« JQuery » : différence entre les versions
m (→Pourquoi utiliser jQuery ? : correction orthographe et syntaxe) |
|||
| (11 versions intermédiaires par 4 utilisateurs non affichées) | |||
| Ligne 14 : | Ligne 14 : | ||
== Pourquoi utiliser jQuery ? == | == Pourquoi utiliser jQuery ? == | ||
Il y a plusieurs bonnes raisons d'utiliser | Il y a plusieurs bonnes raisons d'utiliser jQuery. Tout d'abord, il s'agit d'une des librairies les plus répandues et souvent lorsqu'on cherche une réponse à une question sur les forums, la syntaxe utilisée est celle de jQuery. | ||
Le principal intérêt de choisir jQuery est que, comme pour la plupart des librairies, elle facilite beaucoup la manipulation, surtout en ce qui concerne le maniement d'éléments du DOM. De plus, jQuery étant une bibliothèque très générale, son apprentissage dépasse le cadre de certaines fonctionnalités spécifiques (comme peuvent l'être d'autres librairies comme d3 ou raphael). | Le principal intérêt de choisir jQuery est que, comme pour la plupart des librairies, elle facilite beaucoup la manipulation, surtout en ce qui concerne le maniement d'éléments du DOM. De plus, jQuery étant une bibliothèque très générale, son apprentissage dépasse le cadre de certaines fonctionnalités spécifiques (comme peuvent l'être d'autres librairies comme d3 ou raphael). | ||
Citation: | Citation: "jQuery est une bibliothèque JavaScript rapide, petite et riche en fonctionnalités. Elle simplifie considérablement les opérations telles que la traversée et la manipulation de documents HTML, la gestion d'événements, l'animation et Ajax grâce à une API facile à utiliser qui fonctionne sur une multitude de navigateurs. Grâce à sa polyvalence et à son extensibilité, jQuery a changé la façon dont des millions de personnes écrivent du JavaScript." (traduit et cité depuis [http://jquery.com/ jquery.com], 11/2024) | ||
=== Fonctionnalités === | === Fonctionnalités === | ||
La librairie jQuery apporte plusieurs fonctionnalités, qui seront détaillées dans les chapitres suivants: | La librairie jQuery apporte plusieurs fonctionnalités, qui seront détaillées dans les chapitres suivants : | ||
# '''Accéder aux éléments du DOM''' | # '''Accéder aux éléments du DOM''' | ||
#:Étant donné que c'est une librairie JavaScript, jQuery permet d'effectuer les mêmes actions, avec une syntaxe plus simple. | #:Étant donné que c'est une librairie JavaScript, jQuery permet d'effectuer les mêmes actions, avec une syntaxe plus simple. | ||
| Ligne 35 : | Ligne 33 : | ||
#:jQuery permet de créer des animations facilement en modifiant la position d'un élément d'un point à un autre de manière fluide. Il est aussi possible d'effectuer des rotations, comme avec la librairie [[Tutoriel impress.js|impress]]. | #:jQuery permet de créer des animations facilement en modifiant la position d'un élément d'un point à un autre de manière fluide. Il est aussi possible d'effectuer des rotations, comme avec la librairie [[Tutoriel impress.js|impress]]. | ||
# '''Fonctionnalités asynchrones ([[AJAX]])''' | # '''Fonctionnalités asynchrones ([[AJAX]])''' | ||
#: Il est possible de charger le contenu d'une page de manière asynchrone, c'est à dire sans réactualiser la page dans le navigateur. | #: Il est possible de charger le contenu d'une page de manière asynchrone, c'est-à-dire sans réactualiser la page dans le navigateur. | ||
== L'installation == | == L'installation == | ||
| Ligne 41 : | Ligne 39 : | ||
. Il vous suffit alors d'ajouter la ligne suivante dans votre code HTML. En général, il est préférable de la mettre tout à la fin du document, juste avant le tag <code><\body></code>. | . Il vous suffit alors d'ajouter la ligne suivante dans votre code HTML. En général, il est préférable de la mettre tout à la fin du document, juste avant le tag <code><\body></code>. | ||
<script src="jquery.js"></script> | <script src="jquery.js"></script> | ||
Note: | Note : lorsque vous téléchargez JQuery, vous obtiendrez un fichier du type jquery-x.y.z.js selon sa version actuelle (par exemple, jquery-3.1.1.js). Vous pouvez soit renommer le fichier en jquery.js, soit changer son nom dans l'attribut <code>src</code>. | ||
Alternativement, vous pouvez utiliser la version "minifiée" : | Alternativement, vous pouvez utiliser la version "minifiée" : | ||
<script src="jquery.min.js"></script> | <script src="jquery.min.js"></script> | ||
Il est préférable d'utiliser une version locale quand on fait du développement, pour éviter de devoir aller vérifier la version sur les serveurs de | Il est préférable d'utiliser une version locale quand on fait du développement, pour éviter de devoir aller vérifier la version sur les serveurs de Google à chaque rafraîchissement de la page. | ||
== La syntaxe de base == | == La syntaxe de base == | ||
La syntaxe de base de jQuery est la même que celle de [[JavaScript]] | La syntaxe de base de jQuery est la même que celle de [[JavaScript]]. Pour utiliser jQuery, il faut donc avoir des bases de [[JavaScript]]. | ||
D'ailleurs, le fait que jQuery soit une bibliothèque JavaScript fait que le code jQuery doit être inséré entre deux balises <code><script type="text/javascript"></code> et <code></script></code>, ce qui montre bien que les instructions JavaScript et jQuery peuvent être mélangées. | |||
D'ailleurs, le fait que jQuery soit une bibliothèque JavaScript fait que le code jQuery doit être inséré entre deux balises <code><script type="text/javascript"></code> et <code></script></code>, ce qui montre bien que les instructions JavaScript et jQuery peuvent être mélangées | |||
=== Premiers pas : la sélection d'un élément du DOM === | === Premiers pas : la sélection d'un élément du DOM === | ||
| Ligne 59 : | Ligne 54 : | ||
Une des grandes forces de jQuery est de fournir un raccourci pour sélectionner les éléments du DOM. | Une des grandes forces de jQuery est de fournir un raccourci pour sélectionner les éléments du DOM. | ||
Pour sélectionner un élément avec un | Pour sélectionner un élément avec un id "p1", en JavaScript il faut écrire : | ||
document.getElementById("p1"); | document.getElementById("p1"); | ||
alors qu'avec jQuery, il suffit d'écrire : | alors qu'avec jQuery, il suffit d'écrire : | ||
$("#p1"); | $("#p1"); | ||
C'est non seulement plus rapide, mais aussi plus facile de s'en souvenir (vous remarquerez que la syntaxe "#p1" | C'est non seulement plus rapide, mais aussi plus facile de s'en souvenir (vous remarquerez que la syntaxe "#p1" est la même que pour sélectionner l'élément d'id "p1" en CSS) et surtout plus puissant, car la même instruction "$" vous permet de sélectionner non pas uniquement via un id, mais également via d'autres types de sélecteurs plus complexes (voir plus bas). | ||
Notez que la notation <code>$(...)</code> est juste une abréviation pour <code>jQuery(....)</code>. | Notez que la notation <code>$(...)</code> est juste une abréviation pour <code>jQuery(....)</code>. | ||
| Ligne 90 : | Ligne 85 : | ||
| ''classe :'' "." | | ''classe :'' "." | ||
| .maClasse | | .maClasse | ||
| <code>$(".maClasse") </code> sélectionne toutes les balises de classe "maClasse" (c' | | <code>$(".maClasse") </code> sélectionne toutes les balises de classe "maClasse" (c'est-à-dire avec l'attribut class="maClasse") | ||
|- | |- | ||
| ''id :'' "#" | | ''id :'' "#" | ||
| #monElement | | #monElement | ||
| <code> $("#monElement")</code> sélectionne la balise d'id "monElement" (c' | | <code> $("#monElement")</code> sélectionne la balise d'id "monElement" (c'est-à-dire avec l'attribut id="monElement"), comme l'id est unique, il n'y a qu'une seule balise possible | ||
|- | |- | ||
| ''attribut :'' "[...=...]" | | ''attribut :'' "[...=...]" | ||
| [alt="flower"] | | [alt="flower"] | ||
| <code> $('[alt="flower"]')</code> sélectionne toutes les balises dont l'attribut alt vaut flower (c' | | <code> $('[alt="flower"]')</code> sélectionne toutes les balises dont l'attribut alt vaut flower (c'est-à-dire avec l'attribut alt="flower") | ||
|- | |- | ||
| combinaison | | combinaison | ||
| Ligne 170 : | Ligne 165 : | ||
On peut aussi utiliser .attr() pour changer la taille et tous les attributs d'une balise. Cependant, il est généralement mieux d'en changer le maximum possible via des classes CSS. | On peut aussi utiliser .attr() pour changer la taille et tous les attributs d'une balise. Cependant, il est généralement mieux d'en changer le maximum possible via des classes CSS. | ||
Pour | Pour plus de détails, notamment sur la méthode .attr() et .html(), voir : | ||
* [http://learn.jquery.com/using-jquery-core/manipulating-elements/ learn.jquery.com sur la manipulation des éléments] | * [http://learn.jquery.com/using-jquery-core/manipulating-elements/ learn.jquery.com sur la manipulation des éléments] | ||
* http://learn.jquery.com/using-jquery-core/attributes/ [learn.jquery-com sur la méthode attr] | * http://learn.jquery.com/using-jquery-core/attributes/ [learn.jquery-com sur la méthode attr] | ||
| Ligne 207 : | Ligne 202 : | ||
|- | |- | ||
| .appendTo() | | .appendTo() | ||
| | | monPara.appendTo("#monDiv") | ||
| ajoute le paragraphe stocké dans monPara '''à la fin''' du div | | ajoute le paragraphe stocké dans monPara '''à la fin''' du div | ||
<source lang="HTML5"> | <source lang="HTML5"> | ||
| Ligne 218 : | Ligne 213 : | ||
|- | |- | ||
| .prependTo() | | .prependTo() | ||
| | | monPara.prependTo("#monDiv"); | ||
| ajoute le paragraphe stocké dans monPara '''au début''' du div | | ajoute le paragraphe stocké dans monPara '''au début''' du div | ||
<source lang="HTML5"> | <source lang="HTML5"> | ||
| Ligne 244 : | Ligne 239 : | ||
=== Événements === | === Événements === | ||
Les événements en jQuery sont attachés aux objets comme suit, par exemple pour l'événement "click" : | Les événements en jQuery sont attachés aux objets comme suit, par exemple pour l'événement "click" : | ||
<source lang="javascript"> | <source lang="javascript"> | ||
$( "p" ).on( "click", function() { | $( "p" ).on( "click", function() { | ||
| Ligne 267 : | Ligne 254 : | ||
* [http://api.jquery.com/category/events/ liste des événements de l'API jQuery] | * [http://api.jquery.com/category/events/ liste des événements de l'API jQuery] | ||
*[http://learn.jquery.com/events/ learn.jquery.com sur les événements] | *[http://learn.jquery.com/events/ learn.jquery.com sur les événements] | ||
*[[Evénements JQuery|liste des | *[[Evénements JQuery|liste des événements JQuery]] à completer (éventuel apport wiki) | ||
=== Effets et animations === | === Effets et animations === | ||
Avec jQuery il est aussi très facile de faire des animations et des effets sur les balises. | Avec jQuery il est aussi très facile de faire des animations et des effets sur les balises. | ||
| Ligne 305 : | Ligne 293 : | ||
|} | |} | ||
Pour plus d'infos voir : | |||
* [http://api.jquery.com/category/effects/ learn.jquery.com sur les effets et animation] | * [http://api.jquery.com/category/effects/ learn.jquery.com sur les effets et animation] | ||
| Ligne 313 : | Ligne 301 : | ||
* http://api.jquery.com. | * http://api.jquery.com. | ||
===Description du site avec documentation=== | ===Description du site avec documentation=== | ||
Le site de l’API jQuery | Le site de l’API jQuery fournit la liste de toutes les méthodes disponibles, avec une description facilitant l’identification de leur utilité. Sur la gauche de l’interface, le site propose également des catégories qui organisent les méthodes selon certains types de fonctions, par exemple les méthodes liées aux [http://api.jquery.com/category/events/ événements] , aux [http://api.jquery.com/category/forms/ formulaires], etc. | ||
[[Fichier:Jquery-api-site.png|alt=Page de documentation de l'API de jQuery | [[Fichier:Jquery-api-site.png|alt=Page de documentation de l'API de jQuery|100 px|centre|frame]] | ||
Chaque méthode dispose ensuite d’une page qui illustre la façon de l’utiliser, avec des exemples pratiques. Voici la page de la méthode <code>click()</code> qui fait partie de la catégorie Event > Mouse event. | Chaque méthode dispose ensuite d’une page qui illustre la façon de l’utiliser, avec des exemples pratiques. Voici la page de la méthode <code>click()</code> qui fait partie de la catégorie Event > Mouse event. | ||
[[Fichier:Jquery-click-page.png|centre|frame| | [[Fichier:Jquery-click-page.png|centre|frame|Spécificité de la page de la méthode click()]] | ||
===Comment se servir de l’API=== | ===Comment se servir de l’API=== | ||
| Ligne 325 : | Ligne 313 : | ||
Dans ce deuxième cas, le développeur peut procéder de la manière suivante : | Dans ce deuxième cas, le développeur peut procéder de la manière suivante : | ||
# Se demander d’abord de quel type de fonctionnalité il a besoin (e.g. changer les propriétés d’un élément, identifier un élément dans le DOM, déclencher un événement, etc.) | # Se demander d’abord de quel type de fonctionnalité il a besoin (e.g. changer les propriétés d’un élément, identifier un élément dans le DOM, déclencher un événement, etc.) | ||
# Contrôler si dans la catégorie identifiée, il y a un sous-groupe qui restreint ultérieurement le champ d’application | # Contrôler si, dans la catégorie identifiée, il y a un sous-groupe qui restreint ultérieurement le champ d’application | ||
# Lire la description des méthodes dans la liste et identifier | # Lire la description des méthodes dans la liste et identifier celle qui propose la fonctionnalité souhaitée, ou qui se rapproche le plus de celle-ci | ||
==Comprendre le fonctionnement de jQuery== | ==Comprendre le fonctionnement de jQuery== | ||
| Ligne 335 : | Ligne 323 : | ||
# Leur appliquer des méthodes qui comportent des transformations | # Leur appliquer des méthodes qui comportent des transformations | ||
La particularité de jQuery concerne la possibilité d’enchaîner les transformations sur les éléments sélectionnés. Ce mécanisme est possible grâce au fait que | La particularité de jQuery concerne la possibilité d’enchaîner les transformations sur les éléments sélectionnés. Ce mécanisme est possible grâce au fait que toutes les méthodes disponibles à travers jQuery se terminent avec | ||
return this; | return this; | ||
Ceci implique que les éléments sélectionnés sont à nouveau | Ceci implique que les éléments sélectionnés sont à nouveau disponibles pour la méthode suivante afin que la nouvelle manipulation puisse être effectuée. Dans l'exemple suivant | ||
$("p").hide(); | $("p").hide(); | ||
La méthode <code>hide()</code> se termine avec <code>return this;</code>, ce qui implique que les éléments sélectionnés - dans ce cas tous les balises de type '''p''' - | La méthode <code>hide()</code> se termine avec <code>return this;</code>, ce qui implique que les éléments sélectionnés - dans ce cas tous les balises de type '''p''' - sont à nouveau disponibles. Donc on peut ajouter une nouvelle méthode après <code>.hide()</code> | ||
$("p").hide().show(); | $("p").hide().show(); | ||
Dernière version du 14 novembre 2024 à 09:53
| Initiation à la pensée computationnelle avec JavaScript | |
|---|---|
| Module: JavaScript dans le navigateur ◀▬ ▬▶ | |
| ◀▬▬▶ | |
| ⚐ à finaliser | ☸ |
| ⚒ 2024/11/14 | |
| Catégorie: JavaScript | |
jQuery est une bibliothèque Javascript dont le but est de simplifier plusieurs opérations fastidieuses en Javascript "pur". En particulier, elle rend la manipulation du DOM et l'ajout de transitions en HTML beaucoup plus simples.
Pourquoi utiliser jQuery ?
Il y a plusieurs bonnes raisons d'utiliser jQuery. Tout d'abord, il s'agit d'une des librairies les plus répandues et souvent lorsqu'on cherche une réponse à une question sur les forums, la syntaxe utilisée est celle de jQuery.
Le principal intérêt de choisir jQuery est que, comme pour la plupart des librairies, elle facilite beaucoup la manipulation, surtout en ce qui concerne le maniement d'éléments du DOM. De plus, jQuery étant une bibliothèque très générale, son apprentissage dépasse le cadre de certaines fonctionnalités spécifiques (comme peuvent l'être d'autres librairies comme d3 ou raphael).
Citation: "jQuery est une bibliothèque JavaScript rapide, petite et riche en fonctionnalités. Elle simplifie considérablement les opérations telles que la traversée et la manipulation de documents HTML, la gestion d'événements, l'animation et Ajax grâce à une API facile à utiliser qui fonctionne sur une multitude de navigateurs. Grâce à sa polyvalence et à son extensibilité, jQuery a changé la façon dont des millions de personnes écrivent du JavaScript." (traduit et cité depuis jquery.com, 11/2024)
Fonctionnalités
La librairie jQuery apporte plusieurs fonctionnalités, qui seront détaillées dans les chapitres suivants :
- Accéder aux éléments du DOM
- Étant donné que c'est une librairie JavaScript, jQuery permet d'effectuer les mêmes actions, avec une syntaxe plus simple.
- Modification de l'apparence d'une page
- La librairie jQuery utilise la même syntaxe que CSS pour accéder aux éléments du DOM, ce qui rend cette action plus facile pour le programmeur.
- Modification du contenu d'une page
- Idem que pour le point ci-dessus, jQuery simplifie grandement les actions de modification du contenu des balises HTML.
- Rendre la page interactive
- La librairie jQuery dispose de plusieurs fonctions qui captent les événements effectués sur une page (mouvements de la souris, clics, ...). Il n'est plus nécessaire d'utiliser la syntaxe compliquée de JavaScript comme "addEventListener()".
- Créer des animations
- jQuery permet de créer des animations facilement en modifiant la position d'un élément d'un point à un autre de manière fluide. Il est aussi possible d'effectuer des rotations, comme avec la librairie impress.
- Fonctionnalités asynchrones (AJAX)
- Il est possible de charger le contenu d'une page de manière asynchrone, c'est-à-dire sans réactualiser la page dans le navigateur.
L'installation
Vous pouvez télécharger la dernière version de jQuery sur le site de jQuery
. Il vous suffit alors d'ajouter la ligne suivante dans votre code HTML. En général, il est préférable de la mettre tout à la fin du document, juste avant le tag <\body>.
<script src="jquery.js"></script>
Note : lorsque vous téléchargez JQuery, vous obtiendrez un fichier du type jquery-x.y.z.js selon sa version actuelle (par exemple, jquery-3.1.1.js). Vous pouvez soit renommer le fichier en jquery.js, soit changer son nom dans l'attribut src.
Alternativement, vous pouvez utiliser la version "minifiée" :
<script src="jquery.min.js"></script>
Il est préférable d'utiliser une version locale quand on fait du développement, pour éviter de devoir aller vérifier la version sur les serveurs de Google à chaque rafraîchissement de la page.
La syntaxe de base
La syntaxe de base de jQuery est la même que celle de JavaScript. Pour utiliser jQuery, il faut donc avoir des bases de JavaScript.
D'ailleurs, le fait que jQuery soit une bibliothèque JavaScript fait que le code jQuery doit être inséré entre deux balises <script type="text/javascript"> et </script>, ce qui montre bien que les instructions JavaScript et jQuery peuvent être mélangées.
Premiers pas : la sélection d'un élément du DOM
Une des grandes forces de jQuery est de fournir un raccourci pour sélectionner les éléments du DOM.
Pour sélectionner un élément avec un id "p1", en JavaScript il faut écrire :
document.getElementById("p1");
alors qu'avec jQuery, il suffit d'écrire :
$("#p1");
C'est non seulement plus rapide, mais aussi plus facile de s'en souvenir (vous remarquerez que la syntaxe "#p1" est la même que pour sélectionner l'élément d'id "p1" en CSS) et surtout plus puissant, car la même instruction "$" vous permet de sélectionner non pas uniquement via un id, mais également via d'autres types de sélecteurs plus complexes (voir plus bas).
Notez que la notation $(...) est juste une abréviation pour jQuery(....).
Syntaxe de sélection
La syntaxe de sélection de jQuery reprend celle de sélecteurs CSS dont :
| type de sélection | exemple | description |
| balise | p | $("p") sélectionne toutes les balises "p"
|
| balises imbriqués | p img | $("p img") sélectionne toutes les balises "img" qui se trouvent à l'intérieur d'une balise "p"
|
| ou : "," | p, img | $("p, img") sélectionne toutes les balises "img" ou "p"dans le document
|
| classe : "." | .maClasse | $(".maClasse") sélectionne toutes les balises de classe "maClasse" (c'est-à-dire avec l'attribut class="maClasse")
|
| id : "#" | #monElement | $("#monElement") sélectionne la balise d'id "monElement" (c'est-à-dire avec l'attribut id="monElement"), comme l'id est unique, il n'y a qu'une seule balise possible
|
| attribut : "[...=...]" | [alt="flower"] | $('[alt="flower"]') sélectionne toutes les balises dont l'attribut alt vaut flower (c'est-à-dire avec l'attribut alt="flower")
|
| combinaison | p.firstPara img[alt="flower"] | sélectionne toutes les balises img dont l'attribut alt vaut flower qui se trouvent à l'intérieur d'une balise p dont la classe vaut firstPara |
Dans les exemples ci-dessus, le résultat est toujours une liste (array) d'éléments, sauf pour $(#...) qui retourne un seul élément. La liste complète est disponible sur le site de la W3 school.
Veillez à bien comprendre et connaître ces sélecteurs, car cela va beaucoup vous aider, en jQuery comme en CSS.
Pour plus d'information sur la sélection d'éléments en jQuery, voir le tutoriel sur learn-jquery.com.
Manipuler la classe d'un élément
Pour modifier la classe d'un élément sélectionné, c'est très simple, jQuery dispose de 3 méthodes prédéfinies : addClass, removeClass et ToggleClass.
| syntaxe | exemple | description |
| .addClass() | $(p#p1).addClass("enGras"); | ajoute au paragraphe d'id "p1" la classe "enGras" |
| .removeClass() | $(p#p1).removeClass("enGras"); | retire au paragraphe d'id "p1" la classe "enGras" |
| .toggleClass() | $(p#p1).toggleClass("enGras"); | fait "commuter" la classe "en gras, c'est-à-dire : ajoute au paragraphe d'id "p1" la classe "enGras" s'il ne l'avait pas et la lui retire s'il l'avait. |
| .hasClass() | $(p#p1).hasClass("enGras"); | détermine si le paragraphe d'id "p1" dispose de la classe "enGras" (renvoie un booléen true ou false). |
Modification d'un élément
Les méthodes les plus utilisées pour la manipulation des éléments sont :
| methode | exemple | description |
| .text() | $("p#p1").text();
|
renvoie le contenu du texte du paragraphe d'id "p1" (sans les balises html). |
| .text() | $("p#p1").text("Nouveau texte");
|
change le contenu du paragraphe d'id "p1" pour mettre Nouveau texte" à la place. |
| .html() | $("p#p1").html();
|
renvoie le contenu du paragraphe d'id "p1". Contrairement à text(), cette fonction renvoie aussi les balises html. |
| .html() | $("p#p1").html("<strong>Nouveau</strong> texte");
|
change le contenu du paragraphe d'id "p1" pour mettre : <strong>Nouveau</strong> texte
|
| .attr() | $("p#p1").attr('style');
|
renvoie la valeur de l'attribut 'style' pour le paragraphe d'id "p1". |
| .attr() | $("a#lien1").attr("href", "http://edutechwiki.unige.ch/");
|
change le contenu de l'attribut "href" du lien d'id "lien1" pour mettre : http://edutechwiki.unige.ch/.
permet également d'ajouter un nouvel attribut et une nouvelle valeur, de la même façon. |
On peut aussi utiliser .attr() pour changer la taille et tous les attributs d'une balise. Cependant, il est généralement mieux d'en changer le maximum possible via des classes CSS.
Pour plus de détails, notamment sur la méthode .attr() et .html(), voir :
- learn.jquery.com sur la manipulation des éléments
- http://learn.jquery.com/using-jquery-core/attributes/ [learn.jquery-com sur la méthode attr]
Ajout et suppression d'une balise
Il faut savoir que jQuery ne se limite pas à la sélection de balises existantes, mais peut aussi créer des balises. Pour cela, regardons les deux syntaxes suivantes :
var monTitre = $("<h1>");
var monPara = $("<p>Texte du para</p>");
La première crée un nœud de titre de niveau 1 (h1) et la stocke dans la variable monTitre.
La seconde crée un élément (nœud) paragraphe (p) contenant le texte "Texte du para" et la stocke dans la variable monPara.
Ainsi, il est possible d'y faire référence plus tard.
Par ailleurs, l'expression jQuery $("<h1>"); correspond à la syntaxe JavaScript/DOM document.createElement('h1'); et il faudrait remplacer
$("<p>Texte du para</p>"); par quelque chose comme document.createElement('p').appendChild(document.createTextNode("Texte du para")); en JavaScript. Juste pour rappeler que l'objectif de JQuery est de rendre plus simple la programmation...
Exemple
Avec les deux instructions ci-dessus et le code HTML
<p id="p1">Mon texte</p>
<div id="monDiv">Rien</div>
<script>
var monTitre = $("h1");
var monPara = $("<p>Texte du para</p>");
//____
</script>
les méthodes suivantes donnent :
| syntaxe | exemple | description |
| .appendTo() | monPara.appendTo("#monDiv") | ajoute le paragraphe stocké dans monPara à la fin du div
<p id="p1">Mon texte</p>
<div id="monDiv">
Rien
<p>Texte du para</p>
</div>
|
| .prependTo() | monPara.prependTo("#monDiv"); | ajoute le paragraphe stocké dans monPara au début du div
<p id="p1">Mon texte</p>
<div id="monDiv">
<p>Texte du para</p>
Rien
</div>
|
On peut aussi supprimer un élément avec la méthode :
| syntaxe | exemple | description |
| .remove() | $("div#monDiv").remove(); | supprime le div, il ne reste que
<p id="p1">Mon texte</p>
|
Événements
Les événements en jQuery sont attachés aux objets comme suit, par exemple pour l'événement "click" :
$( "p" ).on( "click", function() {
//instructions qui doivent se réaliser lors de l'événement
// souvent ici il s'agit simplement de l'appel à une autre fonction
});
Et pour enlever tous les event handlers de type "click" de l'élément p :
$( "p" ).off( "click" );
Pour plus d'informations, voir :
- liste des événements de l'API jQuery
- learn.jquery.com sur les événements
- liste des événements JQuery à completer (éventuel apport wiki)
Effets et animations
Avec jQuery il est aussi très facile de faire des animations et des effets sur les balises.
Méthode animate
Cette méthode permet d'animer des attributs de l'élément sélectionné.
Par exemple, pour l'image suivante :
<img id="book" src="book.png" alt="" width="100" height="123"
style="position: relative; left: 10px;">
pour animer les attributs opacity, left offset et height simultanément il faut écrire :
$( "#book" ).animate({
opacity: 0.25, //fondu jusqu'à 0.25 d'opacité
left: "+=50", //ajoute progressivement 50 à "left"
height: "toggle" // toggle la hauteur
}, 5000, function() {// fonction quand l'animation se termine}
);
Autres méthodes
Il existe d'autres méthodes déjà construites sur le même schéma, entre autres :
| syntaxe | description |
| hide, show | fait apparaître ou disparaître l'élément (comme display : none) |
| fadeIn, fadeOut et fadeToggle | fait apparaître ou disparaître l'élément en un fondu enchaîné. |
| slideDown, slideUp, slideToggle | fait apparaître ou disparaître l'élément en enroulant ou déroulant l'élément (effet rideau). |
Pour plus d'infos voir :
jQuery API
jQuery met à disposition plusieurs fonctionnalités sous forme de méthodes, c’est-à-dire des fonctions qui permettent de manipuler ou obtenir des informations sur un élément. L’ensemble des méthodes forment ce qu’on appelle une API (Application Programming Interface), dans ce cas il s’agit de l’API de jQuery qui est bien documentée à l’adresse
Description du site avec documentation
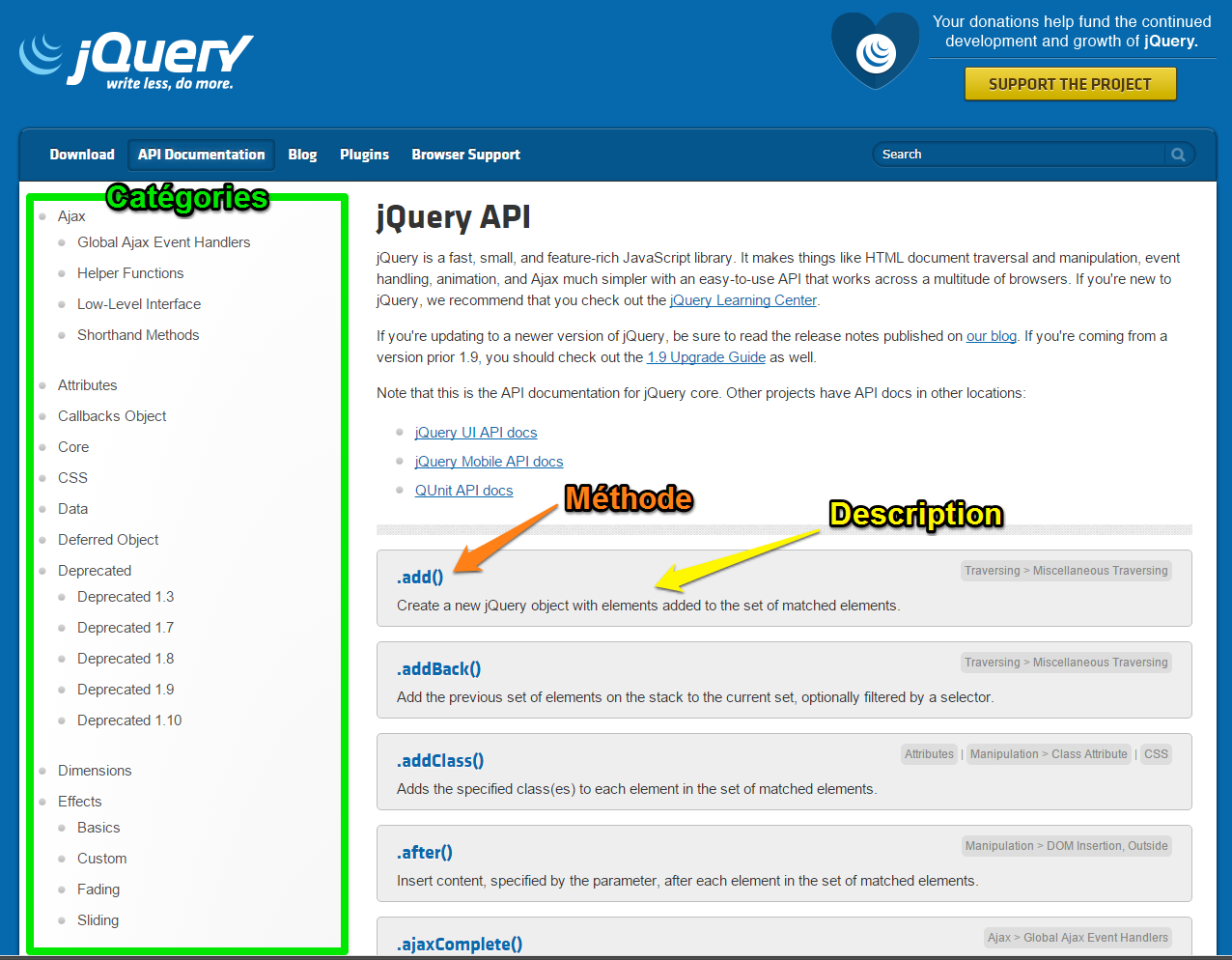
Le site de l’API jQuery fournit la liste de toutes les méthodes disponibles, avec une description facilitant l’identification de leur utilité. Sur la gauche de l’interface, le site propose également des catégories qui organisent les méthodes selon certains types de fonctions, par exemple les méthodes liées aux événements , aux formulaires, etc.
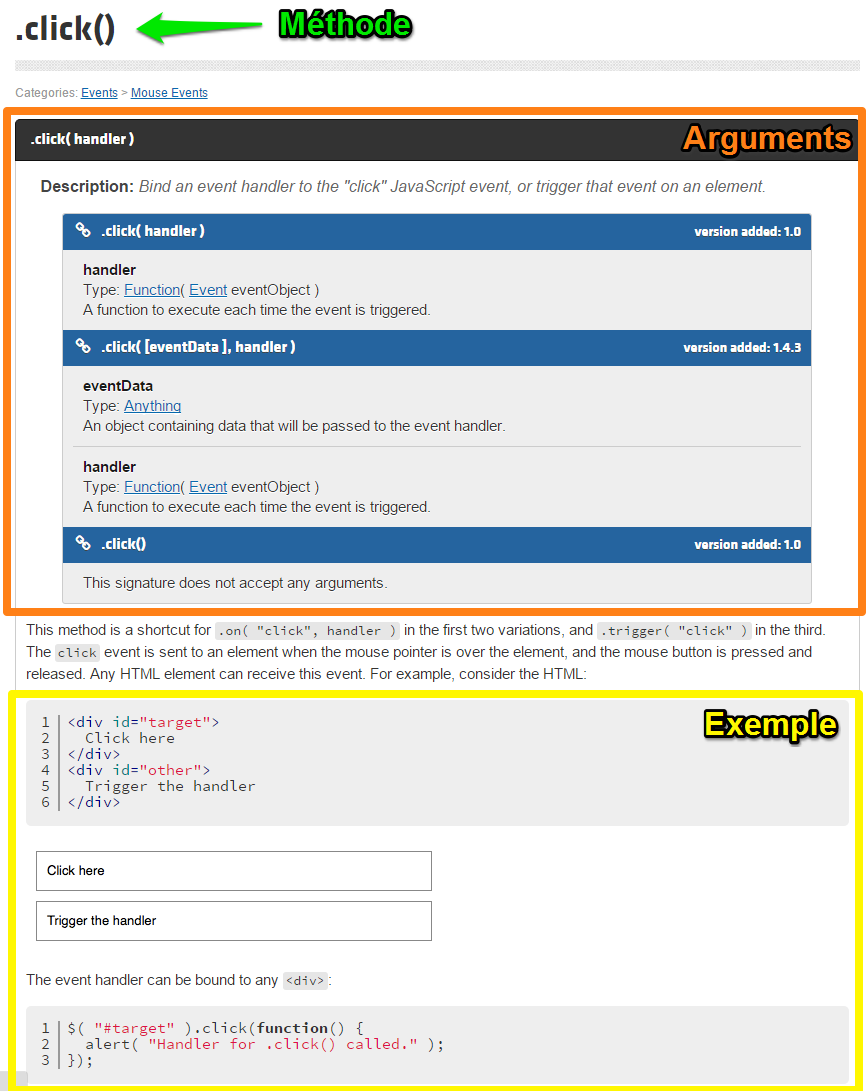
Chaque méthode dispose ensuite d’une page qui illustre la façon de l’utiliser, avec des exemples pratiques. Voici la page de la méthode click() qui fait partie de la catégorie Event > Mouse event.
Comment se servir de l’API
L’API de jQuery est un outil indispensable à la fois pour les développeurs novices et experts. En effet, l’utilité de l’API est double :
- Le développeur connaît déjà la méthode et sa fonction, mais il n’est pas sûr de son utilisation. Dans ce cas l’API fournit les informations nécessaires, ainsi que des exemples pour utiliser correctement la méthode et obtenir ainsi le résultat souhaité.
- Le développeur ne sait pas s’il existe une manière pour faire exactement ce qu’il veut faire, mais avant d’écrire du code « ad hoc », il peut consulter l’API pour voir s’il existe déjà une méthode pour obtenir le résultat souhaité.
Dans ce deuxième cas, le développeur peut procéder de la manière suivante :
- Se demander d’abord de quel type de fonctionnalité il a besoin (e.g. changer les propriétés d’un élément, identifier un élément dans le DOM, déclencher un événement, etc.)
- Contrôler si, dans la catégorie identifiée, il y a un sous-groupe qui restreint ultérieurement le champ d’application
- Lire la description des méthodes dans la liste et identifier celle qui propose la fonctionnalité souhaitée, ou qui se rapproche le plus de celle-ci
Comprendre le fonctionnement de jQuery
Le fonctionnement de jQuery est assez simple d'un point de vue conceptuel. En effet, la bibliothèque s'occupe de faire en principe deux choses :
- Identifier des éléments dans le DOM
- Leur appliquer des méthodes qui comportent des transformations
La particularité de jQuery concerne la possibilité d’enchaîner les transformations sur les éléments sélectionnés. Ce mécanisme est possible grâce au fait que toutes les méthodes disponibles à travers jQuery se terminent avec
return this;
Ceci implique que les éléments sélectionnés sont à nouveau disponibles pour la méthode suivante afin que la nouvelle manipulation puisse être effectuée. Dans l'exemple suivant
$("p").hide();
La méthode hide() se termine avec return this;, ce qui implique que les éléments sélectionnés - dans ce cas tous les balises de type p - sont à nouveau disponibles. Donc on peut ajouter une nouvelle méthode après .hide()
$("p").hide().show();
Note : Il est également possible d’accéder directement aux éléments du DOM et ainsi accéder à des méthodes JavaScript. Pour cela, il suffit d'ajouter [0] après le selecteur.
$("p")[0]
Une simple bibliothèque avec les mêmes principes de jQuery
De suite le code d'une simple bibliothèque JavaScript écrite juste pour montrer les similarités avec jQuery et son fonctionnement de base.
/*
* To create our library we will use an object. The library should be able to :
* 1. Identify elements with id, class or tagname
* 2. Show elements
* 3. Hide elements
* 4. Highlight an element (change the background and text color)
* 5. Add event listeners and bind it to a callback function
*/
(function() {
//Create a prototype objet for every selection
var MyDOM = function(selector) {
//Normally this part should be more complex, but for this example it is enough
this.els = document.querySelectorAll(selector);
}
/*
* Add methods to manipulate the selected elements.
* It is important that every method return this, i.e. the selected element(s), so to allow chain manipulations
*/
//Show all the elements selected
MyDOM.prototype.show = function() {
for (let i = 0; i < this.els.length; i++) {
this.els[i].style.display = "block";
}
return this;
}
//Hide all the elements selected
MyDOM.prototype.hide = function() {
for (let i = 0; i < this.els.length; i++) {
this.els[i].style.display = "none";
}
return this;
}
//Highlight an element
MyDOM.prototype.highlight = function(bgcolor, color) {
for (let i = 0; i < this.els.length; i++) {
this.els[i].style.backgroundColor = bgcolor;
this.els[i].style.color = color;
}
return this;
}
//Add event listeners to selected elements with a callback function
MyDOM.prototype.on = function(event, callback) {
for (let i = 0; i < this.els.length; i++) {
this.els[i].addEventListener(event, callback);
}
return this;
}
/*
* Create a global function for selecting elements to which methods will be chained
* The function must return a newly created MyDOM object
*/
window.sticDOM = function(selector) {
return new MyDOM(selector);
}
})();
/**
* At this point the sticDOM() function is available globally
* It can be used and chained to the MyDOM methods (show, hide, etc.) :
* sticDOM("p").hide();
* sticDOM(".welcome").show().highlight("#000066", "#FFFFFF");
* sticDOM("#myBtn").on("click", function () {
* console.log("You have clicked the button")
* });
* ...
*/
La bibliothèque est disponible sur GitHub de Mattia A. Fritz (discussion) : https://github.com/mafritz/stic-1-stic-dom
jQuery UI
En complément de la bibliothèque elle-même, jQuery met aussi à disposition des éléments utiles pour la construction d’interfaces utilisateurs (UI) tel que des effets, des éléments interactifs (e.g. tabs, boutons, …) des thèmes graphiques, ou d’interactions communes (e.g. « drag and drop »).
- Voir la page jQuery UI
Liens externes
- cheatsheet avec toutes les commandes jQuery : http://oscarotero.com/jquery/
- Tutoriel: Introduction à JQuery, montre surtout comment créer un questionnaire d'auto-évaluation avec jQuery.
- Cours jQuery (CodeAcademy) Pour un apprentissage pas à pas.