Daniel K. Schneider/Livre dataphys
Physicalisation de données
Projets d'étudiant-e-s STIC III 2018-19
La physicalisation de données
| Physicalisation de données | |
|---|---|
| ▬▶ | |
| ⚐ à finaliser | ☸ débutant |
| ⚒ 2019/02/11 | |
| Voir aussi | |
| Autres pages du module | |
Introduction
«Le besoin de visualiser des données remonte aux premières civilisations. Un aspect remarquable des représentations de données physiques telles que les jetons d’argile mésopotamiens est qu’elles peuvent être librement manipulées et réorganisées. L’invention des tablettes d’argile puis du papier a grandement facilité la complexification, la production et la diffusion de représentations visuelles de données mais, en même temps, les a figées : on peut lire, mais non plus manipuler. Avec la démocratisation des « fab labs » , les représentations physiques sont de retour.» ( Yvonne Jansen et Pierre Dragicevic [1])
Le thème de la physicalisation était exploré dans le cadre d'un cours, expérience qui est documenté ici. Des étudiants en technologies éducatives, dans le cadre du cours STIC III (2018/19) de l'Université de Genève ont notamment crée des projets de physicalisation, ainsi que des petits prototypes exploratoires en broderie machine, découpe laser, impression 3D.
Selon un de nos étudiants, "la physicalisation est pour certain un art, tandis que pour d'autres c'est une visualisation des données. Nous pensons que la physicalisation permet d'avoir en un coup d'oeil des données sous formes visuelle, comme une échelle de visualisation des données que l'on est en train de traiter. Prenons l'exemple avec l'échelle d'une visualisation de l'avancement de projet, cela permet aux personnes qui l'utilisent de voir l'avancement de leur projet et réduire le stress que peut provoquer l'élaboration d'un projet. Cette physicalisation peut être représentée par un escalier en forme de colimaçon avec des marches sur lesquelles sont inscrites des émotions sous la formes de mots, comme "attaque de panique aiguë", "espoir" ou encore "passion" . Ces états d'âmes permettent de se rendre compte de l'état ou se trouve l'individu en un coup d'oeil, sans avoir à utiliser des graphiques complexes qui pourraient prêter à confusion. Ainsi, il suffit à la personne de placer son avatar pour se rendre compte de son état émotionnel."
La nature des projets développés dans ce cours était très varié. On peut citer la visualisation de phénomènes physiques comme le Cadran solaire, l'expression et la gestion de soi comme kit d'humeur, la visualisation de statistiques comme Physicalisation de statistiques au hockey sur glace ou l'occurence des lettres dans le langage, un outil de planification d'achat en fonction de l'affluence , des artefacts à visée politique comme la répartition des richesses, une broderie "post-moderne" qui peut calculer le produit de deux nombres, et pour finir, un outil physique de suivi du cycle menstruel.
Certains prototypes sont suffisamment avancés pour être présentés ici, notamment un outil pour visualiser des courbes brachistochrones en découpe laser, un outil pour visualiser la perception de styles d'apprentissage dans un groupe en impression 3D, une visualisation de réchauffement climatique en broderie, une broderie du nombre d'or, des dispositifs d'autorégulation en dispositif en broderie ou en découpe laser, et des dés à tâches en impression 3D.
Au moment d'écrire ces lignes (février 2019), certains projets ne sont pas encore terminés.
Terminologie
Les physicalisations de données ou les visualisations physiques sont des artefacts physiques basés sur des données. Ce sont les contreparties physiques des visualisations de données. Ces artefacts peuvent impliquer l'utilisation d'ordinateurs, que ce soit pour les fabriquer ou pour les activer. Un terme étroitement lié est la sculpture de données.
Visualisation physique
Le terme "visualisation physique" ("physical visualization" ) est apparu dans la littérature de visualisation de l'information vers 2008. The term appeared in the information visualization literature around 2008 [2][3]. According to Jansen et al. (2013):
- "Traditional visualizations map data to pixels or ink, whereas physical visualizations map data to physical form." [4]
Physicalisation de données
Jansen et al. (2015) introduisent le terme "data physicalization" comme synonyme de visualisation physique quand on ne veut pas trop insister sur le sens visuel:
- "A data physicalization (or simply physicalization) is a physical artifact whose geometry or material properties encode data." [5]
Les mêmes auteurs font la distinction entre (a) la matérialisation des données en tant qu’artefacts (pour laquelle ils suggèrent la définition ci-dessus), (b) la physicalisation des données en tant que processus qui donne une forme matérielle aux données, et la physicalisation de données en tant que domaine de recherche qui marie visualisation de données (infovis) avec les interfaces utilisateurs tangibles:
- "We propose to think of Data Physicalization as a research area that examines how computer-supported, physical representations of data (i.e., physicalizations), can support cognition, communication, learning, problem solving, and decision making." [5]
Objet de données
Gwilt et al. (2012) coined the term "data-object" to refer to "physical artefacts based on data extracted from statistical digital information systems." [6]
Sculpture de données
Le terme "sculpture de données" est probablement apparu pour la première fois vers 2005 [7], a gagné du terrain en 2008 et est devenu populaire vers 2014 [8]. Les sculptures de données se réfèrent généralement à des matérialisations de données artistiques. Selon Zhao et Vande Moere (2008), une sculpture de données est::
- "a data-based physical artifact, possessing both artistic and functional qualities, that aims to augment a nearby audience’s understanding of data insights and any socially relevant issues that underlie it." [3]
Pour l'artiste Loren Madsen (2015), une sculpture de données est :
- "three-dimensional data art", i.e., "art whose form in large part is determined by data or information." [9]
Jansen et al. (2015), définissent les structures de données comme:
- "data-driven artifacts [...] built by artists and designers who seek to elicit emotions and convey meaning beyond mere data" [5]
Sculpture cinétique
Les sculptures de données, comme les sculptures traditionnelles, sont généralement statiques. Les sculptures cinétiques sont dynamiques, mais ne montrent pas nécessairement de données. Cependant, il existe plusieurs exemples de sculptures de données cinétiques.
Physicalisation dans l'éducation
Ateliers
- 11 June 2017 – Pedagogy & Physicalization, a data physicalization workshop focused on designing learning activities around physical data representations. The workshop took place during the ACM DIS 2017 conference and was organized by Trevor Hogan, Uta Hinrichs, Yvonne Jansen, Samuel Huron, Pauline Gourlet, Eva Hornecker and Bettina Nissen.
Cours sur la physicalisation
- Le cours STIC III Oct 2018 à Janvier 2019, documenté dans ce wiki (Sept. 2019) a permis d'explorer plusieurs pistes.
- Hurtienne, J., & Reinhardt, D. T, Teaching Data Physicalisationto HCI Students –A Case Report
- Dans le contexte de plusieurs cours sur la visualisation: Aviz une équipe multidisciplinaire du INRIA
References
- ↑ Yvonne Jansen, Pierre Dragicevic« Les représentations physiques de données », I2D – Information, données & documents 2015/2 (Volume 52), p. 37-37.
- ↑ Andrew Vande Moere. Beyond the tyranny of the pixel: Exploring the physicality of information visualization Information Visualisation, 2008. IV'08.
- ↑ 3,0 et 3,1 Jack Zhao, Andrew Vande Moere. Embodiment in data sculpture: a model of the physical visualization of information DIMEA '08 Proceedings of the 3rd international conference on Digital Interactive Media in Entertainment and Arts, pages 343-350. ACM, 2008.
- ↑ Yvonne Jansen, Pierre Dragicevic, Jean-Daniel Fekete. Evaluating the efficiency of physical visualizations. CHI2013 – Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, pages 2593- 2602. ACM, 2013.
- ↑ 5,0 5,1 et 5,2 Yvonne Jansen, Pierre Dragicevic, Petra Isenberg, Jason Alexander, Abhijit Karnik, Johan Kildal, Sriram Subramanian, Kasper Hornbæk. Opportunities and Challenges for Data Physicalization. CHI 2015 - Proceedings of the SIGCHI Conference on Human Factors in Computing Systems. ACM, 2015.
- ↑ Ian Gwilt, Yoxall Alaster, and Sano Koutaro. Enhancing the Understanding of Statistical Data Through the Creation of Physical Objects. DS 73-1 Proceedings of the 2nd International Conference on Design Creativity Volume 1. 2012.
- ↑ Andrew Vande Moere. email erosion infosthetics.com (blog post). August 2005.
- ↑ Pierre Dragicevic. Popularity of data physicalization terms (online). April 2017.
- ↑ Pierre Dragicevic. Interview with Loren Madsen: The Birth of Data Sculpture. Online: http://dataphys.org/list/loren-madsen-interview. 2015.
Liens
La ressource la plus importante est le site dataphys.org. On y retrouve
- Terminology (text repris dans la section terminologie).
- list of people studying or interested in studying data physicalization
- Bibliography
- Technologies
Autres ressources:
- Data physicalization : l’entrée en matière des données (par Stéphane Buellet) Publié le 11/04/2016
Remerciements
La première version de cette page a repris entièrement l'article Terminology du site http://dataphys.org. Certaines phrases ont été traduites en français par nos soins. Vous avez le droit de reprendre le contenu de cette page selon la license Attribution-NonCommercial-ShareAlike 3.0 Unported (CC BY-NC-SA 3.0) et vous devez également citer la sources originale suivante:
- Terminology. (2017, August 23). Data Physicalization Wiki, . Retrieved 10:26, September 20, 2018 from http://dataphys.org/w/index.php?title=Terminology&oldid=554.
Résultats du cours STIC III 2018-19
| Physicalisation de données | |
|---|---|
| Module: STIC:STIC III (2018)/Résultats STIC III 2018-19 | |
| ◀▬▬▶ | |
| ⚐ à améliorer | ☸ débutant |
| ⚒ 2019/02/11 | |
| Autres pages du module | |
Introduction
L'édition 2018 du cours STIC III, offert comme cours à option dans le cadre du master MALTT en technologies éducatives portait sur la création de représentations physiques de données dans le domaine de l'éducation et de la communication.
Les physicalisation des données ou la visualisation physique sont des artefacts physiques basés sur des données. Ils sont les contreparties physiques des visualisations de données. De tels artefacts peuvent impliquer l’utilisation d’ordinateurs, soit pour les fabriquer, soit pour les actionner. Un terme étroitement lié est la sculpture de données. (traduit de datatphys.org)
Objectifs du cours
(1) Créer des représentations physique de données que l'on peut utiliser à des fins pédagogiques ou pour communiquer un message fort. Créer des outils pour créer des représentations physiques.
(2) Dessin vectoriel et en traitement de l'image pour la découpe laser, la broderie machine et l'impression 3D. Utiliser une découpeuse laser, une machine à broder et une imprimante 3D
(3) Concevoir de scénarios pédagogiques et de communication, gérer des projets, organiser des activités "outreach", participer à la création d'un livre virtuel.
(4) Développer la pensée créative et aider d'autres à être créatif.
Organisation du cours
Le cours était organisé en mode hybride. Les séances présentielles ont eu lieu tous les vendredis de la semaine MALTT 2ème année de 9h à 17h environ. Ensuite, des séances individuelles ou en petits groupe pour utiliser des machines ont été organisés selon la demande. Le cours était divisé en trois modules.
Le module 1 était dédié à la familiarisation avec la Physicalisation de données et une initiation aux techniques CFAO, à savoir la broderie machine, la découpe et gravure laser et la fabrication avec une imprimante 3D. Livrables avant le module 2: un fichier design + description d'un prototype broderie, un fichier design + description du prototype de découpe laser, la description d'un artéfact pour impression 3D, une idée de projet. On a aussi présenté le projet "livre virtuel" et discuté des contributions wiki.
Le module 2 poursuivait l'initiation à la CFAO et à la discussion des premiers prototypes. On a rencontre une gestionnaire du fablab On l'fait, et on discuté des idées de projets. Livrables avant le module 3: designs prototype broderie + découpe laser réalisés, fichier design pour le prototype impression 3D, bonne idée de projet (y compris une forme simple de prototype), pages wiki sur la broderie Ink/Stitch ou/et impression 3D.
Le module 3 était surtout consacré à la présentation et la discussion des divers prototypes et la présentation des projets (objectifs, concepts, avancement, questions techniques). Livrables (avant la session d'examens de février): projet, prototypes en retard, pages wiki en retard.
Evaluation
- Prototypes et petites descriptions: 30 % (10% laser / 10% broderie / 10% impression 3D).
- Contribution à un événement "outreach": 10%
- Participation au livre virtuel wiki: 20%
- Projet (y compris l'article wiki qui le présente) : 40%.
Résultats
Les objectifs du cours sont globalement atteints. On a vu émerger une diversité de projets intéressants et les étudiant-e-s ont acquis des bases techniques en impression 3D, découpe et gravure laser et broderie machine.
Projets
- : Liste de sous-pages qui décrivent vos projets
Prototypes
Documentation
- Un ensemble de pages wiki sur la physicalisation de données avec un système de navigation (en haut à droite)
- Livre virtuel qui réunit projets, certains prototypes, et articles techniques.
Contributions wiki importantes (en dehors des pages projet)
- InkStitch par Florian Ribon
- InkStitch - broderies à partir de dessins faits à la main par Edouard Adam
- InkStitch - broder des codes QR par Jack Bossey (à finaliser)
- Inkscape - Equations paramétriques, L-system et chemin Nicolas Burau
- en:Inkscape - path editing (ébauche à compléter pour juin) Fatou-Maty Diouf
- InkStitch - utilisation de base Tristan Jaquier
- Broderie interactive et Technique des points espacés par Léonard Truscello
- Configuration imprimante 3D Felix 2.0 sur MacOS X par Alessandro Minneci
Outreach events
Prototypes
| Physicalisation de données | |
|---|---|
| Page d'entrée du module STIC:STIC III (2018)/Prototypes de physicalisation |
|
| ⚐ à finaliser | ☸ débutant |
| ⚒ 2019/02/11 | |
| Voir aussi | |
| Autres pages du module | |
Dans le cadre du cours STIC III semestre d'automne 2018, les étudiant-e-s ont peut s'initier à divers techniques CFAO en explorant des petits projet de physicalisation de données.
Tous les participants au cours ont du réaliser trois prototypes avec trois technologies à disposition à TECFA, la broderie machine avec une Brother PR1050X, la découpe laser avec une Trotec Speedy 100R, l'impression 3D avec une des nos imprimantes (TECFA en possède une dizaine). Dans ce cours la notion de prototype se réfère à des explorations plutôt légères, pas forcément aboutis. Un "vrai" prototype était crée en tant que projet
Ces activités de "prototypage" visaient les objectifs suivants:
- Acquérir les bases techniques
- Se familiariser avec le processus de prototypages
- Approfondir la notion de physicalisation
- Explorer des pistes pour un projet plus conséquent.
Les pages suivantes résument des prototypes selon la technique utilisée.
- Prototypes de physicalisation - broderie machine
- Prototypes de physicalisation - découpe laser
- Prototypes de physicalisation - impression 3D
- Un projet de prototypage, Heco-watch, a intégrée les 3 technologies en un seul objet.
Heco watch
| Physicalisation de données | |
|---|---|
| Module: STIC:STIC III (2018)/Prototypes de physicalisation | |
| ▲ | |
| ⚐ à finaliser | ☸ débutant |
| ⚒ 2019/02/11 | |
Description du projet
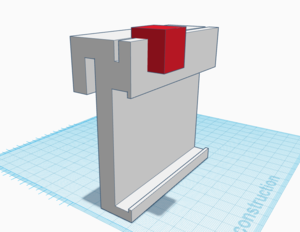
Le prototype Heco Watch a été développé dans le cadre du cours STIC III qui a pour thème la physicalisation des données. Le but de ce prototype est surtout de prendre en main les trois différents méthodes de fabrication demandées : découpeuse laser, impression 3D et broderie numérique. Comme j'ai déjà un peu d'expérience avec ces outils, je souhaite produire un prototype avec lequel l'utilisateur-trice pourrait interagir. De plus, l'un de mes challenge est de réfléchir à un assemblage dont les composants se doivent d'être fabriqués avec une des trois méthodes précitées, afin de pouvoir fonctionner correctement.
Pour répondre à mes objectifs, je suis parti sur un objet permettant de visualiser des données personnelles de l'utilisateur-trice - plus précisément sa consommation - en lui permettant d’interagir avec pour mettre à jour les données.
But du prototype
Montre pas connectée pour suivre son impact environnemental de manière hebdomadaire. 3 rouleaux représentant des niveaux d'utilisation de quotas - eau, viande, transport - seront mis à jour chaque jour par l'utilisateur-trice selon sa propre consommation. L'idée est d'arriver à la fin de la semaine avec une montre complètement "verte" (couleur de la broderie). Les rouleaux se tournent manuellement. Il y a un peu de gameification en partant sur le principe que le début de semaine est en négatif et qu'il faut avoir une certaine éthique de vie tout au long de la semaine pour pouvoir obtenir des points. Par exemple ne pas manger de viande, ne pas prendre de transport à énergie autre que humaine, ou encore économiser de l'eau...
Conception et réalisation du prototype
L'objet final se portera comme une montre. Il sera composé de trois rouleaux (tissu brodé), chacun pouvant être réglé via une molette (pièce imprimée en 3D). La carrure sera réalisée en découpe laser. L'idée était de mélanger les différentes techniques de fabrication pour former un objet. Voilà les différentes étapes en images.

Conclusion
Ce projet m'a permis de renouer un peu avec la CAO et la réalisation d'un objet assembler un peu plus complexe que ce que j'ai eu l'habitude de faire ces derniers temps. L'idée était motivante mais malheureusement je n'ai pas eu assez de temps pour terminer le prototype. Il me manque les rouleaux en tissu brodé que je souhaitais ensuite découper au laser pour les ouvertures des pignons (entraînement). Je me suis aussi heurté aux limites de l'impression 3D maison qui, même avec des imprimantes de qualité, m'ont sorti des pièces inutilisables. Cela étant surtout dû à la géométrie et la finesse des pièces (pignons). On a finalement trouvé une parade en imprimant en deux partie, puis en collant chaque partie ensemble (voir photo de l'étape 3 ci-dessus). Je n'ai pas pu tester l'objet en action mais cela vaudrait la peine de le terminer un jour.
Prototypes découpe laser
| Physicalisation de données | |
|---|---|
| Page d'entrée du module STIC:STIC III (2018)/Prototypes de physicalisation - découpe laser |
|
| ⚐ à finaliser | ☸ débutant |
| ⚒ 2019/02/11 | |
| Voir aussi | |
| Autres pages du module | |
Dans le cadre du cours STIC III semestre d'automne 2018, les étudiant-e-s ont pu s'initier à la découpe laser en explorant des petits projet de physicalisation de données.
Certains prototypes représentent juste une idée et/ou un test, d'autres ont été réalisés et sont fonctionnels. Un certain nombre a évolué en projet, en principe bien documenté et testé.
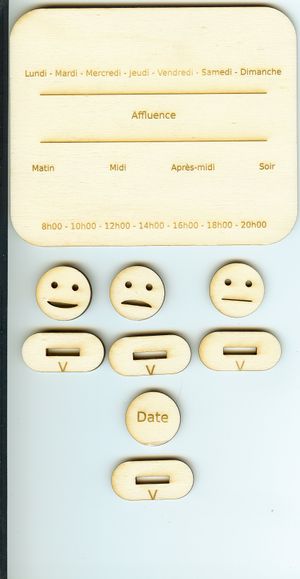
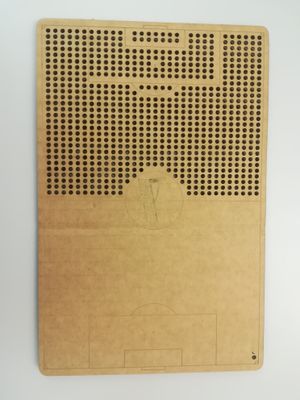
Affluence découpe laser Alessandro
L'objectifs du projet "Affluence" va être de créer une représentation physique de données sur l'affluence dans les magasins afin de pouvoir utiliser ces données à des fins pédagogiques, par exemple ne pas faire ces courses les jours et les heures ou l'affluence est au maximum. Mais aussi pour communiquer un message fort, tel que les jours ou il y a moins d'affluence se retrouve avec de grand rabais
 |
 |
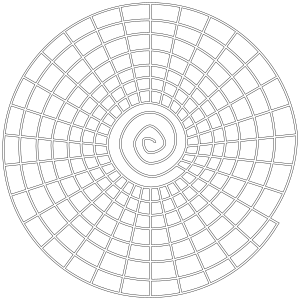
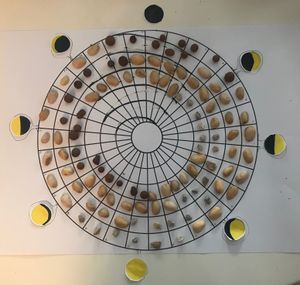
Moon time
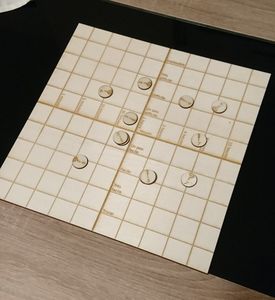
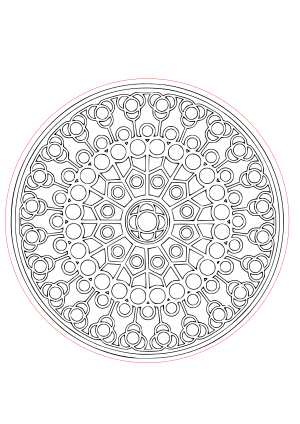
Moon time de Fatou-Maty Diouf est un outil physique de suivi du cycle menstruel (period tracker) qui traque le cycle menstruel en relation avec les phases de la lune sur une période de 6 mois. Il permet de visualiser sur cette période si le cycle menstruel s'aligne avec une ou plusieurs phase lunaire.
| SVG File | Photo |
|---|---|
 |
 |
Le tableau de Moon time mesure environ 290 x 290mm. Il est coupé sur un bois de 5mm d'épaisseur avec une découpeuse laser.
Description du projet: Moon time
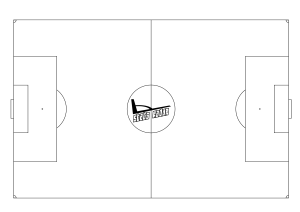
StatsRadar
| SVG File | Photo |
|---|---|
 |
  |
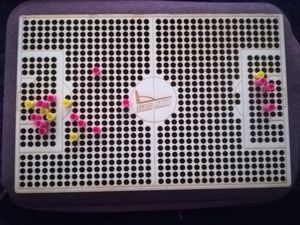
StatsRadar est un outil de gestion de statistiques de matchs de football. Il permet aux jeunes joueurs de se faire une idée concrète de leur performance. Le coach choisi une stats qu'il souhaite mettre en valeur (Tirs, Récupérations, Centres,...) et les joueurs placent les pins en plastique à l'endroit où l’événement se produit (une couleur par équipe ou par stats). Le but est d'engendrer des discussions au sein de l'équipe pour développer des stratégies plus précises.
Le prototype a été testé sur du carton. Les premiers ont été réalisés sur cartons afin de tester le concept. Il a été choisi de faire des trous pour mettre les pins. Le dernier proto est également en carton. L'objectif final est de le faire sur du bois.
Occurence des lettres dans le langage Florian Ribon
Description
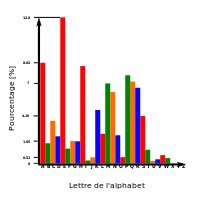
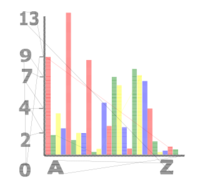
- Pour ce prototype, l'idée était d'utiliser un outil connu et utilisé dans la vie de tout les jours pour représenter la fréquence d'apparition des lettres dans la langue française.
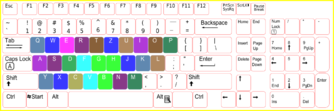
- L'illustration montre un dessin de clavier d'ordinateur. Le but est de jouer avec les nuances des couleurs pour fournir un dégradé permettant de visualiser le taux d'apparition :
- Plus la lettre a une occurence élevée, plus elle sera assombrie par la gravure de la machine. Les lettres les moins fréquentes seront donc plus claires.
-
Dessin pour la découpeuse laser
-
Résultat final avec la découpeuse laser
- Pour le rendu final, j'ai modifier les paramètres de la découpeuse laser. Avec le logiciel de la machine Trotec, il est possible de paramétrer le comportement de la machine en fonction des couleurs rencontrées. En effet, il est possible de :
- modifier la puissance de gravure ; cela créera une gravure plus foncée et cela creusera le bois.
- modifier la vitesse de gravure ; cela impliquera le temps que la machine passera sur un élément. Plus elle passe de temps, plus la gravure s'assombrira.
- modifier l' offset de gravure; cela aggrandira le rayon de gravure et assombrira d'avantage l'élément graver.
- Pour ce rendu illustré ci-dessus, les paramètres programmés sont les suivants :
- Entre chaque couleur, la puissance est augmenté de +1
- Entre chaque couleur, l' offset est augmenté de +1
Liens
- Modèle au format SVG : Le clavier QWERTZ
- Le Projet
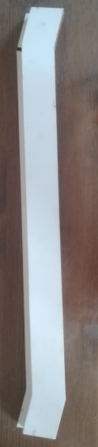
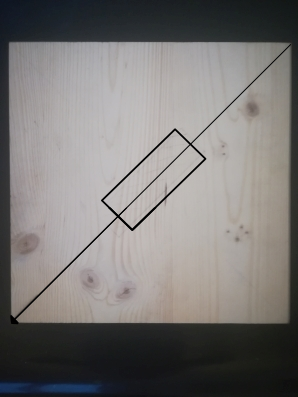
Courbe brachistochrone et découpeuse laser
Si la distance minimale entre deux point a et b dans l'espace réel (avec a plus haut que b) est une droite, il n'en va pas de même pour le temps minimal de parcours d'un point matériel de vitesse initial nulle entre ces deux points dans un champs gravifique continu. La courbe brachistochrone représente la courbe de la trajectoire optimale du point matériel, en un temps minimal, entre ces deux points.

Description détaillée de ce prototype: Découpeuse laser brachistochrone
Autorégulation - Léonard Truscello
Autorégulation est un projet de découpe laser dans le cadre du cours STIC 3. La gravure consiste en une planche représentant un graphique au moyen de deux axes (image à rajouter) et des jetons.
Le système d'utilisation est interactif. Lorsque l'utilisateur doit faire une activité, par exemple un devoir de STIC 3, il va placer un jeton interrogation (par exemple : le jeton 1 avec le point d'interrogation) en fonction de son estimation de la difficulté et de la durée du devoir. Ensuite après l'activité, l'utilisateur place un jeton exclamation avec le même nombre (en suivant exemple : le jeton 1 avec le point d'exclamation) en fonction de la difficulté et de la durée du devoir effective. L'utilisateur peut ensuite comparer les données estimées avec les données effectives.
-
Prototype d'autorégulation en découpeuse laser
-
Prototype d'autorégulation en découpeuse laser
Attentiomètre - Jacky Bossey
Dans le cadre du cours STIC 3 il était nécessaire de réaliser un Prototype de découpe laser.
Pour le projet de physicalisation des données, je prévu de créer un dispositif se fixant sur l'écran d'un ordinateur portable.
Ce prototype de découpe est un essai de jeton qui serait utilisé pour indiquer un certaine valeurs sur l'échelle de mesure du dispositif final. Il devra être insérer dans les encoches prévues à cet effet. (Voir image)
 |
 |
|---|
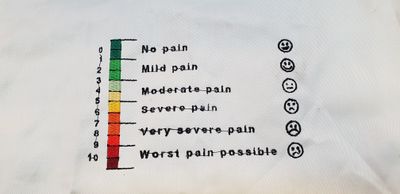
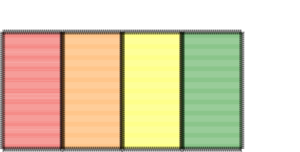
Echelle de douleur - Catarina Vieira
Le but de ce projet est de créer un dispositif permettant au personnel médical de mesurer la douleur chez les patients.
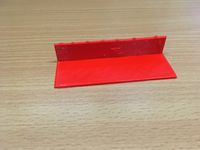
-
échelle de douleur - dessin laser
-
échelle de douleur - prototype laser
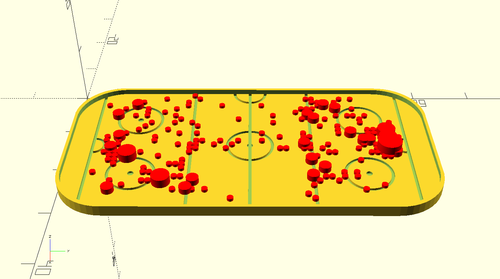
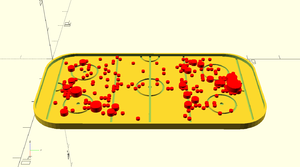
Prototype de visualisation de statistiques au hockey sur glace - Kevin Oulevey
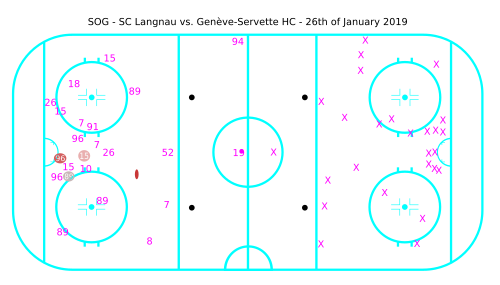
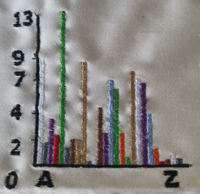
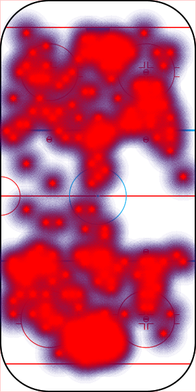
Le but de ce prototype était de proposer une autre visualisation des statistiques au hockey sur glace. Il est courant de donner à un gardien une carte récapitulant les tirs de l'équipe qu'il va affronter (afin de lui permettre de se préparer et d'adapter son entraînement). Souvent il s'agit d'un document papier, l'idée ici est de proposer quelques chose de plus durable.
Pour illustrer cette idée j'ai simplement rentré ces informations manuellement dans Inkscape.
- Prototype de visualisation de statistiques au hockey sur glace en utilisant une découpeuse laser
-
Dessin SVG représentant les tirs cadrés et les buts lors d'un match de hockey sur glace.
-
Résultat après gravure laser
Autorégulation découpe laser
| Physicalisation de données | |
|---|---|
| Module: STIC:STIC III (2018)/Prototypes de physicalisation - découpe laser | |
| ⚐ à finaliser | ☸ débutant |
| ⚒ 2019/02/11 | |
Description
"Autorégulation" est un projet de découpe laser dans le cadre du cours STIC 3. Le prototype consiste en une planche représentant un graphique au moyen de deux axes (image à rajouter) et des jetons.

Plateau
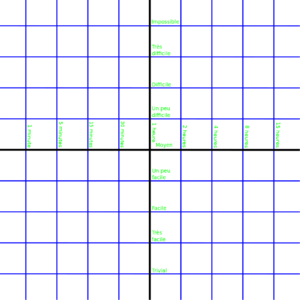
La plateau représente un quadrillage. L'axe horizontal est indexé par le temps, évoluant de manière logarithmique, et l'axe vertical par la difficulté, évoluant linéairement.
- Axe horizontal : 1 minute; 5 minutes; 15 minutes; 30 minutes; 1 heure; 2 heures; 4 heures; 8 heures; 15 heures.
- Axe vertical : Trivial, Très facile, Facile, Un peu facile; Moyen, Un peu difficile, Difficile, Très difficile, Impossible.
- Couleurs : Il y a trois couleurs qui donnent des nuances de gravure. Cette nuance est obtenue en changeant la vitesse de gravure (unité ?) et en gardant la même puissance. Le noir est le plus foncé (v=60), le vert est moyen (v=70), le bleu est le plus clair (v=60).

Jetons
Il y a 2 jetons pour chaque nombre entre 1 et 9. Sur les deux jetons du même nombres sont gravés soit un point d'interrogation, soit un point d'exclamation.
- Les jetons "estimations" sont représentés par un point d'interrogation.
- Les jetons "effectifs" sont représentés par un point d'exclamation.
Utilisation
Le système d'utilisation est interactif. Lorsque l'utilisateur doit faire une activité, par exemple un devoir de STIC 3, elle va placer un jeton interrogation (par exemple : le jeton 1 avec le point d'interrogation) en fonction de son estimation de la difficulté et de la durée du devoir. Ensuite après l'activité, l'utilisateur place un jeton exclamation avec le même nombre (en suivant exemple : le jeton 1 avec le point d'exclamation) en fonction de la difficulté et de la durée du devoir effective. L'utilisateur peut ensuite comparer les données estimées avec les données effectives.
- Les jetons ont un nombre entre 1 et 9. Lorsque plusieurs activités sont représentées sur le plateau, le nombre du jeton permet d'identifier quel jeton "estimation" va avec quel jeton "effectif".
Objectif pédagogique
L'objectif pédagogique est de permettre à l'utilisateur de s'autoréguler dans la réalisation de ses activités. En observant les divergences entre les données estimées et les données effectives, l'utilisateur possède une base tangible pour essayer d'améliorer ses estimations afin d'arrêter de sous-estimer ou sur-estimer des tâches. Par conséquent, cela améliore son organisation et sa planification dans la réalisation de ses activités. Cela permet aussi d'ajuster la charge mentale associée à l'activité.
Prototypes
-
Prototype d'autorégulation en découpeuse laser
-
Prototype d'autorégulation en découpeuse laser
Découpeuse laser brachistochrone
| Physicalisation de données | |
|---|---|
| Module: STIC:STIC III (2018)/Prototypes de physicalisation - découpe laser | |
| ⚐ à finaliser | ☸ débutant |
| ⚒ 2019/02/11 | |
par Nicolas Burau
La courbe brachistochrone
Si la distance minimale entre deux point a et b dans l'espace réel (avec a plus haut que b) est une droite, il n'en va pas de même pour le temps minimal de parcours d'un point matériel de vitesse initial nulle entre ces deux points dans un champs gravifique continu.
La courbe brachistochrone représente la courbe de la trajectoire optimale du point matériel, en un temps minimal, entre ces deux points.
Cette courbe est en outre une cycloïde: (Soit p un point sur un cercle. Si on fait tourner ce cercle le long d'une droite, le trajet parcouru par le point p est alors une cycloïde).
Elle est aussi tautochrone: Soit n points matériels situés en des endroits différents, sur la courbe brachistochrone, entre a et b (b non-compris), le temps t pour arriver au point b sera équivalent pour les n points.
L'équation paramétrique de la courbe est de la forme suivante:
Objectif
La courbe brachistochrone est l'équation mathématique du parcours du point matériel. Mais il est possible de faire une représentation physique de la courbe et d'obtenir une physicalisation dynamique en faisant mouvoir des billes le long du parcours,
La physicalisation dynamique de la courbe bracistochrone représente l'intervalle de temps minimal pour parcourir la distance entre 2 points situés à des hauteurs différentes. Pour montrer qu'il s'agit de la courbe optimale , le prototype compare les intervalles de temps sur différentes trajectoires (droite, chute libre et brachistochrone).
La découpeuse laser permet de créer des "rampes" aux courbes variées. La courbe brachistochrone est parfois contre-intuitive, les individus préférant souvent des solutions tel que la chute libre ou la droite pour des trajets les plus rapides. En outre, les propriétés tautochrone de la courbe sont faciles à démontrer et souvent perturbantes pour un jeune public.
Intérêt pédagogique
Au secondaire, dès que les étudiants connaissent les dérivées et l'équation de l'énergie cinétique, ils peuvent déterminer l'équation de la courbe. Il est intéressant dans le cadre d'un cours de physique ou de mathématique de démontrer la solution par la physicalisation de l'équation.
La propriété tautochrone de la courbe et sa forme optimale pour un temps de parcours minimal sont des propriétés intéressantes pour un public plus jeune dans le cadre de cours d'observation et modélisation scientifique.
Représentation physique
En plus de la rampe représentant la courbe brachistochrone, le choix s'est donc porté sur une rampe droite allant du point a à b et une seconde rampe de la forme (1/x)^3 pour se rapprocher du modèle de la chute libre. Ces deux rampes permettent de borner la courbe brachistochrone en présentant des cas limites et facilitent ainsi la comparaison.
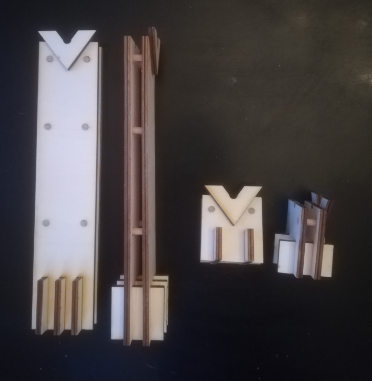
La construction des rampes a nécessité la découpe de plusieurs planches. Celles-ci ont ensuite été encollées les une sur les autres, la tranche des planches constituant la rampe sur laquelle la bille roule. Un cadre a été ajouté pour stabiliser la construction des 3 rampes accolées les une aux autres.
Le modèle initial a aussi évolué et a été légèrement modifié, des encoches ont été ajoutées aux bords des rampes pour permettre un système de blocage et le départ simultané des billes.
Après plusieurs utilisations, l'ajout d'un cache sur la partie verticale de la courbe (1/x)^3 peut s'avérer utile pour éviter que la bille ne sorte de la rampe.
-
La forme finale de la rampe brachistochrone pour la découpeuse laser.
-
La forme finale de la rampe droite pour la découpeuse laser.
-
La forme finale de la rampe "chute libre" pour la découpeuse laser
-
Le cadre de support pour soutenir le dispositif de la rampe brachistochrone.
Découpe et encollage des rampes
-
Les 3 rampes découpées au laser
-
Encollage d'une rampe avec la bordure
-
Encollage des 3 rampes.
-
Les pièces du cadre de support pour les rampes.
Dispositif

Prototypes de physicalisation - broderie machine
| Physicalisation de données | |
|---|---|
| Page d'entrée du module STIC:STIC III (2018)/Prototypes de physicalisation - broderie machine |
|
| ⚐ à finaliser | ☸ débutant |
| ⚒ 2019/02/11 | |
| Voir aussi | |
| Autres pages du module | |
Dans le cadre du cours STIC III semestre d'automne 2018, les étudiant-e-s ont peut s'initier à la broderie machine en explorant des petits projet de physicalisation de données.
Certains prototypes représentent juste une idée et/ou un test, d'autres ont été réalisés et sont fonctionnels. Un certain nombre a évolué en projet, en principe bien documenté et testé.
Affluence broderie Alessandro
L'objectif du projet "Affluence" va être de créer une représentation physique de données sur l'affluence dans les magasins afin de pouvoir utiliser ces données à des fins pédagogiques, par exemple ne pas faire ces courses les jours et les heures ou l'affluence est au maximum. Mais aussi pour communiquer un message fort, tel que les jours ou il y a moins d'affluence se retrouve avec de grand rabais
 |
 |
 |
 |
Projet reliée: Affluence
Moon time
Moon time de Fatou-Maty Diouf est un outil physique de suivi du cycle menstruel (period tracker) qui traque le cycle menstruel en relation avec les phases de la lune sur une période de 6 mois. Il permet de visualiser sur cette période si le cycle menstruel s'aligne avec une ou plusieurs phase lunaire.
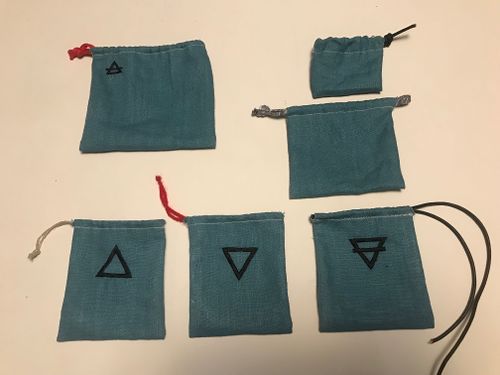
Chaque jour, on rajoute une 'graine' qui représente une phase du cycle menstruel: menstruation, ovulation ou autre. Les graines sont rangées dans un sac avec une broderie du symbole alchimique qui correspond à l'élément associé de sa phase:
-
Moon time prototype bags with two symbol placings and various strings
-
Feu pour l'ovulation
-
Eau pour la menstruation
-
Terre pour la phase folleculaire (hors menstruation) et lutéale
Projet relié: Moon time
Occurence des lettres dans le langage Florian Ribon
Pour cette étape, l'objectif était de faire un test simple avec la broderie machine. Un premier prototype a été dessinée. La seconde étape était de voir si la brodeuse serait capable d'interprété les éléments du dessin. Après plusieurs test, un nouveau dessin est proposé pour cette réalisation.
Ce dessin a été interprété correctement par la machine à broder et le résultat final de ce protoype est le suivant.
-
Premier dessin pour la broderie
-
Deuxième dessin pour la broderie
-
Résultat final avec la machine à broder
L'idée de ce prototype était finalement transformée en projet d'impression 3D.
Description du projet: Occurence des lettres dans le langage
Physicalisation du nombre d'or par la brodeuse
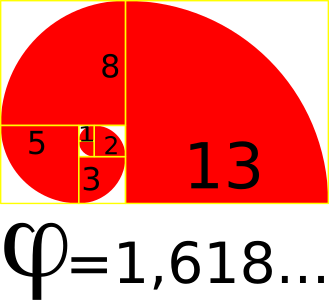
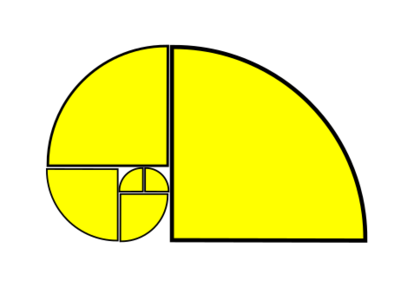
Le prototype proposé est une physicalisation par la brodeuse du nombre d'or.
-
La spirale d'or
-
La spirale d'or brodée
Description détaillée du prototye: Brodeuse phi
Echelle de douleur - Catarina Vieira
Utilisateur:Catarina Vieira Le but de ce projet est de créer un dispositif permettant au personnel médical de mesurer la douleur chez les patients. L'objectif de la broderie est de broder l'échelle de douleur directement sur la blouse du médecin. Idéalement, elle apparaîtrait sur une des poches.

Description détaillée du prototye: Echelle de douleur
Logo StatsRadar


Le but final de la version broderie du projet StatsRadar est de broder le logo du projet sur la housse qui transportera la board en bois et les pins en plastique.
Pour un premier essai, j'ai brodé le logo sur un tissu d'essai. Si l'écriture a été brodée correctement, le partie haute du logo a été ratée. J'aurai besoin de revoir le contenu des coutures sur le logo pour la version finale.
Concernant le logo lui-même, j'ai créé la partie haute moi-même avec Photoshop et Illustrator et j'ai téléchargé la police d'écriture Wide Awake sur DaFont.com. Je remercie Utilisateur:Tristan Jaquier pour l'aide sur Illustrator et Utilisateur:Kevin Oulevey pour m'avoir aiguillé sur StichEra.
Autorégulation - Léonard Truscello
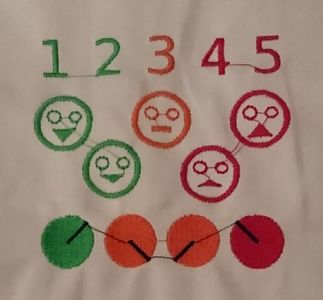
Autorégulation est un projet de broderie dans le cadre du cours STIC 3. Ls broderie représente divers séries d'éléments qui sont des nombres, des émoticônes et des temps.
Le système d'utilisation est interactif. La broderie représente trois informations vis-à-vis d'une activité effectuée. Ces trois informations, sont la difficulté de l'activité (nombres), la satisfaction du résultat (émoticône) ainsi que le temps effectué (temps). Lorsque l'utilisateur a fini une activité, par exemple un devoir de STIC 3, il va couper le fil qui suit la valeur effective (par exemple, si la difficulté est de 3, l'utilisateur coupe le fil entre 3 et 4, si c'est 5, l'utilisateur ne coupe pas de fil).
-
prototype d'autorégulation en broderie
-
prototype d'autorégulation en broderie
Description détaillée: Autorégulation
Attentiomètre - Jacky Bossey
Dans le cadre de mon projet d'Attentiomètre, j'ai réfléchi à différentes manière de créer une échelle de mesure qui puisse s'adapter à différent sujet.
Initialement pensée pour être un dégradé,

j'a finalement opté pour une visualisation avec plus de contraste afin de permettre une plus grande lisibilité (L'échelle devant être lue depuis plusieurs mètres.)
 |
 |
|---|
Zones d'entraînement - Kevin Oulevey

Ce prototype est né d'un besoin de ma part, lors de mes séances de sport je cherche à maintenir ma fréquence cardiaque dans des zones prédéfinies en fonction du but de l'exercice. Cependant j'oublie systématiquement dans quelles fréquences me maintenir, c'est pourquoi j'ai eu l'idée d'y broder sur ma serviette. Vous pouvez voir ci-dessous le résultat sur une serviette de table. Le résultat est plutôt bon, il ne me reste plus qu'à le broder sur une serviette éponge en augmentant la police de caractère.
Brodeuse phi
| Physicalisation de données | |
|---|---|
| Module: STIC:STIC III (2018)/Prototypes de physicalisation - broderie machine | |
| ⚐ à finaliser | ☸ débutant |
| ⚒ 2019/02/11 | |
Physicalisation du nombre d'or par la brodeuse
Le prototype proposé est une physicalisation par la brodeuse du nombre d'or.
Description
Considéré comme la proportion parfaite en architecture ou en art, le nombre d'or se retrouve aussi dans dans certain phénomène naturel comme la répartition des étamines sur la fleur de tournesol.
Le nombre d'or φ se définit comme l'unique solution positive de l'équation
Suite de Fibonnaci
La suite de Fibonacci est une suite d'entiers où chaque terme est égale à la somme des deux termes précédents, les deux premiers termes étant égaux à 1.
Si F(n) désigne le nième terme de la suite de Fibonacci et F(n-1) le n-1 ème terme de la suite, alors
Géométrie et Spirale d'or
Du point de vue géométrique, soit deux longueur a et b (non-nulles) dont le rapport de a sur b est égal au rapport de a + b sur a. Le nombre d'or φ est alors la proportion a/b.
Les longueurs a et b représente un rectangle considéré parfait en art ou en architecture. Il est possible de construire une série de rectangle d'or par une spirale logarithmique particulière.
On trace un demi-cercle de rayon r. Puis d'une extrémité de l'arc de cercle, on continue à tracer un quart de cercle de rayon 2r. Puis à l'extrémité de l'arc de cercle, on trace un quart de cercle de rayon 3r,...., à la nième extrémité d'arc de cercle, on trace un quart de cercle de rayon égale à la somme des rayon des deux quarts de cercle précédents.
On retrouve ainsi la suite de Fibonacci où le rayon r(n)=r(n-1)+r(n-2).
Dès lors le rapport r(n)/r(n-1) tend vers φ pour n grand et les côtés r(n) et r(n-1) forment un rectangle d'or.
Objectif
Beaucoup de propriétés mathématiques ont été découvertes par la géométrie avant le développement des ordinateurs. La construction d'une spirale d'or est une solution élégante pour approcher le nombre φ qui est irrationnel.
La brodeuse devient ainsi un outil optimal pour représenter physiquement le nombre d'or via la spirale et les rectangles d'or.
Modélisation
La première phase a consisté à effectuer une modélistaion vectorielle sur Inkscape de la spirale d'or.
Les disque sur Inkscape possède la propriété d'être diminué en arc de cercle ou en tranche de camembert. La construction de la spirale a été effectuée de la manière suivante:
- Tracer un disque
- Le réduire à un quart de disque
- Faire plusieurs copier/coller du quart de disque.
- Accoler deux quarts de disque pour former le demi disque de rayon 1.
- Doubler le rayon d'un troisième quart de disque (Maj+Ctrl+M, puis sélectionner dimension, puis indiquer 200% dans longueur et cocher redimensionner proportionnellement) et l'accoler au demi-disque
- Tripler le rayon d'un autre quart de disque et l'accoler au quart de disque de rayon 2 de sorte que l'arc de cercle se prolonge en spirale.
- Sélectionner un autre quart de disque et quintupler son rayon. L'accoler au quart de disque de rayon 5 de sorte que l'arc de cercle se prolonge en spirale.
- Répetez l'opération jusqu'à une taille satisfaisante de la spirale d'or. (La spirale brodée contenaient 6 quarts de disque).
Paramétrisation avec Inkstitch
Le premier prototype avait été paramétré avec Inkstitch avec une longueur de point de 2,5 [mm]. Puis envoyé à la brodeuse. Le résultat n'avait été guère probant, les coutures à l'intérieure des quarts de disque de la spirale étant très espacées.
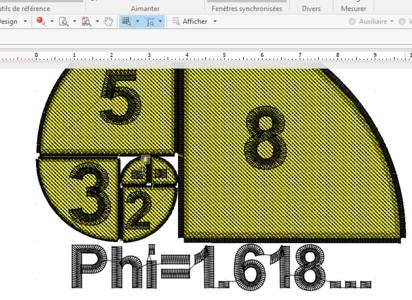
Les paramètres ont donc été modifié pour un espacement de crête à crête de 0.4 [mm] et une longueur de point de 1,5 [mm]. Puis l'image a té traité avec stitch era pour incorporer les caractères alphanumériques.
Représentation physique
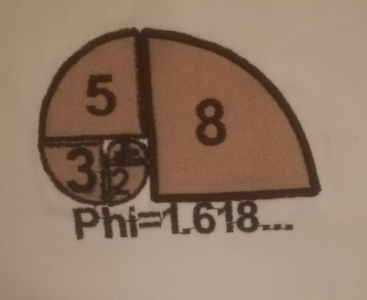
La dernière phase a consisté à broder la spirale via la brodeuse. Si le résultat c'est avéré de bien meilleure qualité que le précédent surtout au niveau du remplissage des quarts de disque de la spirale, la densité des points a été trop grande surtout au niveau de la partie centrale entraînant des pliures du tissu.
Si un troisième prototype devait être produit, une longueur de point de 2,0 [mm] devrait suffire.
-
La spirale d'or
-
la spirale d'or modélisée avec inkscape.
-
La spirale d'or avec Inkstitch
-
La spirale d'or avec stitch era
-
La spirale d'or brodée
Autorégulation brodeuse
| Physicalisation de données | |
|---|---|
| Module: STIC:STIC III (2018)/Prototypes de physicalisation - broderie machine | |
| ⚐ à finaliser | ☸ débutant |
| ⚒ 2019/02/11 | |
Description

"Autorégulation" est un projet de broderie dans le cadre du cours STIC 3. Le prototype consiste en une broderie représentant divers séries d'éléments qui sont des nombres, des émoticônes et des temps.
- Série nombres : 1; 2; 3; 4; 5.
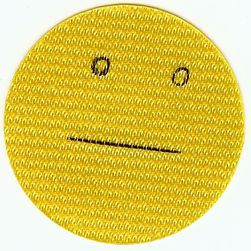
- Série émoticônes : pas du tout content; pas content; sans avis; content; très content.
"Série temps : Très rapide; rapide; long; très long.
Utilisation
Le système d'utilisation est interactif. La broderie représente trois informations vis-à-vis d'une activité effectuée. Ces trois informations, sont la difficulté de l'activité (nombres), la satisfaction du résultat (émoticône) ainsi que le temps effectué (temps). Lorsque l'utilisateur a fini une activité, par exemple un devoir de STIC 3, il va couper le fil qui suit la valeur effective (par exemple, si la difficulté est de 3, l'utilisateur coupe le fil entre 3 et 4, si c'est 5, l'utilisateur ne coupe pas de fil).
Objectif pédagogique
L'objectif pédagogique est de permettre à l'utilisateur de s'autoréguler dans la réalisation de ses activités. L'utilisateur prend conscience dans une démarche cognitive d'autorégulation des informations personnelles liées à un processus, le temps, les émotions associées au résultat ainsi que la difficulté surmontée. Par conséquent, cela aide l'utilisateur dans la verbalisation de cette prise de conscience.
Prototypes
-
prototype d'autorégulation en broderie
-
prototype d'autorégulation en broderie
Usages détournés
La signification des séries d'éléments est libre. On pourrait imaginer dans un contexte qui n'est pas pédagogique un système différent. Par exemple une serviette en tissu dans un restaurant. Après manger l'utilisateur notifierait la qualité du repas avec la série de nombres, si c'était bon avec la série d'émoticônes et si l'attente est acceptable avec la série des temps.
échelle de douleur
| Physicalisation de données | |
|---|---|
| Module: STIC:STIC III (2018)/Prototypes de physicalisation - broderie machine | |
| ⚐ à finaliser | ☸ débutant |
| ⚒ 2019/02/11 | |
Description du projet
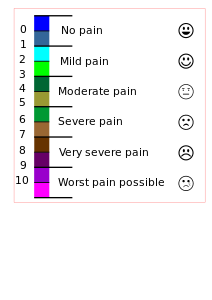
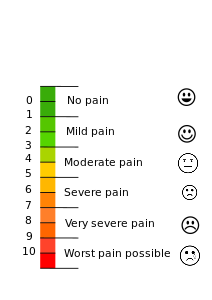
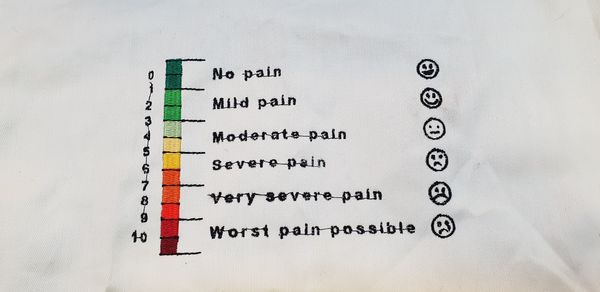
L'échelle de douleur ou pain scale est un dispositif permettant de mesurer la douleur physique.
Objectif
L'objectif de l'échelle de douleur est de permettre au personnel médical de mesurer la douleur que peuvent ressentir les patients. Inversement, ce dispositif permet aux patients d'exprimer ce qu'ils ressentent. Ainsi, le personnel soignant peut adapter les traitements administrés aux patients afin de les soulager.
Prototypes
Visualisation réchauffement climatique
| Physicalisation de données | |
|---|---|
| Module: STIC:STIC III (2018)/Prototypes de physicalisation - broderie machine | |
| ⚐ à finaliser | ☸ débutant |
| ⚒ 2019/02/11 | |
par Edouard Adam
Description du projet
Ce projet à été developpé pour le cours STIC:STIC_III_(2018) du Masters MALTT.
Il rentre dans le domaine de la Physicalisation de données et également de la Broderie machine
Objectif
L'objectif de ce projet est de présenter des données de manières physique, plus particulièrement avec de la broderie.
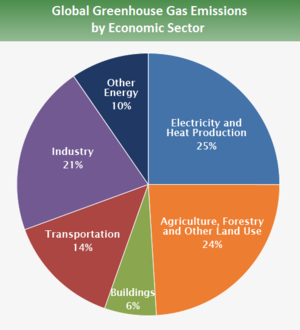
Dans cet exemple, j'ai choisi de présenter une information d'un pie chart concernant la part de production de gas à effet de serre en fonction des différents secteurs économiques.
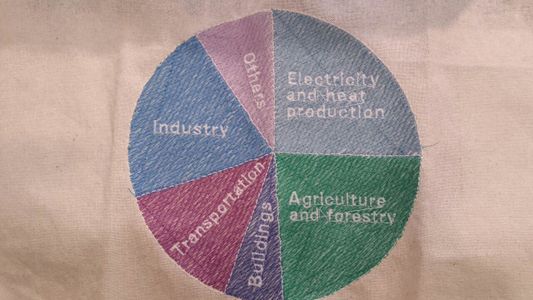
Le but serait de broder directement le pie chart sur un "tote bag" (un sac en tissu) de façon à améliorer la visibilité et le partage de l'information aux proches.
Prototypes
On peut voir qu'en passant du prototype graphique au prototype de broderie, il y a eu certains changements. Les cangements principaux sont liés à
- la longueur du texte qui a été raccourcie
- les couleurs qui ont changées (faute de moyens)
- les pourcentages qui ont été enlevés (meilleure lisibilité)
- le texte qui a subit une rotation (meilleur lisiilité)
| Graphique | Broderie |
|---|---|
 |
 |
Suite du projet
2 sacs en tissus ont été achetés, mais pour l'instant la broderie n'a été effectuée que sur un tissu et non pas directement sur les sacs.
Ressources
https://www.epa.gov/ghgemissions/global-greenhouse-gas-emissions-data#Country
Références
IPCC (2014); based on global emissions from 2010. Details about the sources included in these estimates can be found in the Contribution of Working Group III to the Fifth Assessment Report of the Intergovernmental Panel on Climate Change.
Prototypes de physicalisation - impression 3D
| Physicalisation de données | |
|---|---|
| Page d'entrée du module STIC:STIC III (2018)/Prototypes de physicalisation - impression 3D |
|
| ⚐ à finaliser | ☸ débutant |
| ⚒ 2019/02/11 | |
| Voir aussi | |
| Autres pages du module | |
Dans le cadre du cours STIC III semestre d'automne 2018, les étudiant-e-s ont peut s'initier à l'impression 3D en explorant des petits projet de physicalisation de données.
Certains prototypes représentent juste une idée et/ou un test, d'autres ont été réalisés et sont fonctionnels. Un certain nombre a évolué en projet, en principe bien documenté et testé.
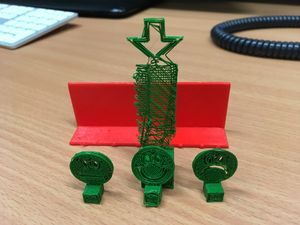
Affluence impression 3D Alessandro
L'objectifs du projet "Affluence" va être de créer une représentation physique de données sur l'affluence dans les magasins afin de pouvoir utiliser ces données à des fins pédagogiques, par exemple ne pas faire ces courses les jours et les heures ou l'affluence est au maximum. Mais aussi pour communiquer un message fort, tel que les jours ou il y a moins d'affluence se retrouve avec de grand rabais
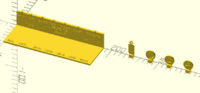
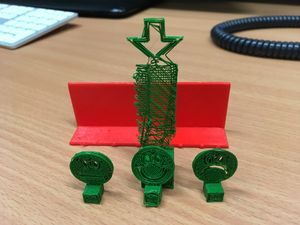
L'impression 3D Affluence (Figure 1)
Affluence objets 3D finaux (Figure 2)
 |
 |
Moon time

Moon time de Fatou-Maty Diouf est un outil physique de suivi du cycle menstruel (period tracker) qui traque le cycle menstruel en relation avec les phases de la lune sur une période de 6 mois. Il permet de visualiser sur cette période si le cycle menstruel s'aligne avec une ou plusieurs phase lunaire.
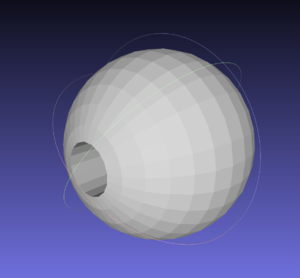
Les morceaux de moitiés de lunes sont imprimées avec une imprimante 3D puis collées ensemble pour composer des moitiés de lunes
Fichiers STL:
Un object paramétrable pour configurer des sphères partielles est disponible sur Thingiverse.
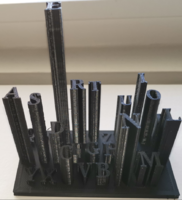
Occurence des lettres dans le langage Florian Ribon
L'initiation des deux premières machines (laser et brodeuse) fut longue, c'est pourquoi le prototype 3D a été repoussé. A ce stade, nous ne possèdons que le prototype dessiné du modèle 3D. Le résultat final sera montré dans le chapitre du projet global.
Pour ce prototype, l'idée était de représenté l'occurence de la lettre avec une certaine hauteur : les lettres sont disposées sur une base comme pour un clavier QWERTZ. Comme le taux d'apparition des lettres correspond à un pourcentage, il s'agissait de reprendre ce pourcentage et de le représenter avec une certaine hauteur. Comme l'illustre l'image, les lettres avec le plus grand taux d’occurrence se verront avec une hauteur plus grande.
-
Prototype pour l'imprimante 3D - Français
-
Prototype pour l'imprimante 3D - Anglais
-
Résultat final avec l'imprimante 3D pour le français
-
Résultat final avec l'imprimante 3D pour l'anglais
Liens
- Le modèle 3D FR au format STL :
- Le modèle 3D EN au format STL :
Disque expérientiel de Kolb et impression 3D
En se basant sur les travaux de Piaget et la notion d'expérience de Dewey, Kolb a représenté quatre styles d'apprentissage. En effet, selon Kolb, tout apprentissage passe par quatre phases circulaire: l'expérience concrète d'un phénomène, l'observation réfléchie de cette expérience, sa conceptualisation abstraite et enfin son expérimentation active ramenant ensuite à une nouvelle expérience concrète.
Le but serait de représenter les styles d'apprentissage expérientiel de Kolb sur un disque et de positionner les apprenants sous forme de meeples sur le disque en fonction de leur affinité.
En effet, Kolb a constaté que si des étudiants de sciences économiques auront plutôt un style accomodateur ou convergent, ceux des beaux-arts seront plutôt divergents. Lors du cours de psychologie de l'apprentissage adulte de 2017 à la FPSE, les étudiants (de sciences de l'éducation et de psychologie) avaient pu effectuer le test et connaître leur style, mais il aurait été intéressant de voir la répartition des élèves sur le disque. En outre, la majorité des étudiants disposaient d'un style divergent, à l'opposé de la pédagogie par projet. Il serait intéressant de voir la disposition des étudiants du Maltt sur le disque pour voir si une majorité a un style convergent comme affinité.
Description détaillée du prototype: Disque expérientel de Kolb
Pins StatsRadar
StatsRadar vise à offrir un avis tangible sur la performance d'équipe des jeunes joueurs de football en formation. Les pins serviront à représenter soit des joueurs évoluant sur le terrain soit le positionnement des stats comme les tirs, centres ou récupérations du ballon des deux équipes. Plusieurs couleurs de pins vont être éditées afin de mettre en valeur plusieurs variation de stats. Ainsi, si on prend l'exemple des tirs, le coach peut décider de mettre en lumière les tirs qui ont débouché sur un goal (Couleur 1), les tirs cadrés arrêtés (Couleur 2) et les tirs non-cadrés (Couleur 3).
Au vu du nombre de pins à réaliser et en aillant une taille plutôt petite, il a été décidé de pouvoir les empiler afin de faciliter leur transport.
Réalisé pendant le cours STIC III présentiel, il m'a fallu créer plusieurs versions afin de me rendre compte de la taille et des possibilités/impossibilités de création de l'imprimante 3D (jupe, taille,...).
Voici les différentes versions ainsi que les photos :
 |
 |
 |
|---|
V1 : V5 :
Dés à tâches - Léonard Truscello
Dés à tâches est un projet d'impression 3D réalisé dans le cadre du cours STIC 3 par Léonard Truscello. Le prototype consiste en un ensemble de dés à lancer. Des informations textuelles correspondant à des tâches sont inscrites sur chaque dé.
Les dés ont une fonction décideuse. Lorsqu'une personne souhaite se mettre à travailler mais ne sait pas par quoi commencer, elle jette les dés. Le résultat lui annoncera la tâche qu'elle va devoir accomplir et le temps qui lui est accordé.
Il y a différents types de dés. Les premiers dés jetés sont le dé du temps et le dé de la tâche. Ensuite lorsque la tâche est sélectionnée par le dé, il est possible de relancer un dé pour préciser la sous-tâche. Si une sous-tâche est terminée, mais que le temps ne l'est pas, l'utilisateur doit relancer un dé sous-tâche jusqu'à tomber sur une sous-tâche qui est différentes de celles déjà exécutée.
-
Dé à tâches
-
Dé à tâches
-
Dé temps et dé à tâches
Attentiomètre - Jacky Bossey
Initialement, l'indicateur de valeur pour l'échelle d'attention était un jeton réalisé par découpe laser qui serait placé dans différentes fentes du dispositif principal.
Voulant explorer d'autres méthodes, j'ai décidé de créer un petit slider en impression 3D qui pourra coulisser sur le dispositif principal (Voir image).
 |
 |
|---|
Echelle de douleur - Catarina Vieira
Le but de ce projet est de créer un dispositif permettant au personnel médical de mesurer la douleur chez les patients. L'impression 3D était destinée pour la réalisation des nombres à placer sur le plateau. Finalement j'ai renoncé à cette option, car elle était trop coûteuse en temps et en ressources (il fallait imprimer 924 nombres!!!).
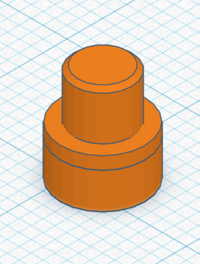
Jetons d'activité - Kevin Oulevey
Tout étudiant s'est retrouvé confronté un jour à l'impossibilité de décider dans quelle tâche se lancer (surtout lorsque celle ci porte sur le mémoire), c'est pourquoi j'ai pensé à faire des jetons d'activité. Ce sont des jetons imprimés en 3D sur lesquels figurent des tâches. L'épaisseur des jetons spécifie la durée de la tâche (e.g. 30 minutes pour les plus fins, 60 pour les plus épais). Lorsque l'utilisateur pioche un jeton il doit accomplir l'activité précisée pendant la durée imposée, ensuite il empile les jetons ce qui lui permet d'apprécier l'ampleur du travail déjà accompli. On peut facilement les empiler car le texte sur le haut dépasse et vient d'enticher dans la battue qui est faite dans la face inférieure (cf. les illustrations ci-dessous).
Le texte est un peu petit pour être imprimé en 3D correctement, il faudrait les remplacer par des icônes plutôt.
-
Jetons vus d'en haut.
-
Jetons vus d'en bas, on peut voir le dispositif d'emboitement.
-
Jeton 30 minutes d'écriture, imprimé en 3D
dés à tâches impression 3D
| Physicalisation de données | |
|---|---|
| Module: STIC:STIC III (2018)/Prototypes de physicalisation - impression 3D | |
| ⚐ à finaliser | ☸ débutant |
| ⚒ 2019/02/11 | |
Description
"Dés à tâches" est un projet d'impression 3D réalisé dans le cadre du cours STIC 3 par Léonard Truscello. Le prototype consiste en un ensemble de dés à lancer. Des informations textuelles correspondant à des tâches sont inscrites sur chaque dés. Les dés sont potentiellement personnalisable en fonction des besoins des utilisateurs.
Les dés ont une fonction décideuse. Lorsqu'une personne souhaite se mettre à travailler mais ne sait pas par quoi commencer, elle jette les dés. Le résultat lui annoncera la tâche qu'elle va devoir accomplir et le temps qui lui est accordé.
Il y a différents types de dés. Les premiers dés jetés sont le dé du temps et le dé de la tâche. Ensuite lorsque la tâche est sélectionnée par le dé, il est possible de relancer un dé pour préciser la sous-tâche. Si une sous-tâche est terminée, mais que le temps ne l'est pas, l'utilisateur doit relancer un dé sous-tâche jusqu'à tomber sur une sous-tâche qui est différentes de celles déjà exécutée.
Dés
Toutes les faces de tous les dés sont personnalisables. Voici à titre d'exemple, les choix pour le prototype.
Temps

- 5 minutes
- 10 minutes
- 20 minutes
- 40 minutes
- 1 heure
- 2 heures
Tâches

- Sport
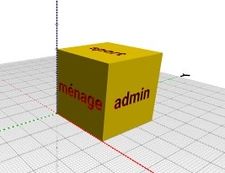
- Ménage
- Étude
- Lecture
- Administratif (admin)
- Famille
Ménage
- Cuisine
- Sols
- Salle de bain (bain)
- Chambre (room)
- Bureau
- Salon
Étude
- STIC
- VIP
- ERGO
- Methodo
- ADID
- BASES
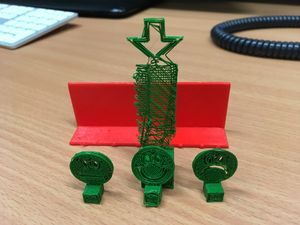
-
Dé à tâches
-
Dé à tâches
-
Dé temps et dé à tâches
Principe pédagogique
La prise de décision constitue une charge cognitive supplémentaire. Les dés permettent d'alléger la charge cognitive en occultant la prise de décision.
Développement
L'utilisation de soustraction pour la création de texte semble fonctionner excepté sur la face du bas car l'imprimante 3D doit faire une première couche. Une idée serait de remplacer les trous par du plastique d'une autre couleur. Idée à tester.
Afin d'avoir un dé qui roule, il est nécessaire d'avoir un dé aux bords arrondis. Le dé cubique des images (gris) roule moins bien que les autres (gris). Pour avoir des dés arrondis, il suffit de faire une intersection entre un cube centré et une sphère centré. Pour le dé est arrondi plus il roule.
disque expérientiel de Kolb
| Physicalisation de données | |
|---|---|
| Module: STIC:STIC III (2018)/Prototypes de physicalisation - impression 3D | |
| ⚐ à finaliser | ☸ débutant |
| ⚒ 2019/02/11 | |
par Nicolas Burau
Disque expérientiel de Kolb et impression 3D
En se basant sur les travaux de Piaget et la notion d'expérience de Dewey, Kolb a représenté quatre styles d'apprentissage. En effet, selon Kolb, tout apprentissage passe par quatre phases circulaires: l'expérience concrète d'un phénomène, l'observation réfléchie de cette expérience, sa conceptualisation abstraite et enfin son expérimentation active ramenant ensuite à une nouvelle expérience concrète.
Si on place en opposition sur un axe expérience concrète et conceptualisation abstraite, puis sur un second axe l'expérimentation active et l'observation réfléchie, on obtient quatre quadrants définissant quatre style d'apprentissage:
- le style divergent: ressent et réfléchit
- le style assimilateur: réfléchit et conceptualise
- le style convergent: conceptualise et agit
- le style accomodateur: agit et ressent.
Selon Kolb, tout individu à plus d'affinité avec un de ces quatre styles entraînant des formes d'apprentissage différentes, un petit test qcm, permet de rapidement déterminer son style préférer. L'Apprentissage expérientiel de Kolb est utilisé de deux manières en formation adulte. Pour l'apprenant, il permet de déterminer les styles où il a le plus de difficulté et qu'il serait intéressant pour lui de favoriser. Pour le formateur, il lui permet de dresser une carte des styles des apprenants et d'adapter et diversifier ses approches d'apprentissage.
Objectif
Le but serait de représenter les styles d'apprentissage expérientiel de Kolb sur un disque et de positionner les apprenants sous forme de meeples sur le disque en fonction de leur affinité.
En effet, Kolb a constaté que si des étudiants de sciences économiques auront plutôt un style accomodateur ou convergent, ceux des beaux-arts seront plutôt divergents.
Lors du cours de psychologie de l'apprentissage adulte de 2017 à la FPSE, les étudiants (de sciences de l'éducation et de psychologie) avaient pu effectuer le test et connaître leur style, mais il aurait été intéressant de voir la répartition des élèves sur le disque.
En outre, la majorité des étudiants disposaient d'un style divergent, à l'opposé de la pédagogie par projet. Le master Maltt est par contre basé sur une pédagogie par projet, un style convergent, et une minorité d'étudiant de sciences de l'éducation poursuivent leur étude dans ce master. Il serait intéressant de voir la disposition des étudiants du Maltt sur le disque pour voir si une majorité a un style convergent comme affinité.
Représentation
La première modélisation a été effectué avec BlocksCAD pour obtenir un fichier stl.
Puis l'objet modéliser a été "slicer" avant d'être imprimé.
Le modèle initial des pions à disposer sur le plateau devait être des cônes creux qui pouvaient s'empiler. Dû à la petitesse et la faible épaisseur des pions, le résultat n'était guère probant avec l'impression 3D et de qualité médiocre. Les pions ont donc été remplacé par des pions cylindriques plat découpés dans le bois.
De plus le premier modèle de plateau prévoyait une épaisseur de 3[cm] et une longueur de 30[cm], il s'est avéré que l'impression aurait nécessité plus de 24h.
Une seconde modélisation a été effectué avec Blockscad réduisant la plateau à 6 [mm] d'épaisseur et une longueur de 18 [cm], pour donner un temps d'impression de 8h.
La finesse du nouveau plateau rend le prototype beaucoup plus fragile, la plateau est prévu pour être fixé sur une planche en bois de 8 [mm] pour augmenter la solidité et éviter des courbures du plateau.
Dû à des problèmes d'impression, le plateau n'est pas encore finalisé mais est en cours d'impression.
-
Cycle expérientiel Kolb modélisé avec BlocksCAD
-
Impression 3D du plateau
Modifications futures
Au vu des problèmes suscités par l'impression 3D pour des grandes pièces ainsi que la longue durée du temps d'impression, il apparaît comme beaucoup plus efficient de graver au laser le plateau et d'effectuer des trous cylindrique au points de croisement, toujours au laser, pour enficher les pions. Les pions quant à eux pourraient être imprimé en 3D, si plus d'attention était portée sur le paramétrage de l'imprimante (buse plus fine et vitesse d'impression plus lente) pour une plus grande finesse du détail des pièces.
Projets STIC III 2018
| Physicalisation de données | |
|---|---|
| Page d'entrée du module STIC:STIC III (2018)/Projets |
|
| ⚐ à finaliser | ☸ débutant |
| ⚒ 2019/02/11 | |
| Autres pages du module | |
Introduction
Dans le cadre du cours STIC III semestre d'automne 2018, les étudiant-e-s ont réalisé un projet de physicalisation de données qui sont résumés ci-dessous. Chaque projet est documenté plus en détails par un article dédié.
Avant de se lancer dans les projets, les participants ont crée un certain nombre de prototypes avec le double objectif de faire des test et d'apprendre les techniques de bases en CFAO.
Liste des projets de physicalisation
Affluence - Alessandro Minneci
Le projet "Affluence" permet la représentation physique des données sur l'affluence dans les magasins avec l'utilisation de l'impression 3D. Avec un simple coup d'oeil on peut se rendre compte s'il y a du monde ou pas à l'heure et au jour qui convient. Que vous habitiez au centre ville ou dans la périphérie, si vous utilisez "Affluence" cela vous permet d'avoir une statistique simplifiée sur la fréquentation des grands magasins, ainsi vous pouvez planifier votre venue dans votre magasin de prédilection sans avoir a faire la file d'attente.

Page projet:
par Alessandro Minneci, ainsi que le résultat final.
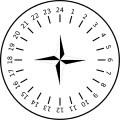
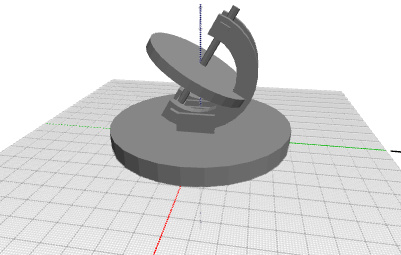
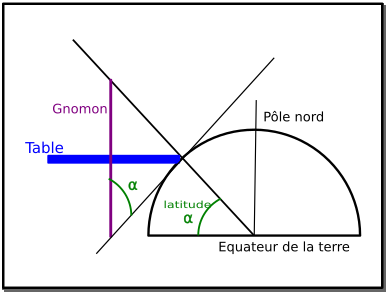
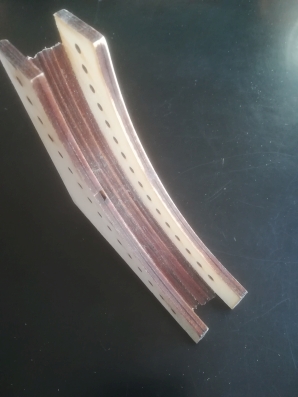
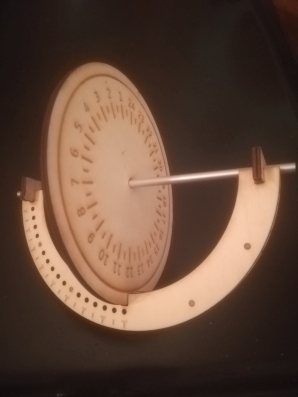
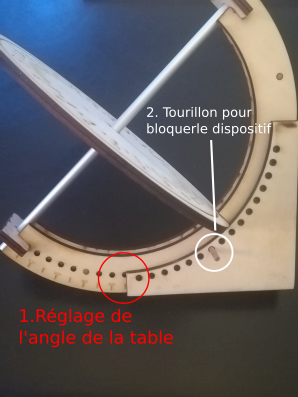
Cadran solaire - Nicolas Burau
Création d'un cadran solaire équatorial équatorial. Le cadran solaire est un instrument de mesure du temps utilisé depuis l'antiquité, il s'agit d'une physicalisation dynamique, tirant avantage de la rotation terrestre.
La fabrication de ce cadran a été effectuée avec la découpeuse laser. Ce modèle portatif à l'avantage d'être paramétrable, on peut régler la latitude à laquelle on se trouve, ainsi que l'heure affichée (heure solaire, heure d'hiver, heure d'été).
-
Alignement gnomon axe nord-sud
-
Le cadran en action
Page projet:
Kit d'Humeur - Edouard Adam
Le but de ce projet est de visualiser et d'améliorer son humeur à l'aide d'un mandala servant à reporter son humeur et un bracelet permettant de visualiser son humeur.
 |
 |
Page projet:
Moon time - Fatou-Maty Diouf
Moon time de Fatou-Maty Diouf est un outil physique de suivi du cycle menstruel (period tracker) qui traque le cycle menstruel en relation avec les phases de la lune sur une période de 6 mois. Il permet de visualiser sur cette période si le cycle menstruel s'aligne avec une ou plusieurs phase lunaire.

L'objectif de Moon time est de traquer les phases du cycles menstruel (règles, fertilité, et autres) sur un tableau en bois à l'aide de graines de couleurs différentes. Le tableau est une spirale divisé en 30 rayons qui représentent les 29.5 jours du cycle lunaire. En traquant ses règles sur plusieurs mois, on peut constater si le cycle est synchronisé, ou pas, avec une phase ou plusieurs phases lunaires. Le design en forme de spirale est adapté à toute longueur de cycle de moins de 180 jours (nombre de cases disponible).
La fabrication utilise la découpe laser pour le plateau, l'impression 3D pour les demi-lunes et la broderie pour les sacs de graines.
Page projet:
Occurence des lettres dans le langages - Florian Ribon
Le but de ce projet est d'illustrer le taux d'apparition des lettres dans différents langages : français et anglais. Il réutilise des données calculées et récoltées suite à des expériences partagées sur internet. Il s'agit de physicaliser (représenter par une visualisation) le taux de fréquence de chaque lettre de l'alphabet. Ce projet se basera sur les langues française et anglaise.
Vous trouverez dans le chapitre sur les prototypes, des physicalisations représentants l'apparition des lettres (en pourcent) dans la langue française.
Ce projet a pour but d'identifier les lettres les plus fréquentes en fonction des langages. Une fois ces fréquences identifiées, nous analysons suivant la disposition d'un clavier suisse (QWERTZ), si la disposition des lettres sur un tel clavier est pertinent ou non.
Ce projet n'a pas la prétention de juger, ni de résoudre les problèmes ergonomiques ou non de ce type de clavier QWERT.
-
Résultat final avec l'imprimante 3D pour le français
-
Résultat final avec l'imprimante 3D pour l'anglais
Page projet:
Répartition des richesses - Tristan Jaquier
Le projet répartition-des-richesses visait é créer un dispositif qui permet de visualiser les inégalités de richesse dans un pays.

Page projet:
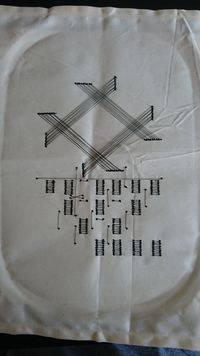
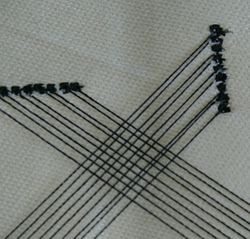
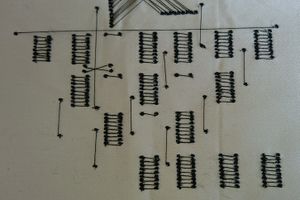
TI-ssu - Léonard Truscello
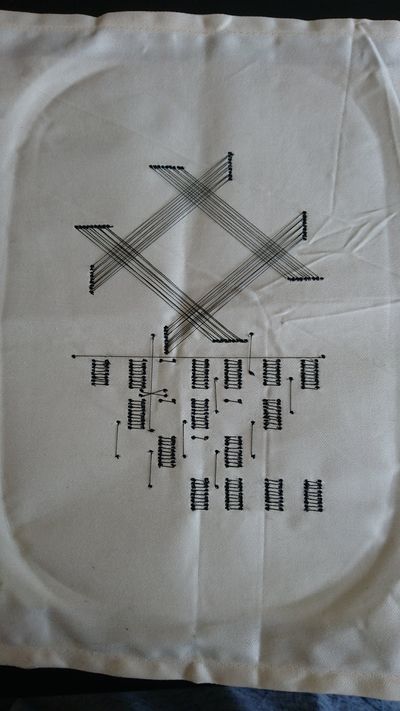
La TI-ssu (pour "Tecfa instrument sur tissu") est une broderie interactive qui peut calculer le produit de deux nombres compris entre 1 et 99 (usage unique).
L'interactivité se fait en défaisant la broderie. En enlevant des fils et en comptant le nombre d'intersections des fils restants, le résultat de la multiplication apparaît.

Page projet:
Echelle de douleur - Catarina Vieira
Echelle de douleur est un projet permettant aux enfants hospitalisés de visualiser l'évolution de leur douleur ou de comment ils se sentent sur une semaine.
Page projet:
Attentiomètre - Jacky Bossey
L'objectif est de permettre aux étudiants d'informer leur état de fatigue/concentration à l'enseignant. De cette façon, l'enseignant peut décider d'effectuer une pause ou une activité visant à "réveiller" les étudiants.

Voir un prototype en découpe laser et en impression 3D
Page projet:
Physicalisation de statistiques au hockey sur glace - Kevin Oulevey
Le but de ce projet est de proposer un moyen simple de visualiser des statistiques de hockey, en s'inspirant des heatmaps, tout en restant précis.

StatsRadar - Nicolas Hürzeler
StatsRadar est un projet créé lors du cours STIC:STIC III (2018) qui est un board en bois qui permet de saisir les statistiques d'un match de football pour les jeunes.

Page projet:
Affluence
| Physicalisation de données | |
|---|---|
| Module: STIC:STIC III (2018)/Projets | |
| ⚐ à finaliser | ☸ débutant |
| ⚒ 2019/02/11 | |
Définition
L'affluence est "l'arrivée ou présence de nombreuses personnes" (Larousse 2018) qui peuvent être dans un même endroit.
Objectif
L'objectif du projet "Affluence" va être de créer une représentation physique des données sur l'affluence dans les magasins. Avec un simple coup d'oeil vous pouvez vous rendre compte s'il y a du monde ou pas à l'heure et au jour qui convient. Que vous habitiez au centre ville ou dans la périphérie, si vous utilisez "Affluence" cela va vous permettre d'avoir une statistique simplifiée sur la fréquentation des grands magasins. De plus, il est possible de montrer la différence de fréquentation dans les magasins entre le centre-ville et la périphérie, permettant ainsi au consommateur de planifier sa venue dans son magasin de prédilection sans avoir a faire la file d'attente, tous cela en utilisant le moteur de recherche Google et sa page de résultat qui indique à droite l'affluence du magasin choisi.
Afin d'avoir une représentation physique des données sur les magasins, nous avons créé un jeu, celui-ci permet de montrer l'évolution de l'affluence de deux magasins durant une semaine. De cette manière en utilisant la théorie béhavioriste qui définit l'apprentissage comme une modification durable du comportement à la suite d'un entraînement particulier et en reprenant la théorie de l'influence indirecte qui permet d'imposer une norme dominante sur l'attitude et le comportement, cela va permettre d'apprendre à connaître sans trop surcharger son cerveau les heures et les jours d'affluence maximale dans son magasin préféré. Ainsi en regardant l'affluence à un certain moment on va pouvoir en déduire que cela peut se répéter la semaine suivante et ainsi comprendre qu'un moment donné et une heure précise, il n'est pas bon d'aller dans le magasin de son choix.
Jeu affluence
Le scénario d'usage peut être fait par madame qui désire envoyer son mari faire les courses le samedi. Celui-ci prétextant qu'il y a foule, sa douce moitié peut lui montrer avec l'aide d'Affluence qu'il a tort et qu'il peut y aller sans encombre, sans avoir besoin d'hausser le ton et ainsi passer un mauvais week-end.
Slogan
Voici un slogan qui résume l'idée du projet : A la maison, pour avoir une bonne ambiance, opter pour "Affluence" quand vous devez aller faire vos achats.
Contenu du coffret
Deux murs affluences (Figure 12).
Six indicateurs de l'affluence, à savoir deux "OK", "Pas Ok" et "Neutre" (Figure 10).
Deux indicateurs "Date" (Figure 10).
Un dispositif permettant la recherche sur Google.com
Mode d'emploi
Ce jeu ce joue à 2 joueurs.
Tout d'abord, sortez les deux murs affluence du coffret, ainsi que les indicateurs, c'est à dire les dates, les Ok, les Pas Ok et les neutres et placez-les sur une table.
Chaque joueur doit se retrouver avec un mur, trois indicateurs de l'affluences et un indicateur "Date".
Choisissez chacun un magasin donnant l'affluence à une heure précise, par exemple le "MParc La Praille" et "Balexert".
L'objectif étant de trouver la bonne affluence à une date et une heure précise pendant une semaine.
Par galanterie, c'est la personne la plus âgée qui commence.
Sur le mur, le premier joueur place ou il le désire l'un des trois indicateurs de l'affluence, ainsi que la date. Puis, le deuxième joueur fait de même sur son mur.
Ensuite, pour vérifier si l'affluence est correcte, chaque joueur va écrire sur le site de Google.com le nom du magasin de l'adversaire, par exemple "MParc La Praille" pour le premier.
Ainsi, le joueur va ensuite voir sur la droite de l'écran l'affluence qui apparaît sur la page de résultat de Google.
On répète la même opération pour le deuxième joueur, mais cette fois avec le magasin "Balexert".
Le joueur qui est le plus proche du résultat de la recherche gagne la partie. Celui-ci rapporte sur un bloc-note l'affluence exacte à l'heure et au jour joué, puis à la fin de la semaine en comparant les annotations, il peut se rendre compte de l'évolution de son magasin par rapport au magasin de son adversaire.
Variation
Une variation pour les plus coquins peut être mise en place.
Chaque joueur doit se retrouver avec un mur, trois indicateurs de l'affluences et un indicateur "Date".
Choisissez avec votre partenaire de lit un magasin donnant l'affluence. Celui-ci se faisant en utilisant Google.com et en regardant à droite sur la page de résultat.
Le jeu débute le lundi et se termine vendredi. Tout d'abord placez l'indicateur "Date" sur le lundi. Puis, après avoir joué placez-le sur le mardi et ainsi de suite jusqu'à vendredi.
Par galanterie, c'est la personne de genre féminin qui commence, tandis que pour les couples de même sexe c'est la personne la plus âgée qui commence.
Rapportez sur un bloc-note les parties gagnées et celles perdues pour chaque joueur, ainsi que les affluences exacte à l'heure et au jour joué.
Une partie gagnée équivaux à un point, un partie perdue à moins un point et une partie en parité zéro point. Gagne la partie le joueur qui a le plus de point le vendredi.
Le perdant devra acheter samedi pour son être aimée un bouquet de fleurs qu'il devra lui donner samedi soir après un repas aux chandelles.
Pour cause de loi sur l'éthique nous ne pouvons allez plus loin dans les explications, mais nous laissons votre imagination faire le reste.
Bon jeu.
Théorie
Pour l'apport théorique plusieurs théories se retrouvent dans ce projet, nous avons Leconte avec le problèmes des prédictions, comme il le dit : "La réussite prédictive semble être le seul moyen de vérifier, par des moyens accessibles aux scientifiques, si une théorie est vraie ou approximativement vraie, c’est-à-dire si elle est en adéquation non seulement avec le monde observable mais aussi avec la réalité non-observable" (Leconte, 2013).
On retrouve aussi Pavlov sur les stimuli. C'est à dire que l'on va stimuler le rappel d'un souvenir sur l'affluence ou pas dans un endroit grâce à une forme visuel de donnée. Ces données représenté sous forme visuelle vont permettre à tout un chacun qui n'est pas familier avec les données de prendre une décision rapidement en regardant l'image, la couleur, la date.
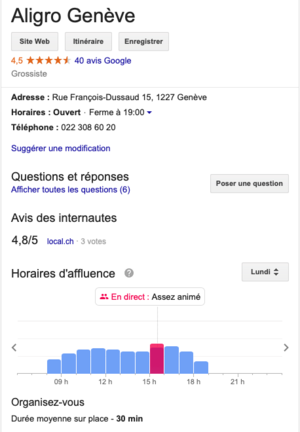
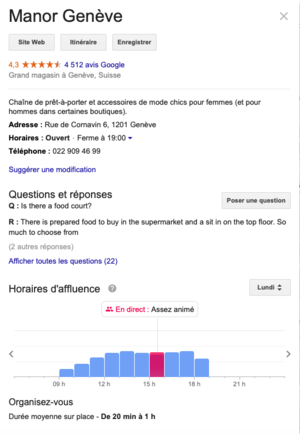
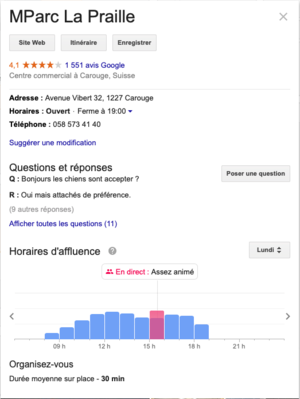
Prenons l'exemple des horaires d'affluences. Google va les calculer en s'appuyant sur les informations de position qui ont été activé par les utilisateurs sur leurs smartphones. Ainsi, on peut se rendre compte en temps réel de l'affluences des personnes dans certains lieux.
Comme le montre ces copies d'écrans de divers magasins genevois (Figure 1, 2, 3 et 4) :
 |
 |
|---|---|
 |
 |
Concept
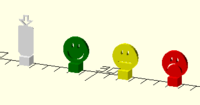
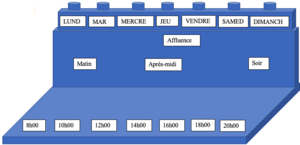
Le concept est une pièce imprimé en 3D, sur laquelle on retrouve un sol avec les horaires des magasins allant de l'ouverture (8h00) à la fermeture (20h00), ainsi qu'un mur sur lequel on retrouve les 7 jours de la semaine et les trois temps de la journée, c'est à dire le matin, l'après-midi et le soir.
Enfin, trois personnages en forme d'Emoji, tel qu'un personnage représentant le "OK" de couleur verte => :-).
Un autre représentant le "Neutre", c'est à dire entre le "Ok" et le "Pas Ok" de couleur jaune => :-I.
Puis, un dernier personnage qui représente le "Pas Ok" de couleur rouge => :-(.
Ces personnages vont se déplacer tout le long de la pièce imprimé en 3D pour indiquer l'affluence en terme de représentation physique de données.
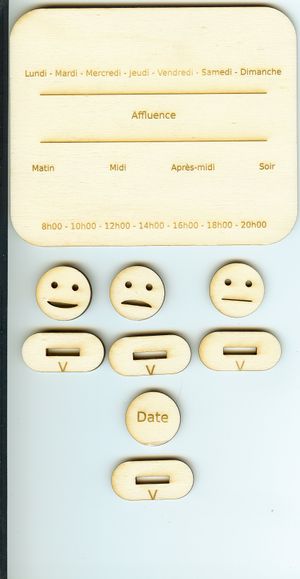
On retrouve le même concept de l'impression 3D pour la gravure Laser. Tandis que le concept pour la broderie, on retrouve plusieurs cercles dont un pour les jours, un pour le moment dans la journée, un pour le "OK", le "Pas OK" et enfin un pour le "neutre".
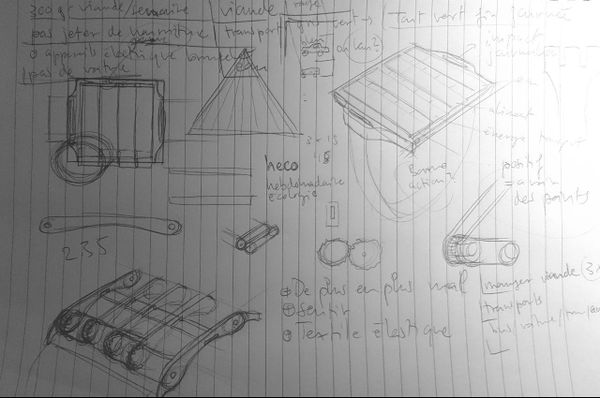
Etapes
Il y a plusieurs étapes pour la création d'un objets qui représente des données physiques. Tout d'abord, nous avons l'esquisse du dessin avec les objets associés. Puis, viennent les prototypes. Enfin, viennent les réalisations en impression 3D, en broderie et en gravure laser.
L'esquisse du dessin
La figure 5 montre l'esquisse du dessin sur la représentation des données physiques sur l'affluence.
 |
|---|
Les objets associés
😀 => Ok en vert.
😐 => Moyen en jaune.
😱 => Pas Ok en rouge.
📆 => Date.
Les prototypes
Nous retrouvons les prototypes sous trois différentes formes. La première sous la formes d'une découpe laser (Figure 6).
Puis, sous la forme d'une broderie (Figure 7, 7a, 7b et 7c).
Enfin, sous la forme d'impression 3D (Figures 8, 9, et 10), avec le prototype final (Figure 11 et 12).
Fichier STL de l'impression 3D
Versions finales
Laser
 |
Broderie
 |
Impression 3D
 |
 |
Observation
Nous avons fait une phase test avec quelques personnes. Ces tests se sont traduit pas de mauvais résultats, tout d'abord nous nous sommes rendu compte que les personnes interrogé ne se rendait pas dans les magasins pour faire leurs courses, mais utilisez les magasins en ligne, comme leShop.ch ou Coop@home. Ensuite, nous avons décidé d'opter pour la restauration rapide, mais là, ni Starbucks, ni Burger King, ni KFC ou encore Mc Donald propose une affluence sur la page résultat de Google.com. Nous sommes de l'idée que des chaines de restaurations rapides devraient pouvoir mettre à disposition sur leur site cette technique de comptage, afin que le client évite d'attendre inutilement. La preuve en est avec la dernière coupe du monde de football 2018, ou le temps d'attente pour avoir un hamburger dépassez les trente minutes dans les Mc Donald.
Webographie
Recherche (s.d.). in Tecfalms.unige.ch. Repéré le 9 octobre 2018 à http://edutechwiki.unige.ch/fr/Physicalisation_de_données
Affluence (s.d.). In Encyclopédie Larousse en ligne. Repéré le 9 octobre 2018 à http://larousse.fr/encyclopedie
Affluence (s.d.). In Google.com en ligne. Repéré le 9 octobre 2018 à https://support.google.com/business/answer/6263531?hl=fr
Gauvain LECONTE, « Le problème des prédictions dans les sciences expérimentales », Philonsorbonne [En ligne], 7 | 2013, mis en ligne le 18 décembre 2013, consulté le 30 septembre 2016. URL : http:// philonsorbonne.revues.org/495 ; DOI : 10.4000/philonsorbonne.495
Balexert (s.d.). In Google.com en ligne. Repéré le 10 octobre 2018 à https://www.google.com
MParc La Praille (s.d.). In Google.com en ligne. Repéré le 10 octobre 2018 à https://www.google.com
Manor (s.d.). In Google.com en ligne. Repéré le 10 octobre 2018 à https://www.google.com
Aligro (s.d.). In Google.com en ligne. Repéré le 10 octobre 2018 à https://www.google.com
Bracelet des humeurs
| Physicalisation de données | |
|---|---|
| Module: STIC:STIC III (2018)/Prototypes de physicalisation - impression 3D | |
| ⚐ à finaliser | ☸ débutant |
| ⚒ 2019/02/11 | |
Description du projet
Ce projet à été developpé pour le cours STIC:STIC_III_(2018) du Masters MALTT.
Il rentre dans le domaine de la Physicalisation de données et également de l' Impression 3D
Objectif
L'objectif de ce projet est de présenter des données de manières physique, plus particulièrement avec un objet issu de l'impression 3D.
Dans cet exemple, j'ai choisi de présenter un bracelet permettant de visualiser sa propre humeur au cours d'une semaine, et de permettre aux autres de la rendre visible.
Le bracelet pourrait être utile à des fins psychothérapeutiques, afin d'aider les patients à surmonter des troubles de l'humeur et de la dépression, car il
- permettrait le soutien des proches
- permettrait de visualiser sa propre humeur au cours d'une semaine ou d'un jour sans biais issu du trouble lui-même
- permettrait de tisser des liens entre souffrant-e-s
Prototypes
Le but serait donc de porter et remplacer es perles de différentes couleurs en fonction de son humeur chaque jour au cours de la semaine, pour arriver à 7 perles portées à la fin de la semaine . Les perles seraient de 3 différentes couleurs
- rouge pour un jour de mauvaise humeur
- jaune pour un jour d'humeur neutre
- vert pour un jour de bon humeur
A la fin de la semaine, ou même du mois (dépendamment du nombre de perles que l'on souhaite mettre au bracelet) on aurait un bracelet de différentes couleurs permettant de visualiser la progression/différence de son humeur au cours d'un laps de temps.
| Prototype | ||
|---|---|---|
 |
 |
Suite du projet: objectifs
- tester l'impression 3d des perles avec 3 différentes couleurs OU imprimer un bracelet
- Trouver un moyen de fixer les perles et de les enlever facilement
Ressources
Références
Cadran solaire
| Physicalisation de données | |
|---|---|
| Module: STIC:STIC III (2018)/Projets | |
| ⚐ à finaliser | ☸ débutant |
| ⚒ 2019/02/11 | |
Introduction
La physicalisation est une représentation physique des données. Lorsqu'elle est dynamique, elle peut parfois servir d'instrument de mesure, on parle alors d'instrumentation,
C'est le cas ici avec un cadran solaire. L'ombre projetée du gnomon (ou style) permet d'avoir une physicalisation de l'heure et du temps qui passe avec la rotation terrestre. Les premiers cadrans solaires avec indication des heures datent de la Grèce antique.
Il existe plusieurs types de cadrans solaires, on peut les classer en trois catégories:
- Le cadran vertical, fixé sur un mur, le gnomon étant orthogonal au mur.
- Le cadran horizontal, posé à plat sur le sol, le gnomon étant orthogonal au sol.
- Le cadran équatorial dont la table (le plan indiquant l'heure) est parallèle au plan de l'équateur, le gnomon se trouve alors incliné par rapport au plan horizontal d'un angle égal à la latitude du lieu.
Le cadran solaire proposé ici est de type équatorial, il est le plus intéressant du point de vue pédagogique pour son côté paramétrable. Ce projet a été développé dans le cadre du master Maltt, pour le cours de STIC III par Nicolas Burau

Terminologie
Un cadran est constitué d'une table et d'un gnomon (ou style).
La table est le cadran sur lequel est projeté l'ombre du gnomon et permet d'indiquer l'heure. Les tables sont généralement plane (comme celui de ce modèle) mais peuvent être de diverses formes (cylindrique, sphérique,...).
Le gnomon ou style est la "tige" dont l'ombre crée par la lumière du soleil est projetée sur la table.
Principes de fonctionnement
La table du cadran solaire équatorial est placé en parallèle du plan de l'équateur. Le gnomon planté orthogonalement au plan de la table est orienté selon l'axe longitudinal, l'angle formé par l'intersection du gnomon et le plan tangentiel à la position du cadran solaire sur le globe terrestre est donc égal à la latitude. L'avantage du cadran solaire équatorial est que toutes les heures sur la table forment un angle de 15° entre elles.

Pour pouvoir utiliser ce cadran, il convient donc de connaître l'orientation nord-sud ainsi que la latitude du lieu. Il faut incliner la table du cadran d'un angle de 90°- la latitude et orienter la pointe supérieure du gnomon vers le nord (sa pointe inférieure sera donc dirigée vers le sud).
La table dans ce projet est sous la forme d'un disque et peut pivoter autour de l'axe du gnomon, il est donc possible de régler l'heure selon l'heure solaire, l'heure d'hiver ou l'heure d'été.
A noter qu'un cadran équatorial posé au pôle nord équivaut à un cadran horizontal et s'il est posé à l'équateur à un cadran vertical.
Apport pédagogique
Ce cadran peut avoir plusieurs utilités pédagogiques en tant qu'artefact.
Pour le premier cycle de primaire où l'attention est porté sur l'écoulement du temps et les cycles, les élèves peuvent observer les variations temporelles en fonction de la position du soleil (Plan d'étude romand (PER): MSN 15, MSN 16)
Pour le second cycle primaire, l'étude du système solaire et du globe terrestre font partie de l'enseignement. La paramétrisation du cadran en fonction de sa latitude peut contribuer à la compréhension des différents référentiels entre la position du soleil, le centre de la terre et notre position. Le passage de l'équinoxe est aussi remarquable sur les cadrans équatoriaux. De l'équinoxe de printemps à celui d'automne, la lecture de l'heure s'effectue sur la face supérieure de la table. En revanche, de l'équinoxe d'automne à celui du printemps, la lecture s'effectue sur la face inférieure de la table. Cela est dû à l'inclinaison de l'axe de rotation terrestre par rapport au plan de l'écliptique (PER: MSN 25 et MSN 26)
Pour les élèves de secondaire II, il est possible d'inviter les élèves à calculer l'inclinaison de la table en fonction de la latitude où la longueur minimale de l'ombre projetée par le gnomon sur la table par calcul trigonométrique.
D'une manière générale, le cadran peut aussi être utilisé dans le cadre de cours d'histoire ou de géographie.
Montage

Le cadran nécessite plusieurs étapes pour être montée. Il peut être décomposé en 3 parties:
- le gnomon et sa table (pièces L et K sur l'image)
- le "bras" qui maintient le gnomon et la table (pièces G,H,I,J sur l'image)
- le support de base sur lequel repose le "bras"(pièces A,B,C,D,E,F sur l'image). La plaque N, sert de plateau pour poser le cadran sur une surface plane.
Toutes les pièces, à l'exception des tiges, ont été produites par la découpe laser.
La tige "L" choisit, d'un diamètre de 8 mm, est une tige en métal pour être certain qu'elle soit rectiligne.
La tige "M" est une tige en bois de 4 mm, elle est découpée en petits tronçons pour obtenir des tourillons de tailles diverses.
Montage du support de base
- Encoller les 4 pièces A, B, C, D les unes sur les autres, les angles droits coïncidant. Le but est d'obtenir une pièces de surface identique mais de 4x fois la hauteur d'une pièce de base.
- Encoller la nouvelle pièce sur la pièce E, les angles droits coïncidant.
- Encoller la pièces F, sur la nouvelle pièce, les angles droits coïncidant. Les pièces E et F doivent ainsi être parallèles et séparées par les pièces A,B,C,D
Le support de base est terminé.

Montage du bras
Le montage du bras est plus délicat. Une fois monté, les pièces H et G doivent être parallèles, les pièces i et J enfichées dans les encoches 1. La distance entre G et H, est égale au diamètre du trou des pièces I et J. C'est par ses trous que sera enfiché le gnomon. Le montage doit s'effectuer dans un ordre précis pour être plus facile. A noté que la pièce G est graduée sur une de ses faces, les graduations doivent être tournée vers l'extérieure une fois le montage effectué.
- Encoller les pièces I et J aux encoches 1 de la pièce H. La longueur des pièces I et J doivent être orthogonales au plan de la pièce H (si H est à plat, I et J sont dressées).
- Coller les tourillons aux emplacement 3 de la pièce H. Pour plus de solidité, il est conseillé de placer deux autres tourillons parmi les trous de la graduation.
- Une fois la colle sèche, il faut encoller la pièce G en parallèle à la pièce H. Les trous de la pièces G et H doivent être alignés. La distance entre Get H est égale au diamètre des trous des pièces I et J. Ne pas oublier que la graduation doit se trouver sur la face extérieure du bras.
-
Bras du cadran solaire de profil
-
Bras du cadran solaire de face
Assemblage de la table et du gnomon
- Couper la tige L pour avoir une longueur égale au diamètre extérieure de la pièce G, cette pièce sera le gnomon.
- Insérer le gnomon au travers du trou de la pièce J.
- Insérer la table K sur le gnomon. Attention la table n'est pas symétrique. La face comprenant une étoile est la face inférieure et doit être dirigée vers les graduations de la pièce H.
- Insérer la table K dans les encoches 2 des pièces G et H du bras et insérer l'autre extrémité du gnomon au travers de la pièce I du bras. Pour avoir l'heure solaire, le 12 doit être placé entre les deux encoches "2" des pièces G et H.

Préparation du plateau
- Tracer les diagonales du plateau carré.
- Choisir un des coins qui servira à indiquer l'orientation Nord avec une boussole. Renforcer le trait sur cette partie pour faciliter l'alignement avec la boussole.
- Deux possibilités: Soit le support de bras est encollé sur la plaque, il faut alors veiller d'aligner le plan du support de bras avec la diagonale nord-sud du plateau. La partie la plus haute du bras est dirigée vers le nord. Soit, pour plus de mobilité, le support de bras n'est pas fixé sur le plateau. Il est alors recommandé de tracer un rectangle sur le plateau indiquant l'emplacement du support de bras, pour faciliter le montage du dispositif lors de son utilisation.

Utilisation
Voici les étapes pour utiliser correctement le cadran solaire:
- Orienter le coin de la base vers le nord.
- Poser le bras dans le support du bras et faire coulisser jusqu'à l'angle désiré. Attention, l'angle de la table est de 90°-la latitude. Le modèle ne propose que des incrémentations par pallier de 5°. Par exemple pour Genève (latitude 46°) Le bras est coulissé jusqu'à la graduation 45°.
- Insérer un tourillon dans un des trous prévus à cet effet pour bloquer le bars dans le support de bras.

- Orienter le dispositif de tel sorte que l'axe du gnomon soit orienté vers l'axe nord sud et la partie supérieure du gnomon en direction de la boussole.

- Attendre un rayon de soleil et l'ombre projetée par le gnomon pointe vers une des heures de la table. Pour rappel, de l'équinoxe de printemps à l'équinoxe d'automne, l'heure se lit sur la partie supérieure de la table et l'heure se lit sur la partie inférieure de la table de l'équinoxe d'automne à l'équinoxe de printemps.

Fichiers
Le cadran solaire se décompose en plusieurs fichiers. "Disque face nord" et "disque face sud" représentent les faces nord et sud de la table. "Bras final" contient les éléments pour le bras et "base soutien" les éléments pour la base de soutient du bras.
Fichiers SVG (cliquez deux fois)
-
La face sud de la table
-
La face nord de la table
-
Le bras du cadran solaire
-
La base de soutient du bras
Kit Humeur
| Physicalisation de données | |
|---|---|
| Module: STIC:STIC III (2018)/Projets | |
| ⚐ à finaliser | ☸ débutant |
| ⚒ 2019/02/11 | |
Description du projet "Kit d'humeur"
Ce projet à été developpé pour le cours STIC:STIC_III_(2018) du Masters MALTT.
Il rentre dans le domaine de la Physicalisation de données et plus particulièrement ceux de la Découpe et gravure laser et de la Broderie machine. le 3ème objet a été créé avec des objets de tous les jours.
Objectif
Selon une étude récemment conduite par l'Observatoire de la vie étudiante de l'Université de Genève, 35% des premières années reportent avoir des problèmes de santé mentale. (humeur dépressive, anxiété, problèmes de sommeil), mais seulement 4.5 % cherchent de l'aide du Pôle Santé Social.
L'idée de ce projet est de rendre les personnes souffrantes plus indépendantes dans leur guérison.
L'objectif est de développer un kit pour visualiser et améliorer son humeur avec des objets ayant été créés avec 2 technologies différentes: La découpe laser et la broderie machine
Le kit d'humeur est composé de 3 parties:
- Un graphique brodé sur un sac en toile
- Un mandala découpé et dessiné avec imprimante laser permettant de visualiser son humeur et de se relaxer
- Un bracelet construit permettant de visualiser son humeur et de tisser des liens entre souffrant-e-s.
Broderie sur sac
Dans un premier temps, j'ai utilisé la broderie machine afin de broder sur un sac un graphique permettant de répondre à la question: "Quel contrôle avons-nous sur notre propre bonheur ? L'intérêt est de permettre aux personnes de se rendre compte qu'il est possible d'être heureux même si ont a des circonstances difficiles


Mandala pour l'humeur
J'ai choisi de découper et dessiner un mandala à l'aide d'une imprimante laser. Le mandala a été imprimé des deux côtés du bois.
| Graphique | Broderie |
|---|---|
 |
 |
Le mandala a 3 buts principaux:
- reporter son humeur chaque jour sur une période de temps relativement longue (1 à 2 mois)
- relaxer l'esprit à des fins thérapeutiques en peignant avec un pinceau le mandala
- avoir un "trophée" qu'on peint soi-même permettant de se prouver qu'on a eu réussi à passer un mois malgré toutes les épreuves
L'utilisateur du mandal peut utiliser les cercles à l'intérieur du mandala afin de reporter son humeur chaque jour pour un mois.
Il peut utiliser un code couleur pour son niveau d'humeur (par exemple : Bonne humeur : bleu , humeur moyenne : jaune et mauvaise humeur : rouge). Ainsi, au fur et à mesure que les jours passent, l'utilisateur peint d'une différente couleur un cercle selon son humeur du jour. L'utilisateur peut également peindre le reste du mandala afin de se relaxer.
Bracelet Humeur
J'ai également choisi de créer un bracelet permettant de visualiser sa propre humeur au cours d'une semaine, et de permettre aux autres de la rendre visible.

Le but de ce bracelet est de pouvoir visualiser son humeur au cours d'une semaine. L'utilisateur remplace les perles de différentes couleurs en fonction de son humeur chaque jour au cours de la semaine, pour arriver à 7 perles portées à la fin de la semaine . Les perles, de différentes couleurs, ont un code :
- rouge pour un jour de mauvaise humeur
- jaune pour un jour d'humeur neutre
- vert pour un jour de bon humeur
A la fin de la semaine, ou même du mois (dépendamment du nombre de perles que l'on souhaite mettre au bracelet) on aurait un bracelet de différentes couleurs permettant de visualiser la progression/différence de son humeur au cours d'un laps de temps.
Conclusion Kit d'humeur
Ces 3 objets pourraientt être utiles à des fins psychothérapeutiques, afin d'aider les patients à surmonter des troubles de l'humeur et de la dépression, car ils
- permettent le soutien des proches
- permettent de visualiser sa propre humeur au cours d'une semaine, d'un jour ou d'un mois sans biais issu du trouble lui-même
- permettent de tisser des liens entre souffrant-e-s (par le fait de porter le bracelet et le sac)
Ressources
https://www.unige.ch/dife/observatoire/
Moon time
| Physicalisation de données | |
|---|---|
| Module: STIC:STIC III (2018)/Projets | |
| ⚐ à finaliser | ☸ débutant |
| ⚒ 2019/02/11 | |

Description du projet
Moon time est un outil physique de suivi du cycle menstruel (period tracker) qui traque le cycle menstruel en relation avec les phases de la lune sur une période de 6 mois. Il permet de visualiser sur cette période si le cycle menstruel s'aligne avec une ou plusieurs phase lunaire. Ce projet à été développé pour le cours STIC:STIC_III_(2018) du Masters MALTT par Fatou-Maty Diouf.
L'objectif de Moon time est de traquer les phases du cycles menstruel (règles, fertilité, et autres) sur un tableau en bois à l'aide de graines de couleurs différentes. Le tableau est une spirale divisé en 30 rayons qui représentent les 29.5 jours du cycle lunaire. En traquant ses règles sur plusieurs mois, on peut constater si le cycle est synchronisé, ou pas, avec une phase ou plusieurs phases lunaires.
On commence à traquer son cycle le premier jour des règles:
- Tourner la partie extérieure du tableau afin que le début de la spirale soit alignée avec la phase actuel de la lune.
- Bloquer la partie extérieure avec le frein
- Chaque jour, rajouter une 'graine' des sacs menstruation, fertilité ou autre
- Au fil des mois, les couleurs de graines crées des motifs qui s'alignent, ou pas, avec les phases de la lune
Réalisation
Le design en forme de spirale est adapté à toute longueur de cycle de moins de 180 jours (nombre de cases disponible). La fabrication utilise la découpe laser pour le plateau, l'impression 3D pour les demi-lunes et la broderie pour les sacs de graines.
Évolution générale
- v1: Prototype static
- v2: Système de rotation pour les phases lunaires avec frein
| Sketch | Papier | Prototype v1 | Prototype v2 |
|---|---|---|---|
 |
 |
 |
 |
Éléments
Moon time est composé de trois éléments: un plateau tournant découpé avec un laser, des demi-lunes imprimées en 3D et des sacs brodés pour contenir les graines.
Plateau (découpe laser)
Le plateau a été créé avec Illustrator puis découpé avec une imprimante laser sur une planche en bois de 5mm. Le plateau est la partie centrale de Moon time. Il mesure 290 x 290 mm. Les traits représentent la découpe du laser.
- v2: 6 cercles internes plutôt que 7
| Prototype v1 | Prototype v2 |
|---|---|
 |
 |
Lunes (impression 3D)

Les morceaux de moitiés de lunes sont imprimées avec une imprimante 3D puis collées ensemble pour composer des moitiés de lunes.
Fichiers STL:
Un object parametrable pour configurer des sphères partielles est disponible sur Thingiverse.
Sacs à graines (broderie)
Chaque type de 'graines' représente une phase du cycle menstruel: menstruation, ovulation, phase lutéale. Les graines sont rangées dans un sac avec une broderie du symbole alchimique qui correspond à l'élément associé de sa phase.Pour simplifier le tracking, je n'ai rassemblé les phases autres que la menstruation et d'ovulation. Je n'ai pas trouvé de phase du cycle menstruel qui correspond à l' air.

Théorie
Cycle Menstruel
Le cycle menstruel peut être décrit en plusieurs types de phases. Les deux phases les plus souvent utilisées sont les phases ovariennes (Folliculaire - Ovulation - Phase lutéale) et utérines (Menstruation - Proliferative - Sécrétive)
Phases lunaires
Il existe quatre phases lunaires principales, délimitées chacune par quatre points caractéristiques de l'apparence lunaire:
- la nouvelle lune
- le premier croissant
- le premier quartier
- la lune gibbeuse croisante
- la pleine lune
- la lune gibbeuse décroissante
- le dernier quartier
- le dernier croissant
Ressources
- Myth of moon phases and menstruation sur https://www.helloclue.com.
- Five elements and your menstrual health sur https://www.cycleharmony.com.
- Images (svg) des différents éléments sur https://en.wikipedia.org.
- Phase lunaire sur https://fr.wikipedia.org
Références
Occurence des lettres dans le langage
| Physicalisation de données | |
|---|---|
| Module: STIC:STIC III (2018)/Projets | |
| ⚐ à finaliser | ☸ débutant |
| ⚒ 2019/02/11 | |
Description du projet
- Ce projet a été réalisé dans le cadre du cours STIC 3
- Il réutilise des données calculées et récoltées suite à des expériences partagées sur internet.
Objectif
- Il s'agit de physicaliser (représenter par une visualisation) le taux de fréquence de chaque lettre de l'alphabet. Ce projet se basera sur les langues française et anglaise.
Présentation
- Vous trouverez dans le chapitre sur les prototypes, des physicalisations représentants l'apparition des lettres (en pourcent) dans la langue française.
- Ce projet a pour but d'identifier les lettres les plus fréquentes en fonction des langages. Une fois ces fréquences identifiées, nous analysons suivant la disposition d'un clavier suisse (QWERTZ), si la disposition des lettres sur un tel clavier est pertinent ou non.
- Ce projet n'a pas la prétention de juger, ni de résoudre les problèmes ergonomiques ou non de ce type de clavier QWERT.
Projet
Prototypages
- Cette partie du projet correspond à la première partie du cours STIC 3. Le but de ce module était de nous initier à l'utilisation des trois machines :
Les prototypes physicalisent le taux d'apparition des lettres dans la langue française. Pour les autres langages, il faut regarder la partie "Projet".
Découpeuse laser - Trotec
- Pour ce prototype, l'idée était d'utiliser un outil connu et utilisé dans la vie de tout les jours pour représenter la fréquence d'apparition des lettres dans la langue française.
- L'illustration montre un dessin de clavier d'ordinateur. Le but est de jouer avec les nuances des couleurs pour fournir un dégradé permettant de visualiser le taux d'apparition :
- Plus la lettre a une occurence élevée, plus elle sera assombrie par la gravure de la machine. Les lettres les moins fréquentes seront donc plus claires.
-
Dessin pour la découpeuse laser
-
Résultat final avec la découpeuse laser
- Pour le rendu final, j'ai modifier les paramètres de la découpeuse laser. Avec le logiciel de la machine Trotec, il est possible de paramétrer le comportement de la machine en fonction des couleurs rencontrées. En effet, il est possible de :
- modifier la puissance de gravure ; cela créera une gravure plus foncée et cela creusera le bois.
- modifier la vitesse de gravure ; cela impliquera le temps que la machine passera sur un élément. Plus elle passe de temps, plus la gravure s'assombrira.
- modifier l' offset de gravure; cela aggrandira le rayon de gravure et assombrira d'avantage l'élément graver.
- Pour ce rendu illustré ci-dessus, les paramètres programmés sont les suivants :
- Entre chaque couleur, la puissance est augmenté de +1
- Entre chaque couleur, l' offset est augmenté de +1
Machine à broder
- Pour cette étape, l'objectif était d'avoir un dessin "simple" pour ne pas rencontrer trop de problème avec la broderie.
- Un premier prototype a été dessinée. La seconde étape était de voir si la brodeuse serait capable d'interprété les éléments du dessin. Après plusieurs test, un nouveau dessin est proposé pour cette réalisation.
- Ce dessin a été interprété correctement par la machine à broder et le résultat final de ce protoype est le suivant.
-
Premier dessin pour la broderie
-
Deuxième dessin pour la broderie
-
Résultat final avec la machine à broder
Imprimante 3D
- L'initiation des deux premières machines fut longue, c'est pourquoi le prototype 3D a été repoussé. A ce stade, nous ne possèdons que le prototype dessiné du modèle 3D. Le résultat final sera montré dans le chapitre discutant du projet.
- Pour ce prototype, l'idée était de représenté l'occurence de la lettre avec une certaine hauteur :
- Sur un base, les lettres sont disposés comme sur le clavier QWERTZ. Comme le taux d'apparition des lettres correspond à un pourcentage, il s'agissait de reprendre ce pourcentage et de le représenter avec une certaine hauteur. Comme l'illustre l'image, les lettres avec le plus grand taux d'occurence se verront avec une hauteur plus grande.
-
Prototype pour l'imprimante 3D - Français
-
Prototype pour l'imprimante 3D - Anglais
-
Résultat final avec l'imprimante 3D pour le français
-
Résultat final avec l'imprimante 3D pour l'anglais
Résultats
- Une fois les objets 3D imprimés, nous pouvons voir que quel que soit le langage (français ou anglais) les lettres les plus fréquentes sont plus ou moins similaires, à l’exception du H qui est possède une fréquence plus élevée dans la langue anglaise.
- Dans un clavier suisse (QWERT), les dispositions des doigts de départ sont théoriquement :
- index gauche sur la lettre "F"
- index droit sur la lettre "J"
- Il est intéressant de se demander "pourquoi".
- En effet, ces deux lettres ne sont de toutes évidences pas les lettres les plus fréquentes dans les deux langages.
- De plus, dans la pratique, les doigts les plus utilisés lorsque l'on écrit sur un clavier sont : l'index et le majeur.
- Hors, lorsque les doigts sont posés en suivant la "théorie" (index gauche = F, majeur gauche = D, index droit = J et majeur droit = K), nous pouvons observer que les lettres : "F", "G", "J", "K", "Z", "V" et "X" se trouvent à proximité des doigts les plus utilisés.
- Cette mise en place n'a vraisemblablement pas de logique directe avec la fréquence des lettres dans les langages.
- Pour finir, pleins de recherches existent et ont été faites avec pour objectif d'apporter des solutions et de proposer des claviers dits "plus ergonomique".
- Cependant, depuis le tout début, nous nous faisons à ce style de clavier, et à l'heure actuelle, il est difficile de changer des habitudes biens encrées.
Conclusion
- Ce projet a réalisé dans le cadre du cours STIC 3, a permis de physicaliser la fréquence des lettres dans les langues française et anglaise.
- Le projet a permis d'utiliser différentes machines telles que la brodeuse, la découpeuse laser et l'imprimante 3D. Cela nous a appris à utiliser ces différentes machines, et elles nous ont permis de créer des objets permettant de visualiser une physicalisation de données, ici la fréquence des lettres.
- Comme expliqué plus haut, le projet ne propose pas de solutions, le but était d'apporter une autre manière de voir les potentiels problèmes lié à l'ergonomie des claviers QWERTZ. La notion d'ergonomie et de l'optimisation des touches d'un clavier relève d'un travail de recherche bien plus conséquent que ce projet. Ces prototypes, et ces physicalisations n'apportent pas de réponses et de résultats assez concrets pour proposer de réelle solution. L'idée principale était d'illustrer ces données et de comprendre par ces prototypes à quoi peuvent correspondre de telles données.
Liens
- Le modèle 3D FR au format STL :
- Le modèle 3D EN au format STL :
- Lien du modèle au format SVG : Le clavier QWERTZ
Page réalisée par Florian Ribon (discussion) le 13 décembre 2018 à 23:37 (CET)
Physicalisation de statistiques au hockey sur glace
| Physicalisation de données | |
|---|---|
| Module: STIC:STIC III (2018)/Projets | |
| ⚐ brouillon | ☸ débutant |
| ⚒ 2019/02/11 | |

Introduction
Ce projet créé dans le cadre du cours STIC III a pour but de proposer des visualisations évocatrices des statistiques de hockey sur glace. Elle se reposera sur un parser XML écrit en php, qui produira une heatmap qui sera déclinée sur divers supports.
Ce projet est terminé dans le cadre du cours mais il sera poursuivi afin d'arriver à un projet plus abouti.
Objectifs
La compréhension de données statistiques est une tâche difficile, surtout lorsqu'elles sont présentées dans un tableau (la situation actuelle). Il existe actuellement des représentations visuelles assez basiques qui consistent à indiquer l'emplacement d'une action de jeu à l'endroit où elle a eu lieu. Bien que ces représentations graphiques en deux dimensions possèdent une certaine affordance, elles ont comme faiblesse de ne pas fournir d'indications quant à la concentration des actions qui peuvent se superposer. Ce problème s'amplifie lorsque le nombre d'actions augmente, comme on peut le voir sur l'illustration jointe.

Apports théoriques
Un coach n'a que très peu de temps à consacrer à l'analyse statistique de son équipe, il faut donc que la physicalisation soit simple à comprendre tout en étant précise (nous avons vu précédemment que les visualisations actuellement utilisées sont simples à comprendre mais peu précises).
En s'appuyant sur la notion d'affordance popularisée par James Gibson nous allons chercher à créer un objet dont l'ergonomie suggère sa propre utilisation. Nous allons également nous intéresser aux apports de William Gaver pour qui l'affordance est « les propriétés de l'environnement qui rendent certaines actions possibles pour un individu équipé à cette fin ».
Nous allons donc proposer des objets tangibles qui seront évocateurs pour leur public cible (joueurs, coachs) en lui donnant une forme de patinoire, en ajoutant les lignes et les cages. Cette conclusion n'est pas simplement le fruit de la littérature scientifique mais d'une consultation avec les utilisateurs finaux.
Méthode utilisée
Il s'agit là d'une méthode centrée utilisateur, puisque tout a commencé par un entretien avec les utilisateurs. Ce projet va essayer de répondre du mieux possible à leurs besoins. On est en droit de se demander pourquoi ne pas utiliser une heatmap traditionnelle ? Toutes les heatmaps ont une échelle de couleurs pour pouvoir les lire. En remplaçant l'information de couleur par un ajout d'une information de hauteur physique, on contourne ce problème et on y rend plus simple à lire. De même, on peut opérer des comparaisons plus facilement. Par exemple, sur une heatmap classique les valeurs en orange seront deux fois plus élevées que les valeurs en vert, sans lire la légende c'est impossible à déterminer, en revanche si vous comparez des hauteurs physiques, cela devient trivial.
Après s'être entretenu avec les utilisateurs, il reste encore des défis à relever :
- En premier lieu, il faudra récupérer les données saisies sous un format utilisable par l'ordinateur (actuellement elles sont sous une forme visuelle).
- Dans un deuxième temps, il faudra développer un algorithme d'interprétation des données.
- Ensuite, il faudra développer un algorithme permettant de produire des objets tangibles à partir de ces données.
pHpOCKEY - Heatmap en 3D des tirs cadrés
Dans ce projet, je vais imprimer en 3D une réplique de patinoire dont la topographie indiquera l'emplacement et la quantité de tirs cadrés.
Les données statistiques sont exportées au format XML. Le fichier obtenu ressemble à ce qui suit.
<GAMEACTION>
<TEAM>Flaming Eagles HC</TEAM>
<TIME>3756</TIME>
<TYPE>SHOT</TYPE>
<DETAIL>SOG</DETAIL>
<SS>5-5</SS>
<SCORER>24</SCORER>
<PLUS1>3</PLUS1>
<PLUS2>11</PLUS2>
<PLUS3>16</PLUS3>
<PLUS4>25</PLUS4>
<PLUS5>24</PLUS5>
<PLUS6>14</PLUS6>
<GK>14</GK>
<GK_OPPONENT>149</GK_OPPONENT>
<DATETIME>1541271623</DATETIME>
<PERIOD>1</PERIOD>
<POSITION_X>4.691489</POSITION_X>
<POSITION_Y>20.90425</POSITION_Y>
<POSITION>L-POINT</POSITION>
<ZONE>OFFENSIVE</ZONE>
</GAMEACTION>
Pour réaliser ma heatmap je vais avoir besoin des éléments suivants :
- <DETAIL> pour identifier s'il s'agit d'un tir cadré.
- <POSITION_X> et <POSITION_Y> pour pouvoir y situer sur la surface de jeu.
Il y a là un premier problème, je ne sais pas à quoi correspondent ces valeurs. Où se trouve le 0 ? Quel est le maximum ? Après avoir placé des données dans les coins de la patinoire j'ai pu déterminer que les positions vont de 0 à 30 sur l'axe des X (petit côté de la patinoire) et de 0 à 60 pour l'axe des Y (long côté). C'est assez logique puisque une patinoire européenne fait 30m*60m.
L'algorithme que je vais mettre en place devra donc extraire les positions X et Y de tous les tirs cadrés (SOG).
Démarche
La première étape est la collecte de données, ces données ayant déjà été collectées, je peux passer à l'étape suivante qui consiste à extraire les données pertinentes. Pour ce faire je vais coder un algorithme utilisant XPath qui me permettra de cibler les GAMEACTION correspondant à un tir cadré, puis à en récupérer la position.
Description de l'algorithme d'analyse syntaxique (parsing)
- Scanner le dossier dans lequel se trouve les fichiers XML, placer leurs noms dans un array et les passer au parser.
- Repérer tous les tirs cadrés d'une équipe dans le XML avec XPath et les placer dans un array (ces paramètres seront des arguments, utiles si on veut travailler sur d'autres équipes ou d'autres actions de jeu).
- L'array créé par SimpleXML contient des objets, il faut donc récupérer les valeurs contenues dans les objets, les arrondir et les push dans un autre array.
- Ensuite, on crée un tableau (multidimensional array) que l'on remplit de 0.
- Pour remplir les cases correspondantes à chaque tir, on récupère chaque paire de coordonnées (un x et un y), et ensuite on incrémente la case du tableau correspondant.
- On répète l'opération pour tous les fichiers présents dans le dossier.
- On exporte le tableau dans le dossier de travail.
Le code s'exécute en ligne de commande mais on pourrait imaginer lui donner une interface utilisateur dans le navigateur. L'avantage de l'exécution en ligne de commande est de s'affranchir de la durée d'exécution maximale. On peut augmenter cette valeur en modifiant php.ini cependant cela ne devrait pas être nécessaire.
Afin de respecter les bonnes pratiques, l'utilisateur n'appelle pas directement le parser mais un script unique qui s'occupe lui d'appeler les autres fonctions.
Code du parser
Le code est disponible sur GitHub : https://github.com/oulevey/pHpOCKEY.
Comment utiliser les scripts
Pour info : les informations qui vont suivre sont complémentaires à la lecture du README. On lance l'application en exécutant php index.php dossier_d'entrée dossier_de_sortie [options] les options que l'on peut entrer sont --scad pour créer une heatmap au format OpenSCAD ou --png pour créer une heatmap qui est une image PNG. On peut également solliciter l'aide et la version avec, respectivement, --help et --version.
Dans le dossier d'entrée, on place les fichiers XML respectant la grammaire mentionnée auparavant. Dans le dossier de sortie, on trouvera nos heatmaps (si le dossier n'existe pas, il sera créé).
Le parser va ensuite procéder à l'analyse syntaxique et créer la matrice qui sera soit convertie en fichier SCAD (génération d'un fichier heatmap.scad par le parser) ou alors la matrice est transmise à une nouvelle fonction qui va créer la heatmap en PNG (création d'un fichier heatmap.dat). Les deux options ne sont pas mutuellement exclusives.
Une fois le script exécuté, on trouve dans le dossier de sortie 3 fichiers au format SCAD :
- config.scad qui contient divers paramètres que l'on peut ajuster (notamment la taille des lignes, et des pucks qui vont servir à représenter les tirs)
- heatmap.scad qui contient la matrice qui sert à produire notre heatmap en 3D
- build.scad qui, à partir des deux fichiers précédents, va créer la représentation 3D
L'utilisateur doit donc ouvrir le fichier build.scad pour avoir sa heatmap en 3D.

Difficultés rencontrées
La difficulté principale résidait dans le codage de l'algorithme en PHP car il s'agi d'un langage que je ne maîtrise pas franchement, cependant j'ai pu trouver de l'aide auprès de Sébastien Mischler (énormément) ainsi que Nicolas Hürzeler et Stéphane Morand que je remercie tous.
C'était également assez compliqué de choisir comment représenter les évènements en impression 3D, l'idée de base était de faire des pics, mais c'était impossible de les imprimer. Je me suis donc tourné vers des formes plus basiques, en l'occurence des cylindres qui rappellent les pucks (brillante idée de Sébastien).
Finalement, ce n'est pas une difficulté à proprement parler mais plus une perte de temps considérable : la génération des fichiers XML doit se faire manuellement à l'heure actuelle et ils sont envoyés par email. C'était une tâche particulièrement chronophage.
Evaluation de la solution

Avantages
- Le produit fini est très simple d'utilisation, personne n'a eu besoin d'explications.
- L'objet est plaisant, cela suscite beaucoup d'intérêt chez les gens, qui commencent donc à s'intéresser aux statistiques.
- Pour la plupart des joueurs, c'est quelque chose de nouveau qui attise leur curiosité.
Inconvénients
- Production trop lente, l'impression 3D est un processus trop lent.
- Manque encore d'automatisation à mon goût.
- L'application est un peu complexe à utiliser pour un néophyte (on peut avoir à utiliser
chmodpour permettre à PHP d'écrire dans le répertoire). - Bien que le code nécessite des optimisations il est à la peine lorsqu'il doit gérer plusieurs centaines d'éléments.
Conclusion
Ce projet est un succès sur plusieurs aspects, tout d'abord car j'ai réussi à répondre aux demandes des utilisateurs. Le projet est fonctionnel à l'heure actuelle, quelques améliorations restent à apporter (voir section suivante). Les utilisateurs ont manifesté un intérêt nouveau pour les statistiques, qui sont une part grandissante du hockey sur glace moderne. Le utilisateurs ont également grandement apprécié d'avoir une représentation concrète du travail effectué.
Evolutions futures
Ce projet ayant rencontré un grand intérêt et une bonne réception auprès du public, j'ai prévu de le faire évoluer selon les axes suivants (il n'y a aucune notion de priorité) :
- Création de heatmaps classiques automatiquement et pendant le match
- Ajouter un argument pour spécifier le nom de l'équipe
- Placer ce projet sur un serveur qui traiterait automatiquement les données
- Ajouter des arguments qui permettront de choisir quelles actions on veut obtenir
- Créer une interface utilisateur
- Pré-analyse automatique des données avec mise en évidence des statistiques problématiques
Ressources
Références
- Gaver, W. W. (1991, April). Technology affordances. In Proceedings of the SIGCHI conference on Human factors in computing systems (pp. 79-84). Acm.
- Gibson, J. J. (1979). The theory of affordances. The ecological approach to visual perception.
Répartition-des-richesses
| Physicalisation de données | |
|---|---|
| Module: STIC:STIC III (2018)/Projets | |
| ⚐ à finaliser | ☸ débutant |
| ⚒ 2019/02/11 | |
Apports théoriques, artistiques, etc.
Les inégalités de richesse
En 2006, le milliardaire Américain Warren Buffet déclarait dans les colonnes du New York Times : "Il y a une guerre des classes, c'est un fait, mais c'est ma classe, la classe des riches, qui la mène, et nous sommes en train de la gagner"[1]. Depuis, la répartition des richesses a continué à bénéficier aux plus riches et rien - ou presque - n'a été mis en place pour y remédier.
Selon un rapport d'Oxfam qui date de 2018[2], malgré le souhait de nombreux-ses citoyen-ne-s de vivre dans des sociétés plus égalitaires, le nombre de milliardaires a connu sa plus forte hausse de l'histoire en 2017. Aujourd'hui, on compte plus de 2'000 milliardaires - en dollars - dans le monde, et neuf sur dix sont des hommes : "82 % de la croissance des richesses créées dans le monde l'année dernière ont bénéficié aux 1% les plus riches.[...] D'après les nouvelles données du Credit Suisse, 42 personnes détiennent à elles seules autant que les 3,7 milliards de personnes les plus pauvres, et la statistique de l'année dernière a été révisée de 8 à 61 personnes possédant à elles seules autant de richesses que les 50% les plus pauvres.".
La réduction des inégalités économiques fait aussi partie de l'un des 17 objectifs de l'ONU dans le cadre du développement durable. C'est l'objectif numéro 10[3].
En dehors de son importance, ce sujet me paraît intéressant à intégrer dans le cadre d'un projet sur la physicalisation des données. En effet, les ordres de grandeurs en jeux sont tels qu'il est difficile d'en avoir une vision concrète. Sans oublier que la majorité des gens n'ont pas accès aux personnes qui comptent parmi les plus riches de leur ville, de leur pays ou du monde (et en dehors des médias), ce qui les éloignent encore plus de cette réalité. Passer par une représentation géométrique/matériel de ces données offrirait une expérience originale.
L'art dans la recherche
L'art est de plus en plus utilisé dans la recherche et existe en trois catégories : les recherches à propos de l'art, l'art comme recherche et l'art dans la recherche[4]. Dans notre cas, on se situe vraisemblablement dans la deuxième, à savoir "l'art comme recherche". Car cela implique de voir l'art comme un moyen d'enquêter autour d'un sujet de recherche, et c'est le partit que j'ai pris pour réaliser ce projet. Après avoir fixé le thème des inégalités de richesse, j'ai utilisé une démarche artistique pour sonder ce thème et trouver des données adaptées à une visualisation artistique.
De plus, j'ai souhaité dès le départ apporter une dimension symbolique à l’œuvre finale. Avec pour objectif de donner à ses potentiels spectateurs un sens, au-delà de simplement leur exposer des données représentées physiquement.
Visualisation des données
L'évolution des moyens de visualisation des données a soutenu l'évolution humaine. On pense notamment aux premiers supports pour les dessins et l'écriture qui ont permis d'organiser la vie en communauté : récoltes, impôts, etc. Mais si cette évolution des médiums est aussi passée par des artefacts aux données tangibles comme les bouliers, dans notre société actuelle elle a majoritairement aboutit a une visualisation dans un plan en deux dimensions : papier, écrans d'ordinateurs, de smartphones, etc. Et on imagine difficilement comment les remplacer car "les ordinateurs graphiques ont réintroduit la manipulabilité à travers l’interactivité qui, couplée au traitement automatique, offre des possibilités infinies pour l’exploration de données.". Cependant, poursuit l'auteur "[...] les visualisations interactives demeurent virtuelles, emprisonnées dans un espace à deux dimensions, et les manipuler nécessite un apprentissage préalable." (Yvonne JANSEN & Pierre DRAGICEVIC, 2015)[5].
Ce qui est très intéressant dans ce domaine et qui reprend ma remarque sur la difficulté qu'on les gens à se représenter concrètement les données, est bien décrit ici : "De plus en plus de données sont disponibles, mais leur compréhension et leur exploitation par le grand public restent un problème. Les représentations physiques étant attrayantes, elles peuvent constituer une porte d’entrée." (Yvonne JANSEN & Pierre DRAGICEVIC, 2015)[5]..
S'appuyant sur la démocratisation des outils de fabrication numérique, notamment à travers le mouvement des fablabs, la visualisation physique des données est en plein essor.
Méthode
La méthode se situera dans le champs artistique, du moins pour une partie du projet :
- Recherche d'un sujet en partant du principe qu'il va falloir représenter des données sous la forme d'une œuvre artistique
- Une fois le sujet validé, faire un état de l'art, trouver des études existantes, statistiques, données sur ce thème
- Parmi les documents, sélectionner les données qui seront représentées
- Processus artistique pour la création de l’œuvre sur la base de ces données
Solution trouvée (éventuellement le parcours, difficultés, etc.)
Le sujet sur les inégalités de richesse entre êtres humains a orienté mes recherches sur le coefficient de Gini[6]. Le problème est qu'il est calculé d'une manière qui ne prend pas en compte la répartition des revenus, comme l'indique son article Wikipédia : "L'indice de Gini ne permet pas de tenir compte de la répartition des revenus. Des courbes de Lorenz différentes peuvent correspondre à un même indice de Gini. Si 50 % de la population n’a pas de revenu et l’autre moitié a les mêmes revenus, l’indice de Gini sera de 0,5. On trouvera le même résultat de 0,5 avec la répartition suivante, pourtant moins inégalitaire : 75 % de la population se partage de manière identique 25 % du revenu global d'une part, et d'autre part le 25 % restant se partage de manière identique le 75 % restant du revenu global.". Et : "L'indice de Gini ne fait pas de différence entre une inégalité dans les bas revenus et une inégalité dans les hauts revenus.".
Après avoir réfléchis à des solutions utilisant cet indicateur, je me suis rendus compte qu'il n'était pas assez parlant. Il me fallait un point d'entrée plus simple. Je suis donc partis sur la répartition des richesse entre les citoyens d'un pays. Le chiffre des 1% étant assez évocateur, j'ai sélectionné trois pays pour permettre un point de comparaison : Suisse, États-Unis et Chine. Je trouvais intéressant de comparer la Chine et les États-Unis qui sont respectivement la 1ère et la 2ème puissance économique mondiale. Et la Suisse car c'est le pays dans lequel ce projet prend place, et qu'elle est considérée comme un pays égalitaire.
Dans mes envies, je souhaitais aussi une œuvre interactive. Que les spectateurs puissent la toucher, voir la modifier, afin de sentir encore mieux les données. Car la physicalisation des données permet de manipuler en plus de visualiser, ce qui offre une dimension sensorielle supplémentaire bienvenue pour l'apprentissage - le but étant quand même que les gens comprennent et retiennent mieux l'information qu'avec un support uniquement visuel.
À force d'essais et de réflexions, je suis arrivé sur l'idée d'utiliser une balance pour représenter une tension entre équilibre et déséquilibre. La notion de répartition aussi prenait tout son sens avec cet objet. De plus, il a une dimension symbolique forte : la justice. Et les inégalités de richesses sont tout sauf juste.
Pour le design, j'ai fais de nombreux croquis, passant d'une balance traditionnelle avec de petits bonhommes pour les poids, à une forme plus épurée et conceptuelle toujours en déséquilibre, même à l'équilibre. J'ai non seulement voulu appuyer son aspect symbolique, mais aussi sa forme pour que l'objet puisse interpeler sans expliciter directement sa raison d'être, tout comme une œuvre d'art. Une fois la version finale terminée, j'ai commencé la conception 3D sur Fusion 360. Finalement j'ai découpé les pièces au laser avant de les assembler.
Au niveau de données, j'ai eu beaucoup de peine à trouver quelque chose de fiable. Je m'en suis donc remis à des sources un peu douteuses :
- Pour les États-Unis : "En 2016, 1 % des Américains détenaient 63 % de la richesse du pays selon le Boston Consulting Group."[7]
- Pour la Chine : "Ces richesses sont toutefois de plus en plus inégalement réparties. En 1980, les 1% les plus aisés détenaient 6,4% de la richesse nationale tandis que 26,7% des revenus étaient détenus par les 50% les plus pauvres. En 2015, la part des plus aisés s'établissait à 13,9% des richesses contre 14,8% pour les plus pauvres."[8]
- Pour la Suisse : c'est environ 40% qui est détenu par les 1% les plus riches d'après le graphique sur cette page : https://99pourcent.ch/wp-content/uploads/2018/04/99_INITIATIVE_Argumentarium_fr.pdf
Techniquement parlant, la plus grande difficulté à résidé dans le dimensionnement du système pour qu'il puisse représenter la situation des trois pays selon son positionnement, tout en gardant des proportions justes.
Fonctionnement du système
Ci-dessous se trouve le projet finalisé en images. Le fonctionnement est le suivant :
- On se trouve face à une balance déséquilibrée. Le point de pivot (demi-cercle) peut être déplacé de gauche à droite - il coulisse grâce à un mécanisme avec des aimants - afin de sélectionner le pays souhaité. À noter que les encoches des pays n'apparaissent pas sur l'image mais il y a des encoches indiquant où positionner le pivot pour chaque pays. Cela permet de régler le nombre de billes qui seront nécessaires pour compenser celle sur la gauche.
- La bille de gauche représente le 1% des personnes les plus riches du pays. Celle de droite, qui peuvent aller jusqu'à 10, représentent les richesse sur une échelle de 0 à 100 %, donc chaque bille vaut 10% des richesses du pays.
- Une fois le pivot réglé, l'utilisateur commence à déposer des billes jusqu'à ce que la balance s'équilibre. Lorsque c'est fait, le nombre de billes placées sur la droite indiquent le pourcentage des richesses détenues par le 1% des personnes les plus riches du pays choisit.
- On peut recommencer l'opération avec les deux autres pays afin de pouvoir comparer.
-
Balance sans richesse. L'utilisateur déplace le demi-cercle sur l'un des 3 pays (pas visible sur l'image)
-
Répartition des richesses pour la Chine où 20% des richesses sont détenues par 1% de la population.
-
Répartition des richesses pour la Suisse où 40% des richesses sont détenues par 1% de la population.
-
Répartition des richesses pour les États-Unis où 60% des richesses sont détenues par 1% de la population.
Fabrication du système
-
Côté pile des pièces ou l'on peut apercevoir les deux aimants sur le pivot et les disques métalliques sur le bras.
-
Côté face des pièces
Évaluation de la solution (utilité, utilisabilité, attractivité)
En terme d'attractivité, je pense que l'objet en vaut la peine. Avec de meilleurs matériaux et de belles billes de couleurs pour représenter les richesse, le design serait intéressant. Son utilité concernant le sujet qu'il met en avant est aussi, à mon sens, pleinement justifié. Cependant, son utilité en terme d'apprentissage et de compréhension de l'information me paraît plutôt limitée. Cela est dû à mon approche artistique qui revendiquait dès le départ un objet plus conceptuelle. J'aurais quand même aimé avoir un peu plus de pertinence dans la représentation, mais symboliquement je trouve que l'objet est fort. Comme je le disais plus haut, le déséquilibre, la balance, la justice, tout cela donne une dimension supplémentaire à l’œuvre. On peut aussi prendre le point de vue de la parole : on dit souvent de manière métaphorique qu'elle "pèse" pour désigner une personne qui a de l'argent. Cela nous ramène donc à la notion de balance.
Son utilisabilité est clairement à revoir. Le système fonctionne mais les pays ne sont pas bien indiqué ce qui fait qu'une personne non avertie ne comprendra pas le principe. Et le fait qu'il faille déplacer le pivot n'est pas explicite. mais cela pourrait se résoudre avec de belles gravures indiquant les manipulations par des symboles. Le plus embêtant tient dans le fait que l'équilibre sur la balance ne se fait pas tout seul, il faut l'accompagner un peu pour l'aider à trouver sa stabilité. De nouveau quelques essais supplémentaires auraient permis d'arriver à un produit plus aboutit à ce niveau.
Conclusion
Je considère que ce projet n'est pas aboutit au niveau de la fabrication du produit final, car il mériterait encore quelques ajustement. Par contre, toutes les réflexions qui m'y ont amené sont une base assez solide. Pendant tout le projet, j'ai pu réfléchir sur les notions de physicalisation des données et de l'art dans la recherche, mais aussi sur les inégalités dans la répartition des richesses et ces différentes formes de calculs qui ne vont pas sans complications.
Concernant la fabrication, il est intéressant de savoir que la simplicité de mes pièces est vraiment un aboutissement de longues réflexions et séances de croquis, car j'était partit sur des systèmes bien plus complexes au départ. Comme quoi la simplicité n'est pas toujours facile d'accès.
Bibliographie, Liens
Oxfam sur la répartition des richesses : https://www.oxfam.org/fr/rapports/partager-la-richesse-avec-celles-et-ceux-qui-la-creent
Crédit Suisse (2017), Global Wealth Databook 201
ONU : https://www.un.org/sustainabledevelopment/fr/inequality/
Art et recherche : https://journals.library.ualberta.ca/ari/index.php/ari/article/view/27370/21443
La concentration des richesses : https://www.bastiat.net/la-concentration-des-richesses/
- ↑ https://www.lemonde.fr/livres/article/2008/11/19/la-guerre-des-classes-de-francois-ruffin_1120486_3260.html
- ↑ https://www.oxfam.org/fr/rapports/partager-la-richesse-avec-celles-et-ceux-qui-la-creent
- ↑ https://www.un.org/sustainabledevelopment/fr/inequality/
- ↑ https://journals.library.ualberta.ca/ari/index.php/ari/article/view/27370/21443
- ↑ 5,0 et 5,1 https://www.cairn.info/revue-i2d-information-donnees-et-documents-2015-2-page-37.htm
- ↑ https://fr.wikipedia.org/wiki/Coefficient_de_Gini
- ↑ https://fr.wikipedia.org/wiki/%C3%89conomie_des_%C3%89tats-Unis
- ↑ https://www.bilan.ch/economie/lexplosion-economique-de-la-chine-en-chiffres
TI-ssu
| Physicalisation de données | |
|---|---|
| Module: STIC:STIC III (2018)/Projets | |
| ⚐ à finaliser | ☸ débutant |
| ⚒ 2019/02/11 | |

Description
La TI-ssu (pour "Tecfa instrument sur tissu") est une broderie interactive qui peut calculer le produit de deux nombres compris entre 1 et 99 (usage unique).
L'interactivité se fait en défaisant la broderie. En enlevant des fils et en comptant le nombre d'intersections des fils restants, le résultat de la multiplication apparaît.
Origine
La TI-ssu a été développée par Léonard Truscello pendant le cours de STIC III de l'année 2018-2019
La méthode pour faire la multiplication est inspirée d'une représentation graphique de multiplication qui utilise des lignes. Voici une vidéo qui présente cette méthode.
Méthode de calcul

Partie supérieure
Description
Chaque bande de la partie supérieure a neuf lignes. Chaque bande croise deux autres bandes. Ces croisement créent quatre secteur d'intersections de forme carré. Ces quatre secteurs d'intersections sont répartis en trois parties :
- La partie de gauche avec un secteur d'intersections
- La partie du milieu avec deux secteurs d'intersections
- La partie de droite avec un secteur d'intersections
Calcul
Dans le calcul de deux nombres entre 1 et 99, chaque bande est associée à un nombre compris entre 0 et 9. L'association se fait en arrachant des fils de la bande et en laissant le nombre de fil correspondant à la bande. Un nombre est représenté entièrement par deux bandes parallèle. La dizaine est représentée par la bande la plus à gauche de la paire de bande parallèle et l'unité par la bande la plus à droite.
Par exemple, pour écrire 34 x 87 :
- la bande qui commence en haut à gauche du secteur d'intersection de la partie gauche sera composé de 3 fils.
- La bande parallèle à celle-ci aura 4 fils (i.e. la bande qui commence en haut à gauche du secteur d'intersection le plus haut)
- La bande parallèle qui commence en bas à droit du secteur d'intersection de la partie gauche sera composé de 8 fils.
- La bande parallèle à celle-ci aura 7 fils (i.e. la bande qui commence en bas à gauche du secteur d'intersection le plus bas)
S'il y a un zéro dans un des nombres, il faudra enlever tous les fils correspondant à la bande en question. Par exemple 7 x 12 sera calculé comme 07 X 12 et aura 0 fil dans la bande des dizaines parallèle à la bande 7.

Partie inférieure
La partie inférieure permet d'inscrire les résultats de la partie supérieure. Il y a 4 niveaux horizontaux qui permettent de calculer le résultat de la multiplication. Les éléments composés de lignes horizontales correspondent à des nombres. Pour inscrire un nombre, il faut couper les lignes de manière à laisser le nombre souhaité. Par exemple pour obtenir 4, il faut laisser 4 lignes.
Les lignes verticales permettent de délimiter les différentes parties de chaque niveau. Les colonnes et les parties se comptent à partir de la droite. Une référence à la deuxième colonne signifie la deuxième colonne à partir de la droite.
Niveau 1
Le niveau 1 est séparé par des lignes verticales en 3 parties. Dans chaque partie, il faut inscrire le nombre d'intersection compté dans le ou les secteurs d'intersection correspondant.
La partie droite correspond au secteur d'intersection droit. Pour écrire 45, par exemple, il faut laisser 5 lignes dans la colonne tout à droite et 4 lignes dans l'avant dernière colonne. Les parties de droite et de gauche peuvent écrire des nombres allant de 0 à 89. La partie du milieu peut elle écrire des nombres de 0 à 199.
Niveau 2
Le niveau 2 est composé de 4 parties et de 5 colonnes.
- La première partie tout à droite est vierge, il n'y a pas de colonne.
- La deuxième partie est le résultat de l'addition de la deuxième et troisième colonne du niveau 1. La somme peut aller de 0 à 19.
- La troisième partie est le résultat de l'addition de la quatrième et sixième colonne. La somme peut aller de 0 à 19. Les lignes croisées entre le niveau 1 et 2 sont là pour indiquer dans quelle partie la cinquième colonne et sixième colonne du niveau 1 seront comptées.
- La quatrième partie est le résultat de l'addition de la cinquième colonne et de la septième colonne du niveau 1. La somme peut aller de 0 à 9. Les lignes croisées entre le niveau 1 et 2 sont là pour indiquer dans quelle partie la cinquième colonne et sixième colonne du niveau 1 seront comptées.
Niveau 3
Le niveau 3 est composé de 3 parties et de 3 colonnes.
- La première partie à droite est vierge, il n'y a pas de colonne.
- La deuxième partie est le résultat de l'addition de la deuxième et troisième colonne du niveau 2. La somme peut aller de 0 à 19.
- La troisième partie est le résultat de l'addition de la quatrième et cinquième colonne du niveau 2. La somme peut aller de 0 à 9.
Niveau 4
Le niveau 4 est le résultat de la multiplication. Le résultat se lit de gauche à droite comme un nombre normal. Il est compris entre 0 et 9'999.
- Le nombre de la colonne 1 est le même que celui de la colonne 1 du niveau 1.
- Le nombre de la colonne 2 est le même que celui de la colonne 1 du niveau 2.
- Le nombre de la colonne 3 est le même que celui de la colonne 1 du niveau 3.
- Le nombre de la colonne 4 est le résultat de l'addition de la deuxième et troisième colonne du niveau 3.
Usage pédagogique
Bien que cette broderie a été créée, en premier lieu, pour visualiser une manière d'utiliser la technique de défaire des fils pour interagir avec une broderie, un usage pédagogique est envisageable. La multiplication en colonne enseignée en primaire est une étape délicate pour l'élève et l'enseignant. La représentation graphique avec l'usage de ligne permet d'amener une autre manière d'appréhender la multiplication pour les élèves ayant des difficultés avec la multiplication. Utiliser la TI-ssu pour une première approche de la multiplication amènerait un élément tangible et manuel dans l'apprentissage de celle-ci.
Les mathématiques sont aussi souvent critiquées pour être genrées : "les garçons seraient meilleurs que les filles en math". La broderie étant elle aussi genrée et associée aux filles plutôt qu'au garçons, l'hypothèse serait que la TI-ssu permettrait de réduire l'impa
ct genré de l'apprentissage des mathématiques et ici de la multiplication chez les filles. Bien évidemment l'hypothèse est à tester.
Développement
Il y a plusieurs manières de développer la TI-ssu, une idée serait de transformer les nombres en colonne de la partie inférieure en nombre digital. Le résultat serait visuellement plus explicite.
Pour avoir une TI-ssu terminée, il faut enlever manuellement environ 150 fils avant d'avoir le rendu présenté plus haut. En changeant de couleur, la brodeuse ne coudrait par les fils entre les points et diminuerait le traitement post-brodeuse.
En utilisant un tissu et un tambour plus grand, il serait possible de faire une multiplication entre deux nombres compris entre 0 et 999.