« Principes de la numérisation en broderie machine » : différence entre les versions
| (126 versions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 11 : | Ligne 11 : | ||
|pages_prérequises=Broderie machine | |pages_prérequises=Broderie machine | ||
|voir_aussi=Broderie machine, | |voir_aussi=Broderie machine, | ||
Logiciel de broderie, | |||
Broderie machine dans l'éducation, | Broderie machine dans l'éducation, | ||
Glossaire de la broderie, | Glossaire de la broderie, | ||
| Ligne 19 : | Ligne 20 : | ||
Elna 8300, | Elna 8300, | ||
Brother PR1050X | Brother PR1050X | ||
|all_pages_module=Non | |||
|cat tutoriels=Broderie machine | |cat tutoriels=Broderie machine | ||
}} | }} | ||
== Introduction == | |||
Rappelons d'abord les principes de la numérisation en broderie machine moderne. '''L'objectif est - à partir d'un dessin, d'une image ou d'une idée - d'arriver à définir des objets de broderie qui permettront de générer les [[points de broderie|''points de broderie'']]'''. Comme on l'a esquissé dans l'article d'introduction [[Broderie machine]], il existe plusieurs chemins pour y arriver. | |||
Pour un public relativement technophile, on préconise, en fonction du type d'objet désiré, de suivre différents chemins qu'on détaillera ci-dessous. On conseille également de travailler avec des versions anglaises des logiciels, car, souvent, la documentation est beaucoup plus abondante sur Internet. | |||
On peut distinguer entre deux grandes variantes du processus de création et de fabrication: | |||
# La '''numérisation (semi-)automatique''' que l'on préconise dans notre contexte. Elle consiste à d'abord produire (ou adapter) un dessin vectoriel ou matriciel de bonne qualité, puis le traduire en objets de broderie qu'il faut ensuite adapter. | |||
# La '''numérisation dite "classique"'''. La plupart des professionnels de la broderie, hors industrie du textile, utilisent la numérisation classique. Ils dessinent directement des objets de broderie dans un logiciel de broderie, sujet qui ne sera pas directement abordé ici. | |||
Rappelons | Rappelons d'abord qu'il existe deux types d'images fondamentalement différents pour les dessins: | ||
* Les '''images vectorielles''' sont des dessins précis basés sur des concepts mathématiques. Par exemple, une ligne simple est composée des coordonnées d'un point de départ A relié au point d'arrivé B. '''Il est relativement facile de modifier le contenu d'un dessin vectoriel''' avec un logiciel de dessin approprié. Ce type de dessin est en principe aussi plus facile à numériser en broderie que d'autres types d'images. Dans la mesure où les images vectorielles sont entièrement adaptables, elles ne perdront pas en qualité si l'on change leur taille. Les formats les plus populaires sont [[SVG|SVG (Internet)]], AI (Illustrator), *.CDR (Corel Draw), EMF (fichier d'échange Microsoft, anciennement WMF) et EPS (une variante de PostScript/PDF). Les logiciels de broderie professionnels comme Wilcom E4, semi-professionnels comme Stitch Era ou Chroma, ou le open source Stitch/Era soutiennent le travail avec des vectoriels. Les logiciels grand publics comme PE-Design ou semi-professionnels comme Hatch ne le soutiennent pas, et nécessitent un travail préalable un peu différent. | |||
* Les '''images vectorielles''' sont des dessins précis basés sur des | |||
* Les '''images matricielles''' (bitmap, en anglais) | * Les '''images matricielles''' (bitmap, en anglais), contrairement aux images vectorielles, sont constituées de matrices de points colorés, souvent appelés pixels. Les bitmaps sont désavantageux sur trois plans : Il est impossible de modifier leur taille sans perdre en qualité, '''il est difficile de modifier les contenus du dessin''', et la plupart des formats d'images matricielles sont soumis à une compression, leur faisant ainsi perdre certaines informations. Or, la plupart des "cliparts" trouvés sur Internet sont malheureusement de ce type. Les formats matriciels sont généralement de type *.png, *.jpg et *.gif. PNG et GIF sont adaptés pour les dessins, tandis que *.jpg est plus adapté pour les photos. Les formats *.bmp et *.tiff sont intéressants car précis, mais prennent plus de place sur les disques durs. Comme on ne peut pas bien manipuler le dessin matriciel, il faut soit le transformer en vectoriel (Ink/Stitch, Stitch Era, E4, etc.) soit en directement en objets de broderie (PE Design, Hatch, etc.) | ||
Le tableau suivant montre des étapes importantes que l'on peut rencontrer lors d'un projet de broderie. Certaines, comme le dessin direct d'objets broderie (souvent appelé "numérisation classique") sont entièrement à option. | |||
{| class="wikitable" | |||
|+ | |||
Étapes possibles à suivre pour numériser une image ou un dessin | |||
!Étapes importantes | |||
selon l'objet de départ | |||
!Dessin vectoriel | |||
simple | |||
!Dessin vectoriel | |||
compliqué | |||
!Image matricielle | |||
simple | |||
!Image matricielle | |||
composée de traits | |||
!Image matricielle | |||
complexe | |||
!Lettres | |||
!Objets très petits | |||
!Une idée | |||
|- | |||
|Réduction de couleurs d'une image matricielle | |||
| | |||
| | |||
|✔️✔️ | |||
|✔️ | |||
|✔️ | |||
| | |||
| | |||
| | |||
|- | |||
|Vectorisation d'une image matricielle | |||
| | |||
| | |||
|✔️✔️ | |||
|✔️✔️ | |||
|✔️ | |||
| | |||
| | |||
| | |||
|- | |||
|Dessiner des objets vectoriels | |||
| | |||
|✔️ | |||
| | |||
|✔️ | |||
|✔️✔️ | |||
| | |||
| | |||
|✔️✔️ | |||
|- | |||
|Adaptation du dessin vectoriel | |||
| | |||
|✔️✔️ | |||
|✔️ | |||
|✔️✔️ | |||
|✔️✔️ | |||
| | |||
| | |||
|✔️ | |||
|- | |||
|Nettoyage du dessin vectoriel | |||
|✔️ | |||
|✔️ | |||
|✔️✔️ | |||
|✔️✔️ | |||
|✔️✔️ | |||
| | |||
| | |||
|✔️ | |||
|- | |||
|Numérisation automatique des dessins en objets de broderie | |||
|✔️ | |||
|✔️ | |||
|✔️ | |||
|✔️ | |||
|✔️ | |||
|✔️ | |||
| | |||
|✔️✔️ | |||
|- | |||
|Dessiner des objets de broderie | |||
| | |||
|✔️ | |||
| | |||
|✔️ | |||
|✔️✔️ | |||
| | |||
| | |||
|✔️ | |||
|- | |||
|Utilisation d'objets numérisés | |||
| | |||
| | |||
| | |||
| | |||
| | |||
|✔️✔️ | |||
| | |||
| | |||
|- | |||
|Points manuels | |||
| | |||
|✔️ | |||
| | |||
| | |||
|✔️ | |||
| | |||
|✔️ | |||
| | |||
|- | |||
|Reparamétrage et | |||
ajustement d'objets de broderie | |||
|✔️ | |||
|✔️ | |||
|✔️ | |||
|✔️ | |||
|✔️ | |||
|✔️ | |||
|✔️ | |||
|✔️ | |||
|} | |||
Voici quelques précisions concernant la numérisation de fichiers de types variés. Évidemment, on peut combiner ces médias et stratégies. | |||
# '''Dessin vectoriel simple.''' Ces objets sont en règle générale faciles à numériser. Il faut toutefois les nettoyer: veiller à ce que les remplissages soient fermés, simplifier certains chemins, et surtout gérer les superpositions. | |||
# '''Dessin vectoriel complexe'''. Sur des sites comme http://openclipart.org on trouve beaucoup de dessins, à priori intéressants. Toutefois les numériser exige souvent un travail conséquent, pas conseillé aux novices. | |||
# '''Image matricielle simple:''' en règle générale, il s'agit de logos ou autres symboles ou encore de dessins d'enfants simples. On peut relativement facilement vectoriser ces objets. Le résultat sera assez facile à utiliser dans un logiciel comme Stitch Era ou Hatch, mais demande plus de travail dans InkStitch | |||
# '''Image matricielle composée de traits:''' Si l'image n'est pas trop compliquée, on peut d'abord le rendre en noir et blanc, puis juste tracer des "center lines", donc le centre des lignes. | |||
# '''Image matricielle complexe:''' en règle générale il vaut mieux redessiner les éléments. Dans cas il est utile d'avoir une tablette graphique, voir aussi [[utiliser un mobile comme tablette graphique]]. On peut aussi choisir de créer directement des objets de broderie (numérisation dite "classique"). | |||
# '''Lettres:''' numériser proprement des lettres est une tâche chronophage et plutôt difficile. Donc, on conseille d'utiliser les polices du logiciel. | |||
# '''Petits objets difficiles:''' La numérisation automatique a des difficultés à correctement gérer les tout petits objets, par exemple des yeux qui font 5mm de long. Il vaut donc mieux les "dessiner" point par point en numérisation dite "manuelle". | |||
# '''Une idée:''' pour broder une idée de motif, on conseille d'apprendre à dessiner ou alors - suivant la logique du dessin vectoriel simple - de chercher du clipart en SVG sur des sites comme OpenClipArt.org, Noun Project, polices Emoji et que vous pouvez adapter et combiner. | |||
Ci-dessous on reprend certaines de ces étapes et on profite pour introduire quelques notions supplémentaires. | |||
== Créer des images vectorielles à partir d'une image matricielle simple == | == Créer des images vectorielles à partir d'une image matricielle simple == | ||
Rappelons d'abord on décourage fortement l'utilisation de photos et autres images complexes. Créer de broderie à partir de ce type d'objets | Rappelons d'abord on décourage fortement l'utilisation de photos et autres images complexes. Créer de la broderie à partir de ce type d'objets est généralement voué à l'échec si on n'est pas expert. Ensuite on décourage la numérisation automatique d'images matricielles et on conseille de passer par une vectorisation, principe qu'on explique ici. | ||
La transformation d'une image simple vers une image vectorielle | Transformer un dessin matriciel en dessin vectoriel présente l'avantage que l'on peut modifier le dessin pour le rendre plus compatible avec la broderie. | ||
La transformation d'une image simple vers une image vectorielle comprend deux étapes principales: (1) réduire les couleurs et (2) vectoriser cette image réduite. Durant ces deux étapes, on éliminera aussi des détails trop petits pour être brodés ainsi que du "bruit" divers. Certains logiciels de broderie, comme [[Stitch Era]] soutiennent tout le processus (lire [[Stitch Era - créer une broderie à partir d'une image matricielle]]), d'autres logiciels comme [[InkStitch]] ou [[Hatch Embroidery 2|Hatch Embroidery 3]] non. Enfin, pour Hatch 3, on conseille l'achat du module CorelDRAW (dessin vectoriel). | |||
=== Réduction de couleurs === | === Réduction de couleurs d'une image matricielle avec un exemple === | ||
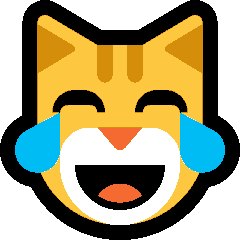
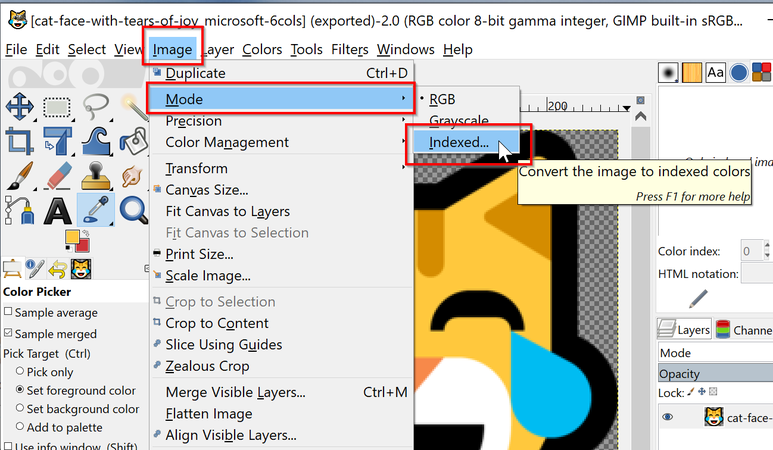
Un bon logiciel de traitement d'image permet de réduire les couleurs d'une image | Un bon logiciel de traitement d'image comme Photoshop ou le logiciel gratuit GIMP permet de réduire les couleurs d'une image. Cela simplifie grandement le processus de la vectorisation, car on pourrait (si tout va bien) créer un objet de dessin à partir de chaque objet identifié par une couleur. On décrit l'utilisation de [[GIMP]] dans l'article [[InkStitch - broderies à partir de dessins faits à la main]]. En bref, il faut utiliser la fonction d'indexation de couleur que l'on décrit ci-dessous. | ||
Ici on montre un exemple simple avec Gimp tout en rappelant qu'il existe d'autres outils (y compris dans les bons logiciels de broderie). On part d'une image d'un emoji [https://emojipedia.org/cat-with-tears-of-joy/ Cat with Tears of Joy], plus précisément de la variante Microsoft, pour laquelle on n'avait pas d'image vectorielle (à partir de 2022 les dessins vectoriels Microsoft sont devenus également publics). | |||
Ci-dessous vous trouverez divers fichiers utilisés et que vous pouvez télécharger pour essayer. | |||
<gallery mode="packed" heights="200" showfilename=""> | |||
Fichier:cat-face-with-tears-of-joy-microsoft.png|Dessin matriciel plus ou moins original | |||
Fichier:cat-face-with-tears-of-joy-microsoft-6cols.png|Dessin matriciel réduit en couleurs | |||
</gallery> | |||
<gallery mode="packed" | L'objectif est de réduire les couleurs de façon à ce que chaque "objet" ait une couleur différente. Cela n'est pas toujours possible, mais facilite les étapes suivantes. Estimez un nombre de couleurs qu'il faut (typiquement entre 3 et 20) et essayez. Si le résultat n'est pas convaincant, il faut annuler (ctrl-Z) et recommencer. | ||
Voici des copies d'écran qui montrent les opérations les plus importantes. | |||
<gallery mode="packed" showfilenames="yes" heights="300px"> | |||
fichier:gimp-color-reduction-1.png| Image importée dans Gimp. On choisit d'utiliser des "couleurs indexées". | fichier:gimp-color-reduction-1.png| Image importée dans Gimp. On choisit d'utiliser des "couleurs indexées". | ||
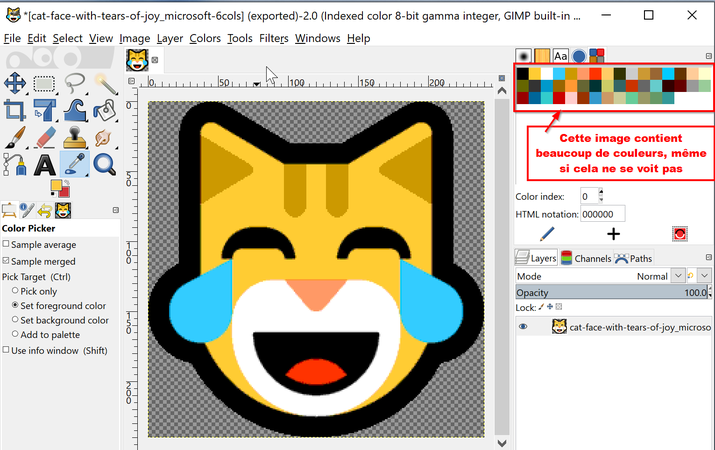
fichier:gimp-color-reduction-3.png| L'image contient pas mal de | fichier:gimp-color-reduction-3.png| L'image contient pas mal de couleurs que l'on ne voit pas à l'oil nu (car il s'agit de petits pixels) | ||
</gallery> | |||
<gallery mode="packed" showfilenames="yes" heights="300px"> | |||
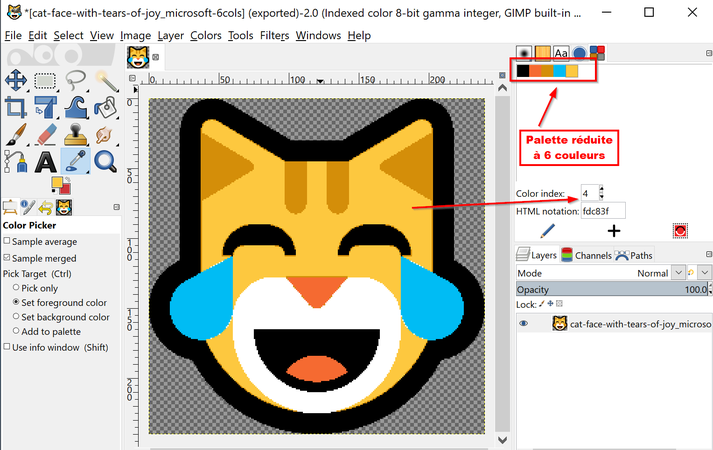
fichier:gimp-color-reduction-2.png| Image réduite à 6 couleurs (numérotés de 0 à 5). | fichier:gimp-color-reduction-2.png| Image réduite à 6 couleurs (numérotés de 0 à 5). | ||
</gallery> | </gallery> | ||
| Ligne 60 : | Ligne 201 : | ||
=== Vectorisation === | === Vectorisation === | ||
Une fois qu'on a une image matricielle réduite, il faut l'importer dans un logiciel de dessin comme [[Inkscape]] ou Illustrator. Dans [[Stitch Era]] on utilisera tout simplement l'outil de vectorisation intégré. Chacun de ces outils a | Une fois qu'on a une image matricielle réduite, il faut l'importer dans un logiciel de dessin comme [[Inkscape]] ou Illustrator. Dans [[Stitch Era]] on utilisera tout simplement l'outil de vectorisation intégré à InkScape. Chacun de ces outils a un nombre de paramètres qu'il faut régler, notamment: | ||
* Type de traçage: Ici on choisit par couleurs | * Type de traçage: Ici on choisit par couleurs | ||
* Pixels isolés à éliminer (Speckles) | * Pixels isolés à éliminer: Mouchetures (Angl. Speckles) | ||
* Lissage (lignes | * Adoucir les coins / Lissage (lignes, coins ou joints arrondis) | ||
* Optimisation (élimination de détails) | * Optimisation (élimination de détails) | ||
Ci-dessous on montre un exemple fait avec [[Inkscape]] (<code>Menu Chemin->Vectoriser un objet matriciel</code>) | |||
<gallery mode="packed" heights="300"> | |||
file:inkscape-color-tracing-fr-2.png|Vectorisation par les couleurs | |||
file:inkscape-color-tracing-2.png|Vectorisation par les couleurs (Interface en Anglais) | |||
<gallery mode="packed | |||
</gallery> | </gallery> | ||
* Mouchetures: 4 (on élimine tous les objets qui ont moins que 5 pixels) | |||
* Adoucir les coins: (plus la valeur et petite, plus les coins sont pointus). "0" veut dire pas de lissage, On suggère de commencer avec la valeur 1. | |||
* Optimiser: Plus la valeur est petite, plus de nœuds seront crées. On suggère de commencer avec la valeur 0.2. | |||
* Nombre de passes (scans): Nombre de couleurs qu'on a dans le dessin + l'arrière plan s'il en a | |||
Le résultat comprend parfois des objets en trop qu'il va falloir supprimer. Pour cela, ouvrez le panneau objets et cliquez sur un objet après l'autre. | |||
Étant donné qu'on a une faible résolution en broderie, on peut utiliser en règle générale des paramètres assez "agressifs". Par contre, il ne faut pas que les formes changent trop. Utilisez le bouton "Mettre à jour" pour préexaminer le résultat, avant de cliquer sur "OK". | |||
Dans la plupart des outils, l'image vectorisée reste affichée, et il faut donc la cacher ou la supprimer pour voir le résultat. Ceci n'est pas le cas de Stitch Era qui détruit l'image (attention). | |||
== Préparation des dessins vectoriels à numériser == | == Préparation des dessins vectoriels à numériser == | ||
* Certains logiciels comme [[Stitch Era]] ou | Rappelons encore une fois qu'on conseille de '''commencer un projet de broderie par un dessin vectoriel simple''', car il est plus facile de numériser un dessin bien préparé qui ôte par exemple des détails inutiles. Une numérisation automatique (à condition de faire des ajustements ultérieures) est plus facile que de numériser manuellement des objets de broderie. Aussi, la numérisation automatique à partir d'un dessin vectoriel est généralement de meilleure qualité qu'une numérisation à partir d'une image matricielle (car cette dernière doit de toutes les façon effectuer une vectorisation). | ||
* Certains logiciels comme [[Stitch Era]] ou Chroma incorporent un module de dessin, mais permettent aussi d'importer des formats vectoriels variés comme AI, CDR, SVG, EMF, etc. En Stitch Era, il existe aussi la possibilité d'importer directement un fichier ouvert dans Photoshop ou Corel Draw. Le logiciel de broderie Hatch inclut (à option) le logiciel de dessin Corel Draw. | |||
* [[InkStitch]], étant une extension de Inkscape, est basé sur le dessin vectoriel par définition. | * [[InkStitch]], étant une extension de Inkscape, est basé sur le dessin vectoriel par définition. | ||
Si au départ on désire numériser une image | Si au départ on désire numériser une image matricielle (PNG, JPG, GIF, etc.) on conseille aussi de passer par un dessin vectoriel, procédure décrite ci-dessous. | ||
* Des logiciels grand public comme PE Design ou Hatch/Digitizer n'ont pas de module de dessin, mais permettent d'importer certains formats vectoriels mais qui sont tout-de-suite traduits en matriciel. Pour travailler avec Hatch, on conseille donc d'exporter un fichier matriciel de bonne qualité. | |||
=== Préparation d'une image vectorielle - Opérations de base === | |||
Une fois un dessin vectoriel crée ou sélectionné il faut passer par les étapes | Selon le logiciel et selon le mode importation utilisée, il faut plus ou moins préparer le fichier vectoriel. Stitch Era fait un travail excellent pour importer un dessin depuis un fichier ouvert dans Illustrator ou Corel Draw. L'importation directe d'un fichier SVG marche nettement moins bien et il faut suivre les étapes ci-dessous. Pour InkStitch il faut aussi passer par là, évidemment. | ||
# Ajustement ( | |||
# Élimination de tous les détails trop | Une fois un dessin vectoriel crée ou sélectionné il faut passer par les étapes suivantes. | ||
# | # '''Ajustement (approximatif) de la taille.''' On conseille de régler votre outil de dessin en mm et ensuite d'adapter la taille du document. Dans InkScape: <code>Menu -> Fichier -> Propriétés du document</code> (Angl. <code>Menu -> File -> Document Properties)</code> | ||
# Élimination de couleurs non brodables, donc les dégradés et transparents | # '''Élimination de tous les détails trop petit'''s. La broderie avec des fils standards utilise environ 5fils/mm et les aiguilles ont une épaisseur de 0.75mm. Ensuite le tissu va se déformer. Autrement dit, il faut éviter de travailler avec des détails trop fins. | ||
# Élimination des petites écritures (mais en gardant en mémoire qu'il faut les recréer avec des fontes de broderie déjà | # '''Élimination d'objets superflus'''. Lorsqu'on trace une image matricielle ou lorsqu'on importe un dessin crée pour l'affichage web, le dessin peut contenir des objets superflus que l'on ne désire pas inclure dans la broderie. Voir aussi: le problème des superpositions. | ||
# Briser les chemins complexes qui ne sont pas des polygones. Par exemple si deux yeux se trouvent dans le même objet, il faut les séparer. | # '''Élimination de couleurs non brodables,''' donc les dégradés et transparents. Pas nécessaire pour Stitch Era, à condition de passer par l'API de Illustrator. | ||
# Si votre logiciel de broderie ne | # '''Élimination des petites écritures''' (mais en gardant en mémoire qu'il faut les recréer avec des fontes de broderie déjà numérisées. Il faut à tout prix éviter de numériser de petites et moyennes écritures. Le résultat sera moche ! | ||
# Superposer légèrement toutes les surfaces qui ne doivent pas montrer du blanc. | # '''Briser les chemins complexes qui ne sont pas des polygones.''' Par exemple si deux yeux se trouvent dans le même objet, il faut les séparer. | ||
# Pour finir, on conseille de harmoniser les couleurs en utilisant une palette réduite, comme c'est décrit dans [[Palette de fil à broder]]. | # '''Aplatir le dessin'''. Si votre logiciel de broderie ne sait pas le faire (Stitch Era le fait très bien), il faut absolument éliminer les larges superpositions. Illustrator ne permet pas de faire cela de façon efficace. Inkstitch (depuis la version 1.3.2) a une fonction "flattent". CorelDraw, par contre a la fonction "simplify". Si le "flatten/simplify" n'existe pas, il faut prendre les surfaces deux par deux et faire une soustraction. Ce problème est adressé plusieurs fois dans nos tutoriels spécifiques, lisez par exemple [[InkStitch - broder un emoji]]. | ||
# '''Superposer légèrement toutes les surfaces''' qui ne doivent pas montrer du blanc. Alternativement, on peut travailler avec des compensations d’étirement, mais cela demande plus de maîtrise. | |||
# Pour finir, on conseille de '''harmoniser les couleurs''' en utilisant une palette réduite, comme c'est décrit dans [[Palette de fil à broder]]. Une broderie typique ne devrait pas utiliser plus que 8 à 10 couleurs. Souvent il suffit d'en avoir 2 ou 3. Ensuite pour pouvoir broder plusieurs petits objets dans une même broderie, on a intérêt à utiliser des couleurs standardisées, sinon il devient très difficile de retrouver les bons fils pendant la broderie. | |||
=== Exemple simple d'une image vectorisée === | === Exemple simple d'une image vectorisée === | ||
(1) | On montre à titre d'illustration comment préparer une image vectorisée. On reprend le chat qui pleure de joie. On verra que ces opérations sont un peu chronophages, même pour un objet simple. Travailler avec une image matricielle serait encore plus compliqué! Afin de réussir une broderie dans [[Inkscape|InkScape]] cette étape est importante. [[Stitch Era]] est plus permissif, car son algorithme de numérisation est bien optimisé et son module d'importation directe de Illustrator est très bien et corrige tous les objets (dégradés, certains objets non fermés, etc.) | ||
Ci-dessous vous trouverez deux fichiers SVG utilisés et que vous pouvez télécharger pour essayer (cliquer deux fois sur chaque image et ensuite enregistrer la page web qui ne contient que le dessin SVG) | |||
<gallery mode="packed" heights="200" showfilename="">> | |||
Fichier:cat-face-with-tears-of-joy-microsoft-1.svg|Dessin matriciel importé dans SVG | |||
Fichier:cat-face-with-tears-of-joy-microsoft-4.svg|Dessin matriciel vectorisé (c.f. ci-dessous) | |||
</gallery> | |||
==== Redimensionner ==== | |||
Pour définir la taille du dessin, évitez d'utiliser la souris pour tirer sur la sélection, mais entrez des nombres, c'est plus simple et plus précis. Ci-dessous on résume la procédure dans InkScape. Elle sera similaire dans tous les logiciels de dessin. | |||
* Afficher le dessin en entier (appuyer sur "4" dans Inkscape. | * Afficher le dessin en entier (appuyer sur "4" dans Inkscape. | ||
* Tout sélectionner: CTRL-A | * Tout sélectionner: <code>CTRL-A</code> | ||
* Vérifier que largeur et hauteur sont | * Vérifier que les dimensions largeur et hauteur sont verrouillées | ||
* Entrer soit la largeur, soit la hauteur | * Entrer soit la largeur, soit la hauteur | ||
* Ajuster la taille du document ( | * Ajuster la taille du document (laissez 1mm de marge ou alternativement choisissez la taille d'un cadre). Dans InkScape, <code>Fichier->Propriétés du Document->Redimensionner la page au contenu</code> (Angl. <code>File->document properties->Resize to Drawing</code>) | ||
<gallery mode="packed" heights="400"> | |||
Fichier:Inkscape-prepa-broderie-1.png|Changement de taille du dessin | |||
Fichier:Inkscape-prepa-broderie-2.png|Ajustement de la taille du document et vérification des mesures utilisés et de l'échelle. | |||
</gallery> | |||
==== Organisation et vérifier les objets ==== | |||
Notre chat contient au départ 7 objets et on les a mis dans un calque "Broderie". L'image originale se trouve dans un calque "Art", rendu invisible. L'objectif est de trier les objets à peu près dans l'ordre où ils doivent être brodés. Les logiciels de dessin et les logiciels de broderies ont des outils qui permettent d'afficher la liste objets qui peuvent être organisés à plat, en groupes ou en calques. Le fait d'utiliser des calques ou des groupes n'a pas d'effet sur la broderie. L'ordre de broderie est (par défaut) de bas en haut dans InkStitch et de haut en bas dans Stitch Era. | |||
Avant toute opération, on conseille de vérifier les objets et de les lisser. Cela les rend plus simples, donc va accélérer la numérisation. Mais cette opération va surtout fermes des polygones laissées ouverts par les dessinateurs... | |||
Dans InkScape: | |||
* cliquer sur l'éditeur de nœuds et examiner l'objet. Par défaut, je clique toujours deux fois sur CTRL-L. Cela lisse l'objet et élimine étalement des nœuds tordus. Toutefois, parfois il faut ajuster des nœuds, en ajouter ou en tuer. '''Si la couleur disparaît''' après un lissage (noir), il suffit de cliquer sur "Fill" et/ou "Stroke" dans le panneau <code>Fond et Contour</code> (Angl. <code>Fill and Stroke)</code> | |||
* Le chemin 877 semble être inutile (arrière-plan blanc) et on le tue | |||
* On sépare les yeux qui sont dans le même chemin "path871": <code>CTRL-L</code> pour lisser, puis <code>Chemin->séparer</code> ou <code>CTRL-SHIFT-K</code> | |||
* On sépare les 4 objets noirs (contour, 2x yeux, partie de la bouche). Le résultat peut faire peur car tout devient noir. Dans cas il faut repositionner les objets qui cachent les autres et en éliminer si nécessaire. | |||
* On fait pareil pour les deux éléments orange de la bouche et les quatre éléments bruns clairs. Les quatre éléments bruns clairs en fait incluaient une dizaine de petits objets que l'on a tous pu tuer. Deux objets nécessitaient une correction de la forme. | |||
* Ensuite, il faut trier les objets à peu près dans l’ordre. Faites cela avec le gestionnaire d'objets <code>Objet->Objets</code> (Angl. <code>Object -> Objects)</code> | |||
<gallery mode="packed" showfilename="" heights="300"> | |||
fichier:inkscape-prepa-broderie-3.png| On brise le chemin qui inclut les deux yeux, c-a-d on crée un chemin séparé pour chaque oeil. | |||
fichier:inkscape-prepa-broderie-4.png| Briser l'arrière-plan noir crée une mauvaise surprise, mais gérable. | |||
</gallery> | |||
==== Superposition des objets ==== | |||
Cette étape est nécessaire pour travailler avec un logiciel qui permet la numérisation de dessins vectoriels, donc par exemple Stitch Era ou encore avec Ink/Stitch. Elle n'est pas nécessaire pour des logiciels comme PE Design ou Hatch, puisque ces derniers ne savent pas travailler avec des dessins vectoriels. | |||
Après avoir trié les objets dans l'ordre, il convient de superposer un peu leurs bords. Soit vous agrandissez l'objet censé aller en arrière pour être brodé d'abord, soit vous agrandissez l'objet qui va devant et qui sera brodé après. Utilisez les opérations prévues pour diminuer ou agrandir une forme: <code>Eroder</code> ou <code>Dilater.</code> (Angl. "inset" et "outset"). Définissez une distance par défaut dans les options du programme. | |||
Agrandir ou diminuer un objet dans Inkscape: | |||
* Pour définir les la distance d'agrandissement/diminution par défaut: Edit->Préférences->Behavior->Steps: Inset/Outset = 1px | |||
* Pour agrandir: <code>Chemin->Dilater</code> (Angl.<code>Path->Outset</code>) ou <code>CTRL-)</code> | |||
* Pour diminuer un objet: <code>Chemin->Eroder</code> (Angl. <code>Path->Inset</code> ou <code>CTRL-(</code> | |||
Ensuite, pour certains logiciels, il faut éliminer les grandes superpositions, sinon on va broder plusieurs couches une sur l'autre et casser les aiguilles ou la machine. Pour Stitch Era ce n'est pas nécessaire. | |||
Dans InkScape: | |||
À l'état, le fichier contenant un arrière-plan du visage noir, alors qu'il faut juste avoir une bordure. La solution qu'on a adoptée est la suivante: | |||
* Détruire l'objet noir | |||
* Sélectionner tous les objets (<code>CTRL-A</code>). | |||
La | |||
* Les dupliquer: <code>CTRL-D</code> | |||
* Unioner le duplicate: <code>CTRL-+</code> | |||
* Définir une marge de 2.5cm pour le nouvel objet, et ôter le remplissage en utilisant le panneau <code>Objet->Fond et Contour</code> (STRL-SHIFT-F) | |||
On a une jolie bordure maintenant. Pour Stitch Era ce n'est pas nécessaire, car on peut facilement ajouter une bordure à un objet de broderie généré. | |||
L'arrière-plan noir doit encore être éliminé, mais il faut préserver le noir pour les yeux et la bouche. La méthode la plus simple dans ce cas est de le dupliquer, réduire le duplicata et soustraire, stratégie expliquée plus loin avec plusieurs exemples dans [[InkStitch - broder un emoji]]. | |||
* Réduisez le fond noir avec CTRL-( jusqu'à ce qu'il disparaisse derrière le visage jaune. | |||
* Dupliquer le visage jaune (car on va le soustraire du fond noir) | |||
* Sélectionnez le fond noir plus le duplicata du visage et appuyez sur CTRL_- (Chemin -> Différence) | |||
* Les yeux sont à séparer : (chemin->duplicate) | |||
<gallery mode="packed" | <gallery mode="packed" heights="300" showfilename=""> | ||
Fichier:Inkscape-prepa-broderie-5.png|Chemins des objets sélectionnés. Pas de superpositions large. | |||
Fichier:Cat-face-with-tears-of-joy-microsoft-4.svg|Objet correctement vectorisé: Pas de superposition large, petites superpositions entre objets, objets nettoyés. | |||
Fichier:Cat-face-with-tears-of-joy-microsoft-5.svg|Fichier paramétré pour broder avec [[InkStitch]] ([[media:Cat-face-with-tears-of-joy-microsoft-5.svg|download]]) | |||
</gallery> | </gallery> | ||
( | == Du dessin vers l'objet de broderie == | ||
La procédure pour traduire un dessin vers un objet de broderie est forcément différente dans chaque logiciel, mais il existent deux principes qui sont similaire.s | |||
* '''Logiciels avec module dessin''' (Stitch Era, Ink/Stitch, E4, etc.) : À partir d'un dessin importé, on crée un objet de broderie. Les paramètres de cet objet de broderie sont modifiables et permettent de définir comment les points sont générés. | |||
* '''Logiciels sans module dessin''' (PE Design, Hatch, etc.): D'abord, depuis un logiciel de dessin, on exporte un image matricielle ou encore un format dessin qu'on peut importer. On numérise ensuite l'image matricielle en faisant bien attention aux compensations automatiques. | |||
=== Dans InkStitch === | |||
Dans InkStitch on choisi un ou plusieurs objets qui sont censés devenir des objets de broderies similaires (même remplissage) en suite on lance | |||
le paramétrage qui inclut une prévisualisation du plan de broderie pour les objets choisi. | |||
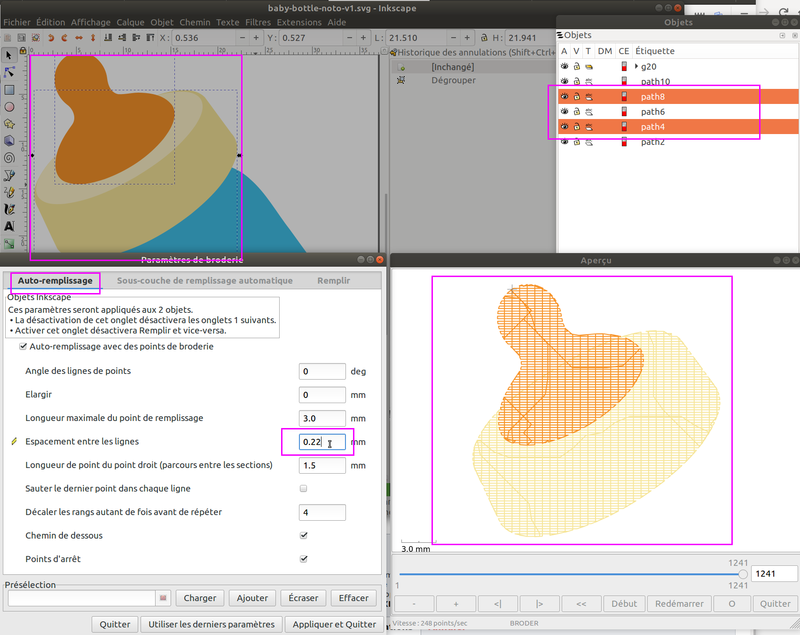
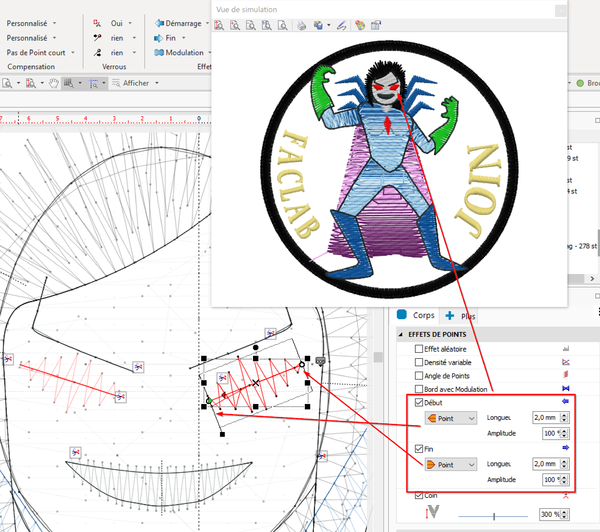
( | Dans l'exemple suivant, on a choisi deux objets du dessin biberon (un emoji de Twitter). Ensuite on lance <code>Menu Extensions -> Ink/Stitch -> Paramètres</code> et on a changé le paramètre pour la densité en 0.22. Selon le type d'objet choisi, on obtiendrait un popup différent. Lire les tutoriels pour [[InkStitch]] pour plus de détails. | ||
[[image: inkstitch-2021-bases-1.png|none|800px|thumb|Numériser une zone avec InkStitch]] | |||
=== Dans Stitch Era === | |||
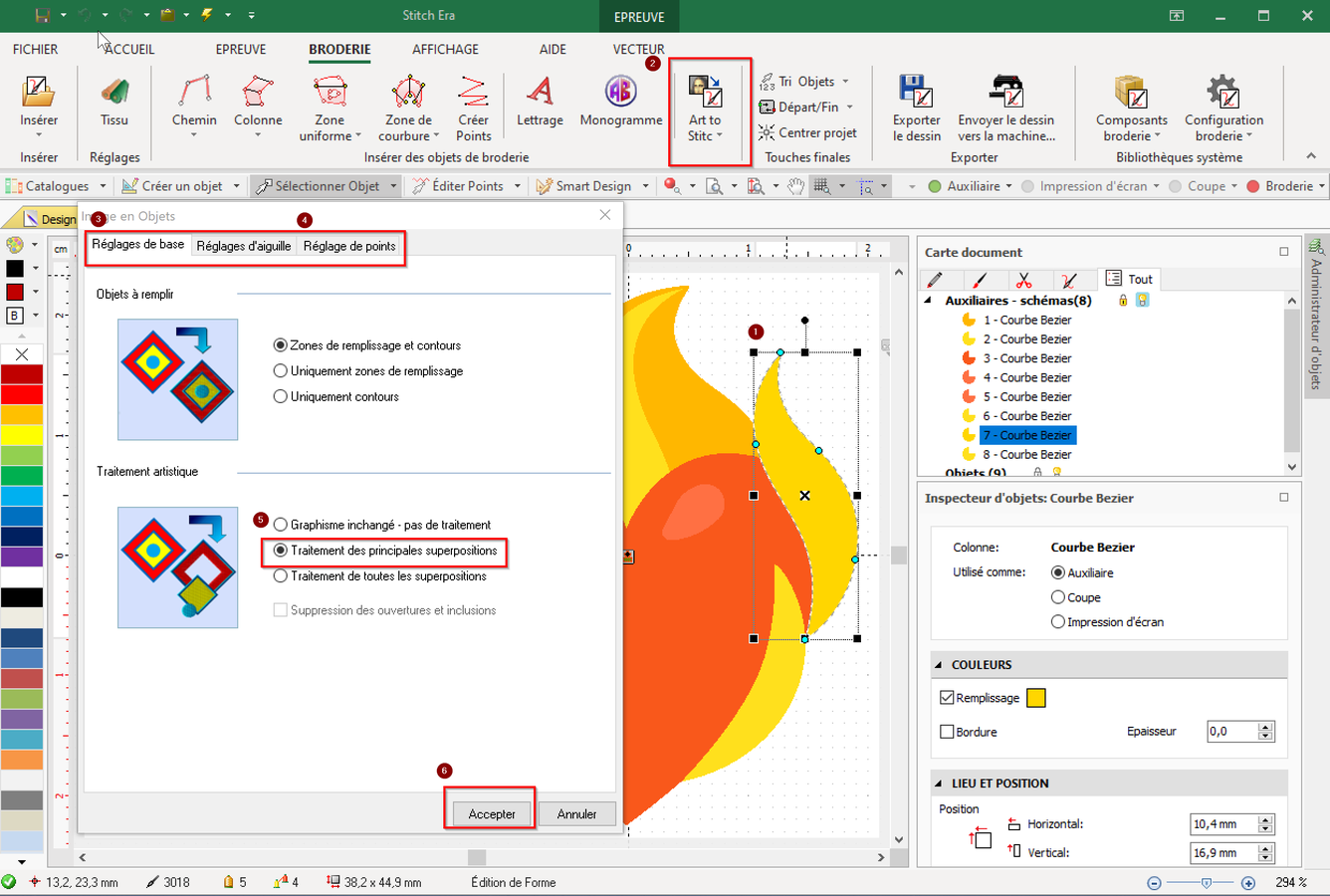
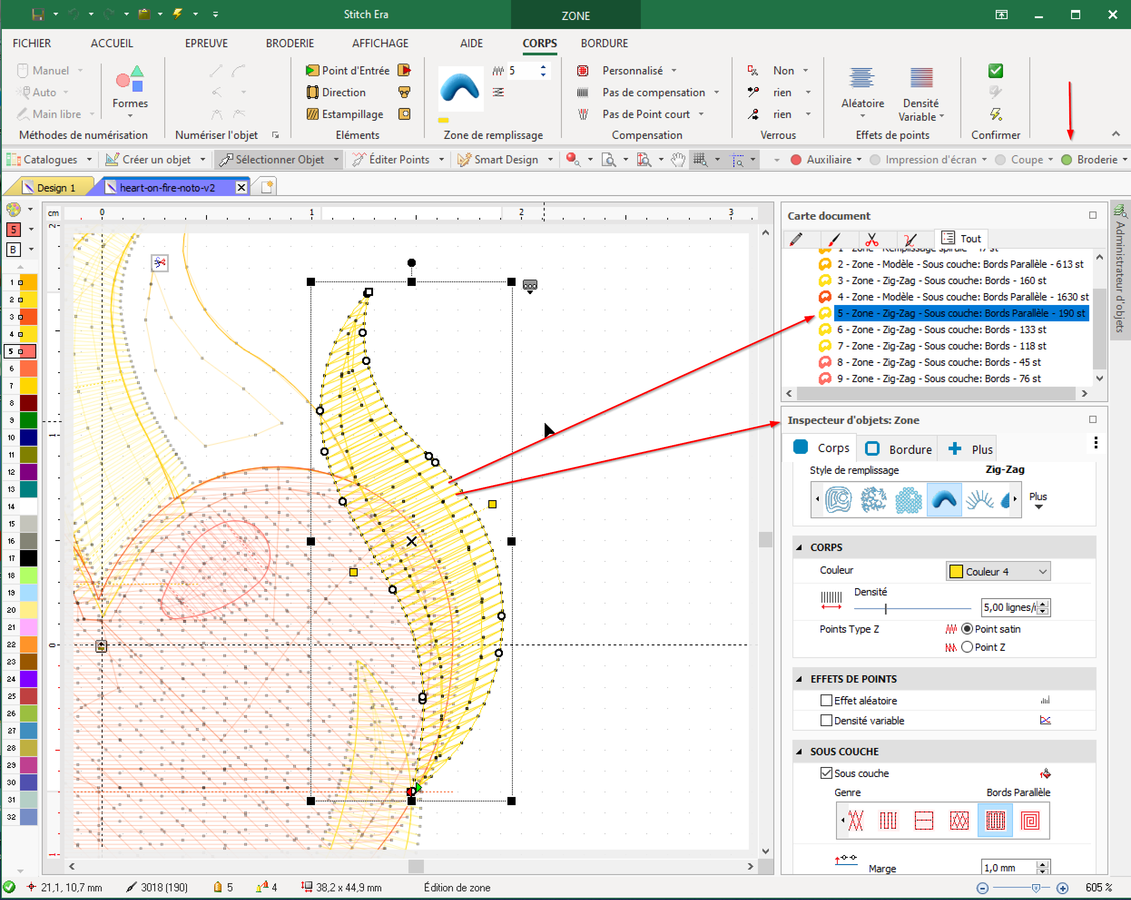
Dans Stitch Era on utilise la méthode "Art to Stitch" (Image en Objets) en choisissant un, plusieurs ou tous les objets. Cette méthode permet déjà d'indiquer les paramètres de base pour les remplissages, les satins et les lignes, notamment la longueur des points, la densité et la compensation. Toutefois, il va falloir faire des ajustements dans le gestionnaire d'objets dans la suive. On peut aussi, '''important''', gérer les superpositions (élimination totale, élimination de grandes superpositions, ou aucune élimination). On voit également dans le panneau "broderie" des commandes pour créer direction des objets de broderie, fonction qu'un utilise très rarement. | |||
== | <gallery heights="600px" mode="packed" showfilename=""> | ||
File:stitch-era-20-numeriser-1.png|Paramétrage d'objets d'un dessin vectoriel importés dans Stitch Era. On élimine les grandes superpositions | |||
File:stitch-era-20-numeriser-2.png|Objet de broderie "flamme". Dans le panneau à droite, on voit une partie des paramètres. | |||
</gallery> | |||
=== | === Dans Hatch 2/3 === | ||
Une première question est de savoir comment remplir les | |||
* L'effet de poussée/traction peut être compensé, au moins en partie | On peut importer les formats *.CDR (CorelDraw), *.WMF (Windows) et *.EPS (Encapsulated Postscript) soit comme image matricielle soit comme vecteur. Comme les outils d'édition de vecteurs sont très limités, on préconise plutôt de finir le dessin dans un logiciel de dessin et d'exporter le dessin en PNG. | ||
* Le design semble plus intéressant, puisqu'il y aura des effets de lumière | |||
Exportation d'un fichier vectoriel vers *.PNG depuis un logiciel de dessin: | |||
* Dans Illustrator, faire une sélection et <code>clic droit -> Export Selection</code> | |||
* Dans InkScape, <code>Fichier -> Exporter au format *PNG</code> | |||
On conseille de choisir une précisions très élevée, par exemple 600 DPI, sinon vous pouvez utiliser les paramètres par défaut. | |||
On ne peut plus modifier le dessin dans Hatch, il faut numériser automatiquement le dessin importé. Ensuite on peut ajuster - si nécessaire - les objets de broderie. Il faudra notamment vérifier les compensations, le choix des remplissages et ses paramètres. | |||
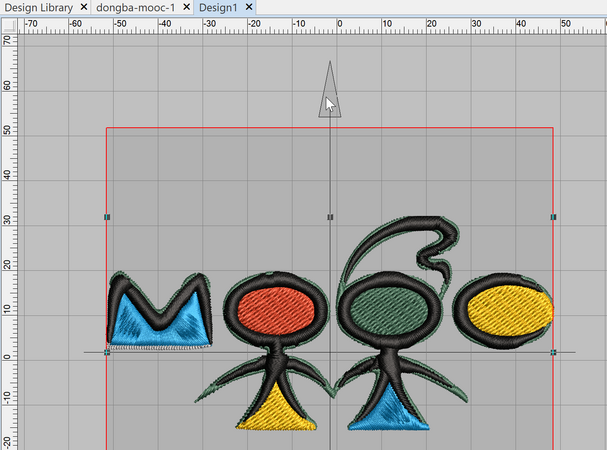
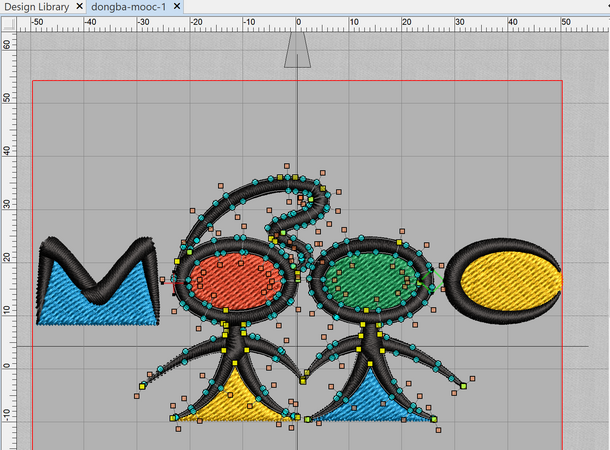
Il est très important d'importer une image propre. Les images suivantes - tiré d'une proposition de Logo pour [http://www.inalco.fr/actualite/mooc-initiation-ecriture-dongba-chine-yunnan-cours-production un cours en ligne sur l'écriture Dongba], contrastent (1) un PNG de mauvaise qualité faite avec une copie d'écran et sa numérisation avec (2) un PNG de bonne qualité extrait d'un PDF avec Acrobat PRO et sa numérisation. On voit que la numérisation de la première mauvaise image résulte à une bordure supplémentaire plus des objets de broderie peu précises. | |||
<gallery mode="packed" showfilenames="true" heights="300px"> | |||
file:dongba-mooc-bad-png.png|Fichier PNG peu précis | |||
file:hatch-2-dongba-mooc-1.png|Numérisation du fichier PNG peu précis - mauvaise qualité | |||
file:dongba-mooc.png|Fichier PNG de bonne qualité (exporté correctement d'un PDF vectoriel) | |||
file:hatch-2-dongba-mooc-2.png|Numérisation du fichier PNG précis - bonne qualité | |||
</gallery> | |||
Bien entendu, pour obtenir un résultat optimal, il faudrait également vérifier le "bon résultat", notamment les sous-couches, les directions, les sous-sections, etc. Mais le résultat brut est déjà brodable. | |||
Pour en savoir plus: [[Hatch Embroidery 3 - numérisation automatique]] | |||
Pour utiliser: Hatch 3 + CorelDRAW Gem: [[CorelDRAW GEM for Hatch Embroidery]] | |||
=== Le paramétrage des objets de broderie === | |||
Selon [https://forum.embroideres.com/articles.html/articles/quality-benchmarks-stitch-object-properties-r131/ Marina Belova], une experte russe, on peut identifier les propriétés principales suivantes d'un objet de broderie: | |||
* '''Longueur des points''': distance entre 2 points, typiquement entre 1 et 3mm | |||
* '''Densité:''' exprimée en lignes/mm ou en distance entre les lignes ou encore entre toutes les deux lignes | |||
* '''Largeur:''' en mm pour la ligne satin et en nombre de répétitions pour les points droits | |||
* '''Angle des lignes de remplissage:''' en degrés par rapport à l'horizontale (pour le satins par rapport à l'angle de la colonne). | |||
* '''Texture:''' Motif du remplissage, selon les logiciels il en existe des centaines de choix (voir juste ci-dessous) | |||
* '''Raccourcissement de points:''' dans les satins et zones élastiques il faut raccourcir un partie des lignes sinon c'est trop dense | |||
* '''Forme des bordures:''' droit ou haché | |||
* '''Compensation de l'étirement''' | |||
* '''Compensation de la poussée''' | |||
* '''Sous-couches:''' type, densité, angle | |||
* '''Points de verrouillage:''' type et densité | |||
A cela on peut ajouter des '''paramètres très spécifiques pour différents types et sous-types de remplissage'''. | |||
Même les paramètres de base ci-dessus ne s'appliquent pas à tous les objets de broderie comme le montre le tableau suivant: | |||
{| class="wikitable" | |||
|- | |||
! Type de point !! Longueur du point !! Densité | |||
!Largeur d'une ligne!! Angle des lignes de remplissage !! Texture (remplissage de zones) !! Raccourcir points !! Forme des bordures !! Compensation de l'étirement !! Compensation de la poussée !! Sous-couches | |||
!Points de verrouillage | |||
|- | |||
| Point manuel ||✔️ | |||
| | |||
||| || || || || || || | |||
| | |||
|- | |||
| Point droit || ✔️ || | |||
|✔️|| || || || || || || | |||
|✔️ | |||
|- | |||
| Satin || ✔️ || ✔️ | |||
|✔️|| ✔️ || || ✔️ || ✔️ || ✔️ || ✔️ || ✔️ | |||
|✔️ | |||
|- | |||
| Remplissage || ✔️ || ✔️ | |||
||| ✔️ || ✔️ || || ✔️ || ✔️ || ✔️ || ✔️ | |||
|✔️ | |||
|} | |||
== Stratégies pour paramétrer le remplissage == | |||
Ce chapitre aborde brièvement la question du remplissage de polygones. On part de l'idée que vous allez instruire votre logiciel de créer un objet de broderie à partir d'un dessin ou que l'objet de broderie existe déjà et qu'il faut le reparamétrer. Notez que InkStitch ne distingue pas entre objet de dessin et objet de broderie. Le dernier est juste défini implicitement par l'ajout d'attributs SVG. Dans Stitch Era, on crée un objet de broderie avec <code>Art to Stitch</code> | |||
=== Choix du modèle de remplissage et variation de directions === | |||
Une première question est de savoir comment remplir les "zones". Une règle de base consiste à utiliser une '''certaine variété de points et de directions de couture''', et ce, pour deux raisons : | |||
* L'effet de poussée/traction peut être compensé, au moins en partie. Ceci dit, si toutes les directions vont dans un même sens, on peut aussi facilement jouer sur les compensations, par exemple, ajouter 1mm de chaque côté si le tissu et peu stable, sinon un peu moins. | |||
* Le design semble plus intéressant, puisqu'il y aura des effets de lumière, surtout pour les points satin. | |||
La plupart des logiciels de broderie offrent un choix large de modèles de remplissage tatami et autre et des logiciels comme [[Stitch Era]] permettent la création de vos propres formes. L'article [[Points de broderie]] discute les différentes taxonomies. | |||
<gallery heights="400" mode="packed" showfilename=""> | |||
file:stitch-era-20-zones-2.png|Exemples de remplissages produits avec [[Stitch Era]] (simulation avec MyEditor) | |||
</gallery> | |||
En ce qui concerne les tatamis, on a d'abord un choix entre des modèles relativement simples basés sur une structure de répétition régulière, avec des reliefs ou non, et/ou irrégulière de points. | |||
Ensuite, il existe des modèles qui incluent des formes comme des vagues ou encore des ronds ou encore des formes régulières comme les points de crois. La plupart de ces autres méthodes de remplissage sont basées sur des traits et donnent un résultat plus aéré, donc facilement brodable sur des surfaces larges. | |||
=== Densité === | === Densité === | ||
Un deuxième choix important concerne la densité des objets à broder. Dans des programmes comme Stitch Era, la densité est mesurée en termes de lignes / mm. Par exemple, sa densité par défaut de 5 mm pour un tissu standard signifie un point tous les 0,2 mm. D'autres logiciels expriment la distance entre 2 lignes (0.2) ou encore la distance entre toutes les 2 lignes (0.4), notamment pour les satins. L'article [[Fil à broder]] explique ce principe en détail. | |||
* Les zones plus grandes peuvent être rendues moins denses pour éviter la rigidité et un fort effet de poussée/traction | * Les zones plus grandes peuvent être rendues moins denses pour éviter la rigidité et un fort effet de poussée/traction | ||
* | * Dans les broderies larges, on peut remplacer un remplissage par un point programmé ou des points de croix (Angl. "cross stich") | ||
* | * On peut aussi rendre les très petites zones également moins denses pour éviter les nids d'oiseaux et penser à remplacer du tatami par du satin qui crée moins de points. | ||
Voici les densités typiques pour les poids de fil les plus populaires: | |||
{| class="wikitable" | |||
|+Taille de fils de broderie et densités conseillés pour tissus et fils normaux | |||
!Taille | |||
wt. (poids) | |||
!Densité en lignes par mm | |||
!Tatami: Densité en distance entre les fils en mm | |||
!Satin: Densité en distance entre les crêtes (toutes les 2 lignes | |||
!Champ d'application | |||
(exemples) | |||
|- | |||
|'''60 (fil mince)''' | |||
|10 | |||
'''7''' | |||
'''6.5''' | |||
(5.8) | |||
|(0.1) | |||
0.143 | |||
'''0.153''' | |||
(0.172) | |||
|(0.2) | |||
'''0.28''' | |||
'''0.31''' | |||
(0.344) | |||
|Petit lettrage, logos, motifs fins, monogrammes, tissus délicats | |||
|- | |||
|'''40 (fil "normal")''' | |||
|5.2 | |||
'''5''' | |||
'''4.8''' | |||
'''4.5''' | |||
(4) | |||
|0.19 | |||
'''0.2''' | |||
'''0.21''' | |||
'''0.22''' | |||
0.25 | |||
|'''0.38''' | |||
'''0.4''' | |||
'''0.42''' | |||
0.45 | |||
0.5 | |||
|Presque tout (sauf lettrages fins et motifs très fins). Le choix de la densité se fait en fonction du type de tissu et de l'effet recherché. Un tissu irrégulier qui bouge comme le tricot nécessite une densité un peu plus forte (5.2 lignes/mm) qu'un tissu stable et dense (4.8). | |||
|- | |||
|'''30''' | |||
|(3.8) | |||
'''3.5''' | |||
|0.26 | |||
'''0.285''' | |||
|0.52 | |||
'''0.57''' | |||
|Motifs larges, arrière plans, habits enfants. | |||
|- | |||
|'''12 (gros fil)''' | |||
|3 | |||
'''2.5''' | |||
'''2''' | |||
|0.35 | |||
'''0.4''' | |||
'''0.5''' | |||
|0.7 | |||
'''0.8''' | |||
'''1.0''' | |||
|Effet "fait main", points décoratifs. Plages très larges.... | |||
|} | |||
Typiquement, on densifie un peu plus le satin. Donc pour un remplissage tatami à 4.8 on peut mettre un satin à 5.2 lignes/mm (0.38), voir plus. | |||
Dans les deux cas il faut ajouter normalement une sous-couche appropriée, plus ou moins dense. La sous-couche a deux fonctions principales: (1) stabiliser le tissu et (2) densifier l'apparence. | |||
== Gestion de l'étirement == | |||
Toute broderie déforme peu ou beaucoup le tissu et il faut absolument tenir compte de ce phénomène. Un motif '''tire''' le tissu dans la direction des points (le long des fils), et le '''pousse''' un peu dans la direction des lignes (entre les fils). Il faut en tout cas tenir compte de la traction, donc compenser le fait que les points vont tirer le tissu vers l'intérieur d'une zone ou d'une ligne satin. | |||
Toute broderie déforme peu ou beaucoup le tissu et il faut absolument tenir compte de ce phénomène. | |||
* Il faut d'abord bien stabiliser le tissu, lire l'article [[Cerceaux et stabilisateurs en broderie machine]] | * Il faut d'abord bien stabiliser le tissu, lire l'article [[Cerceaux et stabilisateurs en broderie machine]] | ||
* Il faut éviter de broder des surfaces larges avec des objets de broderie larges. Choisissez des remplissages plus | * Il faut utiliser une sous-couche adaptée | ||
* Il faut compenser l'étirement, par exemple | * Il faut éviter de broder des surfaces larges avec des objets de broderie larges. Choisissez des remplissages plus allégés à la place, par exemple des points de croix. | ||
* | * Il faut compenser l'étirement (c.f. juste après) | ||
* Si on veut éviter l'apparition de tissu entre les objets, on peut aussi superposer un peu ces objets comme on le conseille ci-dessus, par exemple 0.5 mm ou plus si l'objet est dense et large. | |||
=== Compensation d'étirement ("pull") === | |||
Si vous désirez préserver une forme, donc par exemple ne pas finir avec une ovale à la place d'un cercle, il faut ajouter une compensation d'étirement pour le "pull" (donc la rétraction). | |||
Valeurs conseillées pour le satin | |||
* 0 à 5 % pour un tissu qui ne bouge pas ou peu | |||
* 10% pour un tissu qui bouge | |||
* 15% pour une tissu qui bouge beaucoup, par exemple un pull ou un gros tissé | |||
Valeurs conseillées pour un tatami de faible taille | |||
* 0.2 mm pour un tissu qui bouge peu (normal) | |||
* 0.3 mm pour un tissé ou un pull | |||
Soit en entre ces valeurs dans les paramètres, soit on ajuste manuellement les objets. Pour un novice il est plus simple de superposer légèrement tous les remplissages d'environ 0.2mm. | |||
Ces valeurs peuvent changer en fonction de la taille de l'objet. Plus c'est gros, plus il y a un risque que la stabilisation ne tient pas. Sinon, dans une situation idéale, on part de l'idée qu'il faut juste compenser un montant fixe (entre 0.2 et 0.3mm) au bord. En pratique, c'est un peu différent il nous semble et il ne faut pas se gêner de mettre 0.5mm pour être sûr. | |||
Valeurs pour le petit lettrage | |||
* Étant donné que des satins minces tirent beaucoup, vous pouvez allègrement ajouter 20% ou plus. | |||
Trop de superpositions peuvent rendre les objets un peu plus dur puisque les points se superposent. Il faut surtout surveiller les coins où plusieurs objets se rencontrent. Un stratégie pour obtenir une broderie plus souple consiste aussi à valoriser les écarts, donc diminuer la taille des objets pour laisser un espace d'un mm par exemple. | |||
=== Autres stratégies === | |||
Selon le type de motif, il existe des stratégies spécifiques. Voici la recette d'un pro, [https://www.facebook.com/groups/123996898238168/user/1180601914 Matt Denison] [https://www.facebook.com/groups/123996898238168 dans un post sur Face Book] pour broder un logo dense sur un T-shirt. Il utilise un stabilisateur à découper premium de 2,5 oz. Ensuite sa bonne numérisation aide beaucoup. Il exécute d'abord un point d'attache aléatoire pour attacher le dos du T-shirt au stabilisateur. Travaillez ensuite de l'extérieur vers l'intérieur. Il utilise une sous-couche épaisse dans des directions opposées et éclaircit le motif de remplissage. Directions également opposées d'un remplissage à l'autre. Une longueur de point de remplissage court à 3,5-3,7 mm aide à le lisser. Tout cela aide à garder le logo plat, moins ondulé ou déformé, et sans pousser ni tirer. Pour finir, il faut utiliser le cadre le plus petit que possible. En résumé, Matt attache le stabilisateur "sérieux" avec un motif léger au fond sur l'étendue entière du logo, puis il bétonne avec une sous-couche lourde qui a des directions variées, venant de l'extérieur vers l'intérieur. Puis il brode le reste, aussi de l'extérieur vers l'intérieur avec des directions qui changent. On a testé cela avec quelques modifications. | |||
Voici une application de ce principe pour broder un emoji compact sur un t-shirt. | |||
* On cercle le T-shirt avec un stabilisateur à découper (PolyMesh) | |||
* On attache le stabilisateur avec des lignes croisées qui couvrent toute la surface | |||
* On crée une 2e sous-couche en spirale qui va de l'extérieur vers l'intérieur (distances = 0.7mm) | |||
* On pose un tatami sans sous-couche: distance entre les lignes = 0.4mm et distance entre points = 3.5mm | |||
<gallery showfilename="yes" mode="packed" heights="300px"> | |||
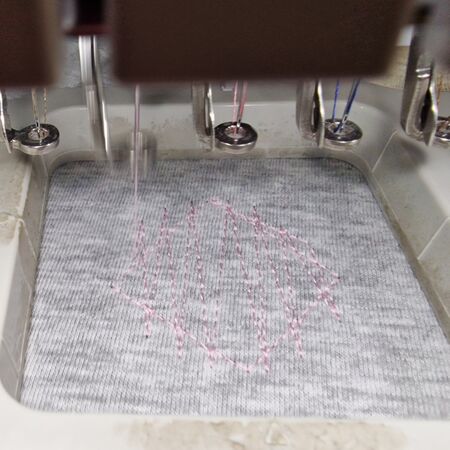
file: custom-underlay-1.jpg|Première couche: une ligne qui fait d'abord un rectangle puis un gros zigzag dans deux directions (en train de broder) | |||
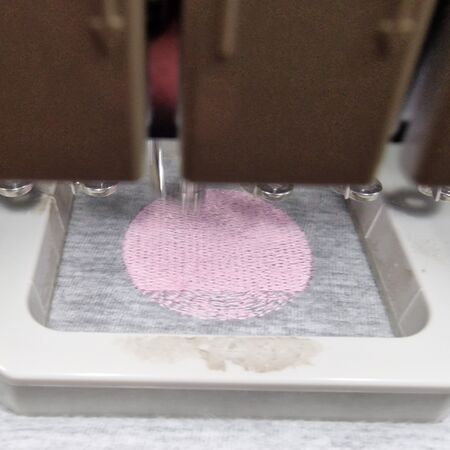
file: custom-underlay-2.jpg|Deuxième couche: une spirale qui commence à l'extérieur (en train de broder) | |||
file: custom-underlay-3.jpg|Tatami relativement léger (0.4mm de distance) sans sous-couche. Satins relativement denses avec deux lignes de contour. | |||
file: custom-underlay-4.jpg|Bon résultat, enfin un peu trop de "pull" (distorsion) vertical, donc une ovale. | |||
file: custom-underlay-4.jpg|Bonne qualité, sauf trop de noeuds où deux satins se superposent. | |||
</gallery> | |||
'''Version avec compensation d'étirement.''' | |||
Dans la version ci-dessus, on observe une déformation en léger ovale: On peut soit faire une compensation manuelle (ovale horizontal), soit ajouter plus de compensation machine, soit encore une fois revoir la première couche et, peut-être, utiliser un stabilisateur plus lourd. | |||
Nous avons décidé d'utiliser une correction manuelle et d'ajouter 1mm de chaque côté. Donc on dessine une ovale horizontale pour obtenir un cercle. On pense que 0.7mm aurait suffit aussi. Ici on montre que l'effet étirement est très fort sur un t-shirt, même avec une bonne stabilisation. | |||
<gallery showfilename="yes" mode="packed" heights="300px"> | |||
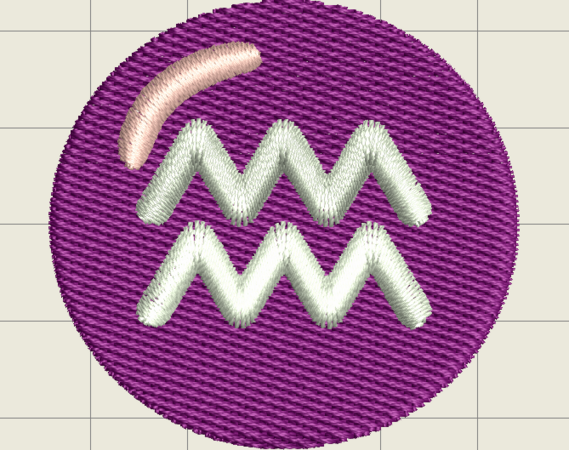
Fichier:Custom-underlay-7.jpg|Emoji brodé avec une sous-couche "custom" en spirale et une compensation manuelle musclée de 1mm de chaque côté. | |||
Fichier:aquarius-noto-inkstitch.PNG|Emoji manuellement compensé horizontalement. | |||
</gallery> | |||
* http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/symbols/zodiac/leo-noto-inkstitch.svg (étirement corrigé) | |||
* http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/symbols/zodiac/aquarius-noto-inkstitch.svg | |||
== Les points de satin == | == Les points de satin == | ||
Les points de satin sortent en règle générale très bien | Les points de satin sortent en règle générale très bien, mais il faut veiller à un certain nombre de points: | ||
* La largeur du satin dépasse 2mm (pour du fil 40). | * La largeur du satin dépasse 2mm (pour du fil 40). Il est possible de broder des satins très fins (1mm) avec un fil de poids 60 et une aiguille 60. | ||
* Le tissu est dense et non élastique ou stabilisé avec un stabilisateur approprié pour le type de tissu | * Le tissu est dense et non élastique ou stabilisé avec un stabilisateur approprié pour le type de tissu (voir aussi le point suivant) | ||
* Les colonnes à broder n'ont pas de virages trop serrés. | * Il faut une forte compensation d'étirement de 15% ou plus pour le tricot et tissée large. | ||
* Les colonnes à broder n'ont pas de virages trop serrés (c.f. ci-dessous). | |||
* La densité d'un satin est typiquement entre 5 et 5.2 lignes par mm. Il est tout à fait possible de densifier beaucoup si on cherche un effet 3D, par exemple 10 lignes/mm reste possible. Avant de faire cela, vérifiez la qualité de la sous-couche. | |||
* La sous-couche: Il faut au moins avoir une ligne centrale, plus un zig-zag au milieu. On ajoute des bordures pour un lettrage précis sur un tissu stable. Si on utilise du satin pour broder sur du remplissage, on peut alléger la sous-couche. | |||
Il y 3-4 façons d'adresser le problème des virages | === Gestion des virages === | ||
Il y a 3-4 façons d'adresser le problème des virages serrés. | |||
* On peut changer le dessin | * On peut changer le dessin | ||
* On peut jouer avec les lignes de direction | * On peut jouer avec les lignes de direction, donc "amorcer" le virage un peu avant | ||
* On peut manuellement éditer les points pour alterner points qui vont au bout intérieur ou pas | * On peut manuellement éditer les points pour alterner points qui vont au bout intérieur ou pas | ||
* On peut couper le satin et le faire rejoindre, donc au lieu d'un <code>V</code> on aura un <code>\/</code>. | * On peut couper le satin en deux et le faire rejoindre, donc au lieu d'un <code>V</code> on aura un <code>\/</code>. Alternativement, on peut couper en trois et relier deux lignes par un chapeau. Lisez la documentation officielle de InkStitch "[https://inkstitch.org/fr/tutorials/satin-edges/ pointe en colonne satin]" pour plus de détails. Dans Hatch il existe un mécanisme qui fait cela automatiquement. | ||
* Il faut ajouter des "points" courts, c-a-d dans les virages sérrés ne pas broder toutes les lignes jusqu'au bout. Certains logiciels le font automatiquement (Hatch). Dans InkStitch on peut définir une distance qui déclenche et dans Stitch Era / Embroidery Office on a un contôle fin sur plusieurs stratégies. | |||
Voici un exemple. Les joints intérieurs des ailes coupent le satin | |||
<gallery mode="packed" heights="300" showfilename="yes" caption="Pointes de satins"> | |||
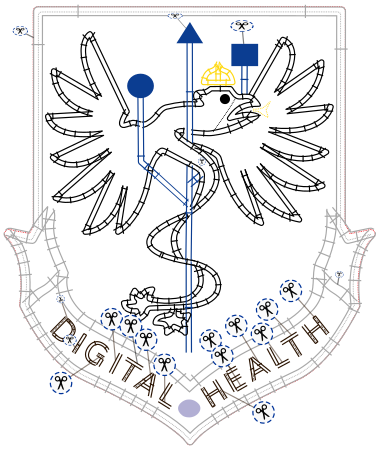
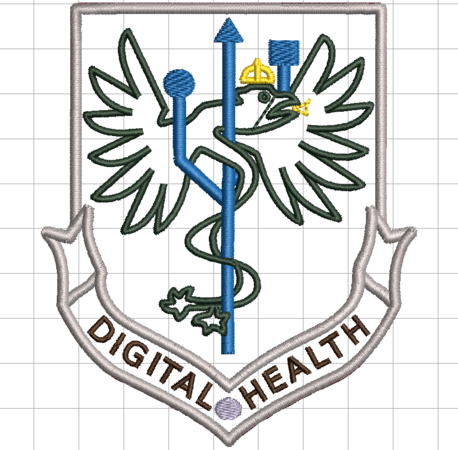
Fichier:Digital-health-patch-1.svg|Patch digital health, fichier design ink/stitch | |||
Fichier:Digital-health-patch-1.png|Patch digital health, simulation | |||
Fichier:Digital-health-patch-1.jpg|Patch digital health | |||
</gallery> | |||
=== Gestion des pointes === | |||
Dans InkStitch et Hatch, pour obtenir des pointes, on peut jouer sur la forme des rails satin, donc par exemple les faire rapprocher aux bouts. | |||
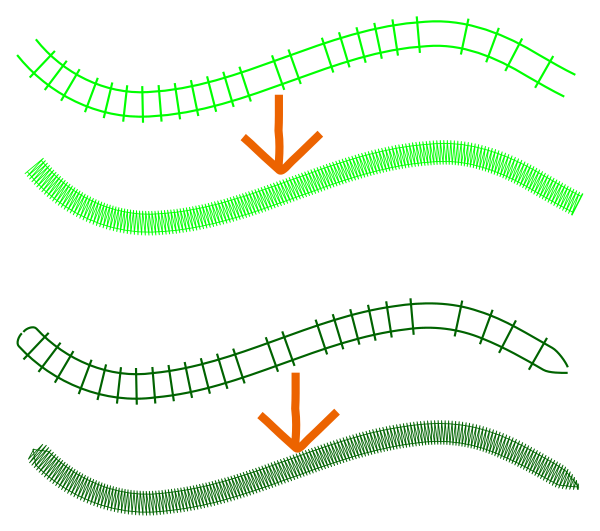
[[image:inkstitch-satin-ends.svg|none|thumb|600px|Définir des pointes aiguës dans InkStich, deux serpents, dont un avec des pointes aiguës]] | |||
La même chose peut être faite dans Stitch Era, mais il est plus facile de paramétriser la fin d'une ligne satin comme dans la copie d'écran suivante: | |||
[[image:stitch-era-20-pointes-sating.png|none|thumb|600px|Définir des pointes aiguës dans les paramètres de Stitch Era, pour créer des yeux]] | |||
== Corrections manuelles == | == Corrections manuelles == | ||
Certains objets génèrent un résultat sous-optimal. Dans ce cas on peut déjà envisager les stratégies suivantes: | Certains objets génèrent un résultat sous-optimal. Dans ce cas on peut déjà envisager les stratégies suivantes: | ||
* Simplifier | * Simplifier la forme de dessin de l'objet | ||
* Agrandir | * Agrandir l'objet | ||
Si cela n'a pas de sens on peut transformer manuellement les points générés. | |||
Si cela n'a pas de sens, on peut transformer manuellement les points générés. Pour Ink/Stitch, voir [[InkStitch - points manuels]]. | |||
=== Gestion de petits objets === | === Gestion de petits objets === | ||
En règle générale les objets de petite dimension sortent mal. On peut déjà voir dans quelle mesure il est possible de remplacer des surfaces ou des satins par des lignes simples ou triples. | |||
Une autre stratégie consiste à dessiner ces objets avec un point manuel. Par exemple un petit rond peut se faire avec un petit pentagramme. | |||
Dernière version du 29 novembre 2023 à 14:24
| Guide de tutoriels de broderie machine | |
|---|---|
| ⚐ brouillon | ☸ débutant |
| ⚒ 2023/11/29 | |
| Prérequis | |
| Objectifs | |
|
|
| Voir aussi | |
| Catégorie: Broderie machine | |
Introduction
Rappelons d'abord les principes de la numérisation en broderie machine moderne. L'objectif est - à partir d'un dessin, d'une image ou d'une idée - d'arriver à définir des objets de broderie qui permettront de générer les points de broderie. Comme on l'a esquissé dans l'article d'introduction Broderie machine, il existe plusieurs chemins pour y arriver.
Pour un public relativement technophile, on préconise, en fonction du type d'objet désiré, de suivre différents chemins qu'on détaillera ci-dessous. On conseille également de travailler avec des versions anglaises des logiciels, car, souvent, la documentation est beaucoup plus abondante sur Internet.
On peut distinguer entre deux grandes variantes du processus de création et de fabrication:
- La numérisation (semi-)automatique que l'on préconise dans notre contexte. Elle consiste à d'abord produire (ou adapter) un dessin vectoriel ou matriciel de bonne qualité, puis le traduire en objets de broderie qu'il faut ensuite adapter.
- La numérisation dite "classique". La plupart des professionnels de la broderie, hors industrie du textile, utilisent la numérisation classique. Ils dessinent directement des objets de broderie dans un logiciel de broderie, sujet qui ne sera pas directement abordé ici.
Rappelons d'abord qu'il existe deux types d'images fondamentalement différents pour les dessins:
- Les images vectorielles sont des dessins précis basés sur des concepts mathématiques. Par exemple, une ligne simple est composée des coordonnées d'un point de départ A relié au point d'arrivé B. Il est relativement facile de modifier le contenu d'un dessin vectoriel avec un logiciel de dessin approprié. Ce type de dessin est en principe aussi plus facile à numériser en broderie que d'autres types d'images. Dans la mesure où les images vectorielles sont entièrement adaptables, elles ne perdront pas en qualité si l'on change leur taille. Les formats les plus populaires sont SVG (Internet), AI (Illustrator), *.CDR (Corel Draw), EMF (fichier d'échange Microsoft, anciennement WMF) et EPS (une variante de PostScript/PDF). Les logiciels de broderie professionnels comme Wilcom E4, semi-professionnels comme Stitch Era ou Chroma, ou le open source Stitch/Era soutiennent le travail avec des vectoriels. Les logiciels grand publics comme PE-Design ou semi-professionnels comme Hatch ne le soutiennent pas, et nécessitent un travail préalable un peu différent.
- Les images matricielles (bitmap, en anglais), contrairement aux images vectorielles, sont constituées de matrices de points colorés, souvent appelés pixels. Les bitmaps sont désavantageux sur trois plans : Il est impossible de modifier leur taille sans perdre en qualité, il est difficile de modifier les contenus du dessin, et la plupart des formats d'images matricielles sont soumis à une compression, leur faisant ainsi perdre certaines informations. Or, la plupart des "cliparts" trouvés sur Internet sont malheureusement de ce type. Les formats matriciels sont généralement de type *.png, *.jpg et *.gif. PNG et GIF sont adaptés pour les dessins, tandis que *.jpg est plus adapté pour les photos. Les formats *.bmp et *.tiff sont intéressants car précis, mais prennent plus de place sur les disques durs. Comme on ne peut pas bien manipuler le dessin matriciel, il faut soit le transformer en vectoriel (Ink/Stitch, Stitch Era, E4, etc.) soit en directement en objets de broderie (PE Design, Hatch, etc.)
Le tableau suivant montre des étapes importantes que l'on peut rencontrer lors d'un projet de broderie. Certaines, comme le dessin direct d'objets broderie (souvent appelé "numérisation classique") sont entièrement à option.
| Étapes importantes
selon l'objet de départ |
Dessin vectoriel
simple |
Dessin vectoriel
compliqué |
Image matricielle
simple |
Image matricielle
composée de traits |
Image matricielle
complexe |
Lettres | Objets très petits | Une idée |
|---|---|---|---|---|---|---|---|---|
| Réduction de couleurs d'une image matricielle | ✔️✔️ | ✔️ | ✔️ | |||||
| Vectorisation d'une image matricielle | ✔️✔️ | ✔️✔️ | ✔️ | |||||
| Dessiner des objets vectoriels | ✔️ | ✔️ | ✔️✔️ | ✔️✔️ | ||||
| Adaptation du dessin vectoriel | ✔️✔️ | ✔️ | ✔️✔️ | ✔️✔️ | ✔️ | |||
| Nettoyage du dessin vectoriel | ✔️ | ✔️ | ✔️✔️ | ✔️✔️ | ✔️✔️ | ✔️ | ||
| Numérisation automatique des dessins en objets de broderie | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️✔️ | |
| Dessiner des objets de broderie | ✔️ | ✔️ | ✔️✔️ | ✔️ | ||||
| Utilisation d'objets numérisés | ✔️✔️ | |||||||
| Points manuels | ✔️ | ✔️ | ✔️ | |||||
| Reparamétrage et
ajustement d'objets de broderie |
✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
Voici quelques précisions concernant la numérisation de fichiers de types variés. Évidemment, on peut combiner ces médias et stratégies.
- Dessin vectoriel simple. Ces objets sont en règle générale faciles à numériser. Il faut toutefois les nettoyer: veiller à ce que les remplissages soient fermés, simplifier certains chemins, et surtout gérer les superpositions.
- Dessin vectoriel complexe. Sur des sites comme http://openclipart.org on trouve beaucoup de dessins, à priori intéressants. Toutefois les numériser exige souvent un travail conséquent, pas conseillé aux novices.
- Image matricielle simple: en règle générale, il s'agit de logos ou autres symboles ou encore de dessins d'enfants simples. On peut relativement facilement vectoriser ces objets. Le résultat sera assez facile à utiliser dans un logiciel comme Stitch Era ou Hatch, mais demande plus de travail dans InkStitch
- Image matricielle composée de traits: Si l'image n'est pas trop compliquée, on peut d'abord le rendre en noir et blanc, puis juste tracer des "center lines", donc le centre des lignes.
- Image matricielle complexe: en règle générale il vaut mieux redessiner les éléments. Dans cas il est utile d'avoir une tablette graphique, voir aussi utiliser un mobile comme tablette graphique. On peut aussi choisir de créer directement des objets de broderie (numérisation dite "classique").
- Lettres: numériser proprement des lettres est une tâche chronophage et plutôt difficile. Donc, on conseille d'utiliser les polices du logiciel.
- Petits objets difficiles: La numérisation automatique a des difficultés à correctement gérer les tout petits objets, par exemple des yeux qui font 5mm de long. Il vaut donc mieux les "dessiner" point par point en numérisation dite "manuelle".
- Une idée: pour broder une idée de motif, on conseille d'apprendre à dessiner ou alors - suivant la logique du dessin vectoriel simple - de chercher du clipart en SVG sur des sites comme OpenClipArt.org, Noun Project, polices Emoji et que vous pouvez adapter et combiner.
Ci-dessous on reprend certaines de ces étapes et on profite pour introduire quelques notions supplémentaires.
Créer des images vectorielles à partir d'une image matricielle simple
Rappelons d'abord on décourage fortement l'utilisation de photos et autres images complexes. Créer de la broderie à partir de ce type d'objets est généralement voué à l'échec si on n'est pas expert. Ensuite on décourage la numérisation automatique d'images matricielles et on conseille de passer par une vectorisation, principe qu'on explique ici.
Transformer un dessin matriciel en dessin vectoriel présente l'avantage que l'on peut modifier le dessin pour le rendre plus compatible avec la broderie. La transformation d'une image simple vers une image vectorielle comprend deux étapes principales: (1) réduire les couleurs et (2) vectoriser cette image réduite. Durant ces deux étapes, on éliminera aussi des détails trop petits pour être brodés ainsi que du "bruit" divers. Certains logiciels de broderie, comme Stitch Era soutiennent tout le processus (lire Stitch Era - créer une broderie à partir d'une image matricielle), d'autres logiciels comme InkStitch ou Hatch Embroidery 3 non. Enfin, pour Hatch 3, on conseille l'achat du module CorelDRAW (dessin vectoriel).
Réduction de couleurs d'une image matricielle avec un exemple
Un bon logiciel de traitement d'image comme Photoshop ou le logiciel gratuit GIMP permet de réduire les couleurs d'une image. Cela simplifie grandement le processus de la vectorisation, car on pourrait (si tout va bien) créer un objet de dessin à partir de chaque objet identifié par une couleur. On décrit l'utilisation de GIMP dans l'article InkStitch - broderies à partir de dessins faits à la main. En bref, il faut utiliser la fonction d'indexation de couleur que l'on décrit ci-dessous.
Ici on montre un exemple simple avec Gimp tout en rappelant qu'il existe d'autres outils (y compris dans les bons logiciels de broderie). On part d'une image d'un emoji Cat with Tears of Joy, plus précisément de la variante Microsoft, pour laquelle on n'avait pas d'image vectorielle (à partir de 2022 les dessins vectoriels Microsoft sont devenus également publics).
Ci-dessous vous trouverez divers fichiers utilisés et que vous pouvez télécharger pour essayer.
Cat-face-with-tears-of-joy-microsoft.png Dessin matriciel plus ou moins original
Cat-face-with-tears-of-joy-microsoft-6cols.png Dessin matriciel réduit en couleurs
L'objectif est de réduire les couleurs de façon à ce que chaque "objet" ait une couleur différente. Cela n'est pas toujours possible, mais facilite les étapes suivantes. Estimez un nombre de couleurs qu'il faut (typiquement entre 3 et 20) et essayez. Si le résultat n'est pas convaincant, il faut annuler (ctrl-Z) et recommencer. Voici des copies d'écran qui montrent les opérations les plus importantes.
Notez qu'on peut effectuer d'autres opérations avant de réduire les couleurs, notamment jouer avec la saturation ou encore la luminosité.
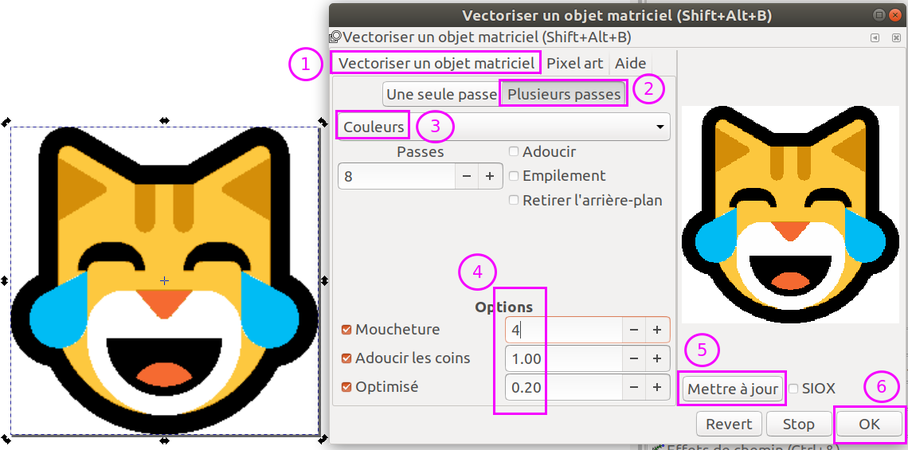
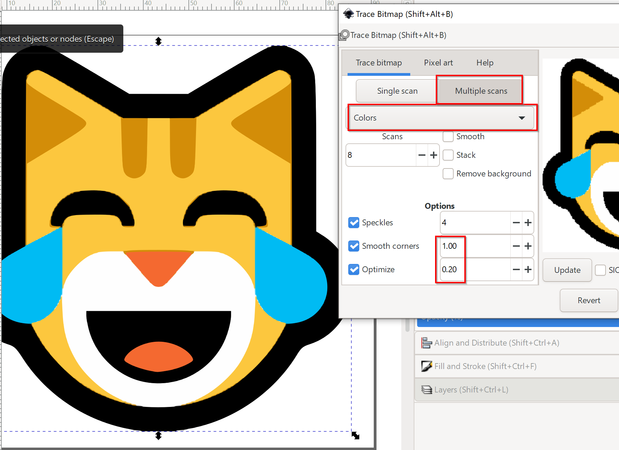
Vectorisation
Une fois qu'on a une image matricielle réduite, il faut l'importer dans un logiciel de dessin comme Inkscape ou Illustrator. Dans Stitch Era on utilisera tout simplement l'outil de vectorisation intégré à InkScape. Chacun de ces outils a un nombre de paramètres qu'il faut régler, notamment:
- Type de traçage: Ici on choisit par couleurs
- Pixels isolés à éliminer: Mouchetures (Angl. Speckles)
- Adoucir les coins / Lissage (lignes, coins ou joints arrondis)
- Optimisation (élimination de détails)
Ci-dessous on montre un exemple fait avec Inkscape (Menu Chemin->Vectoriser un objet matriciel)
- Mouchetures: 4 (on élimine tous les objets qui ont moins que 5 pixels)
- Adoucir les coins: (plus la valeur et petite, plus les coins sont pointus). "0" veut dire pas de lissage, On suggère de commencer avec la valeur 1.
- Optimiser: Plus la valeur est petite, plus de nœuds seront crées. On suggère de commencer avec la valeur 0.2.
- Nombre de passes (scans): Nombre de couleurs qu'on a dans le dessin + l'arrière plan s'il en a
Le résultat comprend parfois des objets en trop qu'il va falloir supprimer. Pour cela, ouvrez le panneau objets et cliquez sur un objet après l'autre.
Étant donné qu'on a une faible résolution en broderie, on peut utiliser en règle générale des paramètres assez "agressifs". Par contre, il ne faut pas que les formes changent trop. Utilisez le bouton "Mettre à jour" pour préexaminer le résultat, avant de cliquer sur "OK".
Dans la plupart des outils, l'image vectorisée reste affichée, et il faut donc la cacher ou la supprimer pour voir le résultat. Ceci n'est pas le cas de Stitch Era qui détruit l'image (attention).
Préparation des dessins vectoriels à numériser
Rappelons encore une fois qu'on conseille de commencer un projet de broderie par un dessin vectoriel simple, car il est plus facile de numériser un dessin bien préparé qui ôte par exemple des détails inutiles. Une numérisation automatique (à condition de faire des ajustements ultérieures) est plus facile que de numériser manuellement des objets de broderie. Aussi, la numérisation automatique à partir d'un dessin vectoriel est généralement de meilleure qualité qu'une numérisation à partir d'une image matricielle (car cette dernière doit de toutes les façon effectuer une vectorisation).
- Certains logiciels comme Stitch Era ou Chroma incorporent un module de dessin, mais permettent aussi d'importer des formats vectoriels variés comme AI, CDR, SVG, EMF, etc. En Stitch Era, il existe aussi la possibilité d'importer directement un fichier ouvert dans Photoshop ou Corel Draw. Le logiciel de broderie Hatch inclut (à option) le logiciel de dessin Corel Draw.
- InkStitch, étant une extension de Inkscape, est basé sur le dessin vectoriel par définition.
Si au départ on désire numériser une image matricielle (PNG, JPG, GIF, etc.) on conseille aussi de passer par un dessin vectoriel, procédure décrite ci-dessous.
- Des logiciels grand public comme PE Design ou Hatch/Digitizer n'ont pas de module de dessin, mais permettent d'importer certains formats vectoriels mais qui sont tout-de-suite traduits en matriciel. Pour travailler avec Hatch, on conseille donc d'exporter un fichier matriciel de bonne qualité.
Préparation d'une image vectorielle - Opérations de base
Selon le logiciel et selon le mode importation utilisée, il faut plus ou moins préparer le fichier vectoriel. Stitch Era fait un travail excellent pour importer un dessin depuis un fichier ouvert dans Illustrator ou Corel Draw. L'importation directe d'un fichier SVG marche nettement moins bien et il faut suivre les étapes ci-dessous. Pour InkStitch il faut aussi passer par là, évidemment.
Une fois un dessin vectoriel crée ou sélectionné il faut passer par les étapes suivantes.
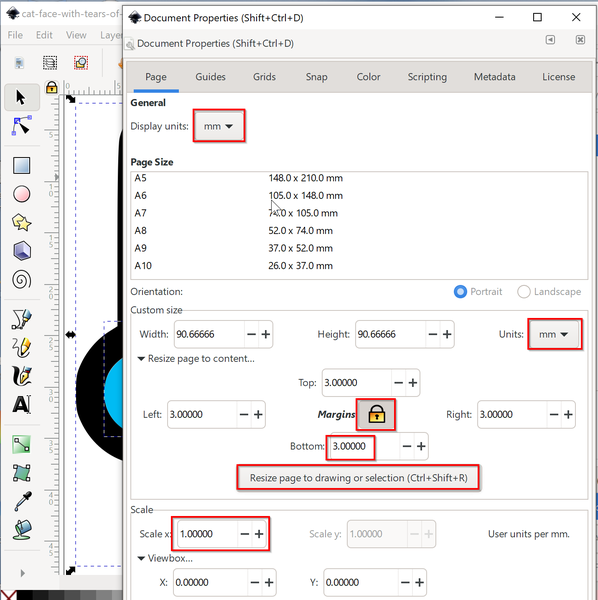
- Ajustement (approximatif) de la taille. On conseille de régler votre outil de dessin en mm et ensuite d'adapter la taille du document. Dans InkScape:
Menu -> Fichier -> Propriétés du document(Angl.Menu -> File -> Document Properties) - Élimination de tous les détails trop petits. La broderie avec des fils standards utilise environ 5fils/mm et les aiguilles ont une épaisseur de 0.75mm. Ensuite le tissu va se déformer. Autrement dit, il faut éviter de travailler avec des détails trop fins.
- Élimination d'objets superflus. Lorsqu'on trace une image matricielle ou lorsqu'on importe un dessin crée pour l'affichage web, le dessin peut contenir des objets superflus que l'on ne désire pas inclure dans la broderie. Voir aussi: le problème des superpositions.
- Élimination de couleurs non brodables, donc les dégradés et transparents. Pas nécessaire pour Stitch Era, à condition de passer par l'API de Illustrator.
- Élimination des petites écritures (mais en gardant en mémoire qu'il faut les recréer avec des fontes de broderie déjà numérisées. Il faut à tout prix éviter de numériser de petites et moyennes écritures. Le résultat sera moche !
- Briser les chemins complexes qui ne sont pas des polygones. Par exemple si deux yeux se trouvent dans le même objet, il faut les séparer.
- Aplatir le dessin. Si votre logiciel de broderie ne sait pas le faire (Stitch Era le fait très bien), il faut absolument éliminer les larges superpositions. Illustrator ne permet pas de faire cela de façon efficace. Inkstitch (depuis la version 1.3.2) a une fonction "flattent". CorelDraw, par contre a la fonction "simplify". Si le "flatten/simplify" n'existe pas, il faut prendre les surfaces deux par deux et faire une soustraction. Ce problème est adressé plusieurs fois dans nos tutoriels spécifiques, lisez par exemple InkStitch - broder un emoji.
- Superposer légèrement toutes les surfaces qui ne doivent pas montrer du blanc. Alternativement, on peut travailler avec des compensations d’étirement, mais cela demande plus de maîtrise.
- Pour finir, on conseille de harmoniser les couleurs en utilisant une palette réduite, comme c'est décrit dans Palette de fil à broder. Une broderie typique ne devrait pas utiliser plus que 8 à 10 couleurs. Souvent il suffit d'en avoir 2 ou 3. Ensuite pour pouvoir broder plusieurs petits objets dans une même broderie, on a intérêt à utiliser des couleurs standardisées, sinon il devient très difficile de retrouver les bons fils pendant la broderie.
Exemple simple d'une image vectorisée
On montre à titre d'illustration comment préparer une image vectorisée. On reprend le chat qui pleure de joie. On verra que ces opérations sont un peu chronophages, même pour un objet simple. Travailler avec une image matricielle serait encore plus compliqué! Afin de réussir une broderie dans InkScape cette étape est importante. Stitch Era est plus permissif, car son algorithme de numérisation est bien optimisé et son module d'importation directe de Illustrator est très bien et corrige tous les objets (dégradés, certains objets non fermés, etc.)
Ci-dessous vous trouverez deux fichiers SVG utilisés et que vous pouvez télécharger pour essayer (cliquer deux fois sur chaque image et ensuite enregistrer la page web qui ne contient que le dessin SVG)
Cat-face-with-tears-of-joy-microsoft-1.svg Dessin matriciel importé dans SVG
Cat-face-with-tears-of-joy-microsoft-4.svg Dessin matriciel vectorisé (c.f. ci-dessous)
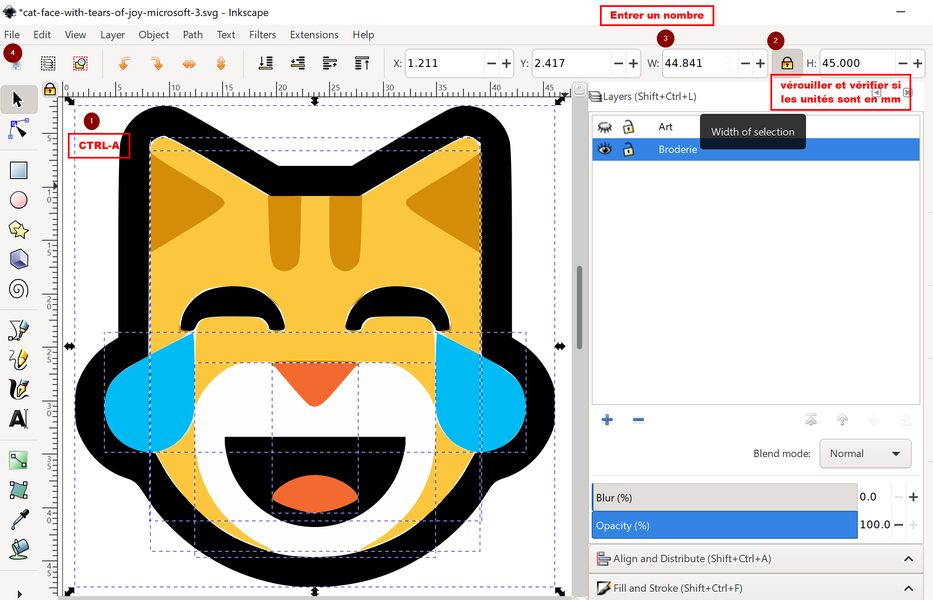
Redimensionner
Pour définir la taille du dessin, évitez d'utiliser la souris pour tirer sur la sélection, mais entrez des nombres, c'est plus simple et plus précis. Ci-dessous on résume la procédure dans InkScape. Elle sera similaire dans tous les logiciels de dessin.
- Afficher le dessin en entier (appuyer sur "4" dans Inkscape.
- Tout sélectionner:
CTRL-A - Vérifier que les dimensions largeur et hauteur sont verrouillées
- Entrer soit la largeur, soit la hauteur
- Ajuster la taille du document (laissez 1mm de marge ou alternativement choisissez la taille d'un cadre). Dans InkScape,
Fichier->Propriétés du Document->Redimensionner la page au contenu(Angl.File->document properties->Resize to Drawing)
Organisation et vérifier les objets
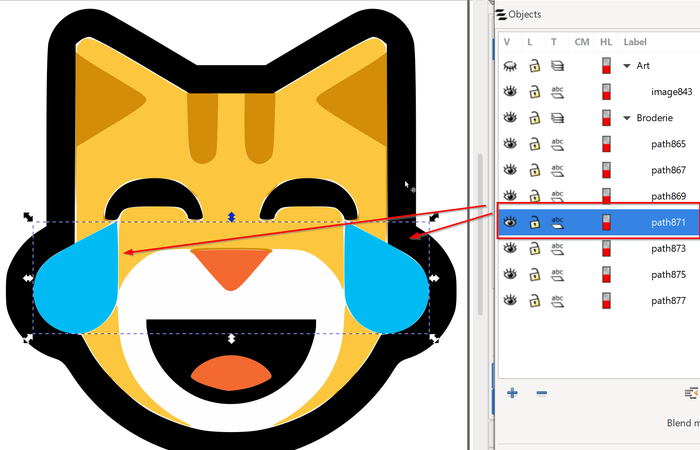
Notre chat contient au départ 7 objets et on les a mis dans un calque "Broderie". L'image originale se trouve dans un calque "Art", rendu invisible. L'objectif est de trier les objets à peu près dans l'ordre où ils doivent être brodés. Les logiciels de dessin et les logiciels de broderies ont des outils qui permettent d'afficher la liste objets qui peuvent être organisés à plat, en groupes ou en calques. Le fait d'utiliser des calques ou des groupes n'a pas d'effet sur la broderie. L'ordre de broderie est (par défaut) de bas en haut dans InkStitch et de haut en bas dans Stitch Era.
Avant toute opération, on conseille de vérifier les objets et de les lisser. Cela les rend plus simples, donc va accélérer la numérisation. Mais cette opération va surtout fermes des polygones laissées ouverts par les dessinateurs...
Dans InkScape:
- cliquer sur l'éditeur de nœuds et examiner l'objet. Par défaut, je clique toujours deux fois sur CTRL-L. Cela lisse l'objet et élimine étalement des nœuds tordus. Toutefois, parfois il faut ajuster des nœuds, en ajouter ou en tuer. Si la couleur disparaît après un lissage (noir), il suffit de cliquer sur "Fill" et/ou "Stroke" dans le panneau
Fond et Contour(Angl.Fill and Stroke) - Le chemin 877 semble être inutile (arrière-plan blanc) et on le tue
- On sépare les yeux qui sont dans le même chemin "path871":
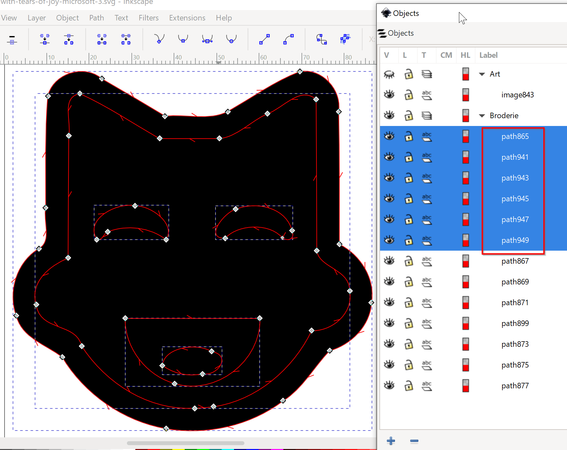
CTRL-Lpour lisser, puisChemin->séparerouCTRL-SHIFT-K - On sépare les 4 objets noirs (contour, 2x yeux, partie de la bouche). Le résultat peut faire peur car tout devient noir. Dans cas il faut repositionner les objets qui cachent les autres et en éliminer si nécessaire.
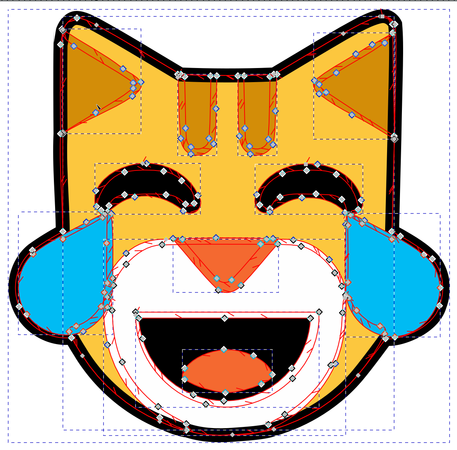
- On fait pareil pour les deux éléments orange de la bouche et les quatre éléments bruns clairs. Les quatre éléments bruns clairs en fait incluaient une dizaine de petits objets que l'on a tous pu tuer. Deux objets nécessitaient une correction de la forme.
- Ensuite, il faut trier les objets à peu près dans l’ordre. Faites cela avec le gestionnaire d'objets
Objet->Objets(Angl.Object -> Objects)
Inkscape-prepa-broderie-3.png On brise le chemin qui inclut les deux yeux, c-a-d on crée un chemin séparé pour chaque oeil.
Inkscape-prepa-broderie-4.png Briser l'arrière-plan noir crée une mauvaise surprise, mais gérable.
Superposition des objets
Cette étape est nécessaire pour travailler avec un logiciel qui permet la numérisation de dessins vectoriels, donc par exemple Stitch Era ou encore avec Ink/Stitch. Elle n'est pas nécessaire pour des logiciels comme PE Design ou Hatch, puisque ces derniers ne savent pas travailler avec des dessins vectoriels.
Après avoir trié les objets dans l'ordre, il convient de superposer un peu leurs bords. Soit vous agrandissez l'objet censé aller en arrière pour être brodé d'abord, soit vous agrandissez l'objet qui va devant et qui sera brodé après. Utilisez les opérations prévues pour diminuer ou agrandir une forme: Eroder ou Dilater. (Angl. "inset" et "outset"). Définissez une distance par défaut dans les options du programme.
Agrandir ou diminuer un objet dans Inkscape:
- Pour définir les la distance d'agrandissement/diminution par défaut: Edit->Préférences->Behavior->Steps: Inset/Outset = 1px
- Pour agrandir:
Chemin->Dilater(Angl.Path->Outset) ouCTRL-) - Pour diminuer un objet:
Chemin->Eroder(Angl.Path->InsetouCTRL-(
Ensuite, pour certains logiciels, il faut éliminer les grandes superpositions, sinon on va broder plusieurs couches une sur l'autre et casser les aiguilles ou la machine. Pour Stitch Era ce n'est pas nécessaire.
Dans InkScape:
À l'état, le fichier contenant un arrière-plan du visage noir, alors qu'il faut juste avoir une bordure. La solution qu'on a adoptée est la suivante:
- Détruire l'objet noir
- Sélectionner tous les objets (
CTRL-A).
La
- Les dupliquer:
CTRL-D - Unioner le duplicate:
CTRL-+ - Définir une marge de 2.5cm pour le nouvel objet, et ôter le remplissage en utilisant le panneau
Objet->Fond et Contour(STRL-SHIFT-F)
On a une jolie bordure maintenant. Pour Stitch Era ce n'est pas nécessaire, car on peut facilement ajouter une bordure à un objet de broderie généré.
L'arrière-plan noir doit encore être éliminé, mais il faut préserver le noir pour les yeux et la bouche. La méthode la plus simple dans ce cas est de le dupliquer, réduire le duplicata et soustraire, stratégie expliquée plus loin avec plusieurs exemples dans InkStitch - broder un emoji.
- Réduisez le fond noir avec CTRL-( jusqu'à ce qu'il disparaisse derrière le visage jaune.
- Dupliquer le visage jaune (car on va le soustraire du fond noir)
- Sélectionnez le fond noir plus le duplicata du visage et appuyez sur CTRL_- (Chemin -> Différence)
- Les yeux sont à séparer : (chemin->duplicate)
Inkscape-prepa-broderie-5.png Chemins des objets sélectionnés. Pas de superpositions large.
Cat-face-with-tears-of-joy-microsoft-4.svg Objet correctement vectorisé: Pas de superposition large, petites superpositions entre objets, objets nettoyés.
Cat-face-with-tears-of-joy-microsoft-5.svg Fichier paramétré pour broder avec InkStitch (download)
Du dessin vers l'objet de broderie
La procédure pour traduire un dessin vers un objet de broderie est forcément différente dans chaque logiciel, mais il existent deux principes qui sont similaire.s
- Logiciels avec module dessin (Stitch Era, Ink/Stitch, E4, etc.) : À partir d'un dessin importé, on crée un objet de broderie. Les paramètres de cet objet de broderie sont modifiables et permettent de définir comment les points sont générés.
- Logiciels sans module dessin (PE Design, Hatch, etc.): D'abord, depuis un logiciel de dessin, on exporte un image matricielle ou encore un format dessin qu'on peut importer. On numérise ensuite l'image matricielle en faisant bien attention aux compensations automatiques.
Dans InkStitch
Dans InkStitch on choisi un ou plusieurs objets qui sont censés devenir des objets de broderies similaires (même remplissage) en suite on lance le paramétrage qui inclut une prévisualisation du plan de broderie pour les objets choisi.
Dans l'exemple suivant, on a choisi deux objets du dessin biberon (un emoji de Twitter). Ensuite on lance Menu Extensions -> Ink/Stitch -> Paramètres et on a changé le paramètre pour la densité en 0.22. Selon le type d'objet choisi, on obtiendrait un popup différent. Lire les tutoriels pour InkStitch pour plus de détails.
Dans Stitch Era
Dans Stitch Era on utilise la méthode "Art to Stitch" (Image en Objets) en choisissant un, plusieurs ou tous les objets. Cette méthode permet déjà d'indiquer les paramètres de base pour les remplissages, les satins et les lignes, notamment la longueur des points, la densité et la compensation. Toutefois, il va falloir faire des ajustements dans le gestionnaire d'objets dans la suive. On peut aussi, important, gérer les superpositions (élimination totale, élimination de grandes superpositions, ou aucune élimination). On voit également dans le panneau "broderie" des commandes pour créer direction des objets de broderie, fonction qu'un utilise très rarement.
Stitch-era-20-numeriser-1.png Paramétrage d'objets d'un dessin vectoriel importés dans Stitch Era. On élimine les grandes superpositions
Stitch-era-20-numeriser-2.png Objet de broderie "flamme". Dans le panneau à droite, on voit une partie des paramètres.
Dans Hatch 2/3
On peut importer les formats *.CDR (CorelDraw), *.WMF (Windows) et *.EPS (Encapsulated Postscript) soit comme image matricielle soit comme vecteur. Comme les outils d'édition de vecteurs sont très limités, on préconise plutôt de finir le dessin dans un logiciel de dessin et d'exporter le dessin en PNG.
Exportation d'un fichier vectoriel vers *.PNG depuis un logiciel de dessin:
- Dans Illustrator, faire une sélection et
clic droit -> Export Selection - Dans InkScape,
Fichier -> Exporter au format *PNG
On conseille de choisir une précisions très élevée, par exemple 600 DPI, sinon vous pouvez utiliser les paramètres par défaut.
On ne peut plus modifier le dessin dans Hatch, il faut numériser automatiquement le dessin importé. Ensuite on peut ajuster - si nécessaire - les objets de broderie. Il faudra notamment vérifier les compensations, le choix des remplissages et ses paramètres.
Il est très important d'importer une image propre. Les images suivantes - tiré d'une proposition de Logo pour un cours en ligne sur l'écriture Dongba, contrastent (1) un PNG de mauvaise qualité faite avec une copie d'écran et sa numérisation avec (2) un PNG de bonne qualité extrait d'un PDF avec Acrobat PRO et sa numérisation. On voit que la numérisation de la première mauvaise image résulte à une bordure supplémentaire plus des objets de broderie peu précises.
Bien entendu, pour obtenir un résultat optimal, il faudrait également vérifier le "bon résultat", notamment les sous-couches, les directions, les sous-sections, etc. Mais le résultat brut est déjà brodable.
Pour en savoir plus: Hatch Embroidery 3 - numérisation automatique
Pour utiliser: Hatch 3 + CorelDRAW Gem: CorelDRAW GEM for Hatch Embroidery
Le paramétrage des objets de broderie
Selon Marina Belova, une experte russe, on peut identifier les propriétés principales suivantes d'un objet de broderie:
- Longueur des points: distance entre 2 points, typiquement entre 1 et 3mm
- Densité: exprimée en lignes/mm ou en distance entre les lignes ou encore entre toutes les deux lignes
- Largeur: en mm pour la ligne satin et en nombre de répétitions pour les points droits
- Angle des lignes de remplissage: en degrés par rapport à l'horizontale (pour le satins par rapport à l'angle de la colonne).
- Texture: Motif du remplissage, selon les logiciels il en existe des centaines de choix (voir juste ci-dessous)
- Raccourcissement de points: dans les satins et zones élastiques il faut raccourcir un partie des lignes sinon c'est trop dense
- Forme des bordures: droit ou haché
- Compensation de l'étirement
- Compensation de la poussée
- Sous-couches: type, densité, angle
- Points de verrouillage: type et densité
A cela on peut ajouter des paramètres très spécifiques pour différents types et sous-types de remplissage.
Même les paramètres de base ci-dessus ne s'appliquent pas à tous les objets de broderie comme le montre le tableau suivant:
| Type de point | Longueur du point | Densité | Largeur d'une ligne | Angle des lignes de remplissage | Texture (remplissage de zones) | Raccourcir points | Forme des bordures | Compensation de l'étirement | Compensation de la poussée | Sous-couches | Points de verrouillage |
|---|---|---|---|---|---|---|---|---|---|---|---|
| Point manuel | ✔️ | ||||||||||
| Point droit | ✔️ | ✔️ | ✔️ | ||||||||
| Satin | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | |
| Remplissage | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
Stratégies pour paramétrer le remplissage
Ce chapitre aborde brièvement la question du remplissage de polygones. On part de l'idée que vous allez instruire votre logiciel de créer un objet de broderie à partir d'un dessin ou que l'objet de broderie existe déjà et qu'il faut le reparamétrer. Notez que InkStitch ne distingue pas entre objet de dessin et objet de broderie. Le dernier est juste défini implicitement par l'ajout d'attributs SVG. Dans Stitch Era, on crée un objet de broderie avec Art to Stitch
Choix du modèle de remplissage et variation de directions
Une première question est de savoir comment remplir les "zones". Une règle de base consiste à utiliser une certaine variété de points et de directions de couture, et ce, pour deux raisons :
- L'effet de poussée/traction peut être compensé, au moins en partie. Ceci dit, si toutes les directions vont dans un même sens, on peut aussi facilement jouer sur les compensations, par exemple, ajouter 1mm de chaque côté si le tissu et peu stable, sinon un peu moins.
- Le design semble plus intéressant, puisqu'il y aura des effets de lumière, surtout pour les points satin.
La plupart des logiciels de broderie offrent un choix large de modèles de remplissage tatami et autre et des logiciels comme Stitch Era permettent la création de vos propres formes. L'article Points de broderie discute les différentes taxonomies.
Stitch-era-20-zones-2.png Exemples de remplissages produits avec Stitch Era (simulation avec MyEditor)
En ce qui concerne les tatamis, on a d'abord un choix entre des modèles relativement simples basés sur une structure de répétition régulière, avec des reliefs ou non, et/ou irrégulière de points.
Ensuite, il existe des modèles qui incluent des formes comme des vagues ou encore des ronds ou encore des formes régulières comme les points de crois. La plupart de ces autres méthodes de remplissage sont basées sur des traits et donnent un résultat plus aéré, donc facilement brodable sur des surfaces larges.
Densité
Un deuxième choix important concerne la densité des objets à broder. Dans des programmes comme Stitch Era, la densité est mesurée en termes de lignes / mm. Par exemple, sa densité par défaut de 5 mm pour un tissu standard signifie un point tous les 0,2 mm. D'autres logiciels expriment la distance entre 2 lignes (0.2) ou encore la distance entre toutes les 2 lignes (0.4), notamment pour les satins. L'article Fil à broder explique ce principe en détail.
- Les zones plus grandes peuvent être rendues moins denses pour éviter la rigidité et un fort effet de poussée/traction
- Dans les broderies larges, on peut remplacer un remplissage par un point programmé ou des points de croix (Angl. "cross stich")
- On peut aussi rendre les très petites zones également moins denses pour éviter les nids d'oiseaux et penser à remplacer du tatami par du satin qui crée moins de points.
Voici les densités typiques pour les poids de fil les plus populaires:
| Taille
wt. (poids) |
Densité en lignes par mm | Tatami: Densité en distance entre les fils en mm | Satin: Densité en distance entre les crêtes (toutes les 2 lignes | Champ d'application
(exemples) |
|---|---|---|---|---|
| 60 (fil mince) | 10
7 6.5 (5.8) |
(0.1)
0.143 0.153 (0.172) |
(0.2)
0.28 0.31 (0.344) |
Petit lettrage, logos, motifs fins, monogrammes, tissus délicats |
| 40 (fil "normal") | 5.2
5 4.8 4.5 (4) |
0.19
0.2 0.21 0.22 0.25 |
0.38
0.4 0.42 0.45 0.5 |
Presque tout (sauf lettrages fins et motifs très fins). Le choix de la densité se fait en fonction du type de tissu et de l'effet recherché. Un tissu irrégulier qui bouge comme le tricot nécessite une densité un peu plus forte (5.2 lignes/mm) qu'un tissu stable et dense (4.8). |
| 30 | (3.8)
3.5 |
0.26
0.285 |
0.52
0.57 |
Motifs larges, arrière plans, habits enfants. |
| 12 (gros fil) | 3
2.5 2 |
0.35
0.4 0.5 |
0.7
0.8 1.0 |
Effet "fait main", points décoratifs. Plages très larges.... |
Typiquement, on densifie un peu plus le satin. Donc pour un remplissage tatami à 4.8 on peut mettre un satin à 5.2 lignes/mm (0.38), voir plus.
Dans les deux cas il faut ajouter normalement une sous-couche appropriée, plus ou moins dense. La sous-couche a deux fonctions principales: (1) stabiliser le tissu et (2) densifier l'apparence.
Gestion de l'étirement
Toute broderie déforme peu ou beaucoup le tissu et il faut absolument tenir compte de ce phénomène. Un motif tire le tissu dans la direction des points (le long des fils), et le pousse un peu dans la direction des lignes (entre les fils). Il faut en tout cas tenir compte de la traction, donc compenser le fait que les points vont tirer le tissu vers l'intérieur d'une zone ou d'une ligne satin.
- Il faut d'abord bien stabiliser le tissu, lire l'article Cerceaux et stabilisateurs en broderie machine
- Il faut utiliser une sous-couche adaptée
- Il faut éviter de broder des surfaces larges avec des objets de broderie larges. Choisissez des remplissages plus allégés à la place, par exemple des points de croix.
- Il faut compenser l'étirement (c.f. juste après)
- Si on veut éviter l'apparition de tissu entre les objets, on peut aussi superposer un peu ces objets comme on le conseille ci-dessus, par exemple 0.5 mm ou plus si l'objet est dense et large.
Compensation d'étirement ("pull")
Si vous désirez préserver une forme, donc par exemple ne pas finir avec une ovale à la place d'un cercle, il faut ajouter une compensation d'étirement pour le "pull" (donc la rétraction).
Valeurs conseillées pour le satin
- 0 à 5 % pour un tissu qui ne bouge pas ou peu
- 10% pour un tissu qui bouge
- 15% pour une tissu qui bouge beaucoup, par exemple un pull ou un gros tissé
Valeurs conseillées pour un tatami de faible taille
- 0.2 mm pour un tissu qui bouge peu (normal)
- 0.3 mm pour un tissé ou un pull
Soit en entre ces valeurs dans les paramètres, soit on ajuste manuellement les objets. Pour un novice il est plus simple de superposer légèrement tous les remplissages d'environ 0.2mm.
Ces valeurs peuvent changer en fonction de la taille de l'objet. Plus c'est gros, plus il y a un risque que la stabilisation ne tient pas. Sinon, dans une situation idéale, on part de l'idée qu'il faut juste compenser un montant fixe (entre 0.2 et 0.3mm) au bord. En pratique, c'est un peu différent il nous semble et il ne faut pas se gêner de mettre 0.5mm pour être sûr.
Valeurs pour le petit lettrage
- Étant donné que des satins minces tirent beaucoup, vous pouvez allègrement ajouter 20% ou plus.
Trop de superpositions peuvent rendre les objets un peu plus dur puisque les points se superposent. Il faut surtout surveiller les coins où plusieurs objets se rencontrent. Un stratégie pour obtenir une broderie plus souple consiste aussi à valoriser les écarts, donc diminuer la taille des objets pour laisser un espace d'un mm par exemple.
Autres stratégies
Selon le type de motif, il existe des stratégies spécifiques. Voici la recette d'un pro, Matt Denison dans un post sur Face Book pour broder un logo dense sur un T-shirt. Il utilise un stabilisateur à découper premium de 2,5 oz. Ensuite sa bonne numérisation aide beaucoup. Il exécute d'abord un point d'attache aléatoire pour attacher le dos du T-shirt au stabilisateur. Travaillez ensuite de l'extérieur vers l'intérieur. Il utilise une sous-couche épaisse dans des directions opposées et éclaircit le motif de remplissage. Directions également opposées d'un remplissage à l'autre. Une longueur de point de remplissage court à 3,5-3,7 mm aide à le lisser. Tout cela aide à garder le logo plat, moins ondulé ou déformé, et sans pousser ni tirer. Pour finir, il faut utiliser le cadre le plus petit que possible. En résumé, Matt attache le stabilisateur "sérieux" avec un motif léger au fond sur l'étendue entière du logo, puis il bétonne avec une sous-couche lourde qui a des directions variées, venant de l'extérieur vers l'intérieur. Puis il brode le reste, aussi de l'extérieur vers l'intérieur avec des directions qui changent. On a testé cela avec quelques modifications. Voici une application de ce principe pour broder un emoji compact sur un t-shirt.
- On cercle le T-shirt avec un stabilisateur à découper (PolyMesh)
- On attache le stabilisateur avec des lignes croisées qui couvrent toute la surface
- On crée une 2e sous-couche en spirale qui va de l'extérieur vers l'intérieur (distances = 0.7mm)
- On pose un tatami sans sous-couche: distance entre les lignes = 0.4mm et distance entre points = 3.5mm
Custom-underlay-1.jpg Première couche: une ligne qui fait d'abord un rectangle puis un gros zigzag dans deux directions (en train de broder)
Custom-underlay-2.jpg Deuxième couche: une spirale qui commence à l'extérieur (en train de broder)
Custom-underlay-3.jpg Tatami relativement léger (0.4mm de distance) sans sous-couche. Satins relativement denses avec deux lignes de contour.
Custom-underlay-4.jpg Bon résultat, enfin un peu trop de "pull" (distorsion) vertical, donc une ovale.
Custom-underlay-4.jpg Bonne qualité, sauf trop de noeuds où deux satins se superposent.
Version avec compensation d'étirement.
Dans la version ci-dessus, on observe une déformation en léger ovale: On peut soit faire une compensation manuelle (ovale horizontal), soit ajouter plus de compensation machine, soit encore une fois revoir la première couche et, peut-être, utiliser un stabilisateur plus lourd.
Nous avons décidé d'utiliser une correction manuelle et d'ajouter 1mm de chaque côté. Donc on dessine une ovale horizontale pour obtenir un cercle. On pense que 0.7mm aurait suffit aussi. Ici on montre que l'effet étirement est très fort sur un t-shirt, même avec une bonne stabilisation.
Custom-underlay-7.jpg Emoji brodé avec une sous-couche "custom" en spirale et une compensation manuelle musclée de 1mm de chaque côté.
Aquarius-noto-inkstitch.PNG Emoji manuellement compensé horizontalement.
- http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/symbols/zodiac/leo-noto-inkstitch.svg (étirement corrigé)
- http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/symbols/zodiac/aquarius-noto-inkstitch.svg
Les points de satin
Les points de satin sortent en règle générale très bien, mais il faut veiller à un certain nombre de points:
- La largeur du satin dépasse 2mm (pour du fil 40). Il est possible de broder des satins très fins (1mm) avec un fil de poids 60 et une aiguille 60.
- Le tissu est dense et non élastique ou stabilisé avec un stabilisateur approprié pour le type de tissu (voir aussi le point suivant)
- Il faut une forte compensation d'étirement de 15% ou plus pour le tricot et tissée large.
- Les colonnes à broder n'ont pas de virages trop serrés (c.f. ci-dessous).
- La densité d'un satin est typiquement entre 5 et 5.2 lignes par mm. Il est tout à fait possible de densifier beaucoup si on cherche un effet 3D, par exemple 10 lignes/mm reste possible. Avant de faire cela, vérifiez la qualité de la sous-couche.
- La sous-couche: Il faut au moins avoir une ligne centrale, plus un zig-zag au milieu. On ajoute des bordures pour un lettrage précis sur un tissu stable. Si on utilise du satin pour broder sur du remplissage, on peut alléger la sous-couche.
Gestion des virages
Il y a 3-4 façons d'adresser le problème des virages serrés.
- On peut changer le dessin
- On peut jouer avec les lignes de direction, donc "amorcer" le virage un peu avant
- On peut manuellement éditer les points pour alterner points qui vont au bout intérieur ou pas
- On peut couper le satin en deux et le faire rejoindre, donc au lieu d'un
Von aura un\/. Alternativement, on peut couper en trois et relier deux lignes par un chapeau. Lisez la documentation officielle de InkStitch "pointe en colonne satin" pour plus de détails. Dans Hatch il existe un mécanisme qui fait cela automatiquement. - Il faut ajouter des "points" courts, c-a-d dans les virages sérrés ne pas broder toutes les lignes jusqu'au bout. Certains logiciels le font automatiquement (Hatch). Dans InkStitch on peut définir une distance qui déclenche et dans Stitch Era / Embroidery Office on a un contôle fin sur plusieurs stratégies.
Voici un exemple. Les joints intérieurs des ailes coupent le satin
- Pointes de satins
Digital-health-patch-1.svg Patch digital health, fichier design ink/stitch
Digital-health-patch-1.png Patch digital health, simulation
Digital-health-patch-1.jpg Patch digital health
Gestion des pointes
Dans InkStitch et Hatch, pour obtenir des pointes, on peut jouer sur la forme des rails satin, donc par exemple les faire rapprocher aux bouts.
La même chose peut être faite dans Stitch Era, mais il est plus facile de paramétriser la fin d'une ligne satin comme dans la copie d'écran suivante:
Corrections manuelles
Certains objets génèrent un résultat sous-optimal. Dans ce cas on peut déjà envisager les stratégies suivantes:
- Simplifier la forme de dessin de l'objet
- Agrandir l'objet
Si cela n'a pas de sens, on peut transformer manuellement les points générés. Pour Ink/Stitch, voir InkStitch - points manuels.
Gestion de petits objets
En règle générale les objets de petite dimension sortent mal. On peut déjà voir dans quelle mesure il est possible de remplacer des surfaces ou des satins par des lignes simples ou triples.
Une autre stratégie consiste à dessiner ces objets avec un point manuel. Par exemple un petit rond peut se faire avec un petit pentagramme.