InkStitch - broderies à partir de dessins faits à la main
Fichier de Broderies à partir de dessins faits main
Créer des fichiers de broderies à partir de photos, de peintures ou de dessins complexes à la main peut s'avérer difficile. Nous apprendrons à travers cette page à créer des designs de broderie à partir de dessins simples. Pour d'autres cas, lisez le survol dans InkStitch - broder des images.
Notre méthode simple a été testée avec des centaines de patches en utilisant le logiciel commercial Stitch Era, comme par exemple au Salon du livre 2018. Elle marche aussi bien avec InkStitch, mais prend un peu plus de temps.
Après avoir réduit les couleurs (avec le logiciel gratuit GIMP), tracer des vecteurs avec Inkscape marche bien si le dessin original est simple. Il faut notamment éviter de dessiner des éléments qui se superposent et sont de même couleur.

- Voir aussi Stitch Era - créer une broderie à partir d'un dessin d'enfant (pour une très ancienne version de Stitch Era)
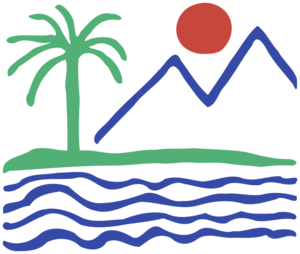
Dessin à la main souhaité
Afin de créer un fichier SVG manipulable à partir d'un dessin à la main, nous suggérons de respecter les différentes règles ci-dessous:
- utiliser des feutres larges
- utiliser peu de couleurs
- utiliser des couleurs avec contraste (i.e. rouge, bleu, vert, noir)
- Ne pas faire de remplissage sur de zones large (difficiles à broder)
A droite, un exemple acceptable d'un dessin fait à la main (sans parler de la qualité du dessin).
Il est relativement facile d'utiliser des dessins d'enfants plus complexes, comme nous l'expliquons sur la page créer une broderie à partir d'un dessin d'enfant, à l'aide du logiciel Stitch Era. Par contre, créer une broderie à partir d'une peinture ou d'une photographie peut prendre énormément de temps et pour cette raison nous le déconseillons.
Scanner, couper et réduire les couleurs
Avant de vectoriser (et de tracer) un dessin scanné, on suggère de réduire les couleurs.
Beaucoup de logiciels permettent de réduire les couleurs. Nous utilisons Gimp, un logiciel puissant et gratuit de manipulations d'images. Même si c'est un outil complexe qui demande du temps afin de comprendre son fonctionnement, les manipulations énoncées ci-dessous ne sont pas trop difficiles à effectuer.
Étape 1 - Scanner
Scannez l'image au format .jpg. Photographier l'image avec un portable va aussi, mais essayer d'éviter des ombres !
N'importe quelle résolution fonctionnera puisque la broderie peut fonctionner généralement à une résolution très basse.
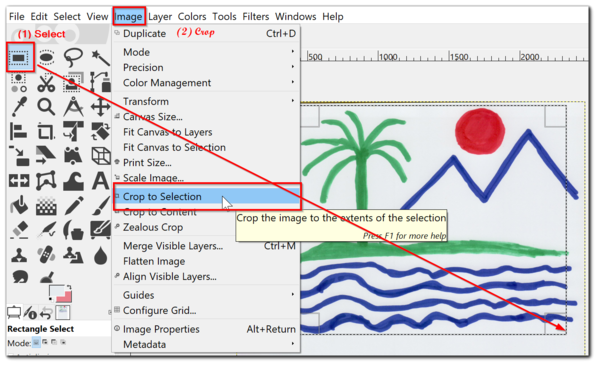
Etape 2 - Rogner
Recadrer la photo. Vous n'avez pas besoin de faire très attention à la taille des marges. Cependant, vous devez décider si vous voulez une image complète ou une partie de celle-ci. Ci-dessous, nous avons décidé de découper une partie du dessin pour le rendre plus rectangulaire.
- Ouvrez la photo dans Gimp.
- Faites glisser la souris pour sélectionner un rectangle. Par défaut, l'outil de sélection de rectangle est déjà sélectionné. Vous pouvez tirer / pousser les bordures du rectangle (déplacez le curseur tout près) avant de cliquer sur "Crop to Selection".
- Sauvegardez le fichier.

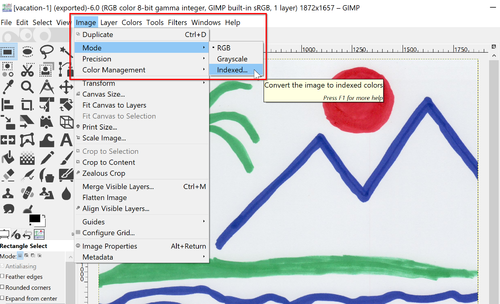
Etape 3 - Réduire les couleurs
Comme expliqué dans le manuel en ligne de Gimp, la réduction des couleurs est très simple (sauf si vous avez besoin de transitions douces entre les couleurs, ce que la broderie ne requière pas).
Ouvrez l'outil de réduction des couleurs et réduisez les couleurs avec les paramètres de conversion suivants:
- Définissez le
nombre maximal de couleurssur le nombre de couleurs que vous pouvez compter sur votre dessin, plus une pour l'arrière plan. - Ne touchez pas à l'option "Dithering".
- Cliquez sur
Convertiret vérifiez le résultat (voir la figure ci-dessous).
 |
 |
Si vous pouvez voir les éléments importants du dessin dans des couleurs approximativement correctes, continuez, sinon:
- Annulez (appuyez sur Ctrl-Z).
- Ajoutez une couleur supplémentaire.
- Répétez cette opération jusqu'à ce que tous vos éléments de dessins sont d'une couleur différente.
 |
 |
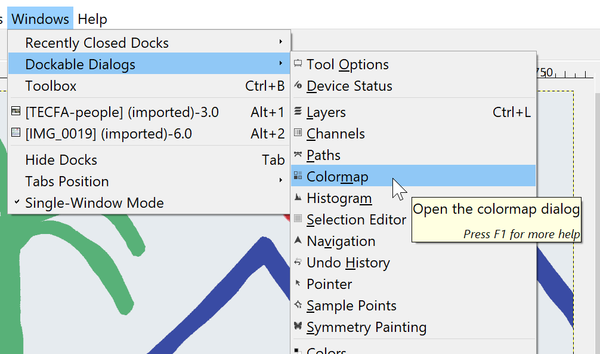
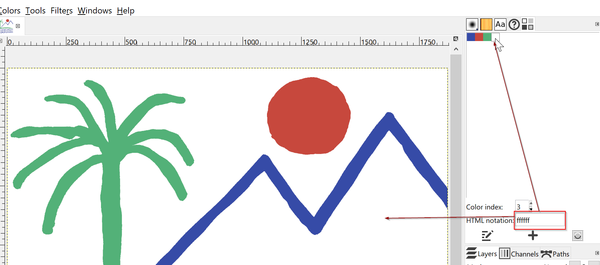
Etape 4 - Ajuster les couleurs (optionnel)
Ouvrez l'outil de palette de couleurs:
Windows -> Dockable dialogs -> Colormap

Vous pouvez maintenant modifier les couleurs ou fusionner deux couleurs, par exemple en attribuant le même code de couleur à deux couleurs indexées ou plus. Vous devez également rendre le fond entièrement blanc (#ffffff), sauf si vous souhaitez le broder.

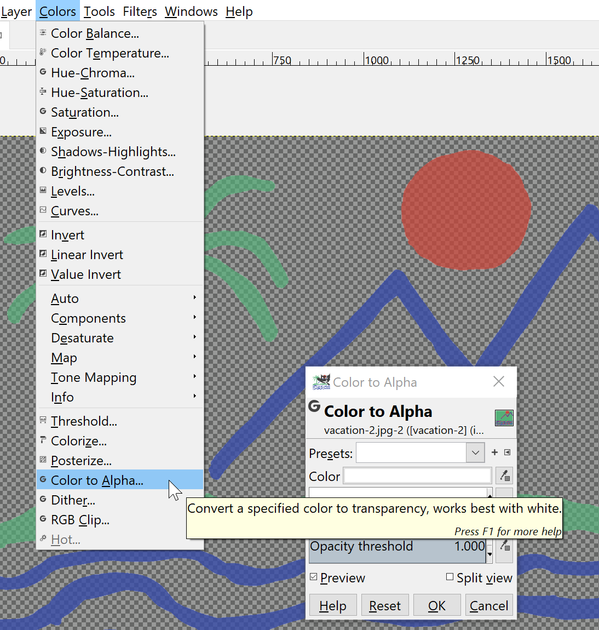
Etape 5 - Enlever le fond (optionnel)
Vous pouvez rendre la couleur d'arrière-plan transparente (à moins que certains dessins utilisent la même couleur).
- À l'étape 4 précédente, assurez-vous que l'arrière-plan est blanc (#ffffff).
- Ajoutez un canal pour la couche alpha:
Layer -> Transparency -> Add Alpha Channel colors -> Colors to Alpha ...

Sauvegardez le fichier.
Etape 6 - Exporter
Pour pouvoir tracer le fichier "raster", nous avons besoin d’un format lisible par Inkscape et qui conserve l’arrière-plan transparent.
- Exportez le fichier au format
.png
Tracer le fichier matriciel avec InkScape
Vous devez maintenant convertir le fichier matriciel (bitmap/raster) à couleurs réduites en images vectorielles SVG. Si votre dessin est simple, ce n'est pas trop compliqué. Sinon, cela peut prendre du temps.

- Ouvrez l’image dans InkScape, c’est-à-dire importez l’image couleur
.pngréduite que vous avez créée avec GIMP (Fichier -> Ouvrir). - Sélectionnez la photo (cliquez dessus).
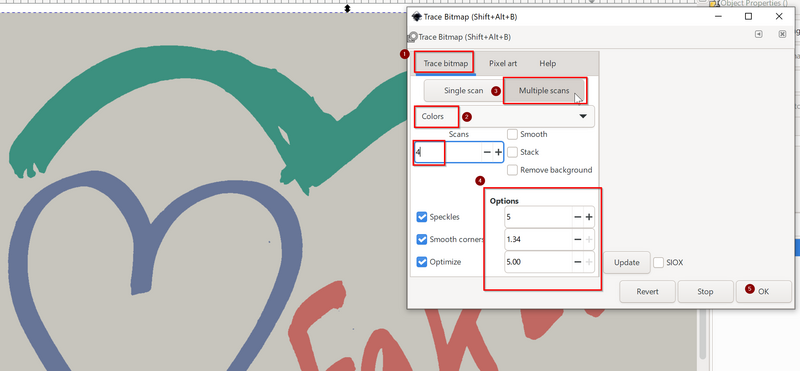
- Ouvrez l'outil de traçage
Chemin -> Vectoriser un objet matriciel(Angl. Path -> Trace Bitmap). - Cochez
couleurssousPlusieurs passes(Quantification de couleurssousune seule passecrée un seul chemin) - Définissez les options de lissage (dans notre cas, cela ne faisait aucune différence, mais dans d'autres cas, cela peut l'être). Le lissage et l'optimisation sert à rendre les traits plus nets. Enlever les mouchetures si l'on a utilisé un feutre un peu abîmé par exemple est également utile.
Moucheture(Angl. Speckles). Élimine des objets plus petits que N pixelAdoucier les coins(Angl. Smooth corners). Lissage de coins (plus = plus de lissage)Optimisé(Angl. Optimize). Diminution du nombre de noeuds (plus = moins de noeuds)
- Sélectionnez le nombre de couleurs que vous souhaitez (normalement N est le nombre de couleurs que vous avez obtenu dans l'étape de réduction des couleurs plus la couleur de l'arrière plan). Cliquez sur
Mettre à jour. Cela vous donne une prévisualisation. - Cliquez sur
Appliquer/ OK pour tracer. Le résultat sera placé dans un groupe SVG. Cela signifie que vous pouvez tracer plusieurs fois. Chaque fois, un nouveau groupe est créé.
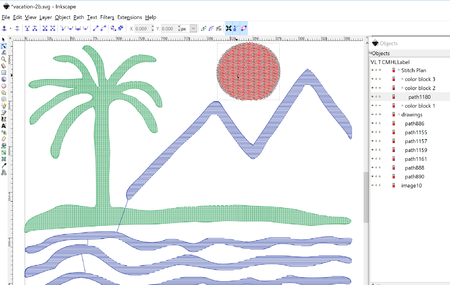
Après avoir tracé, la photo est toujours là. Plus tard, il faut la masquer ou supprimer
- Masquez l'image (ou son calque)
- Ouvrez le panneau des objets (Objet -> Objets).
- Attribuez un nom explicite à chaque chemin, par exemple: la couleur.
Préparation pour la broderie
Si ce n'est pas déjà fait, ajustez la taille de votre broderie et du document SVG
Ajustement de la taille de la broderie
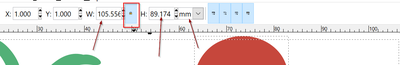
- Définissez les mesures dans la barre de menus principale, de px à mm.
- Verrouillez les dimensions dans la barre de menus.
- CTRL-A (Tout sélectionner).
- Entrer la nouvelle dimension pour la largeur "W".

Ajustement des dimensions du document
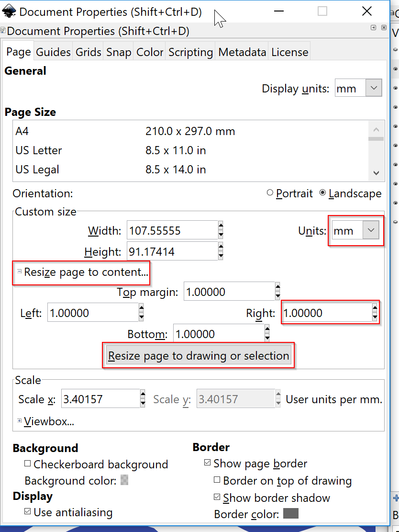
Après le redimensionnement, ajustez la taille du document (Menu Fichier -> Propriétés du document)
- Sélectionnez TOUT (CTRL-A).
- Dans
Fichier -> propriétés du document(Angl.File -> document properties) sélectionnezAjuster la taille de la page au contenuou donner les dimensions de votre cadre (pour nous ce sera 50x50mm). - Ajoutez une petite marge (dans la version actuelle en sept 2022 ce n'est plus possible)

Mise en calque (facultatif !)
- Créez un nouveau calque.
- Déplacez tous les objets que vous voulez y broder (en utilisant le menu: Calques -> Déplacer la sélection dans un calque).
Transformer les polygones multi-formes en polygones simples
- Comme InkStitch souhaite avoir un chemin connecté, vous devrez peut-être séparer les chemins qui contiennent des formes séparées multiples, par exemple le bleu dans notre cas.
- Menu
Path -> Break Apart(CTRL-SHIFT-K)
 |
 |
Création de satins
Dans notre cas, la plupart de ces motifs devraient être brodés avec des points de satin, enfin, ce n'est pas une obligation. Il y a trois façons de le faire:
- Modifiez le chemin comme décrit dans d'autres d'articles, comme InkStitch - exemples colonnes satin ou InkStitch - broder un emoji.
- Ajoutez des numérisations supplémentaires au traçage (par exemple 8 au lieu de 4). En triant le chemin produit, vous trouverez des contours
- Retracez l'image avec une strategie "centerline", ce qui vous donne des lignes à la place de fonds. Ensuite vous pouvez choisir ce qui vous convient le mieux.
- Dans la version qui sortira en printemps 2025 il y aura un moyen pour convertir un remplissage en satin
Dans les trois cas, il y aura du travail.
- Utilisez des lignes de direction (échelons) pour orienter les chemins. La procédure pour créer des échelons est disponible sur cette page
Modification et Droit d'auteur
Le contenu de cette page, y compris les images et les fichiers SVG, est également disponible sous les licences GNU Free Documentation License et la license Attribution 4.0 International (CC BY 4.0) .
Le project Inkstitch peut utiliser n’importe quel élément (fragments de texte, fichiers SVG, images) pour la documentation officielle du projet sans attribution (il suffit de copier et coller).