Flash CS4 - Morphing
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
Introduction
Objectifs d'apprentissage
- Apprendre à faire des interpolations de mouvement (motion tweening) avec Flash CS4
Prérequis
- Univers Flash CS4 ou Univers Flash CS5
- Flash CS3 - Créer et modifier les calques et les images
- Flash CS4 - Créer des dessins avec les outils de dessin
- Flash CS4 - Arranger des dessins (une partie)
- Flash CS4 - Transformer des dessins
Matériel (fichiers *.fla à manipuler)
Qualité et niveau
Ce tutoriel aidera les adeptes de la technique à démarrer. Le niveau de ce tutoriel est un peu haut pour les novices, mais peut servir comme des fiches pratiques dans un atelier.
Prochaines étapes
Autres versions
Exemple d'introduction
Vous pouvez transformer n'importe quelle forme (Shape) dans n'importe quelle autre forme. On peut morpher (interpoler une forme) de tous les objets modifiables
Vous pouvez interpoler les formes de
- Drawing Objects, objets dessinés en mode d'objet
- Shapes, formes réalisés dans le mode de fusion ou avec le pinceau
IMPORTANT : Si CS3 refuse de créer une interpolation de forme, vous travaillez sans doute avec un symbole (par exemple un clip ou un symbole graphique) ou un autre objet non modifiable. Laissez tomber, cela ne marchera pas!. Pour extraire les graphiques à partir d'une instance de symbole: Faites un clic droit-> Break apart ou double-cliquez sur le symbole ou l'occurrence d'un symbole pour entrer en mode édition de symbole, puis copiez-collez les graphiques dont vous avez besoin. Voir plus en bas pour morpher des bitmaps (section Morphing les bitmaps tracés).
Aussi, comme pour l'interpolation de mouvement, l'objet devrait être dans un calque séparé.
Nous montrons ci-dessous un simple exemple réalisé avec Flash CS3. La logique est identique dans CS4 (seulement le look de l'interface a changé, par exemple celui du properties panel).
Pré-condition
Bien que nous avons l'habitude de faire des symboles à partir de nos dessins afin de pouvoir les réutiliser plus tard, pour le shape tweening, si on utilise 2 symboles cela ne marchera pas. Il faut se servir de dessins basiques. Dans le cas où vous avez déjà créé des symboles il faut donc les "dé-symboliser" en faisant click droit -> Break apart.
- Étape 1 - Dessinez un objet
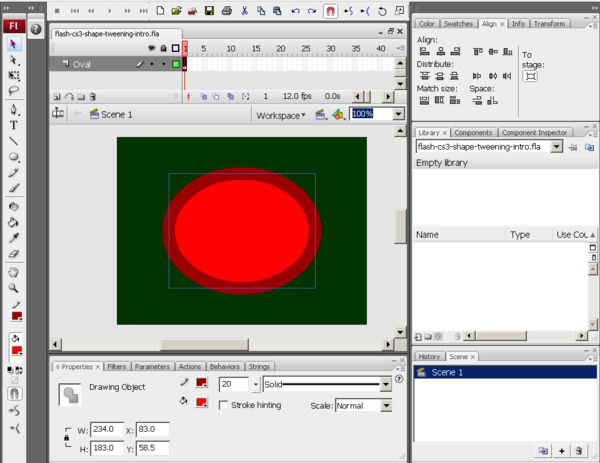
- Nous dessinons un ovale avec une bordure épaisse en utilisant le Oval tool
- On le centre avec le Align panel (Window->Align, or hit Crtl-K)
- Vérifiez si to stage est coché.
Vous devriez avoir quelque chose comme ceci:

- Étape 2 - Insérer un keyframe vierge (blank keyframe)
- Dans le frame 10: F7 (ou clic-droit-insert blank keyframe)
Ceci va insérer un keyframe vierge
- Étape 3 - Ajoutez un nouvel objet dans cette keyframe
Nous avons inséré une étoile faite avec l'outil Polystar, également en mode objet.
- Sélectionnez l'outil PolyStar (il se trouve sous l'outil rectangle)
- Puis, dans le panneau des propriétés, choisissez dans la section Tool Setting le menu déroulant Options: Ensuite selectionnez Star et Number of Sides" = 9.
- Ensuite, dessinez
- Étape 4 - changer de forme et de l'harmoniser avec l'ovale et la scène
- Utilisez le Free Transform Tool pour le tirer un peu en largeur
- Assurez-vous qu'il soit centré à l'aide du panneau Align
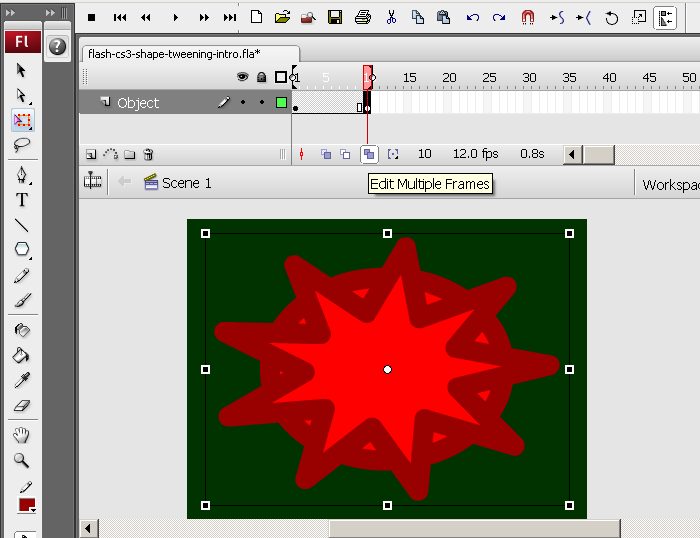
Si vous tirez les onion skins et Edit Multiple Frames (que j'ai utilisé pour aligner), vous devriez voir quelque chose comme ceci:

C.f. Flash CS4 - Principes de l'animation pour le concept de pelure d'oignons
- Étape 5 - Changer les couleurs du polystar
- Décochez la case "Modifier plusieurs cadres icône"!
- Ensuite, vous pouvez modifier les couleurs de la course et le remplissage
- Étape 6 - Morph
- Cliquez sur un frame vide entre les deux keyframes
- Clic droit: Create Shape Tween
- Étape 7 - Répétez l'inverse
- Insérez une nouvelle keyframe vide (blank keyframe)
- Copiez le dessin du frame 1 (le sélectionner et appuyez sur Ctrl-C dans le frame 1)
- Coller dans le keyframe vide
- Centrer si nécessaire
- Ajouter l'interpolation de forme comme ci-dessus
- Essayer
- Déplacez-la tête de lecture
- Menu Control-> Test Movie
- Si l'animation est trop rapide, réduire le frame rate dans le panneau des propriétés ou glisser les keyframes vers la droite.
Done:)
- Résultat et source
- admire the result
- Source: flash-cs3-shape-tweening-intro.fla
- Directory: http://tecfa.unige.ch/guides/flash/ex/shape-tweening-intro/
Morphing les bitmaps tracés
Pour morpher des images, il y a deux types de solutions:
- Divisez les images séparément (break images apart) (cliquez droit sur l’image). Cette action va lui changer dedans un forme(shape). Et puis, vous pouvez le copier et le modifier comme vous voulez (p.ex. taille, couleurs, ou bien avec l’outil de lasso et le magic wand)
- Tracez les images, p.ex. changez leurs formats au vecteur graphique.
Pour voir quelques exemples laids ou bien le morphing de portrait, regardez le Flash bitmap tracing tutorial.
Morphing une image simple à un monstre
Dans cette animation, on a fait trois keyframes
- Dans le premier, quelque chose comme une larme
- En bas, décomposition de la larme
- Et enfin, il y aura un keyframe qui nous montre le changement de la larme au monstre
Vous pouvez regarder la résultat (files flash-cs3-shape-tweening-tear.*)
Mais dans tous les cas, vous devez apprendre comment on peut changer les formes. Regardez le Flash object transform tutorial.
Contrôle des modifications de formes avec des repères de formes
Cette section a été repris du chapitre Interpolation de forme du manuel Adobe (consulté 5 juin 2012 à 16:18 (CEST))
Vous pouvez utiliser des repères de formes pour contrôler des modifications de forme plus complexes ou improbables. Les repères de formes identifient les points qui doivent correspondre dans les formes de début et de fin.
Les repères de formes contiennent des lettres (de a à z) permettant d'identifier les points qui correspondent dans les formes de début et de fin. Vous pouvez utiliser jusqu'à 26 repères de formes.
Les repères de formes sont jaunes dans un keyframe de début, verts dans une keyframe de fin et rouges lorsqu'ils ne se trouvent pas sur une courbe d'interpolation.
Pour obtenir de meilleurs résultats lors de l'interpolation de forme, suivez les conseils suivants:
- Dans l'interpolation de formes complexes, créez des formes intermédiaires et interpolez-les au lieu de simplement définir une forme de début et de fin.
- Assurez-vous que les repères de formes sont logiques. Par exemple, si vous utilisez trois repères de formes pour un triangle, ils doivent être dans le même ordre sur le triangle d'origine que sur le triangle à interpoler. L'ordre ne peut pas être abc dans la première image-clé et acb dans la deuxième.
- Les repères de formes fonctionnent mieux si vous les placez dans le sens inverse des aiguilles d'une montre en partant du coin supérieur gauche de la forme.
On vous conseille vivement d'aller voir la démo chez Adobe ou encore nos exemples du Flash shape tweening tutorial
- Utilisation des repères de formes
1. Sélectionnez la première (!) keyframe de la séquence d'interpolation de forme.
2. Sélectionnez Modify > Shape > Add Shape Hint (CTRL-SHIFT-h). Le repère de forme de début apparaît comme un cercle rouge avec la lettre a quelque part sur la forme.
3. Déplacez le repère de forme vers un point que vous souhaitez marquer.
4. Sélectionnez la dernière keyframe de la séquence d'interpolation. Le repère de forme de fin apparaît quelque part sur la forme comme un cercle vert avec la lettre a.
5. Déplacez le repère de forme vers le point de la forme de fin qui doit correspondre au premier point que vous avez marqué. Si vous faites cela bien, le repère change de couleur.
6. Lancez de nouveau l'animation pour voir comment les repères de formes modifient l'interpolation de forme. Déplacez les repères de formes pour ajuster l'interpolation.
7. Répétez ce processus pour ajouter des repères de formes supplémentaires. De nouveaux repères apparaissent avec les lettres suivantes b, c, etc.
- Visualisation de tous les repères de formes
- Sélectionnez View > Show Shape Hints (afficher les repères de formes). Le calque et l'image-clé contenant les repères de formes doivent être actifs pour que l'option show shape hints soit disponible (!!)
- Suppression d'un repère de formes
- Faites-le glisser hors de la scène ou clic-droit; delete dessus.
- Suppression de tous les repères de formes
- Modify > Shape > Remove All Hints
