« InkStitch - utilisation de base » : différence entre les versions
mAucun résumé des modifications |
|||
| (45 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 4 : | Ligne 4 : | ||
|pas_afficher_sous-page=Non | |pas_afficher_sous-page=Non | ||
|page_precedente=InkStitch - installation | |page_precedente=InkStitch - installation | ||
|page_suivante=InkStitch - | |page_suivante=InkStitch - broderie ondulée | ||
|statut=à améliorer | |statut=à améliorer | ||
|objectif=Familiarisation avec les "outils" Ink/Stitch | |objectif=Familiarisation avec les "outils" Ink/Stitch, | ||
Numériser des remplissages avec un point tatami, | Numériser des remplissages avec un point tatami, | ||
Numériser des lignes avec des points droits | Numériser des lignes avec des points droits, | ||
Prendre connaissance d'autres variantes de remplissage pour le fonds et les lignes | Prendre connaissance d'autres variantes de remplissage pour le fonds et les lignes | ||
|difficulté=débutant | |difficulté=débutant | ||
|pages_prérequises=Inkscape | |pages_prérequises=Inkscape | ||
|voir_aussi=Cours initiation à la broderie numérique - Bases de InkStitch (FacLab UniGE) | |voir_aussi=Cours initiation à la broderie numérique - Bases de InkStitch (FacLab UniGE), | ||
InkStitch - broderie ondulée, | |||
Inkstitch - textures de remplissage | |||
|all_pages_module=Non | |all_pages_module=Non | ||
|pages_module=InkStitch - installation, | |pages_module=InkStitch, | ||
InkStitch - installation, | |||
InkStitch - utilisation de base, | InkStitch - utilisation de base, | ||
InkStitch - colonnes satin, | InkStitch - broderie ondulée , | ||
Inkstitch - textures de remplissage, | |||
InkStitch - lettrage, | |||
InkStitch - colonnes satin, | |||
InkStitch - exemples colonnes satin, | |||
InkStitch - broder un emoji, | |||
InkStitch - broder une image issue de The Noun Project, | InkStitch - broder une image issue de The Noun Project, | ||
InkStitch - broder des codes QR, | |||
InkStitch - broder des patchs et des appliqués, | |||
InkStitch - astuces et problèmes courants, | |||
InkStitch - bases SVG, | |||
Inkscape - édition des chemins, | |||
InkStitch - broder avec du gros fil, | |||
InkStitch - broderies à partir de dessins faits à la main, | InkStitch - broderies à partir de dessins faits à la main, | ||
InkStitch - | InkStitch - points manuels, | ||
InkStitch - | InkStitch - points programmables | ||
|cat tutoriels=InkStitch | |cat tutoriels=InkStitch | ||
}} | }} | ||
[mis à jour pour Ink/Stitch | [partiellement mis à jour pour Ink/Stitch v3] | ||
== | == Les formats et les manipulations de bases == | ||
Cette petite introduction | Cette petite introduction montre comment utiliser InkStitch pour créer des remplissages, des traits et des simples zigzags. La création de colonnes satin est plus compliquée et sera expliquée dans [[InkStitch - colonnes satin]]. La [[InkStitch - broderie ondulée|broderie ondulée]] ainsi que le [[InkStitch - lettrage|lettrage]] sont aussi introduits dans des articles à part. | ||
Il est important de savoir que | Il est important de savoir que '''Ink/Stitch n'accepte que la numérisation de chemins''' (Angl. "path"), un type d'élément SVG particulier qui permet de définir n'importe quelle forme avec un langage "path" qui inclut par exemple des points de contrôle Bézier. | ||
Avant d'expliquer comment utiliser l'extension Ink/Stitch, nous allons introduire quelques | Avant d'expliquer comment utiliser l'extension Ink/Stitch, nous allons introduire quelques notions de base concernant le format SVG et le logiciel de dessin InkScape. Si n'êtes pas intéressé par des explications techniques, vous lire le chapitre suivant en diagonal et ensuite suivre de près le suivant qui explique comment numériser un fond (remplissage) et un contour (trait). | ||
=== Les objets SVG === | === Les objets SVG === | ||
Dans InkScape, tout objet graphique est défini par un code [[SVG]], langage inventé dans les années 1990 pour créer des graphiques. SVG fait partie de [[HTML5]]. On peut donc tout à fait ouvrir un fichier Inkscape/Inkstitch dans un navigateur web et voir le dessin | Dans InkScape, tout objet graphique est défini par un code [[SVG]], langage inventé dans les années 1990 pour créer des graphiques pour Internet. Actuellement SVG fait partie de [[HTML5]]. On peut donc tout à fait ouvrir un fichier Inkscape/Inkstitch dans un navigateur web et voir le dessin. CTRL-U (View Page Source) permet de regarder rapidement le code SVG. C'est plus simple que d'utiliser l'éditeur XML dans InkScape. Essayez ! Cliquez sur l'image PNG ci-dessous jusqu'à ce qu'une page SVG s'affiche. Ensuite, regardez le code avec CTRL-U. | ||
[[image:circle-path-yellow.svg|none|thumb|200px|Cercle jaune avec bordure bleue]] | [[image:circle-path-yellow.svg|none|thumb|200px|Cercle jaune avec bordure bleue ([[Média:Circle-path-yellow.svg|accès direct]]).]] | ||
Ici, on n'expliquera pas comment utiliser [[Inkscape]]. Il existe des nombreux tutoriaux sur le web qui font cela, y compris dans InkScape: (<code> Menu Aide -> Didactiels</code> | Ici, on n'expliquera pas comment utiliser [[Inkscape]]. Il existe des nombreux tutoriaux sur le web qui font cela, y compris dans InkScape: (<code> Menu Aide -> Didactiels</code> | ||
Ink/Stitch permet (via une interface GUI) d'ajouter des | Ink/Stitch permet (via une interface GUI) d'ajouter des "attributs" de broderie à un objet SVG et qui indiquent comment le broder objet SVG. Lisez [[Tutoriel SVG statique#Formes arbitraires avec .3Cpath.3E|formes arbitraires avec path dans notre tutoriel SVG statique]] pour des détails techniques sur la norme SVG. Un engin traduit ensuite ces objets paramétrés en plan de broderie (que l'on peut visualiser ou non) qui définira tous les points que la machine devra piquer. Ce plan sera ensuite exporté en format machine de votre choix. | ||
Rappelons la distinction entre: | Rappelons la distinction entre: | ||
# '''fond''' (ou remplissage, '''fill''' en Anglais) et | # '''fond''' (ou remplissage, '''fill''' en Anglais) et | ||
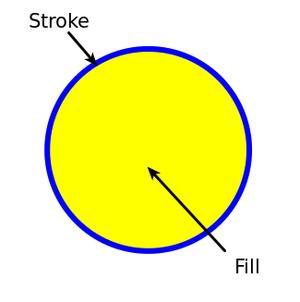
# '''contour''' (ou trait, '''stroke''' en Anglais). | # '''contour''' (ou trait, '''stroke''' en Anglais). | ||
Dans tous les logiciels de dessin vectoriels (donc aussi Illustrator ou Corel Draw), un objet de dessin est composé soit d'un fond, soit d'un contour, soit des deux. | |||
[[Fichier:SVG-jaune-cercle-ligne-remplissage.png|alt=Un cercle avec un remplissage (fond) jaune et un contour bleu|vignette|none|300px|Un cercle avec un remplissage jaune et une bordure bleue]]Voici un exemple d'un code SVG qui définit ce cercle, un utilisant l'élément SVG <code>circle</code> <syntaxhighlight lang="html"> | [[Fichier:SVG-jaune-cercle-ligne-remplissage.png|alt=Un cercle avec un remplissage (fond) jaune et un contour bleu|vignette|none|300px|Un cercle avec un remplissage jaune et une bordure bleue]]Voici un exemple d'un code SVG qui définit ce cercle, un utilisant l'élément SVG <code>circle</code> <syntaxhighlight lang="html"> | ||
<circle | <circle | ||
| Ligne 56 : | Ligne 68 : | ||
cy="650.45123" | cy="650.45123" | ||
r="106.87944" /> | r="106.87944" /> | ||
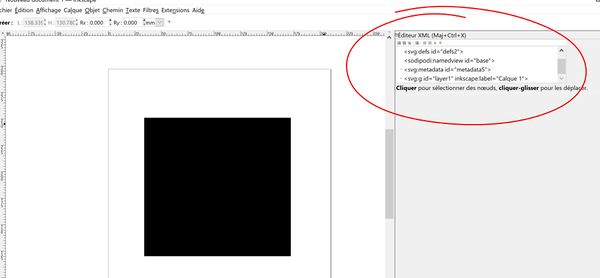
</syntaxhighlight>Dans InkScape, il est possible d'ouvrir l'éditeur d'arbre XML intégré si l'on souhaite vérifier le code (CTRL-SHIFT-X). Il est aussi possible d'éditer du code SVG avec un éditeur de programmation, mais ce n'est pas nécessaire pour faire des dessins. Savoir lire du code, vous aidera simplement à comprendre ce qui se passe.[[Fichier:InkStitch XML.jpg|none|thumb|600px|alt=Fenêtre de l'éditeur XML|vignette|Fenêtre de l'éditeur XML]] | </syntaxhighlight>Dans InkScape, il est possible d'ouvrir l'éditeur d'arbre XML intégré si l'on souhaite vérifier le code (CTRL-SHIFT-X). Il est aussi possible d'éditer du code SVG avec un éditeur de programmation, mais ce n'est pas nécessaire pour faire des dessins. Savoir lire du code, vous aidera simplement à comprendre ce qui se passe et à réparer des erreurs. Exemple vu récemment (juin 2023): il fallait supprimer un paramétrage "satin" pour un groupe d'objets brodés en remplissage.[[Fichier:InkStitch XML.jpg|none|thumb|600px|alt=Fenêtre de l'éditeur XML|vignette|Fenêtre de l'éditeur XML]] | ||
Certains objets SVG ne peuvent pas être brodés directement, notamment les polices InkScape, mais on peut facilement les transformer en chemin (Angl. ''path'') comme on explique ci-dessous. | |||
=== Convertir un objet "primitif" en chemin === | === Convertir un objet "primitif" en chemin === | ||
Depuis la version 3 de Ink/Stitch il faut rarement utiliser cette procédure. Enfin on conseille ces transformations si vous désirez modifier librement une forme. | |||
* Sélectionner tous les objets avec le raccourci clavier CTRL+A | * Sélectionner tous les objets avec le raccourci clavier CTRL+A | ||
* Puis, exécutez <code>menu Chemin > Objet en chemin</code> (Angl: <code>Path -> Object to Path</code>) | * Puis, exécutez <code>menu Chemin > Objet en chemin</code> (Angl: <code>Path -> Object to Path</code>) | ||
Un chemin SVG est représenté à l'aide de lettres pour définir des opérations et de chiffres pour les positions, distances, etc. (mécanisme qui inclut aussi les courbes de Bézier et les Arcs). Vous n'avez pas besoin de comprendre comment cela fonctionne. Il faut simplement vous assurer que chaque objet que vous aimeriez coudre | Un chemin SVG est représenté à l'aide de lettres pour définir des opérations et de chiffres pour les positions, distances, etc. (mécanisme qui inclut aussi les courbes de Bézier et les Arcs). Vous n'avez pas besoin de comprendre comment cela fonctionne. Il faut simplement vous assurer que chaque objet que vous aimeriez coudre soit représenté par un chemin, c.-à-d. l'élément SVG <code>path</code>. Pour vérifier cela, ouvrez l'éditeur XML puis cliquez sur l'objet dans la scène de travail. Le code XML sera mis en surbrillance. | ||
Voici le même cercle (c.f. ci-dessus) transformé en format "path" | Voici le même cercle (c.f. ci-dessus) transformé en format "path": | ||
<syntaxhighlight lang="html"> | <syntaxhighlight lang="html"> | ||
<path | <path | ||
| Ligne 74 : | Ligne 85 : | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Si vous voulez savoir plus sur SVG, lisez [[Tutoriel SVG statique]]. | |||
=== Paramétrer le chemin SVG pour la broderie === | === Paramétrer le chemin SVG pour la broderie === | ||
| Ligne 80 : | Ligne 91 : | ||
Rappelons que Ink/Stitch annote le code des objets que vous voyez sur l'écran avec des instructions qui indiquent comment générer les points à broder. Sélectionnez au moins un objet puis jouez un peu avec les paramètres disponibles dans le menu <code>Extensions -> Ink/Stitch -> Paramètres</code>. | Rappelons que Ink/Stitch annote le code des objets que vous voyez sur l'écran avec des instructions qui indiquent comment générer les points à broder. Sélectionnez au moins un objet puis jouez un peu avec les paramètres disponibles dans le menu <code>Extensions -> Ink/Stitch -> Paramètres</code>. | ||
Pour commencer, le plus simple sera d'accepter les paramètres par défauts. On reviendra dessus en | Pour commencer, le plus simple sera d'accepter les paramètres par défauts. On reviendra dessus en détail dans la prochaine section. On apprendra aussi plus tard comment InkStitch ajoute des propriétés aux chemins SVG pour définir la manière dont les objets à coudre doivent être générés sur la base de chaque dessin. Voici un simple cercle vert et son paramétrage par défaut: | ||
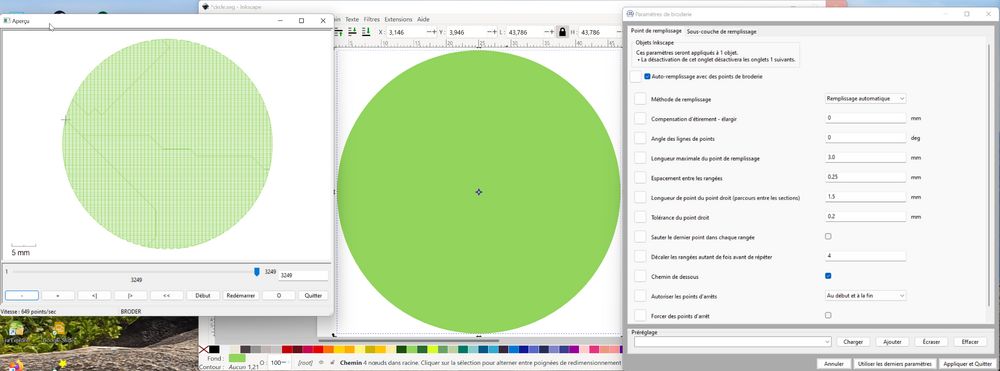
[[file:inkstitch-2-2-paramètres de broderie.png|thumb|1000px|none|Paramétrage par défaut d'un fond vert]] | [[file:inkstitch-2-2-paramètres de broderie.png|thumb|1000px|none|Paramétrage par défaut d'un fond vert]] | ||
On discutera un exemple un peu plus sophistiqué dans le prochain chapitre ci-dessous. | On discutera un exemple un peu plus sophistiqué dans le prochain chapitre ci-dessous. | ||
=== Inspecter le plan de broderie dans | === Inspecter le plan de broderie dans Inkscape === | ||
Il est | Il est utile de savoir comment les objets sont brodés. Rappelons que chaque objet paramétré pour la broderie permet au logiciel de générer les points que la machine va broder, en gros une combinaison des lignes, de noeuds d'arrêt et des sauts. On appelle cela un plan de broderie. | ||
Il est possible de visualiser ce | Il est possible de visualiser ce plan de broderie. Il sera inclus dans un nouveau calque que vous pouvez ensuite cacher ou supprimer Le plan permet de visualiser en détail les points de couture. Sinon, il est aussi possible d'utiliser le simulateur (c.f. ci-dessous) ou encore un visualiseur de broderie à la place. | ||
<code>Extensions -> Ink/Stitch -> Visualiser et exporter -> | <code>Extensions -> Ink/Stitch -> Visualiser et exporter -> Prévisualisation du plan de broderie</code> | ||
* Sélectionnez le calque avec le plan de broderie et cachez les autres | |||
* Sélectionnez l'outil ''Éditer les noeuds...'' | * Sélectionnez le calque avec le plan de broderie et cachez éventuellement les autres objets | ||
* Sélectionnez l'outil ''Éditer les noeuds... (2ème icône dans la barre d'outils à gauche)'' | |||
* Agrandir la vue | * Agrandir la vue | ||
Si l'on regarde le code SVG, on peut voir que nos tracés sont maintenant annotés d'informations propres aux points de couture. | Si l'on regarde le code SVG (ctrl-U dans le navigateur web), on peut voir que nos tracés sont maintenant annotés d'informations propres aux points de couture. Le plan de broderie est organisé par couleurs et dans les couleurs, par objets s'il y a une coupe. Vous verrez cette organisation par couleurs sur votre brodeuse. | ||
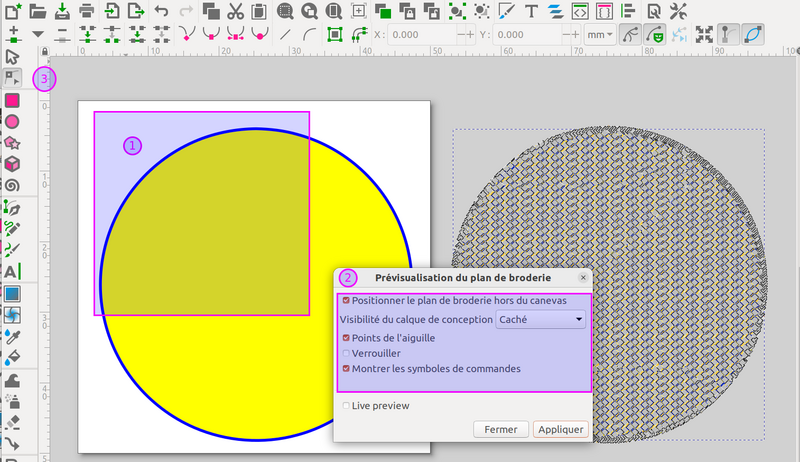
[[Fichier:Inkstitch3-previsualisation-plan-de-broderie.png|néant|vignette|800x800px|Prévisualisation de plan de broderie dans Ink/Stitch 3]] | |||
Rappelez-vous de cet outil. Il vous sera utile pour créer des broderies "manuelles", une technique avancée, mais également pour pré-évaluer la qualité de votre design. | |||
=== Simulation de la broderie === | === Simulation de la broderie === | ||
Menu <code>Extensions -> Ink/Stitch -> Visualiser et exporter -> Simulateur/Aperçu réaliste</code> (Angl: | Menu <code>Extensions -> Ink/Stitch -> Visualiser et exporter -> Simulateur/Aperçu réaliste</code> (Angl: <code>Visualize and Export-> Simulator/Realistic Preview</code>) affichera une simulation de points de couture. Cette une simulation similaire à celle qu'on voit lorsque l'on paramétrise. | ||
* Si vous cochez la case "Réaliste" au bas du simulateur, une simulation de haute qualité, telle que celle obtenue avec le logiciel de visualisation et de conversion, s'affichera. | * Si vous cochez la case "Réaliste" au bas du simulateur, une simulation de haute qualité, telle que celle obtenue avec le logiciel de visualisation et de conversion, s'affichera. | ||
* Il faut par contre bien comprendre que générer une version imprimée "réaliste" peut prendre un certain temps sur des PC peu puissants. | * Il faut par contre bien comprendre que générer une version imprimée "réaliste" peut prendre un certain temps sur des PC peu puissants. | ||
Il faut impérativement utiliser cet outil avant de broder. Il vous montre l'exécution du plan de broderie dans l'ordre et donc aussi d'éventuelles superpositions à éliminer. | |||
=== Documentation de la broderie === | |||
Menu <code>Extensions -> Ink/Stitch -> Visualiser et expoert -> Exporter PDF</code> permet de générer une page web imprimable qui inclut le design, étape par étape et d'importantes informations sur la broderie. On conseille de consulter ce document pour paramétrer les couleurs dans la brodeuse. | |||
=== Créer le fichier de broderie === | === Créer le fichier de broderie === | ||
Vous pouvez créer un fichier de points pour une sélection d'objets | Vous pouvez créer un fichier de points pour une sélection d'objets spécifiques, ou pour tous les objets. Pour créer un fichier de broderie avec l'ensemble du motif : | ||
* Cliquez dans un espace vide (pour désélectionner) | * Cliquez dans un espace vide (pour désélectionner) | ||
* Menu <code>Fichier -> Enregistrer une copie</code> (Angl: <code>File->Save a Copy</code>). Veuillez ne '''jamais utiliser des caractères accentués ou spéciaux''' dans vos noms de dossier ou de fichiers, car la plupart des brodeuses ne les acceptent pas. | * Menu <code>Fichier -> Enregistrer une copie</code> (Angl: <code>File->Save a Copy</code>). Veuillez ne '''jamais utiliser des caractères accentués ou spéciaux''' dans vos noms de dossier ou de fichiers, car la plupart des brodeuses ne les acceptent pas. | ||
* Sélectionnez le format de votre machine. Si vous n'êtes pas satisfait du résultat, sélectionnez un format répandu tel que Tajima (DST), puis utilisez un convertisseur gratuit pour transformer votre fichier en format propriétaire. | * '''Sélectionnez le format de votre machine'''. Si vous n'êtes pas satisfait du résultat, sélectionnez un format répandu tel que Tajima (DST), puis utilisez un convertisseur gratuit pour transformer votre fichier en format propriétaire. | ||
* Sélectionnez un nom de dossier dans lequel vous pouvez trouver vos fichiers. | * Sélectionnez un nom de dossier dans lequel vous pouvez trouver vos fichiers. | ||
=== Paramétrage de remplissages === | |||
Rappelons que le principe de la broderie machine moderne est de définir des formes et ensuite d'instruire le logiciel comment générer des points brodables. InkStitch peut produire plusieurs types de points à partir d'un objet SVG : points droits divers, broderie ondulée, zig zag simples, colonnes satinées et remplissage tatami, circulaire, par contour ou ligne guide. | |||
InkStitch peut produire | |||
* | * Un choix de remplissages (à partir d'un chemin SVG avec un <code>remplissage)</code>: tatami, circulaire, par contour, circulaire, par méandres , | ||
* Zig zag à partir d'un trait (chemin SVG avec un | * Points courants (lignes), à partir d'un trait (ligne SVG ou contour d'un chemin SVG) | ||
* Broderie ondulée (remplissage avec des lignes), à partir d'un ou deux traits pointillés | |||
* Points satin à partir d'un chemin comportant deux lignes sous forme de sous-chemins. Soit ces deux lignes doivent avoir le même nombre de points, soit le chemin contient des traverses de direction (aussi appelés "lignes de direction" ou échelons"). | * Zig zag ou satin, à partir d'un trait (chemin SVG avec un <code>contour</code> ) | ||
* Points satin, à partir d'un chemin comportant deux lignes sous forme de sous-chemins. Soit ces deux lignes doivent avoir le même nombre de points, soit le chemin contient des traverses de direction (aussi appelés "lignes de direction" ou échelons"). | |||
Résumé : | Evitez le paramétrage des chemins qui ont un remplissage et un contour ! Dupliquez l'objet et garde le remplissage pour l'un et le trait pour l'autre. | ||
* Les remplissages SVG se traduisent | |||
* Les traits se traduisent | '''Résumé des points de base:''' | ||
* Un chemin avec deux lignes | * Les fonds (remplissages) SVG se traduisent en "tapis": soit des points de remplissage classiques (appelés aussi tatamis), soit un remplissage tatami guidé, soit un remplissage circulaire ou suivant les contours. | ||
* Les contours (traits) se traduisent en points droits (simples, répétés et/ou triples). Alternativement on peut créer un tapissage par points ondulés ou encore certains types de satins | |||
* Un chemin avec deux lignes (v.2.2) permet de définir des colonnes satinées. Elles doivent soit avoir le même nombre de nœuds, soit vous pouvez ajouter des "échelons" (traverses de direction). | |||
On utilisera un emoji "pomme" de la police Twemoji pour montrer quelques principes. | On utilisera un emoji "pomme" de la police Twemoji pour montrer quelques principes. | ||
[[image:green-apple-twemoji.svg|none|thumb|300px|SVG twemoji original légèrement adapté]] ([//edutechwiki.unige.ch/fmediawiki/images/4/48/Green-apple-twemoji.svg cliquer et enregistrer la page]) | [[image:green-apple-twemoji.svg|none|thumb|300px|SVG twemoji original légèrement adapté]] ([//edutechwiki.unige.ch/fmediawiki/images/4/48/Green-apple-twemoji.svg cliquer et enregistrer la page avec CTRL-S]) | ||
== | == Remplissages de zones (tapis) == | ||
Depuis la version 2.2. Ink/Stitch permet de broder différents types de remplissages: | Depuis la version 2.2. Ink/Stitch permet de broder différents types de remplissages au sens étroit du terme, que nous appelons aussi "tapis": | ||
* Tatami <code>Remplissage automatique</code>. C'est le remplissage par défaut comme dans tous les logiciels de broderie | * Tatami <code>Remplissage automatique</code>. C'est le remplissage par défaut comme dans tous les logiciels de broderie. | ||
* <code>Remplissage guidé</code> | * <code>Remplissage guidé</code> | ||
* <code>Remplissage selon contour</code> | * <code>Remplissage selon contour</code> | ||
* <code>Remplissage circulaire</code> | |||
* <code>Remplissage par méandres</code> | |||
=== Broder un remplissage tatami === | === Broder un remplissage tatami === | ||
Les remplissages SVG peuvent être paramétrés pour créer des zones remplies avec un point "tatami". Vous pouvez soit accepter les défauts (conseillé aux novices absolus), soit les paramètres. | |||
Les remplissages SVG peuvent être paramétrés pour créer des zones remplies | |||
Pour paramétrer un remplissage : | Pour paramétrer un remplissage : | ||
* Sélectionnez un chemin comportant un remplissage et aucun trait (par exemple, un cercle ou | * Sélectionnez un chemin comportant un remplissage et aucun trait (par exemple, un cercle ou le corps d'une pomme comme ci-dessus). | ||
* Ouvrez la fenêtre contextuelle des paramètres : <code>Extensions -> Ink/Stitch -> Paramètres</code> | * Ouvrez la fenêtre contextuelle des paramètres : <code>Extensions -> Ink/Stitch -> Paramètres</code> | ||
La fenêtre de paramétrage aura trois onglets | La fenêtre de paramétrage aura trois onglets si vous n'avez choisi que des remplissages. | ||
* Auto-remplissage : essayez de changer l'angle de remplissage. Vous pouvez également ajouter des coupures s’ils sont pris en charge par le fichier de points. | * Auto-remplissage : essayez de changer l'angle de remplissage. Vous pouvez également ajouter des coupures s’ils sont pris en charge par le fichier de points. | ||
* Sous-couche de remplissage automatique : | * Sous-couche de remplissage automatique : La sous-couche (ou assise= définit des points qui seront cousus sous le motif. Cela ajoutera de la stabilité et un peu d’effet 3D. Ne la faites pas trop dense. | ||
[[Fichier:Inkstitch3-paramétrage-remplissages.png|néant|vignette|800x800px|InkStitch 3 - paramétrage de remplissages]] | |||
Paramètres (lire aussi le [https://inkstitch.org/fr/docs/params/#sous-couche-de-rempissage-automatique manuel officiel] ou sa [https://inkstitch.org/docs/params/ version anglaise] !) | Paramètres (lire aussi le [https://inkstitch.org/fr/docs/params/#sous-couche-de-rempissage-automatique manuel officiel] ou sa [https://inkstitch.org/docs/params/ version anglaise] !) | ||
* <code>Auto-remplissage avec des points de broderie</code>: Doit être coché ! | * <code>Auto-remplissage avec des points de broderie</code>: Doit être coché ! | ||
* <code> | * <code>Méthode de remplissage:</code> Le remplissage automatique définit le tatami | ||
* <code>Elargir</code>. Ajouter une compensation d'étirement dans la direction des lignes. Pour un tissu tissé, on conseille d'ajouter 0.3mm | * <code>Compensation d'étirement - Elargir</code>. Ajouter une compensation d'étirement dans la direction des lignes. Pour un tissu tissé, on conseille d'ajouter 0.3mm | ||
* <code>Longueur maximale du point de remplissage</code>: Il définit en fait la '''longueur du point de remplissage'''. Vous pouvez garder le défaut (0.3mm) ou baisser jusqu'à 2 mm pour un fil de poids 40. Entre cette valeur et les répétitions vous pouvez obtenir un effet de texture différent. | * <code>Angle des lignes de points</code>: Par défaut le tatami est brodé horizontalement. On conseille de '''varier la direction des chemins''', par exemple 30/120 degrées (45 est à éviter sur certaines machines). | ||
*<code>Longueur maximale du point de remplissage</code>: Il définit en fait la '''longueur du point de remplissage'''. Vous pouvez garder le défaut (0.3mm) ou baisser jusqu'à 2 mm pour un fil de poids 40. Entre cette valeur et les répétitions, vous pouvez obtenir un effet de texture différent. | |||
* <code>Espacement entre les rangés</code>: Définit la distance entre les lignes et '''détermine principalement la densité.''' Pour un fil de poids w.t. 40 standard, on conseille entre 0.25 (léger) et 0.2 (normal) | * <code>Espacement entre les rangés</code>: Définit la distance entre les lignes et '''détermine principalement la densité.''' Pour un fil de poids w.t. 40 standard, on conseille entre 0.25 (léger) et 0.2 (normal) | ||
* <code>Longueur de point du point droit (parcours entre les sections</code>: On conseille de laisser le défaut. Sinon entre 2 et 3 pour un fil standard. Cela affecte les lignes | * <code>Longueur de point du point droit (parcours entre les sections</code>: On conseille de laisser le défaut. Sinon entre 2 et 3 pour un fil standard. Cela affecte les lignes brodées pour passer d'un endroit à l'autre, notamment le chemin du dessous. | ||
* <code>Sauter le dernier point dans chaque rangée</code>: Laisser le défaut (décoché), sauf si vous désirez alléger la broderie | * <code>Sauter le dernier point dans chaque rangée</code>: Laisser le défaut (décoché), sauf si vous désirez alléger la broderie | ||
* <code>Décaler les rangées autant de fois avant de répéter</code>: Définit la répétition d'une rangée (les points sont distribués à une distance égale, mais ne commencent pas au même endroit au 2è point au début de la ligne. Permet de varier un peu la texture | * <code>Décaler les rangées autant de fois avant de répéter</code>: Définit la répétition d'une rangée (les points sont distribués à une distance égale, mais ne commencent pas au même endroit au 2è point au début de la ligne. Permet de varier un peu la texture | ||
* <code>Chemin du dessous</code> En règle générale, il faut absolument cocher, sinon la broderie sera instable et on verra aussi à travers. | * <code>Chemin du dessous</code> En règle générale, il faut absolument cocher, sinon la broderie sera instable et on verra aussi à travers. | ||
* <code>Autoriser les points d'arrêts</code> Laisser coché pour une broderie "normale". | * <code>Autoriser les points d'arrêts</code> Laisser coché pour une broderie "normale". | ||
* <code>Point d'ancrage</code>: Permet de choisir un type de noed de démarrage (sinon le fil glissera) | |||
* <code>Point d'arrêt</code>: Permet de choisir un type de noeud fait à la fin | |||
* <code>Arrêter après</code> : Dit à la machine de s'arrêter | |||
* <code>Couper après</code> : Permet de définir une coupe (depuis la version 3). Très utile | |||
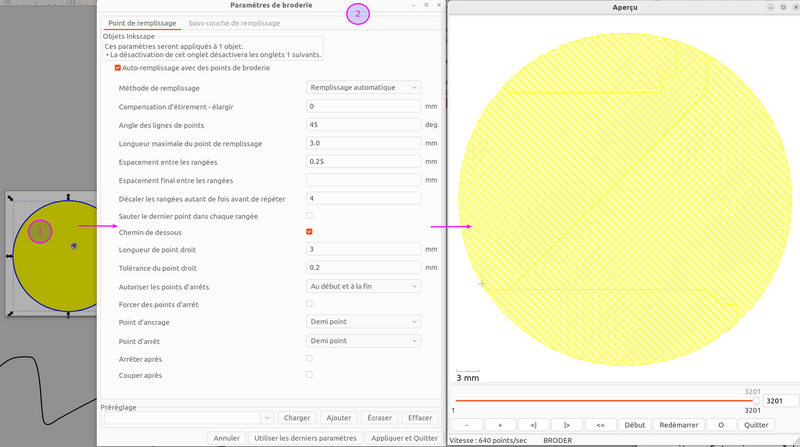
Ci-dessous des copies d'écran de la version Ink/Stitch 2.0, une fois pour l'interface Anglais et l'autre pour l'interface française. La version 3 contient plus d'options, notamment les points de verrou, sinon les commandes sont les mêmes. | |||
[[file: inkstitch-2-0-fill-param.png|thumb|none|800px|Paramétrage d'une zone de broderie pour remplissage avec un point tatami (English)]] | [[file: inkstitch-2-0-fill-param.png|thumb|none|800px|InkStitch 2: Paramétrage d'une zone de broderie pour remplissage avec un point tatami (English)]] | ||
[[file: inkstitch- | [[file: inkstitch-3-0-fill-param-fr.png|thumb|none|800px|Inkstitch 3: Paramétrage d'une zone de broderie pour remplissage avec un point tatami (Français)]] | ||
'''<br>''' | '''<br>''' | ||
| Ligne 174 : | Ligne 199 : | ||
* <code>Angle de remplissage</code> Par défaut (champs vide) il sera brodé orthogonalement | * <code>Angle de remplissage</code> Par défaut (champs vide) il sera brodé orthogonalement | ||
* <code>Décalage</code> Par rapport <code>Longueur de point maximal</code>Par défaut, la valeur de l'auto-remplissage | * <code>Décalage</code> Par rapport <code>Longueur de point maximal</code>Par défaut, la valeur de l'auto-remplissage | ||
* <code>Espacement entre rangées de points</code> | * <code>Espacement entre rangées de points</code> par défaut, pour les tricots, vous pouvez densifier un peu. | ||
* <code> | * <code>sauter le dernier point dans chaque rangée</code> laisser décoché | ||
* <code>Chemin de dessous</code> | * <code>Chemin de dessous</code> comme il va stabiliser le tissu, il faut le laisser en règle générale. | ||
'''Pour créer une broderie extra-légère:''' | '''Pour créer une broderie extra-légère:''' | ||
* cocher <code> | * cocher <code>sauter le dernier point dans chaque rangée</code>à la fois pour le remplissage et la sous-couche | ||
* Décocher <code>Chemin de dessous</code> pour les deux. Les liens vont se faire le long de la bordure | * Décocher <code>Chemin de dessous</code> pour les deux. Les liens vont se faire le long de la bordure. | ||
* Espacer la distance entre les rangs (0.5 par exemple). | * Espacer la distance entre les rangs (0.5 par exemple). | ||
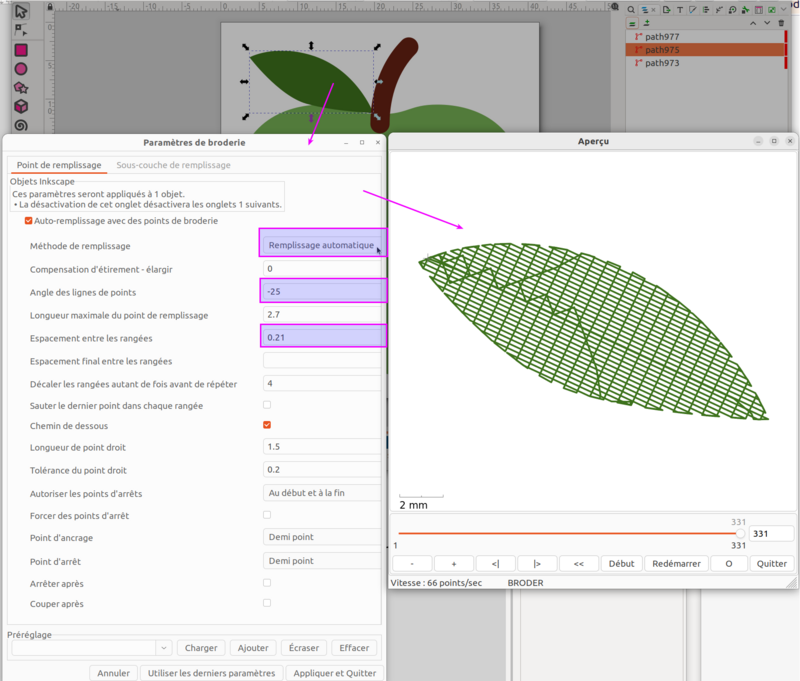
=== Le remplissage selon contour === | |||
[[image: cherries-twemoji-ripple-inkstitch.PNG|250px|right|thumb|Remplissage léger selon contour]] | |||
Ce remplissage n'est à notre pas encore très réussi (version 2.2) pour des broderies denses. Globalement, on pense qu'il vaut mieux utiliser les contours ondulés dans la plupart des cas. (introduits plus loin dans cet article). | |||
Voici un exemple d'un paramétrage léger pour les cerises de la police Twemoji. | |||
On définit une densité légère (5mm de distance). Dans ce cas on conseille d'enlever la sous-couche[[Fichier:Inkstitch-2-2-parametres-remplissage-4.png|néant|vignette|400px|InkStitch 2.2 - Remplissage selon contour]]Pour la cerise on fait un remplissage en spirale[[Fichier:Inkstitch-2-2-parametres-remplissage-2.png|néant|vignette|800px|InkStitch 2.2 - Remplissage selon contour]]Pour la tige on fait un remplissage de l'intérieur vers l'extérieur[[Fichier:Inkstitch-2-2-parametres-remplissage-3.png|néant|vignette|800px|InkStitch 2.2 - Remplissage selon contour]] | |||
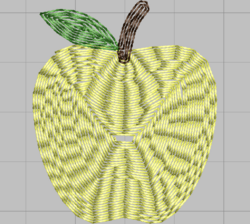
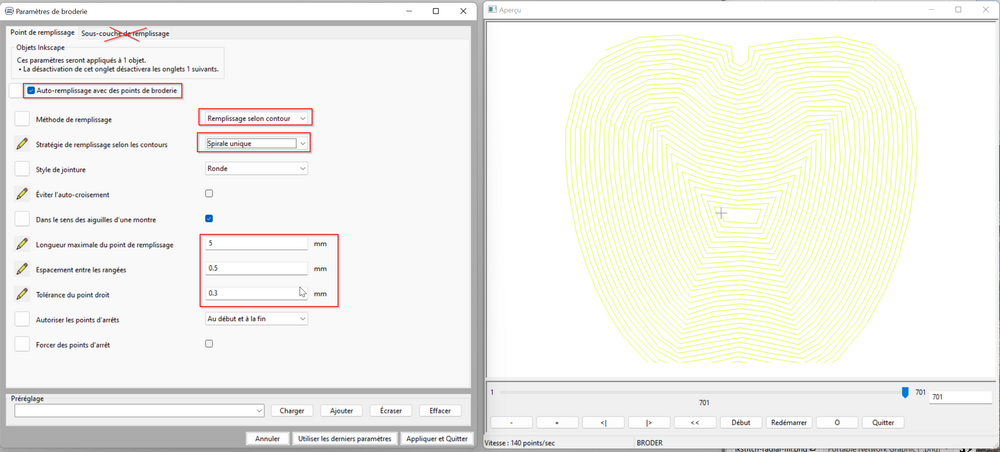
[[file:green-apple-twemoji-inkstitch-radial-fill.PNG|250px|right|thumb|Replissage selon contour (Angl. radial fill)]] | [[file:green-apple-twemoji-inkstitch-radial-fill.PNG|250px|right|thumb|Replissage selon contour (Angl. radial fill)]] | ||
Il est probablement intéressant pour des broderies avec du fil épais (w.t. 30 et 12) et sans sous-couche ni sous-chemins. Voici une image d'un paramétrage pour fil 12 à broder avec une aiguille topstitch 100. Donc pour un design dense pour fil épais: | |||
* sans sous-couche, | * sans sous-couche, | ||
* densité diminuée par deux, | * densité diminuée par deux, | ||
| Ligne 195 : | Ligne 227 : | ||
On conseille de regarder le remplissage par broderie ondulée qui part d'une ligne de contour au lieu d'une surface et qui offre plus de possibilités de paramétrage. | On conseille de regarder le remplissage par broderie ondulée qui part d'une ligne de contour au lieu d'une surface et qui offre plus de possibilités de paramétrage. | ||
Fichiers dans le dossier web: | |||
* green-apple-twemoji-inkstitch-radial-fill.svg | * [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/food_drink/food-fruit/green-apple-twemoji-inkstitch-radial-fill.svg green-apple-twemoji-inkstitch-radial-fill.svg] | ||
* [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/food_drink/food-fruit/cherries-twemoji-ripple-inkstitch.svg cherries-twemoji-ripple-inkstitch.svg] | |||
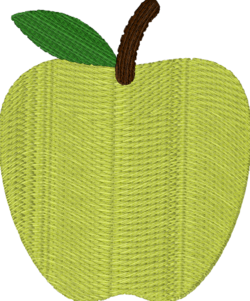
[[file:green-apple-twemoji-inkstitch-guided-fill.PNG|250px|right|thumb|Remplissage guidé (simulation)]] | [[file:green-apple-twemoji-inkstitch-guided-fill.PNG|250px|right|thumb|Remplissage guidé (simulation)]] | ||
| Ligne 202 : | Ligne 235 : | ||
=== Le remplissage guidé === | === Le remplissage guidé === | ||
Le remplissage guidé permet d'ajouter des effets florentins à un tatami, c'est-à-dire | Le remplissage guidé permet d'ajouter des effets florentins à un tatami, c'est-à-dire une petite ondulation. | ||
Pour cela il faut suivre les points suivants (aucun ne doit manquer!) | Pour cela il faut suivre les points suivants (aucun ne doit manquer!) | ||
* D'abord dessiner une ligne-guide: simple ligne-trait qui courbe, ondule, etc. selon vos désirs. | * D'abord dessiner une ligne-guide: simple ligne-trait qui courbe, ondule, etc. selon vos désirs. À notre avis il faut veiller à ce qu'elle dépasse les bornes de l'objet à guider. | ||
* Définir ce trait comme ligne de guidage: Extensions -> Ink/Stitch -> Edition -> Sélection vers ligne-guide. Vous devriez voir un symbole comme à gauche de l'image. | * Définir ce trait comme ligne de guidage: Extensions -> Ink/Stitch -> Edition -> Sélection vers ligne-guide. Vous devriez voir un symbole comme à gauche de l'image. | ||
* Mettre la courbe dans un même groupe que les objets à guide (!) | * Mettre la courbe dans un même groupe que les objets à guide (!) | ||
* Paramétrer les | * Paramétrer les remplissages en "remplissage guidé". | ||
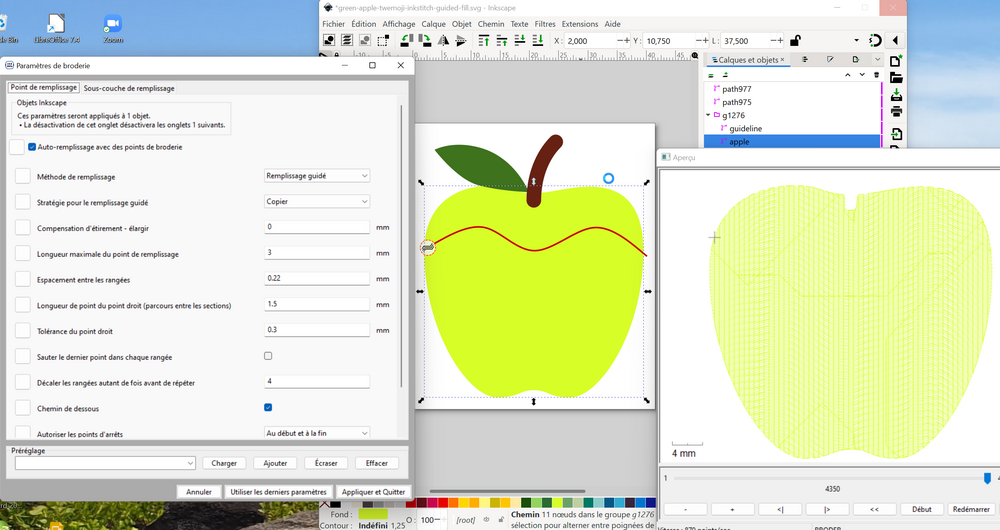
Voici une copie d'écran qui montre l'objet paramétré (la pomme) avec sa ligne-guide, le panneau de paramétrage et la simulation. | Voici une copie d'écran qui montre l'objet paramétré (la pomme) avec sa ligne-guide, le panneau de paramétrage et la simulation. | ||
| Ligne 217 : | Ligne 250 : | ||
Notes: | Notes: | ||
* Vous pouvez utiliser les | * Vous pouvez utiliser les paramétrages habituels pour le tatami, entre 4 à 5 lignes par mm (valeurs espacement entre rangés = 0.25 à 0.2) | ||
* Pour un motif plus léger on conseille de supprimer | * Pour un motif plus léger, on conseille de supprimer le chemin de dessous (le fil passera par la bordure) et éventuellement la sous-couche. | ||
* On conseille aussi de broder de haut en bas en ajoutant des commandes de départ et d'arrivée (c.f. plus loin). | * On conseille aussi de broder de haut en bas en ajoutant des commandes de départ et d'arrivée (c.f. plus loin). | ||
Fichier: | Fichier: | ||
* green-apple-twemoji-inkstitch-guided-fill.svg | * green-apple-twemoji-inkstitch-guided-fill.svg | ||
Autres exemples: | |||
<gallery mode="packed" heights=175> | |||
file:Eggplant-twemoji-inkstitch-curved.svg|"guided fill" avec ligne de direction, version dev. | |||
file:Eggplant-twemoji-inkstitch-curved.PNG|Simulation "guided fill" avec ligne de direction, version dev. | |||
file:Heart-twemoji-inkstitch-guided-fill.svg|"guided fill", version dev. simple ligne de guidage pour le remplissage. | |||
file:Heart-twemoji-inkstitch-guided-fill.PNG|Simulation pour simple "guided fill", version dev. | |||
</gallery> | |||
=== Remplissage circulaire === | |||
Le remplissage circulaire ressemble un peu au remplissage par contour, sauf que le remplissage suit un cercle, même si la forme n'est pas un cercle. | |||
Exemples simples: | |||
[[Fichier:Wt12-flowers-2.jpg|none|600px|thumb|Centre des fleurs en remplissage circulaire]] | |||
[[File:Inkstitch-3-0-fill-circular-fr.png|none|600px|thumb|Remplissage circulaire de formes autres]] | |||
=== Remplissage méandres === | |||
Le remplissage par méandres est intéressant pour créer des broderies plus légères, enfin on peut aussi tenter de broder plus densément. | |||
# Choisir une ou plusieurs polygones à remplir | |||
# Lancer Ink/Stitch -> Paramètres et choisir remplissage par méandres dans le menu | |||
# Choisir le motif en méandres (il y en a pleins) | |||
# Définir l'angle (à essayer si vous avez l'impression que le remplissage ne se fait pas bien) | |||
# Réduire ou agrandir | |||
# Lissage - permet d'avoir des méandres moins prononcés | |||
# Longueur de point de droit. Si vous densifiez, pensez à définir un point minimal (tolérance) | |||
# Répétitions, soit de la ligne soit du point triple. Vous pouvez également définir des répétitions irrégulières (comme pour le point droit) | |||
# | |||
[[file:inkstitch3-meander-fill.png|none|800px|thumb|Remplissage en méandres Ink/Stitch 3]] | |||
Voici un remplissage faible: | |||
[[File:Inkstitch-3-0-meander-fill-fr.jpg|none|600px|thumb|Remplissage en méandres Ink/Stitch 3]] | |||
== Numériser des lignes avec des points droits == | == Numériser des lignes avec des points droits == | ||
| Ligne 233 : | Ligne 304 : | ||
=== Broder des points droits === | === Broder des points droits === | ||
Un trait (aussi appelé "contour") est brodé par défaut avec des points zig-zag simples. Ce mode est à éviter car moche, mais si cela vous tente, optez pour une largeur de trait de 2 à 4mm. Si vous désirez broder un ''point droit'' ou un ''point triple'', il '''faut transformer la ligne en pointillés''' dans le panneau <code>Inkscape Objet -> Fond et contour -> Tab Style du contour.</code> | Un trait (aussi appelé "contour") est brodé par défaut avec des points zig-zag simples. Ce mode est à éviter, car moche, mais si cela vous tente, optez pour une largeur de trait de 2 à 4mm. Si vous désirez broder un ''point droit'' ou un ''point triple'', il '''faut transformer la ligne en pointillés''' dans le panneau <code>Inkscape Objet -> Fond et contour -> Tab Style du contour.</code> | ||
* | * Pour avoir une meilleure idée du résultat, mettez l'épaisseur du trait à 0.2mm (environ la largeur d'un fil 40) ou à 0.3-0.4 mm si pensez broder un point triple ou quintuple ou encore répéter la ligne. Cela vous aide donc à mieux visualiser le résultat, mais n'a aucune incidence sur la numérisation. | ||
* Utilisez un pointillé fin ou avec des traits rapprochés. | * Utilisez un pointillé fin ou avec des traits rapprochés. | ||
'''Paramètres de remplissage''' | '''Paramètres de remplissage de base''' | ||
* | Les versions les plus récentes, notamment celles qui sont en test depuis fin 2022 ont plus de paramètres. | ||
* Il faut absolument cocher "Points droits le long des chemins" | |||
* <code>Méthode: Points droits</code> (ou similaire) | |||
* <code>Répéter:</code> Nombre de fois qu'il faut broder le chemin (2 permet de faire un aller-retour, utile pour relier les branches d'une étoile ou d'un arbre) | * <code>Répéter:</code> Nombre de fois qu'il faut broder le chemin (2 permet de faire un aller-retour, utile pour relier les branches d'une étoile ou d'un arbre) | ||
* <code>Nombre de répétition du point triple:</code> 1 = avant, arrière avant, | * <code>Nombre de répétition du point triple:</code> 1 = avant, arrière avant, une valeur de 2 va quintupler (attention) | ||
* <code>Longueur du point droit</code> | * <code>Longueur du point droit</code> | ||
* <code>Espacement zig-zag</code> (ignorer, ne sert à rien) | * <code>Espacement zig-zag</code> (ignorer, ne sert à rien) | ||
* <code>Autoriser les points d'arrêts:</code> | * <code>Autoriser les points d'arrêts:</code> utilisez les défauts, sauf contre-indication. | ||
'''Attention aux effets de cumul.''' Un chemin | '''Attention aux effets de cumul.''' Un chemin répété avec un point triple fait piquer l'aiguille 4 fois aux mêmes endroits. | ||
[[Fichier:Inkstitch-2-0-running-stitch-param-fr.png|vignette|none|800px|Paramètres | [[Fichier:Inkstitch-2-0-running-stitch-param-fr.png|vignette|none|800px|Paramètres points droits pour Ink/Stitch v 2.0]] | ||
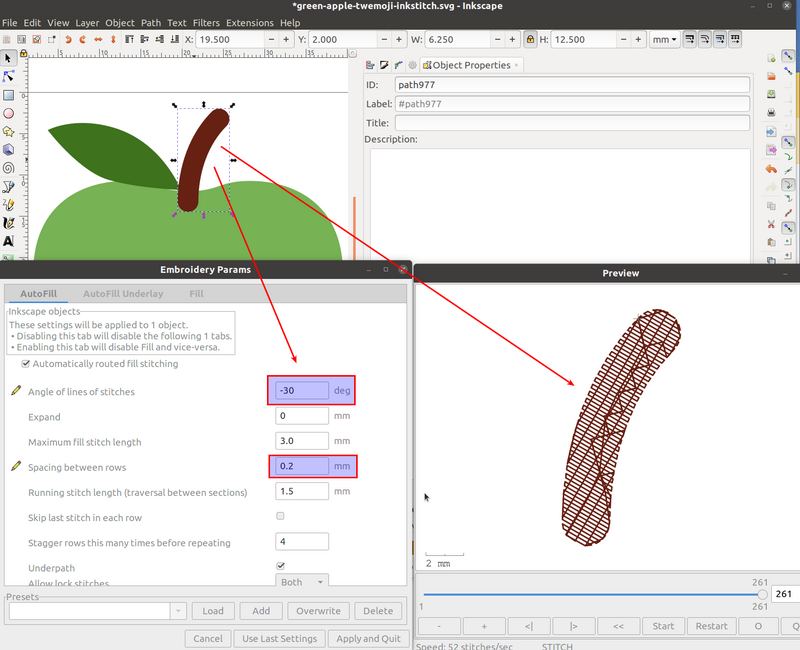
=== Gérer les chemins avec remplissage et contours === | === Gérer les chemins avec remplissage et contours === | ||
| Ligne 263 : | Ligne 337 : | ||
=== Remplissage par broderie ondulée (ripple stitch) === | === Remplissage par broderie ondulée (ripple stitch) === | ||
Depuis la version 2.2 (août 2022) permet de créer des broderies ondulées à partir de lignes | Depuis la version 2.2 (août 2022) permet de créer des broderies ondulées à partir de lignes pointillées. Comme le [https://inkstitch.org/fr/docs/stitches/ripple-stitch/ manuel officiel] explique, {{citation|La broderie ondulée tient à la fois du point droit et du remplissage : elle se comporte comme un point droit (on peut l’exécuter en point triple par exemple), elle est définie à partir d’un trait, mais elle produit à l’arrivée une broderie qui s’étend sur une surface. Utilisé de manière lâche, le résultat ressemble à des ondes, d’où son nom.}} (consulté le 16 sept. 2022). | ||
Voici un exemple: | Méthode: | ||
* Créer une ou deux lignes. | |||
* S'il s'agit de remplir un objet concentrique, il suffit d'enlever le fond et de mettre le contour en pointillé. On paramètre cette ligne avec | |||
* S'il on désire créer un motif linéaire, on travaille avec deux lignes qu'on met dans un seul objet (CTRL-K). Voici un exemple: | |||
Dans la figure ci-dessous on paramètre l'eau | Dans la figure ci-dessous on paramètre l'eau qui est dessiné avec un chemin qui contient deux lignes et qui vont dans le même sens: | ||
[[image:inkstitch-2-2-ripple-stitch-1.png|none|thumb|800px|Ripple stitch (point ondulé) avec deux sous-chemins.]] | [[image:inkstitch-2-2-ripple-stitch-1.png|none|thumb|800px|Ripple stitch (point ondulé) avec deux sous-chemins.]] | ||
| Ligne 281 : | Ligne 358 : | ||
Au delà des principes de paramétrage des fonds et contours introduits ci-dessus, il est utile de connaître et d'utiliser d'autres fonctions. | Au delà des principes de paramétrage des fonds et contours introduits ci-dessus, il est utile de connaître et d'utiliser d'autres fonctions. | ||
=== Trier les objets === | |||
Il faut trier l''''ordre des objets à broder''' avant de s'engager dans des transformations d'objets ou autres ajustements. | |||
# Ouvrir le panneau objets (<code>Menu Objet -> Calques et Objets)</code> (anciennement Objet -> Objets) | |||
# Les objets en bas de pile sont brodés d'abord. L'utilisation de groupes ou de calques (même objet SVG qu'un groupe) n'a aucun effet, c.-à-d. lorsque Ink/Stitch tombe sur un groupe, il va d'abord broder l'élément qui est en bas du groupe. On déconseille donc l'utilisation de calques et de groupes pour des dessins simples. | |||
# On peut les déplacer les objets vers le haut ou vers le bas avec la souris (mouse-drag), ou utiliser les flèches (préférable) | |||
Pour bien se retrouver dans la pile des objets on conseille nommer les objets les plus importants: Double-clic sur l'objet et entrer le nouveau nom. | |||
=== Attacher des commandes spéciales === | === Attacher des commandes spéciales === | ||
Inkstitch permet d’attacher des commandes à un objet. Par exemple : | Inkstitch permet d’attacher des commandes à un objet. Par exemple : | ||
* En ajoutant un code TRIM à un objet, la machine coupera le fil. Une machine à une seule aiguille devrait alors également s'arrêter, mais pas une machine à aiguilles multiples. | * En ajoutant un code "couper le fil" (TRIM) à un objet, la machine coupera le fil. Une machine à une seule aiguille devrait alors également s'arrêter, mais pas une machine à aiguilles multiples. Utile pour les personnes qui n'aiment pas couper les fils au ciseau. | ||
* L'ajout d'un code STOP à un objet arrêtera la machine. Attention, cela ne fonctionne pas avec tous les formats de broderie. | * L'ajout d'un code STOP à un objet arrêtera la machine. Attention, cela ne fonctionne pas avec tous les formats de broderie. | ||
* On peut | * On peut définir les positions de départ et de fin. Nécessaire parfois pour réussir le remplissage tatami. | ||
Utilisez <code>Menu Extensions -> Ink/Stitch -> Commandes</code> et explorez. | Utilisez <code>Menu Extensions -> Ink/Stitch -> Commandes</code> et explorez surtout <code>Attacher des commandes à des objets sélectionnés</code> | ||
[[file:inkstitch-2-2-attacher-commandes-debut-fin.png|none|thumb|500px|Attacher des commandes à des objets sélectionnés.]] | |||
Les commandes attachées seront visualisées avec des dessins SVG - qui ne seront bien sûr pas cousus. | Les commandes attachées seront visualisées avec des dessins SVG - qui ne seront bien sûr pas cousus. | ||
| Ligne 319 : | Ligne 407 : | ||
'''Raccourci/Shortcut rapide:''' <code>Ctrl-Maj-R</code> pour ajuster la page à la sélection (Angl. Ctrl-Shift-R) | '''Raccourci/Shortcut rapide:''' <code>Ctrl-Maj-R</code> pour ajuster la page à la sélection (Angl. Ctrl-Shift-R) | ||
[[image: InkScape-adjust-size.png|none|1000px|thumb|Etapes pour ajuster la taille du document]] | [[image: InkScape-adjust-size.png|none|1000px|thumb|Etapes pour ajuster la taille du document (Inkscape 1.1, à refaire pour 1.2)]] | ||
[[file:hamburger-twemoji-inkstitch.png|right|thumb|250px|Hamburger avec texture]] | |||
=== Modifier un remplissage avec une texture === | |||
Il est possible d'ajouter ou d'enlever des points à un remplissage, fonction qu'on appelé "texture" dans la version française. Pour obtenir une texture il faut d'abord créer un dessin avec un contour ou un remplissage ou les deux. Les points du contour vont être ajoutés et les points du remplissage vont enlever des points à l'objet à texturer. | |||
On peut utiliser des textures avec plusieurs types de remplissage. On conseille de commencer avec les remplissages tatami. | |||
Voici un exemple qui modifie le tatami pour le pain d'un emoji hamburger. | |||
* On dessine d'abord quelques petits ronds avec contour et remplissage | |||
* On regroupe ce nouveau chemin (texture) et l'objet à texturer | |||
* Dans <code>Ink/Stitch -> Edition -> Sélection vers texture </code> on définit le chemin avec les ronds comme texture | |||
On peut aussi regrouper après. La seule contrainte est que la texture doit être le premier élément depuis le haut dans le groupe. | |||
[[file:inkstitch-2-2-definir-texture.png|none|thumb|900px|Déclarer un chemin comme texture]] | |||
Lire [[InkStitch - textures de remplissage]] pour plus de détails. | |||
=== Résumé === | === Résumé === | ||
| Ligne 329 : | Ligne 433 : | ||
Les fichiers de points de couture, au format Tajima DST ou Brother PES, sont acceptés par notre machine à aiguilles multiples Brother, comme vous pouvez le voir dans les didacticiels qui suivent ce chapitre. | Les fichiers de points de couture, au format Tajima DST ou Brother PES, sont acceptés par notre machine à aiguilles multiples Brother, comme vous pouvez le voir dans les didacticiels qui suivent ce chapitre. | ||
Dans cet | Dans cet article, nous venons de présenter les fonctionnalités de base. InkStitch permet aussi de créer des colonnes satinées, de faire des points manuels et du lettrage. Continuez à lire. | ||
Divers fichiers avec la pomme twemoji: | Divers fichiers avec la pomme twemoji: | ||
Dernière version du 11 septembre 2024 à 16:15
[partiellement mis à jour pour Ink/Stitch v3]
Les formats et les manipulations de bases
Cette petite introduction montre comment utiliser InkStitch pour créer des remplissages, des traits et des simples zigzags. La création de colonnes satin est plus compliquée et sera expliquée dans InkStitch - colonnes satin. La broderie ondulée ainsi que le lettrage sont aussi introduits dans des articles à part.
Il est important de savoir que Ink/Stitch n'accepte que la numérisation de chemins (Angl. "path"), un type d'élément SVG particulier qui permet de définir n'importe quelle forme avec un langage "path" qui inclut par exemple des points de contrôle Bézier.
Avant d'expliquer comment utiliser l'extension Ink/Stitch, nous allons introduire quelques notions de base concernant le format SVG et le logiciel de dessin InkScape. Si n'êtes pas intéressé par des explications techniques, vous lire le chapitre suivant en diagonal et ensuite suivre de près le suivant qui explique comment numériser un fond (remplissage) et un contour (trait).
Les objets SVG
Dans InkScape, tout objet graphique est défini par un code SVG, langage inventé dans les années 1990 pour créer des graphiques pour Internet. Actuellement SVG fait partie de HTML5. On peut donc tout à fait ouvrir un fichier Inkscape/Inkstitch dans un navigateur web et voir le dessin. CTRL-U (View Page Source) permet de regarder rapidement le code SVG. C'est plus simple que d'utiliser l'éditeur XML dans InkScape. Essayez ! Cliquez sur l'image PNG ci-dessous jusqu'à ce qu'une page SVG s'affiche. Ensuite, regardez le code avec CTRL-U.

Ici, on n'expliquera pas comment utiliser Inkscape. Il existe des nombreux tutoriaux sur le web qui font cela, y compris dans InkScape: ( Menu Aide -> Didactiels
Ink/Stitch permet (via une interface GUI) d'ajouter des "attributs" de broderie à un objet SVG et qui indiquent comment le broder objet SVG. Lisez formes arbitraires avec path dans notre tutoriel SVG statique pour des détails techniques sur la norme SVG. Un engin traduit ensuite ces objets paramétrés en plan de broderie (que l'on peut visualiser ou non) qui définira tous les points que la machine devra piquer. Ce plan sera ensuite exporté en format machine de votre choix.
Rappelons la distinction entre:
- fond (ou remplissage, fill en Anglais) et
- contour (ou trait, stroke en Anglais).
Dans tous les logiciels de dessin vectoriels (donc aussi Illustrator ou Corel Draw), un objet de dessin est composé soit d'un fond, soit d'un contour, soit des deux.
Voici un exemple d'un code SVG qui définit ce cercle, un utilisant l'élément SVG circle
<circle
style="opacity:1; fill:#ffff00; fill-opacity:1; stroke:#0000ff; stroke-width:5.92615652; stroke-miterlimit:4; stroke-dasharray:none; stroke-opacity:1"
id="path4147"
cx="123.99713"
cy="650.45123"
r="106.87944" />
Dans InkScape, il est possible d'ouvrir l'éditeur d'arbre XML intégré si l'on souhaite vérifier le code (CTRL-SHIFT-X). Il est aussi possible d'éditer du code SVG avec un éditeur de programmation, mais ce n'est pas nécessaire pour faire des dessins. Savoir lire du code, vous aidera simplement à comprendre ce qui se passe et à réparer des erreurs. Exemple vu récemment (juin 2023): il fallait supprimer un paramétrage "satin" pour un groupe d'objets brodés en remplissage.
Certains objets SVG ne peuvent pas être brodés directement, notamment les polices InkScape, mais on peut facilement les transformer en chemin (Angl. path) comme on explique ci-dessous.
Convertir un objet "primitif" en chemin
Depuis la version 3 de Ink/Stitch il faut rarement utiliser cette procédure. Enfin on conseille ces transformations si vous désirez modifier librement une forme.
- Sélectionner tous les objets avec le raccourci clavier CTRL+A
- Puis, exécutez
menu Chemin > Objet en chemin(Angl:Path -> Object to Path)
Un chemin SVG est représenté à l'aide de lettres pour définir des opérations et de chiffres pour les positions, distances, etc. (mécanisme qui inclut aussi les courbes de Bézier et les Arcs). Vous n'avez pas besoin de comprendre comment cela fonctionne. Il faut simplement vous assurer que chaque objet que vous aimeriez coudre soit représenté par un chemin, c.-à-d. l'élément SVG path. Pour vérifier cela, ouvrez l'éditeur XML puis cliquez sur l'objet dans la scène de travail. Le code XML sera mis en surbrillance.
Voici le même cercle (c.f. ci-dessus) transformé en format "path":
<path
style="opacity:1;fill:#ffff00; fill-opacity:1; stroke:#0000ff; stroke-width:5.92615652; stroke-miterlimit:4; stroke-dasharray:none;stroke-opacity:1"
d="M 230.87657,650.45123 A 106.87944,106.87944 0 0 1 123.99713,757.33067 106.87944,106.87944 0 0 1 17.117691,650.45123 106.87944,106.87944 0 0 1 123.99713,543.57179 106.87944,106.87944 0 0 1 230.87657,650.45123 Z"
id="path4147" />
Si vous voulez savoir plus sur SVG, lisez Tutoriel SVG statique.
Paramétrer le chemin SVG pour la broderie
Rappelons que Ink/Stitch annote le code des objets que vous voyez sur l'écran avec des instructions qui indiquent comment générer les points à broder. Sélectionnez au moins un objet puis jouez un peu avec les paramètres disponibles dans le menu Extensions -> Ink/Stitch -> Paramètres.
Pour commencer, le plus simple sera d'accepter les paramètres par défauts. On reviendra dessus en détail dans la prochaine section. On apprendra aussi plus tard comment InkStitch ajoute des propriétés aux chemins SVG pour définir la manière dont les objets à coudre doivent être générés sur la base de chaque dessin. Voici un simple cercle vert et son paramétrage par défaut:
On discutera un exemple un peu plus sophistiqué dans le prochain chapitre ci-dessous.
Inspecter le plan de broderie dans Inkscape
Il est utile de savoir comment les objets sont brodés. Rappelons que chaque objet paramétré pour la broderie permet au logiciel de générer les points que la machine va broder, en gros une combinaison des lignes, de noeuds d'arrêt et des sauts. On appelle cela un plan de broderie.
Il est possible de visualiser ce plan de broderie. Il sera inclus dans un nouveau calque que vous pouvez ensuite cacher ou supprimer Le plan permet de visualiser en détail les points de couture. Sinon, il est aussi possible d'utiliser le simulateur (c.f. ci-dessous) ou encore un visualiseur de broderie à la place.
Extensions -> Ink/Stitch -> Visualiser et exporter -> Prévisualisation du plan de broderie
- Sélectionnez le calque avec le plan de broderie et cachez éventuellement les autres objets
- Sélectionnez l'outil Éditer les noeuds... (2ème icône dans la barre d'outils à gauche)
- Agrandir la vue
Si l'on regarde le code SVG (ctrl-U dans le navigateur web), on peut voir que nos tracés sont maintenant annotés d'informations propres aux points de couture. Le plan de broderie est organisé par couleurs et dans les couleurs, par objets s'il y a une coupe. Vous verrez cette organisation par couleurs sur votre brodeuse.
Rappelez-vous de cet outil. Il vous sera utile pour créer des broderies "manuelles", une technique avancée, mais également pour pré-évaluer la qualité de votre design.
Simulation de la broderie
Menu Extensions -> Ink/Stitch -> Visualiser et exporter -> Simulateur/Aperçu réaliste (Angl: Visualize and Export-> Simulator/Realistic Preview) affichera une simulation de points de couture. Cette une simulation similaire à celle qu'on voit lorsque l'on paramétrise.
- Si vous cochez la case "Réaliste" au bas du simulateur, une simulation de haute qualité, telle que celle obtenue avec le logiciel de visualisation et de conversion, s'affichera.
- Il faut par contre bien comprendre que générer une version imprimée "réaliste" peut prendre un certain temps sur des PC peu puissants.
Il faut impérativement utiliser cet outil avant de broder. Il vous montre l'exécution du plan de broderie dans l'ordre et donc aussi d'éventuelles superpositions à éliminer.
Documentation de la broderie
Menu Extensions -> Ink/Stitch -> Visualiser et expoert -> Exporter PDF permet de générer une page web imprimable qui inclut le design, étape par étape et d'importantes informations sur la broderie. On conseille de consulter ce document pour paramétrer les couleurs dans la brodeuse.
Créer le fichier de broderie
Vous pouvez créer un fichier de points pour une sélection d'objets spécifiques, ou pour tous les objets. Pour créer un fichier de broderie avec l'ensemble du motif :
- Cliquez dans un espace vide (pour désélectionner)
- Menu
Fichier -> Enregistrer une copie(Angl:File->Save a Copy). Veuillez ne jamais utiliser des caractères accentués ou spéciaux dans vos noms de dossier ou de fichiers, car la plupart des brodeuses ne les acceptent pas. - Sélectionnez le format de votre machine. Si vous n'êtes pas satisfait du résultat, sélectionnez un format répandu tel que Tajima (DST), puis utilisez un convertisseur gratuit pour transformer votre fichier en format propriétaire.
- Sélectionnez un nom de dossier dans lequel vous pouvez trouver vos fichiers.
Paramétrage de remplissages
Rappelons que le principe de la broderie machine moderne est de définir des formes et ensuite d'instruire le logiciel comment générer des points brodables. InkStitch peut produire plusieurs types de points à partir d'un objet SVG : points droits divers, broderie ondulée, zig zag simples, colonnes satinées et remplissage tatami, circulaire, par contour ou ligne guide.
- Un choix de remplissages (à partir d'un chemin SVG avec un
remplissage): tatami, circulaire, par contour, circulaire, par méandres , - Points courants (lignes), à partir d'un trait (ligne SVG ou contour d'un chemin SVG)
- Broderie ondulée (remplissage avec des lignes), à partir d'un ou deux traits pointillés
- Zig zag ou satin, à partir d'un trait (chemin SVG avec un
contour) - Points satin, à partir d'un chemin comportant deux lignes sous forme de sous-chemins. Soit ces deux lignes doivent avoir le même nombre de points, soit le chemin contient des traverses de direction (aussi appelés "lignes de direction" ou échelons").
Evitez le paramétrage des chemins qui ont un remplissage et un contour ! Dupliquez l'objet et garde le remplissage pour l'un et le trait pour l'autre.
Résumé des points de base:
- Les fonds (remplissages) SVG se traduisent en "tapis": soit des points de remplissage classiques (appelés aussi tatamis), soit un remplissage tatami guidé, soit un remplissage circulaire ou suivant les contours.
- Les contours (traits) se traduisent en points droits (simples, répétés et/ou triples). Alternativement on peut créer un tapissage par points ondulés ou encore certains types de satins
- Un chemin avec deux lignes (v.2.2) permet de définir des colonnes satinées. Elles doivent soit avoir le même nombre de nœuds, soit vous pouvez ajouter des "échelons" (traverses de direction).
On utilisera un emoji "pomme" de la police Twemoji pour montrer quelques principes.
(cliquer et enregistrer la page avec CTRL-S)
Remplissages de zones (tapis)
Depuis la version 2.2. Ink/Stitch permet de broder différents types de remplissages au sens étroit du terme, que nous appelons aussi "tapis":
- Tatami
Remplissage automatique. C'est le remplissage par défaut comme dans tous les logiciels de broderie. Remplissage guidéRemplissage selon contourRemplissage circulaireRemplissage par méandres
Broder un remplissage tatami
Les remplissages SVG peuvent être paramétrés pour créer des zones remplies avec un point "tatami". Vous pouvez soit accepter les défauts (conseillé aux novices absolus), soit les paramètres.
Pour paramétrer un remplissage :
- Sélectionnez un chemin comportant un remplissage et aucun trait (par exemple, un cercle ou le corps d'une pomme comme ci-dessus).
- Ouvrez la fenêtre contextuelle des paramètres :
Extensions -> Ink/Stitch -> Paramètres
La fenêtre de paramétrage aura trois onglets si vous n'avez choisi que des remplissages.
- Auto-remplissage : essayez de changer l'angle de remplissage. Vous pouvez également ajouter des coupures s’ils sont pris en charge par le fichier de points.
- Sous-couche de remplissage automatique : La sous-couche (ou assise= définit des points qui seront cousus sous le motif. Cela ajoutera de la stabilité et un peu d’effet 3D. Ne la faites pas trop dense.
Paramètres (lire aussi le manuel officiel ou sa version anglaise !)
Auto-remplissage avec des points de broderie: Doit être coché !Méthode de remplissage:Le remplissage automatique définit le tatamiCompensation d'étirement - Elargir. Ajouter une compensation d'étirement dans la direction des lignes. Pour un tissu tissé, on conseille d'ajouter 0.3mmAngle des lignes de points: Par défaut le tatami est brodé horizontalement. On conseille de varier la direction des chemins, par exemple 30/120 degrées (45 est à éviter sur certaines machines).Longueur maximale du point de remplissage: Il définit en fait la longueur du point de remplissage. Vous pouvez garder le défaut (0.3mm) ou baisser jusqu'à 2 mm pour un fil de poids 40. Entre cette valeur et les répétitions, vous pouvez obtenir un effet de texture différent.Espacement entre les rangés: Définit la distance entre les lignes et détermine principalement la densité. Pour un fil de poids w.t. 40 standard, on conseille entre 0.25 (léger) et 0.2 (normal)Longueur de point du point droit (parcours entre les sections: On conseille de laisser le défaut. Sinon entre 2 et 3 pour un fil standard. Cela affecte les lignes brodées pour passer d'un endroit à l'autre, notamment le chemin du dessous.Sauter le dernier point dans chaque rangée: Laisser le défaut (décoché), sauf si vous désirez alléger la broderieDécaler les rangées autant de fois avant de répéter: Définit la répétition d'une rangée (les points sont distribués à une distance égale, mais ne commencent pas au même endroit au 2è point au début de la ligne. Permet de varier un peu la textureChemin du dessousEn règle générale, il faut absolument cocher, sinon la broderie sera instable et on verra aussi à travers.Autoriser les points d'arrêtsLaisser coché pour une broderie "normale".Point d'ancrage: Permet de choisir un type de noed de démarrage (sinon le fil glissera)Point d'arrêt: Permet de choisir un type de noeud fait à la finArrêter après: Dit à la machine de s'arrêterCouper après: Permet de définir une coupe (depuis la version 3). Très utile
Ci-dessous des copies d'écran de la version Ink/Stitch 2.0, une fois pour l'interface Anglais et l'autre pour l'interface française. La version 3 contient plus d'options, notamment les points de verrou, sinon les commandes sont les mêmes.
Gestion de la sous-couche.
- On conseille de laisser les paramètres par défaut pour commencer.
Paramètres pour la sous-couche:
Angle de remplissagePar défaut (champs vide) il sera brodé orthogonalementDécalagePar rapportLongueur de point maximalPar défaut, la valeur de l'auto-remplissageEspacement entre rangées de pointspar défaut, pour les tricots, vous pouvez densifier un peu.sauter le dernier point dans chaque rangéelaisser décochéChemin de dessouscomme il va stabiliser le tissu, il faut le laisser en règle générale.
Pour créer une broderie extra-légère:
- cocher
sauter le dernier point dans chaque rangéeà la fois pour le remplissage et la sous-couche - Décocher
Chemin de dessouspour les deux. Les liens vont se faire le long de la bordure. - Espacer la distance entre les rangs (0.5 par exemple).
Le remplissage selon contour
Ce remplissage n'est à notre pas encore très réussi (version 2.2) pour des broderies denses. Globalement, on pense qu'il vaut mieux utiliser les contours ondulés dans la plupart des cas. (introduits plus loin dans cet article).
Voici un exemple d'un paramétrage léger pour les cerises de la police Twemoji.
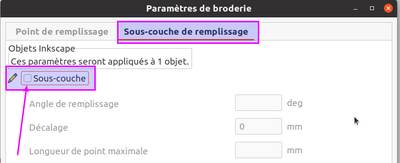
On définit une densité légère (5mm de distance). Dans ce cas on conseille d'enlever la sous-couche
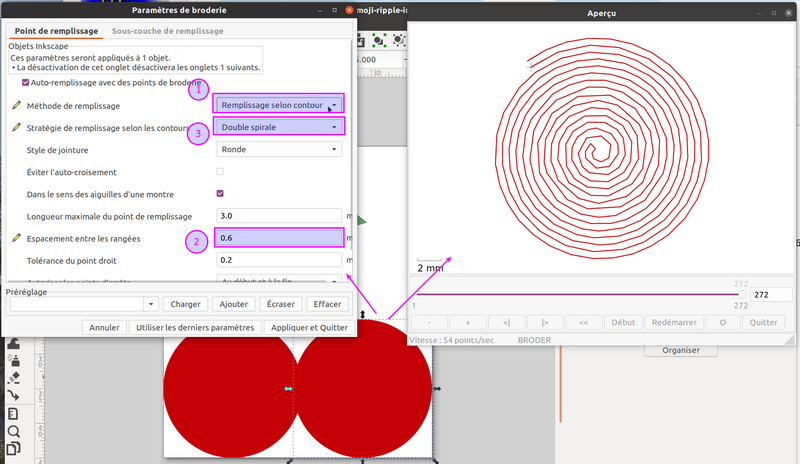
Pour la cerise on fait un remplissage en spirale
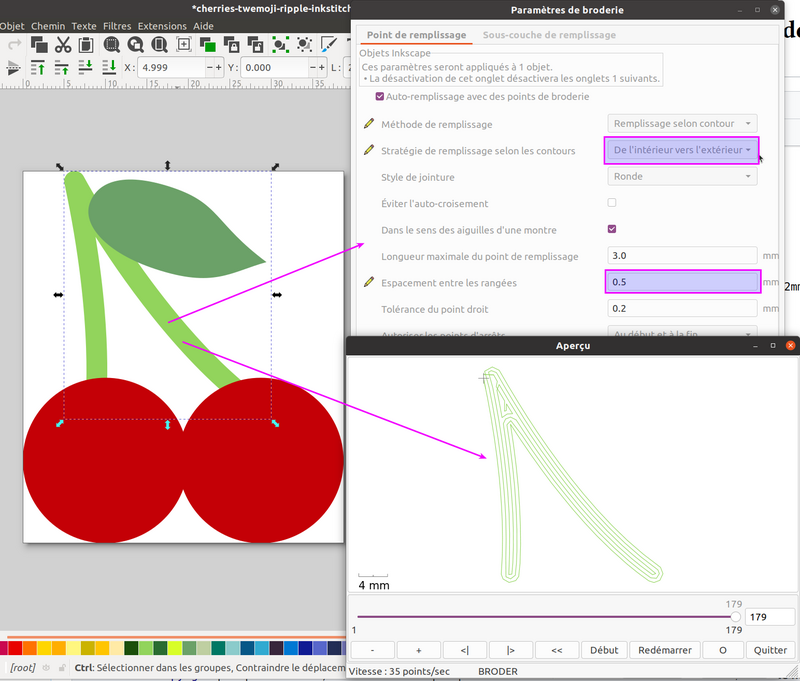
Pour la tige on fait un remplissage de l'intérieur vers l'extérieur
Il est probablement intéressant pour des broderies avec du fil épais (w.t. 30 et 12) et sans sous-couche ni sous-chemins. Voici une image d'un paramétrage pour fil 12 à broder avec une aiguille topstitch 100. Donc pour un design dense pour fil épais:
- sans sous-couche,
- densité diminuée par deux,
- points allongés et stratégie spirale.
Design à tester encore ....
On conseille de regarder le remplissage par broderie ondulée qui part d'une ligne de contour au lieu d'une surface et qui offre plus de possibilités de paramétrage.
Fichiers dans le dossier web:
Le remplissage guidé
Le remplissage guidé permet d'ajouter des effets florentins à un tatami, c'est-à-dire une petite ondulation.
Pour cela il faut suivre les points suivants (aucun ne doit manquer!)
- D'abord dessiner une ligne-guide: simple ligne-trait qui courbe, ondule, etc. selon vos désirs. À notre avis il faut veiller à ce qu'elle dépasse les bornes de l'objet à guider.
- Définir ce trait comme ligne de guidage: Extensions -> Ink/Stitch -> Edition -> Sélection vers ligne-guide. Vous devriez voir un symbole comme à gauche de l'image.
- Mettre la courbe dans un même groupe que les objets à guide (!)
- Paramétrer les remplissages en "remplissage guidé".
Voici une copie d'écran qui montre l'objet paramétré (la pomme) avec sa ligne-guide, le panneau de paramétrage et la simulation.
Le résultat pour la pomme ne semble pas très réussi selon la simulation, enfin il faudrait encore tester. Nos essais ont aussi montré qu'il faut éviter des lignes droites dans la ligne-guide (à moins qu'on recherche des effets abrupts).
Notes:
- Vous pouvez utiliser les paramétrages habituels pour le tatami, entre 4 à 5 lignes par mm (valeurs espacement entre rangés = 0.25 à 0.2)
- Pour un motif plus léger, on conseille de supprimer le chemin de dessous (le fil passera par la bordure) et éventuellement la sous-couche.
- On conseille aussi de broder de haut en bas en ajoutant des commandes de départ et d'arrivée (c.f. plus loin).
Fichier:
- green-apple-twemoji-inkstitch-guided-fill.svg
Autres exemples:
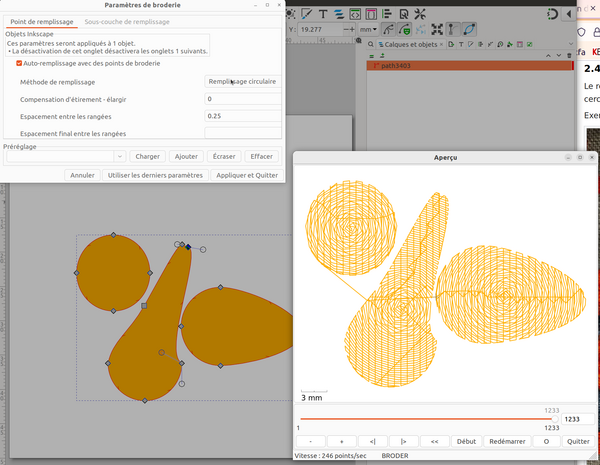
Remplissage circulaire
Le remplissage circulaire ressemble un peu au remplissage par contour, sauf que le remplissage suit un cercle, même si la forme n'est pas un cercle.
Exemples simples:
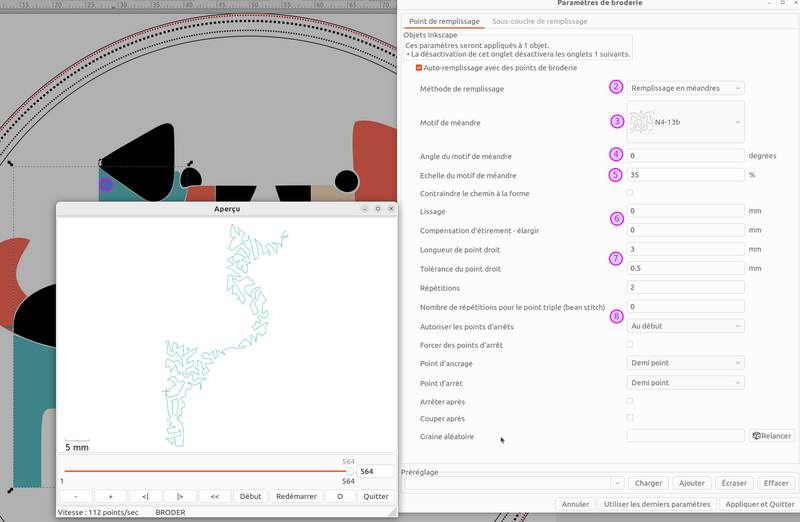
Remplissage méandres
Le remplissage par méandres est intéressant pour créer des broderies plus légères, enfin on peut aussi tenter de broder plus densément.
- Choisir une ou plusieurs polygones à remplir
- Lancer Ink/Stitch -> Paramètres et choisir remplissage par méandres dans le menu
- Choisir le motif en méandres (il y en a pleins)
- Définir l'angle (à essayer si vous avez l'impression que le remplissage ne se fait pas bien)
- Réduire ou agrandir
- Lissage - permet d'avoir des méandres moins prononcés
- Longueur de point de droit. Si vous densifiez, pensez à définir un point minimal (tolérance)
- Répétitions, soit de la ligne soit du point triple. Vous pouvez également définir des répétitions irrégulières (comme pour le point droit)
Voici un remplissage faible:
Numériser des lignes avec des points droits
Pour obtenir une ligne fine en point droit, vous devez dessiner un contour (aussi appelé "trait") et le mettre en pointillé. Dans InkScape 2.2 (et plus) on peut utiliser les "traits" de deux façons:
- Broder des lignes avec des points droits
- Creér des broderies ondulées
Broder des points droits
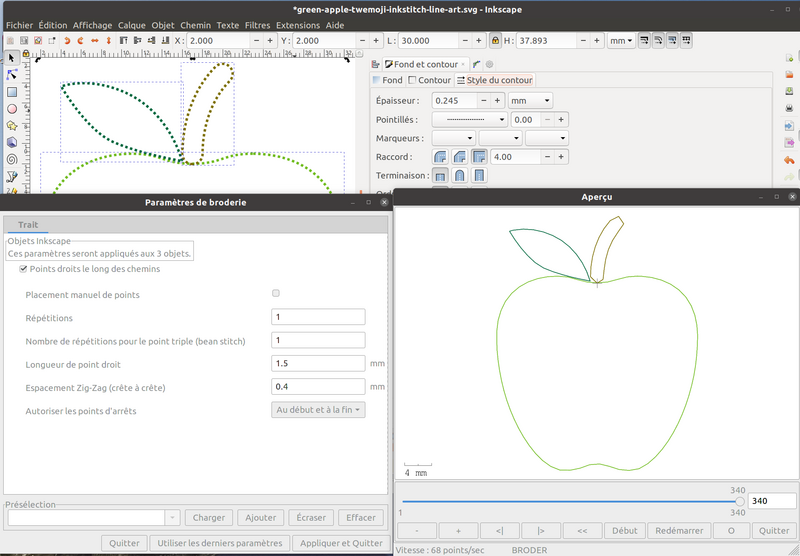
Un trait (aussi appelé "contour") est brodé par défaut avec des points zig-zag simples. Ce mode est à éviter, car moche, mais si cela vous tente, optez pour une largeur de trait de 2 à 4mm. Si vous désirez broder un point droit ou un point triple, il faut transformer la ligne en pointillés dans le panneau Inkscape Objet -> Fond et contour -> Tab Style du contour.
- Pour avoir une meilleure idée du résultat, mettez l'épaisseur du trait à 0.2mm (environ la largeur d'un fil 40) ou à 0.3-0.4 mm si pensez broder un point triple ou quintuple ou encore répéter la ligne. Cela vous aide donc à mieux visualiser le résultat, mais n'a aucune incidence sur la numérisation.
- Utilisez un pointillé fin ou avec des traits rapprochés.
Paramètres de remplissage de base
Les versions les plus récentes, notamment celles qui sont en test depuis fin 2022 ont plus de paramètres.
- Il faut absolument cocher "Points droits le long des chemins"
Méthode: Points droits(ou similaire)Répéter:Nombre de fois qu'il faut broder le chemin (2 permet de faire un aller-retour, utile pour relier les branches d'une étoile ou d'un arbre)Nombre de répétition du point triple:1 = avant, arrière avant, une valeur de 2 va quintupler (attention)Longueur du point droitEspacement zig-zag(ignorer, ne sert à rien)Autoriser les points d'arrêts:utilisez les défauts, sauf contre-indication.
Attention aux effets de cumul. Un chemin répété avec un point triple fait piquer l'aiguille 4 fois aux mêmes endroits.
Gérer les chemins avec remplissage et contours
Les objets qui ont à la fois un remplissage et un contour permettent le réglage de ces deux paramètres, c’est-à-dire que le paramètre contextuel présentera les onglets combinés des paramètres de surface et de contour. Mais comme le trait est brodé d'abord, on ne conseille pas d'utiliser cette possibilité. Donc à la place, faites les opérations suivantes.
Utilisez la fonction Chemin -> Contour en chemin.
Alternativement:
- Copier/coller l'objet en place
- Supprimer le remplissage de l'un d'entre eux
- Retirez le trait de l'autre.
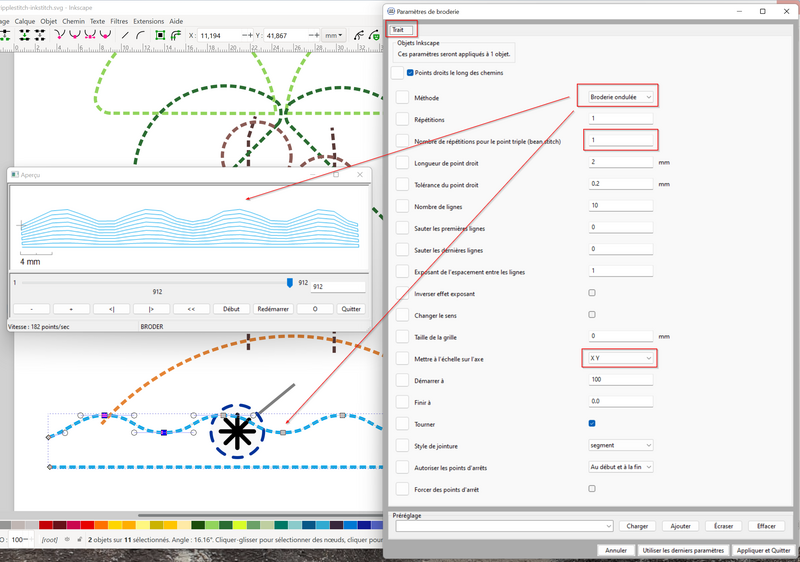
Remplissage par broderie ondulée (ripple stitch)
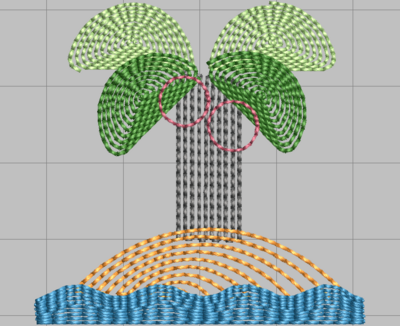
Depuis la version 2.2 (août 2022) permet de créer des broderies ondulées à partir de lignes pointillées. Comme le manuel officiel explique, «La broderie ondulée tient à la fois du point droit et du remplissage : elle se comporte comme un point droit (on peut l’exécuter en point triple par exemple), elle est définie à partir d’un trait, mais elle produit à l’arrivée une broderie qui s’étend sur une surface. Utilisé de manière lâche, le résultat ressemble à des ondes, d’où son nom.» (consulté le 16 sept. 2022).
Méthode:
- Créer une ou deux lignes.
- S'il s'agit de remplir un objet concentrique, il suffit d'enlever le fond et de mettre le contour en pointillé. On paramètre cette ligne avec
- S'il on désire créer un motif linéaire, on travaille avec deux lignes qu'on met dans un seul objet (CTRL-K). Voici un exemple:
Dans la figure ci-dessous on paramètre l'eau qui est dessiné avec un chemin qui contient deux lignes et qui vont dans le même sens:
Fichiers dans le dossier http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/travel_places/place-geographic/
Pour plus d'explications et d'exemples, voir InkStitch - broderie ondulée
Opérations diverses
Au delà des principes de paramétrage des fonds et contours introduits ci-dessus, il est utile de connaître et d'utiliser d'autres fonctions.
Trier les objets
Il faut trier l'ordre des objets à broder avant de s'engager dans des transformations d'objets ou autres ajustements.
- Ouvrir le panneau objets (
Menu Objet -> Calques et Objets)(anciennement Objet -> Objets) - Les objets en bas de pile sont brodés d'abord. L'utilisation de groupes ou de calques (même objet SVG qu'un groupe) n'a aucun effet, c.-à-d. lorsque Ink/Stitch tombe sur un groupe, il va d'abord broder l'élément qui est en bas du groupe. On déconseille donc l'utilisation de calques et de groupes pour des dessins simples.
- On peut les déplacer les objets vers le haut ou vers le bas avec la souris (mouse-drag), ou utiliser les flèches (préférable)
Pour bien se retrouver dans la pile des objets on conseille nommer les objets les plus importants: Double-clic sur l'objet et entrer le nouveau nom.
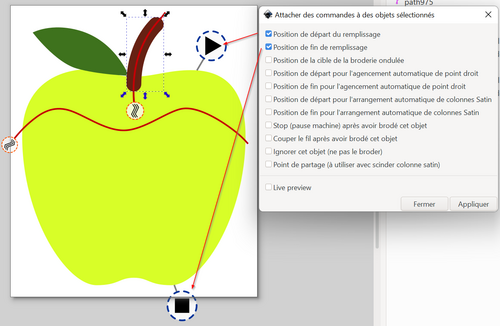
Attacher des commandes spéciales
Inkstitch permet d’attacher des commandes à un objet. Par exemple :
- En ajoutant un code "couper le fil" (TRIM) à un objet, la machine coupera le fil. Une machine à une seule aiguille devrait alors également s'arrêter, mais pas une machine à aiguilles multiples. Utile pour les personnes qui n'aiment pas couper les fils au ciseau.
- L'ajout d'un code STOP à un objet arrêtera la machine. Attention, cela ne fonctionne pas avec tous les formats de broderie.
- On peut définir les positions de départ et de fin. Nécessaire parfois pour réussir le remplissage tatami.
Utilisez Menu Extensions -> Ink/Stitch -> Commandes et explorez surtout Attacher des commandes à des objets sélectionnés
Les commandes attachées seront visualisées avec des dessins SVG - qui ne seront bien sûr pas cousus.
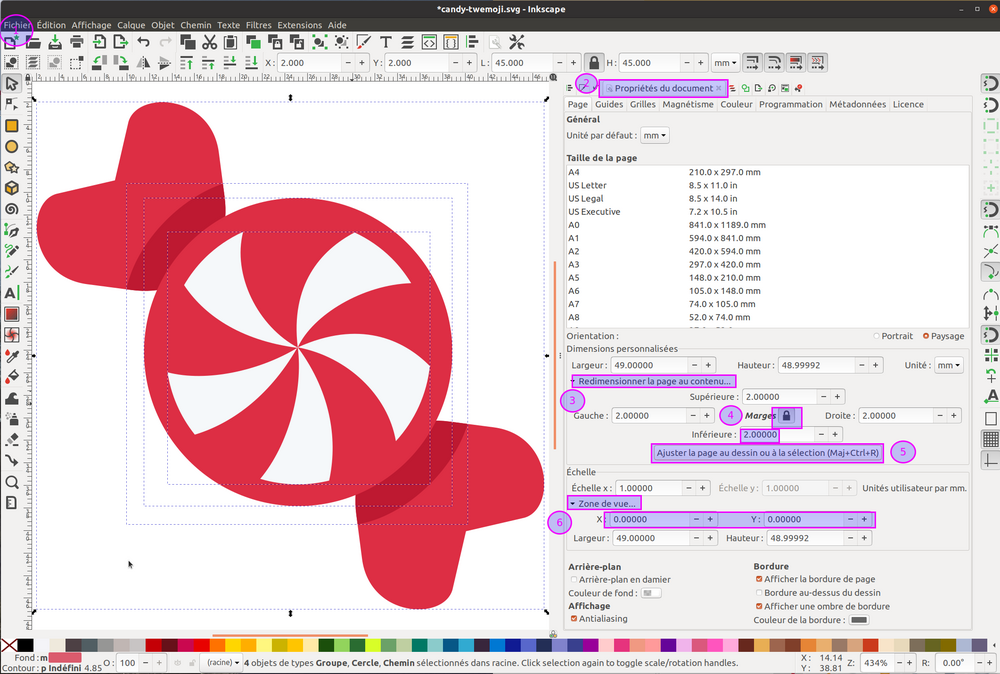
Ajuster la taille du document
Bien que pas nécessaire pour réussir une broderie, nous conseillons d'ajuster la taille de la page à la broderie ou au cadre et pour trois raisons:
- Le motif s'affichera correctement dans le navigateur
- Il permet d'utiliser efficacement les raccourcis clavier
4- zoom sur le motif5- zoom sur la page, donc affiche aussi l'espace vide autour du motif
- La taille du motif sera appropriée
Il existe deux logiques:
- Soit on ajuste la taille du document à votre cadre (conseillé si vous dessinez un motif, mais le zoom avec les touches 4 et 5 fonctionnera moins bien)
- Soit on ajuste la taille du document au dessin (conseillé si vous importez un dessin). Vous pouvez rapidement ajuster avec les raccourcis CTRL-A, puis CTRL-MAJ-R.
1) Procédure pour ajuster la taille du document à votre cadre
Menu Fichier -> Propriétés du document- Entrer les valeurs du cadre dans
Dimensions personnalisées(Angl.Custom size)
2) Procédure pour ajuster la taille du document à la taille du motif:
- Tout (ou rien) sélectionner
CTRL-A, ensuiteMenu Fichier -> Propriétés du document...(Angl:(File->Document properties...) - Ouvrir
Redimensionner la page au contenu(Angl.Resize page to content ...) - Définir une marge (on conseille 1 à 2 mm)
- Cliquer sur
Ajuster la page au dessin(Angl.Resize page to drawing or selection) - Vérifier qu'il n'ait pas de
Zone de vue(Angl "View port"). X et Y doivent être à 0, et la largeur et la hauteur doivent correspondre à la taille du document définie ci-dessus.
Raccourci/Shortcut rapide: Ctrl-Maj-R pour ajuster la page à la sélection (Angl. Ctrl-Shift-R)
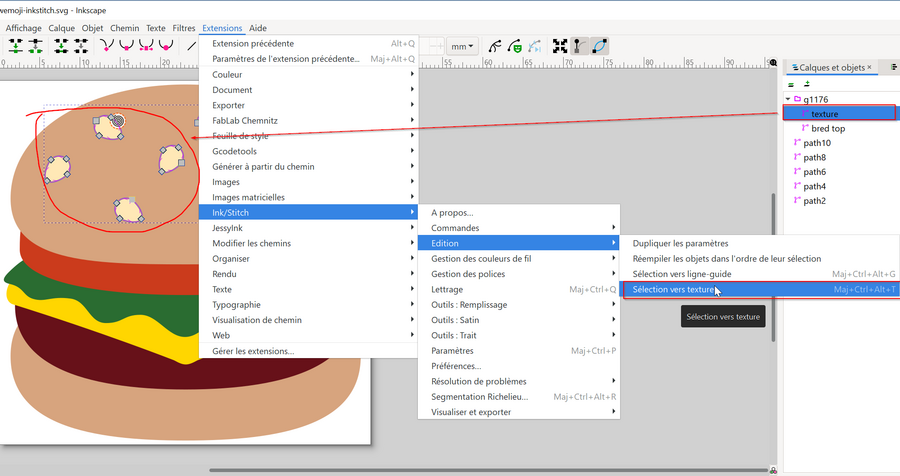
Modifier un remplissage avec une texture
Il est possible d'ajouter ou d'enlever des points à un remplissage, fonction qu'on appelé "texture" dans la version française. Pour obtenir une texture il faut d'abord créer un dessin avec un contour ou un remplissage ou les deux. Les points du contour vont être ajoutés et les points du remplissage vont enlever des points à l'objet à texturer.
On peut utiliser des textures avec plusieurs types de remplissage. On conseille de commencer avec les remplissages tatami. Voici un exemple qui modifie le tatami pour le pain d'un emoji hamburger.
- On dessine d'abord quelques petits ronds avec contour et remplissage
- On regroupe ce nouveau chemin (texture) et l'objet à texturer
- Dans
Ink/Stitch -> Edition -> Sélection vers textureon définit le chemin avec les ronds comme texture
On peut aussi regrouper après. La seule contrainte est que la texture doit être le premier élément depuis le haut dans le groupe.
Lire InkStitch - textures de remplissage pour plus de détails.
Résumé
Ink/Stitch fournit de bonnes fonctionnalités de base pour créer des fichiers de broderie. Son intégration dans InkStitch a des avantages:
- On peut profiter des fonctionnalités d'un outil de dessin gratuit et puissant
- InkScape est également utilisé pour la découpe et l'art graphique, donc beaucoup personnes connaissent ce logiciel.
Les fichiers de points de couture, au format Tajima DST ou Brother PES, sont acceptés par notre machine à aiguilles multiples Brother, comme vous pouvez le voir dans les didacticiels qui suivent ce chapitre.
Dans cet article, nous venons de présenter les fonctionnalités de base. InkStitch permet aussi de créer des colonnes satinées, de faire des points manuels et du lettrage. Continuez à lire.
Divers fichiers avec la pomme twemoji:
Divers fichiers smilies:
Droits et modification
Le contenu de cette page, y compris les images et les fichiers SVG, est également disponible sous les licences GNU Free Documentation License et Attribution 4.0 International (CC BY 4.0).
Le projet Inkstitch peut utiliser n’importe quel élément (fragments de texte, fichiers SVG, images) pour la documentation officielle du projet sans attribution (il suffit de copier et coller).