« STIC:STIC III (2018)/Projets » : différence entre les versions
| (64 versions intermédiaires par 9 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{tutoriel | |||
|fait_partie_du_cours=Physicalisation de données | |||
|est_module_de=STIC:STIC III (2018)/Projets | |||
|pas_afficher_sous-page=Non | |||
|statut=à finaliser | |||
|difficulté=débutant | |||
|pages_module=STIC:STIC III (2018)/Affluence, | |||
STIC:STIC III (2018)/Cadran solaire, | |||
STIC:STIC III (2018)/Kit Humeur, | |||
STIC:STIC III (2018)/Moon time, | |||
STIC:STIC III (2018)/Occurence des lettres dans le langage, | |||
STIC:STIC III (2018)/Répartition-des-richesses, | |||
STIC:STIC III (2018)/TI-ssu | |||
|cat tutoriel=Physicalisation de données | |||
}} | |||
== Introduction == | |||
Dans le cadre du cours [[STIC:STIC III (2018)|STIC III]] semestre d'automne 2018, les étudiant-e-s ont réalisé un projet de [[physicalisation de données]] qui sont résumés ci-dessous. Chaque projet est documenté plus en détails par un article dédié. | |||
Avant de se lancer dans les projets, les participants ont crée un certain nombre de [[STIC:STIC III (2018)/Prototypes de physicalisation|prototypes]] avec le double objectif de faire des test et d'apprendre les techniques de bases en [[CFAO]]. | |||
== Liste des projets de physicalisation == | |||
== | |||
=== | === Affluence - Alessandro Minneci === | ||
Le projet "Affluence" permet la représentation physique des données sur l'affluence dans les magasins avec l'utilisation de l'impression 3D. Avec un simple coup d'oeil on peut se rendre compte s'il y a du monde ou pas à l'heure et au jour qui convient. Que vous habitiez au centre ville ou dans la périphérie, si vous utilisez "Affluence" cela vous permet d'avoir une statistique simplifiée sur la fréquentation des grands magasins, ainsi vous pouvez planifier votre venue dans votre magasin de prédilection sans avoir a faire la file d'attente. | Le projet "Affluence" permet la représentation physique des données sur l'affluence dans les magasins avec l'utilisation de l'impression 3D. Avec un simple coup d'oeil on peut se rendre compte s'il y a du monde ou pas à l'heure et au jour qui convient. Que vous habitiez au centre ville ou dans la périphérie, si vous utilisez "Affluence" cela vous permet d'avoir une statistique simplifiée sur la fréquentation des grands magasins, ainsi vous pouvez planifier votre venue dans votre magasin de prédilection sans avoir a faire la file d'attente. | ||
[[Fichier:Affluence objets 3D finaux.jpg|centré|vignette|Affluence objets 3D (Prototype)]] | |||
'''Page projet''': {{goblock|[[Affluence]]}} par [https://edutechwiki.unige.ch/fr/Utilisateur:Alessandro_MINNECI Alessandro Minneci], ainsi que le résultat final. | |||
=== Cadran solaire - [[Utilisateur:Nicolas Burau|<bdi>Nicolas Burau</bdi>]] === | |||
Création d'un [[STIC:STIC III (2018)/Cadran solaire| cadran solaire équatorial]] équatorial. Le cadran solaire est un instrument de mesure du temps utilisé depuis l'antiquité, il s'agit d'une physicalisation dynamique, tirant avantage de la rotation terrestre. | |||
La fabrication de ce cadran a été effectuée avec la découpeuse laser. Ce modèle portatif à l'avantage d'être paramétrable, on peut régler la latitude à laquelle on se trouve, ainsi que l'heure affichée (heure solaire, heure d'hiver, heure d'été). | |||
<gallery widths="300px" heights="300px"> | |||
Fichier:Alignement gnomon axe nord-sud.jpg|alt=Alignement gnomon axe nord-sud|vignette|Alignement gnomon axe nord-sud | |||
Fichier:Le cadran en action.jpg|alt=Le cadran en action|Le cadran en action | |||
</gallery> | |||
'''Page projet''': {{goblock|[[STIC:STIC III (2018)/Cadran solaire| cadran solaire équatorial]]}} | |||
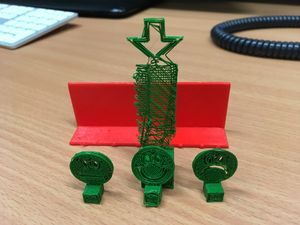
=== Kit d'Humeur - [[Utilisateur:Edouard Adam|<bdi>Edouard Adam</bdi>]] === | |||
Le but de ce projet est de visualiser et d'améliorer son humeur à l'aide d'un mandala servant à reporter son humeur et un bracelet permettant de visualiser son humeur. | |||
{| class="wikitable" | |||
|+ '''Mandala''' | |||
|- | |||
|[[Fichier:Mandal humeur bois-Edouard.jpg|néant|vignette|301px|Mandala découpé en laser]] | |||
|[[Fichier:Graphique bonheur-kit humeur.jpg|vignette|300px|Pour transporter le kit, un sac en toile avec une broderie a été conçu.]] | |||
|} | |||
'''Page projet''': {{goblock|[[STIC:STIC III (2018)/Kit Humeur|Kit d'humeur]]}} | |||
=== Moon time - Fatou-Maty Diouf === | |||
[[STIC:STIC III (2018)/Moon time|Moon time]] de [[Utilisateur:Fatou-Maty Diouf|Fatou-Maty Diouf]] est un outil physique de suivi du cycle menstruel (period tracker) qui traque le cycle menstruel en relation avec les phases de la lune sur une période de 6 mois. Il permet de visualiser sur cette période si le cycle menstruel s'aligne avec une ou plusieurs phase lunaire.[[Fichier:Moon time - prototype v2.jpg|centré|vignette | Moon time (WIP)]] | |||
[[STIC:STIC III (2018)/Moon time|Moon time]] de [[Utilisateur:Fatou-Maty Diouf|Fatou-Maty Diouf]] est un outil physique de suivi du cycle menstruel (period tracker) qui traque le cycle menstruel en relation avec les phases de la lune sur une période de 6 mois. Il permet de visualiser sur cette période si le cycle menstruel s'aligne avec une ou plusieurs phase lunaire. | |||
L'objectif de Moon time est de traquer les phases du cycles menstruel (règles, fertilité, et autres) sur un tableau en bois à l'aide de graines de couleurs différentes. Le tableau est une spirale divisé en 30 rayons qui représentent les 29.5 jours du cycle lunaire. En traquant ses règles sur plusieurs mois, on peut constater si le cycle est synchronisé, ou pas, avec une phase ou plusieurs phases lunaires. Le design en forme de spirale est adapté à toute longueur de cycle de moins de 180 jours (nombre de cases disponible). | L'objectif de Moon time est de traquer les phases du cycles menstruel (règles, fertilité, et autres) sur un tableau en bois à l'aide de graines de couleurs différentes. Le tableau est une spirale divisé en 30 rayons qui représentent les 29.5 jours du cycle lunaire. En traquant ses règles sur plusieurs mois, on peut constater si le cycle est synchronisé, ou pas, avec une phase ou plusieurs phases lunaires. Le design en forme de spirale est adapté à toute longueur de cycle de moins de 180 jours (nombre de cases disponible). | ||
| Ligne 22 : | Ligne 62 : | ||
La fabrication utilise la découpe laser pour le plateau, l'impression 3D pour les demi-lunes et la broderie pour les sacs de graines. | La fabrication utilise la découpe laser pour le plateau, l'impression 3D pour les demi-lunes et la broderie pour les sacs de graines. | ||
=== | '''Page projet''': {{goblock|[[STIC:STIC III (2018)/Moon time|Moon time]]}} | ||
Le but de ce projet est de créer un | |||
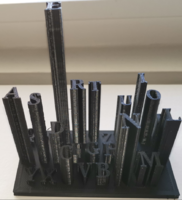
=== Occurence des lettres dans le langages - Florian Ribon === | |||
Le but de [[STIC:STIC III (2018)/Occurence des lettres dans le langage | ce projet]] est d'illustrer le taux d'apparition des lettres dans différents langages : français et anglais. Il réutilise des données calculées et récoltées suite à des expériences partagées sur internet. Il s'agit de physicaliser (représenter par une visualisation) le taux de fréquence de chaque lettre de l'alphabet. Ce projet se basera sur les langues française et anglaise. | |||
Vous trouverez dans le chapitre [[STIC:STIC III (2018)/Occurence des lettres dans le langage#Prototypages | sur les prototypes]], des physicalisations représentants l'apparition des lettres (en pourcent) dans la langue française. | |||
Ce projet a pour but d'identifier les lettres les plus fréquentes en fonction des langages. Une fois ces fréquences identifiées, nous analysons suivant la disposition d'un clavier suisse (QWERTZ), si la disposition des lettres sur un tel clavier est pertinent ou non. | |||
Ce projet n'a pas la prétention de juger, ni de résoudre les problèmes ergonomiques ou non de ce type de clavier QWERT. | |||
<gallery widths="300px" heights="200px"> | |||
Fichier:Impression3DFinalFrequenceLettreFR.png|Résultat final avec l'imprimante 3D pour le français | |||
Fichier:Impression3DFinalFrequenceLettreEN.png|Résultat final avec l'imprimante 3D pour l'anglais | |||
</gallery> | |||
'''Page projet''': {{goblock|[[STIC:STIC III (2018)/Occurence des lettres dans le langage | Occurence des lettres dans le langage]]}} | |||
=== Répartition des richesses - Tristan Jaquier === | |||
Le projet [[STIC:STIC III (2018)/Répartition-des-richesses|répartition-des-richesses]] visait é créer un dispositif qui permet de visualiser les inégalités de richesse dans un pays. | |||
[[Fichier:Répartition des richesses pour la Suisse.jpg|none|thumb|500px|Répartition des richesses pour la Suisse|Répartition des richesses pour la Suisse où 40% des richesses sont détenues par 1% de la population]] | |||
'''Page projet''': {{goblock|[[STIC:STIC III (2018)/Répartition-des-richesses|répartition-des-richesses]]}} | |||
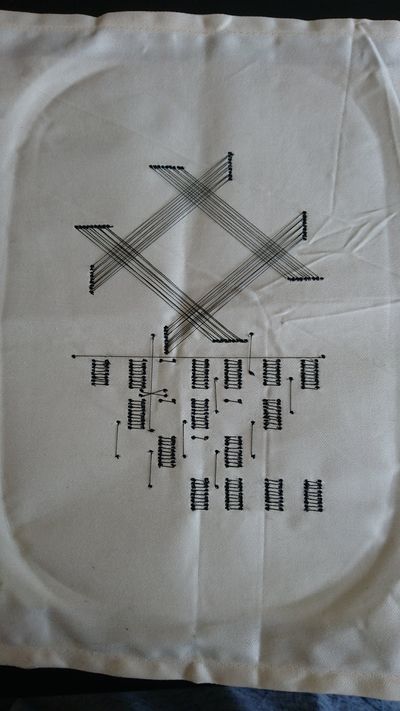
=== TI-ssu - [[Utilisateur:Léonard_Truscello#STIC_3 | Léonard Truscello]]=== | |||
La [[STIC:STIC_III_(2018)/TI-ssu | TI-ssu]] (pour "Tecfa instrument sur tissu") est une [[Broderie_interactive | broderie interactive]] qui peut calculer le produit de deux nombres compris entre 1 et 99 (usage unique). | |||
L'interactivité se fait en défaisant la broderie. En enlevant des fils et en comptant le nombre d'intersections des fils restants, le résultat de la multiplication apparaît. | |||
[[Fichier:TI-ssu.jpeg | thumb | none| 400px | TI-ssu]] | |||
'''Page projet''': {{goblock| [[STIC:STIC_III_(2018)/TI-ssu | TI-ssu]]}} | |||
=== Echelle de douleur - [[Utilisateur:Catarina_Vieira#STIC_3 | Catarina Vieira]]=== | |||
Echelle de douleur est un projet permettant aux enfants hospitalisés de visualiser l'évolution de leur douleur ou de comment ils se sentent sur une semaine. | |||
<gallery widths="400" heights="300"> | |||
Fichier:Plateau2.jpg | |||
</gallery> | |||
'''Page projet''': {{goblock| [[STIC:STIC_III_(2018)/Echelle de douleur | Echelle de douleur]]}} | |||
=== Attentiomètre - Jacky Bossey === | |||
L'objectif est de permettre aux étudiants d'informer leur état de fatigue/concentration à l'enseignant. De cette façon, l'enseignant peut décider d'effectuer une pause ou une activité visant à "réveiller" les étudiants. | |||
[[Fichier:Attentiomètre.jpg|500px|none|vignette|Attentiomètre]] | |||
Voir un [[STIC:STIC_III_(2018)/Prototypes_de_physicalisation_-_d%C3%A9coupe_laser#Attentiom.C3.A8tre_-_Jacky_Bossey|prototype]] en découpe laser et en [[STIC:STIC_III_(2018)/Prototypes_de_physicalisation_-_impression_3D#Attentiom.C3.A8tre_-_Jacky_Bossey|impression 3D]] | |||
'''Page projet''': {{goblock|[[STIC:STIC III (2018)/Attentiomètre| Attentiomètre]]}} | |||
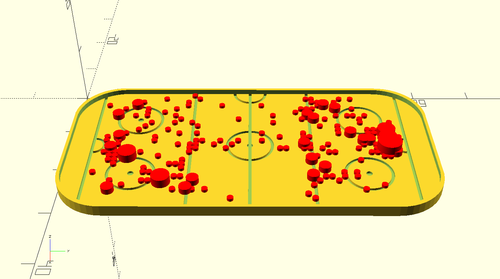
=== Physicalisation de statistiques au hockey sur glace - Kevin Oulevey === | |||
Le but de ce projet est de proposer un moyen simple de visualiser des statistiques de hockey, en s'inspirant des ''heatmaps'', tout en restant précis. | |||
[[Fichier:Rendu pHpOCKEY.png|alt=Rendu 3D représentant une patinoire avec des pucks de tailles différentes dessus symbolisant l'emplacement et le nombre de tirs.|vignette|none|500px|Rendu en 3D de pHpOCKEY]] | |||
{{goblock|[[STIC:STIC III (2018)/Physicalisation de statistiques au hockey sur glace|page projet]]}} | |||
=== | === StatsRadar - Nicolas Hürzeler === | ||
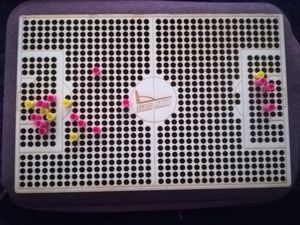
: | StatsRadar est un projet créé lors du cours [[STIC:STIC III (2018)]] qui est un board en bois qui permet de saisir les statistiques d'un match de football pour les jeunes. | ||
[[Fichier:StatsRadar Version finale.jpg|alt=StatsRadar Version finale|vignette|StatsRadar Version finale|néant]] | |||
: | |||
'''Page projet''': {{goblock|[[STIC:STIC III (2018)/StatsRadar| StatsRadar]]}} | |||
[[StatsRadar]] | |||
Dernière version du 8 septembre 2019 à 16:38
| Physicalisation de données | |
|---|---|
| Page d'entrée du module STIC:STIC III (2018)/Projets |
|
| ⚐ à finaliser | ☸ débutant |
| ⚒ 2019/09/08 | |
| Autres pages du module | |
Introduction
Dans le cadre du cours STIC III semestre d'automne 2018, les étudiant-e-s ont réalisé un projet de physicalisation de données qui sont résumés ci-dessous. Chaque projet est documenté plus en détails par un article dédié.
Avant de se lancer dans les projets, les participants ont crée un certain nombre de prototypes avec le double objectif de faire des test et d'apprendre les techniques de bases en CFAO.
Liste des projets de physicalisation
Affluence - Alessandro Minneci
Le projet "Affluence" permet la représentation physique des données sur l'affluence dans les magasins avec l'utilisation de l'impression 3D. Avec un simple coup d'oeil on peut se rendre compte s'il y a du monde ou pas à l'heure et au jour qui convient. Que vous habitiez au centre ville ou dans la périphérie, si vous utilisez "Affluence" cela vous permet d'avoir une statistique simplifiée sur la fréquentation des grands magasins, ainsi vous pouvez planifier votre venue dans votre magasin de prédilection sans avoir a faire la file d'attente.
Page projet:
par Alessandro Minneci, ainsi que le résultat final.
Cadran solaire - Nicolas Burau
Création d'un cadran solaire équatorial équatorial. Le cadran solaire est un instrument de mesure du temps utilisé depuis l'antiquité, il s'agit d'une physicalisation dynamique, tirant avantage de la rotation terrestre.
La fabrication de ce cadran a été effectuée avec la découpeuse laser. Ce modèle portatif à l'avantage d'être paramétrable, on peut régler la latitude à laquelle on se trouve, ainsi que l'heure affichée (heure solaire, heure d'hiver, heure d'été).
Page projet:
Kit d'Humeur - Edouard Adam
Le but de ce projet est de visualiser et d'améliorer son humeur à l'aide d'un mandala servant à reporter son humeur et un bracelet permettant de visualiser son humeur.
Page projet:
Moon time - Fatou-Maty Diouf
Moon time de Fatou-Maty Diouf est un outil physique de suivi du cycle menstruel (period tracker) qui traque le cycle menstruel en relation avec les phases de la lune sur une période de 6 mois. Il permet de visualiser sur cette période si le cycle menstruel s'aligne avec une ou plusieurs phase lunaire.
L'objectif de Moon time est de traquer les phases du cycles menstruel (règles, fertilité, et autres) sur un tableau en bois à l'aide de graines de couleurs différentes. Le tableau est une spirale divisé en 30 rayons qui représentent les 29.5 jours du cycle lunaire. En traquant ses règles sur plusieurs mois, on peut constater si le cycle est synchronisé, ou pas, avec une phase ou plusieurs phases lunaires. Le design en forme de spirale est adapté à toute longueur de cycle de moins de 180 jours (nombre de cases disponible).
La fabrication utilise la découpe laser pour le plateau, l'impression 3D pour les demi-lunes et la broderie pour les sacs de graines.
Page projet:
Occurence des lettres dans le langages - Florian Ribon
Le but de ce projet est d'illustrer le taux d'apparition des lettres dans différents langages : français et anglais. Il réutilise des données calculées et récoltées suite à des expériences partagées sur internet. Il s'agit de physicaliser (représenter par une visualisation) le taux de fréquence de chaque lettre de l'alphabet. Ce projet se basera sur les langues française et anglaise.
Vous trouverez dans le chapitre sur les prototypes, des physicalisations représentants l'apparition des lettres (en pourcent) dans la langue française.
Ce projet a pour but d'identifier les lettres les plus fréquentes en fonction des langages. Une fois ces fréquences identifiées, nous analysons suivant la disposition d'un clavier suisse (QWERTZ), si la disposition des lettres sur un tel clavier est pertinent ou non.
Ce projet n'a pas la prétention de juger, ni de résoudre les problèmes ergonomiques ou non de ce type de clavier QWERT.
Page projet:
Répartition des richesses - Tristan Jaquier
Le projet répartition-des-richesses visait é créer un dispositif qui permet de visualiser les inégalités de richesse dans un pays.
Page projet:
TI-ssu - Léonard Truscello
La TI-ssu (pour "Tecfa instrument sur tissu") est une broderie interactive qui peut calculer le produit de deux nombres compris entre 1 et 99 (usage unique).
L'interactivité se fait en défaisant la broderie. En enlevant des fils et en comptant le nombre d'intersections des fils restants, le résultat de la multiplication apparaît.
Page projet:
Echelle de douleur - Catarina Vieira
Echelle de douleur est un projet permettant aux enfants hospitalisés de visualiser l'évolution de leur douleur ou de comment ils se sentent sur une semaine.
Page projet:
Attentiomètre - Jacky Bossey
L'objectif est de permettre aux étudiants d'informer leur état de fatigue/concentration à l'enseignant. De cette façon, l'enseignant peut décider d'effectuer une pause ou une activité visant à "réveiller" les étudiants.
Voir un prototype en découpe laser et en impression 3D
Page projet:
Physicalisation de statistiques au hockey sur glace - Kevin Oulevey
Le but de ce projet est de proposer un moyen simple de visualiser des statistiques de hockey, en s'inspirant des heatmaps, tout en restant précis.
StatsRadar - Nicolas Hürzeler
StatsRadar est un projet créé lors du cours STIC:STIC III (2018) qui est un board en bois qui permet de saisir les statistiques d'un match de football pour les jeunes.
Page projet: