Stitch Era - broder un emoji
| Guide de tutoriels de broderie machine | |
|---|---|
| Module: Stitch Era - logiciel de broderie machine et de hotfix | |
| ⚐ à finaliser | ☸ débutant |
| ⚒ 2020/12/14 | ⚒⚒ 2018/03/05 |
| Prérequis | |
| Objectifs | |
|
|
| Catégorie: Broderie machine | |
Introduction
Cet article explique comment broder des emoji avec Stitch Era. On vise notamment les personnes qui désirent "upcycler" des vêtements, par exemple des pulls avec des petits trous de mites.
Voir aussi:
- InkStitch - broder un emoji (logiciel gratuit, procédure plus longue)
- dossier web qui contient quelques fichiers SVG (source et InkStitch), PES et DSG (Stitch Era)
- Emoji
Les emoji
Selon Wikipedia, «Émoji (絵文字, prononcé [emodʑi]), est un terme issu du japonais pour désigner les pictogrammes utilisés dans les messages électroniques et les pages web.» Un grand nombre d'emojis sont standardisés sous forme de caractères Unicode affichables dans des multiples environnements comme les messageries instantanés, clients emails, pages web (HTML) et réseaux sociaux divers comme Facebook et Twitter. En 2020, la dernière version du jeu emoji est définie dans le document Unicode Technical Standard #51, version 13.1. En résumé (simplifié), les emoji sont des caractères dans des fontes qui s'affichent soit avec un style "texte" (graphisme simple) soit avec un graphisme plus complexe et qui inclut des variantes de couleur. Un emoji est définie par
- un dessin
- un code de caractère unicode (un ou plusieurs caractères combinés, parfois avec un "Zero Width Joiner", prononcé "zwidge")
- un nom court à option (non-standardisé, utilisé surtout dans les chats)
- un nom officiel dans le "Common Locale Data Repository" (CLDR)
- des mots clefs qui facilitent la recherche
Télécharger le SVG d'un Emoji
Pour retrouver un emoji et un graphisme qui vous plaît on conseille de consulter Emojipedia d'abord.
Il existe plusieurs sites qui permettent de télécharger des emoji. Consultez l'article Emoji pour plus d'informations. Iconify.design met à disposition plusieurs jeux (collections) emoji en SVG. Vous pouvez d'abord choisir une collection (ci-dessous on liste des plus importantes) ou alors chercher sur tout le site. Ensuite, cherchez le graphisme emoji que vous désirez. Notez que certaines collections ne sont pas complètes UniCode 13 (ou mieux).
Collections Emoji de Iconfiy.design:
- Iconify home page Toutes les collections
- Twemoji (Twitter, conseillé)
- Noto Emoji (Google, conseillé)
- OpenMoji
- Emoji One (Colored) (jeu réduit)
- FireFox Emoji (jeu réduit)
Une fois trouvé votre emoji, vous pouvez soit télécharger le code SVG (utile si vous savez utiliser l'éditeur SVG), soit le fichier SVG (conseillé). Notez que le code SVG peut contenir un rectangle noir qui cache le dessin et qu'il va falloir enlever.
Opérations principales
Ouvrir le SVG avec InkScape ou Illustrator
- Enlever les éléments inutiles, par exemple un rectangle noir, des dégradés superposés, etc.
- Ajuster la taille, par exemple hauteur = 4.5cm
- Briser des objets composites (par exemple 2 yeux, 25 tentacules)
- Union d'objets qui forment un seul objet visuel
- Enregister
Importer dans Stitch Era
- Choisir un cadre (par exemple 5cm par 5cm): Menu Home -> Panneau Work Area -> Hoops
- Redimensionner le dessin importé et le centrer dans le cadre (CTRL-A -> Artwork -> Layout -> To Design -> Center at Origin)
- Afficher le object manager
- Dégrouper le vector pack importé
- Réparer des erreurs d'importation
Exemples
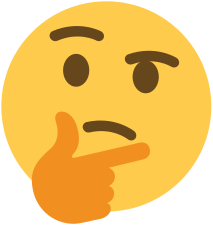
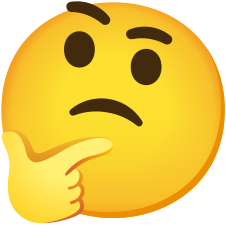
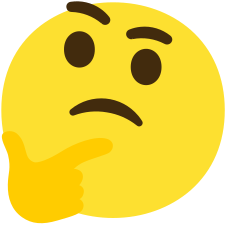
🤔 Thinking face
Avec un logiciel comme Stitch Era, la thinking face 🤔 est simple à broder. On prend les versions twemoji (Twitter) et noto (Google).
Dans Inkscape:
- Enlever le rectangle noir
- Agrandir à 45mm
- Ajuster la taille du document
Pour Google, en plus:
- enlever tous les chemins qui font "ombre"
- enlever le dégradé du visage
Fichiers vectoriels
Twemoji, dans Stitch Era
- Importer le dessin (Artwork -> Open Vector File)
- CTRL-A
- Elargir à 45mm (dans Stitch Era 10, utiliser le petit menu déroulant)
- Dégrouper
- Directement digitaliser avec: CTRL-A Art-to-Stitch->Art to Stitch -> (Intelligent), Option "Process major overlaps"
- Cacher "Auxilary".
Maintenant on a un objet brodeable, mais pour le rendre plus joli, on va ajouter des bordures aux objets de broderie
- Ouvrir le object manager
- Ajouter une bordure satin au visage, entre 2 et 2.5mm
- Ajouter une bordure de type ligne à la main (2 répétitions). On pourrait corriger les points au bouts de la main (ce qu'on a fait), ou encore diminuer la longueur des points.
Noto, dans Stitch Era
- On fera presque exactement la mâme chose que pour la version Twemoji ci-dessus
- Pour changer un peu on va éliminer tous les chevauchements. Ainsi lors du brodage on pourra comparer l'effet souplesse.
- Donc choisir l'option "Process all overlaps"
- Maintenant on ne peut pas simplement ajouter une bordure au visage, car la bordure serait posée contre la main, les yeux, etc.
- Donc pour faire un contour, on retourne dans le dessin (auxiliary), on duplifie le visage, on affiche le trait du doublon et on coupe la partie sous la main. Pour ce faire on dessine un cercle et on le positionne sur la surface qui doit être coupée. Ensuite on sélectionne le contour plus le cercle et (dans Stitch Era 20) avec le petit menu déroulant on utilise combine -> substraction. Dans Stitch Era 17 cette fonction est dans la barre de navigation
- Finalement on digitalise juste ce contour.
Fichiers vectoriels
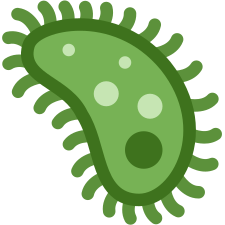
🦠 Microbe
Nous allons broder le microbe 🦠 (aussi appelé cell, coronvirus, germ, virus, covid-19), en la version Twitter Emoji.
La version Twitter Emoji (SVG) est en assez bon Etat pour broder. Il faut toutefois la redimensionner avant d'importer et on conseille aussi de briser trois objets composés dans les tentacules.
Importantion dans Stitch Era
- Importez le fichier media:microbe-twemoji-clean.svg
- Redimensionner tout-de-suite à 45mm de haut
- Centrer (
ToDesign) - Harmoniser les couleurs des tentacules
- Réparer la forme du corps intérieur "Olive"
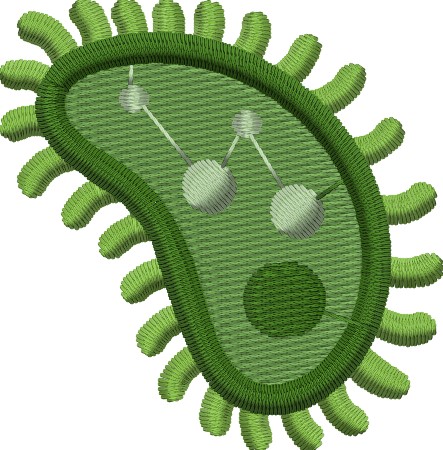
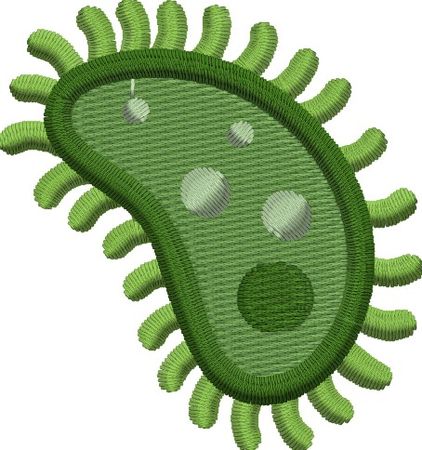
Digitalisation automatique
- Tout sélectionner
- Embroidery -> Art to Stitch -> Intelligent ; Cocher
Process major overlaps
Le résultat semble être tout à fait acceptable.
- Générez les points avec la petite flêche (F9)
- Puis que cela n'a pas été fait au départ, on conseille d'ajouter des coupes et du verrouillage pour les ronds. Ensuite il faut régénérer les points
- On a également déplacé quelques tentacules (objets de broderie).
🧠 Brain
Le brain 🧠 représente un type de broderie où il faut gérer le fait de broder des lignes sur une surface broderie. Parmi les dessins disponibles libres de droit, celui de Noto/Google semble être un bon choix.
Préparation dans InkScape
- Le dessin original semble être bien fait
- On a tué le rectangle noir, fait union de plusieurs "serpents" pour que chaque objet "visuel" représente un seul objet vectoriel
- Redimensionné à h = 45mm
Traitement vectoriel dans Stitch Era
- Ajouter un hoop de 5x5cm
- Importer la version nettoyée du SVG
- Redimensionner et centrer
- SHIFT-F6 pour centrer
- Dégrouper les vecteurs
- Ouvrir le gestionnaire d'objets (Object manager à droite)
- Trier les objets (contrairement à InkStitch, l'ordre va de haut en bas ici): Mettre les deux objets de bas en droite en premier, suivi de la grande surface du cerveau.
Digitalisation
- Selectionner tout (CTRL-A)
- Embroidery -> Art to Stitch -> Intelligent
- Sélectionner "Process major overlaps"
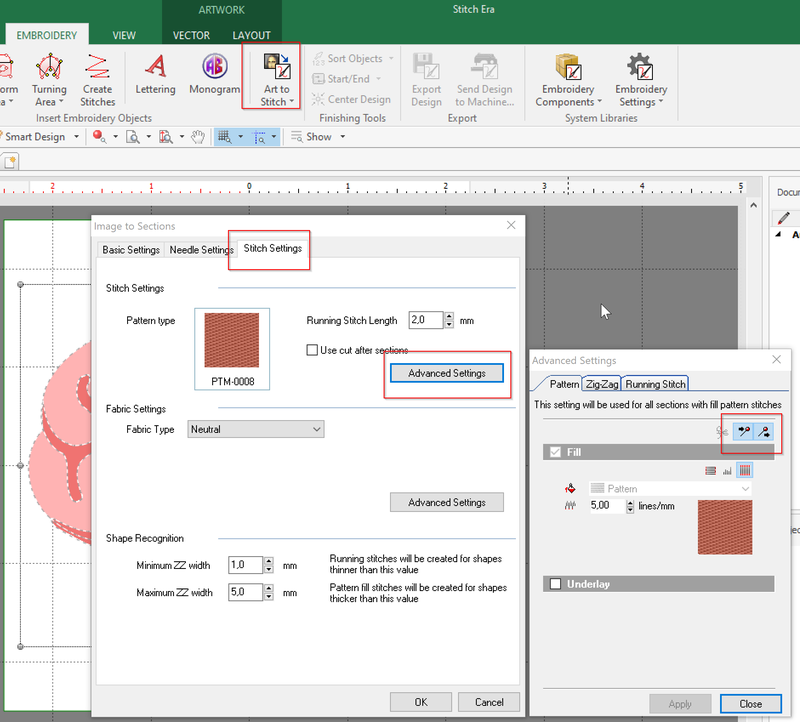
- Dans les stitch settions, options avancés pour le zigzag et pattern, mettre des coupes et points de vérouillage
- OK
Ajustement des objets de broderie
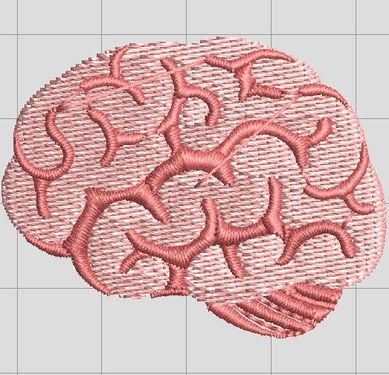
- F9 pour générer les points de broderie (ou flèche en haut dans la barre de la fenêtre).
- Bouger l'objet de broderie du cerveau en position 9 (il est en premier) et faire de sort à ce que cela couvre un peu les objets en bas à droite
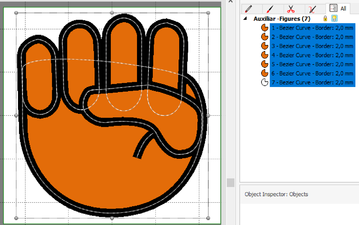
✊🏾 Raised fist
On prend la raised fist ✊🏾 de Noto (Google), version "Raised Fist: Medium-Dark Skin Tone".
Préparation dans InkScape
- Remplacer les couleurs gradients par une couleur simple
- Mettre les contours (traits) en noir (on voit mieux)
- Ajuster la taille : H = 45mm
- Puisque Stitch Era n'aime pas trop les "lignes" qui sont en fait des chemins, on tue tous les contours sauf 1 dans la palme de la main
- On ajoute un trait à chaque objet de 2mm (pour le moment les objets n'ont pas de trait). 2mm est un minimum optimal pour faire du satin
- Ensuite on diminue la largeur de chaque doit pour qu'il n'ait pas trop de chevauchement. Chaque doit aura environ 10mm (ne changez pas la hauteur!)
- Pour finir, on tue le faux "trait" dans la palme et on le redessine (avant). Le lisser avec CTRL-L et mettre à 2mm
Importation dans Stitch Era
- L'importation dans Stitch Era est médiocre. Il se plain des gradients alors qu'on les enlevé (enfin c'est la faut à Inkscape). Ensuite il y a un objet en trop.
- Dégrouper les vecteurs
- Tuer le pouce en trop
- Tout sélectionner et changer la taille à H=45mm, ensuite centrer
- Remettre une couleur de remplissage pour le pouce qui reste + la main
- Réparer le bout du petit doigt et de l'index
- Vérifier la largeur des bords, mettre la thickness à 2mm
Digitaliser
- Puisque l'objet est bien préparé il est facile à digitaliser
- CTRL-A; Embroidery->Art to Stitchh -> Intelligent ; Cocher "Process major overlaps"
- F9 (générer les points)
💃 Woman dancing
💃 Woman Dancing est souvent un dessin assez compliqué, on prend celui de Twitter, relativement simple.
Préparation dans InkScape
- Changer la taille: 45mm
- On aurait pu faire plusieurs changements compliqués pour être plus dans la logique de broderie, mais l'idée et de faire un minimum, car Stitch Era a un algorithme de digitalisation puissant (contrairement à InkStitch).
Dans Stitch Era
- Changer la taille
- Dégrouper le vecteur (permet de manipulations plus faciles si cela vous tente)
- Il faut unifier la tête et le torse: Sélectionners les deux objets, ensuite Artwork->Layout
Combine Vectors -> Addition), sinon, diminuer la tige du torse qui monte dans la tête - Ordonner (d'abord la peau, puis les cheveux, les habits à la fin). Sinon on peut aussi trier les objets de proderie générés
Digitaliser
La digitalisation allait presque sans faute, sauf la disparition d'un mêche (il faudrait réparer le SVG)
- CTRL-A
- Digitalisation automatique avec Art-to-Stitch-Intelligent (option "remove major overlaps")
- Décocher "Auxiliar", ensuite F9
- Une fois changé l'ordre des objets vectoriels pour avoir la mêche, j'ai du réparer le visage (tirer une ligne de direction et changer la forme)
- Changer la texture de la robe (option)
- Woman-dancing-twemoji-simulation-3.jpg
Simulation, révision après première broderie
Finalement, après avoir brodé, on a remis une texture à la place d'une zone satin pour visage.
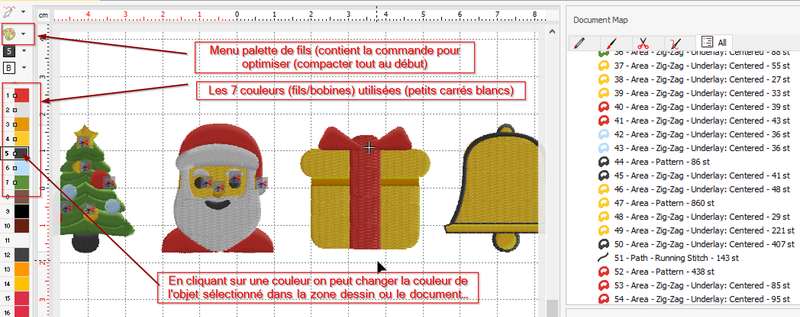
🎁 🎄 🎅 ❄️ Noel rapide
On va montrer comment digitaliser rapidement une séquence d'emojis. Globalement on déconseille cette démarche car elle nuit un peu à la qualité. Voici les emoji utilisés (SVG déjà corrigé, car on importé les objets un par un dans Stitch Era)
Lien direct pour téléchargement: media:santa-claus-noto-2.svg, media:snowflake-noto-2.svg, media:bell-noto-2.svg, media:wrapped-gift-twemoji.svg, media:christmas-tree-twemoji.svg
Ces objets seront assez simples à digitaliser (qualité "potable"), mais elles ont trop de couleurs différents:
Opérations Inkscape
- Créer un nouveau document
- Insérer les emoji un par un:
CTRL-i. Ensuite tout de suite positionner à peu prés, puis ajuster la taille (environ 45mm de haut ou de large) dans notre cas. - Aligner et distribuer les objets
CTRL-SHIFT-A - Éliminer les couleurs dégradés et objets inutiles si possible.
- A option: Réduire les couleurs un max (sinon il faut faire cela avec les objets de broderie)
Dans Stitch Era
- Importer un par un les objets, ajuster leur taille à 45mm et positionner
- Aligner au milieu
- Sélectionner tout et digitaliser avec "Art to Stitch". Cocher éliminer les overlaps (superpositions)
- Décocher "Auxiliar" (en haut à droite), donc uniquement afficher les objets de broderie.
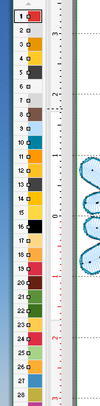
- Dans notre exemple, on a retrouve environ 26 couleurs (image à droite), pas gérable. Les fils utilisés on un petit carré blanc. Pour les réduire: Dans la barre d'aiguilles verticale à gauche: SHFT-tirer (glisser-poser en appuyant sur la touche MAJ) un rectangle de couleur sur un autre permet d'unir deux couleurs. L'opération à réussie si le carré blanc disparaît. Le menu sous la palette en haut permet d'optimiser les couleurs.
- On a réduit le tout à 7 couleurs.
Le résultat (simulé) semble être potable.
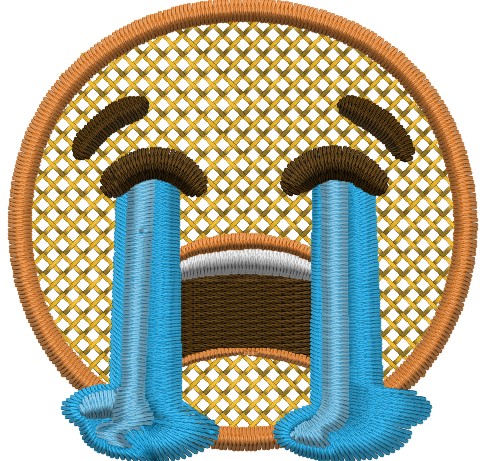
😭 Loudely crying face
Le loudely crying face 😭 (Bawling, Crying, Sad Tears, Sobbing) est un emoji assez populaire (top 4 ex-equo avec une trentaine d'autres).
On va broder la version noto qui présente un peu plus de challenge que les alternatives de twitter et openemoji.
Dans Inkscape
- Régler la taille (45mm)
- Tuer 4 petits objets qui traînent
- Enlever le dégradé du visage
- Tuer un doublon du visage (objet en bas de la pile)
Dans Stitch Era
- Ajuster la taille (=45mm)
- Lisser les yeux et sourcils: Sélectionner les quatre:
Artwork->Layout->Combine Vectors->Simplify - Lisser les larmes et agrandir/ajuster un peu les larmes intérieur pour qu'elle couvrent un peu les larmes extérieures.
- Agrandir un peu les lèvres
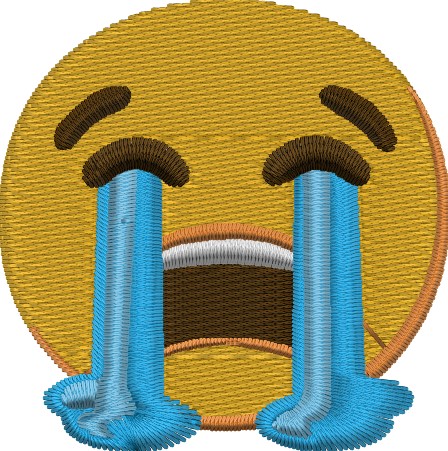
Enfin la plupart de ces opérations d'ajustement peuvent aussi se faire au niveau des objets de broderie.
Digitalisation
- Embroidery -> Art-to-Stitch -> (Intelligent) -> Process major overlaps.
- Réparer les lèvres (clic droit -> Autocomplete) . Cette option n'est pas disponible dans toutes les versions. Dans ce cas il faut soit redessiner, soit tuer des lignes de direction mal posées.
- Ajouter des coupes pour larmes, yeux, sourcils.
- Tuer quelques petits objets (couleur du visage) inutiles.
- Ajuster l'ombre orange (la pointe). Enfin il est difficile de voir comment elles sera brodé. Il risque d'avoir un effet de distorsion (pull effet du visage). On pourrait broder de haut en bas pour mieux contrôler.
- Repositionner yeux et sourcils en bas de la liste (broder en dernier)
- Si l'emoji sert à broder sur un trou, densifier le visage avec une sous-couche (underlay) qui n'est pas défini par défaut pour des surfaces larges.
Digitalisation version light
- Tuer éléments du visage (2 objets jaunes et 2-3 objets organes)
- Afficher auxiliar et juste sélectionner le rond du visage
- Art to Stitch
- Cacher auxiliar
- Dans le gestionnaire, glisser le visage en haut de la pile
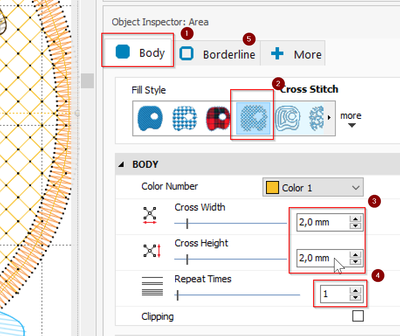
- ensuite mettre un cross-stitch plus une bordure. On a fait un cross-stitch assez dense (2mm d'écart avec un point triple). C.f. la figure à droite
- Pour ajouter une bordure, cliquer sur l'onglet "border" et définissez la largeur.
🦅 Aigle
Nous allons broder deux variantes de l'aigle 🦅, twemoji et noto
Aigle Noto
Dans Inkscape: ajuster la taille de l'objet (c'est tout)
Dans Stitch Era:
- Choisir un cadre de 5 x 5 cm
- Importer le SVG
- Ajuster la taille et centrer (important car cela influence la technique de broderie mise en oeuvre)
- Dégrouper
- Tout sélectionner, sauf l'oeil noir !
- Digitaliser avec l'option "Process all overlaps"
- Sélectionner l'oeil et digitaliser (cela va poser l'oeil sur la tête)
- Cacher "Auxiliary"
- F9
- Admirer
- A option: Ajouter des coupure de fils, vérifier les lignes (ils ont déjà un point triple)
Aigle Twitter
Dans Inkscape:
Dans Stitch Era: Ajuster la taille
Dans Stitch Era:
- Comme ci-dessus: Choisir les trois premiers objets et digitaliser avec l'option d'éliminer tous les chevauchements
- Ensuite, ajouter l'oeil
- Changer la texture de la tête et du corps
🧵 Tread
Le fil (thread) 🧵 n'est probablement pas si facile à broder. Il faut choisir entre des design très variés comme on peut voir sur Emojipedia, notamment gros fils (Twitter), fins (Google) et BD (Openmoji). Twitter et openmoji présentent une vue "devant" plus facile à broder. Twitter demande 3 couleurs similaires pour le fil. La solution plus simple est clairement celle de OpenMoji.
On va broder la version google, car il faut un peu de challenge.
Le fichier SVG original contient beaucoup d'objets et certains sont trop compliqués
- Tuer le rectangle noir et agrandir à H=45mm.
- Enlever le dégradé d'un objet (sinon l'objet sera noir dans Stitch Era)
- Enlever l'opacité du contour (sinon l'objet sera noir dans Stitch Era), enfin l'objet en question (path 62) posera tjrs des problèmes à l'importation.
- Lisser presque tous les objets (quand il y a trop de points Stitch Era, crée des objets très irréguliers). Cette opération fait perdre la couleur à certains objets (noir). On conseille donc de choisir les objets de même couleur et ensuite restituer une couleur similaire ...
Dans Stitch Era:
- Importer et tout-de-suite ajuster la taille
- Dégrouper tout
- Ajouter un contour à l'objet 30 avec une distance de 0.1mm, tuer l'objet 30, tuer le contour intérieur et changer la couleur de celui qu'on garde. (Layout -> Contour with offset -> Custom) ou clic droit sur l'objet dans l'espace de travail. Ceci pour créer un contour "bean stitch".
- Tout digitaliser avec l'option d'enlever les chevauchements majeurs (pas tous sinon le fil rouge va mal se présenter).
🏂 Le snowboarder
Pour le Snowboarder (Emojipedia) 🏂, on a un bon choix entre la version Noto et la version twemoji. Comme souvent, la version twemoji est plus simple. Notez par ailleurs que les versions les plus sophistiqués de Apple, Facebook etc ne sont pas disponibles comme ressource ouverte.
Le snowboarder de Noto / Google avec une technique brutale
Cet objet est assez facile à digitaliser avec Stitch Era
Dans InkScape, enlever tous les dégradés (c.g. fichier SVG ci-dessus)
Dans Stitch Era
- importer le dessin, redimensionner, positionner au milieu
- Sélectionner tous les objets sauf les petites boules de neige et digitaliser en éliminant les chevauchements
- Lisser, agrandir et digitaliser les boules de neiges (elles vont se poser dessus)
- Désafficher auxiliaries
- Réparer la main gauche (gant plus grand, manche plus longue)
- Vérifier l'ordre
- Réduire les couleurs (comme expliqué dans l'exemple Noel rapide)
A option: Ajouter des coupes (fait partiellement)
😱 Face screaming in fear
Le face screaming in fear 😱 (aussi appelé Home Alone, Scream, Screaming Face, Screaming Face in Fear) est un autre emjoi populaire (rang 4 avec une trentaine d'autres). La forme google noto a des dégradés, sinon elle serait presque aussi facile à broder que la version de twitter. Donc on va montrer comment créer un dégradé du visage.
Dans Inkscape
- Tuer 2-3 objets avec dégradés/transparence posés sur le visage
- Enlever le dégradé du visage
- Réorganiser une peu (cet emjoi est plus chaotique que d'habitude)
Dans Stitch Era
- Importer, ajuster la taille à W=45mm, centrer
- Dégrouper
- F9
- Tout digitaliser: CTRL-A, Embroidery -> Art-to-Stitch (Areas only, process major overlaps, use cut after sections). Le résultat sera correct mais ne fait pas peur. Donc, on va refaire un dégradé.
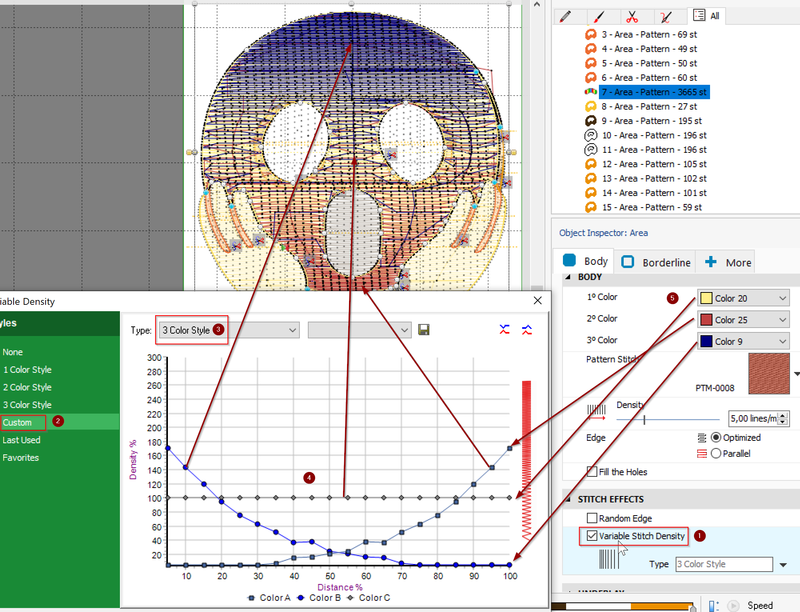
- Sélectionner le visage (environ le 9è élément). Ensuite, dans les paramètre il faut cocher "variable stitch density". Dans le panneau Variable Density", on choisit "custom" et trois couleurs. Ensuite on définit la variation de l'intensité (c-a-d la distance) de deux couleurs, bleu et rouge. Le jaune (couleur 1) reste en arrière plan à 100% (distance normale).
A tester (les simulation montrent très mal ce qui se passe dans un dégradé)
⛵ Sailboat
Et si vous ne voulez plus voir ces emoji brodés sur tous les pulls ? Prenez le bateau ⛵! On va broder saiboat de noto
Opération InkScape:
- Tuer le rectangle noire
- Ajuster la taille: W = 45mm
- Enlever tous les bords (ce sont des chemins avec transparence posés plutôt vers le haut de la pile)
- Remplacer les couleurs gradients par une couleur normale.
Dans Stitch Era
- Tout dégrouper
- Ajuster la taille à W=45mm
- Simplifier la voile à gauche (option)
- Simplifier les couleurs (option)
- Digitaliser (Art-to-Stitch) avec l'option "Remove major overlaps"
Configuration des objets de broderie
- Ajouter des bords (option)
- Enlever toutes les lignes de direction de l'eau, sauf une (sélectionner avec ALT)
- Transformer l'eau en remplissage et choisir une texture qui fait "eau"
- Vérifier l'ordre: Remonter le poteau vers le haut (donc broder plus tôt)
- Transformer le poteau en satin 1.5mm
- Ajouter des trim à deux ronds et deux voiles (si votre machine sait couper sans perdre le fil)
- Ecarter un peu les voiles (vu après un brodage test)
- (A option: Ajouter des sous-couches, éventuellement diminuer la densité dans ce cas)
Modification de Copyright
Les dessins SVG sont disponibles selon les licences suivantes
- Pour les emoji noto: Apache 2.0
- Pour les emoji twitter: Attribution 4.0 International (CC BY 4.0) ]
- Pour les openmoji: Attribution 4.0 International (CC BY 4.0) ]