« InkStitch - colonnes satin » : différence entre les versions
| (136 versions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 3 : | Ligne 3 : | ||
|fait_partie_du_module=InkStitch | |fait_partie_du_module=InkStitch | ||
|pas_afficher_sous-page=Non | |pas_afficher_sous-page=Non | ||
|difficulté= | |page_precedente=InkStitch - textures de remplissage | ||
|page_suivante=InkStitch - exemples colonnes satin | |||
|statut=à améliorer | |||
|difficulté=intermédiaire | |||
|pages_prérequises=Inkscape | |pages_prérequises=Inkscape | ||
|pages_module=InkStitch - utilisation de base, | |all_pages_module=Non | ||
|pages_module=InkStitch, | |||
InkStitch - installation, | |||
InkStitch - utilisation de base, | |||
InkStitch - broderie ondulée , | |||
Inkstitch - textures de remplissage, | |||
InkStitch - lettrage, | |||
InkStitch - colonnes satin, | |||
InkStitch - exemples colonnes satin, | |||
InkStitch - broder un emoji, | |||
InkStitch - broder une image issue de The Noun Project, | |||
InkStitch - broder des codes QR, | |||
InkStitch - broder des patchs et des appliqués, | |||
InkStitch - astuces et problèmes courants, | |||
InkStitch - bases SVG, | |||
Inkscape - édition des chemins, | |||
InkStitch - broder avec du gros fil, | |||
InkStitch - broderies à partir de dessins faits à la main, | InkStitch - broderies à partir de dessins faits à la main, | ||
InkStitch - | InkStitch - points manuels, | ||
InkStitch - | InkStitch - points programmables | ||
|cat tutoriels=InkStitch | |cat tutoriels=InkStitch | ||
}} | }} | ||
[[en: InkStitch - satin columns]] | |||
== Créer des colonnes satin == | |||
Par '''defaut''', Ink/Stitch traduit les contours (traits) en points zig-zag assez laids. Ce zigzag simple fonctionne assez bien sur les contours sans remplissage comme des lignes encore des polygones fermés comme les cercles. | |||
Les linges pointillés sont traduits en points avant ou triples (voir [[InkStitch - utilisation de base]]). | |||
'''Les colonnes satin, contrairement aux simples lignes zig-zag peuvent avoir des formes irrégulières''', par exemple: le tronc d'un arbre, la jambe d'un cheval ou un serpent qui a mangé un professeur. | |||
La création de colonnes satin requiert quelques travaux préparatoires que nous allons expliquer. Nous allons d'abord introduire le principe puis le mettre en œuvre dans deux exemples. Une fois que vous aurez parcouru cet article, vous pouvez également regarder [[InkStitch - exemples colonnes satin]] ou encore un article en Anglais, [[:en:InkStitch - from satin columns to fills with satin borders|InkStitch - from satin columns to fills with satin borders]]. | |||
Certaines copies d'écran nécessitent une mise à jour - [[Utilisateur:Daniel K. Schneider|Daniel K. Schneider]] ([[Discussion utilisateur:Daniel K. Schneider|discussion]]) 15 mars 2020 à 13:18 (CET) | |||
=== Contraintes physiques === | |||
On conseille de travailler avec des colonnes qui font max. 6mm et au moins 1.5mm. On peut descendre avec un fil fin et une aiguille fine ou encore au bout d'une colonne. Les machines peuvent broder environ 12mm, mais le résultat sera fragile. | |||
=== Anatomie des colonnes satin === | === Anatomie des colonnes satin === | ||
| Ligne 24 : | Ligne 52 : | ||
* Un seul chemin SVG, également appelé '''rail''' | * Un seul chemin SVG, également appelé '''rail''' | ||
* Contenant '''deux sous-chemins qui vont dans la même direction'''. Je les appelle aussi rails (pardon) | * Contenant '''deux sous-chemins qui vont dans la même direction'''. Je les appelle aussi rails (pardon) | ||
* Les deux sous-chemins doivent avoir soit le même nombre de | * Les deux sous-chemins doivent avoir soit le même nombre de nœuds soit des '''traverses de direction''' (Angl. "rungs"), que nous appelons aussi '''traverses''' ou '''lignes de direction'''. | ||
{| | {| | ||
| Ligne 32 : | Ligne 60 : | ||
|} | |} | ||
Il est '''crucial''' que les deux rails aillent dans la même direction puisque le logiciel relie les nœuds du premier nœud d'une ligne au premier nœud de la seconde ligne. Si les deux lignes partent de différentes directions les points auront l'air d'une étoile écrasée par un camion mais pas d'une colonne satin. Dans l'image ci-dessus vous pouvez voir la direction des lignes. Voir plus loin [[# | Il est '''crucial''' que les deux rails aillent dans la même direction puisque le logiciel relie les nœuds du premier nœud d'une ligne au premier nœud de la seconde ligne. Si les deux lignes partent de différentes directions les points auront l'air d'une étoile écrasée par un camion mais pas d'une colonne satin. Dans l'image ci-dessus vous pouvez voir la direction des lignes. Voir plus loin [[InkStitch - colonnes satin#Invertir la direction des lignes|Invertir la direction des lignes]. | ||
Si vous voulez modifier des objets constitués de plusieurs chemins combinés, utilisez l' ''' éditeur de chemin''' ( | Si vous voulez modifier des objets constitués de plusieurs chemins combinés, utilisez l''''éditeur de chemin''' (tapez F2 ou cliquer sur l'icône ''Éditer les noeuds''). | ||
Comme nous l'expliquerons ci-dessous, '''ce type d'objet SVG doit être paramétré''' pour être traduit en colonnes satin. Si vous voulez travailler sur un exemple, voici un fichier SVG à télécharger. | Comme nous l'expliquerons ci-dessous, '''ce type d'objet SVG doit être paramétré''' pour être traduit en colonnes satin. Si vous voulez travailler sur un exemple, voici un fichier SVG à télécharger. | ||
| Ligne 43 : | Ligne 70 : | ||
Problème: Pour qu'Inkstitch fonctionne correctement il faut que les deux rails sous-chemin aillent dans la même direction. | Problème: Pour qu'Inkstitch fonctionne correctement il faut que les deux rails sous-chemin aillent dans la même direction. | ||
[[file:Inkstitch-bad-path-direction.png|none|300px|thumb| | [[file:Inkstitch-bad-path-direction.png|none|300px|thumb|Sur cette image, les directions sont différentes (symbolisé par les flèches qui ne vont pas dans le même sens). Dans ce cas, InkStitch ne fonctionnera pas correctement et les points satin ne seront pas beau.]] | ||
* Pour voir les directions des lignes, | * Pour voir les directions des lignes, cochez <code>Afficher le sens des chemins sur le contour</code> dans Edition -> Préférences -> Outils -> Noeud | ||
* Puis inverser le sens d'une des deux lignes. | * Puis inverser le sens d'une des deux lignes. | ||
: Sélectionner la ligne | : Sélectionner la ligne | ||
: <code>Menu: Chemin -> Inverser</code> | : <code>Menu: Chemin -> Inverser</code> (Angl: <code>Path -> Reverse</code> | ||
Ci-dessous, vous pouvez voir un fichier dont les directions de sous-chemin doivent être corrigées. Si vous voyez quelque chose comme ça, au | Ci-dessous, vous pouvez voir un fichier dont les directions de sous-chemin doivent être corrigées. Si vous voyez quelque chose comme ça, au lieu d'un joli motif en satin, vous n'avez même pas besoin d'inspecter le dessin. Il suffit de choisir l’un des deux rails et de l’inverser. | ||
[[file:inkstitch-subpath-direction.png|none|thumb|600px| | [[file:inkstitch-subpath-direction.png|none|thumb|600px|Chemin avec un sous-chemin qui a besoin d'être inversé]] | ||
=== Début et fin des lignes === | === Début et fin des lignes === | ||
| Ligne 65 : | Ligne 92 : | ||
[[file:Inkstitch-stitch-satin-40.png|thumb|600px|none|Point satin définissant une bordure pour un patch]] | [[file:Inkstitch-stitch-satin-40.png|thumb|600px|none|Point satin définissant une bordure pour un patch]] | ||
Les deux rails de cette bordure ont été définis avec 4 points chacun. En plus, nous avons brisé les deux lignes. | Les deux rails de cette bordure ont été définis avec 4 points chacun. En plus, nous avons brisé les deux lignes. Pour briser des chemins, il faut utiliser <code>l'outil Editer noeuds (F2)</code> et sélectionner le noeud où vous souhaitez briser le chemin. Ensuite, cliquez sur <code>Briser le chemin aux noeuds sélectionnés</code> dans la barre d'outil de noeud du haut et déplacez le noeud pour créer le petit espace comme sur l'image ci-dessus. Veillez à ne pas faire un trop grand espace, sinon cela se verra une fois brodé. | ||
Si vous êtes intéressé par la création de patch [[InkStitch - | Si vous êtes intéressé par la création de patch, vous pouvez suivre ce tutoriel : [[InkStitch - broder des patchs]]. | ||
== | == Transformer une ligne en colonne satin == | ||
Il existe différentes stratégies pour créer des colonnes satin à partir de lignes simples. La procédure la plus simple consiste à tracer des lignes épaisses sans remplissage, uniquement un trait, puis à les transformer en colonne satin. | Il existe différentes stratégies pour créer des colonnes satin à partir de lignes simples. La procédure la plus simple consiste à tracer des lignes épaisses sans remplissage, uniquement un trait, puis à les transformer en colonne satin avec une commande. Cette opération est irréversible. | ||
'''Instructions pas à pas''' | '''Instructions pas à pas''' | ||
Tout d'abord, créez un dessin: | Tout d'abord, créez un dessin: | ||
* Tracez une ligne qui a une bonne largeur pour les points satin, par exemple. entre 2 et 6mm. | * Tracez une ligne qui a une bonne largeur pour les points satin, par exemple. entre 2 et 6mm. Cette épaisseur sera visible une fois brodée. | ||
* Sélectionnez cet objet | * Sélectionnez cet objet | ||
* Vérifiez qu'il n'y a qu'une seule ligne et non une forme avec trait et remplissages (<code>Menu Objet -> Fond et contour)</code> | * Vérifiez qu'il n'y a qu'une seule ligne et non une forme avec trait et remplissages (<code>Menu Objet -> Fond et contour)</code> | ||
| Ligne 87 : | Ligne 114 : | ||
Ensuite: | Ensuite: | ||
* | * Paramétrez la colonne satin: Extensions->InkStitch->Paramètres | ||
** Sélectionner l'onglet Colonne Satin | ** Sélectionner l'onglet Colonne Satin | ||
** Cocher <code>Custom satin column</code> | ** Cocher <code>Colonne de satin personalisé</code> (Angl. <code>Custom satin column</code>) | ||
Vous devriez voir la simulation. Si elle convient, cliquez sur <code>Apply and Quit</code> | Vous devriez voir la simulation. Si elle convient, cliquez sur <code>Appliquer et Quitter</code> (angl. <code>Apply and Quit</code>) | ||
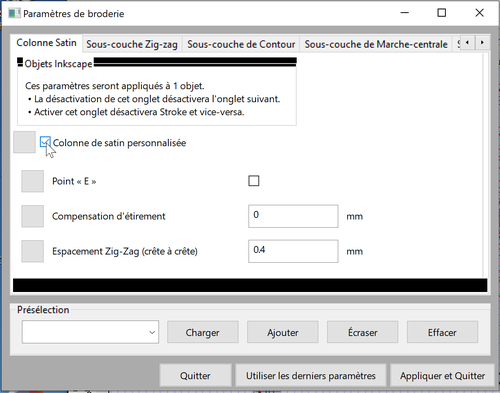
[[file:inkstitch-satin-30.png|thumb|none|700px|Paramétrer point satin]] | [[file:inkstitch-satin-30.png|thumb|none|700px|Paramétrer point satin]] | ||
Astuces: | |||
* Lorsque vous convertissez une ligne en chemin satin avec deux rails et des échelons, l'ancien objet est détruit. Nous vous suggérons d’en faire une copie et de la placer dans un calque "Création" distinct. | * Lorsque vous convertissez une ligne en chemin satin avec deux rails et des échelons, l'ancien objet est détruit. Nous vous suggérons d’en faire une copie et de la placer dans un calque "Création" distinct. | ||
* Si les instructions de point ne vous conviennent pas, ajoutez des échelons supplémentaires, comme expliqué ci-dessous. En bref: Outil Édition de chemin, Presser la touche MAJ et | * Si les instructions de point ne vous conviennent pas, ajoutez des échelons supplémentaires, comme expliqué ci-dessous. En bref: Outil Édition de chemin, Presser la touche MAJ et dessinez des lignes qui coupent les deux rails. | ||
* Si vous modifiez le résultat généré, vous devrez probablement ajouter des lignes de direction (voir ci-dessous) car, de nouveau, les rails doivent avoir le même nombre de points. Courber une ligne ajoutera des points. | * Si vous modifiez le résultat généré, vous devrez probablement ajouter des lignes de direction (voir ci-dessous) car, de nouveau, les rails doivent avoir le même nombre de points. Courber une ligne ajoutera des points. | ||
La création de points satin à partir de lignes n’est probablement pas l’utilisation la plus courante. Par conséquent, poursuivez votre lecture et découvrez comment créer des points satin avec des formes différentes de celles des lignes. | La création de points satin à partir de lignes n’est probablement pas l’utilisation la plus courante. Par conséquent, poursuivez votre lecture et découvrez comment créer des points satin avec des formes différentes de celles des lignes. | ||
== | == Création de colonnes satin d'épaisseur variable == | ||
En broderie, la plupart des colonnes de satin | En broderie, la plupart des colonnes de satin ont une épaisseur variable, c’est-à-dire que les rails ne sont pas parallèles. Pensez aux polices ou aux pétales de fleurs. Les créer est un peu plus compliquée car il faut soit le construite à partir de deux lignes soit en transformant le contour d'un remplissage. | ||
=== Exemple d'un serpent simple === | === Exemple d'un serpent simple === | ||
| Ligne 120 : | Ligne 147 : | ||
Pour faire un exercice, vous pouvez télécharger le SVG original (cliquez sur l'image jusqu'à ce que vous obteniez le SVG, puis enregistrez le. | Pour faire un exercice, vous pouvez télécharger le SVG original (cliquez sur l'image jusqu'à ce que vous obteniez le SVG, puis enregistrez le. | ||
[[File:inkstitch-satin-intro-2.svg|thumb|none|800px|Un serpent'''pas encore''' brodable fait de deux lignes(SVG | [[File:inkstitch-satin-intro-2.svg|thumb|none|800px|Un serpent '''pas encore''' brodable fait de deux lignes(Fichier SVG)]] | ||
==== Lissage==== | ==== Lissage==== | ||
| Ligne 127 : | Ligne 154 : | ||
Vous pouvez également passer en mode Editer le chemin (F2), puis sélectionner des nœuds simples et les rendre "doux" ou "Rendre automatiques les noeuds sélectionnés". Jouez avec les icônes de la barre de menu des nœuds en haut, comme dans la capture d'écran ci-dessus) | Vous pouvez également passer en mode Editer le chemin (F2), puis sélectionner des nœuds simples et les rendre "doux" ou "Rendre automatiques les noeuds sélectionnés". Jouez avec les icônes de la barre de menu des nœuds en haut, comme dans la capture d'écran ci-dessus) | ||
==== Ajout de traverses de direction ==== | |||
Les '''échelons''', qu'on appelle aussi '''traverses''', '''traverses de direction''' ou '''lignes de direction''' définissent la direction des points satin. Ajoutez-en autant que nécessaire! | |||
Sans les traverses, le logiciel utilisera des paires de points pour déterminer les directions des points satin. Cela ne fonctionne que si les deux rails ont le même nombre de points. S'il y a des traverses il prend la direction des traverses. | |||
'''Option (a): Ajout rapide de | '''Option (a): Ajout rapide de traverses à un seul chemin avec deux lignes''' | ||
# Si nécessaire, combinez deux lignes en un seul chemin: sélectionnez-les et appuyez sur CTRL-K | # Si nécessaire, combinez deux lignes en un seul chemin: sélectionnez-les et appuyez sur CTRL-K | ||
| Ligne 140 : | Ligne 166 : | ||
# Appuyez sur P ou sélectionnez l'outil Crayon. | # Appuyez sur P ou sélectionnez l'outil Crayon. | ||
# '''Maintenir enfoncer le touche <code>Maj</code>'''. | # '''Maintenir enfoncer le touche <code>Maj</code>'''. | ||
# Cliquez une fois | # Cliquez une fois dans la position ou la ligne de direction va débuter (donc hors des 2 rails) | ||
# Cliquez une seconde fois | # Cliquez une seconde fois de l'autre côté. La distance n'a aucune importance tant que la ligne de direction ne croise que 2 rails et rien d'autre. | ||
'''Assurez-vous vraiment''' que | '''Assurez-vous vraiment''' que chaque échelon s'étend sur les deux sous-chemins, i.e. les deux lignes. | ||
'''Option (b) Ajouter des échelons en tant que chemins séparés, puis combiner''' | '''Option (b) Ajouter des échelons en tant que chemins séparés, puis combiner''' | ||
| Ligne 153 : | Ligne 179 : | ||
Les deux fichiers suivants (que vous pouvez télécharger) illustrent ce principe. Notez également que cette fois le serpent a un professeur à l'intérieur. | Les deux fichiers suivants (que vous pouvez télécharger) illustrent ce principe. Notez également que cette fois le serpent a un professeur à l'intérieur. | ||
[[File:inkstitch-satin-intro-4.svg|thumb|none|800px|Serpent brodable avec échelon, i.e. lignes de direction (SVG | [[File:inkstitch-satin-intro-4.svg|thumb|none|800px|Serpent brodable avec échelon, i.e. lignes de direction (Fichier SVG)]] | ||
Si vous regardez le fichier SVG, vous pouvez voir que la ligne supérieure a plus de points. Donc, les barreaux vont également résoudre ce problème. | Si vous regardez le fichier SVG, vous pouvez voir que la ligne supérieure a plus de points. Donc, les barreaux vont également résoudre ce problème. | ||
[[File:inkstitch-satin-intro-4b.svg|thumb|none|800px|Serpent brodable avec échelon et avec les points affichés (SVG | [[File:inkstitch-satin-intro-4b.svg|thumb|none|800px|Serpent brodable avec échelon et avec les points affichés (Fichier SVG)]] | ||
==== Paramétrage==== | ==== Paramétrage==== | ||
* | * Sélectionnez le serpent. | ||
* Menu: Extensions -> Ink/Stitch -> Paramètres | * Menu: Extensions -> Ink/Stitch -> Paramètres | ||
* Selectionner <code>l'onglet colonne satin</code> et cocher "Custom column" | * Selectionner <code>l'onglet colonne satin</code> et cocher "Custom column" | ||
* Ajoutez une ou plusieurs sous-couches avec les trois autres onglets (ligne centrée, contour ou zig-zag) | * Ajoutez une ou plusieurs sous-couches avec les trois autres onglets (ligne centrée, contour ou zig-zag) | ||
[[File:Inkstitch-stitch-satin-20.png|thumb|none| | [[File:Inkstitch-paramètres-de-broderie.png|thumb|none|500px|Paramétrer un chemin SVG avec deux sous-chemins pour broder en point satin]] | ||
La fenêtre de paramétrage peut évoluer selon la version. Ci-dessous on montre une ancienne interface an Anglais. Les commandes "arrêt" et "coupe" ont été déplacées ailleurs. | |||
[[File:Inkstitch-stitch-satin-20.png|thumb|none|500px|Paramétrer un chemin SVG avec deux sous-chemins pour broder en point satin (Interface obsolète en Anglais)]] | |||
Vous pouvez sélectionner plusieurs objets à paramétrer. Assurez-vous simplement que tous ces objets sont "des satins", par exemple. deux rails plus des échelons ou deux rails avec le même nombre de nœuds (voir ci-dessous) | Vous pouvez sélectionner plusieurs objets à paramétrer. Assurez-vous simplement que tous ces objets sont "des satins", par exemple. deux rails plus des échelons ou deux rails avec le même nombre de nœuds (voir ci-dessous) | ||
=== Exemple d'une | === Exemple d'une feuille === | ||
L'exemple suivant répète la même procédure que celle décrite dans l'exemple serpent, mais le dessin est un peu différent et nous expliquerons également comment couper une forme fermée et comment traiter la direction des rails qui doivent être alignés. | L'exemple suivant répète la même procédure que celle décrite dans l'exemple serpent, mais le dessin est un peu différent et nous expliquerons également comment couper une forme fermée et comment traiter la direction des rails qui doivent être alignés. | ||
| Ligne 203 : | Ligne 232 : | ||
* Cliquez dans un espace vide, puis sélectionnez la feuille | * Cliquez dans un espace vide, puis sélectionnez la feuille | ||
* Tapez F2 (Édition de nœud) | * Tapez F2 (Édition de nœud) | ||
* Tapez "p" | * Tapez la touche "p" | ||
* Maintenez la touche MAJ enfoncée (tout le temps !!) pendant que vous insérez des échelons | * Maintenez la touche MAJ enfoncée (tout le temps !!) pendant que vous insérez des échelons | ||
* Click-click pour chaque échelon | * Click-click pour chaque échelon | ||
| Ligne 211 : | Ligne 240 : | ||
* Vérifiez qu'il s'agit d'un seul chemin (Menu Objet->Objets) | * Vérifiez qu'il s'agit d'un seul chemin (Menu Objet->Objets) | ||
==== | ==== Invertir la direction des lignes==== | ||
* Les directions de lignes sont le plus souvent incorrectes (voir ci-dessus) | * Les directions de lignes sont le plus souvent incorrectes (voir ci-dessus) | ||
| Ligne 223 : | Ligne 252 : | ||
==== Paramétrer==== | ==== Paramétrer==== | ||
* Menu Extensions -> | * Menu Extensions -> InkStitch -> Paramètres | ||
* | * Selectionnez l'onglet <code>Colonne Satin</code> et cocher <code>Custom satin column</code> | ||
* | * Définissez une sous-couche | ||
[[file:leaf-5.svg|450px|none|thumb|Demi feuille avec colonne satin - fichier SVG téléchargeable]] | [[file:leaf-5.svg|450px|none|thumb|Demi feuille avec colonne satin - fichier SVG téléchargeable]] | ||
| Ligne 233 : | Ligne 262 : | ||
* Menu Objet -> Retourner verticalement | * Menu Objet -> Retourner verticalement | ||
* Mettre en place | * Mettre en place | ||
* Choisir la couleur des traits | * Choisir la couleur des traits si cela n'a pas encore été fait | ||
* Menu Extensions -> Ink/Stitch -> Broder | * Menu Extensions -> Ink/Stitch -> Broder | ||
| Ligne 239 : | Ligne 268 : | ||
* Dans le menu Objets, masquez le stitch plan | * Dans le menu Objets, masquez le stitch plan | ||
* Sélectionnez le calque de dessin (par exemple, le calque 1) | * Sélectionnez le calque de dessin (par exemple, le calque 1) | ||
* | * Tracez une ligne et faites en une colonne satin comme expliqué ci-dessus | ||
[[file:leaf-6.svg|450px|none|thumb|Demi feuille avec colonne satin - fichier SVG téléchargeable]] | [[file:leaf-6.svg|450px|none|thumb|Demi feuille avec colonne satin - fichier SVG téléchargeable]] | ||
et apprécier. | et apprécier. | ||
[[file:leaf-6.png|450px|none|thumb|Demi feuille avec colonne satin - simulation]] | [[file:leaf-6.png|450px|none|thumb|Demi feuille avec colonne satin - simulation]] | ||
== Créer des colonnes satin sans | == Créer des colonnes satin sans traverses == | ||
Comme on a expliqué au début, il est possible de créer des colonnes satin sans les échelons si les deux chemins ont le même nombre de points. | |||
Reprenons l'exemple du serpent cité ci-dessus qui commence par deux lignes. | Reprenons l'exemple du serpent cité ci-dessus qui commence par deux lignes. | ||
| Ligne 258 : | Ligne 287 : | ||
[[File:inkstitch-satin-intro-3.png|thumb|none|800px|Serpent constitué de deux lignes]] | [[File:inkstitch-satin-intro-3.png|thumb|none|800px|Serpent constitué de deux lignes]] | ||
Fichier SVG à télécharger (cliquez sur l'image jusqu'à ce que vous voyiez le | Fichier SVG à télécharger (cliquez sur l'image jusqu'à ce que vous voyiez le fichier <code>.svg</code>, puis "enregistrer sous": | ||
[[File:inkstitch-satin-intro-3.svg|thumb|none|800px|Un serpent fait de deux lignes combinées dans un seul chemin (fichier SVG)]] | [[File:inkstitch-satin-intro-3.svg|thumb|none|800px|Un serpent fait de deux lignes combinées dans un seul chemin (fichier SVG)]] | ||
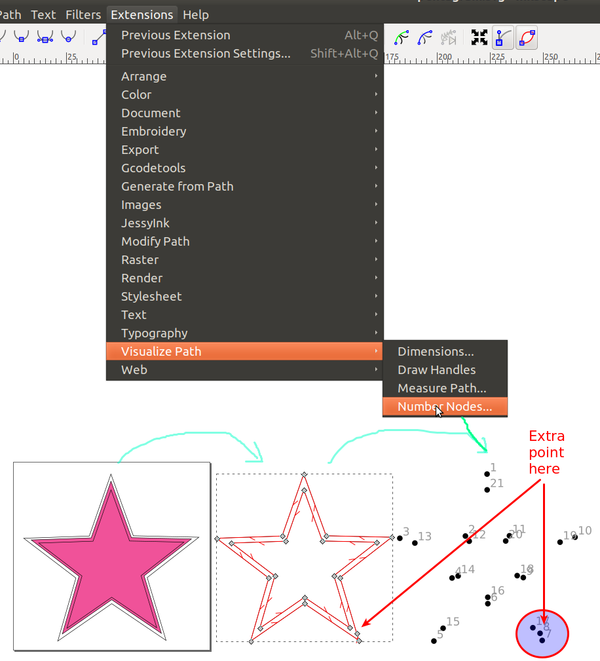
| Ligne 272 : | Ligne 301 : | ||
[[File:Inkscape-number-nodes.png|thumb|none|600px|Numérotez les nœuds pour un chemin. À droite, nous pouvons voir le nœud supplémentaire. Nous pouvons également voir que nous devrions couper les deux lignes depuis le début de la ligne extérieure (le point 1 en haut est opposé au point 21 et non au point 11 comme il se doit).]] | [[File:Inkscape-number-nodes.png|thumb|none|600px|Numérotez les nœuds pour un chemin. À droite, nous pouvons voir le nœud supplémentaire. Nous pouvons également voir que nous devrions couper les deux lignes depuis le début de la ligne extérieure (le point 1 en haut est opposé au point 21 et non au point 11 comme il se doit).]] | ||
'''Alternativement''' (et plus facile), ajoutez simplement des | '''Alternativement''' (et plus facile), ajoutez simplement des traverses (échelons ou lignes directrices) comme expliqué ci-dessus. | ||
== Optimisation et dépannage == | |||
'''Optimisation''' | |||
* Le panneau objets permet de trier les objets dans l'ordre à broder. Il faut minimiser les sauts et essayer de câcher les fils. Sinon, on peut ajouter manuellement des coupes (à utiliser avec parcimonie) | |||
* L'outil "Auto-route satin" permet d'arranger le routage pour une séries d'objets satin. Certains colonnes vont être coupés pour cette optimisation. Lire [https://inkstitch.org/fr/docs/satin-tools/ outils satin] pour plus d'informations. | |||
'''Dépannage/vérification''' | |||
Lorsqu'un message d'erreur apparaît: | |||
* Assurez-vous que chaque colonne satin est définie comme un seul objet: Ouvrez Menu Objet-> Objets et cliquez sur les objets. | * Assurez-vous que chaque colonne satin est définie comme un seul objet: Ouvrez Menu Objet-> Objets et cliquez sur les objets. | ||
| Ligne 588 : | Ligne 318 : | ||
* Assurez-vous que les rails ne se croisent pas | * Assurez-vous que les rails ne se croisent pas | ||
Lire [[InkStitch - | Lire [[InkStitch - astuces et problèmes courants]] | ||
== Liens == | == Liens == | ||
* [[InkStitch - exemples colonnes satin]] (Suite de cet article qui contient quelques exemples supplémentaires) | |||
* [[:en:InkStitch - satin columns]] | * [[:en:InkStitch - satin columns]] | ||
* [https://inkstitch.org/docs/satin-tools/ Satin Tools] | * [https://inkstitch.org/docs/satin-tools/ Satin Tools] | ||
Dernière version du 30 juin 2023 à 15:53
Créer des colonnes satin
Par defaut, Ink/Stitch traduit les contours (traits) en points zig-zag assez laids. Ce zigzag simple fonctionne assez bien sur les contours sans remplissage comme des lignes encore des polygones fermés comme les cercles.
Les linges pointillés sont traduits en points avant ou triples (voir InkStitch - utilisation de base).
Les colonnes satin, contrairement aux simples lignes zig-zag peuvent avoir des formes irrégulières, par exemple: le tronc d'un arbre, la jambe d'un cheval ou un serpent qui a mangé un professeur. La création de colonnes satin requiert quelques travaux préparatoires que nous allons expliquer. Nous allons d'abord introduire le principe puis le mettre en œuvre dans deux exemples. Une fois que vous aurez parcouru cet article, vous pouvez également regarder InkStitch - exemples colonnes satin ou encore un article en Anglais, InkStitch - from satin columns to fills with satin borders.
Certaines copies d'écran nécessitent une mise à jour - Daniel K. Schneider (discussion) 15 mars 2020 à 13:18 (CET)
Contraintes physiques
On conseille de travailler avec des colonnes qui font max. 6mm et au moins 1.5mm. On peut descendre avec un fil fin et une aiguille fine ou encore au bout d'une colonne. Les machines peuvent broder environ 12mm, mais le résultat sera fragile.
Anatomie des colonnes satin
Une colonne satin est définie par:
- Un seul chemin SVG, également appelé rail
- Contenant deux sous-chemins qui vont dans la même direction. Je les appelle aussi rails (pardon)
- Les deux sous-chemins doivent avoir soit le même nombre de nœuds soit des traverses de direction (Angl. "rungs"), que nous appelons aussi traverses ou lignes de direction.
Il est crucial que les deux rails aillent dans la même direction puisque le logiciel relie les nœuds du premier nœud d'une ligne au premier nœud de la seconde ligne. Si les deux lignes partent de différentes directions les points auront l'air d'une étoile écrasée par un camion mais pas d'une colonne satin. Dans l'image ci-dessus vous pouvez voir la direction des lignes. Voir plus loin [[InkStitch - colonnes satin#Invertir la direction des lignes|Invertir la direction des lignes].
Si vous voulez modifier des objets constitués de plusieurs chemins combinés, utilisez l'éditeur de chemin (tapez F2 ou cliquer sur l'icône Éditer les noeuds).
Comme nous l'expliquerons ci-dessous, ce type d'objet SVG doit être paramétré pour être traduit en colonnes satin. Si vous voulez travailler sur un exemple, voici un fichier SVG à télécharger.

Direction des rails satin
Problème: Pour qu'Inkstitch fonctionne correctement il faut que les deux rails sous-chemin aillent dans la même direction.

- Pour voir les directions des lignes, cochez
Afficher le sens des chemins sur le contourdans Edition -> Préférences -> Outils -> Noeud - Puis inverser le sens d'une des deux lignes.
- Sélectionner la ligne
Menu: Chemin -> Inverser(Angl:Path -> Reverse
Ci-dessous, vous pouvez voir un fichier dont les directions de sous-chemin doivent être corrigées. Si vous voyez quelque chose comme ça, au lieu d'un joli motif en satin, vous n'avez même pas besoin d'inspecter le dessin. Il suffit de choisir l’un des deux rails et de l’inverser.

Début et fin des lignes
Les lignes doivent commencer et finir assez près les unes des autres.
Vous pourrez peut-être créer une ligne satin à partir de lignes fermées, mais cela ne fonctionnera généralement pas. Cela s'est produit dans l'exemple ci-dessous. Nous vous recommandons donc de couper des formes fermées, par exemple cercles.

Cependant, nous ne recommandons pas de spéculer que cela fonctionnera. Nous vous recommandons que les formes arrondies, cercles par exemple, soient coupées une fois - au même endroit - comme dans l’image suivante.

Les deux rails de cette bordure ont été définis avec 4 points chacun. En plus, nous avons brisé les deux lignes. Pour briser des chemins, il faut utiliser l'outil Editer noeuds (F2) et sélectionner le noeud où vous souhaitez briser le chemin. Ensuite, cliquez sur Briser le chemin aux noeuds sélectionnés dans la barre d'outil de noeud du haut et déplacez le noeud pour créer le petit espace comme sur l'image ci-dessus. Veillez à ne pas faire un trop grand espace, sinon cela se verra une fois brodé.
Si vous êtes intéressé par la création de patch, vous pouvez suivre ce tutoriel : InkStitch - broder des patchs.
Transformer une ligne en colonne satin
Il existe différentes stratégies pour créer des colonnes satin à partir de lignes simples. La procédure la plus simple consiste à tracer des lignes épaisses sans remplissage, uniquement un trait, puis à les transformer en colonne satin avec une commande. Cette opération est irréversible.
Instructions pas à pas
Tout d'abord, créez un dessin:
- Tracez une ligne qui a une bonne largeur pour les points satin, par exemple. entre 2 et 6mm. Cette épaisseur sera visible une fois brodée.
- Sélectionnez cet objet
- Vérifiez qu'il n'y a qu'une seule ligne et non une forme avec trait et remplissages (
Menu Objet -> Fond et contour) - Utilisez la commande
Extensions->Ink/Stitch->Outils de satin->Convertir ligne en Satin.
 |
 |
Ensuite:
- Paramétrez la colonne satin: Extensions->InkStitch->Paramètres
- Sélectionner l'onglet Colonne Satin
- Cocher
Colonne de satin personalisé(Angl.Custom satin column)
Vous devriez voir la simulation. Si elle convient, cliquez sur Appliquer et Quitter (angl. Apply and Quit)

Astuces:
- Lorsque vous convertissez une ligne en chemin satin avec deux rails et des échelons, l'ancien objet est détruit. Nous vous suggérons d’en faire une copie et de la placer dans un calque "Création" distinct.
- Si les instructions de point ne vous conviennent pas, ajoutez des échelons supplémentaires, comme expliqué ci-dessous. En bref: Outil Édition de chemin, Presser la touche MAJ et dessinez des lignes qui coupent les deux rails.
- Si vous modifiez le résultat généré, vous devrez probablement ajouter des lignes de direction (voir ci-dessous) car, de nouveau, les rails doivent avoir le même nombre de points. Courber une ligne ajoutera des points.
La création de points satin à partir de lignes n’est probablement pas l’utilisation la plus courante. Par conséquent, poursuivez votre lecture et découvrez comment créer des points satin avec des formes différentes de celles des lignes.
Création de colonnes satin d'épaisseur variable
En broderie, la plupart des colonnes de satin ont une épaisseur variable, c’est-à-dire que les rails ne sont pas parallèles. Pensez aux polices ou aux pétales de fleurs. Les créer est un peu plus compliquée car il faut soit le construite à partir de deux lignes soit en transformant le contour d'un remplissage.
Exemple d'un serpent simple
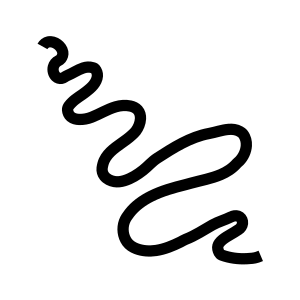
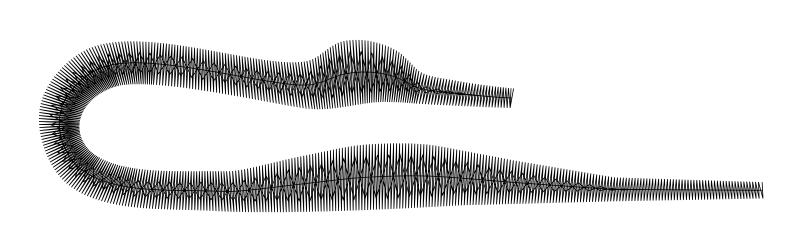
Créons un serpent simple avec un beau point satin
Tracez deux lignes avec l'outil Bézier
- Pour les débutants, vous pouvez tracer la figure en cliquant, en utilisant l'outil de dessin de Bézier (Maj+F6)
- Dessiner les deux lignes avec la même direction.
Nous avons quelque chose comme ça:

Pour faire un exercice, vous pouvez télécharger le SVG original (cliquez sur l'image jusqu'à ce que vous obteniez le SVG, puis enregistrez le.

Lissage
Pour créer une ligne plus lisse, sélectionnez-la, puis appuyez sur CRTL-L. Cela fonctionne aussi bien avec la sélection d'objet normale qu'en mode Éditer le chemin (F2)
Vous pouvez également passer en mode Editer le chemin (F2), puis sélectionner des nœuds simples et les rendre "doux" ou "Rendre automatiques les noeuds sélectionnés". Jouez avec les icônes de la barre de menu des nœuds en haut, comme dans la capture d'écran ci-dessus)
Ajout de traverses de direction
Les échelons, qu'on appelle aussi traverses, traverses de direction ou lignes de direction définissent la direction des points satin. Ajoutez-en autant que nécessaire!
Sans les traverses, le logiciel utilisera des paires de points pour déterminer les directions des points satin. Cela ne fonctionne que si les deux rails ont le même nombre de points. S'il y a des traverses il prend la direction des traverses.
Option (a): Ajout rapide de traverses à un seul chemin avec deux lignes
- Si nécessaire, combinez deux lignes en un seul chemin: sélectionnez-les et appuyez sur CTRL-K
- Assurez-vous que le chemin de la colonne satin existante (avec les deux sous-chemins) est sélectionné avec l'outil Editeur de noeud.(F2)
- Appuyez sur P ou sélectionnez l'outil Crayon.
- Maintenir enfoncer le touche
Maj. - Cliquez une fois dans la position ou la ligne de direction va débuter (donc hors des 2 rails)
- Cliquez une seconde fois de l'autre côté. La distance n'a aucune importance tant que la ligne de direction ne croise que 2 rails et rien d'autre.
Assurez-vous vraiment que chaque échelon s'étend sur les deux sous-chemins, i.e. les deux lignes.
Option (b) Ajouter des échelons en tant que chemins séparés, puis combiner
- Tracez les lignes de direction d'un chemin donné à l'aide de l'outil de Bézier. (click+click+click-droit) ou l'outil lignes à main levée (click+click)
- Sélectionnez les deux rails + toutes les lignes de direction. Puis appuyez sur CTRL-K(Menu: Chemin->Combiner)
- Vérifier dans le gestionnaire d'objets (Menu Objet->Objets), qu'il n'y a qu'un seul chemin pour cet objet de broderie.
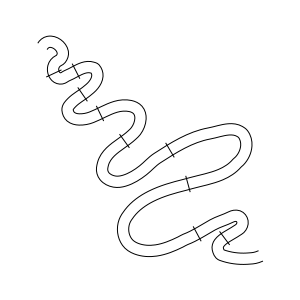
Les deux fichiers suivants (que vous pouvez télécharger) illustrent ce principe. Notez également que cette fois le serpent a un professeur à l'intérieur.

Si vous regardez le fichier SVG, vous pouvez voir que la ligne supérieure a plus de points. Donc, les barreaux vont également résoudre ce problème.

Paramétrage
- Sélectionnez le serpent.
- Menu: Extensions -> Ink/Stitch -> Paramètres
- Selectionner
l'onglet colonne satinet cocher "Custom column" - Ajoutez une ou plusieurs sous-couches avec les trois autres onglets (ligne centrée, contour ou zig-zag)

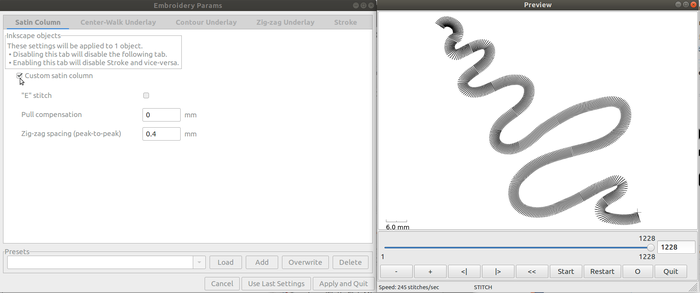
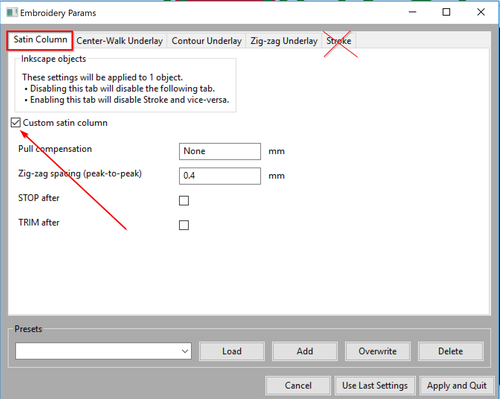
La fenêtre de paramétrage peut évoluer selon la version. Ci-dessous on montre une ancienne interface an Anglais. Les commandes "arrêt" et "coupe" ont été déplacées ailleurs.

Vous pouvez sélectionner plusieurs objets à paramétrer. Assurez-vous simplement que tous ces objets sont "des satins", par exemple. deux rails plus des échelons ou deux rails avec le même nombre de nœuds (voir ci-dessous)
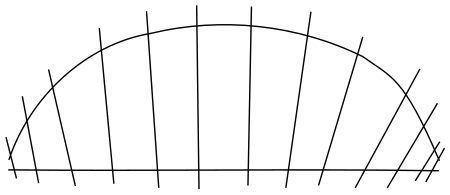
Exemple d'une feuille
L'exemple suivant répète la même procédure que celle décrite dans l'exemple serpent, mais le dessin est un peu différent et nous expliquerons également comment couper une forme fermée et comment traiter la direction des rails qui doivent être alignés.
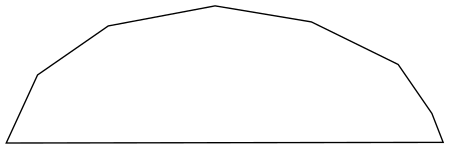
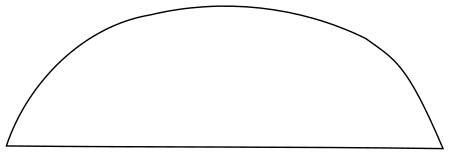
Dessiner la moitié de la feuille
- J'ai utilisé l'outil de Bézier et fait une première version en cliquant. Assurez-vous que le dernier point est inséré au-dessus du premier.

Lissage
- Mode édition de noeud (F2)
- Sélectionnez les nœuds supérieurs (pas la ligne plate en bas))
- Dans la barre des noeuds: Cliquez sur "Lisser les noeuds sélectionnés"
- Faites des ajustements mineurs si nécessaire.

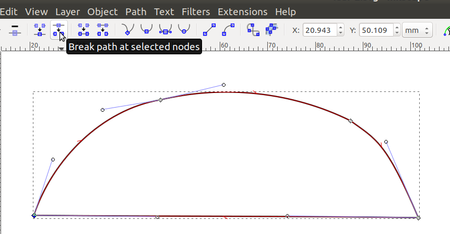
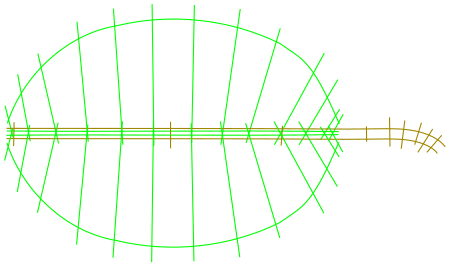
Créez deux rails en coupant le chemin aux deux extrémités
- Sélectionnez un point final ou les deux
Nœuds Barre de menu: Briser le chemin aux nœuds sélectionnés- Répétez avec l'autre extrémité si nécessaire

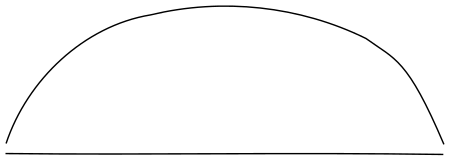
Vérifiez si le chemin est vraiment brisé
- Désactiver le magnétisme (Touche
%) - Saisissez chaque point final et déplacez-le un peu
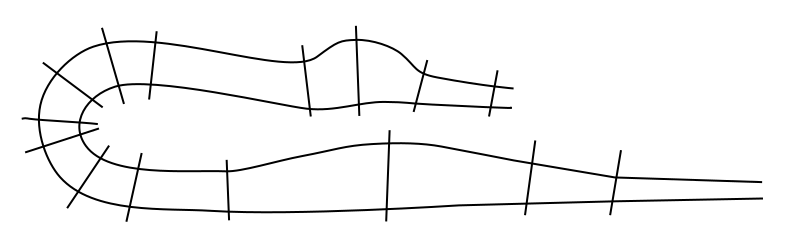
- L'image suivante montre clairement deux sous-chemins.

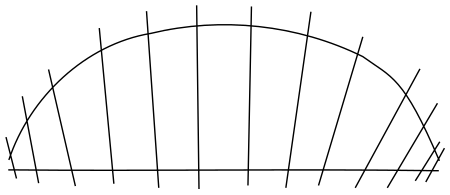
Ajouter des échelons (Voir ci-dessus pour plus de détails)
Cela va insérer les échelons dans le chemin. Si cela échoue, sélectionnez d'abord les rails, puis les échelons et appuyez sur CTRL-K
- Cliquez dans un espace vide, puis sélectionnez la feuille
- Tapez F2 (Édition de nœud)
- Tapez la touche "p"
- Maintenez la touche MAJ enfoncée (tout le temps !!) pendant que vous insérez des échelons
- Click-click pour chaque échelon

- Vérifiez qu'il s'agit d'un seul chemin (Menu Objet->Objets)
Invertir la direction des lignes
- Les directions de lignes sont le plus souvent incorrectes (voir ci-dessus)
- Sélectionnez la ligne en bas et
Menu Chemin->Renverser
Ajuster la taille
- Notre dessin initial est trop grand. Les points de satin ne devraient généralement pas dépasser 6 mm
- Menu Objet->Transformer
- Sélectionnez mm et redimensionner proportionnellement
- Réglez la hauteur à 7 mm ou moins
Paramétrer
- Menu Extensions -> InkStitch -> Paramètres
- Selectionnez l'onglet
Colonne Satinet cocherCustom satin column - Définissez une sous-couche

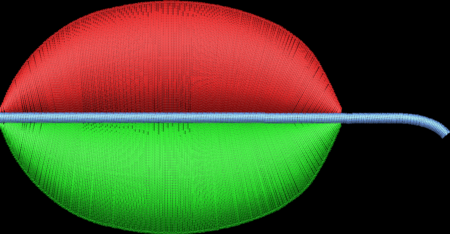
Créer l'autre moitié de la feuille
- Masquer le Stitch plan (si vous en avez déjà un)
- Copier / coller en place la feuille (Menu Edition)
- Menu Objet -> Retourner verticalement
- Mettre en place
- Choisir la couleur des traits si cela n'a pas encore été fait
- Menu Extensions -> Ink/Stitch -> Broder
Fin - Ajouter une tige
- Dans le menu Objets, masquez le stitch plan
- Sélectionnez le calque de dessin (par exemple, le calque 1)
- Tracez une ligne et faites en une colonne satin comme expliqué ci-dessus

et apprécier.

Créer des colonnes satin sans traverses
Comme on a expliqué au début, il est possible de créer des colonnes satin sans les échelons si les deux chemins ont le même nombre de points.
Reprenons l'exemple du serpent cité ci-dessus qui commence par deux lignes.
(1) Combinez les deux lignes en un seul chemin
- Sélectionnez les deux lignes
- Menu Chemin -> Combiner, ou CTRL-K
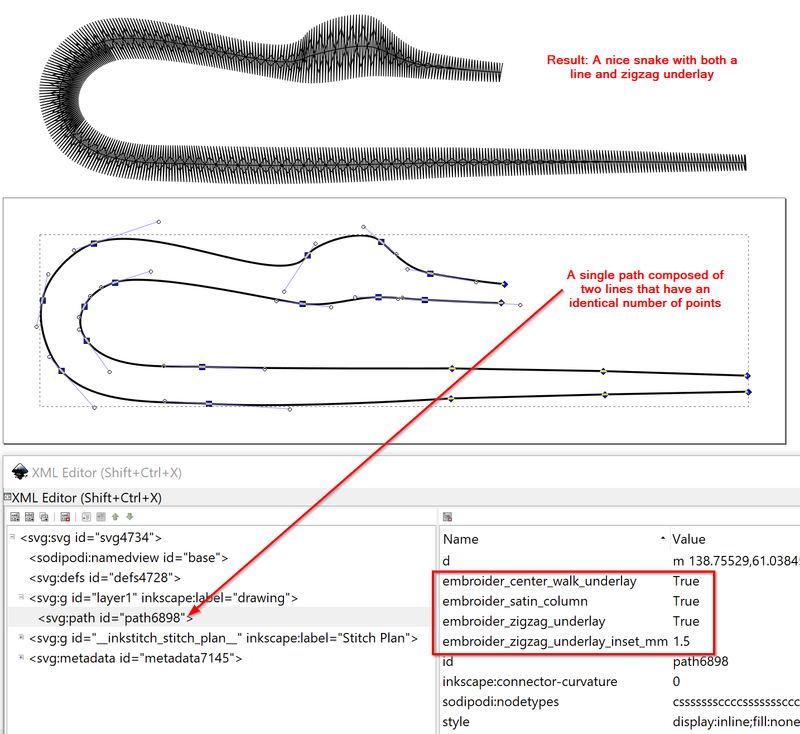
L'image suivante montre le résultat que nous voulons obtenir (après le paramétrage, expliqué ci-dessous) et sa structure de chemin SVG.

Fichier SVG à télécharger (cliquez sur l'image jusqu'à ce que vous voyiez le fichier .svg, puis "enregistrer sous":

(2) Compter les nœuds
Si le nombre est inégal, ajoutez ou supprimez des points sur un rail.
Pour ajouter des points:
- Cliquez sur l'outil Editer des noeuds (panneau des outils de dessin au dessous de l'outil de sélection) ou cliquez sur
F2. - Sélectionnez deux nœuds ou cliquez sur un segment, puis cliquez sur "Insérer de nouveaux nœuds dans les segments sélectionnés" pour ajouter un nouveau nœud.
Pour connaître le nombre exact et la position des nœuds, nous vous suggérons la procédure suivante: Copiez l'objet et placez-le en dehors de la zone de dessin. Sélectionnez cette copie. Menu Extensions -> Visualisation de chemin -> Numéroter des nœuds ... . Cela remplacera le dessin par de gros points et des chiffres. Vous pouvez maintenant réparer le dessin original avec l’outil Édition des nœuds, c’est-à-dire ajouter ou supprimer des points de manière plus éclairée.

Alternativement (et plus facile), ajoutez simplement des traverses (échelons ou lignes directrices) comme expliqué ci-dessus.
Optimisation et dépannage
Optimisation
- Le panneau objets permet de trier les objets dans l'ordre à broder. Il faut minimiser les sauts et essayer de câcher les fils. Sinon, on peut ajouter manuellement des coupes (à utiliser avec parcimonie)
- L'outil "Auto-route satin" permet d'arranger le routage pour une séries d'objets satin. Certains colonnes vont être coupés pour cette optimisation. Lire outils satin pour plus d'informations.
Dépannage/vérification
Lorsqu'un message d'erreur apparaît:
- Assurez-vous que chaque colonne satin est définie comme un seul objet: Ouvrez Menu Objet-> Objets et cliquez sur les objets.
- Assurez-vous que les rails ont des échelons et que les échelons coupent les rails et qu'ils ne se croisent pas
- Assurez-vous que les rails ne se croisent pas
Lire InkStitch - astuces et problèmes courants
Liens
- InkStitch - exemples colonnes satin (Suite de cet article qui contient quelques exemples supplémentaires)
- en:InkStitch - satin columns
- Satin Tools
Copyright modification
Contents of this page including pictures and SVG files are also available under the GNU Free Documentation License and the Attribution 4.0 International (CC BY 4.0) license.
The Inkstitch project can use any element (text fragments, SVG files, pictures) for the project's official docs without giving attribution (just copy and paste).

