« EXe » : différence entre les versions
Aucun résumé des modifications |
|||
| (143 versions intermédiaires par 29 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{ | {{Incomplet}} | ||
== Introduction à eXe == | == Introduction à eXe == | ||
'''eXe (eLearning XHTML editor)''' est un | '''eXe (eLearning XHTML editor)''' est un logiciel open source (libre et gratuit), conçu pour aider les enseignants et les concepteurs pédagogiques dans la publication de contenu sur le web, sans être des experts du HTML ou du XML. eXe est davantage un environnement de création de contenus éducatifs en ligne, qu'une [[plateforme pédagogique]] (Angl. [[:en:LMS | LMS]]). Avec eXe, les utilisateurs peuvent développer des structures d'apprentissage qui leur conviennent et créer des ressources flexibles et facilement mises à jour. | ||
publication | |||
en ligne, qu' | |||
leur conviennent et créer | |||
'''eXe''' est un logiciel libre, son code source est disponible et vous pouvez le modifier et l'adapter à vos besoins. Par ailleurs, il est disponible en plusieurs langues. | |||
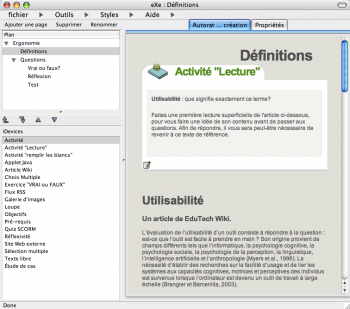
[[image: | [[image:exe-fenetre.png|right|thumb|350px|La fenêtre d'édition eXe, présentant une activité "Lecture" basée sur un article Wiki]] | ||
=== Dispositifs d'instruction=== | === Dispositifs d'instruction=== | ||
eXe perçoit que la qualité en design de l'apprentissage (learning design) est le juste milieu entre ce qu'il faut enseigner (le contenu) et la façon de l'enseigner (forme). | eXe perçoit que la qualité en design de l'apprentissage (''learning design'') est le juste milieu entre ce qu'il faut enseigner (le contenu) et la façon de l'enseigner (forme), autrement dit entre les notions de médiation et de médiatisation. | ||
eXe a développé des | eXe a développé des éléments formulés, appelés ''outils pédagogiques'' ou ''iDevices''. Les ''iDevices'' comprennent une gamme de différentes formes pédagogiques (objectifs, organisateurs, activités d'apprentissage) qui servent comme ''enseignant parlant'' dans les ressources de contenu conçues pour l'apprentissage en ligne. Les ''iDevices'' décrivent le contenu à apprendre et distinguent celui-ci des autres contenus et ressources (p. ex. manuels scolaires, articles). | ||
objectifs, organisateurs, activités d'apprentissage | |||
iDevices décrivent le contenu à apprendre et distinguent | |||
eXe étend le | eXe étend le concept d'interopérabilité à inclure les processus et modèles d'instructions réutilisables. À partir d'une collection de ''iDevices'', des modèles d'instruction peuvent être définis, agrégés, distribués et utilisés par d'autres utilisateurs. | ||
de iDevices des modèles d'instruction peuvent être définis, | |||
=== Publication du contenu === | === Publication du contenu === | ||
Le contenu | Le contenu développé avec eXe peut être publié en plusieurs formats: | ||
* '''site web autonome''' - peut être de suite téléchargé et référencé par un LMS ou distribué sur cédérom. | * '''site web autonome''' - peut être tout de suite téléchargé et référencé par un LMS ou distribué sur cédérom. | ||
* '''Objets de contenus partageables (OCP) [[SCORM | SCORM 1.2]]''' '' | * '''IMS Content Package''' - IMS Content Packaging est une spécification simple pour la création de contenus d'apprentissage compatibles avec divers LMS et banques d’objets d’apprentissage. | ||
* ''' | * '''Objets de contenus partageables (OCP) [[SCORM | SCORM 1.2]]''' '(''Shareable Content Object Reference Model'', en Français: “Modèle de référence pour les objets de contenu partageables”)' - les OCPs peuvent être importés par tous les LMS ou banques d’objets d’apprentissage qui sont conformes aux standards et spécifications SCORM (qui est une extension de IMS Content Packaging). | ||
* '''Contenu brut''' - Formats html, txt ou iPod | |||
=== Importation du contenu wiki === | === Importation du contenu wiki === | ||
Avec l'outil pédagogique "Article | Avec l'outil pédagogique "Article Wiki" de eXe, on peut importer une page de contenu ou un article provenant des sites ''Mediawiki'' choisis. | ||
== | == Télécharger et installer eXe == | ||
===Le menu | |||
eXe a été développé pour fonctionner sous les systèmes Windows, Linux et Mac OS X. | |||
eXe est programmé avec Python et JavaScript comme une application serveur/client et utilise Firefox/XUL comme client (mais il ne s'agit pas d'une application web!). Dans certaines versions, eXe s'ouvre dans le Firefox que vous avez installé sur votre ordinateur, dans d'autres, il lance une version distribuée avec eXe. | |||
=== Téléchargement === | |||
Vous pouvez télécharger eXe sur la http://exelearning.net. | |||
'''Attention''': L'ancienne version officielle sur la [http://sourceforge.net/projects/exe/files/ page de téléchargement du site sourceforge] n'est plus maintenue. Elle ne marchera pas !! | |||
=== Installation === | |||
'''Installation sous windows''' | |||
Le téléchargement pour Windows propose deux fichiers à télécharger : | |||
Le fichier exe_install_windows.exe est un exécutable qui installe directement les fichiers sur le disque dur de l'ordinateur. Dans le cas où les droits d'accès des applications téléchargées sont restreints, le fichier exe_ready_to_run_file peut être téléchargé sur un support externe, comme une clé USB et il fonctionnera directement sur eXe à partir de ce support. | |||
Pour installer sur un PC: | |||
# Télécharger l’exécutable à partir du site Eduforge | |||
# Double-cliquer sur le fichier d'installation. Celui-ci lance l'assistant d'installation. Cliquez sur Next. | |||
# Le programme installe eXe par défaut dans le répertoire C:/Program Files/eXe/ | |||
Cliquer sur Next pour accepter le répertoire cible, ou sur "Browse" pour installer eXe ailleurs. | |||
# L'assistant installe alors eXe | |||
# Fermer l'assistant. | |||
'''Installation sous Mac OS X''' | |||
# Télécharger la version pour mac | |||
# Double-cliquez sur le fichier .dmg situé sur le bureau | |||
# Placer l’icône d'eXe dans le répertoire ''Applications'' | |||
'''Installation sous Linux''' | |||
* Il existe des paquets pour plusieurs distributions, dont Debian/Ubuntu | |||
=== Premier démarrage === | |||
Par défaut, il apparaît dans une fenêtre de votre navigateur en anglais. On peut changer ce réglage en sélectionnant une autre langue dans le menu Outils/Préférences. | |||
=== Blocage === | |||
Il pourrait arriver, lorsque vous êtes en pleine création de séquence pédagogique ou encore en mode ''visualisation'' que le logiciel eXeLearning se bloque complètement. | |||
* Essayez d'abord de rafraichir l'écran | |||
: Menu: Outils -> Actualiser la vue | |||
: Menu: Tools -> Refresh display (Anglais) | |||
* Si cela ne marche pas, vous devez tuer les processus exe. Par exemple, sous Windows, ouvrir le ''gestionnaire de tâche'', aller dans ''processer'' et tuer ''exe et firefox''. Alternativement, redémarrer. | |||
' | * Veillez aussi à travailler avec une version récente ! On conseille de complètement désinstaller l'ancienne version avant de télécharger la nouvelle. | ||
==Travailler avec eXe== | |||
Les renseignements ci-dessous sont traduits du [http://www.wikieducator.org/Online_manual manuel anglais] en ligne du eXe Authoring project. | |||
''' | ===Le menu eXe === | ||
'''Fichier''' - En plus des fonctions de base (ouvrir, nouveau, enregistrer), le menu contient des options sur l'export du contenu (comme site web, contenu SCORM ou package IMS). Il est aussi possible de fusionner un contenu existant avec un contenu en cours de développement. | |||
''' | '''Outils''' - lancer l'éditeur d'outils pédagogiques, sélectionner la langue préférée en eXe et si nous voulons activer ou désactiver des liens internes (pour les exportations du site Web uniquement), ou réactualiser (parfois nécessaire quand eXe se bloque). | ||
'''Styles''' - choisir un style pour l'affichage du contenu. | |||
'''Aide''' - pour | '''Aide''' - pour accéder aux ressources d'aide en ligne (en anglais). | ||
=== Développement du contenu === | === Développement du contenu === | ||
En principe, le développement du contenu avec eXe est relativement facile. eXe a deux zones de fonctionnement: la ''barre latérale'' et le ''panneau d'édition''. | En principe, le développement du contenu avec eXe est relativement facile. eXe a deux zones de fonctionnement: la ''barre latérale'' et le ''panneau d'édition''. | ||
La | La ''barre latérale'' est composée de deux panneaux: le panneau de structuration, et le panneau d'outils pédagogiques. | ||
====Structuration==== | ====Structuration==== | ||
Le panneau de '''structuration''' ('' | Le panneau de '''structuration''' (''plan'') permet le développement de la structure du contenu en ajoutant des modules, des sections ou des unités. Il existe la possibilité de définir sa propre 'taxonomie' (par exemple livre, chapitres, sous-chapitres au lieu de module, sections, unités). | ||
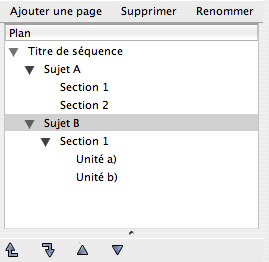
[[image:exe- | [[image:exe-panneauStructuration.png|left|frame|Panneau de structuration]] | ||
{| | {| cellspacing="0" cellpadding="5" border="1" align="center" | ||
|- | |||
|Séquence (''home page'')|| la première page affichée lorsque le projet est exporté. C'est le nœud parent (''parent node'') sous lequel tous les nœuds enfants (''child nodes'') peuvent être ajoutés | |||
|- | |||
|Ajouter une page (''nœud'') ||Sélectionner le nœud parent et cliquer sur ''Ajouter une page'' | |||
|- | |||
|Supprimer||Sélectionner le nœud à supprimer et cliquer sur ''Supprimer''. | |||
|- | |- | ||
| | |Renommer||Sélectionner le nœud à supprimer et cliquer sur ''Renommer'' ou double-cliquer sur le nœud et inscrire le nouveau nom. | ||
|- | |- | ||
| | |Insérer un nœud (menu contextuel, clic droit sur un nœud)||Permet d'importer les contenus d'un fichier .elp (format des fichier eXe) dans la séquence en construction. Pour insérer le contenu du fichier dans un nœud, sélectionner le nœud, puis dans le menu Fichier/Fusionner, sélectionner ''Insérer Dossier'', ou faire un clic-droit pour accéder à la même option. Une boîte de dialogue s'affiche pour choisir le fichier à insérer. | ||
|- | |- | ||
| | |Extraire un nœud (menu contextuel, clic droit sur un nœud)||Permet d'enregistrer séparément une partie de la structure. Pour extraire un nœud, sélectionner le nœud à extraire, puis dans le menu Ficher/Fusionner, sélectionner ''Extraire dossier'' (ou cliquer à droite). Dans la fenêtre affichée, inscrire un nouveau nom et enregistrer. Cette opération ne supprime pas le nœud sélectionné. | ||
|- | |- | ||
| | |Les flèches Promote/Demote|| Ces flèches (qui se trouvent au bas du panneau de structuration) permettent de déplacer le nœud sélectionné dans la hiérarchie de la structure. | ||
|- | |- | ||
| | |Les flèches Node up/Node down|| Ces flèches permettent de déplacer le nœud sélectionné dans l'ordre d'apparition des nœuds d'un même niveau hiérarchique. | ||
|} | |} | ||
====Outils pédagogiques==== | ====Outils pédagogiques==== | ||
Le panneau d' ''' | Le panneau d' '''outils pédagogiques''' (''iDevices'') contient des éléments standardisés qui décrivent le contenu (comme objectifs, études de cas, activités de lecture, texte libre). En cliquant sur un item, on insère l'outil choisi dans la structure en cours d'élaboration. | ||
Si on le souhaite, l'éditeur ''iDevice'', accessible par le menu ''Tools'', permet la création de ''iDevices'' personnalisés et réutilisables dans les ''content packages'' créés avec eXe. | |||
[[image:exe- | [[image:exe-panneauOutils.png|left|frame|Panneau d'outils pédagogiques]] | ||
{| | {| cellspacing="0" cellpadding="5" border="1" align="center" | ||
|- | |- | ||
|Activité|| Une activité est une tâche ou un ensemble de tâches à faire par l'apprenant. Fournir une | |Activité|| Une activité est une tâche ou un ensemble de tâches à faire par l'apprenant. Fournir une description claire de la tâche et prendre en compte les conditions qui pourraient aider ou gêner. | ||
|- | |- | ||
| | |Activité lecture|| Structure et références pour les lectures | ||
|- | |- | ||
| | |Activité "remplir les blancs" || Présente un texte avec des mots qui manquent. | ||
|- | |- | ||
| | |Applet Java|| Un plug-in iDevice qui permet de lancer un java applet à l'intérieur du contenu. | ||
|- | |- | ||
| | |Article Wiki||Importe le contenu d'un article Wiki; peut être édité par la suite. | ||
|- | |- | ||
| | |Choix multiple|| Permet la création d'un questionnaire interactif à choix multiples. Chaque question peut être accompagnée d'un conseil et d'un feedback. | ||
|- | |- | ||
| | |Exercice "Vrai ou Faux"|||L'apprenant reçoit une consigne, puis doit répondre par vrai ou faux à une série de questions. Chaque question peut être accompagnée d'un conseil et d'un feed-back. | ||
|- | |- | ||
| | |Flux RSS|| Permet d'importer, éditer et insérer du contenu RSS | ||
|- | |||
|Galerie d'images || Permet le téléchargement de plusieurs images. | |||
|- | |||
|Loupe|| Permet à l'apprenant d'agrandir partiellement une image pour en examiner les détails. | |||
|- | |||
|Pré-requis|| Les connaissances requises par les apprenants pour aborder le contenu. | |||
|- | |||
|Quiz SCORM||Groupe plusieurs questions pour créer une évaluation qui peut être, par la suite, gérée par un LMS. | |||
|- | |||
|Réflexivité|| La réflexivité ([[:en:Reflection|Reflection]]) est une méthodologie pédagogique utilisée pour créer des liens entre la théorie et la pratique. Les tâches réflexives donnent aux apprenants l'opportunité d'observer et réfléchir sur leurs observations avant de les présenter comme un travail académique. | |||
|- | |||
|Site Web externe|| Permet l'inclusion d'un site web par URL à l'intérieur du contenu eXe. | |||
|- | |||
|Sélection multiple||Permet la création d'un questionnaire interactif à choix multiples. Sans conseil et sans feedback (voir Choix multiple). | |||
|- | |- | ||
|Texte libre|| Permet de fournir des instructions et ressources écrites. | |Texte libre|| Permet de fournir des instructions et ressources écrites. | ||
|- | |- | ||
| | |Étude de cas|| Une étude de cas est une histoire qui révèle un message éducatif et permet la présentation d'une situation contextualisée afin de permettre aux apprenants d'utiliser leurs connaissances et expériences. | ||
Lors de la création d'une étude de cas, il est conseillé de se poser les questions suivantes: | |||
* Quels sont les messages éducatifs révélés par l'histoire ? | |||
* Quelle préparation est nécessaire avant que les apprenants abordent l'étude de cas ? | |||
* Comment l'étude de cas est-elle reliée au cours ? | |||
* Comment se passera l'interaction entre les apprenants et le matériel ? entre eux-mêmes ? | |||
|- | |||
|} | |||
====Edition==== | |||
=====Insertion d'un outil pédagogique===== | |||
Pour insérer un des outils pédagogiques, cliquer simplement sur l'item désiré. Ensuite, on peut compléter les champs dans le panneau d'édition. | |||
=====Formatage du texte===== | |||
Certains champs, permettant l'insertion de texte formaté, affichent la barre d'outils ci-dessous. Mode d'emploi : | |||
[[image:exe-outilsTexte.png]] | |||
{| cellspacing="0" cellpadding="5" border="1" | |||
|- | |||
|[[image:Exe-rte-clear.png]]||Effacer le contenu du champ. | |||
|- | |||
|[[image:Exe-rte-fontstyle.png]]||Style de la police: gras, italique, et souligné | |||
|- | |||
|[[image:Exe-rte-fontsize.png]]||Menu de sélection pour la taille de police | |||
|- | |||
|[[image:Exe-rte-fontfamily.png]]||Menu de sélection pour la police de carctères | |||
|- | |||
|[[image:Exe-rte-fontcolor.png]]||Couleurs du texte et du fond | |||
|- | |||
|[[image:Exe-rte-supersub.png]]||Indice et exposant | |||
|- | |||
|[[image:Exe-rte-textalign.png]]||Alignements: à gauche, centré, à droite, justifié | |||
|- | |||
|[[image:Exe-rte-lists.png]]||Liste à puce ou numérotée | |||
|- | |||
|[[image:Exe-rte-dent.png]]||Indentation du texte | |||
|- | |||
|[[image:Exe-rte-cutcopypaste.png]]||Couper, copier, coller | |||
|- | |||
|[[image:Exe-rte-pastespecial.png]]||Coller le presse-papiers comme texte, ou coller à partir de Word (pour supprimer le formatage Word) | |||
|- | |- | ||
| | |[[image:Exe-rte-help.png]]||Bouton d'aide pour TinyMCE, l'éditeur de texte | ||
|- | |- | ||
| | |[[image:Exe-rte-image.png]]||Image: insérer une image par son URL, ou éditer ses propriétés | ||
|- | |- | ||
| | |[[image:Exe-rte-media.png]]||Multimédia: insérer un objet par son URL, ou éditer ses propriétés | ||
|- | |- | ||
| | |[[image:Exe-rte-maths.png]]||Math: générer ou éditer une formule à l'aide de [[LaTeX]] (see [http://www.forkosh.com/mimetextutorial.html mimetex's LaTeX tutorial] ) | ||
|- | |- | ||
| | |[[image:Exe-rte-rule.png]]||Insertion d'une règle horizontale | ||
|- | |- | ||
| | |[[image:Exe-rte-table.png]]||Insertion d'un tableau | ||
|- | |- | ||
| | |[[image:Exe-rte-tableformat.png]]||Propriétés d'un tableau, d'une ligne, d'une cellule | ||
|- | |- | ||
| | |[[image:Exe-rte-trow.png]]||Lignes de tableau: insérer avant/après, supprimer | ||
|- | |- | ||
| | |[[image:Exe-rte-tcol.png]]||Colonnes de tableau: insérer avant/après, supprimer | ||
|- | |- | ||
|- | |- | ||
| | |[[image:Exe-rte-tablehead.png]]||Tableau: fractionner et fusionner | ||
|- | |- | ||
| | |[[image:Exe-rte-link.png]]||Lien texte: insérer un lien URL, éditer ses propriétés ou le supprimer | ||
|- | |- | ||
| | |[[image:Exe-rte-do.png]]||Annuler et refaire | ||
|- | |- | ||
| | |[[image:Exe-rte-symbols.png]]||Insertion d'un caractère spécial | ||
|- | |- | ||
| | |[[image:Exe-rte-html.png]]||Editeur HTML (pour utilisateurs avertis) | ||
|- | |- | ||
| | |[[image:Exe-rte-erase.png]]||Supprimer le formatage du texte sélectionné | ||
|} | |} | ||
=====Insérer des images===== | |||
Le bouton ''insert/Edit image'' vous permet d’insérer des images dans tous les champs de texte riches. Nous allons prendre l’exemple du dispositif (''iDevice'') “Activity” afin de présenter la fenêtre ''insert/Edit image''. | |||
* Cliquez sur le dispositif ''Activity'', puis sur le bouton ''insert/Edit image''. La fenêtre qui s'affiche comporte trois onglets présentés ci-dessous: | |||
'''Onglet ''General'' :''' | |||
[[Fichier:General.png|néant]] | |||
#'''Image url /Browser''': soit copier-coller le url de l’image qui vous intéresse, soit insérer une image de votre navigateur. | |||
#'''Image description''' : écrire une description qui s’affiche quand le navigateur ne permet pas l’affichage de l’image | |||
#'''Title''' : définir un message qui s’affiche quand la souris passe sur l’image. | |||
#'''Preview''' : Une fois que vous avez inséré une image vous pouvez prévisualiser le résultat. | |||
#'''Insert''' : insérer l’image | |||
#'''Cancel''' : annuler l’insertion de l’image | |||
'''Onglet "appearance" :''' | |||
=== | [[Fichier:Appearance.png|néant]] | ||
''' | |||
#'''Alignment''': choisir l'emplacement de l'image parmi les choix proposés et prévisualiser le résultat. | |||
#'''Dimensions''': modifier la taille de l’image | |||
#'''Constrain proportions''': Cocher cette boîte afin de changer la largeur ou la hauteur de l’image. En changeant l'une de ces dimensions l’autre s’adapte automatiquement pour que l’analyse de l’image ne soit pas perturbée. | |||
#'''Vertical Space''': déplacer l'image sur l'axe des y. | |||
#'''Horizontal Space''': déplacer l'image sur l'axe des x. | |||
#'''Border''': spécifier la densité du cadre de l'image. | |||
'''Onglet "Advanced" :''' | |||
[[Fichier:Advanced.png|néant]] | |||
#'''Alternative Image''': cocher cette boîte pour afficher une autre image quand l'utilisateur passe la souris sur l'image. | |||
#'''For Mouse Over''': soit copier-coller l'url de l’image qui vous intéresse, soit insérer une image de votre navigateur. Cette image s'affiche quand l'utilisateur passe la souris sur l'image. | |||
#'''For Mouse Out''': suivre le processus décrit ci-dessus afin de définir l'image qui s'affiche quand la souris n'est plus sur l'image. | |||
=====Boutons de contrôle des outils pédagogiques===== | |||
Chaque outil pédagogique a ses propres boutons de contrôle qui permettent de l'afficher individuellement en mode édition ou prévisualisation, de le déplacer, ou de le supprimer. | |||
[[image:exe-boutonsControle.png]] | |||
* '''Coche verte''' : enregistre le contenu inséré dans un outil pédagogique et passe l'outil en mode prévisualisation. '''Attention :''' Ceci ne sauvegarde pas les changements! | |||
* '''Croix rouge''' : supprime l'outil pédagogique et son contenu. | |||
* '''Les flèches "haut" et "bas"''' : déplace l'outil pédagogique d'un cran dans la séquence d'outils de la page | |||
* '''Déplacer vers''' : permet de placer l'outil pédagogique sur la page sélectionnée dans le menu déroulant. | |||
* '''Editer''' : en prévisualisant, les icônes du papier et crayon permettent de passer l'outil en mode d'édition. | |||
====L'onglet propriétés ==== | |||
Du panneau d'édition, on peut accéder à l'onglet ''propriétés'' qui permet la définition de la taxonomie pour le projet (''sujet, section, unité''), le graphisme (en-tête et titre), ainsi que la définition des métadonnées et la sélection d'entités liées au SCORM. | |||
[[image:exe-proprietes.png|none|thumb|421px|Panneau propriétés]] | |||
Dans l'onglet ''Exportation'', vous trouvez une option permettant d'ajouter des liens ''précédent'' et ''suivant'' sur les pages individuelles du module. Remarque : l'activation de cette option nécessite une extension non-standard à SCORM 1.2. De ce fait, elle ne fonctionne qu'avec certaines versions de la plate-forme Moodle. | |||
===Les exercices=== | |||
EXeLearning propose plusieurs possibilités d'exercices. Ci-dessous, vous aurez quelques exemples d'exercices disponibles, mais la liste n'est pas exhaustive: | |||
==== Exercice "Vrai ou Faux": ==== | |||
Cet exercice, comme son nom l'indique, vous permet de créer des questionnaires. Les apprenants auront pour tâche de répondre par vrai ou par faux. Pour chaque question, il est possible de donner un indice et un écho en retour. Ci-dessous, vous trouverez un exemple de questionnaire "vrai ou faux", tiré d'un exercice produit lors du cours stic-2 : | |||
[[Fichier:vrai_faux.png|700px|centré]] | |||
==== Remplir les" blancs" : ==== | |||
Cet exercice, comme son nom l'indique, vous permet de proposer aux apprenants de remplir un texte à trous. Pour créer un "blanc" dans l'éditeur, il suffit de sélectionner le texte qui doit être caché et de cliquer sur le bouton "Cacher/Montrer le texte" en dessous de l'éditeur ou simplement de le souligner. Il est également possible de donner un écho en retour à la fin de l'exercice. Ci-dessous, vous trouverez une illustration de l'exercice "remplir les blancs". | |||
[[Fichier:remplir.png|700px|centré]] | |||
==== QCM: ==== | |||
Exelearning vous permet également de créer l'exercice très connu des questions à choix multiples. Pour chaque question, il faudra définir chaque option possible et préciser s'il s'agit de la bonne réponse. Il est possible de donner des indices pour chaque question ainsi qu'un écho en retour. Ci-dessous, vous trouverez une illustration de cet exercice: | |||
[[Fichier:qcm.png|700px|centré]]Le quizz SCORM ressemble beaucoup à cet exercice, mais il valide les bonnes réponses qu'une fois le questionnaire entier rempli, et ne permet pas de donner un feedback individuel pour chaque question. | |||
==== Sélection multiple ==== | |||
Ce type d'exercices permet de proposer des choix de réponses, comme le QCM, sauf qu'ici, plusieurs réponses correctes sont possibles. Il est également possible de donner un écho en retour pour chaque question, ainsi qu'un indice (si l'auteur le souhaite). [[Fichier:exselectionmultiple.png|700px|centré]] | |||
==== Activité lecture ==== | |||
Vous avez également la possibilité de proposer aux apprenants une activité de lecture. Dans cette activité, vous pouvez ajouter des consignes afin de diriger les apprenants. Ci-dessous, vous trouverez l'illustration de l'activité lecture: | |||
[[Fichier:lecture.png|700px|centré]] | |||
==== Liste mélangée ==== | |||
Vous avez la possibilité de proposer aux apprenants de classer une liste dans l'ordre souhaité. Cela peut être par exemple de classer les montagnes "de la plus petite à la plus grande", de classer les guerres "de la plus ancienne à la plus récente" ou encore comme dans l'exemple ci-dessous, de classer la valeur des notes en musique. Il suffit d'entrer les différents items dans l'ordre (il n'est pas nécessaire de compléter toutes les cases), puis le système va mélanger les items. L'apprenant se servira de flèches haut/bas pour les classer correctement. | |||
[[Fichier:Capture d’écran 2019-03-24 à 19.30.29.png|centré|vignette|600x600px]] | |||
===Exportation du contenu=== | ===Exportation du contenu=== | ||
Le contenu créé avec eXe peut être exporté comme: | Le contenu créé avec eXe peut être exporté comme: | ||
* dossier pour le web | * dossier pour le web destiné à un serveur web | ||
* un dossier SCORM 1.2 déstiné à un LMS | * un dossier SCORM 1.2 déstiné à un LMS | ||
* IMS Content Package | * IMS Content Package | ||
* | * une page web imprimable | ||
* un fichier ''plain text'' déstiné aux appareils de communication mobile. | * un fichier ''plain text'' déstiné aux appareils de communication mobile | ||
* un fichier Ipod notation, plus spécifiquement destiné à l'Ipod. | |||
====Exporter un dossier de contenu==== | |||
;''Pour le Web'' | |||
Dans le menu Fichier/Exporter, sélectionner ''Site Web'' puis soit ''Dossier auto-packagé'', soit ''fichier compressé ZIP''. Le format ZIP est utilisé lorsque le contenu est destiné à un LMS comme Moodle. | |||
;''Comme SCORM / IMS Content Package'' | |||
Dans le menu Fichier/Exporter, pointer vers "standard éducationnel" puis sélectionner ce que vous souhaitez : ''SCORM 1.2'' ou ''Norme IMS Content Package'' ("norme 1.1.3 des spécifications IMS GLC pour les contenus de dossier", version au 21 février 2020 à 10:25 (CET)). Les contenus exportés ainsi sont toujours sous forme de ZIP. | |||
====Exporter du contenu pour le publier en epub==== | |||
Une fois un contenu exporté, toutes vos "unités" sont présentes sous formes de page html. Vous pouvez créer un fichier epub en utilisant un outil et en important toutes les pages une à une. | |||
Cependant, vous pouvez également, lors de votre exportation, demander à eXe de créer une page html qui contiendra tout le contenu de votre module. | |||
Pour se faire, lorsque vous avez terminé votre projet, allez dans "propriétés". Dans l'onglet "métadonnées", choisissez SCORM 1.2 comme format. Allez ensuite dans l'onglet "exportation", cet onglet ne concerne que les options pour le format SCORM. C'est pourquoi le choix du format est indispensable. | |||
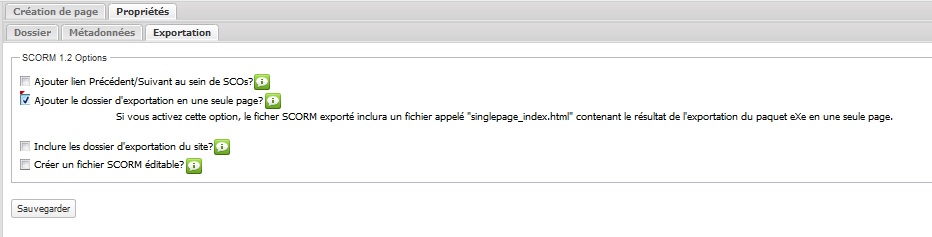
Dans cet onglet, cocher la deuxième option : "Ajouter le dossier d'exportation en une seule page?". | |||
[[Fichier:Exe pagehtml.jpeg]] | |||
Lors de votre exportation, n'oubliez pas de choisir SCORM 1.2, le fait de l'avoir indiqué dans les métadonnées n'est pas suffisant. | |||
Une fois votre exportation terminée, dans le zip vous trouverez une page se nommant "singlepage_index.html" et vous pourrez convertir cette page unique pour créer un [[Epub]] contenant tout votre projet par exemple avec [[Créer des e-book avec Calibre|Calibre]]. | |||
===Styles=== | ===Styles=== | ||
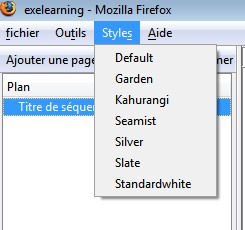
eXe offre | eXe offre sept styles de mise en page que l'on peut sélectionner dans le menu ''Styles''. | ||
[[Fichier:Styles.jpg]] | |||
Il est également possible de modifier les [[CSS|feuilles de styles]] générées lors de l'exportation (base.css, content.css, éventuellement nav.css), afin de donner un style personnalisé à la séquence. | |||
*Dans le fichier "base.css", vous pouvez changer, entre autres, l'apparence des thumbnails, des feedbacks, du contenu wikipedia.org. | |||
*Dans le fichier "content.css", vous pouvez modifier, entre autres, l'arrière-fond, les éléments relatifs aux noeuds et aux activités. | |||
**La section "/* --- Styles for the node/page titles --- */"("p#nodeTitle" et "div#nodeDecoration") change le titre du noeud. | |||
**La section iDevice a trait à l'activité. | |||
Vous pouvez également changer les icônes. La manière la plus simple est d'ouvrir le fichier à modifier (icon_question.gif) avec un logiciel de travail d'images, de supprimer le dessin et d'en coller un autre. Ainsi, l'icône sera changée dans votre séquence. | |||
Ceci marche parfaitement pour une page web. Par contre, pour l'exportation SCORM ou autre, il est préférable de rajouter le nouveau style directement dans le répertoire des styles d'eXe. | |||
Voici la procédure: | |||
*Il faut tout d'abord trouver le répertoire des styles, normalement | |||
c:\program files\exe\style | |||
pour Windows | |||
/usr/share/exe/style | |||
pour Linux | |||
et l'obligation de passer par le terminal pour Mac: | |||
open Applications/exe.app/Contents/Resources/exe/styles | |||
*Copier le dossier du style à partir duquel vous avez fait des modifications (avant l'exportation web) et lui donner un nouveau nom (ex: MonStyle) | |||
*Remplacer les fichiers "base.css", "content.css", "nav.css" ainsi que les images, par les fichiers modifiés | |||
*En relançant eXe, votre nouveau style apparaîtra dans le menu ''Styles'' | |||
Vous pouvez alors utiliser sans autre votre nouveau style personnalisé pour vos séquences. | |||
===L'éditeur d'outil pédagogique=== | |||
[[image:exe-editeurOutils.png|right|thumb|400px|L'éditeur d'outil pédagogique]] | |||
L'éditeur d'outil pédagogique permet de créer et de définir son propre modèle d'outil pédagogique. | |||
====Créer un outil pédagogique==== | |||
# En mode ''avancé''De la barre d'outils choisir ''Outils'' et ''Éditeur d'outil pédagogique''. La fenêtre ci-contre s'ouvre. | |||
# Sous le menu déroulant ''Editer'' choisir ''Nouvel outil pédagogique'' | |||
# Nommer l'outil, et l'intention de l'outil pédagogique. | |||
# Ecrire les consignes pertinentes pour les utilisateurs potentiels de cet outil. | |||
# Choisir l'importance de cet outil. Si l'outil est désigné important, on peut aussi choisir une icône qui s'affiche à côté du titre. | |||
# Construire l'outil pédagogique en choisissant les éléments et activités à y inclure. | |||
# Donner un nom à chaque élément et fournir des consignes sur l'utilisation de l'élément. | |||
# Sauvegarder. Le nouvel outil pédagogique apparaîtra dans le panneau d'outils pédagogiques et pourra être utilisé comme n'importe quel autre outil. | |||
====Le panneau de l'éditeur d'outil pédagogique==== | |||
;''Editer'' | |||
vous permet de définir si vous voulez modifier un outil déjà existant, ou bien d’en définir un nouveau (Nouvel outil pédagogique). | |||
;''Nom'' | |||
vous pouvez donner un nom à votre outil pédagogique. | |||
;''Conseil pédagogique'' | |||
permet de décrire l’outil qu’on est en train de créer. | |||
;''Importance'' | |||
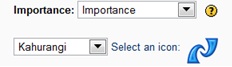
permet de définir si des éléments esthétiques de présentation (bordures, etc.) sont présents pour cet outil. Si on sélectionne ''importance'', nous pouvons associer une icône en choisissant d’abord un style et ensuite une icône présente dans le style: | |||
[[Fichier:importance.jpg]] | |||
;''Ajouter un champ'' | |||
Nous pouvons faire trois actions : | |||
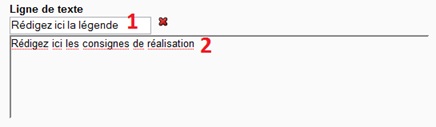
* Ligne de texte : | |||
Permet de rajouter une ligne de texte. | |||
[[Fichier:ligne_texte.jpg]] | |||
# On peut donner un titre au texte | |||
# On peut définir le texte qui apparaît lorsqu’on cliquera sur le « ? » jaune. | |||
* Boîte de texte : | |||
La boîte de texte permet d’avoir un éditeur de texte complet (insertion d'images, etc.) lors de l’ajout de notre outil pédagogique. | |||
[[Fichier:boite_texte.jpg]] | |||
# On peut donner un titre au texte | |||
# On peut définir le texte qui apparaît lorsqu’on cliquera sur le « ? » jaune. | |||
* Echo de retour: | |||
Ici, on peut définir la forme de notre feedback. | |||
[[Fichier:feedback.jpg]] | |||
# On peut définir le texte qui va apparaître sur le bouton de feedback. | |||
# On peut définir le titre de la section de feedback. | |||
# On peut définir le texte qui apparaît lorsqu’on cliquera sur le « ? » jaune. | |||
;''Actions'' | |||
''' | * '''Prévisualisation''' : permet de voir la mise en page de l'outil pédagogique, ses éléments choisis et de l'aide contextuelle. Cliquer ''Editer'' pour revenir en mode d'édition. | ||
* '''Annuler''' : permet d'annuler les changements pas encore sauvegardés. | |||
* '''Supprimer''' : supprime l'outil pédagogique sélectionné | |||
* '''Sauvegarder''' : enregistre les changements effectués sur l'outil sélectionné | |||
* '''Importation d’outil''' : permet d’importer un outil présent sur votre disque dur. | |||
* '''Export d’outils pédagogiques''' : permet d’exporter un outil. | |||
* '''Fermer''' : ferme la fenêtre d’édition d’outils. | |||
=== Exemple d'un outil pédagogique personnalisé === | |||
Cette section montre un exemple de création d'un outil pédagogique personnalisé. | |||
''' | '''Lors de la création:''' | ||
Définition de trois objets: une ligne de texte, une boîte de texte et un feedback. | |||
[[Fichier:exe_ex_creation.jpg]] | |||
''' | '''Lors de l'utilisation de l'outil''': | ||
Une fois créé l'outil pédagogique, on peut l'ajouter à l'une des pages de notre paquet. | |||
[[Fichier:exe_ex_utilisation.jpg]] | |||
' | Avec un exemple d'aide si on clique sur le "?" jaune: | ||
[[Fichier:exe_ex_aide.jpg]] | |||
'''Résultat final:''' | |||
Voici le résultat final, lors de l'utilisation du paquet de la part de l'utilisateur. | |||
[[Fichier:exe_ex_final.jpg]] | |||
=== Si l'éditeur se bloque === | |||
'''Important, à retenir''': dans le menu ''Outils'', cliquer sur ''Réactualiser'' | |||
' | === Import et export d'outil personnalisé === | ||
Pour l'import comme pour l'export d'outil pédagogique personnalisé se fait dans l'interface | |||
[[Fichier:Exe-editeurOutils-annoter.png|none]] | |||
== Importation dans un LMS == | |||
'' | Il existe plusieurs options pour exporter les contenus, nous en retenons deux: | ||
* [[IMS Content Packaging]] (IMS CP), une norme qui permet de déployer des contenus dans une plateforme | |||
* [[SCORM 1.2]], une norme qui permet de suivre l'utilisation de ces contenus et d'enregistrer des résultats de quiz | |||
IMS CP est un format simple que plus de plateformes digèrent. SCORM est plus puissant, car le LMS peut interagir avec, mais cela demande plus d'efforts de paramétrisation. | |||
Vous pouvez également exporter en d'autres formats, mais Moodle, par exemple, ne les gère pas. | |||
=== Moodle === | |||
Procédure à suivre: | |||
; Exportation d'un module eXe en tant que IMS content pack | |||
# Exportez votre contenu soit en tant que [[:en:IMS Content Packaging | IMS CP]], soit en tant que IMS/[[:en:SCORM 1.2|SCORM 1.2]] CP | |||
#* Menu "Fichier" -> "Exporter" (choisir IMS Content Package ou SCORM) | |||
#* Cela va créer un IMS Content Pack simple ou SCORM 1.2 (donc il faut se souvenir de ce que vous avez choisi ci-dessus !!) | |||
''' | ; Importation d'un IMS Content Pack dans Moodle | ||
# Aller dans votre cours | |||
# Se mettre en mode édition (bouton en haut à droite) | |||
# Ensuite vous pouvez ajouter le package en tant que ressource: cliquer sur "Ajouter une ressource ...." à l'endroit voulu | |||
#* Vous verrez une page "Ajouter ressource à thème xxx" | |||
#* Il faut d'abord déposer le zip en tant que ressource dans Moodle (à chaque cours est associé un gestionnaire de fichiers/téléchargement). | |||
#* Cliquer sur "choisir ou déposer un fichier" dans la nouvelle fenêtre. | |||
#* Dans le popup qui va s'ouvrir: cliquer sur "Déposer un fichier". Cela vous permet de copier votre fichier zip sur le serveur (le choisir et ensuite cliquer sur "déposer") | |||
# Une fois téléchargé le zip, vous pouvez installer ce Content Package dans votre cours: | |||
#* ATTENTION (!!) Il faut cliquer sur le mot "'''choisir'''" qui se trouve sur la ligne qui contient votre *.zip (Il ne faut pas deizipper, pas cliquer sur autre chose .... Relisez cette instruction, car c'est ici que les débutants se perdent !!). Cliquer sur "choisir" fermera le popup et vous vous retrouverez dans la page "ajouter un fichier" | |||
#* Cliquez sur "Enregistrer" tout en bas de la page ! | |||
#* Dernière opération: Cliquer sur "Déployer" ... | |||
; Importation d'un SCORM 1.2 Content Pack dans Moodle | |||
La procédure est presque la même mais un content pack IMS/SCORM est une activité (!) | |||
# Cliquer sur "Ajouter une activité" à l'endroit voulu. | |||
# Vous pouvez faire un certain nombre de réglages (car Moodle communique avec un module SCORM), du genre définir combien de fois un étudiant a le droit de le visualiser. | |||
#* La procédure de téléchargement du zip est la même | |||
#* Par contre l'interface d'utilisation sera différente pour les élèves ... | |||
== | == Évaluation == | ||
Ce logiciel est relativement intuitif dans son utilisation (menus explicites, éditeur wysiwyg, boutons simples, design épuré, etc.), par contre, eXe devient pénible pour l'utilisateur dans son fonctionnement. En effet, du fait de son instabilité parfois, il pose un problème d'ergonomie dans son utilisation pour des actions simples. Par exemple, on ne peut fermer le logiciel qu'en passant par le menu Fichier -> Quitter. La petite croix rouge en haut à droite de la fenêtre si familière à l'utilisateur devient alors obsolète! | |||
D'un point de vue pédagogique, l'utilisateur devra se limiter à des designs d'apprentissage simples, plutôt de type lecture et n'engageant que des activités de suivi (simple exerciseur). S'il n'est pas vraiment prévu pour des formes d'apprentissage visant la collaboration et le partage de connaissances, il semble en revanche parfaitement adapté pour des scénarios pédagogiques proposant des activités de lecture, de réflexion et/ou proposant des exerciseurs pour tester les acquis, les connaissances ainsi que la compréhension. Typiquement, le logiciel est parfaitement adapté pour tester la compréhension de texte. | |||
== Informations techniques == | == Informations techniques == | ||
; | ; Implémentation | ||
* Des matériaux produits avec eXe peuvent être importés dans Moodle et | * eXe est implémenté avec le kit de Firefox (le navigateur Web) et utilise une architecture client-serveur (mais qui tourne en local sur votre machine). | ||
; L'exportation | |||
* L'exportation en tant que IMS Content Pack ou SCORM 1.2 semble fonctionner. On peut également produire un simple ZIP ou encore une seule page HTML à déposer sur un site Web. | |||
* Des matériaux produits avec eXe peuvent être importés dans un LMS (genre Moodle, ATutor, ...) | |||
* Métadonnées: eXe utilise [[:en:Dublin Core|Dublin Core]] (en) et pas [[:en:Learning Object Metadata Standard|LOM]] (en). Cela vous empêche d'importer un ''content pack'' dans le [[Reload Editor]] sans éditer manuellement le XML (difficile!). | |||
; Installation | ; Installation | ||
* eXe est multi-plateforme (Win/Mac/Linux) | * eXe est multi-plateforme (Win/Mac/Linux), fournissant un installeur pour la plupart des plateformes | ||
* Le code source est également disponible | * Le code source est également disponible | ||
== Links == | == Links == | ||
=== | === Téléchargement de la version espagnole === | ||
* [http://exelearning. | |||
* [http://exelearning.net/ http://exelearning.net] | |||
* | |||
=== Ancien Site eXe (en Anglais) === | |||
* Liens enlevés, c.f. une [http://edutechwiki.unige.ch/fmediawiki/index.php?title=EXe&oldid=36151 version ancienne] | |||
=== Ressources en français === | === Ressources en français === | ||
* [http://exelearning.org/files/French1_exe_DLE_A4.pdf Flyer] (2 pages PDF / 1MB) | * [http://exelearning.org/files/French1_exe_DLE_A4.pdf Flyer] (2 pages PDF / 1MB) | ||
* Un tutoriel excellent est à disposition ici : https://www.youtube.com/watch?v=rxJvv99mklU. Il est assez long (43 minutes) mais est très complet et passe en revue plusieurs fonctionnalités des plus importantes et usuelles d'eXe. | |||
== Références, crédits et copyright == | |||
Source: [http://www.wikieducator.org/Online_manual Online manual eXe Authoring project]. | |||
{{copyrightalso|[http://creativecommons.org/licenses/by-sa/3.0/ CC-BY-SA]: Vous êtes libres de reproduire, distribuer et communiquer cette création au public, de modifier cette création. Vous devez citer le nom de l'auteur original (y compris [http://www.wikieducator.org/Online_manual Wikieducator]) et partager ces conditions initiales à l'identique.}} | |||
[[Category: Outils auteur]] | [[Category: Outils auteur]] | ||
[[Catégorie:Logiciels]] | |||
[[en:eXe]] | [[en:eXe]] | ||
Dernière version du 25 mars 2021 à 15:58
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
Introduction à eXe
eXe (eLearning XHTML editor) est un logiciel open source (libre et gratuit), conçu pour aider les enseignants et les concepteurs pédagogiques dans la publication de contenu sur le web, sans être des experts du HTML ou du XML. eXe est davantage un environnement de création de contenus éducatifs en ligne, qu'une plateforme pédagogique (Angl. LMS). Avec eXe, les utilisateurs peuvent développer des structures d'apprentissage qui leur conviennent et créer des ressources flexibles et facilement mises à jour.
eXe est un logiciel libre, son code source est disponible et vous pouvez le modifier et l'adapter à vos besoins. Par ailleurs, il est disponible en plusieurs langues.

Dispositifs d'instruction
eXe perçoit que la qualité en design de l'apprentissage (learning design) est le juste milieu entre ce qu'il faut enseigner (le contenu) et la façon de l'enseigner (forme), autrement dit entre les notions de médiation et de médiatisation. eXe a développé des éléments formulés, appelés outils pédagogiques ou iDevices. Les iDevices comprennent une gamme de différentes formes pédagogiques (objectifs, organisateurs, activités d'apprentissage) qui servent comme enseignant parlant dans les ressources de contenu conçues pour l'apprentissage en ligne. Les iDevices décrivent le contenu à apprendre et distinguent celui-ci des autres contenus et ressources (p. ex. manuels scolaires, articles).
eXe étend le concept d'interopérabilité à inclure les processus et modèles d'instructions réutilisables. À partir d'une collection de iDevices, des modèles d'instruction peuvent être définis, agrégés, distribués et utilisés par d'autres utilisateurs.
Publication du contenu
Le contenu développé avec eXe peut être publié en plusieurs formats:
- site web autonome - peut être tout de suite téléchargé et référencé par un LMS ou distribué sur cédérom.
- IMS Content Package - IMS Content Packaging est une spécification simple pour la création de contenus d'apprentissage compatibles avec divers LMS et banques d’objets d’apprentissage.
- Objets de contenus partageables (OCP) SCORM 1.2 '(Shareable Content Object Reference Model, en Français: “Modèle de référence pour les objets de contenu partageables”)' - les OCPs peuvent être importés par tous les LMS ou banques d’objets d’apprentissage qui sont conformes aux standards et spécifications SCORM (qui est une extension de IMS Content Packaging).
- Contenu brut - Formats html, txt ou iPod
Importation du contenu wiki
Avec l'outil pédagogique "Article Wiki" de eXe, on peut importer une page de contenu ou un article provenant des sites Mediawiki choisis.
Télécharger et installer eXe
eXe a été développé pour fonctionner sous les systèmes Windows, Linux et Mac OS X.
eXe est programmé avec Python et JavaScript comme une application serveur/client et utilise Firefox/XUL comme client (mais il ne s'agit pas d'une application web!). Dans certaines versions, eXe s'ouvre dans le Firefox que vous avez installé sur votre ordinateur, dans d'autres, il lance une version distribuée avec eXe.
Téléchargement
Vous pouvez télécharger eXe sur la http://exelearning.net.
Attention: L'ancienne version officielle sur la page de téléchargement du site sourceforge n'est plus maintenue. Elle ne marchera pas !!
Installation
Installation sous windows
Le téléchargement pour Windows propose deux fichiers à télécharger : Le fichier exe_install_windows.exe est un exécutable qui installe directement les fichiers sur le disque dur de l'ordinateur. Dans le cas où les droits d'accès des applications téléchargées sont restreints, le fichier exe_ready_to_run_file peut être téléchargé sur un support externe, comme une clé USB et il fonctionnera directement sur eXe à partir de ce support.
Pour installer sur un PC:
- Télécharger l’exécutable à partir du site Eduforge
- Double-cliquer sur le fichier d'installation. Celui-ci lance l'assistant d'installation. Cliquez sur Next.
- Le programme installe eXe par défaut dans le répertoire C:/Program Files/eXe/
Cliquer sur Next pour accepter le répertoire cible, ou sur "Browse" pour installer eXe ailleurs.
- L'assistant installe alors eXe
- Fermer l'assistant.
Installation sous Mac OS X
- Télécharger la version pour mac
- Double-cliquez sur le fichier .dmg situé sur le bureau
- Placer l’icône d'eXe dans le répertoire Applications
Installation sous Linux
- Il existe des paquets pour plusieurs distributions, dont Debian/Ubuntu
Premier démarrage
Par défaut, il apparaît dans une fenêtre de votre navigateur en anglais. On peut changer ce réglage en sélectionnant une autre langue dans le menu Outils/Préférences.
Blocage
Il pourrait arriver, lorsque vous êtes en pleine création de séquence pédagogique ou encore en mode visualisation que le logiciel eXeLearning se bloque complètement.
- Essayez d'abord de rafraichir l'écran
- Menu: Outils -> Actualiser la vue
- Menu: Tools -> Refresh display (Anglais)
- Si cela ne marche pas, vous devez tuer les processus exe. Par exemple, sous Windows, ouvrir le gestionnaire de tâche, aller dans processer et tuer exe et firefox. Alternativement, redémarrer.
- Veillez aussi à travailler avec une version récente ! On conseille de complètement désinstaller l'ancienne version avant de télécharger la nouvelle.
Travailler avec eXe
Les renseignements ci-dessous sont traduits du manuel anglais en ligne du eXe Authoring project.
Fichier - En plus des fonctions de base (ouvrir, nouveau, enregistrer), le menu contient des options sur l'export du contenu (comme site web, contenu SCORM ou package IMS). Il est aussi possible de fusionner un contenu existant avec un contenu en cours de développement.
Outils - lancer l'éditeur d'outils pédagogiques, sélectionner la langue préférée en eXe et si nous voulons activer ou désactiver des liens internes (pour les exportations du site Web uniquement), ou réactualiser (parfois nécessaire quand eXe se bloque).
Styles - choisir un style pour l'affichage du contenu.
Aide - pour accéder aux ressources d'aide en ligne (en anglais).
Développement du contenu
En principe, le développement du contenu avec eXe est relativement facile. eXe a deux zones de fonctionnement: la barre latérale et le panneau d'édition.
La barre latérale est composée de deux panneaux: le panneau de structuration, et le panneau d'outils pédagogiques.
Structuration
Le panneau de structuration (plan) permet le développement de la structure du contenu en ajoutant des modules, des sections ou des unités. Il existe la possibilité de définir sa propre 'taxonomie' (par exemple livre, chapitres, sous-chapitres au lieu de module, sections, unités).

| Séquence (home page) | la première page affichée lorsque le projet est exporté. C'est le nœud parent (parent node) sous lequel tous les nœuds enfants (child nodes) peuvent être ajoutés |
| Ajouter une page (nœud) | Sélectionner le nœud parent et cliquer sur Ajouter une page |
| Supprimer | Sélectionner le nœud à supprimer et cliquer sur Supprimer. |
| Renommer | Sélectionner le nœud à supprimer et cliquer sur Renommer ou double-cliquer sur le nœud et inscrire le nouveau nom. |
| Insérer un nœud (menu contextuel, clic droit sur un nœud) | Permet d'importer les contenus d'un fichier .elp (format des fichier eXe) dans la séquence en construction. Pour insérer le contenu du fichier dans un nœud, sélectionner le nœud, puis dans le menu Fichier/Fusionner, sélectionner Insérer Dossier, ou faire un clic-droit pour accéder à la même option. Une boîte de dialogue s'affiche pour choisir le fichier à insérer. |
| Extraire un nœud (menu contextuel, clic droit sur un nœud) | Permet d'enregistrer séparément une partie de la structure. Pour extraire un nœud, sélectionner le nœud à extraire, puis dans le menu Ficher/Fusionner, sélectionner Extraire dossier (ou cliquer à droite). Dans la fenêtre affichée, inscrire un nouveau nom et enregistrer. Cette opération ne supprime pas le nœud sélectionné. |
| Les flèches Promote/Demote | Ces flèches (qui se trouvent au bas du panneau de structuration) permettent de déplacer le nœud sélectionné dans la hiérarchie de la structure. |
| Les flèches Node up/Node down | Ces flèches permettent de déplacer le nœud sélectionné dans l'ordre d'apparition des nœuds d'un même niveau hiérarchique. |
Outils pédagogiques
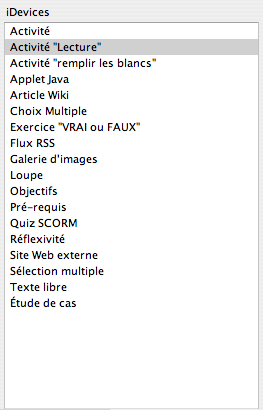
Le panneau d' outils pédagogiques (iDevices) contient des éléments standardisés qui décrivent le contenu (comme objectifs, études de cas, activités de lecture, texte libre). En cliquant sur un item, on insère l'outil choisi dans la structure en cours d'élaboration.
Si on le souhaite, l'éditeur iDevice, accessible par le menu Tools, permet la création de iDevices personnalisés et réutilisables dans les content packages créés avec eXe.

| Activité | Une activité est une tâche ou un ensemble de tâches à faire par l'apprenant. Fournir une description claire de la tâche et prendre en compte les conditions qui pourraient aider ou gêner. |
| Activité lecture | Structure et références pour les lectures |
| Activité "remplir les blancs" | Présente un texte avec des mots qui manquent. |
| Applet Java | Un plug-in iDevice qui permet de lancer un java applet à l'intérieur du contenu. |
| Article Wiki | Importe le contenu d'un article Wiki; peut être édité par la suite. |
| Choix multiple | Permet la création d'un questionnaire interactif à choix multiples. Chaque question peut être accompagnée d'un conseil et d'un feedback. |
| Exercice "Vrai ou Faux" | L'apprenant reçoit une consigne, puis doit répondre par vrai ou faux à une série de questions. Chaque question peut être accompagnée d'un conseil et d'un feed-back. |
| Flux RSS | Permet d'importer, éditer et insérer du contenu RSS |
| Galerie d'images | Permet le téléchargement de plusieurs images. |
| Loupe | Permet à l'apprenant d'agrandir partiellement une image pour en examiner les détails. |
| Pré-requis | Les connaissances requises par les apprenants pour aborder le contenu. |
| Quiz SCORM | Groupe plusieurs questions pour créer une évaluation qui peut être, par la suite, gérée par un LMS. |
| Réflexivité | La réflexivité (Reflection) est une méthodologie pédagogique utilisée pour créer des liens entre la théorie et la pratique. Les tâches réflexives donnent aux apprenants l'opportunité d'observer et réfléchir sur leurs observations avant de les présenter comme un travail académique. |
| Site Web externe | Permet l'inclusion d'un site web par URL à l'intérieur du contenu eXe. |
| Sélection multiple | Permet la création d'un questionnaire interactif à choix multiples. Sans conseil et sans feedback (voir Choix multiple). |
| Texte libre | Permet de fournir des instructions et ressources écrites. |
| Étude de cas | Une étude de cas est une histoire qui révèle un message éducatif et permet la présentation d'une situation contextualisée afin de permettre aux apprenants d'utiliser leurs connaissances et expériences.
Lors de la création d'une étude de cas, il est conseillé de se poser les questions suivantes:
|
Edition
Insertion d'un outil pédagogique
Pour insérer un des outils pédagogiques, cliquer simplement sur l'item désiré. Ensuite, on peut compléter les champs dans le panneau d'édition.
Formatage du texte
Certains champs, permettant l'insertion de texte formaté, affichent la barre d'outils ci-dessous. Mode d'emploi :
![]()
| Effacer le contenu du champ. | |
| Style de la police: gras, italique, et souligné | |
| Menu de sélection pour la taille de police | |
| Menu de sélection pour la police de carctères | |
| Couleurs du texte et du fond | |
| Indice et exposant | |
| Alignements: à gauche, centré, à droite, justifié | |
| Liste à puce ou numérotée | |
| Indentation du texte | |
| Couper, copier, coller | |
| Coller le presse-papiers comme texte, ou coller à partir de Word (pour supprimer le formatage Word) | |
| Bouton d'aide pour TinyMCE, l'éditeur de texte | |
| Image: insérer une image par son URL, ou éditer ses propriétés | |
| Multimédia: insérer un objet par son URL, ou éditer ses propriétés | |
| Math: générer ou éditer une formule à l'aide de LaTeX (see mimetex's LaTeX tutorial ) | |
| Insertion d'une règle horizontale | |
| Insertion d'un tableau | |
| Propriétés d'un tableau, d'une ligne, d'une cellule | |
| Lignes de tableau: insérer avant/après, supprimer | |
| Colonnes de tableau: insérer avant/après, supprimer | |
| Tableau: fractionner et fusionner | |
| Lien texte: insérer un lien URL, éditer ses propriétés ou le supprimer | |
| Annuler et refaire | |
| Insertion d'un caractère spécial | |
| Editeur HTML (pour utilisateurs avertis) | |
| Supprimer le formatage du texte sélectionné |
Insérer des images
Le bouton insert/Edit image vous permet d’insérer des images dans tous les champs de texte riches. Nous allons prendre l’exemple du dispositif (iDevice) “Activity” afin de présenter la fenêtre insert/Edit image.
- Cliquez sur le dispositif Activity, puis sur le bouton insert/Edit image. La fenêtre qui s'affiche comporte trois onglets présentés ci-dessous:
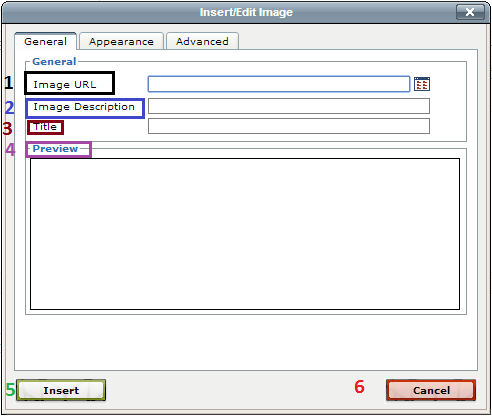
Onglet General :

- Image url /Browser: soit copier-coller le url de l’image qui vous intéresse, soit insérer une image de votre navigateur.
- Image description : écrire une description qui s’affiche quand le navigateur ne permet pas l’affichage de l’image
- Title : définir un message qui s’affiche quand la souris passe sur l’image.
- Preview : Une fois que vous avez inséré une image vous pouvez prévisualiser le résultat.
- Insert : insérer l’image
- Cancel : annuler l’insertion de l’image
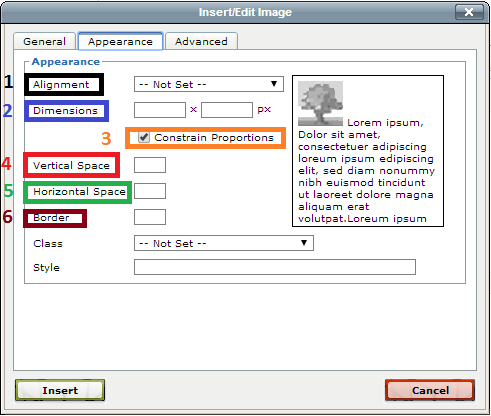
Onglet "appearance" :

- Alignment: choisir l'emplacement de l'image parmi les choix proposés et prévisualiser le résultat.
- Dimensions: modifier la taille de l’image
- Constrain proportions: Cocher cette boîte afin de changer la largeur ou la hauteur de l’image. En changeant l'une de ces dimensions l’autre s’adapte automatiquement pour que l’analyse de l’image ne soit pas perturbée.
- Vertical Space: déplacer l'image sur l'axe des y.
- Horizontal Space: déplacer l'image sur l'axe des x.
- Border: spécifier la densité du cadre de l'image.
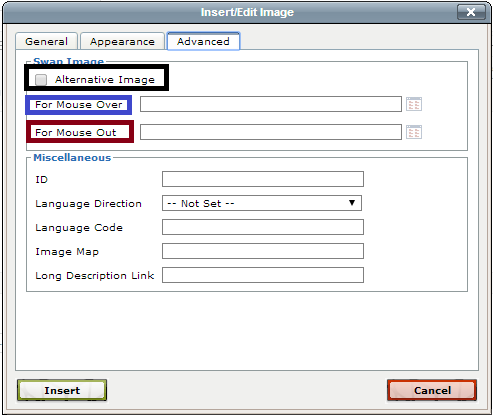
Onglet "Advanced" :

- Alternative Image: cocher cette boîte pour afficher une autre image quand l'utilisateur passe la souris sur l'image.
- For Mouse Over: soit copier-coller l'url de l’image qui vous intéresse, soit insérer une image de votre navigateur. Cette image s'affiche quand l'utilisateur passe la souris sur l'image.
- For Mouse Out: suivre le processus décrit ci-dessus afin de définir l'image qui s'affiche quand la souris n'est plus sur l'image.
Boutons de contrôle des outils pédagogiques
Chaque outil pédagogique a ses propres boutons de contrôle qui permettent de l'afficher individuellement en mode édition ou prévisualisation, de le déplacer, ou de le supprimer.
- Coche verte : enregistre le contenu inséré dans un outil pédagogique et passe l'outil en mode prévisualisation. Attention : Ceci ne sauvegarde pas les changements!
- Croix rouge : supprime l'outil pédagogique et son contenu.
- Les flèches "haut" et "bas" : déplace l'outil pédagogique d'un cran dans la séquence d'outils de la page
- Déplacer vers : permet de placer l'outil pédagogique sur la page sélectionnée dans le menu déroulant.
- Editer : en prévisualisant, les icônes du papier et crayon permettent de passer l'outil en mode d'édition.
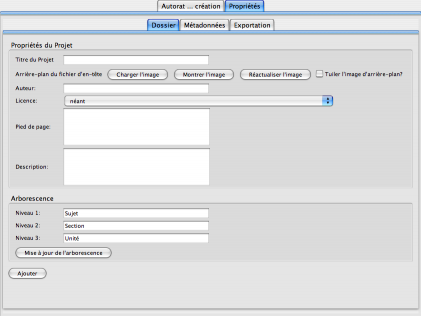
L'onglet propriétés
Du panneau d'édition, on peut accéder à l'onglet propriétés qui permet la définition de la taxonomie pour le projet (sujet, section, unité), le graphisme (en-tête et titre), ainsi que la définition des métadonnées et la sélection d'entités liées au SCORM.

Dans l'onglet Exportation, vous trouvez une option permettant d'ajouter des liens précédent et suivant sur les pages individuelles du module. Remarque : l'activation de cette option nécessite une extension non-standard à SCORM 1.2. De ce fait, elle ne fonctionne qu'avec certaines versions de la plate-forme Moodle.
Les exercices
EXeLearning propose plusieurs possibilités d'exercices. Ci-dessous, vous aurez quelques exemples d'exercices disponibles, mais la liste n'est pas exhaustive:
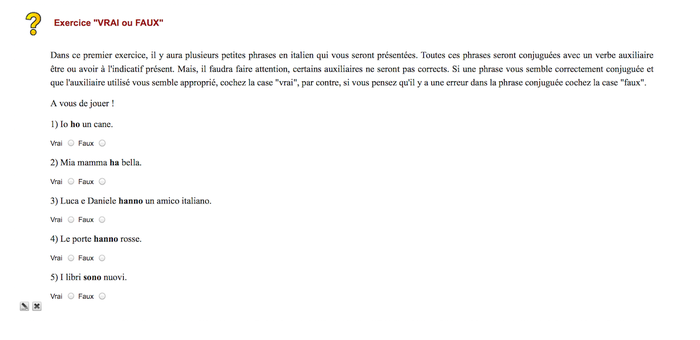
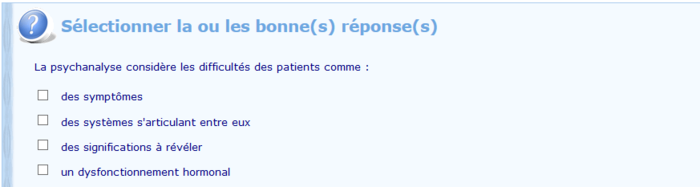
Exercice "Vrai ou Faux":
Cet exercice, comme son nom l'indique, vous permet de créer des questionnaires. Les apprenants auront pour tâche de répondre par vrai ou par faux. Pour chaque question, il est possible de donner un indice et un écho en retour. Ci-dessous, vous trouverez un exemple de questionnaire "vrai ou faux", tiré d'un exercice produit lors du cours stic-2 :

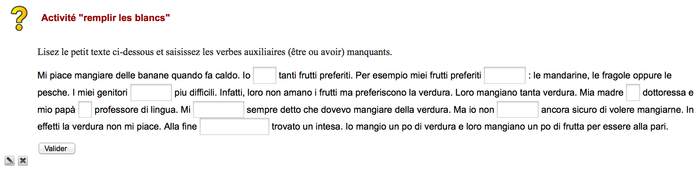
Remplir les" blancs" :
Cet exercice, comme son nom l'indique, vous permet de proposer aux apprenants de remplir un texte à trous. Pour créer un "blanc" dans l'éditeur, il suffit de sélectionner le texte qui doit être caché et de cliquer sur le bouton "Cacher/Montrer le texte" en dessous de l'éditeur ou simplement de le souligner. Il est également possible de donner un écho en retour à la fin de l'exercice. Ci-dessous, vous trouverez une illustration de l'exercice "remplir les blancs".

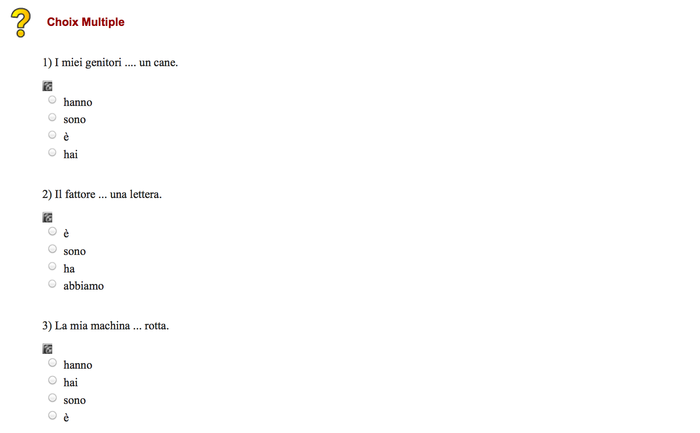
QCM:
Exelearning vous permet également de créer l'exercice très connu des questions à choix multiples. Pour chaque question, il faudra définir chaque option possible et préciser s'il s'agit de la bonne réponse. Il est possible de donner des indices pour chaque question ainsi qu'un écho en retour. Ci-dessous, vous trouverez une illustration de cet exercice:

Le quizz SCORM ressemble beaucoup à cet exercice, mais il valide les bonnes réponses qu'une fois le questionnaire entier rempli, et ne permet pas de donner un feedback individuel pour chaque question.
Sélection multiple
Ce type d'exercices permet de proposer des choix de réponses, comme le QCM, sauf qu'ici, plusieurs réponses correctes sont possibles. Il est également possible de donner un écho en retour pour chaque question, ainsi qu'un indice (si l'auteur le souhaite).

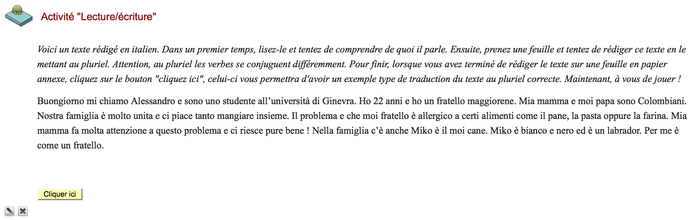
Activité lecture
Vous avez également la possibilité de proposer aux apprenants une activité de lecture. Dans cette activité, vous pouvez ajouter des consignes afin de diriger les apprenants. Ci-dessous, vous trouverez l'illustration de l'activité lecture:

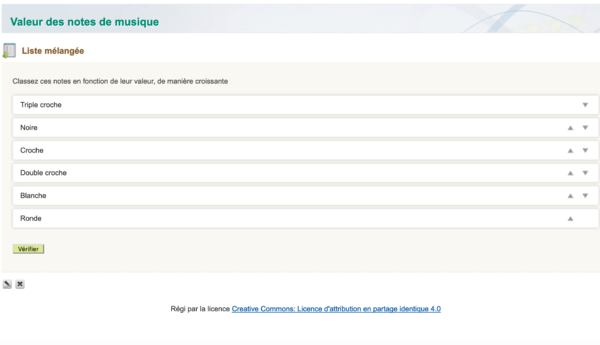
Liste mélangée
Vous avez la possibilité de proposer aux apprenants de classer une liste dans l'ordre souhaité. Cela peut être par exemple de classer les montagnes "de la plus petite à la plus grande", de classer les guerres "de la plus ancienne à la plus récente" ou encore comme dans l'exemple ci-dessous, de classer la valeur des notes en musique. Il suffit d'entrer les différents items dans l'ordre (il n'est pas nécessaire de compléter toutes les cases), puis le système va mélanger les items. L'apprenant se servira de flèches haut/bas pour les classer correctement.

Exportation du contenu
Le contenu créé avec eXe peut être exporté comme:
- dossier pour le web destiné à un serveur web
- un dossier SCORM 1.2 déstiné à un LMS
- IMS Content Package
- une page web imprimable
- un fichier plain text déstiné aux appareils de communication mobile
- un fichier Ipod notation, plus spécifiquement destiné à l'Ipod.
Exporter un dossier de contenu
- Pour le Web
Dans le menu Fichier/Exporter, sélectionner Site Web puis soit Dossier auto-packagé, soit fichier compressé ZIP. Le format ZIP est utilisé lorsque le contenu est destiné à un LMS comme Moodle.
- Comme SCORM / IMS Content Package
Dans le menu Fichier/Exporter, pointer vers "standard éducationnel" puis sélectionner ce que vous souhaitez : SCORM 1.2 ou Norme IMS Content Package ("norme 1.1.3 des spécifications IMS GLC pour les contenus de dossier", version au 21 février 2020 à 10:25 (CET)). Les contenus exportés ainsi sont toujours sous forme de ZIP.
Exporter du contenu pour le publier en epub
Une fois un contenu exporté, toutes vos "unités" sont présentes sous formes de page html. Vous pouvez créer un fichier epub en utilisant un outil et en important toutes les pages une à une.
Cependant, vous pouvez également, lors de votre exportation, demander à eXe de créer une page html qui contiendra tout le contenu de votre module.
Pour se faire, lorsque vous avez terminé votre projet, allez dans "propriétés". Dans l'onglet "métadonnées", choisissez SCORM 1.2 comme format. Allez ensuite dans l'onglet "exportation", cet onglet ne concerne que les options pour le format SCORM. C'est pourquoi le choix du format est indispensable.
Dans cet onglet, cocher la deuxième option : "Ajouter le dossier d'exportation en une seule page?".
Lors de votre exportation, n'oubliez pas de choisir SCORM 1.2, le fait de l'avoir indiqué dans les métadonnées n'est pas suffisant. Une fois votre exportation terminée, dans le zip vous trouverez une page se nommant "singlepage_index.html" et vous pourrez convertir cette page unique pour créer un Epub contenant tout votre projet par exemple avec Calibre.
Styles
eXe offre sept styles de mise en page que l'on peut sélectionner dans le menu Styles.
Il est également possible de modifier les feuilles de styles générées lors de l'exportation (base.css, content.css, éventuellement nav.css), afin de donner un style personnalisé à la séquence.
- Dans le fichier "base.css", vous pouvez changer, entre autres, l'apparence des thumbnails, des feedbacks, du contenu wikipedia.org.
- Dans le fichier "content.css", vous pouvez modifier, entre autres, l'arrière-fond, les éléments relatifs aux noeuds et aux activités.
- La section "/* --- Styles for the node/page titles --- */"("p#nodeTitle" et "div#nodeDecoration") change le titre du noeud.
- La section iDevice a trait à l'activité.
Vous pouvez également changer les icônes. La manière la plus simple est d'ouvrir le fichier à modifier (icon_question.gif) avec un logiciel de travail d'images, de supprimer le dessin et d'en coller un autre. Ainsi, l'icône sera changée dans votre séquence.
Ceci marche parfaitement pour une page web. Par contre, pour l'exportation SCORM ou autre, il est préférable de rajouter le nouveau style directement dans le répertoire des styles d'eXe.
Voici la procédure:
- Il faut tout d'abord trouver le répertoire des styles, normalement
c:\program files\exe\style
pour Windows
/usr/share/exe/style
pour Linux et l'obligation de passer par le terminal pour Mac:
open Applications/exe.app/Contents/Resources/exe/styles
- Copier le dossier du style à partir duquel vous avez fait des modifications (avant l'exportation web) et lui donner un nouveau nom (ex: MonStyle)
- Remplacer les fichiers "base.css", "content.css", "nav.css" ainsi que les images, par les fichiers modifiés
- En relançant eXe, votre nouveau style apparaîtra dans le menu Styles
Vous pouvez alors utiliser sans autre votre nouveau style personnalisé pour vos séquences.
L'éditeur d'outil pédagogique

L'éditeur d'outil pédagogique permet de créer et de définir son propre modèle d'outil pédagogique.
Créer un outil pédagogique
- En mode avancéDe la barre d'outils choisir Outils et Éditeur d'outil pédagogique. La fenêtre ci-contre s'ouvre.
- Sous le menu déroulant Editer choisir Nouvel outil pédagogique
- Nommer l'outil, et l'intention de l'outil pédagogique.
- Ecrire les consignes pertinentes pour les utilisateurs potentiels de cet outil.
- Choisir l'importance de cet outil. Si l'outil est désigné important, on peut aussi choisir une icône qui s'affiche à côté du titre.
- Construire l'outil pédagogique en choisissant les éléments et activités à y inclure.
- Donner un nom à chaque élément et fournir des consignes sur l'utilisation de l'élément.
- Sauvegarder. Le nouvel outil pédagogique apparaîtra dans le panneau d'outils pédagogiques et pourra être utilisé comme n'importe quel autre outil.
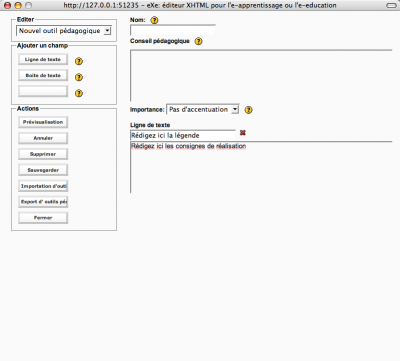
Le panneau de l'éditeur d'outil pédagogique
- Editer
vous permet de définir si vous voulez modifier un outil déjà existant, ou bien d’en définir un nouveau (Nouvel outil pédagogique).
- Nom
vous pouvez donner un nom à votre outil pédagogique.
- Conseil pédagogique
permet de décrire l’outil qu’on est en train de créer.
- Importance
permet de définir si des éléments esthétiques de présentation (bordures, etc.) sont présents pour cet outil. Si on sélectionne importance, nous pouvons associer une icône en choisissant d’abord un style et ensuite une icône présente dans le style:
- Ajouter un champ
Nous pouvons faire trois actions :
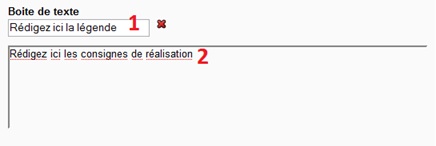
- Ligne de texte :
Permet de rajouter une ligne de texte.
- On peut donner un titre au texte
- On peut définir le texte qui apparaît lorsqu’on cliquera sur le « ? » jaune.
- Boîte de texte :
La boîte de texte permet d’avoir un éditeur de texte complet (insertion d'images, etc.) lors de l’ajout de notre outil pédagogique.
- On peut donner un titre au texte
- On peut définir le texte qui apparaît lorsqu’on cliquera sur le « ? » jaune.
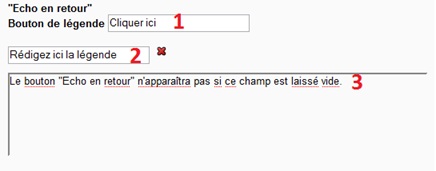
- Echo de retour:
Ici, on peut définir la forme de notre feedback.
- On peut définir le texte qui va apparaître sur le bouton de feedback.
- On peut définir le titre de la section de feedback.
- On peut définir le texte qui apparaît lorsqu’on cliquera sur le « ? » jaune.
- Actions
- Prévisualisation : permet de voir la mise en page de l'outil pédagogique, ses éléments choisis et de l'aide contextuelle. Cliquer Editer pour revenir en mode d'édition.
- Annuler : permet d'annuler les changements pas encore sauvegardés.
- Supprimer : supprime l'outil pédagogique sélectionné
- Sauvegarder : enregistre les changements effectués sur l'outil sélectionné
- Importation d’outil : permet d’importer un outil présent sur votre disque dur.
- Export d’outils pédagogiques : permet d’exporter un outil.
- Fermer : ferme la fenêtre d’édition d’outils.
Exemple d'un outil pédagogique personnalisé
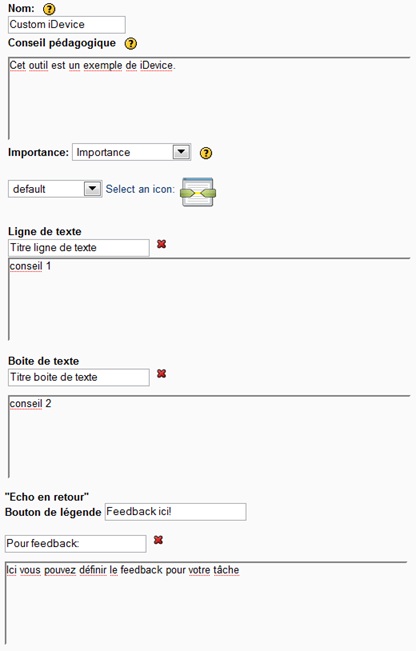
Cette section montre un exemple de création d'un outil pédagogique personnalisé.
Lors de la création: Définition de trois objets: une ligne de texte, une boîte de texte et un feedback.
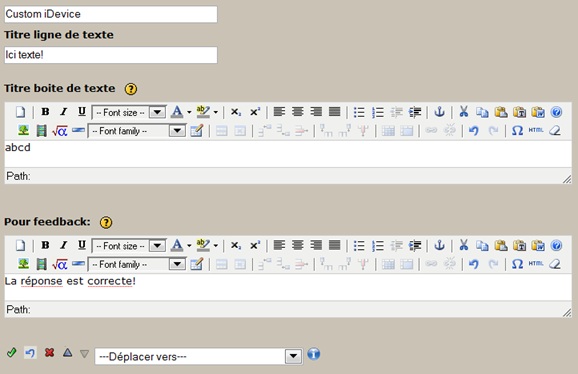
Lors de l'utilisation de l'outil: Une fois créé l'outil pédagogique, on peut l'ajouter à l'une des pages de notre paquet.
Avec un exemple d'aide si on clique sur le "?" jaune:
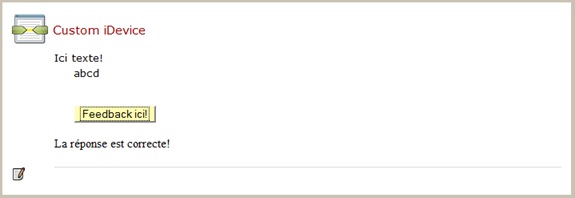
Résultat final: Voici le résultat final, lors de l'utilisation du paquet de la part de l'utilisateur.
Si l'éditeur se bloque
Important, à retenir: dans le menu Outils, cliquer sur Réactualiser
Import et export d'outil personnalisé
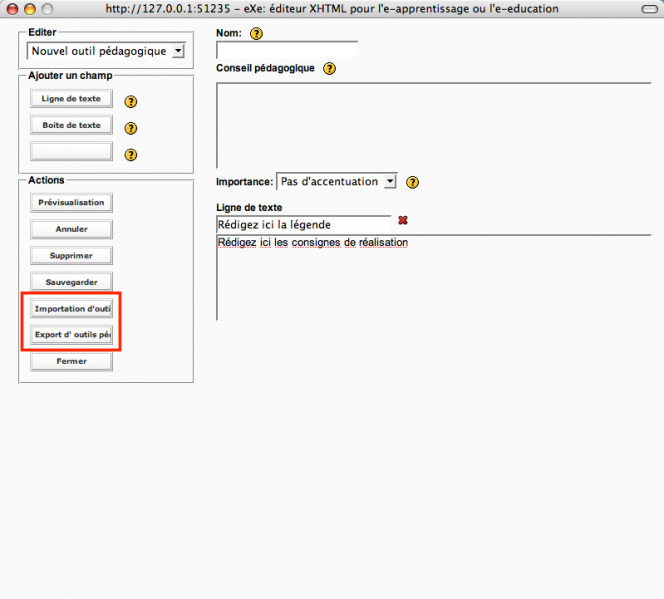
Pour l'import comme pour l'export d'outil pédagogique personnalisé se fait dans l'interface

Importation dans un LMS
Il existe plusieurs options pour exporter les contenus, nous en retenons deux:
- IMS Content Packaging (IMS CP), une norme qui permet de déployer des contenus dans une plateforme
- SCORM 1.2, une norme qui permet de suivre l'utilisation de ces contenus et d'enregistrer des résultats de quiz
IMS CP est un format simple que plus de plateformes digèrent. SCORM est plus puissant, car le LMS peut interagir avec, mais cela demande plus d'efforts de paramétrisation. Vous pouvez également exporter en d'autres formats, mais Moodle, par exemple, ne les gère pas.
Moodle
Procédure à suivre:
- Exportation d'un module eXe en tant que IMS content pack
- Exportez votre contenu soit en tant que IMS CP, soit en tant que IMS/SCORM 1.2 CP
- Menu "Fichier" -> "Exporter" (choisir IMS Content Package ou SCORM)
- Cela va créer un IMS Content Pack simple ou SCORM 1.2 (donc il faut se souvenir de ce que vous avez choisi ci-dessus !!)
- Importation d'un IMS Content Pack dans Moodle
- Aller dans votre cours
- Se mettre en mode édition (bouton en haut à droite)
- Ensuite vous pouvez ajouter le package en tant que ressource: cliquer sur "Ajouter une ressource ...." à l'endroit voulu
- Vous verrez une page "Ajouter ressource à thème xxx"
- Il faut d'abord déposer le zip en tant que ressource dans Moodle (à chaque cours est associé un gestionnaire de fichiers/téléchargement).
- Cliquer sur "choisir ou déposer un fichier" dans la nouvelle fenêtre.
- Dans le popup qui va s'ouvrir: cliquer sur "Déposer un fichier". Cela vous permet de copier votre fichier zip sur le serveur (le choisir et ensuite cliquer sur "déposer")
- Une fois téléchargé le zip, vous pouvez installer ce Content Package dans votre cours:
- ATTENTION (!!) Il faut cliquer sur le mot "choisir" qui se trouve sur la ligne qui contient votre *.zip (Il ne faut pas deizipper, pas cliquer sur autre chose .... Relisez cette instruction, car c'est ici que les débutants se perdent !!). Cliquer sur "choisir" fermera le popup et vous vous retrouverez dans la page "ajouter un fichier"
- Cliquez sur "Enregistrer" tout en bas de la page !
- Dernière opération: Cliquer sur "Déployer" ...
- Importation d'un SCORM 1.2 Content Pack dans Moodle
La procédure est presque la même mais un content pack IMS/SCORM est une activité (!)
- Cliquer sur "Ajouter une activité" à l'endroit voulu.
- Vous pouvez faire un certain nombre de réglages (car Moodle communique avec un module SCORM), du genre définir combien de fois un étudiant a le droit de le visualiser.
- La procédure de téléchargement du zip est la même
- Par contre l'interface d'utilisation sera différente pour les élèves ...
Évaluation
Ce logiciel est relativement intuitif dans son utilisation (menus explicites, éditeur wysiwyg, boutons simples, design épuré, etc.), par contre, eXe devient pénible pour l'utilisateur dans son fonctionnement. En effet, du fait de son instabilité parfois, il pose un problème d'ergonomie dans son utilisation pour des actions simples. Par exemple, on ne peut fermer le logiciel qu'en passant par le menu Fichier -> Quitter. La petite croix rouge en haut à droite de la fenêtre si familière à l'utilisateur devient alors obsolète!
D'un point de vue pédagogique, l'utilisateur devra se limiter à des designs d'apprentissage simples, plutôt de type lecture et n'engageant que des activités de suivi (simple exerciseur). S'il n'est pas vraiment prévu pour des formes d'apprentissage visant la collaboration et le partage de connaissances, il semble en revanche parfaitement adapté pour des scénarios pédagogiques proposant des activités de lecture, de réflexion et/ou proposant des exerciseurs pour tester les acquis, les connaissances ainsi que la compréhension. Typiquement, le logiciel est parfaitement adapté pour tester la compréhension de texte.
Informations techniques
- Implémentation
- eXe est implémenté avec le kit de Firefox (le navigateur Web) et utilise une architecture client-serveur (mais qui tourne en local sur votre machine).
- L'exportation
- L'exportation en tant que IMS Content Pack ou SCORM 1.2 semble fonctionner. On peut également produire un simple ZIP ou encore une seule page HTML à déposer sur un site Web.
- Des matériaux produits avec eXe peuvent être importés dans un LMS (genre Moodle, ATutor, ...)
- Métadonnées: eXe utilise Dublin Core (en) et pas LOM (en). Cela vous empêche d'importer un content pack dans le Reload Editor sans éditer manuellement le XML (difficile!).
- Installation
- eXe est multi-plateforme (Win/Mac/Linux), fournissant un installeur pour la plupart des plateformes
- Le code source est également disponible
Links
Téléchargement de la version espagnole
Ancien Site eXe (en Anglais)
- Liens enlevés, c.f. une version ancienne
Ressources en français
- Flyer (2 pages PDF / 1MB)
- Un tutoriel excellent est à disposition ici : https://www.youtube.com/watch?v=rxJvv99mklU. Il est assez long (43 minutes) mais est très complet et passe en revue plusieurs fonctionnalités des plus importantes et usuelles d'eXe.
Références, crédits et copyright
Source: Online manual eXe Authoring project.