InkStitch - colonnes satin
Créer des colonnes satin
Par defaut, Ink/Stitch traduit les traits soit en ligne soit en points zig-zag perpendiculaires à la ligne mais assez laids. Le mode zigzag simple fonctionne assez bien sur les lignes droites ou les cercles, mais ne peut pas traiter les formes irrégulières. De plus le point zig-zag n'est pas aussi joli que le point satin qui reste plus parallèle.
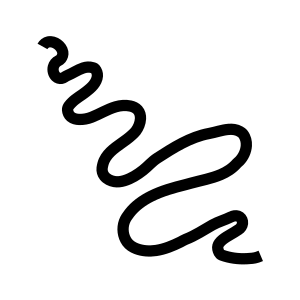
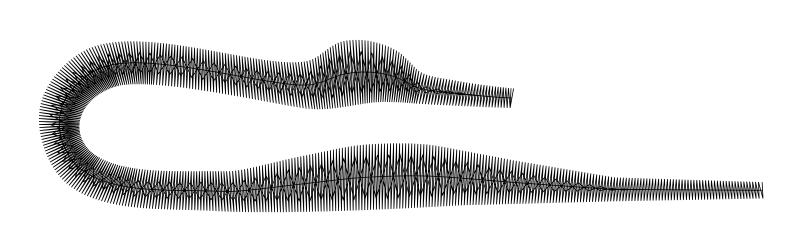
Les colonnes Satin au contraire des simples lignes zig-zag peuvent avoir des bords irréguliers. Par exemple le tronc d'un arbre, la jambe d'un cheval ou un serpent qui a mangé un professeur. La création de colonnes satin requiert quelques travaux préparatoires que nous allons expliquer. Nous allons d'abord introduire le principe puis le mettre en œuvre dans deux exemples. Une fois que vous aurez parcouru cette première partie, vous pouvez également regarder InkStitch - from satin columns to fills with satin borders.
Anatomie des colonnes satin
Une colonne satin est définie par:
- Un seul chemin SVG, également appelé rail
- Contenant deux sous-chemins qui vont dans la même direction. Je les appelle aussi rails (pardon)
- Les deux sous-chemins doivent avoir soit le même nombre de noeuds soit des échelons (que nous appelons aussi lignes de direction)
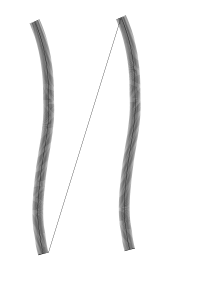
Il est crucial que les deux rails aillent dans la même direction puisque le logiciel relie les nœuds du premier nœud d'une ligne au premier nœud de la seconde ligne. Si les deux lignes partent de différentes directions les points auront l'air d'une étoile écrasée par un camion mais pas d'une colonne satin. Dans l'image ci-dessus vous pouvez voir la direction des lignes. Voir plus loin fix path directions section.
Si vous voulez modifier des objets constitués de plusieurs chemins combinés, utilisez l'éditeur de chemin (tapez F2 ou cliquer sur l'icône Éditer les noeuds).
Comme nous l'expliquerons ci-dessous, ce type d'objet SVG doit être paramétré pour être traduit en colonnes satin. Si vous voulez travailler sur un exemple, voici un fichier SVG à télécharger.
Direction des rails satin
Problème: Pour qu'Inkstitch fonctionne correctement il faut que les deux rails sous-chemin aillent dans la même direction.
- Pour voir les directions des lignes, cochez
Afficher le sens des chemins sur le contourdans Edition -> Préférences -> Outils -> Noeud - Puis inverser le sens d'une des deux lignes.
- Sélectionner la ligne
Menu: Chemin -> Inverser
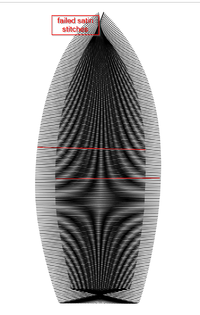
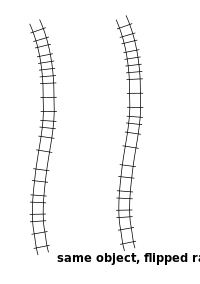
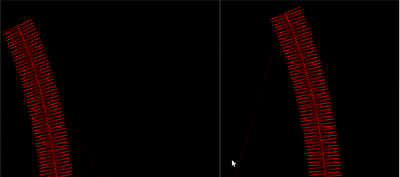
Ci-dessous, vous pouvez voir un fichier dont les directions de sous-chemin doivent être corrigées. Si vous voyez quelque chose comme ça, au lieu d'un joli motif en satin, vous n'avez même pas besoin d'inspecter le dessin. Il suffit de choisir l’un des deux rails et de l’inverser.
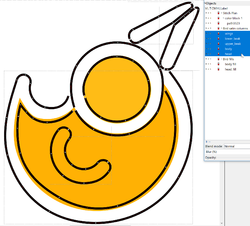
Début et fin des lignes
Les lignes doivent commencer et finir assez près les unes des autres.
Vous pourrez peut-être créer une ligne satin à partir de lignes fermées, mais cela ne fonctionnera généralement pas. Cela s'est produit dans l'exemple ci-dessous. Nous vous recommandons donc de couper des formes fermées, par exemple cercles.
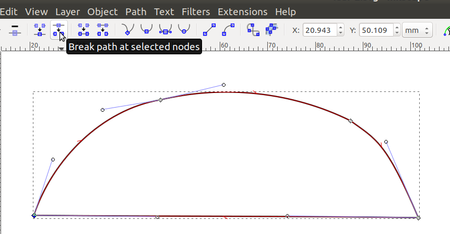
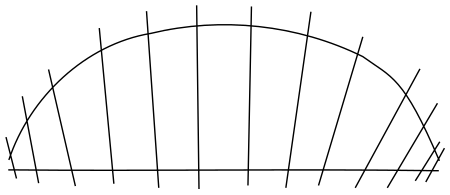
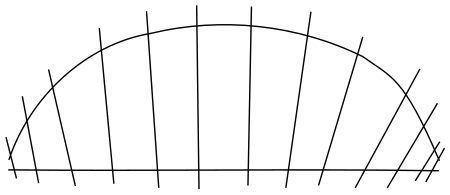
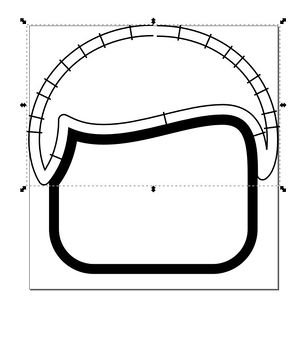
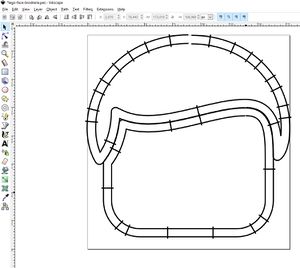
Cependant, nous ne recommandons pas de spéculer que cela fonctionnera. Nous vous recommandons que les formes arrondies, cercles par exemple, soient coupées une fois - au même endroit - comme dans l’image suivante.
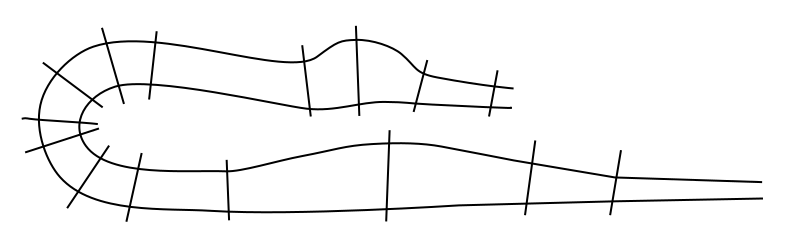
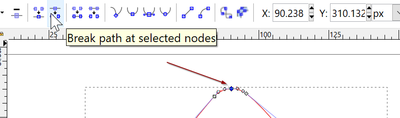
Les deux rails de cette bordure ont été définis avec 4 points chacun. En plus, nous avons brisé les deux lignes. Pour briser des chemins, il faut utiliser l'outil Editer noeuds (F2) et sélectionner le noeud où vous souhaitez briser le chemin. Ensuite, cliquez sur Briser le chemin aux noeuds sélectionnés dans la barre d'outil de noeud du haut et déplacez le noeud pour créer le petit espace comme sur l'image ci-dessus. Veillez à ne pas faire un trop grand espace, sinon cela se verra une fois brodé.
Si vous êtes intéressé par la création de patch, vous pouvez suivre ce tutoriel : InkStitch - embroidery patch.
Colonnes Satin à partir d'une ligne simple
Il existe différentes stratégies pour créer des colonnes satin à partir de lignes simples. La procédure la plus simple consiste à tracer des lignes épaisses sans remplissage, uniquement un trait, puis à les transformer en colonne satin.
Instructions pas à pas
Tout d'abord, créez un dessin:
- Tracez une ligne qui a une bonne largeur pour les points satin, par exemple. entre 2 et 6mm. Cette épaisseur sera visible une fois brodée.
- Sélectionnez cet objet
- Vérifiez qu'il n'y a qu'une seule ligne et non une forme avec trait et remplissages (
Menu Objet -> Fond et contour) - Utilisez la commande
Extensions->Ink/Stitch->Outils de satin->Convertir ligne en Satin.
Ensuite:
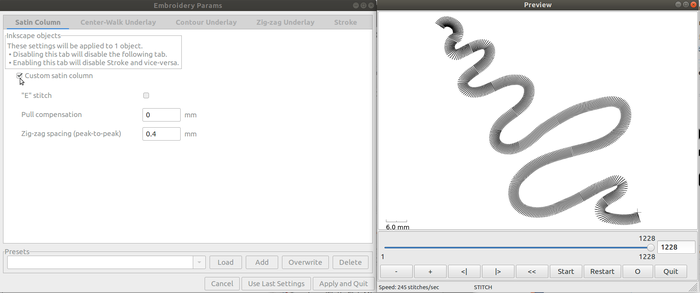
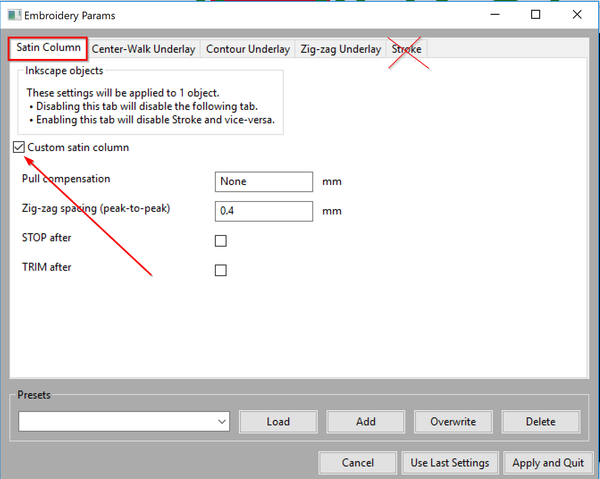
- Paramétrez la colonne satin: Extensions->InkStitch->Paramètres
- Sélectionner l'onglet Colonne Satin
- Cocher
Custom satin column
Vous devriez voir la simulation. Si elle convient, cliquez sur Apply and Quit
Astuces:
- Lorsque vous convertissez une ligne en chemin satin avec deux rails et des échelons, l'ancien objet est détruit. Nous vous suggérons d’en faire une copie et de la placer dans un calque "Création" distinct.
- Si les instructions de point ne vous conviennent pas, ajoutez des échelons supplémentaires, comme expliqué ci-dessous. En bref: Outil Édition de chemin, Presser la touche MAJ et dessinez des lignes qui coupent les deux rails.
- Si vous modifiez le résultat généré, vous devrez probablement ajouter des lignes de direction (voir ci-dessous) car, de nouveau, les rails doivent avoir le même nombre de points. Courber une ligne ajoutera des points.
La création de points satin à partir de lignes n’est probablement pas l’utilisation la plus courante. Par conséquent, poursuivez votre lecture et découvrez comment créer des points satin avec des formes différentes de celles des lignes.
Création de colonnes satin irrégulières
En broderie, la plupart des colonnes de satin sont irrégulières, c’est-à-dire que les rails ne sont pas parallèles. Pensez aux polices ou aux pétales de fleurs. Pour les créer, un travail supplémentaire sera nécessaire.
Exemple d'un serpent simple
Créons un serpent simple avec un beau point satin
Tracez deux lignes avec l'outil Bézier
- Pour les débutants, vous pouvez tracer la figure en cliquant, en utilisant l'outil de dessin de Bézier (Maj+F6)
- Dessiner les deux lignes avec la même direction.
Nous avons quelque chose comme ça:
Pour faire un exercice, vous pouvez télécharger le SVG original (cliquez sur l'image jusqu'à ce que vous obteniez le SVG, puis enregistrez le.
Lissage
Pour créer une ligne plus lisse, sélectionnez-la, puis appuyez sur CRTL-L. Cela fonctionne aussi bien avec la sélection d'objet normale qu'en mode Éditer le chemin (F2)
Vous pouvez également passer en mode Editer le chemin (F2), puis sélectionner des nœuds simples et les rendre "doux" ou "Rendre automatiques les noeuds sélectionnés". Jouez avec les icônes de la barre de menu des nœuds en haut, comme dans la capture d'écran ci-dessus)
Ajouter des échelons (lignes de direction)
Les échelons définissent la direction des points satin. Ajoutez-en autant que nécessaire!
Sans les barreaux, le logiciel utilisera des paires de points pour déterminer les directions. Pour les barreaux, il utilisera la direction des barreaux pour le faire. Cela ne fonctionne que si les deux rails ont le même nombre de points.
Option (a): Ajout rapide de barreaux à un seul chemin avec deux lignes
- Si nécessaire, combinez deux lignes en un seul chemin: sélectionnez-les et appuyez sur CTRL-K
- Assurez-vous que le chemin de la colonne satin existante (avec les deux sous-chemins) est sélectionné avec l'outil Editeur de noeud.(F2)
- Appuyez sur P ou sélectionnez l'outil Crayon.
- Maintenir enfoncer le touche
Maj. - Cliquez une fois au début de l'échelon.
- Cliquez une seconde fois au bout de l'échelon.
Assurez-vous vraiment que chaque échelon s'étend sur les deux sous-chemins, i.e. les deux lignes.
Option (b) Ajouter des échelons en tant que chemins séparés, puis combiner
- Tracez les lignes de direction d'un chemin donné à l'aide de l'outil de Bézier. (click+click+click-droit) ou l'outil lignes à main levée (click+click)
- Sélectionnez les deux rails + toutes les lignes de direction. Puis appuyez sur CTRL-K(Menu: Chemin->Combiner)
- Vérifier dans le gestionnaire d'objets (Menu Objet->Objets), qu'il n'y a qu'un seul chemin pour cet objet de broderie.
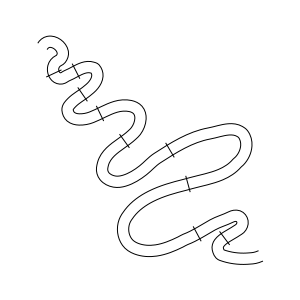
Les deux fichiers suivants (que vous pouvez télécharger) illustrent ce principe. Notez également que cette fois le serpent a un professeur à l'intérieur.
Si vous regardez le fichier SVG, vous pouvez voir que la ligne supérieure a plus de points. Donc, les barreaux vont également résoudre ce problème.
Paramétrage
- Sélectionnez le serpent.
- Menu: Extensions -> Ink/Stitch -> Paramètres
- Selectionner
l'onglet colonne satinet cocher "Custom column" - Ajoutez une ou plusieurs sous-couches avec les trois autres onglets (ligne centrée, contour ou zig-zag)
Vous pouvez sélectionner plusieurs objets à paramétrer. Assurez-vous simplement que tous ces objets sont "des satins", par exemple. deux rails plus des échelons ou deux rails avec le même nombre de nœuds (voir ci-dessous)
Exemple d'une feuille
L'exemple suivant répète la même procédure que celle décrite dans l'exemple serpent, mais le dessin est un peu différent et nous expliquerons également comment couper une forme fermée et comment traiter la direction des rails qui doivent être alignés.
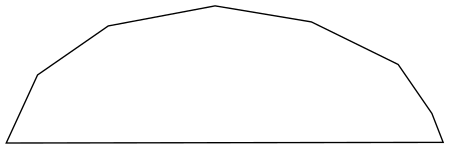
Dessiner la moitié de la feuille
- J'ai utilisé l'outil de Bézier et fait une première version en cliquant. Assurez-vous que le dernier point est inséré au-dessus du premier.
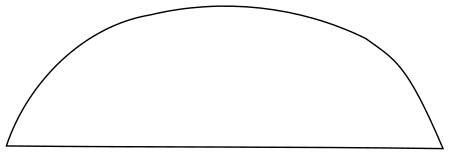
Lissage
- Mode édition de noeud (F2)
- Sélectionnez les nœuds supérieurs (pas la ligne plate en bas))
- Dans la barre des noeuds: Cliquez sur "Lisser les noeuds sélectionnés"
- Faites des ajustements mineurs si nécessaire.
Créez deux rails en coupant le chemin aux deux extrémités
- Sélectionnez un point final ou les deux
Nœuds Barre de menu: Briser le chemin aux nœuds sélectionnés- Répétez avec l'autre extrémité si nécessaire
Vérifiez si le chemin est vraiment brisé
- Désactiver le magnétisme (Touche
%) - Saisissez chaque point final et déplacez-le un peu
- L'image suivante montre clairement deux sous-chemins.
Ajouter des échelons (Voir ci-dessus pour plus de détails)
Cela va insérer les échelons dans le chemin. Si cela échoue, sélectionnez d'abord les rails, puis les échelons et appuyez sur CTRL-K
- Cliquez dans un espace vide, puis sélectionnez la feuille
- Tapez F2 (Édition de nœud)
- Tapez la touche "p"
- Maintenez la touche MAJ enfoncée (tout le temps !!) pendant que vous insérez des échelons
- Click-click pour chaque échelon
- Vérifiez qu'il s'agit d'un seul chemin (Menu Objet->Objets)
Fixer la direction des lignes
- Les directions de lignes sont le plus souvent incorrectes (voir ci-dessus)
- Sélectionnez la ligne en bas et
Menu Chemin->Renverser
Ajuster la taille
- Notre dessin initial est trop grand. Les points de satin ne devraient généralement pas dépasser 6 mm
- Menu Objet->Transformer
- Sélectionnez mm et redimensionner proportionnellement
- Réglez la hauteur à 7 mm ou moins
Paramétrer
- Menu Extensions -> InkStitch -> Paramètres
- Selectionnez l'onglet
Colonne Satinet cocherCustom satin column - Définissez une sous-couche
Créer l'autre moitié de la feuille
- Masquer le Stitch plan (si vous en avez déjà un)
- Copier / coller en place la feuille (Menu Edition)
- Menu Objet -> Retourner verticalement
- Mettre en place
- Choisir la couleur des traits si cela n'a pas encore été fait
- Menu Extensions -> Ink/Stitch -> Broder
Fin - Ajouter une tige
- Dans le menu Objets, masquez le stitch plan
- Sélectionnez le calque de dessin (par exemple, le calque 1)
- Tracez une ligne et faites en une colonne satin comme expliqué ci-dessus
et apprécier.
Créer des colonnes satin sans échelon
Il est possible de créer des colonnes satin sans les échelons "" si les deux chemins ont le même nombre de points ""
Reprenons l'exemple du serpent cité ci-dessus qui commence par deux lignes.
(1) Combinez les deux lignes en un seul chemin
- Sélectionnez les deux lignes
- Menu Chemin -> Combiner, ou CTRL-K
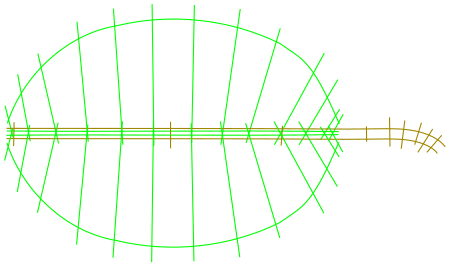
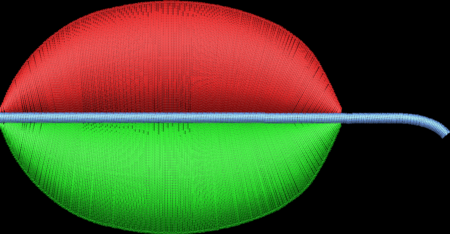
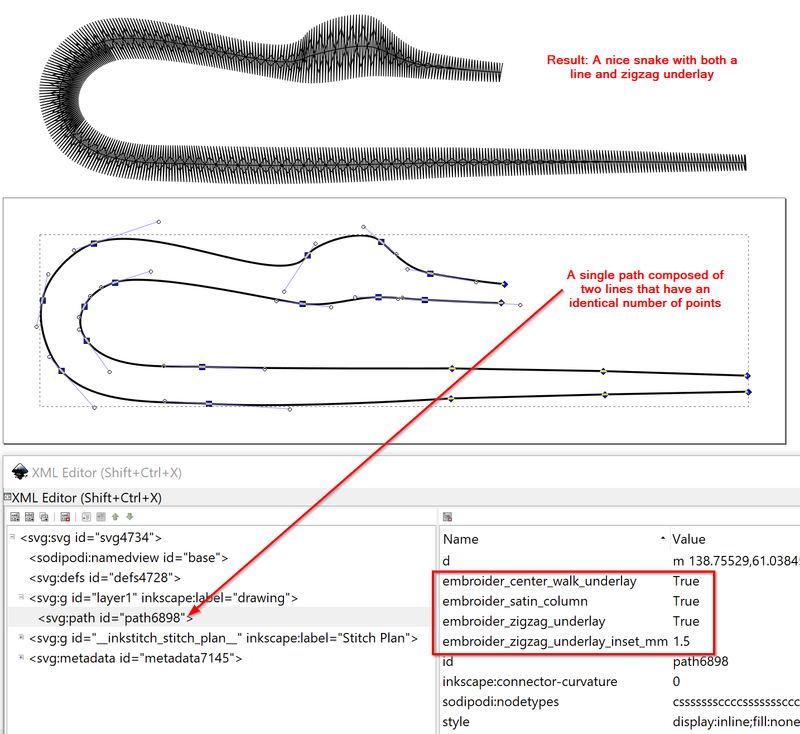
L'image suivante montre le résultat que nous voulons obtenir (après le paramétrage, expliqué ci-dessous) et sa structure de chemin SVG.
Fichier SVG à télécharger (cliquez sur l'image jusqu'à ce que vous voyiez le fichier .svg, puis "enregistrer sous":
(2) Compter les nœuds
Si le nombre est inégal, ajoutez ou supprimez des points sur un rail.
Pour ajouter des points:
- Cliquez sur l'outil Editer des noeuds (panneau des outils de dessin au dessous de l'outil de sélection) ou cliquez sur
F2. - Sélectionnez deux nœuds ou cliquez sur un segment, puis cliquez sur "Insérer de nouveaux nœuds dans les segments sélectionnés" pour ajouter un nouveau nœud.
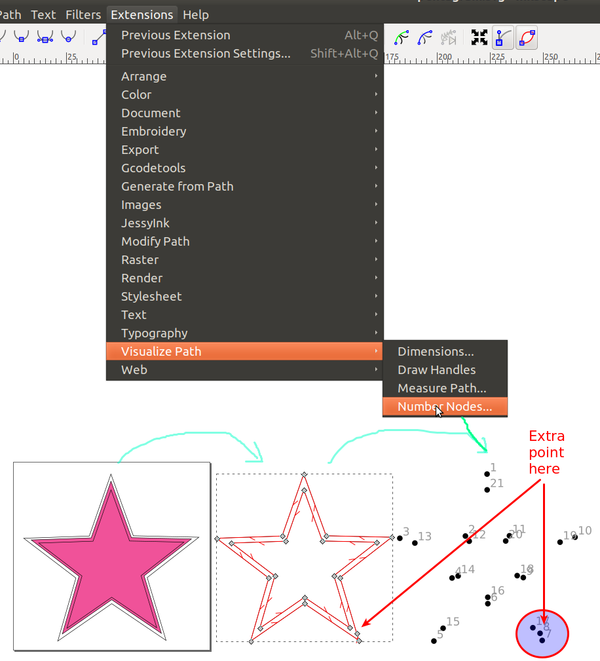
Pour connaître le nombre exact et la position des nœuds, nous vous suggérons la procédure suivante: Copiez l'objet et placez-le en dehors de la zone de dessin. Sélectionnez cette copie. Menu Extensions -> Visualisation de chemin -> Numéroter des nœuds ... . Cela remplacera le dessin par de gros points et des chiffres. Vous pouvez maintenant réparer le dessin original avec l’outil Édition des nœuds, c’est-à-dire ajouter ou supprimer des points de manière plus éclairée.
Alternativement (et plus facile), ajoutez simplement des lignes directrices comme expliqué ci-dessus.
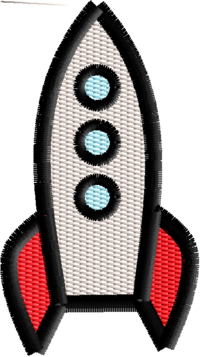
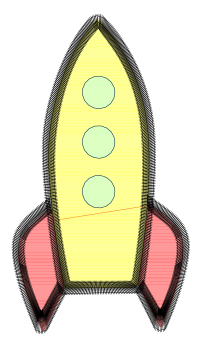
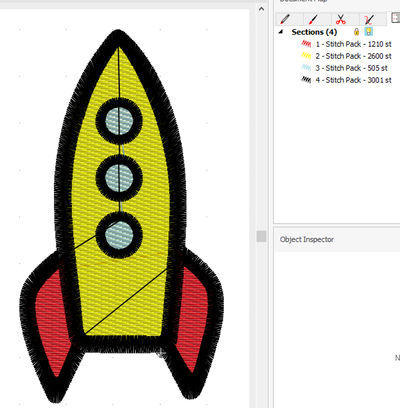
Exemple de la fusée
Comparons une fusée brodée rapidement à une autre qui utilise les points satin appropriés. Nous allons partir d'une petite fusée de OpenClipArt. Il existe plusieurs autres variantes de cette, e.g. icône de fuséepar pitr que nous avons utilisé ici. Les procédures expliquées ci-dessous ont été conçues pour une première version de Ink / Stitch et pourraient être simplifiées un peu depuis la version 1.16. C'est à dire qu'on pourrait utiliser le convertisseur en colonne satin.
Nettoyage du fichier SVG
 Source: Rocket Ship as Clip Art (SVG file), à nettoyer |
 Source: Fusée en Clip Art, mais néttoyé (SVG file) |
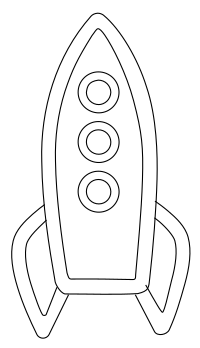
Le dessin est assez simple. Afin de traiter cela avec Ink/Stich
- Tout dégrouper
- Créer un nouveau calque, appelé 'Dessin de fusée'
- Mettez tous les éléments dans ce calque.
- Ouvrez l'éditeur XML, cliquez sur chaque élément et supprimez environ 6 éléments inutiles situés sous les fenêtres. Le fichier SVG résultant doit avoir uniquement six objets.
- Les ailes se chevauchent avec le corps de la fusée, mais gardons cela pour le moment.
C'est maintenant (du moins pour la version 1.7x que nous discutons ici) important de suivre toutes les étapes sur le SVG avant de configurer les paramètres de broderie. Sinon, vous pouvez avoir des instructions contradictoires dans vos objets. Si le processus de broderie échoue avec un message d'erreur, essayez de supprimer tous les paramètres de broderie dans l'éditeur XML. Créez une copie de votre fichier SVG et enregistrez-le. Personnellement, je fais "enregistrer le fichier sous" avant chaque opération majeure. De cette façon, je peux facilement redémarrer à partir d’une version précédente.
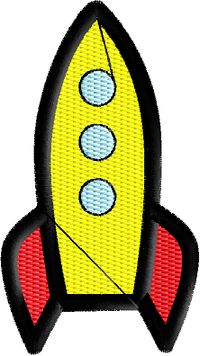
Vous pouvez maintenant numériser comme indiqué ci-dessus. Cependant, si vous voulez de jolis points de satin, supprimez tous les remplissages et transformez les traits épais en traits doubles. Séparons d'abord les remplissages et les traits. Nous allons faire cela de la manière suivante:
- Tout sélectionner
- Copier et coller en place. Édition-> Copier puis Menu Édition-Coller en place. Nous avons maintenant 12 objets au lieu de 6.
- Déplacez tous les nouveaux objets vers un nouveau calque appelé Remplissages de fusée (sélectionnez ces six dans l'outil Objets (Menu Objet-> Objets), puis utilisez le menu Calques pour les déplacer)
- Verrouillez le calque appelé Remplissages de fusée .
- Supprimer tous les remplissages des objets situés dans le calque 'Dessin de fusée'
- Verrouillez maintenant ce calque des coups de fusée et supprimez ceux des objets situés dans le calque "Remplissages de fusée".
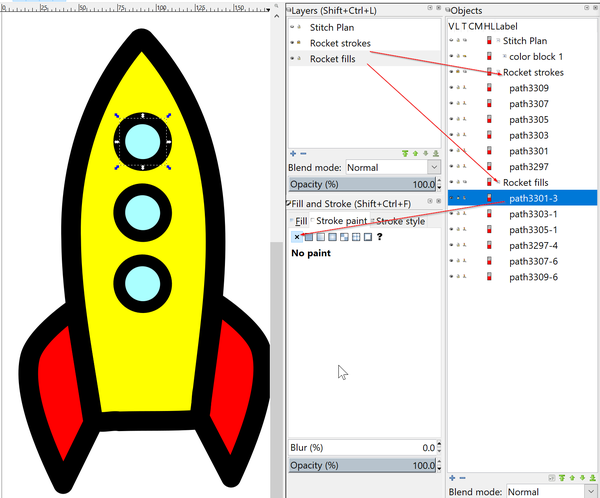
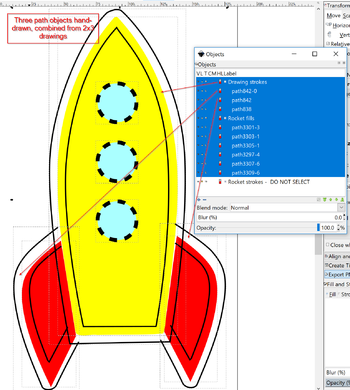
La structure d'objet résultante devrait ressembler à ceci:
Ceci peut maintenant être brodé directement comme indiqué dans l'image ci-dessus. Cependant, vous pouvez remarquer les points de satin plutôt laids.
Création de points satin avec des dessins manuels
Comme on l'a vu dans l'exemple "serpent" ci-dessus, les points de satin sont créés à partir de deux lignes comportant le même nombre de points. Il existe plusieurs façons d’y parvenir à partir d’un dessin existant. Dans tous les cas, vous devrez effectuer des adaptations. En outre, le résultat peut échouer. Si vous ne vous sentez pas à l'aise avec l'utilisation ou l'apprentissage d'édition de chemin plus avancée, vous pouvez simplement faire des dessins à la main. Nous suggérons la procédure suivante:
- Verrouiller le calque de remplissage mais le garder visible
- Créer un nouveau calque
- Dessinez les lignes comme expliqué dans "l'exemple de serpent ci-dessus". Utilisez (au moins provisoirement) une couleur différente de celle des dessins.
Le résultat semble correct, mais je n’ai pas pris le temps de faire des ajustements mineurs car j’ai passé trop de temps à la tentative décrite ci-dessous).
Transformer les traits en deux lignes de sous-chemin pour les points satin
Passons maintenant à la procédure plus complexe consistant à transformer des éléments graphiques existants (chemin SVG) en chemins pouvant être broder en tant que chemin satin. Rappel:
- Un chemin doit avoir deux sous-chemins, chacun avec le même nombre de nœuds qui doivent être approximativement alignés
- Chaque sous-chemin doit aller dans la même direction (voir les explications plus loin)
- Les formes fermées doivent être brisées, car InkScape ne permet pas de définir un nœud de départ.
Voir cette vidéo : https://inkstitch.org/tutorials/lex-neva-video-tutorial-1/
Avant de commencer
- Cachez le calque "Remplissage" et verrouillez-le. C'est à dire que vous devriez seulement voir les traits!
- Déverrouiller le calque "Dessins" s'il était verrouillé
Simplifier le dessin et réduire les chevauchements
Simplifier le dessin
supprimer tous les points supplémentaires qui ne sont pas nécessaires (mais vous pouvez le faire plus tard). InkScape peut vous aider avec cela (appuyez sur CTRL-L, mais pas trop de fois, sinon utilisez CRTL-Z pour annuler) Supprimer les chevauchements les plus grands
Dans une prochaine étape, nous devrons couper la partie des ailes qui chevauchent le corps de la fusée. Un moyen facile de le faire est d'utiliser à nouveau la soustraction.
- Masquer les zones de remplissage
- Copier / coller en place le corps de la fusée. Le moyen le plus simple consiste à ouvrir le "panneau Objets" (objet Menu> Objets), à sélectionner le corps, puis à le dupliquer.
- Sélectionnez l'aile gauche puis le corps (maintenez la touche MAJ enfoncée).
- Menu: Chemin -> Différence
- Répétez cette opération pour l’aile droite, c’est-à-dire que vous dupliquez d’abord le corps, puis vous le soustrayez.
Transformer le tracé des traits en tracé à deux lignes
Pour obtenir deux traits (lignes) au lieu d'un seul trait gras, nous pouvons traduire un chemin en chemin avec des remplissages et des contours. Une autre alternative serait d'utiliser des décalages(contraction ou étirements). De toute façon, une procédure générale est la suivante
- Sélectionnez tous les traits: CTRL-A (les remplissages doivent être masqués)
- Menu Chemin -> Contour en chemin
Maintenant, faites les traits très fins et enlevez le remplissage.
- Tout sélectionner (CTRL-A)
- Menu Objet -> Remplissage et contour
- Supprimer les remplissages
- Réglez les contours sur 1px
Réparer les ailes
- Malheureusement, les ailes ne se chevauchent pas complètement avec le corps et il y a des débris à enlever. Vous devez vous efforcer d’obtenir deux lignes simples pour chaque aile, comme indiqué dans l’illustration ci-dessous.
- Faites glisser les deux ailes.
- Sélectionnez l'outil édition de chemin
- Supprimez les nœuds superflus
- Supprimez des segments au bout des deux ailes
- (Peut-être) transformer les angles vifs en un nœud doux symétrique.
Nettoyer le corps de la fusée
- Maintenant, assurez-vous que vous avez le même nombre de nœuds dans les lignes externe et interne. Pour ce faire, nous suggérons de supprimer les nœuds plutôt que d’en ajouter de nouveaux. Lorsque vous essayez de broder un chemin comportant deux sous-chemins de longueur de nœud différente, InkStitch se plaindra et vous indiquera le nœud à réparer. Rappelez-vous cela pour plus tard.
- Aligner les nœuds externes et internes (à peu près)
- Assurez-vous également qu'aucun noeud ne se trouve au-dessus d'un autre. Vous pouvez le savoir en déplaçant chaque nœud puis - si tout va bien - le remettre en place en appuyant sur CTRL-Z
- Rendez le haut intérieur un peu moins aigu (faites-en un noeud symétrique)
Si vous essayez de broder maintenant, vous obtiendrez de très mauvais résultats, car les chemins intérieur et extérieur vont dans une direction opposée.
Corriger les directions de chemin
Problème: pour que InkStitch fonctionne correctement, les deux sous-chemins doivent pointer dans la même direction. Dans notre cas, ils ne l'étaient pas.
- Pour voir les directions, définissez
Afficher la direction du trajet sur le contourdans Edition -> Préférences -> Outils -> Nœud - Inversez par exemple la ligne suivante:
Menu: Chemin -> Inverser
Dans notre exemple, chaque chemin avait un mauvais sous-chemin, par exemple. la trajectoire interne allait dans le sens des aiguilles d'une montre et la trajectoire externe dans le sens inverse des aiguilles d'une montre.
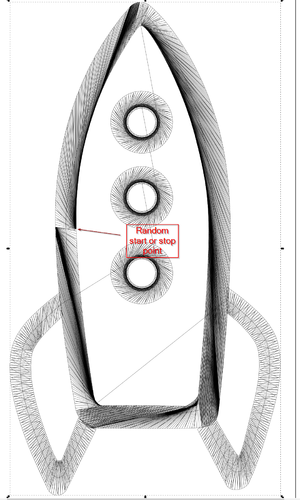
Fixer le point de départ
Problème: le zizag du point satin fonctionne maintenant, mais il est mal orienté.
- Les chemins fermés n'ont pas de point de départ et vous ne pouvez pas en définir un. En conséquence, Inkstitch associera des points "aléatoires", c’est-à-dire commencera à utiliser le premier noeud trouvé dans la définition du chemin (nous pensons). Pour résoudre ce problème, nous allons briser le chemin fermé de la coque et des trois fenêtres.
- Utilisez l'outil édition de chemin (edit path by node ou F2) pour sélectionner deux nœuds, un pour chaque sous-chemin, puis briser le chemin (voir la figure ci-dessous).
Paramétrons séparément les calques de trait et de remplissage.
- Cacher et verrouiller un calque avant de travailler sur l'autre.
- Dans le menu contextuel Inkstitch -> Paramètre, faites en sorte que tous les chemins de la couche de traits utilisent des points satin, si ce n'est déjà fait. De plus, nous suggérons d’ajouter au moins une sous-couche centrale car cela stabilisera un peu le tissu.
Le résultat ressemble à ceci::
 Simulation de point (comme vu dans le logiciel Stitch Era) |
Sommaire
La création de points satin à partir de dessins existants nécessite un effort supplémentaire. Il y a peut-être moyen de le faire plus rapidement, mais nous n’avons pas réussi à le trouver jusqu’à présent. Ainsi, dans certains cas, nous vous recommandons de dessiner à la main deux lignes définissant des points satin. En fait, tout dépend de vos compétences en dessin ou en édition de nœuds respectifs. Personnellement, je suis meilleur en montage qu'en dessin. Créer des remplissages et des lignes à partir de traits en pointillés fonctionne bien et ne nécessite aucune préparation particulière.
Les points de coupe ne semblent pas fonctionner dans tous les cas, mais ce n'est pas un problème majeur. Quoi qu'il en soit, la plupart des personnes utilisant InkStitch ne disposent probablement pas de machines à aiguilles multiples et préfèrent couper le fil au lieu de le ré-enfiler.
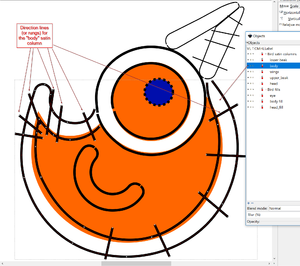
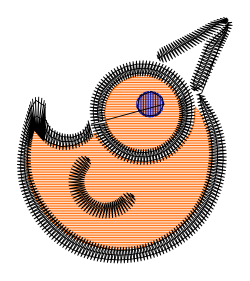
Exemple: Un oiseau avec des lignes directrices (échelons)
Sans surprise, les directions des lignes en zigzag dans l'exemple suivant ne sont pas très belles. Alors réparons-les.
 Modèle d'oiseau rond (fichier SVG). Source Liv Iko (Noun project) |
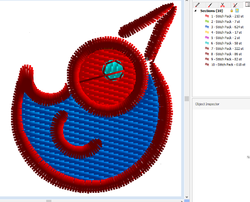
Afin d'indiquer à InkStitch comment orienter les points satin, nous ajoutons maintenant des "échelons" (ou lignes directrices) dans chaque chemin pouvant être cousu, comme expliqué ci-dessus.
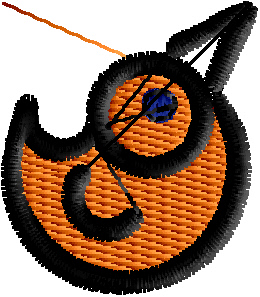
Nous avons également fixé le point de départ de la tête et ajouté un œil. Le résultat ci-dessous semble déjà beaucoup mieux.
Si vous aimez cet oiseau, vous pouvez le modifier. Cependant, si vous le publiez, merci de mentionner le design original. (Liv Iko). En outre, vous devez savoir que ce motif est vraiment petit (moins de 3 cm), le broder correctement peut être un peu difficile.
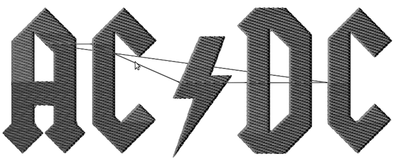
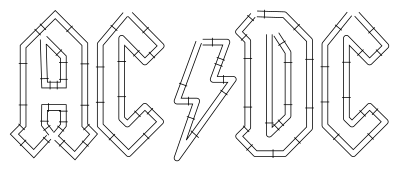
Exemple: AC/DC
(texte en construction, l'exemple marche, mais il faudrait le relire et clarifier 2-3 points)
L'image SVG que l'on retrouve dans Wikipedia Commons a une bonne taille, environ 13 x 5 cm et la qualité du SVG est bonne.
La broder avec un motif de remplissage est simple et créer le fichier de broderie prend moins d'une minute (Il faut juste tout sélectionner, ensuite paramétrer une sous-couche (underlay):
Essayons maintenant de créer une broderie un peu plus sophistiquée avec des points satins autour de chaque lettre et un remplissage rouge.
Premièrement on conseille d'ajouter un peu marge dans le document, car les bordures satin vont agrandir le tout.
File -> Document Properties -> Resize File to Contentet ajouter 5mm pour les 4 bords par exemple
On va créer deux types de broderies pour cet objet : un remplissage et des bordures en satin. Il faut donc dupliquer le groupe d'objets, un pour le remplissage et l'autre pour les bordures:
- Ouvrir le panneau Object -> Objects
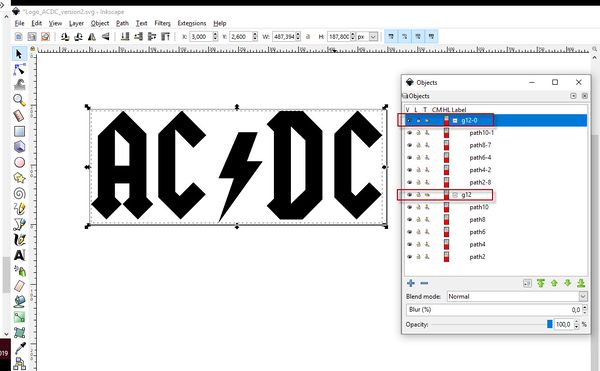
- Cliquer sur le chemin regroupant tous les sous-chemins (ex : g12 pour nous qui comprend 5 chemins -path10, path8, path6, path4, path2- correspondants aux lettres et à l'éclair).
- CTRL-C
- CTRL-ALT-V (Edit->Paste in Place)
Nous obtenons deux groupes d'objets comme suit :
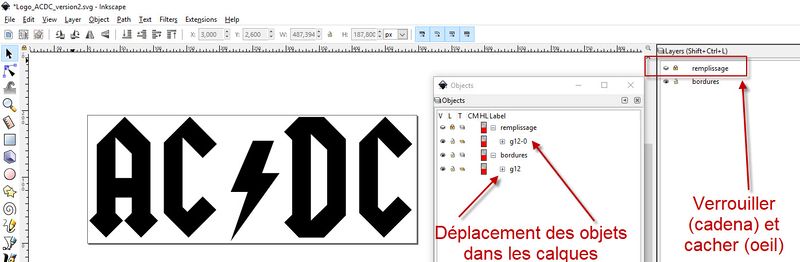
Séparer ensuite ces objets dans deux calques :
- Ouvrez l'outil "calque" (pour créer un calque : Shift + CTRL + L)
- Créer deux calques en appuyant sur "+" à chaque fois. Nommez ces calques "remplissage" et "bordures"
- Déplacer ensuite les objets dans chacun des calques : clic droit > Move to layer > choisir "remplissage" ou "bordures".
- Cacher (fermer l'icône "l'oeil") et verrouiller (fermer l'icône "cadena") le groupe "remplissage" (cf. image ci dessous)
Créer des objets pour bordures satin (variante A)
Cette méthode consiste à transformer les contours en chemins qui définiront ensuite les colonnes satin.
D'abord on enlève le remplissage pour toutes les lettres et on définit un contour:
- Cliquer sur le groupe "bordures" (i.e le groupe qui n'a pas été cacher / verrouiller).
- Enlever le fond (fill)
- Mettre du contour (stroke paint) et le définir à 2mm (stroke style)
- Ensuite (différent de la variante B) on transforme ces bordure en chemin: Path -> Stroke to Path
Cela nous crée déjà les "rails" pour la colonne satin c'est à dire qu'au lieu d'avoir des traits comme bordure on a des chemins avec deux traits.
Maintenant il faut transformer ces chemins en rails pour broderies.
Commencez par :
- Dégrouper les objets
- Définir un contour fin pour mieux voir
Les lettres A et D contiennent des sous-chemins à l'intérieur et il faudrait donc les séparer en plusieurs objets pour pouvoir créer des lignes satin. A notre connaissance il n'y a pas de méthode simple pour cela. Autrement dit, on ne sait pas comment sélectionner un sous-chemin et créer un nouveau chemin. On suggère de copier/coller sur place les lettres et ensuite enlever des noeuds.
- Sélectionner le D
- Copier coller à l'endroit ("coller sur place") et renommer le premier objet en D1 et la copie en D2
- Sur l'un retirer l'intérieur et sur l'autre retirer l'extérieur de la lettre.
Créer le D
- Cacher D2
- Sélectionner D1
- F2 (edit path by node)
- Sélectionner l'objet à l'intérieur du D et touche DEL.
Vous avez D1, l'extérieur du D
Maintenant la même chose pour D2
- Cacher D1
- Afficher D2
- F2 (edit path by node)
- Tuer les points à l'extérieur, cela prend un peu plus de temps.
Vous avez D2, l'intérieur du D
Pour le A: Il faut faire pareil pour le A, mais c'est un peu plus compliqué et on risque de faire des erreurs. Donc on suggère de faire une copie de sauvegarde du fichier actuel.
- Sélectionner l'objet A et dupliquer la lettre
- Ensuite pour chaque "A" (extérieur et deux objets intérieurs) détruire les points comme pour le D.
- Il faut transformer certains points en points "coin" si le dessin "part" dans tous les sens. En fait, dans ce logo, tous les points devraient être de type coin, car il n'y a que des droites qui les relient.
- Il ne faut pas laisser traîner des points dans le vide.
Ensuite, triez les lettres dans l'ordre de brodage (gauche à droite par exemple)
Créer des objets pour bordure satin (variante B)
Au lieu de transformer d'abord les traits en chemins avec deux traits vous pouvez:
- commencer par créer les objets A1, A2, A3 etc.
- Ensuite, il faut briser ces contours un endroit donné, écartez les points brisés, sinon Ink/Stitch risque de créer des coupures à des mauvais endroits ! Vous pourrez toujours ajuster les rails qui résultent de l'opération
- Ensuite, utiliser l'outil Satin tools -> Convert line to satin, pour chaque objet (CTRL-A)
- Ensuite réparer des choses si nécessaire, notamment des échelons mal placés (dans la lettre A par exemple) et encore les coupures mal faites.
Le résultat (sans remplissage et sans ajustements):
Fichier:Lego-face.svg Cette méthode est un peu plus simple (à condition d'écarter bien les noeuds coupés), mais la qualité est moins bonne que la solution A avec des échelons ajoutés manuellement.
Créer des satins
Maintenant on huit objets bordures à créer (3 pour le A, C, la flèche, deux pour le D, et encore un C
Pour chacun de ses objets:
- Sélectionner
- Enlever le remplissage
- Définir un contour fin si c'est pas déjà fait
- Briser les chemins à un endroit (dans les deux rails)
- Soit égaliser le nombre de points, soit ajouter des échelons
- Aligner les directions des rails.
A ce point vous pouvez simuler le résultat et corriger éventuellement les directions, ou briser les rails à un endroit donné ....
Créer le remplissage
Le remplissage a maintenant un chevauchement avec la bordure, ce qui est très bien (on verra si le résultat de broderie sera bien)
- Cacher le groupe "bordures"
- Option: Choisir une couleur (rouge)
- Sélectionner "remplissage"
- Remplir et définir une sous-couche.
Simuler ou broder
A faire:
- Diviser la flèche en deux pour mieux gérer le zigzag de la pointe. On voit dans la simulation que le rouge dépasse. Alternativement on peut diminuer la surface du remplissage, mais cela ne résout pas le problèmes de gros points utilisées en bas de la flêche.
- Ajouter des lignes de direction un peu partout.
- Écarter légèrement les objets, car la bordure a agrandi les lettres, mais avec délicatesse....
- Broder pour voir le résultat.
Exemple: lego face
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
Réalisation d'une broderie à partir du design d'une "tête de lego". Le design original a été réalisé par Musket pour le site Nounproject.
Inspection du fichier
Lors de l'ouverture du fichier, les premières constatations sont :
- Un design très petit : moins d'un centimètre de côté mais que nous pourrons redimensionner.
- Un fichier qui doit être nettoyé : le menu
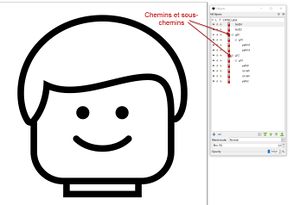
Object > Objectsmontre que le design est fait de deux chemins principaux (ici, g20 et g12) et de plusieurs sous-chemins dont certains pourront être retirés (cf.image ci-contre).
Nettoyage du fichier
Cette opération consiste à retirer les inscriptions (i.e nom de l'auteur) et les chemins inutiles. Pour finir, nous mettrons au même "niveau" les chemins (pas de "groupe").
Pour :
- retirer les inscriptions : cliquer sur les inscriptions puis sur la touche
SUPPR. Parfois, vous devrez dégrouper l'image avant de pouvoir les supprimer. Pour cela, cliquer sur l'objet puisObject > Ungroup. - retirer les chemins inutiles : ouvrir le menu
object > Objects. Une fenêtre apparaît comme dans l'image ci-dessus. Pour avoir une visualisation de tous les chemins, cliquer sur les+pour déplier tous les chemins. Cliquer ensuite sur chaque sous-chemin (i.e le plus bas niveau de chemins) pour voir si celui-ci est utile ou s'il peut être supprimé. Si le chemin peut être supprimé, appuyez surSUPPR. - réorganiser les chemins de façon à ce qu'ils soient au même niveau. Pour cela, cliquez glisser jusqu'au niveau supérieur (les fléchages ont tendance à ne pas fonctionner).
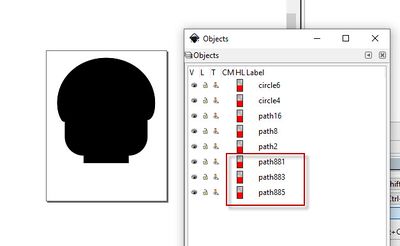
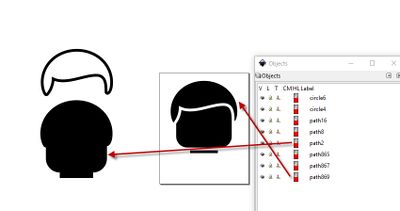
A la fin de ce nettoyage, nous constatons que le chemin nommé path2 comporte le visage et les cheveux. Il faut donc séparer le chemin en cliquant sur path > break apart (séparer) . A la suite de l'opération, 3 chemins supplémentaires sont visibles (cf. image ci dessous).
Ensuite, en théorie, il est possible de faire path (chemin) > exclusion (exclusion) afin de créer un nouveau chemin composé de plusieurs sous-chemins selon une règle de remplissage pair-impair (voir http://tavmjong.free.fr/INKSCAPE/MANUAL/html/Paths-Combining.html). Cependant, pour ce modèle, la technique la plus simple consiste à repérer les différents chemins et à supprimer les chemins que l'on considère comme inutile pour la broderie (cf.image ci-dessous).
Ensuite, retirer le remplissage (fill) et mettre des contours (stroke) au visage et aux cheveux pour obtenir ce design:
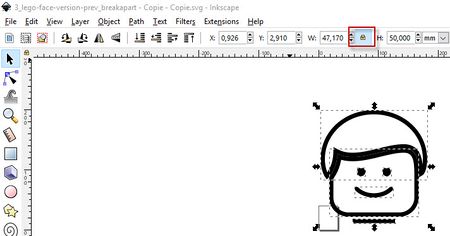
Pour finir, donnons à cette image une taille raisonnable puisque, pour rappel, elle est actuellement inférieur à 1cm. Puisque nous avons pour objectif de broder sur des badges de 60 mm, nous prévoyons un design de maximum 50mm. Pour cela, nous sélectionnons l'ensemble du dessin (CTRL + A), fermons le cadenas (cf. image ci dessous) pour garder les proportions et tapons 50 dans le champ H (High) pour avoir une hauteur de 50 mm. La largeur étant de 47 mm, l'ensemble est satisfaisant.
Ensuite, réajuster la zone au dessin obtenu dans propriétés du document > ajuster la page au contenu en laissant une marge de 5 mm environ.
Traitement du dessin pour la broderie
Pour ce dessin, nous voulons :
- Colonne satin pour le "contour" des cheveux et du visage
- Remplissage simple l' "intérieur" des cheveux, du visage, des yeux et de la bouche.
Cela fait donc deux types de points à générer : points de remplissage et points de satin (pour plus de détails, voir en:Embroidery stitch type).
Nous avons choisi de traiter le dessin en 2 parties: points de remplissage et points de satin (pour en savoir plus sur l'utilisation des calques, consultez http://tavmjong.free.fr/INKSCAPE/MANUAL_v14/html_fr/Layers.html). Voici une capture d'écran :
Pour ce dessin, deux types de traitement :
- les yeux et la bouche feront l'objet d'un traitement
- les cheveux et le visage d'un autre type de traitement
A ce stade, nous décidons de supprimer la ligne en dessous du visage qui n'apportera pas grand chose à l'exemple.
Yeux et bouche
Pour les yeux et la bouche, nous avons choisi un remplissage simple :
- sélectionner les 3 éléments en appuyant sur la touche MAJ(soit directement dans le dessin soit via le menu
object > objects - un message d'erreur apparaît (cf. image ci-dessous)
Ce problème est décrit dans la page en:InkStitch - tips and trouble shooting, paragraphe shape is not valid. Pour résoudre le problème, nous décidons d'adoucir les noeuds (smooth).
Pour cela, suivez la procédure suivante (cf. image ci-dessous)
- cliquer sur les deux yeux en maintenant la touche CTRL enfoncée
- cliquer sur l'éditeur de noeud
- sélectionner ensuite les noeuds
- cliquer sur adoucir les noeuds
- relancer ensuite la commande extension > Inkstitch > paramètres
- ajouter un underlay (pas obligatoire) et mettez à 30° les points (pour une question esthétique).
Cheveux et visage
Pour les cheveux et le visage, il s'agit du même traitement. Nous expliquerons donc ici comment procéder pour les cheveux, il suffira de reproduire pour le visage. Pour les cheveux, nous souhaitons réaliser un remplissage ET un contour en satin. Comme mentionné dans la page en:Inkstitch - basic use, il faut traiter le remplissage et le contour séparément.
Nous allons commencé par copier-coller la forme de la chevelure sur place :
- Sélectionner l'objet avec le sélectionneur,
- Copier : CTRL + C pour copier (ou
Edition > copier), - Coller sur place (i.e exactement au même emplacement que l'objet actuel) en faisant
Edition > coller sur place).
Désormais, il y a deux objets identiques l'un sur l'autre. Vous pouvez déplacer un peu l'objet pour le constater (pour le remettre en place, CTRL + Z). L'un des objets sera utilisé pour le contour et l'autre pour le remplissage.
A cette étape, afin d'y voir plus clair, il peut être utile de transférer l'un des objets dans le calque nommé remplissage:
- Cliquer sur l'objet
- Clic-droit puis
Déplacer vers le calque ... - Une fenêtre s'ouvre afin que vous sélectionniez le calque vers lequel l'objet doit être transférer. A cette étape, l'utilité du nommage des calques prend son importance pour éviter de se disperser.
- Le second objet est à mettre dans le calque nommé contour si cela n'est pas fait. Pour visualiser les choses, ouvrez
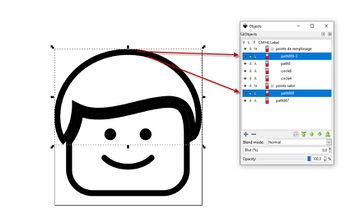
Object > Objectset vous pourrez constater où sont vos objets (cf. image ci-dessous). Vous constaterez que le second objet crée par uncoller sur placea un nom presqu'identique au premier objet, ce qui peut être d'une aide quand il existe de nombreux chemins.
Pour le remplissage :
- Ajouter du remplissage (fill) et retirer le contour (stroke).
Extension > Ink/Stitch > Paramètres. Nous constatons que rien ne se passe et si l'on referme la fenêtre, la même erreur que précédemment est générée (cf. page en:InkStitch - tips and trouble shooting, paragraphe shape is not valid. Finalement, le nombre de noeuds indique 9 (extension > visualiser le chemin > nombre de noeuds) alors que nous en comptons 8. L'utilisation de l'outil d'adoucisseur de noeuds n'est pas très concluante, nous décidons donc de bouger un petit peu la forme sur les côtés et relancer l'extension Ink/Stitch, ce qui fonctionne; le déplacement des noeuds de l'objet a généré une nouvelle forme donc le 9e noeud peut être lu par Ink/Stitch. Pour ce problème, nous avons d'abord essayer d'adoucir les liens mais la forme était trop déformée; nous avons déplacer quelque peu certains noeuds puis avons relancerExtension > Ink/Stitch > Paramètres, ce qui a fonctionné (cf. image ci-dessous). Apparemment il existe des formes que Ink/stitch n'aime pas traiter; reste à trouver la raison.
Pour le contour :
- Reprenez la copie que vous avez déplacer dans le calque contour.
- Mettre le style de contour à 2 mm
- Cliquer ensuite sur l'éditeur de noeud (edit path by node)
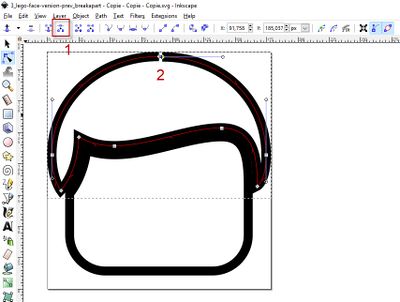
- Sélectionner un noeud puis coupez-le en cliquant sur
couper le chemin du noeud sélectionné(voir 1. dans la figure ci-dessous) - Séparez ensuite le noeud coupé (cf. 2) afin que Ink/Stitch puisse avoir un point d'entrée et un point de sortie.
- Cliquez ensuite sur
Extension > InkStitch > Outil satin > Convertir ligne en satin. Vous devriez obtenir un ligne hachurée (cf. image ci dessous). - Lancer ensuite
Extension > InkStitch >paramètreset ajouter un zigzag underlay.
Pour le visage, procédez de la même manière, vous devriez avoir à la fin des opérations ceci :
NOTE : ceci est une manière de faire pour les besoins de ce tutoriel mais vous auriez très bien pu traiter les formes semblables ensemble (i.e les lignes satin ensemble et les remplissages ensemble).
Préparation du fichier de broderie
Préparer le fichier pour la broderie signifie :
- Organiser l'ordre de broderie
- Transformer en fichier de broderie
Organiser l'ordre de broderie
Le plus simple est d'ouvrir Objets > Objets et d'organiser les choses à partir de ce menu.
Contrairement a ce que l'on pourrait penser, l'affichage est dans le sens inverse pour la broderie. Cela signifie que les objets seront brodés de bas en haut.
Il faut donc organiser en conséquence c'est à dire :
- le remplissage doit être broder en premier,
- les yeux et la bouche en second,
- les lignes satin à la fin.
Pour être sûr-e de l'ordre de broderie, vous pouvez lancer une simulation avec Extension > Inkstitch > simulate
Transformer en fichier de broderie
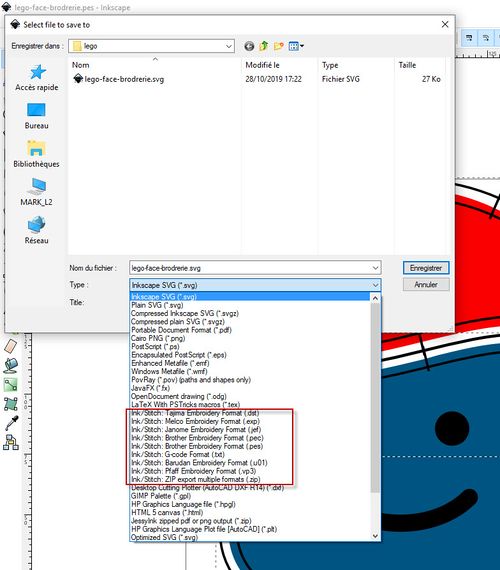
Il faut dans un premier temps vous renseigner sur les fichiers que la machines acceptent.
Pour notre Brother PR1050X, nous pouvons exporter en *.taj et en *.pes.
Le plus simple est d'enregistrer sous le format souhaité : Fichier > Enregistrer sous puis sélectionner le format qui vous intéresse (cf. image ci-dessous)
Broderie
Voici une simulation:
Trucs et astuces
Retourner des colonnes de satin
Les points de satin commencent sur un rail. Dans certains cas, vous souhaitez changer de "gauche à droite", c'est-à-dire commencer à broder à partir de l'autre rail.
- Sélectionnez l'objet
- Utiliser les extensions -> Ink/Stitch -> Outils Satin -> Invertir les rails de satin
Exemple:
Dépannage
- Assurez-vous que chaque colonne satin est définie comme un seul objet: Ouvrez Menu Objet-> Objets et cliquez sur les objets.
- Assurez-vous que les rails ont des échelons et que les échelons coupent les rails et qu'ils ne se croisent pas
- Assurez-vous que les rails ne se croisent pas
Lire InkStitch - conseils et résolution des problèmes
Liens
Copyright modification
Contents of this page including pictures and SVG files are also available under the GNU Free Documentation License and the Attribution 4.0 International (CC BY 4.0) license.
The Inkstitch project can use any element (text fragments, SVG files, pictures) for the project's official docs without giving attribution (just copy and paste).