STIC:Introduction à la pensée computationnelle (CO 2020)
Introduction
Cette page présente les contenus et les activités prévues dans la formation Introduction à la pensée computationnelle pour les enseignant-es au cycle d'orientation donnée en 3 séances en octobre-novembre 2020.
Intervenants
- Mattia A. Fritz, collaborateur scientifique, TECFA
- Stéphane Morand, ingénieur système, TECFA
Objectifs

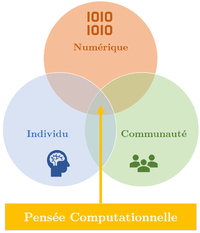
La formation propose une introduction théorique et pratique au concept de pensée computationnelle comme trait d'union entre trois composants :
- les compétences individuelles ;
- les potentialités et limites des dispositifs numériques ;
- les implications sociales sur les caractéristiques et usages des technologies.
En premier lieu, la formation propose un survol sur les différentes approches à la pensée computationnelle disponibles dans la littérature scientifique et comment ces positions s'expriment dans des parcours et outils d’apprentissage différents (e.g. programmation par blocs de code, robotique, …). Ensuite, la formation propose une application directe de quelques principes computationnels dans le domaine des technologies du web (HTML5, CSS et JavaScript). Enfin, la formation propose un aperçu plus large de la pensée computationnelle en relation avec le domaine multidisciplinaire de l'interaction personne-machine. À l’issue de la formation, les participant-es auront une meilleure compréhension de l’univers numérique au sens large et des compétences nécessaires pour s’orienter dans un milieu hétérogène et en évolution.
Programme
La formation prévoit 3 demi-journées organisées selon les thèmes suivants :
- Mardi 27 octobre 2020 : Aspects théoriques de la pensée computationnelle
- Jeudi 5 novembre 2020 : Introduction aux technologies du web
- Lundi 9 novembre 2020 : Interaction personne-machine
Les détails de chaque séance sont illustrés dans la suite de cette page.
Aspects théoriques de la pensée computationnelle
La première seance aborde les aspects théoriques de la pensée computationnelle, ainsi que différentes perspectives pour concevoir et mettre en place des activités pour enseigner la pensée computationnelle.
Objectifs
Cette première séance vise les objectifs suivants :
- Proposer un aperçu de la complexité et des différents enjeux liés au concept de pensée computationnelle
- Illustrer des approches concurrents ou intégrées à la définition de la pensée computationnelle
- Découvrir différentes approches à l'enseignement de l'informatique à l'école
- Découvrir et comparer des environnements de codage de type bloc
Programme
Mardi 27 octobre 2020 :
- 08h30 - 09h00 : introduction des intervenants et aperçu général de la formation
- 09h00 - 10h00 : présentation générale sur la pensée computationnelle
- 10h00 - 10h30 : pause
- 10h30 - 11h30 : activités avec des environnements de codage de type bloc
- 11h30 - 12h00 : retour et partage d'expérience
Présentation générale de la pensée computationnelle
Cette présentation introduit la pensée computationnelle sous différentes perspectives et fourni les éléments conceptuels qui seront approfondis dans l'ensemble de la formation. Support utilisé pour la présentation :
Environnements de programmation par blocs
Activités par petits groupe qui permet de découvrir et comparer des environnements de programmation de type bloc. Cette activité a un double intérêt :
- Tester des environnements de programmation de type bloc avec finalités différentes
- Ces environnement sont souvent utilisés pour introduire des novices à la programmation. Nous les analyserons et comparerons en fonction du lien avec la pensée computationnelle.
- Bonnes pratiques dans l'exploration/découverte de nouveaux environnements ou technologies
- Lorsqu'on découvre des nouvelles technologies, il est utile de procéder de la manière suivante :
- Explorer ce qui est possible, notamment à travers une liste de features ou encore mieux des exemples concrets
- Suivre des petits tutoriels/activités de type getting started pour se familiariser avec l'environnement
- Se poser un objectif très simple et très spécifique et essayer de l'atteindre (e.g. adapter un exemple à nos besoins, poursuivre le getting started, ...)
- Lorsqu'on découvre des nouvelles technologies, il est utile de procéder de la manière suivante :
Activité Groupe A TurtleStitch
Découvrez TurtleStitch, un environnement de codage liée à la broderie qui permet de développer la pensée computationnelle dans une perspective lié à la création et fabrication assistées par ordinateur :
- Lien direct vers TurtleStitch
- Consigne : Regardez le tutoriel ou des exemples simples comme créer un cercle et brodez une fleur
- Possibilité de la broder avec notre machine Brother PR1050X
Activité Groupe B BlockSCAD
Découvrez BlockSCAD, un environnement qui utilise la programmation pour construire des objects 3D :
- Lien direct vers Blockscad
- Consigne : Construisez un objet en utilisant des éléments simples et au moins une opération mathématique ou de programmation (e.g. translation)
- Possibilité d'impression 3D de l'objet avec l'une des nos imprimantes
Activité Groupe C MakeCode Arcade
Découvrez MakeCode Arcade, un environnement qui permet de créer des jeux style rétro :
- Lien direct vers MakeCode Arcade
- Consigne: Faites un ou deux tutoriels
- À gauche il y a un simulateur pour tester le code
Activité Groupe D MakeCode Adafruit
Découvrez la programation avec le simulateur d'un object connecté/robot :
- Lien direct vers MakeCode Adafruit Playground Express
- Consigne : Faites le premier tutoriel indiqué, puis éventuellement quelques autres
- A gauche il y a un simulateur pour tester le code
Autres environnements pas vus pendant la formation
Liste d'autres environnements pas utilisés pendant l'activité de groupe.
Scratch
Découvrez Scratch 3.0, un logiciel très utilisé dans l'éducation à l'informatique/numérique, surtout avec des débutants ou des enfants :
- Lien direct vers Scratch
- Consigne : suivre le tutoriel "Prise en main" et un autre tutoriel de votre choix depuis la liste des tutoriels proposés
App Inventor
Environnement de programmation pour la création d'application développé par le MIT (en anglais) :
Snap!
Autre environnement de type bloc de code, développé par l'Université de Berkley :
Technologies du web
La deuxième séance de la formation s'intéresse aux technologies du web, en particulier HTML5, SVG, CSS et JavaScript, d'un point de vue technique.
Objectifs
Cette deuxième séance vise les objectifs suivants :
- Aborder des technologies d'un point de vue plus technique pour montrer qu'elles s'appliquent elles-mêmes des principes computationnels
- Introduire le codage en temps réel (live coding) comme technique pédagogique
- Découvrir quelques environnements et outils pour le codage de type textuel ou mixte
Programme
- 08h30 - 09h00 : présentation des technologies du web
- 09h00 - 10h00 : codage live et création d'une présentation en HTML5
- 10h00 - 10h30 : pause
- 10h30 - 10h45 : dessin technique avec SVG
- 10h45 - 11h30 : JavaScript avec la bibliothèque p5.js
- 11h30 - 12h00 : retour d'expérience et discussion
Présentation technologies du web
Cette présentation propose un survol technique du fonctionnement des technologies du web HTML5, CSS, SVG et JavaScript. Support utilisé pour la présentation :
Ressources complémentaires :
- Introduction à HTML5
- Introduction à CSS
- Tutoriel SVG static
- Tutoriel SVG avec HTML5
- Interactivité avec JavaScript
- SVG avec JavaScript
Codage en temps réel
Le codage en temps réel, ou live coding en anglais, est une technique de plus en plus utilisée dans les formations techniques, que se soit en synchrone (i.e. cours dans une classe) ou en asynchrone (e.g. tutoriel vidéo, MOOC, ...). Cette technique présente des éléments d'intérêt pédagogiques comme par exemple :
- Persistence de l'information
- Comparé à des manipulations point-and-click ou à du code montré dans des slides, dans le live coding le code reste à disposition des apprenants pendant la manipulation.
- Séquentialité
- L'écriture progressive du code permet aux apprenants de suivre l'évolution étape par étape.
- Segmentation
- La séquentialité implique également la possibilité de diviser les contenus en différents morceaux, par exemple en complexifiant un exemple de base.
- Focalisation
- L'écriture du code en temps réel dirige automatiquement l'attention des apprenants à l'endroit précis ou se passe l'action, ce qui diminue des problématique de split attention.
- Situation écologique
- Montrer que le codage est une activité dans laquelle on fait des erreurs, il faut consulter de la documentation, etc.
Démo Codepen vs. Visual Studio Code
Comparaison entre l'environnement online Codepen et l'éditeur de texte Visual studio code :
- Compétences nécessaires
- Vitesse de mise en place
- Disponibilité du résultat
- Partage social, mixage, ...
Activité : coder une présentation en HTML5
En utilisant un environnement Codepen déjà disponible, créer une présentation en utilisant des balises HTML5 et, en option, des propriétés de style CSS. Pour créer une slide, ajouter une <section>...</section> ou adapter les contenus des sections déjà présents dans le code du tab HTML de l'interface Codepen :
<div class="reveal">
<div class="slides">
<!-- Chaque slide correspond à une balise section -->
<!-- Titre de la présentation -->
<section>
<h2>Titre de la présentation</h2>
<p>Auteur</p>
<p>04/11/2020</p>
</section>
<!-- Première slide -->
<section>
<h2>Titre de la slide</h2>
<ul>
<li class="fragment">Item</li>
<li class="fragment">Item</li>
<li class="fragment">Item</li>
</ul>
</section>
<!-- Deuxième slide -->
<section>
<h3>Une autre diapositive</h3>
<p>Avec du texte</p>
</section>
</div>
</div>
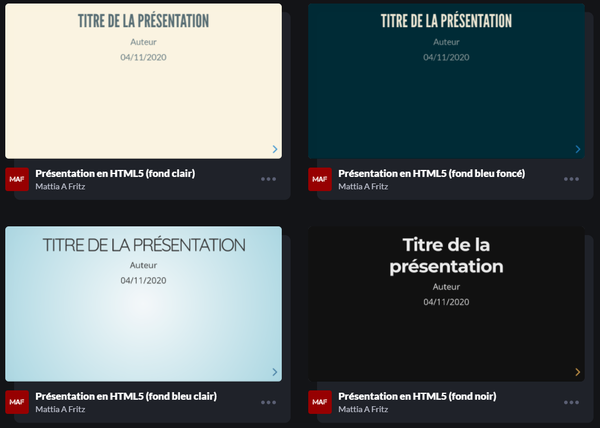
Vous pouvez choisir parmi 4 thèmes différents, représentés à l'image :

Liens pour chaque thème :
Vous pouvez utiliser les éléments suivants.
Balises HTML5 les plus communes
Vous pouvez vous appuyer sur les balises les plus communes :
- Titres
- Balises h1 à h6, par exemple :
<h1>Fonctionnement d'internet</h1> <h2>Les addresses IP</h2>
- Paragraphes
- Balise p, par exemple :
<p>HTML5 est un langage de marquage utilisé dans les pages web.</p>
- Mettre en relief du texte
- Balises pour donner une connotation sémantique au texte, par exemple :
<p>Le langage de marquage <strong>HTML5</strong>, acronyme de <em>Hyper-Text Markup Language</em>, est utilisé dans les pages web</p>
- Liens hypertextuels
- Pointer vers une autre page/site web, par exemple :
<a href="https://edutechwiki.unige.ch/fr/">Visitez EduTechWiki en français</a>
- Liste à puces
- Éléments non ordonnée, par exemple :
<ul> <li>Suisse</li> <li>France</li> <li>Italie</li> </ul>
- Éléments ordonnés, par exemple :
<ol> <li>Brancher la prise</li> <li>Allumer le dispositif</li> <li>Attendre 2 minutes</li> </ol>
- Images
- L'image doit posseder son propre URL et vous devez disposer des droits pour l'utiliser (e.g.,Wikimedia commons), par exemple :
<img src="https://upload.wikimedia.org/wikipedia/commons/c/c4/Backlit_keyboard.jpg" alt="Image d'un clavier" title="Saisir des touches aux clavier" />
Simples propriétés de style
Vous pouvez ajouter quelques élément de style CSS, par exemple :
- Colorer du texte
- Utiliser la balise span avec l'attribut style et la propriété color, par exemple :
<p>L'effet Stroop consiste à afficher le nom d'une couleur, par exemple <span style="color: blue">bleu</code>, mais dans une couleur différente, par exemple <span style="color: green">bleu</span>.</p>
- Taille des images
- Contrôler la taille des images en utilisant l'attribut style et les propriétés width ou height (si on déclare seulement l'une des deux, l'autres s'adapte en proportion), par exemple :
<img src="https://upload.wikimedia.org/wikipedia/commons/c/c4/Backlit_keyboard.jpg" alt="..." title="..." style="width: 500px" />
Éléments Reveal.js
La présentation est basé sur Reveal.js, une bibliothèque JavaScript, qui propose certains éléments techniques pour définir les contenus de la présentation, par exemple :
- Classe fragment
- Si vous ajouter l'attribut
class="fragment"à un élément, celui-ci va s'afficher de manière progressive dans la slide (e.g. afficher chaque élément d'une liste l'un après l'autre), par exemple : <ul> <li class="fragment">Apparition en premier</li> <li class="fragment">Apparition en deuième</li> </ul>
- Si vous ajouter l'attribut
- Modifier la couleur de fond d'une slide
- On peut déterminer la couleur de fond singulièrement pour chaque slide dans la balise section qui définit le début d'une nouvelle slide, par exemple :
<section data-background-color="aquamarine"> <h1>Contenu</h1> <p>...</p> </section>
Pour d'autres éléments, se référer directement à la documentation sur le site https://revealjs.com/.
Activité : dessin vectoriel avec SVG
SVG, acronyme de Scalable Vector Graphics, est un langage de marquage de type XML utilisé pour créer une image vectorielle. Les éléments graphiques du dessin vectoriel sont établi à travers un marquage similaire à HTML5, c'est-à-dire que les balises déterminent quel élément graphique va s'afficher. Par exemple :
<svg width="350" height="150" xmlns="http://www.w3.org/2000/svg">
<!-- Created with Method Draw - http://github.com/duopixel/Method-Draw/ -->
<g>
<title>background</title>
<rect x="-1" y="-1" width="352" height="152" id="canvas_background" fill="#fff"/>
</g>
<g>
<title>formes</title>
<ellipse fill="#ffff00" stroke="#000000" stroke-width="null" cx="64.5" cy="75" id="svg_1" rx="44.5" ry="44.5"/>
<rect fill="#bf0000" stroke="#000000" stroke-width="null" stroke-opacity="null" fill-opacity="null" x="131" y="31" width="88" height="88" id="svg_4"/>
<path fill="#7f007f" stroke-width="null" stroke-opacity="null" fill-opacity="null" d="m241.2725,118l46.5,-86l46.5,86l-93,0z" id="svg_5" stroke="#000000"/>
</g>
</svg>
SVG est un standard W3C spécifiquement conçu pour être utilisé sur le web et s’intègre bien aux autres formats W3C, comme par exemple HTML5, CSS ou JavaScript.
Dessin dans un environnement SVG en ligne
- Ouvrez l'éditeur SVG en ligne Method Draw SVG Editor
- Dessinez une simple forme de votre choix (e.g. circle ou rectangle) en choisissant une couleur de fond à travers les outils sur la colonne à gauche de l'interface
- Affichez le code source à travers le menu
View > Source... - Essayez d'identifier l'attribut qui détermine la couleur de fond et modifiez avec cette nouvelle couleur
#bf0000(i.e. rouge). Cliquez sur Apply changes pour voir le résultat - Répétez l'opération avec un autre attribut, par exemple pour modifier la taille ou la position
Activité : p5.js
p5.js est une bibliothèque JavaScript pour le codage créatif, inspiré par le célébré langage processing. Elle permet de créer des dessins (interactifs) basés sur du code. Il s'agit d'une technologie qui peut s'appliquer du (plutôt) simple au très complexe, grâce notamment à une série d'extensions qui permettent d'intégrer différentes sources d'input (micro, ...).
Par groupes de 3-4 personnes, désignez un-e codeur/codeuse et utilisez l'editor online de p5.js pour suivre les exemples get started et d'autres exemples plus avancés. Vous pouvez également essayez de produire vous-mêmes votre propre code.
Interaction personne-machine
La troisième et dernière séance de la formation s'intéresse à l'interaction personne-machine comme extension holistique de la pensée computationnelle. La deuxième partie de la séance prévoit une clôture de la formation avec la proposition de critères pour évaluer des formations liées à la pensée computationnelle.
Objectifs
Cette troisième séance vise les objectifs suivants :
- Introduire des concepts et techniques liés à l'interaction personne-machine
- Proposer une scénarisation d'activité débranchée basée sur le pseudo-code
- Appliquer des principes de design thinking pour la création d'interfaces/applications imaginaires
- Proposer des éléments d'évaluation d'un dispositif pédagogique visant l'enseignement de la pensée computationnelle
Programme
- 08h30 - 09h00 : présentation de l'interaction personne-machine
- 09h00 - 10h00 : activité design thinking
- 10h00 - 10h30 : pause
- 10h30 - 10:45 : proposition de quelques critères d'évaluation d'outils et activités
- 10h45 - 11h45 : discussion et retour d'expérience sur l'ensemble de la formation
- 11h45 - 12h00 : questionnaire d'évaluation de la formation
Présentation du domaine interaction personne-machine
L'interaction personne-machine (ou interaction homme-machine ou human-computer interaction en anglais) est un domain multi-disciplinaire très vaste. On verra dans ce contexte quelques aspects qui est en relation avec l'enseignement de la pensée computationnelle :
Activité de pseudo-codage (non effectuée)
Par groupes de 3-4 personnes, choisissez un jeu très simple et essayez de le définir en pseudo-code en vous inspirant de l'exemple du jeu du morpion dans la page Introduction à la programmation. Exemples de quelques jeux possibles :
- Le pendu
- Guess my number
- Le jeu de la valise
- ...
Activités de prototypage
En utilisant du papier ou des applications de dessin à main libre sur tablette, nous allons effectuer des activités de prototypage rapide et low-fi (maquettes, esquisses, ...).
Espace de partage
Vous pouvez partager vos maquettes à travers un espace virtuel qui utilise l'application Beekee Live, développée à l'Université de Genève par des membres de l'équipe TECFA (parmi lesquels Stéphane !). Vous pouvez faire une photo de votre maquette et utiliser directement votre smartphone pour la partager sur l'espace. Utilisez la catégorie correspondante à l'activité (Créativité, Remémoration, Découverte) :
- Utiliser en suite le code d'accès donné pendant la formation
Créativité / Design Thinking
Choisissez un simple artefact informatique depuis la liste suivante (ou un autre de votre choix) et, en 5 minutes, essayez d'esquisser le plus de maquettes différentes possibles. Vous pouvez imaginer l'artefact pour un ou plusieurs dispositifs (e.g. desktop, smartphone, tablette, ...) :
- Curriculum vitae
- Page web personnelle
- Application pour choisir une date pour un événement (e.g. Doodle)
- Interface d'une lecteur de musique lorsqu'une chanson est jouée
- Autre de votre choix
Rappel graphique disponible dans cette slide : https://mafritz.ch/slides/fr/co-interaction-personne-machine/#/19
Remémoration / Consolidation
Choisissez un artefact informatique depuis la liste suivante (ou autre de votre choix) et, en 5 minutes, essayez de reconstituer, sans le regarder, autant d'éléments que possible (e.g. boutons, labellisation, ...) :
- Gestionnaire de fichiers de votre système d'exploitation
- Client pour envoyer/recevoir du courriel
- L'un des tab d'une application bureautique (Word, PowerPoint, ... ou équivalent LibreOffice)
- L'interface Codepen utilisée lors de la deuxième séance de cette formation
- Autre de votre choix
Rappel graphique disponible dans cette slide : https://mafritz.ch/slides/fr/co-interaction-personne-machine/#/20
Découverte / Réflexion
Choisissez l'une des activités suivantes (durée 20 minutes) qui sont basée sur la technique du story boarding ou l'interaction/séquence des maquettes :
- Pensez à une application ou artefact informatique que vous utilisez souvent dans votre travail et essayez de la ré-concevoir ou l'améliorer en fonction de vos besoins
- Imaginez une application ou artefact informatique qui est basé sur un principe computationnel que vous voulez enseigner à vos étudiantes et dessiner le workflow des états/interactions
Rappel graphique disponible dans cette slide : https://mafritz.ch/slides/fr/co-interaction-personne-machine/#/21
Critères de choix/évaluation d'outils et activités
Weintrop et Grover (dans Grover 2020, pp. 99-102) identifient différents critères pour évaluer des environnements/outils/activités (résumé dans la suite avec le terme de dispositif pédagogique) liées à la programmation qu'on peut appliquer par extension à la pensée computationnelle. Nous proposons ici une adaptation mineur de leurs critères :
- Low floor : barrière d'accès
- Emprunté par Papert, le critre du low floor détermine la possibilité d'accéder au dispositif pédagogique pour des novices. Par exemple, les environnements de type bloc de code sont censés baisser la barrière d'accès à la programmation comparé à des langages de type textuel.
- High ceiling : potentialité d'expression
- Toujours emprunté par Papert, le concept de high ceiling représente le versant opposé du low floor : quels sont les potentialités (ou les limites) d'expression du dispositif pédagogique. Par exemple, les limites d'expression dans un dispositif pédagogique basé sur de la robotique simple (e.g., faire bouger un robot dans des simples directions) sont plus atteints plus rapidement par rapport à un langage de programmation comme JavaScript, dont le potentiel combinatoire élargi énormément la complexité des éléments qu'on peut créer.
- Wide walls : diversification des productions
- À parité de complexité, un dispositif pédagogique peut être évalué en fonction de la diversité d'artefacts qu'il permet de créer. Par exemple Scratch permet de créer des jeux, mais également des animations, des histoires interactives, etc. D'autres environnements de type blocs que nous avons vu lors de la première séance permettent des utilisations plus ciblées (e.g. produire des objects 3D, jeux arcade, ...).
- Dimension sociale
- Ce critère évalue à quel point le dispositif pédagogique est inséré dans un contexte sociale, comme par exemple une communauté de pratique existante, l'accès à des tutoriels ou ressources pédagogiques en dehors de celles données dans la formation, etc. Par exemple la bibliothèque p5.js que l'on a vue pendant la deuxième séance possède une vaste communauté de non-informaticiens qui produisent des exemples ou des tutoriels à partager (même si en anglais...).
- Intégration avec le monde réel, les enseignements futurs ou domaines professionnels
- Dans quelle mesure le dispositif pédagogique est en continuité ou contiguïté avec les technologies que les apprenant-es utilisent dans le quotidien ? Le dispositif s'insère dans un cursus progressif dans le même cycle ou dans les cycles suivants, ou encore dans des domaines professionnels ?
Activité de discussion
Avec un-e ou deux collègues, chaque participant-e à tour de rôle pendant environ 10'-15' :
- Décrit son dispositif à l'état actuel (réel ou imaginaire)
- Essaie de situer son dispositif par rapport aux trois axes abordés pendant le cours (Conceptuel, Technique, Pragmatique), voir le schéma dans les slides
- Évalue comment ce dispositif s'articule par rapport aux critères illustrés plus haut
- Illustre les éventuels changements ou adaptations suite aux éléments vus pendant cette formation
Questions, commentaires, suggestions des collègues pendant 5'-10'. L'activité totale dure 45', donc il faut adapter par rapport aux nombres dans le groupe et faire attention à ce que chaque personne ait le temps de s'exprimer et avoir des retours.
Ressources
Cette section propose une liste de ressource utilisées pendant la formation ou pour aller plus loin.
Utilisées pendant la formation
Les pages utilisées pendant la formation sont regroupées dans un livre que vous pouvez télécharger en format PDF ou imprimer à la demande à travers un service externe (voir Impression à la demande de Pediapress).
Pour aller plus loin
Vidéos / Podcasts
- Bruillard, E. (2018). Pensée informatique et école. Enregistrement vidéo du Colloque PraTIC organisée en collaboration avec TECFA en février 2018. Durée : 1h
- Dillenbourg, P. (2018). Pensée computationnelle: pour un néo-papertisme durable car sceptique. Enregistrement vidéo dans le cadre de la conférence HEP Vaud. Durée : 45min
- RTS (2016). Faut-il obliger les enfants à suivre des cours de programmation informatique à l’école?. Débat entre Mireille Bétrancourt, directrice du l'unité de technologie éducative de la faculté des sciences de l'éducation de l'Université de Genève (TECFA), et Jean Romain, ancien enseignant, député PLR à Genève. Durée : 12min
Références académiques
- Aho, A. V. (2012). Computation and computational thinking. Computer Journal, 55(7), 833‑835. https://doi.org/10.1093/comjnl/bxs074
- Bundy, A. (2007). Computational Thinking is Pervasive. Journal of Scientific and Practical Computing, 1(2), 67‑69.
- Carroll, J. (1997). Human–computer interaction : Psychology as a science of design. International Journal of Human-Computer Studies, 46(4), 501‑522.
- Connolly, R. (2020). Why computing belongs within the social sciences. Communications of the ACM, 63(8), 54‑59. https://doi.org/10.1145/3383444
- Denning, P. J. (2016). Remaining Trouble Spots With Computational Thinking. Cacm, 60(33), 33‑39. https://doi.org/10.1145/2998438
- Denning, P. J., Comer, D. E., Gries, D., Mulder, M. C., Tucker, A., Turner, A. J., & Young, P. R. (1989). Computing as a discipline. Computer, 22(2), 63. https://doi.org/10.1109/2.19833
- Denning, P. J., & Martell, C. H. (2015). Great Principles of Computing. MIT press.
- Denning, P. J., & Tedre, M. (2019). Computational Thinking.
- Fincher, S. A., & Robins, A. V. (Éds.). (2019). The Cambridge Handbook of Computing Education Research. Cambridge University Press.
- Fritz, M. A., & Schneider, D. K. (2019a). Computational Thinking in Social Sciences [Poster]. P-8 «Renforcement des digital skills dans l’enseignement»: WORKSHOP 2019, Bern, Switzerland. https://tecfa.unige.ch/proj/ctss/docs/poster-bern-workshop-2019.pdf
- Fritz, M. A., & Schneider, D. K. (2019b). Pensée computationnelle avec JavaScript : Le cours STIC I. Atelier@EIAH’19. Apprentissage de la pensée informatique de la maternelle à l’Université : retours d’expériences et passage à l’échelle. EIAH’19, Paris, France. https://www.researchgate.net/publication/333632634_Initiation_a_la_pensee_computationnelle_avec_JavaScript_le_Cours_STIC_I
- Garrett, J. J. (2011). The Elements of User Experience (Second Edi). New Riders.
- Grover, S., & Pea, R. (2013). Computational Thinking in K-12 : A Review of the State of the Field. Educational Researcher, 42(1), 38‑43. https://doi.org/10.3102/0013189X12463051
- Guzdial, M. (2008). Paving the way for computational thinking. Communications of the ACM, 51(8), 25. https://doi.org/10.1145/1378704.1378713
- Guzdial, M. (2015). Learner-Centered Design of Computing Education. Research on Computing for Everyone. Morgan & Claypool.
- Kirschner, P. A., & De Bruyckere, P. (2017). The myths of the digital native and the multitasker. Teaching and Teacher Education, 67, 135‑142. https://doi.org/10.1016/j.tate.2017.06.001
- Krug, S. (2014). Don’t make me think, revisited : A common sense approach to Web usability (Third edition). New Riders.
- MacKenzie, I. S. (2013). Human-Computer Interaction : An Empirical Research perspective. Morgan Kaufmann.
- Nogier, J.-F. (2020). UX Design & ergonomie des interfaces.
- Norman, D. A. (2013). The design of everyday things (Revised and expanded edition). Basic Books.
- Polya, G. (1947/2014). How to solve it : A new aspect of mathematical method. Princeton University Press.
- Resnick, M. (2017). Lifelong Kindergarten. Cultivating Creativity through Projects, Passion, Peers, and Play. MIT press.
- Rogers, Y., Sharp, H., & Preece, J. (2011). Interction Design : Beyond Human-Computer Interaction (3rd editio). John Wiley & Sons.
- Saffer, D. (2014). Microinteractions : Designing with details (1. ed). O’Reilly.
- Schneider, D. K. (2020, octobre 2). Computational Thinking and Making : Computational Making [Invited talk]. Connecting Technologies and Didactics - The IDEA Project Experience Center for Advanced Studies Research and Development, Cagliari, Italy. http://tecfa.unige.ch/tecfa/talks/schneide/crs4-2020/
- Tedre, M., & Denning, P. J. (2016). The Long Quest for Computational Thinking. Koli Calling Conference on Computing Education Research, 120‑129. https://doi.org/10.1145/2999541.2999542
- Wilson, C., & Guzdial, M. (2010). How to make progress in computing education. Communications of the ACM, 53(5), 35. https://doi.org/10.1145/1735223.1735235
- Wing, J. M. (2006). Computational thinking. Communications of the ACM, 49(3), 33‑35. https://doi.org/10.1145/1118178.1118215
- Wing, J. M. (2008). Computational thinking and thinking about computing. Philosophical transactions. Series A, Mathematical, physical, and engineering sciences, 366(1881), 3717‑3725. https://doi.org/10.1098/rsta.2008.0118
- Wing, J. M. (2011). Research Notebook : Computational Thinking-What and Why? the Link. http://www.cs.cmu.edu/link/research-notebook-computational-thinking-what-and-why