InkStitch - broder des patchs et des appliqués
Introduction
Ce petit tutoriel explique comment broder des patchs avec le logiciel OpenSource InkStitch. Cette méthode marche aussi pour les appliqués. Il faut simplement substituer le stabilisateur solvable ou le filmoplast à l'envers par un tissu. Créer un patch bien fait nécessite un peu de travail de précision. Créer un appliqué est un peu plus simple puisque la bordure peu largement dépasser le bord du tissu d'application.
La création de patchs est expliquée en termes généraux, en anglais, dans l’article Embroidery patch. Ici, nous résumons simplement la méthode que nous préférons.
Préparation du tissu
Découpez un tissu stable approprié de la taille du badge. Vous pouvez imprimer une version papier du dessin et l'utiliser comme modèle.
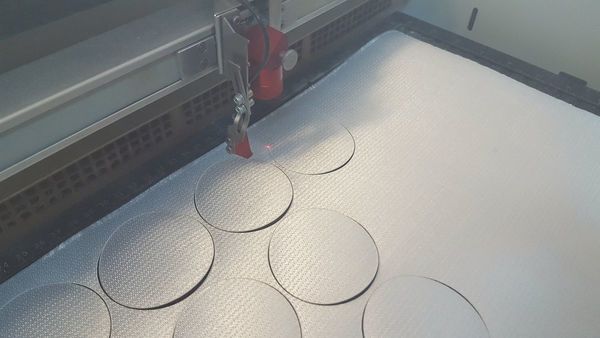
Idéalement, vous pouvez couper les patchs avec une découpeuse laser. Nous utilisons notre Trotec_Speedy_100R 50 MW avec les réglages suivants: puissance = 23, vitesse = 1,9 et Hz = 1000. Étant donné que le tissu peut se déformer, envisagez d’alourdir les bords, par ex. avec des morceaux de plomb. Couper aux ciseaux fait aussi l'affaire, mais essayez d'être aussi précis que possible.

Encerclement
- Encerclez un stabilisateur auto-adhésif détachable, côté collant vers le haut.
- Pensez à utiliser deux couches pour ajouter une stabilité supplémentaire.

N'attachez pas le stabilisateur au tissu (votre patch pré-coupé), attendez!
Pour obtenir de meilleurs résultats, vous pouvez également utiliser un stabilisant lourd soluble dans l’eau ou dans la chaleur. Mais il vous faudrait alors recommencer le cerclage après chaque patch ...
Placer le tissu
- Cousez un point de placement (ligne de coupe) de la taille du patch.
- Retirez le cercle
- Collez le tissu prédécoupé à l’intérieur / au-dessus de la ligne de coupe. (Si vous n'avez pas de stabilisant collant, collez le tissu)
- Remettez le cercle (dans la même direction)
Réalisation du bord
- Cousez une ligne de fixation
(donc une ligne qui attache le patch au stabilisateur. La sous-couche du zig-zag peut aussi faire l'affaire pour attacher le patch.
- La bordure en zigzag aura à peu près le même diamètre extérieur que le patch. Pour un patch de 62mm, on utilise 62.1mm.
- Attention: S'il y a du fil blanc qui remonte dans les bordures, il faut pousser un petit peu le satin vers l'extérieur. Cela diminue la tension du fil supérieur (ma théorie).

Coudre le reste de la broderie
Ensuite, cousez le reste de la broderie.
Réutilisation du stabilisateur dans le cercle
Retirez délicatement le patch. Il devrait "se détacher" très facilement, car la bordure de protection aura perforé le stabilisateur.
Vous pouvez maintenant coller un nouveau morceau de stabilisateur au-dessus du trou rond (côté collant vers le haut!) Et recommencer sans encercler à nouveau.
Si c'est bien fait, vous pourrez l'utiliser pour au moins 10 patchs.
Il est préférable de ne pas coudre une couleur d’arrière-plan. Sinon, vous devrez gérer un effet Pull / Push et également vous assurer que le chevauchement entre la bordure et l'arrière-plan est correct. Le point zigzag doit venir en premier afin de s’assurer qu’il est correctement placé le long des bordures. Au lieu de cela, utilisez des tissus spécialisés pour les patchs en question, le rendu sera meilleur. Par exemple vous pourrez en trouver chez Twilly ou Step de Gunold.
Coller le patch sur un tissu

Avec notre expérience très limitée, le moyen le plus simple de coller un patch sur un tissu est d’utiliser un film thermique fait avec de la colle. Encore une fois, Gunold a plusieurs produits. Nous avons HeatnBond Lite.
(1) Coupez un morceau de thermofilm, un peu plus grand que la taille du patch
(2) Infusez le patch avec de la colle
- Chauffez la presse à chaud (à 200 degrés) ou votre fer à repasser (chaleur moyenne).
- Mettez le patch à l'envers dans la presse à chaud ou sur une table. Placez le thermofilm sur le dessus et le papier de cuisson sur le dessus. S'il n'a pas son propre papier de cuisson, ajoutez le vôtre.
- Chauffer avec la presse à chaud (ou le fer à repasser pendant environ 2-3 secondes (pas plus !)
- Retirez le papier de cuisson
Le patch a maintenant de la colle sur le côté inférieur.
(3) Appliquez le patch sur le tissu
- Placez le patch sur le tissu, côté collant en bas
- Encore une fois, mettez du papier de cuisson sur le dessus
- Chauffez pendant 10 secondes environ
(4) Cousez les bordures. Sinon, le patch pourrait se détacher pendant le lavage.
Méthode alternative "trim in place"
Si vous créez une forme unique et que vous n'avez pas l'équipement ou les ciseaux pour le découper vous pouvez utiliser une méthode "couper à l'endroit".
Votre design doit inclure:
- Une ligne de fixation qui attache le tissu écusson (ou autre tissu d'application). A environ 1mm du bord. Cette ligne ajoutera aussi un peu de relief à la bordure.
- Une ligne de découpe qui aide à découper le tissu écusson en place
- Une bordure en satin qui couvre les bords. Elle doit suivre la ligne de découpe + 0.5mm (!!)
- Cerclez un stabilisateur lourd soluble dans l'eau ou un filmoplast à l'envers. Pour un appliqué, cerclez le tissu avec un stabilisateur approprié.
- Collez un tissu écussons sur le dessus avec une coller temporaire (épingler va aussi)
- Brodez une ligne de fixation qui attache bien le tissu écusson. Ne brodez pas de ligne de fixation si votre bord n'est pas en satin.
- Brodez une ligne de découpe, environ 0.5mm à l'intérieur. Cette ligne peut aussi faire affaire de ligne de fixation si elle est bien faite. Vous pouvez tenir des effets d'étirement aussi. Si votre broderie est horizontale, dessinez la ligne tout près des bords.
- Retirez le cercle, une fois brodé la ligne de découpe.
- Découpez le tissu le long de la ligne de découpe.
- Remettez le cerceau en place
- Brodez le reste. On conseille de broder d'abord les bords.
Évidemment, si vous utilisez un autre de bordure, il faut s'adapter.
Broder des appliqués
Le principe pour broder des appliqués est très similaire:
- Cercler un tissu sur lequel on va poser l'appliqué (donc pas un filmoplast inversé ou stabiliseur soluble)
- Broder une ligne de positionnement sur ce tissu
- Arrêter la machine et coller le patch découpé
- Broder le satin qui peut dépasser
- Broder le reste
Voici un design pour un appliqué:

Si vous créez un design unique, voir la méthode "trim in place" décrite ci-dessus. En résumé, on peut:
- Cercler un tissu
- Coller un carré de tissu patch par dessus avec une colle temporaire. Alternativement, le fixer avec des épingles
- Broder une ligne de fixation / découpe (donc une ligne de positionnement bien décalé de 1mm au moins vers l'intérieur)
- Arrêter la machine et découper le tissu le long de la couture
- Broder le satin, puis le reste.
Modèles à télécharger
Vous trouverez ci-dessous nos modèle standard que nous avons conçu pour nos cours et nos activités de sensibilisation. Il consistent en un positionnement, une ligne d'amure, un zig-zag lourd et une ligne à l'intérieur du zig-zag. Vous voudrez peut-être réduire le rayon de la ligne de positionnement un tout petit peu (par exemple de 0,2 mm) si vous ne pouvez pas placer exactement le badge au milieu.
Il faut cliquer jusqu'à ce que le SVG s'affiche, ensuite enregistrer la page SVG depuis votre navigateur (CTRL-S)
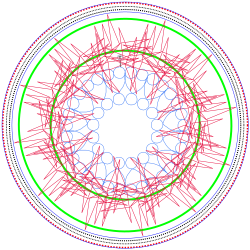
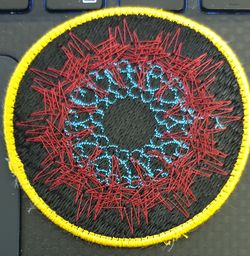
Patch rond 62mm
(Exemples faits par divers auteurs/autrices)
 |
Ce patch est idéal pour des activités "outreach", puisqu'il est brodé relativement rapidement. Enfin, la bordure prend quand-même quelques minutes. Les lignes vertes permettent de positionner du texte (ou un groupe d'autres objets) utilisant la méthode Chemin -> Effets de chemin -> Courber (voir en:InkStitch - embroidery patch.)
|
 |
 |
 |
 |
 |
 |
Patch carré 62 mm
 |
Patch carré 62 mm. Vous devez tuer l'objet de lettrage dans le gestionnaire d'objets puisque nous avons supprimé l'espace de noms SVG. La couronne a été prise du site Noun projet. Ne reproduisez pas sans citer. |
Patch rectangulaire 82x62mm
 |
Ce modèle est utile pour créer des lettrages simples (donc pas arrondis) avec la petite fonte de InkStitch. |
 |
 |
 |
 |
 |
 |
 |
 |
Patch rond 10cm
 |
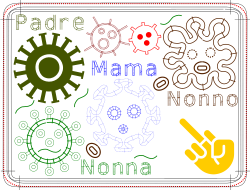
Ce modèle est idéal pour fabriquer des patchs qui contiennent un lettrage plus des dessins. Ce modèle (Feb 2020) nécessite peut-être encore quelques ajustements. Par contre, il est difficile de placer les lettres avec Ink/Stitch. |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Appliqué 46/48mm
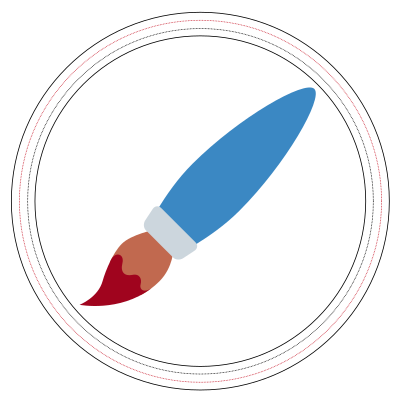
Idéal pour broder des emoji dans un cadre 50x50. La bordure fait 48mm
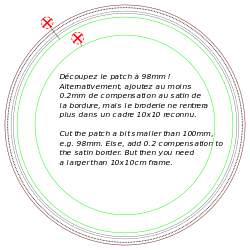
Le modèle suivant est un prototype. La bordure de 3mm est très large par rapport à la taille du patch (46mm). Nécessaire à notre avis pour être sûr qu'il soit bien brodé sur un tissu qui peut bouger comme un pull

Exemple SVG:

Modèles de découpe laser
Si vous voulez couper des patchs textiles avec une découpeusepaintbrush-twemoji-inkstitch-applique.svg laser ou un cutter en vinyle, vous pouvez saisir des modèles de la page Embroidery patch.
Patch du projet Ink/Stitch
La conception suivante est disponible sur le site Web Ink / Stitch. Il s'inscrit presque dans le patch assez large de 80 mm. Nous l'avons juste réduit un peu. Nous avons dû modifier le design de la version 6.15 plus petite, c'est-à-dire remplacer les points de satin dans les aiguilles par des lignes droites et éliminer une certaine densité. Notez également que cette conception a été effectuée avant que Ink / Stitch n'ait un module de lettrage, c'est-à-dire qu'une version plus récente devrait être plus jolie.
6.15cm Version 1
Ce design n'est pas encore très attractif. On pourrait probablement rendre le cadre bleu un peu plus petit et utiliser moins de densité. Il peut être nécessaire d'améliorer la bordure (moins de sous-couche) et d'agrandir un peu le point de placement. Le cerclage n'était probablement pas parfait. Nous aurions dû utiliser deux couches de stabilisateur.
 |
 |
 |
6.15cm Version 2
 |
 |
8cm Version 1
 |
 |
Bien entendu, vous n'êtes pas vraiment obligé d'utiliser les couleurs officielles.

Créer des chemins de texte arrondi
Il existe plusieurs autres méthodes pour créer un texte arrondi. Pour commencer, nous vous recommandons d'utiliser la première méthode décrite ci-dessous, c'est-à-dire d'utiliser le module de lettrage d'Ink/Stitch et la méthode d'effet de chemin d'InkScape .
En plus d'utiliser la police de lettrage InkStitch, vous pouvez soit créer votre propre police, soit copier / coller des objets de lettre à partir d'un fichier de police, puis vous adapter à vos besoins. Voir InkStitch - lettrage et copier par ex. celles de InkStitch - Geneva-simple typefaces ou de Small embroidery font.
Chemin arrondi avec le Lettrage d’Ink/Stitch

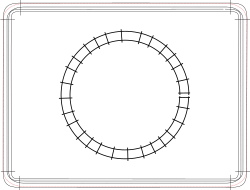
Pour courber le lettrage d'Ink/Stitch dans une position, il faut d'abord dessiner une référence. Prenez le type de modèle écusson qui contient deux cercles. Vous n'aurez pas besoin de ces cercles mais ils aident au positionnement.
Etape 1: Ajouter un ou deux cercles pour guider la position du texte (alternativement prenez un modèle de patch, ci-dessous)
- Créez un nouveau calque
Menu Calque -> Ajouter un calque. Appelez-le quelque chose comme "Artwork" ou "Guidelines". - Ajoutez le cercle (maintenez la touche CTRL enfoncée) à ce calque
- Centrez le cercle avec l'outil d'alignement
- Retirez le remplissage et réglez le trait sur quelque chose de petit, par ex. 0,5 mm
Etape 2: Créer le texte
- Lire InkStitch - lettrage si nécessaire
- Sélectionnez une police approprié pour du petit lettrage, par exemple Geneva Sans
- Réduisez le texte à créer à la bonne taille. Notez que les polices intégrées ont des restrictions sur le redimensionnement.
- Positionnez le texte à un endroit qui nécessite peu de manipulations (donc par exemple au milieu x/y et vers le bas)
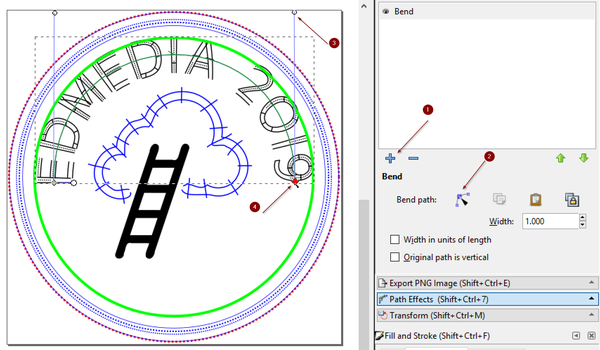
Etape 3: Courber
- Sélectionnez le groupe de lettres dans un groupe de lettrage Ink/Stitch (vous pouvez supprimer le groupe extérieur)
- Menu
Chemin -> Effets de chemin - Cliquez sur le
+pour ajouter un effet de chemin. - Sélectionnez l'effet de chemin
Courber(Angl.bend - En bas du panneau, cliquez sur le bouton
Modifier sur la zone de travail(ressemble à l'icône Modifier le chemin) - Poussez la ligne verte au milieu du texte vers le haut ou vers le bas. Utilisez ensuite les deux poignées de contrôle des courbes qui apparaîtront pour ajuster les courbes. Déplacez les petits losanges gris pour les repositionner (cliquez également dessus pour faire réapparaître les commandes de courbe)

- Notez que l'affichage peut être perturbé si vous utilisez des finitions. A éviter, si pas nécessaire.
Etape 4: Vérifier
- Les lettres ont en principe la bonne paramétrisation (vérifier dans les extensions de
menu> Params - Cependant, en raison de la flexion ou du positionnement, quelque chose peut mal tourner. Par exemple à partir de juin 2019, j'ai eu des problèmes avec les "1" et "0" et les ai remplacés par "I" et "O". Vous pouvez également annuler l'effet de chemin et ajouter des lignes directrices aux lettres. Cela s'impose si le paramétrage ou la simulation ne marche pas à cause d'un rail qui a une traverse défaillante ou encore des points inégaux. Alternativement, vous pouvez directement réparer (je fais cela), mais les points à éditer sont décalés et nécessitent une certaine souplesse mentale. Voici aussi ci-dessus.
Etape 5: Coudre
- Vérifiez que les lignes vertes soit tuées ou cachées
- Fichier -> Enregistrer un copie sous
Dépannage
Si, après l'avoir plié, une lettre n'est pas paramétrable:
- Notez la lettre et le sous-objet en question dans le message d'erreur. Essayez d'abord de réparer le rail en question avec l'éditeur de noeuds (attention les points sont affichés ailleurs sur l'écran)
- Si vous n'arrivez pas: Dans le gestionnaire d'objets, sélectionnez l'objet de lettrage, puis dans le panneau Effets de chemin, supprimez la courbe.
- Maintenant, corrigez la lettre incriminée avec des barreaux supplémentaires et/ou allongés (voir le tutoriel satin)
- Refaire la courbe à nouveau (comme expliqué ci-dessus)
Modèle à télécharger
 |
 |
Télécharger le fichier d'exemple:
Exemple supplémentaire (en anglais)
Texte arrondi avec un motif de remplissage simple
Voici une méthode simple à utiliser pour du texte très large. Le résultat sera moche sur un écusson 10x10 et extra moche sur un plus petit. Par contre, vous pouvez utiliser le résultat comme repère pour coller des lettres numérisées.
Inkscape permet de positionner un texte SVG le long d'un chemin comme expliqué dans plusieurs tutoriels que vous pouvez trouver sur Internet. Par exemple, le tutoriel semi-officiel (en anglais) "Text on Path" ou les badges de mission NASA avec Inkscape, un tutoriel plus détaillé de Nicu (en anglais). Notez que Inkstitch possède un module de lettrage qui produit des groupes de chemins SVG qui sont rendus avec un point satin. Ces lettres numérisées ne sont pas du texte SVG, c'est-à-dire que la méthode décrite ci-dessous ne peut pas fonctionner.
Ci-dessous, nous expliquons brièvement comment créer un patch de broderie à l'aide des polices Inkscape. Cependant, comme nous ne fournissons que des instructions minimales, veuillez lire les badges de mission NASA avec Inkscape en premier ou simultanément! Utilisez ce qui suit comme liste de contrôle.
Etape 1: Ajouter un cercle pour guider la direction du texte pour le texte de la moitié supérieure
- Ajoutez le cercle (maintenez la touche CTRL enfoncée)
- Centrez le cercle avec l'outil d'alignement
- Retirez le remplissage et réglez le trait sur quelque chose de petit, par ex. 0,5 mm
Etape 2: Ajouter le texte
Pour utiliser une police avec un motif de remplissage de tatami simple:
- Utilisez une taille de police en gras qui n'est ni trop grande (elle doit tenir dans le patch) ni trop petite. Par exemple, pour un patch 8x8cm, vous pouvez commencer avec une taille = 27 (environ 7,2 mm)
- Copiez / collez le texte (en tant que sauvegarde)
Etape 3: Aligner le texte
- Sélectionnez le texte et le chemin du cercle
- Texte du menu -> Mettre sur le chemin
- Vous pouvez ajuster l'espacement entre les lettres ou les mots (mais ce n'est pas strictement nécessaire)
- Cliquez deux fois sur le cercle, puis faites pivoter en utilisant les commandes dans les coins.
Etape 4: Convertir le texte en chemin
- Si vous êtes satisfait du résultat ..
- Traduire la police en chemin: sélectionnez le texte, puis Chemin du menu -> Objet vers le chemin
- Supprimez le trait et définissez une couleur de remplissage.
Etape 5: Ajouter un second cercle pour le texte du bas
- Il doit être aussi grand que le cercle précédent (ci-dessus) plus le texte
- Insérez un texte
- Ajouter au chemin en utilisant ce deuxième cercle
- Faire pivoter le texte en haut
- Retourner verticalement
- Espacer un peu les lettres: double-cliquez pour sélectionner toutes les lettres, puis ajoutez un espacement entre les lettres, par ex. 5px
- Réajuster la rotation: sélectionnez le cercle (cliquez deux fois) et faites pivoter.
- Traduire en chemin et définir la couleur de remplissage.
Etape 6:
- Supprimer les cercles
- Ajoutez d'autres contenus, par exemple nous avons utilisé fist roots de Noun project créé par corpus delicti
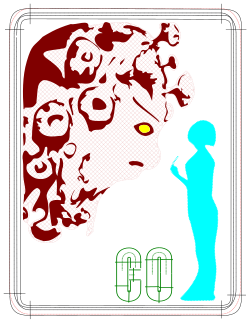
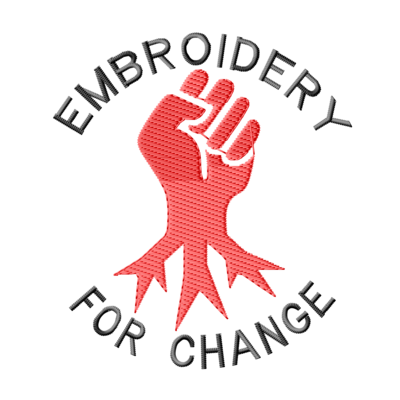
Résultat:
| Fichier:Inkstitch-path-lettering-1.svg |  |
La police ne sera pas belle et devrait être remplacée manuellement, lettre par lettre par une police cousue satin, si possible.
Résultat
Modèle à télécharger
Le modèle suivant pour un patch de 8 cm comprend les deux cercles et du texte SVG factice que vous pouvez remplacer par le vôtre. Avant de vous lancer là-dedans, rappelez-vous que les lettres numérisées tous comme les zones semblent plutôt laides ...
- Cliquez deux fois sur l'image pour obtenir le SVG, puis "epaintbrush-twemoji-inkstitch-applique.svgnregistrer la page sous" dans la fenêtre de votre navigateur
- Changer le texte en haut et en bas
- Tourner. Cliquez sur les cercles (et non sur le texte) pour le faire. Pour faire pivoter un objet dans InkScape, cliquez deux fois dessus. Après la deuxième fois, des poignées de rotation apparaîtront dans les coins.
- Enfin, traduisez le texte en chemins pour la broderie, comme décrit ci-dessus.
 |
 |
Texte arrondi avec des objets police de broderie
Cette méthode un peu compliquée fonctionne pour les polices où chaque lettre est un seul chemin, c'est-à-dire qu'elle ne fonctionnera pas facilement avec le module de lettrage InkStitch. Si vous souhaitez utiliser les polices numérisées intégrées, consultez la méthode d'effet de chemin décrite ci-dessus et qui fonctionne relativement bien avec les petites lettres. Bien sûr, vous pouvez saisir ces polices, puis combiner chaque lettre en un seul objet.
Nous utiliserons l'extension InkScape qui permet d'étaler un ou plusieurs objets le long des chemins. Lire Générer à partir du chemin (manuel semi-officiel, en anglais)
Etape 1: Créer le texte à partir de différents objets
- Copiez / collez des lettres pour créer une phrase, par ex. à partir de la police simple Geneva.

- Utilisez l'outil aligner et distribuer (aligner en bas pour les majuscules et rendre les espaces égaux) pour fixer le positionnement
- Ajustez la taille, par ex. h = 7 mm
- Groupez chaque phrase qui sera alignée avec un cercle, par ex. "EMBROIDERY" et "FOR CHANGE"
- Copiez / collez le résultat à des fins de sauvegarde
[ Alternativement, il serait possible d'utiliser des polices Ink/Stitch numérisées, à condition de transformer chaque groupe définissant une lettre en un seul objet. Une deuxième méthode consisterait à créer des objets de broderie et utiliser ces derniers.]
Etape 2: Motif le long du chemin (texte en haut)
L'extension nécessite que l'utilisateur sélectionne deux objets: d'abord un objet simple ou un groupe. Deuxièmement, un chemin.
- Créez deux cercles, un plus petit pour le texte en haut et un plus grand pour le texte en bas (comme expliqué ci-dessus). Transformez les cercles en chemin (!). Assurez-vous ensuite que le cercle extérieur va dans le sens des aiguilles d'une montre (Chemin-> Chemin inverse, si nécessaire) et le cercle intérieur dans le sens inverse des aiguilles d'une montre.
- Sélectionnez le groupe de lettres à placer en haut, plus le cercle extérieur (qui doit être un objet de chemin dans le sens des aiguilles d'une montre). Vous avez donc deux et seulement deux objets sélectionnés.
- Extensions -> Générer à partir du chemin -> Motif le long du chemin
- Cochez le type de déformation Serpent
- Cochez Aperçu en direct
- Si nécessaire, ajustez le décalage (par exemple, pour nos lettres de 7 mm, nous avons choisi 3,5). Il peut également s'agir d'un nombre négatif
- Le décalage tangentiel tournera.
- Appliquez si vous êtes satisfait.
- Vous pouvez toujours faire pivoter et placer le texte (contrairement au texte le long du chemin, vous ne pouvez pas faire pivoter le chemin lui-même), mais il est préférable de le générer correctement.
Etape 3: Texte en bas
Pour que le deuxième objet soit placé en bas, il est crucial de changer la direction du cercle - Pour voir les directions du chemin, définissez Afficher la direction du chemin, direction sur le contour dans Édition -> Préférences -> Outils - > Nœud, puis sélectionnez le cercle et appuyez sur F2 pour vérifier.
- Sélectionnez le cercle
- Menu: Chemin -> Inverser
- Vérifiez dans l'outil Modifier le chemin (F2) que les flèches vont dans le sens inverse des aiguilles d'une montre.
À la fin, supprimez les deux cercles.
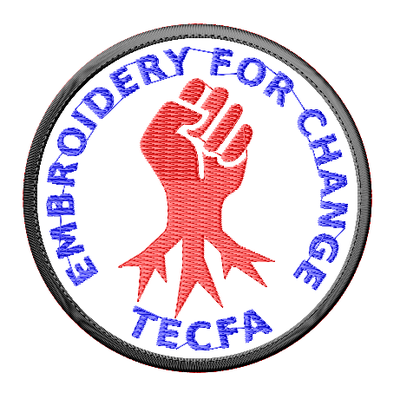
Exemple:
 |
 |
Modification des droits d'auteur
Le contenu de cette page, y compris les images et les fichiers SVG, est également disponible sous la licence de documentation gratuite GNU et la licence Attribution 4.0 International (CC BY 4.0).
Le projet Inkstitch peut utiliser n'importe quel élément (fragments de texte, fichiers SVG, images) pour les documents officiels du projet sans donner d'attribution (il suffit de copier-coller).