« STIC:STIC III (2020)/Initiation électronique » : différence entre les versions
(→Design) |
|||
| Ligne 352 : | Ligne 352 : | ||
=== Production de [[Utilisateur:Elias E.|Elias]] === | === Production de [[Utilisateur:Elias E.|Elias]] === | ||
====Design==== | ====Design==== | ||
<gallery> | <gallery heights=450px widths=350px> | ||
Fichier:Random-adafruit.png| Random code | Fichier:Random-adafruit.png| Random code | ||
</gallery> | </gallery> | ||
Version du 20 juin 2021 à 21:06
Introduction
Cette page fait partie du module I du cours STIC:STIC III (2020). Cette page est consacrée à l'électronique et aux cartes électroniques.

- Dans cette page, vous trouverez
- Une présentation de la technologie et des exemples d'applications en éducation,
- Les consignes de l'activité hands-on réalisée en classe et celles de l'activité à distance,
- Les outils de support et les liens utiles pour vous épauler dans votre apprentissage,
- Un espace pour y déposer vos productions.
Activités en classe (60')
Présentation (10')
- Adafruit Circuit Playground Express présente le circuit électronique sur lequel va porter le grand projet. La programmation de ce circuit se fait via le langage de blocs en:MakeCode dont l'éditeur en ligne est accessible sous MakeCode editor.
- Électronique en éducation : moyen d'apprentissage et moyen d'enseignement
- Principes de base en électronique - démo circuits physiques, simulés et connéctés
Workflow
- Dessiner le circuit - papier et crayon ou CircuitLab
- Coder le circuit avec MakeCode (ou autre editeur de code) + simuler
- Construire son objet
- Tester
Activités Hands-on (50')
Thématique : les Emoji 😵
Objectif : exprimer votre emoji avec le CPX
Pour l'organisation, on vous propose de travailler seul-e ou en groupe de 2 selon votre souhait (privilégiez les groupes Zelda-Aegir)
Processus
2. Choisissez un emoji 5'
Consultez la bibliothèque Emojipedia et choisissez un émoticône.
2. Choisissez un circuit 5'
Consultez la page exploration de projets CPX qui présentent plusieurs projets (peut être plus rapide).
3. Représenter l'émoji électroniquement et postez-le dans le chat 20'
- Modifier le code pour que l'output corresponde à l'émoji choisi en jouant avec le simulateur de gauche. A ce stade, vous pouvez revenir en arrière et choisir un émoji qui correspond le mieux à ce que vous avez réalisé.
- Une fois terminé, téléchargez le fichier *.uf2 et postez-le dans le Chat Zoom
5. Présentation de quelques émojis animés 20'
Présentez à l'oral (3 mn par groupe + 1 mn question)
- le codage : démarche, inputs/output utilisés, complexité, éléments remarquables
- le rapport avec l'émoji choisi
Activités à distance
- Thématique
- Matérialisation de l'invisible
- Consignes
- Réaliser 2 objets sur la thématique proposée
- Input : données externes invisible (une pour deux thématiques).
- Output : votre interprétation de ces données avec l'électronique
- Contraintes :
- au moins un input (capteur ou action utilisateur) et un output
- un effet son
- un effet lumière
- une boucle
- Conception et fabrication
- Vous n'aurez pas besoin de machines pour cette activité mais les créneaux pour la conception ou la fabrication sont ouverts également pour cette activité. Réservez vous Calendrier de RDV (Lisez bien les conditions SVP).
NOTE : vous pouvez utiliser des modèles faits par d'autres à condition de citer vos sources.
Support et liens utiles
- Support
- Pour les questions rapides ou demande d'avis non bloquants : utilisez la page discussion de cette page
- Ateliers de conception et de fabrication : si vous avez plusieurs questions ou si vous avez besoin de plus d'explications voire d'une conception suivie, inscrivez-vous aux ateliers de conception et de fabrication (cf. calendrier de RDV STIC III).
- Liens utiles
Dans le wiki français, nous avons encore peu de tutoriels (domaine nouveau)
- MakeCode
- Introduction à Makecode (EN)
- Généralités Langage de blocs (explication des différents blocs) - en Français
- Page décrivant les Inputs dans Makecode
- MicroBlocks : un environnement en langage de blocs source libre
Dans le wiki anglais essentiellement (pour le moment) sous en:E-textile et plus particulièrement :
- en:MakeCode
- en:Adafruit Wearables
- en:Adafruit Circuit Playground Express
- en:Adafruit NeoPixel
- en:Adafruit Sensors
Productions des étudiant-es
Déposez vos travaux en copiant-collant la section exemple ci-dessous :
Production de NOM
Dans votre paragraphe,
- insérer votre design et une photo de votre objet brodé,
- expliquer la signification de votre objet, ses étapes de conception et les difficultés rencontrées.
Production de Aurélie
Design
Code
"Toucher" code disponible ici: https://makecode.com/_AVoht5aPHRqD
Fichiers à télécharger
Fichier:CodeToucherStic3ProjetAurelie.zip
Signification
Le toucher est essentiel et fait partie de nos 5 sens. Toutefois, il n'est pas "visible" à proprement parlé. L'objectif de ce projet est donc de rendre visible le toucher à l'aide de l'électronique.
Etapes de conception
- Définir le sujet et réfléchir à comment le conceptualiser
- Exploration des possibilités de codage en lien avec le toucher
- Exploration des possibilités de codage en lien avec le visuel et le son
- Paramétrage à l'aide de MakeCode pour l'Adafruit Circuit Playground Express
- Tests en réel afin de vérifier que cela fonctionne comme sur le simulateur
Difficultés rencontrées
La principale difficulté a été de trouver un sujet et de le conceptualiser.
Production de Martina
Design
- Heartbeat : disponible sur https://makecode.com/_H4d20ta1352y .
Fichier uf2
Vidéo
Vidéo de démonstration disponible sur mon espace personnel.
Code
Heartbeat
Signification
- Heartbeat : Le son est celui d'un battement de coeur, tandis que le coeurs s'illumine en rouge en suivant la fréquence cardiaque, mimant un vrai coeur. Cela représente la vie.
Etapes de conception
- Trouver une idée de thème
- Trouver une idée de "design" qui exprimera le thème choisi
- Faire un premier essai, avec la lumière et le son
- Refaire plusieurs essais jusqu'à obtenir un résultat satisfaisant
- Télécharger le fichier uf2
- Déplacer le fichier sur le CPX
- Essayer
Difficultés rencontrées
- Réussir à programmer deux actions simultanées
Production de Simon
Design
La respiration en pleine conscience.
https://makecode.com/_Avi4Hmg1R8m3
Fichier uf2
Fichier:Circuitplayground-Respiration alternee.uf2.zip
Code
Code Javascript
input.buttonA.onEvent(ButtonEvent.Click, function () {
for (let i = 0; i < 4; i++) {
pause(800)
control.runInParallel(function () {
music.playMelody("C D E F G A B C5 ", 110)
})
light.setBrightness(20)
light.setAll(0x00ffff)
pause(800)
light.setBrightness(40)
light.setAll(0x00ffff)
pause(800)
light.setBrightness(60)
light.setAll(0x00ffff)
pause(800)
light.setBrightness(80)
light.setAll(0x00ffff)
pause(3000)
control.runInParallel(function () {
music.playMelody("C5 B A G F E D C ", 110)
})
light.setBrightness(50)
light.setAll(0xff0000)
pause(800)
light.setBrightness(40)
light.setAll(0xff0000)
pause(800)
light.setBrightness(30)
light.setAll(0xff0000)
pause(800)
light.setBrightness(20)
light.setAll(0xff0000)
pause(800)
light.setBrightness(10)
light.setAll(0xff0000)
pause(2000)
light.stopAllAnimations()
}
})
input.buttonB.onEvent(ButtonEvent.Click, function () {
light.stopAllAnimations()
music.stopAllSounds()
light.clear()
control.reset()
})
input.onGesture(Gesture.Shake, function () {
light.stopAllAnimations()
music.stopAllSounds()
light.clear()
control.reset()
})
music.baDing.play()
light.showAnimation(light.colorWipeAnimation, 600)
Signification
Dans ce monde de brutes, nous ne prenons pas le temps de respirer ! De plus, nous ne faisons pas attention à notre respiration tellement nous en sommes habitué.e.s ; nous ne la percevons plus, elle devient quasi-invisible et pourtant elle est bien là et (trop) souvent mal exprimée par notre corps. Dans ce projet, je veux créer un dispositif visuel et sonore avec le CPX d'Adafruit permettant à l'utilisateur.trice de visualiser la "bonne" façon de respirer, d'inspirer, d'expirer. Une visualisation de respirations répétées via une phase d'inspiration à travers les LED animés du CPX, suivie d'une phase d'expiration avec du son et les LED est ainsi envisagée. Ce cycle de respiration est répété 4 fois mais peut-être réinitialisé pour une session plus longue en secouant l'appareil ou en pressant un des deux boutons présents sur le dispositif.
Etapes de conception
- Trouver une idée de thème
- Trouver une idée de "design" via le CPX d'Adafruit qui exprimera le thème choisi
- Premiers tests sur Makecode.com
- Développement des blocks
- Réflexion sur les 4 cycles de respiration et comment les intégrer au CPX
- Ajout des sons
- Ajout d'une fonction Reset pour recommencer le processus
- Vérification du code et test sur le CPX
Difficultés rencontrées
- Trouver une idée de matérialisation de ce que l'on ne voit pas et la combiner avec le CPX.
Production de Jérôme
Design
Code
"Script_JeromeHumbert" code disponible ici: https://makecode.com/_KtFUHs9yfM6h
Fichiers à télécharger
Fichier:Script JeromeHumbert.zip
Signification
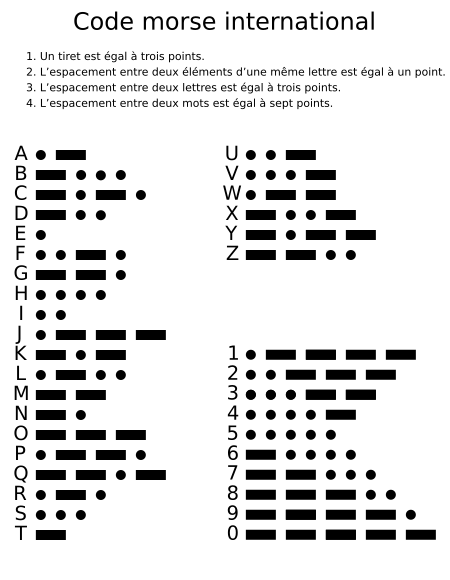
Pour les deux créations, j'ai imaginé un message que l'on puisse faire passer de deux manière différentes. Vu que l'on a pas d'affichage du message sur l'adafruit, il est invisible aux yeux des utilisateurs. En appuyant sur le bouton A, le code va retranscrire le message codé en Morse.
En appuyant sur le bouton B, les 7 premières leds vont afficher une valeur binaire correspondant à une lettre de la table ASCII. Par exemple :
En partant d'en haut à gauche, nous obtenons le chiffre binaire 1001010 dont la transformation en base 10 vaut 74. Dans la table ASCII, le caractère ayant la valeur 74 est le "J". Il est possible de décoder le message lettre par lettre via ce procédé. Voir Table ASCII
Etapes de conception
- Définir le sujet se prêtant à la thématique
- Transformation d'un message en un message binaire
- Gestion des leds pour afficher un message binaire de manière visuelle
- Transformation d'un message en séquence de points (point, traits, silence)
- Gestion des sons afin de retranscrire les points, traits et silences
Difficultés rencontrées
Le langage utilisé n'est pas du pure Javascript, il est limité dans certains usages. J'ai eu dû mal à trouver une solution plus simple (qui existe en Javascript) pour transformer en binaire par exemple. J'ai donc eu un temps d'adaptation par rapport à du vrai Javascript.
Production de Djamileh
Design
Code
Code sur le site de MakeCodeAdafruit
Fichiers à télécharger
Fichier:Circuitplayground-chargecognitive.uf2.zip
Signification
Visualiser la charge cognitive : très rapidement on peut se trouver déborder par le volume d’information à traiter, que ce soit lors d’un apprentissage ou dans la gestion de son quotidien. Il peut être intéressant d’avoir un « compteur visuel » qui mesure l’état de la charge par une pression volontaire sur un bouton. Les LEDS se chargent progressivement jusqu'à un seuil d’alarme prédéfini, générant un premier son d’alerte jusqu’à la charge totale qui génère une alerte par des clignotements. Des périodes de repos peuvent faire baisser la charge par une pression sur l’autre bouton du CPX.
Etapes de conception
- Trouver une idée
- Explorer les sites web pour m'inspirer de réalisations
- Jouer dans MakeCode pour produire une expérience cohérente
- Tester l'outil avec des gens
Difficultés rencontrées
J'aurais voulu utiliser des inputs analogiques et en provenance de l'environnement, mais avec les contraintes de thème, cela me prenait trop de temps. Je garde ça pour le grand projet.
Production de Lylia
Design
Code
Tentez votre chance, Make Code Adafruit
Fichiers à télécharger
Fichier:Adafruit - Test de chance.zip
Signification
Le thème général que j’ai choisi pour les activités d’initiation est la chance/la bonne fortune. A travers le monde, différents objets, ou symboles sont utilisés pour interpréter ce concept. Ici, l'idée est de tester sa chance à l'aide du dispositif. En secouant le circuit, un peu de suspense se fait sentir, puis le dispositif nous révèle si on est chanceux (vert), ou malchanceux (rouge).
Etapes de conception
- Réflexion sur le thème général
- Test des fonctionnalités sur Made Code Adafruit
- Implémentation de l'idée choisie
Difficultés rencontrées
La prise en main de Make Code Adafruit est un peu déconcertante en commençant par apprendre la programmation "pure", mais cela devient très agréable à travailler une fois compris.
Production de Tiffany
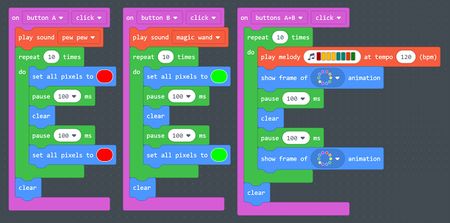
Design
Where is the music ?
Code
Where is the music, Make Code Adafruit
Fichiers à télécharger
Fichier:Where is the music.zip
Signification
Lorsque nous manipulons l'objet, des sons et lumières sont émises. Seulement, nous ne savons pas qu'une option invisible s'y trouve. Lorsque nous appuyons sur la bonne combinaison, une musique composée par mes soins résonne avec douceur dans nos oreilles. Mais pour cela, il faut trouver la touche invisible.
Etapes de conception
- Recherche d'exemples pour la composition des blocs
- Tester quelques combinaisons aléatoirement
- Paramétrer les options selon la réflexion du thème et tester plusieurs fois
Difficultés rencontrées
N'étant pas habituée à ce genre de plateforme, il était difficile de connaître les possibilités. De plus, je n'étais pas du tout inspirée par l'idée de matérialiser l'invisible à travers cet outil. Je pense qu'il y a beaucoup de possibilité, mais je pense qu'en le faisant en dernier, j'avais épuisé mon stock d'imagination.
Production de Elias
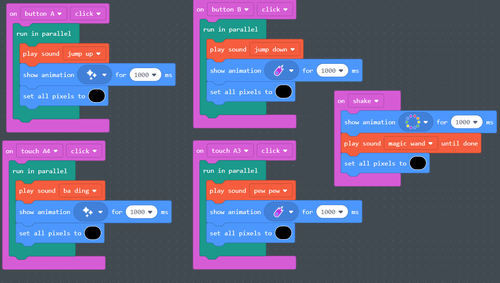
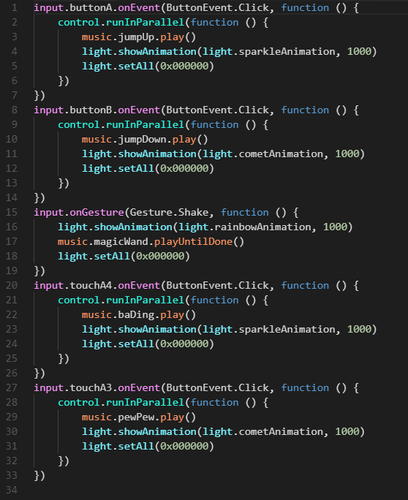
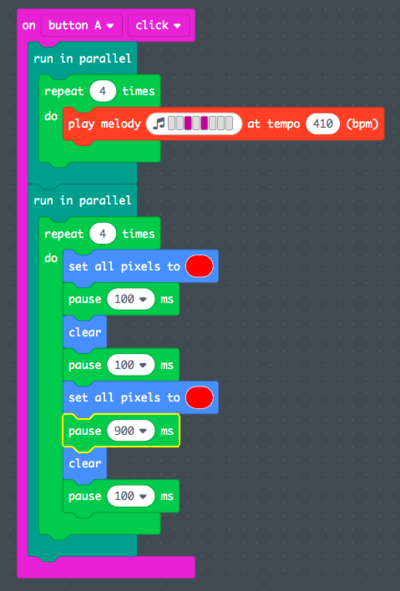
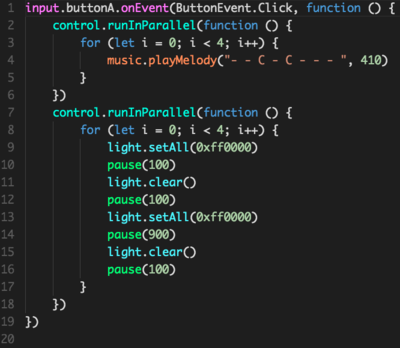
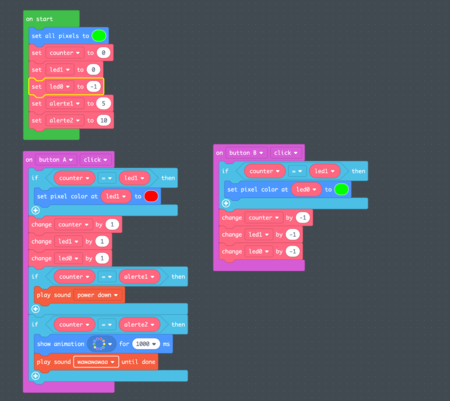
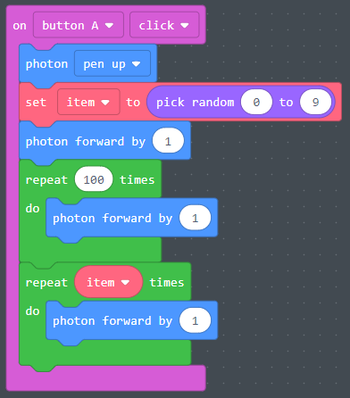
Design
Code
Signification
L'aléatoire est une "force" qui bien qu'invisible est présente partout, chaque jour dans nos vies il y a beaucoup de phénomènes aléatoires qui bien qu'on ne les voit pas, sont présents.
Etapes de conception
- Recherche d'idées en regardant les différents codes disponibles
- Test de l'aléatoire sur la plateforme
- Création du code final
Difficultés rencontrées
Je n'ai pas eu de difficultés avec la plateforme Makecode, j'ai cependant mis un peu de temps à trouver un dispositif intéressant entrant dans le thème de l'invisible.
Production de Anne
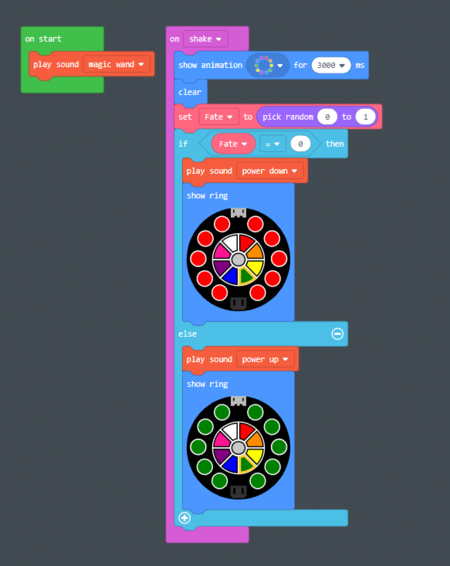
Design
Code
https://makecode.com/_5ridfX1rudwb
Code Original (j'ai modifié le nombre de photons de déplacement, ajouté un son d'introduction (magic wand), ajouté une introduction avant le random)
Signification
La chance prend de nombreuses formes selon notre culture, notre pays d'origine ou notre religion. Sa matérialisation est diverse.
L'idée ici est de la représenter sous la forme d'une "roue de la fortune"
Etapes de conception
- Recherche d'idée de code utilisant le dispositif
- codage dans l'appli Makecode
- test du code créé dans Make Code puis download
- Test réel
Difficultés rencontrées
Pas de difficulté notable dans l'exécution de cet exercice, j'ai seulement dû consulter l'aide en ligne pour trouver pourquoi mon PC ne détectait pas le Playground Express.C'était une simple histoire de "bouton reset" sur lequel appuyer pour initialiser le circuit.
Production de Orfelis
Design
https://makecode.com/_0sHAYC7jg8A2
Signification
Cela signifie le changement d'humeur des gens en fonction de la température. Quand il fait froid les gens sont plus mélancoliques, c'est pourquoi j'ai ajouté une mélodie nostalgique et quand il fait chaud les gens sont plus heureux, je l'ai représenté avec la couleur orange mais quand il fait très chaud les gens peuvent être plus stressés je l'ai représenté par la couleur rouge.
Etapes de conception
- Réfléchir au sujet sur le papier
- Chercher des exemples du code sur internet
- Tester les options de blocs des codes disponibles dans l’application Makecode
- Codage de l’idée sur Makecode
- Tester en réel à température 23°C
Difficultés rencontrées
Plusieurs difficultés ont été rencontrées dans le processus de conception. La première, cherchez le code ou le bloc qui me permettrait de changer de couleur pour montrer la différence de température. J'ai essayé de mettre trois cycles de température pour donner une couleur à un degré. Par exemple, le grade 30 a la couleur orange et le grade 40 la couleur rouge. Mais dans les blocs, j'ai trouvé la limitation du chaud et du froid uniquement. J'ai donc enfin pu ajouter une autre couleur à la même température chaude. De plus, je ne peux pas tester le couleur noir dans le monde réel car la température était de 23°.