« Web widget » : différence entre les versions
mAucun résumé des modifications |
mAucun résumé des modifications |
||
| Ligne 43 : | Ligne 43 : | ||
Ensuite il faut copier le code sur le site widget (parfois il est affiché, parfois il faut appuyer sur un bouton "code", "embed", etc. | Ensuite il faut copier le code sur le site widget (parfois il est affiché, parfois il faut appuyer sur un bouton "code", "embed", etc. | ||
Voici | Voici un exemple d'un code widget, une calculette trouvé sur LabPixies (Attention: les lignes sont coupées, normalement il faudrait copier/coller le code "tel quel"): | ||
<source lang="xml"> | <source lang="xml"> | ||
<script src="http://www.gmodules.com/ig/ifr | <script src="http://www.gmodules.com/ig/ifr | ||
| Ligne 54 : | Ligne 52 : | ||
</source> | </source> | ||
Une calculatrice trouvé sur Widgipedia: | ; '''Exemple d'importation dans le webtop "Netvibes"''' | ||
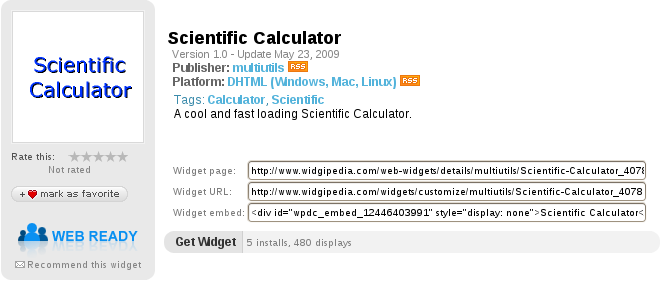
(1) Une [http://www.widgipedia.com/web-widgets/details/multiutils/Scientific-Calculator_4078.html calculatrice trouvé sur Widgipedia]. | |||
[[image:widgipedia-calculator.png|frame|none|Widget Scientif Calculator sur Widgipedia]] | |||
On copie le code "Wiget embed": | |||
<source lang="xml"> | <source lang="xml"> | ||
<div id="wpdc_embed_12446382684" style="display: none">Scientific Calculator</div> | <div id="wpdc_embed_12446382684" style="display: none">Scientific Calculator</div> | ||
| Ligne 63 : | Ligne 66 : | ||
</source> | </source> | ||
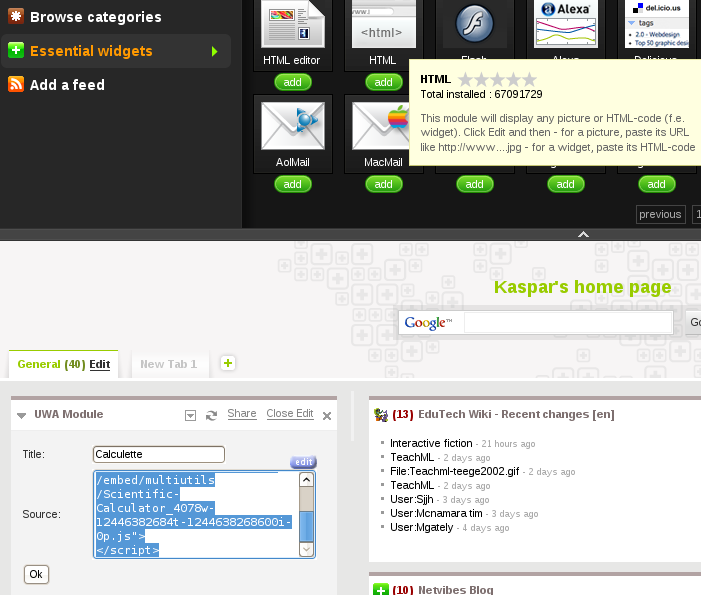
Une fois obtenu ce code il faut le coller au bon endroit (par exemple une page HTML, un article de blog (en d'édition "source"), un widget "HTML" dans un webtop, etc.. Voici une capture d'écran de Netvibes (Juin 2009). | Une fois obtenu ce code il faut le coller au bon endroit (par exemple une page HTML, un article de blog (en d'édition "source"), un widget "HTML" dans un webtop, etc.. Voici une capture d'écran de Netvibes (Juin 2009). En haut de l'image notre choix dans la palette des widgets (interne) de Netvides, c'est à dire le "HTML" widget. En bas, le code collé dans ce widget qu'on vient d'ajouter. Etrangement, il s'appelle "UWA Module" et pas "HTML". | ||
[[image:netvibes-import-widget-2009.png|frame|none|Importation d'un widget dans Netvibes (Juin 2009)]] | [[image:netvibes-import-widget-2009.png|frame|none|Importation d'un widget dans Netvibes (Juin 2009)]] | ||
Version du 10 juin 2009 à 14:25
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
Introduction
Un web widget est un bout de code portable qui peut être installé et configuré par un utilisateur dans une simple page HTML ou dans une application comme un Webtop ou encore dans une Plateforme sociale. Autres appellations pour un web widget sont gadget, module, capsule, snippet et flake. (Web widget, Wikipedia, retrieved 19:58, 14 May 2007 (MEST)).
Description et intérêt
Un web widget est un bout de code qui peut être inséré dans un agrégateur de services web (page HTML, webtops, extensions du bureau, plateformes sociales, Environnement d'apprentissage personnel, etc). Certains widgets font un mélange (mashup) de différents service pour en créer un nouveau service, par exemple placent des nouvelles sur une carte google.
Architecture et fonctions
Les web widgets sont souvent dépendants d'un serveur qui livre les contenus des services tiers (RSS, Rich internet applications) à travers un API qui permet d'afficher les contenus d'une source dans un autre. Les web widgets sont largement composés du HTML ou XHTML, CSS et JavaScript. Les widgets qui simplement livre des contenus sont très populaires. Déjà en may 2007, Google gadgets comptait plus de 6000, Widgetbox plus de 10000 et en mai 2009 Yahoo widgets plus de 4000.
Les web widgets existent souvent comme parti des extension du bureau ou sont convertible d'un web widget à une extension de bureau (avec p. ex. Yahoo Widget Converter.
Ceci offre l'option à l'utilisateur d'utiliser un widget dans l'environnement, la plateforme et le support (ordinateur, appareil mobile, PDA, etc.) qui leur convient. Les widgets sont souvent disponibles:
- à étre insérés dans un Webtop (via des fonctions drag/drop ou en cliquant les options)
- à étre insérés comme code dans un Webtop ou un blog
- à étre insérés comme code dans une page HTML
Exemples d'applications et d'utilisation
Utilser des widgets
Il existe plusieurs méthodes pour utiliser un widget. Certains sites incluent déjà des widgets internes. C'est le cas des Webtop par exemples. Les plateformes sociales intègrent de plus en plus l'insertion des services personnalisés et mettent ainsi à disposition des widgets spécialisés. La plupart des sites permettent ensuite d'importer des widgets externes, une opération qui nécessite parfois des connaissances techniques, c'est-à-dire il faut savoir copier/coller du code HTML. Ceci dit, certains répertoires de widgets ont des boutons pour insérer directement un widget dans une autre application web comme Facebook ou NetVibes.
- Sites widgets
Il existe des dizaines, il faut faire attention à la qualité et toujours vérifier la source. Certains widgets peuvent présenter des dangers.
- Récupérer le code source à insérer du site qui offre le widget
Sur les sites widgets, il y a souvent une option "obtenir le code source" qui affichera un bout de code JavaScript à insérer dans une page web, un blog, un webtop, etc. Malheureusement il n'est pas facile de trouver des widgets intéressants aux éducateurs, car la plupart des widgets offrent simplement un résumé de contenus spécifiques (news feed, météo, etc.) ou ce sont des jeux.
Une fois obtenu le code source, il faut ensuite l'insérer dans le site cible. Avec un webtop c'est relativement facile. Typiquement, il faut chercher un widget interne au Webtop qui permet d'insérer du code HTML. Il peut s'appeller de façon très différent, par exemple "HTML" ou "Anything Flake" (Pageflakes). Dans Netvibes, par exemple, le widget à utiliser pour inclure un widget externe s'appelle "HTML" (UWA Module).
Ensuite il faut copier le code sur le site widget (parfois il est affiché, parfois il faut appuyer sur un bouton "code", "embed", etc.
Voici un exemple d'un code widget, une calculette trouvé sur LabPixies (Attention: les lignes sont coupées, normalement il faudrait copier/coller le code "tel quel"):
<script src="http://www.gmodules.com/ig/ifr
?url=http://www.labpixies.com/campaigns/calc/calc.xml
&up_calc_skin=3&up_skinId=70&synd=open&w=320&h=300
&title=Calculette&lang=fr&country=ALL
&border=%23ffffff%7C3px%2C1px+solid+%23999999&output=js"></script>
- Exemple d'importation dans le webtop "Netvibes"
(1) Une calculatrice trouvé sur Widgipedia.
On copie le code "Wiget embed":
<div id="wpdc_embed_12446382684" style="display: none">Scientific Calculator</div>
<head></head>
<script src=
"http://www.widgipedia.com/embed/multiutils/Scientific-Calculator_4078w-12446382684t-1244638268600i-0p.js">
</script>
Une fois obtenu ce code il faut le coller au bon endroit (par exemple une page HTML, un article de blog (en d'édition "source"), un widget "HTML" dans un webtop, etc.. Voici une capture d'écran de Netvibes (Juin 2009). En haut de l'image notre choix dans la palette des widgets (interne) de Netvides, c'est à dire le "HTML" widget. En bas, le code collé dans ce widget qu'on vient d'ajouter. Etrangement, il s'appelle "UWA Module" et pas "HTML".
Quelques sites ont des boutons qui permettent d'ajouter facilement un widget à votre bureau (e.g. MS Live), votre gestionnaire extensions du bureau (Yahoo widgets, Google desktop, Dashboard, etc.), votre Webtop (Netvibes, iGoogle, Pageflakes, etc.), ou votre Plateforme sociale (MySpace, Facebook, etc.).
Comment créer son propre widget
Ceci est pour ceux qui ont un peu de connaissances en HTML/XML/JS/PHP/etc. Les Web Widgets utilisent souvent (mais pas toujours) les langages de programmation Adobe Flash ou JavaScript. Le code source d'un widget en soi est souvent court et connecte à une application de serveur.
Plusieurs services offre des kits de création de widget. Quelques exemples:
- Widgetbox permet de créer widgets en plusieurs types de contenus (Flash, HTML/JS, Remote, Blog/Feed, ou un Google gadget).
- Grazr permet de créer un widget lecteur de fils (feed reader widget) personnalisé qui peut être directement
- publié vers un choix de sites qui intégrent des widgets (Google, Pageflakes, Facebook, Twitter, Netvibes, Window Live)
- inséré comme code (source généré par le service)
- partagé par un URL ou même envoyé par mail (inscription au site réquis)
- Utiliser un agrégateur de widgets (mashup maker)
Il existe des outils pour faire soi-même des widgets à partir de certains contenus (comme les fils RSS).
Liens et bibliographie
- En Anglais
- Web widget (Wikipedia)
- Web widget (Edutechwiki)