« Stitch Era - créer une broderie à partir d'une image matricielle » : différence entre les versions
Aucun résumé des modifications |
m (→Introduction) |
||
| (91 versions intermédiaires par 4 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{tutoriel | |||
|fait_partie_du_cours=Guide de tutoriels de broderie machine | |||
|fait_partie_du_module=Stitch Era - logiciel de broderie machine et de hotfix | |||
|pas_afficher_sous-page=Non | |||
|page_precedente=Stitch Era - créer une broderie à partir d'un dessin vectoriel | |||
|page_suivante=Stitch Era - résolution de problèmes | |||
|statut=à finaliser | |||
|editeur=Utilisateur:ArthurM | |||
|objectif=Importer une image matricielle, | |||
Nettoyer une image matricielle, | |||
Vectoriser une image matricielle, | |||
Auto-digitaliser un design vectoriel | |||
|difficulté=débutant | |||
|pages_prérequises=Stitch Era - logiciel de broderie machine et de hotfix, | |||
Stitch Era - créer une broderie à partir d'un dessin vectoriel | |||
|voir_aussi=Stitch Era - ajustement et paramétrage de zones de broderie, | |||
Stitch Era - création et manipulation de graphismes vectoriels, | |||
Stitch Era - créer une broderie à partir d'une image complexe | |||
|cat tutoriels=Broderie machine | |||
}} | |||
== Introduction == | == Introduction == | ||
Le présent tutoriel a pour but de vous introduire à la création d'objets de broderie à partir d'images matricielles. Ce procédé est une bonne préparation avant de se lancer dans des conceptions de broderie compliquées, à partir de photos ou de designs créés directement dans le logiciel. | |||
Pour rappel, il existe deux types de formats de fichiers images : | |||
: | |||
* Les '''images vectorielles''' sont des "dessins mathématiques" en principe beaucoup plus faciles à numériser que d'autres types d'images. Dans la mesure ou elles sont entièrement adaptables, elles ne perdront notamment pas en qualité si l'on change leur taille. Se référer à [[Stitch Era - créer une broderie à partir d'un dessin vectoriel]] pour plus d'informations à ce propos. | |||
* Les '''images matricielles''' (bitmap, en anglais) sont constituées de matrices de points colorés, souvent appelés "pixels." Les bitmaps sont désavantageux concernant sur trois plans : | |||
* Il n'est pas possible de modifier leur taille sans perdre en qualité. | |||
* Il n'est pas possible (ou très difficile) de modifier des objets du dessin | |||
* La plupart des formats d'images matricielles sont soumis à de la compression, leur faisant ainsi perdre certaines informations. Or, la plupart des "cliparts" trouvés sur Internet sont malheureusement de ce type. | |||
C'est à ce type de format que nous allons nous intéresser dans les procédures discutées plus loin dans ce chapitre. | |||
Les formats '''matriciells''' sont généralement en *.png, *.jpg et *.gif. PNG et GIF sont adaptés pour les dessins, tandis que *.jpg est plus adapté pour les photos. Le format *.bmp, est intéressant mais prend beaucoup de place sur les disques durs. | |||
== | == Digitaliser une image matricielle == | ||
La numérisation des images matricielles peut être un peu plus difficile que la conversion de graphismes vectoriels en points. Trois raisons expliquent principalement ceci : | |||
* Habituellement, les bitmaps incluent trop de couleurs. Même un dessin en apparence assez simple peut inclure plus de 20 couleurs. | |||
* Les lignes délimitant les zones ne sont pas clairement dessinées et doivent être "devinées" par le module vectoriel lors de la vectorisation. | |||
* Des pixels résiduels dus à la compression ou à un dessin non nettoyé doivent être supprimé avant d'entreprendre quoi que ce soit d'autre. | |||
=== Préparer l'image === | |||
'' | Stitch Era possède un grand nombre d'outils intéressants pour la manipulation d'images matricielles, comme la mise à l'échelle, la saturation, le contraste et la réduction de couleurs. | ||
Cependant, nous estimons qu'il est préférable d'importer les designs matriciels directement à une taille appropriée dans Stitch Era. La raison principale à cette précaution est que le logiciel transforme les images importées de telle sorte à ce que chaque pixel devienne un "point", ce qui est très coûteux en ressources pour l'ordinateur. | |||
= | Par conséquent, utilisez un programme de traitement d'images comme Paint ou Pinta pour en modifier la taille avant importation, en gardant à l'esprit que '''100px = 1cm''' dans Stitch Era. | ||
=== Importer une image bitmap === | |||
Voici la procédure à suivre : | |||
* Cliquer sur <code>FILE</code> puis <code> IMPORT > A graphic file > '''Open Image''' </code> et sélectionner le fichier voulu | |||
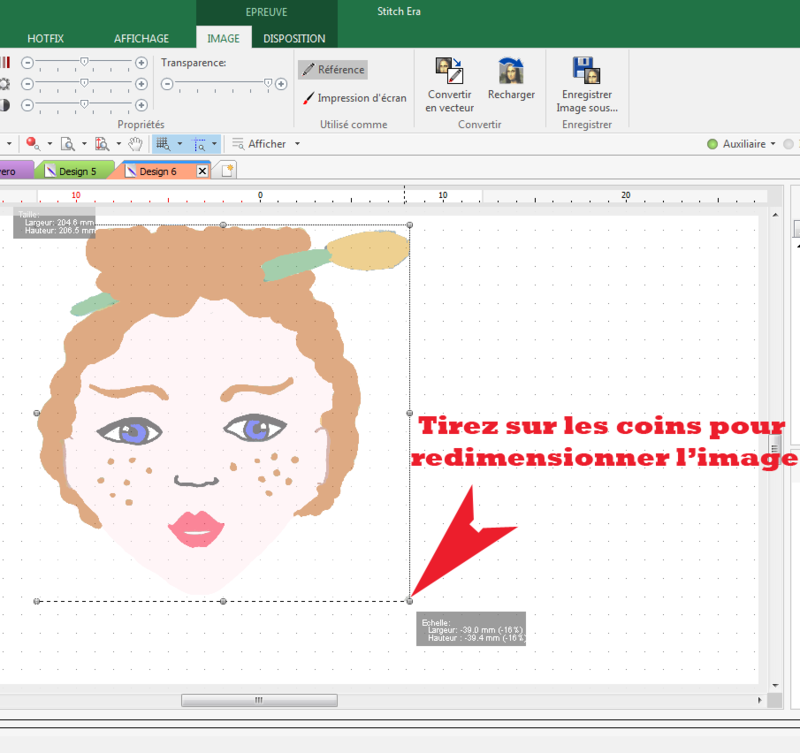
* Redimensionner l'image au besoin. Pour ceci sélectionner l'image en cliquant dessus, et étirez ou réduisez l'image par les coins. Ceci peut aussi être fait plus tard, après avoir vectorisé l'image. | |||
* Recadrer l'image au besoin en cliquant sur le bouton "Crop image" dans '''Edition''', en haut à gauche. | |||
* Assurez-vous que vous pouvez voir toute l'image en faisant un zoom avant ou arrière. | |||
[[Fichier:Wiki2.png|thumb|800px|none|Redimensionnement d'image]] | |||
[[Fichier:Wiki2.png| | |||
=== Réduction des couleurs === | === Réduction des couleurs === | ||
Une machine à broder ne peut traiter '''qu'une couleur à la fois''', tandis qu'une machine semi-professionnelle peut faire entre 6 et 10 couleurs sans changer de fil et une machine professionnelle jusqu'à 16. Or les dessins ont bien souvent plus de couleurs que nous ne le pensons en raison de petites nuances que nous ne distinguons pas forcément à l’œil nu. Ainsi, plutôt que de devoir changer de fil sans cesse, il est préférable de réduire le nombre de couleurs sur le dessin avant de lancer la broderie. Cette procédure, lorsque raisonnablement appliquée, préserve la qualité du résultat final. | |||
En général, tel qu'il est indiqué dans le tutoriel pour [[Stitch_Era_-_cr%C3%A9er_une_broderie_%C3%A0_partir_d%27un_dessin_d%27enfant|créer une broderie à partir d'un dessin d'enfant]], six couleurs (jaune, rouge, vert soit les 3 couleurs primaires auxquelles on ajoute le bleu, le noir et le blanc) sont suffisantes. | |||
En général, tel qu'il est indiqué dans le tutoriel [[ | |||
Procédure: | Procédure: | ||
* Cliquez sur l'onglet <code>Layout</code>, puis sur '''Color reduction''' : l'outil de filtrage des images apparaît. | |||
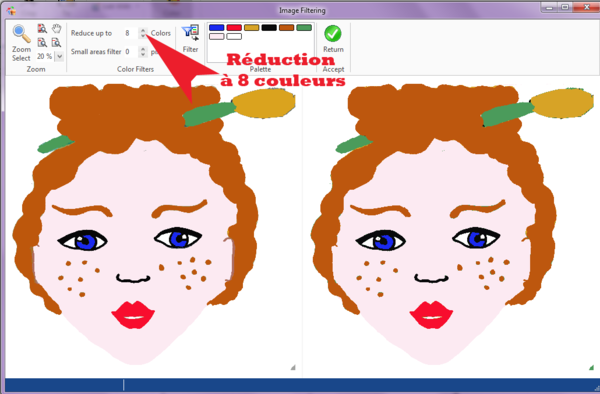
* Sélectionnez le nombre de couleurs que vous souhaitez dans la case en face de "Reduce up to". Il est bien sûr conseillé de réduire au maximum le nombre de couleurs, mais attention à ne pas en perdre trop. Comme mentionné précédemment, '''6 à 8 couleurs''' est un bon nombre. | |||
* Cliquez sur "Filter" et examinez attentivement le résultat à droite. Si certaines formes que vous souhaitez assembler disparaissent, augmentez le nombre de couleurs et réessayez en cliquant sur le bouton de filtre. | |||
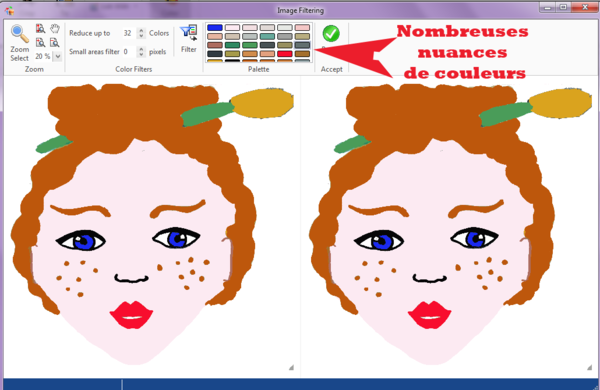
[[Fichier:Wiki3.png|thumb|none|600px|On note ici qu'avec un filtrage superficiel, la palette de couleurs reste très importante. Effectivement, le dessin initial compte nombreuses nuances de couleurs peu perceptibles à l’œil nu.]] | |||
[[Fichier:Wiki4.png|thumb|none|600px|Réduction des couleurs à 8]] | |||
[[Fichier:Wiki4.png| | |||
* Finalement en réduisant à 8 couleurs, l'image avec les couleurs réduites est quasi identique à l’œil nu à l'image initiale. | |||
* Cliquez sur le bouton vert ''Return'' pour accepter cette réduction de couleur. | |||
* Enregistrez le fichier sous un nom de fichier différent du fichier initial. ATTENTION à bien conserver une version sécurisée pour chaque étape de conception majeure. | * Enregistrez le fichier sous un nom de fichier différent du fichier initial. ATTENTION à bien conserver une version sécurisée pour chaque étape de conception majeure. | ||
Remarque: | Remarque : avant de réduire les couleurs, vous pouvez également essayer de les saturer, augmenter le contraste ou assombrir l'image. Lire [https://edutechwiki.unige.ch/fr/Stitch_Era_-_cr%C3%A9er_une_broderie_%C3%A0_partir_d%27un_dessin_d%27enfant créer une broderie à partir d'une image complexe.]. | ||
=== Conversion en une image vectorielle === | === Conversion en une image vectorielle === | ||
Pour gagner du temps il serait possible de convertir directement l'image matricielle, en cliquant sur "Convert" où vous verriez apparaître trois choix : ''Art to stitch (intelligent)'', ''Art to Stitch (Area only'' et ''Image to Stitch''. "Art" fait référence à des graphiques propres, et n'est donc utile que dans le cas d'une image extrêmement simple, comme une icône. Mais ce n'est pas la bonne stratégie ! | |||
Il faut en effet d'abord réaliser une première vectorisation adéquate. Soit dit en passant, tous les bons programmes de dessin vectoriel comme Inkscape (gratuit) ou Illustrator peuvent dessiner des vecteurs. Si vous n'êtes pas satisfait de la vectorisation d'un programme de broderie, essayez l'un de ces outils. | |||
Détaillons à présent la procédure de vectorisation : | |||
'''Étape 0 - Trouver l'outil''' | '''Étape 0 - Trouver l'outil''' | ||
* Sélectionnez l' | * Sélectionnez votre image puis cliquez sur le sous-onglet <code>Image</code> du menu à rubans | ||
* Cliquez sur : '''Convert to vector''' | |||
La vectorisation d'un bitmap comprend deux étapes majeures : (1) le nettoyage complémentaire de l'image et (2) la paramétrisation du processus de traçage bitmap. | |||
'''Étape 1 - nettoyage et couleur''' | |||
Nettoyons encore un peu notre image, notamment en retirant certains résidus, en fusionnant manuellement les couleurs et en décidant de la couleur d'arrière-plan. | |||
* Les couleurs étant réduites, il est inutile de réitérer le processus. Cependant, si vous constatez en cliquant sur ''Filter'' que l'image de droite a perdu des couleurs, alors déplacez le curseur ''Reduction'' vers une valeur plus élevée. Passez à 16, par exemple. | |||
* Vous pouvez essayer de fermer les "trous". Par "trous", nous entendons toutes les petites taches de l'image, par exemple un carré superflu de 2x2 pixels impossible à transcrire en broderie. L'option ''Holes'' peut être ainsi paramétrée sur une certaine sensibilité pour déterminer la taille des trous à éliminer. Attention toutefois à ce que certains éléments de l'image ne soient pas supprimés (par exemple dans notre cas, la bordure inférieure des yeux). | |||
Pour essayer ces paramètres de nettoyage, cliquez sur ''Filter''. Vous pouvez maintenant voir une image nettoyée dans le panneau de droite. | |||
* En regardant les images des deux côtés, on voit parfois apparaître des nuances d'une même couleur. Par exemple, trois sortes de gris : un moyen, un sombre et un très sombre. Les 3 nuances doivent ici être combinées, sans quoi les lignes ne se feront pas comme des lignes et pourraient même disparaître. Maintenez la touche <code>CTRL</code> enfoncée et sélectionnez chaque couleur, puis appuyez sur le bouton ''Combine''. La couleur résultante est une sorte de mélange entre les couleurs sélectionnées. A noter que les couleurs peuvent encore être changées plus tard si le résultat ne vous convient pas. | |||
* A présent, il y a une dernière décision d'importance à prendre. Par défaut, le module de vectorisation traite la couleur blanche comme une couleur d'arrière-plan transparente. Cela signifie que les zones blanches ne seront pas vectorisées et ne peuvent être imprimées. Si vous prévoyez d'imprimer sur du blanc cela n'est donc pas important. Cependant, si vous prévoyez d'imprimer sur d'autres textiles, les zones blanches '''doivent être vectorisées '''. Par conséquent, il faut cliquer sur le blanc de la palette de couleur, puis sur ''Transparent'' et enfin sur la case avec une croix. | |||
'''Étape 2 :''' | |||
L'image nettoyée peut maintenant être transformée en une image dite "vectorielle", c'est-à-dire une image qui contiendra des lignes et des remplissages définies mathématiquement. | |||
Dans le panneau de vectorisation, trois paramètres de vectorisation qui peuvent être réglés : | |||
* L'erreur maximum ('''max error''') définit la mise en courbe, c'est-à-dire la précision par rapport au tracé de l'image matricielle. Augmenter ce paramètre revient à augmenter la précision, donc générer plus de points. | |||
* L'acuité ('''sharpness''') augmente ou réduit le nombre de points de contrôle à générer. | |||
* Zone minimum ('''Min Area''') définit la taille des petites zones (de N pixels) à éliminer. | |||
Dans une image (par opposition à une peinture ou une photo), il n'est pas nécessaire de réduire la netteté et de définir des zones minimales (sauf si vous avez scanné une image ou que le bitmap est vraiment de mauvaise qualité). Le paramètre de Max error peut quant à lui rester élevé (ex. 160), afin de préserver l'image. | |||
Vous pouvez à présent cliquer sur le bouton '''Accept/Return''' dans le coin supérieur droit de la fenêtre pour enclencher la vectorisation. | |||
=== Supprimer les zones blanches inutiles === | |||
Si les zones blanches ont été vectorisées tel qu'expliqué précédemment, vous avez maintenant un fond très important qui sera cousu. Voici la procédure à suivre si vous souhaitez retirer cet arrière-plan : | |||
* Il suffit de cliquer autour de l'image à coudre et d'enlever tous les rectangles qui vont vers l'extérieur en appuyant sur la touche <code>DEL</code>. | |||
* N'oubliez pas d'enregistrer le fichier sous un nouveau nom. | |||
=== Lisser les objets vectoriels === | |||
Il existe un outil de lissage qui permet de lisser des courbes et de réduire des points. Avant d'utiliser cet outil, enregistrez votre travail | |||
* Il faut sélectionner au moins 2 objets | |||
* Ensuite: Menu Artwork -> Layout, ruban Combine Vectors -> Trim shapes | |||
* Utilisez <code>Trim Shapes</code> plusieurs fois de suite. | |||
Vous pouvez aussi utiliser la fonction "fill holes" pour simplifier le dessin. | |||
* Selectionnez les objets larges "chaotiques", ensuite menu Artwork -> Layout. Cliquer sur "Fill holes" et mettre en arrière plan. | |||
* Dans ce cas il ne faut pas oublier de numériser le dessin avec l'option "Process Major Overlaps" (menu pop-up de la procédure Art-to-Stitch expliquée ci-dessous) | |||
=== Convertir l'image vectorielle en sections de points === | |||
A présent que l'image est sous forme vectorielle, nous pouvons le digitaliser automatiquement. | |||
* Sélectionnez le dessin vectoriel entier : appuyez sur <code>CTRL-A</code> ou sélectionnez l'image avec la souris | |||
* Cliquez ensuite sur l'onglet <code>Embroidery</code> | |||
* Dans le menu déroulant, choisissez '''Art to Stitch''', puis sélectionnez 'Art to Stitch (Intelligent)''' | |||
Vous pouvez maintenant configurer trois types de paramètres de conversion. '''Ne cliquez pas sur OK avant d'avoir consulté les trois onglets associés.''' | |||
* '''Basic settings''' permet de définir si vous voulez transformer les lignes et/ou les zones remplissage en points de broderie. Ensuite, vous pouvez également décider de la façon de traiter les chevauchements. Notre image étant à la base matricielle, ce problème ne surviendra pas ici (sauf si vous avez utilisé la technique de remplissage de trous introduite ci-dessus) | |||
* Vous pouvez ensuite changer le '''Needle setting''', soit la configuration de l'aiguille. Par exemple, changer des couleurs. Vous pouvez également le faire sur la machine à broder. Astuce : Faites attention lorsque vous remplacez les couleurs avec la palette, les fichiers de broderie ne se souviennent pas vraiment des couleurs, mais des numéros de fil. Chaque marque a ses propres numéros. | |||
* Enfin, vous pouvez sélectionner un type de motif de couture par défaut ('''Stitch setting'''), c'est-à-dire définir comment les zones remplissages seront assemblés. Vous pouvez également décider dans quelles conditions (c'est-à-dire quelle taille) le programme traitera une forme comme une ligne, une colonne (zigzag) ou un remplissage en termes de couture. | |||
[[Fichier:Wiki6.png|thumb|none|600px|Paramètres de conversion]] | |||
* Cliquez maintenant sur '''OK'''. | |||
Vous pouvez désactiver le bouton vert '''Auxiliary''' en haut à droite pour masquer les graphiques vectoriels et activer le bouton '''Embroidery''' pour afficher uniquement les zones de points. De même, si ce n'est déjà fait, ouvrez l'Object manager. | |||
Si vous n'êtes pas satisfait du résultat (voir l'étape suivante), appuyez sur <code>CTRL-Z</code> et redémarrez toute la procédure. Assurez-vous de cocher à nouveau le bouton '''Auxiliary''' pour voir le dessin vectoriel. | |||
=== Créer les points de broderie et les examiner === | |||
Après avoir généré les sections de points, vous devrez peut-être cliquer sur le bouton '''Éclair''' en haut à gauche ou appuyer sur <code>F9</code>. Cela produira tous les points de broderie réels. | |||
Une section de points décrit comment une pièce doit être cousue : par exemple elle définit les motifs de remplissage, les tailles de point, la couleur, etc. mais ne gèle pas les points réels. Donc lorsque vous changez quelque chose, les points doivent être régénérés en utilisant de nouveau le bouton '''Éclair''' ou la commande <code>F9</code>. | |||
Pour la visualisation de la broderie, vous pouvez : | |||
* Cliquer sur le bouton '''Vectors''' (petit bouton vert en bas/menu en haut à droite). Cela cachera les dessins vectoriels. | |||
* Cocher la vue de simulation (3D) dans le menu déroulant (F7). La simulation est plus ou moins précise, mais cela peut donner une idée de la broderie que vous obtiendrez. De plus, dans l'onglet <code>VIEW</code>, vous pouvez sélectionner une fenêtre contextuelle "Simulation". | |||
Encore une fois, si vous n'êtes pas satisfait du résultat, il existe plusieurs options pour y remédier : | |||
* Appuyez sur <code>CTRL-Z</code> et redémarrez. | |||
* Annulez toutes les sections de points dans le gestionnaire d'objets. Pour ce faire, appuyez sur <code>CTRL-1</code> ou dans l'Object Manager à droite. À ce stade, vous pouvez également jeter un coup d'œil à la page [[Stitch Era - logiciel de broderie machine et de hotfix]]. | |||
* Rechargez une version antérieure du fichier. | |||
Ci-dessous, un aperçu du résultat de ces diverses étapes : | |||
[[Fichier:Wiki8.png|thumb|center|600px|Aperçu de la broderie]] | |||
Pour de plus amples informations sur la manipulation d'images matricielles, se référer à [[Stitch Era - créer une broderie à partir d'une image complexe]]. | |||
[[en:Stitch Era - creating embroidery from raster images]] | |||
Dernière version du 1 mars 2021 à 17:14
| Guide de tutoriels de broderie machine | |
|---|---|
| Module: Stitch Era - logiciel de broderie machine et de hotfix | |
| ◀▬▬▶ | |
| ⚐ à finaliser | ☸ débutant |
| ⚒ 2021/03/01 | |
| Prérequis | |
| Objectifs | |
|
|
| Voir aussi | |
| Catégorie: Broderie machine | |
Introduction
Le présent tutoriel a pour but de vous introduire à la création d'objets de broderie à partir d'images matricielles. Ce procédé est une bonne préparation avant de se lancer dans des conceptions de broderie compliquées, à partir de photos ou de designs créés directement dans le logiciel.
Pour rappel, il existe deux types de formats de fichiers images :
- Les images vectorielles sont des "dessins mathématiques" en principe beaucoup plus faciles à numériser que d'autres types d'images. Dans la mesure ou elles sont entièrement adaptables, elles ne perdront notamment pas en qualité si l'on change leur taille. Se référer à Stitch Era - créer une broderie à partir d'un dessin vectoriel pour plus d'informations à ce propos.
- Les images matricielles (bitmap, en anglais) sont constituées de matrices de points colorés, souvent appelés "pixels." Les bitmaps sont désavantageux concernant sur trois plans :
- Il n'est pas possible de modifier leur taille sans perdre en qualité.
- Il n'est pas possible (ou très difficile) de modifier des objets du dessin
- La plupart des formats d'images matricielles sont soumis à de la compression, leur faisant ainsi perdre certaines informations. Or, la plupart des "cliparts" trouvés sur Internet sont malheureusement de ce type.
C'est à ce type de format que nous allons nous intéresser dans les procédures discutées plus loin dans ce chapitre.
Les formats matriciells sont généralement en *.png, *.jpg et *.gif. PNG et GIF sont adaptés pour les dessins, tandis que *.jpg est plus adapté pour les photos. Le format *.bmp, est intéressant mais prend beaucoup de place sur les disques durs.
Digitaliser une image matricielle
La numérisation des images matricielles peut être un peu plus difficile que la conversion de graphismes vectoriels en points. Trois raisons expliquent principalement ceci :
- Habituellement, les bitmaps incluent trop de couleurs. Même un dessin en apparence assez simple peut inclure plus de 20 couleurs.
- Les lignes délimitant les zones ne sont pas clairement dessinées et doivent être "devinées" par le module vectoriel lors de la vectorisation.
- Des pixels résiduels dus à la compression ou à un dessin non nettoyé doivent être supprimé avant d'entreprendre quoi que ce soit d'autre.
Préparer l'image
Stitch Era possède un grand nombre d'outils intéressants pour la manipulation d'images matricielles, comme la mise à l'échelle, la saturation, le contraste et la réduction de couleurs.
Cependant, nous estimons qu'il est préférable d'importer les designs matriciels directement à une taille appropriée dans Stitch Era. La raison principale à cette précaution est que le logiciel transforme les images importées de telle sorte à ce que chaque pixel devienne un "point", ce qui est très coûteux en ressources pour l'ordinateur.
Par conséquent, utilisez un programme de traitement d'images comme Paint ou Pinta pour en modifier la taille avant importation, en gardant à l'esprit que 100px = 1cm dans Stitch Era.
Importer une image bitmap
Voici la procédure à suivre :
- Cliquer sur
FILEpuisIMPORT > A graphic file > Open Imageet sélectionner le fichier voulu - Redimensionner l'image au besoin. Pour ceci sélectionner l'image en cliquant dessus, et étirez ou réduisez l'image par les coins. Ceci peut aussi être fait plus tard, après avoir vectorisé l'image.
- Recadrer l'image au besoin en cliquant sur le bouton "Crop image" dans Edition, en haut à gauche.
- Assurez-vous que vous pouvez voir toute l'image en faisant un zoom avant ou arrière.
Réduction des couleurs
Une machine à broder ne peut traiter qu'une couleur à la fois, tandis qu'une machine semi-professionnelle peut faire entre 6 et 10 couleurs sans changer de fil et une machine professionnelle jusqu'à 16. Or les dessins ont bien souvent plus de couleurs que nous ne le pensons en raison de petites nuances que nous ne distinguons pas forcément à l’œil nu. Ainsi, plutôt que de devoir changer de fil sans cesse, il est préférable de réduire le nombre de couleurs sur le dessin avant de lancer la broderie. Cette procédure, lorsque raisonnablement appliquée, préserve la qualité du résultat final.
En général, tel qu'il est indiqué dans le tutoriel pour créer une broderie à partir d'un dessin d'enfant, six couleurs (jaune, rouge, vert soit les 3 couleurs primaires auxquelles on ajoute le bleu, le noir et le blanc) sont suffisantes.
Procédure:
- Cliquez sur l'onglet
Layout, puis sur Color reduction : l'outil de filtrage des images apparaît. - Sélectionnez le nombre de couleurs que vous souhaitez dans la case en face de "Reduce up to". Il est bien sûr conseillé de réduire au maximum le nombre de couleurs, mais attention à ne pas en perdre trop. Comme mentionné précédemment, 6 à 8 couleurs est un bon nombre.
- Cliquez sur "Filter" et examinez attentivement le résultat à droite. Si certaines formes que vous souhaitez assembler disparaissent, augmentez le nombre de couleurs et réessayez en cliquant sur le bouton de filtre.
- Finalement en réduisant à 8 couleurs, l'image avec les couleurs réduites est quasi identique à l’œil nu à l'image initiale.
- Cliquez sur le bouton vert Return pour accepter cette réduction de couleur.
- Enregistrez le fichier sous un nom de fichier différent du fichier initial. ATTENTION à bien conserver une version sécurisée pour chaque étape de conception majeure.
Remarque : avant de réduire les couleurs, vous pouvez également essayer de les saturer, augmenter le contraste ou assombrir l'image. Lire créer une broderie à partir d'une image complexe..
Conversion en une image vectorielle
Pour gagner du temps il serait possible de convertir directement l'image matricielle, en cliquant sur "Convert" où vous verriez apparaître trois choix : Art to stitch (intelligent), Art to Stitch (Area only et Image to Stitch. "Art" fait référence à des graphiques propres, et n'est donc utile que dans le cas d'une image extrêmement simple, comme une icône. Mais ce n'est pas la bonne stratégie !
Il faut en effet d'abord réaliser une première vectorisation adéquate. Soit dit en passant, tous les bons programmes de dessin vectoriel comme Inkscape (gratuit) ou Illustrator peuvent dessiner des vecteurs. Si vous n'êtes pas satisfait de la vectorisation d'un programme de broderie, essayez l'un de ces outils.
Détaillons à présent la procédure de vectorisation :
Étape 0 - Trouver l'outil
- Sélectionnez votre image puis cliquez sur le sous-onglet
Imagedu menu à rubans - Cliquez sur : Convert to vector
La vectorisation d'un bitmap comprend deux étapes majeures : (1) le nettoyage complémentaire de l'image et (2) la paramétrisation du processus de traçage bitmap.
Étape 1 - nettoyage et couleur
Nettoyons encore un peu notre image, notamment en retirant certains résidus, en fusionnant manuellement les couleurs et en décidant de la couleur d'arrière-plan.
- Les couleurs étant réduites, il est inutile de réitérer le processus. Cependant, si vous constatez en cliquant sur Filter que l'image de droite a perdu des couleurs, alors déplacez le curseur Reduction vers une valeur plus élevée. Passez à 16, par exemple.
- Vous pouvez essayer de fermer les "trous". Par "trous", nous entendons toutes les petites taches de l'image, par exemple un carré superflu de 2x2 pixels impossible à transcrire en broderie. L'option Holes peut être ainsi paramétrée sur une certaine sensibilité pour déterminer la taille des trous à éliminer. Attention toutefois à ce que certains éléments de l'image ne soient pas supprimés (par exemple dans notre cas, la bordure inférieure des yeux).
Pour essayer ces paramètres de nettoyage, cliquez sur Filter. Vous pouvez maintenant voir une image nettoyée dans le panneau de droite.
- En regardant les images des deux côtés, on voit parfois apparaître des nuances d'une même couleur. Par exemple, trois sortes de gris : un moyen, un sombre et un très sombre. Les 3 nuances doivent ici être combinées, sans quoi les lignes ne se feront pas comme des lignes et pourraient même disparaître. Maintenez la touche
CTRLenfoncée et sélectionnez chaque couleur, puis appuyez sur le bouton Combine. La couleur résultante est une sorte de mélange entre les couleurs sélectionnées. A noter que les couleurs peuvent encore être changées plus tard si le résultat ne vous convient pas. - A présent, il y a une dernière décision d'importance à prendre. Par défaut, le module de vectorisation traite la couleur blanche comme une couleur d'arrière-plan transparente. Cela signifie que les zones blanches ne seront pas vectorisées et ne peuvent être imprimées. Si vous prévoyez d'imprimer sur du blanc cela n'est donc pas important. Cependant, si vous prévoyez d'imprimer sur d'autres textiles, les zones blanches doivent être vectorisées . Par conséquent, il faut cliquer sur le blanc de la palette de couleur, puis sur Transparent et enfin sur la case avec une croix.
Étape 2 :
L'image nettoyée peut maintenant être transformée en une image dite "vectorielle", c'est-à-dire une image qui contiendra des lignes et des remplissages définies mathématiquement.
Dans le panneau de vectorisation, trois paramètres de vectorisation qui peuvent être réglés :
- L'erreur maximum (max error) définit la mise en courbe, c'est-à-dire la précision par rapport au tracé de l'image matricielle. Augmenter ce paramètre revient à augmenter la précision, donc générer plus de points.
- L'acuité (sharpness) augmente ou réduit le nombre de points de contrôle à générer.
- Zone minimum (Min Area) définit la taille des petites zones (de N pixels) à éliminer.
Dans une image (par opposition à une peinture ou une photo), il n'est pas nécessaire de réduire la netteté et de définir des zones minimales (sauf si vous avez scanné une image ou que le bitmap est vraiment de mauvaise qualité). Le paramètre de Max error peut quant à lui rester élevé (ex. 160), afin de préserver l'image.
Vous pouvez à présent cliquer sur le bouton Accept/Return dans le coin supérieur droit de la fenêtre pour enclencher la vectorisation.
Supprimer les zones blanches inutiles
Si les zones blanches ont été vectorisées tel qu'expliqué précédemment, vous avez maintenant un fond très important qui sera cousu. Voici la procédure à suivre si vous souhaitez retirer cet arrière-plan :
- Il suffit de cliquer autour de l'image à coudre et d'enlever tous les rectangles qui vont vers l'extérieur en appuyant sur la touche
DEL. - N'oubliez pas d'enregistrer le fichier sous un nouveau nom.
Lisser les objets vectoriels
Il existe un outil de lissage qui permet de lisser des courbes et de réduire des points. Avant d'utiliser cet outil, enregistrez votre travail
- Il faut sélectionner au moins 2 objets
- Ensuite: Menu Artwork -> Layout, ruban Combine Vectors -> Trim shapes
- Utilisez
Trim Shapesplusieurs fois de suite.
Vous pouvez aussi utiliser la fonction "fill holes" pour simplifier le dessin.
- Selectionnez les objets larges "chaotiques", ensuite menu Artwork -> Layout. Cliquer sur "Fill holes" et mettre en arrière plan.
- Dans ce cas il ne faut pas oublier de numériser le dessin avec l'option "Process Major Overlaps" (menu pop-up de la procédure Art-to-Stitch expliquée ci-dessous)
Convertir l'image vectorielle en sections de points
A présent que l'image est sous forme vectorielle, nous pouvons le digitaliser automatiquement.
- Sélectionnez le dessin vectoriel entier : appuyez sur
CTRL-Aou sélectionnez l'image avec la souris - Cliquez ensuite sur l'onglet
Embroidery - Dans le menu déroulant, choisissez Art to Stitch, puis sélectionnez 'Art to Stitch (Intelligent)
Vous pouvez maintenant configurer trois types de paramètres de conversion. Ne cliquez pas sur OK avant d'avoir consulté les trois onglets associés.
- Basic settings permet de définir si vous voulez transformer les lignes et/ou les zones remplissage en points de broderie. Ensuite, vous pouvez également décider de la façon de traiter les chevauchements. Notre image étant à la base matricielle, ce problème ne surviendra pas ici (sauf si vous avez utilisé la technique de remplissage de trous introduite ci-dessus)
- Vous pouvez ensuite changer le Needle setting, soit la configuration de l'aiguille. Par exemple, changer des couleurs. Vous pouvez également le faire sur la machine à broder. Astuce : Faites attention lorsque vous remplacez les couleurs avec la palette, les fichiers de broderie ne se souviennent pas vraiment des couleurs, mais des numéros de fil. Chaque marque a ses propres numéros.
- Enfin, vous pouvez sélectionner un type de motif de couture par défaut (Stitch setting), c'est-à-dire définir comment les zones remplissages seront assemblés. Vous pouvez également décider dans quelles conditions (c'est-à-dire quelle taille) le programme traitera une forme comme une ligne, une colonne (zigzag) ou un remplissage en termes de couture.
- Cliquez maintenant sur OK.
Vous pouvez désactiver le bouton vert Auxiliary en haut à droite pour masquer les graphiques vectoriels et activer le bouton Embroidery pour afficher uniquement les zones de points. De même, si ce n'est déjà fait, ouvrez l'Object manager.
Si vous n'êtes pas satisfait du résultat (voir l'étape suivante), appuyez sur CTRL-Z et redémarrez toute la procédure. Assurez-vous de cocher à nouveau le bouton Auxiliary pour voir le dessin vectoriel.
Créer les points de broderie et les examiner
Après avoir généré les sections de points, vous devrez peut-être cliquer sur le bouton Éclair en haut à gauche ou appuyer sur F9. Cela produira tous les points de broderie réels.
Une section de points décrit comment une pièce doit être cousue : par exemple elle définit les motifs de remplissage, les tailles de point, la couleur, etc. mais ne gèle pas les points réels. Donc lorsque vous changez quelque chose, les points doivent être régénérés en utilisant de nouveau le bouton Éclair ou la commande F9.
Pour la visualisation de la broderie, vous pouvez :
- Cliquer sur le bouton Vectors (petit bouton vert en bas/menu en haut à droite). Cela cachera les dessins vectoriels.
- Cocher la vue de simulation (3D) dans le menu déroulant (F7). La simulation est plus ou moins précise, mais cela peut donner une idée de la broderie que vous obtiendrez. De plus, dans l'onglet
VIEW, vous pouvez sélectionner une fenêtre contextuelle "Simulation".
Encore une fois, si vous n'êtes pas satisfait du résultat, il existe plusieurs options pour y remédier :
- Appuyez sur
CTRL-Zet redémarrez. - Annulez toutes les sections de points dans le gestionnaire d'objets. Pour ce faire, appuyez sur
CTRL-1ou dans l'Object Manager à droite. À ce stade, vous pouvez également jeter un coup d'œil à la page Stitch Era - logiciel de broderie machine et de hotfix. - Rechargez une version antérieure du fichier.
Ci-dessous, un aperçu du résultat de ces diverses étapes :
Pour de plus amples informations sur la manipulation d'images matricielles, se référer à Stitch Era - créer une broderie à partir d'une image complexe.