InkStitch - broder des patchs et des appliqués
Introduction
Ce petit tutoriel explique comment broder des patchs avec le logiciel OpenSource InkStitch. Créer un patch avec seulement une machine à broder nécessite un peu de travail de précision.
La création de patchs est expliquée en termes généraux, en anglais, dans l’article Embroidery patch. Ici, nous résumons simplement la méthode que nous préférons.
Préparation du tissu
Découpez un tissu stable approprié de la taille du badge. Vous pouvez imprimer une version papier du dessin et l'utiliser comme modèle.
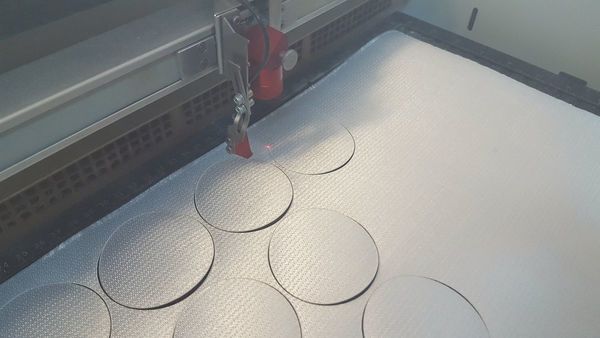
Idéalement, vous pouvez couper les patchs avec une découpeuse laser. Nous utilisons notre Trotec_Speedy_100R 50 MW avec les réglages suivants: puissance = 23, vitesse = 1,9 et Hz = 1000. Étant donné que le tissu peut se déformer, envisagez d’alourdir les bords, par ex. avec des morceaux de plomb. Couper aux ciseaux fait aussi l'affaire, mais essayez d'être aussi précis que possible.
Encerclement
- Encerclez un stabilisateur auto-adhésif détachable, côté collant vers le haut.
- Pensez à utiliser deux couches pour ajouter une stabilité supplémentaire.
N'attachez pas le stabilisateur au tissu (votre patch pré-coupé), attendez!
Pour obtenir de meilleurs résultats, vous pouvez également utiliser un stabilisant lourd soluble dans l’eau ou dans la chaleur. Mais il vous faudrait alors recommencer le cerclage après chaque patch ...
Placer le tissu
- Cousez un point de placement (ligne de coupe) de la taille du patch.
- Retirez le cercle
- Collez le tissu prédécoupé à l’intérieur / au-dessus de la ligne de coupe. (Si vous n'avez pas de stabilisant collant, collez le tissu)
- Remettez le cercle (dans la même direction)
Réalisation du bord
- Cousez un point de virement (donc une ligne qui attache le patch au stabilisateur facultatif. La sous-couche du zig-zag peut aussi faire l'affaire pour attacher le patch.
- La bordure en zigzag aura à peu près le même diamètre que le patch. Pour un patch de 62mm, on utilise 62.1mm.
Coudre le reste de la broderie
Ensuite, cousez le reste de la broderie.
Réutilisation du stabilisateur dans le cercle
Retirez délicatement le patch. Il devrait "se détacher" très facilement, car la bordure de protection aura perforé le stabilisateur.
Vous pouvez maintenant coller un nouveau morceau de stabilisateur au-dessus du trou rond (côté collant vers le haut!) Et recommencer sans encercler à nouveau.
Si c'est bien fait, vous pourrez l'utiliser pour au moins 10 patchs.
Il est préférable de ne pas coudre une couleur d’arrière-plan. Sinon, vous devrez gérer un effet Pull / Push et également vous assurer que le chevauchement entre la bordure et l'arrière-plan est correct. Le point zigzag doit venir en premier afin de s’assurer qu’il est correctement placé le long des bordures. Au lieu de cela, utilisez des tissus spécialisés pour les patchs en question, le rendu sera meilleur. Par exemple vous pourrez en trouver chez Twilly ou Step de Gunold.
Coller le patch sur un tissu
Avec notre expérience très limitée, le moyen le plus simple de coller un patch sur un tissu est d’utiliser un film thermique fait avec de la colle. Encore une fois, Gunold a plusieurs produits. Nous avons HeatnBond Lite.
(1) Coupez un morceau de thermofilm, un peu plus grand que la taille du patch
(2) Infusez le patch avec de la colle
- Mettez le patch à l'envers dans une presse à chaud ou sur une table
- Placez le thermofilm sur le dessus et le papier de cuisson sur le dessus. S'il n'a pas son propre papier de cuisson, ajoutez le vôtre.
- Chauffer avec une presse à chaud ou un fer à repasser pendant environ 3 secondes
- Retirez le papier de cuisson
Le patch a maintenant de la colle sur le côté inférieur. Alternativement, vous pouvez couper un plus gros morceau de colle thermo film. Appliquez-le le plus rapidement possible (environ 2 secondes) à l'arrière du patch, puis coupez-le.
(3) Appliquez le patch sur le tissu
- Placez le patch sur le tissu.
- Encore une fois, mettez du papier de cuisson sur le dessus
- Chauffez pendant 5-10 secondes
(4) Cousez les bordures. Sinon, le patch pourrait se détacher pendant le lavage.
Modèle à télécharger
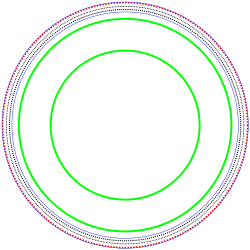
Vous trouverez ci-dessous notre modèle standard de 62 mm que nous avons conçu pour les activités de sensibilisation. Il consiste en un positionnement, une ligne d'amure, un zig-zag lourd et une ligne à l'intérieur du zig-zag. Vous voudrez peut-être réduire le rayon de positionnement d'une ligne un tout petit peu (par exemple de 0,2 mm) si vous ne pouvez pas placer exactement le badge au milieu.
Il faut cliquer jusqu'à ce que le SVG s'affiche, ensuite enregistrer la page SVG (!)
Les lignes vertes permettent de positionner du texte (ou un groupe d'autres objets) utilisant la méthode path -> Path effects -> Bend (voir en:InkStitch - embroidery patch.
|
Patch carré 62 mm. Vous devez tuer l'objet de lettrage dans le gestionnaire d'objets puisque nous avons supprimé l'espace de noms SVG. La couronne a été prise du site Noun projet. Ne reproduisez pas sans citer. |
| Exemple d'un modèle tiré de (from the noun project). | Test |
Vous trouverez ci-dessous deux anciens modèles de 6,1 cm avec des bordures en zigzag plutôt étroites et un de 8 cm. Vous devrez mettre quelque chose à l'intérieur et peut-être calibrer
Modèles de découpe laser
Si vous voulez couper des patchs textiles avec une découpeuse laser ou un cutter en vinyle, vous pouvez saisir des cercles de 62 mm et 80 mm et plusieurs 62 mm de la page Embroidery patch.
Patch du projet Ink/Stitch
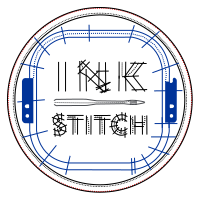
La conception suivante est disponible sur le site Web Ink / Stitch. Il s'inscrit presque dans le patch assez large de 80 mm. Nous l'avons juste réduit un peu. Nous avons dû modifier le design de la version 6.15 plus petite, c'est-à-dire remplacer les points de satin dans les aiguilles par des lignes droites et éliminer une certaine densité. Notez également que cette conception a été effectuée avant que Ink / Stitch n'ait un module de lettrage, c'est-à-dire qu'une version plus récente devrait être plus jolie.
6.15cm Version 1
Ce design a beaucoup d'attraction. On pourrait probablement rendre le cadre bleu un peu plus petit et utiliser moins de densité. Il peut être nécessaire d'améliorer la bordure (moins de sous-couche) et d'agrandir un peu le point de placement. Le cerclage n'était probablement pas parfait. Nous aurions dû utiliser deux couches de stabilisateur.
6.15cm Version 2
8cm Version 1
Bien entendu, vous n'êtes pas vraiment obligé d'utiliser les couleurs officielles.
Créer des chemins de texte arrondi
En plus d'utiliser la police de lettrage InkStitch, vous pouvez soit créer votre propre police, soit copier / coller des objets de lettre à partir d'un fichier de police, puis vous adapter à vos besoins. Voir InkStitch - lettrage et copie par ex. de Ink/Stitch - polices de caractères simples de Genève ou petite police de broderie.
Chemin arrondi avec le Lettrage d’Ink/Stitch
Pour plier le lettrage au point d'encre dans une position, utilisez une stratégie similaire à celle ci-dessus. Prenez le type de modèle avec les deux cercles. Vous n'aurez pas besoin de ces cercles mais ils aident au positionnement.
Etape 1: Ajouter un ou deux cercles pour guider la position du texte
- Créez un nouveau calque
Menu Calque -> Ajouter un calque. Appelez-le quelque chose comme "Artwork" ou "Guidelines". - Ajoutez le cercle (maintenez la touche CTRL enfoncée) à ce calque
- Centrez le cercle avec l'outil d'alignement
- Retirez le remplissage et réglez le trait sur quelque chose de petit, par ex. 0,5 mm
Etape 2: Créer le texte
- Lire Ink/Stitch - lettrage si nécessaire
- Sélectionnez la bonne police. En date du sept. 2019, nous vous suggérons d'utiliser la police petite ou moyenne.
- Réduisez le texte à créer à la bonne taille. Notez que les polices intégrées ont des restrictions sur le redimensionnement.
- Positionnez le texte à peu près dans la bonne zone.
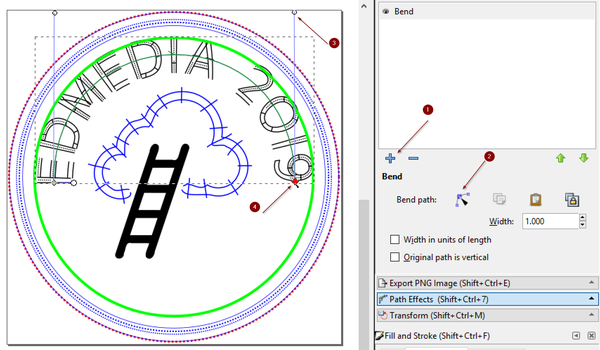
Etape 3: Courber
- Sélectionnez le groupe de lettres dans un groupe de lettrage Ink/Stitch (vous pouvez supprimer le groupe extérieur)
- Menu
Chemin -> Effets de chemin - Cliquez sur le
+pour ajouter un effet de chemin. - Dans le menu popup, ajoutez
BendPath effet - Cliquez sur le bouton
Modifier sur la toile(ressemble à l'icône Modifier le chemin) - Poussez la ligne verte au milieu du texte vers le haut ou vers le bas. Utilisez ensuite les deux poignées de contrôle des courbes qui apparaîtront pour ajuster les courbes. Déplacez les petits losanges gris pour les repositionner (cliquez également dessus pour faire réapparaître les commandes de courbe)
Notez que l'affichage peut être perturbé si vous utilisez des finitions. A éviter, si pas nécessaire.
Etape 4: Vérifier
- Les lettres ont en principe la bonne paramétrisation (vérifier dans les extensions de menu> Params
- Cependant, en raison de la flexion ou du positionnement, quelque chose peut mal tourner, c'est-à-dire qu'à partir de juin 2019, j'ai eu des problèmes avec les "1" et "0" et les ai remplacés par "I" et "O". Vous pouvez également annuler l'effet de chemin et ajouter des lignes directrices aux lettres
Etape 5: Coudre
- Sélectionnez le (s) calque (s) avec les objets à broder (ne pas inclure les lignes vertes)
- Fichier -> Enregistrer sous ou Menu InkStitch / Embroider
Dépannage
Si, après l'avoir plié, une lettre n'est pas paramétrée
- Notez la lettre et le sous-objet qui ne veut plus être un objet satiné
- Dans le gestionnaire d'objets, sélectionnez l'objet de lettrage, puis dans le panneau Effets de chemin, supprimez la courbe.
- Maintenant, corrigez la lettre incriminée avec des barreaux supplémentaires (voir le tutoriel satin)
- Refaire la courbe à nouveau (comme expliqué ci-dessus)
Modèle à télécharger
Télécharger le fichier d'exemple:
Example supplémentaire (en anglais)
Le fichier d'exemple ne peut pas être affiché dans le wiki, car il utilise un soi-disant espace de noms qui n'est pas reconnu par les mediawikis.
Texte arrondi avec un motif de remplissage simple
Inkscape permet de positionner un texte SVG le long d'un patch comme expliqué dans plusieurs tutoriels que vous pouvez trouver. Par exemple, le tutoriel semi-officiel (en anglais) "Text on Path" ou les badges de mission NASA avec Inkscape, un tutoriel plus détaillé de Nicu (en anglais). Notez que Inkstitch possède un module de lettrage qui produit des groupes de chemins SVG qui sont rendus avec un point satin. Ces lettres numérisées ne sont pas du texte SVG, c'est-à-dire que la méthode décrite ci-dessous ne peut pas fonctionner.
Ci-dessous, nous expliquons brièvement comment créer un patch de broderie à l'aide des polices Inkscape. Cependant, comme nous ne fournissons que des instructions minimales, veuillez lire les badges de mission NASA avec Inkscape en premier ou simultanément! Utilisez ce qui suit comme liste de contrôle.
Etape 1: Ajouter un cercle pour guider la direction du texte pour le texte de la moitié supérieure
Ajoutez le cercle (maintenez la touche CTRL enfoncée) Centrez le cercle avec l'outil d'alignement Retirez le remplissage et réglez le trait sur quelque chose de petit, par ex. 0,5 mm
Etape 2: Ajouter le texte
Pour utiliser une police avec un motif de remplissage de tatami simple:
Utilisez une taille de police en gras qui n'est ni trop grande (elle doit tenir dans le patch) ni trop petite. Par exemple, pour un patch 8x8cm, vous pouvez commencer avec une taille = 27 (environ 7,2 mm) Copiez / collez le texte (en tant que sauvegarde)
Etape 3: Aligner le texte
Sélectionnez le texte et le chemin du cercle Texte du menu -> Mettre sur le chemin Vous pouvez ajuster l'espacement entre les lettres ou les mots (mais ce n'est pas strictement nécessaire) Cliquez deux fois sur le cercle, puis faites pivoter en utilisant les commandes dans les coins.
Etape 4: Convertir le texte en chemin
Étape 4 Traduire le texte en chemin
- Si vous êtes satisfait du résultat ..
- Traduire la police en chemin: sélectionnez le texte, puis Chemin du menu -> Objet vers le chemin
- Supprimez le trait et définissez une couleur de remplissage.
Etape 5: Ajouter un second cercle pour le texte du bas
- Il doit être aussi grand que le cercle précédent (ci-dessus) plus le texte
- Insérez un texte
- Ajouter au chemin en utilisant ce deuxième cercle
- Faire pivoter le texte en haut
- Retourner verticalement
- Espacer un peu les lettres: double-cliquez pour sélectionner toutes les lettres, puis ajoutez un espacement entre les lettres, par ex. 5px
- Réajuster la rotation: sélectionnez le cercle (cliquez deux fois) et faites pivoter.
- Traduire en chemin et définir la couleur de remplissage.
Etape 6:
- Supprimer les cercles
- Ajoutez d'autres contenus, par exemple nous avons utilisé fist roots de Noun project créé par corpus delicti
Résultat:
La police ne sera pas très belle et devrait être remplacée par une police cousue satin, si possible.
Résultat
Modèle à télécharger
Le modèle suivant pour un patch de 8 cm comprend les deux cercles et du texte SVG factice que vous pouvez remplacer par le vôtre. Avant de vous lancer là-dedans, rappelez-vous que les lettres numérisées tous comme les zones semblent plutôt laides ...
- Cliquez deux fois sur l'image pour obtenir le SVG, puis "enregistrer la page sous" dans la fenêtre de votre navigateur
- Changer le texte en haut et en bas
- Tourner. Cliquez sur les cercles (et non sur le texte) pour le faire. Pour faire pivoter un objet dans InkScape, cliquez deux fois dessus. Après la deuxième fois, des poignées de rotation apparaîtront dans les coins.
- Enfin, traduisez le texte en chemins pour la broderie, comme décrit ci-dessus.
Texte arrondi avec des objets police de broderie
Cela fonctionne pour les polices où chaque lettre est un seul chemin, c'est-à-dire qu'elle ne fonctionnera pas facilement avec le module de lettrage InkStitch. Si vous souhaitez utiliser les polices numérisées intégrées, consultez la méthode d'effet de chemin décrite ci-dessus et qui fonctionne bien avec les petites lettres. Bien sûr, vous pouvez saisir ces polices, puis combiner chaque lettre en un seul objet.
Nous utiliserons l'extension InkScape qui permet d'étaler un ou plusieurs objets le long des chemins. Lire Générer à partir du chemin (manuel semi-officiel)
À partir d'août 2018, InkScape peut planter avec Inkscape 0.92.3 sous Ubuntu 18. Cela fonctionne très bien sous Windows 10.
Etape 1: Créer le texte à partir de différents objets
Copiez / collez des lettres pour créer une phrase, par ex. à partir de la police simple Geneva.
Utilisez l'outil aligner et distribuer (aligner en bas pour les majuscules et rendre les espaces égaux) pour fixer le positionnement
Ajustez la taille, par ex. h = 7 mm
Groupez chaque phrase qui sera alignée avec un cercle, par ex. "EMBROIDERY" et "FOR CHANGE"
Copiez / collez le résultat (à des fins de sauvegarde)
Alternativement, il est possible d'utiliser des polices Ink / Stitch numérisées, en utilisant quelques astuces (détails à ajouter plus tard). Dissociez les groupes qui entourent la phrase que vous avez entrée dans le module de lettrage. C'est à dire, lettrage d'Ink/Stitch plus une transformation si elle existe. Après la transformation, certaines lettres ne seront pas adaptées à la broderie, c'est-à-dire que vous devrez fixer les lignes de direction.
Etape 2: Motif le long du chemin (texte en haut)
L'extension nécessite que l'utilisateur sélectionne deux objets: d'abord un objet simple ou un groupe. Deuxièmement, un chemin.
- Créez deux cercles, un plus petit pour le texte en haut et un plus grand pour le texte en bas (comme expliqué ci-dessus). Transformez les cercles en chemin (!). Assurez-vous ensuite que le cercle extérieur va dans le sens des aiguilles d'une montre (Chemin-> Chemin inverse, si nécessaire) et le cercle intérieur dans le sens inverse des aiguilles d'une montre.
- Sélectionnez le groupe de lettres à placer en haut, plus le cercle extérieur (qui doit être un objet de chemin dans le sens des aiguilles d'une montre). Vous avez donc deux et seulement deux objets sélectionnés.
- Extensions -> Générer à partir du chemin -> Motif le long du chemin
- Cochez le type de déformation Serpent
- Cochez Aperçu en direct
- Si nécessaire, ajustez le décalage (par exemple, pour nos lettres de 7 mm, nous avons choisi 3,5). Il peut également s'agir d'un nombre négatif
- Le décalage tangentiel tournera.
- Appliquez si vous êtes satisfait.
- Vous pouvez toujours faire pivoter et placer le texte (contrairement au texte le long du chemin, vous ne pouvez pas faire pivoter le chemin lui-même), mais il est préférable de le générer correctement.
Etape 3: Texte en bas
Pour que le deuxième objet soit placé en bas, il est crucial de changer la direction du cercle - Pour voir les directions du chemin, définissez Afficher la direction de la direction du chemin sur le contour dans Édition -> Préférences -> Outils - > Nœud, puis sélectionnez le cercle et appuyez sur F2 pour vérifier.
- Sélectionnez le cercle
- Menu: Chemin -> Inverser
- Vérifiez dans l'outil Modifier le chemin (F2) que les flèches vont dans le sens inverse des aiguilles d'une montre.
À la fin, supprimez les deux cercles.
Exemple:
Modification des droits d'auteur
Le contenu de cette page, y compris les images et les fichiers SVG, est également disponible sous la licence de documentation gratuite GNU et la licence Attribution 4.0 International (CC BY 4.0).
Le projet Inkstitch peut utiliser n'importe quel élément (fragments de texte, fichiers SVG, images) pour les documents officiels du projet sans donner d'attribution (il suffit de copier-coller).