« JQuery » : différence entre les versions
mAucun résumé des modifications |
mAucun résumé des modifications |
||
| Ligne 14 : | Ligne 14 : | ||
Il y a plusieurs raisons en faveur de l'utilisation de jQuery. Tout d'abord, il s'agit d'une des librairies les plus répandues et souvent lorsqu'on cherche une réponse à une question sur les forums, la syntaxe utilisée est celle de jQuery. | Il y a plusieurs raisons en faveur de l'utilisation de jQuery. Tout d'abord, il s'agit d'une des librairies les plus répandues et souvent lorsqu'on cherche une réponse à une question sur les forums, la syntaxe utilisée est celle de jQuery. | ||
Le principale raison de choisir jQuery est que, comme pour la plupart des librairies, cela facilite beaucoup la manipulation, surtout en ce qui concerne le maniement d' | Le principale raison de choisir jQuery est que, comme pour la plupart des librairies, cela facilite beaucoup la manipulation, surtout en ce qui concerne le maniement d'éléments du DOM. De plus, jQuery étant une bibliothèque très générale, son apprentissage dépasse le cadre de certaines fonctionnalités spécifiques (comme peuvent l'être d'autres librairies comme d3 ou raphael). | ||
Citation: {{citation|jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers. With a combination of versatility and extensibility, jQuery has changed the way that millions of people write JavaScript.}} ([http://jquery.com/ jquery.com], 11/2015) | Citation: {{citation|jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers. With a combination of versatility and extensibility, jQuery has changed the way that millions of people write JavaScript.}} ([http://jquery.com/ jquery.com], 11/2015) | ||
| Ligne 82 : | Ligne 82 : | ||
| sélectionne toutes les balises img dont l'attribut alt vaut flower qui se trouvent à l'intérieur d'une balise p dont la classe vaut firstPara | | sélectionne toutes les balises img dont l'attribut alt vaut flower qui se trouvent à l'intérieur d'une balise p dont la classe vaut firstPara | ||
|} | |} | ||
Dans les exemples ci- | Dans les exemples ci-dessus, le résultat est toujours une liste (array) d'éléments, sauf pour $(#...) qui retourne un seul élément. | ||
La liste complète est disponible sur le [http://www.w3schools.com/cssref/css_selectors.asp site de la W3 school]. | La liste complète est disponible sur le [http://www.w3schools.com/cssref/css_selectors.asp site de la W3 school]. | ||
Version du 30 janvier 2016 à 15:16
| JavaScript | |
|---|---|
| ◀▬▬▶ | |
| ⚐ à finaliser | ☸ intermédiaire |
| ⚒ 2016/01/30 | |
| Prérequis | |
| Catégorie: JavaScript | |
jQuery est une bibliothèque Javascript dont le but est de simplifier plusieurs opérations fastidieuses en Javascript "pur". En particulier, elle rend la manipulation du DOM et l'ajout de transitions en HTML beaucoup plus simple.
Pourquoi utiliser jQuery ?
Il y a plusieurs raisons en faveur de l'utilisation de jQuery. Tout d'abord, il s'agit d'une des librairies les plus répandues et souvent lorsqu'on cherche une réponse à une question sur les forums, la syntaxe utilisée est celle de jQuery.
Le principale raison de choisir jQuery est que, comme pour la plupart des librairies, cela facilite beaucoup la manipulation, surtout en ce qui concerne le maniement d'éléments du DOM. De plus, jQuery étant une bibliothèque très générale, son apprentissage dépasse le cadre de certaines fonctionnalités spécifiques (comme peuvent l'être d'autres librairies comme d3 ou raphael).
Citation: «jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers. With a combination of versatility and extensibility, jQuery has changed the way that millions of people write JavaScript.» (jquery.com, 11/2015)
L'installation
Vous pouvez télécharger la dernière version de jQuery sur le site de jQuery
il vous suffit alors d'ajouter la ligne suivante dans votre code HTML. En général, il est préférable de la mettre tout à la fin du document, juste avant le tag <\body>.
<script src="jquery.js"></script>
Alternativement, vous pouvez utiliser la version "minifiée" disponible en ligne
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
Cependant, il est préférable d'utiliser une version locale quand on fait du développement, pour éviter de devoir aller vérifier la version sur les serveurs de google à chaque rafraîchissement de la page ;)
La syntaxe de base
La syntaxe de base de jQuery et la même que celle de JavaScript, vous ne serez donc pas perdu si vous connaissez ce langage. En effet, pour utiliser jQuery il faut avoir des bases de JavaScript.
D'ailleurs, le fait que jQuery soit une bibliothèque Javascript fait que le code jQuery doit être insérer entre deux balises <script type="text/javascript"> et </script>, ce qui montre bien que les instructions javascript et jQuery peuvent être mélangées. (Formellement, jQuery n'est d'ailleurs pas un langage, simplement un ensemble de fonctions écrites en Javascript, des raccourcis de notation en somme).
Premiers pas, la sélection d'un élément du DOM
Une des grandes forces de jQuery est de fournir un raccourci pour sélectionner les éléments du DOM.
Pour sélectionner un élément avec un ID "p1", en Javascript il faut écrire
document.getElementById("p1");
alors qu'avec jQuery, il suffit d'écrire
$("#p1");
C'est non seulement plus rapide, mais aussi plus facile à se souvenir (vous remarquerez que la syntaxe "#p1" et la même que pour sélectionner l'élément d'id "p1" en CSS) et surtout plus puissante, car la même instruction "$" vous permet de sélectionner non pas uniquement par id, mais aussi d'autres types de sélecteurs plus complexes (voir plus bas).
Notez que la notation $(...) est juste une abréviation pour jQuery(....).
Syntaxe de sélection
La syntaxe de sélection de jQuery reprend celle de sélecteurs CSS dont :
| type de sélection | exemple | description |
| balise | p | $("p") sélectionne toutes les balises "p"
|
| balises imbriqués | p img | $("p img") sélectionne toutes les balises "img" qui se trouvent à l'intérieur d'une balise "p"
|
| ou : "," | p, img | $("p, img") sélectionne toutes les balises "img" ou "p"dans le document
|
| classe : "." | .maClasse | $(".maClasse") sélectionne toutes les balises de classe "maClasse" (c'et-à-dire avec l'attribut class="maClasse")
|
| id : "#" | #monElement | $("#monElement") sélectionne la balise d'id "monElement" (c'et-à-dire avec l'attribut id="monElement"), comme l'id est unique, il n'y a qu'une seule balise possible
|
| attribut : "[...=...]" | [alt="flower"] | $('[alt="flower"]') sélectionne toutes les balises dont l'attribut alt vaut flower (c'et-à-dire avec l'attribut alt="flower")
|
| combinaison | p.firstPara img[alt="flower"] | sélectionne toutes les balises img dont l'attribut alt vaut flower qui se trouvent à l'intérieur d'une balise p dont la classe vaut firstPara |
Dans les exemples ci-dessus, le résultat est toujours une liste (array) d'éléments, sauf pour $(#...) qui retourne un seul élément. La liste complète est disponible sur le site de la W3 school.
Veillez à bien comprendre et connaître ces sélecteurs, car cela va beaucoup vous aider, en jQuery comme en CSS.
Pour plus d'information sur la sélection d'éléments en jQuery, voir le tutoriel sur learn-jquery.com.
Manipuler la classe d'un élément
Pour modifier la classe d'un élément sélectionné, c'est très simple, jQuery dispose de 3 méthodes prédéfinies : addClass, removeClass et ToggleClass.
| syntaxe | exemple | description |
| .addClass() | $(p#p1).addClass("enGras"); | ajoute au paragraphe d'id "p1" la classe "enGras" |
| .removeClass() | $(p#p1).removeClass("enGras"); | retire au paragraphe d'id "p1" la classe "enGras" |
| .toggleClass() | $(p#p1).toggleClass("enGras"); | fait "commuter" la classe "en gras, c'est-à-dire : ajoute au paragraphe d'id "p1" la classe "enGras" s'il ne l'avait pas et la lui retire s'il l'avait. |
| .hasClass() | $(p#p1).hasClass("enGras"); | détermine si le paragraphe d'id "p1" dispose de la classe "enGras" (renvoie un booléen true ou false). |
Modification d'un élément
Les méthodes les plus utilisées pour la manipulation des éléments sont
| methode | exemple | description |
| .text() | $("p#p1").text();
|
renvoie le contenu du texte du paragraphe d'id "p1" |
| .text() | $("p#p1").text("Nouveau texte");
|
change le contenu du paragraphe d'id "p1" pour mettre : Nouveau texte. |
| .html() | $("p#p1").html();
|
renvoie le contenu du paragraphe d'id "p1". Contrairement à text(), cette fonction renvoie aussi les balises html. |
| .html() | $("p#p1").html("<strong>Nouveau</strong> texte");
|
change le contenu du paragraphe d'id "p1" pour mettre : <strong>Nouveau</strong> texte.
|
| .attr() | $("p#p1").attr();
|
renvoie le contenu du texte du paragraphe d'id "p1" |
| .attr() | $("a#lien1").attr("href", "http://edutechwiki.unige.ch/");
|
change le contenu de l'attribut "href" du lien d'id "lien1" pour mettre : http://edutechwiki.unige.ch/ |
On peut aussi utiliser .attr() pour changer la taille et tous les attributs d'une balise. Cependant, il est généralement mieux d'en changer le maximum possible via des classes CSS.
Pour une plus grande référence (notamment sur la méthode .attr et .html) voir
- learn.jquery.com sur la manipulation des éléments
- http://learn.jquery.com/using-jquery-core/attributes/ [learn.jquery-com sur la méthode attr]
Ajout et suppression d'une balise
Il faut savoir que jQuery ne se limite pas à la sélection de balises existantes, mais peut aussi créer des balises. Pour cela, regardons les deux syntaxes suivantes
var monTitre = $("h1");
var monPara = $("<p>Texte du para</p>");
La première crée un nœud de titre de niveau 1 (h1) et la stocke dans la variable monTitre.
La seconde crée un élément (nœud) paragraphe (p) contenant le texte "Texte du para" et la stocke dans la variable monPara.
Ainsi, il est possible d'y faire référence plus tard.
Par ailleurs, l'expression JQuery $("h1") correspond à la syntaxe JavaScript/DOM document.createElement('h1') et il faudrait remplacer
$("<p>Texte du para</p>"); par quelque chose comme var monPara2 = document.createElement('p').appendChild(document.createTextNode("Texte du para")); en JavaScript. Juste pour rappeler que l'objectif de JQuery est de rendre plus simple la programmation ....
Exemple
Avec les deux instructions ci-dessus et le code HTML
<p id="p1">Mon texte</p>
<div id="monDiv">Rien</div>
<script>
var monTitre = $("h1"); var monPara = $("<p>Texte du para</p>");
//____
</script>
les méthodes suivantes donnent
| syntaxe | exemple | description |
| .appendTo() | $(div#monDiv).appendTo(monPara); | ajoute le paragraphe stocké dans monPara à la fin du div
<p id="p1">Mon texte</p>
<div id="monDiv">
Rien
<p>Texte du para</p>
</div>
|
| .prependTo() | $("div#monDiv").prependTo(monPara); | ajoute le paragraphe stocké dans monPara au début du div
<p id="p1">Mon texte</p>
<div id="monDiv">
<p>Texte du para</p>
Rien
</div>
|
On peut aussi supprimer un élément avec la méthode
| syntaxe | exemple | description |
| .remove() | $("div#monDiv").remove(); | supprime le div, il ne reste que
<p id="p1">Mon texte</p>
|
Evenements
Les événements en jQuery sont attachés aux objets comme suit, par exemple pour l'événement "click" :
$( "p" ).click(function() {
//instructions qui doivent se réaliser lors de l'événement
// souvent ici il s'agit simplement de l'appel à une autre fonction
});
On peut aussi utiliser
$( "p" ).on( "click", function() {
//instructions qui doivent se réaliser lors de l'événement
// souvent ici il s'agit simplement de l'appel à une autre fonction
});
Et pour enlever tous les event handlers de type click de l'élément p :
$( "p" ).off( "click" );
Pour plus d'informations, voir
Liste des évenément JQuery à completer (éventuel apport wiki)
Effets et animations
Avec jQuery il est aussi très facile de faire des animations et des effets sur les balises.
Méthode animate
Cette méthode permet d'animer des attributs de l'élément sélectionné.
Par exemple, pour l'image suivante
<img id="book" src="book.png" alt="" width="100" height="123"
style="position: relative; left: 10px;">
pour animer les attributs opacity, left offset et height simultanément il faut écrire
$( "#book" ).animate({
opacity: 0.25, //fondu jusqu'à 0.25 d'opacité
left: "+=50", //ajoute progressivement 50 à left
height: "toggle" // toggle la hauteur
}, 5000, function() {// fonction quand l'animation se termine}
);
Autres méthodes
Il existe d'autres méthodes déjà construites sur le même schéma, entre autres :
| syntaxe | description |
| hide, show | fait apparaître ou disparaître l'élément (comme display : none) |
| fadeIn, fadeOut et fadeToggle | fait apparaître ou disparaître l'élément en un fondu enchaîné. |
| slideDown, slideUp, slideToggle | fait apparaître ou disparaître l'élément en enroulant ou déroulant l'élément (effet rideau). |
Plus plus d'infos voir
jQuery API
jQuery met à disposition plusieurs fonctionnalités sous forme de méthodes, c’est-à-dire des fonctions qui permettent de manipuler ou obtenir des informations sur un élément. L’ensemble des méthodes forment ce qu’on appelle une API (Application Programming Interface), dans ce cas il s’agit de l’API de jQuery qui est bien documentée à l’adresse
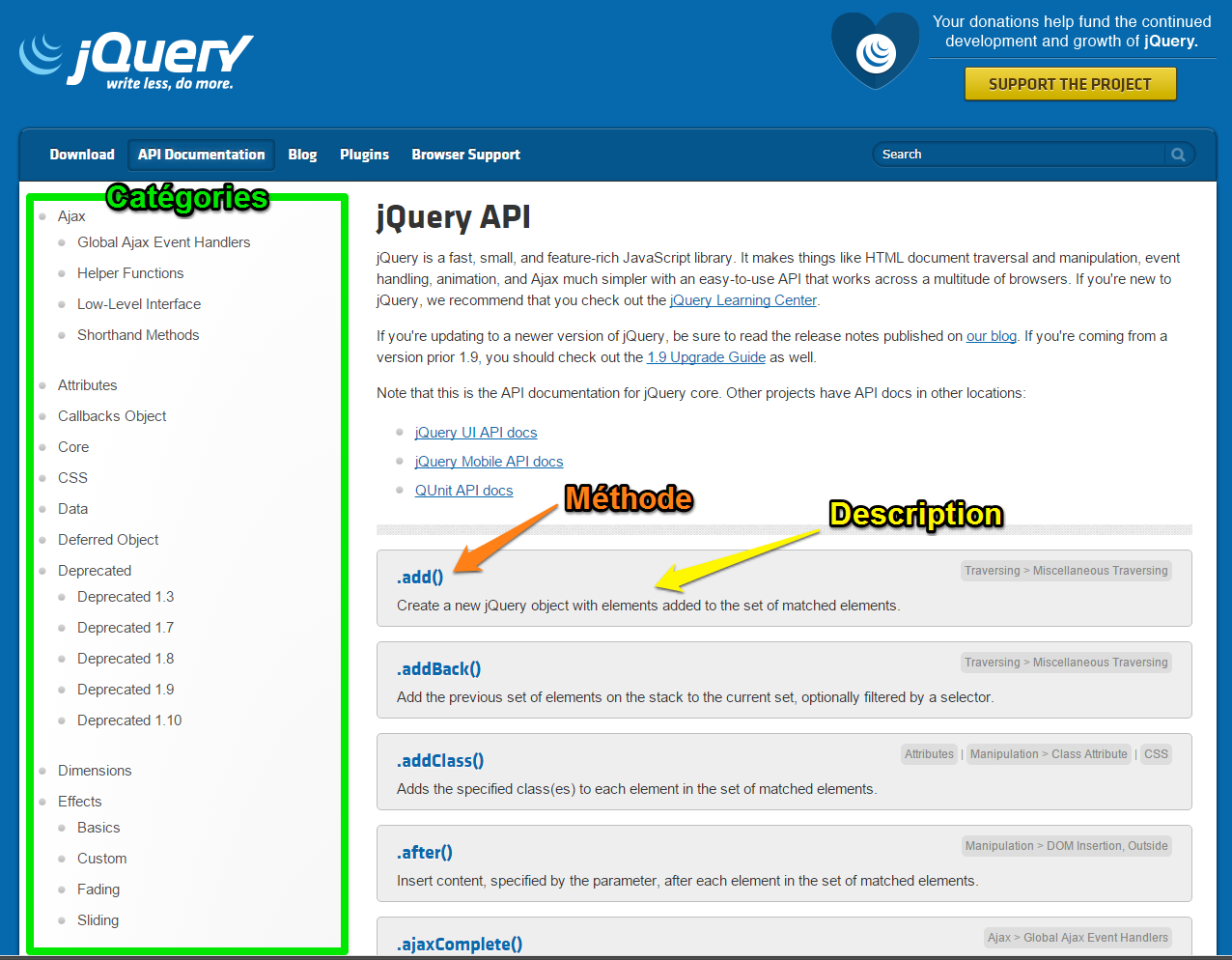
Description du site avec documentation
Le site de l’API jQuery fourni la liste de toutes les méthodes disponibles, avec une description facilitant l’identification de leur utilité. Sur la gauche de l’interface, le site propose également des catégories qui organisent les méthodes selon certains types de fonctions, par exemple les méthodes liées aux événements , aux formulaires, etc.

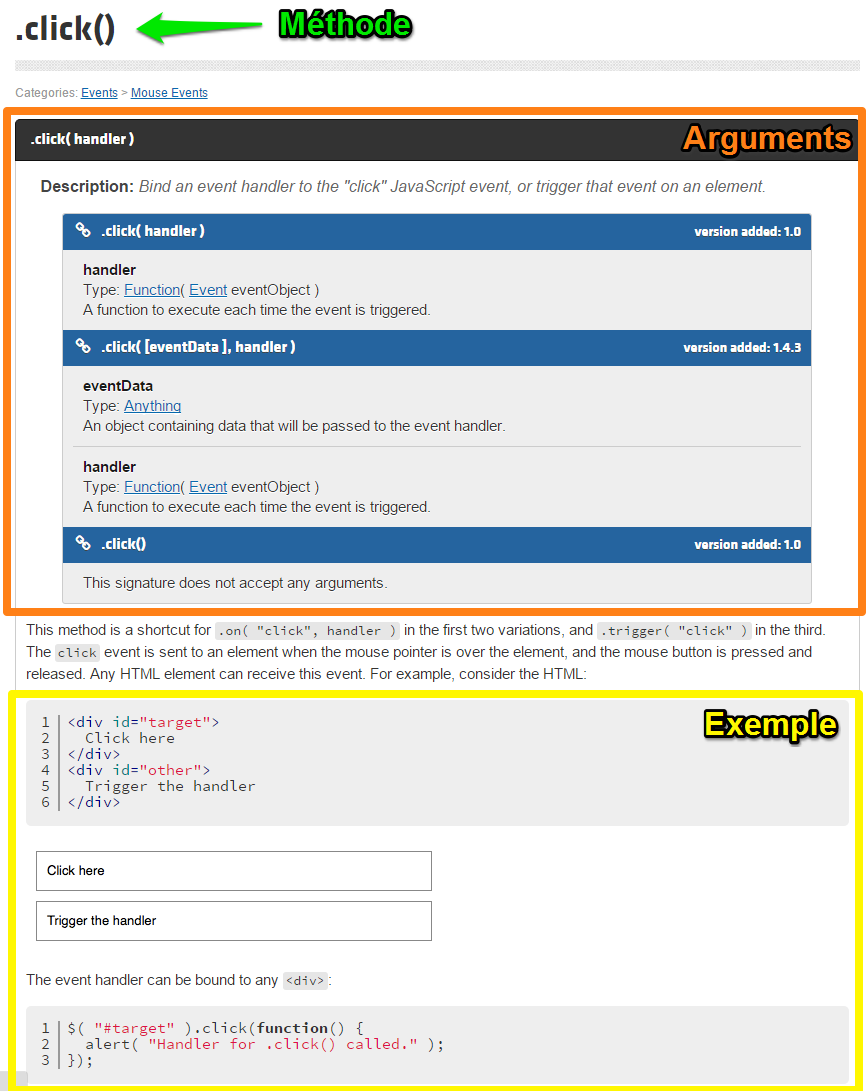
Chaque méthode dispose ensuite d’une page qui illustre la façon de l’utiliser, avec des exemples pratiques. Voici la page de la méthode click() qui fait partie de la catégorie Event > Mouse event.

Comment se servir de l’API
L’API de jQuery est un outil indispensable à la fois pour les développeurs novices et experts. En effet, l’utilité de l’API est double :
- Le développeur connaît déjà la méthode et sa fonction, mais il n’est pas sûr de son utilisation. Dans ce cas l’API fournit les informations nécessaires, ainsi que des exemples pour utiliser correctement la méthode et obtenir ainsi le résultat souhaité.
- Le développeur ne sait pas s’il existe une manière pour faire exactement ce qu’il veut faire, mais avant d’écrire du code « ad hoc », il peut consulter l’API pour voir s’il existe déjà une méthode pour obtenir le résultat souhaité.
Dans ce deuxième cas, le développeur peut procéder de la manière suivante :
- Se demander d’abord de quel type de fonctionnalité il a besoin (e.g. changer les propriétés d’un élément, identifier un élément dans le DOM, déclencher un événement, etc.)
- Contrôler si dans la catégorie identifiée, il y a un sous-groupe qui restreint ultérieurement le champ d’application.
- Lire la description des méthodes dans la liste et identifier celui qui propose la fonctionnalité souhaitée, ou qui se rapproche le plus de celle-ci.
jQuery UI
En complément de la bibliothèque elle-même, jQuery met aussi à disposition des éléments utiles pour la construction d’interfaces utilisateurs (UI) tel que des effets, des éléments interactifs (e.g. tabs, boutons, …) des thèmes graphiques, ou d’interactions communes (e.g. « drag and drop »).
- Voir la page jQuery UI
Liens externes
- cheatsheet avec toutes les commandes jQuery : http://oscarotero.com/jquery/
- Tutoriel: Introduction à JQuery, montre surtout comment créer un questionnaire d'auto-évaluation avec jQuery.
- Cours jQuery (CodeAcademy) Pour un apprentissage pas à pas.