« Utiliser Inkscape pour l'animation web » : différence entre les versions
m (→Tutoriels) |
|||
| (31 versions intermédiaires par 8 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{ | {{incomplet}} | ||
== | == Introduction == | ||
Ce tutoriel est une traduction de | Ce tutoriel est une traduction de l'[http://edutechwiki.unige.ch/en/Using_Inkscape_for_web_animation article] sur [http://edutechwiki.unige.ch/en/Main_Page EduTechWiki] (en). | ||
Dans ce | Dans ce court tutoriel, nous allons fournir des conseils concernant l'édition d'images SVG dans [[Inkscape]] pour ajouter des animations SVG-SMIL et de l'interactivité via d'autres outils. Inkscape ne permet pas l'édition de code SVG, mais il est utile d'apprendre quelques astuces concernant Inskscape, afin de préparer le SVG pour créer des animations à base de cliparts complexes que vous pourriez trouver sur http://openclipart.org. | ||
Les exemples de cette page ont été testés en janvier 2014 avec Firefox et Chrome. | |||
Pré-requis: | Pré-requis: | ||
:[http://edutechwiki.unige.ch/en/Using_SVG_with_HTML5_tutorial Using SVG with HTML5 tutorial](en) | |||
:[http://edutechwiki.unige.ch/en/Static_SVG_tutorial Static SVG tutorial](en) | |||
:[http://edutechwiki.unige.ch/en/SVG-SMIL_animation_tutorial SVG-SMIL animation tutorial](en) | |||
:[http://edutechwiki.unige.ch/en/Interactive_SVG-SMIL_animation_tutorial Interactive SVG-SMIL animation tutorial] (peut-être...) (en) | |||
Voir aussi: | Voir aussi: | ||
:[http://edutechwiki.unige.ch/en/SVG SVG] (bref aperçu)(en) | |||
:[http://edutechwiki.unige.ch/en/SVG_links SVG links] (liens vers les différentes ressources SVG) (en) | |||
Nous allons utiliser les exemples suivants: | Nous allons utiliser les exemples suivants: | ||
Tête de dragon | |||
:Version originale: [https://openclipart.org/detail/64849/dragon-head-silhouette-by-kuba dragon-head-silhouette-by-kuba] (openclipart.org) | |||
:Version révisée: [http://tecfa.unige.ch/guides/svg/ex/html5/animation/dragon-head-silhouette.svg dragon-head-silhouette.svg] | |||
:Version animée: [http://tecfa.unige.ch/guides/svg/ex/html5/animation/dragon-head-silhouette-anim.svg dragon-head-silhouette-anim.svg] | |||
Fille de manga | |||
:Version originale: [https://openclipart.org/detail/2364/girl-with-silver-hair-by-paulliu girl with silver hair] by Ying-Chun Liu PaulLiu | |||
:Version révisée: [http://tecfa.unige.ch/guides/svg/ex/html5/animation/paulliu_girl_with_silver_hair-mod.svg paulliu_girl_with_silver_hair-mod.svg] | |||
:Version animée: [http://tecfa.unige.ch/guides/svg/ex/html5/animation/paulliu_girl_with_silver_hair-mod2.svg paulliu_girl_with_silver_hair-mod2.svg] | |||
== Optimiser et traduire en SVG simple == | |||
Puisque le logiciel Inkscape est essentiellement un outil de dessin et pas un outil de dessin pour le Web, il inclut des extensions qui ajoutent des fonctionnalités à l'éditeur (ex: calques) pour augmenter la puissance du SVG "simple". Ceci est parfaitement légal selon le standard XML, si un mécanisme d'espace de noms (namespace) est utilisé. Cependant, les navigateurs Web ne comprennent pas les éléments "inkscape" et "[http://fr.wikipedia.org/wiki/Sodipodi sodipodi]" et les ignorent simplement. | |||
De plus, les dessins peuvent utiliser des cordonnées bizarres, inclure des définitions inutilisées, le canevas du dessin peut aussi être trop grand, etc. En d'autres termes, vous devriez optimiser le dessin lui-même. Ceci est particulièrement important si vous avez l'intention d'importer les dessins SVG dans du code HTML5 via la balise "<object>" ou la balise "<img>". | |||
Par conséquent, afin d'assurer que les images s'affichent comme prévu, vous devriez essayer d'optimiser votre dessin et de le traduire en SVG "simple". Cela ne fonctionne pas toujours, mais la plus part du temps oui. Ok, alors si possible, faites comme suit (également expliqué dans ce tutoriel (en anglais) [[Using SVG with HTML5 tutorial]]) : | |||
; Optimisation | |||
# '''Adaptez la taille du document à la taille de l'image:''' Fichier => Propriétés du document. Ensuite vérifiez que vous êtes sur l'onglet "Page". Cliquez sur la petite croix encadrée à côté de "Redimensionner la page au contenu..." => Ajuster la page au dessin où à la sélection. | |||
# '''Supprimer les DEF inutilisées''': Fichier => Nettoyer les Defs. | |||
# '''Optimiser le SVG''': Fichier => Enregistrer sous... => SVG optimisé'''. | |||
#* Cochez "Activer une viewBox" dans la fenêtre de sauvegarde. Cette opération fera deux choses: Insérer une viewBox correcte, et fixer à 100% les attributs width et height (Ceci est très utile si vous prévoyez d'importer vos dessins avec la balise HTML <object> ou <img>. Vous pourrez par exemple définir la taille de l'image SVG). | |||
#* Vous devriez décocher "Simplifier les couleurs". | |||
; Traduire en SVG simple | |||
# '''Supprimer les XML SVG/Inkscape qui n'est pas standard''': Fichier => Enregistrer sous... => SVG simple | |||
: Puisque cette opération va supprimer les couches et autres informations spécifiques à Inkscape, gardez une copie du vieux fichier si nécessaire. | |||
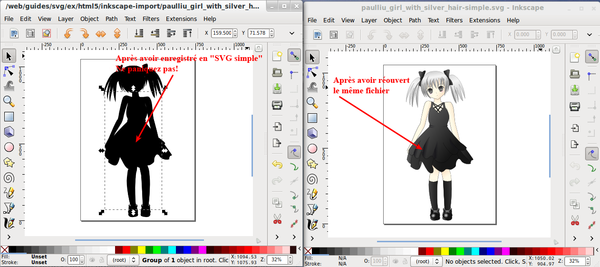
: Jusqu'à en tout cas janvier 2014, cette opération peut sembler échouer, par exemple toute l'image peut devenir noire pour une raison incompréhensible. Enregistrer le fichier (peut-être sous un nom différent), puis rouvrez-le une autre fois. L'image en noire peut être une simple erreur d'affichage. Ne paniquez pas! | |||
[[File:Inkscape-editor5_traduit.png|600px|thumbnail|none|Même fichier (gauche après la sauvegarde), droite (après la réouverture)]] | |||
== Identifier et nommer des éléments SVG == | |||
Dans le but de coder une animation, il est probablement mieux de donner un sens précis aux identifiants (id) des objets que vous souhaitez manipuler. Il faudrait par exemple éviter de travailler avec un id s'appelant ''path3404'' ou autre et l'appeler ''doigt_gauche'' par exemple. | |||
'''Procédure:''' | |||
; (1) Ouvrir l'éditeur d'arbre XML d'Inkscape: | |||
: ''Menu: Edit -> XML Editor'' ou (Shift-CTRL-X) | |||
; (2) Utiliser l'outil de sélection afin d'identifier les objets dans le dessin | |||
: Sélectionner l'élément, soit dans zone de dessin soit en cliquant sur les éléments dans l'éditeur XML. | |||
: Vous pourriez avoir à dissocier un élément dans la zone de dessin dans le but de le rendre cliquable. Nous suggérons plutôt de partir du projet parent dans la zone de dessin, puis d'explorer ses enfants dans le panneau d'édition XML. Cependant, certaines personnes ont des idées étranges concernant le groupement... Essayez au mieux. | |||
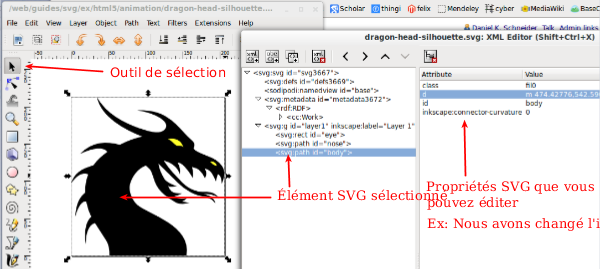
[[File:Inkscape-editor-1.svg|600px|thumbnail|none|En train de sélectionner un élément SVG (Soit dans la zone de dessin soit dans l'éditeur XML)]] | |||
; (3) Cliquer sur "id" dans l'éditeur XML | |||
: Au bas de la fenêtre, changer son nom, puis cliquer sur <code>Set</code> | |||
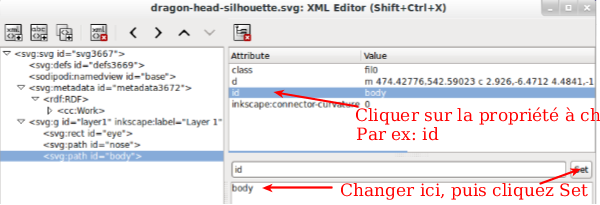
[[File:Inkscape-editor-2.svg|600px|thumbnail|none|En train de changer la valeur d'une propriété]] | |||
: Encore une fois, utilisez des nom d'id qui ont du sens! | |||
== Traitement des Path == | |||
=== Simplifier des dessins === | |||
Selon le [http://inkscape.org/doc/advanced/tutorial-advanced.html tutorial advanced], la fonction principale de la commande ''Simplify'' (Ctrl+L) réduit le nombre de nœuds dans un path tout en préservant sa forme. {{quotation|The amount of simplification (called the threshold) depends on the size of the selection. Therefore, if you select a path along with some larger object, it will be simplified more aggressively than if you select that path alone. Moreover, the Simplify command is accelerated. This means that if you press Ctrl+L several times in quick succession (so that the calls are within 0.5 sec from each other), the threshold is increased on each call. (If you do another Simplify after a pause, the threshold is back to its default value.) By making use of the acceleration, it is easy to apply the exact amount of simplification you need for each case.}} (récupéré en janvier 2014). | |||
Le niveau de simplification appliqué (appelé "threshold" ou seuil) dépend de la taille de la sélection. Ainsi, si vous sélectionnez un ''path'' avec un objet plus grand, il sera plus "agressivement" simplifié que si vous aviez sélectionné le ''path'' seul. En plus, la commande ''Simplify'' est accélérée : cela signifie que si vous appuyez sur CRTL+L plusieurs fois en rafales (de sorte que les pressions soient à 0,5 sec d'intervalle), le seuil est augmenté à chaque pression (si vous utilisez à nouveau la commande ''Simplify'' après un temps de pause, le seuil revient à sa valeur par défaut). En utilisant l'accélération, il est donc simple d'appliquer le niveau exact de simplification dont vous avez besoin pour chaque cas. | |||
=== Couper un path en deux parties === | |||
Parfois, par exemple dans le dessin de la silhouette du dragon, toute l'image SVG est composée d'un seul path. Si vous prévoyez d'animer certains détails, vous devrez les couper. | |||
Procédure: | |||
;'''(1) Obtenir l'outil d'édition de path''' | |||
: Appuyez sur '''F2''' ou sélectionnez le deuxième outil dans la palette d'outils à gauche | |||
'''(2) Sélectionner le path que vous prévoyez éditer ''' | |||
: Vous verrez maintenant les '''points de contrôle''' que vous pouvez utiliser pour changer la forme (mais cela n'est pas notre but ici) | |||
: Zoomez, par exemple en appuyant sur le bouton <code>+</code> sur le clavier ou en utilisant le menu <code>View</code>. Essayez View->Zoom->Drawing or View->Zoom-Selection | |||
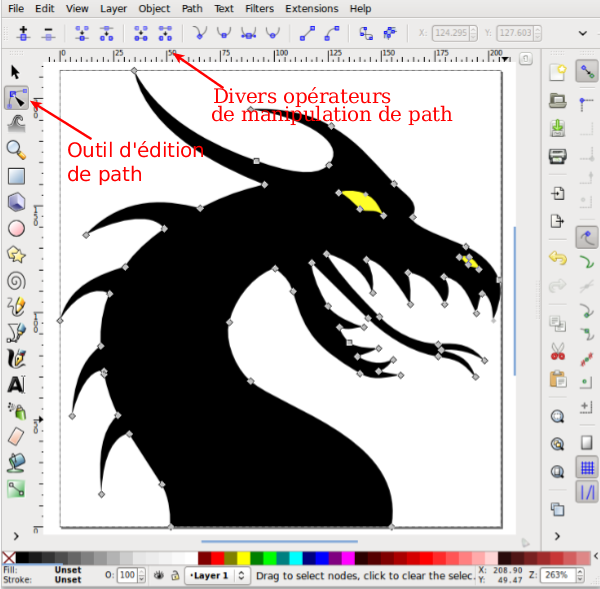
[[File:Inkscape-editor-3-traduit.svg|600px|thumbnail|none|Éditeur Inkscape de path]] | |||
;'''(3) Couper''' | |||
:Maintenez la touche SHIFT appuyée et sélectionnez deux points (non reliés) qui vont définir la coupure | |||
:Ciquer sur <code>Break path at selected nodes</code> dans la barre d'outil du dessus | |||
:Menu <code>Path->Break Apart</code> va séparer le path en deux paths | |||
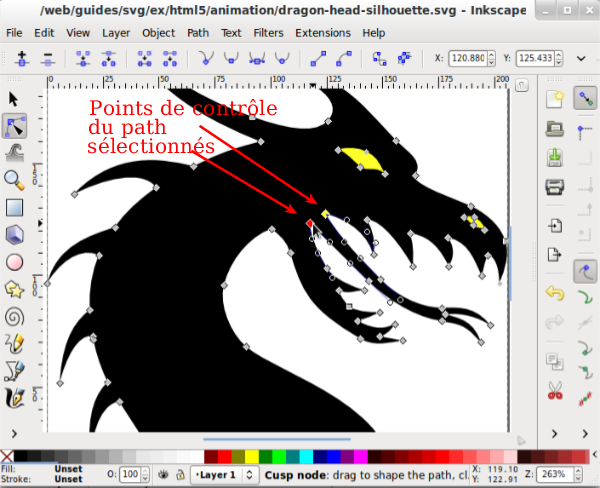
[[File:Inkscape-editor-4-traduit.svg|600px|thumbnail|none|Sélectionner les points de contrôles du path et couper]] | |||
Conseils supplémentaires: | |||
: La coupure peu échouer, c'est-à-dire modifier le path lui-même. Annulez si cela se produit. | |||
: Si un objet n'est pas un path (par exemple un rectangle), vous pouvez le convertir en un objet path: (Menu: Path -> Object to Path). Mais il n'y a pas de retour en arrière ! | |||
: Utilisez l'éditeur XML pour sélectionner un élément si nécessaire (par exemple si vous ne pouvez pas sélectionner celui qui est voulu) | |||
Alternative: | |||
: Redessiner l'objet que vous prévoyez d'animer | |||
: Supprimer les points du path qui incluent la partie que vous voulez couper | |||
: Combinez peut-être les deux stratégies .... | |||
Exemple montrant la coupure de la langue du dragon (Ne faites pas ça sur un vivant) | |||
* http://tecfa.unige.ch/guides/svg/ex/html5/animation/dragon-head-silhouette-anim.svg | |||
=== Supprimer une partie du path === | |||
* Appuyez sur F2 | |||
* Sélectionnez un point de contrôle et appuyez sur la touche "Delete" | |||
* Supprimer les autres points, jusqu'au sous path / sous forme que vous voulez supprimer est partie .... | |||
* Ensuite utilisez les contrôles courbés petits cercles qui sortent des points de contrôle) pour lisser si nécessaire. | |||
== Géométrie de construction de solides == | |||
La géométrie de construction de solides est une technique de modélisation 2D/3D populaire qui permet de créer des formes intéressantes à partir d'autres formes. Voir [http://edutechwiki.unige.ch/en/Flash_object_transform_tutorial#Subtractive_geometry Géométrie soustractive] sur Adobe Flash CS6 où nous montrons comment créer la forme d'une lune en soustrayant un cercle d'un autre. Une fonction similaire existe sur [http://edutechwiki.unige.ch/en/Stitch_Era_-_vector_graphics#Constructive_solid_geometry_.28CSG.29 Stich Era], un logiciel de broderie. [http://edutechwiki.unige.ch/en/OpenScad_beginners_tutorial OpenScad] est un outil 3D CAO (conception assistée par ordinateur) où les gens conçoivent des modèles en codant. | |||
À lire: | |||
* [http://tavmjong.free.fr/INKSCAPE/MANUAL/html/Paths-Combining.html Path Operations] | |||
* [http://inkscape.org/doc/advanced/tutorial-advanced.html Tutorial advanced] (la section des opérations booléennes) | |||
Conseils: | |||
* • Dans le but d'achever ce que vous voulez achever vous devrez souvent détruire des objets. En d'autres mots, vous pouvez créer des copies. Vous pouvez soit les éloigner temporairement ou juste empiler deux objets l'un au dessus de l'autre: CTRL+C, désélectionner, puis CTRL+SHIFT+V | |||
Exemple pour créer un œil à partir du contour d'une tête de dragon | |||
* Dessinez un rectangle jaune sur l'œil. | |||
* Mettez-le en arrière plan: Menu: Object-> Lower (ou la touche Page Down) et positionnez-le. Vous devriez maintenant voir un œil jaune. | |||
* Copiez (CTRL+C) puis collez au même endroit (Paste in place CTRL+ALT+V) la tête du dragon. Sur l'éditeur XML, vous devriez maintenant voir un nouveau path. | |||
* Sélectionnez la tête du dragon et le rectangle. | |||
* Menu: Path -> Difference ou <code>CTRL+-</code> | |||
* Vous devriez avoir un œil. | |||
== Ajouter une animation dans Inkscape == | |||
'''Vous ne pouvez pas ajouter une animation sur Inkscape directement!''' Par conséquent, nous suggérons d'exporter le dessin en SVG "simple" et d'utiliser un éditeur de texte. | |||
Si vous avez ajouté les objets à animer et que vous avez changé leur id comme nous l'avons suggéré précédemment, la programmation va être maintenant bien plus simple. Assurez-vous d'ajouter la ligne de code <code>xmlns:xlink="http://www.w3.org/1999/xlink"</code> à la racine dans le SVG si bous utilisez n'importe quelle sorte de liens !! | |||
=== Exemple du dragon === | |||
* http://tecfa.unige.ch/guides/svg/ex/html5/animation/dragon-head-silhouette-anim.svg | |||
* http://tecfa.unige.ch/guides/svg/ex/html5/animation/dragon-head-silhouette-anim.html (version HTML5 qui inclut le SVG avec une balise <object>) | |||
Le code d'animation que nous avons ajouté à la fin du fichier (en utilisant des liens) est: | |||
<source lang="XML"> | |||
<animate xlink:href="#eye" | |||
dur="12s" begin="1s" | |||
to="#000000" from="#CC9933" | |||
repeatCount="indefinite" | |||
calcMode="linear" attributeName="fill"/> | |||
<animate id="nose_anim1" | |||
xlink:href="#nose" | |||
dur="2s" begin="0s; nose_anim2.end" | |||
from="yellow" to="red" | |||
attributeType="CSS" | |||
calcMode="linear" attributeName="fill"/> | |||
<animate id="nose_anim2" | |||
xlink:href="#nose" | |||
dur="2s" begin="nose_anim1.end" | |||
to="yellow" from="red" | |||
calcMode="linear" attributeName="fill"/> | |||
<animate id="tongue_anim1" | |||
xlink:href="#tongue" | |||
dur="12s" begin="1s" | |||
values="#501616;black;#501616" | |||
repeatCount="indefinite" | |||
calcMode="linear" attributeName="fill"/> | |||
<animateTransform id="tongue_anim1a" | |||
xlink:href="#tongue" | |||
dur="6s" begin="1s; tongue_anim2a.end" | |||
to="0.99" from="1.0" | |||
attributeName="transform" type="scale" | |||
/> | |||
<animateTransform id="tongue_anim2a" | |||
xlink:href="#tongue" | |||
dur="6s" begin="tongue_anim1a.end" | |||
from="0.99" to="1.0" | |||
attributeName="transform" type="scale" | |||
/> | |||
</source> | |||
Remarquez: | |||
* Les rotations dans le fichier HTML ont été faites avec du CSS, c'est-à-dire que nous avons tourné la balise HTML object. | |||
* À la place d'enchaîner les deux animations (nose_anime1 et nose_anime2), utilisez plutôt les valeurs des attributs (tongue_anime1). Moins de code, plus élégant... | |||
* Le header du fichier SVG inclut un viewBox et fixe la largeur et la hauteur à 100% (ceci est bon pour l'inclusion en HTML5). | |||
* L'enchainement de l'animation du nez et de la langue se fait comme il est expliqué dans le [http://edutechwiki.unige.ch/en/SVG-SMIL_animation_tutorial SVG-SMIL animation tutorial] | |||
* Faire des animations avec des images importées peut devenir très touffu, parce que les dessins sont souvent transformés de façons différentes et les animer a des effets étranges sur le système de coordonnées. Ceci est également vrai pour les animations de mouvement. Par exemple à la place de redessiner une langue, nous l'avons juste coupé d'un path existant. Un changement d'échelle va changer l'échelle de ''tout'' le système de coordonnées utilisé pour définir la langue, et pas juste la langue elle-même... | |||
=== Travailler avec les objets path === | |||
Animer la taille d'un élément path ou faire une animation de mouvement avec un élément path peut être effrayant car ce type d'animation change le système de coordonnées de l'élément. Par exemple, quand vous agrandissez un path en utilisant un <code>animateTransform</code>, l'élément pourrait juste se déplacer quelque part. Si vous comprenez les maths, vous pourrez probablement trouver une bonne solution. Je ne peux pas, donc je suggère la stratégie suivante: | |||
# Depuis votre fichier SVG animé, copiez-collez le path que vous avez l'intention d'animer dans un nouveau fichier SVG. | |||
# Adaptez la taille du dessin à la taille du canevas: Menu: Fichier => Propriétés du document. Ensuite vérifiez que vous êtes sur l'onglet "Page". Cliquez sur la petite croix encadrée à côté de "Redimensionner la page au contenu..." => Ajuster la page au dessin où à la sélection. | |||
# Sauvegardez le nouveau fichier en tant que SVG optimisé. | |||
# Insérer une balise SVG dans le fichier d'animation. | |||
# Copiez-collez le code provenant du nouveau fichier SVG entre la balise <code>svg</code>. | |||
# Ajustez la position du x et du y de la balise <code><svg></code>. | |||
# Supprimez l'ancien path si ce n'est pas déjà fait. | |||
L'exemple suivant inclut un œil modifié qui est animé, c'est-à-dire que nous avons substitué l'œil gauche original par une nouvelle version. | |||
* http://tecfa.unige.ch/guides/svg/ex/html5/animation/paulliu_girl_with_silver_hair.svg (copie de l'[https://openclipart.org/detail/2364/girl-with-silver-hair-by-paulliu original] (provenant de openclipart.org) | |||
* http://tecfa.unige.ch/guides/svg/ex/html5/animation/paulliu_girl_with_silver_hair-mod2.svg (version avec l'œil animé, après modification) | |||
* http://tecfa.unige.ch/guides/svg/ex/html5/animation/girl_eye_left.svg (il s'agit juste d'un œil que nous avons extrait, optimisé et copié) | |||
Extrait de code: | |||
<source lang="XML" enclose="div"> | |||
<desc>-------------------------------------------------------------------------</desc> | |||
<desc>Below is some substituted code for the eye. We use a embedded svg element</desc> | |||
<svg viewBox="0 0 28.5 33.2" | |||
width="28.5" height="33.2" | |||
x="369" y="143" | |||
> | |||
<defs id="defs6005"> | |||
<linearGradient id="eyeGrad" y2="193.43" gradientUnits="userSpaceOnUse" y1="159.23" | |||
gradientTransform="matrix(0.95876002,-0.28420001,0.28420001,0.95876002,-353.16135,-55.73074)" x2="315.38" x1="314.7"> | |||
<stop stop-color="#000000" offset="0"/> | |||
<stop stop-color="#b9b9b9" offset="1"/> | |||
</linearGradient> | |||
<linearGradient id="eyeGrad2" y2="193.43" gradientUnits="userSpaceOnUse" y1="159.23" | |||
gradientTransform="matrix(0.95876002,-0.28420001,0.28420001,0.95876002,-353.16135,-55.73074)" x2="315.38" x1="314.7"> | |||
<stop stop-color="#000000" offset="0"/> | |||
<stop stop-color="#00ffff" offset="1"/> | |||
</linearGradient> | |||
</defs> | |||
<g id="eye_left" transform="translate(14.286238,-7.203961)"> | |||
<path id="path4885" stroke-linejoin="round" | |||
d="m12.943,19.954a16.25,13.5,73.489,0,1,-25.887,7.6734,16.25,13.5,73.489,0,1,25.887,-7.6734z" | |||
stroke="#000000" stroke-linecap="square" stroke-width="1.09999478" fill="url(#eyeGrad2)"/> | |||
</g> | |||
<circle id="pupil_left" r="1" cx="15" cy="15" fill="#8b0000"/> | |||
</svg> | |||
<!-- original eye removed | |||
<g | |||
id="eye_left"> | |||
<path | |||
d="m 329.5,176.61218 a 13.5,16.25 0 1 1 -27,0 13.5,16.25 0 1 1 27,0 z" | |||
transform="matrix(0.95876,-0.2842,0.2842,0.95876,28.837,77.84)" | |||
id="path4885" | |||
style="fill:url(#linearGradient6649);stroke:#000000;stroke-width:1.10000002;stroke-linecap:square;stroke-linejoin:round" /> | |||
</g> | |||
...... | |||
--> | |||
<animateTransform id="eye_anim5" | |||
xlink:href="#eye_left" | |||
dur="6s" begin="1s" | |||
values = "1.0;0.9;1.0" | |||
repeatCount="indefinite" | |||
additive="sum" | |||
attributeName="transform" type="scale"/> | |||
<animate id="eye_anim6" | |||
xlink:href="#pupil_left" | |||
dur="6s" begin="1s" | |||
values = "1;2;1" | |||
repeatCount="indefinite" | |||
attributeName="r"/> | |||
</source> | |||
===Déplacer un objet le long d'un path=== | |||
====Introduction==== | |||
Afin de déplacer un objet le long d'un path vous aurez besoin de deux objets: l'objet que vous voulez animer et l'objet qui représente le path. | |||
Exemple: http://tecfaetu.unige.ch/etu-maltt/tetris/karanis0/stic-2/ex11/drawingThree.svg | |||
====Procédure==== | |||
* Créez un objet et utilisant l'outil ellipse et nommez-le "ellipseObj" (Edit-->xml editor-->id"ellipseObj"-->set) -- c'est l'objet qui va se déplacer. | |||
* Créez une ellipse et appelez là "ellipsePath" (Edit-->xml editor-->id"ellipsePath"-->set) -- c'est le path. | |||
:* Si vous voulez un déplacement dans le sens contraire des aiguilles d'une montre (select the object-->object-->Flip Vertical). | |||
* Sauvegardez le fichier en SVG "simple" (plain svg). | |||
* Ouvrez le fichier avec un éditeur XML. | |||
'''Vous allez voir le code suivant:''' | |||
<source lang="XML" enclose="div"> | |||
<?xml version="1.0" encoding="UTF-8" standalone="no"?> | |||
<!-- Created with Inkscape (http://www.inkscape.org/) --> | |||
<svg | |||
xmlns:dc="http://purl.org/dc/elements/1.1/" | |||
xmlns:cc="http://creativecommons.org/ns#" | |||
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" | |||
xmlns:svg="http://www.w3.org/2000/svg" | |||
xmlns="http://www.w3.org/2000/svg" | |||
xmlns:xlink="http://www.w3.org/1999/xlink" | |||
version="1.1" | |||
width="744.09448" | |||
height="1052.3622" | |||
id="svg2"> | |||
<metadata | |||
id="metadata3007"> | |||
<rdf:RDF> | |||
<cc:Work | |||
rdf:about=""> | |||
<dc:format>image/svg+xml</dc:format> | |||
<dc:type | |||
rdf:resource="http://purl.org/dc/dcmitype/StillImage" /> | |||
<dc:title></dc:title> | |||
</cc:Work> | |||
</rdf:RDF> | |||
</metadata> | |||
<defs | |||
id="defs3005" /> | |||
<g | |||
id="layer1"> | |||
<!--ellipseObj--> | |||
<path | |||
d="m 511.42859,652.36218 a 42.857145,17.142858 0 1 1 -85.71429,0 42.857145,17.142858 0 1 1 85.71429,0 z" | |||
transform="translate(0,-202)" | |||
id="ellipseObj" | |||
style="fill:#1d0075;fill-opacity:0.96808543;stroke:#000000;stroke-width:3.7420001;stroke-miterlimit:4;stroke-opacity:1;stroke-dasharray:none" /> | |||
<!--ellipsePath--> | |||
<path | |||
d="m 382.85714,235.21933 a 85.714287,34.285713 0 1 1 -171.42857,0 85.714287,34.285713 0 1 1 171.42857,0 z" | |||
transform="matrix(1.8089222,0,0,2.480639,-168.9369,-401.13206)" | |||
id="ellipsePath" | |||
style="fill:#1d0075;fill-opacity:0.02659577;stroke:#000000;stroke-width:3.7420001;stroke-miterlimit:4;stroke-opacity:1;stroke-dasharray:none" /> | |||
</g> | |||
</svg> | |||
</source> | |||
* Dans le but d'éviter des erreurs cela serait bien de nettoyer le code et ajouter quelques lignes supplémentaires. | |||
'''En réparant le code vous allez finir avec quelque chose comme ça:''' | |||
<source lang="XML" enclose="div"> | |||
<?xml version="1.0" encoding="UTF-8" standalone="no"?> | |||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" | |||
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> | |||
<!-- Created with Inkscape (http://www.inkscape.org/) --> | |||
<svg | |||
xmlns="http://www.w3.org/2000/svg" | |||
xmlns:xlink="http://www.w3.org/1999/xlink" | |||
version="1.1" | |||
width="744.09448" | |||
height="1052.3622" | |||
id="svg2"> | |||
<g | |||
id="layer1"> | |||
<path | |||
d="m 511.42859,652.36218 a 42.857143,17.142857 0 1 1 -85.71429,0 42.857143,17.142857 0 1 1 85.71429,0 z" | |||
transform="translate(0,-202)" | |||
id="ellipseObj" | |||
style="fill:#1d0075;fill-opacity:0.96808543;stroke:#000000;stroke-width:3.7420001;stroke-miterlimit:4;stroke-opacity:1;stroke-dasharray:none" /> | |||
<path | |||
d="m 382.85714,235.21933 a 85.714287,34.285713 0 1 1 -171.42857,0 85.714287,34.285713 0 1 1 171.42857,0 z" | |||
transform="matrix(1.8089222,0,0,2.480639,-168.9369,-401.13206)" | |||
id="ellipsePath" | |||
style="fill:#1d0075;fill-opacity:0.02659577;stroke:#000000;stroke-width:3.7420001;stroke-miterlimit:4;stroke-opacity:1;stroke-dasharray:none" /> | |||
</g> | |||
</svg> | |||
</source> | |||
'''Afin d'animer le ellipseObj vous pouvez ajouter le code suivant sous le dernier path:''' | |||
<source lang="XML" enclose="div"> | |||
<--in order to have an elliptic animation you have to copy-paste the path of the ellipsePath--> | |||
<animateMotion xlink:href="#ellipseObj" | |||
repeatCount="indefinite" | |||
dur="10s" | |||
path="382.85714,235.21933 a 85.714287,34.285713 0 1 1 -171.42857,0 85.714287,34.285713 0 1 1 171.42857,0 z" /> | |||
</source> | |||
* Si vous voulez vous pouvez supprimer le ellipsePath afin de n'afficher que le ellipseObj. | |||
== Liens == | |||
=== Officiel === | |||
* http://inkscape.org | |||
; Tutoriels | |||
* [http://inkscape.org/doc/advanced/tutorial-advanced.html Tutorial advanced] montre des conseils et des astuces pour éditer et simplifier des dessins. | |||
=== Tutoriels === | |||
* [http://tavmjong.free.fr/INKSCAPE/MANUAL/html/index.html Inkscape: Guide to a Vector Drawing Program] par Tavmjong Bah. Il s'agit d'une version gratuite en ligne de [http://www.informit.com/store/inkscape-guide-to-a-vector-drawing-program-9780132764155 Inkscape: Guide to a Vector Drawing Program, 4th Edition Print Book or Ebook] | |||
** Différentes versions sont disponibles sur: http://tavmjong.free.fr/INKSCAPE/ | |||
** Par exemple, jetez un œil sur [http://tavmjong.free.fr/INKSCAPE/MANUAL/html/Web.html Chapter 23. SVG and the Web] | |||
[[category: inkscape]] | |||
Dernière version du 15 octobre 2018 à 15:24
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
Introduction
Ce tutoriel est une traduction de l'article sur EduTechWiki (en). Dans ce court tutoriel, nous allons fournir des conseils concernant l'édition d'images SVG dans Inkscape pour ajouter des animations SVG-SMIL et de l'interactivité via d'autres outils. Inkscape ne permet pas l'édition de code SVG, mais il est utile d'apprendre quelques astuces concernant Inskscape, afin de préparer le SVG pour créer des animations à base de cliparts complexes que vous pourriez trouver sur http://openclipart.org.
Les exemples de cette page ont été testés en janvier 2014 avec Firefox et Chrome.
Pré-requis:
- Using SVG with HTML5 tutorial(en)
- Static SVG tutorial(en)
- SVG-SMIL animation tutorial(en)
- Interactive SVG-SMIL animation tutorial (peut-être...) (en)
Voir aussi:
Nous allons utiliser les exemples suivants:
Tête de dragon
- Version originale: dragon-head-silhouette-by-kuba (openclipart.org)
- Version révisée: dragon-head-silhouette.svg
- Version animée: dragon-head-silhouette-anim.svg
Fille de manga
- Version originale: girl with silver hair by Ying-Chun Liu PaulLiu
- Version révisée: paulliu_girl_with_silver_hair-mod.svg
- Version animée: paulliu_girl_with_silver_hair-mod2.svg
Optimiser et traduire en SVG simple
Puisque le logiciel Inkscape est essentiellement un outil de dessin et pas un outil de dessin pour le Web, il inclut des extensions qui ajoutent des fonctionnalités à l'éditeur (ex: calques) pour augmenter la puissance du SVG "simple". Ceci est parfaitement légal selon le standard XML, si un mécanisme d'espace de noms (namespace) est utilisé. Cependant, les navigateurs Web ne comprennent pas les éléments "inkscape" et "sodipodi" et les ignorent simplement.
De plus, les dessins peuvent utiliser des cordonnées bizarres, inclure des définitions inutilisées, le canevas du dessin peut aussi être trop grand, etc. En d'autres termes, vous devriez optimiser le dessin lui-même. Ceci est particulièrement important si vous avez l'intention d'importer les dessins SVG dans du code HTML5 via la balise "<object>" ou la balise "<img>".
Par conséquent, afin d'assurer que les images s'affichent comme prévu, vous devriez essayer d'optimiser votre dessin et de le traduire en SVG "simple". Cela ne fonctionne pas toujours, mais la plus part du temps oui. Ok, alors si possible, faites comme suit (également expliqué dans ce tutoriel (en anglais) Using SVG with HTML5 tutorial) :
- Optimisation
- Adaptez la taille du document à la taille de l'image: Fichier => Propriétés du document. Ensuite vérifiez que vous êtes sur l'onglet "Page". Cliquez sur la petite croix encadrée à côté de "Redimensionner la page au contenu..." => Ajuster la page au dessin où à la sélection.
- Supprimer les DEF inutilisées: Fichier => Nettoyer les Defs.
- Optimiser le SVG: Fichier => Enregistrer sous... => SVG optimisé.
- Cochez "Activer une viewBox" dans la fenêtre de sauvegarde. Cette opération fera deux choses: Insérer une viewBox correcte, et fixer à 100% les attributs width et height (Ceci est très utile si vous prévoyez d'importer vos dessins avec la balise HTML <object> ou <img>. Vous pourrez par exemple définir la taille de l'image SVG).
- Vous devriez décocher "Simplifier les couleurs".
- Traduire en SVG simple
- Supprimer les XML SVG/Inkscape qui n'est pas standard: Fichier => Enregistrer sous... => SVG simple
- Puisque cette opération va supprimer les couches et autres informations spécifiques à Inkscape, gardez une copie du vieux fichier si nécessaire.
- Jusqu'à en tout cas janvier 2014, cette opération peut sembler échouer, par exemple toute l'image peut devenir noire pour une raison incompréhensible. Enregistrer le fichier (peut-être sous un nom différent), puis rouvrez-le une autre fois. L'image en noire peut être une simple erreur d'affichage. Ne paniquez pas!
Identifier et nommer des éléments SVG
Dans le but de coder une animation, il est probablement mieux de donner un sens précis aux identifiants (id) des objets que vous souhaitez manipuler. Il faudrait par exemple éviter de travailler avec un id s'appelant path3404 ou autre et l'appeler doigt_gauche par exemple.
Procédure:
- (1) Ouvrir l'éditeur d'arbre XML d'Inkscape
- Menu: Edit -> XML Editor ou (Shift-CTRL-X)
- (2) Utiliser l'outil de sélection afin d'identifier les objets dans le dessin
- Sélectionner l'élément, soit dans zone de dessin soit en cliquant sur les éléments dans l'éditeur XML.
- Vous pourriez avoir à dissocier un élément dans la zone de dessin dans le but de le rendre cliquable. Nous suggérons plutôt de partir du projet parent dans la zone de dessin, puis d'explorer ses enfants dans le panneau d'édition XML. Cependant, certaines personnes ont des idées étranges concernant le groupement... Essayez au mieux.
- (3) Cliquer sur "id" dans l'éditeur XML
- Au bas de la fenêtre, changer son nom, puis cliquer sur
Set
- Encore une fois, utilisez des nom d'id qui ont du sens!
Traitement des Path
Simplifier des dessins
Selon le tutorial advanced, la fonction principale de la commande Simplify (Ctrl+L) réduit le nombre de nœuds dans un path tout en préservant sa forme. “The amount of simplification (called the threshold) depends on the size of the selection. Therefore, if you select a path along with some larger object, it will be simplified more aggressively than if you select that path alone. Moreover, the Simplify command is accelerated. This means that if you press Ctrl+L several times in quick succession (so that the calls are within 0.5 sec from each other), the threshold is increased on each call. (If you do another Simplify after a pause, the threshold is back to its default value.) By making use of the acceleration, it is easy to apply the exact amount of simplification you need for each case.” (récupéré en janvier 2014).
Le niveau de simplification appliqué (appelé "threshold" ou seuil) dépend de la taille de la sélection. Ainsi, si vous sélectionnez un path avec un objet plus grand, il sera plus "agressivement" simplifié que si vous aviez sélectionné le path seul. En plus, la commande Simplify est accélérée : cela signifie que si vous appuyez sur CRTL+L plusieurs fois en rafales (de sorte que les pressions soient à 0,5 sec d'intervalle), le seuil est augmenté à chaque pression (si vous utilisez à nouveau la commande Simplify après un temps de pause, le seuil revient à sa valeur par défaut). En utilisant l'accélération, il est donc simple d'appliquer le niveau exact de simplification dont vous avez besoin pour chaque cas.
Couper un path en deux parties
Parfois, par exemple dans le dessin de la silhouette du dragon, toute l'image SVG est composée d'un seul path. Si vous prévoyez d'animer certains détails, vous devrez les couper.
Procédure:
- (1) Obtenir l'outil d'édition de path
- Appuyez sur F2 ou sélectionnez le deuxième outil dans la palette d'outils à gauche
(2) Sélectionner le path que vous prévoyez éditer
- Vous verrez maintenant les points de contrôle que vous pouvez utiliser pour changer la forme (mais cela n'est pas notre but ici)
- Zoomez, par exemple en appuyant sur le bouton
+sur le clavier ou en utilisant le menuView. Essayez View->Zoom->Drawing or View->Zoom-Selection
- (3) Couper
- Maintenez la touche SHIFT appuyée et sélectionnez deux points (non reliés) qui vont définir la coupure
- Ciquer sur
Break path at selected nodesdans la barre d'outil du dessus - Menu
Path->Break Apartva séparer le path en deux paths
Conseils supplémentaires:
- La coupure peu échouer, c'est-à-dire modifier le path lui-même. Annulez si cela se produit.
- Si un objet n'est pas un path (par exemple un rectangle), vous pouvez le convertir en un objet path: (Menu: Path -> Object to Path). Mais il n'y a pas de retour en arrière !
- Utilisez l'éditeur XML pour sélectionner un élément si nécessaire (par exemple si vous ne pouvez pas sélectionner celui qui est voulu)
Alternative:
- Redessiner l'objet que vous prévoyez d'animer
- Supprimer les points du path qui incluent la partie que vous voulez couper
- Combinez peut-être les deux stratégies ....
Exemple montrant la coupure de la langue du dragon (Ne faites pas ça sur un vivant)
Supprimer une partie du path
- Appuyez sur F2
- Sélectionnez un point de contrôle et appuyez sur la touche "Delete"
- Supprimer les autres points, jusqu'au sous path / sous forme que vous voulez supprimer est partie ....
- Ensuite utilisez les contrôles courbés petits cercles qui sortent des points de contrôle) pour lisser si nécessaire.
Géométrie de construction de solides
La géométrie de construction de solides est une technique de modélisation 2D/3D populaire qui permet de créer des formes intéressantes à partir d'autres formes. Voir Géométrie soustractive sur Adobe Flash CS6 où nous montrons comment créer la forme d'une lune en soustrayant un cercle d'un autre. Une fonction similaire existe sur Stich Era, un logiciel de broderie. OpenScad est un outil 3D CAO (conception assistée par ordinateur) où les gens conçoivent des modèles en codant.
À lire:
- Path Operations
- Tutorial advanced (la section des opérations booléennes)
Conseils:
- • Dans le but d'achever ce que vous voulez achever vous devrez souvent détruire des objets. En d'autres mots, vous pouvez créer des copies. Vous pouvez soit les éloigner temporairement ou juste empiler deux objets l'un au dessus de l'autre: CTRL+C, désélectionner, puis CTRL+SHIFT+V
Exemple pour créer un œil à partir du contour d'une tête de dragon
- Dessinez un rectangle jaune sur l'œil.
- Mettez-le en arrière plan: Menu: Object-> Lower (ou la touche Page Down) et positionnez-le. Vous devriez maintenant voir un œil jaune.
- Copiez (CTRL+C) puis collez au même endroit (Paste in place CTRL+ALT+V) la tête du dragon. Sur l'éditeur XML, vous devriez maintenant voir un nouveau path.
- Sélectionnez la tête du dragon et le rectangle.
- Menu: Path -> Difference ou
CTRL+- - Vous devriez avoir un œil.
Ajouter une animation dans Inkscape
Vous ne pouvez pas ajouter une animation sur Inkscape directement! Par conséquent, nous suggérons d'exporter le dessin en SVG "simple" et d'utiliser un éditeur de texte.
Si vous avez ajouté les objets à animer et que vous avez changé leur id comme nous l'avons suggéré précédemment, la programmation va être maintenant bien plus simple. Assurez-vous d'ajouter la ligne de code xmlns:xlink="http://www.w3.org/1999/xlink" à la racine dans le SVG si bous utilisez n'importe quelle sorte de liens !!
Exemple du dragon
- http://tecfa.unige.ch/guides/svg/ex/html5/animation/dragon-head-silhouette-anim.svg
- http://tecfa.unige.ch/guides/svg/ex/html5/animation/dragon-head-silhouette-anim.html (version HTML5 qui inclut le SVG avec une balise <object>)
Le code d'animation que nous avons ajouté à la fin du fichier (en utilisant des liens) est:
<animate xlink:href="#eye"
dur="12s" begin="1s"
to="#000000" from="#CC9933"
repeatCount="indefinite"
calcMode="linear" attributeName="fill"/>
<animate id="nose_anim1"
xlink:href="#nose"
dur="2s" begin="0s; nose_anim2.end"
from="yellow" to="red"
attributeType="CSS"
calcMode="linear" attributeName="fill"/>
<animate id="nose_anim2"
xlink:href="#nose"
dur="2s" begin="nose_anim1.end"
to="yellow" from="red"
calcMode="linear" attributeName="fill"/>
<animate id="tongue_anim1"
xlink:href="#tongue"
dur="12s" begin="1s"
values="#501616;black;#501616"
repeatCount="indefinite"
calcMode="linear" attributeName="fill"/>
<animateTransform id="tongue_anim1a"
xlink:href="#tongue"
dur="6s" begin="1s; tongue_anim2a.end"
to="0.99" from="1.0"
attributeName="transform" type="scale"
/>
<animateTransform id="tongue_anim2a"
xlink:href="#tongue"
dur="6s" begin="tongue_anim1a.end"
from="0.99" to="1.0"
attributeName="transform" type="scale"
/>
Remarquez:
- Les rotations dans le fichier HTML ont été faites avec du CSS, c'est-à-dire que nous avons tourné la balise HTML object.
- À la place d'enchaîner les deux animations (nose_anime1 et nose_anime2), utilisez plutôt les valeurs des attributs (tongue_anime1). Moins de code, plus élégant...
- Le header du fichier SVG inclut un viewBox et fixe la largeur et la hauteur à 100% (ceci est bon pour l'inclusion en HTML5).
- L'enchainement de l'animation du nez et de la langue se fait comme il est expliqué dans le SVG-SMIL animation tutorial
- Faire des animations avec des images importées peut devenir très touffu, parce que les dessins sont souvent transformés de façons différentes et les animer a des effets étranges sur le système de coordonnées. Ceci est également vrai pour les animations de mouvement. Par exemple à la place de redessiner une langue, nous l'avons juste coupé d'un path existant. Un changement d'échelle va changer l'échelle de tout le système de coordonnées utilisé pour définir la langue, et pas juste la langue elle-même...
Travailler avec les objets path
Animer la taille d'un élément path ou faire une animation de mouvement avec un élément path peut être effrayant car ce type d'animation change le système de coordonnées de l'élément. Par exemple, quand vous agrandissez un path en utilisant un animateTransform, l'élément pourrait juste se déplacer quelque part. Si vous comprenez les maths, vous pourrez probablement trouver une bonne solution. Je ne peux pas, donc je suggère la stratégie suivante:
- Depuis votre fichier SVG animé, copiez-collez le path que vous avez l'intention d'animer dans un nouveau fichier SVG.
- Adaptez la taille du dessin à la taille du canevas: Menu: Fichier => Propriétés du document. Ensuite vérifiez que vous êtes sur l'onglet "Page". Cliquez sur la petite croix encadrée à côté de "Redimensionner la page au contenu..." => Ajuster la page au dessin où à la sélection.
- Sauvegardez le nouveau fichier en tant que SVG optimisé.
- Insérer une balise SVG dans le fichier d'animation.
- Copiez-collez le code provenant du nouveau fichier SVG entre la balise
svg. - Ajustez la position du x et du y de la balise
<svg>. - Supprimez l'ancien path si ce n'est pas déjà fait.
L'exemple suivant inclut un œil modifié qui est animé, c'est-à-dire que nous avons substitué l'œil gauche original par une nouvelle version.
- http://tecfa.unige.ch/guides/svg/ex/html5/animation/paulliu_girl_with_silver_hair.svg (copie de l'original (provenant de openclipart.org)
- http://tecfa.unige.ch/guides/svg/ex/html5/animation/paulliu_girl_with_silver_hair-mod2.svg (version avec l'œil animé, après modification)
- http://tecfa.unige.ch/guides/svg/ex/html5/animation/girl_eye_left.svg (il s'agit juste d'un œil que nous avons extrait, optimisé et copié)
Extrait de code:
<desc>-------------------------------------------------------------------------</desc>
<desc>Below is some substituted code for the eye. We use a embedded svg element</desc>
<svg viewBox="0 0 28.5 33.2"
width="28.5" height="33.2"
x="369" y="143"
>
<defs id="defs6005">
<linearGradient id="eyeGrad" y2="193.43" gradientUnits="userSpaceOnUse" y1="159.23"
gradientTransform="matrix(0.95876002,-0.28420001,0.28420001,0.95876002,-353.16135,-55.73074)" x2="315.38" x1="314.7">
<stop stop-color="#000000" offset="0"/>
<stop stop-color="#b9b9b9" offset="1"/>
</linearGradient>
<linearGradient id="eyeGrad2" y2="193.43" gradientUnits="userSpaceOnUse" y1="159.23"
gradientTransform="matrix(0.95876002,-0.28420001,0.28420001,0.95876002,-353.16135,-55.73074)" x2="315.38" x1="314.7">
<stop stop-color="#000000" offset="0"/>
<stop stop-color="#00ffff" offset="1"/>
</linearGradient>
</defs>
<g id="eye_left" transform="translate(14.286238,-7.203961)">
<path id="path4885" stroke-linejoin="round"
d="m12.943,19.954a16.25,13.5,73.489,0,1,-25.887,7.6734,16.25,13.5,73.489,0,1,25.887,-7.6734z"
stroke="#000000" stroke-linecap="square" stroke-width="1.09999478" fill="url(#eyeGrad2)"/>
</g>
<circle id="pupil_left" r="1" cx="15" cy="15" fill="#8b0000"/>
</svg>
<!-- original eye removed
<g
id="eye_left">
<path
d="m 329.5,176.61218 a 13.5,16.25 0 1 1 -27,0 13.5,16.25 0 1 1 27,0 z"
transform="matrix(0.95876,-0.2842,0.2842,0.95876,28.837,77.84)"
id="path4885"
style="fill:url(#linearGradient6649);stroke:#000000;stroke-width:1.10000002;stroke-linecap:square;stroke-linejoin:round" />
</g>
......
-->
<animateTransform id="eye_anim5"
xlink:href="#eye_left"
dur="6s" begin="1s"
values = "1.0;0.9;1.0"
repeatCount="indefinite"
additive="sum"
attributeName="transform" type="scale"/>
<animate id="eye_anim6"
xlink:href="#pupil_left"
dur="6s" begin="1s"
values = "1;2;1"
repeatCount="indefinite"
attributeName="r"/>
Déplacer un objet le long d'un path
Introduction
Afin de déplacer un objet le long d'un path vous aurez besoin de deux objets: l'objet que vous voulez animer et l'objet qui représente le path.
Exemple: http://tecfaetu.unige.ch/etu-maltt/tetris/karanis0/stic-2/ex11/drawingThree.svg
Procédure
- Créez un objet et utilisant l'outil ellipse et nommez-le "ellipseObj" (Edit-->xml editor-->id"ellipseObj"-->set) -- c'est l'objet qui va se déplacer.
- Créez une ellipse et appelez là "ellipsePath" (Edit-->xml editor-->id"ellipsePath"-->set) -- c'est le path.
- Si vous voulez un déplacement dans le sens contraire des aiguilles d'une montre (select the object-->object-->Flip Vertical).
- Sauvegardez le fichier en SVG "simple" (plain svg).
- Ouvrez le fichier avec un éditeur XML.
Vous allez voir le code suivant:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!-- Created with Inkscape (http://www.inkscape.org/) -->
<svg
xmlns:dc="http://purl.org/dc/elements/1.1/"
xmlns:cc="http://creativecommons.org/ns#"
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:svg="http://www.w3.org/2000/svg"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
version="1.1"
width="744.09448"
height="1052.3622"
id="svg2">
<metadata
id="metadata3007">
<rdf:RDF>
<cc:Work
rdf:about="">
<dc:format>image/svg+xml</dc:format>
<dc:type
rdf:resource="http://purl.org/dc/dcmitype/StillImage" />
<dc:title></dc:title>
</cc:Work>
</rdf:RDF>
</metadata>
<defs
id="defs3005" />
<g
id="layer1">
<!--ellipseObj-->
<path
d="m 511.42859,652.36218 a 42.857145,17.142858 0 1 1 -85.71429,0 42.857145,17.142858 0 1 1 85.71429,0 z"
transform="translate(0,-202)"
id="ellipseObj"
style="fill:#1d0075;fill-opacity:0.96808543;stroke:#000000;stroke-width:3.7420001;stroke-miterlimit:4;stroke-opacity:1;stroke-dasharray:none" />
<!--ellipsePath-->
<path
d="m 382.85714,235.21933 a 85.714287,34.285713 0 1 1 -171.42857,0 85.714287,34.285713 0 1 1 171.42857,0 z"
transform="matrix(1.8089222,0,0,2.480639,-168.9369,-401.13206)"
id="ellipsePath"
style="fill:#1d0075;fill-opacity:0.02659577;stroke:#000000;stroke-width:3.7420001;stroke-miterlimit:4;stroke-opacity:1;stroke-dasharray:none" />
</g>
</svg>
- Dans le but d'éviter des erreurs cela serait bien de nettoyer le code et ajouter quelques lignes supplémentaires.
En réparant le code vous allez finir avec quelque chose comme ça:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<!-- Created with Inkscape (http://www.inkscape.org/) -->
<svg
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
version="1.1"
width="744.09448"
height="1052.3622"
id="svg2">
<g
id="layer1">
<path
d="m 511.42859,652.36218 a 42.857143,17.142857 0 1 1 -85.71429,0 42.857143,17.142857 0 1 1 85.71429,0 z"
transform="translate(0,-202)"
id="ellipseObj"
style="fill:#1d0075;fill-opacity:0.96808543;stroke:#000000;stroke-width:3.7420001;stroke-miterlimit:4;stroke-opacity:1;stroke-dasharray:none" />
<path
d="m 382.85714,235.21933 a 85.714287,34.285713 0 1 1 -171.42857,0 85.714287,34.285713 0 1 1 171.42857,0 z"
transform="matrix(1.8089222,0,0,2.480639,-168.9369,-401.13206)"
id="ellipsePath"
style="fill:#1d0075;fill-opacity:0.02659577;stroke:#000000;stroke-width:3.7420001;stroke-miterlimit:4;stroke-opacity:1;stroke-dasharray:none" />
</g>
</svg>
Afin d'animer le ellipseObj vous pouvez ajouter le code suivant sous le dernier path:
<--in order to have an elliptic animation you have to copy-paste the path of the ellipsePath-->
<animateMotion xlink:href="#ellipseObj"
repeatCount="indefinite"
dur="10s"
path="382.85714,235.21933 a 85.714287,34.285713 0 1 1 -171.42857,0 85.714287,34.285713 0 1 1 171.42857,0 z" />
- Si vous voulez vous pouvez supprimer le ellipsePath afin de n'afficher que le ellipseObj.
Liens
Officiel
- Tutoriels
- Tutorial advanced montre des conseils et des astuces pour éditer et simplifier des dessins.
Tutoriels
- Inkscape: Guide to a Vector Drawing Program par Tavmjong Bah. Il s'agit d'une version gratuite en ligne de Inkscape: Guide to a Vector Drawing Program, 4th Edition Print Book or Ebook
- Différentes versions sont disponibles sur: http://tavmjong.free.fr/INKSCAPE/
- Par exemple, jetez un œil sur Chapter 23. SVG and the Web