« Cours initiation à la broderie numérique - InkStitch I » : différence entre les versions
| (159 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 3 : | Ligne 3 : | ||
|fait_partie_du_module=Cours d'initiation à la broderie numérique (FacLab UniGE) | |fait_partie_du_module=Cours d'initiation à la broderie numérique (FacLab UniGE) | ||
|pas_afficher_sous-page=Non | |pas_afficher_sous-page=Non | ||
|statut= | |statut=à améliorer | ||
|editeur=User:Daniel K. Schneider, User:test | |editeur=User:Daniel K. Schneider, User:test | ||
|objectif= | |objectif=Préparer des graphiques SVG pour la broderie, | ||
Paramétrage de remplissages, | |||
Paramétrage de lignes point droit, | |||
Simuler la broderie (points et image 3d), | |||
Génération du fichier machine, | |||
Utiliser la | Utiliser la machine | ||
|difficulté=débutant | |difficulté=débutant | ||
|voir_aussi=InkStitch - utilisation de base, | |||
Cerceaux et stabilisateurs en broderie machine, | |||
Brother PR1050X, | |||
|all_pages_module=Non | |||
|pages_module=Cours d'initiation à la broderie numérique (FacLab UniGE), | |pages_module=Cours d'initiation à la broderie numérique (FacLab UniGE), | ||
Cours initiation à la broderie numérique - Bases théoriques et pratiques (FacLab UniGE), | Cours initiation à la broderie numérique - Bases théoriques et pratiques (FacLab UniGE), | ||
Cours initiation à la broderie numérique - | InkStitch_-_installation, | ||
Cours initiation à la broderie numérique - InkStitch I, | |||
Cours initiation à la broderie numérique - InkStitch II, | |||
Cours initiation à la broderie numérique - InkStitch III, | |||
Cours initiation à la broderie numérique - InkStitch IV, | |||
Cours initiation à la broderie numérique - InkStitch V, | |||
Cours initiation à la broderie numérique - InkStitch VI | |||
|cat tutoriels=Broderie machine | |cat tutoriels=Broderie machine | ||
}} | }} | ||
[[category: faclab UniGE]] | |||
Sujet: Remplissage tatami, lettrage, lignes avec points avant | |||
== | == Introduction == | ||
''' | Ce module de 2h30 en présentiel (!) introduit l'utilisation de la plateforme de broderie [[InkStitch]] à travers quelques exemples faciles à réaliser. Veuillez consulter notre [[InkStitch| documentation complète]] pour plus de détails (certains articles nécessitent une mise à jour). '''Cette page''' n'est pas un tutoriel, mais sert de support direct d'un cours présentiel | ||
! | |||
Version de Ink/Stitch à installer: Version 3 (ou mieux) | |||
En cas de difficulté, prenez qc de plus récent: [https://github.com/inkstitch/inkstitch/releases/tag/dev-build-kaalleen-daniels-build https://github.com/inkstitch/inkstitch/releases/] | |||
=== Ressources Ink/Stitch et InkScape intéressantes === | |||
* | * Documentation officielle de [http://inkstitch.org Ink/Stitch]], par exemple: | ||
* | ** [https://inkstitch.org/fr/docs/install/ Manuel de l'utilisateur] (regardez le menu à gauche sur leur site) ou [https://inkstitch.org/docs/install/ User manual] (Angl.) | ||
**[https://inkstitch.org/docs/workflow/ Workflow] (Angl. documentation officielle), [https://inkstitch.org/fr/docs/workflow/ Organisation du travail] (traduction française) | |||
** [https://inkstitch.org/tutorials/ InkStitch Tutorials] (Angl.) ou [https://inkstitch.org/fr/tutorials/ Tutoriels pour Ink/Stitch] | |||
[[ | * Ink/Stitch dans ce wiki: | ||
** [[InkStitch - utilisation de base]] | |||
* Tutos & soutien Ink/Stitch ailleurs: | |||
** [https://lyogau.over-blog.com/2021/08/formation-a-inkstitch.html Formation à InkStitch] Tutos de Alyogau sur over-blog. | |||
** [https://www.facebook.com/groups/inkstitchfrance Group InkStitch sur Facebook] | |||
* InkScape (dessin, manipulation de chemins) | |||
** Faites les didacticiels 1-4 disponibles dans le menu "Aide" de InkScape (en haut à droite) | |||
[[file:Green-apple-twemoji.svg|right|thumb|150px|SVG [//edutechwiki.unige.ch/fmediawiki/images/4/48/Green-apple-twemoji.svg Clic ici], ensuite CTRL-U pour le code]] | |||
[[file:Green-apple-twemoji-inkstitch.svg|right|thumb|150px|SVG brodable [//edutechwiki.unige.ch/fmediawiki/images/7/79/Green-apple-twemoji-inkstitch.svg Clic ici]]] | |||
=== Fonctionnement de Ink/Stitch === | |||
* | * Ink/Stitch est une extension de InkScape, un logiciel de dessin vectoriel. | ||
* Ink/Stitch permet (via une interface GUI) d''''ajouter des paramètres de broderie à un objet SVG''' qui définissent comment le "traduire" en points à broder. Cet objet doit être un élément [[SVG]] de type "path" (en français "chemin", c.f. [[Tutoriel SVG statique#Formes arbitraires avec .3Cpath.3E|Formes arbitraires avec path dans notre tutoriel SVG statique]] pour des détails techniques sur la norme SVG). | |||
''' | * Un engin traduit ensuite ces objets paramétrés en '''plan de broderie''' (que l'on peut visualiser ou non). Ce plan définira tous les points que la machine devra piquer. Ce plan sera exporté en format machine de votre choix, par exemple *.PES, *.JEF ou *.DST. | ||
* | * SVG fait partie de HTML5. On peut donc ouvrir un fichier Inkscape/Inkstitch dans un navigateur web et voir le dessin (pas la simulation de broderie). CTRL-U (View Page Source) permet de regarder le code SVG. | ||
* | * ''Note pour informaticiens:'' SVG est basé sur XML (malgré son inclusion dans HTML5) et donc extensible. InkScape et Ink/Stitch ajoutent leur propres extensions et pour cela ils utilisent des espaces de nommage déclarés au début du fichier. Notez que les premières versions de Ink/Stitch ajoutaient des attributs illégaux (sans namespace), mais ils marchent toujours. Vous pouvez éditer le code avec un éditeur sensible à XML comme [https://code.visualstudio.com/<nowiki> Visual Studio Code] ou [</nowiki>https://brackets.io/<nowiki> Brackets]. C'est plus simple que d'utiliser l'éditeur XML dans InkScape. Examinez le code source SVG de la 2e pomme à droite. Vous verrez l'ajout d'attributs XML.</nowiki> | ||
''' | |||
'''Avertissement''' | |||
''' | * Ne numérisez pas des dessins SVG complexes qui contiennent beaucoup de détails | ||
* Ne numérisez pas de logo avant d'avoir fait quelques objets plus simples | |||
* N'essayez pas de tracer et de numériser une image prise avec un appareil photo (on peut tracer et numériser assez facilement des dessins simples fait à la main ou des logos propres). Stratégie conseillée pour les images matricielles trop complexes comme des photos: mettez l'image en arrière plan et redessinez les objets. | |||
* Ne numérisez pas des polices, le résultat sera moche. Utilisez le module de lettrage de Ink/Stitch qui utilise des polices déjà numérisées. Ceci dit, une fois bien maîtrisé les colonnes satin, vous pouvez créer vos polices | |||
* Il faut examiner et nettoyer le SVG importé (notamment fermer les polygones, lisser des lignes et briser les objets composés de plusieurs polygones). Voir nos conseils concernant les [ extensions InkScape essentielles] | |||
=== Réglage de InkScape et de Ink/Stitch === | |||
Bien régler son environnement de travail permet de travailler plus efficacement. Un peu de travail pénible peut vous faire gagner 1-2 semaines par année ! | |||
Lire: [[InkStitch - installation]] (section "Configuration de InkScape" et suivantes), ensuite faire ! | |||
* Préparer un dessin pour que ses objets soit paramétrables | |||
* | == Activité numérisation d'un emoji simple avec un remplissage tatami == | ||
Cette activité a les objectifs suivants: | |||
* Préparer un dessin SVG pour que ses objets soit paramétrables pour la broderie | |||
* Créer des remplissages avec un point tatami | |||
Rappel du [[cours initiation à la broderie numérique - Bases théoriques et pratiques (FacLab UniGE)]]: le remplissage est une des 5 formes de base de la broderie machine. Les autres sont: le point droit, le satin/zig-zag, le point programmé et le point manuel. | |||
=== Choisir et télécharger un emoji en SVG === | === Choisir et télécharger un emoji en SVG === | ||
[[ | {{lien|content=démo live|bgcolor=Lime}}: Adapter et/ou utiliser un dessin simple | ||
* | Téléchargez un des dessins suivants: Clic-droit sur la version Twemoji et enregistrer le "lien sous". Alternative: si vous cliquez sur le dessin, un page web va s'afficher qu'il faut enregistrer avec CTRL-S | ||
* Pas de | |||
* | {| class="wikitable" | ||
Exemple: | |+ | ||
!Nom Emoji | |||
!Police Twemoji | |||
(objet et police simple) | |||
!Objet préparé 4.5cm | |||
!Commentaire | |||
|- | |||
|[https://keyboard.cool/db/emoji-food-drink/green-apple Green Apple] | |||
|[https://keyboard.cool/assets/Twemoji/1f34f.svg Twemoji (SVG)] | |||
|[http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/food_drink/food-fruit/green-apple-twemoji.clipart.svg Pomme] | |||
|3 objets simples | |||
|- | |||
|[https://keyboard.cool/db/emoji-smileys-emotion/red-heart Red Heart] | |||
|[https://keyboard.cool/assets/Twemoji/2764.svg Twemoji (SVG)] | |||
|[http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/smileys_emotion/emotion/heart-twemoji.clipart.svg Coeur] | |||
|1 objet simple | |||
|- | |||
|[https://keyboard.cool/db/emoji-animals-nature/maple-leaf Maple Leaf] | |||
|[https://keyboard.cool/assets/Twemoji/1f341.svg Twemoji (SVG)] | |||
|[http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/animals_nature/plant-other/maple-leaf-twemoji-inkstitch.svg Feuille d'érable] | |||
|1 objet simple | |||
|- | |||
|[https://keyboard.cool/db/emoji-animals-nature/dolphin Dolphin] | |||
|[https://keyboard.cool/assets/Twemoji/1f42c.svg Twemoji (SVG)] | |||
|[http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/animals_nature/animal-marine/dolphin-twemoji.clipart.svg Dauphin] | |||
|3 objets simples | |||
|} | |||
=== Ajustement de la taille d'un dessin SVG === | |||
Une fois ouvert le dessin dans InkScape, il '''faut d'abord ajuster la taille du dessin''', ainsi que la taille du document, en trois étapes majeurs (et 8 pas). Réfléchissez d'abord à la taille souhaité de votre broderie en tenant compte de la taille de vos cadres. Il est possible de faire ces réglages plus tard, mais comme la broderie impose des règles "matérielles" liés à la taille du cadre, dimensions des fils, physique du déplacement de l'aiguille (1/10mm), effets d'étirement, etc. '''il vaut mieux travailler à la bonne échelle dès le départ. Pour ce cours, il ne faut pas dépasser 48mm en largeur ou hauteur !''' | |||
Etapes pour ajuster la taille d'un dessin (voir aussi les copies d'écran ci-dessous) | |||
'''A. Etapes 1-3 Ajuster les unités de mesure''' | |||
* <code>Fichier->Propriétés du document</code> : Unités par défaut = mm, Unité = mm, Echelle X = 1. | |||
* Angl. <code>File -> Document Properties</code>: Display units = mm, Custom size= mm, Scale x = 1. | |||
'''B. Etapes 4-5 Ajuster la taille du dessin''' | |||
* <code>CTRL-A</code>, ensuite verrouiller les dimensions dans la barre de menu | |||
* Ajuster la '''taille à maximum 45mm''' | |||
'''C. Etapes 6-8 Ajuster la taille du document''' | |||
* CTRL-A, puis <code>Fichier -> Propriés du document, Redimensionner la page au contenu.</code> | |||
* Angl. CTRL-A, puis <code>File -> Document Properties</code>, <code>Resize page to content</code>, | |||
* Alternativement vous pouvez définir la taille du document avec les dimensions de votre cadre. | |||
* On suggère d'ajouter au moins une '''marge de 2mm'''. Nous on préfère environ 1 cm. | |||
* Lorsque vous ajoutez d'autres éléments ou si vous changez la taille il faut répéter ce pas "C". Le document SVG doit être inférieure à la taille du cadre que vous pensez utiliser (c.f. les cadres [[Brother PR1050X]] à disposition). | |||
[[Fichier:Inkscape-1-2-ajuster-taille-document.png|néant|vignette|647x647px|Ajuster la taille d'un document dans InkScape 1.2]] | |||
Contrôle: tous les éléments (sélectionnés avec CTRL-A) se trouvent à l'intérieur du carré qui représente la taille du document. Cela va vous garantir que la broderie rentre dans un cadre. On ne peut pas diminuer au agrandir substantiellement un fichier de broderie sans repenser certains éléments de design et sans régénérer les points.... | |||
=== Les paramétrage d'auto-remplissage === | |||
* '''Manuel''': [https://inkstitch.org/fr/docs/stitches/fill-stitch/ Point de remplissage] (consultez-le !!) | |||
Chaque zone à broder avec un remplissage doit être un polygone sous forme de chemin SVG sans contour | |||
* Rappel: il faut enlever le contour et juste laisser le remplissage si nécessaire: | |||
: <code>Menu Objet -> Fond et Contour -> TAB Contour</code> Cocher "Pas de remplissage". | |||
: Angl.: <code>Menu Objet -> Fill and Stroke -> TAB Stroke Paint</code> Cocher "No paint". | |||
Pour paramétrer un objet de broderie, il faut ouvrir le panneau de paramétrage: <code>Extensions -> InkStitch -> Paramètres</code> (CTRL-MAJ-P). Voi l'image ci-dessous. | |||
Les images suivantes montrent deux objets différents pour les interfaces en anglais et en français: une tige et une feuille. Les deux ont une direction de piquage différent. | |||
Il existe plusieurs paramètres, les plus importants sont: | |||
# La '''méthode de remplissage''': On garde le remplissage automatique. | |||
# l''''angle de remplissage''' (dans le sens contraire à l'horloge): <code>Angle des lignes de points</code> | |||
# '''Boucher les espaces entre sections''': A utiliser quand on remplit une surface plutôt large et que la simulation montre qu'elle se fait de plusieurs côtés. Permet d'éviter des lignes blanches dues à des distorsions. | |||
# '''Longueur du point de remplissage''': <code>Longueur maximale du point de remplissage</code>. | |||
# La '''densité entre les lignes''':<code>Espacement entre les rangés</code> (Angl <code>spacing between rows</code>). On conseille entre 0.2 (5 lignes/mm) et 0.25 (4.5 lignes/mm) | |||
# Par défaut , Ink/Stitch crée 4 lignes décalés. Changer ce nombre change pas mal l'aspect visuel du résultat (3 = plus lisse, 5 = plus corsé). | |||
# '''Compensation d'étirement:''' Très important pour compenser le fait que les points tirent dans la direction des points. On conseille de laisser 0.3mm par défaut ou encore de superposer manuellement des tatami., | |||
Autres réglages | |||
* Si vous créez une broderie très légère, enlevez le sous-chemin (<code>chemin de dessous</code>) | |||
* Laissez les paramètres pour la sous-couche de remplissage (2è Onglet), sauf pour une broderie extra-légère vous pouvez l'ôter. | |||
* Consultez le '''[https://inkstitch.org/fr/docs/stitches/fill-stitch/ manuel]''' aussi ! | |||
[[Fichier:Inkstitch-31-tatami-1.png|néant|vignette|1000x1000px|Paramétrage de remplissage tatami en Ink/Stitch 3.1 beta]] | |||
On peut sélectionner plusieurs objets ou encore choisir un groupe/calque entier, mais on suggère de paramétrer les objets un par un, cela permet de varier par exemple la direction des points. | |||
Les fonctionnalités de Ink/Stitch sont en évolution permanente, l'interface peut changer, mais les principes restent les mêmes... | |||
=== Tri des objets === | |||
Il faut trier l''''ordre des objets à broder avant de s'engager dans des transformations d'objets''' | |||
# Ouvrir le panneau objets (<code>Menu Objet -> Calques et Objets)</code> | |||
# Les objets en bas de pile sont brodés d'abord. L'utilisation de groupes ou de calques (même objet SVG qu'un groupe) n'a aucune effet, c-a-d lorsque Ink/Stitch tombe sur un groupe, il va d'abord broder l'élément qui est en bas du groupe. On déconseille donc l'utilisation de calques et groupes pour des dessins simples. | |||
# On peut les déplacer vers le haut ou vers le bas (mouse-drag, ou utiliser les flèches) | |||
=== La simulation === | |||
'''Vérifier la qualité du motif''' | |||
Une fois que vous êtes satisfaits de vos paramétrages, vous pouvez '''visualiser les points, la séquence de brodage, les sauts, etc.''' | |||
* Sélectionner le ou les objets(s) ou tout désélectionner pour voir le tout. | |||
* <code>Extensions -> Ink/Stitch -> Visualiser & Exporter -> Simulateur</code> (CTRL-MAJ-L), | |||
Vérifiez: '''l'ordre de brodage, l'absence de superpositions importantes, l’aspect général''' | |||
Si la simulation ne démarre pas, il doit avoir une erreur dans un objet. Tuez la fenêtre et lisez le message d'erreur. | |||
* Si le chemin n'est pas un polygone, il faut le lisser ou parfois le séparer. Alternativement on pourra faire de la "chirurgie de nœuds" (montrée lors de la prochaine séance) | |||
* Si l'objet n'est pas un chemin, il faut le transformer en chemin | |||
'''Vérifier l'aspet visuel''' | |||
Pour obtenir une simulation "réaliste" il faut générer un plan de broderie: | |||
* <code>Extensions -> Ink/Stitch -> Visualiser & Exporter -> Prévisualisation du Plan de broderie </code> (CTRL-MAJ-L), méthode réaliste (ordinateur normal) ou réaliste haute qualité (ordinateur puissant) | |||
=== Générer le fichier machine à transmettre à la brodeuse === | |||
* Exporter le fichier de broderie avec la méthode simple: | |||
: Anglais: <code>File> Save a copy</code> | |||
: Français: <code>Fichier -> Enregistrer une copie</code> | |||
* Sélectionnez le bon format de fichier pour votre machine (*.pes ou *.dst pour la [[Brother PR1050X]]) | |||
* Enregistrer votre fichier où vous souhaitez sur votre machine | |||
* Transférez le fichier sur une clé USB. | |||
Pour un peu plus de détails, lisez [[InkStitch - utilisation de base]] | |||
Exercice si vous avez le temps. | |||
Trois options: Experts en dessin vectoriel vs. novices | |||
== Exercice Manipulations InkScape == | |||
=== Exemple à télécharger si vous désirez faire le même dessin === | |||
* [https://keyboard.cool/db/emoticons/smiling-face-with-heart-shaped-eyes Smiling Face With Heart-shaped Eyes], version [https://keyboard.cool/assets/Twemoji/1f60d.svg Twemoji (SVG)] | |||
* Alternativement: [//edutechwiki.unige.ch/fmediawiki/images/f/f5/Smiling-face-with-heart-eyes.svg fichier Smiling Face With Heart-shaped Eyes en local] | |||
=== Autres dessins suggérés === | |||
Sinon, vous pouvez chercher un autre dessin SVG simple. On conseille de travailler avec des emoji. Il faut que le émoji soit simple, par exemple: emoticons, mains, fruits et légumes, outils de la police Twemoji (twitter). Pas de PNG/JPG, pas de SVG compliqué !! | |||
# Peu d'éléments (!) | |||
# Pas de petits détails (sinon vous les tuez) | |||
# Peu de traits (c.f. point 1) | |||
On peut trouver des dessins SVG pour les polices emoji Twitter sur plusieurs sites. On conseille de les prendre chez [https://Keyboard.cool/db Keyboard.cool] | |||
* [https://keyboard.cool/db/emoji-smileys-emotion/ Emoji - Smileys & Emotion] | * [https://keyboard.cool/db/emoji-smileys-emotion/ Emoji - Smileys & Emotion] | ||
* [https://keyboard.cool/db/emoji-people-body/ Emoji - People & Body] | * [https://keyboard.cool/db/emoji-people-body/ Emoji - People & Body] | ||
| Ligne 80 : | Ligne 233 : | ||
* [https://keyboard.cool/db/emoji-objects/ Emoji - Objects] | * [https://keyboard.cool/db/emoji-objects/ Emoji - Objects] | ||
Choisir un objet '''simple''', cliquer dessus, Clic-droit sur Tewmoji(SVG) et enregistrer en tant que ("save as") | Utilisation des pages du site Keyboard.cool ci-dessus: (1) Choisir un objet '''simple''', (2) cliquer dessus, (3) Clic-droit sur Tewmoji(SVG) et enregistrer en tant que ("save as"). Contrôle (à option): Ouvrir dans un navigateur (glisser le fichier ou CTRL-O) et regarder le code source (CTRL-U). | ||
' | === Gestion d'objets composites et de superpositions === | ||
(1) Ink/Stitch exige qu'un remplissage se fasse avec un seul objet et qui doit avoir la forme d'un polygone fermée. Si nécessaire, il faut donc séparer les objets. | |||
(2) Les graphistes travaillent presque toujours avec des couches superposés, '''il faut donc examiner tous les dessins importés et enlever ces superpositions''' ! Il est possible de broder un petit objet (par ex. une bouche ou un oeil) par dessus une zone déjà brodée (par ex. un visage), mais il ne faut jamais broder deux ou plusieurs couches denses, car la broderie deviendra dure et tendue. A partir de 4 couches l'aiguille risque de casser (ou pire). Faire réparer une machine peut coûter des centaines de francs.... | |||
{{lien|content=démo live|bgcolor=Lime}}: Yeux sous forme de cœurs | |||
[[file:Smiling-face-with-heart-eyes.svg|right|thumb|150px|smiling face with ...]] | |||
'''Séparer des polygones composites''' | |||
Parfois, on retrouve plusieurs polygones dans un même chemin et qui faciles à séparer. Par exemple, deux yeux ou deux sourcils. | |||
* Sélectionnez l'objet, puis <code>CTRL-MAJ-K</code> ou <code>Menu Chemin -> Séparer</code> Anglais: <code>Path -> Break Apart</code> (Ctrl-Shift K) | |||
[[Fichier:Inkscape-1-break-apart.png|néant|vignette|500x500px|Séparer des objets qui composent un chemin]] | |||
Si nécessaire, il faut réparer les couleurs (menu <code>Object->Fill & Stroke</code> / <code>Objet Fond et Contour</code> ou mieux utiliser la palette en bas de l'écran | |||
'''Gestion des superpositions:''' | |||
Traitez les objets de bas en haut (position arrière->avant) dans le panneau d'objets et faites surtout des soustractions comme dans l'exemple suivant (opérateur "différence" <code>CTRL_-</code>). | |||
Exemple: On veut éviter que les grands coeurs de cet emoji soient brodés par dessus le vissage. | |||
Pour soustraire un objet "coeur" d'un objet "visage", il faut | |||
' | # Dupliquer le coeur: <code>CTRL_D</code> (ou menu contextuel->Duplicate). | ||
#* L'objet soustrait sera supprimé, d'où la nécessité de le dupliquer. C'est l'objet plus haut dans pile qui sera soustrait, et non pas le dernier choisi ! Un objet dupliqué s'insère toujours en haut, donc pas de soucis. | |||
# Diminuer la taille de l'objet dupliqué (il se trouve en haut de la pile dans le panneau objets): Français: <code>Chemin->Eroder</code>ou <code>CTRL_(</code> Angl: <code>Path-> Inset</code> | |||
# Sélectionner le visage plus le coeur dupliqué <code>MAJ_Clic</code> | |||
# Menu <code>Chemin -> Séparer</code> (Angl. <code>Path -> Difference</code>) ou <code>CTRL_-</code> | |||
# Réparez la couleur si nécessaire. | |||
Note: Dans InkScape 1.3, il y aura un outil fracture qui séparer des chemins superposés en objets séparés, et flatten qui enlève tous les chemins sous un chemin qui est devant (pas très compris ce que cela fera). Des opérations multiples pour unir, soustrait ou couper seront possibles avec Shape Builder. | |||
'''Transformer des objets en chemin, si nécessaire''' | |||
''' | Ink/stitch préfère broder des objets de type "chemin". Si votre dessin contient des "primitives" comme un cercle (''circle'') ou carré (''rect'') ou encore des polices il faut parfois les transformer en chemin: | ||
* | * Anglais<code>: Path - > Object to path</code> | ||
* Français: <code>Chemin -> Objet en chemin </code> | |||
En cas de doute: Tout sélectionner (CTRL-A) et mettre en chemin | |||
'''Choisir entre fond et contour''' | |||
Un objet doit avoir soit un contour, soit un fond pour obtenir un bon résultat. Plus précisément: | |||
* une ligne doit être un contour (et pas un polygone long et fin) | |||
* un polygone à remplir doit être avoir un fond, mais pas de contour. | |||
* un polygone à broder avec du "line art" doit avoir un contour, mais pas de fond | |||
'''Attention''': Certains dessins contiennent des polygones mal fermées. Pour les fermer, on peut soit les lisser (CTRL-L), soit utiliser un outil de réparation, soit identifier et fermer manuellement le segment qui manque. | |||
=== Chirurgie de noeuds === | |||
On est souvent amené à faire de la chirurgie de chemins avec l'outil d'édition de noeuds que l'on explique pas ici. On conseille vivement de s'exercer avec un tutoriel | |||
'''Principes''' | |||
[[Fichier:Inkscape outils de chemin et noeuds.png|300px|vignette|droite|Inkscape : outils utiles pour les chemins et les noeuds]] | |||
(démo, s'il reste du temps) | |||
Lire: [[Inkscape - édition des chemins]], notamment la section sur [[Inkscape_-_édition_des_chemins#Modifier_des_n.C5.93uds|Modifier les noeuds]] | |||
'''Exemple | '''Exemple noun project''' | ||
* Les icones du [https://thenounproject.com/ Noun project] se prêtent en règle générale bien à la broderie, mais nécessitent souvent un temps de préparation. | |||
* Ils sont souvent distribués sous forme d'un chemin unique qu'il faut casser (Angl. Break apart): <code>Chemin - Séparer</code> (CTRL-SHIFT-K), pour ensuite traiter objet par objet. | |||
* Lorsque les lignes sont en fait des remplissages on peut utiliser <code>Outils: trait -> Remplissage en trait ....</code> pour les transformer en traits. | |||
== Lettrage == | |||
En règle générale il est préférable d'utiliser des polices déjà numérisés car la numérisation d'une lettre est difficile et chronophage | |||
* [https://inkstitch.org/fr/docs/lettering/ Manuel officiel] (consultez-le !) | |||
* | |||
=== Faire un lettrage === | |||
* <code>Extensions -> Ink/Stitch -> Lettrage</code> (Angl:<code>Lettering</code>) | |||
* Sélectionner une police petite (Geneva, small, etc.) en fonction du nombre de lettres et insérer votre lettrage. Peu de polices peuvent être utilisées pour un petit écusson ! Certaines comme Glacial Tiny sont déjà numérisés pour du fil 60 qu'il faut broder avec une aiguille 60 | |||
* Régler la taille dans l'outil de lettrage (vous pouvez revenir si la taille ne correspond pas) | |||
* Cliquer sur <code>Appliquer et Quitter, Angl. apply & quit</code> | |||
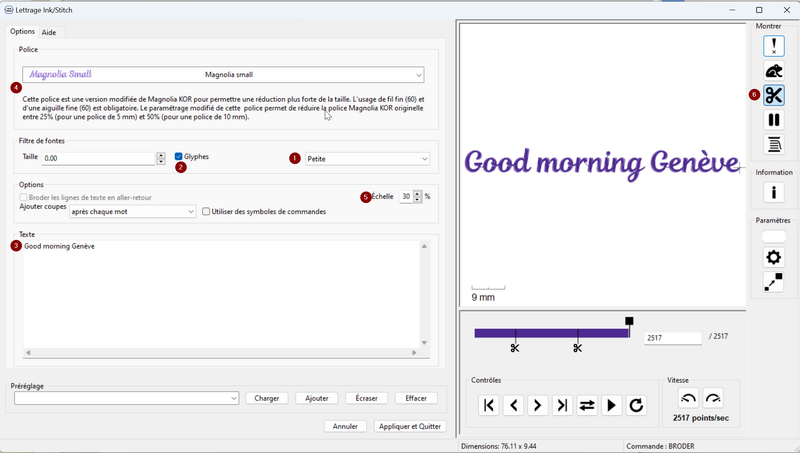
Voici une copie d'écran pour Ink/Stitch 3.1 qui montre les étapes: | |||
* | * Profitez des filtres. Ici on chosit "petite" | ||
* On coche glyphes pour être sûr que la police contiendra les caractères utilisés | |||
* On met l'échelle à 30 | |||
* | * On choisit une police en lisant bien la description (notamment qu'il faut utiliser une aiguille 60) | ||
* | * On visualise (l'image montre qu'on a choisi de couper après chaque mot) | ||
[[Fichier:Inkstitch-31-lettrage.png|néant|vignette|800x800px|Popup lettrage Ink/Stitch 3.1]] | |||
Avertissement: Les polices numérisées sont optimisés pour une certaine taille. Ne redimensionnez pas une police avec une transformation InkScape. Vous obtenez au mieux une esthétique douteuse et au pire des nœuds et des ruptures de fil. (En utilisant un fil 60 avec une aiguille 60 à enfiler à la main (!!), on peut réduire environ 40% de plus). | |||
=== Le catalogue des polices InkStitch === | |||
* La [https://inkstitch.org/fr/fonts/font-library/ bibliothèque de polices] officielle donne un survol de toutes les polices | |||
* Chaque police est décrites en détail (glyphes, dimensions, exemples brodés)I. Cliquez dessus ! | |||
=== Alignement sur une courbe === | |||
* | * Dessiner une ligne. Pour broder le long d'un écusson rond, dessinez un cercle, puis gardez un segment | ||
* | * Sélectionner le lettrage et la ligne | ||
* | * Menu Ink/Stitch -> Lettrage le long d'un chemin | ||
Conseils | |||
* Faites une ligne qui dépasse le lettrage de 20% environ et cochez étendre. | |||
* Ne pas faire des virages trop serrées | |||
* La direction de la ligne a un effet sur le placement | |||
* Cachez la ligne pour qu'elle ne soit pas brodée ou la marquer non-brodable | |||
== Démo et utilisation de la Brother PR1050X == | |||
* Démo de la confection d'une broderie sur la [[Brother PR1050X]] avec un modèle fait par un-e participant-e. | |||
'''Rappel des règles cruciales:''' | |||
# '''Maintenance quotidienne:''' Il faut ajouter de l'huile au début de la journée: une goûte sur la pointe du crochet. Il faut aussi vérifier la propreté du boîtier de cannette. Si nécessaire, brosser ou utiliser le compresseur. | |||
# '''Cadres:''' Il faut bien visser le support de cadre (voir la lettre du cadre que vous pensez utiliser). Au début conseille de faire des petites broderies avec le cadre 5x5 magnétique ou le 10x10 classique. Donc ce sera le support de cadre A ou E. Ne pas endommager le pas de vis. Remplacer le mécanisme coûte très cher !!) | |||
# '''Stabiliser:''' Il faut ajouter un stabilisateur à tout tissu élastique ou fin (c-a-d. pratiquement tout le temps). Le tissu cerclé doit être tendu comme un tambour pour enfants, mais le tissu lui-même ne doit pas pas tiré (sinon il se rétrécit). Pour les T-shirts, on conseille de mettre un stabilisateur à découper, à coller avec un spray de fixation si nécessaire. Ensuite utilisez le cadre magnétique ou piège à rats ou alors utilisez la technique "hors cadre". Cercler juste un stabilisateur, puis poser et épingler le t-shirt. | |||
# '''Fil et aiguilles:''' Il faut utiliser une aiguille appropriée (par défaut une 75 EBBR ou une 75H-E ou ). N'utilisez jamais l'enfileur avec une aiguille fine 60, il va casser. '''N'utilisez jamais du fil 30 (métallique, coton, etc) ou du fil 12 avec une aiguille 75''' ! Lire [[Fil à broder]] et [[Aiguille pour machines à broder et à coudre]] avant de se lancer dans des projets utilisant d'autres fils que le w.t. 40. | |||
# '''Changement de fil:''' Choisir un fil de taille 40 (sauf projet spécial). Couper à l'arrière, faire un nœud et tirer (mais devant l'aiguille !). Ensuite, positionner la machine sur l'aiguille et utiliser l'enfileur. | |||
# '''Insertion du cadre: (1) Le cadre doit être bien inséré. Vérifiez des deux côtés''' du support de cadre ! (2) Le '''tissu ne doit pas coincer''' sous le cadre. | |||
# '''Configuration de l'impression:''' (1) Faites attention à la direction du vêtement. Souvent il faut retourner l'image.(2) Utilisez la caméra pour ajuster le positionnement (3) Vérifiez que l'aiguille choisie contient du fil de taille 40. Parfois, au faclab, les aiguilles 1 et 2 sont réservés à des fils non-standards, marqués avec un carte qui indique leur nature et taille. | |||
== Activité numérisations de lignes == | |||
Objectifs: | |||
* Numériser des lignes avec un point droit, simple, répété ou triple | |||
{{lien|content=démo live|bgcolor=Lime}}, ajout de moustaches au smiley ou modification de la pomme. | |||
( | Objets à réutiliser: | ||
<gallery widths="300"> | |||
green-apple-twemoji.svg|SVG twemoji Original légèrement adapté ([[media:green-apple-twemoji.svg|cliquer et enregistrer la page]]) | |||
Smiling-face-with-heart-eyes-2.svg|SVG brodable [[media:Smiling-face-with-heart-eyes-3.svg|cliquer et enregistrer la page]]) | |||
</gallery> | |||
== | === Dessins InkScape avec des lignes === | ||
Dessinez des objets chemin qui sont des lignes. Vous avez plusieurs options: | |||
* | * Importer du line art SVG (cela peut devenir compliqué, donc plutôt à éviter) | ||
* | * Dessiner avec l'outil "crayon" (dessiner à la main levé) ou l'outil Bézier | ||
* | * Ajouter un contour à un polygone et enlever le fond. | ||
* Créer un objet primitif, garder le contour et le transformer en chemin. | |||
Conseils pour le dessin à la main levé: | |||
* Dans la barre du menu en haut: Mettre le lissage à 10 environ (sinon lissez après coup avec CTRL-L) | |||
* Il faut mettre le fond à "pas de remplissage" et le contour à une couleur de votre choix (cela peut se faire une fois que la ligne sera dessinée) | |||
'''Transformations pour préparer la numérisation''' | |||
* L'objet doit être un chemin (cela concerne les contour de polygones primitives comme les cercles !) | |||
* Il est mieux de définir une ligne avec un début et une fin, mais Ink/Stitch digère aussi les contours de chemins polygones. | |||
* | '''Ancienne version 2.x''' | ||
* Dans les versions < 3.0 une ligne "normale" était brodée avec un point zig-zag moche. Pour broder un point droit simple, répété ou triple il fallait utiliser des lignes pointillés. Il a fallut donc transformer chaque ligne en pointillé. | |||
: <code>Objet -> Fond et Contour -> Tab Style du contour</code>. Choisir n'importe quel pointillé, définir la largeur à 0.2 ou 0.25mm environ | |||
: English: <code>Object -> Fill and Stroke -> Tab Stroke style</code>. | |||
=== Paramétrage Ink/Stitch === | |||
On utilise que très rarement une simple ligne, il faut donc soit répéter une ligne deux fois, soit utiliser un point triple. Voici les paramètres les plus importants: | |||
* '''Nombre de répétitions:''' 1-3 | |||
* '''Points triples''' (avant -> retour -> avant) : 1-2 répétitions. Par défaut, le nombre de répétitions pour le point trip est à 0 (pas de répétition). 2 veut dire point quintuple. | |||
* '''Longueur de point droit:''' gardez le défaut (1.5mm) pour commencer. | |||
Il faut éviter des cumuls de répétitions et points triples car cela fera trop de piques aux mêmes endroits entraînant un risque de nœuds et de déchirements. Enfin, on peut faire une répétition d'un point triple. | |||
[[Fichier:Inkstitch-2-0-running-stitch-param-fr.png|vignette|none|800px|Exemple pomme, paramètres point droit pour Ink/Stitch v 2.0]] | |||
Conseil: Utilisez des lignes répétés ou en points triples juxtaposés à 0.4mm d'écart pour broder des "lignes épaisses" de 0.5 à 1.5mm, car au-dessous de 1.5mm un satin rend plutôt mal. | |||
== Les points de Ink/Stitch 3 == | |||
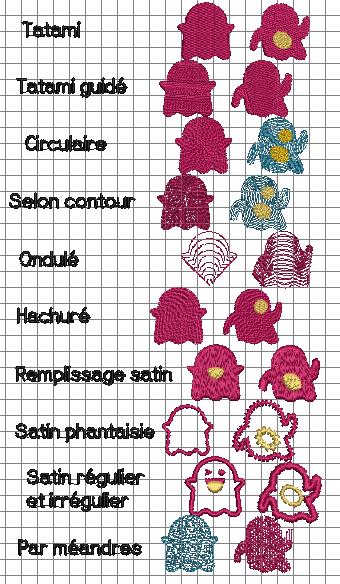
Voici une liste brodé des points de Ink/Stitch 3 | |||
[[file:inkstitch3-inventaire-points.png|340px|thumb|none|Les points de remplissage de InkStitch 3]]La version 3.1 ajoute: | |||
* Remplissage tatami | |||
* Point satin "S" | |||
On va les aborder dans les sections suivantes | |||
== | == Résultats de formations == | ||
=== Cours novembre 2021 === | |||
Plusieurs participants ont réussi à créer un petit design que l'on pouvait broder. Certains ont commencé à faire des choses un peu moins simples et il va falloir plus de temps et des nouvelles compétences pour les réaliser. | |||
'' | Trois résultats que j'ai réussi à photographier: | ||
<gallery filenames="" mode="packed" heights="300px" widths="300px"> | |||
file:beetle-twemoji-cours.jpg|Emoji Beetle sur le patch 6x6 proposé | |||
file:south-park-embroidery.jpg|Figure South Park sur T-Shirt | |||
file:Ballon-twemoji.jpg|Participant qui est venu l'après-midi pour anticiper le sujet de la prochaine séance ... | |||
</gallery> | |||
=== Cours mars et juin 2022 === | |||
(oublié de prendre des photos) | |||
=== Cours octobre 2022 === | |||
[[image: inkstitch-cours-fablab-1.jpg|none|400px|thumb|Réalisation d'une participante le jour après le cours]] | |||
== Fichiers et liens == | |||
=== Ressources internes === | |||
'''Fichiers source et fichiers brodables:''' | |||
Divers fichiers fruits emoji (fichiers green-apple.* et red-apple.*): | |||
* http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/food_drink/food-fruit/ | |||
'''Divers fichiers smilies:''' | |||
* http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/smileys_emotion/face-affection/ | |||
* | '''Liens tutoriels et ateliers''' | ||
* | * [[Guide de tutoriels de broderie machine]] Tous les tutos EduTechWiki sur la broderie | ||
* [[InkStitch - utilisation de base]] (notre tutoriel d'initiation) | |||
* [[InkStitch - broderie ondulée]] | |||
* [[InkStitch - textures de remplissage]] | |||
* [[Atelier upcycling avec des broderies émoji]] | |||
=== Ressources externes === | |||
Logiciels (à installer absolument) | |||
* https://inkscape.org/ | |||
* https://inkstitch.org/ | |||
* | Ressources emoji: | ||
* | * https://keyboard.cool/db | ||
* https://emojipedia.org/ (pas de fichiers SVG) | |||
* https://icon-sets.iconify.design/twemoji/ (code SVG à copier/coller) | |||
Dernière version du 29 juillet 2024 à 12:32
| Guide de tutoriels de broderie machine | |
|---|---|
| Module: Cours d'initiation à la broderie numérique (FacLab UniGE) | |
| ⚐ à améliorer | ☸ débutant |
| ⚒ 2024/07/29 | |
| Objectifs | |
|
|
| Voir aussi | |
| Autres pages du module | |
|
|
| Catégorie: Broderie machine | |
Sujet: Remplissage tatami, lettrage, lignes avec points avant
Introduction
Ce module de 2h30 en présentiel (!) introduit l'utilisation de la plateforme de broderie InkStitch à travers quelques exemples faciles à réaliser. Veuillez consulter notre documentation complète pour plus de détails (certains articles nécessitent une mise à jour). Cette page n'est pas un tutoriel, mais sert de support direct d'un cours présentiel !
Version de Ink/Stitch à installer: Version 3 (ou mieux)
En cas de difficulté, prenez qc de plus récent: https://github.com/inkstitch/inkstitch/releases/
Ressources Ink/Stitch et InkScape intéressantes
- Documentation officielle de Ink/Stitch], par exemple:
- Manuel de l'utilisateur (regardez le menu à gauche sur leur site) ou User manual (Angl.)
- Workflow (Angl. documentation officielle), Organisation du travail (traduction française)
- InkStitch Tutorials (Angl.) ou Tutoriels pour Ink/Stitch
- Ink/Stitch dans ce wiki:
- Tutos & soutien Ink/Stitch ailleurs:
- Formation à InkStitch Tutos de Alyogau sur over-blog.
- Group InkStitch sur Facebook
- InkScape (dessin, manipulation de chemins)
- Faites les didacticiels 1-4 disponibles dans le menu "Aide" de InkScape (en haut à droite)


Fonctionnement de Ink/Stitch
- Ink/Stitch est une extension de InkScape, un logiciel de dessin vectoriel.
- Ink/Stitch permet (via une interface GUI) d'ajouter des paramètres de broderie à un objet SVG qui définissent comment le "traduire" en points à broder. Cet objet doit être un élément SVG de type "path" (en français "chemin", c.f. Formes arbitraires avec path dans notre tutoriel SVG statique pour des détails techniques sur la norme SVG).
- Un engin traduit ensuite ces objets paramétrés en plan de broderie (que l'on peut visualiser ou non). Ce plan définira tous les points que la machine devra piquer. Ce plan sera exporté en format machine de votre choix, par exemple *.PES, *.JEF ou *.DST.
- SVG fait partie de HTML5. On peut donc ouvrir un fichier Inkscape/Inkstitch dans un navigateur web et voir le dessin (pas la simulation de broderie). CTRL-U (View Page Source) permet de regarder le code SVG.
- Note pour informaticiens: SVG est basé sur XML (malgré son inclusion dans HTML5) et donc extensible. InkScape et Ink/Stitch ajoutent leur propres extensions et pour cela ils utilisent des espaces de nommage déclarés au début du fichier. Notez que les premières versions de Ink/Stitch ajoutaient des attributs illégaux (sans namespace), mais ils marchent toujours. Vous pouvez éditer le code avec un éditeur sensible à XML comme [https://code.visualstudio.com/ Visual Studio Code] ou [https://brackets.io/ Brackets]. C'est plus simple que d'utiliser l'éditeur XML dans InkScape. Examinez le code source SVG de la 2e pomme à droite. Vous verrez l'ajout d'attributs XML.
Avertissement
- Ne numérisez pas des dessins SVG complexes qui contiennent beaucoup de détails
- Ne numérisez pas de logo avant d'avoir fait quelques objets plus simples
- N'essayez pas de tracer et de numériser une image prise avec un appareil photo (on peut tracer et numériser assez facilement des dessins simples fait à la main ou des logos propres). Stratégie conseillée pour les images matricielles trop complexes comme des photos: mettez l'image en arrière plan et redessinez les objets.
- Ne numérisez pas des polices, le résultat sera moche. Utilisez le module de lettrage de Ink/Stitch qui utilise des polices déjà numérisées. Ceci dit, une fois bien maîtrisé les colonnes satin, vous pouvez créer vos polices
- Il faut examiner et nettoyer le SVG importé (notamment fermer les polygones, lisser des lignes et briser les objets composés de plusieurs polygones). Voir nos conseils concernant les [ extensions InkScape essentielles]
Réglage de InkScape et de Ink/Stitch
Bien régler son environnement de travail permet de travailler plus efficacement. Un peu de travail pénible peut vous faire gagner 1-2 semaines par année !
Lire: InkStitch - installation (section "Configuration de InkScape" et suivantes), ensuite faire !
Activité numérisation d'un emoji simple avec un remplissage tatami
Cette activité a les objectifs suivants:
- Préparer un dessin SVG pour que ses objets soit paramétrables pour la broderie
- Créer des remplissages avec un point tatami
Rappel du cours initiation à la broderie numérique - Bases théoriques et pratiques (FacLab UniGE): le remplissage est une des 5 formes de base de la broderie machine. Les autres sont: le point droit, le satin/zig-zag, le point programmé et le point manuel.
Choisir et télécharger un emoji en SVG
démo live: Adapter et/ou utiliser un dessin simple
Téléchargez un des dessins suivants: Clic-droit sur la version Twemoji et enregistrer le "lien sous". Alternative: si vous cliquez sur le dessin, un page web va s'afficher qu'il faut enregistrer avec CTRL-S
| Nom Emoji | Police Twemoji
(objet et police simple) |
Objet préparé 4.5cm | Commentaire |
|---|---|---|---|
| Green Apple | Twemoji (SVG) | Pomme | 3 objets simples |
| Red Heart | Twemoji (SVG) | Coeur | 1 objet simple |
| Maple Leaf | Twemoji (SVG) | Feuille d'érable | 1 objet simple |
| Dolphin | Twemoji (SVG) | Dauphin | 3 objets simples |
Ajustement de la taille d'un dessin SVG
Une fois ouvert le dessin dans InkScape, il faut d'abord ajuster la taille du dessin, ainsi que la taille du document, en trois étapes majeurs (et 8 pas). Réfléchissez d'abord à la taille souhaité de votre broderie en tenant compte de la taille de vos cadres. Il est possible de faire ces réglages plus tard, mais comme la broderie impose des règles "matérielles" liés à la taille du cadre, dimensions des fils, physique du déplacement de l'aiguille (1/10mm), effets d'étirement, etc. il vaut mieux travailler à la bonne échelle dès le départ. Pour ce cours, il ne faut pas dépasser 48mm en largeur ou hauteur !
Etapes pour ajuster la taille d'un dessin (voir aussi les copies d'écran ci-dessous)
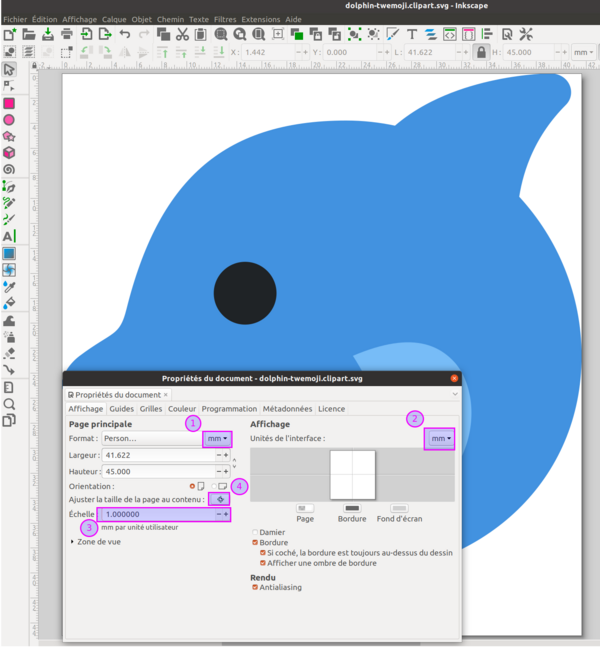
A. Etapes 1-3 Ajuster les unités de mesure
Fichier->Propriétés du document: Unités par défaut = mm, Unité = mm, Echelle X = 1.
- Angl.
File -> Document Properties: Display units = mm, Custom size= mm, Scale x = 1.
B. Etapes 4-5 Ajuster la taille du dessin
CTRL-A, ensuite verrouiller les dimensions dans la barre de menu- Ajuster la taille à maximum 45mm
C. Etapes 6-8 Ajuster la taille du document
- CTRL-A, puis
Fichier -> Propriés du document, Redimensionner la page au contenu. - Angl. CTRL-A, puis
File -> Document Properties,Resize page to content, - Alternativement vous pouvez définir la taille du document avec les dimensions de votre cadre.
- On suggère d'ajouter au moins une marge de 2mm. Nous on préfère environ 1 cm.
- Lorsque vous ajoutez d'autres éléments ou si vous changez la taille il faut répéter ce pas "C". Le document SVG doit être inférieure à la taille du cadre que vous pensez utiliser (c.f. les cadres Brother PR1050X à disposition).
Contrôle: tous les éléments (sélectionnés avec CTRL-A) se trouvent à l'intérieur du carré qui représente la taille du document. Cela va vous garantir que la broderie rentre dans un cadre. On ne peut pas diminuer au agrandir substantiellement un fichier de broderie sans repenser certains éléments de design et sans régénérer les points....
Les paramétrage d'auto-remplissage
- Manuel: Point de remplissage (consultez-le !!)
Chaque zone à broder avec un remplissage doit être un polygone sous forme de chemin SVG sans contour
- Rappel: il faut enlever le contour et juste laisser le remplissage si nécessaire:
Menu Objet -> Fond et Contour -> TAB ContourCocher "Pas de remplissage".- Angl.:
Menu Objet -> Fill and Stroke -> TAB Stroke PaintCocher "No paint".
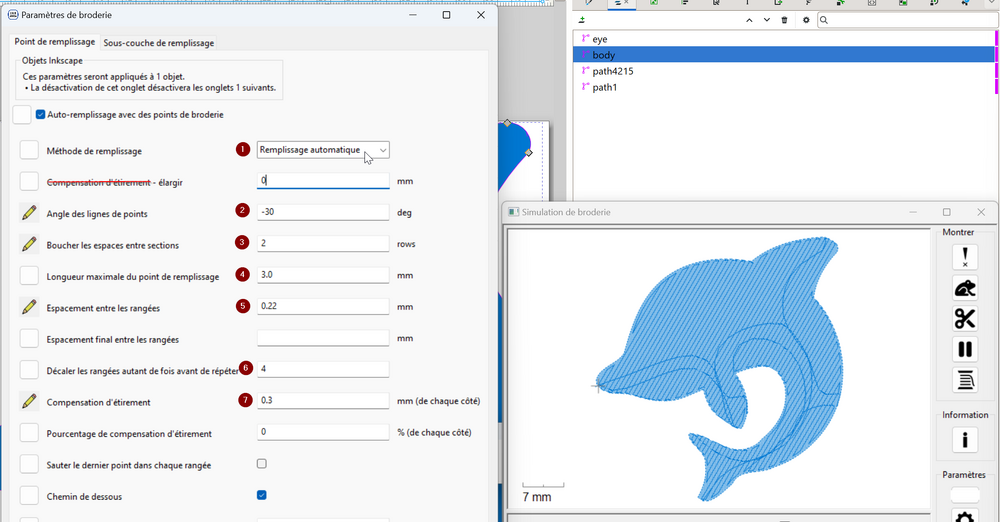
Pour paramétrer un objet de broderie, il faut ouvrir le panneau de paramétrage: Extensions -> InkStitch -> Paramètres (CTRL-MAJ-P). Voi l'image ci-dessous.
Les images suivantes montrent deux objets différents pour les interfaces en anglais et en français: une tige et une feuille. Les deux ont une direction de piquage différent.
Il existe plusieurs paramètres, les plus importants sont:
- La méthode de remplissage: On garde le remplissage automatique.
- l'angle de remplissage (dans le sens contraire à l'horloge):
Angle des lignes de points - Boucher les espaces entre sections: A utiliser quand on remplit une surface plutôt large et que la simulation montre qu'elle se fait de plusieurs côtés. Permet d'éviter des lignes blanches dues à des distorsions.
- Longueur du point de remplissage:
Longueur maximale du point de remplissage. - La densité entre les lignes:
Espacement entre les rangés(Anglspacing between rows). On conseille entre 0.2 (5 lignes/mm) et 0.25 (4.5 lignes/mm) - Par défaut , Ink/Stitch crée 4 lignes décalés. Changer ce nombre change pas mal l'aspect visuel du résultat (3 = plus lisse, 5 = plus corsé).
- Compensation d'étirement: Très important pour compenser le fait que les points tirent dans la direction des points. On conseille de laisser 0.3mm par défaut ou encore de superposer manuellement des tatami.,
Autres réglages
- Si vous créez une broderie très légère, enlevez le sous-chemin (
chemin de dessous) - Laissez les paramètres pour la sous-couche de remplissage (2è Onglet), sauf pour une broderie extra-légère vous pouvez l'ôter.
- Consultez le manuel aussi !
On peut sélectionner plusieurs objets ou encore choisir un groupe/calque entier, mais on suggère de paramétrer les objets un par un, cela permet de varier par exemple la direction des points.
Les fonctionnalités de Ink/Stitch sont en évolution permanente, l'interface peut changer, mais les principes restent les mêmes...
Tri des objets
Il faut trier l'ordre des objets à broder avant de s'engager dans des transformations d'objets
- Ouvrir le panneau objets (
Menu Objet -> Calques et Objets) - Les objets en bas de pile sont brodés d'abord. L'utilisation de groupes ou de calques (même objet SVG qu'un groupe) n'a aucune effet, c-a-d lorsque Ink/Stitch tombe sur un groupe, il va d'abord broder l'élément qui est en bas du groupe. On déconseille donc l'utilisation de calques et groupes pour des dessins simples.
- On peut les déplacer vers le haut ou vers le bas (mouse-drag, ou utiliser les flèches)
La simulation
Vérifier la qualité du motif
Une fois que vous êtes satisfaits de vos paramétrages, vous pouvez visualiser les points, la séquence de brodage, les sauts, etc.
- Sélectionner le ou les objets(s) ou tout désélectionner pour voir le tout.
Extensions -> Ink/Stitch -> Visualiser & Exporter -> Simulateur(CTRL-MAJ-L),
Vérifiez: l'ordre de brodage, l'absence de superpositions importantes, l’aspect général
Si la simulation ne démarre pas, il doit avoir une erreur dans un objet. Tuez la fenêtre et lisez le message d'erreur.
- Si le chemin n'est pas un polygone, il faut le lisser ou parfois le séparer. Alternativement on pourra faire de la "chirurgie de nœuds" (montrée lors de la prochaine séance)
- Si l'objet n'est pas un chemin, il faut le transformer en chemin
Vérifier l'aspet visuel
Pour obtenir une simulation "réaliste" il faut générer un plan de broderie:
Extensions -> Ink/Stitch -> Visualiser & Exporter -> Prévisualisation du Plan de broderie(CTRL-MAJ-L), méthode réaliste (ordinateur normal) ou réaliste haute qualité (ordinateur puissant)
Générer le fichier machine à transmettre à la brodeuse
- Exporter le fichier de broderie avec la méthode simple:
- Anglais:
File> Save a copy - Français:
Fichier -> Enregistrer une copie
- Sélectionnez le bon format de fichier pour votre machine (*.pes ou *.dst pour la Brother PR1050X)
- Enregistrer votre fichier où vous souhaitez sur votre machine
- Transférez le fichier sur une clé USB.
Pour un peu plus de détails, lisez InkStitch - utilisation de base
Exercice si vous avez le temps.
Trois options: Experts en dessin vectoriel vs. novices
Exercice Manipulations InkScape
Exemple à télécharger si vous désirez faire le même dessin
- Smiling Face With Heart-shaped Eyes, version Twemoji (SVG)
- Alternativement: fichier Smiling Face With Heart-shaped Eyes en local
Autres dessins suggérés
Sinon, vous pouvez chercher un autre dessin SVG simple. On conseille de travailler avec des emoji. Il faut que le émoji soit simple, par exemple: emoticons, mains, fruits et légumes, outils de la police Twemoji (twitter). Pas de PNG/JPG, pas de SVG compliqué !!
- Peu d'éléments (!)
- Pas de petits détails (sinon vous les tuez)
- Peu de traits (c.f. point 1)
On peut trouver des dessins SVG pour les polices emoji Twitter sur plusieurs sites. On conseille de les prendre chez Keyboard.cool
- Emoji - Smileys & Emotion
- Emoji - People & Body
- Emoji - Animals & Nature
- Emoji - Food & Drink
- Emoji - Objects
Utilisation des pages du site Keyboard.cool ci-dessus: (1) Choisir un objet simple, (2) cliquer dessus, (3) Clic-droit sur Tewmoji(SVG) et enregistrer en tant que ("save as"). Contrôle (à option): Ouvrir dans un navigateur (glisser le fichier ou CTRL-O) et regarder le code source (CTRL-U).
Gestion d'objets composites et de superpositions
(1) Ink/Stitch exige qu'un remplissage se fasse avec un seul objet et qui doit avoir la forme d'un polygone fermée. Si nécessaire, il faut donc séparer les objets.
(2) Les graphistes travaillent presque toujours avec des couches superposés, il faut donc examiner tous les dessins importés et enlever ces superpositions ! Il est possible de broder un petit objet (par ex. une bouche ou un oeil) par dessus une zone déjà brodée (par ex. un visage), mais il ne faut jamais broder deux ou plusieurs couches denses, car la broderie deviendra dure et tendue. A partir de 4 couches l'aiguille risque de casser (ou pire). Faire réparer une machine peut coûter des centaines de francs....
démo live: Yeux sous forme de cœurs
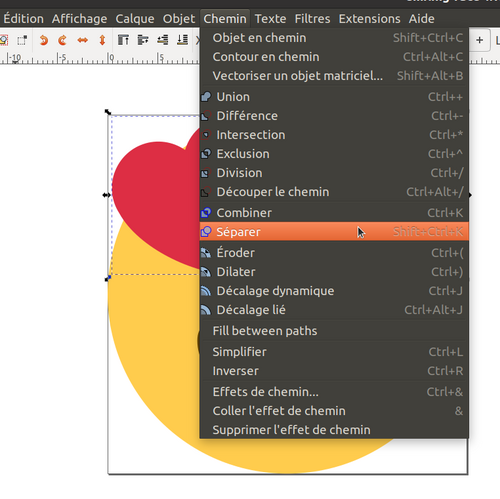
Séparer des polygones composites
Parfois, on retrouve plusieurs polygones dans un même chemin et qui faciles à séparer. Par exemple, deux yeux ou deux sourcils.
- Sélectionnez l'objet, puis
CTRL-MAJ-KouMenu Chemin -> SéparerAnglais:Path -> Break Apart(Ctrl-Shift K)
Si nécessaire, il faut réparer les couleurs (menu Object->Fill & Stroke / Objet Fond et Contour ou mieux utiliser la palette en bas de l'écran
Gestion des superpositions:
Traitez les objets de bas en haut (position arrière->avant) dans le panneau d'objets et faites surtout des soustractions comme dans l'exemple suivant (opérateur "différence" CTRL_-).
Exemple: On veut éviter que les grands coeurs de cet emoji soient brodés par dessus le vissage.
Pour soustraire un objet "coeur" d'un objet "visage", il faut
- Dupliquer le coeur:
CTRL_D(ou menu contextuel->Duplicate).- L'objet soustrait sera supprimé, d'où la nécessité de le dupliquer. C'est l'objet plus haut dans pile qui sera soustrait, et non pas le dernier choisi ! Un objet dupliqué s'insère toujours en haut, donc pas de soucis.
- Diminuer la taille de l'objet dupliqué (il se trouve en haut de la pile dans le panneau objets): Français:
Chemin->EroderouCTRL_(Angl:Path-> Inset - Sélectionner le visage plus le coeur dupliqué
MAJ_Clic - Menu
Chemin -> Séparer(Angl.Path -> Difference) ouCTRL_- - Réparez la couleur si nécessaire.
Note: Dans InkScape 1.3, il y aura un outil fracture qui séparer des chemins superposés en objets séparés, et flatten qui enlève tous les chemins sous un chemin qui est devant (pas très compris ce que cela fera). Des opérations multiples pour unir, soustrait ou couper seront possibles avec Shape Builder.
Transformer des objets en chemin, si nécessaire
Ink/stitch préfère broder des objets de type "chemin". Si votre dessin contient des "primitives" comme un cercle (circle) ou carré (rect) ou encore des polices il faut parfois les transformer en chemin:
- Anglais
: Path - > Object to path - Français:
Chemin -> Objet en chemin
En cas de doute: Tout sélectionner (CTRL-A) et mettre en chemin
Choisir entre fond et contour
Un objet doit avoir soit un contour, soit un fond pour obtenir un bon résultat. Plus précisément:
- une ligne doit être un contour (et pas un polygone long et fin)
- un polygone à remplir doit être avoir un fond, mais pas de contour.
- un polygone à broder avec du "line art" doit avoir un contour, mais pas de fond
Attention: Certains dessins contiennent des polygones mal fermées. Pour les fermer, on peut soit les lisser (CTRL-L), soit utiliser un outil de réparation, soit identifier et fermer manuellement le segment qui manque.
Chirurgie de noeuds
On est souvent amené à faire de la chirurgie de chemins avec l'outil d'édition de noeuds que l'on explique pas ici. On conseille vivement de s'exercer avec un tutoriel
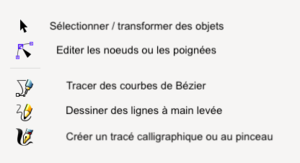
Principes
(démo, s'il reste du temps)
Lire: Inkscape - édition des chemins, notamment la section sur Modifier les noeuds
Exemple noun project
- Les icones du Noun project se prêtent en règle générale bien à la broderie, mais nécessitent souvent un temps de préparation.
- Ils sont souvent distribués sous forme d'un chemin unique qu'il faut casser (Angl. Break apart):
Chemin - Séparer(CTRL-SHIFT-K), pour ensuite traiter objet par objet. - Lorsque les lignes sont en fait des remplissages on peut utiliser
Outils: trait -> Remplissage en trait ....pour les transformer en traits.
Lettrage
En règle générale il est préférable d'utiliser des polices déjà numérisés car la numérisation d'une lettre est difficile et chronophage
- Manuel officiel (consultez-le !)
Faire un lettrage
Extensions -> Ink/Stitch -> Lettrage(Angl:Lettering)- Sélectionner une police petite (Geneva, small, etc.) en fonction du nombre de lettres et insérer votre lettrage. Peu de polices peuvent être utilisées pour un petit écusson ! Certaines comme Glacial Tiny sont déjà numérisés pour du fil 60 qu'il faut broder avec une aiguille 60
- Régler la taille dans l'outil de lettrage (vous pouvez revenir si la taille ne correspond pas)
- Cliquer sur
Appliquer et Quitter, Angl. apply & quit
Voici une copie d'écran pour Ink/Stitch 3.1 qui montre les étapes:
- Profitez des filtres. Ici on chosit "petite"
- On coche glyphes pour être sûr que la police contiendra les caractères utilisés
- On met l'échelle à 30
- On choisit une police en lisant bien la description (notamment qu'il faut utiliser une aiguille 60)
- On visualise (l'image montre qu'on a choisi de couper après chaque mot)
Avertissement: Les polices numérisées sont optimisés pour une certaine taille. Ne redimensionnez pas une police avec une transformation InkScape. Vous obtenez au mieux une esthétique douteuse et au pire des nœuds et des ruptures de fil. (En utilisant un fil 60 avec une aiguille 60 à enfiler à la main (!!), on peut réduire environ 40% de plus).
Le catalogue des polices InkStitch
- La bibliothèque de polices officielle donne un survol de toutes les polices
- Chaque police est décrites en détail (glyphes, dimensions, exemples brodés)I. Cliquez dessus !
Alignement sur une courbe
- Dessiner une ligne. Pour broder le long d'un écusson rond, dessinez un cercle, puis gardez un segment
- Sélectionner le lettrage et la ligne
- Menu Ink/Stitch -> Lettrage le long d'un chemin
Conseils
- Faites une ligne qui dépasse le lettrage de 20% environ et cochez étendre.
- Ne pas faire des virages trop serrées
- La direction de la ligne a un effet sur le placement
- Cachez la ligne pour qu'elle ne soit pas brodée ou la marquer non-brodable
Démo et utilisation de la Brother PR1050X
- Démo de la confection d'une broderie sur la Brother PR1050X avec un modèle fait par un-e participant-e.
Rappel des règles cruciales:
- Maintenance quotidienne: Il faut ajouter de l'huile au début de la journée: une goûte sur la pointe du crochet. Il faut aussi vérifier la propreté du boîtier de cannette. Si nécessaire, brosser ou utiliser le compresseur.
- Cadres: Il faut bien visser le support de cadre (voir la lettre du cadre que vous pensez utiliser). Au début conseille de faire des petites broderies avec le cadre 5x5 magnétique ou le 10x10 classique. Donc ce sera le support de cadre A ou E. Ne pas endommager le pas de vis. Remplacer le mécanisme coûte très cher !!)
- Stabiliser: Il faut ajouter un stabilisateur à tout tissu élastique ou fin (c-a-d. pratiquement tout le temps). Le tissu cerclé doit être tendu comme un tambour pour enfants, mais le tissu lui-même ne doit pas pas tiré (sinon il se rétrécit). Pour les T-shirts, on conseille de mettre un stabilisateur à découper, à coller avec un spray de fixation si nécessaire. Ensuite utilisez le cadre magnétique ou piège à rats ou alors utilisez la technique "hors cadre". Cercler juste un stabilisateur, puis poser et épingler le t-shirt.
- Fil et aiguilles: Il faut utiliser une aiguille appropriée (par défaut une 75 EBBR ou une 75H-E ou ). N'utilisez jamais l'enfileur avec une aiguille fine 60, il va casser. N'utilisez jamais du fil 30 (métallique, coton, etc) ou du fil 12 avec une aiguille 75 ! Lire Fil à broder et Aiguille pour machines à broder et à coudre avant de se lancer dans des projets utilisant d'autres fils que le w.t. 40.
- Changement de fil: Choisir un fil de taille 40 (sauf projet spécial). Couper à l'arrière, faire un nœud et tirer (mais devant l'aiguille !). Ensuite, positionner la machine sur l'aiguille et utiliser l'enfileur.
- Insertion du cadre: (1) Le cadre doit être bien inséré. Vérifiez des deux côtés du support de cadre ! (2) Le tissu ne doit pas coincer sous le cadre.
- Configuration de l'impression: (1) Faites attention à la direction du vêtement. Souvent il faut retourner l'image.(2) Utilisez la caméra pour ajuster le positionnement (3) Vérifiez que l'aiguille choisie contient du fil de taille 40. Parfois, au faclab, les aiguilles 1 et 2 sont réservés à des fils non-standards, marqués avec un carte qui indique leur nature et taille.
Activité numérisations de lignes
Objectifs:
- Numériser des lignes avec un point droit, simple, répété ou triple
démo live, ajout de moustaches au smiley ou modification de la pomme.
Objets à réutiliser:
SVG twemoji Original légèrement adapté (cliquer et enregistrer la page)
SVG brodable cliquer et enregistrer la page)
Dessins InkScape avec des lignes
Dessinez des objets chemin qui sont des lignes. Vous avez plusieurs options:
- Importer du line art SVG (cela peut devenir compliqué, donc plutôt à éviter)
- Dessiner avec l'outil "crayon" (dessiner à la main levé) ou l'outil Bézier
- Ajouter un contour à un polygone et enlever le fond.
- Créer un objet primitif, garder le contour et le transformer en chemin.
Conseils pour le dessin à la main levé:
- Dans la barre du menu en haut: Mettre le lissage à 10 environ (sinon lissez après coup avec CTRL-L)
- Il faut mettre le fond à "pas de remplissage" et le contour à une couleur de votre choix (cela peut se faire une fois que la ligne sera dessinée)
Transformations pour préparer la numérisation
- L'objet doit être un chemin (cela concerne les contour de polygones primitives comme les cercles !)
- Il est mieux de définir une ligne avec un début et une fin, mais Ink/Stitch digère aussi les contours de chemins polygones.
Ancienne version 2.x
- Dans les versions < 3.0 une ligne "normale" était brodée avec un point zig-zag moche. Pour broder un point droit simple, répété ou triple il fallait utiliser des lignes pointillés. Il a fallut donc transformer chaque ligne en pointillé.
Objet -> Fond et Contour -> Tab Style du contour. Choisir n'importe quel pointillé, définir la largeur à 0.2 ou 0.25mm environ- English:
Object -> Fill and Stroke -> Tab Stroke style.
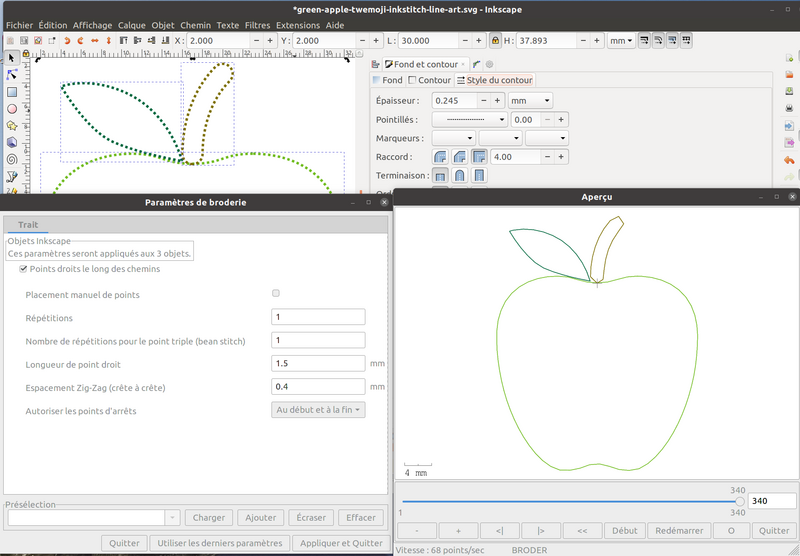
Paramétrage Ink/Stitch
On utilise que très rarement une simple ligne, il faut donc soit répéter une ligne deux fois, soit utiliser un point triple. Voici les paramètres les plus importants:
- Nombre de répétitions: 1-3
- Points triples (avant -> retour -> avant) : 1-2 répétitions. Par défaut, le nombre de répétitions pour le point trip est à 0 (pas de répétition). 2 veut dire point quintuple.
- Longueur de point droit: gardez le défaut (1.5mm) pour commencer.
Il faut éviter des cumuls de répétitions et points triples car cela fera trop de piques aux mêmes endroits entraînant un risque de nœuds et de déchirements. Enfin, on peut faire une répétition d'un point triple.
Conseil: Utilisez des lignes répétés ou en points triples juxtaposés à 0.4mm d'écart pour broder des "lignes épaisses" de 0.5 à 1.5mm, car au-dessous de 1.5mm un satin rend plutôt mal.
Les points de Ink/Stitch 3
Voici une liste brodé des points de Ink/Stitch 3
La version 3.1 ajoute:
- Remplissage tatami
- Point satin "S"
On va les aborder dans les sections suivantes
Résultats de formations
Cours novembre 2021
Plusieurs participants ont réussi à créer un petit design que l'on pouvait broder. Certains ont commencé à faire des choses un peu moins simples et il va falloir plus de temps et des nouvelles compétences pour les réaliser.
Trois résultats que j'ai réussi à photographier:
Cours mars et juin 2022
(oublié de prendre des photos)
Cours octobre 2022
Fichiers et liens
Ressources internes
Fichiers source et fichiers brodables:
Divers fichiers fruits emoji (fichiers green-apple.* et red-apple.*):
Divers fichiers smilies:
Liens tutoriels et ateliers
- Guide de tutoriels de broderie machine Tous les tutos EduTechWiki sur la broderie
- InkStitch - utilisation de base (notre tutoriel d'initiation)
- InkStitch - broderie ondulée
- InkStitch - textures de remplissage
- Atelier upcycling avec des broderies émoji
Ressources externes
Logiciels (à installer absolument)
Ressources emoji:
- https://keyboard.cool/db
- https://emojipedia.org/ (pas de fichiers SVG)
- https://icon-sets.iconify.design/twemoji/ (code SVG à copier/coller)