« InkStitch - bases SVG » : différence entre les versions
| (38 versions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 6 : | Ligne 6 : | ||
|difficulté=intermédiaire | |difficulté=intermédiaire | ||
|pages_prérequises=Inkscape | |pages_prérequises=Inkscape | ||
|pages_module=InkStitch - installation, | |all_pages_module=Non | ||
|pages_module=InkStitch, | |||
InkStitch - installation, | |||
InkStitch - utilisation de base, | InkStitch - utilisation de base, | ||
InkStitch - colonnes satin, | InkStitch - broderie ondulée , | ||
Inkstitch - textures de remplissage, | |||
InkStitch - lettrage, | |||
InkStitch - colonnes satin, | |||
InkStitch - exemples colonnes satin, | |||
InkStitch - broder un emoji, | |||
InkStitch - broder une image issue de The Noun Project, | InkStitch - broder une image issue de The Noun Project, | ||
InkStitch - broder des codes QR, | |||
InkStitch - broder des patchs et des appliqués, | |||
InkStitch - astuces et problèmes courants, | |||
InkStitch - bases SVG, | |||
Inkscape - édition des chemins, | |||
InkStitch - broder avec du gros fil, | |||
InkStitch - broderies à partir de dessins faits à la main, | InkStitch - broderies à partir de dessins faits à la main, | ||
InkStitch - | InkStitch - points manuels, | ||
InkStitch - | InkStitch - points programmables | ||
|cat tutoriels=InkStitch | |cat tutoriels=InkStitch | ||
}} | }} | ||
== Introduction == | == Introduction == | ||
[[Fichier:Svg-logo.png|80px|right]] | [[Fichier:Svg-logo.png|80px|right]] | ||
Cet article contient du matériel pour présenter le langage [[SVG]] aux utilisateurs de Ink/Stitch dans une formation en présentielle ou en ligne. | Cet article contient du matériel pour présenter le langage [[SVG]] aux utilisateurs de Ink/Stitch dans une formation en présentielle ou en ligne. | ||
Les points suivants | Les points suivants sont abordés : | ||
* Différences entre images matricielles et vectorielles, | * Différences entre images matricielles et vectorielles, | ||
* SVG : origine, utilisation | * SVG : origine, utilisation, langage SVG, formalisme XML utilisé par SVG, | ||
* SVG | * SVG utilisé par le logiciel de dessin [[Inkscape]] et son extension [[InkStitch]]. | ||
Lors de la séance, des démonstrations seront réalisées avec un simple éditeur de code en ligne et on vous montrera aussi comment éditer du code avec Inkscape. | Lors de la séance, des démonstrations seront réalisées avec un simple éditeur de code en ligne et on vous montrera aussi comment éditer du code avec Inkscape. | ||
Prérequis: Avoir réussi une broderie avec Ink/Stitch ou connaissances en technologies Web. | '''Prérequis:''' | ||
* Avoir réussi une broderie avec Ink/Stitch ou avoir des connaissances en technologies Web. | |||
Matériel: Navigateur Web, | '''Matériel:''' | ||
* Navigateur Web, [[Inkscape]] et son extension broderie [[InkStitch]] installé. | |||
* https://edutechwiki.unige.ch/fr/InkStitch_-_bases_SVG | |||
== Image vectorielle VS matricielle == | == Image vectorielle VS matricielle == | ||
| Ligne 38 : | Ligne 51 : | ||
'''Vectoriel vs Matriciel:''' | '''Vectoriel vs Matriciel:''' | ||
[[Fichier:Bitmap VS SVG Fr.svg|none| | [[Fichier:Bitmap VS SVG Fr.svg|none|thumb|500px|Différence conceptuelle entre les images matricielles (bitmap) et vectorielles. Notez la différence entre les "S" agrandis]] | ||
== Origine et utilisation de SVG == | == Origine et utilisation de SVG == | ||
[[SVG]] signifie '''Scalable Vector Graphics''' | [[SVG]] signifie '''Scalable Vector Graphics''' est un format de fichier libre et normalisé pour le dessin vectoriel. ''Scalable'', en français '''adaptable''' ou '''extensible''' veut dire qu'il existe un mécanisme pour ajouter des fonctionnalités comme on verra plus loin. | ||
Le format SVG est basé sur le XML (langage de balisages normalisé) que le format SVG utilise pour représenter des données visuelles ('dessin') sur le ''Web''. SVG s’intègre fait partie intégrante du standard HTML5 utilisé pour créer des pages web mais peut aussi être utilisé dans d'autres contextes. | |||
'''Histoire | '''Histoire''' | ||
* 1999: date de création | * 1999: date de création du format SVG, | ||
* 2001, | * 2001, publication de la "Scalable Vector Graphics (SVG) 1.0 Specification, W3C Recommendation". Le W3C (World Wide Web Consortium) est la principale organisation internationale qui définit des normes pour le Web, | ||
* 2003, le standard évolue vers la recommandation en version 1.1 avec une seconde édition en août 2011, qui est la version actuelle | * 2003, le standard évolue vers la recommandation en version 1.1 avec une seconde édition en août 2011, qui est la version actuelle, | ||
* 2014, intégration à HTML5, le langage pour créer des pages web. | * 2014, intégration à HTML5, le langage pour créer des pages web. | ||
'''Intérêt''' | '''Intérêt''' <br> | ||
Les images SVG et les images vectorielles en général permettent une plus grande souplesse de manipulation que les images matricielles et ils sont plus précis. On peut modifier facilement le code. | Les images SVG et les images vectorielles en général permettent une plus grande souplesse de manipulation que les images matricielles et ils sont plus précis. On peut modifier facilement le code. | ||
'''Usages typiques | '''Usages typiques''' | ||
* Partage de dessins (par ex sur [http:openclipart.org OpenClipArt]) | * Partage de dessins (par ex sur [http://openclipart.org OpenClipArt]) | ||
* Visualisation de contenus économiques, processus, cartes, etc. ([https://frappe.io/charts exemple) | * Visualisation de contenus économiques, processus, cartes, etc. ([https://frappe.io/charts exemple]) | ||
* Interfaces utilisateurs (icônes, etc.) | * Interfaces utilisateurs (icônes, etc.) | ||
* Dessins statiques, animés ou interactifs (exemple: [http://snapsvg.io/demos/#coffee sortes de café]) | * Dessins statiques, animés ou interactifs (exemple: [http://snapsvg.io/demos/#coffee sortes de café]) | ||
'''Caractéristiques | '''Caractéristiques du langage''' | ||
* Dimensions, structure et coordonnées d'objets sous forme numérique, éditable | * Dimensions, structure et coordonnées d'objets sous forme numérique, éditable | ||
* Possibilité d'utiliser le langage CSS pour définir des styles | * Possibilité d'utiliser le langage CSS pour définir des styles | ||
| Ligne 68 : | Ligne 82 : | ||
'''Echange:''' | '''Echange:''' | ||
: | : SVG étant un format ouvert (libre de droits) et populaire, il existe des sites de partage dont voici les principaux: | ||
* [https://openclipart.org/ OpenClipArt] (alive again) | * [https://openclipart.org/ OpenClipArt] (alive again) | ||
* [https://thenounproject.com/ TheNounProject] (enregistrement demandé) | * [https://thenounproject.com/ TheNounProject] (enregistrement demandé) | ||
| Ligne 78 : | Ligne 92 : | ||
'''Publier vos designs:''' | '''Publier vos designs:''' | ||
* Puisque SVG est un format web on peut soit directement mettre les fichiers sur le web (c. | * Puisque SVG est un format web on peut soit directement mettre les fichiers sur le web (c.f. les exemples ci-dessous, soit les inclure dans une page HTML). Attention: la plupart des portails censurent HTML5 et SVG. Voir [[Tutoriel SVG avec HTML5]]. | ||
== Anatomie d'un fichier SVG avec un objet simple == | == Anatomie d'un fichier SVG avec un objet simple == | ||
| Ligne 86 : | Ligne 100 : | ||
<source lang="XML" line highlight=1,2,4> | <source lang="XML" line highlight=1,2,4> | ||
<?xml version="1.0"?> | <?xml version="1.0"?> | ||
<svg xmlns="http://www.w3.org/2000/svg" width="200" height=" | <svg xmlns="http://www.w3.org/2000/svg" width="200" height="140"> | ||
<circle cx="100" cy="100" r="50" fill="aqua" /> | <circle cx="100" cy="100" r="50" fill="aqua" /> | ||
</svg> | </svg> | ||
| Ligne 107 : | Ligne 121 : | ||
<source lang="XML"> | <source lang="XML"> | ||
<?xml version="1.0"?> | <?xml version="1.0"?> | ||
<svg xmlns="http://www.w3.org/2000/svg" width="4cm" height="4cm"> | <svg xmlns="http://www.w3.org/2000/svg" width="4cm" height="2.4cm"> | ||
<circle cx="20mm" cy="20mm" r="10mm" fill="aqua" /> | <circle cx="20mm" cy="20mm" r="10mm" fill="aqua" /> | ||
</svg> | </svg> | ||
| Ligne 122 : | Ligne 136 : | ||
<source lang="XML"> | <source lang="XML"> | ||
<?xml version="1.0"?> | <?xml version="1.0"?> | ||
<svg xmlns="http://www.w3.org/2000/svg" width="4cm" height="4cm"> | <svg xmlns="http://www.w3.org/2000/svg" width="4cm" height="2.4cm"> | ||
<path | <path | ||
style="fill:#00ffff" | style="fill:#00ffff" | ||
| Ligne 152 : | Ligne 166 : | ||
=== Identificateurs === | === Identificateurs === | ||
Chaque objet de dessin au autre peut avoir un identificateur qui doit être unique. Si vous duplifiez du code il faut en tenir compte (enfin InkScape répare peut-être). Cet identificateur permet de repérer des objets qui posent problème. | Chaque objet de dessin au autre peut avoir un identificateur qui doit être unique <code>id="..."</code>. Si vous duplifiez du code il faut en tenir compte (enfin InkScape répare peut-être). Cet identificateur permet de repérer des objets qui posent problème. | ||
Inkscape ajouter un deuxième identificateur qui ne doit pas être unique, c-a-d un nom que vous pouvez changer dans l'interface. Dans le code c'est <code>inkscape:label="...."</code>. | Inkscape ajouter un deuxième identificateur qui ne doit pas être unique, c-a-d un nom que vous pouvez changer dans l'interface. Dans le code c'est <code>inkscape:label="...."</code>. | ||
| Ligne 160 : | Ligne 174 : | ||
Inkscape contient un éditeur d'arbre, pratique pour faire des petites modifications, mais difficile à utiliser pour des "grands travaux". Pour tout travail sérieux, on conseille d'installer un éditeur de programmation, par exemple [https://code.visualstudio.com/ Visualstudio Code] (gratuit, Win/Mac/Linux). | Inkscape contient un éditeur d'arbre, pratique pour faire des petites modifications, mais difficile à utiliser pour des "grands travaux". Pour tout travail sérieux, on conseille d'installer un éditeur de programmation, par exemple [https://code.visualstudio.com/ Visualstudio Code] (gratuit, Win/Mac/Linux). | ||
=== Explorer le code SVG en ligne === | |||
Pour jouer avec du code SVG, nous conseillons d'utiliser un simple éditeur SVG en ligne: | Pour jouer avec du code SVG, nous conseillons d'utiliser un simple éditeur SVG en ligne: | ||
* https:/ | * [https://svg-edit.github.io/svgedit/ SVG Edit site officiel] | ||
* | * [https://svgedit.netlify.app/editor/index.html SVG Edit Application Web] | ||
=== Utiliser un outil d'édition de code === | |||
(option: à télécharger) | |||
Installation de VisualStudio code (éditeur recommandé, mais il en existe pleins d'autres) | Installation de VisualStudio code (éditeur recommandé, mais il en existe pleins d'autres) | ||
| Ligne 172 : | Ligne 188 : | ||
* Ajoutez l'extension SVG: <code>Fichier->Préférences->Extensions </code>, puis entrer "SVG" et sélectionner l'extension <code>SVG</code>. Juste ''SVG'', pas les autres. | * Ajoutez l'extension SVG: <code>Fichier->Préférences->Extensions </code>, puis entrer "SVG" et sélectionner l'extension <code>SVG</code>. Juste ''SVG'', pas les autres. | ||
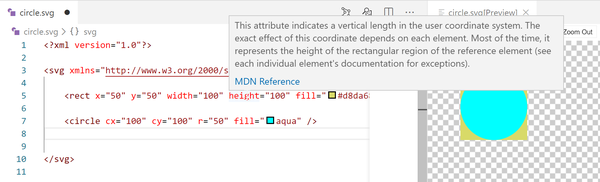
' | [[fichier:VisualStudioCode-svg-example.png|none|600px|thumb|Copie d'écran Visual Studio code]] | ||
=== Utiliser l'éditeur de Inkscape === | |||
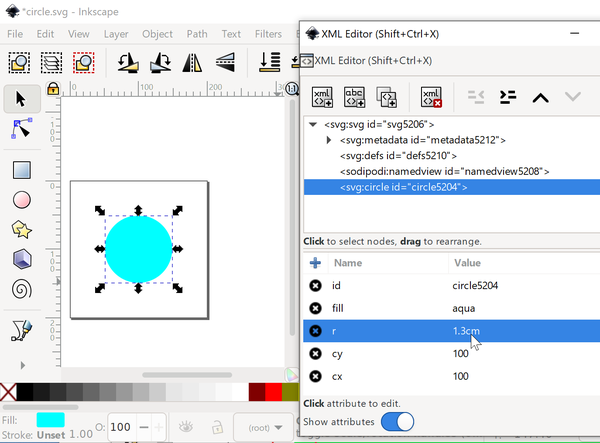
L'éditeur de InkScape peut être lancé avec CTRL-MAJ-X (ou Edit->Editeur XML). ({{lien|démo à faire}}) | |||
[[image:InkScape-1-0-xml-editor.png|none|600px|thumb|Copie d'écran de l'éditeur de structure XML de InkScape 1.0]] | |||
== Challenge == | |||
Avec un éditeur de votre choix (on suggère d'utiliser l'éditeur en ligne [https://svg-edit.github.io/svgedit/editor/svg-editor.html svg-editor]), créez un simple torse (tronc, tête et 2 bras) avec les contraintes suivantes: | |||
* La tête doit être faite avec un cercle parfait avec un radius de 1cm (diamètre de 2cm) | |||
* Le tronc doit être un carré 2x4cm. | |||
[[file:tronc-svg-demo.svg|none|frame|une solution possible]] | |||
'' | Vous allez travailler en groupes de 4-5 et vous avez 15-20 minutes pour finir la tâche. Un participant peut partager l'écran. | ||
* Si vous utilisez svg-editor, commencez par dessiner les formes. | |||
* Ensuite, utilisez l'éditeur de code pour préciser les dimensions | |||
Faites attention à la syntaxe, tous les attributs doivent être mis entre guillemets, par exemple <code>r="14mm"</code> | |||
== Formalisme XML == | == Formalisme XML == | ||
| Ligne 195 : | Ligne 225 : | ||
* pas de croisements de types de balises (<nowiki><g>...<rect>...</g> .... </rect> : FAUX)</nowiki> | * pas de croisements de types de balises (<nowiki><g>...<rect>...</g> .... </rect> : FAUX)</nowiki> | ||
(3) Case sensitive | (3) Case sensitive: | ||
* Respecter impérativement la casse (majuscule, minuscule) et l'orthographe exacte d'une même balise. Exemple de non-respect de la casse : <'''C'''ourses> n'est pas égal à </'''c'''ourses> | |||
(4) Toutes les balises doivent être fermées | (4) Toutes les balises doivent être fermées | ||
| Ligne 220 : | Ligne 251 : | ||
XML est extensible. On a le droit d'ajouter des éléments d'un autre langage au langage SVG. Par contre, il faut les déclarer au début du fichier et définir des '''espaces de noms'''. Un espace de nom est défini avec un préfixe associé à une adresse web. Exemple: <code>xmlns:cc="http://creativecommons.org/ns#</code> dit que tout élément préfixé par <code>cc</code> appartient au langage ''creative commons'' qui permet de définir un copyright. | XML est extensible. On a le droit d'ajouter des éléments d'un autre langage au langage SVG. Par contre, il faut les déclarer au début du fichier et définir des '''espaces de noms'''. Un espace de nom est défini avec un préfixe associé à une adresse web. Exemple: <code>xmlns:cc="http://creativecommons.org/ns#</code> dit que tout élément préfixé par <code>cc</code> appartient au langage ''creative commons'' qui permet de définir un copyright. | ||
Exemple d'un simple fichier SVG | Exemple d'un simple fichier SVG crée par InkScape: | ||
* Lignes 3-9 déclaration d'espaces de nommage (angl. Namespace) <code>xmlns:xxx</code> avec le nom du langage ajouté. | * Lignes 3-9 déclaration d'espaces de nommage (angl. Namespace) <code>xmlns:xxx</code> avec le nom du langage ajouté. | ||
* Lignes 18-26: description du contenu (Métadonnées bibliothécaires) | * Lignes 18-26: description du contenu (Métadonnées bibliothécaires) | ||
| Ligne 283 : | Ligne 314 : | ||
</source> | </source> | ||
Voici un fragment de code qui inclut plus de métadonnées. Dans InkScape, on peut les ajouter dans Menu->Fichier->Propriétés du Document Metadonnées. On conseille à celles et ceux qui veulent partager leur créations sous certaines conditions d'utiliser cette fonctionnalité. | Voici un fragment de code qui inclut plus de métadonnées. Dans InkScape, on peut les ajouter dans <code> Menu->Fichier->Propriétés du Document->Metadonnées</code>. On conseille à celles et ceux qui veulent partager leur créations sous certaines conditions d'utiliser cette fonctionnalité. | ||
<source lang="XML"> | <source lang="XML"> | ||
<metadata | <metadata | ||
| Ligne 342 : | Ligne 373 : | ||
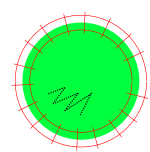
[[File:Circle-bordure-satin.svg|thumb|right|150px|Circle vert avec bordure satin rouge et un grafiti manuel ([[media:Circle-bordure-satin.svg|SVG]])]] | [[File:Circle-bordure-satin.svg|thumb|right|150px|Circle vert avec bordure satin rouge et un grafiti manuel ([[media:Circle-bordure-satin.svg|SVG]])]] | ||
InkStitch ajoute des attributs aux balises SVG qui disent comment il faut broder chaque objet. | InkStitch ajoute des attributs aux balises SVG qui disent comment il faut broder chaque objet. Depuis la version 1.28 (Mai 2020), ces annotations sont conformes avec la norme XML. | ||
* [[media:Circle-bordure-satin.svg|SVG à télécharger]] | * [[media:Circle-bordure-satin.svg|SVG à télécharger]] | ||
| Ligne 358 : | Ligne 389 : | ||
Voici le code source du fichier (sans les métadonnées et paramètres Inkscape): | Voici le code source du fichier (sans les métadonnées et paramètres Inkscape): | ||
* ligne 3: Espace de nom de Ink/Stitch | |||
* lignes 27-28: remplissage avec sous-couche et angle de 30 deg. (sinon réglages standards) | * lignes 27-28: remplissage avec sous-couche et angle de 30 deg. (sinon réglages standards) | ||
* lignes | * lignes 36-39: satin avec sous-couche (réglages standards) | ||
* lignes | * lignes 46-48: répétition de points (point manuel mis hors service) | ||
* ligne | * ligne 56: points manuels du plan de broderie. Pas affiché (ligne 59) | ||
Le plan de broderie utilise une instruction path très simple <code>d="x,y x2,y2,...."</code> définit simplement un chemin a parcourir. | Le plan de broderie utilise une instruction path très simple <code>d="x,y x2,y2,...."</code> qui définit simplement un chemin a parcourir. La même information est montrée lors de simulations. Vos objets de broderie paramétrés sont simplement traduits en séries de lignes connectés où chaque noeud est un point à broder ... | ||
<source lang="XML" line highlight=27-28, | <source lang="XML" line highlight=3,27-28,36-39,46-48,56> | ||
<?xml version="1.0" encoding="UTF-8" standalone="no"?> | <?xml version="1.0" encoding="UTF-8" standalone="no"?> | ||
<svg | <svg | ||
xmlns:inkstitch="http://inkstitch.org/namespace" | |||
xmlns:dc="http://purl.org/dc/elements/1.1/" | xmlns:dc="http://purl.org/dc/elements/1.1/" | ||
xmlns:cc="http://creativecommons.org/ns#" | xmlns:cc="http://creativecommons.org/ns#" | ||
| Ligne 381 : | Ligne 414 : | ||
sodipodi:docname="circle-bordure-satin.svg" | sodipodi:docname="circle-bordure-satin.svg" | ||
inkscape:version="0.92.4 (5da689c313, 2019-01-14)"> | inkscape:version="0.92.4 (5da689c313, 2019-01-14)"> | ||
<title | |||
id="title2281">Fichier exemple broderie Ink/Stitch</title> | |||
<g | <g | ||
inkscape:groupmode="layer" | inkscape:groupmode="layer" | ||
| Ligne 386 : | Ligne 422 : | ||
inkscape:label="Broderie" | inkscape:label="Broderie" | ||
style="display:inline"> | style="display:inline"> | ||
<path | <path | ||
inkstitch:angle="30" | |||
inkstitch:fill_underlay="True" | |||
inkscape:label="circle vert" | |||
inkscape:connector-curvature="0" | |||
id="circle1473-8" | |||
d="m 90.116617,52.315576 a 37.795277,37.795277 0 0 1 -75.590553,0 37.795277,37.795277 0 0 1 75.590553,0 z" | d="m 90.116617,52.315576 a 37.795277,37.795277 0 0 1 -75.590553,0 37.795277,37.795277 0 0 1 75.590553,0 z" | ||
style="display:inline;fill:#00ff3d;fill-opacity:1;stroke:none;stroke-opacity:1" /> | |||
<path | |||
inkstitch:fill_underlay="False" | |||
inkstitch:zigzag_underlay="True" | |||
inkstitch:satin_column="True" | |||
inkscape:label="contour rouge" | |||
sodipodi:nodetypes="cccccccsssccccccccccccccccccccccccccccccccccccccccccc" | |||
inkscape:connector-curvature="0" | inkscape:connector-curvature="0" | ||
id="path1" | |||
d="m 85.377107,52.638589 c -0.0638,1.507821 -0.23701,4.09634 -0.52469,5.584986 C 82.703207,70.599784 72.905357,81.245565 60.69404,84.264512 48.843041,87.518035 35.38247,83.386637 27.419521,74.016833 22.166513,68.087953 19.291287,60.220801 19.25655,52.315607 19.20144,40.829572 25.588219,29.583884 35.558647,23.855016 c 11.23026,-6.827979 26.543377,-5.908388 36.857269,2.249955 2.427773,1.816871 4.562781,3.988397 6.363711,6.409776 1.80093,2.421378 3.26778,5.09261 4.35924,7.908895 1.09146,2.816284 1.80753,5.777622 2.10689,8.779211 0.14968,1.500794 0.19519,1.250582 0.13135,2.758402 m 9.45791,0.864286 c 0.006,14.470747 -8.59249,28.987384 -21.081248,36.169545 C 61.418507,96.372709 45.297017,96.711024 32.614651,89.972435 20.394699,83.654087 11.671485,71.096918 10.1309,57.412322 8.5470741,44.844196 12.975194,31.71223 21.862737,22.679994 30.607848,13.595807 43.524481,8.8172702 56.077025,9.9856757 69.752758,11.100095 82.558927,19.346717 89.264757,31.313363 c 3.61493,6.293305 5.48208,13.515725 5.57018,20.763242 m -12.80661,7.862611 c 4.57542,1.177121 9.15083,2.354241 13.72625,3.531361 m -18.56325,6.79001 c 3.78328,2.829643 7.56655,5.659286 11.34983,8.488929 M 70.268424,77.182409 78.755507,88.533614 M 59.946266,82.017727 63.475395,95.744549 M 50.307831,82.907432 49.593131,97.062629 M 39.32092,80.092902 33.17044,92.862083 M 30.043688,73.391868 19.555972,82.925399 M 24.540013,65.314398 11.771832,71.466956 M 21.723695,54.327946 7.5686151,55.044948 M 22.614314,44.691997 8.8880651,41.160636 M 27.45131,34.370626 16.101486,25.881697 M 34.374257,27.448805 25.887175,16.0976 M 44.696415,22.613487 41.167286,8.8866647 M 54.33485,21.723782 55.04955,7.5685845 m 10.272211,16.9697275 6.15048,-12.769181 m 3.126752,19.470215 c 3.495904,-3.177844 6.991814,-6.355687 10.487714,-9.533531 m -4.98404,17.611001 12.76818,-6.152558" | |||
style="fill:none;stroke:#ff0000;stroke-width:0.37795275;stroke-miterlimit:4;stroke-dasharray:none" /> | |||
<path | <path | ||
inkstitch:fill_underlay="False" | |||
inkstitch:repeats="2" | |||
inkstitch:manual_stitch="False" | |||
inkscape:label="graffiti noir" | |||
inkscape:connector-curvature="0" | inkscape:connector-curvature="0" | ||
id="path2227" | |||
d="M 31.292863,60.468996 42.265685,56.269521 34.002201,67.106876 50.800102,59.927129 41.58835,71.712752 58.792651,60.468996 51.74837,74.557558" | d="M 31.292863,60.468996 42.265685,56.269521 34.002201,67.106876 50.800102,59.927129 41.58835,71.712752 58.792651,60.468996 51.74837,74.557558" | ||
style="fill:none;stroke:#000000;stroke-width:0.75590551;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:0.75590551, 0.75590551;stroke-dashoffset:0;stroke-opacity:1" /> | |||
</g> | </g> | ||
<g | <g | ||
inkscape:label="Plan de broderie" | inkscape:label="Plan de broderie" | ||
| Ligne 425 : | Ligne 464 : | ||
style="fill:none;stroke:#00ff3d;stroke-width:0.40000001" | style="fill:none;stroke:#00ff3d;stroke-width:0.40000001" | ||
embroider_manual_stitch="true" | embroider_manual_stitch="true" | ||
d=" | d=" __contenu supprimé, consultez le fichier svg__ " | ||
inkscape:connector-curvature="0" /> | inkscape:connector-curvature="0" /> | ||
</g> | </g> | ||
| Ligne 435 : | Ligne 474 : | ||
style="fill:none;stroke:#ff0000;stroke-width:0.40000001" | style="fill:none;stroke:#ff0000;stroke-width:0.40000001" | ||
embroider_manual_stitch="true" | embroider_manual_stitch="true" | ||
d="m | d=" __contenu supprimé, consultez le fichier svg__ m" | ||
inkscape:connector-curvature="0" /> | inkscape:connector-curvature="0" /> | ||
</g> | </g> | ||
| Ligne 454 : | Ligne 493 : | ||
== Conclusion générale == | == Conclusion générale == | ||
* Passer par le code SVG permet de régler (ou au moins comprendre) certains problèmes. | |||
* SVG est un format web et tous les navigateurs affichent un fichier SVG. A condition d'avoir accès à un serveur web, on peut assez facilement publier un dessin sur Internet. Pour inclure des images SVG dans un portail (wordpress par exemple), il faut installer un plugin, car SVG présente des légers risques de sécurité. SVG est intégré à HTML (lire [[Tutoriel SVG avec HTML5]]) et on peut donc créer des pages web "manuelles" qui contiennt des images de broderie. | |||
* Il existe d'autres outils d'édition que InkScape. Certains (comme Illustrator ou InkScape) ajoutent des extensions XML. On conseille d'échanger du SVG "pur", donc toujours enregistrer/exporter en tant que "SVG simple". | |||
Dernière version du 6 février 2023 à 16:12
Introduction
Cet article contient du matériel pour présenter le langage SVG aux utilisateurs de Ink/Stitch dans une formation en présentielle ou en ligne.
Les points suivants sont abordés :
- Différences entre images matricielles et vectorielles,
- SVG : origine, utilisation, langage SVG, formalisme XML utilisé par SVG,
- SVG utilisé par le logiciel de dessin Inkscape et son extension InkStitch.
Lors de la séance, des démonstrations seront réalisées avec un simple éditeur de code en ligne et on vous montrera aussi comment éditer du code avec Inkscape.
Prérequis:
- Avoir réussi une broderie avec Ink/Stitch ou avoir des connaissances en technologies Web.
Matériel:
- Navigateur Web, Inkscape et son extension broderie InkStitch installé.
- https://edutechwiki.unige.ch/fr/InkStitch_-_bases_SVG
Image vectorielle VS matricielle
Une image matricielle (formats *.JPG, *.PNG, *.GIF etc.) est définie par une matrice de points colorés. Elle perd en qualité si on agrandit ou diminue sa taille. Une image vectorielle est composée d'objets que l'on peut modifier. Les images vectorielles peuvent être agrandies ou réduites à l’infini.
Vectoriel vs Matriciel:
Origine et utilisation de SVG
SVG signifie Scalable Vector Graphics est un format de fichier libre et normalisé pour le dessin vectoriel. Scalable, en français adaptable ou extensible veut dire qu'il existe un mécanisme pour ajouter des fonctionnalités comme on verra plus loin. Le format SVG est basé sur le XML (langage de balisages normalisé) que le format SVG utilise pour représenter des données visuelles ('dessin') sur le Web. SVG s’intègre fait partie intégrante du standard HTML5 utilisé pour créer des pages web mais peut aussi être utilisé dans d'autres contextes.
Histoire
- 1999: date de création du format SVG,
- 2001, publication de la "Scalable Vector Graphics (SVG) 1.0 Specification, W3C Recommendation". Le W3C (World Wide Web Consortium) est la principale organisation internationale qui définit des normes pour le Web,
- 2003, le standard évolue vers la recommandation en version 1.1 avec une seconde édition en août 2011, qui est la version actuelle,
- 2014, intégration à HTML5, le langage pour créer des pages web.
Intérêt
Les images SVG et les images vectorielles en général permettent une plus grande souplesse de manipulation que les images matricielles et ils sont plus précis. On peut modifier facilement le code.
Usages typiques
- Partage de dessins (par ex sur OpenClipArt)
- Visualisation de contenus économiques, processus, cartes, etc. (exemple)
- Interfaces utilisateurs (icônes, etc.)
- Dessins statiques, animés ou interactifs (exemple: sortes de café)
Caractéristiques du langage
- Dimensions, structure et coordonnées d'objets sous forme numérique, éditable
- Possibilité d'utiliser le langage CSS pour définir des styles
- Formes géométriques de base: lignes, rectangles, ellipses, etc.
- Chemins (courbes de Bézier et permettent d’obtenir presque n’importe quelle forme).
- Fontes pour écrire du texte (à transformer en chemins pour la broderie)
- Inclusion d'images matricielles (à vectoriser pour la broderie)
Echange:
- SVG étant un format ouvert (libre de droits) et populaire, il existe des sites de partage dont voici les principaux:
- OpenClipArt (alive again)
- TheNounProject (enregistrement demandé)
- FreeSVG
- SVG SilH (attention aux pubs au début)
- Pixabay (contient également du matriciel)
- FreePik
- Public domain vectors (pensez juste à cliquer sur SVG dans le choix du format)
Publier vos designs:
- Puisque SVG est un format web on peut soit directement mettre les fichiers sur le web (c.f. les exemples ci-dessous, soit les inclure dans une page HTML). Attention: la plupart des portails censurent HTML5 et SVG. Voir Tutoriel SVG avec HTML5.
Anatomie d'un fichier SVG avec un objet simple
Structure d'un fichier SVG
<?xml version="1.0"?>
<svg xmlns="http://www.w3.org/2000/svg" width="200" height="140">
<circle cx="100" cy="100" r="50" fill="aqua" />
</svg>
- ligne 1: Déclaration XML obligatoire au début du fichier
- ligne 2: Début du code svg, avec (option) les dimensions du canevas de dessin
- ligne 3: Code pour un cercle
- ligne 4: Fin du XML (et donc aussi fin du fichier)
Tout objet SVG est défini par une balise (aussi appelé "tag"). Ci-dessus il s'agit de <circle ...../>, plus loin on verra aussi les <path ...../>. Chacun de ces objets est paramétré avec des attributs, par exemple cx="100"> définit la position x du centre du circle et "r=50" définit le radius.
Unités de mesure
Par défaut SVG travaille en pixels, mais on peut utiliser d'autres unités de mesure. Nous préférons les "mm". Attention: InkScape convertit en pixels, mais peut afficher en mm.
La même chose en utilisant des "mm" à la place de pixels
<?xml version="1.0"?>
<svg xmlns="http://www.w3.org/2000/svg" width="4cm" height="2.4cm">
<circle cx="20mm" cy="20mm" r="10mm" fill="aqua" />
</svg>
Notion de chemin
Traduction du même dessin en chemin (avec un défaut / bug de InkScape).
Il est difficile de comprendre le sous-langage "path" de SVG qui permet de définir des chemins.
<?xml version="1.0"?>
<svg xmlns="http://www.w3.org/2000/svg" width="4cm" height="2.4cm">
<path
style="fill:#00ffff"
d="M 113.38583,45.354332
A 37.795277,37.795277 0 0 1 75.590553,83.149609
37.795277,37.795277 0 0 1 37.795277,45.354332
37.795277,37.795277 0 0 1 75.590553,7.5590553
37.795277,37.795277 0 0 1 113.38583,45.354332 Z"
id="circle1473" />
</svg>
- M = positionner aux coordonnées X/Y (Move to)
- A = définit un "arc" avec les paramètres suivants: rx ry x-axis-rotation large-arc-flag sweep-flag x y
- Z = Fermer le tout.
Vous pouvez tuer la première et la dernière ligne dans l'exemple ci-dessus et le cercle est toujours là, sans points en trop.
- SVG corrigé à télécharger si vous le désirez.
<path
style="fill:#00ffff"
d="M 113.38583,45.354332
A 37.795277,37.795277 0 0 1 37.795277,45.354332
37.795277,37.795277 0 0 1 113.38583,45.354332 Z"
id="circle1473" />Pour en savoir plus: Tutoriel SVG statique
Identificateurs
Chaque objet de dessin au autre peut avoir un identificateur qui doit être unique id="...". Si vous duplifiez du code il faut en tenir compte (enfin InkScape répare peut-être). Cet identificateur permet de repérer des objets qui posent problème.
Inkscape ajouter un deuxième identificateur qui ne doit pas être unique, c-a-d un nom que vous pouvez changer dans l'interface. Dans le code c'est inkscape:label="....".
Outils d'édition
Inkscape contient un éditeur d'arbre, pratique pour faire des petites modifications, mais difficile à utiliser pour des "grands travaux". Pour tout travail sérieux, on conseille d'installer un éditeur de programmation, par exemple Visualstudio Code (gratuit, Win/Mac/Linux).
Explorer le code SVG en ligne
Pour jouer avec du code SVG, nous conseillons d'utiliser un simple éditeur SVG en ligne:
Utiliser un outil d'édition de code
(option: à télécharger)
Installation de VisualStudio code (éditeur recommandé, mais il en existe pleins d'autres)
- Téléchargement: https://code.visualstudio.com/
- Ajoutez l'extension SVG:
Fichier->Préférences->Extensions, puis entrer "SVG" et sélectionner l'extensionSVG. Juste SVG, pas les autres.
Utiliser l'éditeur de Inkscape
L'éditeur de InkScape peut être lancé avec CTRL-MAJ-X (ou Edit->Editeur XML). (démo à faire)
Challenge
Avec un éditeur de votre choix (on suggère d'utiliser l'éditeur en ligne svg-editor), créez un simple torse (tronc, tête et 2 bras) avec les contraintes suivantes:
- La tête doit être faite avec un cercle parfait avec un radius de 1cm (diamètre de 2cm)
- Le tronc doit être un carré 2x4cm.
Vous allez travailler en groupes de 4-5 et vous avez 15-20 minutes pour finir la tâche. Un participant peut partager l'écran.
- Si vous utilisez svg-editor, commencez par dessiner les formes.
- Ensuite, utilisez l'éditeur de code pour préciser les dimensions
Faites attention à la syntaxe, tous les attributs doivent être mis entre guillemets, par exemple r="14mm"
Formalisme XML
On présente brièvement le formalisme XML utilisé par SVG, car il est important de respecter la syntaxe, notamment l'imbrication et la fermeture des balises !
XML (Angl. eXtended Markup Language) est un langage de balisage et sert à encoder/structurer des données (textes, formats vectoriels, messages entre machines, feuilles de style,...). Il existe des centaines de langages XML (par exemple les documents Office comme docx sont des fichiers zip avec du XML dedans) et SVG est un langage XML.
Pour qu'un document soit bien formé, il doit respecter les règles suivantes.
(1) Le document commence par une déclaration XML (l’attribut version est obligatoire):
<?xml version="1.0"?>
(2) Structure hiérarchique:
- begin-tags (balises d’ouverture) et end-tags (balises de fermeture) doivent correspondre
- pas de croisements de types de balises (<g>...<rect>...</g> .... </rect> : FAUX)
(3) Case sensitive:
- Respecter impérativement la casse (majuscule, minuscule) et l'orthographe exacte d'une même balise. Exemple de non-respect de la casse : <Courses> n'est pas égal à </courses>
(4) Toutes les balises doivent être fermées Les balises de type "EMPTY" (balises sans balises de fermeture ...) nécessitent une syntaxe spéciale:
- Ces balises sans contenu utilisent la syntaxe XML "auto-fermante" (par ex.. <br/>)
- Les valeurs d’attributs sont entre guillemets (quoted), par ex:
<rect x="150" y="100" width="100" height="50" style="fill:red;stroke:blue;stroke-width:1"/>
(5) Un seul élément racine (root):
- L’élément racine se trouve au début et à la fin du fichier. Dans notre cas
<svg> ....</svg>
(6) Caractères spéciaux: (qu'on ne peut pas utiliser)
< & > " '
- Il faut substituer les caractères spéciaux ci-dessus par < & > &aquot; ' à la place de: <, &, >,", ’
En plus, un langage XML
- définit le jeux de balises utilisables ainsi que leurs attributs,
- spécifie leur possible imbrication (relation).
Conclusion: Il faut faire attention à la syntaxe et respecter les règles "sémantiques".
Espaces de noms et les extensions XML de InkScape
XML est extensible. On a le droit d'ajouter des éléments d'un autre langage au langage SVG. Par contre, il faut les déclarer au début du fichier et définir des espaces de noms. Un espace de nom est défini avec un préfixe associé à une adresse web. Exemple: xmlns:cc="http://creativecommons.org/ns# dit que tout élément préfixé par cc appartient au langage creative commons qui permet de définir un copyright.
Exemple d'un simple fichier SVG crée par InkScape:
- Lignes 3-9 déclaration d'espaces de nommage (angl. Namespace)
xmlns:xxxavec le nom du langage ajouté. - Lignes 18-26: description du contenu (Métadonnées bibliothécaires)
- Lignes 30-49: configuration de l'écran Inkscape
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<svg
xmlns:dc="http://purl.org/dc/elements/1.1/"
xmlns:cc="http://creativecommons.org/ns#"
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:svg="http://www.w3.org/2000/svg"
xmlns="http://www.w3.org/2000/svg"
xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd"
xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape"
width="4cm"
height="2.4cm"
version="1.1"
id="svg1475"
sodipodi:docname="circle-chemin-svg1mm.svg"
inkscape:version="0.92.4 (5da689c313, 2019-01-14)">
<metadata
id="metadata1481">
<rdf:RDF>
<cc:Work
rdf:about="">
<dc:format>image/svg+xml</dc:format>
<dc:type
rdf:resource="http://purl.org/dc/dcmitype/StillImage" />
<dc:title></dc:title>
</cc:Work>
</rdf:RDF>
</metadata>
<defs
id="defs1479" />
<sodipodi:namedview
pagecolor="#ffffff"
bordercolor="#666666"
borderopacity="1"
objecttolerance="10"
gridtolerance="10"
guidetolerance="10"
inkscape:pageopacity="0"
inkscape:pageshadow="2"
inkscape:window-width="950"
inkscape:window-height="528"
id="namedview1477"
showgrid="false"
inkscape:zoom="1.8454687"
inkscape:cx="75.590551"
inkscape:cy="41.574804"
inkscape:window-x="231"
inkscape:window-y="146"
inkscape:window-maximized="0"
inkscape:current-layer="svg1475" />
<path
style="fill:#00ffff"
d="M 113.38583,45.354332 A
37.795277,37.795277 0 0 1 37.795277,45.354332
37.795277,37.795277 0 0 1 113.38583,45.354332 Z"
id="circle1473" />
</svg>
Voici un fragment de code qui inclut plus de métadonnées. Dans InkScape, on peut les ajouter dans Menu->Fichier->Propriétés du Document->Metadonnées. On conseille à celles et ceux qui veulent partager leur créations sous certaines conditions d'utiliser cette fonctionnalité.
<metadata
id="metadata1481">
<rdf:RDF>
<cc:Work
rdf:about="">
<dc:format>image/svg+xml</dc:format>
<dc:type
rdf:resource="http://purl.org/dc/dcmitype/StillImage" />
<dc:title>Fichier exemple broderie Ink/Stitch</dc:title>
<cc:license
rdf:resource="http://creativecommons.org/licenses/by-nc-sa/4.0/" />
<dc:creator>
<cc:Agent>
<dc:title>Daniel K. Schneider</dc:title>
</cc:Agent>
</dc:creator>
<dc:language>fr</dc:language>
<dc:subject>
<rdf:Bag>
<rdf:li>broderie machine</rdf:li>
<rdf:li>SVG</rdf:li>
<rdf:li>Ink/Stitch</rdf:li>
</rdf:Bag>
</dc:subject>
<dc:date>Mai 2020</dc:date>
<dc:description>Ce fichier contient trois objets de broderie, un circle avec un contour plus un petit graffiti. </dc:description>
<dc:contributor>
<cc:Agent>
<dc:title>Lydie Boufflers</dc:title>
</cc:Agent>
</dc:contributor>
</cc:Work>
<cc:License
rdf:about="http://creativecommons.org/licenses/by-nc-sa/4.0/">
<cc:permits
rdf:resource="http://creativecommons.org/ns#Reproduction" />
<cc:permits
rdf:resource="http://creativecommons.org/ns#Distribution" />
<cc:requires
rdf:resource="http://creativecommons.org/ns#Notice" />
<cc:requires
rdf:resource="http://creativecommons.org/ns#Attribution" />
<cc:prohibits
rdf:resource="http://creativecommons.org/ns#CommercialUse" />
<cc:permits
rdf:resource="http://creativecommons.org/ns#DerivativeWorks" />
<cc:requires
rdf:resource="http://creativecommons.org/ns#ShareAlike" />
</cc:License>
</rdf:RDF>
</metadata>
Annotations InkStitch

InkStitch ajoute des attributs aux balises SVG qui disent comment il faut broder chaque objet. Depuis la version 1.28 (Mai 2020), ces annotations sont conformes avec la norme XML.
La balise g sert à grouper des objets. La notion de calque n'existe pas en SVG, c'est juste une extension InkScape pour faciliter le dessin. Sur le plan de la broderie groupe "normal" ou groupe "calque" ne change rien. Le fragment de code suivant montre le groupe "plan de broderie" caché (display:none).
<g
inkscape:label="Plan de broderie"
inkscape:groupmode="layer"
id="__inkstitch_stitch_plan__"
style="display:none">
.....
</g>
Voici le code source du fichier (sans les métadonnées et paramètres Inkscape):
- ligne 3: Espace de nom de Ink/Stitch
- lignes 27-28: remplissage avec sous-couche et angle de 30 deg. (sinon réglages standards)
- lignes 36-39: satin avec sous-couche (réglages standards)
- lignes 46-48: répétition de points (point manuel mis hors service)
- ligne 56: points manuels du plan de broderie. Pas affiché (ligne 59)
Le plan de broderie utilise une instruction path très simple d="x,y x2,y2,...." qui définit simplement un chemin a parcourir. La même information est montrée lors de simulations. Vos objets de broderie paramétrés sont simplement traduits en séries de lignes connectés où chaque noeud est un point à broder ...
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<svg
xmlns:inkstitch="http://inkstitch.org/namespace"
xmlns:dc="http://purl.org/dc/elements/1.1/"
xmlns:cc="http://creativecommons.org/ns#"
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:svg="http://www.w3.org/2000/svg"
xmlns="http://www.w3.org/2000/svg"
xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd"
xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape"
width="27.347523mm"
height="27.683676mm"
version="1.1"
id="svg1475"
sodipodi:docname="circle-bordure-satin.svg"
inkscape:version="0.92.4 (5da689c313, 2019-01-14)">
<title
id="title2281">Fichier exemple broderie Ink/Stitch</title>
<g
inkscape:groupmode="layer"
id="layer1"
inkscape:label="Broderie"
style="display:inline">
<path
inkstitch:angle="30"
inkstitch:fill_underlay="True"
inkscape:label="circle vert"
inkscape:connector-curvature="0"
id="circle1473-8"
d="m 90.116617,52.315576 a 37.795277,37.795277 0 0 1 -75.590553,0 37.795277,37.795277 0 0 1 75.590553,0 z"
style="display:inline;fill:#00ff3d;fill-opacity:1;stroke:none;stroke-opacity:1" />
<path
inkstitch:fill_underlay="False"
inkstitch:zigzag_underlay="True"
inkstitch:satin_column="True"
inkscape:label="contour rouge"
sodipodi:nodetypes="cccccccsssccccccccccccccccccccccccccccccccccccccccccc"
inkscape:connector-curvature="0"
id="path1"
d="m 85.377107,52.638589 c -0.0638,1.507821 -0.23701,4.09634 -0.52469,5.584986 C 82.703207,70.599784 72.905357,81.245565 60.69404,84.264512 48.843041,87.518035 35.38247,83.386637 27.419521,74.016833 22.166513,68.087953 19.291287,60.220801 19.25655,52.315607 19.20144,40.829572 25.588219,29.583884 35.558647,23.855016 c 11.23026,-6.827979 26.543377,-5.908388 36.857269,2.249955 2.427773,1.816871 4.562781,3.988397 6.363711,6.409776 1.80093,2.421378 3.26778,5.09261 4.35924,7.908895 1.09146,2.816284 1.80753,5.777622 2.10689,8.779211 0.14968,1.500794 0.19519,1.250582 0.13135,2.758402 m 9.45791,0.864286 c 0.006,14.470747 -8.59249,28.987384 -21.081248,36.169545 C 61.418507,96.372709 45.297017,96.711024 32.614651,89.972435 20.394699,83.654087 11.671485,71.096918 10.1309,57.412322 8.5470741,44.844196 12.975194,31.71223 21.862737,22.679994 30.607848,13.595807 43.524481,8.8172702 56.077025,9.9856757 69.752758,11.100095 82.558927,19.346717 89.264757,31.313363 c 3.61493,6.293305 5.48208,13.515725 5.57018,20.763242 m -12.80661,7.862611 c 4.57542,1.177121 9.15083,2.354241 13.72625,3.531361 m -18.56325,6.79001 c 3.78328,2.829643 7.56655,5.659286 11.34983,8.488929 M 70.268424,77.182409 78.755507,88.533614 M 59.946266,82.017727 63.475395,95.744549 M 50.307831,82.907432 49.593131,97.062629 M 39.32092,80.092902 33.17044,92.862083 M 30.043688,73.391868 19.555972,82.925399 M 24.540013,65.314398 11.771832,71.466956 M 21.723695,54.327946 7.5686151,55.044948 M 22.614314,44.691997 8.8880651,41.160636 M 27.45131,34.370626 16.101486,25.881697 M 34.374257,27.448805 25.887175,16.0976 M 44.696415,22.613487 41.167286,8.8866647 M 54.33485,21.723782 55.04955,7.5685845 m 10.272211,16.9697275 6.15048,-12.769181 m 3.126752,19.470215 c 3.495904,-3.177844 6.991814,-6.355687 10.487714,-9.533531 m -4.98404,17.611001 12.76818,-6.152558"
style="fill:none;stroke:#ff0000;stroke-width:0.37795275;stroke-miterlimit:4;stroke-dasharray:none" />
<path
inkstitch:fill_underlay="False"
inkstitch:repeats="2"
inkstitch:manual_stitch="False"
inkscape:label="graffiti noir"
inkscape:connector-curvature="0"
id="path2227"
d="M 31.292863,60.468996 42.265685,56.269521 34.002201,67.106876 50.800102,59.927129 41.58835,71.712752 58.792651,60.468996 51.74837,74.557558"
style="fill:none;stroke:#000000;stroke-width:0.75590551;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:0.75590551, 0.75590551;stroke-dashoffset:0;stroke-opacity:1" />
</g>
<g
inkscape:label="Plan de broderie"
inkscape:groupmode="layer"
id="__inkstitch_stitch_plan__"
style="display:none">
<g
inkscape:label="color block 1"
id="__color_block_0__">
<path
id="path2261"
style="fill:none;stroke:#00ff3d;stroke-width:0.40000001"
embroider_manual_stitch="true"
d=" __contenu supprimé, consultez le fichier svg__ "
inkscape:connector-curvature="0" />
</g>
<g
inkscape:label="color block 2"
id="__color_block_1__">
<path
id="path2264"
style="fill:none;stroke:#ff0000;stroke-width:0.40000001"
embroider_manual_stitch="true"
d=" __contenu supprimé, consultez le fichier svg__ m"
inkscape:connector-curvature="0" />
</g>
<g
inkscape:label="color block 3"
id="__color_block_2__">
<path
id="path2267"
style="fill:none;stroke:#000000;stroke-width:0.40000001"
embroider_manual_stitch="true"
d="m 31.292863,60.468996 2.647385,-1.013197 2.647385,-1.013197 -2.647385,1.013197 -2.647385,1.013197 5.29477,-2.026394 5.294771,-2.026393 0.383281,-0.146688 -3.437533,4.50824 -3.437534,4.50824 -1.388417,1.820875 5.213073,-2.228168 5.213073,-2.228168 5.213073,-2.228168 1.158682,-0.495243 -3.491262,4.466761 -3.491262,4.466761 -2.229228,2.852101 4.745683,-3.101509 4.745682,-3.10151 4.745683,-3.101509 2.967253,-1.939228 -2.535384,5.070768 -2.535384,5.070769 -1.973513,3.947025 2.535384,-5.070768 2.535384,-5.070769 1.973513,-3.947025 -4.745683,3.101509 -4.745682,3.10151 -4.745683,3.101509 -2.967253,1.939228 3.491262,-4.466761 3.491262,-4.466761 2.229228,-2.852101 -5.213073,2.228168 -5.213073,2.228168 -5.213073,2.228168 -1.158682,0.495243 3.437533,-4.50824 3.437534,-4.50824 1.388417,-1.820875 -5.29477,2.026394 -5.294771,2.026393 -0.383281,0.146688 0.383281,-0.146688 -0.383281,0.146688 0.383281,-0.146688 -0.383281,0.146688"
inkscape:connector-curvature="0" />
</g>
</g>
</svg>
Conclusion générale
- Passer par le code SVG permet de régler (ou au moins comprendre) certains problèmes.
- SVG est un format web et tous les navigateurs affichent un fichier SVG. A condition d'avoir accès à un serveur web, on peut assez facilement publier un dessin sur Internet. Pour inclure des images SVG dans un portail (wordpress par exemple), il faut installer un plugin, car SVG présente des légers risques de sécurité. SVG est intégré à HTML (lire Tutoriel SVG avec HTML5) et on peut donc créer des pages web "manuelles" qui contiennt des images de broderie.
- Il existe d'autres outils d'édition que InkScape. Certains (comme Illustrator ou InkScape) ajoutent des extensions XML. On conseille d'échanger du SVG "pur", donc toujours enregistrer/exporter en tant que "SVG simple".