« Stitch Era - broder un emoji » : différence entre les versions
| (45 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 10 : | Ligne 10 : | ||
|pages_prérequises=Stitch Era - logiciel de broderie machine et de hotfix, Brother PR1050X, Cerceaux et stabilisateurs en broderie machine, Stitch Era - créer une broderie à partir d'un dessin vectoriel,Emoji | |pages_prérequises=Stitch Era - logiciel de broderie machine et de hotfix, Brother PR1050X, Cerceaux et stabilisateurs en broderie machine, Stitch Era - créer une broderie à partir d'un dessin vectoriel,Emoji | ||
|cat tutoriels=Broderie machine | |cat tutoriels=Broderie machine | ||
}} | |||
{{tutoriel | |||
|fait_partie_du_cours=Emoji Embroidery Project | |||
|pas_afficher_sous-page=Non | |||
|objectif=Améliorer la durabilité avec un surcyclage facile et ludique, | |||
Populariser la formation à la broderie numérique (les emoji sont relativement faciles à numériser), | |||
Propager la broderie numérique comme médium pour développer des compétences numériques, | |||
Introduire la broderie dans les milieux du making et de l'éducation | |||
|difficulté=débutant | |||
|pages_module=Emoji Embroidery Project, | |||
Emoji, | |||
Liste des emojis à broder, | |||
InkStitch - broder un emoji, | |||
Stitch Era - broder un emoji, | |||
Atelier upcycling avec des broderies émoji, | |||
Cours d'initiation à la broderie numérique (FacLab UniGE) | |||
}} | }} | ||
== Introduction == | == Introduction == | ||
Cet article explique comment broder des | Cet article explique comment créer et broder des émoji avec [[Stitch Era]]. On vise notamment les personnes qui désirent surcycler (Angl. "upcycle)" des vêtements, par exemple des pulls avec des petits trous de mites. | ||
Voir aussi: | Voir aussi: | ||
| Ligne 29 : | Ligne 45 : | ||
* un nom officiel dans le "Common Locale Data Repository" (CLDR) | * un nom officiel dans le "Common Locale Data Repository" (CLDR) | ||
* des mots clefs qui facilitent la recherche | * des mots clefs qui facilitent la recherche | ||
=== Télécharger le SVG d'un Emoji === | === Télécharger le SVG d'un Emoji === | ||
Pour retrouver un emoji et un graphisme qui vous plaît on conseille de consulter {{lien|[https://emojipedia.org/ Emojipedia]}} d'abord. | Pour retrouver un emoji et un graphisme qui vous plaît on conseille de consulter {{lien|[https://emojipedia.org/ Emojipedia]}} d'abord. | ||
Il existe plusieurs sites qui permettent de télécharger des emoji. Consultez l'article [[Emoji]] pour plus d'informations | Il existe plusieurs sites qui permettent de télécharger des emoji. Consultez l'article [[Emoji]] pour plus d'informations. | ||
Le meilleur site, [https://iconify.design/ Iconify.design] met à disposition plusieurs jeux (collections) emoji en code SVG à coller. | |||
Collections Emoji de Iconfiy.design: | Collections Emoji de Iconfiy.design: | ||
* [https://iconify.design/icon-sets/twemoji/ Twemoji] (Twitter, conseillé) | * [https://iconify.design/icon-sets/twemoji/ Twemoji] (Twitter, conseillé) | ||
* [https://iconify.design/icon-sets/noto/ Noto Emoji] (Google, conseillé) | * [https://iconify.design/icon-sets/noto/ Noto Emoji] (Google, conseillé) | ||
* [https://iconify.design/ | * [https://icon-sets.iconify.design/fluent-emoji-flat/ Fluent Emoji flat] (Microsoft, conseillé) | ||
* [https:// | |||
* [https:// | Selon votre logiciel de de dessin et sa version on conseille de prendre la version SVG avec carré noir qu'on peut facilement enlever. Il a comme effet de mettre le dessin à une taille correcte. | ||
Vous pouvez aussi utiliser le site {{lien|[https://Keyboard.cool/db Keyboard.cool]}}, mais le 7/2022 les dessins ne sont pas jour. On peut chercher des mots en Anglais et le résultat affiché permet de télécharge du SVG Noto et TweMoji. On peut également parcourir des dossiers: | |||
* [https://keyboard.cool/db/emoji-smileys-emotion/ Emoji - Smileys & Emotion] | |||
* [https://keyboard.cool/db/emoji-people-body/ Emoji - People & Body] | |||
* [https://keyboard.cool/db/emoji-animals-nature/ Emoji - Animals & Nature] | |||
* [https://keyboard.cool/db/emoji-food-drink/ Emoji - Food & Drink] | |||
* [https://keyboard.cool/db/emoji-travel-places/ Emoji - Travel & Places] | |||
* [https://keyboard.cool/db/emoji-activities/ Emoji - Activities] | |||
* [https://keyboard.cool/db/emoji-objects/ Emoji - Objects] | |||
* [https://keyboard.cool/db/emoji-symbols/ Emoji - Symbols] | |||
* [https://keyboard.cool/db/emoji-flags/ Emoji - Flags] | |||
Une fois trouvé votre emoji, vous pouvez soit télécharger le code SVG (utile si vous savez utiliser l'éditeur SVG), soit le fichier SVG (conseillé). Notez que le code SVG peut contenir un rectangle noir qui cache le dessin et qu'il va falloir enlever. | Une fois trouvé votre emoji, vous pouvez soit télécharger le code SVG (utile si vous savez utiliser l'éditeur SVG), soit le fichier SVG (conseillé). Notez que le code SVG peut contenir un rectangle noir qui cache le dessin et qu'il va falloir enlever. | ||
| Ligne 47 : | Ligne 76 : | ||
== Opérations principales == | == Opérations principales == | ||
Ouvrir le SVG avec InkScape | Ouvrir le SVG avec InkScape | ||
* Enlever les éléments inutiles, par exemple un rectangle noir, des dégradés superposés, etc. | * Enlever les éléments inutiles, par exemple un rectangle noir, des dégradés superposés, etc. | ||
* | * Dans les document properties (c'est important, car Stitch Era va pas importer de la même façon si vous laissez en px) | ||
** '''mettre le document en mm''' | |||
** '''mettre l'échelle à 1''' | |||
* Ensuite, ajuster la taille dans dans la barre de menu (pas une transformation!), par exemple hauteur = 4.5cm | |||
* Briser des objets composites (par exemple 2 yeux, 25 tentacules) | * Briser des objets composites (par exemple 2 yeux, 25 tentacules) | ||
* Union d'objets qui forment un seul objet visuel | * Union d'objets qui forment un seul objet visuel | ||
* Eliminer des segments et noeuds superposés. Pour cela il faut installer les extensions Mightscape que l'on décrit dans l'article sur l'installation de InkStitch (section [[InkStitch_-_installation#Réparation_de_noeuds_et_segments_dupliqués|Réparation de noeuds et segments dupliqués]]. '''Alternativement''', on peut importer le dessin dans Illustrator ou CorelDraw, puis directement importer dans Stitch Era), car dans ce processus les chemins mal faits sont traités. | |||
* Enregister | * Enregister | ||
Importer SVG vs. Importer depuis Illustrator ou Corel Draw | |||
* Stitch Era peut ouvrir des fichiers vectoriels (SVG, AI, EMF, etc.) en bon état. | |||
* Stitch Era peut également récupérer un fichier ouvert dans Illustrator ou Corel Draw. Cette solution est préférable car elle donne des meilleurs résultats. On peut même importer des formes avec des dégradés ou des dessins qui contiennent des erreurs (c.f. ci-dessus). | |||
Peu d'importations sont 100% parfaites, mais une bonne préparation (même rapide) ou l'utilisation de l'importation directe depuis Illustrator ou CorelDRAW peut faire des miracles. Si on objet particulier est mal importé (déformé, etc.) il est probablement composé de noeuds superposés et/ou de courbes pas fermés. Si vous n'avez pas Illustrator ou Corel, on peut réparer les dessins dans InkScape: des CTRL-L (simplifier) permet d'éliminer des noeuds "tordus", mais peuvent déformer le forme. Une meilleure solution est d'installer l'extension "Fab Lab Chemnitz" et d'utiliser (en utilisant extension Path-Cut/Intersect/Purge -> Purge ..... comme expliqué ci-dessus. Sinon, on peut aussi manuellement unir des noeuds superposés. | |||
Importer dans Stitch Era | Importer dans Stitch Era | ||
| Ligne 59 : | Ligne 98 : | ||
* Afficher le object manager | * Afficher le object manager | ||
* Dégrouper le vector pack importé | * Dégrouper le vector pack importé | ||
* Réparer des erreurs d'importation | * Réparer des erreurs d'importation (enfin il est mieux de réparer le fichier d'origine et recommencer le processus). | ||
== Exemples == | == Exemples == | ||
=== 🤔 Thinking face === | |||
Avec un logiciel comme Stitch Era, la thinking face 🤔 est simple à broder. On prend les versions [https://iconify.design/icon-sets/twemoji/thinking-face.html twemoji] (Twitter) et [https://iconify.design/icon-sets/noto/thinking-face.html noto] (Google). | |||
Dans Inkscape: | |||
* Enlever le rectangle noir | |||
* Agrandir à 45mm | |||
* Ajuster la taille du document | |||
Pour Google, en plus: | |||
* enlever tous les chemins qui font "ombre" | |||
* enlever le dégradé du visage | |||
'''Fichiers vectoriels''' | |||
<gallery mode="packed" heights="150px"> | |||
fichier:thinking-face-twemoji.svg |Original Twemoji (sans carré noir, agrandi), à utiliser tel quel | |||
fichier:thinking-face-noto.svg |Original Noto (sans carré noir, agrandi) | |||
fichier:thinking-face-noto-2.svg |Noto (sans carré noir, ombres, dégradé, ...) | |||
</gallery> | |||
'''Twemoji, dans Stitch Era''' | |||
* Importer le dessin (Artwork -> Open Vector File) | |||
* CTRL-A | |||
* Elargir à 45mm (dans Stitch Era 10, utiliser le petit menu déroulant) | |||
* Dégrouper | |||
* Directement digitaliser avec: CTRL-A Art-to-Stitch->Art to Stitch -> (Intelligent), Option "Process major overlaps" | |||
* Cacher "Auxilary". | |||
Maintenant on a un objet brodeable, mais pour le rendre plus joli, on va ajouter des bordures aux objets de broderie | |||
* Ouvrir le ''object manager'' | |||
* Ajouter une bordure satin au visage, entre 2 et 2.5mm | |||
* Ajouter une bordure de type ligne à la main (2 répétitions). On pourrait corriger les points au bouts de la main (ce qu'on a fait), ou encore diminuer la longueur des points. | |||
'''Noto, dans Stitch Era''' | |||
* On fera presque exactement la mâme chose que pour la version Twemoji ci-dessus | |||
* Pour changer un peu on va éliminer tous les chevauchements. Ainsi lors du brodage on pourra comparer l'effet souplesse. | |||
* Donc choisir l'option "Process all overlaps" | |||
* Maintenant on ne peut pas simplement ajouter une bordure au visage, car la bordure serait posée contre la main, les yeux, etc. | |||
* Donc pour faire un contour, on retourne dans le dessin (auxiliary), on duplifie le visage, on affiche le trait du doublon et on coupe la partie sous la main. Pour ce faire on dessine un cercle et on le positionne sur la surface qui doit être coupée. Ensuite on sélectionne le contour plus le cercle et (dans Stitch Era 20) avec le petit menu déroulant on utilise combine -> substraction. Dans Stitch Era 17 cette fonction est dans la barre de navigation | |||
* Finalement on digitalise juste ce contour. | |||
'''Résultats''' | |||
<gallery mode="packed" heights="150px"> | |||
fichier:thinking-face-twemoji.jpg |Version twitter brodée (photo à faire) | |||
fichier:thinking-face-twemoji.jpg |Version noto brodée (photo à faire) | |||
</gallery> | |||
=== 👏 Clapping hands === | |||
Une fois que vous saurez créer votre propre numérisation d'un emoji vous pourrez broder le "clapping hands" ( | |||
Applause, | |||
Clap, | |||
Clapping, | |||
Golf Clap, | |||
Round Of Applause) | |||
Nous allons montrer deux types de solutions avec deux graphismes différents | |||
'''Le twemoji''' | |||
La version twemoji peut être brodé "tel quelle": | |||
* Enlever le rectangle noir et agrandir dans Inkstitch à 45mm (à priori cela ne devrait pas faire de différence, mais en pratique on a constaté une, à revérifier avec la dernière version de Stitch Era). | |||
* Importer le SVG modifié dans Stitch Era | |||
* Toute-de-suite adapter la taille à 45mm (Artwork->Layout dans Stitch Era 17 et menu contextuel en Stitch Era 20) | |||
* Centrer | |||
* Art-to-Stitch -> Art to Stitch (Intelligent). Choisir l'option "process all overlaps" | |||
* Remplacer le satin de l'ombre par un remplissage simple (mais différent de celui de la main jaune) | |||
* Vérifier les sous-couches (dépend de votre usage) et ajouter des "trim" si vous voulez. | |||
<gallery mode="packed" heights="150px"> | |||
clapping-hands-twemoji.svg |Original Twemoji (sans carré noir), | |||
clapping-hands-noto.svg |Original noto (sans carré noir), | |||
clapping-hands-noto-2.svg |Original noto (sans carré noir), simplifié | |||
</gallery> | |||
'''Le noto''' | |||
Cette version contient des dégradés qu'on conseille de remplacer déjà dans InkScape (car Stitch Era n'en veut pas). | |||
* Dans Inkstitch, tuer les deux "ombres" et remplacer les dégradés dans les mains, ensuit enregistrer | |||
* Importer dans Stitch Era, redimensionner et mettre au centre (comme ci-dessus) | |||
* Pour les deux mains ajouter un contour noir de 1.5 mm (vous pourrez toujours l'agrandir plus tard) | |||
* écarter un peu les doigts (bouger les points de contrôle des courbes bézier). Il ne faut pas que les bords se croisent. | |||
* Simplifier le dessin des deux mains. Les sélectionner puis dans Stitch Era 17: Artwork -> Layout -> Combine Vectors -> Simplify. Dans Stitch Era 20, le petit menu contextuel déroulant. | |||
* Tuer deux petits objets inutiles (résultat de la simplification) | |||
* Maintenant, numériser | |||
* Générer les points | |||
* Si le satin est moche, écarter les doigts (ou alors tuer les objets de broderie et refaire le dessin). | |||
* Ensuite, le satin d'un doigt caché est moche. On peut réparer cela en brisant un noeud (menu contextuel -> Open Shape), puis détruire des points satins cachés inutiles. | |||
<gallery mode="packed" heights="150px"> | |||
clapping-hands-twemoji.jpg|Simulation Twemoji | |||
clapping-hands-noto.jpg | Simulation Noto | |||
</gallery> | |||
=== 🦠 Microbe === | === 🦠 Microbe === | ||
| Ligne 208 : | Ligne 342 : | ||
[[image:stitch-era-17-stitch-thread-colors.png|thumb|100px|right|Trop de couleurs (fils)]] | [[image:stitch-era-17-stitch-thread-colors.png|thumb|100px|right|Trop de couleurs (fils)]] | ||
=== 🎆 🎉 🥳 Fête === | |||
Ces trois emoji ont été numérisé rapidement sans sophistitication. | |||
Opérations Inkscape: | |||
* Enlever le rectangle noir | |||
* Aggrandir à 45 mm | |||
* Enlever les dégradés | |||
<gallery mode="packed" heights="100px"> | |||
fireworks-noto.svg | 🎆 fireworks-noto | |||
party-popper-noto.svg | 🎉 party-popper-noto | |||
partying-face-twemoji.svg | 🥳 partying-face-twemoji | |||
</gallery> | |||
Dans Stitch Era | |||
* Importer | |||
* Changer la taille à 45mm | |||
* Numériser avec l'option remove major overlabs et vérifier l'ordre dans le gestionnaire d'objets (Haut = brodé d'abord) | |||
<gallery mode="packed" heights="100px"> | |||
fireworks-noto.png | 🎆 fireworks-noto | |||
party-popper-noto.png | 🎉 party-popper-noto | |||
partying-face-twemoji.png | 🥳 partying-face-twemoji | |||
</gallery> | |||
=== 🎁 🎄 🎅 ❄️ Noel rapide === | === 🎁 🎄 🎅 ❄️ Noel rapide === | ||
| Ligne 220 : | Ligne 380 : | ||
</gallery> | </gallery> | ||
Lien direct pour téléchargement: [[ | Lien direct pour téléchargement: [[Média:Santa-claus-noto-2.svg]], [[Média:Snowflake-noto-2.svg]], [[Média:Bell-noto-2.svg]], [[Média:Wrapped-gift-twemoji.svg]], [[Média:Christmas-tree-twemoji.svg]] | ||
Ces objets seront assez simples à digitaliser (qualité "potable"), mais elles ont trop de couleurs différents: | Ces objets seront assez simples à digitaliser (qualité "potable"), mais elles ont trop de couleurs différents: | ||
| Ligne 392 : | Ligne 552 : | ||
</gallery> | </gallery> | ||
== | === 😱 Face screaming in fear === | ||
Le face screaming in fear 😱 (aussi appelé Home Alone, Scream, Screaming Face, Screaming Face in Fear) est un autre emjoi populaire (rang 4 avec une trentaine d'autres). La forme google noto a des dégradés, sinon elle serait presque aussi facile à broder que la version de twitter. Donc on va montrer comment créer un dégradé du visage. On va broder la variante [https://iconify.design/icon-sets/noto/face-screaming-in-fear.html Noto]. | |||
'''Dans Inkscape''' | |||
* Tuer 2-3 objets avec dégradés/transparence posés sur le visage | |||
* Enlever le dégradé du visage | |||
* Réorganiser une peu (cet emjoi est plus chaotique que d'habitude) | |||
<gallery> | |||
face-screaming-in-fear-noto.svg|Original | |||
face-screaming-in-fear-noto-2.svg|Version ajustée | |||
</gallery> | |||
'''Dans Stitch Era''' | |||
* Importer, ajuster la taille à W=45mm, centrer | |||
* Dégrouper | |||
* F9 | |||
* Tout digitaliser: CTRL-A, Embroidery -> Art-to-Stitch (Areas only, process major overlaps, use cut after sections). Le résultat sera correct mais ne fait pas peur. Donc, on va refaire un dégradé. | |||
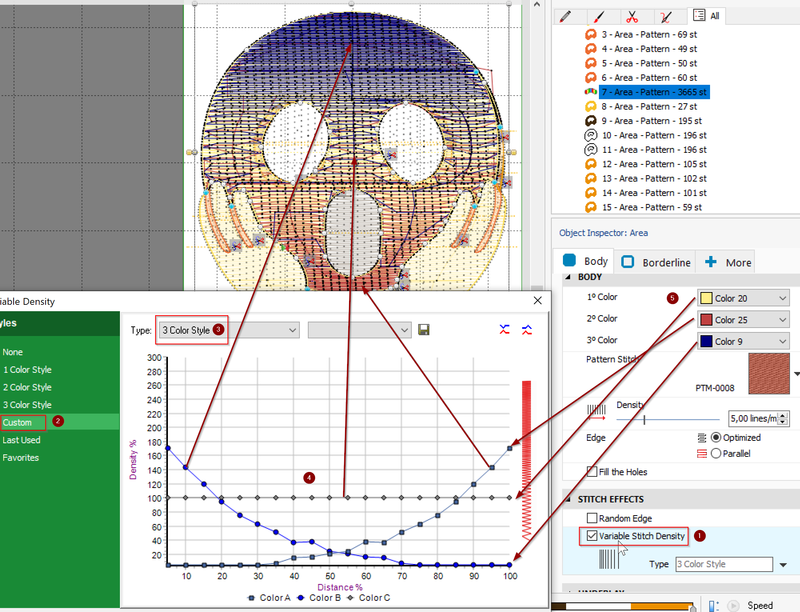
* Sélectionner le visage (environ le 9è élément). Ensuite, dans les paramètre il faut cocher "variable stitch density". Dans le panneau ''Variable Density", on choisit "custom" et trois couleurs. Ensuite on définit la variation de l'intensité (c-a-d la distance) de deux couleurs, bleu et rouge. Le jaune (couleur 1) reste en arrière plan à 100% (distance normale). | |||
[[image: Stitch-Era-20-variable-density-1.png|none|thumb|800px|Faire un dégradé dans Stitch Era 20.x]] | |||
A tester (les simulation montrent très mal ce qui se passe dans un dégradé) | |||
<gallery> | |||
face-screaming-in-fear-noto-1.jpg|Simulation du modèle simple | |||
face-screaming-in-fear-noto-2.jpg|Simulation avec le visage en dégradé | |||
</gallery> | |||
=== ⛵ Sailboat === | |||
Et si vous ne voulez plus voir ces emoji brodés sur tous les pulls ? Prenez le bateau ⛵! On va broder [https://iconify.design/icon-sets/noto/sailboat.html saiboat de noto] | |||
Opération InkScape: | |||
* Tuer le rectangle noire | |||
* Ajuster la taille: W = 45mm | |||
* Enlever tous les bords (ce sont des chemins avec transparence posés plutôt vers le haut de la pile) | |||
* Remplacer les couleurs gradients par une couleur normale. | |||
<gallery> | |||
sailboat-noto.svg|Original | |||
sailboat-noto-2.svg|Sans dégradés, objets chemins "bordures" semi-transparents enlevés. | |||
</gallery> | |||
'''Dans Stitch Era''' | |||
* Tout dégrouper | |||
* Ajuster la taille à W=45mm | |||
* Simplifier la voile à gauche (option) | |||
* Simplifier les couleurs (option) | |||
* Digitaliser (Art-to-Stitch) avec l'option "Remove major overlaps" | |||
'''Configuration des objets de broderie | |||
* Ajouter des bords (option) | |||
* Enlever toutes les lignes de direction de l'eau, sauf une (sélectionner avec ALT) | |||
* Transformer l'eau en remplissage et choisir une texture qui fait "eau" | |||
* Vérifier l'ordre: Remonter le poteau vers le haut (donc broder plus tôt) | |||
* Transformer le poteau en satin 1.5mm | |||
* Ajouter des trim à deux ronds et deux voiles (si votre machine sait couper sans perdre le fil) | |||
* Ecarter un peu les voiles (vu après un brodage test) | |||
* (A option: Ajouter des sous-couches, éventuellement diminuer la densité dans ce cas) | |||
<gallery> | |||
sailboat-noto.jpg|Simulation | |||
sailboat-noto-2.jpg|Broderie sur un patch | |||
sailboat-noto-3.jpg|Broderie sur un t-shirt | |||
</gallery> | |||
== Liste d'émoji numérisés == | |||
Cette liste contient également les emoji numérisés avec [[InkStitch]] | |||
{{:Liste des emojis à broder}} | |||
== Modifications de Copyright == | |||
Les dessins SVG sont disponibles selon les licences suivantes: | |||
* Pour les emoji noto ("noto" dans le nom de fichier): [https://github.com/googlefonts/noto-emoji/blob/master/LICENSE Apache 2.0] | |||
: Autorisé: Utilisation commerciale, modifications, distribution. Pas de trademark. | |||
: Obligations: garder ce copyright | |||
* Pour les emoji twitter ("twemoji" dans le nom de fichier): [https://creativecommons.org/licenses/by/4.0/ Attribution 4.0 International (CC BY 4.0) ]] | |||
: Autorisé: Copier, distribuer et communiquer le matériel par tous moyens et sous tous format | |||
: Obligations: Garder ce copyright, attribuer l'oeuvre à [https://github.com/twitter/twemoji twemoji] dans une "Readme", about, etc. | |||
* Pour les openmoji ("openmoji" dans le nom de fichier): [https://creativecommons.org/licenses/by/4.0/ Attribution 4.0 International (CC BY 4.0) ]] | |||
: Autorisé: Copier, distribuer et communiquer le matériel par tous moyens et sous tous format | |||
: Obligations: Garder ce copyright, attribuer l'oeuvre à [https://github.com/hfg-gmuend/openmoji openmoji] | |||
* Pour les emojione ("emojione" dans le nom du fichier): CC BY-SA 4.0 | |||
[[category:emoji]] | |||
Dernière version du 18 septembre 2022 à 14:59
| Guide de tutoriels de broderie machine | |
|---|---|
| Module: Stitch Era - logiciel de broderie machine et de hotfix | |
| ⚐ à finaliser | ☸ débutant |
| ⚒ 2022/09/18 | ⚒⚒ 2018/03/05 |
| Prérequis | |
| Objectifs | |
|
|
| Catégorie: Broderie machine | |
| Emoji Embroidery Project | |
|---|---|
| ⚐ | ☸ débutant |
| ⚒ 2022/09/18 | |
| Objectifs | |
|
|
| Autres pages du module | |
Introduction
Cet article explique comment créer et broder des émoji avec Stitch Era. On vise notamment les personnes qui désirent surcycler (Angl. "upcycle)" des vêtements, par exemple des pulls avec des petits trous de mites.
Voir aussi:
- InkStitch - broder un emoji (logiciel gratuit, procédure plus longue)
- dossier web qui contient quelques fichiers SVG (source et InkStitch), PES et DSG (Stitch Era)
- Emoji
Les emoji
Selon Wikipedia, «Émoji (絵文字, prononcé [emodʑi]), est un terme issu du japonais pour désigner les pictogrammes utilisés dans les messages électroniques et les pages web.» Un grand nombre d'emojis sont standardisés sous forme de caractères Unicode affichables dans des multiples environnements comme les messageries instantanés, clients emails, pages web (HTML) et réseaux sociaux divers comme Facebook et Twitter. En 2020, la dernière version du jeu emoji est définie dans le document Unicode Technical Standard #51, version 13.1. En résumé (simplifié), les emoji sont des caractères dans des fontes qui s'affichent soit avec un style "texte" (graphisme simple) soit avec un graphisme plus complexe et qui inclut des variantes de couleur. Un emoji est définie par
- un dessin
- un code de caractère unicode (un ou plusieurs caractères combinés, parfois avec un "Zero Width Joiner", prononcé "zwidge")
- un nom court à option (non-standardisé, utilisé surtout dans les chats)
- un nom officiel dans le "Common Locale Data Repository" (CLDR)
- des mots clefs qui facilitent la recherche
Télécharger le SVG d'un Emoji
Pour retrouver un emoji et un graphisme qui vous plaît on conseille de consulter Emojipedia d'abord.
Il existe plusieurs sites qui permettent de télécharger des emoji. Consultez l'article Emoji pour plus d'informations.
Le meilleur site, Iconify.design met à disposition plusieurs jeux (collections) emoji en code SVG à coller. Collections Emoji de Iconfiy.design:
- Twemoji (Twitter, conseillé)
- Noto Emoji (Google, conseillé)
- Fluent Emoji flat (Microsoft, conseillé)
Selon votre logiciel de de dessin et sa version on conseille de prendre la version SVG avec carré noir qu'on peut facilement enlever. Il a comme effet de mettre le dessin à une taille correcte.
Vous pouvez aussi utiliser le site Keyboard.cool, mais le 7/2022 les dessins ne sont pas jour. On peut chercher des mots en Anglais et le résultat affiché permet de télécharge du SVG Noto et TweMoji. On peut également parcourir des dossiers:
- Emoji - Smileys & Emotion
- Emoji - People & Body
- Emoji - Animals & Nature
- Emoji - Food & Drink
- Emoji - Travel & Places
- Emoji - Activities
- Emoji - Objects
- Emoji - Symbols
- Emoji - Flags
Une fois trouvé votre emoji, vous pouvez soit télécharger le code SVG (utile si vous savez utiliser l'éditeur SVG), soit le fichier SVG (conseillé). Notez que le code SVG peut contenir un rectangle noir qui cache le dessin et qu'il va falloir enlever.
Opérations principales
Ouvrir le SVG avec InkScape
- Enlever les éléments inutiles, par exemple un rectangle noir, des dégradés superposés, etc.
- Dans les document properties (c'est important, car Stitch Era va pas importer de la même façon si vous laissez en px)
- mettre le document en mm
- mettre l'échelle à 1
- Ensuite, ajuster la taille dans dans la barre de menu (pas une transformation!), par exemple hauteur = 4.5cm
- Briser des objets composites (par exemple 2 yeux, 25 tentacules)
- Union d'objets qui forment un seul objet visuel
- Eliminer des segments et noeuds superposés. Pour cela il faut installer les extensions Mightscape que l'on décrit dans l'article sur l'installation de InkStitch (section Réparation de noeuds et segments dupliqués. Alternativement, on peut importer le dessin dans Illustrator ou CorelDraw, puis directement importer dans Stitch Era), car dans ce processus les chemins mal faits sont traités.
- Enregister
Importer SVG vs. Importer depuis Illustrator ou Corel Draw
- Stitch Era peut ouvrir des fichiers vectoriels (SVG, AI, EMF, etc.) en bon état.
- Stitch Era peut également récupérer un fichier ouvert dans Illustrator ou Corel Draw. Cette solution est préférable car elle donne des meilleurs résultats. On peut même importer des formes avec des dégradés ou des dessins qui contiennent des erreurs (c.f. ci-dessus).
Peu d'importations sont 100% parfaites, mais une bonne préparation (même rapide) ou l'utilisation de l'importation directe depuis Illustrator ou CorelDRAW peut faire des miracles. Si on objet particulier est mal importé (déformé, etc.) il est probablement composé de noeuds superposés et/ou de courbes pas fermés. Si vous n'avez pas Illustrator ou Corel, on peut réparer les dessins dans InkScape: des CTRL-L (simplifier) permet d'éliminer des noeuds "tordus", mais peuvent déformer le forme. Une meilleure solution est d'installer l'extension "Fab Lab Chemnitz" et d'utiliser (en utilisant extension Path-Cut/Intersect/Purge -> Purge ..... comme expliqué ci-dessus. Sinon, on peut aussi manuellement unir des noeuds superposés.
Importer dans Stitch Era
- Choisir un cadre (par exemple 5cm par 5cm): Menu Home -> Panneau Work Area -> Hoops
- Redimensionner le dessin importé et le centrer dans le cadre (CTRL-A -> Artwork -> Layout -> To Design -> Center at Origin)
- Afficher le object manager
- Dégrouper le vector pack importé
- Réparer des erreurs d'importation (enfin il est mieux de réparer le fichier d'origine et recommencer le processus).
Exemples
🤔 Thinking face
Avec un logiciel comme Stitch Era, la thinking face 🤔 est simple à broder. On prend les versions twemoji (Twitter) et noto (Google).
Dans Inkscape:
- Enlever le rectangle noir
- Agrandir à 45mm
- Ajuster la taille du document
Pour Google, en plus:
- enlever tous les chemins qui font "ombre"
- enlever le dégradé du visage
Fichiers vectoriels
Twemoji, dans Stitch Era
- Importer le dessin (Artwork -> Open Vector File)
- CTRL-A
- Elargir à 45mm (dans Stitch Era 10, utiliser le petit menu déroulant)
- Dégrouper
- Directement digitaliser avec: CTRL-A Art-to-Stitch->Art to Stitch -> (Intelligent), Option "Process major overlaps"
- Cacher "Auxilary".
Maintenant on a un objet brodeable, mais pour le rendre plus joli, on va ajouter des bordures aux objets de broderie
- Ouvrir le object manager
- Ajouter une bordure satin au visage, entre 2 et 2.5mm
- Ajouter une bordure de type ligne à la main (2 répétitions). On pourrait corriger les points au bouts de la main (ce qu'on a fait), ou encore diminuer la longueur des points.
Noto, dans Stitch Era
- On fera presque exactement la mâme chose que pour la version Twemoji ci-dessus
- Pour changer un peu on va éliminer tous les chevauchements. Ainsi lors du brodage on pourra comparer l'effet souplesse.
- Donc choisir l'option "Process all overlaps"
- Maintenant on ne peut pas simplement ajouter une bordure au visage, car la bordure serait posée contre la main, les yeux, etc.
- Donc pour faire un contour, on retourne dans le dessin (auxiliary), on duplifie le visage, on affiche le trait du doublon et on coupe la partie sous la main. Pour ce faire on dessine un cercle et on le positionne sur la surface qui doit être coupée. Ensuite on sélectionne le contour plus le cercle et (dans Stitch Era 20) avec le petit menu déroulant on utilise combine -> substraction. Dans Stitch Era 17 cette fonction est dans la barre de navigation
- Finalement on digitalise juste ce contour.
Résultats
- Thinking-face-twemoji.jpg
Version twitter brodée (photo à faire)
- Thinking-face-twemoji.jpg
Version noto brodée (photo à faire)
👏 Clapping hands
Une fois que vous saurez créer votre propre numérisation d'un emoji vous pourrez broder le "clapping hands" ( Applause, Clap, Clapping, Golf Clap, Round Of Applause)
Nous allons montrer deux types de solutions avec deux graphismes différents
Le twemoji
La version twemoji peut être brodé "tel quelle":
- Enlever le rectangle noir et agrandir dans Inkstitch à 45mm (à priori cela ne devrait pas faire de différence, mais en pratique on a constaté une, à revérifier avec la dernière version de Stitch Era).
- Importer le SVG modifié dans Stitch Era
- Toute-de-suite adapter la taille à 45mm (Artwork->Layout dans Stitch Era 17 et menu contextuel en Stitch Era 20)
- Centrer
- Art-to-Stitch -> Art to Stitch (Intelligent). Choisir l'option "process all overlaps"
- Remplacer le satin de l'ombre par un remplissage simple (mais différent de celui de la main jaune)
- Vérifier les sous-couches (dépend de votre usage) et ajouter des "trim" si vous voulez.
Le noto
Cette version contient des dégradés qu'on conseille de remplacer déjà dans InkScape (car Stitch Era n'en veut pas).
- Dans Inkstitch, tuer les deux "ombres" et remplacer les dégradés dans les mains, ensuit enregistrer
- Importer dans Stitch Era, redimensionner et mettre au centre (comme ci-dessus)
- Pour les deux mains ajouter un contour noir de 1.5 mm (vous pourrez toujours l'agrandir plus tard)
- écarter un peu les doigts (bouger les points de contrôle des courbes bézier). Il ne faut pas que les bords se croisent.
- Simplifier le dessin des deux mains. Les sélectionner puis dans Stitch Era 17: Artwork -> Layout -> Combine Vectors -> Simplify. Dans Stitch Era 20, le petit menu contextuel déroulant.
- Tuer deux petits objets inutiles (résultat de la simplification)
- Maintenant, numériser
- Générer les points
- Si le satin est moche, écarter les doigts (ou alors tuer les objets de broderie et refaire le dessin).
- Ensuite, le satin d'un doigt caché est moche. On peut réparer cela en brisant un noeud (menu contextuel -> Open Shape), puis détruire des points satins cachés inutiles.
🦠 Microbe
Nous allons broder le microbe 🦠 (aussi appelé cell, coronvirus, germ, virus, covid-19), en la version Twitter Emoji.
La version Twitter Emoji (SVG) est en assez bon Etat pour broder. Il faut toutefois la redimensionner avant d'importer et on conseille aussi de briser trois objets composés dans les tentacules.
Importantion dans Stitch Era
- Importez le fichier media:microbe-twemoji-clean.svg
- Redimensionner tout-de-suite à 45mm de haut
- Centrer (
ToDesign) - Harmoniser les couleurs des tentacules
- Réparer la forme du corps intérieur "Olive"
Digitalisation automatique
- Tout sélectionner
- Embroidery -> Art to Stitch -> Intelligent ; Cocher
Process major overlaps
Le résultat semble être tout à fait acceptable.
- Générez les points avec la petite flêche (F9)
- Puis que cela n'a pas été fait au départ, on conseille d'ajouter des coupes et du verrouillage pour les ronds. Ensuite il faut régénérer les points
- On a également déplacé quelques tentacules (objets de broderie).
🧠 Brain
Le brain 🧠 représente un type de broderie où il faut gérer le fait de broder des lignes sur une surface broderie. Parmi les dessins disponibles libres de droit, celui de Noto/Google semble être un bon choix.
Préparation dans InkScape
- Le dessin original semble être bien fait
- On a tué le rectangle noir, fait union de plusieurs "serpents" pour que chaque objet "visuel" représente un seul objet vectoriel
- Redimensionné à h = 45mm
Traitement vectoriel dans Stitch Era
- Ajouter un hoop de 5x5cm
- Importer la version nettoyée du SVG
- Redimensionner et centrer
- SHIFT-F6 pour centrer
- Dégrouper les vecteurs
- Ouvrir le gestionnaire d'objets (Object manager à droite)
- Trier les objets (contrairement à InkStitch, l'ordre va de haut en bas ici): Mettre les deux objets de bas en droite en premier, suivi de la grande surface du cerveau.
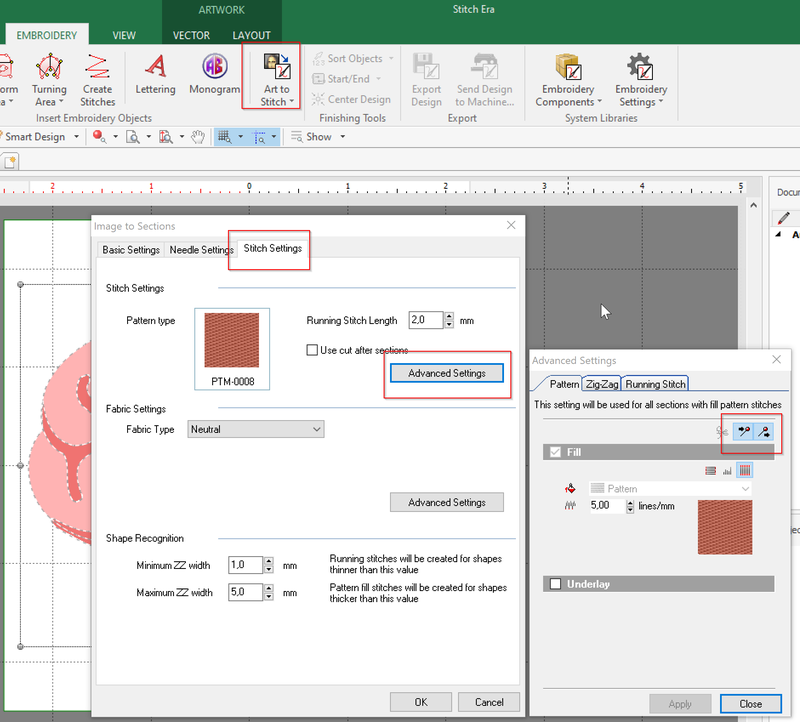
Digitalisation
- Selectionner tout (CTRL-A)
- Embroidery -> Art to Stitch -> Intelligent
- Sélectionner "Process major overlaps"
- Dans les stitch settions, options avancés pour le zigzag et pattern, mettre des coupes et points de vérouillage
- OK
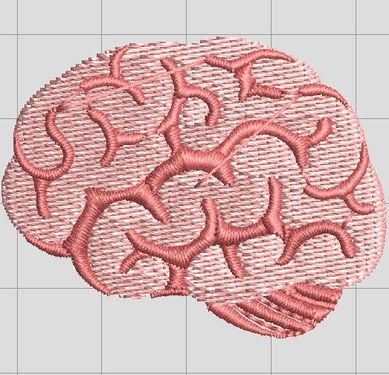
Ajustement des objets de broderie
- F9 pour générer les points de broderie (ou flèche en haut dans la barre de la fenêtre).
- Bouger l'objet de broderie du cerveau en position 9 (il est en premier) et faire de sort à ce que cela couvre un peu les objets en bas à droite
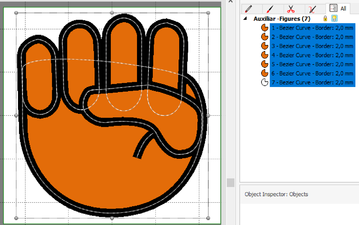
✊🏾 Raised fist
On prend la raised fist ✊🏾 de Noto (Google), version "Raised Fist: Medium-Dark Skin Tone".
Préparation dans InkScape
- Remplacer les couleurs gradients par une couleur simple
- Mettre les contours (traits) en noir (on voit mieux)
- Ajuster la taille : H = 45mm
- Puisque Stitch Era n'aime pas trop les "lignes" qui sont en fait des chemins, on tue tous les contours sauf 1 dans la palme de la main
- On ajoute un trait à chaque objet de 2mm (pour le moment les objets n'ont pas de trait). 2mm est un minimum optimal pour faire du satin
- Ensuite on diminue la largeur de chaque doit pour qu'il n'ait pas trop de chevauchement. Chaque doit aura environ 10mm (ne changez pas la hauteur!)
- Pour finir, on tue le faux "trait" dans la palme et on le redessine (avant). Le lisser avec CTRL-L et mettre à 2mm
Importation dans Stitch Era
- L'importation dans Stitch Era est médiocre. Il se plain des gradients alors qu'on les enlevé (enfin c'est la faut à Inkscape). Ensuite il y a un objet en trop.
- Dégrouper les vecteurs
- Tuer le pouce en trop
- Tout sélectionner et changer la taille à H=45mm, ensuite centrer
- Remettre une couleur de remplissage pour le pouce qui reste + la main
- Réparer le bout du petit doigt et de l'index
- Vérifier la largeur des bords, mettre la thickness à 2mm
Digitaliser
- Puisque l'objet est bien préparé il est facile à digitaliser
- CTRL-A; Embroidery->Art to Stitchh -> Intelligent ; Cocher "Process major overlaps"
- F9 (générer les points)
💃 Woman dancing
💃 Woman Dancing est souvent un dessin assez compliqué, on prend celui de Twitter, relativement simple.
Préparation dans InkScape
- Changer la taille: 45mm
- On aurait pu faire plusieurs changements compliqués pour être plus dans la logique de broderie, mais l'idée et de faire un minimum, car Stitch Era a un algorithme de digitalisation puissant (contrairement à InkStitch).
Dans Stitch Era
- Changer la taille
- Dégrouper le vecteur (permet de manipulations plus faciles si cela vous tente)
- Il faut unifier la tête et le torse: Sélectionners les deux objets, ensuite Artwork->Layout
Combine Vectors -> Addition), sinon, diminuer la tige du torse qui monte dans la tête - Ordonner (d'abord la peau, puis les cheveux, les habits à la fin). Sinon on peut aussi trier les objets de proderie générés
Digitaliser
La digitalisation allait presque sans faute, sauf la disparition d'un mêche (il faudrait réparer le SVG)
- CTRL-A
- Digitalisation automatique avec Art-to-Stitch-Intelligent (option "remove major overlaps")
- Décocher "Auxiliar", ensuite F9
- Une fois changé l'ordre des objets vectoriels pour avoir la mêche, j'ai du réparer le visage (tirer une ligne de direction et changer la forme)
- Changer la texture de la robe (option)
- Woman-dancing-twemoji-simulation-3.jpg
Simulation, révision après première broderie
Finalement, après avoir brodé, on a remis une texture à la place d'une zone satin pour visage.
🎆 🎉 🥳 Fête
Ces trois emoji ont été numérisé rapidement sans sophistitication.
Opérations Inkscape:
- Enlever le rectangle noir
- Aggrandir à 45 mm
- Enlever les dégradés
Dans Stitch Era
- Importer
- Changer la taille à 45mm
- Numériser avec l'option remove major overlabs et vérifier l'ordre dans le gestionnaire d'objets (Haut = brodé d'abord)
🎁 🎄 🎅 ❄️ Noel rapide
On va montrer comment digitaliser rapidement une séquence d'emojis. Globalement on déconseille cette démarche car elle nuit un peu à la qualité. Voici les emoji utilisés (SVG déjà corrigé, car on importé les objets un par un dans Stitch Era)
Lien direct pour téléchargement: Média:Santa-claus-noto-2.svg, Média:Snowflake-noto-2.svg, Média:Bell-noto-2.svg, Média:Wrapped-gift-twemoji.svg, Média:Christmas-tree-twemoji.svg
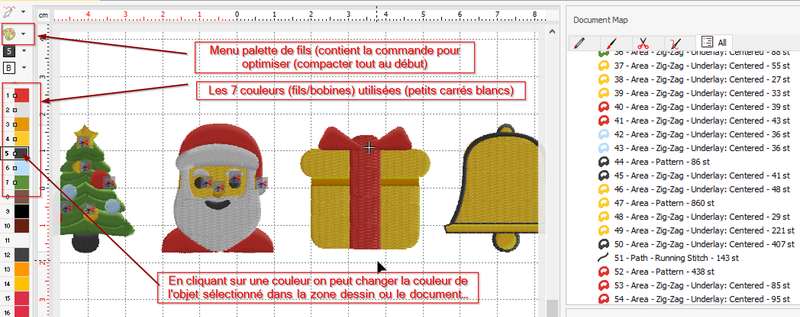
Ces objets seront assez simples à digitaliser (qualité "potable"), mais elles ont trop de couleurs différents:
Opérations Inkscape
- Créer un nouveau document
- Insérer les emoji un par un:
CTRL-i. Ensuite tout de suite positionner à peu prés, puis ajuster la taille (environ 45mm de haut ou de large) dans notre cas. - Aligner et distribuer les objets
CTRL-SHIFT-A - Éliminer les couleurs dégradés et objets inutiles si possible.
- A option: Réduire les couleurs un max (sinon il faut faire cela avec les objets de broderie)
Dans Stitch Era
- Importer un par un les objets, ajuster leur taille à 45mm et positionner
- Aligner au milieu
- Sélectionner tout et digitaliser avec "Art to Stitch". Cocher éliminer les overlaps (superpositions)
- Décocher "Auxiliar" (en haut à droite), donc uniquement afficher les objets de broderie.
- Dans notre exemple, on a retrouve environ 26 couleurs (image à droite), pas gérable. Les fils utilisés on un petit carré blanc. Pour les réduire: Dans la barre d'aiguilles verticale à gauche: SHFT-tirer (glisser-poser en appuyant sur la touche MAJ) un rectangle de couleur sur un autre permet d'unir deux couleurs. L'opération à réussie si le carré blanc disparaît. Le menu sous la palette en haut permet d'optimiser les couleurs.
- On a réduit le tout à 7 couleurs.
Le résultat (simulé) semble être potable.
😭 Loudely crying face
Le loudely crying face 😭 (Bawling, Crying, Sad Tears, Sobbing) est un emoji assez populaire (top 4 ex-equo avec une trentaine d'autres).
On va broder la version noto qui présente un peu plus de challenge que les alternatives de twitter et openemoji.
Dans Inkscape
- Régler la taille (45mm)
- Tuer 4 petits objets qui traînent
- Enlever le dégradé du visage
- Tuer un doublon du visage (objet en bas de la pile)
Dans Stitch Era
- Ajuster la taille (=45mm)
- Lisser les yeux et sourcils: Sélectionner les quatre:
Artwork->Layout->Combine Vectors->Simplify - Lisser les larmes et agrandir/ajuster un peu les larmes intérieur pour qu'elle couvrent un peu les larmes extérieures.
- Agrandir un peu les lèvres
Enfin la plupart de ces opérations d'ajustement peuvent aussi se faire au niveau des objets de broderie.
Digitalisation
- Embroidery -> Art-to-Stitch -> (Intelligent) -> Process major overlaps.
- Réparer les lèvres (clic droit -> Autocomplete) . Cette option n'est pas disponible dans toutes les versions. Dans ce cas il faut soit redessiner, soit tuer des lignes de direction mal posées.
- Ajouter des coupes pour larmes, yeux, sourcils.
- Tuer quelques petits objets (couleur du visage) inutiles.
- Ajuster l'ombre orange (la pointe). Enfin il est difficile de voir comment elles sera brodé. Il risque d'avoir un effet de distorsion (pull effet du visage). On pourrait broder de haut en bas pour mieux contrôler.
- Repositionner yeux et sourcils en bas de la liste (broder en dernier)
- Si l'emoji sert à broder sur un trou, densifier le visage avec une sous-couche (underlay) qui n'est pas défini par défaut pour des surfaces larges.
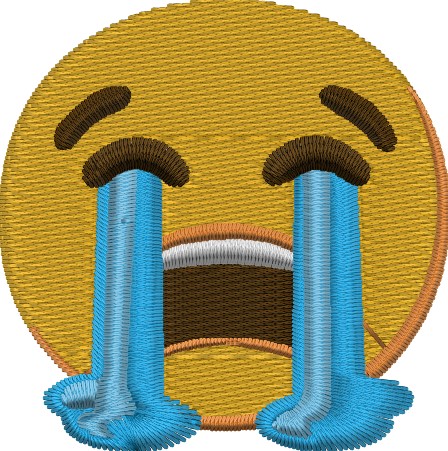
Digitalisation version light
- Tuer éléments du visage (2 objets jaunes et 2-3 objets organes)
- Afficher auxiliar et juste sélectionner le rond du visage
- Art to Stitch
- Cacher auxiliar
- Dans le gestionnaire, glisser le visage en haut de la pile
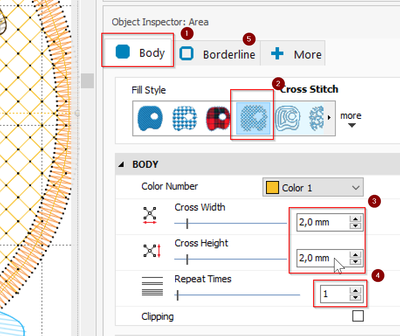
- ensuite mettre un cross-stitch plus une bordure. On a fait un cross-stitch assez dense (2mm d'écart avec un point triple). C.f. la figure à droite
- Pour ajouter une bordure, cliquer sur l'onglet "border" et définissez la largeur.
🦅 Aigle
Nous allons broder deux variantes de l'aigle 🦅, twemoji et noto
Aigle Noto
Dans Inkscape: ajuster la taille de l'objet (c'est tout)
Dans Stitch Era:
- Choisir un cadre de 5 x 5 cm
- Importer le SVG
- Ajuster la taille et centrer (important car cela influence la technique de broderie mise en oeuvre)
- Dégrouper
- Tout sélectionner, sauf l'oeil noir !
- Digitaliser avec l'option "Process all overlaps"
- Sélectionner l'oeil et digitaliser (cela va poser l'oeil sur la tête)
- Cacher "Auxiliary"
- F9
- Admirer
- A option: Ajouter des coupure de fils, vérifier les lignes (ils ont déjà un point triple)
Aigle Twitter
Dans Inkscape:
Dans Stitch Era: Ajuster la taille
Dans Stitch Era:
- Comme ci-dessus: Choisir les trois premiers objets et digitaliser avec l'option d'éliminer tous les chevauchements
- Ensuite, ajouter l'oeil
- Changer la texture de la tête et du corps
🧵 Tread
Le fil (thread) 🧵 n'est probablement pas si facile à broder. Il faut choisir entre des design très variés comme on peut voir sur Emojipedia, notamment gros fils (Twitter), fins (Google) et BD (Openmoji). Twitter et openmoji présentent une vue "devant" plus facile à broder. Twitter demande 3 couleurs similaires pour le fil. La solution plus simple est clairement celle de OpenMoji.
On va broder la version google, car il faut un peu de challenge.
Le fichier SVG original contient beaucoup d'objets et certains sont trop compliqués
- Tuer le rectangle noir et agrandir à H=45mm.
- Enlever le dégradé d'un objet (sinon l'objet sera noir dans Stitch Era)
- Enlever l'opacité du contour (sinon l'objet sera noir dans Stitch Era), enfin l'objet en question (path 62) posera tjrs des problèmes à l'importation.
- Lisser presque tous les objets (quand il y a trop de points Stitch Era, crée des objets très irréguliers). Cette opération fait perdre la couleur à certains objets (noir). On conseille donc de choisir les objets de même couleur et ensuite restituer une couleur similaire ...
Dans Stitch Era:
- Importer et tout-de-suite ajuster la taille
- Dégrouper tout
- Ajouter un contour à l'objet 30 avec une distance de 0.1mm, tuer l'objet 30, tuer le contour intérieur et changer la couleur de celui qu'on garde. (Layout -> Contour with offset -> Custom) ou clic droit sur l'objet dans l'espace de travail. Ceci pour créer un contour "bean stitch".
- Tout digitaliser avec l'option d'enlever les chevauchements majeurs (pas tous sinon le fil rouge va mal se présenter).
🏂 Le snowboarder
Pour le Snowboarder (Emojipedia) 🏂, on a un bon choix entre la version Noto et la version twemoji. Comme souvent, la version twemoji est plus simple. Notez par ailleurs que les versions les plus sophistiqués de Apple, Facebook etc ne sont pas disponibles comme ressource ouverte.
Le snowboarder de Noto / Google avec une technique brutale
Cet objet est assez facile à digitaliser avec Stitch Era
Dans InkScape, enlever tous les dégradés (c.g. fichier SVG ci-dessus)
Dans Stitch Era
- importer le dessin, redimensionner, positionner au milieu
- Sélectionner tous les objets sauf les petites boules de neige et digitaliser en éliminant les chevauchements
- Lisser, agrandir et digitaliser les boules de neiges (elles vont se poser dessus)
- Désafficher auxiliaries
- Réparer la main gauche (gant plus grand, manche plus longue)
- Vérifier l'ordre
- Réduire les couleurs (comme expliqué dans l'exemple Noel rapide)
A option: Ajouter des coupes (fait partiellement)
😱 Face screaming in fear
Le face screaming in fear 😱 (aussi appelé Home Alone, Scream, Screaming Face, Screaming Face in Fear) est un autre emjoi populaire (rang 4 avec une trentaine d'autres). La forme google noto a des dégradés, sinon elle serait presque aussi facile à broder que la version de twitter. Donc on va montrer comment créer un dégradé du visage. On va broder la variante Noto.
Dans Inkscape
- Tuer 2-3 objets avec dégradés/transparence posés sur le visage
- Enlever le dégradé du visage
- Réorganiser une peu (cet emjoi est plus chaotique que d'habitude)
Dans Stitch Era
- Importer, ajuster la taille à W=45mm, centrer
- Dégrouper
- F9
- Tout digitaliser: CTRL-A, Embroidery -> Art-to-Stitch (Areas only, process major overlaps, use cut after sections). Le résultat sera correct mais ne fait pas peur. Donc, on va refaire un dégradé.
- Sélectionner le visage (environ le 9è élément). Ensuite, dans les paramètre il faut cocher "variable stitch density". Dans le panneau Variable Density", on choisit "custom" et trois couleurs. Ensuite on définit la variation de l'intensité (c-a-d la distance) de deux couleurs, bleu et rouge. Le jaune (couleur 1) reste en arrière plan à 100% (distance normale).
A tester (les simulation montrent très mal ce qui se passe dans un dégradé)
⛵ Sailboat
Et si vous ne voulez plus voir ces emoji brodés sur tous les pulls ? Prenez le bateau ⛵! On va broder saiboat de noto
Opération InkScape:
- Tuer le rectangle noire
- Ajuster la taille: W = 45mm
- Enlever tous les bords (ce sont des chemins avec transparence posés plutôt vers le haut de la pile)
- Remplacer les couleurs gradients par une couleur normale.
Dans Stitch Era
- Tout dégrouper
- Ajuster la taille à W=45mm
- Simplifier la voile à gauche (option)
- Simplifier les couleurs (option)
- Digitaliser (Art-to-Stitch) avec l'option "Remove major overlaps"
Configuration des objets de broderie
- Ajouter des bords (option)
- Enlever toutes les lignes de direction de l'eau, sauf une (sélectionner avec ALT)
- Transformer l'eau en remplissage et choisir une texture qui fait "eau"
- Vérifier l'ordre: Remonter le poteau vers le haut (donc broder plus tôt)
- Transformer le poteau en satin 1.5mm
- Ajouter des trim à deux ronds et deux voiles (si votre machine sait couper sans perdre le fil)
- Ecarter un peu les voiles (vu après un brodage test)
- (A option: Ajouter des sous-couches, éventuellement diminuer la densité dans ce cas)
Liste d'émoji numérisés
Cette liste contient également les emoji numérisés avec InkStitch
| Emoji Embroidery Project | |
|---|---|
| ⚐ | ☸ débutant |
| ⚒ 2022/09/18 | |
| Objectifs | |
|
|
| Autres pages du module | |
| 🇫🇷 | 🇬🇧 | 🇩🇪 |
|---|---|---|
| Le tableau suivant fait partie du projet Emoji Embroidery Project. Les colonnes à droite listent les emojis numérisés, selon le logiciel de conception utilisé. Le dossier référencé contient le clipart SVG (basé surtout sur Google/Noto, Twitter/Twemoji ou Microsoft/Fluent), les fichiers design ( InkStitch, Stitch Era/Embroidery Office ou Hatch), des fichiers machine PES et/ou DST ainsi que des images. Respectez, SVP, le copyright et sa licence. | The following table is part of the Emoji Embroidery Project. It displays the the official subcategories of emojis. The columns on the right list the digitized emojis, according to the design software used. The referenced folder contains SVG clipart (based mostly on Google/Noto or Twitter/Twemoji or Microsoft/Fluent ), design files ( InkStitch, Stitch Era/Embroidery Office or Hatch), PES and/or DST machine files, and pictures. Please respect the copyright et its licence. | Die folgende Tabelle ist Teil des Emoji Embroidery Projects. Sie zeigt links die offiziellen Unterkategorien der Emojis. Die Spalte rechts listet die gepunchten Emojis je nach verwendeter Software auf. Der referenzierte Ordner enthält leicht veränderte SVG-Quelldateien (v.a. von Google/Noto oder Twitter/Twemoji oder Microsoft/Fluent ), Designdateien (InkStitch, Stitch Era/Embroidery Office oder Hatch), PES- und/oder DST-Maschinendateien, und Bilder. Bitte Copyright und Lizenz beachten. |
| Les motifs mesurent 4.5cm max. par défaut et sont destinés à être brodés sur des vêtements, notamment des pulls. On peut également les insérer dans des patchs ou appliqués (dossier).
Un petit mot d'emploi est dans Emoji Embroidery Project |
The designs measure 4.5cm max. by default and are intended to be embroidered on clothing, including sweaters. They can also be inserted in patches or appliqués (folder). | Die Motive sind standardmäßig max. 4,5 cm groß und sollen auf Kleidungsstücke, insbesondere Pullover, gestickt werden. Man kann sie auch in Patches oder Applikationen (Ordner) einfügen.
Eine kleine Anweisung auf Deutsch ist in Emoji Embroidery Projekt |
| La plupart des emoji n'a pas été testé extensivement. Modifiez-vous même le design ou faites-nous signe en cas de problème. | Most designs have not been tested much so far. You can either change them yourself or tell us. | Die meisten Motive sind nicht viel getestet. Sie können die Dateien selber verbessern oder uns anfragen. |
| La norme UniCode
(liens vers le site unicode) | Emoji numérisés / digitized emoji
Liens vers les dossiers / fichiers à droite, certains emoji récent ne s'affichent pas encore (sauf sur mobile récent, FB, etc.) | Dossiers avec télé-chargements / download. Licence: | |||
| catégories pricipales | sous-categories (official names) | Numérisé pour Stitch Era | Numérisé pour InkStitch | Numérisé pour Hatch | Download (TECFA) / Arbores Tech |
|---|---|---|---|---|---|
Smileys & Emotion | (⬇️ download) ⬇️ download | ||||
| face-smiling | 😅 | 😂 😊 🤣 😁 | 🫠 | ([1]) [2] ⬇ | |
| face-affection | 😍 | 🥰 😍 🤩 😘 😗 ☺️ 😚 😙 🥲 | 😍 | ([3]) [4] | |
| face-tongue | 😋 😛 😝 🤑 | 😛 😜 🤪 😝 🤑 | 😛 😜 😝 🤑 | ([5]) [6] | |
| face-hand (7) | 🤔🤭🤫🫣🫡 | 🤔🤗🫣 | 🤫🤗 | ([7]) [8] | |
| face-neutral-skeptical | 🤐😶🌫️ | 🙄 😶🌫️ 🤨 😐🙂↔️ | 😶🌫️ 🙂↔️ | ([9]) [10] | |
| face-sleepy | 😴 😪 | 🤤 | 😴 😪 | ([11]) [12] | |
| face-unwell | 😷 | 🥶 😷 🤯 🤮 🥵 🤢🤕 | 🤮 🤢 🤕 | ([13]) [14] | |
| face-hat | 🥳 🤠 | 🥸 | 🤠 | ([15]) [16] | |
| face-glasses | 😎 🤓 | 😎 🧐 | 🤓 | ([17]) [18] | |
| face-concerned | 😢 😱 😭 😥 | 😲 😱 🥺 😭 😮😨😰😳 | 😨 | ([19]) [20] | |
| face-negative | 👿 😡 | 💀 😤 | 😡 | ([21]) [22] | |
| face-costume | 🤡 👹👺 👻 👾 🤖 | 💩👽 | 🤡 👹👺 | ([23]) [24] | |
| cat-face | 😹 😻 | 😺 😸 😹 😻 😼 😽 🙀 (😿 😾) | 😻😺 | ([25]) [26] | |
| monkey-face | 🙉🙈 | 🙉 | 🙈 | ([27]) [28] | |
| heart | ❤️ 💕 ❤️🩹 ❣ | ❤️ ❤️🩹 | ([29]) [30] | ||
| emotion | 💢❤️🔥💥 | 💣 💋 💨 💯 💦 💬💭 | 💋💭 | ([31]) [32] | |
People & Body | (⬇️ download) ⬇️ download | ||||
| hand-fingers-open | 🫱 🫲 | 👋🖐️🖖 | 🖐️🖖 | ([33]) [34] | |
| hand-fingers-partial | 🫰 | ✌️ 👌 🤘 | 🤘🤞 | ([35]) [36] | |
| hand-single-finger | 🖕 | 👈 👉 🖕 | 🫵 | ([37]) [38] | |
| hand-fingers-closed | ✊ | 👍 🤜🏼 🤛👊 | 👊 | ([39]) [40] | |
| hands | 👏 🫶 | 👏 🫶 🙏 | 🙌 | ([41]) [42] | |
| hand-prop | ✍️ | ✍️ 🤳 💅 | ✍️ | ([43]) [44] | |
| body-parts | 🧠🦷 | 🦷👅👁️ 👀 👄 🦴 👃 | 🦾 🫦 🫁 | ([45]) [46] | |
| person | 👵🧑 | 🧑 👩 👵 👴 👦 👧 | 👨 👩🧔♂️ | ([47]) [48] | |
| person-gesture | 🙆 | 🤦♀️ 🙅💁🏻♀️🙋 | 🙋 | ([49]) [50] | |
| person-role | 🧑🚒 🧑⚕️ 👩🎨 👨🎤 👨🌾 👨🍳 👩⚕️ | 👸 👩🎨 👩🏼🏭 👩💼 🧑🏻🔬 👨💻 👨🍳 👷♂️ 👷♀️ 🧑🏿🏫 👩⚖️ 👩🚒 👩🌾 👩💻 👩✈️ 👩🚀 👮♀️ 🕵️♀️ 💂♀️ | 🫄👩💻 👩⚕️ | ([51]) [52] | |
| person-fantasy | 🦸♂️ 🦸 🧚♀️ 🧙 🦸♀️ 🦹♀️ 🧛♀️🎅 | 👼 🧙 🧛♀️ 🧜🏼♀️ 🧚♀️ 🧝♀️ 🧞 🧞♀️ 🧟♀️ 🧟🤶🎅 | 🧛♀️ 🧌🤶🎅 | ([53]) [54] | |
| person-activity | 💃🏻 | 🚶🏽 💃🏻 💆 🧖🏽♀️ 💇♀️🧍🧍 | 🏃♀️ | ([55]) [56] | |
| person-sport | 🏇 | 🏄🏻♀️🤺 🚵 🏂 🤹🏾 🏊♀️ ⛹️ | 🚴♂️ 🏊♀️ ⛹️ 🏄♂️ | ([57]) [58] | |
| person-resting | 🧘 | 🛀 🛌 🛀 🧘♀️🧘🏾♀️ | 🧘♀️ | ([59]) [60] | |
| family | 👨👩👧 💑 | 💑 | 👨👩👧👦 | ([61]) [62] | |
| person-symbol | 🫂 | 🫂 👣 🗣️ 👤 👥 | 🗣️ 👤 👥 | ([63]) [64] | |
Component | Component | ||||
| hair-style | hair-style | ||||
Animals & Nature (140) | (⬇️ download) ⬇️ download | ||||
| animal-mammal
(64) | 🐈⬛ 🐿️ 🐘 🐑 🦊 🦍 🐇 🐏 🐰 🐎 🦙 🐻 🐂 🫎 | 🐵 🐒 🦍 🦧 🐶 🐕 🦮 🐕🦺 🐩 🐺 🦊 🦝 🐱 🐈 🐈⬛ 🦁 🐯 🐆 🐴 🐎 🦄 🦓 🦌 🦬 🐮 🐂 🐃 🐄 🐷 🐖 🐗 🐽 🐐 🐪 🐫 🦙 🐘 🦣 🦏 🦛 🐭 🐁 🐀 🐹 🐰 🦫 🦔 🦇 🐻 🐻❄️ 🐨 🐼 🦥 🦦 🦨 🦘 🦡 🐾 🫎 | 🐪 🦙 🐻 🐈⬛ 🐇 🐿️ 🐰 🐶 🐼 🐇 🐿️ 🐰 🫎 | ([65]) [66] | |
| animal-bird
(18) | 🐦 🦅 🦉 🐧 🦆 🦚 🦜 | 🦃 🐔 🐓 🐣 🐤 🐥 🐦 🐧 🕊️ 🦅 🦆 🦢 🦉 🦤 🪶 🦩 🦚 🦜🐦🔥 | 🕊️🦜🐦⬛🪿🐣🐦🔥 | ([67]) [68] | |
| animal-amphibian (1) | 🐸 | 🐸 | 🐸 | ([69]) [70] | |
| animal-reptile
(8) | 🐊 🐢 🦎 🐍 🐲 🐉 🦕 🦖 | 🐊 🐢 🦎 🐍 🐲 🐉 🦕 🦖 | 🐲 🐍 | ([71]) [72] | |
| animal-marine
(10) | 🐳 🐋 🐬 🦈 | 🐳 🐋 🐬 🦭 🐟 🐠 🐡 🦈 🐙 🐚 | 🐬🐋 | ([73]) [74] | |
| animal-bug
(16) | 🐝 🦠 🦋 | 🐌 🦋 🐛 🐜 🐝 🪲 🐞 🦗 🪳 🕷 🕸 🦂 🦟 🪰 🪱 🦠 | 🦠🐝 | ([75]) [76] | |
| plant-flower
(10) | 🌺 🌻 | 💐 🌸 💮 🏵️ 🌹 🥀 🌻 🌺 🌼 🌷 | 🪷🌻 | ([77]) [78] | |
| plant-other
(13) | 🌱 🌳 🌿 🍀 🌾 | 🌱 🪴 🌲 🌳 🌴 🌵 🌾 🌿 ☘️ 🍀 🍁 🍂 🍃 | 🍁 🌿 🪺 | ([79]) [80] | |
Food & Drink (130) | (⬇️ download) ⬇️ download | ||||
| food-fruit (19) | 🍍 🍓 | 🍇 🍈 🍉 🍊 🍋 🍌 🍍 🥭 🍏 🍎 🍐 🍑 🍒 🍓 🫐 🥝 🍅 🫒 🥥 🍋🟩 | 🍓🍒 🍋🟩 | ([81]) [82] | |
| food-vegetable (15) | 🍄 | 🥑 🍆 🥕 🥔 🌽 🌶️ 🫑 🥒 🥬 🥦 🧄 🧅 🥜 🍄 🌰 🫘 🍄🟫 | 🥕 🫘 🍄🟫 | ([83]) [84] | |
| food-prepared (34) | 🍿 🍟 | 🍞 🥐 🥖 🫓 🥨 🥯 🥞 🧇 🧀 🍖 🍗 🥩 🥓 🍔 🍟 🍕 🌭 🥪 🌮 🌯 🫔 🥙 🧆 🥚 🍳 🥘 🍲 🫕 🥣 🥗 🍿 🧈 🧂 🥫 | 🍔 | ([85]) [86] | |
| food-asian (17) | 🍜 | 🍱 🍘 🍙 🍚 🍛 🍜 🍝 🍠 🍢 🍣 🍤 🍥 🥮 🍡 🥟 🥠 🥡 | 🍣 | ([87]) [88] | |
| food-marine (5) | 🦀 | 🦀 🦞 🦐 🦑 🦪 | 🦞 | ([89]) [90] | |
| food-sweet (14) | 🍭 🎂 | 🍦 🍧 🍨 🍩 🍪 🎂 🍰 🧁 🥧 🍫 🍭 🍬 🍮 🍯 | 🎂 | ([91]) [92] | |
| drink (19) | 🍼 ☕ 🍷 | 🥛 🫖 ☕ 🍵 🍶 🍾 🍷 🍸 🍹 🍺 🍻 🥂 🥃 🥤 🧋 🧃 🧉 🧊 | 🫗 🍹 | ([93]) [94] | |
| dishware (7) | 🍽️ | 🥢 🍽️ 🍴 🥄 🔪 🫙 🏺 | 🔪 | ([95]) [96] | |
Travel & Places | (⬇️ download) ⬇️ download | ||||
| place-map | 🗺️ | 🌐 | 🧭 | ([97]) [98] | |
| place-geographic (9) | 🏝️ | 🏔️ ⛰️ 🌋 🗻 🏕️ 🏖️ 🏜️ 🏝️ 🏞️ | 🏝️ 🏖️ | ([99]) [100] | |
| place-building | 🏰 🏗️🪨🪵🛖 | 🧱🏗️ 🏥 🏫🛖 | 🪨🪵🛖 | ([101]) [102] | |
| place-religious | 🕌 | ⛩️ | ⛪ | ([103]) [104] | |
| place-other | 🌃 🌄 | ⛲ ⛺ 🌁 🌃 🏙 🌄 🌅 🌆 🌇 🌉 ♨️ 🎠 🛝 🎢 🎡 💈 🎪 | 🌄 | ([105]) [106] | |
| transport-ground | 🚗 🚓 🚑 🏎️ 🚛 🚚 🏍️ 🚜🚨 | 🚒 🚑 🏎️ 🚗 🛵 🛹 🛤 🚜 🛴 🚨 | 🚑 🏎️ 🛞 🚲 🚜 🚔 🚗 🛴 🛻 | ([107]) [108] | |
| transport-water | 🚢 ⛵ 🛶 | 🚢 ⛵ 🛶 | 🚢 | ([109]) [110] | |
| transport-air | 🪂 🚀 🚁 🛸🛬🛫 | 🪂 🚀 🛰️ ✈️🛩️ | ✈️ 🛩️ | ([111]) [112] | |
| hotel | 🛎️ | 🧳 | 🛎️ | ([113]) [114] | |
| time | ⌚ | 🕘 | ⏳ | ([115]) [116] | |
| sky & weather | ❄️ 🔥⚡ | 🌈 🌊⚡ ☔ 🌦️ ☀️ 🌌 🪐 ☄️ 🌟 🌬️ | 🌬️⚡🌟 | ([117]) [118] | |
Activities | (⬇️ download) ⬇️ download | ||||
| event | 🎆 🎉 🎁 🎄 ✨ 🎈🎐🎃 🎋🎫 🎎 | 🧨 🎗️🎈 🎃 🎋🎫 🎎 🎏 | ✨🧨🎈🎃 🎋 🎫 🎎 🎏 | ([119]) [120] | |
| award-medal | 🏅 | 🏆🥇🥈 | 🏅🥇🥈 | ([121]) [122] | |
| sport | 🏉 🎽 ⚽🥎 | ⚽ 🏀 🏓 🥏 🎾 🥋 ⛳ 🎿 🥊 🎽🥎🎳🏒 | 🥎🏒 | ([123]) [124] | |
| game | 🎯 🎱 🧸 | 🕹️ 🎯 🎱 🎮 🧩 | 🪩 | ([125]) [126] | |
| arts & crafts | 🧵 | 🎭 🖼️ 🎨 🧵 🪡 🧶 🪢 | 🧵 | ([127]) [128] | |
Objects | (⬇️ download) ⬇️ download | ||||
| clothing (47) | 🥻 | 👓 🕶 🥽 🥼 🦺 👔 👕 👖 🧣 🧤 🧥 🧦 👗 👘 🥻 🩱 🩲 🩳 👙 👚 👜 👝 👛 🛍️ 🎒 🩴 👞 👟 🥾 🥿 👠 👡 🩰 👢 👑 👒 🎩 🎓 🧢 🪖 ⛑️ 📿 💄 💍💎🪭 | 🧢 🪮🪭 | ([129]) [130] | |
| sound (9) | 🔊 | 🔇🔈🔉🔊📢📣📯🔔🔕 | 📣 | ([131]) [132] | |
| music (9) | 🎶 | 🎼🎵 🎶 🎙️ 🎚️ 🎛️ 🎤 🎧 📻 | 🎶 | ([133]) [134] | |
| musical-instrument | 🎸 🎹 🎷🎺🪇 | 🎹 🎸 🥁 🪈 | 🪇 🥁 🪈 | ([135]) [136] | |
| phone | 📱 | 📞 | 📱 | ([137]) [138] | |
| computer | 🧮 | 🔌💻 | 🧮 | ([139]) [140] | |
| light & video | 📸 | 💡🕯️🔎 | 📸🕯️🔎 | ([141]) [142] | |
| book-paper | 🏷️📚 | 📜 🏷️ | 📚 | ([143]) [144] | |
| money | 🪙 | 💰 💳 | 🪙 💳 | ([145]) [146] | |
| 📦 | ✉ 📨📮 | 📦📨📮 | ([147]) [148] | ||
| writing | 🖌️ | ✏️ ✒️ 🖋️ 🖊️ 🖌️ 🖍️ 📝 | 🖌️ | ([149]) [150] | |
| office | 📎 | 📍📎 | 📎 | ([151]) [152] | |
| lock | 🗝 | 🔐🗝 | 🗝 | ([153]) [154] | |
| tool | 🪓 🔫 🔨 🔗 | 🔨 🪓 ⛏ ⚒️ 🛠️ 🗡️ ⚔️ 🔫 🪃 🏹 🛡️ 🪚 🔧 🪛 🔩 ⚙️ 🗜️ 🦯 🔗 ⛓️ 🪝 🧰 🧲 🪜⛓️💥 | 💣⛓️💥 | ([155]) [156] | |
| science | 🧬 | 🧬 ⚗️ 🧪 🧫 🔬 🔭 | 🧬 | ([157]) [158] | |
| medical | 🩻 | 🩸 💉 💊 🩹 🩺 🩼🩻 | 🩻 🩹 | ([159]) [160] | |
| household | 🛒 | 🪟 🛋️ 🛁 🧷 🧽 🚿 🧼 🧴 🪥 🛒 | 🫧 🛒 | ([161]) [162] | |
| other-object | 🪬 | 🚬 ⚰️ 🪦 ⚱️ 🗿 🪧 | 🪬 | ([163]) [164] | |
Symbols | (⬇️ download) ⬇️ download | ||||
| transport-sign | 🚰 | 🚼 | 🚾 | ([165]) [166] | |
| warning | ☢️ | ☣️ 🚫 ☢️ 🔞 | ☣️ | ([167]) [168] | |
| arrow | 🔃 | 🔄 | 🔃 | ([169]) [170] | |
| religion | ☯ | ☮️ 🛐 | ☯ | ([171]) [172] | |
| zodiac | ♎ | ♊ ♋ ♌ ♉ ♒ ♈ | ♎ | ([173]) [174] | |
| av-button | 🔅 | 🔆 🛜 | 🔅 🛜 | ([175]) [176] | |
| gender (3) | ⚧️ | ⚧️ ♀️♂ | ♀️♂⚧️ | ([177]) [178] | |
| math | ✖ | ✖ ➕➖➗🟰♾️ | ✖ ➕➖➗🟰♾️ | ([179]) [180] | |
| punctuation | ❓ | ‼️❓ | ❓ | ([181]) [182] | |
| currency | 💲 | 💲 | 💲 | ([183]) [184] | |
| other-symbol | 🔱 | ♻️ ⚕️ 🔱 | 🔱 | ([185]) [186] | |
| keycap | *️⃣ | #️⃣ *️⃣ | *️⃣ | ([187]) [188] | |
| alphanum | 🆘 | 🉐 ㊗️ 🆘 | 🆘 | ([189]) [190] | |
| geometric | 🔘 | 🔺 | 🔘 | ([191]) [192] | |
Flags | (⬇️ download) ⬇️ download | ||||
| flag | 🏴☠️ | 🏳️🌈 | 🏴☠️ | ([193]) [194] | |
| country-flag | 🇺🇸 🇩🇪 🇨🇦 🇫🇷 🇧🇪 | 🇨🇭🇪🇸 | 🇫🇷 🇪🇸 | ⬇️ ([195]) [196] | |
| subdivision-flag | 🏴 | 🏴 | ([197]) [198] | ||
Other elements (our creations) | |||||
| Fichiers/Files/Dateien de/of/für Patchs & Appliqués | (⬇️ download) ⬇️ download | ||||
| Various hacks, extra elements, modifications | (⬇️ download) ⬇️ download | ||||
Autres informations
Unicode® définit les jeux de caractères emoji. En juin 2024, la dernière version était Unicode® Emoji Charts v15.1
Embroidery designs (both design and machine files) created within the emoji embroidery project © 2021-2024 by Daniel K. Schneider (Faclab, University of Geneva / Arbores TECH SARL & Lydie Boufflers (TECFA Arbores Tech, mise à disposition avec une licence: Attribution-ShareAlike 4.0 International. Consultez Emoji embroidery project copyrights pour plus de détails SVP.
Voir aussi: Emoji, InkStitch - broder un emoji, Stitch Era - broder un emoji, Atelier upcycling avec des broderies émoji, et la Emoji table v.13 (Wikimedia commons)
Modifications de Copyright
Les dessins SVG sont disponibles selon les licences suivantes:
- Pour les emoji noto ("noto" dans le nom de fichier): Apache 2.0
- Autorisé: Utilisation commerciale, modifications, distribution. Pas de trademark.
- Obligations: garder ce copyright
- Pour les emoji twitter ("twemoji" dans le nom de fichier): Attribution 4.0 International (CC BY 4.0) ]
- Autorisé: Copier, distribuer et communiquer le matériel par tous moyens et sous tous format
- Obligations: Garder ce copyright, attribuer l'oeuvre à twemoji dans une "Readme", about, etc.
- Pour les openmoji ("openmoji" dans le nom de fichier): Attribution 4.0 International (CC BY 4.0) ]
- Autorisé: Copier, distribuer et communiquer le matériel par tous moyens et sous tous format
- Obligations: Garder ce copyright, attribuer l'oeuvre à openmoji
- Pour les emojione ("emojione" dans le nom du fichier): CC BY-SA 4.0