« Figma » : différence entre les versions
Aucun résumé des modifications |
|||
| (48 versions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{ Ebauche | {{Ebauche}} | ||
== Introduction == | == Introduction == | ||
| Ligne 7 : | Ligne 5 : | ||
[https://figma.com Figma] est un logiciel de design et de [[prototypage]] utilisé surtout pour la création d'interface utilisateurs ('''UI''', de l'anglais ''User Interface'') dans le domaine de l'expérience utilisateur ('''UX''', de l'anglais ''User eXperience''). Figma combine des fonctions de design/prototypage à différents degrés d'abstraction (low-fidelity ou high-fidelity) et à différents niveaux d'interactivité (statique ou dynamique). | [https://figma.com Figma] est un logiciel de design et de [[prototypage]] utilisé surtout pour la création d'interface utilisateurs ('''UI''', de l'anglais ''User Interface'') dans le domaine de l'expérience utilisateur ('''UX''', de l'anglais ''User eXperience''). Figma combine des fonctions de design/prototypage à différents degrés d'abstraction (low-fidelity ou high-fidelity) et à différents niveaux d'interactivité (statique ou dynamique). | ||
Le logiciel est gratuit pour une version avec fonctionnalités limitées. Les fonctionnalités complètes peuvent être débloquées grâce à la [https://www.figma.com/education/ demande d'un compte éducation] (enseignant-e ou étudiant-e). Figma est disponible en version desktop ou accessible à travers un navigateur et propose des fonctionnalités de création de prototype avec la possibilité de collaborer en temps réel sur le même design/projet. De plus, le logiciel propose des éléments d'accompagnement à la gestion d'un projet UX, comme un tableau blanc interactif, appelé [https://www.figma.com/figjam/ FigJam], avec des templates pour l'organisation des projets ([[persona]], ''storyboard'', [[design thinking]], matrice des priorités, etc.). Des fichiers proposés par la communauté sont également disponibles pour le logiciel de prototypage et pour FigJam. | Le logiciel est gratuit pour une version avec fonctionnalités limitées. Les fonctionnalités complètes peuvent être débloquées grâce à la [https://www.figma.com/education/ demande d'un compte éducation] (enseignant-e ou étudiant-e). Figma est disponible en version desktop ou accessible à travers un navigateur et propose des fonctionnalités de création de prototype avec la possibilité de collaborer en temps réel sur le même design/projet. De plus, le logiciel propose des éléments d'accompagnement à la gestion d'un projet UX, comme un tableau blanc interactif, appelé [https://www.figma.com/figjam/ FigJam], avec des templates pour l'organisation des projets ([[persona]], ''storyboard'', [[design thinking]], matrice des priorités, etc.). Des fichiers et extensions/plugin proposés par la communauté sont également disponibles pour le logiciel de prototypage et pour FigJam. | ||
Cet article propose surtout un survol conceptuel du logiciel et renvoi souvent à des tutoriels de la documentation officielle pour les manipulations spécifiques nécessaires à mettre en place ces éléments conceptuel. | |||
== Compte et installation == | == Compte et installation == | ||
Pour pouvoir utiliser Figma il est nécessaire de créer un compte, notamment un compte éducation qui permet d'avoir accès à toutes les fonctionnalités de manière gratuite. Ensuite, le logiciel peut être utilisé en tant qu'application web dans le navigateur ou téléchargé en logiciel desktop. | |||
=== Créer un compte éducation gratuit === | |||
Un compte éducation donne le droit : | |||
* Aux enseignant-es de créer des projets avec toutes les fonctionnalités de la version payante de Figma, comme par exemple la collaboration à plusieurs, la possibilité de partager des ressources, le tableau interactif FigmaJam (voir plus bas), etc. | |||
* Aux étudiant-es de pouvoir s'inscrire à des projets de classes et créer leurs propres projets pour collaborer avec les collègues, ainsi que de disposer également de toutes les fonctionnalités de la version payante | |||
Pour créer un compte éducation il faut : | |||
# Passer par la page dédiée [https://www.figma.com/fr/education/ '''Solutions de formation Figma'''] | |||
# S'inscrire préférablement avec une adresse mail de l'institution de formation (école, université, ...) | |||
# Suivre la procédure de vérification qui, au moins jusqu'en 2023, est rapide et automatique | |||
=== Installation === | |||
Figma peut être utilisé directement dans le navigateur ou téléchargé comme logiciel desktop : | |||
* Pour utiliser la version en ligne, se connecter directement sur le site Figma | |||
* Pour télécharger le logiciel desktop, suivre le lien [https://www.figma.com/fr/downloads/ Téléchargez les applications] sur le site officiel. | |||
{{ bloc important | Les deux versions sont pratiquement équivalentes au niveau des fonctionnalités. La version desktop présente des avantages surtout au niveau de la visualisation des prototypes qui peut résulter parfois saccadée dans les navigateurs. }} | |||
Il existe également des applications mobiles pour faciliter le test de prototype destinés aux smartphones. | |||
== Fonctions de design et de prototypage == | == Fonctions de design et de prototypage == | ||
== | Figma propose un approche modulaire et extensible au design et au prototypage principalement d'interfaces utilisateurs. Avec des extensions, le logiciel peut être utilisé également pour des modalités d'interaction différentes (e.g. contrôle vocale) qui ne seront cependant pas prises en compte dans cet article. | ||
On peut identifier trois fonctions principales de Figma : | |||
# Design | |||
# Système de design | |||
# Prototypage | |||
Ces trois fonctions sont illustrés dans cette section à l'aide d'un projet très simple auquel vous pouvez accéder de deux manières différentes : | |||
# {{button|color=green|size=medium|link=[https://www.figma.com/proto/XgbTcT8Z6hZb2Rvuw4kaxk/Generic-website?node-id=2%3A53&scaling=min-zoom&page-id=2%3A52&starting-point-node-id=2%3A53&hotspot-hints=0&hide-ui=1 Accès au prototype Generic website]}} | |||
# {{button|color=green|size=medium|link=[https://www.figma.com/file/XgbTcT8Z6hZb2Rvuw4kaxk/Generic-website?node-id=2%3A52&t=HSvr4jivDeCZSeET-1 Accès au fichier de travail]}} | |||
=== Design === | |||
Les fonctions de designs se caractérisent par la possibilité d'utiliser les fichiers Figma comme des ''toiles'' sur lesquels dessiner des éléments graphiques. Figma met en effet à disposition des outils de base pour créer des formes, des textes, ... de manière très similaires à des outils de création graphiques comme [[Illustrator]], [[Inkscape]] ou Affinity Designer. | |||
Outre à ces fonctions, néanmoins, Figma propose des fonctionnalités qui rapprochent le design déjà au développement web, par exemple à travers la possibilité de spécifier des styles très similaires aux [[Introduction à CSS|CSS]] des pages web. | |||
Contrairement à d'autres logiciels de ce type, Figma de base adopte une approche minimaliste au design, c'est-à-dire qu'il ne propose pas de composantes ou éléments graphiques ''out of the box''. Ces éléments peuvent être créés ''ad hoc'' et/ou installés dans un deuxième temps, notamment à travers des bibliothèques ou plugin mis à disposition par la communauté. Ces aspects sont traités plutôt dans la section sur les systèmes de design ou dans la section sur la communauté Figma plus bas. | |||
Ici nous proposons un bref survol, surtout conceptuel, de l'approche de Figma au design. | |||
==== Les pages/toiles ==== | |||
Le design s'effectue principalement sur ce que le logiciel appelle des ''pages'', mais qu'il ne faut pas confondre avec le concept de ''page web''. Il s'agit plutôt de ''toiles'' qui peuvent regrouper plusieurs éléments de design. Pour éviter toute confusion, par la suite nous utiliserons le terme de toile, mais souvenez-vous que techniquement on se réfère à une page dans le logiciel. | |||
Vous pouvez voir dans le fichier de travail du projet Generic Website les 4 toiles suivantes : | |||
# '''Components''' | |||
#: C'est une toile qui propose des éléments réutilisables de l'interface. Ces éléments sont traités plutôt dans la section sur les systèmes de design | |||
# '''Prototype''' | |||
#: C'est la toile où, dans ce projet, se trouvent les éléments qui composent la maquette interactive. Vous pouvez voir que cette toile contient effectivement plusieurs ''pages web'' qui composent le prototype. | |||
# '''Documentation''' | |||
#: Cette toile regroupe toutes les informations utiles pour appliquer le système de design/composantes. Elle propose par exemple la palette des couleurs ou les choix typographiques. Selon la complexité du projet, une toile de ce type peut ajouter aussi d'autres informations. En alternative, la documentation peut être faite aussi dans un document externe. | |||
# '''Cover''' | |||
#: Cette toile à un fonctionnement interne, elle sert en effet à reconnaître graphiquement le projet dans la liste du logiciel. Cette toile est particulièrement utile notamment pour partager avec la communauté des templates. | |||
Il ne s'agit que d'une possible organisation des toiles parmi toutes les organisations possibles. Figma ne pose aucune obligation ou limite au nombre et fonctions des toiles pour chaque projet. | |||
==== Les instruments de dessin ==== | |||
Les instruments de dessin dans Figma se réduisent principalement à 4 éléments : | |||
# Les '''Frames''' | |||
#: Il s'agit de ''canvas'' qui représente une unité informationnelle dans laquelle insérer du contenu. Figma propose différents types de frame organisés en catégories, comme par exemple des modèles de smartphones, des tailles habituelles de pages web pour le desktop, mais également des canvas pour des montres connectés, des présentations, etc. On voit dans ces options qu'on peut utiliser Figma comme instrument de design universel, pas seulement dans le cadre des prototypes web/mobiles. | |||
# Les '''Formes''' (shapes) | |||
#: Il s'agit de formes de base comme des rectangles, des circles, etc. Ces éléments sont utilisés pour créer des contenus plus sophistiqué par addition ou superposition avec d'autres formes ou éléments textuels. | |||
# Les '''Instruments de création plus avancés''' (Pen et Pencil) | |||
#: Instruments qui permettent de créer des formes plus complexes par rapport aux ''shapes'' basiques. | |||
# Les '''Éléments textuels''' | |||
#: Cet instrument permet d'ajouter et formater du texte. | |||
Dans la barre des instruments située en haut, il est également possible d'ajouter des ressources depuis des composantes, plugin ou widget. | |||
==== Les styles ==== | |||
Les styles sont des propriétés graphiques qui peuvent être appliquées à différents éléments. Ces éléments vont donc partager les mêmes propriétés et si le style est modifié, tous les éléments qui partagent ce style vont automatiquement être mis à jour. Il s'agit donc d'un mécanisme très similaire à ce qui est fait par exemple dans les [[Introduction à CSS|CSS]] pour les pages web ou les styles des éditeurs de texte comme Word. | |||
On peut créer des styles principalement pour : | |||
* La '''typographie''', par exemple pour créer des hiérarchies dans les titres ou de typologies de texte en relief | |||
* Les '''couleurs''' à appliquer à différents types d'éléments (texte, boutons, cadres, ...) | |||
* Les '''effets''', comme par exemple le relief, l'ombre, les bordures, etc. | |||
* Les '''systèmes de grillage''' qui facilitent l'agencement des éléments dans un layout. Par exemple on peut créer un système de grillage à deux ou trois colonnes et l'appliquer à différentes pages qui implémentent ce type d'agencement | |||
Les styles peuvent être créés ex-novo ou à partir d'éléments existants. Ils sont géré directement dans le panneau de design qui se trouve normalement sur la droite de l'interface. Pour plus d'infos, voir la documentation officielle : | |||
{{button|color=green|size=medium|link=[https://help.figma.com/hc/en-us/articles/360039238753-Styles-in-Figma Styles in Figma]}} | |||
=== Système de design === | |||
Un système de design (ou ''design system'' en anglais) est une collection d'éléments conventionnel qui partagent deux fonctions étroitement liées entre elles : | |||
# Partager les mêmes propriétés graphiques qui donnent à design ou une application un ''look-and-feel'' homogène et cohérent | |||
# Fournir une fonctionnalité plus ou moins définie, comme par exemple agencer du contenu d'une certaine manière, inciter l'utilisateur à effectuer une action, etc. | |||
L'idée à la base d'un système de design et d'avoir des éléments qui peuvent être réutilisés à différents endroits de l'application. Ceci a un double intérêt : | |||
* Pour les '''utiliateurs''' | |||
*: Les utilisateurs peuvent retrouver des éléments familiers qu'ils ont déjà rencontrés dans d'autres parties du design. Ils peuvent donc s'appuyer sur l'expérience préalable pour mieux interagir avec le design | |||
* Pour les '''concepteurs''' | |||
*: Les concepteurs UX, graphiques et développeurs disposent d'un système conventionnel qui leur permet de collaborer à différents degrés de granularité. La centralisation du système de design permet aux concepteurs de disposer d'une ''lingua franca'' tangible, représentée par les éléments qui composent le système de design. | |||
== | Cette partie sur les systèmes de design propose d'abord un survol sur les éléments qui figurent souvent dans un système. Ensuite, nous proposons un facteur conceptuel central dans les systèmes de design: la distinction et le rapport entre une composante, une variante et une ''instance''. | ||
==== Éléments dans un système de design ==== | |||
La taille d'un système de design peut varier de quelques composantes réutilisables (titres, boutons, ...) à des systèmes complexes qui sont adoptés par exemple par une suite entière d'applications ou par un système d'exploitation. Les éléments suivants figurent souvent dans des systèmes de design : | |||
* '''Typographie fonctionnelle''' | |||
*: La taille, la police, la case, ... des contenus textuels sont utilisées pour véhiculer des informations différentes. L'exemple de typographie fonctionnelle le plus élémentaire consiste dans la hiérarchie visuelle des titres. Une autre technique assez répandue consiste à avoir deux ou maximum trois polices différentes pour varier esthétique des contenus textuels (e.g. une police pour les titres, une pour les contenus textuels plus longs). | |||
* '''Palettes de couleurs''' | |||
*: Une palette de couleur définit un nombre (souvent compris entre 3 et 7) de couleurs qui sont adoptées dans un design. Les couleurs sont utilisées à la fois pour des qualités perceptives, mais également de manière fonctionnelle pour faciliter l'identification d'éléments. Il existe principalement trois stratégies (non mutuellement exclusives) pour choisir une palette de couleurs : | |||
*:# Monochromatique : tout le design est construit sur la base d'une couleur dominante, avec des variations de teintes au sein de la même couleur dominante | |||
*:# Couleurs similaires/adjacents: on exploite l'espace composé des différents mélanges des couleurs pour composer des couleurs différents, mais qui se trouvent en continuité ou contiguïté les uns avec les autres. | |||
*:# Couleurs complémentaires : les couleurs sont choisi afin de maximiser la distance dans le ''spectrum'' des couleurs. Cette stratégie augmente les contrastes entre les couleurs, ce qui est d'ailleurs exploités dans des sites à haute accessibilité. | |||
* '''''Call to action''''' | |||
*: Une ''call to action'' est représenté par un élément de design qui incite l'utilisateur à effectuer une action ou une manipulation à l'interface. Parmi les ''call to action'' les plus fréquentes figurent les liens hypertextuel, les bouton, les éléments des formulaires en ligne, les menus (déroulants), etc. Il est important de garder une homogénéité fonctionnelle et perceptive dans les ''calls to action'' (e.g. tous les boutons ont la même forme et on comprend facilement qu'ils sont cliquables). | |||
* '''Icônes et indices visuels''' | |||
*: Un système de design peut proposer une série d'icônes ou d'indices visuels conventionnels pour attirer l'attention des utilisateurs et les guider. Les feedbacks à l'interface suite à une action achevée ou à une erreur sont des exemples de cette catégorie. | |||
* '''Espacements et alignements''' | |||
*: La hiérarchie et l'organisation d'un design consiste principalement à agencer des formes simples comme des rectangles ou des cercles. Il est utile à ce propos de prévoir dans un système de design une série d'espacements (e.g. très large, large, moyen, petit, très petit) qui sont utilisés de manière consistante entre éléments. L'alignement est également un élément majeur dans un système de design: chaque élément doit être aligné avec quelque chose d'autre et l'alignement consistent dans le design. | |||
* '''Templates et organisation fonctionnelle''' | |||
*: Les éléments d'un système de design peuvent se combiner dans des structures fonctionnelles comme par exemple des patrons/templates pour des pages ou sections de pages, des menus, des entêtes ou ''footer'', des tableaux, etc. | |||
==== Composantes ==== | |||
Une composante est un élément ''prototypique'' d'un système de design qui peut être réutilisé à plusieurs endroits dans le même système ou à travers des systèmes similaires. Dans l'exemple du site générique utilisé dans cette page, les composantes sont regroupés dans une toile dédiée. De cette manière, ils peuvent être modifiées de manière centralisée. | |||
Une composante peut être plus ou moins articulée. Elle peut consister dans un ''simple'' bouton, un menu de navigation, ou même un layout d'une partie ou d'une page entière. Il existe différentes possibilités pour créer une composante. La manière la plus simple consiste dans les étapes suivantes : | |||
# dessiner la composante complète à n'importe quel endroit dans votre design | |||
# sélectionner tous les éléments qui font partie de la composante | |||
# faire clique droit et choisir <code>Create component</code> | |||
Il arrive en effet souvent qu'on se rende compte dans un deuxième temps que certains éléments se répètent dans un design et on peut donc le passer en composantes aussi dans un deuxième temps. | |||
Lorsqu'un système de design commence à présenter plusieurs composantes, il est bien de les organiser dans des toiles ou de les regrouper de manière sémantique. | |||
Pour plus d'informations voir le guide officiel : | |||
{{ button | color=green | size=medium | link=[https://help.figma.com/hc/en-us/articles/360038662654-Guide-to-components-in-Figma Guide to components]}} | |||
==== Variantes ==== | |||
Certaines composantes peuvent partager plusieurs éléments communs. C'est le cas par exemple de boutons qui peuvent varier selon la taille (e.g. grand, moyen et petit) ou selon la couleur de fond (e.g. bouton pour effectuer l'action ou bouton pour annuler l'action). On peut à ce moment créer des '''variantes''' d'une même composante. | |||
Les variantes peuvent servir aussi pour modifier la composante suite à une interaction. Par exemple on peut créer une variante ''mouseup'' d'un bouton qui s'active quand l'utilisateur passe la souris la surface du bouton. | |||
Pour plus d'information, voir le guide officiel : | |||
{{ button | color=green | size = medium | link = [https://help.figma.com/hc/en-us/articles/360056440594 Create and use variants]}} | |||
==== Instances ==== | |||
Une instance est une application concrète d'une composante/variante appliqué dans le prototype. En d'autres termes, l'instance est la ''passerelle'' entre le système de design et l'application spécifique dans le prototype/produit. En effet, l'instance est une expression du système de design car elle partage avec l'élément prototypique plusieurs propriétés, mais en même temps elle se différencie par l'utilisation spécifique ''in situ''. | |||
On peut imaginer une composante qui définit le profil d'un utilisateur avec photo, nom, icônes des réseaux sociaux, etc. L'instance sera donc l'utilisation concrète de cette composante dans une page où les informations seront spécifique pour montrer un utilisateur spécifique : au lieu d'une photo ''placeholder'' il y aura la photo de l'utilisateur, au lieu du ''nom'' générique il y aura par exemple ''Julien'', etc. | |||
Il est important de retenir ce mécanisme à propos des instances : | |||
* Une modification à la composante se propage directement aux instances. Si vous changez par exemple le radius d'un bouton/composante, toutes les instances vont adopter le nouveau radius. | |||
* Une modification à l'instance ne se propage pas à la composante et peut éventuellement bloquer une modification à la composante. Par exemple si vous avez modifié le radius d'une instance spécifique, lorsque vous changez cette propriété de la composante, elle ne sera pas remplacée car le changement local à la précédence. | |||
Il en suit qu'il serait plus simples de modifier une instance seulement pour les éléments qui sont vraiment censés changer d'une utilisation à l'autre, comme par exemple au niveau de la labellisation, le contenu textuel, etc. | |||
=== Prototypage === | |||
Le prototypage consiste à appliquer des éléments interactifs à un design. L'interactivité consiste principalement en deux options : | |||
* '''Créer des pointages entre ''écrans'' différents d'un prototype''' | |||
*: Cela peut concerner par exemple la navigation entre ''pages'' d'un site web ou les passages entre différents vues d'une application mobile. | |||
* '''Créer des changements entre variantes d'une composante suite à une action de l'utilisateur''' | |||
*: Par exemple si on crée une composante de type ''checkbox'' ou ''switch button'', il faudra que cette composante s'adapte à l'action de l'utilisateur (e.g. cochée ou décochée) | |||
==== Navigation entre écrans/pages/vues ==== | |||
La manière la plus simple de simuler des interactions sur un prototype consiste à créer des passages entre écrans différents d'une application. Ces écrans peuvent représenter principalement : | |||
* Des pages différentes d'un site | |||
* Des états '''complexe''' différents d'une même page/vue (qui différent de l'état d'une composante décrit plus bas) | |||
* La simulation de fonctionnalités qui ne sont pas vraiment implémentées avec une logique de programmation (e.g. ''mockup'') | |||
L'intérêt est celui de créer un ou plusieurs fluxes d'interactions qui réagissent surtout aux manipulations des utilisateurs avec des réponses articulées et contextuelles. Indépendamment de la qualité esthétique du prototype (low- or high-fi), le flux d'interactions permet d'obtenir un aperçu de l'expérience réelle avec l'application d'un point de vue de l'utilisation concrète. | |||
Pour créer des flux d'interactions les actions sont conceptuellement assez simples : | |||
# Passer en modalité '''prototype''' l'interface du logiciel | |||
# Identifier un élément dont la manipulation déclenche un changement d'écran | |||
# Faire pointer cet élément vers l'écran/frame correspondant | |||
On peut généralement choisir parmi différents événements déclencheurs tels que le click ou le mouseover de la souris, mais également des gestes à l'interface pour des écrans tactiles. | |||
Comme indiqué dans les fichiers de l'exemple, les passages entre écrans sont représentés dans le fichier de travail avec des flèches bleu. On peut créer autant de flèches que nécessaire en sortie ou en entrée des écrans/frame. Une fois les changements d'écrans définis, on peut notamment procéder à une démo ou à un test utilisateur du prototype (voir plus bas dans l'article). | |||
==== Changements entre variantes ==== | |||
Les changements entre variantes sont une autre forme d'interactivité disponible dans les prototypes. Contrairement aux changements d'écrans illustrés plus haut, ces changements sont de plus petite portée et en général a-contextuel, c'est-à-dire que le changement s'avère de la même manière indépendamment de la sémantique du contenu. Par exemple, un bouton qui change de couleur ''onmouseover'' le fera indépendamment du contenu du bouton et de l'action qui lui est attachée. Pour cette raison, les changements des variantes sont presque plus proches du design que du prototypage et ont donc été traitées d'avantage dans la section sur le design. | |||
== Fonctions de support aux projets UX == | |||
À l'intérieur du logiciel Figma il existe plusieurs fonctionnalités de support aux projets UX. On peut les diviser principalement en deux catégories : | |||
* '''Fonctions intégrées dans les fichiers de design''' | |||
*: Il s'agit de fonctionnalités principalement de collaboration qui sont disponibles directement dans les fichiers de travail | |||
* '''FigJam, un tableau blanc interactif''' | |||
*: On peut créer des fichiers FigJam qui donnent accès à un tableau interactif sur lequel on peut ajouter des contenus, des post-it, etc. Il existe aussi des templates déjà prêts à utiliser comme base (e.g. matrice de priorités, ''empathy maps'', ...) | |||
=== Fonctions intégrées dans les fichiers de design === | |||
=== FigJam, le tableau blanc interactif === | |||
== Communauté Figma == | |||
Il existe un écosystème de ressources mises à disposition par les utilisateurs de Figma qui sont disponibles directement à l'intérieur de l'application. Ces ressources peuvent concerner la fonction de design/prototype, celle de support aux projets UX, ou les deux en même temps. | |||
Les ressources sont accessibles depuis l'onglet '''Explore community''' dans l'interface de l'application. Les ressources peuvent être catégorisées de manières différentes, avec des recouvrements entre catégories. Ici nous proposons les catégories suivantes pour faciliter l'exposition : | |||
* Bibliothèques | |||
* Templates | |||
* Playgrounds | |||
* Plugins | |||
=== Bibliothèques === | |||
=== Templates === | |||
=== Playgrounds === | |||
=== Plugins === | |||
Un plugin est une extension du logiciel qui permet d'effectuer des opérations dans différentes projets/fichiers. Les plugins peuvent modifier l'aspect de l'interface du logiciel et/ou être disponibles à travers le menu contextuel (clique droit). Cette section présente une liste de plugins utiles. | |||
==== Unsplash ==== | |||
[https://www.figma.com/community/plugin/738454987945972471/Unsplash Unsplash] est un plugin qui permet d'ajouter des images depuis le site homonyme. Les images de Unsplash sont considérées des [[médias libres d'utilisation]] et peuvent donc être exploités mêmes pour des projet commerciaux. | |||
Le plugin peut s'activer à travers le menu contextuel (clique droit), notamment quand un frame/forme est sélectionné, afin d'intégrer directement l'image à l'intérieur. | |||
==== Stark ==== | |||
[https://www.figma.com/community/plugin/732603254453395948/Stark Stark] est un plugin qui met à disposition une suite d'outils pour contrôler l'accessibilité des designs/prototypes, comme par exemple : | |||
* Le contrôle du contraste entre fond et texte afin de garantir une bonne lisibilité des contenus | |||
* Un émulateur qui simule la vision du design/prototype par des personnes avec des difficultés visuelles | |||
La version gratuite du plugin limite le nombre d'opérations possibles et les fonctionnalités à disposition. Pour la totalité des fonctions illimitées, un compte payant est nécessaire. | |||
Le plugin s'active surtout à travers le menu contextuel (clique droit). | |||
== Mener un test utilisateur sur un prototype Figma == | == Mener un test utilisateur sur un prototype Figma == | ||
| Ligne 32 : | Ligne 285 : | ||
Les étapes sont les suivantes : | Les étapes sont les suivantes : | ||
# D'abord, il faut choisir la page/toile dans laquelle vous avez votre prototype. Le projet d'exemple prévoit 4 pages/toiles (''Components'', ''Prototype'', '' | # D'abord, il faut choisir la page/toile dans laquelle vous avez votre prototype. Le projet d'exemple prévoit 4 pages/toiles (''Components'', ''Prototype'', ''Documentation'' et ''Cover''). Le prototype interactif se trouve dans la page/toile '''Prototype'''. | ||
# À l'intérieur de la toile, vous avez généralement plusieurs frames/écrans de votre projet. Il vous faudra sélectionner celui qui représente le point de départ de votre flow. Dans l'exemple, il s'agit du frame/écran '''Home'''. | # À l'intérieur de la toile, vous avez généralement plusieurs frames/écrans de votre projet. Il vous faudra sélectionner celui qui représente le point de départ de votre flow. Dans l'exemple, il s'agit du frame/écran '''Home'''. | ||
# Tout ce qui concerne l'interaction en Figma est géré à travers le tab '''Prototype''' du panneau des propriétés sur la gauche de l'écran. Il faudra donc le sélectionner | # Tout ce qui concerne l'interaction en Figma est géré à travers le tab '''Prototype''' du panneau des propriétés sur la gauche de l'écran. Il faudra donc le sélectionner lorsque le frame/écran d'intérêt a été sélectionné selon le point précédent | ||
# À ce moment, vous pouvez ajouter le flow d'interaction en cliquant sur le bouton <code>+</code> qui se trouve à côté du label '''Flow starting point'''. Vous pouvez nommer le flow comme vous voulez, par exemple '''Start'''. | # À ce moment, vous pouvez ajouter le flow d'interaction en cliquant sur le bouton <code>+</code> qui se trouve à côté du label '''Flow starting point'''. Vous pouvez nommer le flow comme vous voulez, par exemple '''Start'''. | ||
| Ligne 64 : | Ligne 317 : | ||
== Ressources == | == Ressources == | ||
=== Formation créée par et imaginée pour des étudiant-es MALTT === | |||
[[Utilisateur:Guillaume Ismaïli|Guillaume Ismaïli]] et [[Utilisateur:Elias E.|Elias El Hamdaoui]] ont créé des capsules vidéos de formation à Figma pensées spécifiquement pour le niveau introductif des étudiant-es du MALTT. | |||
{{ Goblock | [[Projet libre formation vidéo figma]] }} | |||
=== Liens === | |||
* [https://www.youtube.com/playlist?list=PLXDU_eVOJTx7QHLShNqIXL1Cgbxj7HlN4 Figma for beginners] : playlist officielle sur [[YouTube]] avec des vidéos d'introduction à Figma. Les vidéos sont plutôt bien faits et représentent un bon point de départ pour la prise en main du logiciel. | * [https://www.youtube.com/playlist?list=PLXDU_eVOJTx7QHLShNqIXL1Cgbxj7HlN4 Figma for beginners] : playlist officielle sur [[YouTube]] avec des vidéos d'introduction à Figma. Les vidéos sont plutôt bien faits et représentent un bon point de départ pour la prise en main du logiciel. | ||
* [https://help.figma.com/hc/en-us Figma Help Center] : documentation sur le site officiel | * [https://help.figma.com/hc/en-us Figma Help Center] : documentation sur le site officiel | ||
* [https://www.youtube.com/playlist?list=PLXDU_eVOJTx6ZQswH9nVKVMCsK83OzhoV Build it with Figma] : une série de tutoriels qui montrent comment créer un système de design avec Figma | |||
[[Catégorie:Méthodologies de design]] [[Catégorie:Logiciels]] | [[Catégorie:Méthodologies de design]] | ||
[[Catégorie:Logiciels]] | |||
Dernière version du 22 février 2024 à 17:12
Cet article est une ébauche à compléter. Une ébauche est une entrée ayant un contenu (très) maigre et qui a donc besoin d'un auteur.
Introduction
Figma est un logiciel de design et de prototypage utilisé surtout pour la création d'interface utilisateurs (UI, de l'anglais User Interface) dans le domaine de l'expérience utilisateur (UX, de l'anglais User eXperience). Figma combine des fonctions de design/prototypage à différents degrés d'abstraction (low-fidelity ou high-fidelity) et à différents niveaux d'interactivité (statique ou dynamique).
Le logiciel est gratuit pour une version avec fonctionnalités limitées. Les fonctionnalités complètes peuvent être débloquées grâce à la demande d'un compte éducation (enseignant-e ou étudiant-e). Figma est disponible en version desktop ou accessible à travers un navigateur et propose des fonctionnalités de création de prototype avec la possibilité de collaborer en temps réel sur le même design/projet. De plus, le logiciel propose des éléments d'accompagnement à la gestion d'un projet UX, comme un tableau blanc interactif, appelé FigJam, avec des templates pour l'organisation des projets (persona, storyboard, design thinking, matrice des priorités, etc.). Des fichiers et extensions/plugin proposés par la communauté sont également disponibles pour le logiciel de prototypage et pour FigJam.
Cet article propose surtout un survol conceptuel du logiciel et renvoi souvent à des tutoriels de la documentation officielle pour les manipulations spécifiques nécessaires à mettre en place ces éléments conceptuel.
Compte et installation
Pour pouvoir utiliser Figma il est nécessaire de créer un compte, notamment un compte éducation qui permet d'avoir accès à toutes les fonctionnalités de manière gratuite. Ensuite, le logiciel peut être utilisé en tant qu'application web dans le navigateur ou téléchargé en logiciel desktop.
Créer un compte éducation gratuit
Un compte éducation donne le droit :
- Aux enseignant-es de créer des projets avec toutes les fonctionnalités de la version payante de Figma, comme par exemple la collaboration à plusieurs, la possibilité de partager des ressources, le tableau interactif FigmaJam (voir plus bas), etc.
- Aux étudiant-es de pouvoir s'inscrire à des projets de classes et créer leurs propres projets pour collaborer avec les collègues, ainsi que de disposer également de toutes les fonctionnalités de la version payante
Pour créer un compte éducation il faut :
- Passer par la page dédiée Solutions de formation Figma
- S'inscrire préférablement avec une adresse mail de l'institution de formation (école, université, ...)
- Suivre la procédure de vérification qui, au moins jusqu'en 2023, est rapide et automatique
Installation
Figma peut être utilisé directement dans le navigateur ou téléchargé comme logiciel desktop :
- Pour utiliser la version en ligne, se connecter directement sur le site Figma
- Pour télécharger le logiciel desktop, suivre le lien Téléchargez les applications sur le site officiel.
Il existe également des applications mobiles pour faciliter le test de prototype destinés aux smartphones.
Fonctions de design et de prototypage
Figma propose un approche modulaire et extensible au design et au prototypage principalement d'interfaces utilisateurs. Avec des extensions, le logiciel peut être utilisé également pour des modalités d'interaction différentes (e.g. contrôle vocale) qui ne seront cependant pas prises en compte dans cet article.
On peut identifier trois fonctions principales de Figma :
- Design
- Système de design
- Prototypage
Ces trois fonctions sont illustrés dans cette section à l'aide d'un projet très simple auquel vous pouvez accéder de deux manières différentes :
Design
Les fonctions de designs se caractérisent par la possibilité d'utiliser les fichiers Figma comme des toiles sur lesquels dessiner des éléments graphiques. Figma met en effet à disposition des outils de base pour créer des formes, des textes, ... de manière très similaires à des outils de création graphiques comme Illustrator, Inkscape ou Affinity Designer.
Outre à ces fonctions, néanmoins, Figma propose des fonctionnalités qui rapprochent le design déjà au développement web, par exemple à travers la possibilité de spécifier des styles très similaires aux CSS des pages web.
Contrairement à d'autres logiciels de ce type, Figma de base adopte une approche minimaliste au design, c'est-à-dire qu'il ne propose pas de composantes ou éléments graphiques out of the box. Ces éléments peuvent être créés ad hoc et/ou installés dans un deuxième temps, notamment à travers des bibliothèques ou plugin mis à disposition par la communauté. Ces aspects sont traités plutôt dans la section sur les systèmes de design ou dans la section sur la communauté Figma plus bas.
Ici nous proposons un bref survol, surtout conceptuel, de l'approche de Figma au design.
Les pages/toiles
Le design s'effectue principalement sur ce que le logiciel appelle des pages, mais qu'il ne faut pas confondre avec le concept de page web. Il s'agit plutôt de toiles qui peuvent regrouper plusieurs éléments de design. Pour éviter toute confusion, par la suite nous utiliserons le terme de toile, mais souvenez-vous que techniquement on se réfère à une page dans le logiciel.
Vous pouvez voir dans le fichier de travail du projet Generic Website les 4 toiles suivantes :
- Components
- C'est une toile qui propose des éléments réutilisables de l'interface. Ces éléments sont traités plutôt dans la section sur les systèmes de design
- Prototype
- C'est la toile où, dans ce projet, se trouvent les éléments qui composent la maquette interactive. Vous pouvez voir que cette toile contient effectivement plusieurs pages web qui composent le prototype.
- Documentation
- Cette toile regroupe toutes les informations utiles pour appliquer le système de design/composantes. Elle propose par exemple la palette des couleurs ou les choix typographiques. Selon la complexité du projet, une toile de ce type peut ajouter aussi d'autres informations. En alternative, la documentation peut être faite aussi dans un document externe.
- Cover
- Cette toile à un fonctionnement interne, elle sert en effet à reconnaître graphiquement le projet dans la liste du logiciel. Cette toile est particulièrement utile notamment pour partager avec la communauté des templates.
Il ne s'agit que d'une possible organisation des toiles parmi toutes les organisations possibles. Figma ne pose aucune obligation ou limite au nombre et fonctions des toiles pour chaque projet.
Les instruments de dessin
Les instruments de dessin dans Figma se réduisent principalement à 4 éléments :
- Les Frames
- Il s'agit de canvas qui représente une unité informationnelle dans laquelle insérer du contenu. Figma propose différents types de frame organisés en catégories, comme par exemple des modèles de smartphones, des tailles habituelles de pages web pour le desktop, mais également des canvas pour des montres connectés, des présentations, etc. On voit dans ces options qu'on peut utiliser Figma comme instrument de design universel, pas seulement dans le cadre des prototypes web/mobiles.
- Les Formes (shapes)
- Il s'agit de formes de base comme des rectangles, des circles, etc. Ces éléments sont utilisés pour créer des contenus plus sophistiqué par addition ou superposition avec d'autres formes ou éléments textuels.
- Les Instruments de création plus avancés (Pen et Pencil)
- Instruments qui permettent de créer des formes plus complexes par rapport aux shapes basiques.
- Les Éléments textuels
- Cet instrument permet d'ajouter et formater du texte.
Dans la barre des instruments située en haut, il est également possible d'ajouter des ressources depuis des composantes, plugin ou widget.
Les styles
Les styles sont des propriétés graphiques qui peuvent être appliquées à différents éléments. Ces éléments vont donc partager les mêmes propriétés et si le style est modifié, tous les éléments qui partagent ce style vont automatiquement être mis à jour. Il s'agit donc d'un mécanisme très similaire à ce qui est fait par exemple dans les CSS pour les pages web ou les styles des éditeurs de texte comme Word.
On peut créer des styles principalement pour :
- La typographie, par exemple pour créer des hiérarchies dans les titres ou de typologies de texte en relief
- Les couleurs à appliquer à différents types d'éléments (texte, boutons, cadres, ...)
- Les effets, comme par exemple le relief, l'ombre, les bordures, etc.
- Les systèmes de grillage qui facilitent l'agencement des éléments dans un layout. Par exemple on peut créer un système de grillage à deux ou trois colonnes et l'appliquer à différentes pages qui implémentent ce type d'agencement
Les styles peuvent être créés ex-novo ou à partir d'éléments existants. Ils sont géré directement dans le panneau de design qui se trouve normalement sur la droite de l'interface. Pour plus d'infos, voir la documentation officielle :
Système de design
Un système de design (ou design system en anglais) est une collection d'éléments conventionnel qui partagent deux fonctions étroitement liées entre elles :
- Partager les mêmes propriétés graphiques qui donnent à design ou une application un look-and-feel homogène et cohérent
- Fournir une fonctionnalité plus ou moins définie, comme par exemple agencer du contenu d'une certaine manière, inciter l'utilisateur à effectuer une action, etc.
L'idée à la base d'un système de design et d'avoir des éléments qui peuvent être réutilisés à différents endroits de l'application. Ceci a un double intérêt :
- Pour les utiliateurs
- Les utilisateurs peuvent retrouver des éléments familiers qu'ils ont déjà rencontrés dans d'autres parties du design. Ils peuvent donc s'appuyer sur l'expérience préalable pour mieux interagir avec le design
- Pour les concepteurs
- Les concepteurs UX, graphiques et développeurs disposent d'un système conventionnel qui leur permet de collaborer à différents degrés de granularité. La centralisation du système de design permet aux concepteurs de disposer d'une lingua franca tangible, représentée par les éléments qui composent le système de design.
Cette partie sur les systèmes de design propose d'abord un survol sur les éléments qui figurent souvent dans un système. Ensuite, nous proposons un facteur conceptuel central dans les systèmes de design: la distinction et le rapport entre une composante, une variante et une instance.
Éléments dans un système de design
La taille d'un système de design peut varier de quelques composantes réutilisables (titres, boutons, ...) à des systèmes complexes qui sont adoptés par exemple par une suite entière d'applications ou par un système d'exploitation. Les éléments suivants figurent souvent dans des systèmes de design :
- Typographie fonctionnelle
- La taille, la police, la case, ... des contenus textuels sont utilisées pour véhiculer des informations différentes. L'exemple de typographie fonctionnelle le plus élémentaire consiste dans la hiérarchie visuelle des titres. Une autre technique assez répandue consiste à avoir deux ou maximum trois polices différentes pour varier esthétique des contenus textuels (e.g. une police pour les titres, une pour les contenus textuels plus longs).
- Palettes de couleurs
- Une palette de couleur définit un nombre (souvent compris entre 3 et 7) de couleurs qui sont adoptées dans un design. Les couleurs sont utilisées à la fois pour des qualités perceptives, mais également de manière fonctionnelle pour faciliter l'identification d'éléments. Il existe principalement trois stratégies (non mutuellement exclusives) pour choisir une palette de couleurs :
- Monochromatique : tout le design est construit sur la base d'une couleur dominante, avec des variations de teintes au sein de la même couleur dominante
- Couleurs similaires/adjacents: on exploite l'espace composé des différents mélanges des couleurs pour composer des couleurs différents, mais qui se trouvent en continuité ou contiguïté les uns avec les autres.
- Couleurs complémentaires : les couleurs sont choisi afin de maximiser la distance dans le spectrum des couleurs. Cette stratégie augmente les contrastes entre les couleurs, ce qui est d'ailleurs exploités dans des sites à haute accessibilité.
- Une palette de couleur définit un nombre (souvent compris entre 3 et 7) de couleurs qui sont adoptées dans un design. Les couleurs sont utilisées à la fois pour des qualités perceptives, mais également de manière fonctionnelle pour faciliter l'identification d'éléments. Il existe principalement trois stratégies (non mutuellement exclusives) pour choisir une palette de couleurs :
- Call to action
- Une call to action est représenté par un élément de design qui incite l'utilisateur à effectuer une action ou une manipulation à l'interface. Parmi les call to action les plus fréquentes figurent les liens hypertextuel, les bouton, les éléments des formulaires en ligne, les menus (déroulants), etc. Il est important de garder une homogénéité fonctionnelle et perceptive dans les calls to action (e.g. tous les boutons ont la même forme et on comprend facilement qu'ils sont cliquables).
- Icônes et indices visuels
- Un système de design peut proposer une série d'icônes ou d'indices visuels conventionnels pour attirer l'attention des utilisateurs et les guider. Les feedbacks à l'interface suite à une action achevée ou à une erreur sont des exemples de cette catégorie.
- Espacements et alignements
- La hiérarchie et l'organisation d'un design consiste principalement à agencer des formes simples comme des rectangles ou des cercles. Il est utile à ce propos de prévoir dans un système de design une série d'espacements (e.g. très large, large, moyen, petit, très petit) qui sont utilisés de manière consistante entre éléments. L'alignement est également un élément majeur dans un système de design: chaque élément doit être aligné avec quelque chose d'autre et l'alignement consistent dans le design.
- Templates et organisation fonctionnelle
- Les éléments d'un système de design peuvent se combiner dans des structures fonctionnelles comme par exemple des patrons/templates pour des pages ou sections de pages, des menus, des entêtes ou footer, des tableaux, etc.
Composantes
Une composante est un élément prototypique d'un système de design qui peut être réutilisé à plusieurs endroits dans le même système ou à travers des systèmes similaires. Dans l'exemple du site générique utilisé dans cette page, les composantes sont regroupés dans une toile dédiée. De cette manière, ils peuvent être modifiées de manière centralisée.
Une composante peut être plus ou moins articulée. Elle peut consister dans un simple bouton, un menu de navigation, ou même un layout d'une partie ou d'une page entière. Il existe différentes possibilités pour créer une composante. La manière la plus simple consiste dans les étapes suivantes :
- dessiner la composante complète à n'importe quel endroit dans votre design
- sélectionner tous les éléments qui font partie de la composante
- faire clique droit et choisir
Create component
Il arrive en effet souvent qu'on se rende compte dans un deuxième temps que certains éléments se répètent dans un design et on peut donc le passer en composantes aussi dans un deuxième temps.
Lorsqu'un système de design commence à présenter plusieurs composantes, il est bien de les organiser dans des toiles ou de les regrouper de manière sémantique.
Pour plus d'informations voir le guide officiel :
Variantes
Certaines composantes peuvent partager plusieurs éléments communs. C'est le cas par exemple de boutons qui peuvent varier selon la taille (e.g. grand, moyen et petit) ou selon la couleur de fond (e.g. bouton pour effectuer l'action ou bouton pour annuler l'action). On peut à ce moment créer des variantes d'une même composante.
Les variantes peuvent servir aussi pour modifier la composante suite à une interaction. Par exemple on peut créer une variante mouseup d'un bouton qui s'active quand l'utilisateur passe la souris la surface du bouton.
Pour plus d'information, voir le guide officiel :
Instances
Une instance est une application concrète d'une composante/variante appliqué dans le prototype. En d'autres termes, l'instance est la passerelle entre le système de design et l'application spécifique dans le prototype/produit. En effet, l'instance est une expression du système de design car elle partage avec l'élément prototypique plusieurs propriétés, mais en même temps elle se différencie par l'utilisation spécifique in situ.
On peut imaginer une composante qui définit le profil d'un utilisateur avec photo, nom, icônes des réseaux sociaux, etc. L'instance sera donc l'utilisation concrète de cette composante dans une page où les informations seront spécifique pour montrer un utilisateur spécifique : au lieu d'une photo placeholder il y aura la photo de l'utilisateur, au lieu du nom générique il y aura par exemple Julien, etc.
Il est important de retenir ce mécanisme à propos des instances :
- Une modification à la composante se propage directement aux instances. Si vous changez par exemple le radius d'un bouton/composante, toutes les instances vont adopter le nouveau radius.
- Une modification à l'instance ne se propage pas à la composante et peut éventuellement bloquer une modification à la composante. Par exemple si vous avez modifié le radius d'une instance spécifique, lorsque vous changez cette propriété de la composante, elle ne sera pas remplacée car le changement local à la précédence.
Il en suit qu'il serait plus simples de modifier une instance seulement pour les éléments qui sont vraiment censés changer d'une utilisation à l'autre, comme par exemple au niveau de la labellisation, le contenu textuel, etc.
Prototypage
Le prototypage consiste à appliquer des éléments interactifs à un design. L'interactivité consiste principalement en deux options :
- Créer des pointages entre écrans différents d'un prototype
- Cela peut concerner par exemple la navigation entre pages d'un site web ou les passages entre différents vues d'une application mobile.
- Créer des changements entre variantes d'une composante suite à une action de l'utilisateur
- Par exemple si on crée une composante de type checkbox ou switch button, il faudra que cette composante s'adapte à l'action de l'utilisateur (e.g. cochée ou décochée)
La manière la plus simple de simuler des interactions sur un prototype consiste à créer des passages entre écrans différents d'une application. Ces écrans peuvent représenter principalement :
- Des pages différentes d'un site
- Des états complexe différents d'une même page/vue (qui différent de l'état d'une composante décrit plus bas)
- La simulation de fonctionnalités qui ne sont pas vraiment implémentées avec une logique de programmation (e.g. mockup)
L'intérêt est celui de créer un ou plusieurs fluxes d'interactions qui réagissent surtout aux manipulations des utilisateurs avec des réponses articulées et contextuelles. Indépendamment de la qualité esthétique du prototype (low- or high-fi), le flux d'interactions permet d'obtenir un aperçu de l'expérience réelle avec l'application d'un point de vue de l'utilisation concrète.
Pour créer des flux d'interactions les actions sont conceptuellement assez simples :
- Passer en modalité prototype l'interface du logiciel
- Identifier un élément dont la manipulation déclenche un changement d'écran
- Faire pointer cet élément vers l'écran/frame correspondant
On peut généralement choisir parmi différents événements déclencheurs tels que le click ou le mouseover de la souris, mais également des gestes à l'interface pour des écrans tactiles.
Comme indiqué dans les fichiers de l'exemple, les passages entre écrans sont représentés dans le fichier de travail avec des flèches bleu. On peut créer autant de flèches que nécessaire en sortie ou en entrée des écrans/frame. Une fois les changements d'écrans définis, on peut notamment procéder à une démo ou à un test utilisateur du prototype (voir plus bas dans l'article).
Changements entre variantes
Les changements entre variantes sont une autre forme d'interactivité disponible dans les prototypes. Contrairement aux changements d'écrans illustrés plus haut, ces changements sont de plus petite portée et en général a-contextuel, c'est-à-dire que le changement s'avère de la même manière indépendamment de la sémantique du contenu. Par exemple, un bouton qui change de couleur onmouseover le fera indépendamment du contenu du bouton et de l'action qui lui est attachée. Pour cette raison, les changements des variantes sont presque plus proches du design que du prototypage et ont donc été traitées d'avantage dans la section sur le design.
Fonctions de support aux projets UX
À l'intérieur du logiciel Figma il existe plusieurs fonctionnalités de support aux projets UX. On peut les diviser principalement en deux catégories :
- Fonctions intégrées dans les fichiers de design
- Il s'agit de fonctionnalités principalement de collaboration qui sont disponibles directement dans les fichiers de travail
- FigJam, un tableau blanc interactif
- On peut créer des fichiers FigJam qui donnent accès à un tableau interactif sur lequel on peut ajouter des contenus, des post-it, etc. Il existe aussi des templates déjà prêts à utiliser comme base (e.g. matrice de priorités, empathy maps, ...)
Fonctions intégrées dans les fichiers de design
FigJam, le tableau blanc interactif
Communauté Figma
Il existe un écosystème de ressources mises à disposition par les utilisateurs de Figma qui sont disponibles directement à l'intérieur de l'application. Ces ressources peuvent concerner la fonction de design/prototype, celle de support aux projets UX, ou les deux en même temps.
Les ressources sont accessibles depuis l'onglet Explore community dans l'interface de l'application. Les ressources peuvent être catégorisées de manières différentes, avec des recouvrements entre catégories. Ici nous proposons les catégories suivantes pour faciliter l'exposition :
- Bibliothèques
- Templates
- Playgrounds
- Plugins
Bibliothèques
Templates
Playgrounds
Plugins
Un plugin est une extension du logiciel qui permet d'effectuer des opérations dans différentes projets/fichiers. Les plugins peuvent modifier l'aspect de l'interface du logiciel et/ou être disponibles à travers le menu contextuel (clique droit). Cette section présente une liste de plugins utiles.
Unsplash
Unsplash est un plugin qui permet d'ajouter des images depuis le site homonyme. Les images de Unsplash sont considérées des médias libres d'utilisation et peuvent donc être exploités mêmes pour des projet commerciaux.
Le plugin peut s'activer à travers le menu contextuel (clique droit), notamment quand un frame/forme est sélectionné, afin d'intégrer directement l'image à l'intérieur.
Stark
Stark est un plugin qui met à disposition une suite d'outils pour contrôler l'accessibilité des designs/prototypes, comme par exemple :
- Le contrôle du contraste entre fond et texte afin de garantir une bonne lisibilité des contenus
- Un émulateur qui simule la vision du design/prototype par des personnes avec des difficultés visuelles
La version gratuite du plugin limite le nombre d'opérations possibles et les fonctionnalités à disposition. Pour la totalité des fonctions illimitées, un compte payant est nécessaire.
Le plugin s'active surtout à travers le menu contextuel (clique droit).
Mener un test utilisateur sur un prototype Figma
Lorsque votre prototype est prêt à être testé par des utilisateurs ou par les parties prenantes, il est utile de fournir directement le lien à une version navigable/utilisable du projet plutôt que au fichier de design. Pour ce faire, vous pouvez procéder avec les étapes suivantes :
- Créer un flow d'interaction depuis l'écran principal (e.g. page d'accueil) de votre prototype
- Ouvrir le prototype en modalité présentation, appliquer des réglages et partager le lien
Créer un flow d'interaction
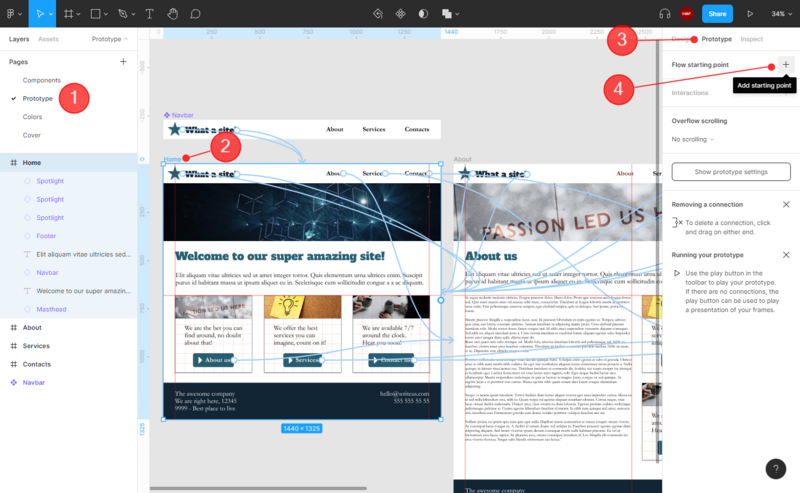
La procédure pour créer un flow d'interaction prévoit différentes étapes, qui dépendent aussi de l'organisation de votre fichier de design. L'image suivant propose la création d'un flow d'interaction en 4 étapes.

Les étapes sont les suivantes :
- D'abord, il faut choisir la page/toile dans laquelle vous avez votre prototype. Le projet d'exemple prévoit 4 pages/toiles (Components, Prototype, Documentation et Cover). Le prototype interactif se trouve dans la page/toile Prototype.
- À l'intérieur de la toile, vous avez généralement plusieurs frames/écrans de votre projet. Il vous faudra sélectionner celui qui représente le point de départ de votre flow. Dans l'exemple, il s'agit du frame/écran Home.
- Tout ce qui concerne l'interaction en Figma est géré à travers le tab Prototype du panneau des propriétés sur la gauche de l'écran. Il faudra donc le sélectionner lorsque le frame/écran d'intérêt a été sélectionné selon le point précédent
- À ce moment, vous pouvez ajouter le flow d'interaction en cliquant sur le bouton
+qui se trouve à côté du label Flow starting point. Vous pouvez nommer le flow comme vous voulez, par exemple Start.
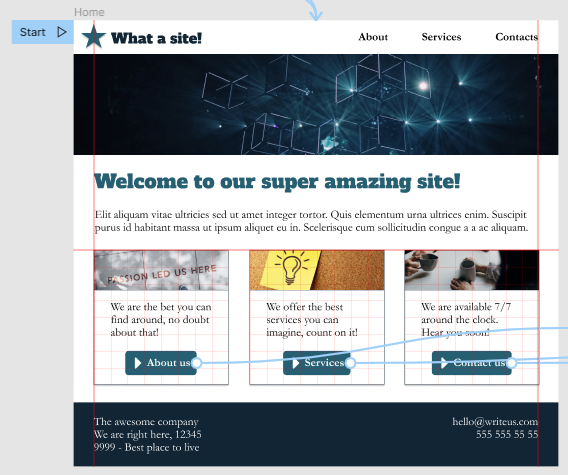
Une fois le flow créé, le frame/écran de départ affiche le nom du flow avec un symbole de type play, comme illustré dans l'image suivante.

Récupérer le lien en modalité présentation
Lorsque vous avez déterminé le point de départ du flow d'interaction, vous pouvez faire tester votre prototype à partir de l'écran choisi. Pour ce faire, il faut d'abord passer dans la modalité de présentation à travers le bouton Present (triangle de type play) qui se trouve à côté du bouton bleu Share en haut à droite de l'écran. La modalité de présentation ouvre un nouveau tab à l'intérieur de l'application Figma. Par réglage de base, cette modalité ajoute des éléments d'interface Figma qui peuvent être inutile, voir ennuyantes pendant un test. Par exemple, si vous placer le curseur/pointeur en haut de l'écran, où peut se trouver un menu de navigation dans un site desktop, Figma affiche des éléments de son interface.
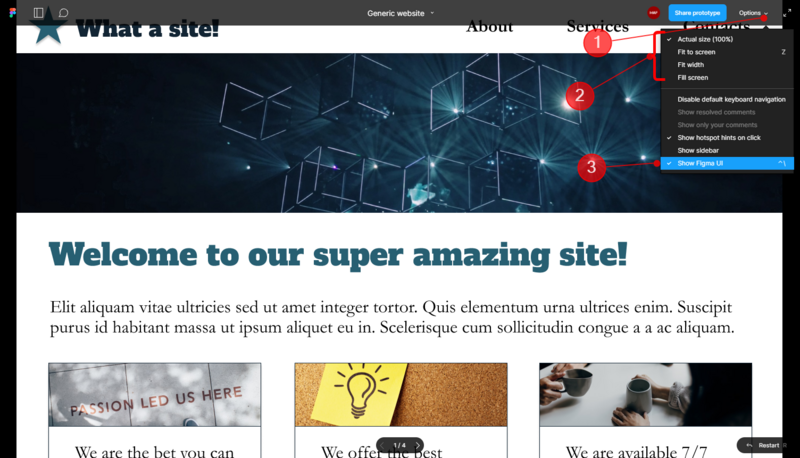
Il est possible de cacher ces éléments et récupérer un lien à partager qui pointe directement à la version épurée de l'interface en suivant les passages illustrés dans l'image suivante.

Le processus implique d'abord de faire apparaître la barre des options en haut de l'écran, pour ce faire, il suffit de passer le curseur/pointer sur l'extrémité supérieur de l'écran. À ce moment :
- Faites apparaître le menu déroulant des options sur la droite de la barre
- Si nécessaire, vous pouvez adapter la taille du prototype, même si idéalement le Actual size devrait déjà être adapté pour le support envisagé par votre prototype
- Décochez au moins l'option Show Figma UI. Selon le type de test que vous voulez effectuer, il est peut être nécessaire aussi de s'assurer que les options Show hotspot hints on click et Show sidebar soient aussi décochées pour éviter d'assister l'utilisateur dans un contexte écologique.
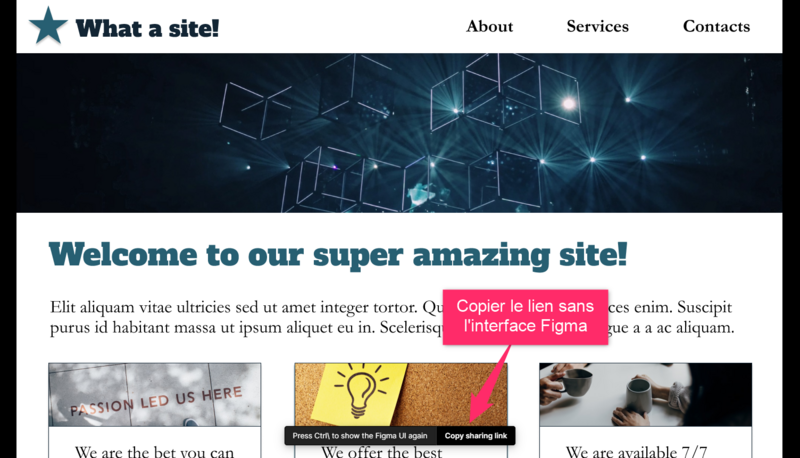
Lorsque vous décochez l'option Show Figma UI, l'interface de Figma en haut de l'écran disparaît. En revanche, dans la partie inférieur de l'écran, vous avez la possibilité pendant quelques instants de cliquer sur le bouton Copy sharing link, comme illustré dans l'image suivante. Le lien sera à ce moment disponible dans le copier/coller de votre système d'exploitation. Si vous insérez le lien dans un navigateur web, vous aurez normalement accès exclusivement à votre prototype, sans d'autres éléments d'interface.

Si vous avez besoin de faire réapparaître l'UI Figma, vous pouvez cliquer sur la touche Esc de votre clavier.
Conclusion
Ressources
Formation créée par et imaginée pour des étudiant-es MALTT
Guillaume Ismaïli et Elias El Hamdaoui ont créé des capsules vidéos de formation à Figma pensées spécifiquement pour le niveau introductif des étudiant-es du MALTT.
Liens
- Figma for beginners : playlist officielle sur YouTube avec des vidéos d'introduction à Figma. Les vidéos sont plutôt bien faits et représentent un bon point de départ pour la prise en main du logiciel.
- Figma Help Center : documentation sur le site officiel
- Build it with Figma : une série de tutoriels qui montrent comment créer un système de design avec Figma