« Stitch Era - créer une broderie à partir d'une image complexe » : différence entre les versions
Aucun résumé des modifications |
mAucun résumé des modifications |
||
| (110 versions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{tutoriel | |||
|fait_partie_du_cours=Guide de tutoriels de broderie machine | |||
|fait_partie_du_module=Stitch Era - logiciel de broderie machine et de hotfix | |||
|pas_afficher_sous-page=Non | |||
|page_precedente=Stitch Era - créer une broderie à partir d'un dessin d'enfant | |||
|page_suivante=Stitch Era - lettrage | |||
|statut=à finaliser | |||
|editeur=Utilisateur:Lydie BOUFFLERS | |||
|dernière_modif=2018/03/11 | |||
|objectif=Transformer une image bitmap complexe (avec beaucoup de détails) en broderie | |||
|difficulté=débutant | |||
|pages_prérequises=Stitch Era - logiciel de broderie machine et de hotfix, Stitch Era - créer une broderie à partir d'un dessin vectoriel, Stitch Era - créer une broderie à partir d'une image matricielle, Stitch Era - création et manipulation de graphismes vectoriels, Stitch Era - ajustement et paramétrage de zones de broderie | |||
|cat tutoriels=Broderie machine | |||
}} | |||
== Introduction == | == Introduction == | ||
Ce tutoriel débutant explique comment '''transformer une image bitmap<ref>ou image matricielle</ref> complexe (avec beaucoup de détails) en broderie''' avec le logiciel [[Stitch Era - logiciel de broderie machine et de hotfix|Stitch Era - logiciel de broderie machine et de hotfix]]. | |||
Au travers cet objectif principal, ce tutoriel abordera les points suivants: | |||
* Traitement des images bitmaps, | |||
* Manipulation de dessins vectoriels, | |||
* Configuration de sections de points (par exemple : convertir des zones, changer les directions de points etc.) | |||
Pour parvenir à transformer une image matricielle complexe en une broderie, trois méthodes peuvent être employées: | |||
* Vectoriser | * Vectoriser l'image bitmap puis digitaliser les objets vectoriels en sections de points. | ||
* | * Digitaliser automatiquement une image bitmap en sections de points. | ||
* | * Digitaliser automatiquement et semi-automatiquement en Photo Stitch ("photo en points de broderie"). Il s'agit d'un type spécifique de sections de points qui utilisent 2-4 fils. | ||
[[Fichier:WALL-E.png|vignette| | [[Fichier:WALL-E.png|vignette|Image matricielle de départ|300x300px]] | ||
Dans ce tutoriel, nous avons choisi le personnage WALL-E pour illustrer les différentes étapes de transformation d'une image matricielle en broderie. | |||
== Principes de conception == | |||
Contrairement à une image ou à un tableau pour lesquels on peut en apprécier les détails, la broderie n'a pas besoin d'être aussi précise. Aussi, simplifier une image complexe pour la broder ne veut pas dire perdre en qualité, bien au contraire. | |||
En broderie, il est souvent une bonne pratique de simplifier le design de base pour : | |||
* | * Ne pas broder de multiples détails qui alourdiraient le design de la broderie, | ||
* Obtenir une broderie qui ne soit pas trop rigide du fait de multiples détails brodés. | |||
* | |||
En résumé, lorsque l'on est face à une image complexe, l'objectif est de procéder à une simplification de l'image pour garder l'esprit du design. Ceci évite de s'attarder sur de nombreux détails qui rendraient l'image moins "lisible" et la broderie trop rigide pour pouvoir être portée. | |||
== Etapes de conception == | |||
=== Importation et préparation de l'image === | |||
Dans cette étape, il s'agit d'importer l'image et de transformer les couleurs. | |||
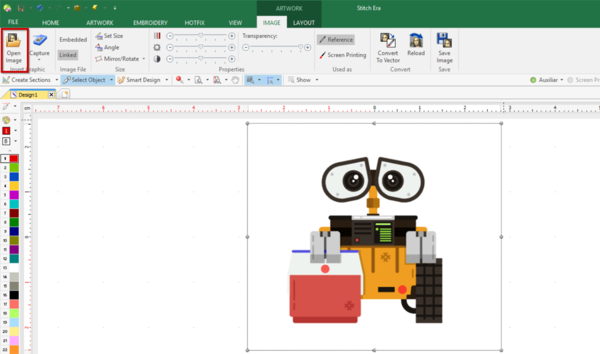
Pour importer une image bitmap dans le logiciel, cliquer sur l'onglet Epreuve (<code>ARTWORK</code>) -> Ouvrir image (<code>Open Image</code>). A cette étape, il est conseillé de ne pas modifier la taille de l'image (notamment l'agrandir, pour ne pas pixeliser l'image) | |||
[[Fichier:Wall-e | [[Fichier:Wall-e Importation.png|néant|vignette|600px|Importation de l'image]] | ||
Ensuite, avant de vectoriser l'image initiale, il faut transformer les couleurs. | |||
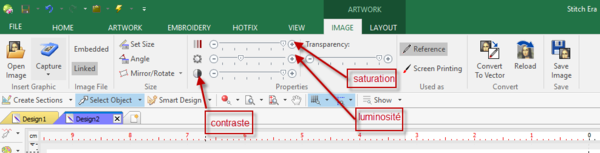
Trois paramètres | Pour cela, cliquer sur l'image dans la zone de travail -> Onglet image<ref>cet onglet n'apparaît que l'on clique préalablement sur l'image dans la zone de travail. C'est le principe de l'interface à rubans.</ref> (<code>IMAGE</code>) et régler les tonalités de couleur comme suit : | ||
* L'erreur maximum ( | |||
* L'acuité ( | [[Fichier:Reglages-couleur.png|600px|thumb|none|Réglages des tonalités de couleur dans Stitch Era]] | ||
* Zone minimum ( | |||
* Saturation maximale : pour faire ressortir les couleurs, | |||
* Contraste maximum : pour distinguer les couleurs, | |||
* Obscurité plus grande : pour mieux distinguer le résultat. | |||
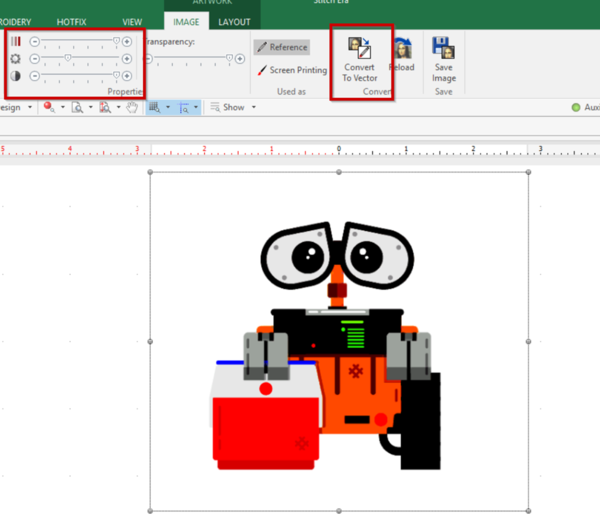
Nous obtenons ce résultat : | |||
[[Fichier:Wall-e Obscurité.png|néant|vignette|600px|Image Wall-E avec tonalités modifiées]] | |||
=== Transformation de l'image bitmap en graphique vectoriel === | |||
Cliquer sur l'image dans la zone de travail puis cliquer sur -> onglet image(<code>IMAGE</code>) -> Convertir en vecteurs (<code>Convert To Vector</code>). | |||
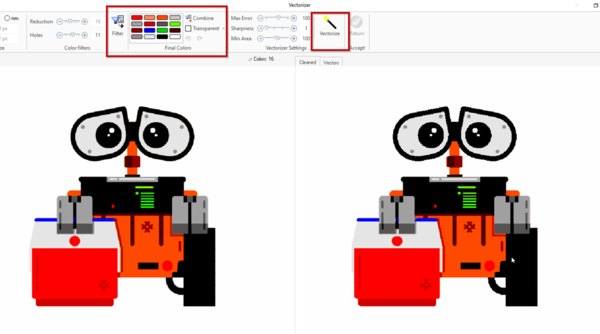
S'ouvre alors une nouvelle fenêtre: Outil de vectorisation <code>Vectorizer</code> dans laquelle vous allez pouvoir vectoriser l'image puis réduire les couleurs. | |||
* Cliquer sur la baguette magique Vectoriser (<code>Vectorize</code>) pour vectoriser l'image. | |||
* Réduire les couleurs dans le groupe Couleurs finales (<code>Final Colors</code>). Le principe est de regrouper les couleurs ayant une nuance proche pour préparer le fichier à la broderie. Pour combiner les couleurs, il suffit de sélectionner deux ou plusieurs couleurs en maintenant la touche CTRL puis cliquer sur Combiner (<code>COMBINE</code>). Nous parvenons à un résultat de 16 couleurs. | |||
* Définir le Transparent en "pas de couleur". | |||
[[Fichier:Wall-e Transformation.png|néant|vignette|600px]] | |||
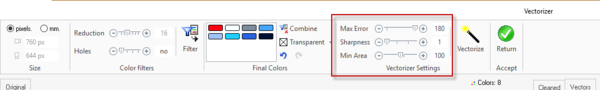
Trois paramètres permettent de définir la vectorisation : | |||
* L'erreur maximum (<code>max error</code>) définit la mise en courbe, c'est-à-dire la précision par rapport au tracé de l'image matricielle. ''Plus'' veut dire plus de précision donc plus de points de broderie. | |||
* L'acuité (<code>sharpness</code>) augmente ou réduit le nombre de points de contrôle à générer. ''Plus'' veut dire plus "sharp", donc moins de points générés. | |||
* Zone minimum (<code>Min Area</code>) définit la taille de petites zones (N pixels) à éliminer. | |||
[[Fichier:Stitch-vectorize-parameter.png|néant|vignette|600px|Paramètres de vectorisation]] | |||
L’erreur maximum et l'acuité interagissent. | L’erreur maximum et l'acuité interagissent. | ||
| Ligne 54 : | Ligne 84 : | ||
* Max error à 100, pour créer moins de points de contrôle. | * Max error à 100, pour créer moins de points de contrôle. | ||
Une fois tous ces paramètres définis, cliquer sur Retour (<code>Return</code>) pour revenir à l'interface de Stitch Era. | |||
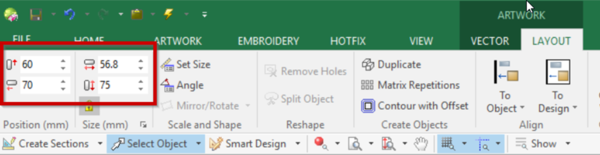
La vectorisation étant maintenant réalisée, vous pouvez modifier la taille de l'image si vous le souhaitez (cf. image ci-dessous) dans l'onglet Disposition (<code>LAYOUT</code>) | |||
[[Fichier:Wall e simplification des vecteurs.png|thumb|none|600px|Ajustement de la taille de l'image]] | |||
=== Simplification et remodelage de vecteurs === | |||
A ce stade, l'image peut-être brodée mais il est possible d'avoir un résultat de meilleure qualité en simplifiant les vecteurs et en remplissant quelques "trous". | |||
L'image vectorisée comprend environ 55 vecteurs qui ont besoin d'être "nettoyé", l'objectif ici est de simplifier le graphique vectoriel. Pour cela, il va falloir sélectionner certains objets de votre graphique en cliquant directement dans la zone de travail OU en cliquant sur l'objet sur le gestionnaire d'objets (ce qui peut être plus simple si le dessin est très complexe et comprend de multiples petits vecteurs). | |||
Pour nettoyer les vecteurs dans le cas de notre image, nous allons: | |||
* Supprimer les petits vecteurs (trop petits pour être brodés), | |||
* Supprimer les vecteurs qui ont un mauvais rendu. | |||
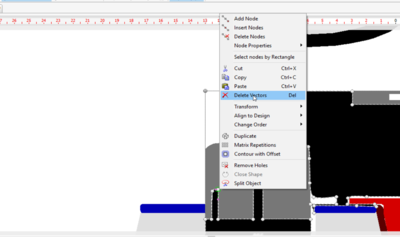
Pour supprimer des vecteurs, il suffit de cliquer sur les vecteurs à supprimer (dans la zone de travail ou dans le gestionnaire d'objets) -> clic-droit et choisir supprimer les vecteurs (<code>Delete Vectors</code>) dans le menu contextuel. | |||
[[Fichier:Wall e supprimer .png|thumb|none|400px|Suppression de vecteurs]] | |||
Une autre alternative à la suppression est : | |||
* de les redessiner avec l'outil de dessin vectoriel (Cliquer sur le dessin -> onglet Vecteurs (<code>VECTOR</code>) | |||
Pour cela | * de les grouper. Pour cela, sélectionner les vecteurs à grouper puis dans onglet Disposition (<code>LAYOUT</code>) -> Groupe Combiner (<code>Combine</code>) -> Combiner les vecteurs (<code>Combine Vectors</code>). | ||
[[Fichier: | Une fois nettoyé, il est parfois nécessaire de remodeler les vecteurs en : | ||
* Remplissant les zones manquantes. Pour cela, il suffit de sélectionner les vecteurs puis les grouper. | |||
{| class="wikitable" | |||
|- | |||
|[[Fichier:Wall e remplissage .png|sans_cadre|250x250px]] | |||
|[[Fichier:Wall e remlissage 1.png|sans_cadre|240x240px]] | |||
|} | |||
* Augmentant les zones de remplissage de certaines zones, | |||
* Ajoutant des noeuds aux vecteurs (pour casser une ligne par exemple). Pour cela, sélectionner un vecteur -> clic-gauche sur un noeud puis -> clic-droit pour ouvrir le menu contextuel. Là, vous pouvez ajouter des noeuds <code>Add Node</code>, insérer des noeuds dans d'autres vecteurs (<code>Insert Nodes</code>) ou supprimer des noeuds <code>Delete Nodes</code>. | |||
[[Fichier:Wall e rem.png|thumb|none|left|400px|Ajouter, Insérer ou supprimer des noeuds]] | |||
En résumé, il faut ''redesigner'' ou supprimer tous les vecteurs redondants ou complexes parce qu’ils risquent de mal s’afficher lors de la réalisation de la broderie. | |||
[[ | Pour aller plus loin dans la manipulation de graphiques vectoriels, vous pouvez consulter [[Stitch Era - création et manipulation de graphismes vectoriels]]. | ||
== Résultats == | |||
=== Première numérisation === | |||
Le dessin vectoriel nettoyé a ensuite été digitalisé avec l'idée de reconfigurer les sections de points manuellement par la suite. | |||
[[Fichier: | La procédure est la suivante : | ||
* CTRL-A pour sélectionner tout le dessin, | |||
* Convertir en broderie : onglet Broderie (<code>EMBROIDERY</code>) -> Art à broder Intelligent (<code>Art To Stitch Intelligent</code>). | |||
[[Fichier:Wall e numerisation.png|thumb|none|left|600px|Conversion en broderie]] | |||
Ce paramètre ci-dessus permet d'éviter | Un boîte de dialogue s'ouvre (<code>Image to Section</code>) où vous pouvez configurer certains paramètres. | ||
[[Fichier:Usecut stitch.png|thumb|none|left|400px|Réglages des paramètres de broderie]] | |||
Voici les paramètres choisis pour notre image : | |||
* Densité = 4 lignes/mm (à configurer dans Options avancées (<code>Advanced Settings</code>), | |||
* Type de motif = PTM-0159 (à configurer dans Type de modèle <code>Pattern Type</code>), | |||
* Longueur de point = 1.5mm (à configurer dans Longueur de point de pique <code>Running Stitch Length</code>), | |||
* Couper après avoir broder la section (<code>Use cut after sections</code>). Ce paramètre ci-dessus permet d'éviter que les fils se chevauchent sur certaines zones. | |||
Le premier résultat ressemble à ceci : | |||
[[Fichier: | [[Fichier:Wall e simulation 1.png|thumb|none|left|450px|Wall-E première numérisation]] | ||
=== Deuxième numérisation === | === Deuxième numérisation === | ||
Afin d'améliorer le rendu de la broderie, les objectifs de la deuxième tentative sont les suivants : modifier les couleurs, modifier le type de points. | |||
Pour convertir un point | Pour convertir un point zigzag en points droits, la section de points doit être convertie. | ||
Pour cela, | |||
* Cliquer sur l'objet de la section (ou sélectionnez-le dans le gestionnaire d'objets). | |||
* Définir les nouveaux paramètres dans la partie inférieur du gestionnaire d'objets (cf. image ci-dessous). | |||
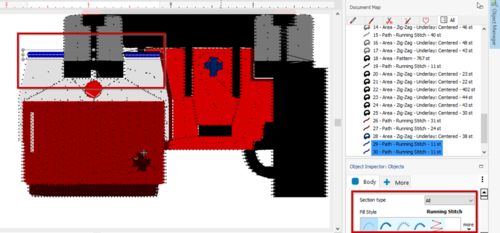
[[Fichier:Wall e numérisation.png|thumb|none|left|500px|Modification de la section de points]] | |||
Pour changer la couleur, il faut ainsi sélectionner la zone que l’on veut modifier et choisir le type de couleur souhaité : | |||
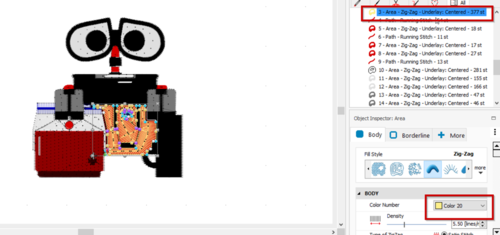
[[Fichier:Wall e couleur.png|thumb|none|left|500px|Modification de la couleur]] | |||
=== Simulation finale === | |||
Après différents changements de couleurs et de motifs, nous obtenons ce type de simulation pour la broderie : | |||
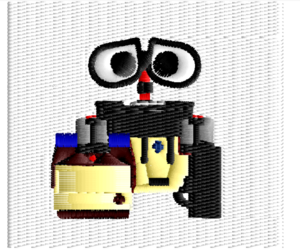
[[Fichier:Wall e finale.png|thumb|none|left|Simulation finale broderie Wall-E]] | |||
[[Fichier: | |||
== Liens == | |||
[ | '''Sources du tutoriel - EdutechWiki anglais :''' | ||
Ce tutoriel est une adaptation de la version anglaise [https://edutechwiki.unige.ch/en/Stitch_Era_-_digitizing_complex_bitmap_images Stitch Era - digitizing complex bitmap images] | |||
Dernière version du 4 avril 2018 à 12:21
| Guide de tutoriels de broderie machine | |
|---|---|
| Module: Stitch Era - logiciel de broderie machine et de hotfix | |
| ◀▬▬▶ | |
| ⚐ à finaliser | ☸ débutant |
| ⚒ 2018/04/04 | ⚒⚒ 2018/03/11 |
| Prérequis | |
|
|
| Objectifs | |
|
|
| Catégorie: Broderie machine | |
Introduction
Ce tutoriel débutant explique comment transformer une image bitmap[1] complexe (avec beaucoup de détails) en broderie avec le logiciel Stitch Era - logiciel de broderie machine et de hotfix. Au travers cet objectif principal, ce tutoriel abordera les points suivants:
- Traitement des images bitmaps,
- Manipulation de dessins vectoriels,
- Configuration de sections de points (par exemple : convertir des zones, changer les directions de points etc.)
Pour parvenir à transformer une image matricielle complexe en une broderie, trois méthodes peuvent être employées:
- Vectoriser l'image bitmap puis digitaliser les objets vectoriels en sections de points.
- Digitaliser automatiquement une image bitmap en sections de points.
- Digitaliser automatiquement et semi-automatiquement en Photo Stitch ("photo en points de broderie"). Il s'agit d'un type spécifique de sections de points qui utilisent 2-4 fils.
Dans ce tutoriel, nous avons choisi le personnage WALL-E pour illustrer les différentes étapes de transformation d'une image matricielle en broderie.
Principes de conception
Contrairement à une image ou à un tableau pour lesquels on peut en apprécier les détails, la broderie n'a pas besoin d'être aussi précise. Aussi, simplifier une image complexe pour la broder ne veut pas dire perdre en qualité, bien au contraire.
En broderie, il est souvent une bonne pratique de simplifier le design de base pour :
- Ne pas broder de multiples détails qui alourdiraient le design de la broderie,
- Obtenir une broderie qui ne soit pas trop rigide du fait de multiples détails brodés.
En résumé, lorsque l'on est face à une image complexe, l'objectif est de procéder à une simplification de l'image pour garder l'esprit du design. Ceci évite de s'attarder sur de nombreux détails qui rendraient l'image moins "lisible" et la broderie trop rigide pour pouvoir être portée.
Etapes de conception
Importation et préparation de l'image
Dans cette étape, il s'agit d'importer l'image et de transformer les couleurs.
Pour importer une image bitmap dans le logiciel, cliquer sur l'onglet Epreuve (ARTWORK) -> Ouvrir image (Open Image). A cette étape, il est conseillé de ne pas modifier la taille de l'image (notamment l'agrandir, pour ne pas pixeliser l'image)
Ensuite, avant de vectoriser l'image initiale, il faut transformer les couleurs.
Pour cela, cliquer sur l'image dans la zone de travail -> Onglet image[2] (IMAGE) et régler les tonalités de couleur comme suit :
- Saturation maximale : pour faire ressortir les couleurs,
- Contraste maximum : pour distinguer les couleurs,
- Obscurité plus grande : pour mieux distinguer le résultat.
Nous obtenons ce résultat :
Transformation de l'image bitmap en graphique vectoriel
Cliquer sur l'image dans la zone de travail puis cliquer sur -> onglet image(IMAGE) -> Convertir en vecteurs (Convert To Vector).
S'ouvre alors une nouvelle fenêtre: Outil de vectorisation Vectorizer dans laquelle vous allez pouvoir vectoriser l'image puis réduire les couleurs.
- Cliquer sur la baguette magique Vectoriser (
Vectorize) pour vectoriser l'image. - Réduire les couleurs dans le groupe Couleurs finales (
Final Colors). Le principe est de regrouper les couleurs ayant une nuance proche pour préparer le fichier à la broderie. Pour combiner les couleurs, il suffit de sélectionner deux ou plusieurs couleurs en maintenant la touche CTRL puis cliquer sur Combiner (COMBINE). Nous parvenons à un résultat de 16 couleurs. - Définir le Transparent en "pas de couleur".
Trois paramètres permettent de définir la vectorisation :
- L'erreur maximum (
max error) définit la mise en courbe, c'est-à-dire la précision par rapport au tracé de l'image matricielle. Plus veut dire plus de précision donc plus de points de broderie. - L'acuité (
sharpness) augmente ou réduit le nombre de points de contrôle à générer. Plus veut dire plus "sharp", donc moins de points générés. - Zone minimum (
Min Area) définit la taille de petites zones (N pixels) à éliminer.
L’erreur maximum et l'acuité interagissent.
Voici les décisions prises pour notre image:
- Netteté et zone minimum = minimum pour ne pas perdre d'informations à ce stade
- Max error à 100, pour créer moins de points de contrôle.
Une fois tous ces paramètres définis, cliquer sur Retour (Return) pour revenir à l'interface de Stitch Era.
La vectorisation étant maintenant réalisée, vous pouvez modifier la taille de l'image si vous le souhaitez (cf. image ci-dessous) dans l'onglet Disposition (LAYOUT)
Simplification et remodelage de vecteurs
A ce stade, l'image peut-être brodée mais il est possible d'avoir un résultat de meilleure qualité en simplifiant les vecteurs et en remplissant quelques "trous".
L'image vectorisée comprend environ 55 vecteurs qui ont besoin d'être "nettoyé", l'objectif ici est de simplifier le graphique vectoriel. Pour cela, il va falloir sélectionner certains objets de votre graphique en cliquant directement dans la zone de travail OU en cliquant sur l'objet sur le gestionnaire d'objets (ce qui peut être plus simple si le dessin est très complexe et comprend de multiples petits vecteurs).
Pour nettoyer les vecteurs dans le cas de notre image, nous allons:
- Supprimer les petits vecteurs (trop petits pour être brodés),
- Supprimer les vecteurs qui ont un mauvais rendu.
Pour supprimer des vecteurs, il suffit de cliquer sur les vecteurs à supprimer (dans la zone de travail ou dans le gestionnaire d'objets) -> clic-droit et choisir supprimer les vecteurs (Delete Vectors) dans le menu contextuel.
Une autre alternative à la suppression est :
- de les redessiner avec l'outil de dessin vectoriel (Cliquer sur le dessin -> onglet Vecteurs (
VECTOR) - de les grouper. Pour cela, sélectionner les vecteurs à grouper puis dans onglet Disposition (
LAYOUT) -> Groupe Combiner (Combine) -> Combiner les vecteurs (Combine Vectors).
Une fois nettoyé, il est parfois nécessaire de remodeler les vecteurs en :
- Remplissant les zones manquantes. Pour cela, il suffit de sélectionner les vecteurs puis les grouper.

|

|
- Augmentant les zones de remplissage de certaines zones,
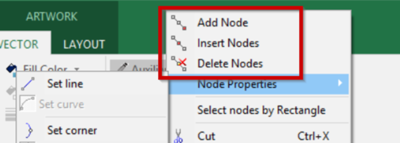
- Ajoutant des noeuds aux vecteurs (pour casser une ligne par exemple). Pour cela, sélectionner un vecteur -> clic-gauche sur un noeud puis -> clic-droit pour ouvrir le menu contextuel. Là, vous pouvez ajouter des noeuds
Add Node, insérer des noeuds dans d'autres vecteurs (Insert Nodes) ou supprimer des noeudsDelete Nodes.
En résumé, il faut redesigner ou supprimer tous les vecteurs redondants ou complexes parce qu’ils risquent de mal s’afficher lors de la réalisation de la broderie.
Pour aller plus loin dans la manipulation de graphiques vectoriels, vous pouvez consulter Stitch Era - création et manipulation de graphismes vectoriels.
Résultats
Première numérisation
Le dessin vectoriel nettoyé a ensuite été digitalisé avec l'idée de reconfigurer les sections de points manuellement par la suite.
La procédure est la suivante :
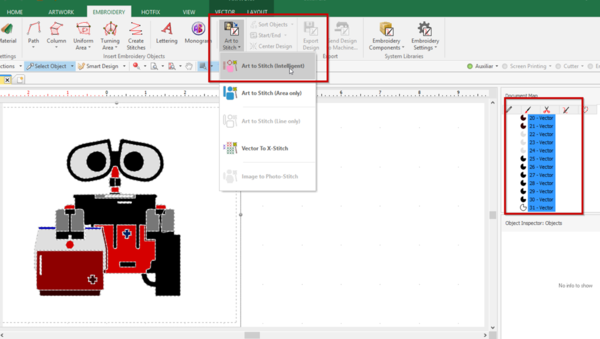
- CTRL-A pour sélectionner tout le dessin,
- Convertir en broderie : onglet Broderie (
EMBROIDERY) -> Art à broder Intelligent (Art To Stitch Intelligent).
Un boîte de dialogue s'ouvre (Image to Section) où vous pouvez configurer certains paramètres.
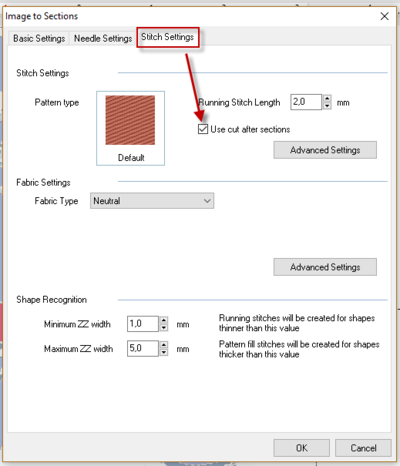
Voici les paramètres choisis pour notre image :
- Densité = 4 lignes/mm (à configurer dans Options avancées (
Advanced Settings), - Type de motif = PTM-0159 (à configurer dans Type de modèle
Pattern Type), - Longueur de point = 1.5mm (à configurer dans Longueur de point de pique
Running Stitch Length), - Couper après avoir broder la section (
Use cut after sections). Ce paramètre ci-dessus permet d'éviter que les fils se chevauchent sur certaines zones.
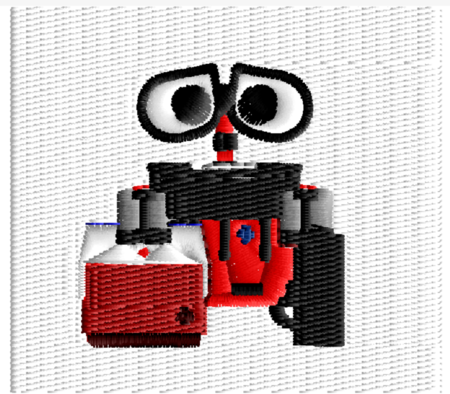
Le premier résultat ressemble à ceci :
Deuxième numérisation
Afin d'améliorer le rendu de la broderie, les objectifs de la deuxième tentative sont les suivants : modifier les couleurs, modifier le type de points.
Pour convertir un point zigzag en points droits, la section de points doit être convertie. Pour cela,
- Cliquer sur l'objet de la section (ou sélectionnez-le dans le gestionnaire d'objets).
- Définir les nouveaux paramètres dans la partie inférieur du gestionnaire d'objets (cf. image ci-dessous).
Pour changer la couleur, il faut ainsi sélectionner la zone que l’on veut modifier et choisir le type de couleur souhaité :
Simulation finale
Après différents changements de couleurs et de motifs, nous obtenons ce type de simulation pour la broderie :
Liens
Sources du tutoriel - EdutechWiki anglais : Ce tutoriel est une adaptation de la version anglaise Stitch Era - digitizing complex bitmap images