« JavaScript » : différence entre les versions
Aucun résumé des modifications |
|||
| (187 versions intermédiaires par 15 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{ | {{tutoriel | ||
|fait_partie_du_cours=Initiation à la pensée computationnelle avec JavaScript | |||
= | |fait_partie_du_module=Concepts de base de JavaScript | ||
|module_suivant=JavaScript dans le navigateur | |||
|pas_afficher_sous-page=Non | |||
|page_precedente=Concepts de base de JavaScript | |||
|page_suivante=Premiers pas avec JavaScript | |||
|statut=à finaliser | |||
|cat tutoriels=JavaScript | |||
}} | |||
==Introduction== | |||
[[Fichier:Unofficial JavaScript logo.svg|200px|vignette|Logo non officiel de JavaScript]] | |||
JavaScript, souvent abrégé en JS, est un [[langage de script]] très utilisé, surtout au niveau des pages/applications web. Cette page propose une description des différents aspects de JavaScript d’un point de vue plutôt théorique et conceptuel, sans entrer dans les détails du codage. Pour une approche plus concrète, basée directement sur les caractéristiques du langage, voir : | |||
* [[Tutoriel JavaScript de base]] pour un aperçu global de la syntaxe ; | |||
* [[Computation avec JavaScript]] pour l'explication d'exemples sur le fonctionnement du langage ; | |||
* [[Tutoriel JavaScript côté client]] pour l'utilisation de JavaScript dans les pages web ; | |||
* [[Interactivité avec JavaScript]] pour l'explication d'exemples d'applications/pages web. | |||
JavaScript | Pour d'autres ressources plus en général : | ||
* [[Initiation à la pensée computationnelle avec JavaScript]] | |||
* [[Review de ressources pour débuter JavaScript]] pour une liste faite principalement par les étudiants du cours [[STIC I]] | |||
* [[Liens JavaScript]] | |||
* Les autres pages de la [[:Catégorie:JavaScript|catégorie JavaScript]] | |||
===Définition formelle=== | |||
« JavaScript est un langage de script, multi-plateforme et orienté objet » ([https://developer.mozilla.org/fr/docs/Web/JavaScript Mozilla Developer Network], 2015). Cette brève définition, qui ne sera pas très explicative pour un néophyte, permet par contre de synthétiser les points forts d’un langage souvent sous-estimé, mal compris et surtout mal utilisé (Crockford, 2008; Simpson, 2015). Longtemps considéré comme un pseudo-langage dont l’utilité était limitée à quelques fonctionnalités de base pour les pages web (surtout pour les formulaires web), JavaScript est en réalité un langage très puissant, avec un cadre d’utilisation très large. | |||
===Définition informelle=== | |||
Dans la plupart des cas, lorsqu'on se réfère à JavaScript, on considère ce qu'il faudrait plus correctement appeler '''JavaScript côté client''', ou, de manière encore plus précise, '''JavaScript plus les Web (ou Browser) API''' (acronyme d'''Application Programming Interface'' en anglais). En effet, la plupart des personnes - développeurs et non - qui s'approchent à JavaScript le font à travers l'ajoute de comportements dynamiques ou interactifs à une page web. Concrètement, ceci se traduit par la possibilité de modifier les pages web une fois qu'elles ont été téléchargées dans le navigateur de l'utilisateur. | |||
Depuis quelques années, cependant, JavaScript est utilisé également dans d'autres contextes, par exemple dans le développement côté serveur avec [[Node.js]], dans les [[Internet des objets avec JavaScript|objets connectés]], ou dans le [[Electron|développement de logiciels desktop]]. Cet article illustre brièvement les principaux cadres d'utilisation. | |||
== | ===Histoire de JavaScript=== | ||
JavaScript a été créé en 1995 par [https://fr.wikipedia.org/wiki/Brendan_Eich Brendan Eich] qui travaillait à l’époque pour Netscape. Le langage (également connu au début avec les noms de Mocha ou LiveScript) a ensuite intégré les standards [https://www.ecma-international.org ECMA] pour favoriser la diffusion et l'utilisation. Formellement, donc, le nom du langage est [https://www.ecma-international.org/memento/TC39.htm ECMAScript] et ses spécifications sont établies par le groupe TC39. Ce groupe s'occupe de définir les propriétés d'un langage de scripting, et JavaScript est un langage qui implémente ces propriétés. | |||
Dans la plupart des cas, cependant, on ne fait pas cette distinction technique et on utilise tout simplement le terme JavaScript de manière omnicompréhensive. Ce nom crée parfois de la confusion avec un autre langage de programmation très connu : [[Java]]. Toutefois, malgré le fait que les deux langages partagent certaines similitudes, JavaScript et Java sont deux langages différents ! | |||
JavaScript | L’histoire de JavaScript est longue et compliquée (voir [https://www.w3.org/community/webed/wiki/A_Short_History_of_JavaScript une brève histoire sur le site W3C]). De manière très schématique, on peut séparer l’histoire de JavaScript en deux périodes : | ||
# Avant le [[Web 2.0]] : langage peu et mal utilisé, considéré comme un pseudo-langage à éviter pour les développeurs « sérieux » ; | |||
# Après le [[Web 2.0]] : boom du langage qui est utilisé pour ajouter des fonctionnalités interactives aux pages web, grâce notamment à son intégration avec [[HTML5]]. | |||
; | |||
Depuis 2010-2015, il y a également une tendance pour utiliser JavaScript en dehors des pages web, notamment dans le développement côté-serveur ou dans le développement d’application desktop et mobile. Cette tendance est bien synthétisée par la [https://blog.codinghorror.com/the-principle-of-least-power/ loi de Atwood]: {{citation | any application that can be written in JavaScript, will eventually be written in JavaScript }}. | |||
===Versions de JavaScript=== | |||
L'histoire compliquée de JavaScript se reflète également dans les noms de ses versions. En effet, comme tout langage de programmation, JavaScript a évolué dans le temps et des changements ont été apportés aux propriétés de l'implémentation ECMAScript. Voici un tableau récapitulatif des changements jusqu'en 2018 : | |||
{| class="wikitable" | |||
|- | |||
! Nom officiel | |||
!Abréviation!! Nom non officiel !! Date | |||
|- | |||
| ECMAScript 1 | |||
|ES1|| - || 1997 | |||
|- | |||
| ECMAScript 2 | |||
|ES2 | |||
| - || 1998 | |||
|- | |||
| ECMAScript 3 | |||
|ES3|| - || 1999 | |||
|- | |||
|ECMAScript 4 | |||
| - | |||
| - | |||
|Version abandonnée et jamais implémentée | |||
|- | |||
|ECMAScript 5 | |||
|ES5 | |||
| - | |||
|2009 | |||
|- | |||
|ECMAScript 6 | |||
|ES6 | |||
|ES2015 | |||
|2015 | |||
|- | |||
|ECMAScript 7 | |||
|ES7 | |||
|ES2016 | |||
|2016 | |||
|} | |||
À partir de 2015, il y a le souhait de relâcher des nouvelles versions de manière plus fréquente, par exemple une fois par année. Il faut néanmoins tenir compte qu'une nouvelle version du langage nécessite également d'une version de l'interprète qui puisse comprendre les nouveautés du langage. Ceci est l'une des sources d'incompatibilité les plus répandues, surtout dans les pages web qui nécessitent d'une version du navigateur récent pour pouvoir être interprétée correctement. | |||
==Comprendre JavaScript== | |||
[[Fichier:JavaScript trois niveau js.png|droite|thumb|400px|Les trois niveaux du code JavaScript.]] | |||
Une des pratiques pour initier les néophytes à JavaScript consiste à montrer un exemple de boîte d’alerte qui s’affiche à l’intérieur du navigateur web avec un « Hello world ». Voici le résultat en image et le code pour l’obtenir : | |||
[[Fichier:JavaScript exemple alert.png|none|thumb|360x360px|Exemple de boîte d'alerte en JavaScript.]] | |||
Voici | |||
alert("Hello World en JavaScript"); | |||
Cet exemple, sans doute utilisé pour sa simplicité d’une part, et probablement pour l’excitation qu’il est censé transmettre aux néophytes par le fait qu’il se passe quelque chose à l’écran; n’est cependant pas très représentatif des bases du langage. En effet, JavaScript s’articule sur trois niveaux emboités. De l’intérieur à l’extérieur, on trouve : | |||
# '''Les fondamentaux du langage''' | |||
# '''L’environnement''' | |||
# '''Le code source''' | |||
===Les fondamentaux du langage=== | |||
Le premier niveau concerne les éléments fondamentaux et constitutifs du langage lui-même. Comme tout langage de programmation, on retrouve à ce stade des aspects liés à la syntaxe, aux éléments nécessaires pour la construction d’algorithmes, etc. (voir [[Introduction à la programmation]] pour un aperçu de ces éléments). Les éléments disponibles à ce niveau sont accessibles à tout moment et dans n’importe quel cadre d’utilisation de JavaScript. | |||
* Voir [[Tutoriel JavaScript de base]] pour un aperçu des fondamentaux du langage | |||
===L’environnement=== | |||
[[Fichier:JS-environments.png|300px|vignette|Les différents types d'environnements où l'on peut utiliser JavaScript.]] | |||
Le deuxième niveau concerne l’environnement dans lequel JavaScript est exécuté, c'est-à-dire où se trouve "physiquement" l'interprète qui lit et compute les scripts, car selon le type d’environnement, le langage a accès à différents éléments et fonctionnalités. C’est à ce stade que se fait la distinction entre JavaScript « côté-client », « côté-serveur » et d’autres types d’utilisation. | |||
''' | Les frontières entre les environnements deviennent de moins en moins définies car on a plutôt la tendance à intégrer plusieurs environnements même pour une seule application. Néanmoins, '''il est important de comprendre où se passe la computation en termes de input et output'''. Prenons la configuration la plus répandue dans le développement web qui consiste dans l'architecture client-serveur : un client fait une requête au serveur ; le serveur envoie la réponse au client. Nous pouvons décomposer ce mécanisme en différentes étapes et pour chaque étape définir l'input, l'output et la fonction <code>''F''(X) = Y</code>. | ||
< | {| class="wikitable" | ||
< | !Étape | ||
!Environnement | |||
!Input | |||
!Output | |||
!''F''(X) = Y | |||
|- | |||
|#1 | |||
|Client | |||
|URL | |||
|[[Le fonctionnement du protocole HTTP|Requête HTTP]] | |||
|L'utilisateur saisit ou clique sur un lien qui pointe vers un URL spécifique, par exemple https://edutechwiki.unige.ch. Le navigateur compute donc une requête vers cet URL. | |||
|- | |||
|#2 | |||
|Serveur | |||
|[[Le fonctionnement du protocole HTTP|Requête HTTP]] | |||
|Réponse | |||
text/html | |||
|Le serveur qui est lié à cet URL reçoit la réponse HTTP et compute la réponse. Dans ce cas, il s'agit d'une "simple" page HTML, mais on aurait pu avoir une computation plus complexe, avec la récupération d'informations depuis une base de données, un mécanisme d'authentification de l'utilisateur, etc. | |||
|- | |||
|#3 | |||
|Client | |||
|Réponse text/html | |||
|Affichage de la page | |||
|Lorsque le navigateur reçoit la réponse, il doit computer le code HTML de la page et faire toutes les opérations nécessaires pour afficher le résultat dans la fenêtre du navigateur. Si cette page possède du code JavaScript, alors le navigateur doit également computer le code qui vient avec la page. | |||
|} | |||
L'environnement détermine donc principalement où se passe la computation en termes d'input et output. Selon le type d'environnement, le code source peut donc accéder à des inputs ou outputs différents. Dans la suite du paragraphe, nous proposons une brève illustration des environnements principaux dans lesquels du code JavaScript peut être exécuté/computé. | |||
==== | ====JavaScript « côté-client »==== | ||
L’exécution du code se fait directement sur l’ordinateur de l’utilisateur, plus spécifiquement à l’intérieur du navigateur web. Le langage de base est implémenté par des éléments qui permettent d’accéder à certains aspects du navigateur, notamment au niveau de la fenêtre qui contient la page visualisée. | |||
La | La création de la boîte d’alerte utilisée dans l’exemple au début de cette page se situe exactement à ce niveau : la boîte n’est pas un élément fondamental du langage, mais est un élément du navigateur web auquel JavaScript a accès grâce à une sorte d'« extension » du langage de base. De manière plus technique, JavaScript peut accéder à l’objet <code>window</code> du navigateur qui possède une méthode (fonction) nommée <code>alert</code> et qui permet d’afficher un message sous forme de boîte. | ||
'' | L'environnement de [[Tutoriel JavaScript côté client|JavaScript côté-client]] est représenté par ce qu'on appelle les [https://developer.mozilla.org/fr/Apprendre/JavaScript/Client-side_web_APIs Web API] (ou Browser API ou encore Client-Side API) qui permettent justement d'avoir accès et manipuler différents types d'informations disponibles grâce à l'intermédiaire du navigateur web. Parmi les Web API figurent : | ||
* '''[[Interactivité avec JavaScript|DOM API]]''' | |||
*: Manipulation du [[Document Object Model]] qui permet de modifier dynamiquement le contenu de la page affichée dans le navigateur ; | |||
* ''' [[HTML5 audio et video|Audio et Video API]] ''' | |||
*: Contrôle sur les éléments audio et vidéo présent dans la page. | |||
* '''Graphique API''' | |||
*: Possibilité de manipuler des éléments graphiques comme le [[Canvas (HTML5)|Canvas]] ou les [[SVG]]. | |||
* '''[[AJAX]]''' | |||
*: Possibilité de récupérer des informations depuis d'autres pages (i.e. envoyer d'autres requêtes HTTP), sans mettre à jour la page actuelle. | |||
* '''API du dispositif''' | |||
*: Accès à des informations sur le navigateur, et par extensions sur le dispositif lui-même. Possibilité d'utiliser la géolocalisation du dispositif, d'envoyer des notifications, etc. | |||
* '''API de Stockage''' | |||
*: Possibilité de sauvegarder et récupérer des informations directement dans le navigateur de l'utilisateur de manière plus avancée par rapport aux simples ''cookies''. | |||
* '''Third party API''' | |||
*: Possibilité d'échanger, souvent avec AJAX, des informations avec des services tiers comme Google Maps, Twitter, etc. À noter que certains Third party API nécessite de requête côté-server pour des raisons de sécurité (voir Node.js plus bas). | |||
[ | Cette liste est basée sur [https://developer.mozilla.org/fr/Apprendre/JavaScript/Client-side_web_APIs APIs web utilisées côté client], MDN web docs, février 2018. | ||
==== | ====JavaScript « côté-serveur »==== | ||
L’exécution du code se fait directement sur le serveur, c’est-à-dire sur l’ordinateur qui reçoit les requêtes (e.g. une requête http pour une page web). Le langage de base est implémenté par des éléments qui permettent d’accéder à certaines fonctionnalités utiles pour fournir un service aux utilisateurs qui ont lancé la requête, par exemple la recherche dans une base de données, l’envoi d’email, etc. | |||
Pour que JavaScript puisse être utilisé sur un serveur, en considération du fait qu'il s'agit d'un langage interprété, il faut justement que le serveur ait installé un interprète/moteur. À présent, le plus utilisé à ce propos est [[Node.js]] qui est expliqué plus en détail plus bas dans la page. | |||
====Autres environnements==== | |||
Le même principe s’adapte à tout autre environnement. Par exemple, lors de l’utilisation de JavaScript pour développer des applications mobiles, le langage fondamental sera implémenté par des éléments propres au smartphone (e.g. orientation, microphone, GPS, etc.). Dans les [[Internet des objets avec JavaScript|objets connectés]], le langage de base pourra exploiter des éléments comme les senseurs et les capteurs, ou les ''actuateurs'' (e.g. des LED, les bras/jambes d'un robot, ...). | |||
Voici quelques exemples d’utilisation de JavaScript dans d’autres environnements : | |||
* Développement d’application Desktop cross-plateforme, voir [[Electron]] | |||
* Développement d’application mobile, voir [[Adobe PhoneGap]] | |||
* [[Internet des objets avec JavaScript]] | |||
===Le code source=== | |||
< | Le troisième niveau concerne le code source, c’est-à-dire le code écrit par le(s) développeur(s) et qui représente l’application (i.e. le programme – ce qu’on peut/veut faire avec l’ensemble des instructions). Le code source se compose du mélange entre éléments fondamentaux et éléments disponibles dans l’environnement. Par conséquent, il faut connaître à la fois les éléments de base de JavaScript, mais également l’environnement dans lequel le code source va être exécuté. | ||
Voici un premier exemple de combinaison très simple de code source pour obtenir un résultat similaire à la boîte d’alerte de l’exemple de départ, c’est-à-dire dans l’environnement côté-client du navigateur web (la seule chose qu’il faut connaître à propos du code à ce stade concerne l’utilisation des commentaires avec la notation <code>//Ceci est un commentaire, pas une instruction</code>). | |||
<source lang="JavaScript"> | |||
//1.Utilisation du langage fondamental | |||
var message = 'hello world'; | |||
//2. Utilisation du langage fondamental | |||
var shout = message.toUpperCase(); | |||
//3. Utilisation de l'environnement | |||
window.alert(shout); | |||
</source> | </source> | ||
Voici une brève explication des trois lignes de code : | |||
# Utilisation du langage fondamental pour associer à une variable nommée 'message' la suite de caractères (string) 'hello world'; | |||
# Utilisation du langage fondamental pour associer à la variable nommée 'shout' la transformation de 'hello world' en 'HELLO WORLD' grâce à la méthode toUpperCase() associable à une suite de caractères (i.e. objet string). | |||
# Utilisation de l'environnement pour afficher 'HELLO WORLD' dans une boite d'alerte disponible dans le navigateur web de l'utilisateur grâce à la méthode alert() associable à la fenêtre (i.e. objet window) du navigateur. | |||
[[ | ==Cadre d’utilisation de JavaScript== | ||
Le cadre d’utilisation de JavaScript dépend de l’environnement dans lequel il est exécuté, et à l’intérieur de ces environnements, les possibilités d’utilisation de JavaScript sont potentiellement infinies. Voici une liste non exhaustive des utilisations les plus fréquentes : | |||
===JavaScript : utilisation de base avec HTML=== | |||
L’utilisation la plus répandue de JavaScript « côté-client » concerne le développement de pages web dynamiques qui réagissent à certains événements. Par exemple, JavaScript permet de : | |||
* Interagir avec la structure d’une page web (i.e. le [[Document Object Model]], ou DOM) pour changer dynamiquement le contenu affiché dans le navigateur en fonction notamment des actions de l’utilisateur (e.g. cliquer sur un bouton) | |||
* Créer des formulaires web qui affichent des feedbacks et/ou messages d’erreurs avant d’envoyer le contenu du formulaire ; | |||
* Créer des animations qui facilitent la présentation d’informations telles que des carrousels d’images, des fenêtres modales (qui ont remplacé le pop-up), « tabs », etc. | |||
* Faciliter la navigation à travers des menus déroulants, des effets de scroll de la page pour les ancrages internes, etc. | |||
Cette utilisation de JavaScript a été identifiée par le passé (années 1990) avec l'acronyme [[:en:DHTML|DHTML]], c'est-à-dire Dynamic HTML. Ce terme n'est plus répandu à présent, mais le concept reste le même. | |||
===JavaScript et HTML5 : utilisation avancée=== | |||
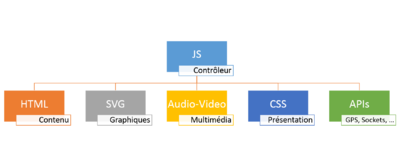
[[Fichier:JavaScript as a controller.png|droite|vignette|400px|Utilisation de JavaScript pour déterminer le contenu d'une page.]] | |||
[[HTML5]] introduit des éléments (i.e. balises) dans le langage et propose des API (Application Programming Interface) qui sont expressément conçus pour JavaScript. HTML5 n’a pas tout simplement introduit une nouvelle façon de coder le contenu des pages web ; il a introduit un écosystème qui se compose de plusieurs éléments à différents niveaux. | |||
[[ | La structure d’une page/application web n’a plus vraiment la forme de trois ensembles qui se recouvrent seulement partiellement : contenu (HTML), forme (CSS), et comportements (JavaScript). On est plutôt dans une perspective d’intégration totale, dans laquelle JavaScript peut assumer le rôle de contrôleur qui génère et/ou transforme le contenu, mais qui implémente également d’autres aspects interactifs : | ||
* Création et animation d’éléments graphiques à travers l’élément [[Canvas (HTML5)|canvas]] ou [[Tutoriel SVG avec HTML5 | SVG]] ; | |||
* Interaction avec éléments multimédia : [[HTML5 audio et video|audio et vidéo présent sur internet]], mais également micro et webcam de l’utilisateur ; | |||
* Géolocalisation, messages en temps réel, … | |||
===Bibliothèques JavaScript=== | |||
Les développeurs JavaScript disposent à présent de plusieurs bibliothèques qui mettent à disposition des fonctionnalités plus ou moins spécifiques, ou qui les aident à accélérer le codage grâce à des notations plus simples. Un autre avantage des bibliothèques JavaScript concerne la compatibilité entre différents navigateurs. | |||
* Voir [[Bibliothèques JavaScript]] | |||
* [[jQuery]], qui est une des bibliothèques les plus utilisées | |||
* [[Vue.js]] pour quelques éléments de programmation appliqués au niveau intermédiaire | |||
== | ===JavaScript Object Notation (JSON)=== | ||
Le JavaScript Object Notation ([[JSON]]) est un format qui exploite la syntaxe des objets en JavaScript (voir [[Tutoriel JavaScript de base]]) pour l'échange de données textuelles. Par rapport au format XML, qui est souvent utilisé dans le cadre de l'échange de données entre machines/sites web, le format JSON a l'avantage d'être déjà en format objet JavaScript. Il est par conséquent simple d'intégrer les données reçues d'une autre source directement dans le code JavaScript. JSON est donc souvent utilisé dans le cadre des API (Application Programming Interface). Voir également : | |||
* [[JSON]] | |||
* [[:en:JSON]] sur EduTechWiki en anglais | |||
* [http://www.json.org/ JSON official site] | |||
=== | ===Node.js : JavaScript server-side et dans d'autres contextes === | ||
Même si l’utilisation la plus répandue de JavaScript reste dans le développement front-end, depuis quelques années il est également possible d’utiliser JavaScript du côté serveur. [[Node.js]] est un environnement cross plateforme qui permet de créer surtout (mais pas seulement) des applications web. Le projet est [https://foundation.nodejs.org/ supporté par la Linux Foundation] et Node.js est déjà utilisé par plusieurs gros acteurs dans le milieu technologique. Ses principaux avantages concernent : | |||
* La possibilité d'utiliser le même langage pour le côté front-end et back-end, ainsi que les développeurs ne doivent pas utiliser deux syntaxes différentes, comme c'est souvent le cas lorsqu'on utilise un langage côté serveur comme PHP. | |||
* L’architecture « event-driven » et les streams : dans les architecture traditionnelles, la requête et la réponse sont considérées comme deux entités séparées, tandis que avec Node.js il est plus facile de créer des "streams" (i.e. des flux de données) entre le client et le serveur. | |||
* L’aspect « non-blocking » : contrairement à d’autres interprètes qui exécutent les instructions de manière procédurale, en attendant que chaque instruction soit terminée avant d’entamer la suivante, Node.js exécute les instructions en parallèle si la mémoire le permet. | |||
Pour | Pour approfondir le développement avec JavaScript en dehors du navigateur, voir : | ||
* [[Node.js]] : présentation générale sur ce wiki, voir également le [http://www.nodejs.org Site officiel] | |||
* [[Express.js]] : framework pour application web | |||
* [[Socket.io]] : real-time, bi-directional application entre client et serveur | |||
* [[Electron]] : développement de logiciels desktop cross-plateformes | |||
* [[Internet des objets avec JavaScript]] : Node.js est utilisé en général également comme interprète sur les objet connectés comme les plateformes Arduino ou Raspberry PI | |||
=== JavaScript en ''Data Science'' === | |||
Même si JavaScript est utilisé principalement dans le développement web, grâce au fait qu'il soit désormais omniprésent, des développeurs commencent à l'appliquer à des contextes qui sont traditionnellement dominés par d'autres langages. C'est le cas du traitement des données, ou plus généralement du "data science", dans lequel on utilise normalement des langages comme [https://www.python.org Python] ou [[R]]. Il existe des projets qui permettent d'utiliser directement JavaScript pour le traitement et la visualisation des données : | |||
ou | |||
* [https://js4ds.org/ JavaScript for Data Science ] : introduction complète à JavaScript dans le contexte du ''Data Science'' | |||
* [http://www.data-forge-js.com/ Data-Forge] : data wrangling et analyses de données | |||
* [http://jstat.github.io/ jStat] : bibliothèque pour analyse statistique | |||
* [http://d3js.org/ D3.js] Bibliothèque pour la visualisation de données | |||
=== JavaScript dans d'autres logiciels === | |||
De plus en plus de logiciels mettent à disposition une API pour pouvoir intégrer directement du JavaScript dans leur logique, en maximisant ainsi la possibilité de personnaliser le fonctionnement selon ses besoins : | |||
* [[Qualtrics]] permet d'[https://www.qualtrics.com/support/survey-platform/survey-module/question-options/add-javascript/ ajouter du code JavaScript] | |||
* Microsoft met à disposition la [https://docs.microsoft.com/en-us/office/dev/add-ins/develop/understanding-the-javascript-api-for-office JavaScript API for Office] | |||
* Adobe permet d'ajouter du JavaScript aux PDF à travers [https://www.adobe.com/devnet/acrobat/javascript.html Acrobat] | |||
=== | === JavaScript et les bases de données === | ||
JavaScript est de plus en plus utilisé également dans les lignes de commandes (ou ''shell'') pour administrer, interroger et effectuer des opérations directes sur les bases de données. Ces databases sont souvent de type [[Base_de_données#SQL_vs_NoSQL|NoSQL]] et utilisent [[JSON]] comme format de transfert des données aux applications qui en font demande. Parmi les bases de données les plus célèbres qui utilisent JavaScript on retrouve : | |||
* [[MongoDB]], un database de type NoSQL | |||
* [http://couchdb.apache.org/ Apache CouchDB], autre database de type NoSQL | |||
==Avantages de JavaScript== | |||
JavaScript est un langage très flexible à plusieurs niveaux. | |||
;Pour les néophytes : | |||
* Pour commencer à programmer avec JavaScript, il suffit de disposer d’un éditeur de texte et d’un navigateur internet ; | |||
* JavaScript permet d’obtenir des résultats « visibles » avec relativement peu d’effort et avec une connaissance de base du langage ; | |||
* Les « règles » du langage sont assez souples, moins strictes comparées à d’autres langages. (Ceci peut être considéré en revanche un désavantage car source de confusion ou des pratiques approximatives basées exclusivement sur le résultat final) ; | |||
* Pour des sites/applications web simples, il suffit de téléverser les fichiers sur internet pour que n’importe qui puisse y avoir accès ; | |||
;Pour des ''end-user developers'' plus ambitieux : | |||
* | * JavaScript a une structure orientée objet très flexible, qui ne ressemble pas (ou en tout cas pas encore) aux classes des langages plus traditionnels, et qui permet donc plusieurs styles de développement ; | ||
* | * Grâce à l’écosystème lié à [[HTML5]], JavaScript dispose d’un accès privilégié à différents API telles que le micro ou la webcam, la géolocalisation, les contenus multimédia, etc. ; | ||
* | * Il existe des centaines de [[Bibliothèques JavaScript|bibliothèques]] qui permettent d’étendre la syntaxe de base pour augmenter la facilité de codage ou mettre en place des fonctionnalités complexes avec peu d’effort ; | ||
* | * Avec l’introduction et l’affirmation de [[Node.js]], il est désormais possible d’utiliser le même langage pour le développement coté-client et côté-serveur, avec une intégration facilitée entre les deux côtés, ainsi que dans d'autres environnements comme le développement desktop ou mobile, ou encore les objets connectés. | ||
* Pour des applications en local, l'installation de [[Node.js]] est beaucoup plus simple et requière moins d'espace par rapport à mettre en place ou installer une architecture complète de type [[:en:LAMP|LAMP]] ou [[:en:WAMP|WAMP]]. | |||
== | ==Désavantages de JavaScript== | ||
JavaScript existe depuis les années 1990 et le langage a connu différentes évolutions qui ont souvent été plus « philosophiques » que techniques. L’évolution du langage a longtemps été intrinsèquement liée aux navigateurs web, et par conséquent à des gros problèmes de compatibilités. Loin d’être résolus, ces problèmes sont toutefois moins déterminants aujourd’hui. Il reste néanmoins des séquelles d’une « mauvaise réputation » du langage qui se manifeste de la manière suivante : | |||
* La qualité des ressources et tutoriels disponibles dans le web dépendent strictement de leur date. Les anciennes ressources utilisent des pratiques (e.g. injecter JavaScript dans les attributs des éléments HTML) qui ne facilitent pas la compréhension du langage ; | |||
* D'autre part, surtout dans les dernières années (environ depuis 2015), le langage est constamment en évolution et en faisant du "tourisme web", vous risquez de voir des syntaxes différentes. Pour des débutants il est peut-être conseillé de se concentrer d'abord sur des guides, tutoriel, MOOC, etc. qui peuvent garantir une certaine cohérence interne, voir à ce propos la [[review de ressources pour débuter JavaScript]] proposée par des étudiants. | |||
* « Il existe un snippet pour tout ». Surtout lorsqu’on est néophytes, on a tendance à chercher directement des solutions « take away » sous forme d’ensemble d’expressions et fonctions (i.e. des ''snippets''), sans réfléchir sur ce que le code fait effectivement. Pour des applications de petite taille, ceci ne représente pas un problème, mais dès que le code se complexifie, il est facile de faire confusion. | |||
* Vu que JavaScript est utilisé un peu partout, sans une bonne connaissance du fonctionnement de base du langage, on peut essayer d’utiliser du code dans un contexte différent de celui pour lequel il est adapté. | |||
* Du côté serveur, la disponibilité d’hébergeurs qui supportent Node.js dans des offres mutualisées est beaucoup plus réduite par rapport notamment à PHP, mais ceci semble destiné à changer assez vite. | |||
* | ==Bibliographie== | ||
* Crockford, D. (2008). JavaScript: The Good Parts. Unearthing the Excellence in JavaScript. Sebastopol, CA: O’Reilly. | |||
* Flanagan, D. (2011). JavaScript: The Definitive Guide, 6th Edition . Activate Your Web Pages (6th editio). Sebastopol, CA: O’Reilly. | |||
* Haverbeke, M. (2015). Eloquent JavaScript. A modern Introduction to Programming. Second Edition. San Francisco, CA: no starch press. Version web grauite sur le site officiel http://eloquentjavascript.net/. | |||
** Il existe également la '''traduction en français pour la première version du livre''' http://fr.eloquentjavascript.net/. | |||
* Simpson, K. (2015-2016). You Don't Know JS (book series). Sebastopol, CA: O'Reilly. Version non editée disponible gratuitement [https://github.com/getify/You-Dont-Know-JS sous ce lien]. | |||
[[en:JavaScript]] | [[en:JavaScript]] | ||
[[Category: Programmation]] | [[Category: Programmation]] | ||
[[Category: JavaScript]] | [[Category: JavaScript]] | ||
[[Category: Ressources STIC]] | |||
Dernière version du 26 septembre 2020 à 15:45
| Initiation à la pensée computationnelle avec JavaScript | |
|---|---|
| Module: Concepts de base de JavaScript ▬▶ | |
| ◀▬▬▶ | |
| ⚐ à finaliser | ☸ |
| ⚒ 2020/09/26 | |
| Catégorie: JavaScript | |
Introduction
JavaScript, souvent abrégé en JS, est un langage de script très utilisé, surtout au niveau des pages/applications web. Cette page propose une description des différents aspects de JavaScript d’un point de vue plutôt théorique et conceptuel, sans entrer dans les détails du codage. Pour une approche plus concrète, basée directement sur les caractéristiques du langage, voir :
- Tutoriel JavaScript de base pour un aperçu global de la syntaxe ;
- Computation avec JavaScript pour l'explication d'exemples sur le fonctionnement du langage ;
- Tutoriel JavaScript côté client pour l'utilisation de JavaScript dans les pages web ;
- Interactivité avec JavaScript pour l'explication d'exemples d'applications/pages web.
Pour d'autres ressources plus en général :
- Initiation à la pensée computationnelle avec JavaScript
- Review de ressources pour débuter JavaScript pour une liste faite principalement par les étudiants du cours STIC I
- Liens JavaScript
- Les autres pages de la catégorie JavaScript
Définition formelle
« JavaScript est un langage de script, multi-plateforme et orienté objet » (Mozilla Developer Network, 2015). Cette brève définition, qui ne sera pas très explicative pour un néophyte, permet par contre de synthétiser les points forts d’un langage souvent sous-estimé, mal compris et surtout mal utilisé (Crockford, 2008; Simpson, 2015). Longtemps considéré comme un pseudo-langage dont l’utilité était limitée à quelques fonctionnalités de base pour les pages web (surtout pour les formulaires web), JavaScript est en réalité un langage très puissant, avec un cadre d’utilisation très large.
Définition informelle
Dans la plupart des cas, lorsqu'on se réfère à JavaScript, on considère ce qu'il faudrait plus correctement appeler JavaScript côté client, ou, de manière encore plus précise, JavaScript plus les Web (ou Browser) API (acronyme d'Application Programming Interface en anglais). En effet, la plupart des personnes - développeurs et non - qui s'approchent à JavaScript le font à travers l'ajoute de comportements dynamiques ou interactifs à une page web. Concrètement, ceci se traduit par la possibilité de modifier les pages web une fois qu'elles ont été téléchargées dans le navigateur de l'utilisateur.
Depuis quelques années, cependant, JavaScript est utilisé également dans d'autres contextes, par exemple dans le développement côté serveur avec Node.js, dans les objets connectés, ou dans le développement de logiciels desktop. Cet article illustre brièvement les principaux cadres d'utilisation.
Histoire de JavaScript
JavaScript a été créé en 1995 par Brendan Eich qui travaillait à l’époque pour Netscape. Le langage (également connu au début avec les noms de Mocha ou LiveScript) a ensuite intégré les standards ECMA pour favoriser la diffusion et l'utilisation. Formellement, donc, le nom du langage est ECMAScript et ses spécifications sont établies par le groupe TC39. Ce groupe s'occupe de définir les propriétés d'un langage de scripting, et JavaScript est un langage qui implémente ces propriétés.
Dans la plupart des cas, cependant, on ne fait pas cette distinction technique et on utilise tout simplement le terme JavaScript de manière omnicompréhensive. Ce nom crée parfois de la confusion avec un autre langage de programmation très connu : Java. Toutefois, malgré le fait que les deux langages partagent certaines similitudes, JavaScript et Java sont deux langages différents !
L’histoire de JavaScript est longue et compliquée (voir une brève histoire sur le site W3C). De manière très schématique, on peut séparer l’histoire de JavaScript en deux périodes :
- Avant le Web 2.0 : langage peu et mal utilisé, considéré comme un pseudo-langage à éviter pour les développeurs « sérieux » ;
- Après le Web 2.0 : boom du langage qui est utilisé pour ajouter des fonctionnalités interactives aux pages web, grâce notamment à son intégration avec HTML5.
Depuis 2010-2015, il y a également une tendance pour utiliser JavaScript en dehors des pages web, notamment dans le développement côté-serveur ou dans le développement d’application desktop et mobile. Cette tendance est bien synthétisée par la loi de Atwood: « any application that can be written in JavaScript, will eventually be written in JavaScript ».
Versions de JavaScript
L'histoire compliquée de JavaScript se reflète également dans les noms de ses versions. En effet, comme tout langage de programmation, JavaScript a évolué dans le temps et des changements ont été apportés aux propriétés de l'implémentation ECMAScript. Voici un tableau récapitulatif des changements jusqu'en 2018 :
| Nom officiel | Abréviation | Nom non officiel | Date |
|---|---|---|---|
| ECMAScript 1 | ES1 | - | 1997 |
| ECMAScript 2 | ES2 | - | 1998 |
| ECMAScript 3 | ES3 | - | 1999 |
| ECMAScript 4 | - | - | Version abandonnée et jamais implémentée |
| ECMAScript 5 | ES5 | - | 2009 |
| ECMAScript 6 | ES6 | ES2015 | 2015 |
| ECMAScript 7 | ES7 | ES2016 | 2016 |
À partir de 2015, il y a le souhait de relâcher des nouvelles versions de manière plus fréquente, par exemple une fois par année. Il faut néanmoins tenir compte qu'une nouvelle version du langage nécessite également d'une version de l'interprète qui puisse comprendre les nouveautés du langage. Ceci est l'une des sources d'incompatibilité les plus répandues, surtout dans les pages web qui nécessitent d'une version du navigateur récent pour pouvoir être interprétée correctement.
Comprendre JavaScript
Une des pratiques pour initier les néophytes à JavaScript consiste à montrer un exemple de boîte d’alerte qui s’affiche à l’intérieur du navigateur web avec un « Hello world ». Voici le résultat en image et le code pour l’obtenir :
alert("Hello World en JavaScript");
Cet exemple, sans doute utilisé pour sa simplicité d’une part, et probablement pour l’excitation qu’il est censé transmettre aux néophytes par le fait qu’il se passe quelque chose à l’écran; n’est cependant pas très représentatif des bases du langage. En effet, JavaScript s’articule sur trois niveaux emboités. De l’intérieur à l’extérieur, on trouve :
- Les fondamentaux du langage
- L’environnement
- Le code source
Les fondamentaux du langage
Le premier niveau concerne les éléments fondamentaux et constitutifs du langage lui-même. Comme tout langage de programmation, on retrouve à ce stade des aspects liés à la syntaxe, aux éléments nécessaires pour la construction d’algorithmes, etc. (voir Introduction à la programmation pour un aperçu de ces éléments). Les éléments disponibles à ce niveau sont accessibles à tout moment et dans n’importe quel cadre d’utilisation de JavaScript.
- Voir Tutoriel JavaScript de base pour un aperçu des fondamentaux du langage
L’environnement
Le deuxième niveau concerne l’environnement dans lequel JavaScript est exécuté, c'est-à-dire où se trouve "physiquement" l'interprète qui lit et compute les scripts, car selon le type d’environnement, le langage a accès à différents éléments et fonctionnalités. C’est à ce stade que se fait la distinction entre JavaScript « côté-client », « côté-serveur » et d’autres types d’utilisation.
Les frontières entre les environnements deviennent de moins en moins définies car on a plutôt la tendance à intégrer plusieurs environnements même pour une seule application. Néanmoins, il est important de comprendre où se passe la computation en termes de input et output. Prenons la configuration la plus répandue dans le développement web qui consiste dans l'architecture client-serveur : un client fait une requête au serveur ; le serveur envoie la réponse au client. Nous pouvons décomposer ce mécanisme en différentes étapes et pour chaque étape définir l'input, l'output et la fonction F(X) = Y.
| Étape | Environnement | Input | Output | F(X) = Y |
|---|---|---|---|---|
| #1 | Client | URL | Requête HTTP | L'utilisateur saisit ou clique sur un lien qui pointe vers un URL spécifique, par exemple https://edutechwiki.unige.ch. Le navigateur compute donc une requête vers cet URL. |
| #2 | Serveur | Requête HTTP | Réponse
text/html |
Le serveur qui est lié à cet URL reçoit la réponse HTTP et compute la réponse. Dans ce cas, il s'agit d'une "simple" page HTML, mais on aurait pu avoir une computation plus complexe, avec la récupération d'informations depuis une base de données, un mécanisme d'authentification de l'utilisateur, etc. |
| #3 | Client | Réponse text/html | Affichage de la page | Lorsque le navigateur reçoit la réponse, il doit computer le code HTML de la page et faire toutes les opérations nécessaires pour afficher le résultat dans la fenêtre du navigateur. Si cette page possède du code JavaScript, alors le navigateur doit également computer le code qui vient avec la page. |
L'environnement détermine donc principalement où se passe la computation en termes d'input et output. Selon le type d'environnement, le code source peut donc accéder à des inputs ou outputs différents. Dans la suite du paragraphe, nous proposons une brève illustration des environnements principaux dans lesquels du code JavaScript peut être exécuté/computé.
JavaScript « côté-client »
L’exécution du code se fait directement sur l’ordinateur de l’utilisateur, plus spécifiquement à l’intérieur du navigateur web. Le langage de base est implémenté par des éléments qui permettent d’accéder à certains aspects du navigateur, notamment au niveau de la fenêtre qui contient la page visualisée.
La création de la boîte d’alerte utilisée dans l’exemple au début de cette page se situe exactement à ce niveau : la boîte n’est pas un élément fondamental du langage, mais est un élément du navigateur web auquel JavaScript a accès grâce à une sorte d'« extension » du langage de base. De manière plus technique, JavaScript peut accéder à l’objet window du navigateur qui possède une méthode (fonction) nommée alert et qui permet d’afficher un message sous forme de boîte.
L'environnement de JavaScript côté-client est représenté par ce qu'on appelle les Web API (ou Browser API ou encore Client-Side API) qui permettent justement d'avoir accès et manipuler différents types d'informations disponibles grâce à l'intermédiaire du navigateur web. Parmi les Web API figurent :
- DOM API
- Manipulation du Document Object Model qui permet de modifier dynamiquement le contenu de la page affichée dans le navigateur ;
- Audio et Video API
- Contrôle sur les éléments audio et vidéo présent dans la page.
- Graphique API
- AJAX
- Possibilité de récupérer des informations depuis d'autres pages (i.e. envoyer d'autres requêtes HTTP), sans mettre à jour la page actuelle.
- API du dispositif
- Accès à des informations sur le navigateur, et par extensions sur le dispositif lui-même. Possibilité d'utiliser la géolocalisation du dispositif, d'envoyer des notifications, etc.
- API de Stockage
- Possibilité de sauvegarder et récupérer des informations directement dans le navigateur de l'utilisateur de manière plus avancée par rapport aux simples cookies.
- Third party API
- Possibilité d'échanger, souvent avec AJAX, des informations avec des services tiers comme Google Maps, Twitter, etc. À noter que certains Third party API nécessite de requête côté-server pour des raisons de sécurité (voir Node.js plus bas).
Cette liste est basée sur APIs web utilisées côté client, MDN web docs, février 2018.
JavaScript « côté-serveur »
L’exécution du code se fait directement sur le serveur, c’est-à-dire sur l’ordinateur qui reçoit les requêtes (e.g. une requête http pour une page web). Le langage de base est implémenté par des éléments qui permettent d’accéder à certaines fonctionnalités utiles pour fournir un service aux utilisateurs qui ont lancé la requête, par exemple la recherche dans une base de données, l’envoi d’email, etc.
Pour que JavaScript puisse être utilisé sur un serveur, en considération du fait qu'il s'agit d'un langage interprété, il faut justement que le serveur ait installé un interprète/moteur. À présent, le plus utilisé à ce propos est Node.js qui est expliqué plus en détail plus bas dans la page.
Autres environnements
Le même principe s’adapte à tout autre environnement. Par exemple, lors de l’utilisation de JavaScript pour développer des applications mobiles, le langage fondamental sera implémenté par des éléments propres au smartphone (e.g. orientation, microphone, GPS, etc.). Dans les objets connectés, le langage de base pourra exploiter des éléments comme les senseurs et les capteurs, ou les actuateurs (e.g. des LED, les bras/jambes d'un robot, ...).
Voici quelques exemples d’utilisation de JavaScript dans d’autres environnements :
- Développement d’application Desktop cross-plateforme, voir Electron
- Développement d’application mobile, voir Adobe PhoneGap
- Internet des objets avec JavaScript
Le code source
Le troisième niveau concerne le code source, c’est-à-dire le code écrit par le(s) développeur(s) et qui représente l’application (i.e. le programme – ce qu’on peut/veut faire avec l’ensemble des instructions). Le code source se compose du mélange entre éléments fondamentaux et éléments disponibles dans l’environnement. Par conséquent, il faut connaître à la fois les éléments de base de JavaScript, mais également l’environnement dans lequel le code source va être exécuté.
Voici un premier exemple de combinaison très simple de code source pour obtenir un résultat similaire à la boîte d’alerte de l’exemple de départ, c’est-à-dire dans l’environnement côté-client du navigateur web (la seule chose qu’il faut connaître à propos du code à ce stade concerne l’utilisation des commentaires avec la notation //Ceci est un commentaire, pas une instruction).
//1.Utilisation du langage fondamental
var message = 'hello world';
//2. Utilisation du langage fondamental
var shout = message.toUpperCase();
//3. Utilisation de l'environnement
window.alert(shout);
Voici une brève explication des trois lignes de code :
- Utilisation du langage fondamental pour associer à une variable nommée 'message' la suite de caractères (string) 'hello world';
- Utilisation du langage fondamental pour associer à la variable nommée 'shout' la transformation de 'hello world' en 'HELLO WORLD' grâce à la méthode toUpperCase() associable à une suite de caractères (i.e. objet string).
- Utilisation de l'environnement pour afficher 'HELLO WORLD' dans une boite d'alerte disponible dans le navigateur web de l'utilisateur grâce à la méthode alert() associable à la fenêtre (i.e. objet window) du navigateur.
Cadre d’utilisation de JavaScript
Le cadre d’utilisation de JavaScript dépend de l’environnement dans lequel il est exécuté, et à l’intérieur de ces environnements, les possibilités d’utilisation de JavaScript sont potentiellement infinies. Voici une liste non exhaustive des utilisations les plus fréquentes :
JavaScript : utilisation de base avec HTML
L’utilisation la plus répandue de JavaScript « côté-client » concerne le développement de pages web dynamiques qui réagissent à certains événements. Par exemple, JavaScript permet de :
- Interagir avec la structure d’une page web (i.e. le Document Object Model, ou DOM) pour changer dynamiquement le contenu affiché dans le navigateur en fonction notamment des actions de l’utilisateur (e.g. cliquer sur un bouton)
- Créer des formulaires web qui affichent des feedbacks et/ou messages d’erreurs avant d’envoyer le contenu du formulaire ;
- Créer des animations qui facilitent la présentation d’informations telles que des carrousels d’images, des fenêtres modales (qui ont remplacé le pop-up), « tabs », etc.
- Faciliter la navigation à travers des menus déroulants, des effets de scroll de la page pour les ancrages internes, etc.
Cette utilisation de JavaScript a été identifiée par le passé (années 1990) avec l'acronyme DHTML, c'est-à-dire Dynamic HTML. Ce terme n'est plus répandu à présent, mais le concept reste le même.
JavaScript et HTML5 : utilisation avancée
HTML5 introduit des éléments (i.e. balises) dans le langage et propose des API (Application Programming Interface) qui sont expressément conçus pour JavaScript. HTML5 n’a pas tout simplement introduit une nouvelle façon de coder le contenu des pages web ; il a introduit un écosystème qui se compose de plusieurs éléments à différents niveaux.
La structure d’une page/application web n’a plus vraiment la forme de trois ensembles qui se recouvrent seulement partiellement : contenu (HTML), forme (CSS), et comportements (JavaScript). On est plutôt dans une perspective d’intégration totale, dans laquelle JavaScript peut assumer le rôle de contrôleur qui génère et/ou transforme le contenu, mais qui implémente également d’autres aspects interactifs :
- Création et animation d’éléments graphiques à travers l’élément canvas ou SVG ;
- Interaction avec éléments multimédia : audio et vidéo présent sur internet, mais également micro et webcam de l’utilisateur ;
- Géolocalisation, messages en temps réel, …
Bibliothèques JavaScript
Les développeurs JavaScript disposent à présent de plusieurs bibliothèques qui mettent à disposition des fonctionnalités plus ou moins spécifiques, ou qui les aident à accélérer le codage grâce à des notations plus simples. Un autre avantage des bibliothèques JavaScript concerne la compatibilité entre différents navigateurs.
- Voir Bibliothèques JavaScript
- jQuery, qui est une des bibliothèques les plus utilisées
- Vue.js pour quelques éléments de programmation appliqués au niveau intermédiaire
JavaScript Object Notation (JSON)
Le JavaScript Object Notation (JSON) est un format qui exploite la syntaxe des objets en JavaScript (voir Tutoriel JavaScript de base) pour l'échange de données textuelles. Par rapport au format XML, qui est souvent utilisé dans le cadre de l'échange de données entre machines/sites web, le format JSON a l'avantage d'être déjà en format objet JavaScript. Il est par conséquent simple d'intégrer les données reçues d'une autre source directement dans le code JavaScript. JSON est donc souvent utilisé dans le cadre des API (Application Programming Interface). Voir également :
- JSON
- en:JSON sur EduTechWiki en anglais
- JSON official site
Node.js : JavaScript server-side et dans d'autres contextes
Même si l’utilisation la plus répandue de JavaScript reste dans le développement front-end, depuis quelques années il est également possible d’utiliser JavaScript du côté serveur. Node.js est un environnement cross plateforme qui permet de créer surtout (mais pas seulement) des applications web. Le projet est supporté par la Linux Foundation et Node.js est déjà utilisé par plusieurs gros acteurs dans le milieu technologique. Ses principaux avantages concernent :
- La possibilité d'utiliser le même langage pour le côté front-end et back-end, ainsi que les développeurs ne doivent pas utiliser deux syntaxes différentes, comme c'est souvent le cas lorsqu'on utilise un langage côté serveur comme PHP.
- L’architecture « event-driven » et les streams : dans les architecture traditionnelles, la requête et la réponse sont considérées comme deux entités séparées, tandis que avec Node.js il est plus facile de créer des "streams" (i.e. des flux de données) entre le client et le serveur.
- L’aspect « non-blocking » : contrairement à d’autres interprètes qui exécutent les instructions de manière procédurale, en attendant que chaque instruction soit terminée avant d’entamer la suivante, Node.js exécute les instructions en parallèle si la mémoire le permet.
Pour approfondir le développement avec JavaScript en dehors du navigateur, voir :
- Node.js : présentation générale sur ce wiki, voir également le Site officiel
- Express.js : framework pour application web
- Socket.io : real-time, bi-directional application entre client et serveur
- Electron : développement de logiciels desktop cross-plateformes
- Internet des objets avec JavaScript : Node.js est utilisé en général également comme interprète sur les objet connectés comme les plateformes Arduino ou Raspberry PI
JavaScript en Data Science
Même si JavaScript est utilisé principalement dans le développement web, grâce au fait qu'il soit désormais omniprésent, des développeurs commencent à l'appliquer à des contextes qui sont traditionnellement dominés par d'autres langages. C'est le cas du traitement des données, ou plus généralement du "data science", dans lequel on utilise normalement des langages comme Python ou R. Il existe des projets qui permettent d'utiliser directement JavaScript pour le traitement et la visualisation des données :
- JavaScript for Data Science : introduction complète à JavaScript dans le contexte du Data Science
- Data-Forge : data wrangling et analyses de données
- jStat : bibliothèque pour analyse statistique
- D3.js Bibliothèque pour la visualisation de données
JavaScript dans d'autres logiciels
De plus en plus de logiciels mettent à disposition une API pour pouvoir intégrer directement du JavaScript dans leur logique, en maximisant ainsi la possibilité de personnaliser le fonctionnement selon ses besoins :
- Qualtrics permet d'ajouter du code JavaScript
- Microsoft met à disposition la JavaScript API for Office
- Adobe permet d'ajouter du JavaScript aux PDF à travers Acrobat
JavaScript et les bases de données
JavaScript est de plus en plus utilisé également dans les lignes de commandes (ou shell) pour administrer, interroger et effectuer des opérations directes sur les bases de données. Ces databases sont souvent de type NoSQL et utilisent JSON comme format de transfert des données aux applications qui en font demande. Parmi les bases de données les plus célèbres qui utilisent JavaScript on retrouve :
- MongoDB, un database de type NoSQL
- Apache CouchDB, autre database de type NoSQL
Avantages de JavaScript
JavaScript est un langage très flexible à plusieurs niveaux.
- Pour les néophytes
- Pour commencer à programmer avec JavaScript, il suffit de disposer d’un éditeur de texte et d’un navigateur internet ;
- JavaScript permet d’obtenir des résultats « visibles » avec relativement peu d’effort et avec une connaissance de base du langage ;
- Les « règles » du langage sont assez souples, moins strictes comparées à d’autres langages. (Ceci peut être considéré en revanche un désavantage car source de confusion ou des pratiques approximatives basées exclusivement sur le résultat final) ;
- Pour des sites/applications web simples, il suffit de téléverser les fichiers sur internet pour que n’importe qui puisse y avoir accès ;
- Pour des end-user developers plus ambitieux
- JavaScript a une structure orientée objet très flexible, qui ne ressemble pas (ou en tout cas pas encore) aux classes des langages plus traditionnels, et qui permet donc plusieurs styles de développement ;
- Grâce à l’écosystème lié à HTML5, JavaScript dispose d’un accès privilégié à différents API telles que le micro ou la webcam, la géolocalisation, les contenus multimédia, etc. ;
- Il existe des centaines de bibliothèques qui permettent d’étendre la syntaxe de base pour augmenter la facilité de codage ou mettre en place des fonctionnalités complexes avec peu d’effort ;
- Avec l’introduction et l’affirmation de Node.js, il est désormais possible d’utiliser le même langage pour le développement coté-client et côté-serveur, avec une intégration facilitée entre les deux côtés, ainsi que dans d'autres environnements comme le développement desktop ou mobile, ou encore les objets connectés.
- Pour des applications en local, l'installation de Node.js est beaucoup plus simple et requière moins d'espace par rapport à mettre en place ou installer une architecture complète de type LAMP ou WAMP.
Désavantages de JavaScript
JavaScript existe depuis les années 1990 et le langage a connu différentes évolutions qui ont souvent été plus « philosophiques » que techniques. L’évolution du langage a longtemps été intrinsèquement liée aux navigateurs web, et par conséquent à des gros problèmes de compatibilités. Loin d’être résolus, ces problèmes sont toutefois moins déterminants aujourd’hui. Il reste néanmoins des séquelles d’une « mauvaise réputation » du langage qui se manifeste de la manière suivante :
- La qualité des ressources et tutoriels disponibles dans le web dépendent strictement de leur date. Les anciennes ressources utilisent des pratiques (e.g. injecter JavaScript dans les attributs des éléments HTML) qui ne facilitent pas la compréhension du langage ;
- D'autre part, surtout dans les dernières années (environ depuis 2015), le langage est constamment en évolution et en faisant du "tourisme web", vous risquez de voir des syntaxes différentes. Pour des débutants il est peut-être conseillé de se concentrer d'abord sur des guides, tutoriel, MOOC, etc. qui peuvent garantir une certaine cohérence interne, voir à ce propos la review de ressources pour débuter JavaScript proposée par des étudiants.
- « Il existe un snippet pour tout ». Surtout lorsqu’on est néophytes, on a tendance à chercher directement des solutions « take away » sous forme d’ensemble d’expressions et fonctions (i.e. des snippets), sans réfléchir sur ce que le code fait effectivement. Pour des applications de petite taille, ceci ne représente pas un problème, mais dès que le code se complexifie, il est facile de faire confusion.
- Vu que JavaScript est utilisé un peu partout, sans une bonne connaissance du fonctionnement de base du langage, on peut essayer d’utiliser du code dans un contexte différent de celui pour lequel il est adapté.
- Du côté serveur, la disponibilité d’hébergeurs qui supportent Node.js dans des offres mutualisées est beaucoup plus réduite par rapport notamment à PHP, mais ceci semble destiné à changer assez vite.
Bibliographie
- Crockford, D. (2008). JavaScript: The Good Parts. Unearthing the Excellence in JavaScript. Sebastopol, CA: O’Reilly.
- Flanagan, D. (2011). JavaScript: The Definitive Guide, 6th Edition . Activate Your Web Pages (6th editio). Sebastopol, CA: O’Reilly.
- Haverbeke, M. (2015). Eloquent JavaScript. A modern Introduction to Programming. Second Edition. San Francisco, CA: no starch press. Version web grauite sur le site officiel http://eloquentjavascript.net/.
- Il existe également la traduction en français pour la première version du livre http://fr.eloquentjavascript.net/.
- Simpson, K. (2015-2016). You Don't Know JS (book series). Sebastopol, CA: O'Reilly. Version non editée disponible gratuitement sous ce lien.