« InkStitch - broderie ondulée » : différence entre les versions
m (→Introduction) |
|||
| (51 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{tutoriel | {{tutoriel | ||
|fait_partie_du_cours=Guide de tutoriels de broderie machine | |fait_partie_du_cours=Guide de tutoriels de broderie machine | ||
|fait_partie_du_module=InkStitch | |fait_partie_du_module=InkStitch | ||
|pas_afficher_sous-page=Non | |pas_afficher_sous-page=Non | ||
|page_precedente=InkStitch - | |page_precedente=InkStitch - utilisation de base | ||
|page_suivante=InkStitch - | |page_suivante=InkStitch - textures de remplissage | ||
|statut= | |statut=brouillon | ||
|objectif=Numériser des | |objectif=Numériser des surfaces avec un point ondulé | ||
|difficulté=débutant | |difficulté=débutant | ||
|pages_prérequises=Inkscape | |pages_prérequises=Inkscape, | ||
InkStitch - utilisation de base | |||
|voir_aussi=Cours initiation à la broderie numérique - Bases de InkStitch (FacLab UniGE) | |voir_aussi=Cours initiation à la broderie numérique - Bases de InkStitch (FacLab UniGE) | ||
|pages_module=InkStitch - installation, | |all_pages_module=Non | ||
|pages_module=InkStitch, | |||
InkStitch - installation, | |||
InkStitch - utilisation de base, | InkStitch - utilisation de base, | ||
InkStitch - colonnes satin, | InkStitch - broderie ondulée , | ||
Inkstitch - textures de remplissage, | |||
InkStitch - lettrage, | |||
InkStitch - colonnes satin, | |||
InkStitch - exemples colonnes satin, | |||
InkStitch - broder un emoji, | |||
InkStitch - broder une image issue de The Noun Project, | InkStitch - broder une image issue de The Noun Project, | ||
InkStitch - broder des codes QR, | |||
InkStitch - broder des patchs et des appliqués, | |||
InkStitch - astuces et problèmes courants, | |||
InkStitch - bases SVG, | |||
Inkscape - édition des chemins, | |||
InkStitch - broder avec du gros fil, | |||
InkStitch - broderies à partir de dessins faits à la main, | InkStitch - broderies à partir de dessins faits à la main, | ||
InkStitch - | InkStitch - points manuels, | ||
InkStitch - | InkStitch - points programmables | ||
|cat tutoriels=InkStitch | |cat tutoriels=InkStitch | ||
}} | }} | ||
(nécessite une légère mise à jour, plus besoin d'avoir des lignes pointillées, 10/23/DKS) | |||
== Introduction == | |||
La broderie ondulée (Angl "Ripple Stitch") est un remplissage hybride, à situer entre un design composé de lignes (comme le "redwork") et un remplissage de type tatami. Selon le manuel officiel {{citation|Ripple stitch is part running stitch and part filling: it behaves like a running stitch (it can be done in triple stitch for example), it is defined from a stroke, but the embroidery result stretches over a surface. Used loosely, the result looks like ripples, hence the name.}} | |||
L'outil <code>Broderie ondulée</code> est assez complexe. Il faut bien comprendre que le résultat dépend (1) du chemin de départ, (2) des artefacts de guidage ajoutés et (3) des paramètres choisis. | |||
Le dessin de départ est un seul chemin. Celui-ci doit être composé soit: | |||
# d''''une ligne ouverte''', plus à option des artefacts de guidage, | |||
# d''''une ligne fermée''' (donc par ex. un polygon), plus à option des artefacts de guidage, | |||
# de '''deux lignes dans un seul chemin''' qui vont en principe dans le même sens, plus à option des artefacts de guidage | |||
# de '''deux lignes dans un seul chemin''' avec des '''traverses de direction''' (comme une [[InkStitch - colonnes satin|colonne satin]]). | |||
Pour les trois premiers, on peut ajouter soit (a) une '''cible''' qui définit le point de "gravité" qui va influence la direction vers laquelle les courbes évoluent, (b) '''une ligne de guidage''' ou (c) encore un '''satin de guidage. Les lignes croisées''' sont autorisées et parfois souhaitées. | |||
La combinaison de ces possibles choix de départ avec 17 paramètres qui permettent de choisir le type de point droit et surtout toutes sortes de distances donne un éventail très large de possibilités. | |||
Le manuel officiel, [https://inkstitch.org/fr/docs/stitches/ripple-stitch/ '''''Broderie ondulée'''''] (Angl: [https://inkstitch.org/docs/stitches/ripple-stitch/ Ripple Stitch]), fournit pleins de cas d'usage, par exemple [https://inkstitch.org/assets/images/docs/en/linear-ripple.svg un bon tableau] qui présente 9 différents cas pour les ondulations linéaires. On '''conseille vivement''' de lire ce manuel officiel, en français ou dans une autre langue. Les différents choix sont bien expliqués dans l'ordre suivant: | |||
* Ondulations circulaires, à partir d'un simple contour fermé | |||
* Ondulations linéaires, à partir de chemins composés de deux lignes | |||
* Ondulations avec boucles, à partir d'une ligne qui se croise | |||
Ensuite, le manuel explique les principes de guidage optionnel, soit par cible, par chemin ou par satin. | |||
Les paramètres les plus importants sont: | |||
* Les répétitions: On conseille de mettre soit un point triple, soit répéter 2 fois un point simple, soit combiner les deux (mais cela devient épais) | |||
* Le nombre de lignes: Il faut indiquer un nombre (pas d'autre possibilité) | |||
* Changer de sens, par exemple commencer à l'intérieur pour un remplissage circulaire | |||
* Style de jointure (s'applique aux ondulations linéaires): Point ou segment (voir une image du speaking head en bas) | |||
* L'exposant qui permet d'avoir des écarts qui grandissent ou diminuent. | |||
On va expliciter quelques choix avec des exemples qui comprennent des copies d'écran. Pour débuter, il faut retenir surtout les points suivants: | |||
# Il faut dessiner un contour: Il est soit composé d'une ligne ou de deux lignes, | |||
# On peut ensuite ajouter des indications de guidage (cibles, ligne de guidage, satin de guidage) | |||
# Comme pour n'importe quelle numérisation comportant des contours (traits), il faut bien choisir le point de départ. | |||
# Pour paramétrer, il suffit de sélectionner l'objet, puis ouvrir le panneau de paramétrage (<code>Extensions->Ink/Stich->Paramètres</code>), puis sélectionner dans le panneau <code>trait</code>: <code>Méthode = broderie ondulée.</code> | |||
Si vous ne savez enregistrer ou télécharger des fichiers web, lisez [[InkStitch]]. | |||
== Emoji dim button avec remplissage radiaux == | |||
Le "dim button" vient de la catégorie emoji des symboles audio-visuels. Il sert à diminuer la luminosité d'un écran. | |||
Ce premier exemple très simple montre comment créer des remplissages radiaux (circulaires) avec la broderie ondulée. On obtient ce résultat avec quatre opérations simples | |||
* On enlève le fond (remplissage) et on définit le contour en pointillé | |||
* Ensuite, on lance le paramétrage: sélectionner un ou plusieurs objets, puis <code>Extensions->Ink/Stich->Paramètres</code>) puis sélectionner <code>Méthode = broderie ondulée.</code> | |||
* Les "boutons" en spirale sont paramétrés avec 5 lignes. | |||
* L'anneau au milieu est un chemin composé de deux lignes. On a brisé les deux lignes au même endroit, en haut. Le remplissage (par défaut) se fait en lignes parallèles (voir aussi les explications plus ici) | |||
* On définit un point triple (le défaut est un point droit simple) | |||
<gallery heights="250px" widths="250px" mode="packed" showfilename="true"> | |||
File:dim-button-fluent.clipart.svg|Dim button - clipart de départ | |||
File:dim-button-fluent-inkstitch.svg|Desert island - fichier SVG de conception | |||
File:dim-button-fluent-inkstitch.png|Dim button - simulation | |||
</gallery> | |||
Voici une copie d'écran du paramétrage d'un des points. Elle montre qu'on a juste modifié 2 paramètres: Le nombre de lignes à remplir (5 au lieu des 10 par défaut) et le remplissage (point triple). | |||
[[image:inkstitch-2-2-ripple-stitch-7.png|none|thumb|800px|Remplissage circulaire d'un rond en spirale de 5 contours]] | |||
Pour l'anneau on a presque la même configuration, mais on choisi 8 lignes. Cet exemple montre bien que le résultat est aussi fonction de l'objet du départ. Les petits rond deviennent des spirales parce qu’on part d'un contour de cercle (une seule ligne). L'anneau, par contre, est défini par deux lignes et donne un remplissage en parallèle. Dans une version plus récente de Ink/Stitch, on peut aussi définir la distance entres les lignes (à la place du nombre). | |||
Un exemple très similaire existe sous forme de serpent, c.f. liens à la fin. | |||
'''Fichiers:''' | |||
* Dossier: http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/symbols/av-button/ | |||
* Fichier SVG: [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/symbols/av-button/dim-button-fluent-ripple-inkstitch.svg dim-button-fluent-ripple-inkstitch.svg] (CTRL-S ou menu -> Fichiers -> Enregistrer en tant que) | |||
== Emoji desert island avec remplissages linéaires et | == Emoji desert island avec remplissages linéaires et radiaux == | ||
L'exemple suivant montre un exemple simple avec trois variantes. Le dessin est basé sur l'emoji "desert island" de la police Fluent (Microsoft). On pourrait très bien numériser cet exemple avec un remplissage simple comme le montre l' | L'exemple suivant montre un exemple simple avec trois variantes de remplissage ondulé. Le dessin est basé sur l'emoji "desert island" de la police Fluent (Microsoft). On pourrait très bien numériser cet exemple avec un remplissage simple en tatami comme le montre une des images suivantes. Mais on choisit l'ondulé. | ||
<gallery heights="250px" widths="250px" mode="packed" showfilename="true"> | |||
File:desert-island-fluent-inkstitch.svg|Desert island - fichier SVG de départ | |||
File:desert-island-fluent-inkstitch.png|Desert island - simulation pour un remplissage en tatami | |||
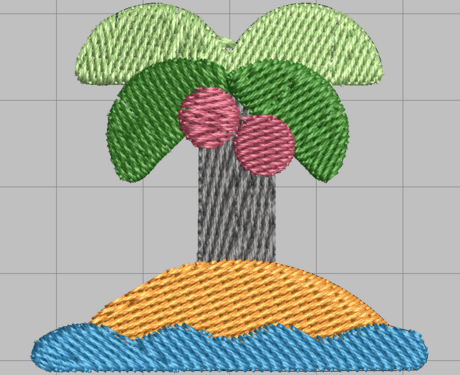
File: desert-island-fluent-ripplestitch-inkstitch.png|Desert island - simulation en ondulé, présentée ici | |||
</gallery> | |||
Dans notre nouvelle version: | Dans notre nouvelle version: | ||
* L'eau | * L'eau est ondulée linéairement (défini avec deux lignes dans un seul chemin), plus de détails ci-dessous. | ||
* | * Le sable est en ondulée linéaire aussi, mais avec l'ajout d'un point cible. | ||
* Les feuilles sont en simple ondulé | * Le tronc est en ondulée linéaire simple. | ||
* Les noix de coco en simple trait | * Les feuilles sont en simple ondulé circulaire (défini avec une seule ligne fermée) | ||
* Les noix de coco en simple trait, donc pas en broderie ondulée. | |||
Voici le SVG | Voici le SVG. On voit que les feuilles en vert et vert clair sont fermées. La tige, le sable et l'eau sont des chemins composés de 2 lignes. | ||
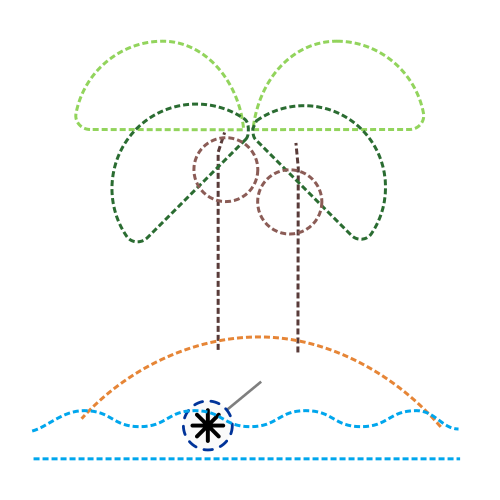
[[image: desert-island-fluent-ripplestitch-inkstitch.svg|thumb|none| | [[image: desert-island-fluent-ripplestitch-inkstitch.svg|thumb|none|500px|Desert island - Fichier SVG De conception]] | ||
Pour créer l'eau on modifie le contour du chemin qui définit l'eau: | Pour créer l'eau, on modifie le contour du chemin qui définit l'eau: on met le contour en lignes pointillées, on supprime le remplissage et on coupe les segments à chaque bout à gauche et à droite. Donc on retient juste deux lignes. On a fait pareil pour le tronc. | ||
Le sable a | Le sable a un remplissage un peu décalé, car en utilise une cible (visualisé par la sorte d'étoile noire). On définit une cible dans les commandes (c.f. la copie d'écran dans l'exemple suivant): Sélectionner l'objet, puis Menu->extensions->Ink/Stitch->Commandes->Attacher des commandes à des objets sélectionnés. La position de la cible n'est ''pas'' le point d'attache, mais la position du symbole "étoile", dans notre cas vers la gauche et vers le bas. | ||
[[image:inkstitch-2-2-ripple-stitch-5.png|none|thumb| | [[image:inkstitch-2-2-ripple-stitch-5.png|none|thumb|1000px|Remplissage linéaire simple avec deux lignes dans un chemin. La copie d'écran montre le paramétrage de l'eau, mais on voit aussi la cible du sable]] | ||
'''Fichiers''' | |||
Fichier: http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/travel_places/place-geographic/desert-island-fluent-ripplestitch-inkstitch.svg | * Fichier: http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/travel_places/place-geographic/desert-island-fluent-ripplestitch-inkstitch.svg | ||
Dossier (avec clipart, simulation et PES): http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/travel_places/place-geographic/ | * Dossier (avec clipart, simulation et PES): http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/travel_places/place-geographic/ | ||
== Emoji speaking head avec lignes de direction == | == Emoji speaking head avec lignes de direction == | ||
Voici un emoji "speaking head": | Voici un emoji "speaking head" et la simulation la numérisation qu'on va explique ici: | ||
<gallery widths="300px" heights="300px" showfilename="yes" mode="packed"> | |||
image:speaking-head-twemoji.clipart.svg|Clipart emoji speaking head de la police twitter | |||
image:speaking-head-twemoji-ripple-inkstitch.png|Simulation broderie emoji speaking head de la police twitter | |||
</gallery> | |||
On va le modéliser en six variantes. La plupart des solutions ne sont pas appropriées pour cette tête. En point | On va le modéliser la tête en six variantes. La plupart des solutions ne sont pas appropriées pour cette tête. En point ondulé, seulement la solution 6 (deux lignes avec traverses) est bonne. | ||
[[image:ripple-inkstitches-head-1.svg|none|thumb|600px|Six variantes pour modéliser une tête - SVG]] | [[image:ripple-inkstitches-head-1.svg|none|thumb|600px|Six variantes pour modéliser une tête - SVG]] | ||
| Ligne 88 : | Ligne 158 : | ||
(3) Chemin circulaire (une seule ligne fermée) avec cible et un autre point de départ | (3) Chemin circulaire (une seule ligne fermée) avec cible et un autre point de départ | ||
* résultat = remplissage circulaire avec un point "cible" déplacé | * résultat = remplissage circulaire avec un point "cible" déplacé | ||
Pour attacher une cible il faut utiliser une commande | * Notez que la cible était positionnée en dehors de la tête et elle va donc tirer le tout vers le haut à droite. | ||
Pour attacher une cible, il faut utiliser une commande | |||
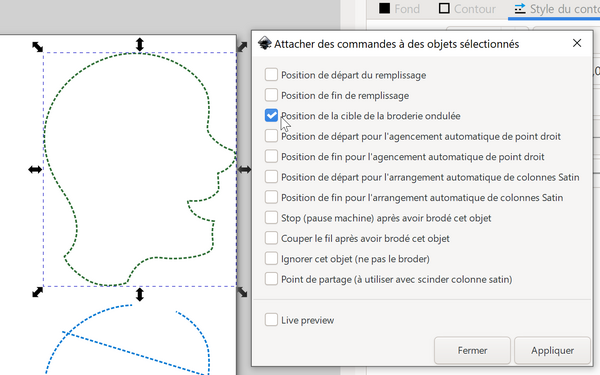
[[image:inkstitch-2-2-ripple-stitch-3.png|none|thumb|600px|Poser une cible]] | [[image:inkstitch-2-2-ripple-stitch-3.png|none|thumb|600px|Poser une cible]] | ||
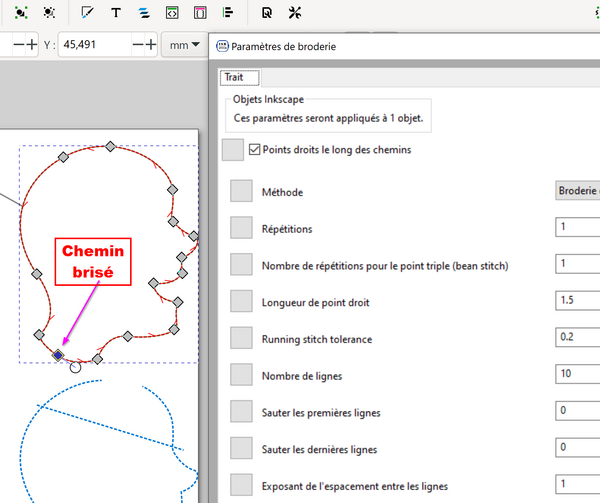
Pour définir le point de départ, il suffit de briser le contour à l'endroit voulu | Pour définir le point de départ, il suffit de briser le contour à l'endroit voulu | ||
| Ligne 94 : | Ligne 165 : | ||
(4) Chemin avec une ligne ondulée avec une cible | (4) Chemin avec une ligne ondulée avec une cible | ||
* résultat = remplissage linéaire. La cible corrige la position de la fin du remplissage | * résultat = remplissage linéaire. La cible corrige la position de la fin du remplissage. On l'a positionné à peu près à la même largeur X du début et de la fin du trait. | ||
(5) Chemin avec deux lignes dans un chemin | (5) Chemin avec deux lignes dans un chemin | ||
| Ligne 101 : | Ligne 172 : | ||
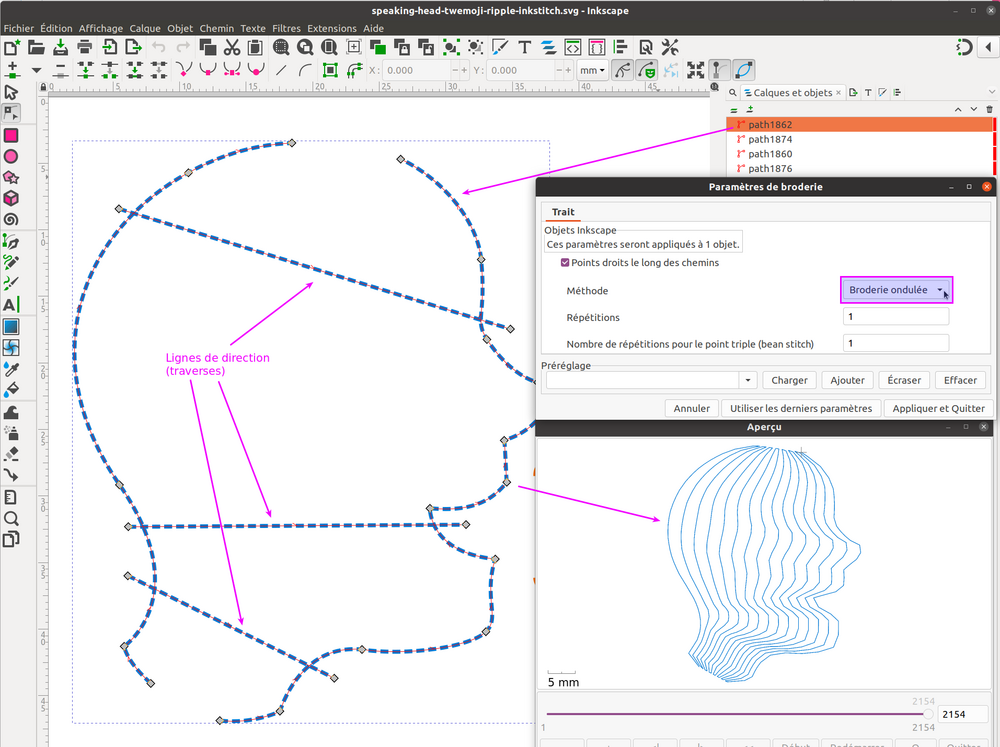
(6) Chemin avec deux lignes dans un chemin avec traverses (bonne solution pour ce motif) | (6) Chemin avec deux lignes dans un chemin avec traverses (bonne solution pour ce motif) | ||
* résultat = remplissage linéaire, les traverses assurent une meilleure ondulation | * résultat = remplissage linéaire, les traverses assurent une meilleure ondulation | ||
* On a | * On a défini une forme qui ressemble beaucoup à une [[InkStitch - colonnes satin|colonne satin]]. La seule différence est que les lignes sont en pointillés et que le paramétrage se fait dans le panneau pour les traits. Par contre, cette méthode n'est pas trop mis en avant dans le manuel officiel alors qu'elle me semble être très importante. | ||
[[image:inkstitch-2-2-ripple-stitch-8.png|none|thumb|1000px|Remplissage linéaire avec traverses]] | |||
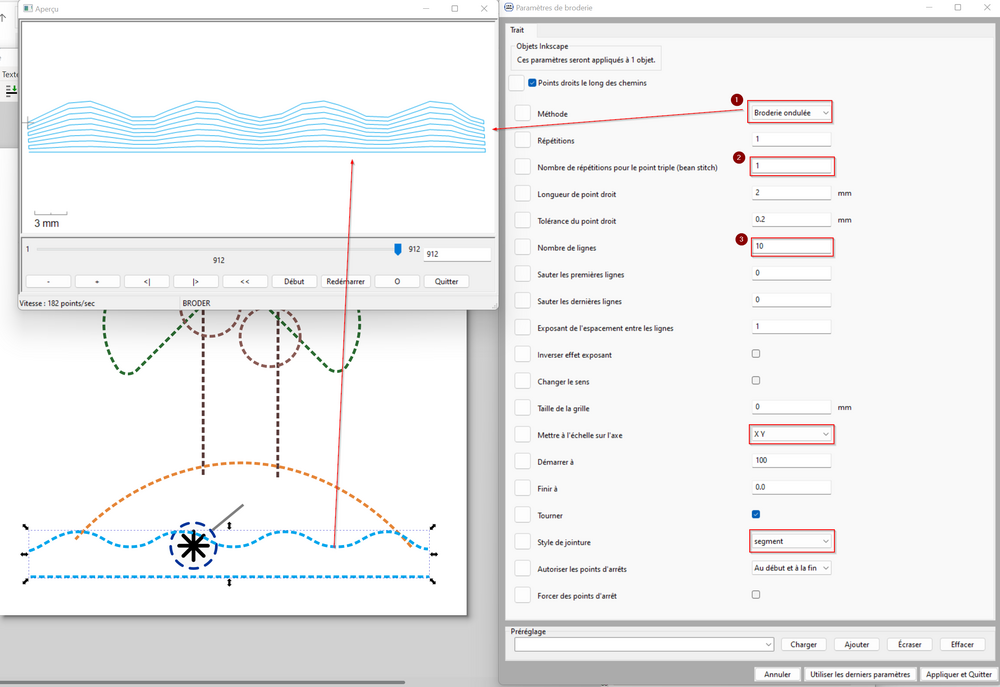
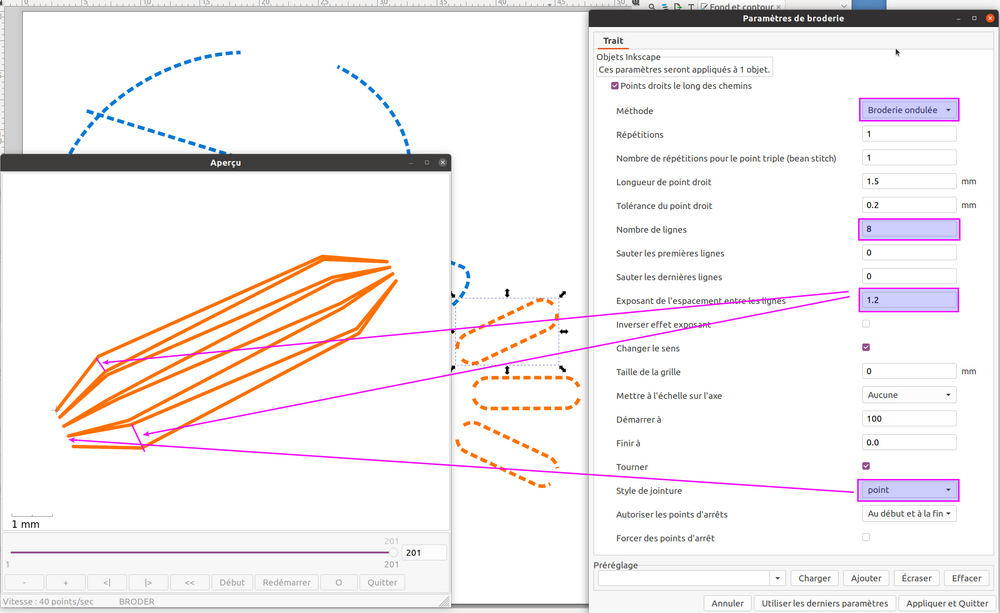
Les lignes ovales qui symbolisent la parole seront modélisées avec de simples ondulations linéaires, mais avec des bouts en pointe et une diminution des écarts. | |||
[[image:inkstitch-2-2-ripple-stitch-6.png|none|thumb|1000px|Remplissage linéaire simple avec deux lignes dans un chemin, bouts pointus, indice = 1.2]] | |||
Fichiers: | |||
* http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/people_body/person-symbol/ | |||
* http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/people_body/person-symbol/speaking-head-twemoji-ripple-inkstitch.svg | |||
== Autre exemples == | |||
[[image:red-question-mark-fluent-inkstitch.png|right|250px|thumb|Red question mark (fluent)]] | |||
(il doit en avoir d'autres ....) | |||
Le serpent: | |||
* Dossier: http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/animals_nature/animal-reptile/ | |||
* Fichier: [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/animals_nature/animal-reptile/snake-twemoji-ripple-inkstitch.svg snake-twemoji-ripple-inkstitch.svg] | |||
Point d'interogation: | |||
* Dossier: http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/symbols/punctuation/ | |||
* Fichier: [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/symbols/punctuation/red-question-mark-fluent-inkstitch.svg red-question-mark-fluent-inkstitch.svg] | |||
L'étoile du clavier | |||
* Fichier: [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/symbols/keycap/keycap-asterisk-fluent-inkstitch.svg keycap-asterisk-fluent-inkstitch.svg] | |||
* Dossier: http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/symbols/keycap/ | |||
== Droits et modification == | |||
Le contenu de cette page, y compris les images et les fichiers SVG, est également disponible sous les licences GNU Free Documentation License et Attribution 4.0 International (CC BY 4.0). | |||
Le projet Inkstitch peut utiliser n’importe quel élément (fragments de texte, fichiers SVG, images) pour la documentation officielle du projet sans attribution (il suffit de copier et coller). | |||
== Liens == | |||
* [https://inkstitch.org/docs/stitches/ripple-stitch/ Ripple Stitch] (manuel officiel) | |||
* [https://inkstitch.org/fr/docs/stitches/ripple-stitch/ Broderie ondulée] (manuel officiel) | |||
* [https://inkstitch.org/fr/tutorials/ripple-iris/ Iris en broderie ondulée] (exemple officiel) | |||
* [https://lyogau.over-blog.com/2022/08/la-danse-des-parametrages-version-2.2.html La danse des paramétrages (version 2.2)] (Blog de Alyogau. | |||
Dernière version du 3 novembre 2023 à 10:17
(nécessite une légère mise à jour, plus besoin d'avoir des lignes pointillées, 10/23/DKS)
Introduction
La broderie ondulée (Angl "Ripple Stitch") est un remplissage hybride, à situer entre un design composé de lignes (comme le "redwork") et un remplissage de type tatami. Selon le manuel officiel «Ripple stitch is part running stitch and part filling: it behaves like a running stitch (it can be done in triple stitch for example), it is defined from a stroke, but the embroidery result stretches over a surface. Used loosely, the result looks like ripples, hence the name.»
L'outil Broderie ondulée est assez complexe. Il faut bien comprendre que le résultat dépend (1) du chemin de départ, (2) des artefacts de guidage ajoutés et (3) des paramètres choisis.
Le dessin de départ est un seul chemin. Celui-ci doit être composé soit:
- d'une ligne ouverte, plus à option des artefacts de guidage,
- d'une ligne fermée (donc par ex. un polygon), plus à option des artefacts de guidage,
- de deux lignes dans un seul chemin qui vont en principe dans le même sens, plus à option des artefacts de guidage
- de deux lignes dans un seul chemin avec des traverses de direction (comme une colonne satin).
Pour les trois premiers, on peut ajouter soit (a) une cible qui définit le point de "gravité" qui va influence la direction vers laquelle les courbes évoluent, (b) une ligne de guidage ou (c) encore un satin de guidage. Les lignes croisées sont autorisées et parfois souhaitées.
La combinaison de ces possibles choix de départ avec 17 paramètres qui permettent de choisir le type de point droit et surtout toutes sortes de distances donne un éventail très large de possibilités.
Le manuel officiel, Broderie ondulée (Angl: Ripple Stitch), fournit pleins de cas d'usage, par exemple un bon tableau qui présente 9 différents cas pour les ondulations linéaires. On conseille vivement de lire ce manuel officiel, en français ou dans une autre langue. Les différents choix sont bien expliqués dans l'ordre suivant:
- Ondulations circulaires, à partir d'un simple contour fermé
- Ondulations linéaires, à partir de chemins composés de deux lignes
- Ondulations avec boucles, à partir d'une ligne qui se croise
Ensuite, le manuel explique les principes de guidage optionnel, soit par cible, par chemin ou par satin.
Les paramètres les plus importants sont:
- Les répétitions: On conseille de mettre soit un point triple, soit répéter 2 fois un point simple, soit combiner les deux (mais cela devient épais)
- Le nombre de lignes: Il faut indiquer un nombre (pas d'autre possibilité)
- Changer de sens, par exemple commencer à l'intérieur pour un remplissage circulaire
- Style de jointure (s'applique aux ondulations linéaires): Point ou segment (voir une image du speaking head en bas)
- L'exposant qui permet d'avoir des écarts qui grandissent ou diminuent.
On va expliciter quelques choix avec des exemples qui comprennent des copies d'écran. Pour débuter, il faut retenir surtout les points suivants:
- Il faut dessiner un contour: Il est soit composé d'une ligne ou de deux lignes,
- On peut ensuite ajouter des indications de guidage (cibles, ligne de guidage, satin de guidage)
- Comme pour n'importe quelle numérisation comportant des contours (traits), il faut bien choisir le point de départ.
- Pour paramétrer, il suffit de sélectionner l'objet, puis ouvrir le panneau de paramétrage (
Extensions->Ink/Stich->Paramètres), puis sélectionner dans le panneautrait:Méthode = broderie ondulée.
Si vous ne savez enregistrer ou télécharger des fichiers web, lisez InkStitch.
Emoji dim button avec remplissage radiaux
Le "dim button" vient de la catégorie emoji des symboles audio-visuels. Il sert à diminuer la luminosité d'un écran.
Ce premier exemple très simple montre comment créer des remplissages radiaux (circulaires) avec la broderie ondulée. On obtient ce résultat avec quatre opérations simples
- On enlève le fond (remplissage) et on définit le contour en pointillé
- Ensuite, on lance le paramétrage: sélectionner un ou plusieurs objets, puis
Extensions->Ink/Stich->Paramètres) puis sélectionnerMéthode = broderie ondulée. - Les "boutons" en spirale sont paramétrés avec 5 lignes.
- L'anneau au milieu est un chemin composé de deux lignes. On a brisé les deux lignes au même endroit, en haut. Le remplissage (par défaut) se fait en lignes parallèles (voir aussi les explications plus ici)
- On définit un point triple (le défaut est un point droit simple)
Dim-button-fluent.clipart.svg Dim button - clipart de départ
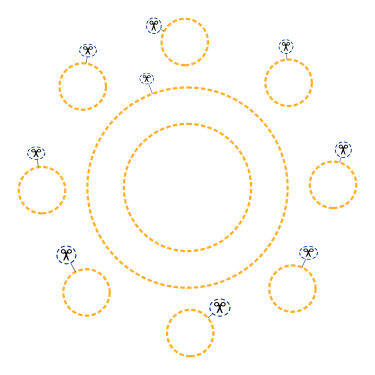
Dim-button-fluent-inkstitch.svg Desert island - fichier SVG de conception
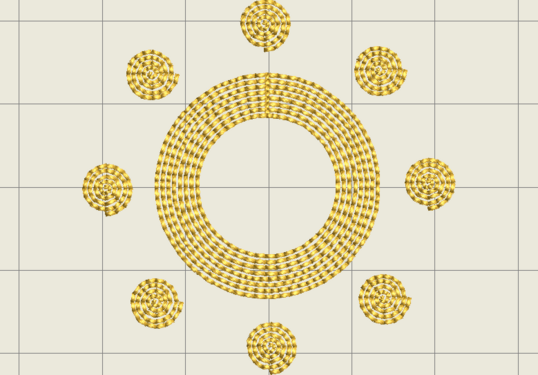
Dim-button-fluent-inkstitch.png Dim button - simulation
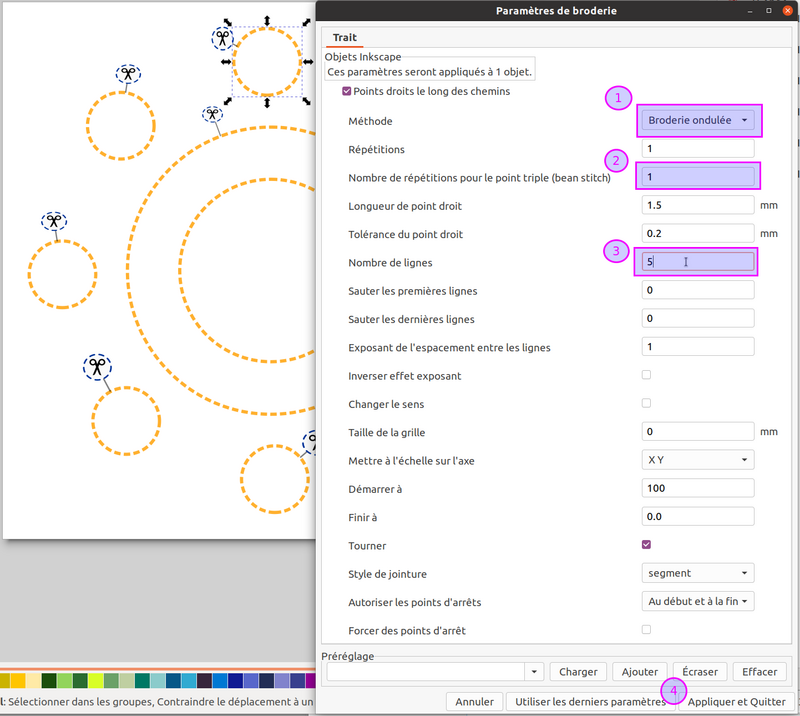
Voici une copie d'écran du paramétrage d'un des points. Elle montre qu'on a juste modifié 2 paramètres: Le nombre de lignes à remplir (5 au lieu des 10 par défaut) et le remplissage (point triple).
Pour l'anneau on a presque la même configuration, mais on choisi 8 lignes. Cet exemple montre bien que le résultat est aussi fonction de l'objet du départ. Les petits rond deviennent des spirales parce qu’on part d'un contour de cercle (une seule ligne). L'anneau, par contre, est défini par deux lignes et donne un remplissage en parallèle. Dans une version plus récente de Ink/Stitch, on peut aussi définir la distance entres les lignes (à la place du nombre).
Un exemple très similaire existe sous forme de serpent, c.f. liens à la fin.
Fichiers:
- Dossier: http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/symbols/av-button/
- Fichier SVG: dim-button-fluent-ripple-inkstitch.svg (CTRL-S ou menu -> Fichiers -> Enregistrer en tant que)
Emoji desert island avec remplissages linéaires et radiaux
L'exemple suivant montre un exemple simple avec trois variantes de remplissage ondulé. Le dessin est basé sur l'emoji "desert island" de la police Fluent (Microsoft). On pourrait très bien numériser cet exemple avec un remplissage simple en tatami comme le montre une des images suivantes. Mais on choisit l'ondulé.
Desert-island-fluent-inkstitch.svg Desert island - fichier SVG de départ
Desert-island-fluent-inkstitch.png Desert island - simulation pour un remplissage en tatami
Desert-island-fluent-ripplestitch-inkstitch.png Desert island - simulation en ondulé, présentée ici
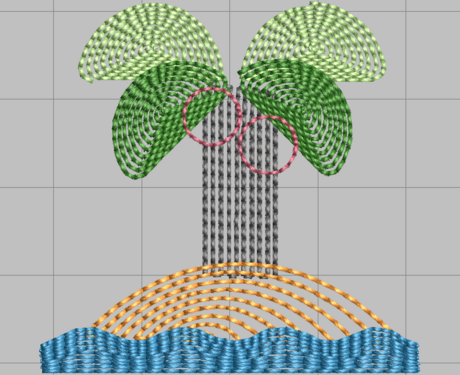
Dans notre nouvelle version:
- L'eau est ondulée linéairement (défini avec deux lignes dans un seul chemin), plus de détails ci-dessous.
- Le sable est en ondulée linéaire aussi, mais avec l'ajout d'un point cible.
- Le tronc est en ondulée linéaire simple.
- Les feuilles sont en simple ondulé circulaire (défini avec une seule ligne fermée)
- Les noix de coco en simple trait, donc pas en broderie ondulée.
Voici le SVG. On voit que les feuilles en vert et vert clair sont fermées. La tige, le sable et l'eau sont des chemins composés de 2 lignes.
Pour créer l'eau, on modifie le contour du chemin qui définit l'eau: on met le contour en lignes pointillées, on supprime le remplissage et on coupe les segments à chaque bout à gauche et à droite. Donc on retient juste deux lignes. On a fait pareil pour le tronc.
Le sable a un remplissage un peu décalé, car en utilise une cible (visualisé par la sorte d'étoile noire). On définit une cible dans les commandes (c.f. la copie d'écran dans l'exemple suivant): Sélectionner l'objet, puis Menu->extensions->Ink/Stitch->Commandes->Attacher des commandes à des objets sélectionnés. La position de la cible n'est pas le point d'attache, mais la position du symbole "étoile", dans notre cas vers la gauche et vers le bas.
Fichiers
- Dossier (avec clipart, simulation et PES): http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/travel_places/place-geographic/
Emoji speaking head avec lignes de direction
Voici un emoji "speaking head" et la simulation la numérisation qu'on va explique ici:
Speaking-head-twemoji.clipart.svg Clipart emoji speaking head de la police twitter
Speaking-head-twemoji-ripple-inkstitch.png Simulation broderie emoji speaking head de la police twitter
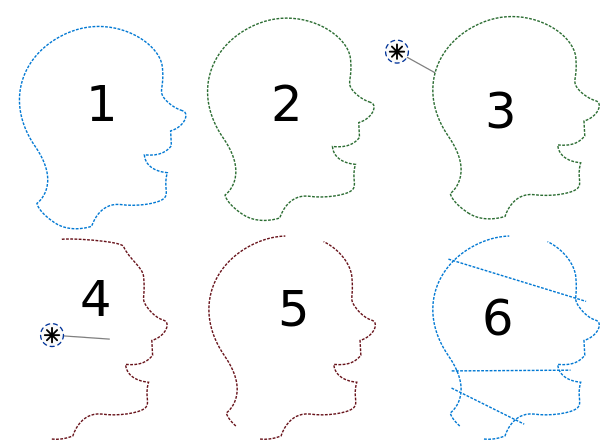
On va le modéliser la tête en six variantes. La plupart des solutions ne sont pas appropriées pour cette tête. En point ondulé, seulement la solution 6 (deux lignes avec traverses) est bonne.
Voici les techniques de remplissage:
(1) Une simple ligne (point droit) sans broderie ondulée
(2) Chemin circulaire (une seule ligne fermée) sans cible
- résultat = remplissage circulaire
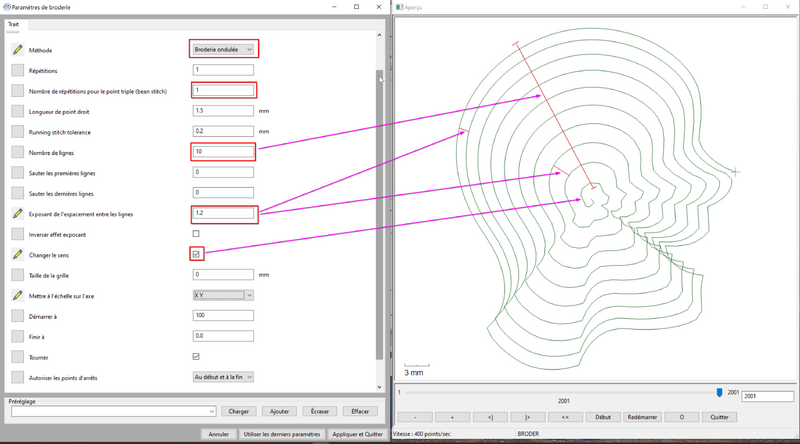
(3) Chemin circulaire (une seule ligne fermée) avec cible et un autre point de départ
- résultat = remplissage circulaire avec un point "cible" déplacé
- Notez que la cible était positionnée en dehors de la tête et elle va donc tirer le tout vers le haut à droite.
Pour attacher une cible, il faut utiliser une commande
Pour définir le point de départ, il suffit de briser le contour à l'endroit voulu
(4) Chemin avec une ligne ondulée avec une cible
- résultat = remplissage linéaire. La cible corrige la position de la fin du remplissage. On l'a positionné à peu près à la même largeur X du début et de la fin du trait.
(5) Chemin avec deux lignes dans un chemin
- résultat = remplissage linéaire, superposition un peu moche (dans ce cas)
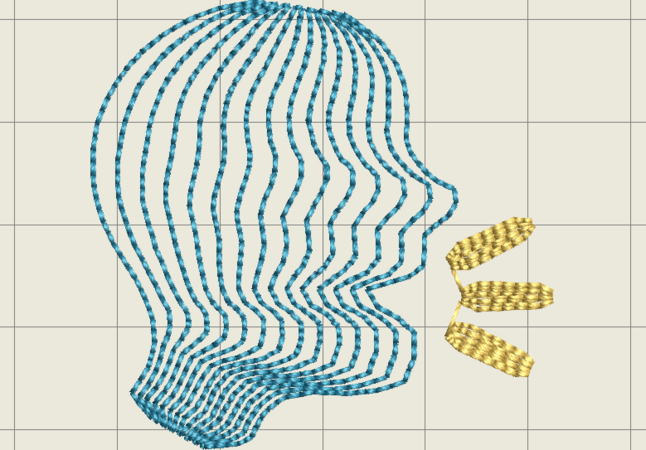
(6) Chemin avec deux lignes dans un chemin avec traverses (bonne solution pour ce motif)
- résultat = remplissage linéaire, les traverses assurent une meilleure ondulation
- On a défini une forme qui ressemble beaucoup à une colonne satin. La seule différence est que les lignes sont en pointillés et que le paramétrage se fait dans le panneau pour les traits. Par contre, cette méthode n'est pas trop mis en avant dans le manuel officiel alors qu'elle me semble être très importante.
Les lignes ovales qui symbolisent la parole seront modélisées avec de simples ondulations linéaires, mais avec des bouts en pointe et une diminution des écarts.
Fichiers:
- http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/people_body/person-symbol/
- http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/people_body/person-symbol/speaking-head-twemoji-ripple-inkstitch.svg
Autre exemples
(il doit en avoir d'autres ....)
Le serpent:
- Dossier: http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/animals_nature/animal-reptile/
- Fichier: snake-twemoji-ripple-inkstitch.svg
Point d'interogation:
- Dossier: http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/symbols/punctuation/
- Fichier: red-question-mark-fluent-inkstitch.svg
L'étoile du clavier
- Fichier: keycap-asterisk-fluent-inkstitch.svg
- Dossier: http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/symbols/keycap/
Droits et modification
Le contenu de cette page, y compris les images et les fichiers SVG, est également disponible sous les licences GNU Free Documentation License et Attribution 4.0 International (CC BY 4.0).
Le projet Inkstitch peut utiliser n’importe quel élément (fragments de texte, fichiers SVG, images) pour la documentation officielle du projet sans attribution (il suffit de copier et coller).
Liens
- Ripple Stitch (manuel officiel)
- Broderie ondulée (manuel officiel)
- Iris en broderie ondulée (exemple officiel)
- La danse des paramétrages (version 2.2) (Blog de Alyogau.