« STIC:STIC IV (2019)/Badges broderie » : différence entre les versions
Aucun résumé des modifications |
|||
| Ligne 94 : | Ligne 94 : | ||
===== Création ===== | ===== Création ===== | ||
L'image initiale est un emoticon disponible libre de droit à l'adresse wikimedia 062-exploding-head.svg. L'image a nécessité une simplification et un nettoyage important des chemins pour éviter la superposition de points de broderie. | L'image initiale est un emoticon disponible libre de droit à l'adresse wikimedia [https://upload.wikimedia.org/wikipedia/commons/7/71/062-exploding-head.svg 062-exploding-head.svg]. L'image a nécessité une simplification d design et un nettoyage important des chemins pour éviter la superposition de points de broderie. | ||
=====Difficultés===== | =====Difficultés===== | ||
Lorsque je souhaite | Lorsque je souhaite enregistrer le fichier de l'image, avec une sous-couche de remplissage, en format pes. Le logiciel freeze. Ce qui n'est pas le cas sans l'option de la sous-couche. | ||
=== Production de Rachel === | === Production de Rachel === | ||
Version du 4 novembre 2019 à 21:28

Introduction
Cette page fait partie du module I du cours STIC:STIC IV (2019). L'objectif de ce premier module est de découvrir les technologies "making" utilisées dans l'éducation. Cette page est consacrée à la Broderie machine.
Vous y trouverez :
- les consignes pour réaliser l'activité
- les activités en salle de classe
- un espace pour y déposer vos productions
- une série de liens destinés à vous aider dans votre apprentissage.
Consignes
Sur la base de la thématique Adressez un message à l'enseignant, vous réaliserez trois badges ayant les contraintes suivantes :
- diamètre de 6.2 cm (des badges en tissu tissé et non tissé sont disponibles à TECFA)
- un dessin
- et (à option) une inscription
Pour le dessin, téléchargez le Inkstitch patch disponible.
Vous pouvez aussi voir des exemples de badges réalisés lors de deux activités outreach :
Enfin, pour concevoir votre objet, merci de prendre RDV dans Calendrier de RDV STIC IV
Quelques conseils:
- Tenez compte de la résolution. Elle est faible en broderie. Donc éliminez tous les détails pendant la vectorisation.
- Il faut gérer le "pull" et "push" effect.
- Utilisez le lettrage broderie built-in. Vous pouvez ajuster les espaces et leur taille (mais avec des limites).
- Attention aux couches multiples (!!). Cela concerne pas juste des zone larges, mais également des petites lignes.
- Ajustez l'ordre de brodage. Les objets en bas du panneau "objets" sont brodés d'abord. Le contour doit rester en haut !
- Apprenez à jouer avec des espaces. Une borderie ne doit pas forcément couvrir l'espace qu'elle occupe.
- Changez les paramètres d'un objet de broderie (densité, bordure), sous-couche, lignes de direction, etc.
Activités en classe : broderie machine avec InkStitch (1h30)
- Présentation (par DKS)
La page Broderie machine vous expose les grands principes de la broderie numérique. Pour ce cours, nous allons utiliser l'extension broderie de Inkscape : InkStitch (mieux documenter dans le EdutechWiki anglais à en:InkStitch).
- Activité hands-on (par Lydie)
- Installer Inkstitch. Pour cela, allez dans la page d'installation d'Inkstitch et suivez la procédure.
- Choisissez une image ci-dessous ou faire un dessin simple avec des lignes séparées et qui ne se croisent pas elles-mêmes.
- Tâche : réaliser une broderie en suivant les instructions de la page en:InkStitch - stitch files from Noun Project icons et/ou en:InkStitch - from satin columns to fills with satin borders (taille max 5 cm).
- Pour le dessin, téléchargez le Inkstitch patch disponible.
- Réalisation de quelques broderies avec la Brother PR1050X.
Productions
Déposez vos travaux dans cette partie en créant un sous-paragraphe comme suit :
Production de NOM
Dans votre paragraphe,
- insérer votre design et une photo de votre objet brodé,
- expliquer l'intention de votre message, les étapes de conceptions et vos difficultés
Production de Nicolas Burau
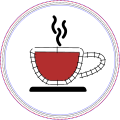
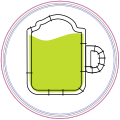
tasse de café
fichier format per: tasse de cafe.pes
Concept
Lorsque l'énergie baisse, il est temps de se changer les idées et de prendre une pause. Le badge de la tasse de café(ou de thé) est là pour indiquer votre nécessité de se reposer. Ce badge est le pendant du STIC:STIC IV (2019)/Jetons laser caféine
Création
La design est très simple, une combinaison d'ellipses, de rectangle arrondi et d'arcs de cercle. La partie supérieure du chemin du rectangle a été supprimée pour éviter que les points de broderie ne se superposent avec ceux de l'ellipse. Une bouche et des yeux ont été ajouté à la tasse pour lui donner un air sympathique selon les principes d'ergonomie (ajouter des yeux et une bouche à un objet le rend plus attrayant).
Difficultés
Pas de difficultés rencontrées
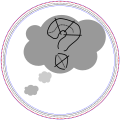
explosion
fichier format per: explosion tête.pes
Concept
Il existe deux possibilités d'utilisation du jeton.
La première, en se basant sur le constructivisme, lorsque suite à un changement de perspective, vous atteignez un niveau de compréhension supérieur, vous pouvez brandir fièrement ce jeton représentant le tumulte de votre esprit avec l'acquisition d'un schème supérieur.
La seconde possibilité est d'exprimer votre surcharge cognitive et votre totale incompréhension du sujet traité par votre interlocuteur. Indiquez-lui grâce à ce jeton que ses explications sont hors de votre zone proximale de développement et que votre cerveau est "out" (vous pouvez le combiner avec le jeton ci-dessus de caféine pour réclamer une pause).
Ce badge est le pendant du STIC:STIC IV (2019)/Jetons laser explosion
Création
L'image initiale est un emoticon disponible libre de droit à l'adresse wikimedia 062-exploding-head.svg. L'image a nécessité une simplification d design et un nettoyage important des chemins pour éviter la superposition de points de broderie.
Difficultés
Lorsque je souhaite enregistrer le fichier de l'image, avec une sous-couche de remplissage, en format pes. Le logiciel freeze. Ce qui n'est pas le cas sans l'option de la sous-couche.
Production de Rachel
Concept
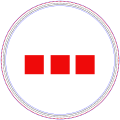
L’idée est de créer trois patchs envoyant à l’enseignant un message d’évaluation. Il peut s’agir d’une évaluation sur la difficulté de la tâche (simple, moyen, difficile) ou sa réussite (bon, moyen, mauvais). J’ai choisi d’utiliser le code couleur habituel soit vert, orange et rouge.
Création des fichiers
Sur thenounproject.com, j’ai choisi une image avec un « vu » et une « croix ». Afin de créer le « trait », j’ai modifié les nœuds du « vu » et j’ai ensuite tourné l’objet. Dans le but d’avoir un contour et un remplissage, j’ai crée deux documents svg par image : un avec le contour, l’autre avec le fond. J’ai ensuite importé ces deux objets dans le modèle de patch et j’ai transformé les deux objets en chemin. Concernant le contour, j’ai brisé le chemin afin que la machine puisse délimiter le début et la fin du trait. Ensuite, je l’ai changé en satin et j’ai, au besoin, ajouté des lignes perpendiculaires afin d’indiquer la direction du trait. Avant l'étape de paramétrage, j'ai encore vérifié que contour et fond se superposent suffisamment, afin de ne pas laisser de blanc dans ma broderie. Pour finir, j’ai ajouté une sous-couche en zig zag au contour et j’ai vérifié avec la fonction paramètre de l’extension inkstitch si mes objets étaient visualisés correctement.
Production
Pour produire mes trois patchs, j’ai tout d’abord vérifié que mes objets étaient tous classés dans le bon ordre pour la broderie. Ensuite, j’ai enregistré les fichiers en format dst. Sur la machine, j’ai stoppé la broderie à la deuxième étape afin de visualiser le rond du patch et de pouvoir le placer correctement. Pour finir, j’ai sélectionné les couleurs désirées et j’ai lancé la broderie.
Difficultés
Le travail sur le contour a été compliqué. J’ai à ce moment fait appel à M. Schneider pour m’aider à produire le premier fichier. De plus, la première production avec la brodeuse a été réalisée avec M. Schneider qui a détaillé chaque étape de production. J'ai pu finalement facilement réitéré ces étapes pour produire mes deux autres patchs.
Fichiers
Sources
Images libres de droit récupérées sur thenounproject.com.
Feedback OK Rachel, n'hésitez pas à insérer des photos de vos badges ici :)
Production de Delfine
Concept
Pour le badge "J'ai pas compris" avec l'ampoule, l'idée est venue avec une amie enseignante qui a des élèves avec d'assez grandes différences de niveau. Comme ses élèves forts finissent les exercices plus rapidement, elle aimerait qu'ils aident ceux en difficulté. Pour cela, elle voulait un badge brodé pour les élèves forts et un jeton en bois pour ceux en difficulté. Porter le badge montre sa disponibilité. Si un élève ayant le badge brodé voit un élève avec le jeton en bois sur le coin de son bureau, il peut aller l'aider. Le message de cette ampoule est repris de « l'idée » comme dans les dessins animés, l'ampoule a la signification "Eclairez moi sur le sujet".
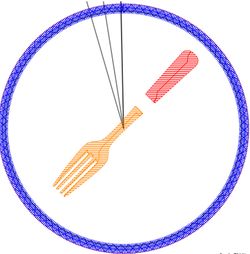
Pour le badge "J'ai faim" avec la fourchette, le concept vient de mon amie enseignante qui autorise les élèves à manger une barre de céréales de temps en temps. L'idée est que si elle porte le badge « J'ai faim », les élèves ont le droit de grignoter afin de gérer leur comportement. Ce badge ira en lien avec le jeton « J'ai faim » en bois. Le jeton en bois se pose sur le coin du bureau et si l'enseignante voit un certain nombre élèves manifestant leur faim. Elle peut mettre le badge brodé pour les autoriser à manger.
Pour le badge "Ne pas déranger" avec la montre, j'ai voulu que l'élève puisse porter ce badge brodé avec une montre qui signifie qu'il aimerait se concentrer pendant un petit moment et ne pas recevoir l'aide de l'enseignante.
Les images des produits finis arrivent bientôt !
Création des fichiers
Pour la conception du badge "J'ai pas compris" de l'ampoule, j'ai ouvert le patch sur Inkscape, puis importer l'image à l'intérieur du cercle vert (sur un nouveau calque).L'image provient du site svgsilh.com. Elle est libre de droit. J'ai ensuite enlever le contour pour ne laisser que le remplissage. Ayant oublié de copier/coller sur place le contour, j'ai décidé de ne pas tout recommencer et donc, sur un autre calque encore, je l'ai fait à l'aide de l'outil « courbes de Bézier » que j'ai adoucit, puis brisé pour qu'il y a un début et une fin à cette ligne de contour. Puis, je l'ai transformé en ligne de satin. Ensuite, j'ai adapté l'espace de travail aux dimension de l'image et transformé chaque élément en « object -> path » et mis les calques dans le bon ordre pour l'imprimante. Puis, je l'ai converti en fichier .pes.
Pour le badge "J'ai faim" avec la fourchette, j'ai ouvert le patch sur Inkscape, puis importer l'image à l'intérieur du cercle vert sur un nouveau calque. L'image provient du site svgsilh.com. Elle est libre de droit. Puis, j'ai modifié la couleur de chaque partie de la fourchette en modifiant le remplissage. Pour ce faire, j'ai créer un calque pour chaque partie et j'en ai modifié la couleur. Je trouvais plus joli d'y faire sans contour car certaines parties sont très petites et un contour les aurait « englouties ». Ensuite, j'ai adapté l'espace de travail aux dimension de l'image sans oublier de transformer chaque élément en « object -> path » et de mettre les calques dans le bon ordre et converti en fichier .pes.
Pour le badge "Ne pas déranger" avec l'horloge, j'ai ouvert le patch sur Inkscape, puis importer l'image à l'intérieur du cercle vert sur un nouveau calque. L'image provient du site thenounproject.com et a été créée par l'utilisateur Aini. J'ai créé un calque pour le fond du tour de l'horloge et un autre pour le fond des aiguilles. J'ai enlevé le contour de ces deux éléments. Puis, dans un calque pour le contour du tour de l'horloge, j'ai dessiné le contour en courbes de Béziers qui ont été adoucies, puis brisées pour lui donner un début et une fin, et puis converti en ligne de satin. J'ai procédé de la même manière pour le contour des aiguilles dans son propre calque. Pour finir, j'ai changer chaque élément en « object -> path » avant de redimensionner la zone de travail aux dimensions du patch et de l'enregistré en fichier .pes. Après avoir vérifié l'ordre de mes calques.
Production
Le badge "J'ai pas compris" a été brodé avec l'aide du Pr. Schneider et les deux autres avec l'aide de Lydie.
Difficultés
J'ai eu quelques difficultés à me souvenir des procédures pour le design, j'ai donc fait appel au Pr. Schneider pour le badge de l'ampoule. Ayant pris le coup de main avec les courbes de Béziers, j'ai trouvé la création du contour en courbe de Béziers de l'horloge plus simple que pour le badge de l'ampoule. La machine à broder a eu quelques problème de fonctionnement à cause des bobines de fils. Le problème a été résolu par Lydie. De plus, les pics de la fourchette sont un peu trop fin pour la machine d'où le tas de fil au bout.
Fichiers SVG
Voilà mes fichier au format .svg.
Fichiers .pes
Sources
- Image de l'horloge crée par Aini sur thenounproject.com
- Image de l'ampoule libres de droit sur svgsilh.com
- Image de la fourchette vient du site thenounproject.com et crée par Dandy123
Feedback:
- Au niveau technique
OK pour l'horloge et la montre. Vous pouvez toutefois changer l'angle des points pour le remplissage pour une question d'esthétique; l'ensemble est plus joli si les points ne sont pas horizontaux. L'ampoule est déjà imprimée et j'ai mis un angle de 30deg pour le remplissage des aiguilles et du tour de la montre. Pas OK pour la fourchette (provient du même problème que pour la laser). L'intérieur de la fourchette n'est pas brodable (> voir mes commentaires sur STIC:STIC IV (2019)/Jetons laser. Par contre, ici, comme la fourchette est un peu oblique, les points horizontaux vont joués. J'ai fait "object to path" pour les zones manquantes.
- Au niveau conceptuel:
J'ai un doute sur le message avec l'ampoule qui indique plutôt "j'ai une idée" que "je n'ai pas compris": qu'en pensez vous?. En ayant discuté avec d'autres étudiants, ils avaient tous l'idée d'un point d'interrogation pour un message du type "j'ai pas compris". Je voulais quelque chose de différent. Je me suis qu'une ampoule irait aussi dans le style "éclairer le sujet".
Production de Kim
- Concepts
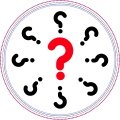
Les badges de broderie créés partent de l’idée de permettre à des apprenants - peu importe l’âge - d’intervenir au cours d’une leçon en brandissant celui reflétant au mieux leur « état d’apprentissage ». Dans l’éventualité où les badges seraient intégrés à un scénario pédagogique, on pourrait imaginer que, dans le cadre d’une simulation orale, un jeu de rôle serait créé. Ainsi, chaque apprenant constituant le « public » porterait un vêtement où un des badges serait brodé. Face à eux, une personne s’entraînerait pour une présentation orale importante ; et l’orateur devrait alors identifier le badge porté par chaque membre du public en se fiant à leur type d’intervention. Les trois badges sont : 1.Le badge opinion, ou « j’ai quelque chose à dire » , comportant un point d’exclamation et pouvant être utilisé dans le but de faire part de son point de vue. L’orateur peut ainsi prendre note des parties sa présentation qui divisent le plus. 2. Le badge « détails », ou « Pourriez-vous détailler davantage ce concept ?», qui comprend trois petits points permettant de signaler qu’il serait utile que l’orateur étaye davantage son propos ; 3. Le badge « questions » : ou « Je m’interroge », permettant aux auditeurs de se manifester lorsqu’une question les taraudent. Le point délicat - il en va de même pour le principe des jetons lasers que j’ai créé - réside dans le fait que l’utilisation des objets serait plus judicieuse dans une classe où le nombre de participants serait limité.
- Création des fichiers
Pour la création du badge « opinion » , j’ai téléchargé le patch et l’ai ouvert sur Inkscape. J’ai ensuite dessiné la partie carré du point d’interrogation ; en veillant à utiliser l’outil permettant de faire des lignes droites. Pour avoir des fils de couleurs différentes sur la broderie, j’ai veillé à créé deux objets ; à savoir un pour le contour et un pour le remplissage. Pour que la machine puisse trouver les délimitations du traits, j’ai brisé le chemin et l’ai transformé en ligne de satin. Puis, j’ai dessiné des lignes directrices si nécessaire. Pour qu’il n’y ait pas de trous blancs dans le badge, j’ai veillé à bien superposer le remplissage au contour. Pour la partie ronde du point d’exclamation, j’ai aussi fait appel à l’outil permettant de faire des lignes droites / courbes de bezier mais j’ai dû modifié le mode. J’ai pris le parti de ne faire qu’un remplissage et non un contour. Enfin, j’ai ajouté des sous-couches, je me suis assurée que les objets étaient dans le bon ordre pour l’imprimante et ai terminé par transformer le fichier en .dst ou .pes. La procédure pour la création des fichiers a été la même pour les badges « détails » et interrogations, le seul point divergeant étant que les objets sont seulement des remplissages ; et que le badge « question » a nécessité l’utilisation « lettrage » de l’extension d’Inkstitch.
- Production
Badges produits le lundi 14 octobre & le mardi 22 octobre 2019. Les badges « opinion » et « détails » ont été conçus en présence de Monsieur Schneider, et le badge « question » a été fait avec l’aide de Lydie, qui m’a précisé qu’il valait mieux faire de « gros » dessins sur Inkscape.
- Difficultés
Les diverses manipulations à effectuer lors de présence d’un contour dans le badge (briser les chemins, ajouter les lignes directrices, etc.) a été difficile à comprendre.
- Fichiers
Lien vers les fichiers .dst et.pes
- Sources
Aucune image n’a été utilisé pour ces badges.
- Feedback
Pour le dernier fichier (nuage), techniquement OK Conceptuellement, il faut se dire que la broderie "plus c'est grossier, mieux c'est". En conséquence, vos petits points d'interrogation ne vont rien rendre à la broderie mais il est intéressant de faire l'exercice pour montrer aux autres :) Vous pouvez refaire une version plus grossière si vous avez le temps, on brode les deux et on compare.
COMPLEMENT FB : nuage. Nous arrivons à 3 couches de points, ce qui un maximum pour une broderie. Nous ferons un badge sur du tissu non tissé (plus fin que le tissu effet point de remplissage) afin de ne pas avoir de souci avec l'aiguille (cassure).
- Réponse feedback
Merci, j'ai enlevé les petits points d'interrogation.
Production de Sandra
- Intention du message
J'ai repris les messages utilisés pour le laser, mais sans le texte.
Le premier message est une demande pour aller aux toilettes, le dernier une demande pour s'hydrater. Le deuxième patch permet de signifier que la tâche ou l'exercice demandé est terminé ou que l'élève s'ennuie et souhaite faire quelque chose d'autre.
- Étape de la conception des fichiers et difficultés
J'ai repris les dessins originaux que j'avais téléchargé pour les jetons laser. Pour tous les dessins, j'ai commencé par importer le patch, enlever les cercles verts et importer l'image sur laquelle j'allais travailler. Ensuite, j'ai sélectionné "brisé les chemins", j'ai enlevé les fonds pour ne garder que les contours et j'ai vérifié que les contours ne contenaient pas de fond. Ensuite, j'ai essayé de transformer les chemins en lignes de satins (c'était la partie la plus délicate et celle qui avait le plus de message d'erreurs, cf les toilettes). Une fois les lignes de satin créées, testées et avec les paramètres que je souhaitais, j'ai travaillé sur les couleurs de fond. Cette partie était en général assez simple avec l'outil de remplissage d'une zone bornée. Pour chaque zone de fond, j'ai fait attention à ce qu'elle n'ait pas de contour et que son calque se trouve bien sous celui qui contenait le point de satin, afin que la couleur ne se retrouve pas sur le point satin au moment de broder. Pour le fond, j'ai choisi de mettre une sous-couche pour que le patch se recroqueville le moins possible avec le temps. Pour terminer, j'ai simulé la création de chaque broderie en vérifiant ces différents points: ordre de couture des différents éléments, sous-couche présente pour les couleurs, rendu final. J'ai repris les différents éléments jusqu'à ce que le résultat me convienne.
Chaque patch a eu sa dose de problèmes à résoudre.
- Pour les toilettes, le plus difficile a été de convertir les lignes en satin. J'avais sans cesse un message qui me disait que cela n'était pas possible car elles se recoupaient. Finalement, en utilisant le zoom et en observant chaque trait, j'ai vu que que tous n'avaient pas été faits d'un coup et qu'en effet ils se recoupaient. En effaçant les parties en trop, j'ai pu créer les chemin et terminer assez rapidement mon premier badge.
- Pour l'avion, cela a été plus simple, car j'ai pu suivre le page de l'EduTech wiki se rapportant à l'utilisation d'images issue de thenounproject. Même si mes autres images sont issues du même site, cela n'a pas donné le même résultat. Par contre, j'ai dû redessiner les lignes des plis des ailes avec l'outil pour tracer des courbes de Bézier et je ne sais pas pour quelle raison, mais celle qui est à gauche a une ligne vide en son centre, ce qui n'est pas le cas pour celle de droite. Pour l'instant, je ne sais pas d'où vient cette différence et la seule solution que j'ai trouvée est d'épaissir la ligne.
- En ce qui concerne le verre, j'ai fait cette version, mais je me demande s'il sera possible de le broder, car il y a beaucoup de couleurs qui ont des tons très proches. Si cela n'est pas possible, j'ai créé une autre version simplifiée. J'avais créé cette deuxième version, car le contour de la paille de ci-dessous n'est pas en points satin et je souhaitais avoir une cohérence dans les techniques de broderie. Au final, comme je trouve cette version plus intéressante, j'ai préféré téléverser celle-ci.
Pour terminer, j'ai vraiment eu beaucoup de peine à avoir des lignes de satin qui fonctionnent du premier coup. Actuellement, en reprenant mes fichiers après la première tentative de broderie qui m'a permis de voir le rendu des paramètres de mes fichiers, j'ai décidé de reprendre les paramètres des colonnes de satin. Voir comment cela est brodé, m'a permis de comprendre les paramètres que je devais changer (espacement des deux lignes et leur épaisseur minimum) pour que le rendu soit propre. Je souhaite pouvoir broder une deuxième fois les patch pour pouvoir les comparer. Pour le message toilettes qui est la broderie la plus réussie, j'ai décidé de le transformer en enlevant le contour noir et en n'utilisant uniquement le remplissage couleur. Les contours apparaissent grâce à la couleur du patch.
- Fichiers
- Fichier:Message-toilettes.zip
- Fichier:Message-avion.zip
- Fichier:Message-verre.zip
- Production et correction des fichiers
J'ai rencontrés plusieurs problèmes lors de la production. Du fichier .pes qui n'était pas détecté par la brodeuse au contour du patch qui n'a pas été brodé pour l'avion. Le verre a été brodé, mais les points plus espacé que sur les autres fichiers laissent apparaître le fond du patch. Le fichier toilettes est celui qui donne le meilleur rendu.
J'ai téléversé de nouveaux les fichiers avec les corrections apportées à mes dessins pour qu'ils puissent être brodées en entier et que le rendu soit propre. J'ai principalement retravaillé les colonnes satin qui ne ressortaient pas bien. J'ai téléchargé à nouveau le patch (contour rond) dans le fichier de l'avion, j'ai simplifié le dessin du pliage en enlevant la partie du dessous qui était trop petite pour être correctement brodée et j'ai redessiner tout le contour noir pour que les lignes satin soient propres. Pour le verre, j'ai repris l'espacement des points et refait un contour en ligne satin comme pour l'avion. Pour le fichier toilettes, comme la broderie est plutôt réussi, j'ai décidé de la retravailler pour enlever le contour noir et ne pas mettre de bord, afin de tester un autre rendu. Cette idée m'a été donnée par Lydie lors de la broderie des patchs.
- Sources
En dehors de l'EduTech wiki, j'ai utilisé le site InkStitch pour la broderie satin.
Les images viennent du site thenounproject.com : toilettes, avion, verre (auquel j'ai ajouté une pail
feedback (avant 1er essai): OK pour les toilettes et l'avion. Pour le verre, ça va faire trop de couches de superposition surtout s'il y a un underlay. Je conseille de faire démarrer la paille juste au dessus du liquide (ce serait pas très sympa qu'on casse une aiguille ...
Réponse au feedback (avant 1er essai): j'ai déposé un nouveau fichier .zip du verre en enlevant les éléments qui créaient des couches trop importantes.
Production de Rosaria
Concept
Mon idée était de créer trois patches envoyant à l’enseignant un message sur l’état d’esprit/physique de l’étudiant(e) : je suis fatigué(e)/je m’ennuie, je n’ai rien compris, j’ai besoin d’une pause.
Création des fichiers
J’ai téléchargés trois images sur thenounproject.com(liens et attributions en bas) :
- Une tasse da café pour indiquer la pause
- Un point d’interrogation pour indiquer l'incompréhension
- Un nuage avec des « Z » pour indiquer la fatigue/l’ennui
Pour ce projet, j’ai travaillé avec Inkscape.
Après avoir enlevé les licences en dégroupant les objets, j’ai retravaillé les trois images. Le travail plus élaboré c’était pour l’image du nuage.
Le nuage avec les lettres était une forme où les lettres étaient des « vides » dans le nuage. J’ai donc brisé les chemins et obtenu deux images distinctes, auxquelles j’ai donné un remplissage et un contour. J’ai ensuite crée deux calques, un pour les zones de remplissage et un (le supérieur) pour les contours. Pour obtenir deux images identiques (une sans contour et la même mais sans remplissage), j’ai crée deux copies : une avec seulement le remplissage et l’autre avec seulement le contour. J’ai donc copié le contour sur le niveau supérieur. Pour m’assurer que les deux images se superposaient parfaitement, j’ai utilisé la fonction « copier en place ». J’ai ensuite transformé tous les objets en chemins et j’ai brisé les contours du nuage et des ronds à chaque point d’intersections, afin que la machine puisse délimiter le début et la fin des traits pour les points satin.
J’ai transformé les contours en satin et j’ai paramétré tous les parties de manière à rendre l’ensemble plus agréable.
Pour les images de la tasse et du point d’interrogation j’ai suivi les mêmes démarches mais certaines étapes n’ont pas été nécessaires, car les images de départ étaient plus simples.
Production et correction des fichiers
Lors de la phase de production je me suis aperçue que j'avais paramétré de manière incorrecte (un espace trop petit entre les lignes de zig-zag) et que le contour de mes lettres « Z » et de la anse de la tasse étaient en dessous des 2 mm min. pour la broderie. J’ai donc repris les deux dessins pour vérification et correction et j’ai apporté des changements ultérieurs. J'ai téléversé les nouveaux fichiers avec les corrections apportées.
Difficultés
Lors de l’élaboration du premier dessin j’ai eu des soucis « techniques » car, quand je lançais la simulation, le contour du nuage (transformé en satin) n’était pas visualisé comme une seule ligne mais deux (une interne et l’autre externe). J’ai modifié plusieurs paramètres sans aucun résultat. J’ai donc recommencé depuis le départ avec un fichier vierge en répétant les mêmes étapes et cette fois-ci je n’ai pas eu de problèmes.
Fichiers .svg
Fichiers .pes
Sources
- Sleep by Marco Livolsi from the Noun Project,
- Questions by Gregor Cresnar from the Noun Project
- Coffee by benysapata from the Noun Project
feedback
- Tasse : l'intérieur de la anse rend bizarre. Est ce que la base du dessin était la même épaisseur ? Ca peut venir de ça : plus fin, ça ne génère pas bien les satins.
Ok pour les deux autres, bravo:)
Réponse feedback
Merci! Ok pour la tasse, je vais retravailler le fichier avant la séance de demain.
Production de Aurélie
Concept
Le concept est est de créer trois patchs qui montrent à l’enseignant un message sur les émotions ressenties. On trouve d'une part l'appréciation ("Like"), le questionnement et enfin la non appréciation ("dislike").
Création des fichiers
Afin de créer les fichiers, j'ai téléchargé les images au format SVG puis je les ai travaillés avec InkScape. Je me suis assurée que l'ensemble des éléments étaient bien des chemins. J'ai ensuite "séparé" le remplissage du bord puis j'ai ajouté le calque pour le patch. J'ai ajusté la taille de mon dessin. J'ai ensuite utilisé InkStich pour convertir en chemin de satin.
Production
Production prévue le jeudi 14 novembre à 11h30 avec Lydie BOUFFLERS
Difficultés
J'ai eu des difficultés à trouver une marche à suivre complète. Grâce à ma camarade, j'ai pu faire l'exercice. J'ai eu toutefois un problème avec l'antivirus présent par défaut dans mon ordinateur (McAfee) qui considère systématiquement InkStich comme un virus et qui me désinstalle le programme à chaque fois.
Fichiers .svg
Fichiers .pes
Sources
Images libres de droit téléchargées sur The Noun Project.
Production de Loïc
Concept
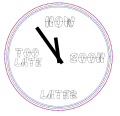
Mon idée était de montrer aux enseignants notre évolution par rapport à notre rythme de vie par rapport au MALTT durant les 3 périodes de chaque semestre. L'utilisation des termes " EAT, SLEEP, XXX, REPEAT" est assez répandue et j'ai fait une variante pour chacune des périodes par rapport au travail lors de ces périodes.
Création des fichiers
J'ai téléchargé le fichier "REPEAT" sur The Noun Project. J'avais créé avant l'atelier du 21 octobre un fichier avec l'outils texte standard d'Inkscape, mais sur conseil de Lydie j'ai ensuite utilisé l'outils "Lettrage" d'Ink/Stitch. Les fichiers sont uniquement en noir et blanc et lors de l'impression je mettrais le texte "MALTT" en rouge.
En important l'icône "REPEAT" j'ai du enlever le texte qui allait avec pour garder que l'icône.
Production
L'impression des badges broderie est prévue le 7 novembre vers 14H00 avec Lydie.
Difficultés
J'ai eu le soucis quand je faisais "paramètre" avec l'outil "Texte" de Inkscape mais en utilisant l'outils "Lettrage" d'Ink/Stitch il n'y avait plus le soucis. Le premier fichier SVG que j'ai utilisé pour le "REPEAT" provenait de wikipedia et n'allait pas, en utilisant celui de The Noun Project, il n'y avait plus ce soucis
Fichiers
Fichier PES : Fichier PES
Sources
L'icône"REPEAT" provient de The Noun Project.
Production de Mathilde
Idée
L'idée a été d'utiliser des images d'animaux pour transmettre un message général qui laisse la place à différentes interprétations.
- Le lapin qui court donne l'idée de quelque chose de trop rapide : l'enseignant/le cours va trop vite, j'ai des difficultés à suivre, je ne comprends pas bien, je me sens dépassé, je ne me sens pas à l'aise etc.
- L'ours qui dort donne l'idée d'immobilité et de passivité : je m'ennuie, je suis fatigué, ça ne m'intéresse pas, j'ai besoin d'une pause, le cours est mou etc.
- Le singe qui rit donne l'idée de joie et de dynamisme : c'est passionnant, l'enseignant/le cours est drôle, je me sens plein d'énergie etc.
Production
J'ai dessiné les différents animaux directement sur Inkscape grâce à l'outil "courbe de Béziers". Je me suis aidée de modèles utilisés comme calques que j'ai retravaillés pour les rendre plus simples et plus expressifs. J'ai par conséquent beaucoup travaillé sur les chemins et les noeuds.
L'épaisseur minimum de 3 mm requise pour broder des lignes satin était trop large pour que je puisse les utiliser comme contours. Seule la queue du singe est une ligne satin.
Les parties du corps des différents animaux sont brodés en remplissage et contour avec une double répétition pour le contour (que j'espère ainsi mieux contraster) et une sous-couche pour le remplissage.
Les yeux et bouches sont uniquement des remplissages. J'ai diminué l'écart entre les rangées à 0,2 mm afin d'avoir un rendu plus dense.
Fichiers
- Fichiers svg :
Difficultés
La construction des chemins pour créer des formes que l'on puisse facilement remplir m'a posé des difficultés. J'ai commencé par dessiner au crayon puis je me suis rendue compte à l'aide de tutoriels que l'outil "courbes de Béziers" était beaucoup plus efficace.
Mes premiers essais de contours en ligne satin n'ont pas fonctionné à cause de la proximité et du changement de direction des chemins (notamment au niveau des oreilles du lapin). J'ai abandonné la ligne satin pour les contours en raison de l'épaisseur mais je n'ai malgré tout pas résolu ce problème.
Je ne comprends toujours pas pourquoi certains cercles et les ellipses refusent d'être brodées même transformés "en chemins".
Production de Martina
Concept
Le premier patch, représentant des livres, permet de demander à l’enseignant des références bibliographiques pour approfondir le sujet ou mieux comprendre. Le second patch, un document avec un « vu » au-dessus, permet de faire comprendre à l’enseignant que l’élève a rendu le travail demandé. Enfin, le troisième et dernier patch représentant deux bulles de discours, signifie qu’un débat avec le reste de la classe serait le bienvenu concernant la notion abordée.
Création des fichiers
Pour créer les fichiers, j’ai utilisé des images svg provenant de The Noun Project, ainsi que le calque de patch mis à disposition.
J’ai tout d’abord enlevé les mentions des auteurs sur les images svg. Puis, j’ai pris la première image svg et y ai importé le calque de patch. J’ai agrandit l’image des livres et l’ai positionnée au centre des cercles. Ensuite, j’ai ajouté un calque nommé « border », où j’ai copié-collé mon image, et ait enlevé le fond pour garder uniquement le contour. L’image initiale m’a servi de remplissage: j’ai enlevé le contour et ai gardé le fond, puis j’ai renommé le calque en tant que « remplissage ». J’ai ensuite sélectionné l’image de contour, et ait séparer les noeuds pour créer un début et une fin. Enfin, j’ai utilisé la fonction « chemin en satin » pour les contours.
En sélectionnant l’onglet « paramètres » de l’extension InkStitch, j’ai pu visualiser mon patch et y apporter quelques ajustements. Puis, j’ai enregistré mon fichier en .pes.
J’ai procédé ainsi pour mes trois images svg. Pour le second patch, j’ai dû redessiner les éléments à l’intérieur du rectangle représentant la feuille. En mettant les contours à 2mm, j’ai pu utiliser la fonction « chemin en satin ».
Production
La production aura lieu le 21 novembre 2019.
Difficultés
J’ai eu quelques difficultés à comprendre comment créer un badge décent, et je n’avais pas compris qu’il fallait un début et une fin à chaque contour en satin. Je n’ai pas eu d’autres difficultés ensuite, sauf pou la deuxième image, où j’ai dû redessiner les traits.
Fichiers
Fichier:Patchs Martina Salemma.zip
Sources
Les images svg proviennent de The Nount Projet: "books" by MRK, "homework" by Alfredo @ IconsAlfredo.com, et "debate" by Viktor Vorobyev
Production de Sandrine
Concept
A venir
Création des fichiers
A venir
Production
Production prévue en novembre.
Difficultés
A venir
Fichiers .svg
Fichiers .pes
Fichier:Borderie sticIV sandrine.zip
Sources The Nounproject :
Production de Simon
Concept
L’idée à travers ces 3 patchs était de passer par 3 états temporels : le passé, le présent et le futur. Le premier patch « Rembobiner » permet de revenir en arrière et de réexpliquer un concept vu précédemment par exemple ; le second patch « Mettre en pause » permet de stopper le moment présent afin de poser une question au professeur par exemple ; enfin, le 3e patch « Bière » permet d’envisager ce qu’il se passe après le cours et propose d’aller boire un verre par exemple.
Création des fichiers
Pour créer les fichiers, j’ai utilisé une image svg provenant de The Noun Project pour la conception de la bière, mais concernant les deux autres patchs, j’ai créé moi-même les dessins.
Pour commencer avec le patch « Bière », dans Inkscape, j’ai enlevé la mention textuelle de l’auteur et modifié quelques éléments qui ne me plaisait pas sur le dessin d’origine (3 barres verticales au milieu du verre retirées, un bord de verre superflu et l’ajout d’une deuxième anse dans la poignée). J’ai ensuite modifié l’épaisseur des traits afin de rendre le dessin plus « léger » visuellement. Enfin, j’ai rempli de couleur le contenu du verre afin que cela ressemble à un verre de bière et non une autre boisson. Après cela, j’ai ajouté le calque du contour du badge transmis sur l’EdutechWiki. J’ai simulé la création du badge grâce à l’extension InkStitch afin de vérifier si tous les traits dessinés allaient être pris en compte et ai exporté le fichier au format .pes.
Concernant le 2e patch, le « rembobinage », toujours sous Inkscape, j’ai créé tout d’abord un premier triangle avec l’outil « Tracer des courbes de Bézier », modifié l’épaisseur du trait puis l’ai rempli de couleur. Je l’ai copié et collé un 2e à côté. J’ai déplacé les formes afin de les positionner pour créer alors le logo de rembobinage. Après cela, j’ai ajouté le calque du contour du badge transmis sur l’EdutechWiki. J’ai simulé la création du badge grâce à l’extension InkStitch afin de vérifier si tous les traits dessinés allaient être pris en compte et ai exporté le fichier au format .pes.
Concernant le 3e patch, la « mise en pause », encore sous Inkscape, j’ai créé tout d’abord un premier rectangle avec l’outil « Rectangles et carrés », modifié l’épaisseur du trait puis l’ai rempli de couleur. Après cela, j’ai utilisé l’outil « Éditer les nœuds » afin d’arrondir les extrémités de mon rectangle et ainsi créer une barre ressemblant à la fonction Pause lors d’une lecture de vidéo ou d’audio. Je l’ai copié et collé un 2e à côté. J’ai déplacé les formes afin de les positionner pour créer alors le logo de mise en pause. Après cela, j’ai ajouté le calque du contour du badge transmis sur l’EdutechWiki. J’ai simulé la création du badge grâce à l’extension InkStitch afin de vérifier si tous les traits dessinés allaient être pris en compte et ai exporté le fichier au format .pes.
Production
La production aura lieu le 21 novembre 2019.
Difficultés
J’ai eu quelques difficultés à dessiner moi-même un verre de bière avec les outils proposés par Inkscape. Du coup, je me suis promené sur « the Noun Project » afin de voir si un dessin existant me plaisait. Concernant les autres dessins, ceux-ci étant plutôt basiques je n’ai pas éprouvé de difficultés particulières.
Fichiers
Fichier:BroderiesSimonJohr.zip
Sources
Une image svg provient de The Noun Project : Beer by Andrey Vasiliev from the Noun Project. Les autres ont été créées par moi.
Production de Manon
Concept
Ces trois objets ont pour but d’expliquer à l’enseignant comment je gère mon temps et ma stratégie « d’anti-autorégulation » mise en oeuvre pendant mes études; la procrastination. Le premier dessin montre l’heure idéale à laquelle il faudrait commencer à étudier pendant que les aiguilles indiquent l’heure actuelle à laquelle je commence mes travaux en général. Le deuxième dessin est un diagramme montrant en bleu le temps de travail moyen d’un étudiant modèle et en rouge le mien. Le troisième est aussi un diagramme reflétant mes états émotionnels pendant le semestre.
Création des fichiers
J’ai tout d’abord créé moi-même les trois dessins sur InkScape. Pour le texte, j’ai utilisé l’option « lettrage » de InkStitch. J’ai ensuite importé le patch et ajusté les dessins avec. Pour l’horloge j’ai dû convertir les aiguilles en lignes de satin et j’ai fait pareil pour les axes des deux diagrammes.
Production
A venir
Difficultés
Je ne suis pas sûre que le troisième dessin va sortir correctement…à voir pendant la production.
Fichiers
Sources
Les dessins ont été réalisés par moi.
Production de J.-V. Aellen
Concept
Pour cette série de trois badges, j'ai choisi le thème de la compréhension.
- Le premier badge est un idéogramme chinois qui signifie lumière. L'idée est de dépasser l'expression populaire "je n'y comprend rien c'est du chinois" en invoquant le fait de faire la lumière sur un élément qui n'a pas été compris.
- Le second badge représente un livre, il transmet la volonté d'avoir des références bibliographiques pour approfondir le sujet.
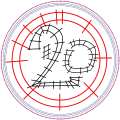
- Le troisième et dernier badge représente un panneau de limitation de vitesse. Le chiffre 120 qui y est inséré représente également une tête de personnage, dans un style cubiste, qui manifeste son incompréhension. Le message général véhiculé est que le rythme est trop rapide.
Création des fichiers
Les fichiers ont été réalisés à l'aide de l'extension Inkstitch du logiciel Inkscape. J'ai dessiné ces productions avec des courbes de Bézier directement sur le modèle de patch fourni dans le cadre du cours. J'ai joué avec la disposition des objets dans les différents plans pour que les contours soient au dessus des zone de remplissage. Une fois la technique des colonnes satin plus ou moins maitrisée, je n'ai pas rencontré de difficultés particulières. Je reste néanmoins prudent sur le résultat.
Production
A venir.
Difficultés
J'ai eu passablement de difficultés avec la réalisation des colonnes satin. Après avoir suivi le tutoriel à ce sujet sur le Wiki, j'ai rapidement pu m'approcher du résultat escompté. J'ai également eu de la peine à trouver les paramètres corrects pour la broderie. J'ai du mal à interpréter la simulation sur inkstitch. j'ai tenté d'ajuster certains paramètres sur le premier patch. J'ai préféré limiter les rectifications de paramètres sur les dessins suivants. Je dois encore voir le résultat lors de la phase de production.
Fichiers .svg
Fichiers .pes
Fichier:Patches broderie aej.zip
Sources
- L'idéogramme est inspiré d'une image récupérée sur clearharmony
Production de Maïté
Concept
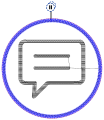
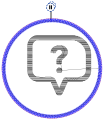
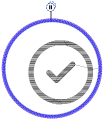
Mes trois patchs permettent à un étudiant de s'exprimer en classe en adressant les messages suivants au professeur: "j'ai un commentaire" représenté par une bulle contenant deux lignes, "j'ai une question" représenté par une bulle contenant un point d'interrogation et "j'ai compris" représenté par le pictogramme "check mark".
Création des fichiers
J’ai downloadé le template pour le tour du patch du site STIC_IV et les trois images en SVG du site: thenounproject.com. J'ai édité les trois images dans Inkscape en suivant la même procédure:
- Créer plusieurs layers et déposer un motif par layer: le cercle du patch, la bulle, le contenu de la bulle, etc
- Pour chaque layer, appliquer les paramètres Ink/Stitch
- Transformer le tout en image brodable
Production
Pas encore produits.
Difficultés
J'ai eu du mal à maîtriser les options Path. Et je ne sais pas si mes patchs sont en fait brodables…
Fichiers
Le fichier: broderie.zip
Sources
Toutes les images ont été downloadées depuis thenounproject.com. Elles sont libres de droit.
Production de Didier
Concept
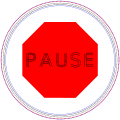
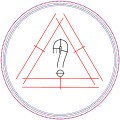
L'idée était de se baser sur les panneaux de circulation routière pour exprimer des besoins à l'enseignant. Un rond rouge avec un texte indiquant "slow down" exprime le besoin que le professeur ralentisse ses explications; le triangle contenant un point d'interrogation exprime le besoin d'une explication; finalement l'octogone rouge (basé sur le panneau "stop") exprime le besoin de s'arrêter un moment.
Création des fichiers
J'ai conçu chaque forme avec l'outil "créer des étoiles et des polygones" sur InkScape. J'ai ensuite rajouté les texte. Chaque objet a été dissocié et transformé en chemin.
Production
A venir
Difficultés
J'ai eu globalement beaucoup de difficultés à travailler avec inkstitch.
Fichiers
- Fichiers .svg
- Fichiers .pes
Fichier:Fichiers broderie ddorsaz.zip
Sources
J'ai réalisé les dessins moi-même.
Liens
- Guide de tutoriels de broderie machine, principalement :
- Module InkStitch (wiki français)
- Module en:InkStitch (wiki anglais, plus complet).
A noter que nous avons également le logiciel Stitch Era - logiciel de broderie machine et de hotfix pour celles et ceux qui souhaitent apprendre en plus ce logiciel. Une série de tutoriels a été réalisée et a fait l'objet de 3 livres virtuels:
- Broderie machine dans l'éducation (version complète)
- Broderie numérique avec Stitch Era (uniquement les tutoriels)
- Broder pour changer (projets étudiant-e-s 2018)