|
|
| (55 versions intermédiaires par 2 utilisateurs non affichées) |
| Ligne 3 : |
Ligne 3 : |
| |fait_partie_du_module=InkStitch | | |fait_partie_du_module=InkStitch |
| |pas_afficher_sous-page=Non | | |pas_afficher_sous-page=Non |
| |difficulté=débutant | | |page_precedente=InkStitch - textures de remplissage |
| | |page_suivante=InkStitch - exemples colonnes satin |
| | |statut=à améliorer |
| | |difficulté=intermédiaire |
| |pages_prérequises=Inkscape | | |pages_prérequises=Inkscape |
| |pages_module=InkStitch - utilisation de base, | | |all_pages_module=Non |
| | |pages_module=InkStitch, |
| | InkStitch - installation, |
| | InkStitch - utilisation de base, |
| | InkStitch - broderie ondulée , |
| | Inkstitch - textures de remplissage, |
| | InkStitch - lettrage, |
| | InkStitch - colonnes satin, |
| | InkStitch - exemples colonnes satin, |
| | InkStitch - broder un emoji, |
| | InkStitch - broder une image issue de The Noun Project, |
| | InkStitch - broder des codes QR, |
| | InkStitch - broder des patchs et des appliqués, |
| | InkStitch - astuces et problèmes courants, |
| | InkStitch - bases SVG, |
| | Inkscape - édition des chemins, |
| | InkStitch - broder avec du gros fil, |
| InkStitch - broderies à partir de dessins faits à la main, | | InkStitch - broderies à partir de dessins faits à la main, |
| InkStitch - colonnes satin, | | InkStitch - points manuels, |
| InkStitch - broder des codes QR | | InkStitch - points programmables |
| | |
| |cat tutoriels=InkStitch | | |cat tutoriels=InkStitch |
| }} | | }} |
| | [[en: InkStitch - satin columns]] |
| | == Créer des colonnes satin == |
| | |
| | Par '''defaut''', Ink/Stitch traduit les contours (traits) en points zig-zag assez laids. Ce zigzag simple fonctionne assez bien sur les contours sans remplissage comme des lignes encore des polygones fermés comme les cercles. |
| | |
| | Les linges pointillés sont traduits en points avant ou triples (voir [[InkStitch - utilisation de base]]). |
| | |
| | '''Les colonnes satin, contrairement aux simples lignes zig-zag peuvent avoir des formes irrégulières''', par exemple: le tronc d'un arbre, la jambe d'un cheval ou un serpent qui a mangé un professeur. |
| | La création de colonnes satin requiert quelques travaux préparatoires que nous allons expliquer. Nous allons d'abord introduire le principe puis le mettre en œuvre dans deux exemples. Une fois que vous aurez parcouru cet article, vous pouvez également regarder [[InkStitch - exemples colonnes satin]] ou encore un article en Anglais, [[:en:InkStitch - from satin columns to fills with satin borders|InkStitch - from satin columns to fills with satin borders]]. |
|
| |
|
| | Certaines copies d'écran nécessitent une mise à jour - [[Utilisateur:Daniel K. Schneider|Daniel K. Schneider]] ([[Discussion utilisateur:Daniel K. Schneider|discussion]]) 15 mars 2020 à 13:18 (CET) |
|
| |
|
| == Créer des colonnes satin == | | === Contraintes physiques === |
| Par '''defaut, Ink/Stitch traduit les traits soit en ligne soit en points zig-zag perpendiculaires à la ligne mais assez laids'''. Le mode zigzag simple fonctionne assez bien sur les lignes droites ou les cercles, mais ne peut pas traiter les formes irrégulières. De plus le point zig-zag n'est pas aussi joli que le point satin qui reste plus parallèle.
| |
|
| |
|
| '''Les colonnes Satin au contraire des simples lignes zig-zag peuvent avoir des bords irréguliers'''. Par exemple le tronc d'un arbre, la jambe d'un cheval ou un serpent qui a mangé un professeur.
| | On conseille de travailler avec des colonnes qui font max. 6mm et au moins 1.5mm. On peut descendre avec un fil fin et une aiguille fine ou encore au bout d'une colonne. Les machines peuvent broder environ 12mm, mais le résultat sera fragile. |
| La création de colonnes satin requiert quelques travaux préparatoires que nous allons expliquer. Nous allons d'abord introduire le principe puis le mettre en œuvre dans deux exemples. Une fois que vous aurez parcouru cette première partie, vous pouvez également regarder [[:en:InkStitch - from satin columns to fills with satin borders|InkStitch - from satin columns to fills with satin borders]].
| |
|
| |
|
| === Anatomie des colonnes satin === | | === Anatomie des colonnes satin === |
| Ligne 24 : |
Ligne 52 : |
| * Un seul chemin SVG, également appelé '''rail''' | | * Un seul chemin SVG, également appelé '''rail''' |
| * Contenant '''deux sous-chemins qui vont dans la même direction'''. Je les appelle aussi rails (pardon) | | * Contenant '''deux sous-chemins qui vont dans la même direction'''. Je les appelle aussi rails (pardon) |
| * Les deux sous-chemins doivent avoir soit le même nombre de noeuds soit des '''échelons (que nous appelons aussi lignes de direction)''' | | * Les deux sous-chemins doivent avoir soit le même nombre de nœuds soit des '''traverses de direction''' (Angl. "rungs"), que nous appelons aussi '''traverses''' ou '''lignes de direction'''. |
|
| |
|
| {| | | {| |
| Ligne 32 : |
Ligne 60 : |
| |} | | |} |
|
| |
|
| Il est '''crucial''' que les deux rails aillent dans la même direction puisque le logiciel relie les nœuds du premier nœud d'une ligne au premier nœud de la seconde ligne. Si les deux lignes partent de différentes directions les points auront l'air d'une étoile écrasée par un camion mais pas d'une colonne satin. Dans l'image ci-dessus vous pouvez voir la direction des lignes. Voir plus loin [[#Fix path directions|fix path directions section]]. | | Il est '''crucial''' que les deux rails aillent dans la même direction puisque le logiciel relie les nœuds du premier nœud d'une ligne au premier nœud de la seconde ligne. Si les deux lignes partent de différentes directions les points auront l'air d'une étoile écrasée par un camion mais pas d'une colonne satin. Dans l'image ci-dessus vous pouvez voir la direction des lignes. Voir plus loin [[InkStitch - colonnes satin#Invertir la direction des lignes|Invertir la direction des lignes]. |
| | |
|
| |
|
| Si vous voulez modifier des objets constitués de plusieurs chemins combinés, utilisez l''''éditeur de chemin''' (tapez F2 ou cliquer sur l'icône ''Éditer les noeuds''). | | Si vous voulez modifier des objets constitués de plusieurs chemins combinés, utilisez l''''éditeur de chemin''' (tapez F2 ou cliquer sur l'icône ''Éditer les noeuds''). |
| Ligne 47 : |
Ligne 74 : |
| * Puis inverser le sens d'une des deux lignes. | | * Puis inverser le sens d'une des deux lignes. |
| : Sélectionner la ligne | | : Sélectionner la ligne |
| : <code>Menu: Chemin -> Inverser</code> | | : <code>Menu: Chemin -> Inverser</code> (Angl: <code>Path -> Reverse</code> |
|
| |
|
| Ci-dessous, vous pouvez voir un fichier dont les directions de sous-chemin doivent être corrigées. Si vous voyez quelque chose comme ça, au lieu d'un joli motif en satin, vous n'avez même pas besoin d'inspecter le dessin. Il suffit de choisir l’un des deux rails et de l’inverser. | | Ci-dessous, vous pouvez voir un fichier dont les directions de sous-chemin doivent être corrigées. Si vous voyez quelque chose comme ça, au lieu d'un joli motif en satin, vous n'avez même pas besoin d'inspecter le dessin. Il suffit de choisir l’un des deux rails et de l’inverser. |
| Ligne 66 : |
Ligne 93 : |
|
| |
|
| Les deux rails de cette bordure ont été définis avec 4 points chacun. En plus, nous avons brisé les deux lignes. Pour briser des chemins, il faut utiliser <code>l'outil Editer noeuds (F2)</code> et sélectionner le noeud où vous souhaitez briser le chemin. Ensuite, cliquez sur <code>Briser le chemin aux noeuds sélectionnés</code> dans la barre d'outil de noeud du haut et déplacez le noeud pour créer le petit espace comme sur l'image ci-dessus. Veillez à ne pas faire un trop grand espace, sinon cela se verra une fois brodé. | | Les deux rails de cette bordure ont été définis avec 4 points chacun. En plus, nous avons brisé les deux lignes. Pour briser des chemins, il faut utiliser <code>l'outil Editer noeuds (F2)</code> et sélectionner le noeud où vous souhaitez briser le chemin. Ensuite, cliquez sur <code>Briser le chemin aux noeuds sélectionnés</code> dans la barre d'outil de noeud du haut et déplacez le noeud pour créer le petit espace comme sur l'image ci-dessus. Veillez à ne pas faire un trop grand espace, sinon cela se verra une fois brodé. |
| Si vous êtes intéressé par la création de patch, vous pouvez suivre ce tutoriel : [https://edutechwiki.unige.ch/en/InkStitch_-_embroidery_patch InkStitch - embroidery patch]. | | Si vous êtes intéressé par la création de patch, vous pouvez suivre ce tutoriel : [[InkStitch - broder des patchs]]. |
|
| |
|
| == Colonnes Satin à partir d'une ligne simple == | | == Transformer une ligne en colonne satin == |
| Il existe différentes stratégies pour créer des colonnes satin à partir de lignes simples. La procédure la plus simple consiste à tracer des lignes épaisses sans remplissage, uniquement un trait, puis à les transformer en colonne satin. | | Il existe différentes stratégies pour créer des colonnes satin à partir de lignes simples. La procédure la plus simple consiste à tracer des lignes épaisses sans remplissage, uniquement un trait, puis à les transformer en colonne satin avec une commande. Cette opération est irréversible. |
|
| |
|
| '''Instructions pas à pas''' | | '''Instructions pas à pas''' |
| Ligne 89 : |
Ligne 116 : |
| * Paramétrez la colonne satin: Extensions->InkStitch->Paramètres | | * Paramétrez la colonne satin: Extensions->InkStitch->Paramètres |
| ** Sélectionner l'onglet Colonne Satin | | ** Sélectionner l'onglet Colonne Satin |
| ** Cocher <code>Custom satin column</code> | | ** Cocher <code>Colonne de satin personalisé</code> (Angl. <code>Custom satin column</code>) |
|
| |
|
| Vous devriez voir la simulation. Si elle convient, cliquez sur <code>Apply and Quit</code> | | Vous devriez voir la simulation. Si elle convient, cliquez sur <code>Appliquer et Quitter</code> (angl. <code>Apply and Quit</code>) |
|
| |
|
| [[file:inkstitch-satin-30.png|thumb|none|700px|Paramétrer point satin]] | | [[file:inkstitch-satin-30.png|thumb|none|700px|Paramétrer point satin]] |
| Ligne 102 : |
Ligne 129 : |
| La création de points satin à partir de lignes n’est probablement pas l’utilisation la plus courante. Par conséquent, poursuivez votre lecture et découvrez comment créer des points satin avec des formes différentes de celles des lignes. | | La création de points satin à partir de lignes n’est probablement pas l’utilisation la plus courante. Par conséquent, poursuivez votre lecture et découvrez comment créer des points satin avec des formes différentes de celles des lignes. |
|
| |
|
| == Création de colonnes satin irrégulières == | | == Création de colonnes satin d'épaisseur variable == |
|
| |
|
| En broderie, la plupart des colonnes de satin sont irrégulières, c’est-à-dire que les rails ne sont pas parallèles. Pensez aux polices ou aux pétales de fleurs. Pour les créer, un travail supplémentaire sera nécessaire. | | En broderie, la plupart des colonnes de satin ont une épaisseur variable, c’est-à-dire que les rails ne sont pas parallèles. Pensez aux polices ou aux pétales de fleurs. Les créer est un peu plus compliquée car il faut soit le construite à partir de deux lignes soit en transformant le contour d'un remplissage. |
|
| |
|
| === Exemple d'un serpent simple === | | === Exemple d'un serpent simple === |
| Ligne 127 : |
Ligne 154 : |
| Vous pouvez également passer en mode Editer le chemin (F2), puis sélectionner des nœuds simples et les rendre "doux" ou "Rendre automatiques les noeuds sélectionnés". Jouez avec les icônes de la barre de menu des nœuds en haut, comme dans la capture d'écran ci-dessus) | | Vous pouvez également passer en mode Editer le chemin (F2), puis sélectionner des nœuds simples et les rendre "doux" ou "Rendre automatiques les noeuds sélectionnés". Jouez avec les icônes de la barre de menu des nœuds en haut, comme dans la capture d'écran ci-dessus) |
|
| |
|
| | ==== Ajout de traverses de direction ==== |
|
| |
|
| ==== Ajouter des échelons (lignes de direction)====
| | Les '''échelons''', qu'on appelle aussi '''traverses''', '''traverses de direction''' ou '''lignes de direction''' définissent la direction des points satin. Ajoutez-en autant que nécessaire! |
| Les '''échelons''' définissent la direction des points satin. Ajoutez-en autant que nécessaire!
| |
|
| |
|
| Sans les barreaux, le logiciel utilisera des paires de points pour déterminer les directions. Pour les barreaux, il utilisera la direction des barreaux pour le faire. Cela ne fonctionne que si les deux rails ont le même nombre de points. | | Sans les traverses, le logiciel utilisera des paires de points pour déterminer les directions des points satin. Cela ne fonctionne que si les deux rails ont le même nombre de points. S'il y a des traverses il prend la direction des traverses. |
|
| |
|
| | | '''Option (a): Ajout rapide de traverses à un seul chemin avec deux lignes''' |
| '''Option (a): Ajout rapide de barreaux à un seul chemin avec deux lignes''' | |
|
| |
|
| # Si nécessaire, combinez deux lignes en un seul chemin: sélectionnez-les et appuyez sur CTRL-K | | # Si nécessaire, combinez deux lignes en un seul chemin: sélectionnez-les et appuyez sur CTRL-K |
| Ligne 140 : |
Ligne 166 : |
| # Appuyez sur P ou sélectionnez l'outil Crayon. | | # Appuyez sur P ou sélectionnez l'outil Crayon. |
| # '''Maintenir enfoncer le touche <code>Maj</code>'''. | | # '''Maintenir enfoncer le touche <code>Maj</code>'''. |
| # Cliquez une fois au début de l'échelon. | | # Cliquez une fois dans la position ou la ligne de direction va débuter (donc hors des 2 rails) |
| # Cliquez une seconde fois au bout de l'échelon. | | # Cliquez une seconde fois de l'autre côté. La distance n'a aucune importance tant que la ligne de direction ne croise que 2 rails et rien d'autre. |
|
| |
|
| '''Assurez-vous vraiment''' que chaque échelon s'étend sur les deux sous-chemins, i.e. les deux lignes. | | '''Assurez-vous vraiment''' que chaque échelon s'étend sur les deux sous-chemins, i.e. les deux lignes. |
| Ligne 165 : |
Ligne 191 : |
| * Ajoutez une ou plusieurs sous-couches avec les trois autres onglets (ligne centrée, contour ou zig-zag) | | * Ajoutez une ou plusieurs sous-couches avec les trois autres onglets (ligne centrée, contour ou zig-zag) |
|
| |
|
| [[File:Inkstitch-stitch-satin-20.png|thumb|none|600px|Paramétrer un chemin SVG avec deux sous-chemins pour broder en point satin]] | | [[File:Inkstitch-paramètres-de-broderie.png|thumb|none|500px|Paramétrer un chemin SVG avec deux sous-chemins pour broder en point satin]] |
| | |
| | La fenêtre de paramétrage peut évoluer selon la version. Ci-dessous on montre une ancienne interface an Anglais. Les commandes "arrêt" et "coupe" ont été déplacées ailleurs. |
| | [[File:Inkstitch-stitch-satin-20.png|thumb|none|500px|Paramétrer un chemin SVG avec deux sous-chemins pour broder en point satin (Interface obsolète en Anglais)]] |
|
| |
|
| Vous pouvez sélectionner plusieurs objets à paramétrer. Assurez-vous simplement que tous ces objets sont "des satins", par exemple. deux rails plus des échelons ou deux rails avec le même nombre de nœuds (voir ci-dessous) | | Vous pouvez sélectionner plusieurs objets à paramétrer. Assurez-vous simplement que tous ces objets sont "des satins", par exemple. deux rails plus des échelons ou deux rails avec le même nombre de nœuds (voir ci-dessous) |
| Ligne 211 : |
Ligne 240 : |
| * Vérifiez qu'il s'agit d'un seul chemin (Menu Objet->Objets) | | * Vérifiez qu'il s'agit d'un seul chemin (Menu Objet->Objets) |
|
| |
|
| ==== Fixer la direction des lignes==== | | ==== Invertir la direction des lignes==== |
|
| |
|
| * Les directions de lignes sont le plus souvent incorrectes (voir ci-dessus) | | * Les directions de lignes sont le plus souvent incorrectes (voir ci-dessus) |
| Ligne 244 : |
Ligne 273 : |
| [[file:leaf-6.png|450px|none|thumb|Demi feuille avec colonne satin - simulation]] | | [[file:leaf-6.png|450px|none|thumb|Demi feuille avec colonne satin - simulation]] |
|
| |
|
| == Créer des colonnes satin sans échelon == | | == Créer des colonnes satin sans traverses == |
|
| |
|
| Il est possible de créer des colonnes satin sans les échelons "" si les deux chemins ont le même nombre de points ""
| | Comme on a expliqué au début, il est possible de créer des colonnes satin sans les échelons si les deux chemins ont le même nombre de points. |
|
| |
|
| Reprenons l'exemple du serpent cité ci-dessus qui commence par deux lignes. | | Reprenons l'exemple du serpent cité ci-dessus qui commence par deux lignes. |
| Ligne 272 : |
Ligne 301 : |
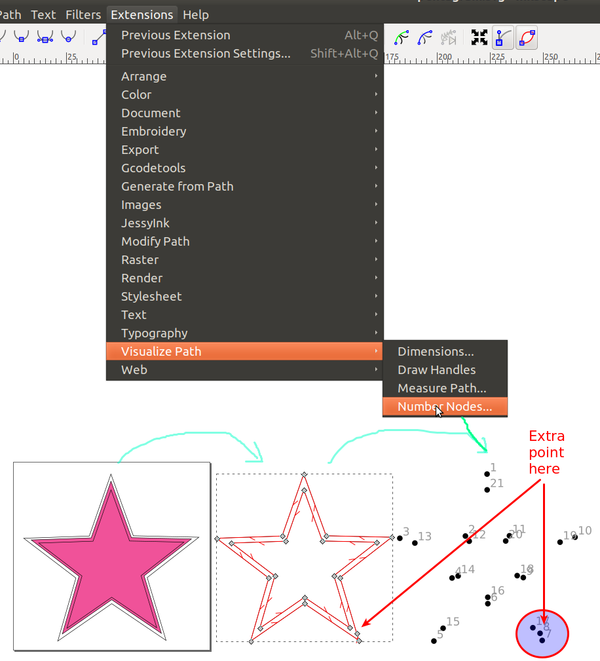
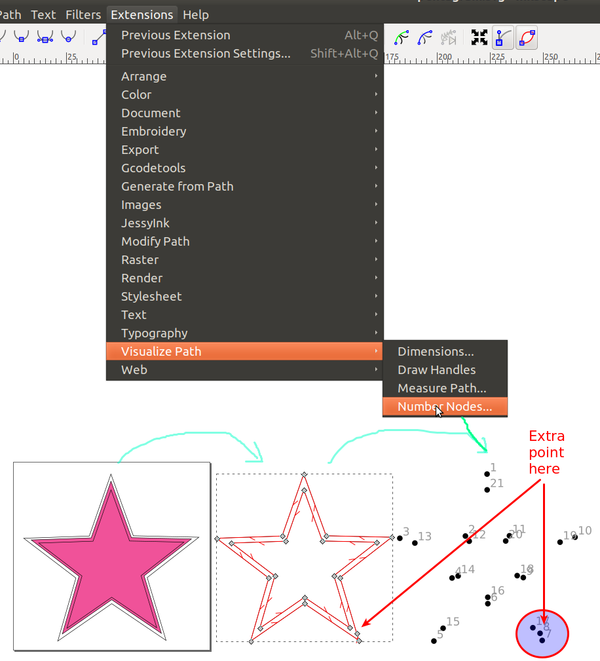
| [[File:Inkscape-number-nodes.png|thumb|none|600px|Numérotez les nœuds pour un chemin. À droite, nous pouvons voir le nœud supplémentaire. Nous pouvons également voir que nous devrions couper les deux lignes depuis le début de la ligne extérieure (le point 1 en haut est opposé au point 21 et non au point 11 comme il se doit).]] | | [[File:Inkscape-number-nodes.png|thumb|none|600px|Numérotez les nœuds pour un chemin. À droite, nous pouvons voir le nœud supplémentaire. Nous pouvons également voir que nous devrions couper les deux lignes depuis le début de la ligne extérieure (le point 1 en haut est opposé au point 21 et non au point 11 comme il se doit).]] |
|
| |
|
| '''Alternativement''' (et plus facile), ajoutez simplement des lignes directrices comme expliqué ci-dessus. | | '''Alternativement''' (et plus facile), ajoutez simplement des traverses (échelons ou lignes directrices) comme expliqué ci-dessus. |
| | |
| == Exemple de la fusée ==
| |
| | |
| Comparons une fusée brodée rapidement à une autre qui utilise les points satin appropriés. Nous allons partir d'une petite [https://openclipart.org/detail/261329/rocket-ship-as-clip-art fusée] de OpenClipArt. Il existe plusieurs autres variantes de cette, e.g. [https://openclipart.org/detail/22539/rocket-icon icône de fusée]par pitr que nous avons utilisé [https://edutechwiki.unige.ch/en/Stitch_Era_-_creating_embroidery_with_hot_fix_stones ici]. Les procédures expliquées ci-dessous ont été conçues pour une première version de Ink / Stitch et pourraient être simplifiées un peu depuis la version 1.16. C'est à dire qu'on pourrait utiliser le convertisseur en colonne satin.
| |
| | |
| === Nettoyage du fichier SVG ===
| |
| | |
| {|
| |
| |-
| |
| |[[file:Rocket-ship-Clip-Art.svg|Rocket Ship|right|200px|thumb|Source: [https://openclipart.org/detail/261329/rocket-ship-as-clip-art Rocket Ship as Clip Art] (SVG file), à nettoyer]]
| |
| |[[file:Rocket-ship-Clip-Art2.svg|right|200px|thumb|Source: [https://openclipart.org/detail/261329/rocket-ship-as-clip-art Fusée en Clip Art], mais néttoyé (SVG file) ]]
| |
| |[[file:Inkstitch-stitch-satin-simulation-2.png|Rocket Ship|right|200px|thumb|Source: Broderie simple (image)]]
| |
| |}
| |
| | |
| Le dessin est assez simple. Afin de traiter cela avec Ink/Stich
| |
| * Tout dégrouper
| |
| * Créer un nouveau calque, appelé '' 'Dessin de fusée' ''
| |
| * Mettez tous les éléments dans ce calque.
| |
| * Ouvrez l'éditeur XML, cliquez sur chaque élément et supprimez environ 6 éléments inutiles situés sous les fenêtres. Le fichier SVG résultant doit avoir uniquement six objets.
| |
| * Les ailes se chevauchent avec le corps de la fusée, mais gardons cela pour le moment.
| |
| | |
| '''C'est maintenant (du moins pour la version 1.7x que nous discutons ici)''' important de suivre toutes les étapes sur le SVG avant de configurer les paramètres de broderie. Sinon, vous pouvez avoir des instructions contradictoires dans vos objets. Si le processus de broderie échoue avec un message d'erreur, essayez de supprimer tous les paramètres de broderie dans l'éditeur XML. Créez une copie de votre fichier SVG et enregistrez-le. Personnellement, je fais "enregistrer le fichier sous" avant chaque opération majeure. De cette façon, je peux facilement redémarrer à partir d’une version précédente.
| |
| | |
| Vous pouvez maintenant numériser comme indiqué ci-dessus. Cependant, si vous voulez de jolis points de satin, supprimez tous les remplissages et transformez les traits épais en traits doubles.
| |
| Séparons d'abord les remplissages et les traits. Nous allons faire cela de la manière suivante:
| |
| * Tout sélectionner
| |
| * Copier et coller en place. Édition-> Copier puis Menu Édition-Coller en place. Nous avons maintenant 12 objets au lieu de 6.
| |
| * Déplacez tous les nouveaux objets vers un nouveau calque appelé '' Remplissages de fusée '' (sélectionnez ces six dans l'outil Objets (Menu Objet-> Objets), puis utilisez le menu Calques pour les déplacer)
| |
| * Verrouillez le calque appelé '' Remplissages de fusée ''.
| |
| * Supprimer tous les remplissages des objets situés dans le calque '' 'Dessin de fusée' ''
| |
| * Verrouillez maintenant ce calque des coups de fusée et supprimez ceux des objets situés dans le calque "Remplissages de fusée".
| |
| La structure d'objet résultante devrait ressembler à ceci:
| |
| {|
| |
| |-
| |
| |[[file:Inkstitch-stitch-satin-1.png|thumb|600px|none|SVG avec des remplissages purs et des traits purs]]
| |
| |[[file:Rocket-ship-Clip-Art3.svg|Rocket Ship|right|200px|thumb|Fusée avec des calques séparés à télécharger (fichier SVG)]]
| |
| |}
| |
| | |
| Ceci peut maintenant être brodé directement comme indiqué dans l'image ci-dessus. Cependant, vous pouvez remarquer les points de satin plutôt laids.
| |
| | |
| === Création de points satin avec des dessins manuels ===
| |
| | |
| Comme on l'a vu dans l'exemple "serpent" ci-dessus, les points de satin sont créés à partir de deux lignes comportant le même nombre de points. Il existe plusieurs façons d’y parvenir à partir d’un dessin existant. Dans tous les cas, vous devrez effectuer des adaptations. En outre, le résultat peut échouer. Si vous ne vous sentez pas à l'aise avec l'utilisation ou l'apprentissage d'édition de chemin plus avancée, vous pouvez simplement faire des dessins à la main. Nous suggérons la procédure suivante:
| |
| * Verrouiller le calque de remplissage mais le garder visible
| |
| * Créer un nouveau calque
| |
| * Dessinez les lignes comme expliqué dans "l'exemple de serpent ci-dessus". Utilisez (au moins provisoirement) une couleur différente de celle des dessins.
| |
| | |
| Le résultat semble correct, mais je n’ai pas pris le temps de faire des ajustements mineurs car j’ai passé trop de temps à la tentative décrite ci-dessous).
| |
| | |
| {|
| |
| |-
| |
| |[[file:Rocket-ship-Clip-Art9.svg|Rocket Ship|200px|thumb|Fusée brodable. Double cliquer pour obtenir le SVG]]
| |
| |[[file:inkstitch-satin-8.png|Rocket Ship|350px|thumb|Fusée brodable.]]
| |
| |[[file:Inkstitch-rocket-result.jpg|200px|right|thumb|Simulation de broderie]]
| |
| |}
| |
| | |
| === Transformer les traits en deux lignes de sous-chemin pour les points satin ===
| |
| | |
| Passons maintenant à la procédure plus complexe consistant à transformer des éléments graphiques existants (chemin SVG) en chemins pouvant être broder en tant que chemin satin. Rappel:
| |
| * Un chemin doit avoir deux sous-chemins, chacun avec le même nombre de nœuds qui doivent être approximativement alignés
| |
| * Chaque sous-chemin doit aller dans la même direction (voir les explications plus loin)
| |
| * Les formes fermées doivent être brisées, car InkScape ne permet pas de définir un nœud de départ.
| |
| Voir cette vidéo : https://inkstitch.org/tutorials/lex-neva-video-tutorial-1/
| |
| | |
| ====Avant de commencer====
| |
| | |
| * Cachez le calque "Remplissage" et verrouillez-le. C'est à dire que vous devriez seulement voir les traits!
| |
| * Déverrouiller le calque "Dessins" s'il était verrouillé
| |
| ====Simplifier le dessin et réduire les chevauchements====
| |
| | |
| '''Simplifier le dessin'''
| |
| | |
| supprimer tous les points supplémentaires qui ne sont pas nécessaires (mais vous pouvez le faire plus tard). InkScape peut vous aider avec cela (appuyez sur CTRL-L, mais pas trop de fois, sinon utilisez CRTL-Z pour annuler)
| |
| '''Supprimer les chevauchements les plus grands'''
| |
| | |
| Dans une prochaine étape, nous devrons couper la partie des ailes qui chevauchent le corps de la fusée. Un moyen facile de le faire est d'utiliser à nouveau la soustraction.
| |
| * Masquer les zones de remplissage
| |
| * Copier / coller en place le corps de la fusée. Le moyen le plus simple consiste à ouvrir le "panneau Objets" (objet Menu> Objets), à sélectionner le corps, puis à le dupliquer.
| |
| * Sélectionnez l'aile gauche puis le corps (maintenez la touche MAJ enfoncée).
| |
| * Menu: Chemin -> Différence
| |
| * Répétez cette opération pour l’aile droite, c’est-à-dire que vous dupliquez d’abord le corps, puis vous le soustrayez.
| |
| | |
| '''Transformer le tracé des traits en tracé à deux lignes'''
| |
| | |
| Pour obtenir deux traits (lignes) au lieu d'un seul trait gras, nous pouvons traduire un chemin en chemin avec des remplissages et des contours. Une autre alternative serait d'utiliser des décalages(contraction ou étirements). De toute façon, une procédure générale est la suivante
| |
| * Sélectionnez tous les traits: CTRL-A (les remplissages doivent être masqués)
| |
| * Menu Chemin -> Contour en chemin
| |
| | |
| Maintenant, faites les traits très fins et enlevez le remplissage.
| |
| * Tout sélectionner (CTRL-A)
| |
| * Menu Objet -> Remplissage et contour
| |
| * Supprimer les remplissages
| |
| * Réglez les contours sur 1px
| |
| Réparer les ailes
| |
| * Malheureusement, les ailes ne se chevauchent pas complètement avec le corps et il y a des débris à enlever. Vous devez vous efforcer d’obtenir deux lignes simples pour chaque aile, comme indiqué dans l’illustration ci-dessous.
| |
| * Faites glisser les deux ailes.
| |
| * Sélectionnez l'outil édition de chemin
| |
| * Supprimez les nœuds superflus
| |
| * Supprimez des segments au bout des deux ailes
| |
| * (Peut-être) transformer les angles vifs en un nœud doux symétrique.
| |
| | |
| ====Nettoyer le corps de la fusée====
| |
| | |
| * Maintenant, assurez-vous que vous avez le même nombre de nœuds dans les lignes externe et interne. Pour ce faire, nous suggérons de supprimer les nœuds plutôt que d’en ajouter de nouveaux. Lorsque vous essayez de broder un chemin comportant deux sous-chemins de longueur de nœud différente, InkStitch se plaindra et vous indiquera le nœud à réparer. Rappelez-vous cela pour plus tard.
| |
| * Aligner les nœuds externes et internes (à peu près)
| |
| * Assurez-vous également qu'aucun noeud ne se trouve au-dessus d'un autre. Vous pouvez le savoir en déplaçant chaque nœud puis - si tout va bien - le remettre en place en appuyant sur CTRL-Z
| |
| * Rendez le haut intérieur un peu moins aigu (faites-en un noeud symétrique)
| |
| | |
| Si vous essayez de broder maintenant, vous obtiendrez de très mauvais résultats, car les chemins intérieur et extérieur vont dans une direction opposée.
| |
| {|
| |
| |-
| |
| |[[file:Rocket-ship-Clip-Art6.svg|Rocket Ship|200px|thumb|Chemins qui ne fonctionneront pas correctement (cliquez pour télécharger SVG)]]
| |
| |[[file:Inkstitch-stitch-satin-7.png|200px|thumb|Tentative échouée. InkStitch associe les mauvaises lignes (le corps seul est montré).]]
| |
| |}
| |
| | |
| ====Corriger les directions de chemin====
| |
| | |
| Problème: pour que InkStitch fonctionne correctement, les deux sous-chemins doivent pointer dans la même direction. Dans notre cas, ils ne l'étaient pas.
| |
| [[file:Inkstitch-bad-path-direction.png|none|300px|thumb|Les directions de chemin sont différentes dans les deux sous-chemins]]
| |
| * Pour voir les directions, définissez <code> Afficher la direction du trajet sur le contour </code> dans Edition -> Préférences -> Outils -> Nœud
| |
| * Inversez par exemple la ligne suivante:
| |
| : <code> Menu: Chemin -> Inverser </code>
| |
| Dans notre exemple, chaque chemin avait un mauvais sous-chemin, par exemple. la trajectoire interne allait dans le sens des aiguilles d'une montre et la trajectoire externe dans le sens inverse des aiguilles d'une montre.
| |
| ====Fixer le point de départ====
| |
| | |
| Problème: le zizag du point satin fonctionne maintenant, mais il est mal orienté.
| |
| * Les chemins fermés n'ont pas de point de départ et vous ne pouvez pas en définir un. En conséquence, Inkstitch associera des points "aléatoires", c’est-à-dire commencera à utiliser le premier noeud trouvé dans la définition du chemin (nous pensons). Pour résoudre ce problème, nous allons briser le chemin fermé de la coque et des trois fenêtres.
| |
| * Utilisez l'outil 2dition de chemin pour sélectionner deux nœuds, un pour chaque sous-chemin, puis briser le chemin (voir la figure ci-dessous).
| |
| {|
| |
| |-
| |
| |[[file:Inkstitch-stitch-satin-12.png|300px|thumb|Impossible de définir un point de départ dans un chemin fermé]]
| |
| |[[file:Inkstitch-break-path.png|400x400px|thumb|Briser le chemin à un noeud]]
| |
| |}
| |
| | |
| Paramétrons séparément les calques de trait et de remplissage.
| |
| * Cacher et verrouiller un calque avant de travailler sur l'autre.
| |
| * Dans le menu contextuel Inkstitch -> Paramètre, faites en sorte que tous les chemins de la couche de traits utilisent des points satin, si ce n'est déjà fait. De plus, nous suggérons d’ajouter au moins une sous-couche centrale car cela stabilisera un peu le tissu.
| |
| Le résultat ressemble à ceci::
| |
| {|
| |
| |-
| |
| |[[file:Rocket-ship-Clip-Art12.svg|Rocket Ship|200px|thumb|Fusée brodable (cliquez pour télécharger SVG)]]
| |
| |[[file:Inkstitch-stitch-satin-13.png|400px|thumb|Simulation de point (comme vu dans le logiciel [[Tutoriels Stitch Era | Stitch Era]])]]
| |
| |}
| |
| | |
| === Sommaire ===
| |
| | |
| La création de points satin à partir de dessins existants nécessite un effort supplémentaire. Il y a peut-être moyen de le faire plus rapidement, mais nous n’avons pas réussi à le trouver jusqu’à présent. Ainsi, dans certains cas, nous vous recommandons de dessiner à la main deux lignes définissant des points satin. En fait, tout dépend de vos compétences en dessin ou en édition de nœuds respectifs. Personnellement, je suis meilleur en montage qu'en dessin.
| |
| Créer des remplissages et des lignes à partir de traits en pointillés fonctionne bien et ne nécessite aucune préparation particulière.
| |
| | |
| Les points de coupe ne semblent pas fonctionner dans tous les cas, mais ce n'est pas un problème majeur. Quoi qu'il en soit, la plupart des personnes utilisant InkStitch ne disposent probablement pas de machines à aiguilles multiples et préfèrent couper le fil au lieu de le ré-enfiler.
| |
| == Exemple: Un oiseau avec des lignes directrices (échelons) ==
| |
| | |
| Sans surprise, les directions des lignes en zigzag dans l'exemple suivant ne sont pas très belles. Alors réparons-les.
| |
| {|
| |
| |-
| |
| |[[File:round-bird-1.svg|thumb|250px|none|Modèle d'oiseau rond (fichier SVG). Source [https://thenounproject.com/liv_iko/collection/birds/?i=898697 Liv Iko] (Noun project) ]]
| |
| |[[File:InkStitch-round-bird-1.png|thumb|250px|none|Oiseau rond sans lignes directrices ]]
| |
| |[[File:InkStitch-round-bird-1b.png|thumb|250px|none|Oiseau rond sans lignes directrices ]]
| |
| |}
| |
| | |
| Afin d'indiquer à InkStitch comment orienter les points satin, nous ajoutons maintenant des "échelons" (ou lignes directrices) dans chaque chemin pouvant être cousu, comme expliqué ci-dessus.
| |
| | |
| Nous avons également fixé le point de départ de la tête et ajouté un œil. Le résultat ci-dessous semble déjà beaucoup mieux.
| |
| {|
| |
| |-
| |
| |[[File:InkStitch-round-bird-2.png|thumb|300px|none|Oiseau rond avec lignes directrices ]]
| |
| |[[File:InkStitch-round-bird-2b.png|thumb|250px|none|Oiseau rond avec lignes directrices, Fichier DST Tajima]]
| |
| |[[File:InkStitch-round-bird-2c.png|thumb|250px|none|Quelques points supplémentaires à tuer (non nuisibles)]]
| |
| |-
| |
| |[[File:InkStitch-round-bird-2e.jpg|thumb|300px|none|Simulation Brother PES (InkStitch V.1.8.1)]]
| |
| |[[File:round-bird-2.svg|thumb|281x281px|none|Fichier de modèle d'oiseau rond (fichier SVG) à télécharger]]
| |
| |}
| |
| | |
| Si vous aimez cet oiseau, vous pouvez le modifier. Cependant, si vous le publiez, merci de mentionner le design original. ([https://thenounproject.com/liv_iko/collection/birds/?i=898697 Liv Iko]). En outre, vous devez savoir que ce motif est vraiment petit (moins de 3 cm), le broder correctement peut être un peu difficile.
| |
| | |
| == Exemple: AC/DC ==
| |
| | |
| (texte en construction, l'exemple marche, mais il faudrait le relire et clarifier 2-3 points)
| |
| | |
| L'image SVG que l'on retrouve dans Wikipedia Commons a une bonne taille, environ 13 x 5 cm et la qualité du SVG est bonne.
| |
|
| |
| [[file:Logo_ACDC.svg|thumb|none|400px|Logo ACDC, image incluse de Wikipedia]]
| |
| | |
| La broder avec un motif de remplissage est simple et créer le fichier de broderie prend moins d'une minute (Il faut juste tout sélectionner, ensuite paramétrer une sous-couche (underlay):
| |
| | |
| [[file:Logo_ACDC.png|thumb|none|400px|Logo ACDC, simulation de broderie avec un simple remplissage]]
| |
| | |
| Essayons maintenant de créer une broderie un peu plus sophistiquée avec des points satins autour de chaque lettre et un remplissage rouge.
| |
| | |
| Premièrement on conseille d'ajouter un peu marge dans le document, car les bordures satin vont agrandir le tout.
| |
| * File -> Document Properties -> Resize File to Content et ajouter 5mm pour les 4 bords par exemple
| |
| | |
| On va créer deux types de broderies: un remplissage et des bordures en satin. Il faut donc duplifier le groupe d'objets, un pour le remplissage et l'autre pour les bordures:
| |
| * Ouvrir le panneau Object -> Objects
| |
| * Cliquer sur g1065
| |
| * CTRL-C
| |
| * CTRL-ALT-V (Edit->Paste in Place)
| |
| | |
| Renommez ces objets groupés en "bordures" et "remplissage", ensuite cacher et verrouiller le groupe "remplissage"
| |
|
| |
|
| === Créer des objets pour bordures satin (variante A) === | | == Optimisation et dépannage == |
| Cette méthode consiste à transformer des contours en chemins qui ensuite vont définir les colonnes satin.
| |
|
| |
|
| D'abord on enlève le remplissage pour toutes les lettres et on définir un contour
| | '''Optimisation''' |
| * Cliquer sur le groupe "bordures"
| |
| * Enlever le fond (fill)
| |
| * Mettre 2mm de contour (stroke)
| |
| * Ensuite (différent de la variante B) on transforme ces bordure en chemin: Path -> Stroke to Path
| |
| Cela nous crée déjà des rails, donc au lieu d'avoir des traits comme bordure on a des chemins avec deux traits.
| |
|
| |
|
| [[file:Logo_ACDC-2.png|thumb|none|400px|Logo ACDC, Création de bordures, pas 1]]Maintenant il faut transformer ces chemins en rails pour broderies.
| | * Le panneau objets permet de trier les objets dans l'ordre à broder. Il faut minimiser les sauts et essayer de câcher les fils. Sinon, on peut ajouter manuellement des coupes (à utiliser avec parcimonie) |
| * Enlever le remplissage | | * L'outil "Auto-route satin" permet d'arranger le routage pour une séries d'objets satin. Certains colonnes vont être coupés pour cette optimisation. Lire [https://inkstitch.org/fr/docs/satin-tools/ outils satin] pour plus d'informations. |
| * Définir un contour fin pour mieux voir
| |
|
| |
|
| Les lettres A et D contiennent des sous-chemins à l'intérieur et il faudrait donc les séparer en plusieurs objets pour pouvoir créer des lignes satin. A notre connaissance il n'y a pas de méthode simple pour cela. Autrement dit, on ne sait pas comment sélectionner un sous-chemin et créer un nouveau chemin. On suggère de copier/coller sur place les lettres et ensuite enlever des noeuds.
| | '''Dépannage/vérification''' |
| * Sélectionner le D
| |
| * Copier coller à l'endroit ("coller sur place") et renommer le premier objet en D1 et la copie en D2
| |
| | |
| Créer la bordure du D
| |
| * Cacher D2
| |
| * Sélectionner D1
| |
| * F2
| |
| * Sélectionner l'objet à l'intérieur du D et touche DEL.
| |
| Vous avez D1, l'extérieur du D
| |
| | |
| Maintenant la même chose pour D2
| |
| * Cacher D1
| |
| * Afficher D2
| |
| * F2
| |
| * Tuer les points à l'extérieur, cela prend un peu plus de temps.
| |
| Vous avez D2, l'intérieur du D
| |
| | |
| Il faut faire pareil pour le A, mais c'est un peu plus compliqué et on risque de faire des erreurs. Donc on suggère de faire une copie de sauvegarde du fichier actuel.
| |
| * Sélectionner l'objet A et faites 2 copies
| |
| * Ensuite pour chaque "A" (extérieur et deux objets intérieurs) détruire les points du reste
| |
| * Il faut transformer certains points en points "coin" si le dessin "part" dans tous les sens. En fait, dans ce logo, tous les points devraient être de type coin, car il n'y a que des droites qui les relient.
| |
| * Il ne faut pas laisser traîner des points dans le vide.
| |
| | |
| Ensuite, triez les lettres dans l'ordre de brodage (gauche à droite par exemple)
| |
| | |
| === Créer des objets pour bordure satin (variante B) ===
| |
| | |
| Au lieu de transformer d'abord les traits en chemins avec deux traits vous pouvez:
| |
| | |
| * commencer par créer les objets A1, A2, A3 etc.
| |
| * Ensuite, il faut briser ces contours un endroit donné, écartez les points brisés, sinon Ink/Stitch risque de créer des coupures à des mauvais endroits ! Vous pourrez toujours ajuster les rails qui résultent de l'opération
| |
| * Ensuite, utiliser l'outil Satin tools -> Convert line to satin, pour chaque objet (CTRL-A)
| |
| * Ensuite réparer des choses si nécessaire, notamment des échelons mal placés (dans la lettre A par exemple) et encore les coupures mal faites.
| |
| | |
| Le résultat (sans remplissage et sans ajustements):
| |
| | |
| [[file:Logo_ACDC-B3.svg|thumb|none|400px|Logo ACDC, versions "satin tools", fichier SVG téléchargeable]]
| |
| | |
| Fichier:Lego-face.svg
| |
| Cette méthode est un peu plus simple (à condition d'écarter bien les noeuds coupés), mais la qualité est moins bonne que la solution A avec des échelons ajoutés manuellement.
| |
| | |
| === Créer des satins ===
| |
| | |
| Maintenant on huit objets bordures à créer (3 pour le A, C, la flèche, deux pour le D, et encore un C
| |
| | |
| Pour chacun de ses objets:
| |
| * Sélectionner
| |
| * Enlever le remplissage
| |
| * Définir un contour fin si c'est pas déjà fait
| |
| * Briser les chemins à un endroit (dans les deux rails)
| |
| * Soit égaliser le nombre de points, soit ajouter des échelons
| |
| * Aligner les directions des rails.
| |
| | |
| A ce point vous pouvez simuler le résultat et corriger éventuellement les directions, ou briser les rails à un endroit donné ....
| |
| | |
| === Créer le remplissage ===
| |
| | |
| Le remplissage a maintenant un chevauchement avec la bordure, ce qui est très bien (on verra si le résultat de broderie sera bien)
| |
| | |
| * Cacher le groupe "bordures"
| |
| * Option: Choisir une couleur (rouge)
| |
| * Sélectionner "remplissage"
| |
| * Remplir et définir une sous-couche.
| |
| | |
| === Simuler ou broder ===
| |
| | |
| {|
| |
| |-
| |
| |[[file:Logo_ACDC-3.svg|thumb|none|400px|Logo ACDC, première version, fichier SVG téléchargeable]]
| |
| |[[file:Logo_ACDC-4.png|thumb|none|400px|Logo ACDC, première version (simulation avec Ink/Stitch)]]
| |
| |-
| |
| |[[file:Logo_ACDC-4a.png|thumb|none|400px|Logo ACDC, première version (simulation avec Ink/Stitch)]]
| |
| |[[file:Logo_ACDC-4b.png|thumb|none|400px|Logo ACDC, première version (simulation avec Wings)]]
| |
| |}
| |
| | |
| A faire:
| |
| * Diviser la flèche en deux pour mieux gérer le zigzag de la pointe. On voit dans la simulation que le rouge dépasse. Alternativement on peut diminuer la surface du remplissage, mais cela ne résout pas le problèmes de gros points utilisées en bas de la flêche.
| |
| * Ajouter des lignes de direction un peu partout.
| |
| * Écarter légèrement les objets, car la bordure a agrandi les lettres, mais avec délicatesse....
| |
| * Broder pour voir le résultat.
| |
| | |
| == Exemple: lego face ==
| |
| {{En construction}}
| |
| | |
| Réalisation d'une broderie à partir du design d'une "tête de lego". Le design original a été réalisé par [https://thenounproject.com/search/?q=lego%20face&i=106256 Musket pour le site Nounproject].
| |
| [[Fichier:Lego-face.svg|thumb|none|200px|Tête de lego, fichier SVG téléchargeable]]
| |
| | |
| === Inspection du fichier ===
| |
| [[Fichier:Lego-face objets.jpg|thumb|right|300px|Menu objet > objets]]
| |
| Lors de l'ouverture du fichier, les premières constatations sont :
| |
| * Un design très petit : moins d'un centimètre de côté mais que nous pourrons redimensionner.
| |
| * Un fichier devant être nettoyé : le menu <code> Object > Objects </code> montre que le design est fait de deux chemins principaux(g20 et g12) et de plusieurs sous-chemins dont certains pourront certainement être retirés (cf.image ci-contre)
| |
| | |
| === Nettoyage du fichier ===
| |
| Cette opération consiste à retirer les inscriptions et les chemins inutiles puis à mettre au même niveau les chemins.
| |
| | |
| Pour :
| |
| * retirer les inscriptions, cliquer sur les inscriptions puis sur la touche SUPPR.
| |
| * retirer les chemins inutiles, ouvrir le menu <code> object > Objects </code>. Une fenêtre apparaît comme dans l'image ci-dessus : menu objet > objets. Pour avoir une visualisation de tous les chemins, cliquer sur les <code>+</code> pour déplier tous les chemins. Cliquer ensuite sur chaque sous-chemin (i.e le plus bas niveau de chemins) pour voir si celui-ci est utile ou s'il peut être supprimé. Si le chemin peut être supprimé, appuyez sur <code>SUPPR</code>.
| |
| * réorganiser les chemins de façon à ce qu'ils soient au même niveau. Pour cela, cliquez glisser jusqu'au niveau supérieur (les fléchages ont tendance à ne pas fonctionner).
| |
| | |
| A la fin de ce nettoyage, nous constatons que le chemin nommé ''path2'' comporte le visage et les cheveux. Il faut donc séparer le chemin et Pour séparer les chemins, faire <code> path (chemin) > break apart (séparer les chemins) </code>. A la suite de l'opération, 3 chemins supplémentaires sont visibles (cf. image ci dessous).
| |
| [[Fichier:Lego-face-cleaning.jpg|none|thumb|400px|"nettoyage du design"]]
| |
| Ensuite, en théorie, il est possible de faire <code> path (chemin) > exclusion (exclusion) </code> afin de créer un nouveau chemin composé de plusieurs sous-chemins selon une règle de remplissage pair-impair (voir http://tavmjong.free.fr/INKSCAPE/MANUAL/html/Paths-Combining.html). Cependant, pour ce modèle, la technique la plus simple consiste à repérer les différents chemins et à supprimer les chemins que l'on considère comme inutile pour la broderie (cf.image ci-dessous)
| |
| [[Fichier:Lego-face-cleaning2.jpg|none|thumb|400px|Suppression de 2 chemins]]
| |
| Enfin, retirer le remplissage (fill) et mettre des contours (stroke) au visage et aux cheveux pour obtenir ce design:
| |
| [[Fichier:Fichier-nettoye.jpg|none|thumb|300px]]
| |
| | |
| Enfin, donnons à cette image une taille raisonnable puisque, pour rappel, elle est actuellement inférieur à 1cm. Puisque nous avons pour objectif de broder sur des badges de 60 mm, nous prévoyons un design de maximum 50mm. Pour cela, nous sélectionnons l'ensemble du dessin (CTRL + A), fermons le cadenas (cf. image ci dessous) pour garder les proportions et tapons 50 dans le champ H (High) pour avoir une hauteur de 50 mm. La largeur étant de 47 mm, l'ensemble est satisfaisant.
| |
| | |
| [[Fichier:Lego-face redimensionnement.jpg|none|thumb|450px|Redimensionnement en mm]]
| |
| | |
| Ensuite, réajuster la zone au dessin obtenu dans <code> propriétés du document > ajuster la page au contenu </code> en laissant une marge de 5 mm environ.
| |
| | |
| === Traitement du dessin pour la broderie ===
| |
| Pour ce dessin, nous voulons :
| |
| * Colonne satin pour le "contour" des cheveux et du visage
| |
| * Remplissage simple l' "intérieur" des cheveux, du visage, des yeux et de la bouche.
| |
| | |
| Cela fait donc deux types de points à générer : points de remplissage et points de satin (pour plus de détails, voir [[:en:Embroidery stitch type]]).
| |
| | |
| Nous avons choisi de traiter le dessin en 2 parties: points de remplissage et points de satin (pour en savoir plus sur l'utilisation des calques, consultez http://tavmjong.free.fr/INKSCAPE/MANUAL_v14/html_fr/Layers.html).
| |
| Voici une capture d'écran :
| |
| [[Fichier:Lego-face-layers.jpg|none|thumb|450px|création de deux calques]]
| |
| | |
| Pour ce dessin, deux types de traitement :
| |
| * les yeux et la bouche feront l'objet d'un traitement
| |
| * les cheveux et le visage d'un autre type de traitement
| |
| A ce stade, nous décidons de supprimer la ligne en dessous du visage qui n'apportera pas grand chose à l'exemple.
| |
| | |
| ==== Yeux et bouche ====
| |
| Pour les yeux et la bouche, nous avons choisi un remplissage simple :
| |
| * sélectionner les 3 éléments en appuyant sur la touche MAJ(soit directement dans le dessin soit via le menu <code> object > objects </code>
| |
| * un message d'erreur apparaît (cf. image ci-dessous)
| |
| [[Fichier:Lego-face-trouble-shooting.jpg|none|thumb|250px|forme non valide]]
| |
| Ce problème est décrit dans la page [[:en:InkStitch - tips and trouble shooting]], paragraphe [[:en:InkStitch - tips and trouble shooting#path815:_erreur_:_Fill:_Shape_is_not_valid._This_can_happen_if_the_border_crosses_over_itself|shape is not valid]].
| |
| Pour résoudre le problème, nous décidons d'adoucir les noeuds (smooth).
| |
| | |
| Pour cela, suivez la procédure suivante (cf. image ci-dessous)
| |
| * cliquer sur les deux yeux en maintenant la touche CTRL enfoncée
| |
| * cliquer sur l'éditeur de noeud
| |
| * sélectionner ensuite les noeuds
| |
| * cliquer sur adoucir les noeuds
| |
| * relancer ensuite la commande extension > Inkstitch > paramètres
| |
| * ajouter un underlay (pas obligatoire) et mettez à 30° les points (pour une question esthétique).
| |
| [[Fichier:Lego-face smooth.jpg|none|left|thumb|200px|Adoucir les noeuds]]
| |
| | |
| ==== Cheveux et visage ====
| |
| Pour les cheveux et le visage, il s'agit du même traitement. Nous expliquerons donc ici comment procéder pour les cheveux, il suffira de reproduire pour le visage. Pour les cheveux, nous souhaitons réaliser un remplissage ET un contour en satin. Comme mentionné dans la page [[:en:Inkstitch - basic use]], il faut traiter le remplissage et le contour séparément.
| |
| | |
| Nous allons commencé par copier-coller la forme de la chevelure sur place :
| |
| * Sélectionner l'objet avec le sélectionneur,
| |
| * Copier : CTRL + C pour copier (ou <code> Edition > copier </code>),
| |
| * Coller sur place (i.e exactement au même emplacement que l'objet actuel) en faisant <code> Edition > coller sur place </code>).
| |
| | |
| Désormais, il y a deux objets identiques l'un sur l'autre. Vous pouvez déplacer un peu l'objet pour le constater (pour le remettre en place, CTRL + Z). L'un des objets sera utilisé pour le contour et l'autre pour le remplissage.
| |
| | |
| A cette étape, afin d'y voir plus clair, il peut être utile de transférer l'un des objets dans le calque nommé remplissage:
| |
| * Cliquer sur l'objet
| |
| * Clic-droit puis <code> Déplacer vers le calque ...</code>
| |
| * Une fenêtre s'ouvre afin que vous sélectionniez le calque vers lequel l'objet doit être transférer. A cette étape, l'utilité du nommage des calques prend son importance pour éviter de se disperser.
| |
| * Le second objet est à mettre dans le calque nommé contour si cela n'est pas fait. Pour visualiser les choses, ouvrez <code>Object > Objects </code> et vous pourrez constater où sont vos objets (cf. image ci-dessous). Vous constaterez que le second objet crée par un <code> coller sur place </code> a un nom presqu'identique au premier objet, ce qui peut être d'une aide quand il existe de nombreux chemins.
| |
| [[Fichier:Lego-face coller-sur-place.jpg|none|left|350px|thumb|Collage sur place: deux objets présents, chacun dans un calque]]
| |
| | |
| Pour le remplissage :
| |
| * Ajouter du remplissage (fill) et retirer le contour (stroke).
| |
| * <code> Extension > Ink/Stitch > Paramètres </code>. Nous constatons que rien ne se passe et si l'on referme la fenêtre, la même erreur que précédemment est générée (cf. page [[:en:InkStitch - tips and trouble shooting]], paragraphe [[:en:InkStitch - tips and trouble shooting#path815:_erreur_:_Fill:_Shape_is_not_valid._This_can_happen_if_the_border_crosses_over_itself|shape is not valid]]. Finalement, le nombre de noeuds indique 9 (extension > visualiser le chemin > nombre de noeuds) alors que nous en comptons 8. L'utilisation de l'outil d'adoucisseur de noeuds n'est pas très concluante, nous décidons donc de bouger un petit peu la forme sur les côtés et relancer l'extension Ink/Stitch, ce qui fonctionne; le déplacement des noeuds de l'objet a généré une nouvelle forme donc le 9e noeud peut être lu par Ink/Stitch. Pour ce problème, nous avons d'abord essayer d'adoucir les liens mais la forme était trop déformée; nous avons déplacer quelque peu certains noeuds puis avons relancer <code> Extension > Ink/Stitch > Paramètres </code>, ce qui a fonctionné (cf. image ci-dessous). Apparemment il existe des formes que Ink/stitch n'aime pas traiter; reste à trouver la raison.
| |
| | |
| Pour le contour :
| |
| * Reprenez la copie que vous avez déplacer dans le calque contour.
| |
| * Mettre le style de contour à 2 mm
| |
| * Cliquer ensuite sur l'éditeur de noeud (edit path by node)
| |
| * Sélectionner un noeud puis coupez-le en cliquant sur <code> couper le chemin du noeud sélectionné </code> (voir 1. dans la figure ci-dessous)
| |
| * Séparez ensuite le noeud coupé (cf. 2) afin que Ink/Stitch puisse avoir un point d'entrée et un point de sortie.
| |
| [[Fichier:Lego-face satin.jpg|none|left|400px|thumb||couper et séparer le noeud]]
| |
| * Cliquez ensuite sur <code> Extension > InkStitch > Outil satin > Convertir ligne en satin </code>. Vous devriez obtenir un ligne hachurée (cf. image ci dessous).
| |
| * Lancer ensuite <code> Extension > InkStitch >paramètres </code> et ajouter un zigzag underlay.
| |
| | |
| [[Fichier:Lego-face satin2.jpg|none|thumb|left|300px|Conversion en ligne satin]]
| |
| | |
| Pour le visage, procédez de la même manière, vous devriez avoir à la fin des opérations ceci :
| |
| | |
| [[Fichier:Lego-face satin3.jpg|none|thumb|left|300px|Lignes satin]]
| |
| | |
| NOTE : ceci est une manière de faire pour les besoins de ce tutoriel mais vous auriez très bien pu traiter les formes semblables ensemble (i.e les lignes satin ensemble et les remplissages ensemble).
| |
| | |
| | |
| === Préparation du fichier de broderie ===
| |
| | |
| Préparer le fichier pour la broderie signifie :
| |
| # Organiser l'ordre de broderie
| |
| # Transformer en fichier de broderie
| |
| | |
| ==== Organiser l'ordre de broderie ====
| |
| Le plus simple est d'ouvrir <code> Objets > Objets </code> et d'organiser les choses à partir de ce menu.
| |
| Contrairement a ce que l'on pourrait penser, l'affichage est dans le sens inverse pour la broderie. Cela signifie que les objets seront brodés de bas en haut.
| |
| Il faut donc organiser en conséquence c'est à dire :
| |
| * le remplissage doit être broder en premier,
| |
| * les yeux et la bouche en second,
| |
| * les lignes satin à la fin.
| |
| | |
| Pour être sûr-e de l'ordre de broderie, vous pouvez lancer une simulation avec <code> Extension > Inkstitch > simulate </code>
| |
| | |
| ==== Transformer en fichier de broderie ====
| |
| Il faut dans un premier temps vous renseigner sur les fichiers que la machines acceptent.
| |
| Pour notre [[Brother PR1050X]], nous pouvons exporter en *.taj et en *.pes.
| |
| Le plus simple est d'enregistrer sous le format souhaité : <code> Fichier > Enregistrer sous </code> puis sélectionner le format qui vous intéresse (cf. image ci-dessous)
| |
| | |
| [[Fichier:Inkstitch format-broderie.jpg|none|left|500px|thimb|Format fichiers de broderie]]
| |
| | |
| === Broderie ===
| |
| | |
| Voici une simulation:
| |
| | |
| [[Fichier:Simulation-lego-face.jpg|none|left|450px|thumb|Simulation broderie]]
| |
| | |
| == Trucs et astuces ==
| |
| | |
| === Retourner des colonnes de satin ===
| |
| | |
| Les points de satin commencent sur un rail. Dans certains cas, vous souhaitez changer de "gauche à droite", c'est-à-dire commencer à broder à partir de l'autre rail.
| |
| | |
| * Sélectionnez l'objet
| |
| * Utiliser les extensions -> Ink/Stitch -> Outils Satin -> Invertir les rails de satin
| |
| Exemple:
| |
| {|
| |
| |+ Colonnes satin retournées. Fichier avec deux objets identiques. La colonne de gauche commence en haut "gauche". La colonne de droite commence en haut "droite"
| |
| |-
| |
| |[[file:inkstitch-flipped-columns.svg|none|thumb|200px|fichier de conception]]
| |
| |[[file:inkstitch-flipped-columns-2.svg|none|thumb|200px|Paramétré et brodé]]
| |
| |-
| |
| | colspan="2" | [[file:inkstitch-flipped-columns-2.png|none|thumb|400px|Simulation]]
| |
| |}
| |
|
| |
|
| === Dépannage ===
| | Lorsqu'un message d'erreur apparaît: |
|
| |
|
| * Assurez-vous que chaque colonne satin est définie comme un seul objet: Ouvrez Menu Objet-> Objets et cliquez sur les objets. | | * Assurez-vous que chaque colonne satin est définie comme un seul objet: Ouvrez Menu Objet-> Objets et cliquez sur les objets. |
| Ligne 728 : |
Ligne 318 : |
| * Assurez-vous que les rails ne se croisent pas | | * Assurez-vous que les rails ne se croisent pas |
|
| |
|
| Lire [[InkStitch - conseils et résolution des problèmes]] | | Lire [[InkStitch - astuces et problèmes courants]] |
|
| |
|
| == Liens == | | == Liens == |
|
| |
|
| | * [[InkStitch - exemples colonnes satin]] (Suite de cet article qui contient quelques exemples supplémentaires) |
| * [[:en:InkStitch - satin columns]] | | * [[:en:InkStitch - satin columns]] |
| * [https://inkstitch.org/docs/satin-tools/ Satin Tools] | | * [https://inkstitch.org/docs/satin-tools/ Satin Tools] |
Créer des colonnes satin
Par defaut, Ink/Stitch traduit les contours (traits) en points zig-zag assez laids. Ce zigzag simple fonctionne assez bien sur les contours sans remplissage comme des lignes encore des polygones fermés comme les cercles.
Les linges pointillés sont traduits en points avant ou triples (voir InkStitch - utilisation de base).
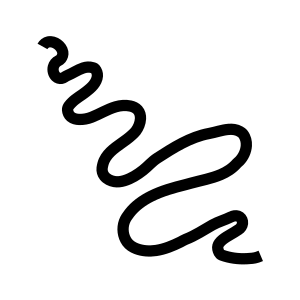
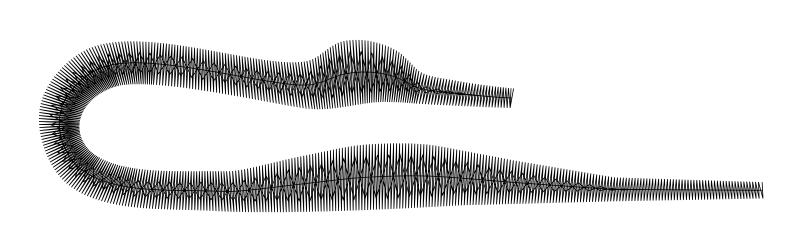
Les colonnes satin, contrairement aux simples lignes zig-zag peuvent avoir des formes irrégulières, par exemple: le tronc d'un arbre, la jambe d'un cheval ou un serpent qui a mangé un professeur.
La création de colonnes satin requiert quelques travaux préparatoires que nous allons expliquer. Nous allons d'abord introduire le principe puis le mettre en œuvre dans deux exemples. Une fois que vous aurez parcouru cet article, vous pouvez également regarder InkStitch - exemples colonnes satin ou encore un article en Anglais, InkStitch - from satin columns to fills with satin borders.
Certaines copies d'écran nécessitent une mise à jour - Daniel K. Schneider (discussion) 15 mars 2020 à 13:18 (CET)
Contraintes physiques
On conseille de travailler avec des colonnes qui font max. 6mm et au moins 1.5mm. On peut descendre avec un fil fin et une aiguille fine ou encore au bout d'une colonne. Les machines peuvent broder environ 12mm, mais le résultat sera fragile.
Anatomie des colonnes satin
Une colonne satin est définie par:
- Un seul chemin SVG, également appelé rail
- Contenant deux sous-chemins qui vont dans la même direction. Je les appelle aussi rails (pardon)
- Les deux sous-chemins doivent avoir soit le même nombre de nœuds soit des traverses de direction (Angl. "rungs"), que nous appelons aussi traverses ou lignes de direction.
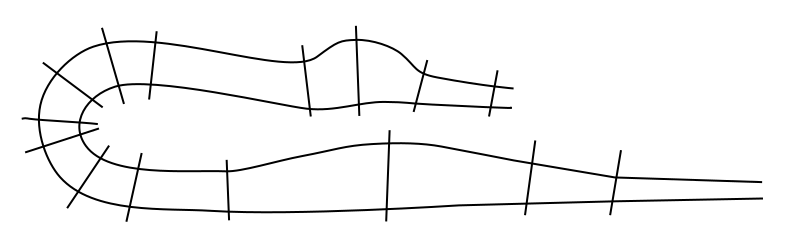
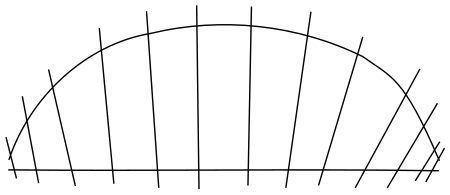
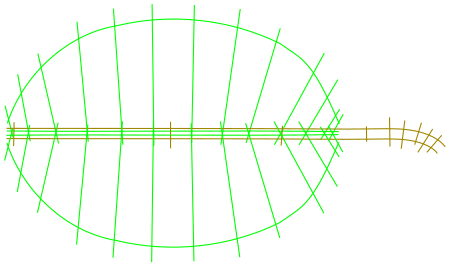
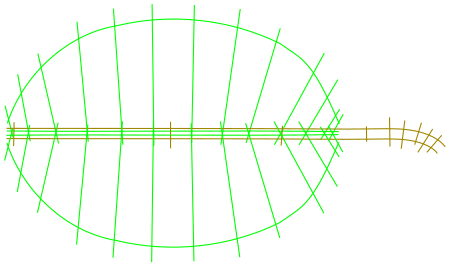
 colonne satin avec lignes de direction. Les deux rails vont dans la même direction (flèches rouges). Méthode recommandée. |
 Colonne satin sans ligne de direction (même nombre de nœuds). Déconseillé dans la plupart des cas. |
Il est crucial que les deux rails aillent dans la même direction puisque le logiciel relie les nœuds du premier nœud d'une ligne au premier nœud de la seconde ligne. Si les deux lignes partent de différentes directions les points auront l'air d'une étoile écrasée par un camion mais pas d'une colonne satin. Dans l'image ci-dessus vous pouvez voir la direction des lignes. Voir plus loin [[InkStitch - colonnes satin#Invertir la direction des lignes|Invertir la direction des lignes].
Si vous voulez modifier des objets constitués de plusieurs chemins combinés, utilisez l'éditeur de chemin (tapez F2 ou cliquer sur l'icône Éditer les noeuds).
Comme nous l'expliquerons ci-dessous, ce type d'objet SVG doit être paramétré pour être traduit en colonnes satin. Si vous voulez travailler sur un exemple, voici un fichier SVG à télécharger.

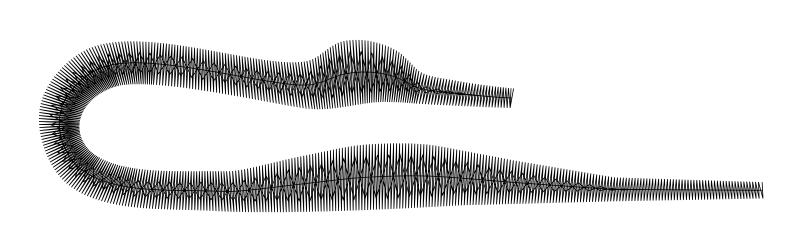
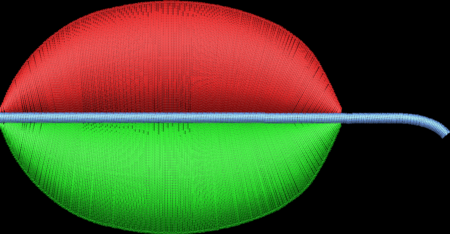
Stitch Plan pour une simple colonne satin (quelques lignes de direction supplémentaires ajoutées). Double-cliquez et "Enregistrez l'image sous".
Direction des rails satin
Problème: Pour qu'Inkstitch fonctionne correctement il faut que les deux rails sous-chemin aillent dans la même direction.

Sur cette image, les directions sont différentes (symbolisé par les flèches qui ne vont pas dans le même sens). Dans ce cas, InkStitch ne fonctionnera pas correctement et les points satin ne seront pas beau.
- Pour voir les directions des lignes, cochez
Afficher le sens des chemins sur le contour dans Edition -> Préférences -> Outils -> Noeud
- Puis inverser le sens d'une des deux lignes.
- Sélectionner la ligne
Menu: Chemin -> Inverser (Angl: Path -> Reverse
Ci-dessous, vous pouvez voir un fichier dont les directions de sous-chemin doivent être corrigées. Si vous voyez quelque chose comme ça, au lieu d'un joli motif en satin, vous n'avez même pas besoin d'inspecter le dessin. Il suffit de choisir l’un des deux rails et de l’inverser.

Chemin avec un sous-chemin qui a besoin d'être inversé
Début et fin des lignes
Les lignes doivent commencer et finir assez près les unes des autres.
Vous pourrez peut-être créer une ligne satin à partir de lignes fermées, mais cela ne fonctionnera généralement pas. Cela s'est produit dans l'exemple ci-dessous. Nous vous recommandons donc de couper des formes fermées, par exemple cercles.

Point satin créé à partir d'une ligne fermée. Ne fonctionnera généralement pas !
Cependant, nous ne recommandons pas de spéculer que cela fonctionnera. Nous vous recommandons que les formes arrondies, cercles par exemple, soient coupées une fois - au même endroit - comme dans l’image suivante.

Point satin définissant une bordure pour un patch
Les deux rails de cette bordure ont été définis avec 4 points chacun. En plus, nous avons brisé les deux lignes. Pour briser des chemins, il faut utiliser l'outil Editer noeuds (F2) et sélectionner le noeud où vous souhaitez briser le chemin. Ensuite, cliquez sur Briser le chemin aux noeuds sélectionnés dans la barre d'outil de noeud du haut et déplacez le noeud pour créer le petit espace comme sur l'image ci-dessus. Veillez à ne pas faire un trop grand espace, sinon cela se verra une fois brodé.
Si vous êtes intéressé par la création de patch, vous pouvez suivre ce tutoriel : InkStitch - broder des patchs.
Transformer une ligne en colonne satin
Il existe différentes stratégies pour créer des colonnes satin à partir de lignes simples. La procédure la plus simple consiste à tracer des lignes épaisses sans remplissage, uniquement un trait, puis à les transformer en colonne satin avec une commande. Cette opération est irréversible.
Instructions pas à pas
Tout d'abord, créez un dessin:
- Tracez une ligne qui a une bonne largeur pour les points satin, par exemple. entre 2 et 6mm. Cette épaisseur sera visible une fois brodée.
- Sélectionnez cet objet
- Vérifiez qu'il n'y a qu'une seule ligne et non une forme avec trait et remplissages (
Menu Objet -> Fond et contour)
- Utilisez la commande
Extensions->Ink/Stitch->Outils de satin->Convertir ligne en Satin .
Ensuite:
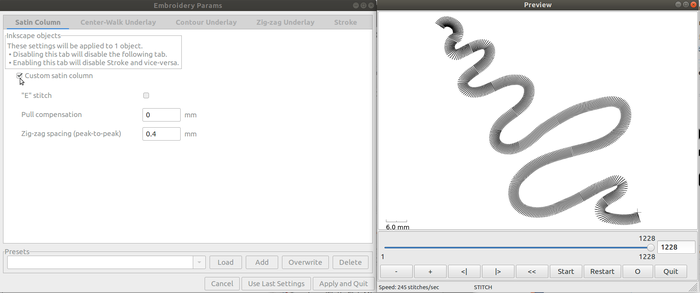
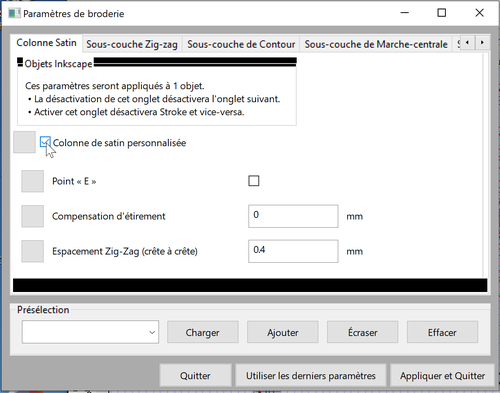
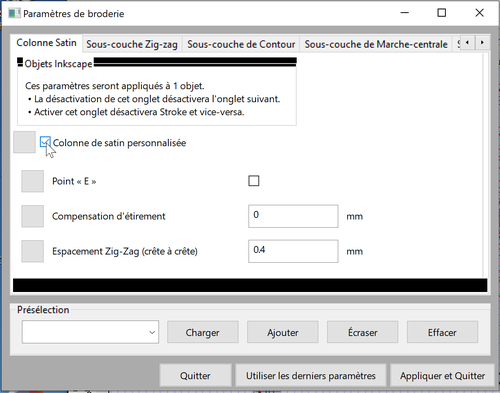
- Paramétrez la colonne satin: Extensions->InkStitch->Paramètres
- Sélectionner l'onglet Colonne Satin
- Cocher
Colonne de satin personalisé (Angl. Custom satin column)
Vous devriez voir la simulation. Si elle convient, cliquez sur Appliquer et Quitter (angl. Apply and Quit)
Astuces:
- Lorsque vous convertissez une ligne en chemin satin avec deux rails et des échelons, l'ancien objet est détruit. Nous vous suggérons d’en faire une copie et de la placer dans un calque "Création" distinct.
- Si les instructions de point ne vous conviennent pas, ajoutez des échelons supplémentaires, comme expliqué ci-dessous. En bref: Outil Édition de chemin, Presser la touche MAJ et dessinez des lignes qui coupent les deux rails.
- Si vous modifiez le résultat généré, vous devrez probablement ajouter des lignes de direction (voir ci-dessous) car, de nouveau, les rails doivent avoir le même nombre de points. Courber une ligne ajoutera des points.
La création de points satin à partir de lignes n’est probablement pas l’utilisation la plus courante. Par conséquent, poursuivez votre lecture et découvrez comment créer des points satin avec des formes différentes de celles des lignes.
Création de colonnes satin d'épaisseur variable
En broderie, la plupart des colonnes de satin ont une épaisseur variable, c’est-à-dire que les rails ne sont pas parallèles. Pensez aux polices ou aux pétales de fleurs. Les créer est un peu plus compliquée car il faut soit le construite à partir de deux lignes soit en transformant le contour d'un remplissage.
Exemple d'un serpent simple
Créons un serpent simple avec un beau point satin
Tracez deux lignes avec l'outil Bézier
- Pour les débutants, vous pouvez tracer la figure en cliquant, en utilisant l'outil de dessin de Bézier (Maj+F6)
- Dessiner les deux lignes avec la même direction.
Nous avons quelque chose comme ça:

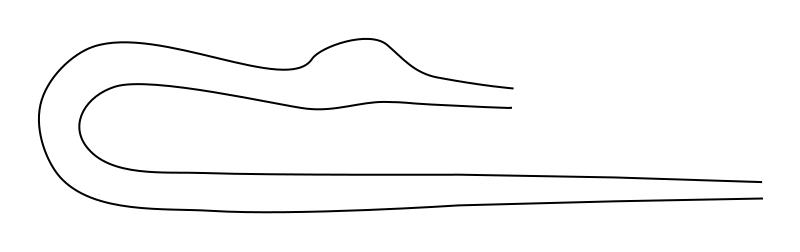
Un serpent en devenir. Deux simples chemins
Pour faire un exercice, vous pouvez télécharger le SVG original (cliquez sur l'image jusqu'à ce que vous obteniez le SVG, puis enregistrez le.

Un serpent
pas encore brodable fait de deux lignes(Fichier SVG)
Lissage
Pour créer une ligne plus lisse, sélectionnez-la, puis appuyez sur CRTL-L. Cela fonctionne aussi bien avec la sélection d'objet normale qu'en mode Éditer le chemin (F2)
Vous pouvez également passer en mode Editer le chemin (F2), puis sélectionner des nœuds simples et les rendre "doux" ou "Rendre automatiques les noeuds sélectionnés". Jouez avec les icônes de la barre de menu des nœuds en haut, comme dans la capture d'écran ci-dessus)
Ajout de traverses de direction
Les échelons, qu'on appelle aussi traverses, traverses de direction ou lignes de direction définissent la direction des points satin. Ajoutez-en autant que nécessaire!
Sans les traverses, le logiciel utilisera des paires de points pour déterminer les directions des points satin. Cela ne fonctionne que si les deux rails ont le même nombre de points. S'il y a des traverses il prend la direction des traverses.
Option (a): Ajout rapide de traverses à un seul chemin avec deux lignes
- Si nécessaire, combinez deux lignes en un seul chemin: sélectionnez-les et appuyez sur CTRL-K
- Assurez-vous que le chemin de la colonne satin existante (avec les deux sous-chemins) est sélectionné avec l'outil Editeur de noeud.(F2)
- Appuyez sur P ou sélectionnez l'outil Crayon.
- Maintenir enfoncer le touche
Maj.
- Cliquez une fois dans la position ou la ligne de direction va débuter (donc hors des 2 rails)
- Cliquez une seconde fois de l'autre côté. La distance n'a aucune importance tant que la ligne de direction ne croise que 2 rails et rien d'autre.
Assurez-vous vraiment que chaque échelon s'étend sur les deux sous-chemins, i.e. les deux lignes.
Option (b) Ajouter des échelons en tant que chemins séparés, puis combiner
- Tracez les lignes de direction d'un chemin donné à l'aide de l'outil de Bézier. (click+click+click-droit) ou l'outil lignes à main levée (click+click)
- Sélectionnez les deux rails + toutes les lignes de direction. Puis appuyez sur CTRL-K(Menu: Chemin->Combiner)
- Vérifier dans le gestionnaire d'objets (Menu Objet->Objets), qu'il n'y a qu'un seul chemin pour cet objet de broderie.
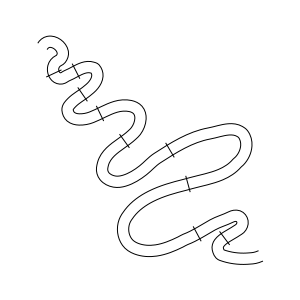
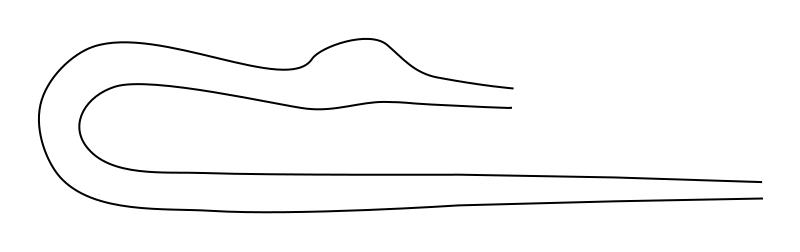
Les deux fichiers suivants (que vous pouvez télécharger) illustrent ce principe. Notez également que cette fois le serpent a un professeur à l'intérieur.

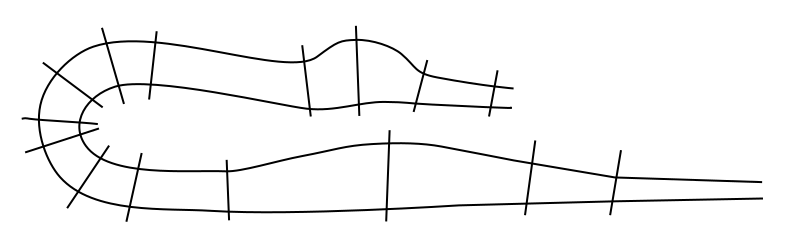
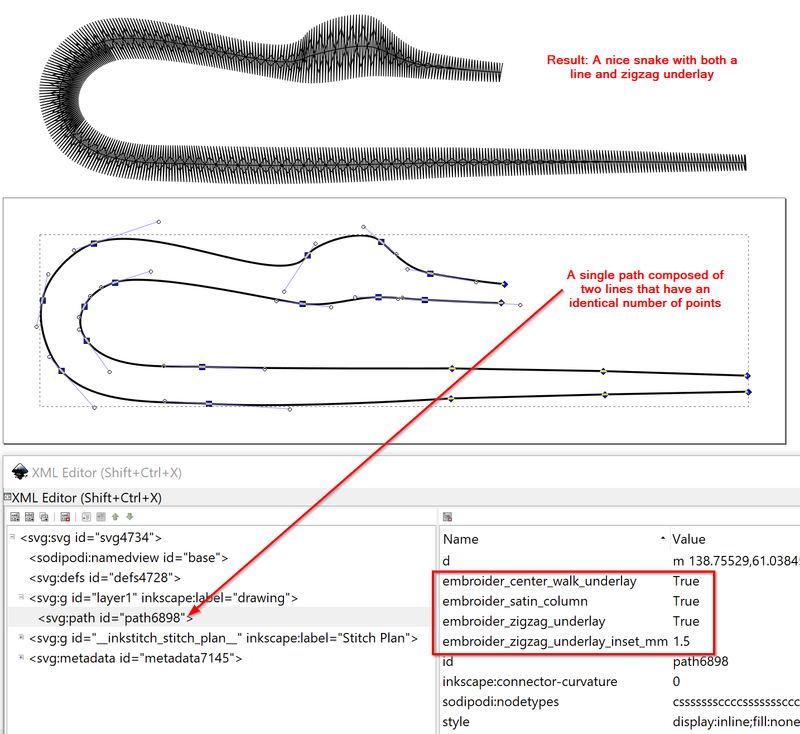
Serpent brodable avec échelon, i.e. lignes de direction (Fichier SVG)
Si vous regardez le fichier SVG, vous pouvez voir que la ligne supérieure a plus de points. Donc, les barreaux vont également résoudre ce problème.

Serpent brodable avec échelon et avec les points affichés (Fichier SVG)
Paramétrage
- Sélectionnez le serpent.
- Menu: Extensions -> Ink/Stitch -> Paramètres
- Selectionner
l'onglet colonne satin et cocher "Custom column"
- Ajoutez une ou plusieurs sous-couches avec les trois autres onglets (ligne centrée, contour ou zig-zag)

Paramétrer un chemin SVG avec deux sous-chemins pour broder en point satin
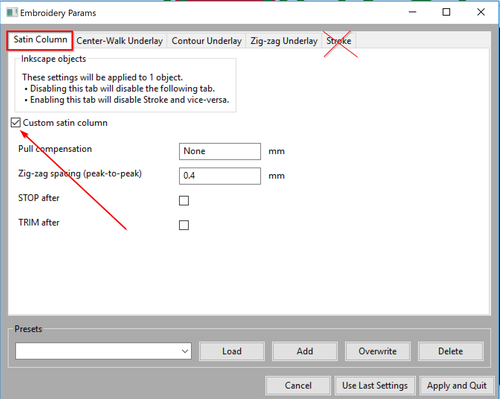
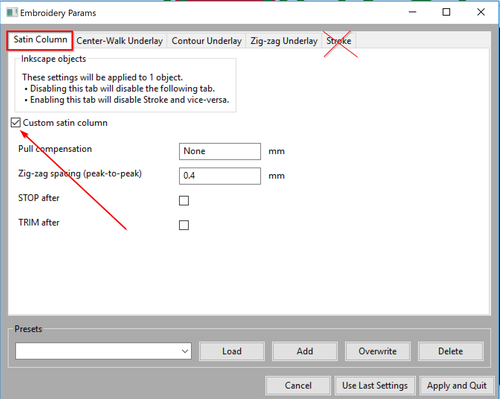
La fenêtre de paramétrage peut évoluer selon la version. Ci-dessous on montre une ancienne interface an Anglais. Les commandes "arrêt" et "coupe" ont été déplacées ailleurs.

Paramétrer un chemin SVG avec deux sous-chemins pour broder en point satin (Interface obsolète en Anglais)
Vous pouvez sélectionner plusieurs objets à paramétrer. Assurez-vous simplement que tous ces objets sont "des satins", par exemple. deux rails plus des échelons ou deux rails avec le même nombre de nœuds (voir ci-dessous)
Exemple d'une feuille
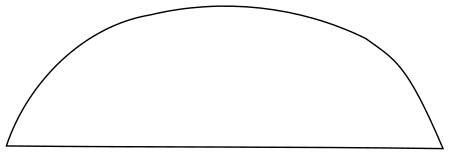
L'exemple suivant répète la même procédure que celle décrite dans l'exemple serpent, mais le dessin est un peu différent et nous expliquerons également comment couper une forme fermée et comment traiter la direction des rails qui doivent être alignés.
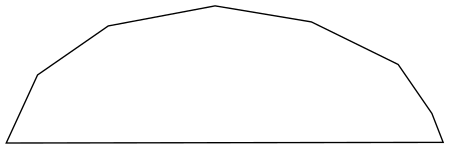
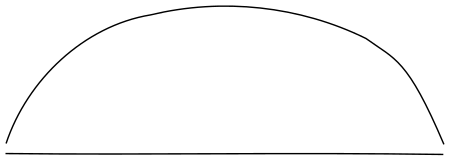
Dessiner la moitié de la feuille
- J'ai utilisé l'outil de Bézier et fait une première version en cliquant. Assurez-vous que le dernier point est inséré au-dessus du premier.

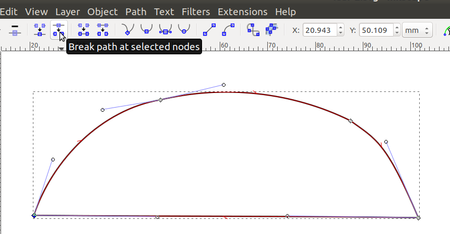
Briser le chemin - fichier SVG téléchargeable
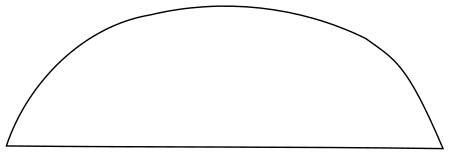
Lissage
- Mode édition de noeud (F2)
- Sélectionnez les nœuds supérieurs (pas la ligne plate en bas))
- Dans la barre des noeuds: Cliquez sur "Lisser les noeuds sélectionnés"
- Faites des ajustements mineurs si nécessaire.

Briser le chemin - fichier SVG téléchargeable
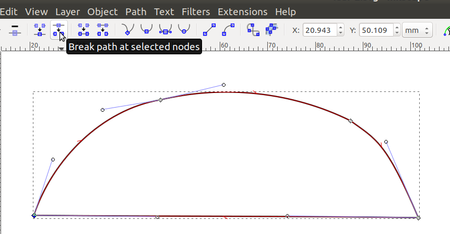
Créez deux rails en coupant le chemin aux deux extrémités
- Sélectionnez un point final ou les deux
Nœuds Barre de menu: Briser le chemin aux nœuds sélectionnés- Répétez avec l'autre extrémité si nécessaire

Briser le chemin, en utilisant l'icône de Briser le chemin dans la barre de menus des nœuds
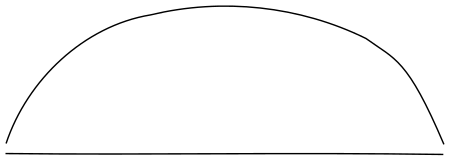
Vérifiez si le chemin est vraiment brisé
- Désactiver le magnétisme (Touche
%)
- Saisissez chaque point final et déplacez-le un peu
- L'image suivante montre clairement deux sous-chemins.

Briser le chemin - fichier SVG téléchargeable
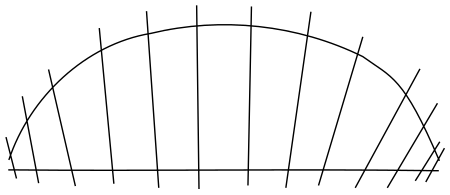
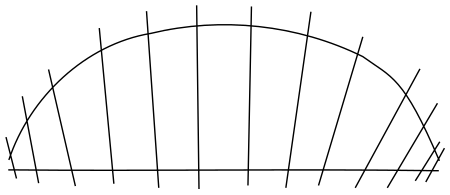
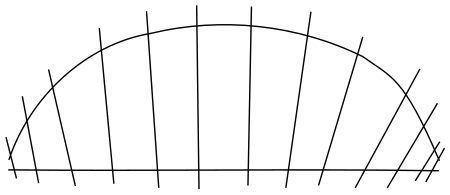
Ajouter des échelons (Voir ci-dessus pour plus de détails)
Cela va insérer les échelons dans le chemin. Si cela échoue, sélectionnez d'abord les rails, puis les échelons et appuyez sur CTRL-K
- Cliquez dans un espace vide, puis sélectionnez la feuille
- Tapez F2 (Édition de nœud)
- Tapez la touche "p"
- Maintenez la touche MAJ enfoncée (tout le temps !!) pendant que vous insérez des échelons
- Click-click pour chaque échelon

Demi feuille avec colonne satin - fichier SVG téléchargeable (sous-chemin ligne de direction fixé)
- Vérifiez qu'il s'agit d'un seul chemin (Menu Objet->Objets)
Invertir la direction des lignes
- Les directions de lignes sont le plus souvent incorrectes (voir ci-dessus)
- Sélectionnez la ligne en bas et
Menu Chemin->Renverser
Ajuster la taille
- Notre dessin initial est trop grand. Les points de satin ne devraient généralement pas dépasser 6 mm
- Menu Objet->Transformer
- Sélectionnez mm et redimensionner proportionnellement
- Réglez la hauteur à 7 mm ou moins
Paramétrer
- Menu Extensions -> InkStitch -> Paramètres
- Selectionnez l'onglet
Colonne Satin et cocher Custom satin column
- Définissez une sous-couche

Demi feuille avec colonne satin - fichier SVG téléchargeable
Créer l'autre moitié de la feuille
- Masquer le Stitch plan (si vous en avez déjà un)
- Copier / coller en place la feuille (Menu Edition)
- Menu Objet -> Retourner verticalement
- Mettre en place
- Choisir la couleur des traits si cela n'a pas encore été fait
- Menu Extensions -> Ink/Stitch -> Broder
Fin - Ajouter une tige
- Dans le menu Objets, masquez le stitch plan
- Sélectionnez le calque de dessin (par exemple, le calque 1)
- Tracez une ligne et faites en une colonne satin comme expliqué ci-dessus

Demi feuille avec colonne satin - fichier SVG téléchargeable
et apprécier.

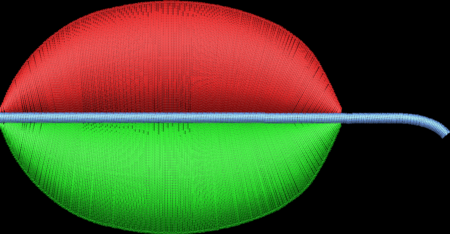
Demi feuille avec colonne satin - simulation
Créer des colonnes satin sans traverses
Comme on a expliqué au début, il est possible de créer des colonnes satin sans les échelons si les deux chemins ont le même nombre de points.
Reprenons l'exemple du serpent cité ci-dessus qui commence par deux lignes.
(1) Combinez les deux lignes en un seul chemin
- Sélectionnez les deux lignes
- Menu Chemin -> Combiner, ou CTRL-K
L'image suivante montre le résultat que nous voulons obtenir (après le paramétrage, expliqué ci-dessous) et sa structure de chemin SVG.

Serpent constitué de deux lignes
Fichier SVG à télécharger (cliquez sur l'image jusqu'à ce que vous voyiez le fichier .svg, puis "enregistrer sous":

Un serpent fait de deux lignes combinées dans un seul chemin (fichier SVG)
(2) Compter les nœuds
Si le nombre est inégal, ajoutez ou supprimez des points sur un rail.
Pour ajouter des points:
- Cliquez sur l'outil Editer des noeuds (panneau des outils de dessin au dessous de l'outil de sélection) ou cliquez sur
F2 .
- Sélectionnez deux nœuds ou cliquez sur un segment, puis cliquez sur "Insérer de nouveaux nœuds dans les segments sélectionnés" pour ajouter un nouveau nœud.
Pour connaître le nombre exact et la position des nœuds, nous vous suggérons la procédure suivante: Copiez l'objet et placez-le en dehors de la zone de dessin. Sélectionnez cette copie. Menu Extensions -> Visualisation de chemin -> Numéroter des nœuds ... . Cela remplacera le dessin par de gros points et des chiffres. Vous pouvez maintenant réparer le dessin original avec l’outil Édition des nœuds, c’est-à-dire ajouter ou supprimer des points de manière plus éclairée.

Numérotez les nœuds pour un chemin. À droite, nous pouvons voir le nœud supplémentaire. Nous pouvons également voir que nous devrions couper les deux lignes depuis le début de la ligne extérieure (le point 1 en haut est opposé au point 21 et non au point 11 comme il se doit).
Alternativement (et plus facile), ajoutez simplement des traverses (échelons ou lignes directrices) comme expliqué ci-dessus.
Optimisation et dépannage
Optimisation
- Le panneau objets permet de trier les objets dans l'ordre à broder. Il faut minimiser les sauts et essayer de câcher les fils. Sinon, on peut ajouter manuellement des coupes (à utiliser avec parcimonie)
- L'outil "Auto-route satin" permet d'arranger le routage pour une séries d'objets satin. Certains colonnes vont être coupés pour cette optimisation. Lire outils satin pour plus d'informations.
Dépannage/vérification
Lorsqu'un message d'erreur apparaît:
- Assurez-vous que chaque colonne satin est définie comme un seul objet: Ouvrez Menu Objet-> Objets et cliquez sur les objets.
- Assurez-vous que les rails ont des échelons et que les échelons coupent les rails et qu'ils ne se croisent pas
- Assurez-vous que les rails ne se croisent pas
Lire InkStitch - astuces et problèmes courants
Liens
Copyright modification
Contents of this page including pictures and SVG files are also available under the GNU Free Documentation License and the Attribution 4.0 International (CC BY 4.0) license.
The Inkstitch project can use any element (text fragments, SVG files, pictures) for the project's official docs without giving attribution (just copy and paste).