InkStitch - broderie ondulée
| Guide de tutoriels de broderie machine | |
|---|---|
| Module: InkStitch | |
| ◀▬▬▶ | |
| ⚐ brouillon | ☸ débutant |
| ⚒ 2022/09/22 | |
| Prérequis | |
| Objectifs | |
|
|
| Voir aussi | |
| Autres pages du module | |
|
|
| Catégorie: InkStitch | |
La broderie ondulé (Angl "Ripple Stitch") est un remplissage hybride entre un design composé de lignes (comme le "redwork") et un remplissage de type tatami. Selon le manuel officiel, «Ripple stitch is part running stitch and part filling: it behaves like a running stitch (it can be done in triple stitch for example), it is defined from a stroke, but the embroidery result stretches over a surface. Used loosely, the result looks like ripples, hence the name.»
L'outil Broderie ondulée est assez complexe. Il faut bien comprendre que le résultat dépend (1) du chemin de départ, (2) des artefacts de guidage ajoutés et (3) des paramètres choisis.
Le dessin de départ est une seul chemin. Celui-ci doit être composé soit:
- d'une ligne pointillée ouverte, plus à option des artefacts de guidage,
- d'une ligne pointillée fermée (donc par ex. un polygon), plus à option des artefacts de guidage,
- de deux lignes pointillées dans un seul chemin qui vont en principe dans le même sens, plus à option des artefacts de guidage,
- de deux lignes pointillées dans un seul chemin avec des traverses de direction (comme une colonne satin).
Pour les trois premiers, on peut ajouter soit (a) une cible qui définit le point de "gravité" qui va influence la direction vers laquelle les courbes évoluent, (b) une ligne de guidage ou (c) encore un satin de guidage. Les lignes croisées sont autorisés et parfois souhaités.
La combinaison de ces possibles choix de départ avec 17 paramètres qui permettent de choisir le type de point droit et surtout toutes sortes de distances donne un éventail très large de possibilités.
Le manuel officiel, Broderie ondulée (Angl: Ripple Stitch fournit pleins de cas d'usage, par exemple un bon tableau qui présente 9 différent cas pour les ondulations linéaires. On conseille vivement de lire le manuel en français ou dans une autre langue. Les différents choix sont bien expliqués dans l'ordre suivant:
- Ondulation circulaires, à partir d'un simple contour fermé
- Ondulations linéaires, à partir de chemins composés de deux lignes
- Ondulations avec boucles, à partir d'une ligne qui se croise
Ensuite, le manuel explique les principes de guidage optionnel, soit par cible, par chemin ou par satin.
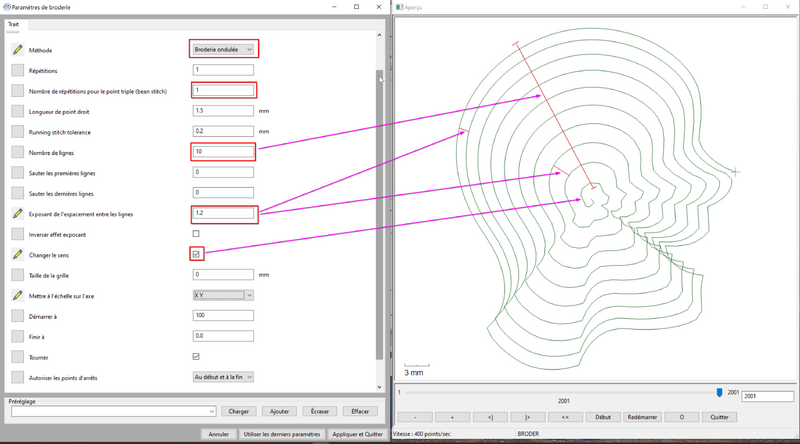
Les paramètres les plus importants sont:
- Les répétitions: On conseille de mettre soit un point triple, soit répéter 2 fois un point simple, soit combiner les deux (mais cela devient épais)
- Le nombre de lignes: Il faut indiquer un nombre (pas d'autre possibilité)
- Changer de sens, par exemple commencer à l'intérieur pour un remplissage circulaire
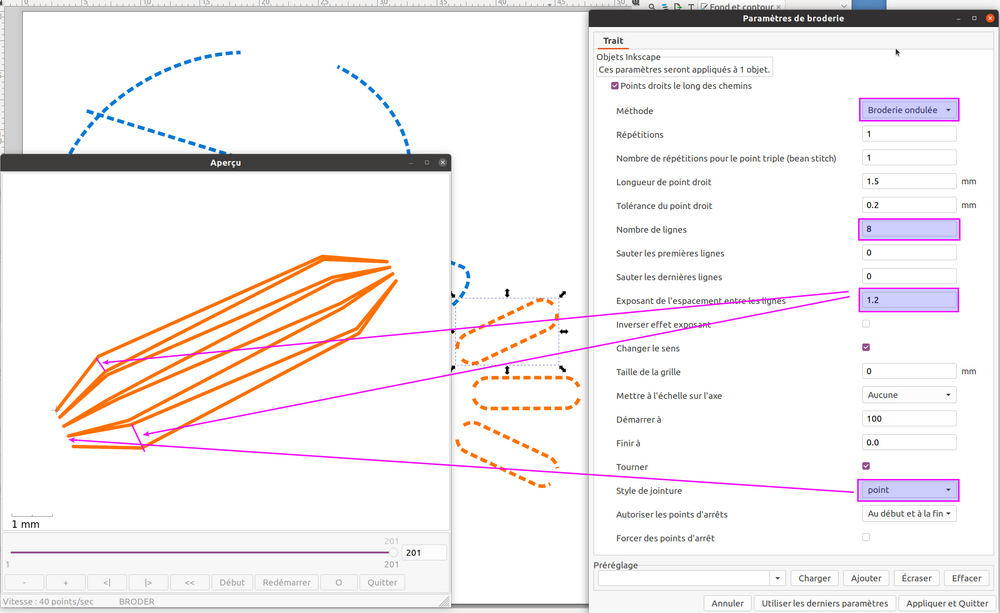
- Style de jointure (s'applique aux ondulations linéaires): Point ou segment (voir une image du speaking head en bas)
- L'exposant qui permet d'avoir des écarts qui grandissent ou diminuent.
On va expliciter quelques choix avec des exemples. La chose la plus importante à retenir pour débuter est de mettre les contours en pointillé, que ces contours sont soit composées d'une ligne ou de deux lignes, et qu'on peut ensuite ajouter des indications de guidage.
Emoji desert island avec remplissages linéaires et radiales
L'exemple suivant montre un exemple simple avec trois variantes. Le dessin est basé sur l'emoji "desert island" de la police Fluent (Microsoft). On pourrait très bien numériser cet exemple avec un remplissage simple en tatami comme le montre l' image suivante.
Desert-island-fluent-inkstitch.svg Desert island - fichier SVG de départ
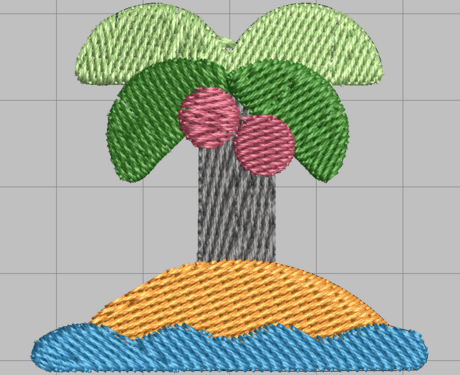
Desert-island-fluent-inkstitch.png Desert island - simulation pour une remplissage en tatami
Dans notre nouvelle version:
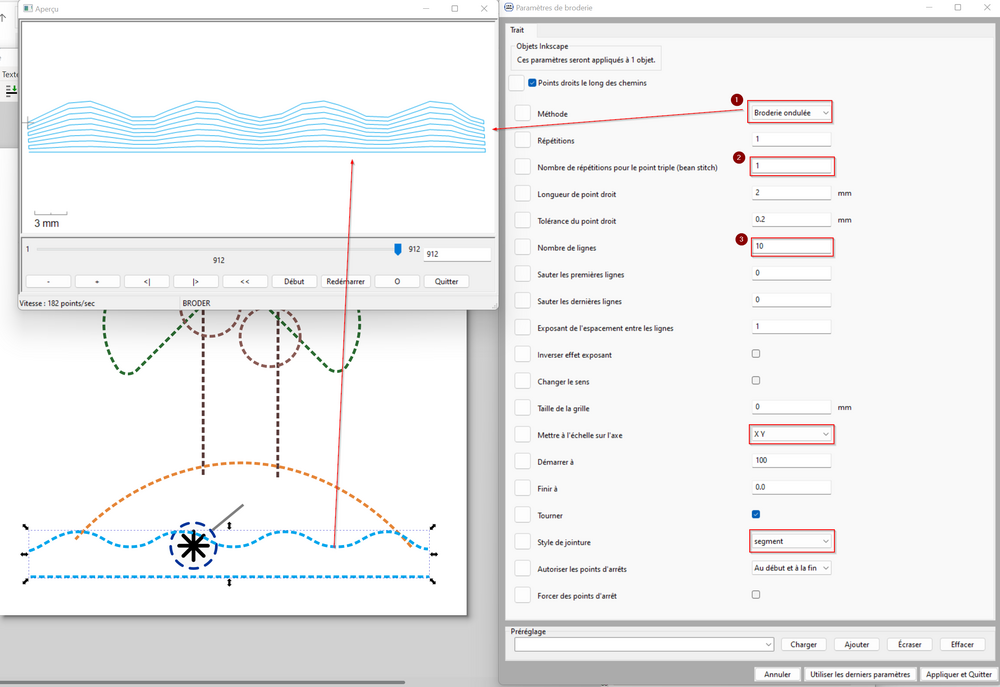
- L'eau en ondulée linéairement (défini avec deux lignes dans un seul chemin), plus de détails ci-dessous
- Le sable est en ondulée linéaire aussi, mais avec l'ajout d'un point cible.
- Le tronc est en ondulée linéaire simple.
- Les feuilles sont en simple ondulé circulaire (défini avec une seule ligne fermée)
- Les noix de coco en simple trait, donc pas en broderie ondulée.
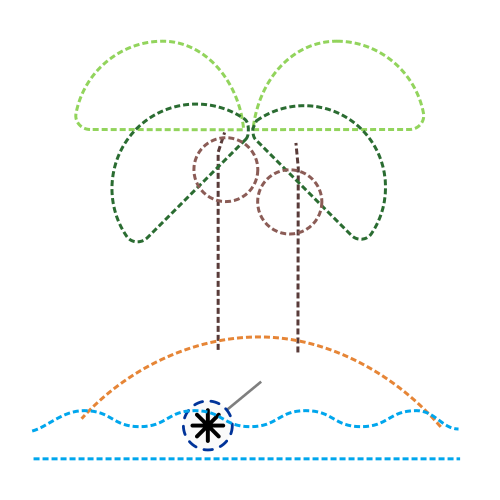
Voici le SVG. On voit que les feuilles en vert et vert clair sont fermées. La tige, le sable et l'eau sont des chemins composés de 2 lignes.
Pour créer l'eau on modifie le contour du chemin qui définit l'eau: On met le contour en lignes pointillées, on supprime le remplissage et on coupe les segments à chaque bout à gauche et à droite. Donc on retient juste deux lignes. On a fait pareil pour le tronc.
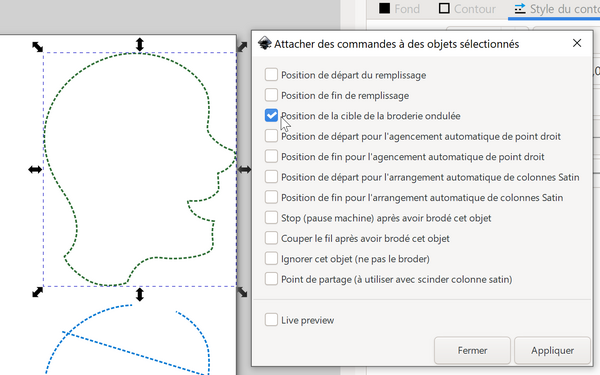
Le sable a une remplissage un peu décalé car en utilise un cible (visualisé par la sorte d'étoile noire). On définit une cible dans les commandes (c.f. la copie d'écran dans l'exemple suivant): Sélectionner l'objet, puis Menu->extensions->Ink/Stitch->Commandes->Attacher des commandes à des objets sélectionnés.
Voici la simulation.
Dossier (avec clipart, simulation et PES): http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/travel_places/place-geographic/
Emoji speaking head avec lignes de direction
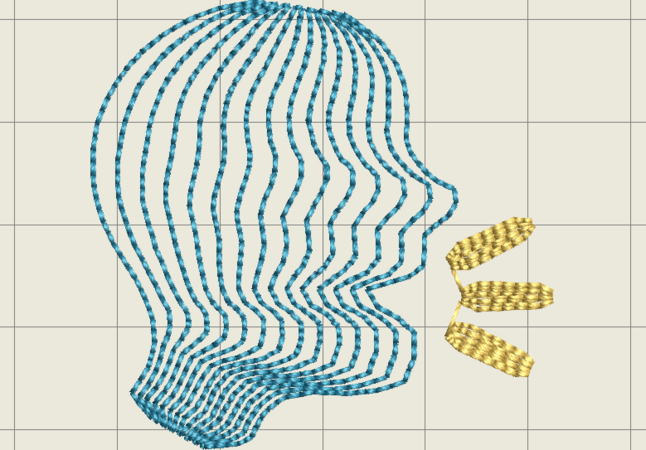
Voici un emoji "speaking head" et la simulation la numérisation qu'on va explique ici:
Speaking-head-twemoji.clipart.svg Clipart emoji speaking head de la police twitter
Speaking-head-twemoji-ripple-inkstitch.png Simulation broderie emoji speaking head de la police twitter
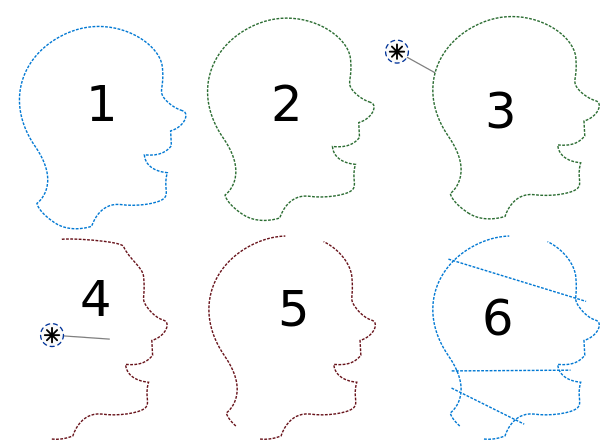
On va le modéliser la tête en six variantes. La plupart des solutions ne sont pas appropriées pour cette tête. En point ondulée, seulement la solution 6 (deux lignes avec traverses est bonne).
Voici les techniques de remplissage:
(1) Une simple ligne (point droit) sans broderie ondulée
(2) Chemin circulaire (une seule ligne fermée) sans cible
- résultat = remplissage circulaire
(3) Chemin circulaire (une seule ligne fermée) avec cible et un autre point de départ
- résultat = remplissage circulaire avec un point "cible" déplacé
Pour attacher une cible il faut utiliser une commande
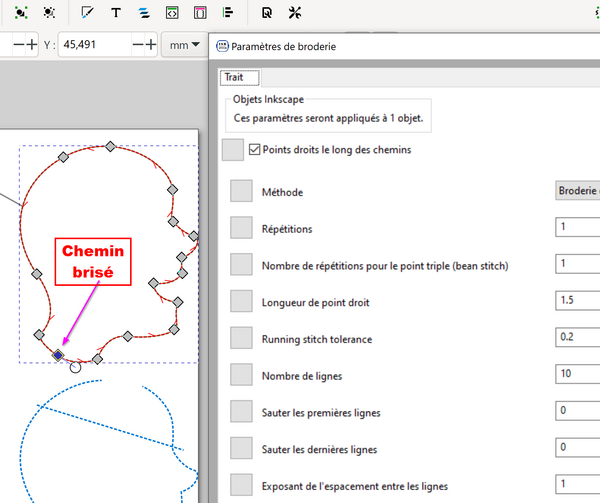
Pour définir le point de départ, il suffit de briser le contour à l'endroit voulu
(4) Chemin avec une ligne ondulée avec une cible
- résultat = remplissage linéaire. La cible corrige la position de la fin du remplissage
(5) Chemin avec deux lignes dans un chemin
- résultat = remplissage linéaire, superposition un peu moche (dans ce cas)
(6) Chemin avec deux lignes dans un chemin avec traverses (bonne solution pour ce motif)
- résultat = remplissage linéaire, les traverses assurent une meilleure ondulation
- On a définit une forme qui ressemble beaucoup à une colonne satin (sauf que les lignes sont en pointillés). Par contre, cette méthode n'est pas mentionnée dans le manuel qui présente la colonne satin comme un guide qu'il faut ajouter. A explorer .....
Les lignes ovales qui symbolisent la parole seront modélisés avec des simples ondulations linéaires, mais avec des bouts en pointe et une diminution des écarts.
Fichiers: