InkStitch - broderie ondulée
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
| Guide de tutoriels de broderie machine | |
|---|---|
| Module: InkStitch | |
| ◀▬▬▶ | |
| ⚐ à améliorer | ☸ débutant |
| ⚒ 2022/09/22 | |
| Prérequis | |
| Objectifs | |
|
|
| Voir aussi | |
| Autres pages du module | |
|
|
| Catégorie: InkStitch | |
La broderie ondulé (Angl "Ripple Stitch") est un remplissage hybride entre un design composé de lignes (comme le "redwork") et un remplissage de type tatami. Selon le manuel officiel, «Ripple stitch is part running stitch and part filling: it behaves like a running stitch (it can be done in triple stitch for example), it is defined from a stroke, but the embroidery result stretches over a surface. Used loosely, the result looks like ripples, hence the name.»
L'outil Broderie ondulée est assez complexe. Il faut bien comprendre que le résultat dépend (1) du chemin de départ et (2) des paramètres choisis.
Le chemin de départ doit être composé soit:
- d'une ligne pointillée ouverte ou fermée, ensuite, on peut ajouter soit une cible qui définit le point de "gravité" qui va influence la direction vers laquelle les courbes évoluent, soit une ligne de guidage,
- de deux lignes pointillées dans un seul chemin qui vont dans le même sens, on peut aussi ajouter une cible qui définit le point de "gravité".
- de deux lignes pointillées dans un seul chemin (comme pour une colonne satin), avec des traverses de direction
Ensuite il y a environ 17 paramètres qui permettent de choisir le type de point droit et surtout toutes sortes de distances.
On va expliciter quelques choix avec des exemples. La chose la plus importante à retenir est de mettre les contours en pointillé et que ces contours sont soit composées d'une ligne ou de deux lignes et qu'on peut ensuite ajouter des indications de guidage.
Emoji desert island avec remplissages linéaires et radiales
L'exemple suivant montre un exemple simple avec trois variantes. Le dessin est basé sur l'emoji "desert island" de la police Fluent (Microsoft). On pourrait très bien numériser cet exemple avec un remplissage simple comme le montre l' image suivante.
Dans notre nouvelle version:
- L'eau en ondulée linéaire (défini avec des lignes dans un chemin)
- Les sable est en ondulée linéaire aussi, mais avec un point cible.
- Les feuilles sont en simple ondulé
- Les noix de coco en simple trait
Voici le SVG
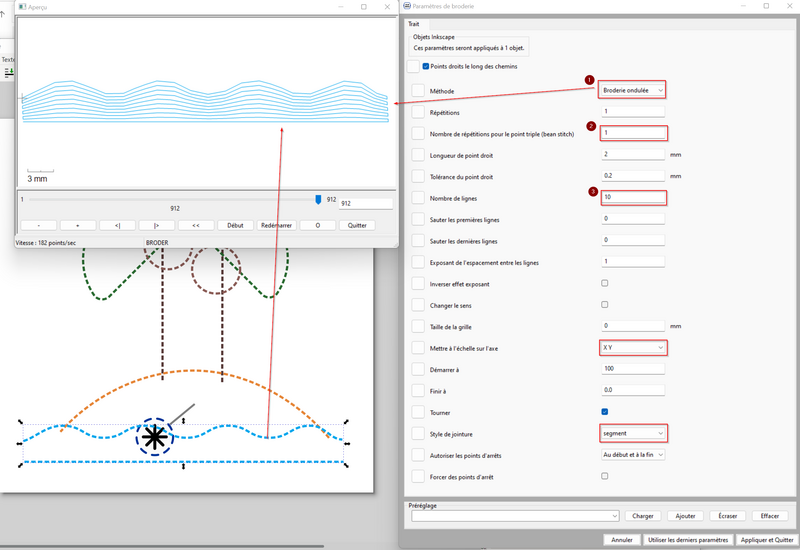
Pour créer l'eau on modifie le contour du chemin qui définit l'eau: On met le contour en lignes pointillées, on supprime le remplisage et on coupe les segments à chaque bout à gauche et à droite. Donc on retient juste deux lignes.
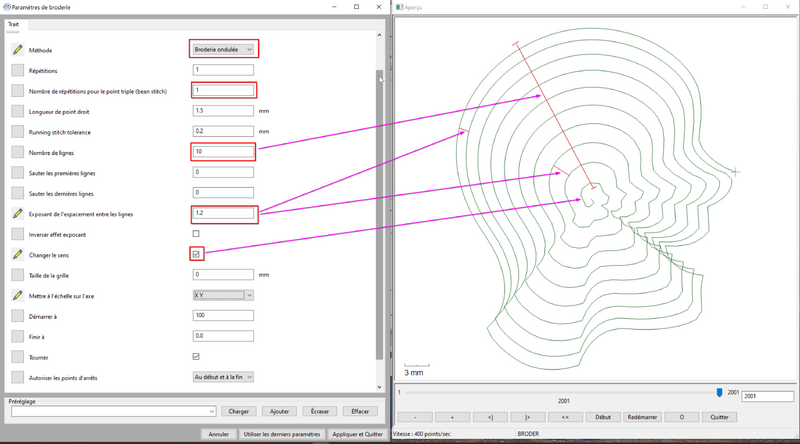
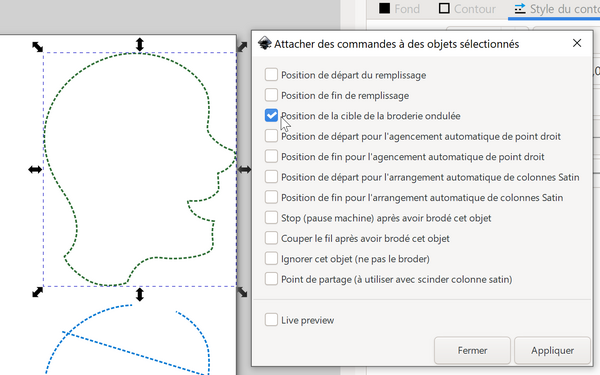
Le sable a une remplissage un peu décalé car en utilise un cible (visualisé par la sorte d'étoile noire). On définit une cible dans les commandes (c.f. la copie d'écran dans l'exemple suivant): Sélectionner l'objet, puis Menu->extensions->Ink/Stitch->Commandes->Attacher des commandes à des objets sélectionnés.
Voici la simulation.
Fichier: http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/travel_places/place-geographic/desert-island-fluent-ripplestitch-inkstitch.svg Dossier (avec clipart, simulation et PES): http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/travel_places/place-geographic/
Emoji speaking head avec lignes de direction
Voici un emoji "speaking head":
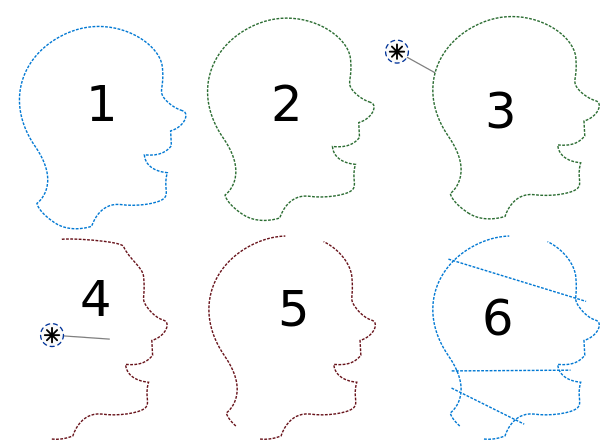
On va le modéliser en six variantes. La plupart des solutions ne sont pas appropriées pour cette tête. En point ondulée, seulement la solution 6 (deux lignes avec traverses est bonne).
Voici les techniques de remplissage:
(1) Une simple ligne (point droit) sans broderie ondulée
(2) Chemin circulaire (une seule ligne fermée) sans cible
- résultat = remplissage circulaire
(3) Chemin circulaire (une seule ligne fermée) avec cible et un autre point de départ
- résultat = remplissage circulaire avec un point "cible" déplacé
Pour attacher une cible il faut utiliser une commande
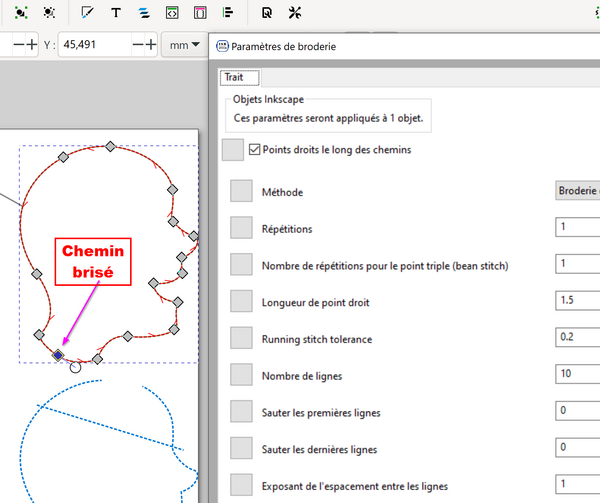
Pour définir le point de départ, il suffit de briser le contour à l'endroit voulu
(4) Chemin avec une ligne ondulée avec une cible
- résultat = remplissage linéaire. La cible corrige la position de la fin du remplissage
(5) Chemin avec deux lignes dans un chemin
- résultat = remplissage linéaire, superposition un peu moche (dans ce cas)
(6) Chemin avec deux lignes dans un chemin avec traverses (bonne solution pour ce motif)
- résultat = remplissage linéaire, les traverses assurent une meilleure ondulation
- On a définit une forme qui ressemble beaucoup à une colonne satin (sauf que les lignes sont en pointillés). Par contre, cette méthode n'est pas mentionnée dans le manuel qui présente la colonne satin comme un guide qu'il faut ajouter. A explorer .....