« InkStitch - broder un emoji » : différence entre les versions
m (→👋 Waving hand) |
|||
| (99 versions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 9 : | Ligne 9 : | ||
InkStitch - utilisation de base, | InkStitch - utilisation de base, | ||
InkStitch - colonnes satin | InkStitch - colonnes satin | ||
|pages_module=InkStitch - installation, | |pages_module=InkStitch, | ||
InkStitch - installation, | |||
InkStitch - utilisation de base, | InkStitch - utilisation de base, | ||
InkStitch - colonnes satin, | InkStitch - broderie ondulée , | ||
Inkstitch - textures de remplissage, | |||
InkStitch - lettrage, | |||
InkStitch - colonnes satin, | |||
InkStitch - exemples colonnes satin, | |||
InkStitch - broder un emoji, | |||
InkStitch - broder une image issue de The Noun Project, | InkStitch - broder une image issue de The Noun Project, | ||
InkStitch - broder des codes QR, | |||
InkStitch - broder des patchs et des appliqués, | |||
InkStitch - astuces et problèmes courants, | |||
InkStitch - bases SVG, | |||
Inkscape - édition des chemins, | |||
InkStitch - broder avec du gros fil, | |||
InkStitch - broderies à partir de dessins faits à la main, | InkStitch - broderies à partir de dessins faits à la main, | ||
InkStitch - | InkStitch - points manuels, | ||
InkStitch - | InkStitch - points programmables | ||
|cat tutoriels=InkStitch | |cat tutoriels=InkStitch | ||
}} | }} | ||
{{tutoriel | |||
|fait_partie_du_cours=Emoji Embroidery Project | |||
|pas_afficher_sous-page=Non | |||
|objectif=Améliorer la durabilité avec un surcyclage facile et ludique, | |||
Populariser la formation à la broderie numérique (les emoji sont relativement faciles à numériser), | |||
Propager la broderie numérique comme médium pour développer des compétences numériques, | |||
Introduire la broderie dans les milieux du making et de l'éducation | |||
|difficulté=débutant | |||
|pages_module=Emoji Embroidery Project, | |||
Emoji, | |||
Liste des emojis à broder, | |||
InkStitch - broder un emoji, | |||
Stitch Era - broder un emoji, | |||
Atelier upcycling avec des broderies émoji, | |||
Cours d'initiation à la broderie numérique (FacLab UniGE) | |||
}} | |||
[[en:InkStitch - emoji embroidery]] | |||
__TOC__ | |||
== Introduction == | == Introduction == | ||
Cet article explique comment | Cet article explique comment créer des emoji brodables (aussi écrits ''émoji'' ou ''emojis'') avec [[InkStitch]]. On vise notamment les personnes qui désirent récupérer et améliorer (''surcycler''/''upcycler'') des vêtements, par exemple des pulls avec de petits trous de mites. | ||
Voir aussi: | Voir aussi: | ||
* [[Stitch Era - broder un emoji]] (logiciel de broderie semi-professionnel) | * [[Stitch Era - broder un emoji]] (logiciel de broderie semi-professionnel) | ||
* [http://tecfa.unige.ch/guides/embroid/emoji/ | * [http://tecfa.unige.ch/guides/embroid/emoji/ Dossier web] qui contient une large collection de fichiers SVG (source et InkStitch), PES, DSG (Stitch Era) et EMB (Hatch) | ||
* [[Emoji]] | * [[Emoji]] | ||
* [[Liste des emojis à broder]] indexe qui la large collection de fichiers. | |||
'''Cette page contient du SVG | '''Cette page contient du SVG brodeable'''. Il suffit d'afficher le SVG en tant que page web (donc, afficher juste le dessin SVG, rien d'autre), ensuite d’enregistrer cette page *.svg depuis votre navigateur <code>CTRL-S</code>. Vérifiez bien que c'est du SVG, enregistrer une image matricielle affichée dans cette page ne va pas le faire. Il faut cliquer 2 fois sur une image affichée sur cette page-ci, d'abord pour afficher la page avec une image + sa documentation (les images dans un wiki sont des ressources réutilisables qui ont une vie séparée !), ensuite de nouveau cliquer sur l'image pour arriver au SVG. Les liens "media" affichent directement la page SVG. Il suffit de l'enregistrer. Vous trouverez le fichier SVG dans vos téléchargements (sauf si vous savez configurer votre navigateur). | ||
=== Les emoji === | === Les emoji === | ||
Selon [[wp_fr:Émoji|Wikipedia]], {{Citation|Émoji (絵文字, prononcé [emodʑi]), est un terme issu du japonais pour désigner les pictogrammes utilisés dans les messages électroniques et les pages web.}} | Selon [[wp_fr:Émoji|Wikipedia]], {{Citation|Émoji (絵文字, prononcé [emodʑi]), est un terme issu du japonais pour désigner les pictogrammes utilisés dans les messages électroniques et les pages web.}} | ||
Un grand nombre d’émojis sont standardisés sous forme de caractères [[wp_fr:Unicode|Unicode]] affichables dans | Un grand nombre d’émojis sont standardisés sous forme de caractères [[wp_fr:Unicode|Unicode]] affichables dans de multiples environnements comme les messageries instantanées, clients e-mail, pages web (HTML) et réseaux sociaux divers comme Facebook et Twitter. En 2020, la dernière version du jeu émoji est définie dans le document [https://www.unicode.org/reports/tr51/ Unicode Technical Standard #51, version 13.1]. Cette norme définit un émoji comme {{citation|colorful pictograph that can be used inline in text. Internally the representation is either (a) an image, (b) an encoded character, or (c) a sequence of encoded characters.}} | ||
Le mot émoji est masculin et son pluriel est soit ''emoji'', soit ''emojis'' selon [https://fr.wiktionary.org/wiki/emoji Wiktionary]. En résumé (simplifié), les émoji sont des caractères dans des fontes qui s'affichent soit avec un style "texte" (graphisme simple) soit avec un graphisme plus complexe et qui inclut des variantes de couleur. | Le mot émoji est masculin et son pluriel est soit ''emoji'', soit ''emojis'' selon [https://fr.wiktionary.org/wiki/emoji Wiktionary]. En résumé (simplifié), les émoji sont des caractères dans des fontes qui s'affichent soit avec un style "texte" (graphisme simple) soit avec un graphisme plus complexe et qui inclut des variantes de couleur. | ||
En résumé, un émoji est | En résumé, un émoji est défini par | ||
* un dessin | * un dessin | ||
* un code de caractère Unicode (un ou plusieurs caractères combinés, parfois avec un "[[wp_en:Zero-width_joiner|Zero Width Joiner]]", prononcé "zwidge") | * un code de caractère Unicode (un ou plusieurs caractères combinés, parfois avec un "[[wp_en:Zero-width_joiner|Zero Width Joiner]]", prononcé "zwidge") | ||
* un nom court à option (non | * un nom court à option (non standardisé, utilisé surtout dans les chats) | ||
* un nom officiel dans le "Common Locale Data Repository" (CLDR) | * un nom officiel dans le "Common Locale Data Repository" (CLDR) | ||
* des mots clefs qui facilitent la recherche | * des mots clefs qui facilitent la recherche | ||
| Ligne 49 : | Ligne 78 : | ||
Pour retrouver un emoji et un graphisme qui vous plaît, on conseille de consulter {{lien|[https://emojipedia.org/ Emojipedia]}} d'abord. | Pour retrouver un emoji et un graphisme qui vous plaît, on conseille de consulter {{lien|[https://emojipedia.org/ Emojipedia]}} d'abord. | ||
Il existe plusieurs sites qui permettent de télécharger des emoji. Consultez l'article [[Emoji]] pour plus d'informations. | Il existe plusieurs sites qui permettent de télécharger des emoji. Consultez l'article [[Emoji]] pour plus d'informations. | ||
Actuellement (juillet 2022), on conseille d'{{lien|[https://iconify.design/ Iconify.design]}} qui met à disposition plusieurs jeux (collections) emoji à jour (v.14)! Vous pouvez soit d'abord choisir une collection (ci-dessous on liste les plus importantes) et chercher un emoji dans la collection, soit chercher parmi tous les emoji du site. | |||
Collections Emoji de Iconfiy.design: | Collections Emoji de Iconfiy.design: | ||
* [https://iconify.design/icon-sets/twemoji/ Twemoji] (Twitter, conseillé) | *[https://iconify.design/icon-sets/twemoji/ Twemoji] (Twitter, conseillé). Twitter semble avoir abandonné les twemoji en 2023 (donc avec la version 14). Le projet est encore vivant ici: https://github.com/jdecked/twemoji et permet de retrouver les additions pour la V15x | ||
* [https://iconify.design/icon-sets/noto/ Noto Emoji] (Google, conseillé) | * [https://icon-sets.iconify.design/fluent-emoji-flat/ Fluent flat] (Microsoft, conseillé) | ||
* [https://iconify.design/icon-sets/openmoji/ OpenMoji] | *[https://iconify.design/icon-sets/noto/ Noto Emoji] (Google, conseillé) | ||
* [https://iconify.design/icon-sets/emojione/ Emoji One (Colored)] (jeu réduit) | *[https://iconify.design/icon-sets/openmoji/ OpenMoji] | ||
* [https://iconify.design/icon-sets/fxemoji/ FireFox Emoji] (jeu réduit) | *[https://iconify.design/icon-sets/emojione/ Emoji One (Colored)] (jeu réduit) | ||
*[https://iconify.design/icon-sets/fxemoji/ FireFox Emoji] (jeu réduit) | |||
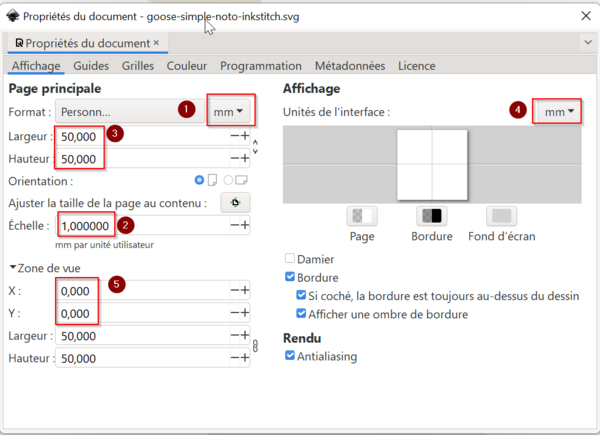
Sur Ubuntu on peut aussi copier/coller du code SVG (code affiché par iconify.design). Il faut donc créer un document vierge dans InkScape, copier le code SVG que l'on obtient on cliquant sur l'icône SVG), puis coller. Selon votre version InkScape et sa configuration, les emoji de iconify.design sont mal affichés. On conseille de changer tout-de-suite les propriétés du document (unités = mm, échelle = 1) | |||
[[Fichier:Inkscape-1-2-proprietes-document.png|néant|vignette|600x600px|Propriétés du document. On commence par choisir les mm, ensuite l'échelle, ensuite la largeur/hauteur]] | |||
Une alternative est d'utiliser le site {{lien|[https://Keyboard.cool/db Keyboard.cool]}}. On peut chercher des mots en Anglais et le résultat affiché permet de télécharge du SVG Noto et TweMoji. On peut également parcourir des dossiers: | |||
* [https://keyboard.cool/db/emoji-smileys-emotion/ Emoji - Smileys & Emotion] | |||
* [https://keyboard.cool/db/emoji-people-body/ Emoji - People & Body] | |||
* [https://keyboard.cool/db/emoji-animals-nature/ Emoji - Animals & Nature] | |||
* [https://keyboard.cool/db/emoji-food-drink/ Emoji - Food & Drink] | |||
* [https://keyboard.cool/db/emoji-travel-places/ Emoji - Travel & Places] | |||
* [https://keyboard.cool/db/emoji-activities/ Emoji - Activities] | |||
* [https://keyboard.cool/db/emoji-objects/ Emoji - Objects] | |||
* [https://keyboard.cool/db/emoji-symbols/ Emoji - Symbols] | |||
* [https://keyboard.cool/db/emoji-flags/ Emoji - Flags] | |||
Keyboard.cool est plus facile à utiliser que iconify.design, mais il est moins à jour. | |||
Alternativement utilisez [https://commons.wikimedia.org/wiki/Emoji/Table la large table] chez wikimedia commons. Elle contient tous les symboles de toutes les polices "libres" en SVG (Noto, twitter, emojione, firefox, openmoji, ...) | |||
== Principes pour broder un emoji == | == Principes pour broder un emoji == | ||
| Ligne 64 : | Ligne 111 : | ||
Pour comprendre la suite, il faut être familier avec les principes de base de InkStitch (créer des remplissages et des satins) et savoir faire des manipulations dans InkScape, par exemple "différence" et "union" d'objets et briser des nœuds. | Pour comprendre la suite, il faut être familier avec les principes de base de InkStitch (créer des remplissages et des satins) et savoir faire des manipulations dans InkScape, par exemple "différence" et "union" d'objets et briser des nœuds. | ||
'''Comme | '''Comme les dessins SVG sont faits en plusieurs couches, il faut les simplifier et, en règle générale, veiller à créer de petits chevauchements.''' On conseille de ne jamais broder plus que 2 couches larges sinon la broderie devient trop rigide. | ||
Sachez que dans un logiciel de broderie (semi) professionnel comme [[Stitch Era - logiciel de broderie machine et de hotfix|Stitch Era]], digitaliser un emoji est moins compliqué car la procédure de digitalisation comprend une option pour éliminer les superpositions (overlap) et il est est très facile d'ajouter des bordures à des objets de broderie. | Sachez que dans un logiciel de broderie (semi) professionnel comme [[Stitch Era - logiciel de broderie machine et de hotfix|Stitch Era]], digitaliser un emoji est moins compliqué, car la procédure de digitalisation comprend une option pour éliminer les superpositions (overlap) et il est est très facile d'ajouter des bordures à des objets de broderie. Si vous possédez CorelDraw, il existe une fonction simple qui permet d’aplatir une dessin ou des objets choisis: <code>Object -> Shaping -> Simplify</code>. | ||
Les dessins ne sont pas forcément réalisés de la même façon. Certains émojis sont nettement plus faciles à broder que d'autres .... | Les dessins ne sont pas forcément réalisés de la même façon. Certains émojis sont nettement plus faciles à broder que d'autres et il existe des grandes différences entre polices. .... | ||
=== Opérations InkScape importantes === | === Opérations InkScape importantes === | ||
# Pour commencer il faut choisir son emoji. Certains sont très simples à broder, d'autres un peu moins et quelques uns sont plus difficiles. Globalement on conseille aux débutants de partir des SVG faite par Twitter, donc un caractère de la | # Pour commencer, il faut choisir son emoji. Certains sont très simples à broder, d'autres un peu moins et quelques-uns sont plus difficiles. Globalement on conseille aux débutants de partir des SVG faite par Twitter, donc un caractère de la police {{lien|[https://iconify.design/icon-sets/twemoji/ Twemoji]}} ou [https://icon-sets.iconify.design/fluent-emoji-flat/ Fluent flat]. La plupart des emojis ont des chemins sans traits avec un simple remplissage. | ||
# Il faut adapter la taille. Les objets importés ont des tailles variées, car en SVG la taille affichée, par exemple dans une | # Il faut adapter la taille. Nous avons décidé de les standardiser autour d'une longueur ou hauteur de 45mm. Ainsi on peut les broder avec un petit cadre typique de 5x5cm. Les objets importés ont des tailles variées, car en SVG la taille affichée, par exemple dans une page web ou dans une fonte, s'adapte sans problèmes. | ||
# Il faut remplacer toutes les couleurs avec gradient par une couleur simple. | # Il faut remplacer toutes les couleurs avec gradient par une couleur simple. | ||
# Il faut | # Il faut supprimer les objets qui compliquent, surtout lorsqu'on est débutant. Typiquement: tous les objets minuscules (moins que 3mm), toutes sortes d'ombres, certains contours. | ||
# Un dessin se fait souvent avec | # Un dessin à destination de l'écran se fait souvent avec pleines de couches superposées. Il n'y a,à notre connaissance, pas de méthode pour simplifier/aplatir une telle structure de façon rapide. Donc il faut manuellement soustraire les grands objets posés sur un autre grand objet. On commence en bas la pile: on fait d'abord une copie de l'élément à soustraire, on la réduit un peu (<code>CTRL_(</code> pour qu'il y ait une superposition, et ensuite sélection l'objet qui doit avoir un trou et l'objet dupliqué et on fait la soustraction <code>CTRL_-</code> . | ||
# Il est intéressant de broder | # Il est intéressant de broder certaines bordures avec un point triple ou un satin. Dans cas on peut dupliquer l'objet (chemin) qui aura une bordure. L’objet dupliqué sera vidé du remplissage et aura soit un trait pointillé pour créer un point simple ou triple, soit un trait épais que l'on peut transformer en satin avec les outils satin. | ||
# Les colonnes ("serpents" de 1 à 4mm) devraient être | # Les colonnes ("serpents" de 1 à 4mm) devraient être brodées avec un point satin. Je conseille de les agrandir à 1.5mm au moins. Une largeur idéale pour une petite broderie tourne autour de 2.5 mm. Ensuite, pour faire du satin il faut savoir briser des points, faire des ponts, unir des points, renverser la direction, ajouter des traverses de direction, etc. | ||
# En fonction de l'usage il faut choisir le taux de remplissage. Pour boucher des | # En fonction de l'usage, il faut choisir le taux de remplissage. Pour boucher des trous de mites, on resserre un peu les points (2.25 pour un remplissage) et on définit une sous-couche assez dense (ou on laisse simplement 2 couches de dessin superposés). | ||
# Des remplissages superposés doivent être orientés dans des directions différentes (à régler dans les paramètres) | # Des remplissages superposés et juxtaposés doivent être orientés dans des directions différentes (à régler dans les paramètres) | ||
# Pour broder des formes plutôt larges (4cm) il faut penser à une compensation d'étirement si vous pensez faire un contour avec un trait. Sinon, il faut simplement chevaucher tous les chemins. Donc utiliser la fonction outset/inset. | # Pour broder des formes plutôt larges (4cm) il faut penser à une compensation d'étirement si vous pensez faire un contour avec un trait. Sinon, il faut simplement chevaucher tous les chemins. Donc, utiliser la fonction outset/inset <code>CTRL_) et CTRL_(</code>. | ||
# | # À la fin, il faut trier les objets dans le panneau "objets". Le premier à broder en bas. On conseille aussi d'attacher des coupes (si votre machine les gère) et de déplacer les points d'entrée et de sortie(voir l'exemple du "microbe"). Si vous possédez une machine multiaiguille, on peut faire un minimum. | ||
=== 👸 Exemple de digitalisation avec une princesse de la collection noto (google) === | === 👸 Exemple de digitalisation avec une princesse de la collection noto (google) === | ||
[[Fichier:Patch-princess-lydie.jpg|vignette|droite|Batch d'une princesse emoji]] | [[Fichier:Patch-princess-lydie.jpg|vignette|droite|Batch d'une princesse emoji, version simple sans satins]] | ||
Pour suivre cet exemple, on conseille de télécharger le SVG du emoji "princess" de Iconify.design: [https://api.iconify.design/noto:princess.svg?download=true&box=true&inline=false&height=auto noto:princess.svg]. | Pour suivre cet exemple, on conseille de télécharger le SVG du emoji "princess" de Iconify.design: [https://api.iconify.design/noto:princess.svg?download=true&box=true&inline=false&height=auto noto:princess.svg]. | ||
| Ligne 92 : | Ligne 139 : | ||
* Ouvrir le fichier SVG | * Ouvrir le fichier SVG | ||
* Afficher le panneau "objets" | * Afficher le panneau "objets" | ||
* Tuer le rectangle noir posé par dessus (est-ce un bug du téléchargement ?) | * Tuer le rectangle noir posé par-dessus (est-ce un bug du téléchargement ?) | ||
* Renommer les éléments importants (dans le menu objets: double clic sur un chemin) | * Renommer les éléments importants (dans le menu objets: double clic sur un chemin) | ||
* Tuer les éléments superposés qui n'apportent rien à la broderie (certains dégradés) | * Tuer les éléments superposés qui n'apportent rien à la broderie (certains dégradés) | ||
* Régler la taille: | * Régler la taille: sélectionner tous les objets dans tous les calques (<code>CTRL-ALT-A</code>). Ensuite, définir la taille. Pour boucher un trou, on conseille entre 40 et 50mm. | ||
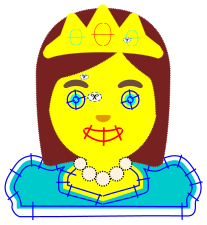
'''Étape 2: Éliminer les superpositions''' | '''Étape 2: Éliminer les superpositions''' | ||
Éliminer les superpositions est la partie la plus pénible et généralement on conseille la méthode suivante: | Éliminer les superpositions est la partie la plus pénible et généralement on conseille la méthode suivante: traitez les objets de bas en haut (position arrière->avant) dans le panneau d'objets et faites surtout des soustractions (opérateur "différence" <code>CTRL_-</code>). | ||
Pour la princesse, il faut par exemple | Pour la princesse, il faut par exemple | ||
| Ligne 111 : | Ligne 158 : | ||
Exemple: Pour soustraire un objet "pull" d'un objet "oval", il faut | Exemple: Pour soustraire un objet "pull" d'un objet "oval", il faut | ||
# Dupliquer le pull: <code>CTRL_D</code> (ou menu contextuel->Duplicate) | # Dupliquer le pull: <code>CTRL_D</code> (ou menu contextuel->Duplicate) | ||
# Sélectionner l' | # Sélectionner l'ovale | ||
# Ajouter le pull dupliqué à la sélection <code>CTRL_Click</code> | # Ajouter le pull dupliqué à la sélection <code>CTRL_Click</code> | ||
# Menu Path -> Difference <code>CTRL_-</code> | # Menu Path -> Difference <code>CTRL_-</code> | ||
| Ligne 120 : | Ligne 167 : | ||
'''Étape 3: Ajouter des légères superpositions''' | '''Étape 3: Ajouter des légères superpositions''' | ||
Ensuite il faut agrandir certains objets pour qu'il ait | Ensuite il faut agrandir certains objets pour qu'il ait de petites superpositions, ceci pour éviter à ce qu'il reste des espaces entre les objets brodés dus au "pull effect". On conseille d'utiliser la fonction Path->Outset , <code>CTRL_) ou Path->Inset , CTRL_(</code>. Avant d'utiliser cette fonction, on conseille de régler le montant du "outset" à 1px. <code>Preferences -> -> Behaviour -> Steps -> Inset/Outset by</code>. | ||
Vous pouvez | Vous pouvez laisser max. deux couches de superposition pour les petits objets (yeux, bouche, collier, etc.) | ||
Ensuite, si vous avez une machine avec une seule aiguille, unifiez les couleurs similaires et triez les couleurs dans l'ordre, autant que possible | Ensuite, si vous avez une machine avec une seule aiguille, unifiez les couleurs similaires et triez les couleurs dans l'ordre, autant que possible | ||
''' | '''Étape 4: Améliorations facultatives''' | ||
* Remplacer des remplissages par des satins | * Remplacer des remplissages par des satins | ||
* Ajouter des contours (satins ou points triples ou points simples) | * Ajouter des contours (satins ou points triples ou points simples) | ||
* | * Optimiser les sauts | ||
'''Fichiers à télécharger:''' | '''Fichiers à télécharger:''' | ||
| Ligne 137 : | Ligne 184 : | ||
* Fichier prêt pour la paramétrisation [//edutechwiki.unige.ch/fmediawiki/images/7/7d/Princess-2.svg media:princess-2.svg] | * Fichier prêt pour la paramétrisation [//edutechwiki.unige.ch/fmediawiki/images/7/7d/Princess-2.svg media:princess-2.svg] | ||
* Patch brodable [//edutechwiki.unige.ch/fmediawiki/images/4/46/Patch-princess-lydie.svg media:patch-princess-lydie.svg] | * Patch brodable [//edutechwiki.unige.ch/fmediawiki/images/4/46/Patch-princess-lydie.svg media:patch-princess-lydie.svg] | ||
* Fichier | * Fichier brodeable: [//edutechwiki.unige.ch/fmediawiki/images/5/56/Princess-3.svg media:princess-3.svg] (modèle avec satins et points triples) | ||
<gallery mode="packed" heights="150px"> | <gallery mode="packed" heights="150px"> | ||
fichier:princess.svg|Original | fichier:princess.svg|Original | ||
fichier:princess-1.svg|Sans superpositions | fichier:princess-1.svg|Sans superpositions | ||
fichier:princess-2.svg|Avec | fichier:princess-2.svg|Avec de petites superpositions (2px) | ||
fichier:patch-princess-lydie.svg |Patch brodable (dessins paramétrisés) | fichier:patch-princess-lydie.svg |Patch brodable (dessins paramétrisés) | ||
</gallery> | </gallery> | ||
<gallery mode="packed" heights="150px"> | <gallery mode="packed" heights="150px"> | ||
fichier:princess-3.svg|Patch | fichier:princess-3.svg|Patch brodeable avec satins et points triples | ||
fichier:princess-3.jpg|Simulation | fichier:princess-3.jpg|Simulation | ||
fichier:princess-3b.jpg|Broderie de la version avec satins | |||
</gallery> | </gallery> | ||
À faire: | |||
* Alléger le collier (par ex. enlever les points d'arrêt) | |||
== Exemples commentés == | == Exemples commentés == | ||
=== | À faire: mieux trier les exemples selon difficulté et détails explicatifs.... | ||
=== 🔧 Wrench - au travail .... === | |||
Ce [https://emojipedia.org/wrench/ outil 🔧] "Wrench" (Spanner) sera très simple à digitaliser et à broder, car il consiste en un seul chemin simple. On prend la version [https://iconify.design/icon-sets/twemoji/wrench.html twemoji] car un peu plus large et on va ajouter un contour en ligne droite. | |||
'''Opération de préparation''' | |||
* Tuer | * Tuer le rectangle noir | ||
* | * Adapter la taille | ||
* | * Le dupliquer avec <code>CTRL-D</code> | ||
* | * Enlever le remplissage du doublon, définir un trait et le mettre en pointillés | ||
'''Paramétrage''' | |||
* | * Le remplissage: selon vos besoins, densifier le remplissage et la sous-couche (par exemple 0.225 pour le remplissage) | ||
* | * Changez l'angle du remplissage (par exemple 45 deg) | ||
* | * Définissez un "bean stitch" pour le contour (triple point) | ||
<gallery mode="packed" heights="150px"> | <gallery mode="packed" heights="150px"> | ||
Fichier:wrench-twemoji.svg|Original | |||
Fichier:wrench-twemoji-2.svg|Fichier brodeable [[media:wrench-twemoji-2.svg]] | |||
Fichier:wrench-twemoji-2.jpg|Simulation | |||
</gallery> | </gallery> | ||
| Ligne 180 : | Ligne 234 : | ||
* De rendre les yeux et sourcils avec des points satin | * De rendre les yeux et sourcils avec des points satin | ||
Version | Version brodeable à télécharger: [//edutechwiki.unige.ch/fmediawiki/images/7/7a/Face-with-tears-of-joy-3.svg media:face-with-tears-of-joy-3.svg] | ||
<gallery mode="packed" heights="150px"> | <gallery mode="packed" heights="150px"> | ||
fichier:face-with-tears-of-joy.svg |Original | fichier:face-with-tears-of-joy.svg |Original | ||
fichier:face-with-tears-of-joy-3.svg |Version | fichier:face-with-tears-of-joy-3.svg |Version brodeable, paramétré. | ||
fichier:face-with-tears-of-joy.jpg |Fichier brodé | fichier:face-with-tears-of-joy.jpg |Fichier brodé | ||
</gallery> | </gallery> | ||
| Ligne 193 : | Ligne 247 : | ||
* On conseille de soustraire la bouche (réduite) du visage: <code>CTRL-D</code>, puis <code>CTRL-(</code>), puis soustraire avec <code>CTRL_-</code> | * On conseille de soustraire la bouche (réduite) du visage: <code>CTRL-D</code>, puis <code>CTRL-(</code>), puis soustraire avec <code>CTRL_-</code> | ||
* Ensuite pareil pour les deux yeux (il faut faire pour le gauche et le | * Ensuite pareil pour les deux yeux (il faut faire pour le gauche et le droit) | ||
* Briser les sourcils: CTRL-SHIFT-K | * Briser les sourcils: CTRL-SHIFT-K | ||
* Mettre les yeux et la bouche en chemin (Angl. path) <code>CTRL-SHIFT-C</code> | * Mettre les yeux et la bouche en chemin (Angl. path) <code>CTRL-SHIFT-C</code> | ||
| Ligne 199 : | Ligne 253 : | ||
* Transformer les yeux en segments droits <code>Extensions->Flatten Béziers</code>, avec 0.1. Ceci va régler le problème des points superposés que Inkstitch (dec 2020) ne sait pas encore régler. | * Transformer les yeux en segments droits <code>Extensions->Flatten Béziers</code>, avec 0.1. Ceci va régler le problème des points superposés que Inkstitch (dec 2020) ne sait pas encore régler. | ||
* Paramétrer yeux (défauts, mais changer l'angler de 90) | * Paramétrer yeux (défauts, mais changer l'angler de 90) | ||
* Paramétrer le visage (selon l'usage il faut alléger ou alourdir). Pour boucher un trou de mites je conseille une sous-couche moyenne. | * Paramétrer le visage (selon l'usage il faut alléger ou alourdir). Pour boucher un trou de mites, je conseille une sous-couche moyenne. | ||
* Paramétrer le reste (bouche, bouche intérieure) avec des angles différents. | * Paramétrer le reste (bouche, bouche intérieure) avec des angles différents. | ||
* option: Ajouter un triple point (bean stitch) autour: Créer un | * option: Ajouter un triple point (bean stitch) autour: Créer un cercle (r=22.5), centrer, transformer en chemin, CTRL-L, définir un trait et tuer le remplissage. Enfin, il risque d'être mal positionné à cause de l'effet resserrement/étirement. | ||
À faire: compensation d'étirement pour le visage. | |||
<gallery mode="packed" heights="150px"> | <gallery mode="packed" heights="150px"> | ||
fichier:astonished-face-twemoji.svg|Original | fichier:astonished-face-twemoji.svg|Original | ||
fichier:astonished-face-twemoji-2.svg |Version | fichier:astonished-face-twemoji-2.svg |Version brodeable, paramétrée. | ||
fichier:astonished-face-twemoji.png |Simulation | fichier:astonished-face-twemoji.png |Simulation | ||
</gallery> | </gallery> | ||
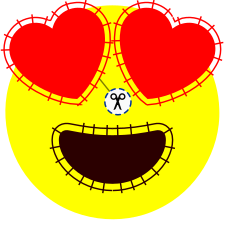
| Ligne 236 : | Ligne 290 : | ||
* Soustraire du visage les 3 copies dupliquées et diminuées <code>CTRL_-</code>, ensuite vérifier la forme du visage (cacher les autres objets) et réparer si nécessaire | * Soustraire du visage les 3 copies dupliquées et diminuées <code>CTRL_-</code>, ensuite vérifier la forme du visage (cacher les autres objets) et réparer si nécessaire | ||
* Changer la taille du tout (par exemple à 40mm) | * Changer la taille du tout (par exemple à 40mm) | ||
* | * À option: ajouter des bordures satin. | ||
* Paramétrage des remplissages: Changer les angles des remplissages, densifier le underlay si c'est pour boucher des trous. | * Paramétrage des remplissages: Changer les angles des remplissages, densifier le underlay si c'est pour boucher des trous. | ||
| Ligne 243 : | Ligne 297 : | ||
<gallery mode="packed" heights="150px"> | <gallery mode="packed" heights="150px"> | ||
fichier:smiling-face-with-heart-eyes.svg |Original | fichier:smiling-face-with-heart-eyes.svg |Original | ||
fichier:smiling-face-with-heart-eyes-2.svg |Version | fichier:smiling-face-with-heart-eyes-2.svg |Version brodeable, paramétrée. | ||
fichier:smiling-face-with-heart-eyes-3.svg |Version | fichier:smiling-face-with-heart-eyes-3.svg |Version brodeable avec bordures, paramétrée. | ||
fichier:smiling-face-with-heart-eyes-3.jpg |Fichier brodé | fichier:smiling-face-with-heart-eyes-3.jpg |Fichier brodé | ||
</gallery> | |||
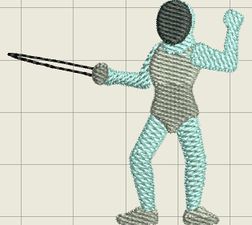
=== 🤺 Person fencing de Twitter === | |||
Ce dessin est relativement facile à numériser. Etapes principales: | |||
* CTRL-L sur tous les objets et reconstituer la couleur. | |||
* Séparer les objets qui sont dans un même chemin, mais devraient être séparés: CTRL-SHIFT-K | |||
* Séparer les jambes est un peu plus compliqué. Il faut briser le nœud en haut au milieu, détruire le segment du haut et ensuite relier les deux hauts de jambes | |||
* Ajuster certains dessins au niveau de la superposition. Il faut surtout raccourcir les objets en bas de la pile, sinon on risque plus de distorsion. | |||
* Tuer le visage blanc et agrandir le visage noir | |||
* Soustraire le visage noir du reste de la tête | |||
* transformer l'épée en contour et mettre en points triples | |||
* Ajuster la densité et la direction des tatami. | |||
<gallery mode="packed" heights="150px" showfilename="true"> | |||
file:person-fencing-twemoji.svg|Original | |||
file:person-fencing-twemoji-2.svg|SVG brodable ([[media:person-fencing-twemoji-2.svg|accès direct]]) | |||
file:person-fencing-twemoji.jpg|Simulation | |||
</gallery> | |||
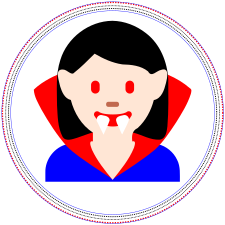
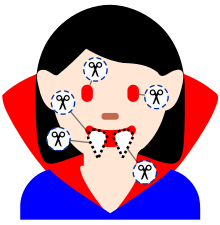
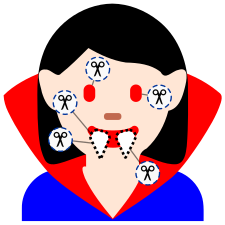
=== 🧛♀️ La vampire de Twitter === | |||
Les dessins de Twitter sont différents de ceux de Google et les techniques de dessin diffèrent aussi un peu. Pour le vampire, on a utilisé aussi l'opérateur "union". Sinon les manipulations les plus importantes sont tout à fait standards : | |||
* Tuer les objets inutiles (2-3, notamment les contours beiges des dents, il vaut mieux mettre un trait noir autour des dents blanches puis casse l'objet) | |||
* Nommer les éléments | |||
* Faire des différences depuis le bas de la pile, il faudrait notamment réduire la cape et une partie de l'ovale visage | |||
* Union du "oval visage", cou, oreilles | |||
* Briser les objets non contigus (ici les 2 yeux) | |||
Fichiers à télécharger: | |||
* [//edutechwiki.unige.ch/fmediawiki/images/3/3e/Woman-vampire-light-skin-tone.svg media:woman-vampire-light-skin-tone.svg] | |||
* [//edutechwiki.unige.ch/fmediawiki/images/1/14/Patch-woman-vampire-light-skin-tone-1.svg media:patch-woman-vampire-light-skin-tone-1.svg] (version très dense à 3 couches) | |||
* [//edutechwiki.unige.ch/fmediawiki/images/a/a1/Woman-vampire-light-skin-tone-5.svg media:woman-vampire-light-skin-tone-5.svg] (version trou de mites) | |||
<gallery mode="packed" heights="150px"> | |||
fichier:woman-vampire-light-skin-tone.svg|Original | |||
fichier:patch-woman-vampire-light-skin-tone-1.svg |Patch brodable (3 couches) | |||
fichier:woman-vampire-light-skin-tone-5.svg|Version trou de mites (visage avec sous-couche dense) | |||
fichier:woman-vampire-light-skin-tone-5.jpg|Version trou de mites (visage avec sous-couche dense) | |||
</gallery> | </gallery> | ||
| Ligne 253 : | Ligne 346 : | ||
Opération InkScape: | Opération InkScape: | ||
* Tuer le rectangle | * Tuer le rectangle noir | ||
* Ajuster la taille: W = 45mm | * Ajuster la taille: W = 45mm | ||
* Nommer les objets | * Nommer les objets | ||
| Ligne 259 : | Ligne 352 : | ||
* répéter: CTRL-D, ensuite CTRL-/ | * répéter: CTRL-D, ensuite CTRL-/ | ||
* Union de ces copies, puis soustraire du visage. | * Union de ces copies, puis soustraire du visage. | ||
* Transformer le trait rouge sur la langue en satin: | * Transformer le trait rouge sur la langue en satin: enlever le segment du haut, briser le nœud en base, renverser une ligne, écarter les 2 côtés. | ||
* Transformer d'autres objets en satin (option). | * Transformer d'autres objets en satin (option). | ||
* Ajouter un contour en satin: Créer un cercle, le transformer en chemin, épaissir de 2.7mm, briser un point, et transformer en satin | * Ajouter un contour en satin: Créer un cercle, le transformer en chemin, épaissir de 2.7mm, briser un point, et transformer en satin | ||
| Ligne 273 : | Ligne 366 : | ||
=== 💋 Kiss mark === | === 💋 Kiss mark === | ||
La marque de baiser 💋 (kiss mark, kissing lips). On va broder la [https://iconify.design/icon-sets/noto/kiss-mark.html version noto]. A priori c'est un des emoji les plus simples à broder, car il est | La marque de baiser 💋 (kiss mark, kissing lips). On va broder la [https://iconify.design/icon-sets/noto/kiss-mark.html version noto]. A priori c'est un des emoji les plus simples à broder, car il est composé de 2 formes seulement. On va quand-même ajouter un contour satin de 2.5mm et ensuite comment faire un tout satin en plus miniature. | ||
'''Opérations InkScape:''' | '''Opérations InkScape:''' | ||
| Ligne 284 : | Ligne 377 : | ||
'''Paramétrage et transformations''' | '''Paramétrage et transformations''' | ||
* Transformer les deux contours en satin avec l'outil <code>convertir ligne en satin </code> (pas besoin de briser un noeud avant car il semble déjà avoir des coupures qq. part.) | * Transformer les deux contours en satin avec l'outil <code>convertir ligne en satin </code> (pas besoin de briser un noeud avant, car il semble déjà avoir des coupures qq. part.) | ||
* Sélectionner les éléments satin (plusieurs) et paramétrer avec une sous-couche (j'ai mis un zigzag) | * Sélectionner les éléments satin (plusieurs) et paramétrer avec une sous-couche (j'ai mis un zigzag) | ||
* | * À option: Peaufiner le satin, notamment les coins de la bouche | ||
* Paramétrer les lèvres avec une sous-couche. | * Paramétrer les lèvres avec une sous-couche. | ||
* Vérifier les couleurs, on suggère une autre couleur pour le satin pour avoir plus de flexibilité. | * Vérifier les couleurs, on suggère une autre couleur pour le satin pour avoir plus de flexibilité. | ||
| Ligne 296 : | Ligne 389 : | ||
</gallery> | </gallery> | ||
À tester. | |||
'''Version petite en satin''' | '''Version petite en satin''' | ||
On peut broder une lèvre entière comme colonne satin à condition de diminuer la taille du dessin. | On peut broder une lèvre entière comme colonne satin à condition de diminuer la taille du dessin. | ||
* CTRL-A, régler H=15mm. Cela nous laisse des points à 4.5mm mm, larges mais raisonnables. | * CTRL-A, régler H=15mm. Cela nous laisse des points à 4.5mm mm, larges, mais raisonnables. | ||
* Couper les chemins aux bouts et paramétrer un satin avec une sous-couche. Il va falloir réparer la géométrie (unir des points superposés que l'on peut trouver avec le module de détection d'erreurs ou en numérotant les noeuds). On conseiller de les unir (<code>SHIFTJ_J</code>) | * Couper les chemins aux bouts et paramétrer un satin avec une sous-couche. Il va falloir réparer la géométrie (unir des points superposés que l'on peut trouver avec le module de détection d'erreurs ou en numérotant les noeuds). On conseiller de les unir (<code>SHIFTJ_J</code>) | ||
* | * à option: Ajouter des coupes de fils. | ||
'''Version petite en satin irrégulier''' | '''Version petite en satin irrégulier''' | ||
Comme | Comme 3e variante on va rendre le satin irrégulier. | ||
* Désélectionner tout. <code>Visualiser et exporter -> | * Désélectionner tout. <code>Visualiser et exporter -> prévisualiser le le plan de broderie</code> | ||
* Tuer le dessin d'origine (ou le mettre dans un calque à ne pas broder) | * Tuer le dessin d'origine (ou le mettre dans un calque à ne pas broder) | ||
* Renommer le calque avec le plan de broderie en "broderie" | * Renommer le calque avec le plan de broderie en "broderie" | ||
| Ligne 323 : | Ligne 416 : | ||
=== 💩 Pile of poo de noto === | === 💩 Pile of poo de noto === | ||
Cet emoji "pile de caca" (en Anglais aussi "poop", "similing poop", "dog dirt", "pile of poop") est aussi assez facile à digitaliser. Le plus difficile est de bien broder les pupilles noires car petites. Parmi les [https://iconify.design/icon-sets/?query=poh variantes disponibles sur Iconify] on a choisi la [https://iconify.design/icon-sets/noto/pile-of-poo.html dernière variante de Google Noto] (qu'on retrouve dans Android 11). | Cet emoji "pile de caca" (en Anglais aussi "poop", "similing poop", "dog dirt", "pile of poop") est aussi assez facile à digitaliser. Le plus difficile est de bien broder les pupilles noires, car petites. Parmi les [https://iconify.design/icon-sets/?query=poh variantes disponibles sur Iconify] on a choisi la [https://iconify.design/icon-sets/noto/pile-of-poo.html dernière variante de Google Noto] (qu'on retrouve dans Android 11). | ||
* tuer le rectangle noir | * tuer le rectangle noir | ||
* Dégrouper les yeux ( | * Dégrouper les yeux (sélectionner puis <code>CTRL-SHIFT-G</code> | ||
* Nommer les éléments | * Nommer les éléments | ||
* Dupliquer les 2 yeux blancs (<code>CTRL-D</code>) | * Dupliquer les 2 yeux blancs (<code>CTRL-D</code>) | ||
| Ligne 332 : | Ligne 425 : | ||
* Faire la même chose pour la bouche (dupliquer, réduire et soustraire) | * Faire la même chose pour la bouche (dupliquer, réduire et soustraire) | ||
* Réparer la couleur du corps. | * Réparer la couleur du corps. | ||
* Redimensionner à 45mm (à vous de savoir): CTRL-A et changer la | * Redimensionner à 45mm (à vous de savoir): CTRL-A et changer la taille dans la barre du haut, ensuite ajuster la taille du document. | ||
* Transformer les yeux et les pupilles en chemin, sélectionner puis <code>CTRL-SHIFT-C</code> | * Transformer les yeux et les pupilles en chemin, sélectionner puis <code>CTRL-SHIFT-C</code> | ||
* Réparer la forme des pupilles: 2 X <code>CTRL-L</code> | * Réparer la forme des pupilles: 2 X <code>CTRL-L</code> | ||
* Paramétrer ou continuer. Si le poop sert à boucher un trou de mites, il faut renforcer le underlay. | * Paramétrer ou continuer. Si le poop sert à boucher un trou de mites, il faut renforcer le underlay. | ||
* | * À option: Transformer en satin les yeux, et les lèvres, ajouter un satin autour du corps. | ||
* | * À option: Varier les couleurs pour pouvoir broder divers éléments (yeux vs lèvre supérieure) avec des couleurs différentes | ||
Versions brodables à télécharger: | Versions brodables à télécharger: | ||
| Ligne 345 : | Ligne 438 : | ||
<gallery mode="packed" heights="150px"> | <gallery mode="packed" heights="150px"> | ||
fichier:pile-of-poo-noto.svg |Original (sans carré noir) | fichier:pile-of-poo-noto.svg |Original (sans carré noir) | ||
fichier:pile-of-poo-noto-2.svg |Version brodable simple, | fichier:pile-of-poo-noto-2.svg |Version brodable simple, paramétrée. | ||
fichier:pile-of-poo-noto-3.svg |Version | fichier:pile-of-poo-noto-3.svg |Version brodeable avec satins. | ||
fichier:pile-of-poo-noto.jpg |Fichiers brodés (à gauche: avec satin) | fichier:pile-of-poo-noto.jpg |Fichiers brodés (à gauche: avec satin) | ||
</gallery> | </gallery> | ||
| Ligne 359 : | Ligne 452 : | ||
* Enlever le rectangle noir | * Enlever le rectangle noir | ||
* Ajuster la taille (CTRL-A), puis dans la barre du haut: H=45. Ensuite ajuster la taille du document (1mm de marge) | * Ajuster la taille (CTRL-A), puis dans la barre du haut: H=45. Ensuite, ajuster la taille du document (1mm de marge) | ||
* Nommer les objets dans | * Nommer les objets dans le panneau objets | ||
* Unifier visage et main | * Unifier visage et main jaune (sauf si vous pensez border avec des fils différents): Path -> Union | ||
* Soustraire cet objet visage+main des cheveux: Sélectionner visage+main, CTRL-D, diminuer 1px avec CTRL-(, | * Soustraire cet objet visage+main des cheveux: Sélectionner visage+main, CTRL-D, diminuer 1px avec CTRL-(, sélectionner cheveux et visage+main et CTRL_-. Il faut ensuite briser le résultat (car on obtient deux objets disjoints). | ||
* Soustraire visage+main du torse (pareil que ci-dessus). | * Soustraire visage+main du torse (pareil que ci-dessus). | ||
* Enlever les snapping | * Enlever les snapping | ||
* Les traits noirs sont (heureusement) déjà des lignes, donc on pourra facile les traduire en satins . Donc sélectionner tous les 8 traits (sauf l’œil) et régler la largeur à 2.25mm | * Les traits noirs sont (heureusement) déjà des lignes, donc on pourra facile les traduire en satins . Donc sélectionner tous les 8 traits (sauf l’œil) et régler la largeur à 2.25mm | ||
* Avec l'outil "édition de nœuds", ajuster les mains, visage et cheveux pour que les traits noirs soient bien chevauchés. Selon la direction du remplissage il faut prévoir un effet "pull", donc plutôt faire trop grand dans la direction des points. | * Avec l'outil "édition de nœuds", ajuster les mains, visage et cheveux pour que les traits noirs soient bien chevauchés. Selon la direction du remplissage, il faut prévoir un effet "pull", donc plutôt faire trop grand dans la direction des points. | ||
* Arranger l'ordre | * Arranger l'ordre | ||
* Créer les satins pour tous les traits noirs: Les sélectionner, puis <code>Extensions -> Inkstitch -> Outils satin -> convertir en satin</code> | * Créer les satins pour tous les traits noirs: Les sélectionner, puis <code>Extensions -> Inkstitch -> Outils satin -> convertir en satin</code> | ||
| Ligne 389 : | Ligne 482 : | ||
* Simplifier les objets (CTRL-L) et ensuite ajuster les dimensions pour obtenir des chevauchements (notamment le visage: <code>CTRL_)</code>) | * Simplifier les objets (CTRL-L) et ensuite ajuster les dimensions pour obtenir des chevauchements (notamment le visage: <code>CTRL_)</code>) | ||
* Ajouter un bean stitch à la main: La dupliquer, enlever remplissage, mettre le trait en pointillé | * Ajouter un bean stitch à la main: La dupliquer, enlever remplissage, mettre le trait en pointillé | ||
* | * À option: Ajouter des contours satin, ou bean stitch, ou encore transformer les éléments du visage en satin | ||
* Régler les couleurs à peu près. Pour machine à aiguille unique, on conseille réduire les couleurs à 3-4 | * Régler les couleurs à peu près. Pour machine à aiguille unique, on conseille réduire les couleurs à 3-4 | ||
* Paramétrer le bean stitch de la main: 2 x et sérré (1.2mm) | * Paramétrer le bean stitch de la main: 2 x et sérré (1.2mm) | ||
* Paramétrer le remplissage de la main (soit ajouter une compensation d'étirement, soit mettre le trait de haut en bas) | * Paramétrer le remplissage de la main (soit ajouter une compensation d'étirement, soit mettre le trait de haut en bas) | ||
* | * À améliorer: alléger la région de la main (bean stitch simple ou encore réduire les objets dessous) | ||
Versions brodeables à télécharger: | Versions brodeables à télécharger: | ||
| Ligne 401 : | Ligne 494 : | ||
<gallery mode="packed" heights="150"> | <gallery mode="packed" heights="150"> | ||
Fichier:Woman-facepalming-openmoji.svg|Original Openmoji (sans carré noir) | Fichier:Woman-facepalming-openmoji.svg|Original Openmoji (sans carré noir) | ||
Fichier:Woman-facepalming-openmoji-2.svg|Version | Fichier:Woman-facepalming-openmoji-2.svg|Version brodeable | ||
Fichier:Woman-facepalming-noto.svg|Original Openmoji (sans carré noir) | Fichier:Woman-facepalming-noto.svg|Original Openmoji (sans carré noir) | ||
Fichier:Woman-facepalming-noto-2.svg|Version | Fichier:Woman-facepalming-noto-2.svg|Version brodeable sans contours satins, région main trop dense | ||
Fichier:Woman-facepalming-openmoji-noto.jpg|2 versions brodées: OpenMoji à gauche, Noto (Google) à droite | Fichier:Woman-facepalming-openmoji-noto.jpg|2 versions brodées: OpenMoji à gauche, Noto (Google) à droite | ||
</gallery> | </gallery> | ||
| Ligne 409 : | Ligne 502 : | ||
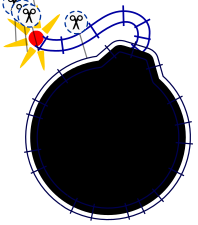
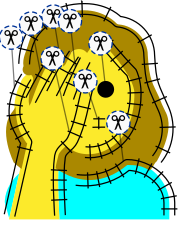
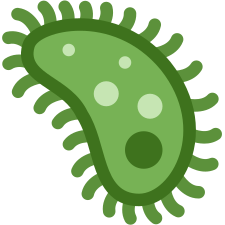
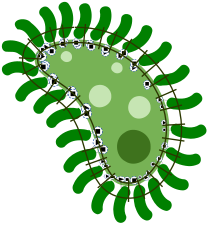
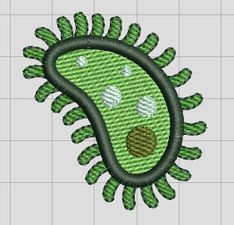
=== 🦠 Microbe de twitter === | === 🦠 Microbe de twitter === | ||
Le microbe 🦠 (aussi appelé cell, | Le microbe 🦠 (aussi appelé cell, coronavirus, germ, virus, covid-19) a été introduit en 2018 et il est devenu populaire en 2020. | ||
Nous allons broder la version [https://iconify.design/icon-sets/twemoji/microbe.html Twitter Emoji] | Nous allons broder la version [https://iconify.design/icon-sets/twemoji/microbe.html Twitter Emoji] | ||
| Ligne 421 : | Ligne 514 : | ||
* Convertir ce bord en satin, si vous le faites sans briser un lien, cela créera 2 objets que l'on peut appeler bord 1 et bord 2 | * Convertir ce bord en satin, si vous le faites sans briser un lien, cela créera 2 objets que l'on peut appeler bord 1 et bord 2 | ||
* Enlever le snap et repositionner tous les tentacules. Il ne faut pas qu'ils chevauchent avec le corps. Il suffit de les couvrir avec la moitié du bord satin. | * Enlever le snap et repositionner tous les tentacules. Il ne faut pas qu'ils chevauchent avec le corps. Il suffit de les couvrir avec la moitié du bord satin. | ||
* Convertir les cercles en chemin et appuyer 3-4 fois sur CTRL-L (pour tenter d’éliminer les points superposés). Paramétrer (on | * Convertir les cercles en chemin et appuyer 3-4 fois sur CTRL-L (pour tenter d’éliminer les points superposés). Paramétrer (on utilise le défaut). | ||
* Paramétrer le corps. Densifier éventuellement les sous- | * Paramétrer le corps. Densifier éventuellement les sous-couches et changer la direction des points. | ||
* Trier les tentacules dans l'ordre pour éviter | * Trier les tentacules dans l'ordre pour éviter de grands sauts si vous avez une machine à une aiguille qui ne sait pas couper sans redémarrer. Sinon, ajouter des coupes (pour une machine multiaiguille). Lisez aussi la suite qui montre comment cacher les sauts des contours. | ||
* On pourrait broder les tentacules en satin, mais c'est du travail. Donc va juste mettre une ligne autour. Créer un nouveau calque "bordures". Copier les tentacules et "paste in place" dans ce nouveau calque. | * On pourrait broder les tentacules en satin, mais c'est du travail. Donc, on va juste mettre une ligne autour. Créer un nouveau calque "bordures". Copier les tentacules et "paste in place" dans ce nouveau calque. | ||
* Dans le calque "bordures": Sélectionner tous les objets, enlever le remplissage, créer une bordure et mettre en pointillé. | * Dans le calque "bordures": Sélectionner tous les objets, enlever le remplissage, créer une bordure et mettre en pointillé. | ||
* Pour cacher les sauts entre traits, il faut maintenant couper le trait de chaque bordure de tentacules à l'intérieur (vers le corps). Ceci va faire démarrer et terminer la couture à un endroit où le satin va cacher les joints. Avec l'outil "édition de noeuds" sélectionner un point proche et brisez la ligne avec <code>SHIFT-B</code>. | * Pour cacher les sauts entre traits, il faut maintenant couper le trait de chaque bordure de tentacules à l'intérieur (vers le corps). Ceci va faire démarrer et terminer la couture à un endroit où le satin va cacher les joints. Avec l'outil "édition de noeuds" sélectionner un point proche et brisez la ligne avec <code>SHIFT-B</code>. | ||
* Ensuite il faudrait faire l'équivalent pour le remplissage, mais à notre connaissance il n'existe pas de solution aussi facile. Sélectionnez tous les tentacules et ajoutez à chacun une commande départ et d'arrivé. En déplaçant les cercles près du bord extérieur de la forme vous pouvez déplacer les entrées/sorties. Pour mieux voir ce que faites, il faut diminuer la taille de ces deux objets commandes. On conseille environ 2mm pour ce microbe. Voir des détails dans le fichier SVG. | * Ensuite il faudrait faire l'équivalent pour le remplissage, mais à notre connaissance il n'existe pas de solution aussi facile. Sélectionnez tous les tentacules et ajoutez à chacun une commande départ et d'arrivé. En déplaçant les cercles près du bord extérieur de la forme, vous pouvez déplacer les entrées/sorties. Pour mieux voir ce que faites, il faut diminuer la taille de ces deux objets commandes. On conseille environ 2mm pour ce microbe. Voir des détails dans le fichier SVG. | ||
* Arranger le tout dans l'ordre: Corps en bas (en premier). Ensuite tentacules, bords de tentacules, cercles. Pour finir, en haut, le satin. | * Arranger le tout dans l'ordre: Corps en bas (en premier). Ensuite tentacules, bords de tentacules, cercles. Pour finir, en haut, le satin. | ||
* Paramétrer les tentacules et les cercles (remplissage normal). | * Paramétrer les tentacules et les cercles (remplissage normal). | ||
* Ajuster de nouveau la taille du document | * Ajuster de nouveau la taille du document | ||
À faire: voir si une version DST coupe mieux les fils. | |||
À télécharger | |||
* [//edutechwiki.unige.ch/fmediawiki/images/e/ed/Microbe-twemoji-3.svg media:microbe-twemoji-3.svg] | * [//edutechwiki.unige.ch/fmediawiki/images/e/ed/Microbe-twemoji-3.svg media:microbe-twemoji-3.svg] | ||
<gallery mode="packed" heights=" | <gallery mode="packed" heights="150"> | ||
Fichier:Microbe-twemoji.svg|Original Twemoji (sans carré noir) | |||
Fichier:Microbe-twemoji-3.svg|Version brodable avec sauts cachés | |||
Fichier:Microbe-twemoji.jpg|objet brodé (à refaire, car certaines coupes de fils ne sont pas faites, remplacé par la stratégie "cacher", c.f. explications) | |||
Fichier:Microbe-twemoji-3.jpg|simulation (pour une bonne solution qui cache les sauts) | |||
Fichier:Microbe-twemoji-3b.jpg|Version 2 brodée sur une chaussette (avec un petit resserrement) | |||
</gallery> | </gallery> | ||
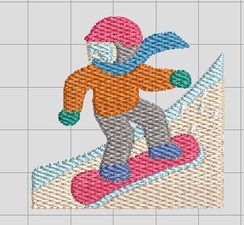
=== 🏂 Le snowboarder === | === 🏂 Le snowboarder === | ||
Pour le [https://emojipedia.org/snowboarder/ Snowboarder] (Emojipedia) 🏂, on a un bon choix entre la version [https://iconify.design/icon-sets/noto/snowboarder.html Noto] et la version [https://iconify.design/icon-sets/twemoji/snowboarder.html twemoji]. Comme souvent, la version twemoji est plus simple. Notez par ailleurs que les versions les plus | Pour le [https://emojipedia.org/snowboarder/ Snowboarder] (Emojipedia) 🏂, on a un bon choix entre la version [https://iconify.design/icon-sets/noto/snowboarder.html Noto] et la version [https://iconify.design/icon-sets/twemoji/snowboarder.html twemoji]. Comme souvent, la version twemoji est plus simple. Notez par ailleurs que les versions les plus sophistiquées de Apple, Facebook etc ne sont pas disponibles comme ressource ouverte. | ||
'''Le snowboarder de Noto / Google avec une technique brutale''' | '''Le snowboarder de Noto / Google avec une technique brutale''' | ||
Étant donné que cet objet est assez complexe, il faudrait passer un certain temps pour bien éliminer les superpositions. Ici on propose une alternative aux opérations de soustraction, moins bonne, mais qu'il faut connaître pour digitaliser des images en PNG (autrement dit, il ne faut pas faire comme cela pour ce type de situation... mais pour broder des dessins en format non-vectorisé elle est utile) | |||
<gallery mode="packed" heights="150px"> | <gallery mode="packed" heights="150px"> | ||
fichier:snowboarder-noto.svg|Original | fichier:snowboarder-noto.svg|Original | ||
| Ligne 461 : | Ligne 555 : | ||
* Enlever le rectangle noir | * Enlever le rectangle noir | ||
* Enlever le dégradé des lunettes, pull, neige et snowboard (SHIFT-CTRL-ALT-CLic) pour | * Enlever le dégradé des lunettes, pull, neige et snowboard (SHIFT-CTRL-ALT-CLic) pour sélectionner un objet, si nécessaire. | ||
* Enregistrer comme PNG en bonne qualité (dans le panneau exportation: choisir 300 DPI!): <code>CTRL-SHIFT-E</code> | * Enregistrer comme PNG en bonne qualité (dans le panneau exportation: choisir 300 DPI!): <code>CTRL-SHIFT-E</code> | ||
* Réduire les bleus | * Réduire les bleus clairs à une seule couleur (mauvais choix à ne pas faire, mais je l'ai fait ...) | ||
'''Tracer dans InkStitch''' | '''Tracer dans InkStitch''' | ||
| Ligne 470 : | Ligne 564 : | ||
* Mettre le dessin dans un calque "dessin" et vérouiller / cacher. Cela nous permet éventuellement de récupérer un objet ou de comparer. | * Mettre le dessin dans un calque "dessin" et vérouiller / cacher. Cela nous permet éventuellement de récupérer un objet ou de comparer. | ||
* Importer le PNG avec les options par défaut | * Importer le PNG avec les options par défaut | ||
* Tracer le PNG: | * Tracer le PNG: cliquez sur l'image, ensuite avec les options suivants (traduction française à ajouter un jour): | ||
** Color quantification, | ** Color quantification, | ||
** Multiple scans, | ** Multiple scans, | ||
** Smooth (lisse) | ** Smooth (lisse) | ||
** Remove Background ( | ** Remove Background (ôter arrière-plan) | ||
** Smooth corners = 1 | ** Smooth corners = 1 | ||
** Optimize = 1 | ** Optimize = 1 | ||
| Ligne 484 : | Ligne 578 : | ||
* Dans le calque dessin récupérer les objets détruits (pieds et flocons de neige dans mon cas) | * Dans le calque dessin récupérer les objets détruits (pieds et flocons de neige dans mon cas) | ||
* Lissez les objets neige (et tuer les tentacules avec l'outil édition de noeuds) | * Lissez les objets neige (et tuer les tentacules avec l'outil édition de noeuds) | ||
* Ensuite, utiliser Troubleshoot -> Troubleshoot Objects pour détecter d'autres objets à problème (par exemple oublis de briser des objets non | * Ensuite, utiliser Troubleshoot -> Troubleshoot Objects pour détecter d'autres objets à problème (par exemple oublis de briser des objets non contigus) | ||
* Finalement, agrandir certains objets et vérifier l'ordre. | * Finalement, agrandir certains objets et vérifier l'ordre. | ||
En résumé, cette méthode n'est pas très convaincante. | En résumé, cette méthode n'est pas très convaincante. | ||
À télécharger: | |||
* [//edutechwiki.unige.ch/fmediawiki/images/4/4f/Snowboarder-noto-3.svg media:Snowboarder-noto-3.svg] | * [//edutechwiki.unige.ch/fmediawiki/images/4/4f/Snowboarder-noto-3.svg media:Snowboarder-noto-3.svg] | ||
<gallery mode="packed" heights="150px"> | <gallery mode="packed" heights="150px"> | ||
| Ligne 515 : | Ligne 609 : | ||
* Ajouter une coupure de fil à un œil. | * Ajouter une coupure de fil à un œil. | ||
Note: J'ai mis des couleurs | Note: J'ai mis des couleurs différentes pour la bouche et les yeux, cela permet de varier les objets brodés. | ||
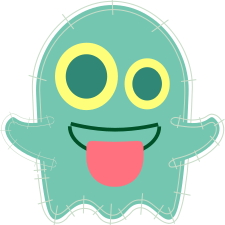
=== 👻 Ghost === | |||
Le fantôme 👻 (Disappear, Ghoul, Halloween) est à notre avis pas super réussi chez nos sources habituelles. On prend donc la version chez [https://iconify.design/icon-sets/emojione/ghost.html emojione]. | |||
* On transforme les contours du corps et des mains (qui sont des chemins-surface en satin): pour les mains: CTRL-L, puis briser un point ou tuer un segment au bout (ALT-DEL), ajouter des traverses et paramétrer en satin dense avec sous-couche. | |||
* CTRL-L, puis briser le contour du corps (deux points qui sont à face-à-face) et ajouter des traverses | |||
* Transformer les deux ellipses en chemin, dégrouper tout | |||
* Soustraire les yeux blancs et la bouche rouge du visage, pour chaque objet: CTRL-D (copier), CTRL-SHIF-( (réduire la taille), ensuite sélectionner visage plus la copie et CTRL_- | |||
* Paramétrer les surfaces (remplissage). On conseille de changer la direction des yeux, bouche et pupilles. | |||
* À option: Ajouter des contours en ligne à certains objets (fait pour la bouche avec la même couleur) | |||
* Vérifier l'ordre | |||
* À option: Couper les fils | |||
<gallery mode="packed" heights="150px"> | |||
fichier:ghost-emojione.svg|SVG original | |||
fichier:ghost-emojione-2.svg|Version SVG pour broder ([[media:ghost-emojione-2.svg|download]]) | |||
fichier:ghost-emojione-2.jpg|Simulation | |||
fichier:ghost-emojione-2b.jpg|Brodé avec des couleurs qui ne font pas peur... | |||
</gallery> | |||
À peaufiner: couper le contour derrière les pattes. Là on brode simplement par-dessus. | |||
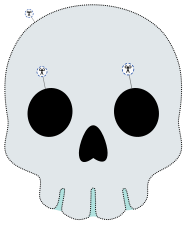
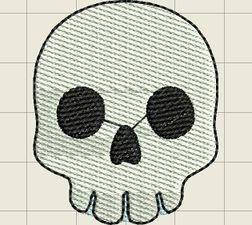
=== 💀 Skull === | |||
Le 💀 [https://emojipedia.org/skull/ Skull] (similaire au [https://emojipedia.org/skull-and-crossbones/ Skull and Crossbones] doit être populaire parmi une certaine population. On prend la version de [https://iconify.design/icon-sets/noto/skull.html Noto]. | |||
'''Opération de géométrie''' | |||
* On va broder cet objet avec un contour triple points. | |||
* Dupliquer les yeux et le nez <code>CTRL-D</code> | |||
* Diminuer ces 3 objets: <code>CTRL_(</code> | |||
* Union des trois objets | |||
* Soustraire cet objet yeux-nez de la tête | |||
* Faire pareil pour les espaces bleus entre les dents. | |||
* Dupliquer la tête, enlever le remplissage et définir un trait en pointillé | |||
* Changer la couleur de la tête de gradient en solide | |||
* Bouger les "entre dents" en bas de la pile (à broder d'abord) | |||
* Vérifier les objets ! | |||
'''Paramétrage''' | |||
* Selon vos besoin, paramétrer la tête: distance=0.225 | |||
<gallery mode="packed" heights="150px"> | |||
Fichier:skull-noto.svg|Original | |||
Fichier:skull-noto-2.svg|Fichier brodable [[media:skull-noto.svg|download]] | |||
Fichier:skull-noto-2.jpg|Simulation | |||
Fichier:skull-noto-2b.jpg|Brodé sur une chaussette (largeur=32mm) | |||
</gallery> | |||
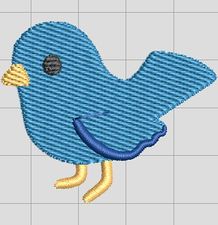
=== 🐦Bird === | |||
Le 🐦 bird est un animal sympa qui va bien sur des chaussettes. Nous allons broder les versions [https://iconify.design/icon-sets/noto/bird.html iconify/noto] et [https://iconify.design/icon-sets/twemoji/bird.html twemoji], assez similaires. | |||
'''Twemoji''' | |||
* Briser l'objet qui contient les deux pattes et le bec (CTRL-SHIFT-K), les renommer | |||
* Identifier l’œil et l'aile rouge et les nommer. | |||
* Union de tout le reste (CTRL-+). | |||
* Paramétrer | |||
<gallery mode="packed" heights="150px"> | |||
fichier:bird-twemoji.svg|SVG twemoji original de [https://iconify.design/icon-sets/twemoji/bird.html twemoji] | |||
fichier:bird-twemoji-2.svg|Version SVG pour broder ([[media:bird-twemoji-2.svg|download]]) | |||
fichier:bird-twemoji-2.jpg|Simulation | |||
fichier:Bird-twemoji-2-stitching.jpg|En train d'être brodé | |||
</gallery> | |||
'''Noto''', assez similaire | |||
* Mettre les pattes et l'aile en satin | |||
* Paramétrer (tourner la direction de l'oeil) | |||
<gallery mode="packed" heights="150px"> | |||
fichier:bird-noto.svg|SVG twemoji original de [https://iconify.design/icon-sets/noto/bird.html iconify/noto] | |||
fichier:bird-noto-2.svg|Version SVG pour broder ([[media:bird-noto-2.svg|download]]) | |||
fichier:bird-noto-2.jpg|Simulation | |||
</gallery> | |||
Notice: Sur une version réduite (3cm) et un tissu léger, les pattes et le bec peuvent faire des nœuds un peu durs. | |||
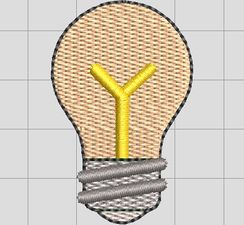
=== 💡 Light bulb === | === 💡 Light bulb === | ||
| Ligne 524 : | Ligne 695 : | ||
Procédure: | Procédure: | ||
* L'objet est presque prêt pour le paramétrage, il faut juste réduire un peu le bas | * L'objet est presque prêt pour le paramétrage, il faut juste réduire un peu le bas du bulbe | ||
* Paramétrer bulbe, joint et bout pour un remplissage. On a densifié un peu les paramètres par défaut | * Paramétrer bulbe, joint et bout pour un remplissage. On a densifié un peu les paramètres par défaut. | ||
* Faire un contour du joint: Dupliquer, tuer le remplissage, mettre un trait pointillé. | * Faire un contour du joint: Dupliquer, tuer le remplissage, mettre un trait pointillé. | ||
* | * À option: faire un contour. Pour cela copier bulbe, joint et bout, ensuite union, tuer le remplissage et mettre un trait pointillé | ||
* Mettre le fil en satin: | * Mettre le fil en satin: amputer une branche en sectionnant 2 nœuds. Ensuite, rejoindre deux noeuds dans la grande branche par un segment (pas besoin de réparer le petit), et briser à part. Maintenant on a deux objets "fil" à broder. Il suffit d'ajouter un point aux bouts et le briser ensuite, puis d'enlever le segment en bas de la grande branche. | ||
* Briser à part la visse et faire deux satins. | * Briser à part la visse et faire deux satins. | ||
| Ligne 535 : | Ligne 706 : | ||
fichier:light-bulb-twemoji-2.svg|Version SVG pour broder ([[media:light-bulb-twemoji-2.svg|download]]) | fichier:light-bulb-twemoji-2.svg|Version SVG pour broder ([[media:light-bulb-twemoji-2.svg|download]]) | ||
fichier:light-bulb-twemoji-2.jpg|Simulation | fichier:light-bulb-twemoji-2.jpg|Simulation | ||
fichier:light-bulb-twemoji-2b.jpg|Brodé | |||
</gallery> | </gallery> | ||
À vérifier si le point triple passe bien en réalité. | |||
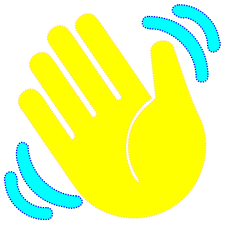
=== 👋 Waving hand === | === 👋 Waving hand === | ||
La [https://iconify.design/icon-sets/twemoji/waving-hand.html waving hand de Twitter] 👋 sera brodée très simplement ( | La [https://iconify.design/icon-sets/twemoji/waving-hand.html waving hand de Twitter] 👋 sera brodée très simplement (cela fatigue les satins). | ||
Procédure | Procédure | ||
| Ligne 568 : | Ligne 740 : | ||
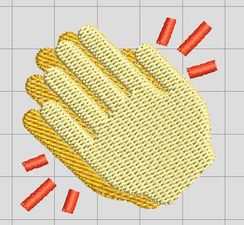
'''Le twemoji''' | '''Le twemoji''' | ||
La version twemoji peut être | La version twemoji peut être numérisée de façon simple: | ||
* Enlever le rectangle noir et agrandir dans Inkstitch à 45mm ( | * Enlever le rectangle noir et agrandir dans Inkstitch à 45mm | ||
* Soustraire la main gauche de l'orange (derrière) de la : Dupliquer la main gauche (CTRL-D), la diminuer un peu (CTRL-(, ensuite la soustraire de la main orange (sélectionner main orange, puis le duplicata, puis CTRL_-) | |||
* Briser la main derrière: CTRL-SHIFT-K | |||
* Briser les éclats (break apart): CTRL-SHIFT-K | |||
* Paramétrer les deux mains avec un remplissage | |||
* (À option: créer des satins pour les éclats): Soit les remplacer par des lignes grasses et ensuite transformer en satin, soit faire la chirurgie de noeuds sur un objet, puis dupliquer 5 fois (notre solution) | |||
<gallery mode="packed" heights="150px"> | <gallery mode="packed" heights="150px"> | ||
| Ligne 580 : | Ligne 757 : | ||
Cette version contient des dégradés qu'on conseille de remplacer déjà dans InkScape (car Stitch Era n'en veut pas). | Cette version contient des dégradés qu'on conseille de remplacer déjà dans InkScape (car Stitch Era n'en veut pas). | ||
* Dans Inkstitch, tuer les deux "ombres" et remplacer les dégradés dans les mains, | * Dans Inkstitch, tuer les deux "ombres" et remplacer les dégradés dans les mains, ensuite enregistrer | ||
(à suivre) | (à suivre) | ||
<gallery mode="packed" heights="150px"> | <gallery mode="packed" heights="150px"> | ||
clapping-hands-twemoji- | clapping-hands-twemoji-2.svg|Variante Twemoji simple, brodeable | ||
clapping-hands-twemoji-2.jpg|Simulation Twemoji | |||
clapping-hands-noto-inkstitch.jpg | Simulation Noto | clapping-hands-noto-inkstitch.jpg | Simulation Noto | ||
</gallery> | |||
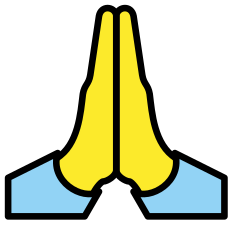
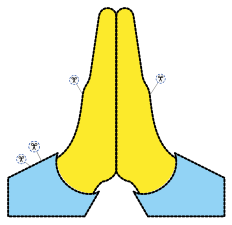
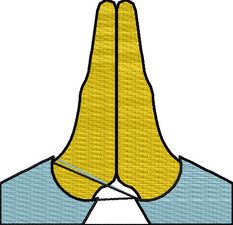
=== 🙏 Folded Hands === | |||
Folded Hands 🙏 (Namaste, Please, Prayer, Thank You, Person with Folded Hands, ...) est utile pour remercier quelqu'un ou pour demander quelque chose. | |||
On va broder la version [https://iconify.design/icon-sets/openmoji/folded-hands.html OpenMoji], simple, car | |||
Procédure: | |||
* Nommer les objets | |||
* Paramétrer les surfaces mains jaunes et manches bleues: Densifier un peu (0,225mm de distance entre les fils, cela fait 4.5 fils/mm). Il faut réparer la main gauche (CTRL-L). | |||
* Pareil pour les manches | |||
* Créer un point triple pour les contours. Mettre les lignes en pointillé, ensuite paramétrer. | |||
* alternativement, on aurait pu traduire les mains en satin de 1.5mm au moins. Dans cas il aurait fallu écarter un peu les mains. | |||
<gallery mode="packed" heights="150px"> | |||
Fichier:folded-hands-openmoji.svg|Original | |||
Fichier:folded-hands-openmoji-2.svg|Fichier SVG brodeabale ([[media:folded-hands-openmoji-2.svg|download direct]]) | |||
Fichier:folded-hands-openmoji.jpg|Simulation | |||
</gallery> | |||
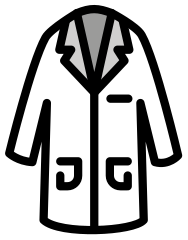
=== 🥼 Lab Coat === | |||
(à finir) | |||
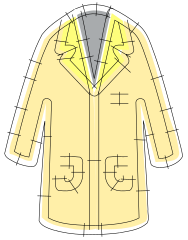
Le [https://emojipedia.org/lab-coat/ lab coat] 🥼 n'est peut-être pas un emoji très populaire, mais broder cela sur une chaussette fait sérieux. | |||
On va comparer deux solution, celle de [https://iconify.design/icon-sets/twemoji/lab-coat.html twitter], relax, et celle de [https://iconify.design/icon-sets/openmoji/lab-coat.html openmoji] plus "rigide". | |||
'''OpenMoji''' | |||
* La version openmoji sera très facile à digitaliser, puisque les traits sont des vrais traits. | |||
* Examiner et nommer les trait (il y en un qui ne sert à rien: le tuer) | |||
* Examiner et nommer les remplissage (il y en a 2 en blanc qu'il faut éliminer) | |||
* Soustraire les revers du labcoat, pour chaque côté: dupliquer (CTRL-D), diminuer les copies CTRL_(, puis différence (CTRL-). Attention: il faut soit laisser un trou soit une seule forme, pas deux. | |||
* Mettre les traits à 1.8 mm et convertir en satins. Le résultat n'est pas super convainquant: il faut réparer certains satins et ajuster d'autres .... | |||
* Trier dans l'order pour éviter trop de sauts | |||
* A option: ajouter des trim | |||
<gallery mode="packed" heights="160px"> | |||
Fichier:lab-coat-openmoji.svg|Original | |||
Fichier:lab-coat-openmoji-2.svg|Fichier brodable [[media:lab-coat-openmoji-2.svg]] | |||
Fichier:lab-coat-openmoji-2.jpg|Simulation (version 2) | |||
Fichier:lab-coat-openmoji-2b.jpg|Broderie | |||
</gallery> | |||
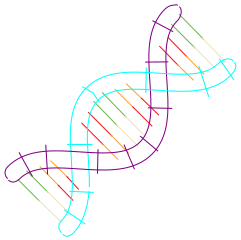
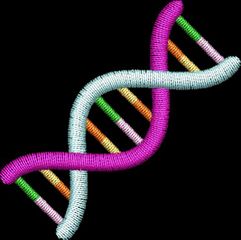
=== 🧬 DNA Double Helix=== | |||
Le [https://emojipedia.org/dna/ DNA Double Helix] (ou DNA) est emoji introduit en 2018 dans Unicode 11.0. Ici, nous allons broder la version de Twitter. Celle de Google est composée de points et pas très appropriée pour broder. | |||
Cet emoji demande pas mal de travail manuel, car il faudrait transformer en principe toutes les surfaces en satin. | |||
* Réduire les surfaces bleues et violettes en trois chemins: Sélectionner les trois chemins violets et union <code>CTRL-+</code>, pareil pour juste deux des bleues (pour pouvoir modéliser une hélice, il faut l'un passe sur l'autre et on a donc deux bleues et un violet (voir le svg du fichier) | |||
* Briser les tiges rouges (CTRL-SHIFT-K) | |||
* Transformer les longs chemins (bleus et violets) en satin: tuer les remplissages et définir des bordures. Si nécessaire insérer un point aux bouts (par exemple le bas du bleu), briser les points aux bouts <code>SHIFT-B</code>, les écarter un peu, inverser la direction d'un des deux chemins (CTRL-R), et ajouter des traverses | |||
* Paramétrer ces trois satins assez densement (0.38 d'écart) et une souscouche de zigzag | |||
* Pour le reste (les tiges), on suggère de mettre un seul en satin et ensuite les recopier, au lieu de créer 14 satins. Faites attention à dessiner plus large, car un satin étroit se brode difficilement. Pour finir, changer les couleurs selon le dessin original. | |||
* Pour mettre en satin un rectangle: Tuer les segments au bout <code>ALT-DEL</code>, vérifier qu'il n'a que 4 points et paramétrer en satin (sinon il faut ajouter des traverses). Duplifier et tirer le duplicata sur le rectangle adjacent en laissant un peu chevauchement. Grouper (CTRL-G). Cela fait une tige bicolorée. | |||
* Maintenant faire 6 copies de cette tige bicolore, dégroupez, et fixez les couleurs. Pour finir, ajuster un peu les longueurs. | |||
* Vérifier l'ordre (mettre les longs chemins en haut), optimiser les chemins pour une machine à une seule aiguille (pas fait ici) | |||
* Simuler et broder .... | |||
* À option: Ajouter des sauts. | |||
<gallery mode="packed" heights="160px"> | |||
Fichier:dna-twemoji.svg|Original | |||
Fichier:dna-twemoji-2.svg|Fichier brodable [[media:dna-twemoji-2.svg]] | |||
Fichier:dna-twemoji-2.jpg|Simulation (version 2) | |||
Fichier:dna-twemoji-2b.jpg|Broderie (version 1, branches un peu étroites) | |||
</gallery> | |||
Après le premier test (broderie sur une chaussette) on a agrandi un peu la largeur des branches. | |||
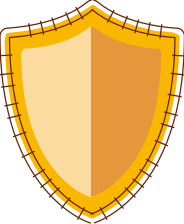
=== 🛡️ Shield === | |||
Le 🛡️ Shield sert à se protéger. On prend la version de [https://iconify.design/icon-sets/noto/shield.html Noto] car, il nous semble que sa forme sera plus jolie en broderie que celui de Twitter par exemple. | |||
* On va broder cet objet avec un contour satin. Ce contour existe déjà et on peut juste couper ou alors créer un nouveau contour que l'on transformer en satin. On prend cette deuxième option. | |||
* Tuer le contour gris transparent. | |||
* Dupliquer le fond (objet en bas de la pile): <code>CTRL-D</code> | |||
* Enlever le remplissage du dupliqué, définir un trait de 2mm (ou 2.5), briser en bas, transformer en satin | |||
* Soustraire le beige du fond (CTRL-D, CTRL-( et CTRL_-) | |||
* Soustraire la partie orange du beige (CTRL-), CTRL-D et CTRL--) | |||
* Agrandir un petit peu les deux demi-écussons | |||
* Vérifier les objets ! | |||
<gallery mode="packed" heights="150px"> | |||
Fichier:shield-noto.svg|Original | |||
Fichier:shield-noto-2.svg|Fichier brodable [[media:shield-noto.svg|download]] | |||
Fichier:shield-noto-2.jpg|Simulation | |||
</gallery> | </gallery> | ||
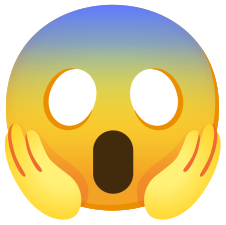
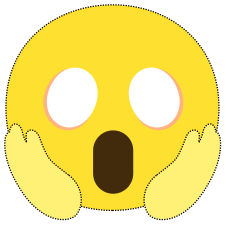
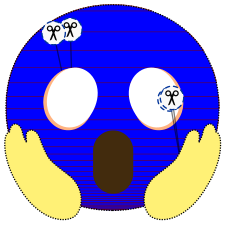
=== 😱 Face screaming in fear === | === 😱 Face screaming in fear === | ||
Le ''face screaming in fear'' 😱 (aussi appelé ''Home Alone, Scream, Screaming Face, Screaming Face in Fear'') est un autre emoji populaire (rang 4 avec une trentaine d'autres). La forme Google noto a des dégradés et on va montrer comment créer un dégradé du visage avec une édition de code XML et une manipulation de points du plan de broderie. | Le ''face screaming in fear'' 😱 (aussi appelé ''Home Alone, Scream, Screaming Face, Screaming Face in Fear'') est un autre emoji populaire (rang 4 avec une trentaine d'autres). La forme Google noto a des dégradés et on va montrer comment créer un dégradé du visage avec une édition de code XML et une manipulation de points du plan de broderie. On va broder la variante [https://iconify.design/icon-sets/noto/face-screaming-in-fear.html Noto]. | ||
'''Préparation initiale dans Inkscape''' | '''Préparation initiale dans Inkscape''' | ||
| Ligne 597 : | Ligne 863 : | ||
* Tuer la plupart ombres oranges du visage et des mains | * Tuer la plupart ombres oranges du visage et des mains | ||
* Enlever le dégradé du visage | * Enlever le dégradé du visage | ||
* Mettre un trait autour | * Mettre un trait autour de la main (dupliquer l'objet, puis mettre en pointillé le trait) | ||
* Option: Mettre un trait autour du visage ou un satin | * Option: Mettre un trait autour du visage ou un satin | ||
* Agrandir les yeux <code>CTL_)</code> | * Agrandir les yeux <code>CTL_)</code> | ||
| Ligne 610 : | Ligne 876 : | ||
Donc: | Donc: | ||
* Dupliquer le visage 2 fois et nommer chaque version en ''visage | * Dupliquer le visage 2 fois et nommer chaque version en ''visage bleu'' / ''visage rouge'', les mettre en bas de la pile | ||
* Paramétrage de base pour les 3 visages, mais | * Paramétrage de base pour les 3 visages, mais légère pour le jaune: 0.33 mm distance (peu de remplissage), points de 2mm | ||
* Paramétrage normal pour le bleu et le rouge, mais '''attention:''' | * Paramétrage normal pour le bleu et le rouge, mais '''attention:''' | ||
** décocher le ''underlay'' (sous-couche), car sinon on a 8 couches à broder (2x jaune, 2x bleu, 2x rouge, 2x yeux/mains) | ** décocher le ''underlay'' (sous-couche), car sinon on a 8 couches à broder (2x jaune, 2x bleu, 2x rouge, 2x yeux/mains) | ||
| Ligne 623 : | Ligne 889 : | ||
'''Inverser le dégradé rouge''' | '''Inverser le dégradé rouge''' | ||
* On a un problème: | * On a un problème: le dégradé du rouge commence aussi en haut (et déplacer le point de départ en bas ne sert à rien). Il y a deux solutions, soit on joue sur les valeurs de densité (faible au départ et dense à la fin), soit on copie/colle les points générés. Juste pour le fun, on adapte la 2e solution. | ||
* On va donc générer les points de broderie pour cet objet, ensuite copier / coller cet objet, puis retourner. | * On va donc générer les points de broderie pour cet objet, ensuite copier / coller cet objet, puis retourner. | ||
* Sélectionner le cercle rouge, puis <code>Visualisation et exporter</code> -> <code>Prévisualisation du plan de broderie</code> | * Sélectionner le cercle rouge, puis <code>Visualisation et exporter</code> -> <code>Prévisualisation du plan de broderie</code> | ||
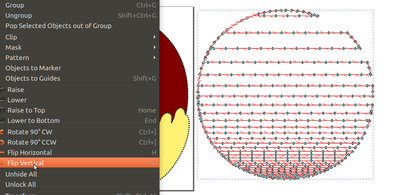
* Ensuite renverser l'objet de broderie à droite dans l'image ci-dessous:(Path -> Flip vertical) | * Ensuite, renverser l'objet de broderie à droite dans l'image ci-dessous:(Path -> Flip vertical) | ||
* Ensuite mettre les points manuels générés à la place du visage rouge, donc pile sur le | * Ensuite, mettre les points manuels générés à la place du visage rouge, donc pile sur le cercle bleu: Pour cela il faut le bouger dans le calque broderie et les positionner (utilisez le menu Layer / calques pour cela). Pour finir il tuer ou déplacer l'ancien visage rouge dans un calque non brodé. | ||
[[image:inkstitch-degrade-2.png|thumb|400px|none|Cercle rouge en points de broderie, déjà retourné]] | [[image:inkstitch-degrade-2.png|thumb|400px|none|Cercle rouge en points de broderie, déjà retourné]] | ||
| Ligne 642 : | Ligne 908 : | ||
'''A faire/essayer''' | '''A faire/essayer''' | ||
* Agrandir un petit peu le contour. | * Agrandir un petit peu le contour. | ||
* On peut envisager de densifier non | * On peut envisager de densifier non linéairement les dégradés, mais c'est du travail manuel et je n'ai pas envie, car c'est facile à faire avec StitchEra comme on a montré dans [[Stitch_Era_-_broder_un_emoji#.F0.9F.98.B1_Face_screaming_in_fear|Stitch Era - broder un emoji]]. | ||
* Refaire les traits | * Refaire les traits | ||
* Densifier éventuellement le bleu et le rouge. Ou encore une solution à 2 couleurs | * Densifier éventuellement le bleu et le rouge. Ou encore une solution à 2 couleurs | ||
* Broder avec un cercle lourd et deux couches de stabiliseur (au lieu du magnétique plus pratique) | * Broder avec un cercle lourd et deux couches de stabiliseur (au lieu du magnétique plus pratique) | ||
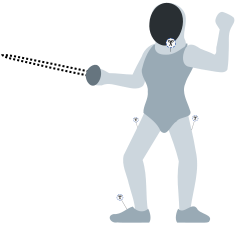
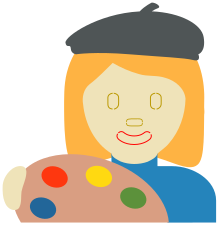
=== 👩🎨 La femme artiste de Twitter === | |||
Voici un autre exemple d'un personnage. Même principe que pour les autres personnages | |||
* Il faut éliminer par soustraction les grandes superpositions, mais de sorte à ce que les surfaces soient légèrement superposés. Enfin, alternativement, on pourrait aussi jouer sur les compensations. | |||
* Les éléments du visage sont faits par des satins, définis par des points et non pas par des traverses. | |||
<gallery mode="packed" heights="150px" showfilename="true"> | |||
file:woman-artist-twemoji-1.svg| Original légèrement modifié. | |||
file:woman-artist-twemoji-2.svg| Original modifié. | |||
file:woman-artist-twemoji-3.svg| Modèle brodable | |||
file:patch-woman-artist-twemoji.jpg| Incorporé dans un patch. Bordure avec Decora 12 et écriture avec Poly 60. | |||
</gallery> | |||
=== 🍦 Soft Ice Cream === | |||
Le soft ice cream a été numérisé à partir de la [https://iconify.design/icon-sets/twemoji/soft-ice-cream.html soft ice cream] de la police Twemoji. | |||
Opérations: | |||
* Faire des soustractions jusqu'à ce qu'il ne reste plus d'objets superposés. | |||
* Séparer les couches de glace en deux fois trois objets | |||
* Ajuster les formes et superpositions. | |||
* Ajuster les lignes de direction | |||
<gallery mode="packed" heights="150px" showfilename="true"> | |||
file:soft-ice-cream-twemoji.svg|Fichier original légèrement modifié | |||
file:soft-ice-cream-twemoji-2.svg|Fichier broadable (non testé) | |||
file:soft-ice-cream-twemoji-2.png|Simulation. | |||
</gallery> | |||
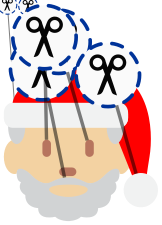
=== 🎅 SantaClaus === | |||
Twitter emoji Sauta Claus récupéré de https://icon-sets.iconify.design/twemoji/santa-claus-medium-light-skin-tone/ | |||
Opérations : | |||
* Union du visage et des 2 oreilles pour faire un seul objet (path > union), | |||
* Tailler les pèces se superposant pour ne pas faire de multiples couche (pompom/bonnet, visage/barbe etc.) Une méthode est de copier-coller le pompom sur place pour de soustraire le pompom au bonnet et ensuite de déplacer le pompom légèrement vers le haut pour faire un overlapping. | |||
* Ajouter des trims | |||
<gallery mode="packed" heights="150px"> | |||
Fichier:Santaclaus.svg|Original | |||
Fichier:Santaclaus broderie.svg|Fichier brodable (non testé) | |||
Fichier:Santaclaus simulation.PNG|Simulation | |||
</gallery> | |||
== Emoji 6cm pour fils de taille 12 == | |||
Idéalement il ne faut pas faire des emoji audelà de 5cm car on ne peut plus facilement les broder sur des manches ou des chaussettes. Enfin pour la Brother, on peut utilise le clamp frame ou le sleave frame. Nous avons utilisé le clamp frame. | |||
Ces modèles doivent être brodés avec (environ) les réglages suivantes (testez d'abord) | |||
* 0.4 de distance | |||
* 1 de distance pour la sous-couche pour boucher un trou, sinon aucune sous-couche je pense. | |||
=== 🧛♀️ La vampire de Twitter === | |||
C.f. les explications ci-dessus pour le vampire pour fil 40 | |||
<gallery mode="packed" heights="150px"> | |||
fichier:woman-vampire-light-skin-tone.svg|Original | |||
fichier:woman-vampire-light-skin-tone-WT12-1.svg|Version trou au coude 6cm avec du fil 12 ! ([[media:woman-vampire-light-skin-tone-WT12-1.svg]]) | |||
fichier:woman-vampire-light-skin-tone-WT12-1.png|Simulation | |||
fichier:woman-vampire-light-skin-tone-WT12-1.jpg|Photo (test) | |||
fichier:woman-vampire-light-skin-tone-WT12-1b.jpg|Photo (trou cou d'un pull réparé) | |||
</gallery> | |||
== Fichiers de broderie à télécharger == | |||
{{:Liste des emojis à broder}} | |||
== Liens == | == Liens == | ||
| Ligne 653 : | Ligne 988 : | ||
* [https://twemoji.twitter.com/ Twemoji] de Twitter (requires technical skills, i.e. pulling a GitHub archive): format SVG et PNG | * [https://twemoji.twitter.com/ Twemoji] de Twitter (requires technical skills, i.e. pulling a GitHub archive): format SVG et PNG | ||
* [https://openmoji.org/ OpenMoji.org] (as of Nov 2020, supports version 13): format SVG et PNG | * [https://openmoji.org/ OpenMoji.org] (as of Nov 2020, supports version 13): format SVG et PNG | ||
* [https://github.com/googlefonts/noto-emoji Noto Emoji] fonts de Google (requires technical skills, pulling a GitHub archive): format SVG et PNG | * [https://github.com/googlefonts/noto-emoji Noto Emoji] fonts de Google (requires technical skills, pulling a GitHub archive): format SVG et PNG | ||
=== Catalogues emoji === | === Catalogues emoji === | ||
| Ligne 660 : | Ligne 995 : | ||
** [https://www.unicode.org/emoji/charts-13.1/emoji-list.html Liste de base avec le nom des emoji] | ** [https://www.unicode.org/emoji/charts-13.1/emoji-list.html Liste de base avec le nom des emoji] | ||
** [https://www.unicode.org/emoji/charts-13.1/full-emoji-list.html Liste avec images de différents vendeurs] | ** [https://www.unicode.org/emoji/charts-13.1/full-emoji-list.html Liste avec images de différents vendeurs] | ||
* [https://openmoji.org/ OpenMoji.org] | * [https://openmoji.org/ OpenMoji.org] permets de chercher des emoji avec leur nom (en Anglais) et de télécharger des images | ||
* [https://decodeunicode.org/en/search/search decodeunicode.org] | * [https://decodeunicode.org/en/search/search decodeunicode.org] | ||
* [https://emojipedia.org/ Emojipedia] | * [https://emojipedia.org/ Emojipedia] | ||
== Modification de copyright == | |||
* Pour les emoji noto ("noto" dans le nom de fichier): [https://github.com/googlefonts/noto-emoji/blob/master/LICENSE Apache 2.0] | |||
: Autorisé: Utilisation commerciale, modifications, distribution. Pas de trademark. | |||
: Obligations: garder ce copyright | |||
* Pour les emoji twitter ("twemoji" dans le nom de fichier): [https://creativecommons.org/licenses/by/4.0/ Attribution 4.0 International (CC BY 4.0) ]] | |||
: Autorisé: Copier, distribuer et communiquer le matériel par tous moyens et sous tous format | |||
: Obligations: Garder ce copyright, attribuer l'oeuvre à [https://github.com/twitter/twemoji twemoji] dans une "Readme", about, etc. | |||
* Pour les openmoji ("openmoji" dans le nom de fichier"): [https://creativecommons.org/licenses/by/4.0/ Attribution 4.0 International (CC BY 4.0) ]] | |||
: Autorisé: Copier, distribuer et communiquer le matériel par tous moyens et sous tous format | |||
: Obligations: Garder ce copyright, attribuer l'oeuvre à [https://github.com/hfg-gmuend/openmoji openmoji] | |||
[[category:emoji]] | |||
Dernière version du 14 juin 2024 à 19:46
| Emoji Embroidery Project | |
|---|---|
| ⚐ | ☸ débutant |
| ⚒ 2024/06/14 | |
| Objectifs | |
|
|
| Autres pages du module | |
Introduction
Cet article explique comment créer des emoji brodables (aussi écrits émoji ou emojis) avec InkStitch. On vise notamment les personnes qui désirent récupérer et améliorer (surcycler/upcycler) des vêtements, par exemple des pulls avec de petits trous de mites.
Voir aussi:
- Stitch Era - broder un emoji (logiciel de broderie semi-professionnel)
- Dossier web qui contient une large collection de fichiers SVG (source et InkStitch), PES, DSG (Stitch Era) et EMB (Hatch)
- Emoji
- Liste des emojis à broder indexe qui la large collection de fichiers.
Cette page contient du SVG brodeable. Il suffit d'afficher le SVG en tant que page web (donc, afficher juste le dessin SVG, rien d'autre), ensuite d’enregistrer cette page *.svg depuis votre navigateur CTRL-S. Vérifiez bien que c'est du SVG, enregistrer une image matricielle affichée dans cette page ne va pas le faire. Il faut cliquer 2 fois sur une image affichée sur cette page-ci, d'abord pour afficher la page avec une image + sa documentation (les images dans un wiki sont des ressources réutilisables qui ont une vie séparée !), ensuite de nouveau cliquer sur l'image pour arriver au SVG. Les liens "media" affichent directement la page SVG. Il suffit de l'enregistrer. Vous trouverez le fichier SVG dans vos téléchargements (sauf si vous savez configurer votre navigateur).
Les emoji
Selon Wikipedia, «Émoji (絵文字, prononcé [emodʑi]), est un terme issu du japonais pour désigner les pictogrammes utilisés dans les messages électroniques et les pages web.» Un grand nombre d’émojis sont standardisés sous forme de caractères Unicode affichables dans de multiples environnements comme les messageries instantanées, clients e-mail, pages web (HTML) et réseaux sociaux divers comme Facebook et Twitter. En 2020, la dernière version du jeu émoji est définie dans le document Unicode Technical Standard #51, version 13.1. Cette norme définit un émoji comme «colorful pictograph that can be used inline in text. Internally the representation is either (a) an image, (b) an encoded character, or (c) a sequence of encoded characters.»
Le mot émoji est masculin et son pluriel est soit emoji, soit emojis selon Wiktionary. En résumé (simplifié), les émoji sont des caractères dans des fontes qui s'affichent soit avec un style "texte" (graphisme simple) soit avec un graphisme plus complexe et qui inclut des variantes de couleur.
En résumé, un émoji est défini par
- un dessin
- un code de caractère Unicode (un ou plusieurs caractères combinés, parfois avec un "Zero Width Joiner", prononcé "zwidge")
- un nom court à option (non standardisé, utilisé surtout dans les chats)
- un nom officiel dans le "Common Locale Data Repository" (CLDR)
- des mots clefs qui facilitent la recherche
Télécharger le SVG d'un Emoji
Pour retrouver un emoji et un graphisme qui vous plaît, on conseille de consulter Emojipedia d'abord.
Il existe plusieurs sites qui permettent de télécharger des emoji. Consultez l'article Emoji pour plus d'informations.
Actuellement (juillet 2022), on conseille d'Iconify.design qui met à disposition plusieurs jeux (collections) emoji à jour (v.14)! Vous pouvez soit d'abord choisir une collection (ci-dessous on liste les plus importantes) et chercher un emoji dans la collection, soit chercher parmi tous les emoji du site.
Collections Emoji de Iconfiy.design:
- Twemoji (Twitter, conseillé). Twitter semble avoir abandonné les twemoji en 2023 (donc avec la version 14). Le projet est encore vivant ici: https://github.com/jdecked/twemoji et permet de retrouver les additions pour la V15x
- Fluent flat (Microsoft, conseillé)
- Noto Emoji (Google, conseillé)
- OpenMoji
- Emoji One (Colored) (jeu réduit)
- FireFox Emoji (jeu réduit)
Sur Ubuntu on peut aussi copier/coller du code SVG (code affiché par iconify.design). Il faut donc créer un document vierge dans InkScape, copier le code SVG que l'on obtient on cliquant sur l'icône SVG), puis coller. Selon votre version InkScape et sa configuration, les emoji de iconify.design sont mal affichés. On conseille de changer tout-de-suite les propriétés du document (unités = mm, échelle = 1)
Une alternative est d'utiliser le site Keyboard.cool. On peut chercher des mots en Anglais et le résultat affiché permet de télécharge du SVG Noto et TweMoji. On peut également parcourir des dossiers:
- Emoji - Smileys & Emotion
- Emoji - People & Body
- Emoji - Animals & Nature
- Emoji - Food & Drink
- Emoji - Travel & Places
- Emoji - Activities
- Emoji - Objects
- Emoji - Symbols
- Emoji - Flags
Keyboard.cool est plus facile à utiliser que iconify.design, mais il est moins à jour.
Alternativement utilisez la large table chez wikimedia commons. Elle contient tous les symboles de toutes les polices "libres" en SVG (Noto, twitter, emojione, firefox, openmoji, ...)
Principes pour broder un emoji
Pour comprendre la suite, il faut être familier avec les principes de base de InkStitch (créer des remplissages et des satins) et savoir faire des manipulations dans InkScape, par exemple "différence" et "union" d'objets et briser des nœuds.
Comme les dessins SVG sont faits en plusieurs couches, il faut les simplifier et, en règle générale, veiller à créer de petits chevauchements. On conseille de ne jamais broder plus que 2 couches larges sinon la broderie devient trop rigide.
Sachez que dans un logiciel de broderie (semi) professionnel comme Stitch Era, digitaliser un emoji est moins compliqué, car la procédure de digitalisation comprend une option pour éliminer les superpositions (overlap) et il est est très facile d'ajouter des bordures à des objets de broderie. Si vous possédez CorelDraw, il existe une fonction simple qui permet d’aplatir une dessin ou des objets choisis: Object -> Shaping -> Simplify.
Les dessins ne sont pas forcément réalisés de la même façon. Certains émojis sont nettement plus faciles à broder que d'autres et il existe des grandes différences entre polices. ....
Opérations InkScape importantes
- Pour commencer, il faut choisir son emoji. Certains sont très simples à broder, d'autres un peu moins et quelques-uns sont plus difficiles. Globalement on conseille aux débutants de partir des SVG faite par Twitter, donc un caractère de la police Twemoji ou Fluent flat. La plupart des emojis ont des chemins sans traits avec un simple remplissage.
- Il faut adapter la taille. Nous avons décidé de les standardiser autour d'une longueur ou hauteur de 45mm. Ainsi on peut les broder avec un petit cadre typique de 5x5cm. Les objets importés ont des tailles variées, car en SVG la taille affichée, par exemple dans une page web ou dans une fonte, s'adapte sans problèmes.
- Il faut remplacer toutes les couleurs avec gradient par une couleur simple.
- Il faut supprimer les objets qui compliquent, surtout lorsqu'on est débutant. Typiquement: tous les objets minuscules (moins que 3mm), toutes sortes d'ombres, certains contours.
- Un dessin à destination de l'écran se fait souvent avec pleines de couches superposées. Il n'y a,à notre connaissance, pas de méthode pour simplifier/aplatir une telle structure de façon rapide. Donc il faut manuellement soustraire les grands objets posés sur un autre grand objet. On commence en bas la pile: on fait d'abord une copie de l'élément à soustraire, on la réduit un peu (
CTRL_(pour qu'il y ait une superposition, et ensuite sélection l'objet qui doit avoir un trou et l'objet dupliqué et on fait la soustractionCTRL_-. - Il est intéressant de broder certaines bordures avec un point triple ou un satin. Dans cas on peut dupliquer l'objet (chemin) qui aura une bordure. L’objet dupliqué sera vidé du remplissage et aura soit un trait pointillé pour créer un point simple ou triple, soit un trait épais que l'on peut transformer en satin avec les outils satin.
- Les colonnes ("serpents" de 1 à 4mm) devraient être brodées avec un point satin. Je conseille de les agrandir à 1.5mm au moins. Une largeur idéale pour une petite broderie tourne autour de 2.5 mm. Ensuite, pour faire du satin il faut savoir briser des points, faire des ponts, unir des points, renverser la direction, ajouter des traverses de direction, etc.
- En fonction de l'usage, il faut choisir le taux de remplissage. Pour boucher des trous de mites, on resserre un peu les points (2.25 pour un remplissage) et on définit une sous-couche assez dense (ou on laisse simplement 2 couches de dessin superposés).
- Des remplissages superposés et juxtaposés doivent être orientés dans des directions différentes (à régler dans les paramètres)
- Pour broder des formes plutôt larges (4cm) il faut penser à une compensation d'étirement si vous pensez faire un contour avec un trait. Sinon, il faut simplement chevaucher tous les chemins. Donc, utiliser la fonction outset/inset
CTRL_) et CTRL_(. - À la fin, il faut trier les objets dans le panneau "objets". Le premier à broder en bas. On conseille aussi d'attacher des coupes (si votre machine les gère) et de déplacer les points d'entrée et de sortie(voir l'exemple du "microbe"). Si vous possédez une machine multiaiguille, on peut faire un minimum.
👸 Exemple de digitalisation avec une princesse de la collection noto (google)
Pour suivre cet exemple, on conseille de télécharger le SVG du emoji "princess" de Iconify.design: noto:princess.svg.
Étape 1: Préparation de base:
- Ouvrir le fichier SVG
- Afficher le panneau "objets"
- Tuer le rectangle noir posé par-dessus (est-ce un bug du téléchargement ?)
- Renommer les éléments importants (dans le menu objets: double clic sur un chemin)
- Tuer les éléments superposés qui n'apportent rien à la broderie (certains dégradés)
- Régler la taille: sélectionner tous les objets dans tous les calques (
CTRL-ALT-A). Ensuite, définir la taille. Pour boucher un trou, on conseille entre 40 et 50mm.
Étape 2: Éliminer les superpositions
Éliminer les superpositions est la partie la plus pénible et généralement on conseille la méthode suivante: traitez les objets de bas en haut (position arrière->avant) dans le panneau d'objets et faites surtout des soustractions (opérateur "différence" CTRL_-).
Pour la princesse, il faut par exemple
- soustraire le pull de l'ovale pour les cheveux.
- soustraire le cou du pull
- soustraire les cheveux du haut du rond de visage
- unifier les cheveux du haut avec l'ovale pour les cheveux
SHIFT-select, puisCTRL-K - Soustraire le visage jaune des cheveux
- soustraire la couronne des cheveux
Exemple: Pour soustraire un objet "pull" d'un objet "oval", il faut
- Dupliquer le pull:
CTRL_D(ou menu contextuel->Duplicate) - Sélectionner l'ovale
- Ajouter le pull dupliqué à la sélection
CTRL_Click - Menu Path -> Difference
CTRL_- - Réparez la couleur si nécessaire.
Note: Une alternative pour mettre à plat un dessin plus rapidement serait d'exporter le dessin comme PNG, puis tracer l'image avec des couleurs (explications à faire)
Étape 3: Ajouter des légères superpositions
Ensuite il faut agrandir certains objets pour qu'il ait de petites superpositions, ceci pour éviter à ce qu'il reste des espaces entre les objets brodés dus au "pull effect". On conseille d'utiliser la fonction Path->Outset , CTRL_) ou Path->Inset , CTRL_(. Avant d'utiliser cette fonction, on conseille de régler le montant du "outset" à 1px. Preferences -> -> Behaviour -> Steps -> Inset/Outset by.
Vous pouvez laisser max. deux couches de superposition pour les petits objets (yeux, bouche, collier, etc.)
Ensuite, si vous avez une machine avec une seule aiguille, unifiez les couleurs similaires et triez les couleurs dans l'ordre, autant que possible
Étape 4: Améliorations facultatives
- Remplacer des remplissages par des satins
- Ajouter des contours (satins ou points triples ou points simples)
- Optimiser les sauts
Fichiers à télécharger:
- Original (sans le rectangle noir): media:princess.svg
- Fichier sans superpositions media:princess-1.svg
- Fichier prêt pour la paramétrisation media:princess-2.svg
- Patch brodable media:patch-princess-lydie.svg
- Fichier brodeable: media:princess-3.svg (modèle avec satins et points triples)
À faire:
- Alléger le collier (par ex. enlever les points d'arrêt)
Exemples commentés
À faire: mieux trier les exemples selon difficulté et détails explicatifs....
🔧 Wrench - au travail ....
Ce outil 🔧 "Wrench" (Spanner) sera très simple à digitaliser et à broder, car il consiste en un seul chemin simple. On prend la version twemoji car un peu plus large et on va ajouter un contour en ligne droite.
Opération de préparation
- Tuer le rectangle noir
- Adapter la taille
- Le dupliquer avec
CTRL-D - Enlever le remplissage du doublon, définir un trait et le mettre en pointillés
Paramétrage
- Le remplissage: selon vos besoins, densifier le remplissage et la sous-couche (par exemple 0.225 pour le remplissage)
- Changez l'angle du remplissage (par exemple 45 deg)
- Définissez un "bean stitch" pour le contour (triple point)
Fichier brodeable media:wrench-twemoji-2.svg
😂 Face with tears of joy de Twitter
Cet emoji (le plus populaire qui existe) est assez facile à digitaliser, toutefois il faut veiller à l'effet pull et des distorsions de tissu.
- On conseille de soustraire les larmes du visage.
- De rendre les yeux et sourcils avec des points satin
Version brodeable à télécharger: media:face-with-tears-of-joy-3.svg
😲 Astonished Face
Un autre emoji facile à digitaliser. On prend également la version twitter
- On conseille de soustraire la bouche (réduite) du visage:
CTRL-D, puisCTRL-(), puis soustraire avecCTRL_- - Ensuite pareil pour les deux yeux (il faut faire pour le gauche et le droit)
- Briser les sourcils: CTRL-SHIFT-K
- Mettre les yeux et la bouche en chemin (Angl. path)
CTRL-SHIFT-C - Créer un satin pour les sourcils.
- Transformer les yeux en segments droits
Extensions->Flatten Béziers, avec 0.1. Ceci va régler le problème des points superposés que Inkstitch (dec 2020) ne sait pas encore régler. - Paramétrer yeux (défauts, mais changer l'angler de 90)
- Paramétrer le visage (selon l'usage il faut alléger ou alourdir). Pour boucher un trou de mites, je conseille une sous-couche moyenne.
- Paramétrer le reste (bouche, bouche intérieure) avec des angles différents.
- option: Ajouter un triple point (bean stitch) autour: Créer un cercle (r=22.5), centrer, transformer en chemin, CTRL-L, définir un trait et tuer le remplissage. Enfin, il risque d'être mal positionné à cause de l'effet resserrement/étirement.
À faire: compensation d'étirement pour le visage.
💣La bombe de noto
Parmi les emoji facilement trouvables, celle Google nous semble être la plus joli à broder.
- Il faut tuer trois objets inutiles, ensuite les petites boules de l'explosion difficiles à broder
- Enlever les dégradés de tous les objets
- Agrandir un peu les flammes et la boule de feu
- Transformer le fil en satin (enlever le remplissage, mettre en contour, briser au 2 bouts et ajouter des traverses de direction)
- Mettre un satin autour du corps de bombe (dupliquer l'objet avec CTRL-D, enlever le remplissage, mettre un trait de 2.5mm, briser le chemin, outils satin -> convertir une ligne en satin.
Version brodable à télécharger: media:bomb-noto-2.svg
😍 Smiling face with heart eyes de Twitter
Cet emoji visage souriant avec des yeux de coeur, deuxième le plus populaire, vient du jeu Twitter est il est facile à digitaliser, car le fichier d'origine ne contient que trois objets.
- Briser les yeux
- Dupliquer les 3 yeux et la bouche et diminuer un peu les doubles avec
CTRL-((inset) - Soustraire du visage les 3 copies dupliquées et diminuées
CTRL_-, ensuite vérifier la forme du visage (cacher les autres objets) et réparer si nécessaire - Changer la taille du tout (par exemple à 40mm)
- À option: ajouter des bordures satin.
- Paramétrage des remplissages: Changer les angles des remplissages, densifier le underlay si c'est pour boucher des trous.
Version brodable à télécharger: media:smiling-face-with-heart-eyes-3.svg
🤺 Person fencing de Twitter
Ce dessin est relativement facile à numériser. Etapes principales:
- CTRL-L sur tous les objets et reconstituer la couleur.
- Séparer les objets qui sont dans un même chemin, mais devraient être séparés: CTRL-SHIFT-K
- Séparer les jambes est un peu plus compliqué. Il faut briser le nœud en haut au milieu, détruire le segment du haut et ensuite relier les deux hauts de jambes
- Ajuster certains dessins au niveau de la superposition. Il faut surtout raccourcir les objets en bas de la pile, sinon on risque plus de distorsion.
- Tuer le visage blanc et agrandir le visage noir
- Soustraire le visage noir du reste de la tête
- transformer l'épée en contour et mettre en points triples
- Ajuster la densité et la direction des tatami.
Person-fencing-twemoji.svg Original
Person-fencing-twemoji-2.svg SVG brodable (accès direct)
Person-fencing-twemoji.jpg Simulation
🧛♀️ La vampire de Twitter
Les dessins de Twitter sont différents de ceux de Google et les techniques de dessin diffèrent aussi un peu. Pour le vampire, on a utilisé aussi l'opérateur "union". Sinon les manipulations les plus importantes sont tout à fait standards :
- Tuer les objets inutiles (2-3, notamment les contours beiges des dents, il vaut mieux mettre un trait noir autour des dents blanches puis casse l'objet)
- Nommer les éléments
- Faire des différences depuis le bas de la pile, il faudrait notamment réduire la cape et une partie de l'ovale visage
- Union du "oval visage", cou, oreilles
- Briser les objets non contigus (ici les 2 yeux)
Fichiers à télécharger:
- media:woman-vampire-light-skin-tone.svg
- media:patch-woman-vampire-light-skin-tone-1.svg (version très dense à 3 couches)
- media:woman-vampire-light-skin-tone-5.svg (version trou de mites)
🤪 Grinning Face with One Large and One Small Eye
Le 🤪 est aussi connu sous les noms Zany Face, Crazy Eyes, Excited, Wild, ou Goofy Face. On va broder la version twemoji, simple.
Opération InkScape:
- Tuer le rectangle noir
- Ajuster la taille: W = 45mm
- Nommer les objets
- Soustraire tous les objets importants du visage:
- répéter: CTRL-D, ensuite CTRL-/
- Union de ces copies, puis soustraire du visage.
- Transformer le trait rouge sur la langue en satin: enlever le segment du haut, briser le nœud en base, renverser une ligne, écarter les 2 côtés.
- Transformer d'autres objets en satin (option).
- Ajouter un contour en satin: Créer un cercle, le transformer en chemin, épaissir de 2.7mm, briser un point, et transformer en satin
Fichier prêt à broder (download)
A tester.
💋 Kiss mark
La marque de baiser 💋 (kiss mark, kissing lips). On va broder la version noto. A priori c'est un des emoji les plus simples à broder, car il est composé de 2 formes seulement. On va quand-même ajouter un contour satin de 2.5mm et ensuite comment faire un tout satin en plus miniature.
Opérations InkScape:
- Tuer le rectangle noir
- Ajuster la taille: W = 45mm
- Nommer les objets
- Dupliquer les deux objets:
CTRL-D - Enlever le remplissage et ajouter un trait de 2.5mm à ces deux objets
- Tout sélectionner (les 2 lèvres et leurs contours), puis diminuer jusqu'à ce que les lèvres ne touchent plus: CTRL_(
Paramétrage et transformations
- Transformer les deux contours en satin avec l'outil
convertir ligne en satin(pas besoin de briser un noeud avant, car il semble déjà avoir des coupures qq. part.) - Sélectionner les éléments satin (plusieurs) et paramétrer avec une sous-couche (j'ai mis un zigzag)
- À option: Peaufiner le satin, notamment les coins de la bouche
- Paramétrer les lèvres avec une sous-couche.
- Vérifier les couleurs, on suggère une autre couleur pour le satin pour avoir plus de flexibilité.
Fichier prêt à broder (download)
À tester.
Version petite en satin
On peut broder une lèvre entière comme colonne satin à condition de diminuer la taille du dessin.
- CTRL-A, régler H=15mm. Cela nous laisse des points à 4.5mm mm, larges, mais raisonnables.
- Couper les chemins aux bouts et paramétrer un satin avec une sous-couche. Il va falloir réparer la géométrie (unir des points superposés que l'on peut trouver avec le module de détection d'erreurs ou en numérotant les noeuds). On conseiller de les unir (
SHIFTJ_J) - à option: Ajouter des coupes de fils.
Version petite en satin irrégulier
Comme 3e variante on va rendre le satin irrégulier.
- Désélectionner tout.
Visualiser et exporter -> prévisualiser le le plan de broderie - Tuer le dessin d'origine (ou le mettre dans un calque à ne pas broder)
- Renommer le calque avec le plan de broderie en "broderie"
- Bouger les points au milieu du document
- Avec l'éditeur de points bouger les points, ensuite faire des retouches manuelles.
💩 Pile of poo de noto
Cet emoji "pile de caca" (en Anglais aussi "poop", "similing poop", "dog dirt", "pile of poop") est aussi assez facile à digitaliser. Le plus difficile est de bien broder les pupilles noires, car petites. Parmi les variantes disponibles sur Iconify on a choisi la dernière variante de Google Noto (qu'on retrouve dans Android 11).
- tuer le rectangle noir
- Dégrouper les yeux (sélectionner puis
CTRL-SHIFT-G - Nommer les éléments
- Dupliquer les 2 yeux blancs (
CTRL-D) - Réduire la taille des doublons de 1px (avec un Inset
CTRL-( - Soustraire les doublons du corps
CTRL_- - Faire la même chose pour la bouche (dupliquer, réduire et soustraire)
- Réparer la couleur du corps.
- Redimensionner à 45mm (à vous de savoir): CTRL-A et changer la taille dans la barre du haut, ensuite ajuster la taille du document.
- Transformer les yeux et les pupilles en chemin, sélectionner puis
CTRL-SHIFT-C - Réparer la forme des pupilles: 2 X
CTRL-L - Paramétrer ou continuer. Si le poop sert à boucher un trou de mites, il faut renforcer le underlay.
- À option: Transformer en satin les yeux, et les lèvres, ajouter un satin autour du corps.
- À option: Varier les couleurs pour pouvoir broder divers éléments (yeux vs lèvre supérieure) avec des couleurs différentes
Versions brodables à télécharger:
🤦♀️ Woman facepalming de openmoji et noto
Cet emoji Woman facepalming 🤦♀️ a été conçu pour la version Emoji 4.0 en 2016 et il est probablement populaire dans les milieux universitaires....
Nous allons comparer une solution openmoji et noto (google). Il faut veiller à bien faire sortir la main.
OpenMoji
- Enlever le rectangle noir
- Ajuster la taille (CTRL-A), puis dans la barre du haut: H=45. Ensuite, ajuster la taille du document (1mm de marge)
- Nommer les objets dans le panneau objets
- Unifier visage et main jaune (sauf si vous pensez border avec des fils différents): Path -> Union
- Soustraire cet objet visage+main des cheveux: Sélectionner visage+main, CTRL-D, diminuer 1px avec CTRL-(, sélectionner cheveux et visage+main et CTRL_-. Il faut ensuite briser le résultat (car on obtient deux objets disjoints).
- Soustraire visage+main du torse (pareil que ci-dessus).
- Enlever les snapping
- Les traits noirs sont (heureusement) déjà des lignes, donc on pourra facile les traduire en satins . Donc sélectionner tous les 8 traits (sauf l’œil) et régler la largeur à 2.25mm
- Avec l'outil "édition de nœuds", ajuster les mains, visage et cheveux pour que les traits noirs soient bien chevauchés. Selon la direction du remplissage, il faut prévoir un effet "pull", donc plutôt faire trop grand dans la direction des points.
- Arranger l'ordre
- Créer les satins pour tous les traits noirs: Les sélectionner, puis
Extensions -> Inkstitch -> Outils satin -> convertir en satin - Paramétrer l'oeil (underlay = 0.3mm)
- Paramétrer deux objets torse, deux objets cheveux et main+visage. On suggère de changer la direction du remplissage pour chaque groupe d'objets. Si l'emoji sert à boucher un trou, densifiez la sous-couche (0.3mm).
Version Noto
Cette version demande plus de travail, car l'objet est composé de plusieurs couches qu'il faut soustraire. Comme d'habitude on fera cela du bas de la pile vers le haut.
- Enlever le carré noir
- Redimensionner et ajuster la taille du document.
- Enlever les objets inutiles (path840, nez-path861, path878, path885, ...)
- Soustraire visage+bras+main+cou+pull de l'ovale cheveux. Pour cela on copie d'abord les objets à soustraire et on les unifie (CTRL-+).
- Unifier ces cheveux avec les cheveux du haut
- Soustraire ces cheveux de l'ovale visage (faire une copie des cheveux d'abord)
- Unifier cou + visage (CTRL-+)
- Unifier pull + bras
- Soustraire visage du pull
- Tuer la partie cachée de la bouche.
- Arranger l'ordre: Depuis le bas: visage, éléments du visage, cheveux main, pull
- Simplifier les objets (CTRL-L) et ensuite ajuster les dimensions pour obtenir des chevauchements (notamment le visage:
CTRL_)) - Ajouter un bean stitch à la main: La dupliquer, enlever remplissage, mettre le trait en pointillé
- À option: Ajouter des contours satin, ou bean stitch, ou encore transformer les éléments du visage en satin
- Régler les couleurs à peu près. Pour machine à aiguille unique, on conseille réduire les couleurs à 3-4
- Paramétrer le bean stitch de la main: 2 x et sérré (1.2mm)
- Paramétrer le remplissage de la main (soit ajouter une compensation d'étirement, soit mettre le trait de haut en bas)
- À améliorer: alléger la région de la main (bean stitch simple ou encore réduire les objets dessous)
Versions brodeables à télécharger:
🦠 Microbe de twitter
Le microbe 🦠 (aussi appelé cell, coronavirus, germ, virus, covid-19) a été introduit en 2018 et il est devenu populaire en 2020.
Nous allons broder la version Twitter Emoji
- Régler la taille: CTRL-A, ensuite régler dans la barre du haut à 40mm de hauteur. Ajuster ensuite la taille du document.
- Créer un calque pour les tentacules
- Déplacer tous les tentacules dans ce calque
- Briser les trois objets qui contiennent des tentacules multiples
- Ensuite il y a 2 corps: intérieur (vert clair) et extérieur (vert foncé). On va utiliser l'extérieur pour faire un bord satin.
- Sélectionner extérieur et le renommer "bord". Enlever le fill et mettre un bord de 3mm. Ensuite diminuer avec des Inset (CTRL_) de 3px, donc 3 fois si vous avez bien réglé vos préférences.
- Convertir ce bord en satin, si vous le faites sans briser un lien, cela créera 2 objets que l'on peut appeler bord 1 et bord 2
- Enlever le snap et repositionner tous les tentacules. Il ne faut pas qu'ils chevauchent avec le corps. Il suffit de les couvrir avec la moitié du bord satin.
- Convertir les cercles en chemin et appuyer 3-4 fois sur CTRL-L (pour tenter d’éliminer les points superposés). Paramétrer (on utilise le défaut).
- Paramétrer le corps. Densifier éventuellement les sous-couches et changer la direction des points.
- Trier les tentacules dans l'ordre pour éviter de grands sauts si vous avez une machine à une aiguille qui ne sait pas couper sans redémarrer. Sinon, ajouter des coupes (pour une machine multiaiguille). Lisez aussi la suite qui montre comment cacher les sauts des contours.
- On pourrait broder les tentacules en satin, mais c'est du travail. Donc, on va juste mettre une ligne autour. Créer un nouveau calque "bordures". Copier les tentacules et "paste in place" dans ce nouveau calque.
- Dans le calque "bordures": Sélectionner tous les objets, enlever le remplissage, créer une bordure et mettre en pointillé.
- Pour cacher les sauts entre traits, il faut maintenant couper le trait de chaque bordure de tentacules à l'intérieur (vers le corps). Ceci va faire démarrer et terminer la couture à un endroit où le satin va cacher les joints. Avec l'outil "édition de noeuds" sélectionner un point proche et brisez la ligne avec
SHIFT-B. - Ensuite il faudrait faire l'équivalent pour le remplissage, mais à notre connaissance il n'existe pas de solution aussi facile. Sélectionnez tous les tentacules et ajoutez à chacun une commande départ et d'arrivé. En déplaçant les cercles près du bord extérieur de la forme, vous pouvez déplacer les entrées/sorties. Pour mieux voir ce que faites, il faut diminuer la taille de ces deux objets commandes. On conseille environ 2mm pour ce microbe. Voir des détails dans le fichier SVG.
- Arranger le tout dans l'ordre: Corps en bas (en premier). Ensuite tentacules, bords de tentacules, cercles. Pour finir, en haut, le satin.
- Paramétrer les tentacules et les cercles (remplissage normal).
- Ajuster de nouveau la taille du document
À faire: voir si une version DST coupe mieux les fils.
À télécharger
🏂 Le snowboarder
Pour le Snowboarder (Emojipedia) 🏂, on a un bon choix entre la version Noto et la version twemoji. Comme souvent, la version twemoji est plus simple. Notez par ailleurs que les versions les plus sophistiquées de Apple, Facebook etc ne sont pas disponibles comme ressource ouverte.
Le snowboarder de Noto / Google avec une technique brutale
Étant donné que cet objet est assez complexe, il faudrait passer un certain temps pour bien éliminer les superpositions. Ici on propose une alternative aux opérations de soustraction, moins bonne, mais qu'il faut connaître pour digitaliser des images en PNG (autrement dit, il ne faut pas faire comme cela pour ce type de situation... mais pour broder des dessins en format non-vectorisé elle est utile)
InkStitch
- Enlever le rectangle noir
- Enlever le dégradé des lunettes, pull, neige et snowboard (SHIFT-CTRL-ALT-CLic) pour sélectionner un objet, si nécessaire.
- Enregistrer comme PNG en bonne qualité (dans le panneau exportation: choisir 300 DPI!):
CTRL-SHIFT-E - Réduire les bleus clairs à une seule couleur (mauvais choix à ne pas faire, mais je l'ai fait ...)
Tracer dans InkStitch
- On va tracer l'image PNG pour éviter de devoir travailler avec les superpositions. Voir aussi InkStitch - broderies à partir de dessins faits à la main
- Mettre le dessin dans un calque "dessin" et vérouiller / cacher. Cela nous permet éventuellement de récupérer un objet ou de comparer.
- Importer le PNG avec les options par défaut
- Tracer le PNG: cliquez sur l'image, ensuite avec les options suivants (traduction française à ajouter un jour):
- Color quantification,
- Multiple scans,
- Smooth (lisse)
- Remove Background (ôter arrière-plan)
- Smooth corners = 1
- Optimize = 1
Ajustements dans InkStitch
- Nommer les objets
- Briser les objets qui ne sont pas contigus (pratiquement tous)
- Briser des objets comme la neige crée beaucoup d'objets (trop) et il faut donc détruire les petits objets avec Inkstitch -> Troubleshoot -> Cleanup document. Utilisez des paramètres agressifs (30 et 20 par exemple).
- Dans le calque dessin récupérer les objets détruits (pieds et flocons de neige dans mon cas)
- Lissez les objets neige (et tuer les tentacules avec l'outil édition de noeuds)
- Ensuite, utiliser Troubleshoot -> Troubleshoot Objects pour détecter d'autres objets à problème (par exemple oublis de briser des objets non contigus)
- Finalement, agrandir certains objets et vérifier l'ordre.
En résumé, cette méthode n'est pas très convaincante.
À télécharger:
Simulation (voir aussi media:Snowboarder-noto-2b.jpg)
👽 Alien
Alien (ou ET ou Extraterrestrial Alien) est un objet simple à digitaliser si l'on part des icônes de Google ou de Twitter. On prend la version noto (google), un peu mieux proportionnée à notre avis. Le tout (y.c. cette documentation) prend 20 minutes.
Version SVG pour broder (download
Procédure:
- Union des 2 objets pour la tête (elle est irrégulière en haut à sa droite)
- Faire une copie des yeux et de la bouche
- Sélectionner chaque copie et diminuer avec
CTRL-( - Mettre les trois objets dans le même chemin (CTRL-K), dégrouper
- Sélectionner la tête et cet objet à soustraire, puis CTRL_- (Chemin -> Différence)
- Paramétrer (léger ou épais, changements de direction selon vos goûts). Il va falloir réparer la partie droite du visage (je suggère tuer des noeuds et/ou CTRL-L)
- Ajouter une coupure de fil à un œil.
Note: J'ai mis des couleurs différentes pour la bouche et les yeux, cela permet de varier les objets brodés.
👻 Ghost
Le fantôme 👻 (Disappear, Ghoul, Halloween) est à notre avis pas super réussi chez nos sources habituelles. On prend donc la version chez emojione.
- On transforme les contours du corps et des mains (qui sont des chemins-surface en satin): pour les mains: CTRL-L, puis briser un point ou tuer un segment au bout (ALT-DEL), ajouter des traverses et paramétrer en satin dense avec sous-couche.
- CTRL-L, puis briser le contour du corps (deux points qui sont à face-à-face) et ajouter des traverses
- Transformer les deux ellipses en chemin, dégrouper tout
- Soustraire les yeux blancs et la bouche rouge du visage, pour chaque objet: CTRL-D (copier), CTRL-SHIF-( (réduire la taille), ensuite sélectionner visage plus la copie et CTRL_-
- Paramétrer les surfaces (remplissage). On conseille de changer la direction des yeux, bouche et pupilles.
- À option: Ajouter des contours en ligne à certains objets (fait pour la bouche avec la même couleur)
- Vérifier l'ordre
- À option: Couper les fils
Version SVG pour broder (download)
À peaufiner: couper le contour derrière les pattes. Là on brode simplement par-dessus.
💀 Skull
Le 💀 Skull (similaire au Skull and Crossbones doit être populaire parmi une certaine population. On prend la version de Noto.
Opération de géométrie
- On va broder cet objet avec un contour triple points.
- Dupliquer les yeux et le nez
CTRL-D - Diminuer ces 3 objets:
CTRL_( - Union des trois objets
- Soustraire cet objet yeux-nez de la tête
- Faire pareil pour les espaces bleus entre les dents.
- Dupliquer la tête, enlever le remplissage et définir un trait en pointillé
- Changer la couleur de la tête de gradient en solide
- Bouger les "entre dents" en bas de la pile (à broder d'abord)
- Vérifier les objets !
Paramétrage
- Selon vos besoin, paramétrer la tête: distance=0.225
Fichier brodable download
🐦Bird
Le 🐦 bird est un animal sympa qui va bien sur des chaussettes. Nous allons broder les versions iconify/noto et twemoji, assez similaires.
Twemoji
- Briser l'objet qui contient les deux pattes et le bec (CTRL-SHIFT-K), les renommer
- Identifier l’œil et l'aile rouge et les nommer.
- Union de tout le reste (CTRL-+).
- Paramétrer
Noto, assez similaire
- Mettre les pattes et l'aile en satin
- Paramétrer (tourner la direction de l'oeil)
SVG twemoji original de iconify/noto
Version SVG pour broder (download)
Notice: Sur une version réduite (3cm) et un tissu léger, les pattes et le bec peuvent faire des nœuds un peu durs.
💡 Light bulb
L'ampoule (Angl. light bulb, Idea, electric light bulb) sert parfois à exprimer une idée, par exemple "tiens on pourrait broder des emoji").
On prend le modèle de Twitter.
Procédure:
- L'objet est presque prêt pour le paramétrage, il faut juste réduire un peu le bas du bulbe
- Paramétrer bulbe, joint et bout pour un remplissage. On a densifié un peu les paramètres par défaut.
- Faire un contour du joint: Dupliquer, tuer le remplissage, mettre un trait pointillé.
- À option: faire un contour. Pour cela copier bulbe, joint et bout, ensuite union, tuer le remplissage et mettre un trait pointillé
- Mettre le fil en satin: amputer une branche en sectionnant 2 nœuds. Ensuite, rejoindre deux noeuds dans la grande branche par un segment (pas besoin de réparer le petit), et briser à part. Maintenant on a deux objets "fil" à broder. Il suffit d'ajouter un point aux bouts et le briser ensuite, puis d'enlever le segment en bas de la grande branche.
- Briser à part la visse et faire deux satins.
Version SVG pour broder (download)
À vérifier si le point triple passe bien en réalité.
👋 Waving hand
La waving hand de Twitter 👋 sera brodée très simplement (cela fatigue les satins).
Procédure
- Tout dégrouper et réordonner un peu dans le panneau objets
- Tuer l'ombre orange de la main
- Resserrer l'écart dans la paume
- Dupliquer objet par objet (CTRL-D). Chaque objet dupliqué sera transformé un bean stitch (point triple).
Version SVG pour broder (download)
👏 Clapping hands
Une fois que vous saurez créer votre propre numérisation d'un emoji vous pourrez broder le "clapping hands" ( Applause, Clap, Clapping, Golf Clap, Round Of Applause)
Nous allons montrer deux types de solutions avec deux graphismes différents
Le twemoji
La version twemoji peut être numérisée de façon simple:
- Enlever le rectangle noir et agrandir dans Inkstitch à 45mm
- Soustraire la main gauche de l'orange (derrière) de la : Dupliquer la main gauche (CTRL-D), la diminuer un peu (CTRL-(, ensuite la soustraire de la main orange (sélectionner main orange, puis le duplicata, puis CTRL_-)
- Briser la main derrière: CTRL-SHIFT-K
- Briser les éclats (break apart): CTRL-SHIFT-K
- Paramétrer les deux mains avec un remplissage
- (À option: créer des satins pour les éclats): Soit les remplacer par des lignes grasses et ensuite transformer en satin, soit faire la chirurgie de noeuds sur un objet, puis dupliquer 5 fois (notre solution)
Le noto
Cette version contient des dégradés qu'on conseille de remplacer déjà dans InkScape (car Stitch Era n'en veut pas).
- Dans Inkstitch, tuer les deux "ombres" et remplacer les dégradés dans les mains, ensuite enregistrer
(à suivre)
- Clapping-hands-noto-inkstitch.jpg
Simulation Noto
🙏 Folded Hands
Folded Hands 🙏 (Namaste, Please, Prayer, Thank You, Person with Folded Hands, ...) est utile pour remercier quelqu'un ou pour demander quelque chose.
On va broder la version OpenMoji, simple, car
Procédure:
- Nommer les objets
- Paramétrer les surfaces mains jaunes et manches bleues: Densifier un peu (0,225mm de distance entre les fils, cela fait 4.5 fils/mm). Il faut réparer la main gauche (CTRL-L).
- Pareil pour les manches
- Créer un point triple pour les contours. Mettre les lignes en pointillé, ensuite paramétrer.
- alternativement, on aurait pu traduire les mains en satin de 1.5mm au moins. Dans cas il aurait fallu écarter un peu les mains.
Fichier SVG brodeabale (download direct)
🥼 Lab Coat
(à finir)
Le lab coat 🥼 n'est peut-être pas un emoji très populaire, mais broder cela sur une chaussette fait sérieux.
On va comparer deux solution, celle de twitter, relax, et celle de openmoji plus "rigide".
OpenMoji
- La version openmoji sera très facile à digitaliser, puisque les traits sont des vrais traits.
- Examiner et nommer les trait (il y en un qui ne sert à rien: le tuer)
- Examiner et nommer les remplissage (il y en a 2 en blanc qu'il faut éliminer)
- Soustraire les revers du labcoat, pour chaque côté: dupliquer (CTRL-D), diminuer les copies CTRL_(, puis différence (CTRL-). Attention: il faut soit laisser un trou soit une seule forme, pas deux.
- Mettre les traits à 1.8 mm et convertir en satins. Le résultat n'est pas super convainquant: il faut réparer certains satins et ajuster d'autres ....
- Trier dans l'order pour éviter trop de sauts
- A option: ajouter des trim
Fichier brodable media:lab-coat-openmoji-2.svg
- Lab-coat-openmoji-2b.jpg
Broderie
🧬 DNA Double Helix
Le DNA Double Helix (ou DNA) est emoji introduit en 2018 dans Unicode 11.0. Ici, nous allons broder la version de Twitter. Celle de Google est composée de points et pas très appropriée pour broder.
Cet emoji demande pas mal de travail manuel, car il faudrait transformer en principe toutes les surfaces en satin.
- Réduire les surfaces bleues et violettes en trois chemins: Sélectionner les trois chemins violets et union
CTRL-+, pareil pour juste deux des bleues (pour pouvoir modéliser une hélice, il faut l'un passe sur l'autre et on a donc deux bleues et un violet (voir le svg du fichier) - Briser les tiges rouges (CTRL-SHIFT-K)
- Transformer les longs chemins (bleus et violets) en satin: tuer les remplissages et définir des bordures. Si nécessaire insérer un point aux bouts (par exemple le bas du bleu), briser les points aux bouts
SHIFT-B, les écarter un peu, inverser la direction d'un des deux chemins (CTRL-R), et ajouter des traverses - Paramétrer ces trois satins assez densement (0.38 d'écart) et une souscouche de zigzag
- Pour le reste (les tiges), on suggère de mettre un seul en satin et ensuite les recopier, au lieu de créer 14 satins. Faites attention à dessiner plus large, car un satin étroit se brode difficilement. Pour finir, changer les couleurs selon le dessin original.
- Pour mettre en satin un rectangle: Tuer les segments au bout
ALT-DEL, vérifier qu'il n'a que 4 points et paramétrer en satin (sinon il faut ajouter des traverses). Duplifier et tirer le duplicata sur le rectangle adjacent en laissant un peu chevauchement. Grouper (CTRL-G). Cela fait une tige bicolorée. - Maintenant faire 6 copies de cette tige bicolore, dégroupez, et fixez les couleurs. Pour finir, ajuster un peu les longueurs.
- Vérifier l'ordre (mettre les longs chemins en haut), optimiser les chemins pour une machine à une seule aiguille (pas fait ici)
- Simuler et broder ....
- À option: Ajouter des sauts.
Fichier brodable media:dna-twemoji-2.svg
Après le premier test (broderie sur une chaussette) on a agrandi un peu la largeur des branches.
🛡️ Shield
Le 🛡️ Shield sert à se protéger. On prend la version de Noto car, il nous semble que sa forme sera plus jolie en broderie que celui de Twitter par exemple.
- On va broder cet objet avec un contour satin. Ce contour existe déjà et on peut juste couper ou alors créer un nouveau contour que l'on transformer en satin. On prend cette deuxième option.
- Tuer le contour gris transparent.
- Dupliquer le fond (objet en bas de la pile):
CTRL-D - Enlever le remplissage du dupliqué, définir un trait de 2mm (ou 2.5), briser en bas, transformer en satin
- Soustraire le beige du fond (CTRL-D, CTRL-( et CTRL_-)
- Soustraire la partie orange du beige (CTRL-), CTRL-D et CTRL--)
- Agrandir un petit peu les deux demi-écussons
- Vérifier les objets !
Fichier brodable download
😱 Face screaming in fear
Le face screaming in fear 😱 (aussi appelé Home Alone, Scream, Screaming Face, Screaming Face in Fear) est un autre emoji populaire (rang 4 avec une trentaine d'autres). La forme Google noto a des dégradés et on va montrer comment créer un dégradé du visage avec une édition de code XML et une manipulation de points du plan de broderie. On va broder la variante Noto.
Préparation initiale dans Inkscape
- Tuer 2-3 objets avec dégradés/transparence posés sur le visage
- Tuer la plupart ombres oranges du visage et des mains
- Enlever le dégradé du visage
- Mettre un trait autour de la main (dupliquer l'objet, puis mettre en pointillé le trait)
- Option: Mettre un trait autour du visage ou un satin
- Agrandir les yeux
CTL_) - Tout mettre à plat et réorganiser l'ordre: visage - bouche - yeux - mains - contour des mains.
Créer un dégradé
Créer un dégradé en InkStitch n'est pas encore une fonctionnalité bien développée et testée, donc elle est cachée et il va falloir travailler avec du code. Faire un bon dégradé en broderie est assez compliqué, mais pour créer quelque chose de potable, on utilisera la méthode simple suivante:
- Créer un léger fond avec un fil jaune
- Créer un remplissage dégradé en bleu de haut en bas, donc un écartement de lignes qui va de 4fils/mm (0.25mm d'écartement) à moins que 1/mm (5mm d'écartement)
- Ensuite on fera l'inverse avec du rouge. Dense en bas et très écarté en haut.
Donc:
- Dupliquer le visage 2 fois et nommer chaque version en visage bleu / visage rouge, les mettre en bas de la pile
- Paramétrage de base pour les 3 visages, mais légère pour le jaune: 0.33 mm distance (peu de remplissage), points de 2mm
- Paramétrage normal pour le bleu et le rouge, mais attention:
- décocher le underlay (sous-couche), car sinon on a 8 couches à broder (2x jaune, 2x bleu, 2x rouge, 2x yeux/mains)
- décocher underpath (chemin de dessous), car sinon il sera visible
- Ouvrir l’éditeur XML et ajouter un attribut
- Sélectionner le visage bleu
- Cliquer sur le petit + (en vert) et créer un nouvel attribut embroider_end_row_spacing_mm
- Name=
embroider_end_row_spacing_mmValue=5
- Répéter cela pour le visage rouge.
Inverser le dégradé rouge
- On a un problème: le dégradé du rouge commence aussi en haut (et déplacer le point de départ en bas ne sert à rien). Il y a deux solutions, soit on joue sur les valeurs de densité (faible au départ et dense à la fin), soit on copie/colle les points générés. Juste pour le fun, on adapte la 2e solution.
- On va donc générer les points de broderie pour cet objet, ensuite copier / coller cet objet, puis retourner.
- Sélectionner le cercle rouge, puis
Visualisation et exporter->Prévisualisation du plan de broderie - Ensuite, renverser l'objet de broderie à droite dans l'image ci-dessous:(Path -> Flip vertical)
- Ensuite, mettre les points manuels générés à la place du visage rouge, donc pile sur le cercle bleu: Pour cela il faut le bouger dans le calque broderie et les positionner (utilisez le menu Layer / calques pour cela). Pour finir il tuer ou déplacer l'ancien visage rouge dans un calque non brodé.
Version avec du dégradé (brodable) (download)
A faire/essayer
- Agrandir un petit peu le contour.
- On peut envisager de densifier non linéairement les dégradés, mais c'est du travail manuel et je n'ai pas envie, car c'est facile à faire avec StitchEra comme on a montré dans Stitch Era - broder un emoji.
- Refaire les traits
- Densifier éventuellement le bleu et le rouge. Ou encore une solution à 2 couleurs
- Broder avec un cercle lourd et deux couches de stabiliseur (au lieu du magnétique plus pratique)
👩🎨 La femme artiste de Twitter
Voici un autre exemple d'un personnage. Même principe que pour les autres personnages
- Il faut éliminer par soustraction les grandes superpositions, mais de sorte à ce que les surfaces soient légèrement superposés. Enfin, alternativement, on pourrait aussi jouer sur les compensations.
- Les éléments du visage sont faits par des satins, définis par des points et non pas par des traverses.
Woman-artist-twemoji-1.svg Original légèrement modifié.
Woman-artist-twemoji-2.svg Original modifié.
Woman-artist-twemoji-3.svg Modèle brodable
Patch-woman-artist-twemoji.jpg Incorporé dans un patch. Bordure avec Decora 12 et écriture avec Poly 60.
🍦 Soft Ice Cream
Le soft ice cream a été numérisé à partir de la soft ice cream de la police Twemoji.
Opérations:
- Faire des soustractions jusqu'à ce qu'il ne reste plus d'objets superposés.
- Séparer les couches de glace en deux fois trois objets
- Ajuster les formes et superpositions.
- Ajuster les lignes de direction
Soft-ice-cream-twemoji.svg Fichier original légèrement modifié
Soft-ice-cream-twemoji-2.svg Fichier broadable (non testé)
Soft-ice-cream-twemoji-2.png Simulation.
🎅 SantaClaus
Twitter emoji Sauta Claus récupéré de https://icon-sets.iconify.design/twemoji/santa-claus-medium-light-skin-tone/
Opérations :
- Union du visage et des 2 oreilles pour faire un seul objet (path > union),
- Tailler les pèces se superposant pour ne pas faire de multiples couche (pompom/bonnet, visage/barbe etc.) Une méthode est de copier-coller le pompom sur place pour de soustraire le pompom au bonnet et ensuite de déplacer le pompom légèrement vers le haut pour faire un overlapping.
- Ajouter des trims
Emoji 6cm pour fils de taille 12
Idéalement il ne faut pas faire des emoji audelà de 5cm car on ne peut plus facilement les broder sur des manches ou des chaussettes. Enfin pour la Brother, on peut utilise le clamp frame ou le sleave frame. Nous avons utilisé le clamp frame.
Ces modèles doivent être brodés avec (environ) les réglages suivantes (testez d'abord)
- 0.4 de distance
- 1 de distance pour la sous-couche pour boucher un trou, sinon aucune sous-couche je pense.
🧛♀️ La vampire de Twitter
C.f. les explications ci-dessus pour le vampire pour fil 40
Version trou au coude 6cm avec du fil 12 ! (media:woman-vampire-light-skin-tone-WT12-1.svg)
Fichiers de broderie à télécharger
| Emoji Embroidery Project | |
|---|---|
| ⚐ | ☸ débutant |
| ⚒ 2024/06/14 | |
| Objectifs | |
|
|
| Autres pages du module | |
| 🇫🇷 | 🇬🇧 | 🇩🇪 |
|---|---|---|
| Le tableau suivant fait partie du projet Emoji Embroidery Project. Les colonnes à droite listent les emojis numérisés, selon le logiciel de conception utilisé. Le dossier référencé contient le clipart SVG (basé surtout sur Google/Noto, Twitter/Twemoji ou Microsoft/Fluent), les fichiers design ( InkStitch, Stitch Era/Embroidery Office ou Hatch), des fichiers machine PES et/ou DST ainsi que des images. Respectez, SVP, le copyright et sa licence. | The following table is part of the Emoji Embroidery Project. It displays the the official subcategories of emojis. The columns on the right list the digitized emojis, according to the design software used. The referenced folder contains SVG clipart (based mostly on Google/Noto or Twitter/Twemoji or Microsoft/Fluent ), design files ( InkStitch, Stitch Era/Embroidery Office or Hatch), PES and/or DST machine files, and pictures. Please respect the copyright et its licence. | Die folgende Tabelle ist Teil des Emoji Embroidery Projects. Sie zeigt links die offiziellen Unterkategorien der Emojis. Die Spalte rechts listet die gepunchten Emojis je nach verwendeter Software auf. Der referenzierte Ordner enthält leicht veränderte SVG-Quelldateien (v.a. von Google/Noto oder Twitter/Twemoji oder Microsoft/Fluent ), Designdateien (InkStitch, Stitch Era/Embroidery Office oder Hatch), PES- und/oder DST-Maschinendateien, und Bilder. Bitte Copyright und Lizenz beachten. |
| Les motifs mesurent 4.5cm max. par défaut et sont destinés à être brodés sur des vêtements, notamment des pulls. On peut également les insérer dans des patchs ou appliqués (dossier).
Un petit mot d'emploi est dans Emoji Embroidery Project |
The designs measure 4.5cm max. by default and are intended to be embroidered on clothing, including sweaters. They can also be inserted in patches or appliqués (folder). | Die Motive sind standardmäßig max. 4,5 cm groß und sollen auf Kleidungsstücke, insbesondere Pullover, gestickt werden. Man kann sie auch in Patches oder Applikationen (Ordner) einfügen.
Eine kleine Anweisung auf Deutsch ist in Emoji Embroidery Projekt |
| La plupart des emoji n'a pas été testé extensivement. Modifiez-vous même le design ou faites-nous signe en cas de problème. | Most designs have not been tested much so far. You can either change them yourself or tell us. | Die meisten Motive sind nicht viel getestet. Sie können die Dateien selber verbessern oder uns anfragen. |
| La norme UniCode
(liens vers le site unicode) | Emoji numérisés / digitized emoji
Liens vers les dossiers / fichiers à droite, certains emoji récent ne s'affichent pas encore (sauf sur mobile récent, FB, etc.) | Dossiers avec télé-chargements / download. Licence: | |||
| catégories pricipales | sous-categories (official names) | Numérisé pour Stitch Era | Numérisé pour InkStitch | Numérisé pour Hatch | Download (TECFA) / Arbores Tech |
|---|---|---|---|---|---|
Smileys & Emotion | (⬇️ download) ⬇️ download | ||||
| face-smiling | 😅 | 😂 😊 🤣 😁 | 🫠 | ([1]) [2] ⬇ | |
| face-affection | 😍 | 🥰 😍 🤩 😘 😗 ☺️ 😚 😙 🥲 | 😍 | ([3]) [4] | |
| face-tongue | 😋 😛 😝 🤑 | 😛 😜 🤪 😝 🤑 | 😛 😜 😝 🤑 | ([5]) [6] | |
| face-hand (7) | 🤔🤭🤫🫣🫡 | 🤔🤗🫣 | 🤫🤗 | ([7]) [8] | |
| face-neutral-skeptical | 🤐😶🌫️ | 🙄 😶🌫️ 🤨 😐🙂↔️ | 😶🌫️ 🙂↔️ | ([9]) [10] | |
| face-sleepy | 😴 😪 | 🤤 | 😴 😪 | ([11]) [12] | |
| face-unwell | 😷 | 🥶 😷 🤯 🤮 🥵 🤢🤕 | 🤮 🤢 🤕 | ([13]) [14] | |
| face-hat | 🥳 🤠 | 🥸 | 🤠 | ([15]) [16] | |
| face-glasses | 😎 🤓 | 😎 🧐 | 🤓 | ([17]) [18] | |
| face-concerned | 😢 😱 😭 😥 | 😲 😱 🥺 😭 😮😨😰😳 | 😨 | ([19]) [20] | |
| face-negative | 👿 😡 | 💀 😤 | 😡 | ([21]) [22] | |
| face-costume | 🤡 👹👺 👻 👾 🤖 | 💩👽 | 🤡 👹👺 | ([23]) [24] | |
| cat-face | 😹 😻 | 😺 😸 😹 😻 😼 😽 🙀 (😿 😾) | 😻😺 | ([25]) [26] | |
| monkey-face | 🙉🙈 | 🙉 | 🙈 | ([27]) [28] | |
| heart | ❤️ 💕 ❤️🩹 ❣ | ❤️ ❤️🩹 | ([29]) [30] | ||
| emotion | 💢❤️🔥💥 | 💣 💋 💨 💯 💦 💬💭 | 💋💭 | ([31]) [32] | |
People & Body | (⬇️ download) ⬇️ download | ||||
| hand-fingers-open | 🫱 🫲 | 👋🖐️🖖 | 🖐️🖖 | ([33]) [34] | |
| hand-fingers-partial | 🫰 | ✌️ 👌 🤘 | 🤘🤞 | ([35]) [36] | |
| hand-single-finger | 🖕 | 👈 👉 🖕 | 🫵 | ([37]) [38] | |
| hand-fingers-closed | ✊ | 👍 🤜🏼 🤛👊 | 👊 | ([39]) [40] | |
| hands | 👏 🫶 | 👏 🫶 🙏 | 🙌 | ([41]) [42] | |
| hand-prop | ✍️ | ✍️ 🤳 💅 | ✍️ | ([43]) [44] | |
| body-parts | 🧠🦷 | 🦷👅👁️ 👀 👄 🦴 👃 | 🦾 🫦 🫁 | ([45]) [46] | |
| person | 👵🧑 | 🧑 👩 👵 👴 👦 👧 | 👨 👩🧔♂️ | ([47]) [48] | |
| person-gesture | 🙆 | 🤦♀️ 🙅💁🏻♀️🙋 | 🙋 | ([49]) [50] | |
| person-role | 🧑🚒 🧑⚕️ 👩🎨 👨🎤 👨🌾 👨🍳 👩⚕️ | 👸 👩🎨 👩🏼🏭 👩💼 🧑🏻🔬 👨💻 👨🍳 👷♂️ 👷♀️ 🧑🏿🏫 👩⚖️ 👩🚒 👩🌾 👩💻 👩✈️ 👩🚀 👮♀️ 🕵️♀️ 💂♀️ | 🫄👩💻 👩⚕️ | ([51]) [52] | |
| person-fantasy | 🦸♂️ 🦸 🧚♀️ 🧙 🦸♀️ 🦹♀️ 🧛♀️🎅 | 👼 🧙 🧛♀️ 🧜🏼♀️ 🧚♀️ 🧝♀️ 🧞 🧞♀️ 🧟♀️ 🧟🤶🎅 | 🧛♀️ 🧌🤶🎅 | ([53]) [54] | |
| person-activity | 💃🏻 | 🚶🏽 💃🏻 💆 🧖🏽♀️ 💇♀️🧍🧍 | 🏃♀️ | ([55]) [56] | |
| person-sport | 🏇 | 🏄🏻♀️🤺 🚵 🏂 🤹🏾 🏊♀️ ⛹️ | 🚴♂️ 🏊♀️ ⛹️ 🏄♂️ | ([57]) [58] | |
| person-resting | 🧘 | 🛀 🛌 🛀 🧘♀️🧘🏾♀️ | 🧘♀️ | ([59]) [60] | |
| family | 👨👩👧 💑 | 💑 | 👨👩👧👦 | ([61]) [62] | |
| person-symbol | 🫂 | 🫂 👣 🗣️ 👤 👥 | 🗣️ 👤 👥 | ([63]) [64] | |
Component | Component | ||||
| hair-style | hair-style | ||||
Animals & Nature (140) | (⬇️ download) ⬇️ download | ||||
| animal-mammal
(64) | 🐈⬛ 🐿️ 🐘 🐑 🦊 🦍 🐇 🐏 🐰 🐎 🦙 🐻 🐂 🫎 | 🐵 🐒 🦍 🦧 🐶 🐕 🦮 🐕🦺 🐩 🐺 🦊 🦝 🐱 🐈 🐈⬛ 🦁 🐯 🐆 🐴 🐎 🦄 🦓 🦌 🦬 🐮 🐂 🐃 🐄 🐷 🐖 🐗 🐽 🐐 🐪 🐫 🦙 🐘 🦣 🦏 🦛 🐭 🐁 🐀 🐹 🐰 🦫 🦔 🦇 🐻 🐻❄️ 🐨 🐼 🦥 🦦 🦨 🦘 🦡 🐾 🫎 | 🐪 🦙 🐻 🐈⬛ 🐇 🐿️ 🐰 🐶 🐼 🐇 🐿️ 🐰 🫎 | ([65]) [66] | |
| animal-bird
(18) | 🐦 🦅 🦉 🐧 🦆 🦚 🦜 | 🦃 🐔 🐓 🐣 🐤 🐥 🐦 🐧 🕊️ 🦅 🦆 🦢 🦉 🦤 🪶 🦩 🦚 🦜🐦🔥 | 🕊️🦜🐦⬛🪿🐣🐦🔥 | ([67]) [68] | |
| animal-amphibian (1) | 🐸 | 🐸 | 🐸 | ([69]) [70] | |
| animal-reptile
(8) | 🐊 🐢 🦎 🐍 🐲 🐉 🦕 🦖 | 🐊 🐢 🦎 🐍 🐲 🐉 🦕 🦖 | 🐲 🐍 | ([71]) [72] | |
| animal-marine
(10) | 🐳 🐋 🐬 🦈 | 🐳 🐋 🐬 🦭 🐟 🐠 🐡 🦈 🐙 🐚 | 🐬🐋 | ([73]) [74] | |
| animal-bug
(16) | 🐝 🦠 🦋 | 🐌 🦋 🐛 🐜 🐝 🪲 🐞 🦗 🪳 🕷 🕸 🦂 🦟 🪰 🪱 🦠 | 🦠🐝 | ([75]) [76] | |
| plant-flower
(10) | 🌺 🌻 | 💐 🌸 💮 🏵️ 🌹 🥀 🌻 🌺 🌼 🌷 | 🪷🌻 | ([77]) [78] | |
| plant-other
(13) | 🌱 🌳 🌿 🍀 🌾 | 🌱 🪴 🌲 🌳 🌴 🌵 🌾 🌿 ☘️ 🍀 🍁 🍂 🍃 | 🍁 🌿 🪺 | ([79]) [80] | |
Food & Drink (130) | (⬇️ download) ⬇️ download | ||||
| food-fruit (19) | 🍍 🍓 | 🍇 🍈 🍉 🍊 🍋 🍌 🍍 🥭 🍏 🍎 🍐 🍑 🍒 🍓 🫐 🥝 🍅 🫒 🥥 🍋🟩 | 🍓🍒 🍋🟩 | ([81]) [82] | |
| food-vegetable (15) | 🍄 | 🥑 🍆 🥕 🥔 🌽 🌶️ 🫑 🥒 🥬 🥦 🧄 🧅 🥜 🍄 🌰 🫘 🍄🟫 | 🥕 🫘 🍄🟫 | ([83]) [84] | |
| food-prepared (34) | 🍿 🍟 | 🍞 🥐 🥖 🫓 🥨 🥯 🥞 🧇 🧀 🍖 🍗 🥩 🥓 🍔 🍟 🍕 🌭 🥪 🌮 🌯 🫔 🥙 🧆 🥚 🍳 🥘 🍲 🫕 🥣 🥗 🍿 🧈 🧂 🥫 | 🍔 | ([85]) [86] | |
| food-asian (17) | 🍜 | 🍱 🍘 🍙 🍚 🍛 🍜 🍝 🍠 🍢 🍣 🍤 🍥 🥮 🍡 🥟 🥠 🥡 | 🍣 | ([87]) [88] | |
| food-marine (5) | 🦀 | 🦀 🦞 🦐 🦑 🦪 | 🦞 | ([89]) [90] | |
| food-sweet (14) | 🍭 🎂 | 🍦 🍧 🍨 🍩 🍪 🎂 🍰 🧁 🥧 🍫 🍭 🍬 🍮 🍯 | 🎂 | ([91]) [92] | |
| drink (19) | 🍼 ☕ 🍷 | 🥛 🫖 ☕ 🍵 🍶 🍾 🍷 🍸 🍹 🍺 🍻 🥂 🥃 🥤 🧋 🧃 🧉 🧊 | 🫗 🍹 | ([93]) [94] | |
| dishware (7) | 🍽️ | 🥢 🍽️ 🍴 🥄 🔪 🫙 🏺 | 🔪 | ([95]) [96] | |
Travel & Places | (⬇️ download) ⬇️ download | ||||
| place-map | 🗺️ | 🌐 | 🧭 | ([97]) [98] | |
| place-geographic (9) | 🏝️ | 🏔️ ⛰️ 🌋 🗻 🏕️ 🏖️ 🏜️ 🏝️ 🏞️ | 🏝️ 🏖️ | ([99]) [100] | |
| place-building | 🏰 🏗️🪨🪵🛖 | 🧱🏗️ 🏥 🏫🛖 | 🪨🪵🛖 | ([101]) [102] | |
| place-religious | 🕌 | ⛩️ | ⛪ | ([103]) [104] | |
| place-other | 🌃 🌄 | ⛲ ⛺ 🌁 🌃 🏙 🌄 🌅 🌆 🌇 🌉 ♨️ 🎠 🛝 🎢 🎡 💈 🎪 | 🌄 | ([105]) [106] | |
| transport-ground | 🚗 🚓 🚑 🏎️ 🚛 🚚 🏍️ 🚜🚨 | 🚒 🚑 🏎️ 🚗 🛵 🛹 🛤 🚜 🛴 🚨 | 🚑 🏎️ 🛞 🚲 🚜 🚔 🚗 🛴 🛻 | ([107]) [108] | |
| transport-water | 🚢 ⛵ 🛶 | 🚢 ⛵ 🛶 | 🚢 | ([109]) [110] | |
| transport-air | 🪂 🚀 🚁 🛸🛬🛫 | 🪂 🚀 🛰️ ✈️🛩️ | ✈️ 🛩️ | ([111]) [112] | |
| hotel | 🛎️ | 🧳 | 🛎️ | ([113]) [114] | |
| time | ⌚ | 🕘 | ⏳ | ([115]) [116] | |
| sky & weather | ❄️ 🔥⚡ | 🌈 🌊⚡ ☔ 🌦️ ☀️ 🌌 🪐 ☄️ 🌟 🌬️ | 🌬️⚡🌟 | ([117]) [118] | |
Activities | (⬇️ download) ⬇️ download | ||||
| event | 🎆 🎉 🎁 🎄 ✨ 🎈🎐🎃 🎋🎫 🎎 | 🧨 🎗️🎈 🎃 🎋🎫 🎎 🎏 | ✨🧨🎈🎃 🎋 🎫 🎎 🎏 | ([119]) [120] | |
| award-medal | 🏅 | 🏆🥇🥈 | 🏅🥇🥈 | ([121]) [122] | |
| sport | 🏉 🎽 ⚽🥎 | ⚽ 🏀 🏓 🥏 🎾 🥋 ⛳ 🎿 🥊 🎽🥎🎳🏒 | 🥎🏒 | ([123]) [124] | |
| game | 🎯 🎱 🧸 | 🕹️ 🎯 🎱 🎮 🧩 | 🪩 | ([125]) [126] | |
| arts & crafts | 🧵 | 🎭 🖼️ 🎨 🧵 🪡 🧶 🪢 | 🧵 | ([127]) [128] | |
Objects | (⬇️ download) ⬇️ download | ||||
| clothing (47) | 🥻 | 👓 🕶 🥽 🥼 🦺 👔 👕 👖 🧣 🧤 🧥 🧦 👗 👘 🥻 🩱 🩲 🩳 👙 👚 👜 👝 👛 🛍️ 🎒 🩴 👞 👟 🥾 🥿 👠 👡 🩰 👢 👑 👒 🎩 🎓 🧢 🪖 ⛑️ 📿 💄 💍💎🪭 | 🧢 🪮🪭 | ([129]) [130] | |
| sound (9) | 🔊 | 🔇🔈🔉🔊📢📣📯🔔🔕 | 📣 | ([131]) [132] | |
| music (9) | 🎶 | 🎼🎵 🎶 🎙️ 🎚️ 🎛️ 🎤 🎧 📻 | 🎶 | ([133]) [134] | |
| musical-instrument | 🎸 🎹 🎷🎺🪇 | 🎹 🎸 🥁 🪈 | 🪇 🥁 🪈 | ([135]) [136] | |
| phone | 📱 | 📞 | 📱 | ([137]) [138] | |
| computer | 🧮 | 🔌💻 | 🧮 | ([139]) [140] | |
| light & video | 📸 | 💡🕯️🔎 | 📸🕯️🔎 | ([141]) [142] | |
| book-paper | 🏷️📚 | 📜 🏷️ | 📚 | ([143]) [144] | |
| money | 🪙 | 💰 💳 | 🪙 💳 | ([145]) [146] | |
| 📦 | ✉ 📨📮 | 📦📨📮 | ([147]) [148] | ||
| writing | 🖌️ | ✏️ ✒️ 🖋️ 🖊️ 🖌️ 🖍️ 📝 | 🖌️ | ([149]) [150] | |
| office | 📎 | 📍📎 | 📎 | ([151]) [152] | |
| lock | 🗝 | 🔐🗝 | 🗝 | ([153]) [154] | |
| tool | 🪓 🔫 🔨 🔗 | 🔨 🪓 ⛏ ⚒️ 🛠️ 🗡️ ⚔️ 🔫 🪃 🏹 🛡️ 🪚 🔧 🪛 🔩 ⚙️ 🗜️ 🦯 🔗 ⛓️ 🪝 🧰 🧲 🪜⛓️💥 | 💣⛓️💥 | ([155]) [156] | |
| science | 🧬 | 🧬 ⚗️ 🧪 🧫 🔬 🔭 | 🧬 | ([157]) [158] | |
| medical | 🩻 | 🩸 💉 💊 🩹 🩺 🩼🩻 | 🩻 🩹 | ([159]) [160] | |
| household | 🛒 | 🪟 🛋️ 🛁 🧷 🧽 🚿 🧼 🧴 🪥 🛒 | 🫧 🛒 | ([161]) [162] | |
| other-object | 🪬 | 🚬 ⚰️ 🪦 ⚱️ 🗿 🪧 | 🪬 | ([163]) [164] | |
Symbols | (⬇️ download) ⬇️ download | ||||
| transport-sign | 🚰 | 🚼 | 🚾 | ([165]) [166] | |
| warning | ☢️ | ☣️ 🚫 ☢️ 🔞 | ☣️ | ([167]) [168] | |
| arrow | 🔃 | 🔄 | 🔃 | ([169]) [170] | |
| religion | ☯ | ☮️ 🛐 | ☯ | ([171]) [172] | |
| zodiac | ♎ | ♊ ♋ ♌ ♉ ♒ ♈ | ♎ | ([173]) [174] | |
| av-button | 🔅 | 🔆 🛜 | 🔅 🛜 | ([175]) [176] | |
| gender (3) | ⚧️ | ⚧️ ♀️♂ | ♀️♂⚧️ | ([177]) [178] | |
| math | ✖ | ✖ ➕➖➗🟰♾️ | ✖ ➕➖➗🟰♾️ | ([179]) [180] | |
| punctuation | ❓ | ‼️❓ | ❓ | ([181]) [182] | |
| currency | 💲 | 💲 | 💲 | ([183]) [184] | |
| other-symbol | 🔱 | ♻️ ⚕️ 🔱 | 🔱 | ([185]) [186] | |
| keycap | *️⃣ | #️⃣ *️⃣ | *️⃣ | ([187]) [188] | |
| alphanum | 🆘 | 🉐 ㊗️ 🆘 | 🆘 | ([189]) [190] | |
| geometric | 🔘 | 🔺 | 🔘 | ([191]) [192] | |
Flags | (⬇️ download) ⬇️ download | ||||
| flag | 🏴☠️ | 🏳️🌈 | 🏴☠️ | ([193]) [194] | |
| country-flag | 🇺🇸 🇩🇪 🇨🇦 🇫🇷 🇧🇪 | 🇨🇭🇪🇸 | 🇫🇷 🇪🇸 | ⬇️ ([195]) [196] | |
| subdivision-flag | 🏴 | 🏴 | ([197]) [198] | ||
Other elements (our creations) | |||||
| Fichiers/Files/Dateien de/of/für Patchs & Appliqués | (⬇️ download) ⬇️ download | ||||
| Various hacks, extra elements, modifications | (⬇️ download) ⬇️ download | ||||
Autres informations
Unicode® définit les jeux de caractères emoji. En juin 2024, la dernière version était Unicode® Emoji Charts v15.1
Embroidery designs (both design and machine files) created within the emoji embroidery project © 2021-2024 by Daniel K. Schneider (Faclab, University of Geneva / Arbores TECH SARL & Lydie Boufflers (TECFA Arbores Tech, mise à disposition avec une licence: Attribution-ShareAlike 4.0 International. Consultez Emoji embroidery project copyrights pour plus de détails SVP.
Voir aussi: Emoji, InkStitch - broder un emoji, Stitch Era - broder un emoji, Atelier upcycling avec des broderies émoji, et la Emoji table v.13 (Wikimedia commons)
Liens
Fichiers emoji
- Twemoji de Twitter (requires technical skills, i.e. pulling a GitHub archive): format SVG et PNG
- OpenMoji.org (as of Nov 2020, supports version 13): format SVG et PNG
- Noto Emoji fonts de Google (requires technical skills, pulling a GitHub archive): format SVG et PNG
Catalogues emoji
- Unicode® Emoji Charts v13.1 Listes officielles pour la version 13.1.
- OpenMoji.org permets de chercher des emoji avec leur nom (en Anglais) et de télécharger des images
- decodeunicode.org
- Emojipedia
Modification de copyright
- Pour les emoji noto ("noto" dans le nom de fichier): Apache 2.0
- Autorisé: Utilisation commerciale, modifications, distribution. Pas de trademark.
- Obligations: garder ce copyright
- Pour les emoji twitter ("twemoji" dans le nom de fichier): Attribution 4.0 International (CC BY 4.0) ]
- Autorisé: Copier, distribuer et communiquer le matériel par tous moyens et sous tous format
- Obligations: Garder ce copyright, attribuer l'oeuvre à twemoji dans une "Readme", about, etc.
- Pour les openmoji ("openmoji" dans le nom de fichier"): Attribution 4.0 International (CC BY 4.0) ]
- Autorisé: Copier, distribuer et communiquer le matériel par tous moyens et sous tous format
- Obligations: Garder ce copyright, attribuer l'oeuvre à openmoji