Flash CS4 - Créer des dessins avec les outils de dessin
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
Introduction
Objectifs d'apprentissage
- Survol des outils de dessin de Flash CS3
Prérequis
Materiel (fichiers *.fla à manipuler)
Qualité et niveau
Ce tutoriel aidera les adeptes de la technique à démarrer. Le niveau de ce tutoriel est un peu haut pour les novices, mais peut servir comme des fiches pratiques dans un atelier.
Prochaines éléments
- Flash CS4 - Arranger des dessins
- Flash CS4 - Transformer des dessins
- Flash CS4 - Couleurs et gradients
Prochaines étapes
- Flash CS3 - Créer et modifier les calques et les images (CS4 compatible)
- Flash CS4 - Arranger des dessins (CS3 compatible)
- Flash CS4 - Transformer des dessins (CS3 compatible)
- Flash CS4 - Couleurs et gradients (CS3 compatible)
- Flash CS4 - Texte
- Flash CS4 - Utilisation et modification de bitmaps
Autres versions
- Flash drawing tutorial (Anglais)
Préparer la scéne
Définir la taille du document
Flash permet de créer un nouveau document à partir de divers modèles: Fichier-> Nouveau. Choisissez ensuite un document de General ou de Templates.
Ces modèles peuvent prédéfinir plusieurs choses:
- Taille de la scène.
- Version de Flash (basé sur Actionscript 1,2 ou 3 etc.).
- Les documents trouvés dans Templates contiennent déjà des objets et du code ActionScript. Par exemple dans Media Playbak, on trouve des modèles pour créer des albums photos.
En tout cas, pour apprendre les fonctions de dessin de Flash, vous n'avez pas à vous soucier des modèles à choisir. Choisissez-en un dans General le premier item (ActionScript 3.0).
Avec Modifier-> Document (ou en cliquant sur un endroit vide dans la scène et ensuite dans le panneau des propriétés), vous pouvez:
- Redéfinir la taille de la scène.
- Changer la couleur du fond.
Vous pouvez également ajouter une documentation (toujours très utile à faire!). L'endroit n'est pas le même selon les versions de Flash:
- CS5: Menu File->File Info ...
- En CS3: Modify->Document
Quelle taille faut-il pour un document Flash ?
La taille de votre document Flash dépend de son "objet". Puisque les documents Flash (contrairement aux pages HTML bien faites) ont une taille fixe, vous devez trouver un bon compromis entre la lisibilité (l'utilisateur doit être capable de lire et de distinguer tous les éléments) et l'espace horizontal/vertical occupé. Ensuite, il faut aussi penser à l'intégration avec une page HTML.
Documents Flash larges
Les documents par défaut ont une taille de 550x400px. Cela rend le document visible sans défilement sur un ordinateur, même avec une mauvaise résolution d'écran de 800x600px, comme par exemple sur un téléphone portable. N'oubliez pas qu'un écran contient également une barre d'outils (dans la plupart des systèmes d'exploitation) et que Flash est généralement regardé dans un navigateur Web contenant des barres de menu, une barre inférieure et quelques pixels à gauche et à droite.
Quoi qu'il en soit, la plupart des gens ont aujourd'hui des résolutions d'écran plus grandes et vous pouvez sans problème choisir une image plus grande que 550x400.
Bannières et autres objets embarqués
Evitez de faire des bannières trop larges (au-delà de 800px)
Configurer l'environnement de dessin
Premièrement, vous devez savoir qu'il existe deux sortes d'outils de dessin:
- Outils dans le panneau d'outils principal (qui s'affiche par défaut en haut à la gauche du bureau)
- Outils disponibles à travers différents panneaux et menus
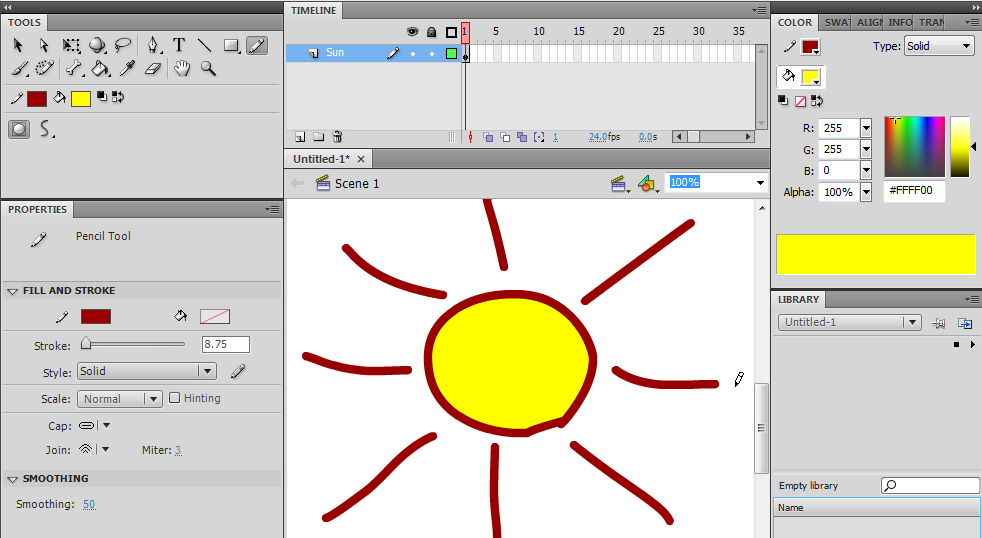
Voici une capture d'écran qui montre un dessin avec rayon "rouge" fait avec l'outil Pencil ("stylo")
- Vous pouvez voir que le panneau de propriétés (à gauche en bas) va afficher les propriétés de l'objet en cours d'élaboration. Par exemple, lorsque vous utilisez le crayon, il affichera la couleur du trait, la taille du crayon, le type de ligne, la couleur de remplissage, etc
- La même chose est vraie pour la palette des couleurs que voit en haut à droite.
Quelques définitions
Traits (strokes) et remplissages (fills)
Lorsque vous dessinez quelque chose avec un crayon ou un autre outil de dessin comme la "ligne droite", vous produisez des traits (Angl: stroke)
Les contours des formes que vous créez à l'aide du rectangle, ovale, outils, etc. sont également appelés "accidents vasculaires cérébraux" (j'adore cette traduction de google, en réalité c'est également des traits). L'intérieur de ces formes peut avoir un remplissage (fill) fait de différentes formes de couleurs. Toutes les formes géométriques ont donc à la fois un trait et un remplissage. Le trait ou remplissage peut être vide (sans couleur). Si les deux sont vides, on ne peut plus voir l'objet ...
Lorsque vous utilisez l'outil pinceau vous créez juste des remplissages.
Couleurs
Il existe plusieurs types de couleurs:
- Aucune: Vous pouvez choisir de dessiner sans remplissage ou sans trait. Dans ce cas le remplissage ou le trait n'aura pas de couleur.
- Couleur unique (Angl. Solid: Couleurs standard).
- Dégradé linéaire (Angl. Linear gradient): des changements de couleurs dégradés qui vont d'un côté à l'autre.
- Dégradé radial (Angl. ((radial gradient): les changements de couleurs dégradés qui vont de l'intérieur vers l'extérieur.
- Bitmap: Vous pouvez peindre avec une image bitmap importées. Ceci est particulièrement utile avec les textures. Par exemple pour dessiner des planchers en bois, des murs ou de l'herbe à l'extérieur. Par contre, il n'est pas facile de trouver des tuiles répétitives qui ne s'intègrent sans laisser des gros traits...
Pour sélectionner un type de couleur, il y a un menu déroulant dans le panneau de couleur.
Travailler avec des gradients n'est pas très facile et l'interface n'aide pas tant que ça. Pour modifier un dégradé, vous avez besoin de 2 outils:
- Le panneau de couleur vous permet de sélectionner deux type de couleurs dégradées (Angl. gradients): type = linear ou type = radial. Ensuite, vous devez définir les couleurs qui définissent les dégradés avec les "pointeurs de couleur" (color pointers). Vous pouvez supprimer ces pointeurs en les faisant glisser hors de la zone. Si vous laissez le doit appuyé sur la souris pendant un certain temps, vous pouvez changer la couleur du contrôleur de gradient.
- Pour changer l'orientation (par exemple de linéaire horizontal vers linéaire vertical), il faut utiliser le Gradient Transform Tool (fr. Transformer le dégradé). Cet outil est caché sous de l'outil de Transformation libre. Prendre le petit cercle et tourner autour de l'objet ainsi, seul le dégradé va tourner.
Lisez le Flash CS4 - Couleurs et gradients si vous voulez savoir plus sur les couleurs et les dégradés ...
Le panneau à outil (tools panel)
Le panneau à outils de Flash CS4/5/6 contient les outils de dessin. Chacune de ces versions de Flash se ressemble. Chaque outil est représenté par un symbol. Nous suggérons de laisser ce panneau amarrée à la gauche (car il est souvent utilisé). Enfin, pour les nostalgiques de CS3: Il est possible d'obtenir un affichage "vertical" en sélectionnant la configuration "Classic" pour le bureau. (Menu en haut vers la droite).
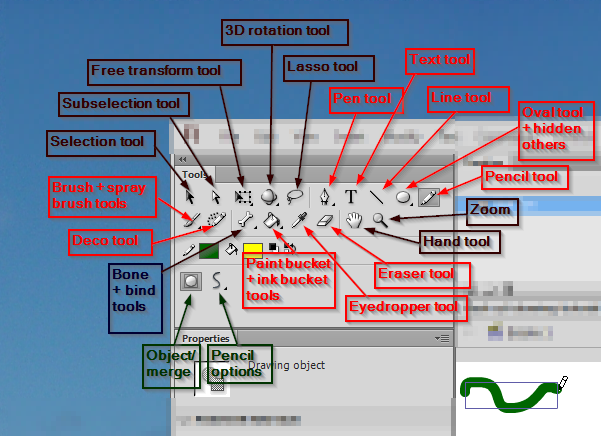
Les principaux outils sont regroupés par différentes catégories (CS4/CS5 et CS6):
- Groupe 1 (lignes 1+2):
- Au début, la sélection et la transformation des outils (en noir).
- Les outils de dessin (en rouge).
- Les outils pour effacer.
- Groupe 2: La couleur du trait, la couleur de remplissage.
- Groupe 3: Les options/configurations disponibles pour l'outil sélectionné au-dessus (donc ces options changent selon le contexte!).
Certains des outils de dessin sont superposés. Pour voir un outil caché, il faut presser le bouton gauche de la souris sur une de ces piles. Une pile d'outil est signalé par la petite flèche qui pointe vers le bas à droite. Par exemple en "appuyant" sur outil Rectangle, vous pouvez afficher / accéder à l'outil Polystar.
Dessin en mode fusion vs objet
Flash dispose de deux modèles de dessin:
- Le mode fusion ou merge efface les formes que vous avez déjà dessinées en mode fusion.
- Le mode "object" crée des objets distincts (que vous pouvez manipuler plus tard, comme dans un logiciel graphique de type vectoriel).
Vous pouvez choisir entre ce deux modes dans les options du tool panel (panneau avec les outils de dessin): ![]()
Il est impératif de vérifier dans quel mode vous travaillez ! Habituellement, vous devez travailler avec le mode de dessin objet (Angl. object drawing mode), puisque la forme de chaque objet peut facilement être modifiée par la suite. Toutefois, le mode fusion peut être utile pour "peindre" des formes complexes, par exemple, vous pouvez dessiner un cercle, puis "gommer" des parties ou encore peindre par dessus.
Vous pouvez voir la différence entre les 2 types d'objets créés dans le panneau Properties.
- Les objets sont appelés Drawing objects (objets de dessin).
- Les dessins simples faits en mode fusion sont appelés Shape (fr. Formes ?).
Pour vérifier le mode dans lequel on travaille, on peut cliquer sur Selection tool (fr. Outil de séléction) et cliquer ensuite sur l'objet qui est sur l'espace de travail. Ainsi, on voit apparaître Proprieties sur lequel on peut lire soit Shape s'il s'agit d'une forme ou Object s'il s'agit d'un objet.
En mode de fusion, lorsque vous dessinez une forme sur une autre forme, il efface la forme en-dessous par défaut. Vous pouvez changer cela avec les options de contrôle. Si vous dessinez un objet (ligne, crayon, etc) par dessus, l'objet va masquer la peinture (forme), mais ne l'efface pas. Si vous dessinez une forme avec plusieurs traits successifs qui se touchent (par exemple si vous dessinez un quadrilatère non pas avec l'outil rectangle mais avec l'outil ligne), vous devez être en mode fusion si vous voulez remplir votre quadrilatère d'une couleur. En effet, en mode objet, flash considérera les quatre lignes séparément comme des objets et ne "verra" pas la forme constituée par les quatre lignes.
En mode d'objet:
- Avec l'outil Pinceau, vous pouvez dessiner à l'intérieur, par-dessus ou derrière un objet. Cela dépend des options. Par défaut, on dessine en avant-plan.
- Avec l'outil crayon, l'outil de stylo, etc on dessine en avant-plan. Mais (dans le mode objet), ils peuvent être déplacés en arrière/avant avec le menu contextuel clic-droit->arrange
Ceci dit, il n'est pas très efficace de dessiner pleins d'objets sur le même calque (layer). Donc apprenez à utiliser les calques avec le tutoriel Flash CS3 - Créer et modifier les calques et les images
Il est possible de transformer un objet en shape (forme) et inversement:
- Pour convertir un objet (par exemple) dans ses éléments d'origine: Faites depuis la Barre de menu Modify-> Break Apart ou clic-droit -> Break Apart ou CTRL-B (si vous faites cela plusieurs fois, vous finissez avec des formes). Donc cette commande sert aussi à décomposer un objet en formes graphiques (shapes)
- Pour convertir des formes vers un objet de dessin: Sélectionnez-les en premier (par exemple avec le Lasso), puis sélectionnez Barre de menu Modify->Combine Objects->Union>
- Pour convertir des formes ou objets vers un symbole (c.a.d. un objet accessible par ActionScript et qui se trouvera dans la bibliothèque: un clic droit; Convert to symbol.
Les outils de dessin
Les outils de dessin sont accessibles depuis le tool panel (ou tools, dans la version CS6). Certains outils sont empilés les uns sur les autres; vous les reconnaissez par la présence d'un petit triangle noir au coin inférieur droit de leur icône. Maintenez enfoncé le bouton de la souris pour voir ceux qui sont cachés.
l'outil de sélection
Cet outil (icone: flèche noire) vous permet de sélectionner les éléments (formes, traits, le remplissage, les symboles, les images bitmap) dans le workarea en cliquant dessus (simple clic). Si vous souhaitez sélectionner plusieurs objets ensemble maintenez enfoncée la touche MAJ ou utilisez une boîte de sélection ou le lasso (voir plus loin). Si vous le souhaitez, l'outil de sélection vous permet de sélectionner exclusivement le remplissage d'un objet, ou ses traits. Ainsi vous pouvez faire "sortir" un remplissage des traits qui le délimitent pour travailler dessus, et inversement, vous pouvez sélectionner uniquement les traits d'un dessin.
En cliquant sur un objet, les propriétés de cet objet s'affichent (onglet Properties); à travers cet onglet on peut modifier la taille, la couleur et d'autres propriétés de chaque objet.
Un double-clic vous permet d'éditer le graphisme d'un objet composé.
Attention: L'outil sélection peut également agir comme un outil de déformation! Voir Flash CS4 - Transformer des dessins. Assurez-vous toujours que vous voyez une croix avant de déplacer un objet.... En effet, si vous voyez, par exemple, un trait courbé, cliquer va déformer l'objet.
Outil Sous-sélection
L'outil subselection (sous-sélection; icône: flèche blanche) vous permet de sélectionner des chemins d'un objet de telle sorte que vous pouvez faire des modifications plus complexes. Cliquez sur les contours d'objets. Vous pouvez ensuite cliquer sur les petits carrés qui apparaissent, et ainsi modifier des parties de formes (Voir Flash CS4 - Transformer des dessins).
Si vous voulez modifier un symbole (dans le panneau des propriétés, vous pouvez voir quelque chose comme "instance-of"), vous devez d'abord entrer en mode édition de symbole (double-clic sur le symbole dans la "library") Voir aussi Flash CS4 - Symboles et clips.
Sinon, vous pouvez aussi "casser" un objet (clic-droit et Break Apart), mais dans ce cas de figure il faut ensuite le reconstituer.
Free Transform
L'outil Free Transformation (icône: tête de flèche noire et rectangle avec petits carrés) vous permettra de faire plusieurs types de transformations.
- Taille d'un objet
- Faire pivoter un objet
- Inclinaison (distorsion)
Voir Flash CS4 - Transformer des dessins.
L'outil Gradient Transform est caché sous le "Free Transform tool" et vous permet de changer des dégradés (gradients). Voir Flash CS4 - Couleurs et gradients
Outil Lasso
Permet de sélectionner plusieurs objets ou des parties d'une forme. Cet outil comprend aussi des "baguettes magiques" (voir les options).
Outil Plume
Le Pen tool est un outil qui vous permet de faire les dessins complexes, c'est à dire des chemins de courbes Bézier. Voir Flash CS5 - Dessin avec l'outil plume.
Outil Texte
Ajouter du texte....
Dans le panneau de propriétés vous pouvez définir diverses propriétés de texte telles que les polices, les couleurs et le positionnement, l'alignement.
Outil Ligne
Le line tool permet de tracer des lignes simples.
Rectangle et autres formes géométriques
Dans le panneau tools, plusieurs outils sont placés au même endroit. Par défaut, vous pourrez voir l'outil Rectangle. Pour sélectionner un autre outil: maintenez le bouton gauche de la souris, puis sélectionnez celui que vous voulez.
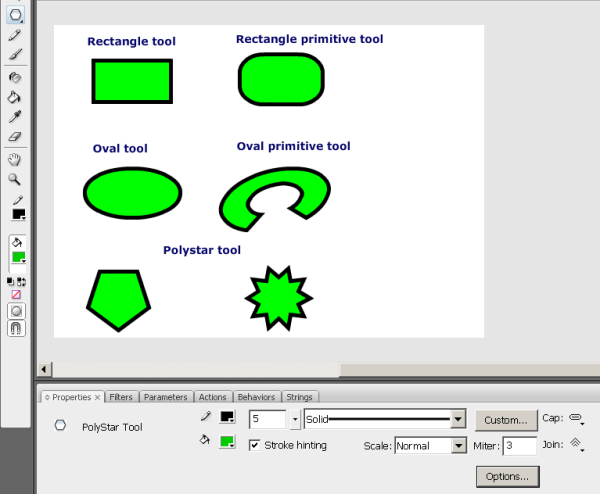
- Outil Rectangle (par défaut): simples rectangles. Dans le panneau properties vous pouvez définir les traits et le remplissage des propriétés.
- L'outil Rectangle primitif: Permet de définir des propriétés supplémentaires telles que des coins arrondis.
- Outil Ovale: Dessiner des ovales.
- Outil primitif Oval: Définir des ovales partiels avec angle de fin, rayon intérieur, etc.
- Outil Polystar: Définir des polygones et des étoiles (il y a un petit pull-menu dans le panneau des propriétés que vous ne devez pas négliger!).
Ci-dessous vous pouvez voir quelques dessins. La capture d'écran a été prise avec l'outil Polygone de CS3 activé.
Outil Crayon
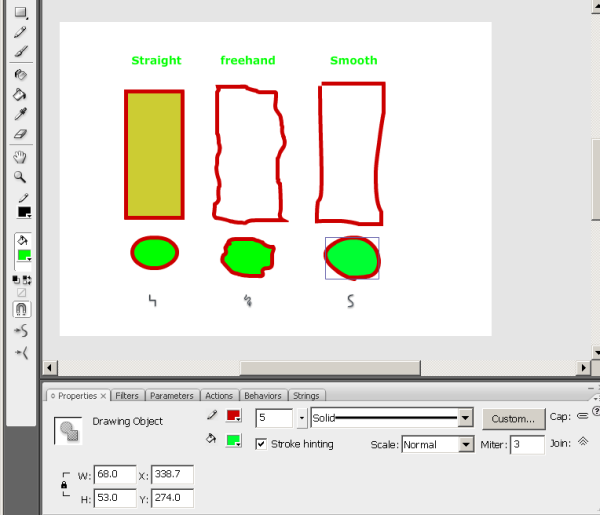
Avec l'outil Crayon vous pouvez faire des dessins comme avec un stylo. Il existe plusieurs options pour vous assister à dessiner:
Ci-dessous est un écran-dump qui démontre la différence entre straight, Freehand et smooth'.
Utilisez longlet Properties pour choisir taille, couleur, etc.
Outil Pinceau
L'outil de pinceau permet de peindre des formes. Il y a plusieurs effets spéciaux et plusieurs modes.
- Objet ou le mode de fusion
- En mode de fusion, vous ne pouvez peindre que des formes.
- En mode objet, vous pouvez ajouter un trait à votre peinture (par défaut il est désactivé).
- Le pinceau en mode "brush"
Dans les options du tool panel vous pouvez sélectionner le mode de peinture.
- Paint Normal: efface tout sur le passage (comme avec un "vrai" pinceau).
- Paint Fills: Remplit des zones vides sans toucher aux traits.
- Paint Behind: Peint sans détruire ce qui existe déjà.
- Paint Selection: Applique un remplissage à une nouvelle sélection.
- Paint Inside: Remplit une zone à l'intérieur d'un trait.
- Choix du pinceau et de la taille
Choisissez parmi les options ....
A travers l'onglet Properties on peut choisir la couleur, la taille et aussi le type de ligne ("style"), qui peut être droite, pointillée, "ragged", "stippled", etc. L'option smoothing vous permet de définir un chiffre de 0 à 100. Par défaut le smoothing est de 50. Il s'agit du lissage qui va être appliqué à vos traits de pinceau. Un smoothing de 0 donnera des traits bruts, dont l'apparence sera un peu cabossée. Un smoothing de 100 donnera des traits très lissés mais qui pourront parfois être assez éloignés de l'original.
La bouteille d'encre (ink bottle)
Cet outil vous permet d'appliquer des changements de couleur pour le traits (strokes). Vous pouvez sélectionner plusieurs traits en même temps. C'est un outil utile, si vous ne désirez pas changer le "fill" de ces objets en utilisant les contrôles dans le properties panel.
Dans le tools panel, la "ink bottle" est cachée sous le "paint bucket" et inversement.
Outil Pot de peinture
L'outil pot de peinture fonctionne comme l'outil de bouteille d'encre, mais il est utilisé pour modifier la couleur des fills. Vous pouvez également remplir des zones vides entourés de "shapes" (intérieur des dessins réalisés au crayon ou au pinceau en mode "merge").
- D'abord, cliquez sur l'outil pot de peinture.
- Choisissez la couleur de remplissage (et le style).
- Si vous voulez remplir une zone qui n'est pas entièrement fermée, vous pouvez le faire en modifiant le Gap Size dans les options.
- Cliquez ensuite sur la forme ou la zone que vous voulez remplir.
Si l'opération ne marche pas: Le dessin est probablement constitué de plusieurs objets et non pas d'un seul objet ou de plusieurs formes. Dans ce cas, sélectionnez tous les objets et faites clic-droit-> Break Apart. Remplir une zone ne marche qu'avec un "shape" ou encore une zone vide entourée de shapes.
Lorsque vous choisissez la couleur du pot de peinture, vous pouvez définir un alpha, qui représente le degré de transparence. Par défaut, sa valeur est de 100, c'est-à-dire aucune transparence.
Outil Pipette
Avec la pipette (eyedropper), vous pouvez sélectionner une couleur dans un endroit dans la zone dessin (work area). L'outil Pot de peinture sera activé automatiquement.
Outil gomme
La gomme permet d'effacer des dessins ou des parties de dessin selon une certain logique que vous pouvez configurer. Voir Flash CS4 - Transformer des dessins
Contrôles d’option et les outils de configurations
Certains outils d’option sont toujours affichés.
Outil de Main (Hand tool)
- Pour déplacer la scène (utile pour les grandes dessine /petits écrans ou avec un zoom fort.)
Outil de Zoom
- Zoom dedans/dehors
Couleur du stylo
- Choisissez le couleur du stylo (stroke).
Remplir le couleur
- Choisissez de remplir le couleur.
Echange du couleur
- Choisissez remplir le couleur au couleur du stylo.
Panneau de configuration des outils
Le panneau des outils peut être configuré par Edit->Customize Tools Panel (mais pour maintenant on vous propose de ne pas changer les configurations dans cette partie).
Configuration de réglage du dessin
Choisissez Edit->Preferences et puis changez les paramètres qui se trouvent dans la section de Drawing (pour maintenant ce n’est pas nécessaire de faire ce changement). Essentiellement vous pouvez modifier comment Flash peut vous aider quand vous dessinez des objets (p.ex. des lignes connectés, verticale/horizontale) et comment il identifie les objets quand vous cliquez sur eux.
Peindre des objets simples
Calques (Layers)
Voir Flash CS3 - Créer et modifier les calques et les images
Où trouver les Cliparts?
Premièrement, vous pouvez trouver des clipart (dessins) gratuits sur internet. Normalement, il est plutôt conseillé de rechercher des dessins vectoriels plutôt que les bitmaps pour trois raisons:
- Les dessins vectorielles sont petits
- Ils peuvent être réédités
- Leur taille est ajustable sans aucune perte de qualité
Afin de trouver des objets vectoriels, vous pouvez taper dans l'onglet de recherche sur Google les mots“free clipart download”. Si cela ne vous convient pas, vous avez également la possibilité de visiter les liens se trouvant dans l'article clipart. Il faut savoir que trouver des Cliparts gratuits et de bonne qualité n'est pas toujours simples.
Formats des Cliparts
Fréquemment, les cliparts sont distribués dans le format de *wmf (Windows Meta File Format). Flash peut manipuler ce format. Il peut aussi utiliser le format de Illustrator *.ai, Enhanced Windows Metafile *.emf, Freehand, Flash *.swf, et Autocad *.dxf. Par contre, il ne peut pas manipuler SVG (mais vous pouvez les ouvrir avec Illustrator et puis vous pouvez faire copier/coller).
Vous pouvez aussi importer quelques séries de formats de bitmaps comme “standard” *.png, *jpg., *gif, mais aussi *.psd de Photoshop et quelques formats de Quicktime s’il est installé dans votre ordinateur. En intégrant des cliparts dans vos projets, vous aurez la possibilité d'avoir des dessins complets et de bonne qualité sans perdre trop de temps à les dessiner vous même.
Sources
Mais attention, tout ce qui est considéré comme "artwork externe" doit être scrupuleusement cité par les auteurs après avoir vérifié que vous avez le droit de les réutiliser. En effet, il est primordial de citer ces sources afin de ne pas se retrouver en situation de litige avec les personnes ayant créé les différents Cliparts utilisés dans vos projets.