Stitch Era - créer une broderie à partir d'une image complexe
| Broderie machine | |
|---|---|
| Module: Stitch Era - logiciel de broderie machine et de hotfix | |
| ◀▬▬▶ | |
| ⚐ à améliorer | ☸ débutant |
| ⚒ 2018/03/09 | |
| Prérequis | |
|
|
| Objectifs | |
|
|
| Catégorie: Broderie machine | |
Introduction
Ce tutoriel débutant explique comment transformer une image bitmap[1] complexe (avec beaucoup de détails) en broderie avec le logiciel Stitch Era - logiciel de broderie machine et de hotfix. Au travers cet objectif principal, ce tutoriel abordera les points suivants:
- Traitement des images bitmaps,
- Manipulation de dessins vectoriels,
- Configuration de sections de points (par exemple : convertir des zones, changer les directions de points etc.)
Pour parvenir à transformer une image matricielle complexe en une broderie, trois méthodes peuvent être employées:
- Vectoriser l'image bitmap puis digitaliser les objets vectoriels en sections de points.
- Digitaliser automatiquement une image bitmap en sections de points.
- Digitaliser automatiquement et semi-automatiquement en Photo Stitch ("photo en points de broderie"). Il s'agit d'un type spécifique de sections de points qui utilisent 2-4 fils.
Dans ce tutoriel, nous avons choisi le personnage WALL-E pour illustrer les différentes étapes de transformation d'une image matricielle en broderie.
Principes de conception
Contrairement à une image ou un tableau pour lesquels on peut en apprécier les détails, la broderie n'a pas besoin d'être aussi précise. Aussi, simplifier une image complexe pour la broder ne veut pas dire perdre en qualité, bien au contraire.
En broderie, il est souvent une bonne pratique de simplifier le design de base pour :
- Ne pas broder de multiples détails qui alourdiraient la broderie et la rendrait trop chargée,
- Obtenir une broderie qui ne soit pas trop rigide du fait des multiples détails brodés.
En résumé, lorsque l'on est face à une image complexe, l'objectif est de procéder à une simplification de l'image pour garder l'esprit du design. Ceci évite de s'attarder sur de nombreux détails qui rendraient l'image moins "lisible" et la broderie trop rigide pour pouvoir être portée.
Etapes
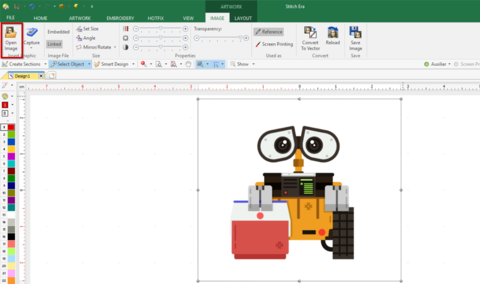
Importer l’image bitmap dans le logiciel. Dans le menu principal, cliquez sur Artwork -> Open Image !
Gardez sa taille initiale, pour ne pas trop pixeliser l’image. Avant de vectoriser l'image initiale, il faut tout d’abord transformer les couleurs :
- Saturation maximale : pour faire ressortir les couleurs
- Contraste maximum : pour distinguer les couleurs
- Obscurité plus grande : pour mieux distinguer le résultat
Transformation en vecteur
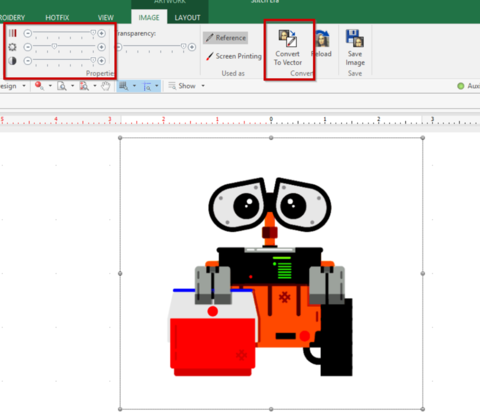
- Ouvrez l'outil Vectorizer, dans l'onglet Mise en page -> Convertir en vecteur
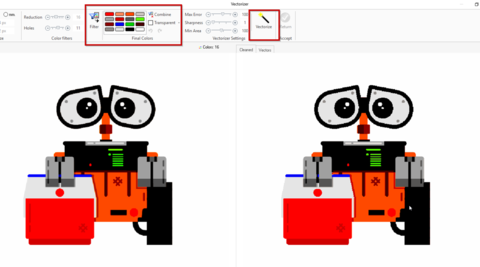
- Le bitmap transformé n'a pas besoin de réduction de couleur dans le panneau de Vectorizer.
- Ensuite, il faut cliquer sur l’onglet Filtrer et définir ce dernier de transparent à "pas de couleur".
Nous avons maintenant 16 couleurs et pouvons vectoriser.
Paramètres de Vectorizer
Trois paramètres définissent la vectorisation (plus souvent appelé "traçage):
- L'erreur maximum (max error) définit la mise en courbe, c'est-à-dire la précision par rapport au tracé de l'image matricielle. Plus veut dire plus de précision, donc générer plus de points.
- L'acuité (sharpness) augmente ou réduit le nombre de points de contrôle à générer. Plus veut dire plus "sharp", donc moins de points générés.
- Zone minimum (Min Area) définit la taille de petites zones (N pixels) à éliminer.
L’erreur maximum et l'acuité interagissent.
Voici les décisions prises pour notre image:
- Netteté et zone minimum = minimum pour ne pas perdre d'informations à ce stade
- Max error à 100, pour créer moins de points de contrôle.
Simplification des vecteurs
Actuellement l’image peut déjà être simulée et traduit en broderie, toutefois il reste encore des paramètres à améliorer. Le logo vectorisé comprend maintenant environ 55 vecteurs qui ont besoin d'être nettoyé afin d’aboutir à moins de vecteurs. Pour ce faire, il faut faire ce qui suit:
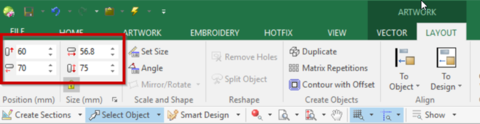
Agrandir l'image vectorielle à la bonne taille.
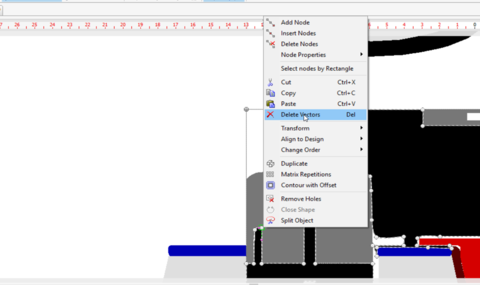
Supprimez les petits vecteurs inutiles qui sont trop petits pour être cousu. Vous pouvez sélectionner l'objet en cliquant dessus et utiliser le menu contextuel (clic-droit). Si vous avez un objet très complexe, ouvrez le gestionnaire d'objets et cliquez sur chaque objet. Ensuite décidez s'il faut le garder ou non. Vous pouvez aussi unir des vecteurs. Supprimez les vecteurs qui sont mal rendus et les redessiner avec l'outil de dessin vectoriel :
Remplir les zones manquantes
Il faut rejoindre les vecteurs qui devraient aller ensemble, par exemple les vides blancs :
Remodeler certains vecteurs, par ex. augmenter la taille de certains "objets de remplissage".
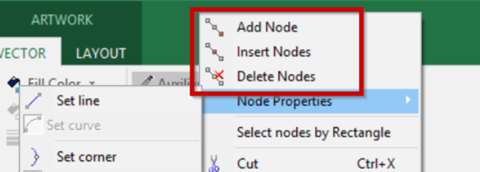
Vous pouvez aussi ajouter des nouveaux nœuds dans vos vecteurs, afin de créer des formes plus complexes :
Pour cela il faut sélectionner un des points du vecteur le plus proche et ensuite cliquer sur le bouton gauche de votre souris :
En résumé, il faut nettoyer ou supprimer tous les vecteurs redondant ou complexe, parce qu’ils risquent de mal s’afficher lors de l’impression.
Nettoyer d'autres vecteurs
En résumé, il faut nettoyer ou supprimer tous les vecteurs qui redondant ou complexe, parce qu’ils risquent de mal s’afficher lors de l’impression.
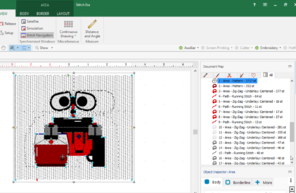
Première numérisation
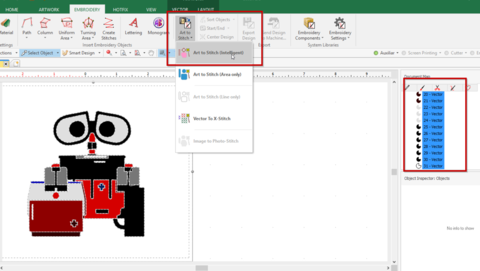
Le dessin vectoriel nettoyé a ensuite été numérisé automatiquement avec l'idée de reconfigurer les sections de point manuellement.
- CTRL-A pour sélectionner tout
- Convertir en broderie
- Art à broder (Intelligent)
- Paramètres utilisés :
- Densité = 4 lignes / mm
- Type de motif = PTM-0159 (a l'air malpropre comme un mouton)
- Courant Longueur de point = 1.5mm
Ce paramètre ci-dessus permet d'éviter à ce que les fils se rejoignent entre différentes zones de dessins.
Un premier résultat ressemble à ceci :
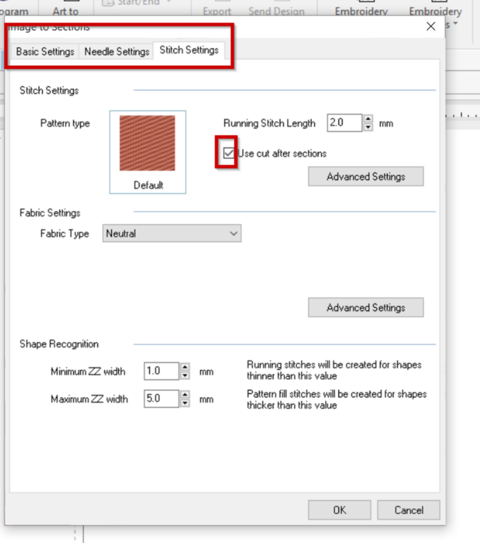
Deuxième numérisation
Les objectifs de la deuxième tentative peuvent être les suivants : changer la couleur, changer le type de broderie etc…
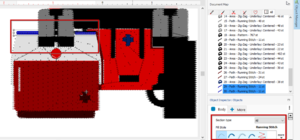
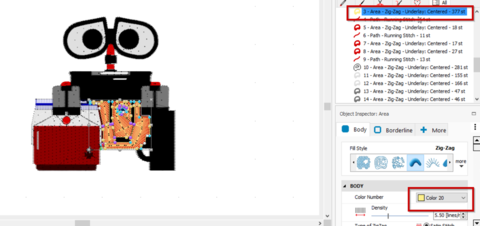
Pour convertir un point Zigzag en points courants, la section de points doit être convertie. Il faut cliquer sur l'objet de la section (ou sélectionnez-le dans le gestionnaire d'objets). Ensuite, il faut utiliser le clic droit (menu contextuel) comme ceci :
Pour changer la couleur, il faut ainsi sélectionner la zone que l’on veut modifier et choisir le type de couleur souhaité :
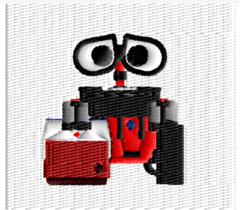
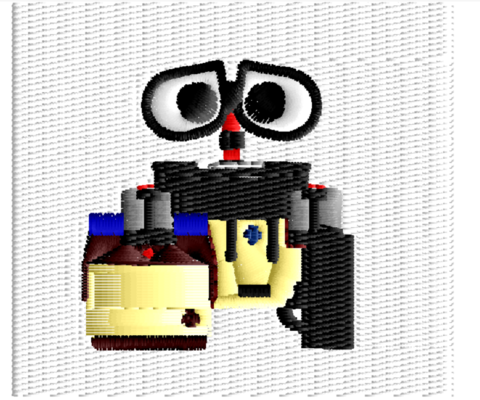
Simulation finale :
Au final, après différents changements de couleur et de tissu, nous obtenons ce type de simulation pour la broderie :
- ↑ ou image matricielle