« JSON » : différence entre les versions
m (→Liens) |
(Corrections orthographiques) |
||
| (15 versions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{tutoriel | |||
|fait_partie_du_cours=Initiation à la pensée computationnelle avec JavaScript | |||
|fait_partie_du_module=Références JavaScript | |||
|module_précédant=JavaScript dans d'autres environnements | |||
|pas_afficher_sous-page=Non | |||
|page_precedente=Tutoriel JavaScript côté client | |||
|statut=à finaliser | |||
|cat tutoriels=JavaScript | |||
}} | |||
== Introduction == | == Introduction == | ||
JSON, acronyme de '''JavaScript Object Notation''', est un format d’échange de données utilisé surtout dans le web, où ce format est en train de remplacer [[XML]] (qui reste néanmoins prépondérant, surtout dans les milieux pédagogiques). Par rapport à XML, JSON se caractérise par un format plus léger, qui ne prévoit pas des balises, mais exclusivement des associations clé-valeur similaire aux objets [[JavaScript]] (voir [[Tutoriel JavaScript de base]]). Voici | JSON, acronyme de '''JavaScript Object Notation''', est un format d’échange de données utilisé surtout dans le web, où ce format est en train de remplacer [[XML]] (qui reste néanmoins prépondérant, surtout dans les milieux pédagogiques). Par rapport à XML, JSON se caractérise par un format plus léger, qui ne prévoit pas des balises, mais exclusivement des associations clé-valeur similaire aux objets [[JavaScript]] (voir [[Tutoriel JavaScript de base]]). | ||
Voici un exemple de contenu d'un fichier JSON : | |||
<source lang="JavaScript"> | <source lang="JavaScript"> | ||
| Ligne 16 : | Ligne 28 : | ||
</source> | </source> | ||
JSON est également une extension de fichier '''.json''' qui est définit par un MIME type '''application/json'''. | JSON est également une extension de fichier '''.json''' qui est définit par un MIME type '''application/json'''. Le contenu de ce fichier est considéré comme du '''texte'''. | ||
Les avantages de JSON | Les avantages de JSON concernent : | ||
* Pas d'entête nécessaire (à discuter si c'est vraiment un avantage...) ; | * Pas d'entête nécessaire (à discuter si c'est vraiment un avantage...) ; | ||
* La facilité de lecture pour les personnes (i.e. human-readable format) ; | * La facilité de lecture pour les personnes (i.e. human-readable format) ; | ||
* La facilité de ''parsing'' par les machines ; | * La facilité de ''parsing'' par les machines ; | ||
* À égalité de contenu, les fichiers JSON sont plus | * À égalité de contenu, les fichiers JSON sont plus légers en comportant moins de caractères qu'un document XML ; | ||
* Le format est pensé principalement pour fonctionner avec JavaScript (surtout requêtes asynchrones de type [[AJAX]]), mais on peut utiliser JSON avec tout langage de programmation ; | * Le format est pensé principalement pour fonctionner avec JavaScript (surtout requêtes asynchrones de type [[AJAX]]), mais on peut utiliser JSON avec tout langage de programmation ; | ||
* Si utilisé avec JavaScript, les contenus des fichiers .json | * Si utilisé avec JavaScript, les contenus des fichiers .json sont incorporés très facilement (voir automatiquement dans certains cas) en tant qu'objet, donc on peut par la suite accéder aux différents valeurs à travers la notation par point : | ||
** <code>jsonFileContent.page</code> --> "JSON sur EduTechWiki" | ** <code>jsonFileContent.page</code> --> "JSON sur EduTechWiki" | ||
** <code>jsonFileContent.info.numberOfClick</code> --> 100 | ** <code>jsonFileContent.info.numberOfClick</code> --> 100 | ||
| Ligne 77 : | Ligne 89 : | ||
* Des suites de caractères (i.e. String) | * Des suites de caractères (i.e. String) | ||
* Des valeurs | * Des valeurs booléennes (true ou false) | ||
* Des chiffres entiers ou décimal (i.e. Number) | * Des chiffres entiers ou décimal (i.e. Number) | ||
* Valeur null | * Valeur null | ||
* Des | * Des objets (i.e des "sous-associations" clé-valeur) | ||
* Des listes d'éléments (i.e. Array) | * Des listes d'éléments (i.e. Array) | ||
| Ligne 93 : | Ligne 105 : | ||
</source> | </source> | ||
=== Valeurs | Si vous devez ajouter des guillemets dans votre texte, il faudra utiliser <code>\</code> pour éviter des erreurs de parsing : | ||
<source lang="JavaScript"> | |||
{ | |||
"message": "La plupart des exemples en informatique utilisent le message \"Hello World\" en premier" | |||
} | |||
</source> | |||
=== Valeurs booléennes === | |||
Pour les valeurs de type vrai/faux, il ne faut par contre pas utiliser les guillemets : | Pour les valeurs de type vrai/faux, il ne faut par contre pas utiliser les guillemets : | ||
| Ligne 106 : | Ligne 126 : | ||
=== Chiffres === | === Chiffres === | ||
Pour les chiffres également il n'est pas nécessaire d'utiliser des guillemets, que ce soit pour | Pour les chiffres également, il n'est pas nécessaire d'utiliser des guillemets, que ce soit pour un chiffre entier ou décimal : | ||
<source lang="JavaScript"> | <source lang="JavaScript"> | ||
| Ligne 127 : | Ligne 147 : | ||
=== Objets === | === Objets === | ||
On peut très facilement "emboîter" des objets, c'est-à-dire associer à un clé | On peut très facilement "emboîter" des objets, c'est-à-dire associer à un clé une autre suite d'associations clés-valeurs : | ||
<source lang="JavaScript"> | <source lang="JavaScript"> | ||
| Ligne 159 : | Ligne 179 : | ||
=== Listes (Array) === | === Listes (Array) === | ||
Enfin, on peut également utiliser des listes. Les listes peuvent se composer de | Enfin, on peut également utiliser des listes. Les listes peuvent se composer de tous les autres types de données illustrés plus haut. | ||
;Liste "simple" : | ;Liste "simple" : | ||
| Ligne 198 : | Ligne 218 : | ||
== Same-origin policy == | == Same-origin policy == | ||
Il y a des restrictions ( | Il y a des restrictions (générales, pas limitées à JSON) qui déterminent quel type de page est accessible de manière asynchrone en fonction de la page qui en fait la demande. La règle de restriction, connue sous le nom de [https://en.wikipedia.org/wiki/Same-origin_policy '''same-origin policy'''], détermine qu'on peut accéder de manière asynchrone seulement aux pages qui font partie du même domaine. La règle du même domaine est très stricte, car il faut respecter à la fois : | ||
* Le même protocole (http ou https) | * Le même protocole (http ou https) | ||
* Exactement le même host (donc tecfa.unige.ch n'est pas même chose ni de unige.ch, ni de tecfalabs.unige.ch) | * Exactement le même host (donc tecfa.unige.ch n'est pas la même chose ni de unige.ch, ni de tecfalabs.unige.ch) | ||
La règle same-origin policy peut être annulée seulement par le serveur qui reçoit la demande. Selon la ''policy'' de ce serveur, il peut accepter des requêtes de n'importe quel autre domaine ou d'une sélection spécifique de domaines. Le mécanisme qui ouvre les requêtes à des pages d'autres domaines est | La règle du same-origin policy peut être annulée seulement par le serveur qui reçoit la demande. Selon la ''policy'' de ce serveur, il peut accepter des requêtes de n'importe quel autre domaine ou d'une sélection spécifique de domaines. Le mécanisme qui ouvre les requêtes à des pages d'autres domaines est appelé '''Cross-Origin Resource Sharing''' ou CORS (voir par exemple https://www.html5rocks.com/en/tutorials/cors/). | ||
=== JSONP === | === JSONP === | ||
Une alternative est celle d'utiliser un format très similaire à JSON qui est appelé '''JSONP''', acronyme de JSON with Padding. Ce type de format est une sorte de "violation consensuelle" de la same-origin policy. Le mécanisme, que nous allons pas expliquer dans le détail dans cette page, consiste tout simplement à ajouter (ou simuler) une fonction de callback qui "wrap" le contenu reçu de la page. | Une alternative est celle d'utiliser un format très similaire à JSON qui est appelé '''JSONP''', acronyme de ''JSON with Padding''. Ce type de format est une sorte de "violation consensuelle" de la same-origin policy. Le mécanisme, que nous n'allons pas expliquer dans le détail dans cette page, consiste tout simplement à ajouter (ou simuler) une fonction de callback qui "wrap" le contenu reçu de la page. | ||
* Voir [https://en.wikipedia.org/wiki/JSONP JSONP sur Wikipedia anglais] | * Voir [https://en.wikipedia.org/wiki/JSONP JSONP sur Wikipedia anglais] | ||
| Ligne 213 : | Ligne 233 : | ||
== Utilisation de JSON pour des requêtes asynchrones dans le browser (AJAX) == | == Utilisation de JSON pour des requêtes asynchrones dans le browser (AJAX) == | ||
L'une des applications les plus répandues de JSON est dans le cadre des requêtes asynchrones qui sont envoyées par une page web. Ce type de mécanisme, connu sous le nom de [[AJAX]], a été introduit pour éviter d'avoir à recharger une page chaque fois qu'il y a un changement. C'est le mécanisme qui est à la base du [[Web 2.0]], mais qui a ultérieurement évolué dans le temps. L'une de ces évolutions concerne justement le type de document généralement utilisé pour récupérer des nouvelles informations d'une autre page. AJAX est à l'origine l'acronyme de '''Asynchronous JavaScript and XML''', mais le format d'échange n'est pas forcément XML. Au contraire, JSON est justement en train de s'imposer en tant que format d'échange d'informations | L'une des applications les plus répandues de JSON est dans le cadre des requêtes asynchrones qui sont envoyées par une page web. Ce type de mécanisme, connu sous le nom de [[AJAX]], a été introduit pour éviter d'avoir à recharger une page chaque fois qu'il y a un changement. C'est le mécanisme qui est à la base du [[Web 2.0]], mais qui a ultérieurement évolué dans le temps. L'une de ces évolutions concerne justement le type de document généralement utilisé pour récupérer des nouvelles informations d'une autre page. AJAX est, à l'origine, l'acronyme de '''Asynchronous JavaScript and XML''', mais le format d'échange n'est pas forcément XML. Au contraire, JSON est justement en train de s'imposer en tant que format d'échange d'informations structurées en réponse à une requête asynchrone. | ||
L'avantage de JSON par rapport à XML concerne principalement la facilité de ''parsing'', c'est-à-dire la possibilité d'incorporer les données récupérées à travers la | L'avantage de JSON par rapport à XML concerne principalement la facilité de ''parsing'', c'est-à-dire la possibilité d'incorporer les données récupérées à travers la requête asynchrone directement dans le code de la page qui en a fait demande en utilisant JavaScript. | ||
=== JSON.parse() et JSON.stringify() === | === JSON.parse() et JSON.stringify() === | ||
| Ligne 232 : | Ligne 252 : | ||
</source> | </source> | ||
Il est également très simple de faire le mécanisme inverse, c'est-à-dire passer d'un objet JavaScript à un format textuel JSON, à travers la fonction | Il est également très simple de faire le mécanisme inverse, c'est-à-dire passer d'un objet JavaScript à un format textuel JSON, à travers la fonction: | ||
JSON.stringify(''objet JavaScript''); | JSON.stringify(''objet JavaScript''); //--> from '''JavaScript object''' to '''JSON text''' | ||
Par exemple : | Par exemple : | ||
| Ligne 249 : | Ligne 269 : | ||
L'intérêt de ces deux fonctions est bien entendu d'échanger des données de manière asynchrone, et cela peut se faire de différentes manières : | L'intérêt de ces deux fonctions est bien entendu d'échanger des données de manière asynchrone, et cela peut se faire de différentes manières : | ||
* Avec du ''vanilla'' JavaScript à travers l'objet <code>XMLHttpRequest</code> | * Avec du ''vanilla'' JavaScript à travers l'objet <code>XMLHttpRequest</code> ou le plus récent <code>fetch API</code> | ||
* De manière | * De manière facilitée à travers l'une des [[bibliothèques JavaScript]], comme par exemple [[jQuery]] | ||
Voir la page {{Goblock|[[AJAX]]}} pour des exemples. | |||
== Outils == | |||
=== Éditeurs de texte === | |||
La plupart des éditeurs de code (e.g. [[Brackets]], [[Visual studio code]], etc.) supportent automatiquement la syntaxe de JSON. | |||
=== Extension pour le navigateur === | |||
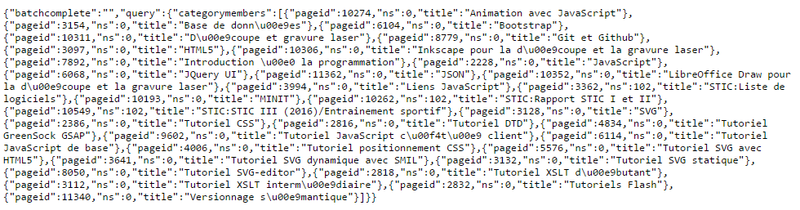
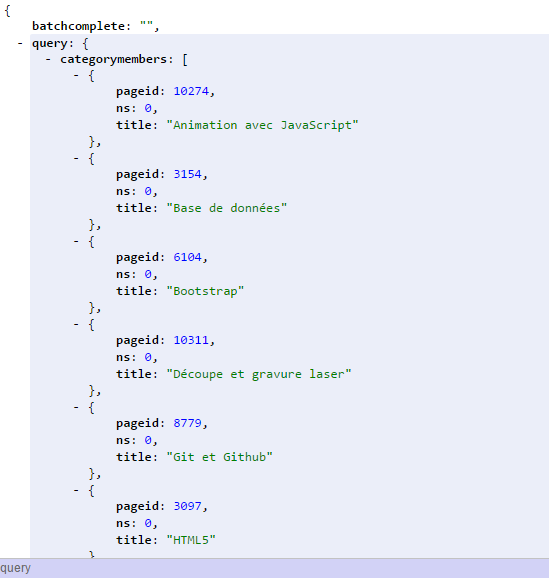
Ce qui peut être utile dans le cadre du développement est une extension du navigateur qui facilite la visualisation de la structure d'un document JSON. Voici deux captures d'écran de la page JSON http://edutechwiki.unige.ch/fmediawiki/api.php?action=query&list=categorymembers&cmtitle=Category:Ressources%20STIC&cmlimit=500&format=json qui montre le maximum (500) des pages appartenant à la [[:Category:Ressources STIC|catégorie Ressources STIC]] : | |||
[[Fichier:JSON page without extension viewer.png|800px|vignette|néant|Capture d'écran d'un document JSON dans le navigateur sans extension pour améliorer la visualization.]] | |||
[[Fichier:JSON page with extension to format code.png|vignette|600px|néant|Capture d'écran du même document avec l'extension JSONviewer pour Google Chrome.]] | |||
=== | === Convertisseurs online === | ||
Il existe également des nombreux convertisseurs online qui permettent de transformer un document JSON en différents formats (et vice-versa), e.g. : | |||
* CSV | |||
* XML | |||
Un simple recherche dans le web fourni énormément de résultats sur ces convertisseurs. En alternative, il est possible de convertir les formats à travers un langage de programmation (e.g. [[Node.js]], PHP, Python, etc.). | |||
== Liens == | == Liens == | ||
| Ligne 361 : | Ligne 305 : | ||
* [[RESTful API]] | * [[RESTful API]] | ||
[[Category:JavaScript]][[Category:Technologies web]][[Category:Programmation]][[Category:Ressources STIC]] | [[Category:JavaScript]] | ||
[[Category:Technologies web]] | |||
[[Category:Programmation]] | |||
[[Category:Ressources STIC]] | |||
Dernière version du 9 juin 2021 à 23:07
| Initiation à la pensée computationnelle avec JavaScript | |
|---|---|
| Module: Références JavaScript ◀▬ | |
| ◀▬ | |
| ⚐ à finaliser | ☸ |
| ⚒ 2021/06/09 | |
| Catégorie: JavaScript | |
Introduction
JSON, acronyme de JavaScript Object Notation, est un format d’échange de données utilisé surtout dans le web, où ce format est en train de remplacer XML (qui reste néanmoins prépondérant, surtout dans les milieux pédagogiques). Par rapport à XML, JSON se caractérise par un format plus léger, qui ne prévoit pas des balises, mais exclusivement des associations clé-valeur similaire aux objets JavaScript (voir Tutoriel JavaScript de base).
Voici un exemple de contenu d'un fichier JSON :
{
"page" : "JSON sur EduTechWiki",
"url" : "http://edutechwiki.unige.ch/fr/JSON",
"info" : {
"createdAt" : "2017-02-23",
"createdBy" : "MAF",
"isPublic" : true,
"numberOfClick" : 100,
"responseTime" : 0.567
}
}
JSON est également une extension de fichier .json qui est définit par un MIME type application/json. Le contenu de ce fichier est considéré comme du texte.
Les avantages de JSON concernent :
- Pas d'entête nécessaire (à discuter si c'est vraiment un avantage...) ;
- La facilité de lecture pour les personnes (i.e. human-readable format) ;
- La facilité de parsing par les machines ;
- À égalité de contenu, les fichiers JSON sont plus légers en comportant moins de caractères qu'un document XML ;
- Le format est pensé principalement pour fonctionner avec JavaScript (surtout requêtes asynchrones de type AJAX), mais on peut utiliser JSON avec tout langage de programmation ;
- Si utilisé avec JavaScript, les contenus des fichiers .json sont incorporés très facilement (voir automatiquement dans certains cas) en tant qu'objet, donc on peut par la suite accéder aux différents valeurs à travers la notation par point :
jsonFileContent.page--> "JSON sur EduTechWiki"jsonFileContent.info.numberOfClick--> 100
Par contre, comparé à XML, JSON ne propose pas la possibilité de définir des attributs, si ce n'est à travers des "sous-clés" dans un même objet, par exemple :
{
"link" : {
"label" : "Please visit EduTechWiki",
"href" : "http://edutechwiki.unige.ch/",
}
}
Cadres d'utilisation de JSON
JSON est utilisé de plusieurs manières. Voici de suite une liste non exhaustive dont certains points seront repris plus en détail par la suite :
- Échange de données de manière asynchrone à travers le Browser (voir également AJAX) ;
- Format de réponse des RESTful API (voir par exemple la page JSON générée par l'API de ce wiki qui liste les 10 premières appartenant à la catégorie JavaScript)
- Fichiers de configuration/préférence de logiciel (e.g. Visual studio code)
- ...
Anatomie d'un fichier JSON
Un fichier JSON respecte la notation clé-valeur d'un objet JavaScript avec deux différences fondamentales :
- On peut utiliser exclusivement des doubles guillemets
"..."et non pas '...' - Même les clés doivent utiliser les doubles guillemets
{
"myKey": "myValue"
}
Si vous avez plusieurs associations clés-valeurs, il faudra les séparer avec une virgule après la valeur :
{
"firstKey" : "firstValue",
"secondKey" : "secondValue",
"thirdKey" : "thirdValue"
}
Pour être précis, la dernière association clé-valeur ne doit pas avoir une virgule à la fin, mais souvent les choses marchent même si vous la mettez.
Les types de valeurs acceptés sont les suivants :
- Des suites de caractères (i.e. String)
- Des valeurs booléennes (true ou false)
- Des chiffres entiers ou décimal (i.e. Number)
- Valeur null
- Des objets (i.e des "sous-associations" clé-valeur)
- Des listes d'éléments (i.e. Array)
Suite de caractères
L'association avec une donnée de type String se fait tout simplement en utilisant les doubles guillemets autour du texte :
{
"course" : "STIC I"
}
Si vous devez ajouter des guillemets dans votre texte, il faudra utiliser \ pour éviter des erreurs de parsing :
{
"message": "La plupart des exemples en informatique utilisent le message \"Hello World\" en premier"
}
Valeurs booléennes
Pour les valeurs de type vrai/faux, il ne faut par contre pas utiliser les guillemets :
{
"isPublic" : true,
"isOpen" : false
}
Chiffres
Pour les chiffres également, il n'est pas nécessaire d'utiliser des guillemets, que ce soit pour un chiffre entier ou décimal :
{
"numberOfCredits" : 6,
"hoursPerDay" : 2.5
}
Valeur null
Vous pouvez associer à une clé une valeur null :
{
"valeurNulle" : null
}
Objets
On peut très facilement "emboîter" des objets, c'est-à-dire associer à un clé une autre suite d'associations clés-valeurs :
{
"course": {
"name": "STIC I",
"numberOfCredits": 6,
"info": {
"dayOfWeek": "Friday",
"place": "Uni-Pignon",
"room": "S01",
"timetable": {
"morning": {
"startAt": "09:00",
"stopAt": "12:30"
},
"afternoon": {
"startAt": "14:00",
"stopAt": "17:00"
}
}
}
}
}
Si on veut savoir à quelle heure se termine le cours le soir, on peut le récupérer en traversant l'objet avec la notation par points :
course.info.timetable.afternoon.stopAt --> 17:00
Listes (Array)
Enfin, on peut également utiliser des listes. Les listes peuvent se composer de tous les autres types de données illustrés plus haut.
- Liste "simple"
{
"coursesStic" : ["STIC I", "STIC II", "STIC III", "STIC IV"]
}
- Liste composite
{
"mixed" : [1, 2, 3, "A", "B", "C"]
}
- Liste d'objets
{
"courses" : [{
"name" : "STIC I",
"semester" : "A"
}, {
"name": "STIC II",
"semester" : "P"
}]
}
On peut récupérer les différents objets d'une liste par leur index dans l'array (à partir de 0) :
courses[0].name --> STIC I courses[1].semester --> P
Same-origin policy
Il y a des restrictions (générales, pas limitées à JSON) qui déterminent quel type de page est accessible de manière asynchrone en fonction de la page qui en fait la demande. La règle de restriction, connue sous le nom de same-origin policy, détermine qu'on peut accéder de manière asynchrone seulement aux pages qui font partie du même domaine. La règle du même domaine est très stricte, car il faut respecter à la fois :
- Le même protocole (http ou https)
- Exactement le même host (donc tecfa.unige.ch n'est pas la même chose ni de unige.ch, ni de tecfalabs.unige.ch)
La règle du same-origin policy peut être annulée seulement par le serveur qui reçoit la demande. Selon la policy de ce serveur, il peut accepter des requêtes de n'importe quel autre domaine ou d'une sélection spécifique de domaines. Le mécanisme qui ouvre les requêtes à des pages d'autres domaines est appelé Cross-Origin Resource Sharing ou CORS (voir par exemple https://www.html5rocks.com/en/tutorials/cors/).
JSONP
Une alternative est celle d'utiliser un format très similaire à JSON qui est appelé JSONP, acronyme de JSON with Padding. Ce type de format est une sorte de "violation consensuelle" de la same-origin policy. Le mécanisme, que nous n'allons pas expliquer dans le détail dans cette page, consiste tout simplement à ajouter (ou simuler) une fonction de callback qui "wrap" le contenu reçu de la page.
Utilisation de JSON pour des requêtes asynchrones dans le browser (AJAX)
L'une des applications les plus répandues de JSON est dans le cadre des requêtes asynchrones qui sont envoyées par une page web. Ce type de mécanisme, connu sous le nom de AJAX, a été introduit pour éviter d'avoir à recharger une page chaque fois qu'il y a un changement. C'est le mécanisme qui est à la base du Web 2.0, mais qui a ultérieurement évolué dans le temps. L'une de ces évolutions concerne justement le type de document généralement utilisé pour récupérer des nouvelles informations d'une autre page. AJAX est, à l'origine, l'acronyme de Asynchronous JavaScript and XML, mais le format d'échange n'est pas forcément XML. Au contraire, JSON est justement en train de s'imposer en tant que format d'échange d'informations structurées en réponse à une requête asynchrone.
L'avantage de JSON par rapport à XML concerne principalement la facilité de parsing, c'est-à-dire la possibilité d'incorporer les données récupérées à travers la requête asynchrone directement dans le code de la page qui en a fait demande en utilisant JavaScript.
JSON.parse() et JSON.stringify()
Au niveau pratique, cette incorporation peut se faire, en vanilla JavaScript, à travers la fonction
JSON.parse(contenu JSON); //--> from JSON text to JavaScript object
Cette fonction permet de parser une suite de caractères en format JSON et de le transformer dans un objet JavaScript. Par exemple :
var contentJSON = '{ "name" : "STIC I", "credits" : 6 }'; //Le JSON est reçu en tant que suite de caractères
var contentJavaScript = JSON.parse(contentJSON);
console.log(contentJavaScript.name); //--> STIC I
Il est également très simple de faire le mécanisme inverse, c'est-à-dire passer d'un objet JavaScript à un format textuel JSON, à travers la fonction:
JSON.stringify(objet JavaScript); //--> from JavaScript object to JSON text
Par exemple :
var course = {
name: "STIC I",
credits: 6
}
console.log(JSON.stringify(course)); //--> {"name":"STIC I","credits":6}
L'intérêt de ces deux fonctions est bien entendu d'échanger des données de manière asynchrone, et cela peut se faire de différentes manières :
- Avec du vanilla JavaScript à travers l'objet
XMLHttpRequestou le plus récentfetch API - De manière facilitée à travers l'une des bibliothèques JavaScript, comme par exemple jQuery
Voir la page
pour des exemples.
Outils
Éditeurs de texte
La plupart des éditeurs de code (e.g. Brackets, Visual studio code, etc.) supportent automatiquement la syntaxe de JSON.
Ce qui peut être utile dans le cadre du développement est une extension du navigateur qui facilite la visualisation de la structure d'un document JSON. Voici deux captures d'écran de la page JSON http://edutechwiki.unige.ch/fmediawiki/api.php?action=query&list=categorymembers&cmtitle=Category:Ressources%20STIC&cmlimit=500&format=json qui montre le maximum (500) des pages appartenant à la catégorie Ressources STIC :
Convertisseurs online
Il existe également des nombreux convertisseurs online qui permettent de transformer un document JSON en différents formats (et vice-versa), e.g. :
- CSV
- XML
Un simple recherche dans le web fourni énormément de résultats sur ces convertisseurs. En alternative, il est possible de convertir les formats à travers un langage de programmation (e.g. Node.js, PHP, Python, etc.).