« Flash CS4 - Utilisation de librairies » : différence entre les versions
| Ligne 234 : | Ligne 234 : | ||
* [[:en:Flash and AS3 links - toolkits]] | * [[:en:Flash and AS3 links - toolkits]] | ||
* [[:en:Flash using ActionScript libraries tutorial]] (plus d'infos) | * [[:en:Flash using ActionScript libraries tutorial]] (plus d'infos) | ||
<big>'''Greensock Tweening Platform'''</big><br /> | |||
'''[Note du contributeur : il faudrait insérer cela dans le wiki anglais ici : http://edutechwiki.unige.ch/en/AS3_TweenLite_tweening_engine ou créer une nouvelle page en français (je n'ai pas les droits pour faire l'un ou l'autre) ]''' | |||
<br /> | |||
<br /> | |||
'''Introduction''' | |||
La librairie Tweening Platform v11 offre des fonctions permettant d'accomplir de nombreuses actions. | |||
Une fois que vous avez téléchargé et extrait la librairie sur votre ordinateur, pensez bien à ce que votre animation soit fait dans la racine du fichier. | |||
'''Fonctionnalités ''' | |||
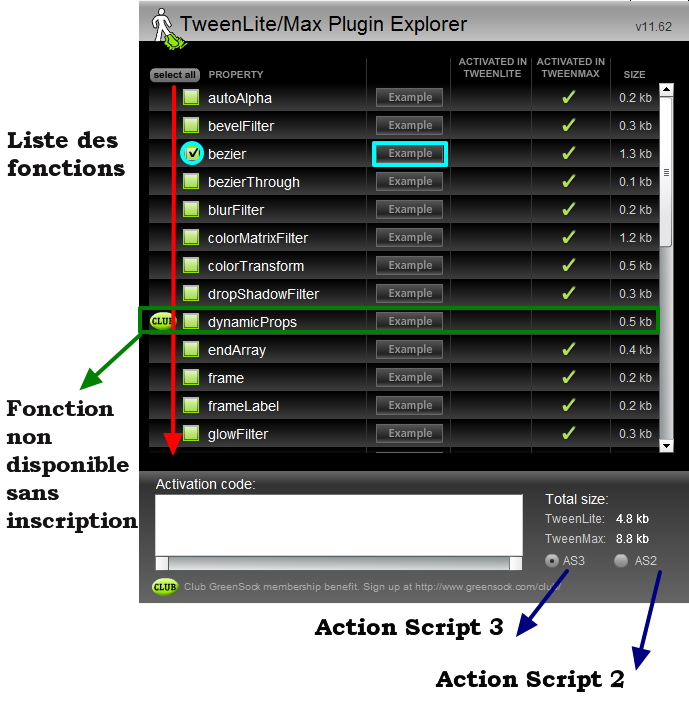
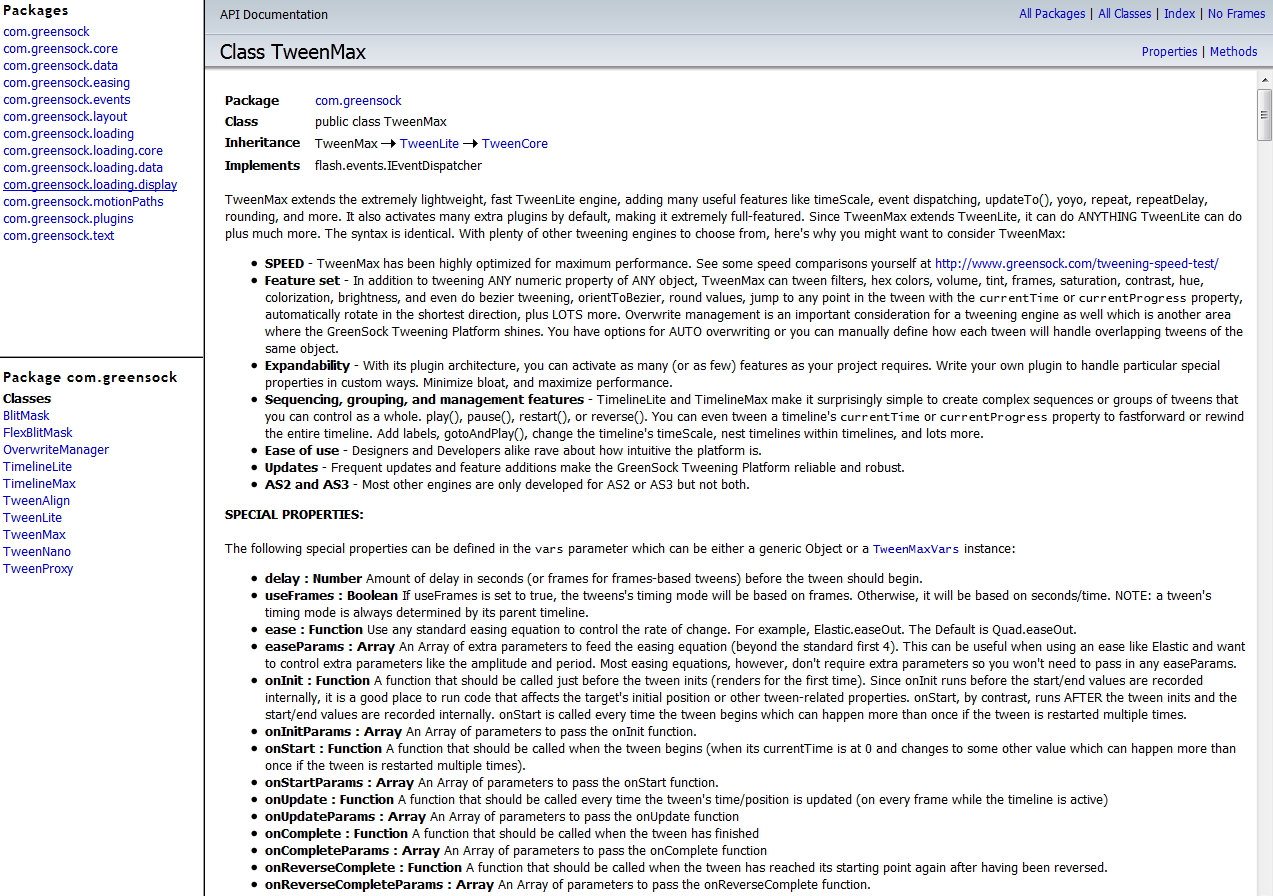
Une fois que vous être prêt à écrire dans votre script, vous pouvez lire sur le site du développeur quelles sont toutes les fonctions possibles exécutables grâce à cette nouvelle librairie : [http://www.greensock.com/as/docs/tween/_tweenmax.html ici] | |||
<br /> | |||
<br /> | |||
[[Fichier:P1.jpg]] | |||
<br /> | |||
<br /> | |||
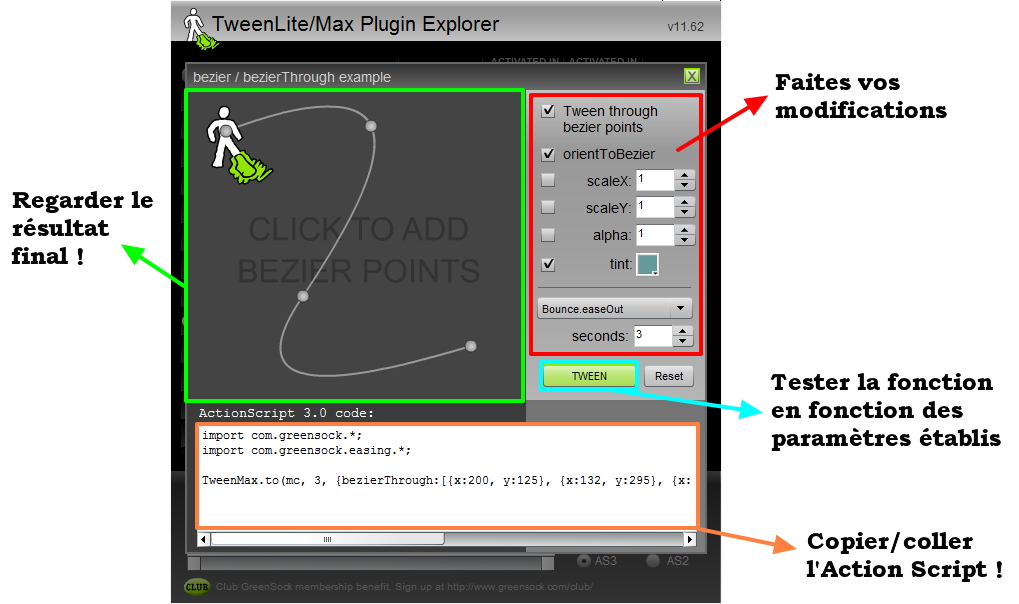
IL y a également une deuxième solution, un outil interactif à été développé pour "voir" le résultat d'une fonction, il génère même le code ! Il n'y a qu'à spécifier les paramètres et à copier le code Action Script dans votre animation ! Vous pouvez trouver cet outil [http://www.greensock.com/get-started-tweening/ ici] | |||
<br /> | |||
<br /> | |||
[[Fichier:P2.jpg]] | |||
[[Fichier:P3.jpg]] | |||
== Remerciements et Copyright == | == Remerciements et Copyright == | ||
Version du 8 décembre 2012 à 22:51
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
Introduction
Objectifs d'apprentissage
- Apprendre à utiliser des librairies dans Flash CS4/CS3/CS5
Prérequis
- Univers Flash CS4 ou Univers Flash CS5
- Flash CS3 - Créer et modifier les calques et les images
- Flash CS4 - Créer des dessins avec les outils de dessin
- Flash CS4 - Arranger des dessins (une partie)
- Flash CS4 - Interpolation de mouvement
- Flash CS4 - Morphing
Matériel (fichiers *.fla à manipuler)
- http://tecfa.unige.ch/guides/flash/ex5/greensock (répertoire)
Qualité et niveau
Ce tutoriel aidera les adeptes de la technique à démarrer. Le niveau de ce tutoriel est un peu haut pour les novices, mais peut servir comme fiche pratique dans un atelier.
Prochaines étapes
Autres versions
Il existe plusieurs libraires d’ActionScript qui sont gratuits et qui sont avec la qualité bien.
Quelques exemples typiques de libraires sont:
- Les libraires de Flash 3D qui autorisent de créer des animations et les scènes interactives 3D par les développeurs CS3.
- Les libraires animations pour des buts spéciales comme FLiNT particle system qui vous autorise de créer les trucs comme des feus d’artifice et des flocons de neige.
- Les libraires de tweening comme TweenLite qui vous autorise de définir les animations sophistiquées avec peu de méthodes (au lieu de perdre beaucoup de temps à cause de dessiner).
- Les mécaniques physiques comme Box2DFlashAS3.
Il existe aussi plusieurs types de librairies Flash, par exemple
- .swc - compiled clips qui incluent ActionScript
- .fla - code source Flash CS3/CS4
- .as - code ActionScript
Note: On distingue les applications et composants Flash (du type que vous pouvez télécharger du Adobe Flash Exchange d'une librairie. Un librairie est une sorte d'extension du langage ActionScript qui vous permettra de programmer plus facilement des choses, par exemple: une interpolation, du Flash en 3D ou encore des animations de particules. Une librarie est normalement destiné à un "vrai" programmeur ActionScript. Toutefois, comme les meilleures de ces librariries sont bien documentées et qu'ils sont souvent accompagnés de bons exemples, un "Flash Designer" peut aussi en profiter comme on va le montrer ci-dessous.
La liste de libraires qui sont les parties de ces tutoriels de Flash:
Utilisation d'une librairie ActionScript
Il y a quelques pas:
- Choisir et télécharger
- Installer
- Créer et exporter des symboles dans CS5 si nécessaire
- Utiliser dans votre code ActionScript
Choisir et télécharger
Ces librairies sont publiés à des endroits divers sur le web. Avant de télécharger veillez à évaluer la réputation de la librairie et du site.
(1) Télécharger la "library" et si nécessaire, dézipper dans un répertoire
(2) Dans ce répertoire, vous trouverez probablement un sous-répertoire com et/ou un fichier *.swc. L'un et l'autre sont des bibliothèques et CS5 doit trouver l'un ou l'autre. Donc vous pouvez, par exemple, copier soit le répertoire com, soit le fichier *.swc dans le répertoire qui contient votre projet Flash. Alternativement, il a y des gens qui créent un répertoire de type c:\lib\flash\ et posent les bibliothèques à cet endroit ....
Définir l'endroit où se trouve la library (option 1)
(3a) Dire au document où se trouve la librairie. Autrement dit, il faut indiquer à Flash un "chemin" qui pointe vers un répertoire où se trouve vos librairies.
- File->Publish Settings - Flash tab
- Cliquer sur Settings (à coté du ménu déroulant pour ActionScript version
- Indiquer le répertoire de library. Si vous posez la "library" swc dans les mêmes répertoires que vos *.fla il suffit d'ajouter un "." comme chemin
- Pour ActionScript source (fichier *.as) dans "source path"
- Pour les fichiers compilés (*.swc) dans "libary path"
Il faut répéter ce processus pour chaque document Flash que vous créez. Alternativement vous pouvez installer cette bibliothèque dans Flash. Utilisez le menu Préférences
Définir l'endroit où se trouve la library (option 2)
Alternativement, vous pouvez changer les préférences générales, c-a-d Flash cherchera toujours les librairies dans ces endroits.
(3b) Dire à Flash CS3/4/5 où se trouve la librairie
Dans CS5 (Anglais):
- Menu: Edit->Preferences (Pour certaines versions il faut faire Flash-> Preferences)
- Sélectionner "ActionScript" dans le menu à gauche
- et en bas, cliquer sur ActionScript3
- définir les 3 path (ceci dit vous n'allez probablement pas travailler avec des bibliothèques externes....)
Je vous conseille d'ajouter déjà un "." à chaque path pour dire à Flash de regarder déjà dans le répertoire courant (c-a-d le même où se trouve votre fichier *.fla).
Le fait de mettre un point "." veut dire ICI
Pour définir le chemin source de l'application :
- Toujours dans Edit (ou Flash) / Preferences / ActionScript3, depuis Library Path / + chercher le dossier où se trouve la librairie / OK
Faire des linkages
(4) Faire des linkages si nécessaire.
Parfois il faut rendre accessible un objet crée dans CS3/4 au programme Actionscript (linkage). Par exemple.
Exemple: Si le code doit manipuler une image que vous avez dans votre library.
- Clic-droit sur l'objet dans la librarie, sélectionner "properties", "Advanced" et linkage. Choisir un nom de classe commençant par une majuscule (voir l'exemple Flint sur edutechwiki anglais.
.... les détails changent selon votre version du programme (CS3/CS4/CS5/etc).
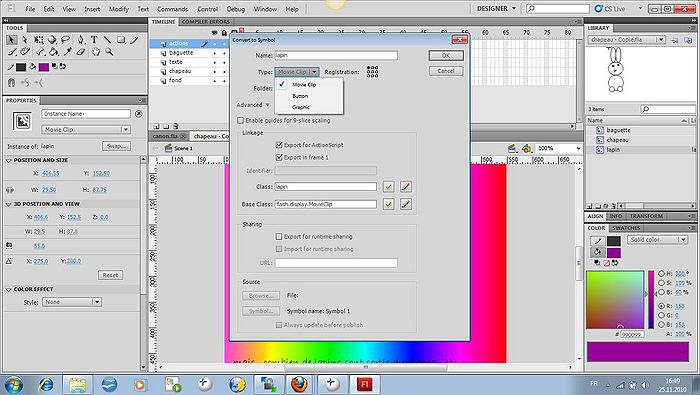
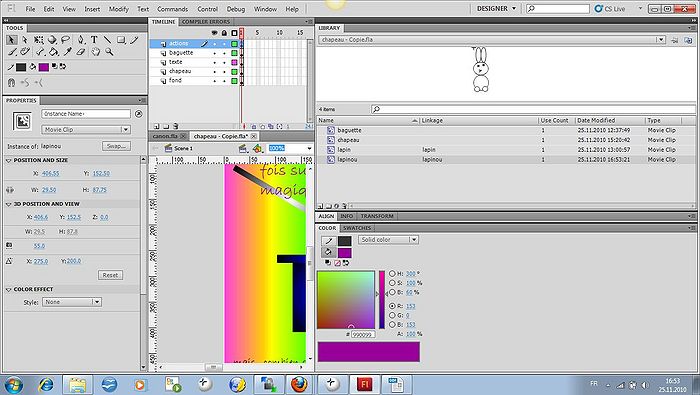
Avec Flash CS5, paramétrez le linkage de l'objet de votre library que vous souhaiter manipuler au moment où vous le convertissez en symbole. Dans la fenêtre "Convert to symbol", sélectionnez " movie clip" dans la liste déroulante "Type", puis cochez "Export for ActionScript".
Cliquez sur "ok" et vous verrez apparaître le nom de votre symbole sous la colonne linkage.
Utiliser dans votre code ActionScript
Dans votre code ActionScript vous pouvez maintenant utiliser la librairie. La première chose à faire est d'importer des packages. Un package (paquetage) est un mécanisme pour organiser des classes ActionScript dans des modules. On peut aussi définir un package comme une sorte de bibliothèque. Une bibliothèque ActionScript peut comprendre plusieurs packages.
Par exemple, pour faire une simple interpolation de mouvement avec la bibliothèque Tweenmax, il faut ce type de code:
import com.greensock.*;
TweenLite.to(mon_clip, 1, {x:200, y:100});
Ce code importe le paquetage principal de la librairie GreenSock Tweening Platform très populaire.
Bref rappel de codage
Ici, "mon_clip" est un movie clip, soit un dessin ou une image de la librairie converti en symbole et auquel on a préalablement donné un nom d'instance, dans ce cas le nom est "mon_clip" (pour rappel tapez un mot tout en minuscule et ne laissez aucun espace vide). On peut donc observer que le principe de codage dans ActionScript est toujours le même et ce, même lorsque l'on utilise un "tweenmax", c'est-à-dire toujours nommer les objets (et pour cela les convertir en symbole) afin que ActionScript puisse les reconnaître au moment du codage.
Code complet
Souvent, il ne suffit pas d'importer le package principal que l'on voit dans le premier exemple. Par exemple, pour faire une interpolation qui dure 3 secondes, qui suit un tracé de type Bézier et qui finit avec "un ease out", on utilisera:
import com.greensock.*;
import com.greensock.easing.*;
TweenMax.to (mon_clip, 3,
{bezier:[{x:271, y:160}, {x:50, y:318}, {x:300, y:345}],
orientToBezier:true,
ease:Bounce.easeOut});
Donc, on a aussi du importer le package "com.greensock.easing.", c-a-d une sous-bibliothèque qui permet de gérer des fonctions de "ease in/ease out".
Comment savoir comment utiliser un bibliothèque ?
- Lire la documentation (souvent difficile pour un non-programmeur)
- Lire des tutoriels pour non-programmeurs (existent parfois, par exemple cette vidéo pour TweenMax (Greensock Tweening platform).
- Regarder des exemples et jouer avec ....
Quelques détails du manuel Adobe
Voici qqs. informations supplémentaires
Extraits de Paramètres de publication d'ActionScript et de Partage des ressources de bibliothèque
Vous pouvez définir les emplacements ActionScript 3 suivants dans Flash :
(1) Niveau de l'application (disponible pour tous les fichiers AS3 FLA) :
- Chemin source (défini dans les préférences d'ActionScript)
- Chemin de bibliothèque (défini dans les préférences d'ActionScript)
- Chemin de bibliothèque externe (défini dans les préférences d'ActionScript)
(2) Niveau du document (disponible uniquement pour le fichier FLA qui spécifie ces chemins) :
- Chemin source (défini dans les Paramètres de publication)
- Chemin de bibliothèque (défini dans les Paramètres de publication): spécifie l'emplacement du code ActionScript précompilé qui réside dans les fichiers SWC que vous avez créés. Le fichier FLA qui spécifie ce chemin charge chaque fichier SWC au niveau supérieur de ce chemin et toutes les autres ressources de code spécifiées dans les fichiers SWC eux-mêmes.
- Chemin de bibliothèque externe (défini dans les Paramètres de publication): spécifie l'emplacement des fichiers SWC qui contiennent le code utilisé pour les définitions d'erreur du compilateur. Ce chemin peut être utilisé pour charger des ressources de code externe au format SWC de sorte que les classes qu'elle contiennent puissent être utilisées à l'exécution. Lorsque vous compilez un fichier SWF, les fichiers SWC du chemin de bibliothèque externe ne sont pas ajoutés dans le fichier SWF, mais le compilateur vérifie leur présence dans les emplacements spécifiés.
- Classe du document (définie dans l'inspecteur des propriétés du document)
Définition du chemin source pour ActionScript 3.0 (donc des répertoires avec des fichiers *.as)
- Choisissez File -> Publish Settings' , puis cliquez sur Flash.
- Vérifiez qu'ActionScript 3.0 est sélectionné dans le menu contextuel Version d'ActionScript, puis cliquez sur Settings (Paramètres).
- Si nécessaire, spécifiez l'image dans laquelle la définition de classe doit résider dans le champ de texte Exporter les classes dans l'image.
- Spécifiez les paramètres d’erreur. Vous pouvez sélectionner le Mode strict et le Mode warnings. Le Mode strict signale les avertissements du compilateur comme des erreurs, ce qui signifie que la compilation échouera tant que ces types d'erreurs persisteront. Le Mode avertissements signale des avertissements supplémentaires qui aident à détecter les incompatibilités lors du passage d'ActionScript 2.0 à ActionScript 3.0.
- (facultatif) Vous pouvez sélectionner Scène pour déclarer des occurrences de scène automatiquement.
- Spécifiez ActionScript 3.0 ou ECMAScript comme dialecte à utiliser. ActionScript 3.0 est recommandé.
- Pour ajouter le chemin dans la liste des chemins source, effectuez les opérations suivantes :
- Pour ajouter un dossier au chemin source, cliquez sur l'onglet Source path (Chemin source), puis sur le bouton Rechercher le chemin
 , localisez le dossier que vous souhaitez ajouter, puis cliquez sur OK.
, localisez le dossier que vous souhaitez ajouter, puis cliquez sur OK. - Pour ajouter une ligne à la liste Chemin source, cliquez sur le bouton Ajouter un nouveau chemin
 . Double-cliquez sur la nouvelle ligne, tapez un chemin relatif ou absolu, puis cliquez sur OK.
. Double-cliquez sur la nouvelle ligne, tapez un chemin relatif ou absolu, puis cliquez sur OK. - Pour modifier un dossier de chemin source existant, sélectionnez le chemin dans la liste Chemin source, cliquez sur le bouton Rechercher le chemin et recherchez le dossier que vous souhaitez ajouter, puis cliquez sur OK. Vous pouvez également double-cliquer sur le chemin dans la liste Chemin source, taper le chemin désiré et cliquer sur OK.
- Pour supprimer un dossier du chemin source, sélectionnez le chemin dans la liste Chemin source, puis cliquez sur le bouton Supprimer du chemin

- Pour ajouter un dossier au chemin source, cliquez sur l'onglet Source path (Chemin source), puis sur le bouton Rechercher le chemin
Pour définir le chemin source au niveau de l'application :
- Sélectionnez Edit -> Preferences ou Flash -> Preferences (Macintosh), puis cliquez sur la catégorie ActionScript.
- Cliquez sur le bouton ActionScript Parameters 3.0 et ajoutez le(s) chemin(s) source dans la liste des chemins source.
Définition du chemin de bibliothèque pour les fichiers ActionScript 3.0 (donc des répertoires avec des fichiers *.swc*)
La procédure est la même que pour les librairies *.as (source):
Ajoutez le chemin de bibliothèque dans library path (la liste des chemins de bibliothèque). Vous pouvez ajouter des dossiers ou des fichiers SWC individuels dans la liste des chemins.
Composants
A part les différentes sortes de bibliothèques, il existent d'autres types d'extensions, par exemple les composants.
Il existent des Adobe Extension Package Files (*.mxp). Pour les installer, il suffit normalement de les télécharger (clic dessus dans le navigateur), et laisser faire le "extensions manager". D'autres extensions doivent être installés manuellement....
Exemple mxp:
- DateChooser / DatePicker (AS3) par By Reinhart Redel October 03, 2010
- Lire l'intro/configurator et consulter le manuel en ligne
Exemples de librairies
- Papervision3D (une librairie connue pour la 3D)
- Greensock Tweening Platform (librairie must have !!)
- en:AS3 TweenLite tweening engine
- Exercice: Téléchargez flash-cs5-greensock-tweenmax1.fla et essayez de le faire marcher. Il faut télécharger la bibliothèque Greensocks, puis déclarer les chemins comme décrit plus haut .....
C.f. aussi
- en:Flash ActionScript 3 overview
- en:Flash and AS3 links - toolkits
- en:Flash using ActionScript libraries tutorial (plus d'infos)
Greensock Tweening Platform
[Note du contributeur : il faudrait insérer cela dans le wiki anglais ici : http://edutechwiki.unige.ch/en/AS3_TweenLite_tweening_engine ou créer une nouvelle page en français (je n'ai pas les droits pour faire l'un ou l'autre) ]
Introduction
La librairie Tweening Platform v11 offre des fonctions permettant d'accomplir de nombreuses actions. Une fois que vous avez téléchargé et extrait la librairie sur votre ordinateur, pensez bien à ce que votre animation soit fait dans la racine du fichier.
Fonctionnalités
Une fois que vous être prêt à écrire dans votre script, vous pouvez lire sur le site du développeur quelles sont toutes les fonctions possibles exécutables grâce à cette nouvelle librairie : ici

IL y a également une deuxième solution, un outil interactif à été développé pour "voir" le résultat d'une fonction, il génère même le code ! Il n'y a qu'à spécifier les paramètres et à copier le code Action Script dans votre animation ! Vous pouvez trouver cet outil ici