InkStitch - points programmables
| Guide de tutoriels de broderie machine | |
|---|---|
| Module: InkStitch | |
| ⚐ à améliorer | ☸ avancé |
| ⚒ 2022/09/27 | |
| Prérequis | |
| Objectifs | |
|
|
| Autres pages du module | |
|
|
| Catégorie: InkStitch | |
Cet article est une ébauche à compléter. Une ébauche est une entrée ayant un contenu (très) maigre et qui a donc besoin d'un auteur.
Introduction
Inkstitch, à l’été 2018, fournit 4 types de points de broderie: lignes, colonnes de satin, remplissages tatami et points manuels. La plupart logiciels de broderie offrent la possibilité de remplir des polygones avec des points dits programmables ou spéciaux, c’est-à-dire des remplissages radiaux, hachures, de petits objets, etc.
Depuis la versions 2.2 (été 2022), on peut créer des broderies ondulées, des remplissages selon le contour ou encore ajouter des "textures" aux tatami et satins. Il n'existe donc pas encore de point programmé au sens étroit du terme et les quelques explorations ci-dessous peuvent toujours intéresser des "geeks".
Inkstitch ne prévoit pas d’inclure ceci dans un futur proche. Toutefois, des extensions d’Inkscape permettent des remplissages « non-standard ». Comme nous allons tout d’abord l'expliquer, le remplissage standard selon un motif ne fonctionne pas bien car il ne peut pas être traduit en chemins (à moins qu’il y ait une méthode que nous n’ayons pas pu identifier)
Utilisation des motifs d’Inkscape - ne fonctionne pas
Selon le Inkscape manual de Tavmjong Bah, tout objet ou groupe d’objets peut être transformé en motif et utilisé pour le remplissage d’un objet. Le motif peut être déplacé, tourné et étiré si nécessaire. Inkscape inclut un ensemble de motif accessible dans le Fond et Contour dialog. On peut utiliser au choix, les motifs inclus ou bien ceux qu’on a soi-même fabriqués.
Malheureusement, il n’y a pas moyen de traduire un remplissage selon un motif en chemins puisque le motif est considéré comme une couleur. Et, bien sûr, Inkstitch ne peut pas manipuler les couleurs comme des chemins. Le seul contournement possible que nous pouvons concevoir, (mais nous devrons tester cela) est d’exporter vers Illustrator ou la création d’un bitmap que nous pourrions ensuite tracer.
Traceback (most recent call last):
File "inkstitch.py", line 20, in <module>
if script_name.endswith('.py'):
File "inkscape-0.92.2/share/extensions/inkex.py", line 283, in affect
File "lib/extensions/embroider.py", line 84, in effect
File "lib/stitch_plan/stitch_plan.py", line 28, in patches_to_stitch_plan
File "lib/stitch_plan/stitch_plan.py", line 168, in color
File "lib/threads/color.py", line 17, in __init__
ValueError: Invalid color: 'url(#pattern5514)'
Other extensions, e.g. Generate from path -> Voronoi pattern are also using patterns as colors and cannot be used either.

However, this can be achieved manually as we shall explain below.
D’autres extension, par exemple « Générer » depuis le chemin => motif de Voronoi utilisent aussi des motifs comme couleurs et ne peuvent pas non plus être utilisées directement. Il existe toutefois une possibilité de travailler avec les motifs de Voronoï.
Cependant, cela peut être réalisé manuellement comme nous l'expliquerons ci-dessous.
Utilisation de pavages de clones et de division de chemins
Au lieu d’utiliser des remplissages de motifs pour remplir une forme avec des motifs, nous pouvons multiplier un motif manuellement et ensuite soustraire celui-ci de la forme. La procédure est un peu pénible et requiert un peu d'organisation si vous ne voulez pas refaire les opérations. Toutefois, cela semble assez simple. Basiquement, on crée une forme de motif plus grand que la forme qui doit être remplie et ensuite on utilise cette forme pour découper la même forme dans la forme de motifs. Consultez les schémas ci-dessous.
Remarque : si la division de chemin de ne fonctionne pas, alors créez juste le motif et supprimez manuellement les morceaux qui sont en dehors de la forme. Ça ne prend que 2 ou 3 minutes…
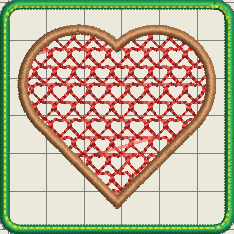
Remplissons un cœur avec des petits cœurs.
Etape 1 : créer une grande forme de cœur
- Nous avons seulement importé ce cœur depuis The Noun Project (qui est dans le domaine public)
- Changez la dimension pour une largeur de 5 cm
- Enlevez le fond et créez une bordure de 2,5 mm
- "Enregistrez le fichier sous" version 1 pour continuer (vous aurez besoin de reprendre la forme après l’étape 3). Sinon créez un nouveau "calque dessin" et faites y une copie.4
Note : Si vous importez un autre objet, assurez-vous qu’il s’agit d’un polygone, c’est-à-dire quelque chose avec une bordure et un remplissage.
Étape 2 : Créez une zone avec des petits cœurs qui sont tous connectés.
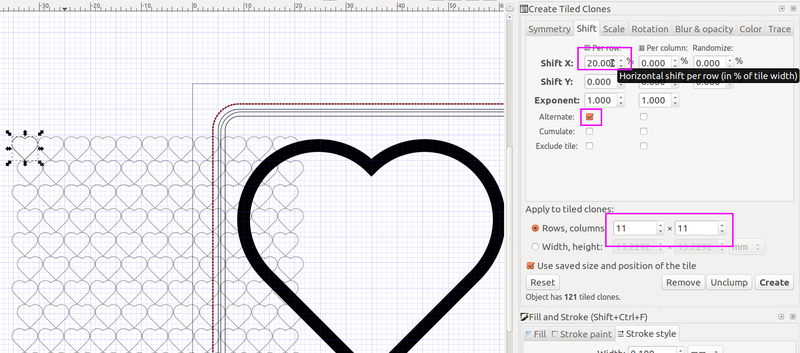
- Créez un petit cœur, supprimez le remplissage et faites la bordure en pointillés. Nous utilisons le même objet et faisons un cœur de 0,5 largeur. Afin d'avoir un motif suffisamment grand pour soustraire du cœur, nous l'avons cloné 11 X 11 fois.
- Sélectionnez le petit coeur ou tout autre motif. CTRL-K groupes d'objets, les opérations seront plus rapides.
- Édition -> Cloner -> Créer des clones en mosaïque.
- Définir 12 lignes, 12 colonnes
- Dans l'onglet Décalage, créez des décalages X alternés de 10 mm, soit 20 %.
- Alternativement, nous aurions pu décaler de 2,5 cm plus quelques décalages dans la direction Y.
- "Enregistrer le fichier" comme version 2
- Créez un chemin unique à partir de tous ces
- Dissocier les clones : Sélectionnez l'original et Menu Édition->Cloner->Dissocier
- Sélectionnez tous les clones et combiner (CTRL-K), c'est-à-dire faire un seul chemin. Cela peut prendre un certain temps pour fonctionner, en particulier si vous créez des mosaïques à partir d'objets groupés. Dans ce dernier cas, vous devrez peut-être également supprimer les groupes vides.
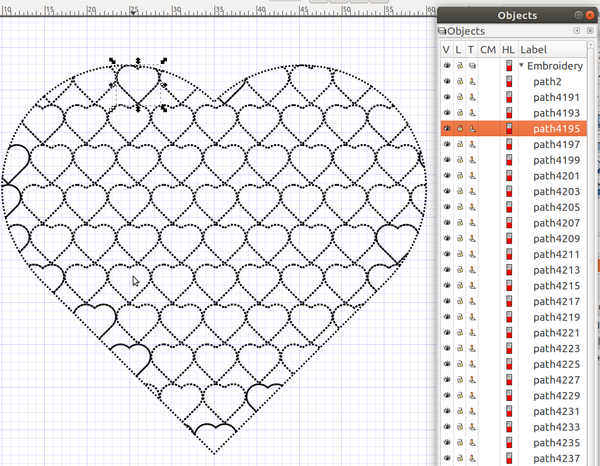
- Retirer le coeur d'origine en position 1,1. Dans le gestionnaire d'objets (Objet->Objets), vous ne devriez voir que les objets "utiliser"
- Vous devriez maintenant avoir un chemin pour le motif et un autre à remplir

Étape 3 : Remplissez le grand cœur avec les petits.
- Déplacez les tuiles sous le cœur
- Sélectionnez à la fois les tuiles et le grand cœur (dans n'importe quel ordre) et
Chemin -> Division - Vous allez maintenant voir un gros coeur plutôt noir. Dans d'autres cas, vous ne verrez rien.
- Sélectionnez tous les objets (si ce n'est déjà fait) et définissez le style de trait sur petit et pointillé
- "Enregistrer le fichier sous" version 3
- Combinez-les (encore),
CTRL-K. Selon vos motifs, cela peut ne pas être une bonne idée, car InkStitch peut ne pas savoir comment router les motifs qui se chevauchent. Si tel est le cas, ne combinez pas.

Étape 4 : Ajoutez à nouveau le grand cœur et rendez-le satiné
- Ouvrez la première version du fichier et copiez/collez à la place le gros coeur.
- Assurez-vous que vous êtes satisfait de la largeur de la bordure.
- Chemin-> Contour vers chemin
- Supprimer le remplissage
- Ajoutez un petit trait, par ex. 0,2 millimètres
- Rendez-le satiné, c'est-à-dire ajoutez des lignes directrices aux rails ou égalisez les points (lisez InkStitch - des colonnes satinées aux remplissages avec des bordures satinées) si vous ne comprenez pas cela. En particulier, assurez-vous que les deux rails ont la même direction, coupez les deux rails si nécessaire (j'ai dû le faire).
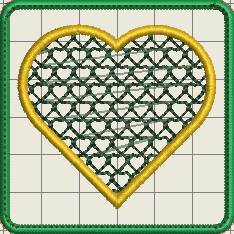
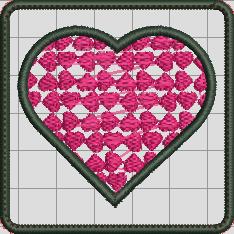
Étape 5 : Paramétrer
- Un point bourdon avec sous-couche pour le grand coeur
- Un point de haricot pour le motif de remplissage.
- Définir une couleur pour chaque objet.

Fait intéressant, les points sautés sont différents selon le format de fichier
 |
 |
Améliorer:
- Faites quelque chose au sujet des gros points sautés. Sur une machine à plusieurs aiguilles, un simple pourrait séparer chaque petit cœur, puis ajouter des garnitures.
Tuiles alternatives
- Vous pouvez jouer avec différents paramètres dans la fonction
Clone -> Créer un clone.
par exemple. vous pouvez utiliser des remplissages au lieu de lignes et également faire pivoter les formes.
- Attention les petites chaleurs avaient des noeuds qui se chevauchaient, chose que Ink/Stitch n'aime vraiment pas. Utilisez la fonction
Ink/Stitch -> Troubleshoot Objectset corrigez un par un. Dans notre cas, appuyer sur CTRL-L était suffisant. N'utilisez pas CTRL-L pour tous les objets ensemble !


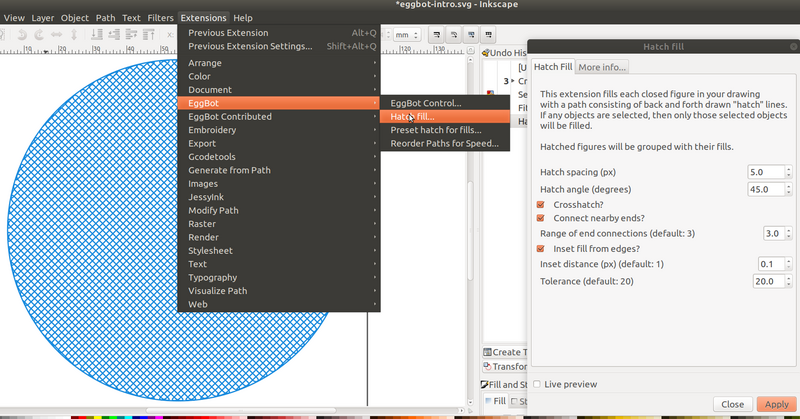
Extension hatch fill de Eggbot
Les outils Eggbot ont été développés pour les soi-disant Egg-bots, les machines qui peuvent dessiner et graver sur des formes ressemblant à des œufs. Depuis la version 2.2 on peut obtenir des résultats similaires avec la paramétrage de broderie ondulée !
Cette extension "hatch fill" doit être installée.
- Obtenez-le sur EggBot's github site
- Alternativement, on le trouver
hatch_fill.zipdans le dossier de téléchargement de l'extension "mightyspace" (Février 2022, le dossier peut changer) - mightyscape-1.X-zipmirror (attention il faut d'abord cliquer sur le fichier voulu, puis utiliser le bouton download, comme ci-dessous).
- download (il faut cliquer sur le bouton download)
- Suivez les instructions
Eclosion
Vous pouvez facilement créer des diagonales et des points de croix. Pour les deux, vous avez la possibilité de connecter les extrémités, ce que nous recommandons. Voir aussi l'exemple "carotte" discuté dans InkStitch - broder avec du gros fil
Tout d'abord, dessinez un cercle avec trait (0,1 à 0,2 mm) mais sans remplissage.

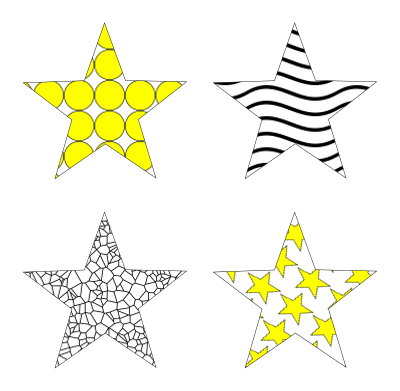
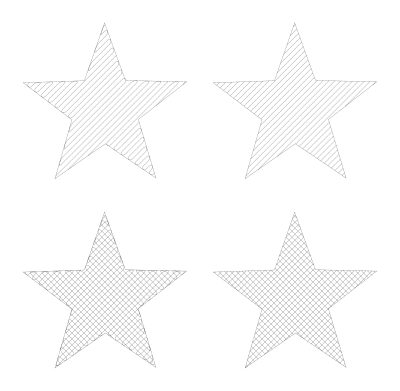
Vous trouverez ci-dessous deux combinaisons différentes d'éclosion
- En haut à gauche : hachures connectées
- En haut à droite : hachures non connectées
- En bas à gauche : hachures connectées au point de croix
- en bas à droite : hachures de point de croix non reliées

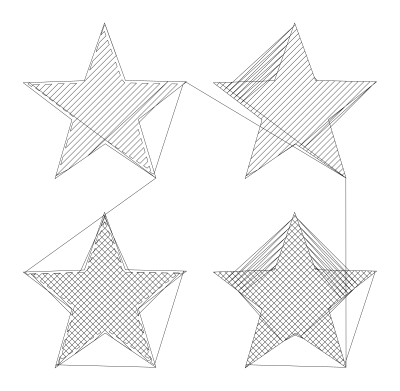
Conseil : Utilisez toujours des hachures connectées. Comme vous pouvez le voir dans la simulation ci-dessous, des hachures non connectées créent des points sautés étranges.

Voici un résultat rapide :

Améliorer:
- lettrage
- les points plumetis doivent avoir quelques échelons pour optimiser les coins, et une autre sous-couche plus légère.
Autre exemple :