STIC:STIC I - exercice 6 (Edda)
Cette page fait partie des archives des cours Cours STIC (STIC I, STIC II,STIC III,STIC IV)
Introduction
Cet exercice introduit le concept de code ré-utilisable dans le développement web en s'appuyant sur du third-party code, c'est-à-dire des éléments (bibliothèques, frameworks, plugins) qui sont conçus pour aider le développeur à obtenir plus facilement, et plus vite, le résultat souhaité.
Connaissances/compétences envisagées
À l'issue de cet exercice vous devez avoir acquis les connaissances/compétences suivantes :
- Comprendre l'utilité et l'intentionnalité du third-party code, mais également les limites
- Savoir incorporer et utiliser du code ré-utilisable à travers des feuilles de styles CSS ou des bibliothèques JavaScript externes
- Identifier les critères pour juger de la qualité/maintenabilité/fiabilité d'éléments externes
- Présence/qualité de la documentation
- Versionnage sémantique et compatibilité entre versions
- Licence/Droits d'utilisation
- Savoir distinguer entre un framework, une bibliothèque et un plugin (et savoir aussi que les différences ne sont souvent pas très nettes)
- Comprendre le concept de dependency, par exemple lorsqu'un plugin nécessite la présence d'une bibliothèque
- Créer des présentations interactives en exploitant HTML5/CSS/JS avec Reveal.js
Prérequis
Prérequis techniques :
- Connaissances de base de HTML5/CSS/JavaScript
- Savoir incorporer des fichiers externes JS/CSS en respectant les chemins !
- Computation avec JavaScript
- Interactivité avec JavaScript
Activité en salle de classe
Présentation + Activité de recherche/évaluation d'une bibliothèque JavaScript
Présentation du contenu :
Activité
- Pointer sur le site
- Choisir une catégorie dans la liste qui pourrait vous intéresser ou qui aurait pu vous servir pour les exercices précédents (e.g. animations, images, ...)
- Choisir un élément de la liste qui vous inspire (évitez de choisir quelque chose que vous connaissez déjà !). Vous pouvez aussi rechercher une bibliothèque dont vous connaissez le nom directement via le champ de recherche
- Une fois l'élément choisi, essayer de répondre aux critères suivants (pas besoin de partager après) :
- Nom et développeur de l'élément, ainsi que l'URL
- Quel est (ou quels sont) les objectifs ? Qu'est-ce que cela permet de faire ?
- Vous qualifieriez cela comme une bibliothèque, un framework ou un plugin ?
- Quelle est la licence associée ? Qu'est-ce que cela vous permet de faire/pas faire ?
- Évaluer la qualité de la documentation et du support.
- Sous quelle forme se présente la documentation ? Site, Wiki, page GitHub, ...
- Est-ce qu'il y a un support technique ? Forum, groupe Slack, communauté StackOverflow, ...
- Identifier les dependencies
- Combien de fichiers sont nécessaires ? Quels types de fichiers ? Seulement JS ou aussi CSS, SVG, Fonts, ...
- L'élément dépend-t-il d'une autre bibliothèque/framework/...
- Identifier la version actuelle (voir Versionnage sémantique) et évaluez si :
- A-t-elle été mise à jour récemment ?
- Est-ce qu'il y a eu des mises à jour régulières ?
Attention : si vous ne pouvez pas répondre à une ou plusieurs questions, ne changez pas d'élément mais marquez tout simplement que c'est impossible/difficile à comprendre
Démo incorporation de third-party code dans un projet
Il y a deux manières en gros pour incorporer du third-party code et cela correspond à la différence entre incorporer un fichier avec un lien relatif ou absolu :
- Télécharger les fichiers et les téléverser sur son propre serveur web (chemin relatif) :
- Utiliser un Content Delivery Network, ou CDN (chemin absolu)
Pour experts/ambitieux il y a également la possibilité d'utiliser des logiciels de gestions des dependencies, voir par exemple :
Télécharger les fichiers
Les third-party code sont généralement mis à disposition pour le téléchargement de deux manières :
- Depuis un site ou une page officielle du projet
- Depuis un répertoire GitHub
Dans les deux cas, vous obtenez des fichiers, souvent en version comprimée, qu'il faut extraire et ajouter aux fichiers qui composent votre projet/application.
Un aspect auquel il faut prêter attention concerne le fait que souvent, dans la version à télécharger, les développeurs incluent non seulement les fichiers qui doivent ensuite être incorporés, mais également d'autres fichiers comme :
- des exemples
- de la documentation
- des fichiers techniques pour mener des tests ou modifier le projet
- ...
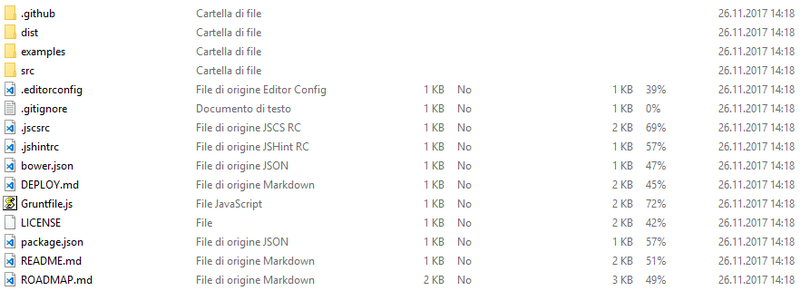
Voici par exemple les fichiers que vous obtenez en téléchargeant la bibliothèque Lightbox depuis la page du projet.

Vous téléchargez beaucoup de fichiers, mais ceux qui vous servent vraiment pour une utilisation out of the box sont inclus dans le dossier dist, shortcut pour distribution, c'est-à-dire justement les fichiers prévues pour la distribution aux autres. Si vous ne voulez pas apporter des modifications à la bibliothèque, donc, vous pouvez tout simplement copier les dossier :
- dist/css
- dist/images
- dist/js
Cela permet de ne pas occuper de l'espace inutile sur votre serveur et diminue la possibilité de faire confusion en pointant sur des mauvais fichiers. Cependant, pas toutes les bibliothèques proposent cette arborescence. Certaines incluent directement les fichiers dans au premier niveau de l'arborescence, d'autres utilisent des noms de sous-dossier différents. En général :
- Référez vous à la documentation, souvent c'est indiqué quels sont les fichiers nécessaires
- Les fichiers sont souvent en deux versions : une version normale et une version minified, qui se différencie par un nom de fichier du type
bibliothque.min.js- Lorsque vous développez, utilisez la version normale parce que souvent elle vous donne des messages d'erreurs plus simples à comprendre
- Lorsque votre application est prête, passez à la version minified qui est plus légère
Certaines bibliothèques nécessitent plusieurs fichiers (css, js, images, fonts, svg, ...) et donc c'est bien d'avoir une stratégie d'organisation des fichiers qui composent votre application. On vous conseille de séparer le fichier third-party de vos propres fichiers à vous, par exemple en mettant tout les éléments externes dans un dossier vendor ou external.
- votre-projet
|- assets
|- css -> vos feuilles de styles
|- images -> vos images
|- js -> vos fichiers js
|- vendor -> tous les éléments externes organisés par nom de la bibliothèque/framework
|- lightbox
|- css
|- images
|- js
|- jquery
|- ...
|- fontawesome
|- ...
|- ...
Utiliser un CDN
Un Content delivery network est un ensemble d'ordinateurs, souvent placés à des endroits différents dans le monde, qui mettent à disposition des utilisateurs/développeurs le même contenu. Cette stratégie a comme objectif de :
- Renvoyer la requête du contenu au serveur géographiquement plus proche de l'utilisateur pour diminuer le temps de latence
- Diviser et distribuer les requêtes sur plusieurs serveurs pour éviter des surcharges en cas de haute demande simultanée
Beaucoup de bibliothèques/framework mettent à disposition leurs fichiers à travers un CDN. Le développeur doit à ce moment incorporer le fichier tout simplement avec le lien absolu qui pointe vers l'URL du CDN, par exemple :
<!-- Fichier CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css" />
<!-- Script JS -->
<script src="https://unpkg.com/vue"></script>
Il est une bonne pratique, si possible, d'inclure un contrôle de type Intégrité des sous-ressources : «Le contrôle d'intégrité des sous-ressources vous permet d'atténuer le risque [d'injection de code malveillant], en veillant à ce que les fichiers de votre application ou document Web utilisent (à partir d'un CDN ou ailleurs) aient été livrés sans modification d'un tiers ayant injecté du contenu supplémentaire dans les fichiers - et sans autre changement de toute nature ayant été faits à ces fichiers.» (MDN).
<!-- Fichier CSS avec SRI depuis cdnjs.com -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css" integrity="sha256-NuCn4IvuZXdBaFKJOAcsU2Q3ZpwbdFisd5dux4jkQ5w=" crossorigin="anonymous" />
Souvent les sites des projets proposent eux-mêmes le CDN depuis lequel récupérer les fichiers. Si non, il existe des sites spécifiques, par exemple :
Slides avec Reveal.js
Présentation générale
Survol sur la technologie Reveal.js :
- [Pourquoi utiliser Reveal.js] ?
- Un exemple :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Template pour présentation avec Reveal.js</title>
<!-- CSS obligatoire de Reveal.js -->
<link rel="stylesheet" href="./assets/vendor/revealjs/dist/reveal.css" />
<!-- CSS selon le thème de Reveal.js choisi, voir le dossier correspondant pour les options -->
<link
rel="stylesheet"
href="./assets/vendor/revealjs/dist/theme/serif.css"
/>
<!-- CSS personnel avec déclarations de style en ajoute ou en substitution -->
<link rel="stylesheet" href="./assets/css/style.css" />
</head>
<body>
<!-- Début du contenu de la présentation -->
<div class="reveal">
<div class="slides">
<!-- Chaque slide se crée avec une balise section -->
<!-- Slide avec le titre -->
<section>
<h1>Titre de la présentation</h1>
</section>
<!-- Slide avec l'introduction -->
<section>
<h2>Introduction</h2>
<p>Cette présentation porte sur ...
</section>
<!-- Fin des slides -->
</div>
</div>
<!-- JS obligatoire de Reveal.js -->
<script src="./assets/vendor/revealjs/dist/reveal.js"></script>
<!-- Plugin JS optionnels de Reveal.js -->
<script src="./assets/vendor/revealjs/plugin/highlight/highlight.js"></script>
<script src="./assets/vendor/revealjs/plugin/markdown/markdown.js"></script>
<script src="./assets/vendor/revealjs/plugin/math/math.js"></script>
<script src="./assets/vendor/revealjs/plugin/notes/notes.js"></script>
<script src="./assets/vendor/revealjs/plugin/search/search.js"></script>
<script src="./assets/vendor/revealjs/plugin/zoom/zoom.js"></script>
<!-- Initialization de Reveal.js selon la configuration souhaitée -->
<script>
// https://revealjs.com/initialization/
Reveal.initialize({
controls: true,
progress: true,
center: false,
hash: true,
slideNumber: true,
// Learn about plugins: https://revealjs.com/plugins/
plugins: [
RevealZoom,
RevealNotes,
RevealSearch,
RevealMarkdown,
RevealHighlight,
RevealMath,
],
});
</script>
<!-- JS personnel pour ajouter des éléments interactifs (optionnel)-->
<script src="./assets/js/app.js"></script>
</body>
</html>
Activité en binômes
Téléchargez ou mettez en place un dépôt GitHub à partir du template suivant :
Ensuite, en vous appuyant sur la page Reveal.js et sur la documentation du site officiel, essayez de mettre en place 5-6 slides avec du contenu multimédia. par exemple :
- Texte
- Image
- Vidéo
- Iframe
- Transitions
- ...
Essayez de vous mettre d'accord sur une thématique, ne mettez pas juste du contenu de type "test". Vous pouvez utiliser vos rendus STIC précédents si vous le souhaitez.
Licenses / Droits d'utilisation et re-utilisation
Discussion, notamment :
- Différentes possibilités de licenses
- Différences entre texte, artwork, software, etc.
- ...
Voir par exemple :
Projet 6 / Tâche
Voici la description détaillée de la tâche et le matériel de support à votre disposition pour compléter l'exercice pendant la période à distance.
Lectures et matériel de support
Ces articles proposent les contenus utiles aux finalités pédagogiques du cours. Pour compléter l'exercice ou atteindre les objectifs spécifiques à votre dispositif (voir plus bas), d'autres ressources peuvent être nécessaires.
- : aspects théoriques et pratiques, lecture commune avec exercice 5, niveau des bibliothèques à calibrer en fonction de vos besoins et intérêts
- : aspects techniques pour créer des slides en HTML5/CSS/JS
Pour ajouter des éléments animés, voir aussi :
- : aspects techniques, lecture en fonction du type d'animation envisagée
- (contenu très maigre) : aspects techniques, lecture en fonction du type d'animation envisagée
Dispositif
Faites une présentation interactive en HTML5/CSS/JS sur un sujet pédagogique de votre choix avec les caractéristiques suivantes :
- Utilisation de Reveal.js et d'au moins un autre éléments third party code (JavaScript et/ou CSS)
- Au moins une slide de la présentation doit prévoir une interaction qui déclenche du code JavaScript incrusté directement dans la présentation et non pas dans un [| iframe] (vous pouvez voir le code source de la plupart des présentations utilisées dans le cours ici https://github.com/mafritz/slides)
- Dans les slides doivent également figurer :
- la licence creative commons sous laquelle vous partagez votre présentation/dispositif (vous êtes libres de choisir les critères que vous voulez)
- la liste des éléments third-party code que vous avez utilisés
Contraintes
- La présentation doit servir à un apprentissage
- Présentation de 10 à 20 slides maximum (dépend aussi de la complexité de chaque slide)
- Vous devez utiliser au moins une feuille de style CSS ou une bibliothèque JavaScript en plus de Reveal.js
- Si possible, les éléments externes que vous utilisez doivent être sur le serveur tecfaetu.unige.ch (i.e. pas utilisation des CDN)
- Si ce n'est pas possible ou très difficile à faire (e.g. Google fonts, Fontawesome), justifiez l'utilisation du CDN dans la section Production du rapport
- Vous devez ajouter au moins l'une des deux composantes techniques suivantes :
- un élément computationnel à choix parmi (a) structure de contrôle, (b) boucle ou (c) élément aléatoire (c.f. exercice 3)
- une petite animation. Vous pouvez faire votre animation avec du CSS ou du JavaScript purs, ou utiliser du third-party code (qui peut compter comme élément externe des contraintes précédentes)
- Vous pouvez réutiliser tout élément précédent de STIC I, à condition de créer au moins une nouvelle partie de code JavaScript pour la slide interactive/animée
- Vous devez choisir et ajouter dans la présentation (e.g. à la fin) la licence Creative Commons (voir aussi Licences Creative Commons et Copyleft sur ce wiki).
- Il existe depuis quelques temps un système de création de la licence en beta qui est plus ergonomique, vous pouvez l'utiliser : https://chooser-beta.creativecommons.org/
- Vous devez lister le third-party code que vous avez utilisé. Au minimum, vous devez fournir le nom et l'URL.
Conseils
- Essayez de tirer avantage des potentialités multimédia de HTML5/CSS/JavaScript, ne reproduisez pas une simple présentation de type PowerPoint
- Vous pouvez par exemple ajouter :
- Une vidéo (e.g. celle que vous avez créée pour l'ex3)
- Un iframe avec un exercice précédent STIC I
- Un iframe avec du contenu créé avec une autre application web
- Visez une expérience pédagogique bien guidée et variée : l'utilisation en autonomie des slides doit comporter un certain effort, ce qui doit être récompensé avec un retour sur les apprentissages
- Utilisez les commentaires pour séparer les slides (mais évitez Slide 1, Slide 2, ... car l'ordre peut changer)
Critères d'évaluation
- Malus
- Mauvais liens (fichier JavaScript, CSS)
- Manque du CSS et/ou de la bibliothèque JavaScript
- Manque de l'animation ou de l'élément computationnel
- Manque de la licence Creative Commons
- Manque de la liste du third-party code
- Téléversement de fichiers inutiles des bibliothèques/frameworks (e.g. examples, etc.)
- Bonus
- Bon choix du third-party code (i.e. cohérent avec vos objectifs)
- Bonne organisation des fichiers externes et de vos propres fichiers
- Code bien organisé et élégant
- Design graphique soigné
- Bonne intégration de l'animation dans le dispositif (i.e. vrai utilité et pas fonction esthétique/distractive) ou de l'élément computationnel
Rapport
Faites un rapport selon les consignes habituelles :
En particulier pour cet exercice, essayez d'expliquer :
- Dans la section production, décrivez de quelle manière vous répondez aux contraintes techniques exigées (e.g. quelle est la feuille de style/bibliothèque JavaScript utilisée, où se trouve l'animation/l'élément computationnel)
- Dans la section auto-évaluation proposez une analyse des éléments externes que vous avez choisi (pourquoi? vous ont-ils aidé ? difficulté ? etc.)
Contribution Wiki
Contribution pour la période selon le guidelines habituelles :
Quelques suggestions :
- Ajouter/améliorer Review de ressources pour débuter JavaScript
- Améliorer/corriger la page Animation avec JavaScript
- Améliorer la page/tutoriel Animation avec CSS
- Améliorer la page Canvas (HTML5)
- Documenter une des bibliothèques JavaScript pour l'animation/dessin ou en proposer d'autres
- Améliorer la page Les différences entre l'image statique et l'animation quant à l'apprentissage
- Améliorer la page Licences Creative Commons et Copyleft
Délai
Attention :
- il faut qu'on transmette les notes au secrétariat, donc cette date n'est pas négociable et si vous ne rendez pas votre/vos exercice(s) dans le délai, nous allons noter avec un 0.
- si vous voulez éviter un 0, vous devez nous communiquer avant ce délai par email (Nicolas et Djamileh) que vous allez rendre vos exercices pour la session de rattrapage en août/septembre (voir règlement du cours pour plus d'infos).
Ressources
Théoriques
- Les différences entre l'image statique et l'animation quant à l'apprentissage
- en:Multimedia animation
- Creative Commons
- Licences Creative Commons et Copyleft
- Licences d'exploitation
- Versionnage sémantique
- Modèle-vue-contrôleur (Architecture)
Techniques
Reveal.js
- Page Reveal.js
- Site officiel
- Dépôt GitHub avec des exemples de présentations (pas toutes sont interactives)
Bibliothèques JavaScript
- Bibliothèques JavaScript - petite liste
- JavaScripting.com - grande liste de biliothèques JavaScript
Animation
Bibliographie
- Head, V. (2016). Designing Interface Animation. Meaningful Motion for User Experience. Brooklyn, NY: Rosenfeld Media
- McCarthy, L., Reas, C., Fry, B. (2016). Make: Getting Started with p5.js. San Francisco, CA: Maker Media
- Tversky, B., Morrison, J. B., & Betrancourt, M. (2002). Animation: can it facilitate?. International journal of human-computer studies, 57(4), 247-262.
- Bétrancourt, M. (2005). The animation and interactivity principles, in R. E. Mayer (ed.) The Cambridge Handbook of Multimedia Learning, 287-296. Cambridge: Cambridge University Press.
Aide
Utilisez la page discussion de cette page pour poser des questions. Pour insérer un nouveau titre, utilisez simplement le "+".
Important: Si vous cliquez sur l'étoile ("Ajouter cette page à votre liste de suivi"), le wiki vous enverra un mail après chaque modification de la page.