Cours initiation à la broderie numérique - InkStitch V
| Guide de tutoriels de broderie machine | |
|---|---|
| Module: Cours d'initiation à la broderie numérique (FacLab UniGE) | |
| ⚐ à améliorer | ☸ intermédiaire |
| ⚒ 2024/07/29 | |
| Prérequis | |
| Objectifs | |
|
|
| Voir aussi | |
| Autres pages du module | |
|
|
| Catégorie: Broderie machine | |
Sujet: Edition du plan de broderie et points manuels, numériser des images matriciels.
Préparation
- Installez SVP Gimp avant le cours ou au début du cours si possible. Si vous savez comment indexer et réduire les couleurs en Photoshop ce n'est pas nécessaire, mais je ne peux pas vous aider.
Editer un plan de broderie - points manuels
Principes
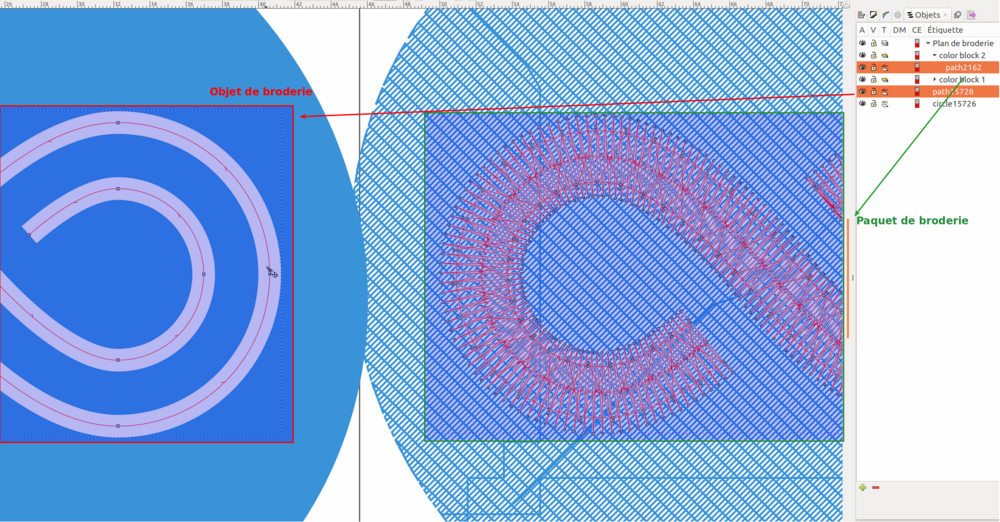
Rappelons le principe de la brodérie numérique avec InkStitch. Ink/Stitch permet (via une interface GUI) d'ajouter des paramètres de broderie à un objet SVG et qui indiquent comment le broder objet SVG. Cet objet de broderie doit être un élément SVG de type "chemin" (Angl. "path"). Un engin traduit ensuite ces objets paramétrés en paquets de broderie qui se retrouvent dans le plan de broderie (que l'on peut visualiser ou non). Ce plan définit les points que la machine va piquer. Il est ensuite exporté en format machine de votre choix.
Le plan de broderie est composé de "paquets de points" brodés dans l'ordre. Après chaque changement de couleur ou instruction "TRIM" (coupe de fil) un nouveau paquet est crée. Le plan de broderie visualise aussi certaines commandes, notamment les coupes de fil et les stops. Il est possible de visualiser et d'éditer un plan de broderie.
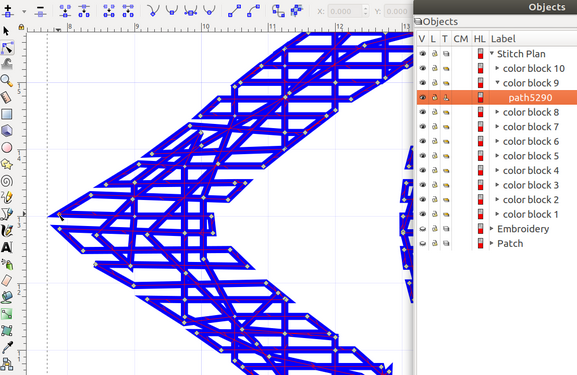
L'organisation du plan de broderie est la suivante:
- Groupement par couleur (mais il peut avoir plusieurs groupes de la même couleur)
- A l'intérieur de chaque "color block", il y un ou plusieurs paquets de broderie qui définissent un chemin que la brodeuse va piquer.
- Des instructions à la machine (couper le fil) peuvent également se trouver dans les blocs
Voici un exemple, basé sur infinity-twemoji-inkstitch.svg
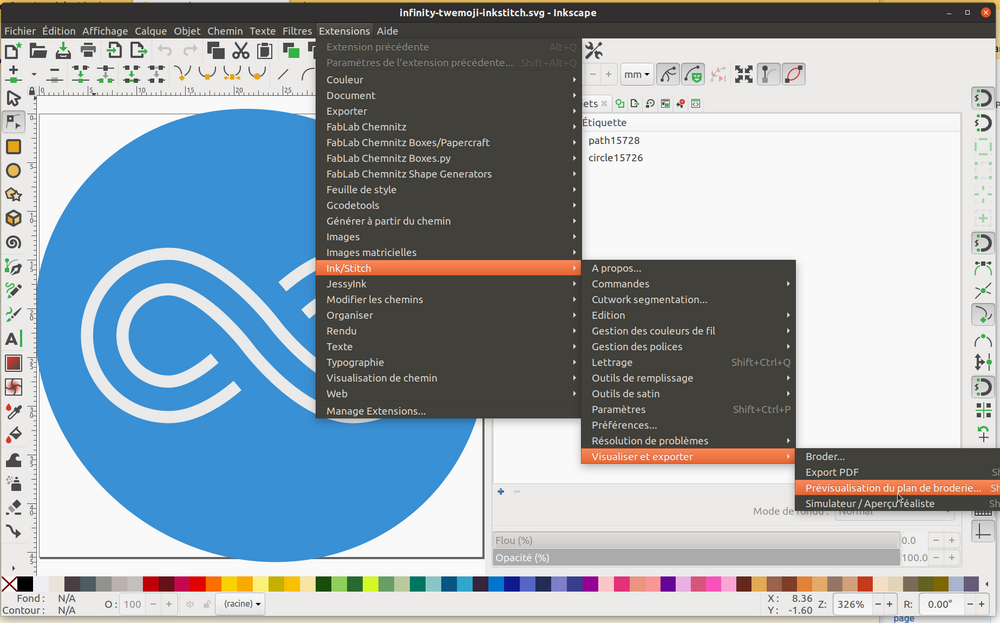
Pour générer le plan de broderie:
- Menu
Ink/stitch -> Visualiser et exporter -> Prévisualisation du plan de broderie - Options:
Mode de rendu simple
Voici un plan de broderie:
Raisons pour regarder et ou éditer un plan de broderie ou encore créer manuellement des paquets de broderie:
- Certains points nécessitent une correction, on peut donc les déplacer par exemple.
- On désire modifier (éliminer, tourner, déplacer, colorier, ...) un élément d'un motif obtenu au format machine (typiquement un motif acheté en ligne)
Pour en savoir plus, lire InkStitch - points manuels. Notez aussi que l'on peut dessiner point par point un objet de broderie, typiquement un objet géométrique tout petit (c.f. ci-dessous).
Manipuler des fichiers machine
Vous pouvez directement ouvrir des fichiers machine populaires (DST, PES, JEF, etc.) en tant que plans de broderie. Il est possible de réutiliser des éléments comme objets manuels de broderie. Si nécessaire, vous pouvez séparer les chemins. Vous pouvez également les déplacer, faire des rotations, et les écarter ou les diminuer légèrement (pas plus que 10%, sinon vous risquer d’abîmer l'aiguille, la machine ou au moins le motif....). Ceci dit, si vous changer le type de fil, il est possible de réduire à 60% (fil 60), d'agrandir à 130% (fil 30) ou encore à 200-300% (fil 12). Lire InkStitch - broder avec du gros fil.
démo live avec un emoji de votre choix.
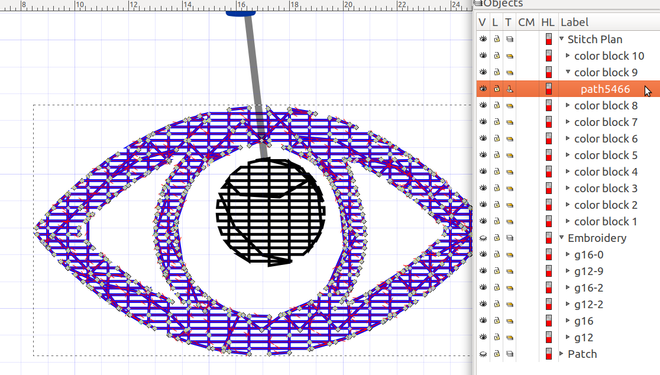
Modifier un paquet dans le plan de broderie
Il paraît que la plupart des professionnels de la broderie industrielle font quelques aménagements manuels aux résultats de la numérisation. Voici l'exemple d'un oeil qui sera légèrement modifié à gauche pour accentuer la pointe.
Pour générer le fichier de broderie machine à partir de modifications au niveau du plan de broderie, il y a deux stratégies:
- Afficher seulement le "stitch plan" et garder masquées tous les autres calques (ne pas régénérer le plan de broderie non plus). Vous pouvez ensuite créer un fichier de broderie machine à l'aide du bouton "Enregistrer une copie sous". Recommandé pour des toutes petites corrections rapides
- Copier le paquet corrigé, le coller dans le calque qui contient vos objets de broderie, et supprimer (ou cacher) le plan de broderie. Le nouveau objet aura le statut de point manuel (c.f. ci-dessous). Cette tactique marche si l'objet est bien séparé par un changement de couleur ou une coupe de fil, sinon il faut l'extraire par chirurgie de noeuds.
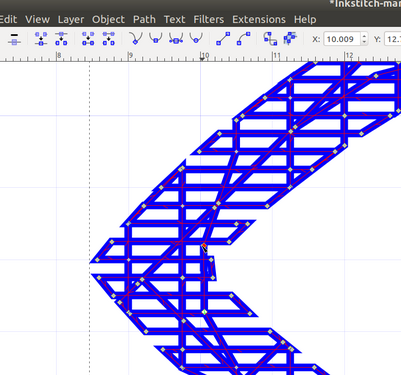
Créer un objet de broderie manuel
Jusqu'à présent on a vu quatre types d'objets de broderie: le point droit (ligne pointillé), le zigzag simple (ligne droite), le satin (rails) et le remplissage (fond d'un polygone). Voilà le point manuel:
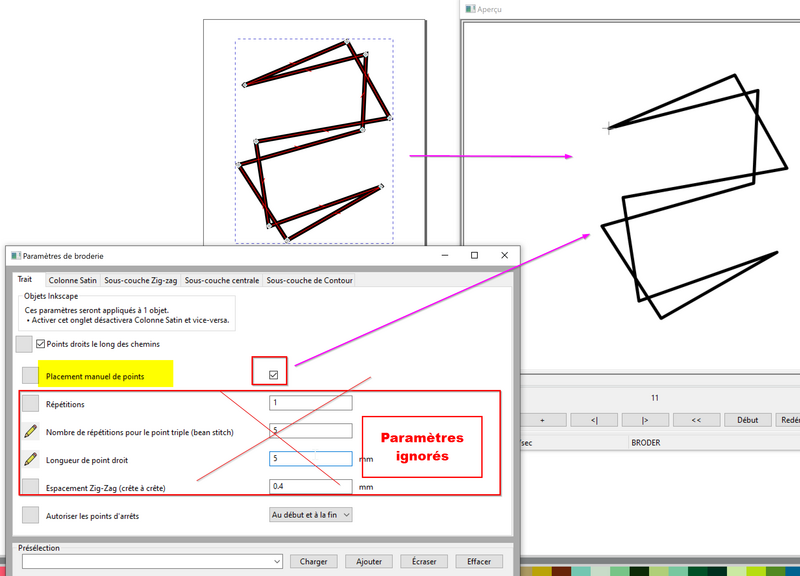
- De préférence avec l'outil Bézier on définit une ligne de points correctement séparés (entre 1.5 et 3mm de préférence)
- Dans les paramètres on coche
Placement manuel de points. Cela va tout simplement utiliser les points tels quels et les relier par des droites (donc toute courbe sera ignorée).
Puisque les logiciels de broderie ont des difficultés à créer des points à partir de très petits objets de broder, on conseille de créer une bibliothèque de certains objets, notamment des yeux.
démo live

Shading
Le point manuel (à partir la version 2.3, pas 2.2) est idéal pour faire du shading, c-a-d ajouter des ombres et autres artéfacts par dessus un objet de broderie.
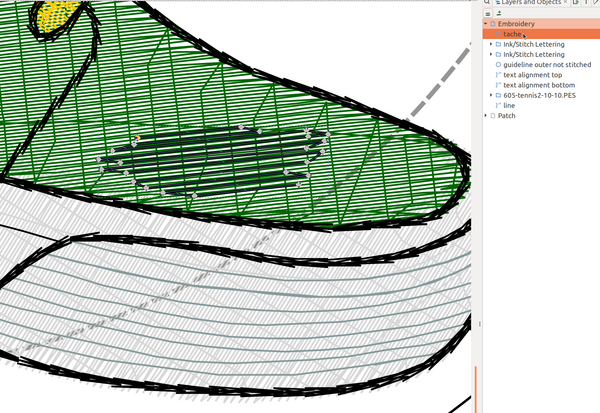
Le top du shading consiste à insérer des lignes entre les lignes comme le montre l'image suivante qui ajoute une tâche sur des basquettes. Il faut veiller aux points suivants:
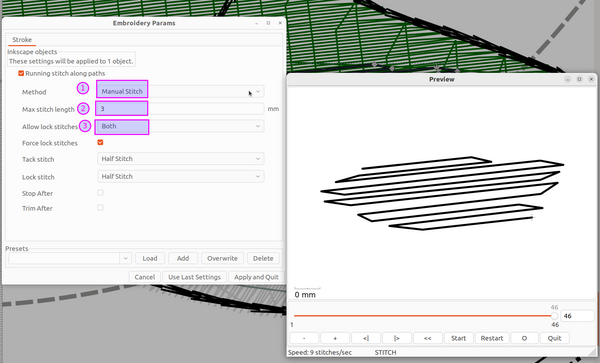
- Sélectionner "point manuel" dans le menu déroulant (version test > 2.2)
- Cocher "longueur de points max"
- Définir les points d'arrêt
Voir InkStitch - points manuels pour plus de détails
Numériser des fichiers matriciels simples
Numériser des logos et similaire est relativement simple. Le processus exige que l'on traduit une image matricielle en objets vectoriels (chemins SVG) et comprend les étapes suivantes:
- Réduction de couleurs si nécessaire avec un logiciel de traitement d'image
- Choix de la stratégie de vectorisation: Détection de couleurs, de niveaux de luminosité, de coins ou encore de tracé central
- Vectorisation (traçage)
- Chirurgie de vecteurs (séparation, simplification, recomposition, etc.)
Qualité du dessin:
- Il faut essayer d'obtenir un dessin propre et simple, donc pas de bords flous et pixélisés, pas de petits points, lignes ou surfaces.
- Si vous exportez d'un logiciel de dessin matriciel, il faut exporter en 300 à 600DPI si possible ou encore la taille maximale d'image.
- Pas de photo ! Il faut mieux redessiner par dessus.
Nous montrons le principe avec un dessin fait avec des gros feutres. Pour plus de détails, voir InkStitch - broder des images et ensuite InkStitch - broderies à partir de dessins faits à la main.
Contraintes concernant le dessin
Le dessin fait à la main doit être simple:
- utiliser des feutres larges (ou mieux, des crayons épais)
- utiliser peu de couleurs
- utiliser des couleurs avec contraste (i.e. rouge, bleu, vert, noir)
- Ne pas faire de remplissage sur des zones large (difficiles à broder)
- Eviter des croisements car cela crée une nouvelle couleur
Autre alternative: line art = lignes monochromes
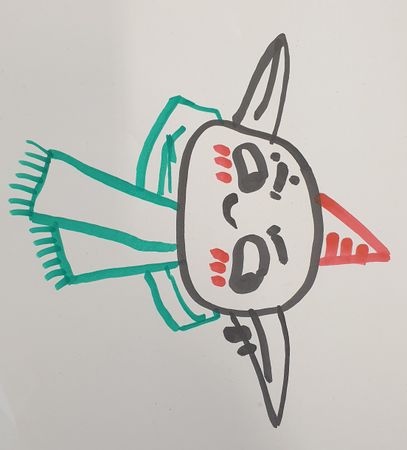
Démo live On va tenter de numériser le dessin d'un-e participant-e.
Rognage et réduction de couleurs
L'image scannée (de préférence) ou photographiée doit être rognée et les couleurs doivent être réduits à un minimum. Les algorithmes de InkScape font aussi une réduction de couleur, mais celui de GIMP est mieux à notre avis et plus simple à manier.
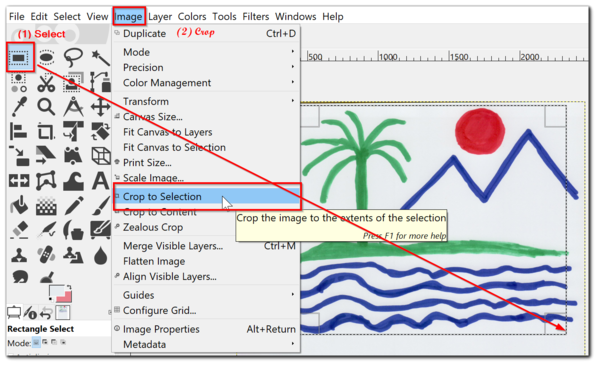
Etape 1 - Rogner
Recadrer la photo. Vous n'avez pas besoin de faire très attention à la taille des marges. Cependant, vous devez décider si vous voulez une image complète ou une partie de celle-ci. Ci-dessous, nous avons décidé de découper une partie du dessin pour le rendre plus rectangulaire.
- Ouvrez la photo dans Gimp (à installer si nécessaire).
- Faites glisser la souris pour sélectionner un rectangle. Par défaut, l'outil de sélection de rectangle est déjà sélectionné. Vous pouvez tirer / pousser les bordures du rectangle (déplacez le curseur tout près) avant de cliquer sur "Crop to Selection".
- Sauvegardez le fichier.
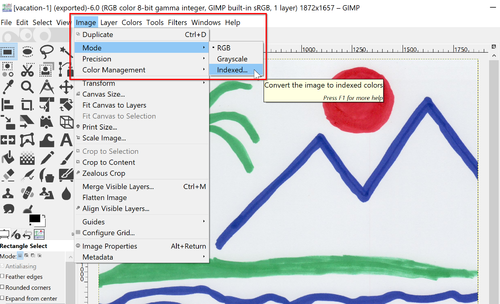
Etape 2 - Réduire les couleurs
Comme expliqué dans le manuel en ligne de Gimp, la réduction des couleurs est très simple (sauf si vous avez besoin de transitions douces entre les couleurs, ce que la broderie ne requière pas).
Ouvrez l'outil de réduction des couleurs
Menu Image-> Mode ->Couleurs indexés ->
Réduisez les couleurs avec les paramètres de conversion suivants:
- Définissez le
nombre maximal de couleursen fonction du nombre de couleurs que vous pouvez compter dans votre dessin, plus une pour l'arrière plan. - Ne touchez pas à l'option "Dithering".
- Cliquez sur
Convertiret vérifiez le résultat (voir la figure ci-dessous).
Si vous pouvez voir les éléments importants du dessin dans des couleurs approximativement correctes, continuez, sinon:
- Annulez (appuyez sur Ctrl-Z).
- Ajoutez une couleur supplémentaire.
- Répétez cette opération jusqu'à ce que tous vos éléments de dessins sont d'une couleur différente.
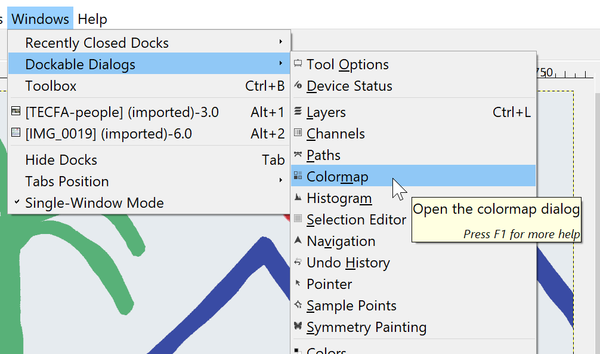
Etape 3 - Marier des couleurs
Dans certains cas on finit avec trop de détails et on peu tenter de "marier" deux couleurs proches
Ouvrez l'outil de palette de couleurs:
Windows -> Dockable dialogs -> Colormap
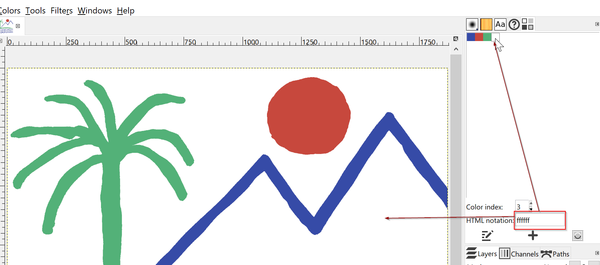
Vous pouvez maintenant modifier les couleurs ou fusionner deux couleurs,
- Pour fusionner une couleur on peut (1) sélectionner une couleur et (2) attribuer le même code de couleur à une autre
- Vous devez également rendre le fond entièrement blanc (#ffffff) puis la mettre "en alpha", Colors->Color to Alpha , sauf si vous souhaitez le broder.
Exportez au format PNG.
Quelques manipulations supplémentaires sont décrites dans InkStitch - broderies à partir de dessins faits à la main
Vectoriser un dessin couleur avec InkScape
Vous devez maintenant convertir le fichier matriciel (bitmap/raster) à couleurs réduites en images vectorielles SVG. Si votre dessin est simple, ce n'est pas trop compliqué. Sinon, cela peut prendre du temps.
- Ouvrez l’image dans InkScape, c’est-à-dire importez l’image couleur
.pngréduite que vous avez créée avec GIMP (Fichier -> Ouvrir). - Sélectionnez la photo (cliquez dessus).
- Ouvrez l'outil de traçage
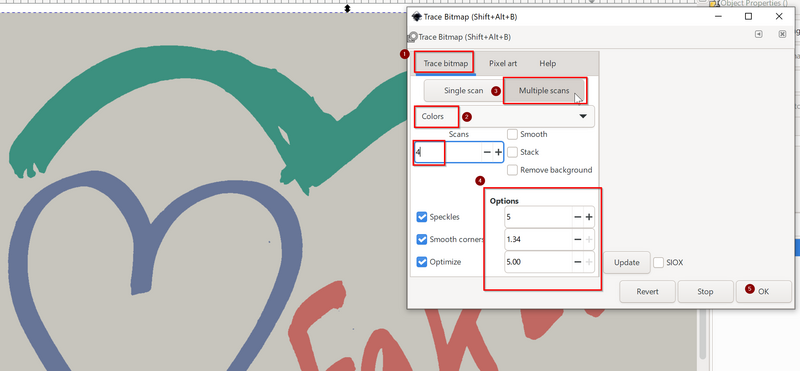
Chemin -> Vectoriser un objet matriciel(Angl. Path -> Trace Bitmap). - Cochez
couleurssousPlusieurs passes(Quantification de couleurssousune seule passedonne une seule couleur). - Définissez les options de lissage (dans notre cas, cela ne faisait aucune différence, mais dans d'autres cas, cela peut l'être). Le lissage sert à rendre les traits plus nets ou enlever les mouchetures si l'on a utilisé un feutre un peu abîmé par exemple.
- Sélectionnez le nombre de chemins que vous souhaitez. Commencez avec N = vos couleurs + l'arrière-plan, puis cliquez sur Mettre à jour. Cela vous donne un aperçu.
- Cliquez sur Appliquer/OK pour tracer. Le résultat sera placé dans un groupe SVG. Cela signifie que vous pouvez tracer plusieurs fois. Chaque fois, un nouveau groupe est créé.
Après avoir tracé, la photo est toujours là.
- Masquez l'image (ou son calque)
- Ouvrez le panneau des objets (Objet -> Objets).
- Attribuez un nom explicite à chaque chemin, par exemple: la couleur.
Supprimez les chemins supplémentaires dont vous n’avez pas besoin (par exemple, les contours créés si vous avez utiliser des scans supplémentaires). Assurez-vous également de supprimer les versions alternatives, car vous risquez de vous mélanger les pinceaux.
Comme vous pouvez le constater, malgré les options de lissage agressives, la procédure de traçage ne lisse pas beaucoup. Pour lisser le chemin, vous pouvez maintenant utiliser l'outil de lissage normal. Attention le lissage peut déformer la forme. Si vous estimez avoir trop lissé, faites CRTL-Z jusqu'à être revenu à un dessin convenable.
- Si vous vous sentez chanceux: Tout sélectionner (CTRL-A).
- CTRL-L ou Chemin-> Simplifier.
Enregistrez maintenant le fichier au format SVG(.svg)
Commencez le travail de numérisation tel qu'il a été présenté dans ce cours: séparer les objets si nécessaire, paramétrer les polygones, créer des satins, etc.
Autres types de vectorisation
- Centerline trace pour du "line art"
- Luminosité pour des dessins au crayon ou des photos noir/blanc simples
- Détection de coins pour des dessins techniques, etc.
Lire: InkStitch - broder des images
Numériser des fichiers matriciels complexes
Il est difficile et chronophage de numériser photos ou autres images complexes.
Oubliez !
Importez le fichier, diminuez la transparence, verrouillez et redessinez les objets avec l'outil crayon ou plume ...
Certains logiciels semi-professionnels numérisent mieux que d'autres les images matriciels (sans passer par une vectorisation). Il existe aussi une technique particulière appelée "PhotoStitch" qui consiste à broder une photo avec un mélange de quelques couleurs, un peu comme une imprimante matricielle, lire par exemple: Stitch Era - photo-stitching
On conseille aussi d'examiner les offres de services en ligne, par exemple photoembroidery.com, auteur de notre documentation très techniques sur les formats (en anglais).
Résultats
La majorité des participants a pu créer plusieurs motifs durant ce cours de 4 séances et la plupart maîtrisent la machine.
Exemple d'un dessin d'une participante:
C-goblin.jpg Dessins pris en photo avec un smartphone
C-goblin.png Dessin réduit à 4 couleurs avec GIMP
C-goblin.svg Fichier brodable (après travail de séparation/nettoyage)
C-goblin-sim.png Simulation de broderie
Créatrice d'un patch et créateur de logo:
C-legume.jpg Légume brodé (léger problème de stabiliseur)
C-legume-making.jpg The making off
C-logo-brode.jpg Fier auteur d'un motif reconstruit.