« STIC:STIC I - exercice 6 (Xerneas) » : différence entre les versions
Page créée avec « {{stic12}} {{En construction}} <categorytree mode="pages" depth="0" style="float:right; clear:right; margin-left:3px; border:1px solid gray; padding:0.7ex; background-colo... » |
mAucun résumé des modifications |
||
| (34 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{ | {{stic archive}} | ||
<categorytree mode="pages" depth="0" style="float:right; clear:right; margin-left:3px; border:1px solid gray; padding:0.7ex; background-color:#f9f9f9;">STIC</categorytree> | <categorytree mode="pages" depth="0" style="float:right; clear:right; margin-left:3px; border:1px solid gray; padding:0.7ex; background-color:#f9f9f9;">STIC</categorytree> | ||
== Introduction == | == Introduction == | ||
Cet exercice introduit le concept | Cet exercice introduit le concept de code ré-utilisable dans le développement web en s'appuyant sur du ''third-party code'', c'est-à-dire des éléments (bibliothèques, frameworks, plugins) qui sont conçus pour aider le développeur à obtenir plus facilement, et plus vite, le résultat souhaité. | ||
=== Connaissances/compétences envisagées === | === Connaissances/compétences envisagées === | ||
| Ligne 11 : | Ligne 10 : | ||
À l'issue de cet exercice vous devez avoir acquis les connaissances/compétences suivantes : | À l'issue de cet exercice vous devez avoir acquis les connaissances/compétences suivantes : | ||
* Savoir | * Comprendre l'utilité et l'intentionnalité du ''third-party code'', mais également les limites | ||
* | * Savoir incorporer et utiliser du code ré-utilisable à travers des feuilles de styles CSS ou des bibliothèques JavaScript externes | ||
** | * Identifier les critères pour juger de la qualité/maintenabilité/fiabilité d'éléments externes | ||
* | ** Présence/qualité de la documentation | ||
* | ** [[Versionnage sémantique]] et compatibilité entre versions | ||
** Licence/Droits d'utilisation | |||
* Savoir distinguer entre un framework, une bibliothèque et un plugin (et savoir aussi que les différences ne sont souvent pas très nettes) | |||
* Comprendre le concept de ''dependency'', par exemple lorsqu'un plugin nécessité la présence d'une bibliothèque | |||
* Ajouter des petites animations à une page web | |||
=== Prérequis === | === Prérequis === | ||
Prérequis techniques : | Prérequis techniques : | ||
| Ligne 33 : | Ligne 31 : | ||
=== Programme === | === Programme === | ||
* 09:00 - 10:00 Présentation + Activité de recherche/évaluation d'une bibliothèque JavaScript | |||
* 10:00 - 10:30 Démo incorporation de ''third-party code'' dans un projet | |||
* -- Pause -- | |||
* 11:00 - 12:30 Démo/Workshop avec différentes exemples de code réutilisable (CSS + JavaScript) | |||
=== Présentation + Activité de recherche/évaluation d'une bibliothèque JavaScript === | |||
Présentation du contenu : | |||
* {{Goblock|[http://tecfa.unige.ch/perso/mafritz/teaching/slides/stic-1-programming-suite.html Interactive Applications with JavaScript II]}} | |||
==== Activité ==== | |||
# Pointer sur le site {{Goblock|[https://www.javascripting.com/ JavaScripting.com]}} | |||
# Choisir une thématique/technique du menu à gauche qui pourrait vous intéresser ou qui aurait pu vous servir pour les exercices 3 et 4 (e.g. Animation, Images, User Interface, ...) | |||
# Choisir un élément de la liste qui vous inspire (évitez de choisir quelque chose que vous connaissez déjà !) | |||
# Une fois l'élément choisi, essayer de répondre aux critères suivants (vous pouvez noter vos réponses dans un fichier de texte, pas besoin de partager après) : | |||
#* Nom et développeur de l'élément, ainsi que l'URL | |||
#* Quel est (ou quels sont) les objectifs ? Qu'est-ce que cela permet de faire ? | |||
#** Vous qualifieriez cela comme une bibliothèque, un framework ou un plugin ? | |||
#* Quelle est la licence associée ? Qu'est-ce que cela vous permet de faire/pas faire ? | |||
#* Évaluer la qualité de la documentation et du support. | |||
#** Sous quelle forme se présente la documentation ? Site, Wiki, page GitHub, ... | |||
#** Est-ce qu'il y a un support technique ? Forum, groupe Slack, communauté StackOverflow, ... | |||
#* Identifier les ''dependencies'' | |||
#** Combien de fichier sont nécessaire ? Quel types de fichiers ? Seulement JS ou aussi CSS, SVG, Fonts, ... | |||
#** L'élément dépend-t-il d'une autre bibliothèque/framework/... | |||
#* Identifier la version actuelle (voir [[Versionnage sémantique]]) et évaluez si : | |||
#** Elle a été mise à jour de récent ? | |||
#** Est-ce qu'il y a eu des mises à jours régulières ? | |||
'''Attention''' : si vous ne pouvez pas répondre à une ou plusieurs questions, '''ne changez pas''' d'élément mais marquez tout simplement que c'est impossible/difficile à comprendre | |||
=== Démo incorporation de ''third-party code'' dans un projet === | |||
Il y a '''deux''' manières en gros pour incorporer du third-party code et cela correspond à la différence entre incorporer un fichier avec un lien relatif ou absolu : | |||
# Télécharger les fichiers et les téléverser sur son propre serveur web (chemin relatif) : | |||
# Utiliser une ''Content Delivery Network'', ou CDN (chemin absolu) | |||
'''Pour experts/ambitieux''' il y a également la possibilité d'utiliser des logiciels de gestions des ''dependencies'', voir par exemple : | |||
* [https://yarnpkg.com/ Yarn] | |||
* [https://www.npmjs.com/ npm] | |||
* [https://webpack.js.org/ webpack] | |||
==== | ==== Télécharger les fichiers ==== | ||
Les ''third-party code'' sont mis à disposition pour le téléchargement de deux manières généralement : | |||
# Depuis un site ou une page ''officielle'' du projet | |||
# Depuis un repository GitHub | |||
Dans les deux cas, vous obtenez tout simplement des fichiers, souvent en version comprimée, qu'il faut extraire et ajouter aux fichiers qui composent votre projet/application. | |||
Un aspect auquel il faut prêter attention concerne le fait que souvent, dans la version à télécharger, les développeurs incluent non seulement les fichiers qui doivent ensuite être incorporés, mais également d'autres fichiers comme : | |||
* des exemples | |||
* de la documentation | |||
* des fichiers techniques pour mener des tests ou modifier le projet | |||
* ... | |||
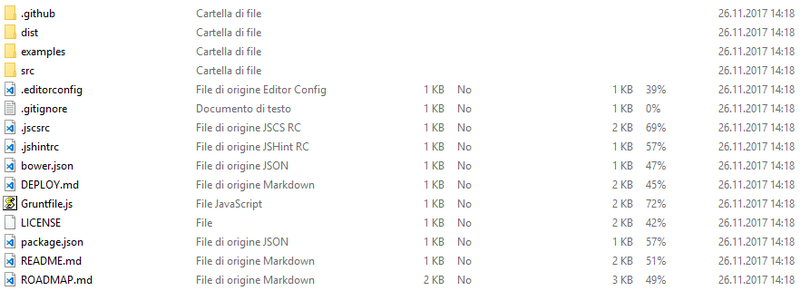
Voici par exemple les fichiers que vous obtenez en téléchargeant la bibliothèque [http://lokeshdhakar.com/projects/lightbox2/ Lightbox] depuis la page du projet. | |||
[[Fichier:Fichiers du download de la bibliothèque Lightbox.png|800px|vignette|néant|Fichiers du download de la bibliothèque Lightbox]] | |||
< | Vous téléchargez beaucoup de fichiers, mais ceux qui vous servent vraiment pour une utilisation ''out of the box'' sont inclus dans le dossier <code>dist</code>, shortcut pour distribution, c'est-à-dire justement les fichiers prévues pour la distribution aux autres. Si vous ne voulez pas apporter des modifications à la bibliothèque, donc, vous pouvez tout simplement copier les dossier : | ||
* dist/css | |||
* dist/images | |||
* dist/js | |||
Cela permet de ne pas occuper de l'espace inutile sur votre serveur et diminue la possibilité de faire confusion en pointant sur des mauvais fichiers. Cependant, '''pas toutes les bibliothèques proposent cette arborescence'''. Certaines incluent directement les fichiers dans au premier niveau de l'arborescence, d'autres utilisent des noms de sous-dossier différents. En général : | |||
* Référez vous à la documentation, souvent c'est indiqué quels sont les fichiers nécessaires | |||
* Les fichiers sont souvent en deux versions : une version normale et une version '''minified''', qui se différencie par un nom de fichier du type <code>bibliothque.min.js</code> | |||
** Lorsque vous développez, utilisez la version normale parce que souvent elle vous donne des messages d'erreurs plus simples à comprendre | |||
** Lorsque votre application est prête, passez à la version minified qui est plus légère | |||
Certaines bibliothèques nécessitent de plusieurs fichiers (css, js, images, fonts, svg, ...) et donc c'est bien d'avoir une stratégie d'organisation des fichiers qui composent votre application. On vous conseille de séparer le fichier ''third-party'' de vos propres fichiers à vous, par exemple en mettant tout les éléments externes dans un dossier <code>vendor</code> ou <code>external</code>. | |||
- votre-projet | |||
|- assets | |||
|- css -> vos feuilles de styles | |||
|- images -> vos images | |||
|- js -> vos fichiers js | |||
|- vendor -> tous les éléments externes organisés par nom de la bibliothèque/framework | |||
|- lightbox | |||
|- css | |||
|- images | |||
|- js | |||
|- jquery | |||
|- ... | |||
|- fontawesome | |||
|- ... | |||
|- ... | |||
==== Utiliser une CDN ==== | |||
Une [https://fr.wikipedia.org/wiki/Content_delivery_network Content delivery network] est un ensemble d'ordinateurs, souvent placés à des endroits différents dans le monde, qui mettent à disposition des utilisateurs/développeurs le même contenu. Cette stratégie a comme objectif de : | |||
* Renvoyer la requête du contenu au serveur géographiquement plus proche de l'utilisateur pour diminuer le temps de latence | |||
* Diviser et distribuer les requêtes sur plusieurs serveurs pour éviter des surcharges en cas de haute demande simultanée | |||
Beaucoup de bibliothèques/framework mettent à disposition leurs fichiers à travers une CDN. Le développeur doit à ce moment incorporer le fichier tout simplement avec le lien absolu qui pointe vers l'URL de la CDN, par exemple : | |||
<source lang="HTML5"> | |||
<!-- Fichier CSS --> | |||
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css" /> | |||
= | <!-- Script JS --> | ||
<script src="https://unpkg.com/vue"></script> | |||
</source> | |||
Il est une bonne pratique, si possible, d'inclure un contrôle de type [https://developer.mozilla.org/fr/docs/Web/Security/Subresource_Integrity Intégrité des sous-ressources] : {{citation|Le contrôle d'intégrité des sous-ressources vous permet d'atténuer le risque [d'injection de code malveillant], en veillant à ce que les fichiers de votre application ou document Web utilisent (à partir d'un CDN ou ailleurs) aient été livrés sans modification d'un tiers ayant injecté du contenu supplémentaire dans les fichiers - et sans autre changement de toute nature ayant été faits à ces fichiers.}} (MDN). | |||
<source lang="HTML5"> | <source lang="HTML5"> | ||
< | <!-- Fichier CSS avec SRI depuis cdnjs.com --> | ||
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css" integrity="sha256-NuCn4IvuZXdBaFKJOAcsU2Q3ZpwbdFisd5dux4jkQ5w=" crossorigin="anonymous" /> | |||
</source> | </source> | ||
Souvent les sites des projets proposent eux-mêmes la CDN depuis laquelle récupérer les fichiers. Si non, il existe des sites spécifiques, par exemple : | |||
* [https://unpkg.com/ UNPKG] | |||
* [https://cdnjs.com/ CDNjs] | |||
=== Examples/Workshop === | |||
Fichiers à disposition sur GitHub : | |||
* {{Goblock|[https://github.com/MALTT-STIC/stic-1-reusable-code GitHub Repository: stic-1-reusable-code]}} | |||
Instructions : | |||
# Télécharger les fichiers (download ou clone à discrétion) | |||
# Ouvrir le dossier avec Brackets ou autre éditeur de texte | |||
==== FontAwesome ==== | |||
{{citation|Font Awesome gives you scalable vector icons that can instantly be customized — size, color, drop shadow, and anything that can be done with the power of CSS}} ([http://fontawesome.io/ Site officiel de FontAwesome v4], la [https://fontawesome.com/ version 5] vient de sortir également) | |||
// | |||
Intérêt de cet exemple : | |||
* Beaucoup d'icônes SVG peuvent être incorporé à travers des simples éléments HTML en utilisant des classes CSS | |||
* Les icônes s'adaptent automatiquement aux éléments conteneurs (couleurs, taille, ...) | |||
* Montrer comme un framework CSS peut avoir une finalité très spécifique | |||
====W3.CSS==== | |||
[https://www.w3schools.com/w3css/ W3.CSS] est un framework CSS qui met à disposition des développeurs une feuille de style avec des classes et éléments pré-stylisés et prêts à l'utilisation. | |||
* Utilisation de classes pour les opérations les plus courantes dans les feuilles de styles (e.g. aligner <code>.w3-left-align</code>, ...) | |||
* Éléments stylisés pour améliorer le ''look-and-feel'' de la page | |||
** [https://www.w3schools.com/w3css/w3css_colors.asp Couleurs] | |||
** [https://www.w3schools.com/w3css/w3css_containers.asp ''Containers''] | |||
** [https://www.w3schools.com/w3css/w3css_input.asp Formulaires] | |||
** etc. | |||
* Classes pour faciliter le [https://www.w3schools.com/w3css/w3css_layout.asp layout] des applications, aussi dans une perspective [https://www.w3schools.com/w3css/w3css_responsive.asp responsive] | |||
Intérêt de cet exemple : | |||
* | * Montrer, en comparaison à FontAwesome, comme un framework CSS peut avoir des objectifs beaucoup plus larges | ||
* | * Illustrer comme certains nécessités de layout soient communs à la plupart des pages | ||
* Mettre en évidence le risque d'homogénéisation des layouts si tout le monde utilise les mêmes éléments | |||
Alternatives plus complexes/performantes : | |||
* [[Bootstrap]] (voir également version 4 même si en béta) | |||
* [https://foundation.zurb.com/ Foundation] | |||
==== Lightbox ==== | |||
[http://lokeshdhakar.com/projects/lightbox2/ Lightbox] est une bibliothèque/plugin de [[jQuery]] qui permet de créer facilement des agrandissement et slideshow d'images. | |||
Intérêt de cet exemple : | |||
* Montrer le concept de ''dependency'' car il faut incorporer également jQuery | |||
* Montrer qu'on peut déclencher des comportements JavaScript avec des "simples" attributs HTML et sans écrire du code JavaScript (même principe vu lors de l'exercice 1 avec [[Tutoriel impress.js|Impress.js]]) | |||
==== Greensock ==== | |||
[[Tutoriel GreenSock GSAP|GreenSock]] est une bibliothèque JavaScript qui permet de créer des animations sur différents types d'éléments de la page. | |||
Intérêt de cet exemple : | |||
* Introduire le concept d'[[animation avec JavaScript]] | |||
* Montrer que GreenSock est une bibliothèque très performante, mais qui peut être surdimensionnée pour des simples animations qui peuvent être atteintes avec d'autres moyens | |||
==== Snapsvg ==== | |||
// | [http://snapsvg.io/ Snapsvg] est une bibliothèque JavaScript qui permet de manipuler des objets SVG (modification, animation, etc.). | ||
Intérêt de cet exemple : | |||
* Montrer que les bibliothèques peuvent viser un format spécifique, à comparer par exemple avec [https://p5js.org/ p5.js] qui vise le [[Canvas (HTML5)]] | |||
* Exemple de documentation très peu développée, même si la bibliothèque a été faite par Adobe | |||
==== Vue.js ==== | |||
'''Pas d'exemple dans les fichiers, voir plutôt la page sur ce wiki {{Goblock|[[Vue.js]]}}''' | |||
[https://vuejs.org/ Vue.js] est un framework JavaScript qui facilite le développement d'interface utilisateur interactive basées sur le DOM. | |||
Intérêt de cet exemple ('''plus ambitieux''') : | |||
// | * Introduire le concept de [https://fr.wikipedia.org/wiki/Mod%C3%A8le-vue-contr%C3%B4leur Modèle-vue-contrôleur] | ||
* Introduire le concept de ''templating'' et interpolation | |||
Alternatives (toujours niveaux intermédiaire/avancé) : | |||
* [https://angularjs.org/ AngularJS] (v1) ou [https://angular.io/ Angular] (versions successives) | |||
* [https://reactjs.org/ ReactJS] | |||
== Projet 6 / Tâche == | == Projet 6 / Tâche == | ||
| Ligne 315 : | Ligne 248 : | ||
=== Dispositif === | === Dispositif === | ||
Faites une page HTML5/CSS qui propose : | Faites une page HTML5/CSS qui propose un dispositif d'apprentissage interactif comprenant : | ||
* au moins | * au moins deux éléments interactifs (boutons, textinput, ...) | ||
* au moins une | * au moins une petite animation qui sert concrètement à quelque chose. La fonction ne doit pas être forcément pédagogique, vous pouvez mettre une animation qui sert de manière ergonomique (e.g. permet de mieux déceler un changement, etc.). | ||
* | * un ''footer'' de la page qui illustre : | ||
** la [https://creativecommons.org/choose/?lang=fr licence creative commons] sous laquelle vous partagez votre dispositif (vous êtes libres de choisir les critères que vous voulez) | |||
** la liste des éléments ''third-party code'' que vous avez utilisés | |||
==== Contraintes ==== | ==== Contraintes ==== | ||
* Le sujet de la page doit être en rapport avec une thématique "MALTT" | * Le sujet de la page doit être en rapport avec une thématique "MALTT" | ||
* | * Vous devez utiliser '''au moins''' une feuille de style externe (e.g. FontAwesome, W3css, Bootstrap, ...) | ||
* Vous devez utiliser '''au moins''' une bibliothèque/framework/plugin JavaScript, '''mais pas jQuery''' qui est utilisé dans l'ex5 | |||
* | * '''Tous les éléments externes que vous utilisez doivent être sur le serveur tecfaetu.unige.ch''' (i.e. pas utilisation des CDN) | ||
* Vous devez ajouter '''au moins''' une petite animation. Vous pouvez faire votre animation avec du CSS ou du JavaScript purs, ou utiliser du ''third-party code'' (qui peut compter comme élément externe des contraintes précédentes) | |||
* Vous devez choisir et ajouter à votre page la licence [https://creativecommons.org/choose/?lang=fr Creative Commons] | |||
* ''' | *# Définissez d'abord les Caractéristiques de la licence | ||
*# Ensuite cliquez sur le lien '''Cette partie est optionnelle, mais la remplir ajoutera des métadonnées au HTML suggéré !''' qui se trouve sous le titre Aidez les autres à vous attribuer ! et saisissez les champs que vous voulez/pouvez remplir | |||
*# Choisissez le type d'icone (normale ou compacte) et copiez le code HTML dans votre page | |||
* Vous | * Vous devez lister le ''third-party code'' que vous avez utilisé. À minima vous devez fournir le nom et l'URL. | ||
* Vous devez | |||
=== Critères d'évaluation === | === Critères d'évaluation === | ||
| Ligne 340 : | Ligne 274 : | ||
* Mauvais liens (fichier JavaScript, CSS) | * Mauvais liens (fichier JavaScript, CSS) | ||
* Manque de l' | * Manque du CSS et/ou de la bibliothèque JavaScript | ||
* | * Manque de l'animation | ||
* Manque de la licence Creative Commons | |||
* Manque de la liste du ''third-party code'' | |||
* Téléversement de fichiers inutiles des bibliothèques/frameworks (e.g. examples, etc.) | |||
* Agencement de la page approximatif | * Agencement de la page approximatif | ||
;Bonus | ;Bonus | ||
* | * Bon choix du ''third-party'' code (i.e. cohérent avec vos objectifs) | ||
* Bonne organisation des fichiers externes et des vos propres fichiers | |||
* Code bien organisé et élégant | * Code bien organisé et élégant | ||
* Design graphique soigné | * Design graphique soigné | ||
* Bonne intégration de l'animation dans le dispositif (i.e. vrai utilité et pas fonction cosmétique/distractive) | |||
=== Rapport === | === Rapport === | ||
| Ligne 360 : | Ligne 297 : | ||
En particulier pour cet exercice, essayez d'expliquer : | En particulier pour cet exercice, essayez d'expliquer : | ||
* Dans la section "auto-évaluation" proposez une analyse des éléments externes que vous avez choisis(pourquoi? vous-ont ils aidés ? difficulté? etc.) | |||
* Dans la section "auto-évaluation" proposez une analyse | |||
=== Contribution Wiki === | === Contribution Wiki === | ||
| Ligne 373 : | Ligne 309 : | ||
* Ajouter/améliorer [[Review de ressources pour débuter JavaScript]] | * Ajouter/améliorer [[Review de ressources pour débuter JavaScript]] | ||
* Améliorer/corriger la page [[Animation avec JavaScript]] | * Améliorer/corriger la page [[Animation avec JavaScript]] | ||
* | * Améliorer la page/tutoriel [[Animation avec CSS]] | ||
* Améliorer la page [[Canvas (HTML5)]] | * Améliorer la page [[Canvas (HTML5)]] | ||
* Documenter une des [[bibliothèques JavaScript]] pour l'animation/dessin ou en proposer d'autres | * Documenter une des [[bibliothèques JavaScript]] pour l'animation/dessin ou en proposer d'autres | ||
* Améliorer la page [[Les différences entre l'image statique et l'animation quant à l'apprentissage]] | * Améliorer la page [[Les différences entre l'image statique et l'animation quant à l'apprentissage]] | ||
=== Délai === | === Délai === | ||
''' | '''Jeudi 1 février à 09:00''' | ||
'''Attention''' : | '''Attention''' : | ||
| Ligne 388 : | Ligne 324 : | ||
** voir http://edutechwiki.unige.ch/fr/STIC:STIC_I_(Wall-e)#Evaluation_et_r.C3.A8gles_de_participation pour les détails | ** voir http://edutechwiki.unige.ch/fr/STIC:STIC_I_(Wall-e)#Evaluation_et_r.C3.A8gles_de_participation pour les détails | ||
== | ==== Feedback intermédiaire ==== | ||
Vous pouvez demander un feedback intermédiaire sur votre travail à travers la page discussion de cet exercice (voir Aide plus bas) '''au plus tard''' 1 semaines avant le délai. | |||
== Ressources == | |||
=== Théoriques === | === Théoriques === | ||
| Ligne 394 : | Ligne 334 : | ||
* [[Les différences entre l'image statique et l'animation quant à l'apprentissage]] | * [[Les différences entre l'image statique et l'animation quant à l'apprentissage]] | ||
* [[:en:Multimedia animation]] | * [[:en:Multimedia animation]] | ||
* [https://creativecommons.org/ Creative Commons] | |||
* [[Licences Creative Commons et Copyleft]] | |||
* [[Licences d'exploitation]] | |||
* [[Versionnage sémantique]] | |||
* [https://fr.wikipedia.org/wiki/Mod%C3%A8le-vue-contr%C3%B4leur Modèle-vue-contrôleur] (Architecture) | |||
=== Techniques === | === Techniques === | ||
==== Framework CSS ==== | |||
; Sélection/suggestion non-contraignante ! | |||
* [http://fontawesome.io/ FontAwesome] (icônes CSS+SVG) | |||
* [https://www.w3schools.com/w3css/ W3.CSS] | |||
* [[Bootstrap]] (version 3, la version 4 est en beta) | |||
==== Bibliothèques JavaScript ==== | |||
; Général : | |||
* [[Bibliothèques JavaScript]] - petite liste | |||
* [https://www.javascripting.com/ JavaScripting.com] - grande liste de biliothèques JavaScript | |||
; Sélection/suggestion non-contraignante ! | |||
* [[Vue.js]] - DOM et User Interface | |||
* [[Tutoriel_GreenSock_GSAP|GreenSock]] - Animation de tout élément sur la page | |||
* [http://p5js.org/ p5.js] - Animation Canvas | |||
* [http://www.chartjs.org/ Chart.js] - Data visualization | |||
==== Animation ==== | |||
* [[Animation avec JavaScript]] | * [[Animation avec JavaScript]] | ||
* [[ | * [[Animation avec CSS]] | ||
* [ | * Voir aussi [[STIC:STIC I - exercice 6 (Wall-e)]] | ||
=== Bibliographie === | === Bibliographie === | ||
| Ligne 413 : | Ligne 377 : | ||
'''Important''': Si vous cliquez sur l'étoile ("Ajouter cette page à votre liste de suivi"), le wiki vous enverra un mail après chaque modification de la page. | '''Important''': Si vous cliquez sur l'étoile ("Ajouter cette page à votre liste de suivi"), le wiki vous enverra un mail après chaque modification de la page. | ||
=== Séminaire de codage === | |||
Le lundi après la semaine des cours en présence (i.e. le lundi suivant le cours STIC du vendredi), un séminaire de codage est organisé par TECFA. | |||
* voir [http://tecfalms.unige.ch/moodle/course/view.php?id=291 Séminaire de codage sur Moodle TECFA] | |||
Dernière version du 20 septembre 2018 à 16:18
Cette page fait partie des archives des cours Cours STIC (STIC I, STIC II,STIC III,STIC IV)
Introduction
Cet exercice introduit le concept de code ré-utilisable dans le développement web en s'appuyant sur du third-party code, c'est-à-dire des éléments (bibliothèques, frameworks, plugins) qui sont conçus pour aider le développeur à obtenir plus facilement, et plus vite, le résultat souhaité.
Connaissances/compétences envisagées
À l'issue de cet exercice vous devez avoir acquis les connaissances/compétences suivantes :
- Comprendre l'utilité et l'intentionnalité du third-party code, mais également les limites
- Savoir incorporer et utiliser du code ré-utilisable à travers des feuilles de styles CSS ou des bibliothèques JavaScript externes
- Identifier les critères pour juger de la qualité/maintenabilité/fiabilité d'éléments externes
- Présence/qualité de la documentation
- Versionnage sémantique et compatibilité entre versions
- Licence/Droits d'utilisation
- Savoir distinguer entre un framework, une bibliothèque et un plugin (et savoir aussi que les différences ne sont souvent pas très nettes)
- Comprendre le concept de dependency, par exemple lorsqu'un plugin nécessité la présence d'une bibliothèque
- Ajouter des petites animations à une page web
Prérequis
Prérequis techniques :
- Connaissances de base de HTML/CSS/JavaScript
- Savoir incorporer des fichiers externes JS/CSS en respectant les chemins !
Activité en salle de classe
Programme
- 09:00 - 10:00 Présentation + Activité de recherche/évaluation d'une bibliothèque JavaScript
- 10:00 - 10:30 Démo incorporation de third-party code dans un projet
- -- Pause --
- 11:00 - 12:30 Démo/Workshop avec différentes exemples de code réutilisable (CSS + JavaScript)
Présentation + Activité de recherche/évaluation d'une bibliothèque JavaScript
Présentation du contenu :
Activité
- Pointer sur le site
- Choisir une thématique/technique du menu à gauche qui pourrait vous intéresser ou qui aurait pu vous servir pour les exercices 3 et 4 (e.g. Animation, Images, User Interface, ...)
- Choisir un élément de la liste qui vous inspire (évitez de choisir quelque chose que vous connaissez déjà !)
- Une fois l'élément choisi, essayer de répondre aux critères suivants (vous pouvez noter vos réponses dans un fichier de texte, pas besoin de partager après) :
- Nom et développeur de l'élément, ainsi que l'URL
- Quel est (ou quels sont) les objectifs ? Qu'est-ce que cela permet de faire ?
- Vous qualifieriez cela comme une bibliothèque, un framework ou un plugin ?
- Quelle est la licence associée ? Qu'est-ce que cela vous permet de faire/pas faire ?
- Évaluer la qualité de la documentation et du support.
- Sous quelle forme se présente la documentation ? Site, Wiki, page GitHub, ...
- Est-ce qu'il y a un support technique ? Forum, groupe Slack, communauté StackOverflow, ...
- Identifier les dependencies
- Combien de fichier sont nécessaire ? Quel types de fichiers ? Seulement JS ou aussi CSS, SVG, Fonts, ...
- L'élément dépend-t-il d'une autre bibliothèque/framework/...
- Identifier la version actuelle (voir Versionnage sémantique) et évaluez si :
- Elle a été mise à jour de récent ?
- Est-ce qu'il y a eu des mises à jours régulières ?
Attention : si vous ne pouvez pas répondre à une ou plusieurs questions, ne changez pas d'élément mais marquez tout simplement que c'est impossible/difficile à comprendre
Démo incorporation de third-party code dans un projet
Il y a deux manières en gros pour incorporer du third-party code et cela correspond à la différence entre incorporer un fichier avec un lien relatif ou absolu :
- Télécharger les fichiers et les téléverser sur son propre serveur web (chemin relatif) :
- Utiliser une Content Delivery Network, ou CDN (chemin absolu)
Pour experts/ambitieux il y a également la possibilité d'utiliser des logiciels de gestions des dependencies, voir par exemple :
Télécharger les fichiers
Les third-party code sont mis à disposition pour le téléchargement de deux manières généralement :
- Depuis un site ou une page officielle du projet
- Depuis un repository GitHub
Dans les deux cas, vous obtenez tout simplement des fichiers, souvent en version comprimée, qu'il faut extraire et ajouter aux fichiers qui composent votre projet/application.
Un aspect auquel il faut prêter attention concerne le fait que souvent, dans la version à télécharger, les développeurs incluent non seulement les fichiers qui doivent ensuite être incorporés, mais également d'autres fichiers comme :
- des exemples
- de la documentation
- des fichiers techniques pour mener des tests ou modifier le projet
- ...
Voici par exemple les fichiers que vous obtenez en téléchargeant la bibliothèque Lightbox depuis la page du projet.

Vous téléchargez beaucoup de fichiers, mais ceux qui vous servent vraiment pour une utilisation out of the box sont inclus dans le dossier dist, shortcut pour distribution, c'est-à-dire justement les fichiers prévues pour la distribution aux autres. Si vous ne voulez pas apporter des modifications à la bibliothèque, donc, vous pouvez tout simplement copier les dossier :
- dist/css
- dist/images
- dist/js
Cela permet de ne pas occuper de l'espace inutile sur votre serveur et diminue la possibilité de faire confusion en pointant sur des mauvais fichiers. Cependant, pas toutes les bibliothèques proposent cette arborescence. Certaines incluent directement les fichiers dans au premier niveau de l'arborescence, d'autres utilisent des noms de sous-dossier différents. En général :
- Référez vous à la documentation, souvent c'est indiqué quels sont les fichiers nécessaires
- Les fichiers sont souvent en deux versions : une version normale et une version minified, qui se différencie par un nom de fichier du type
bibliothque.min.js- Lorsque vous développez, utilisez la version normale parce que souvent elle vous donne des messages d'erreurs plus simples à comprendre
- Lorsque votre application est prête, passez à la version minified qui est plus légère
Certaines bibliothèques nécessitent de plusieurs fichiers (css, js, images, fonts, svg, ...) et donc c'est bien d'avoir une stratégie d'organisation des fichiers qui composent votre application. On vous conseille de séparer le fichier third-party de vos propres fichiers à vous, par exemple en mettant tout les éléments externes dans un dossier vendor ou external.
- votre-projet
|- assets
|- css -> vos feuilles de styles
|- images -> vos images
|- js -> vos fichiers js
|- vendor -> tous les éléments externes organisés par nom de la bibliothèque/framework
|- lightbox
|- css
|- images
|- js
|- jquery
|- ...
|- fontawesome
|- ...
|- ...
Utiliser une CDN
Une Content delivery network est un ensemble d'ordinateurs, souvent placés à des endroits différents dans le monde, qui mettent à disposition des utilisateurs/développeurs le même contenu. Cette stratégie a comme objectif de :
- Renvoyer la requête du contenu au serveur géographiquement plus proche de l'utilisateur pour diminuer le temps de latence
- Diviser et distribuer les requêtes sur plusieurs serveurs pour éviter des surcharges en cas de haute demande simultanée
Beaucoup de bibliothèques/framework mettent à disposition leurs fichiers à travers une CDN. Le développeur doit à ce moment incorporer le fichier tout simplement avec le lien absolu qui pointe vers l'URL de la CDN, par exemple :
<!-- Fichier CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css" />
<!-- Script JS -->
<script src="https://unpkg.com/vue"></script>
Il est une bonne pratique, si possible, d'inclure un contrôle de type Intégrité des sous-ressources : «Le contrôle d'intégrité des sous-ressources vous permet d'atténuer le risque [d'injection de code malveillant], en veillant à ce que les fichiers de votre application ou document Web utilisent (à partir d'un CDN ou ailleurs) aient été livrés sans modification d'un tiers ayant injecté du contenu supplémentaire dans les fichiers - et sans autre changement de toute nature ayant été faits à ces fichiers.» (MDN).
<!-- Fichier CSS avec SRI depuis cdnjs.com -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css" integrity="sha256-NuCn4IvuZXdBaFKJOAcsU2Q3ZpwbdFisd5dux4jkQ5w=" crossorigin="anonymous" />
Souvent les sites des projets proposent eux-mêmes la CDN depuis laquelle récupérer les fichiers. Si non, il existe des sites spécifiques, par exemple :
Examples/Workshop
Fichiers à disposition sur GitHub :
Instructions :
- Télécharger les fichiers (download ou clone à discrétion)
- Ouvrir le dossier avec Brackets ou autre éditeur de texte
FontAwesome
«Font Awesome gives you scalable vector icons that can instantly be customized — size, color, drop shadow, and anything that can be done with the power of CSS» (Site officiel de FontAwesome v4, la version 5 vient de sortir également)
Intérêt de cet exemple :
- Beaucoup d'icônes SVG peuvent être incorporé à travers des simples éléments HTML en utilisant des classes CSS
- Les icônes s'adaptent automatiquement aux éléments conteneurs (couleurs, taille, ...)
- Montrer comme un framework CSS peut avoir une finalité très spécifique
W3.CSS
W3.CSS est un framework CSS qui met à disposition des développeurs une feuille de style avec des classes et éléments pré-stylisés et prêts à l'utilisation.
- Utilisation de classes pour les opérations les plus courantes dans les feuilles de styles (e.g. aligner
.w3-left-align, ...) - Éléments stylisés pour améliorer le look-and-feel de la page
- Classes pour faciliter le layout des applications, aussi dans une perspective responsive
Intérêt de cet exemple :
- Montrer, en comparaison à FontAwesome, comme un framework CSS peut avoir des objectifs beaucoup plus larges
- Illustrer comme certains nécessités de layout soient communs à la plupart des pages
- Mettre en évidence le risque d'homogénéisation des layouts si tout le monde utilise les mêmes éléments
Alternatives plus complexes/performantes :
- Bootstrap (voir également version 4 même si en béta)
- Foundation
Lightbox
Lightbox est une bibliothèque/plugin de jQuery qui permet de créer facilement des agrandissement et slideshow d'images.
Intérêt de cet exemple :
- Montrer le concept de dependency car il faut incorporer également jQuery
- Montrer qu'on peut déclencher des comportements JavaScript avec des "simples" attributs HTML et sans écrire du code JavaScript (même principe vu lors de l'exercice 1 avec Impress.js)
Greensock
GreenSock est une bibliothèque JavaScript qui permet de créer des animations sur différents types d'éléments de la page.
Intérêt de cet exemple :
- Introduire le concept d'animation avec JavaScript
- Montrer que GreenSock est une bibliothèque très performante, mais qui peut être surdimensionnée pour des simples animations qui peuvent être atteintes avec d'autres moyens
Snapsvg
Snapsvg est une bibliothèque JavaScript qui permet de manipuler des objets SVG (modification, animation, etc.).
Intérêt de cet exemple :
- Montrer que les bibliothèques peuvent viser un format spécifique, à comparer par exemple avec p5.js qui vise le Canvas (HTML5)
- Exemple de documentation très peu développée, même si la bibliothèque a été faite par Adobe
Vue.js
Pas d'exemple dans les fichiers, voir plutôt la page sur ce wiki
Vue.js est un framework JavaScript qui facilite le développement d'interface utilisateur interactive basées sur le DOM.
Intérêt de cet exemple (plus ambitieux) :
- Introduire le concept de Modèle-vue-contrôleur
- Introduire le concept de templating et interpolation
Alternatives (toujours niveaux intermédiaire/avancé) :
Projet 6 / Tâche
Dispositif
Faites une page HTML5/CSS qui propose un dispositif d'apprentissage interactif comprenant :
- au moins deux éléments interactifs (boutons, textinput, ...)
- au moins une petite animation qui sert concrètement à quelque chose. La fonction ne doit pas être forcément pédagogique, vous pouvez mettre une animation qui sert de manière ergonomique (e.g. permet de mieux déceler un changement, etc.).
- un footer de la page qui illustre :
- la licence creative commons sous laquelle vous partagez votre dispositif (vous êtes libres de choisir les critères que vous voulez)
- la liste des éléments third-party code que vous avez utilisés
Contraintes
- Le sujet de la page doit être en rapport avec une thématique "MALTT"
- Vous devez utiliser au moins une feuille de style externe (e.g. FontAwesome, W3css, Bootstrap, ...)
- Vous devez utiliser au moins une bibliothèque/framework/plugin JavaScript, mais pas jQuery qui est utilisé dans l'ex5
- Tous les éléments externes que vous utilisez doivent être sur le serveur tecfaetu.unige.ch (i.e. pas utilisation des CDN)
- Vous devez ajouter au moins une petite animation. Vous pouvez faire votre animation avec du CSS ou du JavaScript purs, ou utiliser du third-party code (qui peut compter comme élément externe des contraintes précédentes)
- Vous devez choisir et ajouter à votre page la licence Creative Commons
- Définissez d'abord les Caractéristiques de la licence
- Ensuite cliquez sur le lien Cette partie est optionnelle, mais la remplir ajoutera des métadonnées au HTML suggéré ! qui se trouve sous le titre Aidez les autres à vous attribuer ! et saisissez les champs que vous voulez/pouvez remplir
- Choisissez le type d'icone (normale ou compacte) et copiez le code HTML dans votre page
- Vous devez lister le third-party code que vous avez utilisé. À minima vous devez fournir le nom et l'URL.
Critères d'évaluation
- Malus
- Mauvais liens (fichier JavaScript, CSS)
- Manque du CSS et/ou de la bibliothèque JavaScript
- Manque de l'animation
- Manque de la licence Creative Commons
- Manque de la liste du third-party code
- Téléversement de fichiers inutiles des bibliothèques/frameworks (e.g. examples, etc.)
- Agencement de la page approximatif
- Bonus
- Bon choix du third-party code (i.e. cohérent avec vos objectifs)
- Bonne organisation des fichiers externes et des vos propres fichiers
- Code bien organisé et élégant
- Design graphique soigné
- Bonne intégration de l'animation dans le dispositif (i.e. vrai utilité et pas fonction cosmétique/distractive)
Rapport
Faites un rapport selon les guidelines habituelles :
En particulier pour cet exercice, essayez d'expliquer :
- Dans la section "auto-évaluation" proposez une analyse des éléments externes que vous avez choisis(pourquoi? vous-ont ils aidés ? difficulté? etc.)
Contribution Wiki
Contribution libre comme d'habitude :
Quelques suggestions :
- Ajouter/améliorer Review de ressources pour débuter JavaScript
- Améliorer/corriger la page Animation avec JavaScript
- Améliorer la page/tutoriel Animation avec CSS
- Améliorer la page Canvas (HTML5)
- Documenter une des bibliothèques JavaScript pour l'animation/dessin ou en proposer d'autres
- Améliorer la page Les différences entre l'image statique et l'animation quant à l'apprentissage
Délai
Jeudi 1 février à 09:00
Attention :
- il faut qu'on transmette les notes au secrétariat, donc cette date n'est pas négociable et si vous ne rendez pas votre exercice dans le délai, nous allons noter avec un 0.
- si vous voulez éviter un 0, vous devez nous communiquer avant ce délai par email (M. Schneider + Mattia et Stéphane) que vous allez rendre vos exercices pour la session de rattrapage en août/septembre
Feedback intermédiaire
Vous pouvez demander un feedback intermédiaire sur votre travail à travers la page discussion de cet exercice (voir Aide plus bas) au plus tard 1 semaines avant le délai.
Ressources
Théoriques
- Les différences entre l'image statique et l'animation quant à l'apprentissage
- en:Multimedia animation
- Creative Commons
- Licences Creative Commons et Copyleft
- Licences d'exploitation
- Versionnage sémantique
- Modèle-vue-contrôleur (Architecture)
Techniques
Framework CSS
- Sélection/suggestion non-contraignante !
- FontAwesome (icônes CSS+SVG)
- W3.CSS
- Bootstrap (version 3, la version 4 est en beta)
Bibliothèques JavaScript
- Général
- Bibliothèques JavaScript - petite liste
- JavaScripting.com - grande liste de biliothèques JavaScript
- Sélection/suggestion non-contraignante !
- Vue.js - DOM et User Interface
- GreenSock - Animation de tout élément sur la page
- p5.js - Animation Canvas
- Chart.js - Data visualization
Animation
Bibliographie
- Head, V. (2016). Designing Interface Animation. Meaningful Motion for User Experience. Brooklyn, NY: Rosenfeld Media
- McCarthy, L., Reas, C., Fry, B. (2016). Make: Getting Started with p5.js. San Francisco, CA: Maker Media
- Tversky, B., Morrison, J. B., & Betrancourt, M. (2002). Animation: can it facilitate?. International journal of human-computer studies, 57(4), 247-262.
- Bétrancourt, M. (2005). The animation and interactivity principles, in R. E. Mayer (ed.) The Cambridge Handbook of Multimedia Learning, 287-296. Cambridge: Cambridge University Press.
Aide
Utilisez la page discussion de cette page pour poser des questions. Pour insérer un nouveau titre, utilisez simplement le "+".
Important: Si vous cliquez sur l'étoile ("Ajouter cette page à votre liste de suivi"), le wiki vous enverra un mail après chaque modification de la page.
Séminaire de codage
Le lundi après la semaine des cours en présence (i.e. le lundi suivant le cours STIC du vendredi), un séminaire de codage est organisé par TECFA.