Page Forms: Difference between revisions
m (→Introduction) |
|||
| (234 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{Mediawiki extension | {{Mediawiki extension | ||
|name=Semantic Forms | |name=Semantic Forms | ||
|about=This piece aims to introduce semantic forms to beginners. It is '''not''' part of the [http://www.mediawiki.org/wiki/Extension:Semantic_Forms official documentation]. | |||
|screenshot=Semantic_forms_edit_form_example.png | |screenshot=Semantic_forms_edit_form_example.png | ||
|developers=Yaron Koren, Stephan Gambke, others | |developers=Yaron Koren, Stephan Gambke, others | ||
|author_location=New York, USA | |||
|description=Semantic Forms is an extension to MediaWiki that allows users to add, edit and query data using forms. It is heavily tied in with the Semantic MediaWiki extension, and is meant to be used for structured data that has semantic markup. | |description=Semantic Forms is an extension to MediaWiki that allows users to add, edit and query data using forms. It is heavily tied in with the Semantic MediaWiki extension, and is meant to be used for structured data that has semantic markup. | ||
|mediawiki=Any recent version | |mediawiki=Any recent version | ||
|dependencies=Semantic MediaWiki | |dependencies=Semantic MediaWiki | ||
|related=Semantic Drilldown, Semantic Result Formats | |related=Semantic Drilldown, Semantic Forms Inputs, Semantic Maps, Semantic MediaWiki, Semantic Result Formats | ||
|languages= | |related_text=[http://www.mediawiki.org/wiki/Extension:PageSchemas PageSchemas] | ||
|languages=many | |||
|status=stable | |status=stable | ||
|released=2007/05/02 | |released=2007/05/02 | ||
|last_released=2013/ | |last_released=2013/12/01 | ||
|last_version=2. | |last_version=2.6 (Dec 2013) | ||
|programming language=PHP | |programming language=PHP | ||
|alternative=http://www.mediawiki.org/wiki/Extension:Wikibase | |alternative=http://www.mediawiki.org/wiki/Extension:Wikibase | ||
|website=http://www.mediawiki.org/wiki/Extension:Semantic_Forms | |website=http://www.mediawiki.org/wiki/Extension:Semantic_Forms | ||
|support_website=http://www.mediawiki.org/wiki/Extension:Semantic_Forms/Getting_support | |support_website=http://www.mediawiki.org/wiki/Extension:Semantic_Forms/Getting_support, http://smw.referata.com/wiki/Special:BrowseData/Tips?Extension=Semantic_Forms | ||
|last_edit=2013/06/26 | |last_edit=2013/06/26 | ||
}} | }} | ||
<!-- <pageby nominor="false" comments="false"/> --> | |||
{{incomplete}} | |||
== Introduction == | |||
'''Page Forms''', formerly called '''Semantic Forms''' is an [[Mediawiki]] extension to create forms-based input based on templating. It can work together with the [[Semantic MediaWiki]] extension allowing to create forms that bundle "semantic" properties and values. | |||
'''This page explains how to use page forms together with Semantic Mediawiki'''. Page forms also can be used without. The page should be re-written to include this more simple use - [[User:Daniel K. Schneider|Daniel K. Schneider]] ([[User talk:Daniel K. Schneider|talk]]) 10:47, 1 March 2018 (CET) | |||
'''Semantic Forms''' is | '''This is not official documentation'''. The '''purpose''' of this article is to '''introduce main principles of Semantic Forms''' to beginners. It is '''not''' meant to replace [http://www.mediawiki.org/wiki/Extension:Semantic_Forms the official documentation], but rather to provide a kind of introductory text that will provide a limited view about how to use Semantic Forms, e.g. in the same way that a piece about a programming language will not replace the manual defining the language. | ||
See the box to the right for a simple example of semantic forms. A similar example is [[#Example_1_-_Software_information|discussed]] in the text below. | |||
Initially, its creators did describe this (Semantic) MediaWiki extension like this: | |||
{{quotationbox|Semantic Forms is an extension to MediaWiki that allows users to add, edit and query data using forms. It is heavily tied in with the Semantic MediaWiki extension, and is meant to be used for structured data that has semantic markup. Having Semantic MediaWiki installed is a precondition for the Semantic Forms extension; the code will not work without it (and you must have version 1.4 or higher of SMW). | {{quotationbox|Semantic Forms is an extension to MediaWiki that allows users to add, edit and query data using forms. It is heavily tied in with the Semantic MediaWiki extension, and is meant to be used for structured data that has semantic markup. Having Semantic MediaWiki installed is a precondition for the Semantic Forms extension; the code will not work without it (and you must have version 1.4 or higher of SMW). | ||
Very simply, Semantic Forms allows you to have '''forms for adding, editing and querying data''' on your wiki, '''without any programming'''. Forms can be created and edited not just by administrators, but by users themselves. | Very simply, Semantic Forms allows you to have '''forms for adding, editing and querying data''' on your wiki, '''without any programming'''. Forms can be created and edited not just by administrators, but by users themselves. | ||
The main components of Semantic Forms functionality are form definition pages, which exist in a new namespace, 'Form:'. These are pages consisting of markup code which gets parsed when a user goes to add or edit data. Since forms are defined strictly through these definition pages, users can themselves create and edit forms, without the need for any actual programming. | The main components of Semantic Forms functionality are form definition pages, which exist in a new namespace, 'Form:'. These are pages consisting of markup code which gets parsed when a user goes to add or edit data. Since forms are defined strictly through these definition pages, users can themselves create and edit forms, without the need for any actual programming. | ||
| Line 44: | Line 51: | ||
Read [http://www.mediawiki.org/wiki/Manual:Forms Manual:Forms] on Mediawiki.org. It summarizes several technologies for creating forms and pages with preloaded text. | Read [http://www.mediawiki.org/wiki/Manual:Forms Manual:Forms] on Mediawiki.org. It summarizes several technologies for creating forms and pages with preloaded text. | ||
If you look for a | If you look for a technology that has somewhat similar aims, have a look at [http://en.wikipedia.org/wiki/Wikidata Wikidata], i.e. the [http://www.mediawiki.org/wiki/Extension:Wikibase_Client Wikibase Client] and the [[Wikibase]] ([http://www.mediawiki.org/wiki/Extension:Wikibase Wikibase]) extensions. However, installation of this framework is more complicated. | ||
See also: | '''See also:''' | ||
* [[Semantic MediaWiki]] | * [[Semantic MediaWiki]] (Mediawiki extension on which this extension is based) | ||
* [[Semantic MediaWiki special pages]] | * [[Semantic MediaWiki special pages]] (Built-in Mediawiki admin and user pages to do various Semantic MediaWiki tasks) | ||
* [[Semantic Forms Inputs]] (an extension for this extension) | |||
== Principles == | == Principles == | ||
| Line 54: | Line 62: | ||
According to [http://seqanswers.com/wiki/Semantic_MediaWiki Semantic MediaWiki] on [http://seqanswers.com/ SEQansers], retrieved 19:30, 29 August 2011 (CEST), {{quotation|in the SF model, a MW Category is equivalent to a database Table and a MW Page in that category is equivalent to a Row in that Table. Finally, the SMW Properties on the page are the Columns of the Table. i.e. each Page in the Category should carry the same set of Properties. This is all achieved by the use of a '''Template''' with an associated '''Category'''. For convenience each 'Table' (Template+Category) has an associated '''Form'''. }}. Personally, I prefer to think of a forms page as an instance of an object that represents a class defined by a list of properties (variables). Semantic MediaWiki properties, as we shall explain below below, are typed. | According to [http://seqanswers.com/wiki/Semantic_MediaWiki Semantic MediaWiki] on [http://seqanswers.com/ SEQansers], retrieved 19:30, 29 August 2011 (CEST), {{quotation|in the SF model, a MW Category is equivalent to a database Table and a MW Page in that category is equivalent to a Row in that Table. Finally, the SMW Properties on the page are the Columns of the Table. i.e. each Page in the Category should carry the same set of Properties. This is all achieved by the use of a '''Template''' with an associated '''Category'''. For convenience each 'Table' (Template+Category) has an associated '''Form'''. }}. Personally, I prefer to think of a forms page as an instance of an object that represents a class defined by a list of properties (variables). Semantic MediaWiki properties, as we shall explain below below, are typed. | ||
For a simple semantic form, one | For a simple semantic form, one should define (a) '''properties''' (including data type definitions), (b) a '''template''' definition (shortcut to set/pull together a set of properties and that displays property/values to users) and (c) a '''form''' that will provide the user interface for '''creating or editing a template''' (b). A form can embed other forms and populate more than one template. | ||
A form can | |||
A semantic form can be thought of as a device for creating objects of a given type, i.e. think of the form and its related template definitions as '''class''' or a database table. The technology relies on [[Semantic_MediaWiki#Properties_with_values|semantic properties]] and '''two''' mediawiki templates, the so-called '''Form''' and the the so-called '''Template''' and this is fairly confusing. Therefore: | |||
* "'''Class'''" is an abstract concept and refers to the bundling of a set of properties through templates, i.e. think of a data-structure. A class can have instances, i.e. think of the structured part of a wiki page where a template is being used. You now can consider the page (the template(s) within) as instance of a given category (class) . You also can think of a page as a database table row (instance) of a table (class). | |||
* '''Form''' should be called '''Form definition page''', since the term refers to a page that defines the structure and display of a form for editing template data. | |||
* '''Template''' refers to end-user templates that can be inserted in pages. Templates are standard MediaWiki constructs that define structured data, i.e. all infoboxes on Wikipedia use templates. Templates can include nested templates. Now in the context of SMW, the template definition will not just display data. It also will be used to define SMW properties allowing information to be searched and retrieved. In other words, the template definition defines the contents of an "instance" - i.e. a '''set of property/value pairs''' - and how to display these structured contents. We therefore also call these templates '''content/display templates'''. | |||
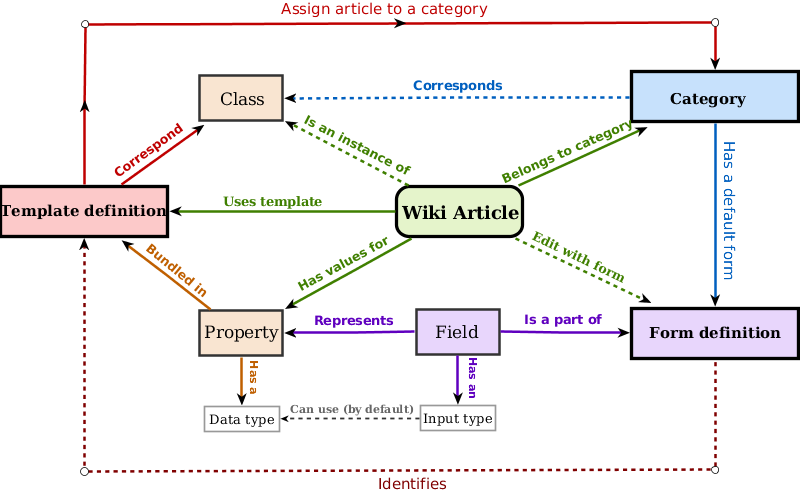
The figure below should show how these elements connect. However, it should be redrawn at some point. We made in the very beginning of our learning path into Semantic Forms .... | |||
[[File:Semantic Form Diagram.svg|800px|thumb|none|Semantic Form principles (Version 1.2 of the diagram)]] | |||
The '''easiest way of creating properties, templates and forms from scratch''' is using the [[Special:CreateClass]] page. It's an '''all-in-one solution''' using a form that allows to define property names, associated form field names, property types, allowed values. It also includes a checkbox for creating code for multiple value input. Below, we shortly describe how to create and use Semantic Forms components one by one. | === Work-flow for creating a page that includes a "semantic form" === | ||
The '''easiest way of creating properties, templates and forms from scratch''' is using the [[Special:CreateClass]] page. It's an '''all-in-one solution''' using a form that allows to define property names, associated form field names, property types, and allowed values. It also includes a checkbox for creating code for multiple value input. Administrators of MediaWiki should make sure that the wiki has enough [https://www.mediawiki.org/wiki/Manual:$wgMaxShellMemory shell memory, since this CreateClass action will use the Wiki's [https://www.mediawiki.org/wiki/Job_queue job queue]. In LocalSettings.php set <code>$wgMaxShellMemory = 512000;</code> | |||
Below, we shortly describe how to create and use Semantic Forms components one by one, but, again, we recommended using the ''special:createClass'' page for starting a project since it will generate the form, the template and all properties (including allowed values) that you then can adapt later. | |||
'''(1) Define properties''' | '''(1) Define properties''' | ||
Recall the concept of "class" | Recall that the concept of "class" is defined as bundle of properties. We therefore must first define the properties that will represent the data structure of a "class". In the context of semantic forms, a class definition is just one or more '''templates''' that group together a list of properties. It also is associated with a single MediwWiki '''category'''. For each property a page in the ''property:'' namespace will be created. It should include a type definition. In addition you can define lists of possible values, It also may include any kind of documentation. | ||
* Use [[Special:CreateProperty]] to create a new property. | * Use [[Special:CreateProperty]] to create a new property. | ||
* Check if a property already exists with [[Special:Properties]] | * Check if a property already exists with [[Special:Properties]] | ||
Note: You also could use Semantic Forms to create non-semantic forms... | |||
'''(2) Create content/display templates''' | '''(2) Create content/display templates''' | ||
Think of a template as the set of properties | Think of a template as a property/value list or as a function call that will define the values of a set of properties. The end user then can define property/value pairs either through using the form (edit with form) or through hand-coding template parameters (edit page). A template defines (1) '''a shortcut for defining properties and values''' and (2) also defines '''the visual layout of an instance''' (of specific form contents) to the reader. In other words, the '''visual the box on top right of this page''' '''''plus''''' the '''data-structure of the class''' are defined by the template. In the context of "Semantic forms" a template should be associated with at least one form for input (see the next item). However, templates are a generic mediawiki feature and also could be used without forms. | ||
* Use [[Special:CreateTemplate]] to create a template and | * Use [[Special:CreateTemplate]] to create a template and then make changes the resulting page | ||
* Check if a template already exists with [[Special:Templates]] (however, you will get a list of all MediaWiki templates). | * Check if a template already exists with [[Special:Templates]] (however, you will get a list of all MediaWiki templates). | ||
'''(3) Create | '''(3) Create a form definition page''' | ||
Forms define the logical structure of the input form, i.e. in particular how it is made up from | Forms define the logical structure of the input form, i.e. in particular how it is made up from user-input fields plus optional "free text input". It also '''defines the user input interface''', i.e. what you see when you click on '''edit with form''' on top of the page. The form definition is tied to one or more templates. {{quotation|Semantic Forms provides an entire syntax for defining forms, that makes use of tags contained within triple curly brackets. Pages that contain such syntax should always go in the "Form:" namespace. Such pages are not called forms, but rather "form-definition pages", to distinguish them from the actual corresponding forms that users see.}} ([Extension:Semantic Forms/Defining forms Defining forms]) | ||
* Use [[Special:CreateForm]] | * Use [[Special:CreateForm]] | ||
'''(4) Create categories''' | '''(4) Create categories''' | ||
* Typically | * Typically, each template is associated with a MediaWiki category that represents the "class" from a browsing perspective. For example, the class associated with this page is [[:Category:MediaWiki extension]]. Notice, that we "augmented" the default display of associated instances (Wiki pages) with a simple Semantic Mediawiki #ask query. | ||
* Use [[Special:CreateCategory]] | * Use [[Special:CreateCategory]] | ||
You should only use one "semantic category" for a page. Else, there will be confusion (see below). | |||
'''(5) Make forms work with pages''' | |||
Forms can be used in several ways. The most simple way is to insert the following property into the category page (point 4): | |||
: <code><nowiki>[[Has default form::Mediawiki extension]]</nowiki></code> | |||
This way, each page "knows" what form to use for editing its templates. See for example the [[:Category:MediaWiki extension|category for this page]]. Alternatively, if you don't wish to use a use a category you could insert <code><nowiki> [[Page has default form::form-name]]</nowiki></code> | |||
For more advanced options, i.e. linking to forms, read [https://www.mediawiki.org/wiki/Extension:Semantic_Forms/Linking_to_forms Linking to forms] in the official manual. | |||
'''(6) Add data using forms''' | '''(6) Add data using forms''' | ||
| Line 100: | Line 120: | ||
See the [[Semantic MediaWiki]] article. | See the [[Semantic MediaWiki]] article. | ||
== Semantic | == Semantic Forms barebones == | ||
In this chapter we shall explain some of the barebones, i.e. the principle behind simple Semantic Forms and how to code | In this chapter we shall explain some of the barebones, i.e. the principle behind simple Semantic Forms and how to code a single form/template combination. | ||
=== Defining simple content/display templates === | === Defining simple content/display templates === | ||
Let's now look at the template ''definition'' page for defining a related set of properties/values and let's recall that you could use the [[Special:CreateTemplate]] page to get a first version of the code. If you plan to use the all-in-one solution offered in the [[Special:CreateClass]] page, you probably should plan a bit, since you will have to change code in several places if you make modifications. | |||
< | |||
Below is a very minimal content/display template definition "Template:template_name" page. | |||
<source lang="bibtex"> | |||
<includeonly> | <includeonly> | ||
Entries: | Entries: | ||
| Line 113: | Line 135: | ||
* Another label: [[Property_2::{{{field_name_2|}}}]] | * Another label: [[Property_2::{{{field_name_2|}}}]] | ||
</includeonly> | </includeonly> | ||
The user then could use the template like this: | The user then could use the template like this: | ||
< | <source lang="bibtex"> | ||
{{SMF_template_name | {{SMF_template_name | ||
|field_name_1 = Something | |field_name_1 = Something | ||
|field_name_2 = for you | |field_name_2 = for you | ||
}} | }} | ||
</ | </source> | ||
Below, you can see the automatically generated template using the ''CreateTemplate'' special page [http://edutechwiki.unige.ch/mediawiki/index.php?title=Template:SMF_template_name&action=edit here]. As you can see, this special page creates wiki tables, i.e. the wiki code is a bit more complex than the one above. In addition, it will display some ''help text'', i.e. the content between the ''noinclude'' tags. | |||
Contents of the page [[Template:SMF_template_name]] (look at the source!): | Contents of the page [[Template:SMF_template_name]] (look at the source!): | ||
<source lang=" | <source lang="bibtex"> | ||
<noinclude> | <noinclude> | ||
This is the "SMF_template_name" template. | This is the "SMF_template_name" template. | ||
| Line 147: | Line 168: | ||
</source> | </source> | ||
Basically speaking, the template above defines | Basically speaking, the template above defines '''shortcuts'''. It allows to enter structured information in a very concise way. In our case field values of a form are translated into semantic Mediawiki propery/value pairs. As we shall later, the form definition page will ''use'' such a template, i.e. call it with the values that the user will fill in. The template itself doesn't know about the form. If you think of a template as a macro function, the value of a template parameter becomes the value of a semantic MediaWiki property. | ||
As we mentioned before, templates are a standard feature of Mediawikis: | As we mentioned before, templates are a standard feature of Mediawikis. Technically speaking, {{quotation|templates are standard wiki pages whose content is designed to be transcluded (embedded) inside other pages.}} ([http://www.mediawiki.org/wiki/Help:Templates manual]). | ||
* A template is defined by creating a page in the ''Template'' namespace, e.g. ''Template:SMF_template_name'' | * A template is defined by creating a page in the ''Template'' namespace, e.g. ''Template:SMF_template_name'' | ||
* You can insert all sorts of wiki and html code and contents in templates, e.g. in this wiki we use templates to create simple banners. Such a simple | * You can insert all sorts of wiki and html code and contents in templates, e.g. in this wiki we use templates to create simple banners. Such a simple ''static'' template is '''called''' using double curly braces like this: <nowiki>{{template_name}}</nowiki>. E.g. look at the template <nowiki>{{stub}}</nowiki>: [[Template:Stub]] | ||
* Elements in triple curly braces <nowiki>{{{....}}}</nowiki> refer to named parameters. There are three sorts of parameters, anonymous, numbered and named ones. With semantic forms, you should used named parameters like in the example shown above | * Elements in triple curly braces <nowiki>{{{....}}}</nowiki> refer to '''named parameters'''. There are three sorts of parameters, anonymous, numbered and named ones. With semantic forms, you should used named parameters like in the example shown above. The following template calling code: <code><nowiki>{{template_name|field_name_1=Something|field_name_2=for you}}</nowiki></code> uses a template with two parameters (''field_name_1'' and ''field_name_2''). "Something" and "for you" are values, e.g. contents that will be used for displaying information. In other words, the template above is '''dynamic''', since parameters values can change. | ||
* Since template parameters are matched to Semantic MediaWiki properties, these properties must be defined | * Since template parameters are matched to Semantic MediaWiki properties, these properties must be defined preferably before creating the form. Use [[Special:CreateProperty]]. | ||
'''Read more''' about templates in [http://www.mediawiki.org/wiki/Help:Templates templates] chapter of the Mediawiki manual. | '''Read more''' about templates in [http://www.mediawiki.org/wiki/Help:Templates templates] chapter of the Mediawiki manual. | ||
| Line 161: | Line 182: | ||
=== Defining simple data input forms === | === Defining simple data input forms === | ||
Input forms - what you see when you "edit with form" - are defined by "form-definition pages". The latter define the data input interface for one or more | Input forms - what you see when you "edit with form" - are defined by "form-definition pages". The latter define the data input interface with fields that contain information. This information is then used as parameters for one or more templates. These field values usually will become values of semantic properties. | ||
The markup language uses the MediaWiki templates syntax. {{quotation|Forms are defined using a set of tags that specify templates and fields within those templates. Wiki-text, and some HTML, can be freely embedded anywhere outside of the tags.}} ([http://www.mediawiki.org/wiki/Extension:Semantic_Forms Extension:Semantic Forms], retrieved 25 August 2011) | The markup language uses the MediaWiki templates syntax. {{quotation|Forms are defined using a set of tags that specify templates and fields within those templates. Wiki-text, and some HTML, can be freely embedded anywhere outside of the tags.}} ([http://www.mediawiki.org/wiki/Extension:Semantic_Forms Extension:Semantic Forms], retrieved 25 August 2011) | ||
Forms must be created within the '''Form:''' namespace. As we explained above, initial forms can be either | Forms must be created within the '''Form:''' namespace. As we explained above, initial forms can be either created through the all-in-one [[Special:CreateClass]] form or by using the [[Special:CreateForm]] page. A very minimal input form definition usually has '''three''' parts as detailed below: | ||
# A line that says that some <code>form:form_name</code> page, is a form definition page | |||
# Definition of fields and input types for at least one template | |||
# Definition of free text functionality | |||
Let us look at this in more detail now. | |||
==== Telling the wiki that it deals with a semantic form definition ==== | |||
The following code tells that "template_name" is a semantic form. | The following code tells that "template_name" is a semantic form. | ||
<source lang=" | <source lang="bibtex"> | ||
{{#forminput:form=template_name}} | {{#forminput:form=template_name}} | ||
</source> | </source> | ||
Technically speaking, ''#forminput'' adds functionality to the wiki parser, i.e. it is a so-called parser function. | Technically speaking, ''#forminput'' adds functionality to the wiki parser, i.e. it is a so-called parser function that will modify the way the wiki looks at this form definition template/page. | ||
==== Define the input form ==== | |||
The example below defines | The example below defines (1) the bulk of a simple form template, (2) identifies a template that will use the field values that sit between the "for" and the "end" and (3) the '''fields'''. | ||
<source lang=" | <source lang="bibtex"> | ||
{{{for template|template_name}}} | {{{for template|template_name}}} | ||
Some label: {{{field|field_name_1}}} | Some label: {{{field|field_name_1}}} | ||
| Line 185: | Line 211: | ||
</source> | </source> | ||
''field_name_1'' and ''field_name_2'' must match the parameter names used in the content/display template. | * <code><nowiki>{{{for template...}}}</nowiki></code> and <code><nowiki>{{{end template}}}</nowiki></code> define start and end of the form definition for a given template. | ||
* Therefore, ''field_name_1'' and ''field_name_2'' must match the parameter names used in the content/display template. | |||
==== Define the free text functionality ==== | |||
In addition, one can allow the user to enter free text through the form interface (v.s. editing the page in normal wiki edit mode), make a summary and save, etc. | In addition, one can allow the user to enter free text through the form interface (v.s. editing the page in normal wiki edit mode), make a summary and save, etc. | ||
< | <source lang="bibtex"> | ||
{{{standard input|free text}}} | {{{standard input|free text}}} | ||
{{{standard input|watch}}} | {{{standard input|watch}}} | ||
| Line 196: | Line 224: | ||
{{{standard input|changes}}} | {{{standard input|changes}}} | ||
{{{standard input|cancel}}} | {{{standard input|cancel}}} | ||
</ | </source> | ||
Below is the code of the simple [[Form:SMF_template_name]] created with the help of the [[Special:CreateForm]] page (using just its basic functionality and default values). | |||
Notice that you should call a ''#forminput'' in the ''noinclude'' section that will help users create and find forms. {{quotation|It plays a single input for users to enter the name of a page; if they enter such a name and click the button, they are sent to a form to create that page - unless a page with that name already exists, in which case they are sent to a form for editing the existing page.}} ([http://www.mediawiki.org/wiki/Extension:Semantic_Forms/Linking_to_forms manual], June 2013) | |||
<source lang="bibtex"> | |||
<noinclude> | |||
This is the "SMF template name" form. | |||
To create a page with this form, enter the page name below; | |||
if a page with that name already exists, you will be sent to a form to edit that page. | |||
{{#forminput:form=SMF template name}} | |||
</noinclude><includeonly> | |||
<div id="wikiPreview" style="display: none; padding-bottom: 25px; margin-bottom: 25px; border-bottom: 1px solid #AAAAAA;"></div> | |||
{{{for template|SMF template name}}} | |||
{| class="formtable" | |||
! Field_name_1: | |||
| {{{field|field_name_1}}} | |||
|- | |||
! Field_name_2: | |||
| {{{field|field_name_2}}} | |||
|} | |||
{{{end template}}} | |||
'''Free text:''' | |||
{{{standard input|free text|rows=10}}} | |||
{{{standard input|summary}}} | |||
{{{standard input|minor edit}}} {{{standard input|watch}}} | |||
{{{standard input|save}}} {{{standard input|preview}}} {{{standard input|changes}}} {{{standard input|cancel}}} | |||
</includeonly> | |||
</source> | |||
==== Getting the "edit with form" to work ==== | |||
There are three methods: | |||
'''(1) Using a category:''' | |||
In the template, make sure to assign a category to the page that is reserved for pages using this form. E.g. this article uses [[:category:MediaWiki extension]] for that. Now create the category, if not already done so and insert the following: | |||
<source lang="bibtex"> | |||
This category uses the form [[Has default form::Your_form_here]] | |||
</source> | |||
For example: | |||
<source lang="bibtex"> | |||
This category uses the form [[Has default form::Mediawiki extension]] | |||
</source> | |||
This method does '''not seem to work with the current extensions combo in this wiki'''. Therefore, see method 3 | |||
'''(2) Use a namespace:''' | |||
You can assign a form to a whole namespace. | |||
'''(3) Within a page:''' | |||
When the category and namespace options aren't possible (e.g. when pages belong to multiple categories that have different default forms you could add a default form to single pages. | |||
<source lang="bibtex"> | |||
{{#default_form:form-name}} | |||
e.g. | |||
{{#default_form:Mediawiki extension}} | |||
</source> | |||
Of course, you can insert this line into the template that defines the display of the form, e.g. look at [[template:Mediawiki extension]]. | |||
For older versions (< 3.0, use the <code>page has default form</code> property like this: | |||
<source lang="bibtex"> | |||
[[Page has default form::form-name]] | |||
</source> | |||
Read more details in the official manual [https://www.mediawiki.org/wiki/Extension:Semantic_Forms/The_%22edit_with_form%22_tab manual] | |||
=== Semantic forms extensions to the MediaWiki parser === | === Semantic forms extensions to the MediaWiki parser === | ||
Semantic forms add extra features to the MediaWiki language through so-called parser extensions. We already encountered <nowiki>{{#forminput:form=SMF template name}}</nowiki>. The other extensions allow for rich and complex forms, e.g. ''#arraymap'' is used to allow for entering multiple values in a field as we shall see later. | |||
<source lang=" | <source lang="bibtex"> | ||
{{#arraymap:value|delimiter|var|formula|new_delimiter}} | {{#arraymap:value|delimiter|var|formula|new_delimiter}} | ||
{{#arraymaptemplate:value|template|delimiter|new_delimiter}} | {{#arraymaptemplate:value|template|delimiter|new_delimiter}} | ||
| Line 211: | Line 309: | ||
</source> | </source> | ||
What we could call the overall form markup language, i.e. the use of semantic mediawiki properites, use of templates for both defining templates and forms, parser extensions, etc. is quite complex | What we could call the overall form markup language, i.e. the use of semantic mediawiki properites, use of templates for both defining templates and forms, parser extensions, etc. is quite complex. | ||
We strongly recommend looking at the [http://www.mediawiki.org/wiki/Extension:Semantic_Forms manual] once you grasped the basics. Some simple examples will be discussed below in this article. In addition, at some point, you should learn how to use extended MediaWiki [https://www.mediawiki.org/wiki/Help:Extension:ParserFunctions parser functions] in order to write conditionals and to perform string manipulations. | |||
=== Extensions for the Semantic Forms extension === | === Extensions for the Semantic Forms extension === | ||
| Line 219: | Line 319: | ||
... yes in the MediaWiki framework there exist extensions of extensions of extensions :) | ... yes in the MediaWiki framework there exist extensions of extensions of extensions :) | ||
== Customizing Semantic Forms == | |||
'''Important''': | |||
* After changing the form and the template definition pages, we strongly suggest editing a form and saving it. Otherwise, the new version may not display as it should. For example, if your form instance includes a value that no longer exists it will still show since it '''is''' in the page. Change it to a new legal value and the form will show ok. | |||
* You likely will add/remove/change properties. Don't forget that you will have to manually define properties in this case. It probably is best to create a new property using [[Special:CreateProperty]] before using in the template. | |||
=== Understanding the field in form pages === | |||
By default, when for example you create forms with the [[Special:CreateForm]] page, field definitions are fairly simple. E.g. the following defines a ''title'' field + its "visual environment", i.e. a table cell plus a label. | |||
<source lang="bibtex"> | |||
|- | |||
! Title: | |||
| {{{field|title}}} | |||
</source> | |||
You can customize fields in several ways. Some of the simpler options are: | |||
* Defining input formats for given data types. For each data type - e.g. text, URL, page - input can be made in different ways. | |||
* Constrain the user to select from certain values | |||
* Making input mandatory | |||
* Define default values | |||
==== Field parameters ==== | |||
Field can take eleven global parameters plus additional ones that only can be used with certain input/value types. We will ''partially'' document '''some''' parameters below. See the [http://www.mediawiki.org/wiki/Extension:Semantic_Forms/Defining_forms manual for details] | |||
; Syntax | |||
: <source lang="bibtex">{{{field|name_of_field|parameter1|parameter2|...}}} </source> | |||
; <code>input type = ''input_type''</code> | |||
: Defines the '''input type for''' the user interface. If the field corresponds to a semantic property, it will determine input type from value type of the property. Otherwise, the default input type is text. That being said, you can customize user input widgets. '''See the table below'''. | |||
: Example (including size of textarea): <source lang="bibtex">{{{field|abstract|input type=textarea|rows=15|cols=90}}}</source> | |||
: Example (including mandatory and values): <source lang="bibtex">{{{field|ref type|input type=dropdown|mandatory|values=bachelor's thesis,book,book chapter,conference paper,....}}}</source> | |||
; <code>rows= , cols=, autogrow </code> | |||
: These three parameters work with the ''textarea'' binput type | |||
: Example: See ''input type'' above | |||
; <code>mandatory</code> | |||
: Specifies that the user must fill in this field | |||
: Example see ''input type'' above | |||
; <code>hidden</code> | |||
: hide fields, in order to preserve values (e.g. stuff that was inserted automatically) | |||
: Example: <source lang="bibtex">{{{field|creation_date|hidden}}}</source> | |||
; <code>default = ''value''</code> | |||
: Defines a default value for a field. There are some special use cases, e.g. | |||
:; <code>default=now</code> | |||
:: used with ''date-related'' fiels, will set current time/date | |||
:; <code>default=current</code> | |||
:: will set the user name | |||
:; <code>default=yes </code> | |||
:: Used with ''checkboxes'' (or radiobuttons ?), will tick | |||
; <code>property = ''property name''</code> | |||
: Defines the associated semantic property. This is not necessary for simple cases where the template links a field name to a property name. | |||
; <code>values = ''possible values'' </code> | |||
: Allows to specify either a set of possible values or autocompletion values depending on the input type. | |||
: By default values are separated by commas, but you can change that using the <code>delimiter =</code> parameter. | |||
: Example: <source lang="bibtex">{{{field|type|input type=dropdown|mandatory|values=book,book chapter,conference paper,...}}}</source> | |||
: Notice: This will '''override''' default values that may have been set from the semantic property. In other words, you also can define a list of possible input values by editing a ''property:'' page. | |||
; <code>values from ''thing'' = </code> | |||
: Semantic Forms can retrieve values from several "things", i.e. properties, categories, concepts and namespaces: | |||
:; <code>values from property=''property name''</code> | |||
:: User can select from all values that a given property points to | |||
:; <code>values from category=''category name''</code> | |||
:: User can select from page names in the given category | |||
:: Example: <syntaxhighlight lang="bibtex"> {{{field|keywords|values from category=Glossary|size=60}}}</syntaxhighlight> | |||
:; <code>values from concept=''concept name''</code> | |||
:: User can select from page names in the given concept (Concepts are predefined semantic mediaqueries that return a list of pages) | |||
:; <code>values from namespace=''namespace name''</code> | |||
:: User can select from page names in the given namespace, e.g. from all [[:category:help|help]] pages. | |||
; <code>uploadable </code> | |||
: Allows pictures upload and of other files | |||
: Usually (?) pictures are not associated with a semantic property. E.g in the associate definition/display template you would use something like <source lang="bibtex">[[Image:{{{logo|Placeholder.png}}}|{{{imagesize|135}}}px]]</source>, i.e ''Image:'' as opposed to ''Image::''. | |||
: Example: | |||
:<source lang="bibtex"> | |||
{{{field|logo|uploadable}}} | |||
</source> | |||
==== Form input types ==== | |||
The following table defines various input types you could use in form definition page. It also includes a '''somewhat shaky''' list of related parameters that will further parametrize user input. One could dinguish three types of related parameters: (a) Those that work for each input type (e.g. mandatory), (b) those who work with most input types (e.g. <code>values=</code>), and (c) those who are very specific (e.g. <code>show on select</code>). '''The whole table needs to be tested and completed''' (as of July 2013). | |||
Recall that input types are '''not''' semantic data types. The only relation is that for each data type a default input type is defined, usually a text field or a dropdown menu for lists as we shall explain [[#Allowed_input_types_for_data_types|further down]]. | |||
Live example demo of all input types (not fully ok yet) | |||
* [[Semantic Form demo page]] (View Form or Edit) | |||
* using [[Form:Semantic_Form_demo]] and [[Template:Semantic_Form_demo]] (do not create new pages please, just view the code) | |||
{| class="wikitable sortable" | |||
! Input type = !!Description !!Related parameters!! Comments !! Example(s) | |||
|- | |||
| || Work with most input types || <code>default=</code>, <code>mandatory</code>, <code>property=</code>, <code>list</code>, <code>delimiter=</code>, || || | |||
|- | |||
| text || An input field || <code>size=</code>, <code>placeholder=</code>, <code>maxlength=</code>, <code>values=</code>, <code>placeholder</code>|| Autocompletion, which is a typical feature of semantic forms will be disabled if it was enabled by default (e.g. because the associated property is of type "page")||<syntaxhighlight lang="bibtex" enclose="div"> {{{field| field_text| size=40| placeholder=Texte par défaut| maxlength=65|}}}</syntaxhighlight> | |||
|- | |||
| text with autocomplete || An input field. || same as above, plus optionally some type of <code>values from xxxx= </code>|| Autocomplete is '''automatic''' if the field represents a "page" property. Therefore, typical use of this is either for simple "string" properties in combination with '''values from''' that allows to autocomplete from other sets of values, e.g. from categories.||<syntaxhighlight lang="bibtex" enclose="div">{{{field| field_text_autocomplete| input type=text with autocomplete| mandatory|size=80| values from property=Is developed by}}} </syntaxhighlight> | |||
|- | |||
| textarea || Text field || <code>rows=</code>, <code>cols=</code>, <code>autogrow=</code>, <code>wikieditor</code>, <code>preload</code>, <code>maxlength=</code>, || ||<syntaxhighlight lang="bibtex" enclose="div">{{{field|field_textarea| input type=textarea|rows=2|cols=80}}} </syntaxhighlight> | |||
|- | |||
| textarea with autocomplete || Text field || Same as above plus || ||<syntaxhighlight lang="bibtex" enclose="div"> ...</syntaxhighlight> | |||
|- | |||
| category || User can pick a category from a tree || <code>top category=</code>, <code>height=</code>, <code>width=</code>, <code>depth</code>, <code>hideroot</code>, <code>use dropdown</code> || The [http://www.mediawiki.org/wiki/Extension:CategoryTree CategoryTree] extension must be installed and [http://www.mediawiki.org/wiki/Extension_talk:CategoryTree#CategoryTree_extension_and_Mediawiki_v1.20_21448 its configuration] is mission critical ||<syntaxhighlight lang="bibtex" enclose="div"> {{{field|field_category| input type=category|top category=Contents}}}</syntaxhighlight> | |||
|- | |||
| categories || User can pick categories from a tree || <code>top category=</code>, <code>height=</code>, <code>width=</code>, <code>depth</code>, <code>hideroot</code>, <code>use dropdown</code> || The [http://www.mediawiki.org/wiki/Extension:CategoryTree CategoryTree] extension must be installed and have the right configuration magic. If you want make the categories clickable, modify in addition the ''Template page'', e.g. like this: <syntaxhighlight lang="bibtex" enclose="div">{{#arraymap:{{{field_categories}}}|,|x|[[:Category:x]] |<nowiki> </nowiki>}}</syntaxhighlight>||<syntaxhighlight lang="bibtex" enclose="div">{{{field|field_categories| input type=categories| top category=Technologies| height=200|hideroot=on|depth=1}}} </syntaxhighlight> | |||
|- | |||
| dropdown || || <code>show on select=</code>, <code>values=</code> || ||<syntaxhighlight lang="bibtex" enclose="div">{{{field|field_dropdown| input type=dropdown|values = hot, cold, medium}}} </syntaxhighlight> | |||
|- | |||
| combobox || Works like an autocomplete field, but adds a down-arrow dropdown menu || <code>values=</code>, <code>existing values only=</code> || With autocomplete values it behaves more like a dropdown menu, i.e. they user can't type random strings||<syntaxhighlight lang="bibtex" enclose="div">{{{field|field_combobox| input type=combobox| values = Coffee, Computer gaming, Alcohol, Sex, Gambling, Loud Rock Music, Coca Cola}}} </syntaxhighlight> | |||
|- | |||
| radiobutton || || <code>values=</code>, <code>show on select=</code>, <code></code> || By default, SF adds a "none" button to the list. If you set the field to mandatory and set a default this does not happen. In that case you probably should add some "N/A", "unknown" or "not appropriate" option. | |||
||<syntaxhighlight lang="bibtex" enclose="div">{{{field|field_radiobutton| input type=radiobutton| values = Windows, Linux, MacOS, Android, Solaris, Other}}} </syntaxhighlight> | |||
<syntaxhighlight lang="bibtex" enclose="div">{{{field|field_cs_subject_areas|mandatory|input type=radiobutton|values=N/A, conservation, environment, geography, history, medicine, space, wildlife, other|default=N/A}}} </syntaxhighlight> | |||
|- | |||
| checkbox || Single checkbox || <code>values=</code>, <code>show on select=</code> || ||<syntaxhighlight lang="bibtex" enclose="div">{{{field|field_checkbox| input type=checkbox}}} </syntaxhighlight> | |||
|- | |||
| checkboxes || Multiple checkboxes || <code>values=</code>, <code>show on select=</code> || ||<syntaxhighlight lang="bibtex" enclose="div"> {{{field|field_checkboxes| input type=checkboxes| values = Hard Bop, Be Bop, Latin Jazz, Mainstream, New Orleans, Fusion, I don't listen to Jazz}}} </syntaxhighlight> | |||
|- | |||
| datetime || Date/time selection|| <code>include timezone</code> || ||<syntaxhighlight lang="bibtex" enclose="div"> </syntaxhighlight> | |||
|- | |||
| listbox || Multiple selection box|| <code>show on select=</code>, <code>values=</code>, <code>size=</code> || ||<syntaxhighlight lang="bibtex" enclose="div"> {{{field| field_listbox| input type=listbox| values = Coffee, Computer gaming, Alcohol, Sex, Gambling, Loud Rock Music, Coca Cola}}} </syntaxhighlight> | |||
|- | |||
| datepicker || Date picker widget || <code>default=</code>, <code>values=</code>, <code>date format=</code>, <code>first date</code>, <code>last date</code>, and more||[[Semantic Forms Inputs]] must be installed ||<syntaxhighlight lang="bibtex" enclose="div">{{{field|field_datepicker|input type=datepicker|date format=dd.mm.yy|disable days of week=6,0}}} </syntaxhighlight> | |||
|- | |||
| timepicker || Time picker widget || <code>mintime=</code>, <code>maxtime=</code>, <code>interval=</code>, and more ||[[Semantic Forms Inputs]] must be installed ||<syntaxhighlight lang="bibtex" enclose="div"> {{{field|field_timepicker|input type=timepicker||show reset button|mintime=10:00|maxtime=18:59|interval=15}}} </syntaxhighlight> | |||
|- | |||
| datetimepicker || data + time picker|| like above ||[[Semantic Forms Inputs]] must be installed ||<syntaxhighlight lang="bibtex" enclose="div"> {{{field|field_datetimepicker|input type=datetimepicker|interval=15|default=yes}}} </syntaxhighlight> | |||
|- | |||
| menuselect || Hierarchical menu || <code>structure=</code>|| [[Semantic Forms Inputs]] must be installed||<syntaxhighlight lang="bibtex" enclose="div">{{{field|field_menuselect| input type=menuselect|structure= | |||
* Item 1 | |||
** Item 11 | |||
** Item 12 | |||
* Item 2 | |||
** Item 21 | |||
** Item 22}}} </syntaxhighlight> | |||
|- | |||
| two listboxes || Same functionality as listbox but easier to use. Left listbox contains possible values and selected values are shown to the right|| <code>values=</code> || [[Semantic Forms Inputs]] must be installed||<syntaxhighlight lang="bibtex" enclose="div"> {{{field|field_two_listboxes| input type=two listboxes|values = Coffee, Tea, Sports, Coca Cola}}}</syntaxhighlight> | |||
|- | |||
| regexp || || <code>regexp=</code>, <code>message=</code>, and more ||[[Semantic Forms Inputs]] must be installed ||<syntaxhighlight lang="bibtex" enclose="div">{{{field|field_regexp| input type=regexp|regexp=/^4[0-9]{12}(?:[0-9]{3})?$/}}} </syntaxhighlight> | |||
|} | |||
==== Allowed input types for data types ==== | |||
Let us recall that allowed input types are different for each [[Semantic MediaWiki]] data type. We also would like to mention that one can use Semantic Forms without referring to semantic properties. Of course, non-semantic contents then could not be queried. In both cases (semantic or not semantic), you can override default input types. | |||
The table below summarizes some combinations of data and input types. It is mostly a copy from http://www.mediawiki.org/wiki/Extension:Semantic_Forms/Defining_forms, but it includes input types available if you install the [[Semantic Forms Inputs]] extension. I don't think that I got the latter right, have to test first - [[User:Daniel K. Schneider|Daniel K. Schneider]] ([[User talk:Daniel K. Schneider|talk]]) 11:07, 3 July 2013 (CEST) | |||
{| class="wikitable sortable" | |||
! Data type !!Default input type !!Default size !!Other allowed input types!!Semantic Forms Inputs | |||
|- | |||
|[http://www.semantic-mediawiki.org/wiki/Help:Page Page] || text with autocomplete|| 35 || text, combobox, dropdown, textarea, textarea with autocomplete, category || menuselect, regexp | |||
|- | |||
|[http://www.semantic-mediawiki.org/wiki/Help:Text Text]|| text || 35 || text with autocomplete, combobox, textarea, textarea with autocomplete || menuselect, regexp | |||
|- | |||
|[http://www.semantic-mediawiki.org/wiki/Help:Code Code] || textarea|| 5 x 30 || text || regexp | |||
|- | |||
|[http://www.semantic-mediawiki.org/wiki/Help:URL URL] || text || 100 || textarea || menuselect, regexp | |||
|- | |||
|[http://www.semantic-mediawiki.org/wiki/Help:Number Number] || text || 10 || textarea || menuselect, regexp | |||
|- | |||
|[http://www.semantic-mediawiki.org/wiki/Help:Date Date] || date || || datetime (''includes hours, minutes, seconds and AM/PM indicator''), year (''year only'') || datepicker | |||
|- | |||
|Enumeration <br/>(any property with "[http://www.semantic-mediawiki.org/wiki/Help:Special_property_Allows_value Allows value]") defined || dropdown || || radiobutton || menuselect, regexp | |||
|- | |||
|[http://www.semantic-mediawiki.org/wiki/Help:Boolean Boolean] || checkbox || || dropdown, radiobutton | |||
|} | |||
And here are the default and other allowed input types for ''delimited lists'' of a certain data type, enabled by the use of the "#arraymap" function: | |||
{| class="wikitable sortable" | |||
! Data type !!Default input type !!Default size !!Other allowed input types !! Semantic Forms Inputs | |||
|- | |||
|Page || text with autocomplete || 100 || text, textarea, textarea with autocomplete, categories, checkboxes || regexp | |||
|- | |||
|String || text || 100 || text with autocomplete, textarea, textarea with autocomplete || regexp | |||
|- | |||
|Enumeration || checkboxes|| || listbox || two listboxes | |||
|} | |||
=== Adapting templates === | |||
'''Only showing fields with values''' | |||
Since some fields are not mandatory, it may be nice to avoid displaying empty properties. | |||
<source lang="bibtex"> | |||
{{#if:{{{field_name|}}}|[[Property name::{{{field_name|}}}]] }} | |||
</source> | |||
Example from [[Template:Citizen_science_project]] | |||
<source lang="bibtex" enclose="div"> | |||
{{#if:{{{field_project_beta_start_date|}}}|:<big>'''⌚'''</big> Project beta start date: [[Has project beta start date::{{{field_project_beta_start_date|}}}]] }} | |||
</source> | |||
'''Dealing with lists''' | |||
Semantic Forms implements a way for dealing with lists. The following parser function defines that there can be multiple occurrences for the <code>developers</code> field corresponding to the <code>Is developed by''</code> property. Elements are separated by commas. | |||
<source lang="bibtex"> | |||
{{#arraymap:{{{developers|}}}|,|x|[[Is developed by::x]]}} | |||
</source> | |||
'''Creating complex pages''' | |||
Source: http://www.gardenology.org/w/index.php?title=Template:SPlantbox&action=edit used in [http://www.gardenology.org/wiki/Mentha Mentha] | |||
The template defining the "Plantbox", is fairly complex since it includes embedded #ask queries to generate user interface widgets for the [http://www.gardenology.org/w/index.php?title=Mentha&action=formedit Edit Plant] user input form. | |||
<source lang="bibtex"> | |||
|- class{{{lifespan|}}}="hiddenStructure" | |||
! {{#ask:searchlabel=Lifespan|[[Category:Plant]]|[[Lifespan::+]]| ?Lifespan| limit=0}}: | |||
| ⌛ | |||
| {{#arraymap:{{{lifespan|}}}|,|x|[[Lifespan::x]]}} | |||
|- class{{{origin|}}}="hiddenStructure" | |||
..... | |||
</source> | |||
The associate user input form code is more simple. | |||
<source lang="bibtex"> | |||
|- | |||
! Lifespan: | |||
| {{{field|lifespan}}} (only choose one if species or cultivar) <font color=gray>Reference:</font> {{{field|life_ref|input type=textbox|size=5}}} | |||
</source> | |||
=== Adapting properties === | |||
'''Creating value lists for selection widgets like radio buttons''' | |||
You could (1) either define value lists as input values in the form template using the <code>values=</code> parameter or (2) define allowable values within a semantic property page and then let the form retrieve these via the template that links the field name to a semantic property. | |||
'''Defining values for properties (solution 2)''': | |||
Source: http://www.gardenology.org/w/index.php?title=Property:Max_zone&action=edit, e.g. used in [http://www.gardenology.org/wiki/Mentha Mentha] | |||
[http://www.gardenology.org/w/index.php?title=Mentha&action=formedit Edit Plant] user input form includes checkboxes and radioboxes. | |||
The following template and form fragments define a radiobox item: | |||
Template fragment: | |||
<source lang="bibtex"> | |||
! USDA Zones: | |||
| | |||
| [[Min zone::{{{min_zone|}}}]] <span class="hiddenStructure{{{max_zone|}}}"> to [[Max zone::{{{max_zone|}}}]]</span> | |||
|- class{{{sunset_zones|}}}="hiddenStructure" | |||
</source> | |||
Input form fragment: | |||
<source lang="bibtex"> | |||
|- | |||
! Highest USDA zone: | |||
| {{{field|max_zone|input type=radiobutton}}} <small>[[Help:How_to_edit_a_plant_article#Plant_box|Need Help?]]</small> | |||
</source> | |||
Below is the definiton of <code>Property:Max zone</code>: | |||
<source lang="bibtex"> | |||
This is a property of type [[Has type::Number]]. | |||
The allowed values for this property are: | |||
* [[Allows value::1]] | |||
* [[Allows value::1.5]] | |||
* [[Allows value::2]] | |||
* [[Allows value::2.5]] | |||
......... | |||
</source> | |||
=== Using multiple forms and templates === | |||
Semantic Form definition pages can include more than one template. In addition, each template can be used more than once. | |||
[[File:Semantic Form multiple templates.svg|400px|thumbnail|none|Multiple templates in a semantic form definition page]] | |||
Within a form definition you can use the <code><nowiki>{{{for template...}}} {{{end template}}}</nowiki></code> pattern more than once. Notice the <code>label</code> and <code>multiple</code> parameters: | |||
<source lang="bibtex"> | |||
{{#forminput|form_1}} | |||
{{{for template|template_1}}} | |||
Enter something here: {{{field|f_one}}} | |||
{{{end template}}} | |||
{{{for template|template_2|label=Please enter publications|multiple}}} | |||
Enter something here: {{{field|f_publication}}} | |||
{{{end template}}} | |||
</source> | |||
Example that should polished and better documented. See its description [[#Example_2_-_News_items_and_opinions|below]] | |||
* [[Form:News item]] | |||
* [[Template:News item]] | |||
* [[Template:Opinion]] (multiple) | |||
* [[Template:News reference]] (multiple) | |||
* Example pages: [[Test opinion]] and [[Test opinion 2]] | |||
== Semantic Forms definition examples == | == Semantic Forms definition examples == | ||
| Line 224: | Line 612: | ||
=== Example 1 - Software information === | === Example 1 - Software information === | ||
This example shows how to create simple semantic forms using the the "create class" special page. The easiest way for creating relatively simple forms and templates is to start with the [[Special:CreateClass]] page. However (at least by default) it is only available to people with administrator rights and you very likely will have to tweak the results later since it only offers basic functionality. | |||
The easiest way for creating relatively simple forms and templates is to start with the [[Special:CreateClass]] page. However (at least by default) it is only available to people with administrator rights and you very likely will have to tweak the results later since it only offers basic functionality. | [[image:smw_create_a_class_special_page.png|thumb|800px|none|''Create a class'' special page (Semantic Forms, version 2.5.2)]] | ||
We implemented a form - [[Form:Software_information]] and [[Template:Software_information]] - inspired by the [http://en.wikipedia.org/wiki/Template:Infobox_software Wikipedia's Infobox for software] template. The form used in this page (i.e. | |||
We implemented a form inspired by the [http://en.wikipedia.org/wiki/Template:Infobox_software Wikipedia's Infobox for software] template. Notice that | Notice that the Wikipedia template does not semantic forms, although it could have. As of aug. 2011 the Wikipedia template had the following structure: | ||
< | <source lang="bibtex"> | ||
{{Infobox software | {{Infobox software | ||
| name = | | name = | ||
| Line 255: | Line 643: | ||
| website = {{URL|example.org}} | | website = {{URL|example.org}} | ||
}} | }} | ||
</source> | |||
</ | |||
==== Creating an initial framework ==== | ==== Creating an initial framework ==== | ||
The screenshot shows the input for our initial attempt in 2011. As you can see, we made some changes with respect to the original Wikipedia template. In more recent versions, the form looks a bit different, but the principle is the same. | The screenshot shows the input for our initial attempt in 2011. As you can see, we made some changes with respect to the original Wikipedia template. In more recent versions, the form looks a bit different, but the principle is the same. In addition we made a different version for documenting MediaWiki extensions, i.e. the one that we use in this page. | ||
[[image:semantic_forms_create_a_class_1.png|thumb|800px|none|Properties, template and form created with the [[Special:CreateClass]] page]] | [[image:semantic_forms_create_a_class_1.png|thumb|800px|none|Properties, template and form created with the [[Special:CreateClass]] page]] | ||
If you fill in '''Allowed values:''', the allowed values will be inserted in the '''Property:your_property''' page. For example, look at [[Property:Has status]]. Later, when the input form will be displayed it will retrieve this list from the property and create a dropdown widget (as opposed to using a "values=" parameter in the form definition which leads to same user input) | |||
After pressing the "create button" you will see a simple message: ''Properties, template, form and category will be created.'' But looking at the "recent changes" special page of the wiki we can see the effect, i.e. you can see that the MediaWiki created a new category, a new form, a new template and many properties, i.e. one for each field. | After pressing the "create button" you will see a simple message: ''Properties, template, form and category will be created.'' But looking at the "recent changes" special page of the wiki we can see the effect, i.e. you can see that the MediaWiki created a new category, a new form, a new template and many properties, i.e. one for each field. | ||
| Line 275: | Line 664: | ||
The generated forms, template and properties now need some tweaking, in particular the following: | The generated forms, template and properties now need some tweaking, in particular the following: | ||
* Checking the properties for spelling and more conceptual mistakes (like wrong data types) and then editing the form and the template to reflect eventual changes. | * Checking the properties for spelling and more conceptual mistakes (like wrong data types and allow values) and then editing the form and the template to reflect eventual changes if you made changes to properties. | ||
* Modifying the form to allow image upload (logo and screenshot) and adjust input fields in various ways. | * Modifying the form to allow image upload (logo and screenshot) and adjust input fields in various ways. | ||
* Tweaking the rendering of instances (as defined in the template) | * Tweaking the rendering of instances (as defined in the template) and the user input form (as defined in the form definion page) | ||
As explained below in the next section, we adjusted the generated '''form''' page in various ways. Below is (almost) the automatically generated '''original'''. We only fixed a spelling mistake if we remember right. Anyhow, you can see that the template defines a fairly simple table plus extra fields underneath for editing. Each cell in the second column uses a template like <nowiki>{{{field|field_name}}}</nowiki> | As explained below in the next section, we adjusted the generated '''form''' definition page in various ways. Below is (almost) the automatically generated '''original'''. We only fixed a spelling mistake if we remember right. Anyhow, you can see that the template defines a fairly simple table plus extra fields underneath for editing. Each cell in the second column uses a template like <nowiki>{{{field|field_name}}}</nowiki> | ||
< | |||
<source lang="bibtex"> | |||
<noinclude> | <noinclude> | ||
This is the "Software information" form. | This is the "Software information" form. | ||
| Line 312: | Line 702: | ||
! Released: | ! Released: | ||
| {{{field|released}}} | | {{{field|released}}} | ||
(... some contents removed here ...) | |||
|- | |- | ||
! Website: | ! Website: | ||
| Line 358: | Line 718: | ||
'''Free text:''' | '''Free text:''' | ||
{{{standard input|free text|rows=10}}} | {{{standard input|free text|rows=10}}} | ||
{{{standard input|summary}}} | {{{standard input|summary}}} | ||
{{{standard input|minor edit}}} {{{standard input|watch}}} | {{{standard input|minor edit}}} {{{standard input|watch}}} | ||
{{{standard input|save}}} {{{standard input|preview}}} {{{standard input|changes}}} {{{standard input|cancel}}} | {{{standard input|save}}} {{{standard input|preview}}} {{{standard input|changes}}} {{{standard input|cancel}}} | ||
</includeonly> | </includeonly> | ||
</ | </source> | ||
The line <code><nowiki>{{#forminput:form=Software information}}</nowiki></code> will tell the wiki to deal with this for definition page in a special way, e.g. it will "map" field names to parameters of the Software information content/display template | |||
==== Adaptation of the auto-generated form and template ==== | ==== Adaptation of the auto-generated form and template ==== | ||
| Line 378: | Line 736: | ||
* Removed unused fields, e.g. title | * Removed unused fields, e.g. title | ||
* Defined a textarea for the description field (corresponding to the ''has description'' property) | * Defined a textarea for the description field (corresponding to the ''has description'' property) | ||
< | |||
<source lang="bibtex"> | |||
|- | |- | ||
! Logo: | ! Logo: | ||
| Line 389: | Line 748: | ||
! Description: | ! Description: | ||
| {{{field|description|input type=textarea|rows=5|cols=80|autogrow}}} | | {{{field|description|input type=textarea|rows=5|cols=80|autogrow}}} | ||
</ | </source> | ||
'''Changes to the content/display template''' | '''Changes to the content/display template''' | ||
| Line 398: | Line 757: | ||
* Crafted the header of the table, e.g. included a CSS class and added an appropriate caption. | * Crafted the header of the table, e.g. included a CSS class and added an appropriate caption. | ||
< | <source lang="bibtex"> | ||
{| class="infobox" | {| class="infobox" | ||
|+ [[:Category:Software information|Software information]] | |+ [[:Category:Software information|Software information]] | ||
| Line 413: | Line 772: | ||
| {{#arraymap:{{{developers|}}}|,|x|[[Is developed by::x]]}} | | {{#arraymap:{{{developers|}}}|,|x|[[Is developed by::x]]}} | ||
...... | ...... | ||
</ | </source> | ||
We also made CSS stylesheet in Mediawiki:Common.css. A first attempt looked like this | We also made CSS stylesheet in Mediawiki:Common.css. A first attempt looked like this | ||
< | <source lang="CSS"> | ||
.infobox { | .infobox { | ||
border: 1px solid #aaaaaa; | border: 1px solid #aaaaaa; | ||
| Line 433: | Line 792: | ||
border-bottom: 1px solid #f0f0f0 !important; | border-bottom: 1px solid #f0f0f0 !important; | ||
} | } | ||
</ | </source> | ||
=== The result forms and templates === | ==== The result forms and templates ==== | ||
You can look at the form in the [[Mediawiki]] page or examine the following (however, some changes may have been made later) | You can look at the form in the [[Mediawiki]] page or examine the following (however, some changes may have been made later) | ||
| Line 444: | Line 803: | ||
* [[Template:Mediawiki extension]] | * [[Template:Mediawiki extension]] | ||
=== Example 2 - | === Example 2 - News items and opinions === | ||
- I have to go over this example and clean up / complete a few things - [[User:Daniel K. Schneider|Daniel K. Schneider]] ([[User talk:Daniel K. Schneider|talk]]) 18:09, 7 June 2013 (CEST) | |||
Let's now examine a slightly more complex example creating the data structure (properties), templates and forms in separate steps. | Let's now examine a slightly more complex example creating the data structure (properties), templates and forms in separate steps. | ||
We shall reproduce the example referred to in the [http://www.mediawiki.org/wiki/Extension:Semantic_Forms Semantic Forms] documentation, i.e. the '''Item''' and associate "objects" that are defined in the [http://discoursedb.org/ Discourse DB] wiki by Yaron Koren, the main author of this Semantic Form extension. However, we will make it quite simpler. In particular, some data just will be strings as opposed to pages. | |||
We shall reproduce the example referred to in the [http://www.mediawiki.org/wiki/Extension:Semantic_Forms Semantic Forms] documentation, i.e. the '''Item''' and associate "objects" that are defined in the [http://discoursedb.org/ Discourse DB] wiki by | |||
The example includes 3 "classes": | The example includes 3 "classes": | ||
| Line 459: | Line 818: | ||
==== Creating properties ==== | ==== Creating properties ==== | ||
The easiest way to create properties is to use the [[Special:CreateProperty]] page. Alternatively you just could create a page like <nowiki>[[Property:XXX]]</nowiki> and then edit it to | The easiest way to create properties is to use the [[Special:CreateProperty]] page. Alternatively you just could create a page like <nowiki>[[Property:XXX]]</nowiki> and then edit it to define the data type (the default data type is "page") | ||
So let's create all the properties needed using the [[Special:CreateProperty]] page. By default, a property is of type ''page''. In other words if you get a "red link" after filling in a form | When you copy forms and templates from other SWM web sites you have to be careful spelling '''property names''' and form '''field names'''. So let's create all the properties needed using the [[Special:CreateProperty]] page. By default, a property is of type ''page''. In other words if you get a "red link" after filling in a form. If you don't want values to be pages, edit the property, or better, get it right before. | ||
An ''' | An '''News item''' (called '''item''') in the original is represented by the following properties | ||
<pre> | <pre> | ||
Property name Type changes from discourse db | Property name Type changes from discourse db | ||
| Line 486: | Line 843: | ||
</pre> | </pre> | ||
A ''' | A '''News reference''' (called '''reference''' in the original) links to a prior Opinion item. | ||
<pre> | <pre> | ||
Property name Type changes from discourse db | Property name Type changes from discourse db | ||
| Line 507: | Line 864: | ||
==== Create templates ==== | ==== Create templates ==== | ||
From this list of properties, we now can create '''classes''', i.e. templates that define bundles of properties and their visual layout. | |||
See: | See: | ||
* [[Template: | * [[Template:News item]] | ||
* [[Template:Opinion]] | * [[Template:Opinion]] | ||
* [[Template: | * [[Template:News reference]] | ||
=== Create the forms === | ==== Create the forms ==== | ||
This example uses two forms | This example uses two forms. | ||
# One main form for entering news items '''plus''' opinions about these. | |||
# a form that could be used to add references to other items. | |||
See: | See: | ||
* [[Form: | * [[Form:News item]] (Create/edit a news item and/or an opinion) | ||
* [[Form: | * [[Form:News item reference]] | ||
=== Example 3 - Form demo === | |||
The purpose of this example is to demonstrate various input widgets that one can define in a form definition page. In order to avoid data pollution, the content/display template is not semantic. In other words, user input is just "text", but not semantic properties. | |||
The demoed form elements are documented [[#Input_types|above]]. | |||
* [[Semantic Form demo page]] (View Form or Edit) | |||
* [[Form:Semantic_Form_demo]] (do not create new pages please, just view the code) | |||
* [[Template:Semantic_Form_demo]] | |||
=== Example - dealing with external URLs === | |||
Lets assume that you use a form that asks the user to enter: | |||
# An external Link location (property of type URL) | |||
# A link text (propert of type string) | |||
The template call looks like this: | |||
<source lang="bibtex"> | |||
{{Semantic Forms URL demo | |||
|f_URL_link_text=Semantic MediaWiki | |||
|f_URL=http://www.mediawiki.org/wiki/Extension:Semantic_Forms | |||
}} | |||
</source> | |||
Then in the template use: | |||
<source lang="bibtex" enclose="div"> | |||
{{#set:Has URL={{{f_URL|}}} }} | |||
{{#set:Has URL link text={{{f_URL_link_text|}}} }} | |||
[{{{f_URL}}} {{{f_URL_link_text}}}]</source> | |||
<nowiki>#set</nowiki> works “silently” and stores data without displaying anything. In other words, we first define the two property/value pairs and then call the template parameters again in a wiki link. Something like the following could not work: | |||
<source lang="bibtex" enclose="div"> | |||
[ [[Has URL::{{{f_URL|}}}]] [[Has URL link text::{{{f_URL_link_text|}}}]] ] | |||
</source> | |||
Full example (including bad and ugly code): | |||
* '''Example page''': [[Semantic Forms URL demo test]] | |||
* [[Form:Semantic Forms URL demo]] | |||
* [[Template:Semantic Forms URL demo]] | |||
== Query forms == | |||
Semantic Forms also can be used to create query forms. IMHO, the best procedure is: | |||
* Create a provisional template (that you later can modify). It should contain all the form fields | |||
* Create the form, using the [[Special:CreateForm]] page. | |||
* Then, use the form, e.g. through [[Special:RunQuery]] page, for example <nowiki>[[Special:RunQuery/Your_query_form]]</nowiki> | |||
* Finally, create a button that allows the user to enter the query form. Embedding a form in a page seems to be a bit broken (winter/summer 2014, i.e. messes up display of sections) | |||
Live example: | |||
* {{#queryformlink:form=Data mining and learning analytics tools query|link text=Search for tools|link type=button}} | |||
* [[Form:Data mining and learning analytics tools query]] | |||
* [[Template:Data mining and learning analytics tools query]] | |||
Live example in french | |||
* [http://edutechwiki.unige.ch/fr/Sp%C3%A9cial:RunQuery/bases_query Running the special page with the form] | |||
* [http://edutechwiki.unige.ch/fr/Mod%C3%A8le:Bases_query "bases query" template] (in french, look at the source) | |||
* [http://edutechwiki.unige.ch/fr/Formulaire:Bases_query "bases query" form] (in french, look at the source) | |||
=== The query template === | |||
The query template should generate and display an #ask query from parameter values given by the form. Read the [[Semantic MediaWiki]] article for a short introduction to SMW queries. | |||
The tricky part is dealing with empty values. You have got to get the syntax right, i.e. watch for the vertical bars and read [https://www.mediawiki.org/wiki/Help:Extension:ParserFunctions the ParserFunctions manual] at mediawiki.org | |||
<source lang="bibtex"> | |||
{{#if:{{{form_field|}}}|[[Some property::{{{form_field}}]]|}} | |||
</source> | |||
See the live example just above .... | |||
=== The form === | |||
A Query form is exactly made in the same way as an "ordinary" Semantic Form. However, since it will not be used to edit pages, it shall look a bit simpler. The form only needs to know what template to use. | |||
<source lang="bibtex"> | |||
<noinclude> | |||
Use this with [[Spécial:RunQuery/Your_form_name]] | |||
</noinclude><includeonly> | |||
{{{for template|Your_template_name}}} | |||
{| class="formtable" | |||
! Some user input {{#info:Explain something .....}}: | |||
| {{{field|Is part of|input type=text with autocomplete}}} | |||
|- | |||
.... | |||
|} | |||
{{{end template}}} | |||
</includeonly> | |||
</source> | |||
See the live example just above .... | |||
=== Tips === | |||
Use the debug option to test your #ask expression in the template | |||
<source lang="bibtex"> | |||
{{#ask:[[Category:tutoriel]] | |||
|?.... | |||
|format=debug | |||
}} | |||
</source> | |||
== Tips and problems == | |||
Before your start learning about semantic forms, it's probably a good idea to learn [[Semantic MediaWiki]] principles. I did not and that wasn't too smart... catching up right now (00:57, 12 July 2013 (CEST)) | |||
Think hard about data design before your start a real project. In other words, it is probably best to do 1-2 smaller projects before your start the real project. It also is a good idea to identify all the properties before you create the form and the template. This way you can use the all-in-one [[special:create class] tool in an efficient way. | |||
(Again), look at the official documentation, in particular: | |||
* [http://www.mediawiki.org/wiki/Extension:Semantic_Forms/Common_problems Common problems] | |||
* [http://www.mediawiki.org/wiki/Extension:Semantic_Forms/Known_bugs_and_planned_features Known bugs and planned features] | |||
=== Download and installation === | |||
* See also the [[Semantic MediaWiki]] article. Before installing Semantic Forms, you need to install Semantic MediaWiki and its prerequistes. | |||
git clone https://gerrit.wikimedia.org/r/p/mediawiki/extensions/PageForms | |||
In LocalSettings.php: | |||
wfLoadExtension('PageForms'); | |||
Note: | |||
* For versions 1.26 and lower of MediaWiki, use "require_once", rather than calling wfLoadExtension(). | |||
require_once "$IP/extensions/PageForms/PageForms.php"; | |||
=== Namespace conflicts with used namespaces === | |||
If your wiki has been running for many years, you already may use Page Form's default namespace. By default, Semantic Pages will use Namespaces 106 and 107 | |||
If you got a namespace conflict there are three options: | |||
(1)Change the namespaces you defined for your own project in the database (I believe in the "page" table). Best option, if you do this right since your wiki then will use [https://www.mediawiki.org/wiki/Extension_default_namespaces official namespaces] (Warning: Can be VERY dangerous). Read this [https://stackoverflow.com/questions/30668048/mediawiki-custom-namespaces-id-change incomplete answer] on Stack Exchange. | |||
There is also a maintenance script, but it does not seem to work as expected (or more likely I do not understand the explanations): | |||
Example that will not work, "COAP" is an existing namespace in the 106 names space: | |||
php namespaceDupes.php --source-pseudo-namespace=COAP --dest-namespace=6606 --fix | |||
(2) Redefine the constants in LocalSettings.php file (this seems to work with MW31 and PageForms for REL1_31, but is does generate a PHP warning since the constant is being redefined): | |||
// Default namespace is 106/107 | |||
define ('PF_NS_FORM', 114); | |||
define ('PF_NS_FORM_TALK', 115); | |||
wfLoadExtension('PageForms'); | |||
(3) Edit extensions/PageForms/extension.json. Somewhere in the code, change: | |||
<source lang="Javascript"> | |||
"namespaces": [ | |||
{ | |||
"id": 112, | |||
"constant": "PF_NS_FORM", | |||
"name": "Form", | |||
"conditional": true | |||
}, | |||
{ | |||
"id": 113, | |||
"constant": "PF_NS_FORM_TALK", | |||
"name": "Form_talk", | |||
"conditional": true | |||
} | |||
</source> | |||
Then, to make sure, do the same for all other files, languages/PF_Namespaces.php and includes/PF_Hooks.php ? | |||
=== Likely mistakes to avoid === | |||
'''Letter used in multi-value field names is the variable name in arraymaps''' | |||
That's the most awful mistake that you could make, remember ! (SF Version 2.7 / SMW 1.9.1 on Feb 2014) | |||
The '''x''' is part of the property_name and if used as variable it will break the whole thing, i.e. create strange properties, instead of the ones you aim at. You then will have to clean up the database tables. | |||
<source lang="bibtex"> {{#arraymap:{{{field_data_export|}}}|,|x|[[Data export::x]]}} </source> | |||
Will work: | |||
<source lang="bibtex"> {{#arraymap:{{{field_data_export|}}}|,|z|[[Data export::z]]}} </source> | |||
'''Quoted values''' | |||
Never use quoted values in templates: | |||
: Good: <syntaxhighlight lang="bibtex"> | |||
{{{field|field_dropdown|input type=dropdown|values = Sea, S, S, Alcohol}}}</syntaxhighlight> | |||
: Bad: <syntaxhighlight lang="bibtex"> | |||
{{{field|field_dropdown|input type="dropdown"|values = Sea, S, S, Alcohol}}}</syntaxhighlight> | |||
Quote from the [https://www.mediawiki.org/wiki/Extension:Semantic_Forms/Semantic_Forms_and_templates official manual]: {{quotation| Essentially this function 'maps' the property tag onto each comma-delimited value in the field. (The 'delimiter' parameter defaults to "," and 'new_delimiter' defaults to ", " (note the extra space) if they are not set.) The user can thus enter all the values on the same line, with or without spaces around the commas. (Note, by the way, that the "x" is used here as an internal variable: if the property name itself contains the letter "x", that will lead to problems, and you should replace the letter "x" with some character or string that does not appear in the property name, like "@@@@".)}} | |||
'''Watch out for case''' | |||
* For example: Category:Mediawiki is not the same as Category:MediaWiki | |||
'''Parameter separators''' | |||
* Do not forgot to separate parameters with a vertical bar ('''|'''). | |||
* Sometimes, in complex expressions, you cannot directly use the vertical bar, use a template instead, for example <nowiki>{{!}}</nowiki>. It will show as {{!}}. | |||
'''Spelling''' | |||
It is important to get the spelling of parameters right. | |||
* It is ''radiobutton'', not ''radiobuttons'' | |||
Also make sure, to understand variants. For example: | |||
* Use ''checkboxes'', not ''checkbox'' if you define a list of values | |||
'''Formlinks and page names using special character''' | |||
If your page names contain characters such as apostrophes, ampersands or +, for example, you will need to urlencode the page name or it will become truncated when passed to the form. If not already done so, we recommend to install the [https://www.mediawiki.org/wiki/Extension:ParserFunctions ParserFunctions] extension. In some MW versions, you may have to set <code>$wgPFEnableStringFunctions=true;</code> in LocalSettings.php. Url To encode the above example use this: <code><nowiki>Quote[Author]={{urlencode:{{PAGENAME}}}}</nowiki></code> as explained in the help for [https://www.mediawiki.org/wiki/Help:Magic_words#Parser_functions Magic words]. Alternatively, you could rename your pages, e.g. use oblique <code>’</code> instead of straight <code>'</code> apostrophes. | |||
=== Cleaning up the database tables === | |||
After some extended play time, you probably want to clean up. Delete all unwanted property pages, then refresh the database tables using a [[Semantic_MediaWiki#Cleaning_up_.2F_repairing_the_Semantic_MediaWiki_tables|maintenance script to regenerated the tables]]. As explained, the script may choke on pages that use broken extensions. The workaround is easy... | |||
=== | === Templates within templates === | ||
You could use so-called partial forms. Read [http://smw.referata.com/wiki/Nested_templates_and_partial_forms Nested templates and partial forms] | |||
==== | === Writing templates that deal with missing values and print === | ||
In order to create nice looking pages, you will neeed to learn how to use MediaWiki parser functions. Read: | |||
* [http://www.mediawiki.org/wiki/Help:Extension:ParserFunctions Help:Extension:ParserFunctions] | |||
* [http://www.mediawiki.org/wiki/Help:Parser_functions_in_templates Help:Parser functions in templates] | |||
* [http://www.mediawiki.org/wiki/Extension:StringFunctions Extension:StringFunctions] | |||
Fow now, look at various templates we are creating, e.g. in the citizen science portal: | |||
* [[Template:Citizen_science_project]] | |||
It attempts to create both a nice display and a decent PDF print version... | |||
== Semantic Forms in Education == | == Semantic Forms in Education == | ||
Dimitrova et al. (2011), in their article [http://www.computer.org/csdl/trans/lt/2011/01/tlt2011010074.pdf Semantic social scaffolding for capturing and sharing dissertation experience] describe a collaborative tool called ''AWESOME Dissertation Environment'' (ADE) which facilitates student learning - i.e. dissertation writing challenges - through semantic social scaffolding. | === The dissertation experience === | ||
Dimitrova et al. (2011), in their article [http://www.computer.org/csdl/trans/lt/2011/01/tlt2011010074.pdf Semantic social scaffolding for capturing and sharing dissertation experience] describe a collaborative tool called ''AWESOME Dissertation Environment'' (ADE) which facilitates student learning - i.e. dissertation writing challenges - through semantic social scaffolding. The '''A'''cademic '''W'''riting '''E'''mpowered by '''S'''ocially '''M'''ediated '''O'''nline '''E'''nvironments project was [http://awesome-comp.leeds.ac.uk/ funded by JISC] in 2009 (?) | |||
{{quotationbox|We have presented a new approach — semantic social scaffolding — for harnessing social computing and semantics to create innovative learning environments for collaborative knowledge construction and community-based learning. The key characteristics of our approach are: | {{quotationbox|We have presented a new approach — semantic social scaffolding — for harnessing social computing and semantics to create innovative learning environments for collaborative knowledge construction and community-based learning. The key characteristics of our approach are: | ||
* use of an ontology to provide a pedagogical structure underpinning the collective space, | * use of an ontology to provide a pedagogical structure underpinning the collective space, | ||
* use of evolving, user-generated semantic markup to provide a set of vocabulary for participants to share, filter, and build upon their experiences in a specific domain of interest, and | * use of evolving, user-generated semantic markup to provide a set of vocabulary for participants to share, filter, and build upon their experiences in a specific domain of interest, and | ||
* use of social computing tools to simulate and stimulate the kind of informal peer support and social scaffolding occurring in the real world | * use of social computing tools to simulate and stimulate the kind of informal peer support and social scaffolding occurring in the real world | ||
(Dimitrova et al., 2011:85).}} The ADE environment uses Semantics for User Input as well as semantic queries to create custom pages that aggregate information. | |||
As of July 2013, the [http://awesome.leeds.ac.uk/wiki/publicinstance/index.php/Main_Page public instance] wiki doesn't seem to work, nor do the various sub-wikis created for participating institutions. Since Lau et al., 2009 report that {{quotation|The general concept of AWESOME was enthusiastically received which | |||
indicates that it fills a gap in the current practice.}}, it would be interesting to know what went wrong. | |||
The [http://awesome.leeds.ac.uk/home.php AWESOME dissertation environment] is still online and includes an [http://awesome.leeds.ac.uk/home/AWESOME%20installation%20guide.pdf Installation Guide], a [http://www.comp.leeds.ac.uk/llau/awesome/Full-User-Guide.pdf Full User Guide], and [http://www.comp.leeds.ac.uk/llau/awesome/G-public-instance-guide.pdf Concise user guide]. | |||
=== Teaching semantic web === | |||
Of course, a semantic mediawiki could be used as a learning environment to teach about the semantic web. ([http://www.open.ou.nl/lru/SMW%20for%20education.ppt slides] by Lloyd Rutledge) | Of course, a semantic mediawiki could be used as a learning environment to teach about the semantic web. ([http://www.open.ou.nl/lru/SMW%20for%20education.ppt slides] by Lloyd Rutledge) | ||
=== Improving navigation === | |||
See: | |||
* [[form:syllabus]], e.g. used in [[Machine embroidery]] | |||
* [[:fr:Béhaviorisme]] and [[:fr:Tutoriel XSLT débutant]] (example pages) | |||
* [[:fr:form:Tutoriel]] | |||
* [[:fr:template:Tutoriel]] | |||
== Links == | == Links == | ||
| Line 557: | Line 1,141: | ||
=== Introductions, manuals, help === | === Introductions, manuals, help === | ||
; Manual and reference | |||
* [http://www.mediawiki.org/wiki/Extension:Semantic_Forms Extension:Semantic Forms] at mediawiki.org. This page also includes a good manual. It also includes some [http://www.mediawiki.org/wiki/Extension:Semantic_Forms/Manual subpages] of great interest. | * [http://www.mediawiki.org/wiki/Extension:Semantic_Forms Extension:Semantic Forms] at mediawiki.org. This page also includes a good manual. It also includes some [http://www.mediawiki.org/wiki/Extension:Semantic_Forms/Manual subpages] of great interest. | ||
* [http://www.mediawiki.org/wiki/Extension:Semantic_Forms/Example Extension:Semantic Forms/Example] (learning by example) | * [http://www.mediawiki.org/wiki/Extension:Semantic_Forms/Example Extension:Semantic Forms/Example] (learning by example) | ||
* [http://postable.net/smwqr/ SMW QuickReference]. Includes also help for ''semantic drilldown'' and ''external data''. | |||
; Various introductions | |||
* [http://smwforum.ontoprise.com/smwforum/index.php/Help:Creating_Semantic_Forms Creating Semantic Forms] at Ontoprise.com. Detailed information. Overal, probably the best completion of the official manual (links just above) | * [http://smwforum.ontoprise.com/smwforum/index.php/Help:Creating_Semantic_Forms Creating Semantic Forms] at Ontoprise.com. Detailed information. Overal, probably the best completion of the official manual (links just above) | ||
* [http://smw.referata.com/wiki/Special:BrowseData/Tips?Extension=Semantic_Forms Tips for Semantic Forms] | * [http://smw.referata.com/wiki/Special:BrowseData/Tips?Extension=Semantic_Forms Tips for Semantic Forms] | ||
| Line 570: | Line 1,157: | ||
* [http://semantic-mediawiki.org/wiki/Professional_support Professional support] A list of people and companies for hire. | * [http://semantic-mediawiki.org/wiki/Professional_support Professional support] A list of people and companies for hire. | ||
* [http://clkoerner.com/2012/08/28/use-semantic-mediawiki-semantic-forms-to-create-a-folksonomy-for-tagging-related-pages/ Use Semantic Mediawiki & Semantic Forms to Create a Folksonomy for Tagging Related Pages], blog post, August 28, 2012 by Chris Koerner. | |||
* [http://kontext.fraunhofer.de/haenelt/kurs/Skripten/Wiki-Anleitungen/Haenelt_Anleitung_SMW-SemanticFormsx.pdf Semantic MediaWiki: Extension Semantic Forms – eine kleine Anleitung] by Karin Haenelt, 29.6.2009 | |||
* [http://clkoerner.com/2012/09/06/semantic-mediawiki-templates-and-arraymaps-are-awesome/ Semantic MediaWiki Templates and #arraymaps are Awesome], September 6, 2012 by Chris | |||
=== Examples sites using this extension === | === Examples sites using this extension === | ||
; Indexes | |||
* [http://smw.referata.com/wiki/Special:BrowseData/Sites?Semantic_extensions=Semantic_Forms&Status=Active List of sites using Semantic Forms] at the referata.org SMW community wiki. | |||
; Gardening | |||
* [http://www.gardenology.org/ Gardenology.org - Plant & Garden Wiki Encyclopedia], | * [http://www.gardenology.org/ Gardenology.org - Plant & Garden Wiki Encyclopedia], | ||
* [http://www.placeography.org/index.php?title=470_Hopkins_Street%2C_Saint_Paul%2C_Minnesota&action=formedit Example of a form at placeography.org] | * [http://www.placeography.org/index.php?title=470_Hopkins_Street%2C_Saint_Paul%2C_Minnesota&action=formedit Example of a form at placeography.org] | ||
; Technology | |||
* [http://domotiki.eu/ Domotiki.eu] (in french). Uses sophisticated semantic forms as well as [http://www.mediawiki.org/wiki/Extension:Semantic_Drilldown semantic drilldown] | * [http://domotiki.eu/ Domotiki.eu] (in french). Uses sophisticated semantic forms as well as [http://www.mediawiki.org/wiki/Extension:Semantic_Drilldown semantic drilldown] | ||
* [http://directory.fsf.org/wiki/Main_Page The Free Software Directory] | |||
; Environment, plants and wildlife | |||
* [http://species-id.net/wiki Species-ID] | |||
* [http://wiki.pestinfo.org/ Pest Information Wiki] | |||
* [http://riverwiki.restorerivers.eu/wiki/ Restore rivers], e.g. [http://riverwiki.restorerivers.eu/wiki/index.php?title=Case_study%3ARother_meander_reconnection Case study:Rother meander reconnection] | |||
* [http://wiki.seaknature.org/ Seaknature.org] | |||
; Education | |||
* [http://wiki.creativecommons.org/OER_Resources OER Resources] | * [http://wiki.creativecommons.org/OER_Resources OER Resources] | ||
; Text and discourse | |||
* [http://www.vanhamel.nl/wiki/Project:*selg%C4%81 Project:*selgā] (A catalogue of primary source materials for Celtic studies) | |||
* [http://discoursedb.org/ Discourse DB] | * [http://discoursedb.org/ Discourse DB] | ||
** [http://discoursedb.org/wiki/Special:FormEdit/Item/Some_new_opinion_item Create an opinion item] | ** [http://discoursedb.org/wiki/Special:FormEdit/Item/Some_new_opinion_item Create an opinion item] | ||
| Line 586: | Line 1,194: | ||
** [http://discoursedb.org/wiki/Newsweek Newsweek Magazine entry] | ** [http://discoursedb.org/wiki/Newsweek Newsweek Magazine entry] | ||
** [http://discoursedb.org/wiki/Special:BrowseData/Magazines Browse Data] using the semantic drilldown extension. | ** [http://discoursedb.org/wiki/Special:BrowseData/Magazines Browse Data] using the semantic drilldown extension. | ||
* [http://wikipapers.referata.com/wiki/ Wikipapers]. Large bibliography for wiki publications started by Emilio J. Rodríguez-Posada, a wiki researcher and free software developer from Spain | |||
== Bibliography == | == Bibliography == | ||
* Dimitrova, Vania, Lydia Lau, Rebecca O'Rourke, "Semantic Social Scaffolding for Capturing and Sharing Dissertation Experience," IEEE Transactions on Learning Technologies, vol. 4, no. 1, pp. 74-87, Jan.-March, 2011 [http://www.computer.org/csdl/trans/lt/2011/01/tlt2011010074-abs.html Abstract, PDF] | See also [[Semantic MediaWiki]]. | ||
: Quote from the Abstract: This paper presents a novel collaborative tool—AWESOME Dissertation Environment (ADE)—which facilitates student learning through semantic social scaffolding: a new approach to dissertation writing challenges. A semantic wiki was tailored into a social writing environment capable of providing holistic support throughout the whole dissertation process. | |||
* Alquier Laurent, Keith McCormick, and Ed Jaeger. 2009. knowIT, a semantic informatics knowledge management system. In Proceedings of the 5th International Symposium on Wikis and Open Collaboration (WikiSym '09). ACM, New York, NY, USA, , Article 20 , 5 pages. DOI=10.1145/1641309.1641340 http://doi.acm.org/10.1145/1641309.1641340 | |||
* Alquier et al. (2010). Exploration of a Data Landscape using a Collaborative Linked Data Framework, FWCS 2010, [http://imageweb.zoo.ox.ac.uk/pub/2010/Proceedings/FWCS2010/07/Paper7.pdf PDF] | |||
* Bajanki, Sirisha; Kaufhold Kathrin; Le Bek, Alex; Dimitrova, Vania; Lau, Lydia; O'Rourke, Rebecca; & Walker, Aisha (2009). Use of Semantics to Build an Academic Writing Community Environment. The 14th International Conference on Artificial Intelligence in Education. July 2009. [http://www.comp.leeds.ac.uk/llau/publications/AIED09.pdf PDF Preprint] | |||
* Dimitrova, Vania; Lydia Lau, Rebecca O'Rourke, "Semantic Social Scaffolding for Capturing and Sharing Dissertation Experience," IEEE Transactions on Learning Technologies, vol. 4, no. 1, pp. 74-87, Jan.-March, 2011 [http://www.computer.org/csdl/trans/lt/2011/01/tlt2011010074-abs.html Abstract, PDF Preprint] | |||
: Quote from the Abstract: This paper presents a novel collaborative tool—AWESOME Dissertation Environment (ADE)—which facilitates student learning through semantic social scaffolding: a new approach to dissertation writing challenges. A semantic wiki was tailored into a social writing environment capable of providing holistic support throughout the whole dissertation process. | |||
* Jiang G, Solbrig HR, Iberson-Hurst D, Kush RD, Chute CG. (2010). A Collaborative Framework for Representation and Harmonization of Clinical Study Data Elements Using Semantic MediaWiki. AMIA Summits Transl Sci Proc. 2010 Mar 1;2010:11-5. [http://www.ncbi.nlm.nih.gov/pmc/articles/PMC3041544/ Abstract/HTML/PDF] | |||
* Kleiner, Frank & Andreas Abecker (2009), Towards a Collaborative Semantic Wiki-based Approach to IT Service Management, Proceedings of I-KNOW '09 and I-Semantics '09. 2-4 september, 2009, Graz, Austria [http://i-semantics.tugraz.at/2009/papers/towards_collaborative_approach_it_service_management.pdf PDF]. | |||
: Quote: Semantic wikis provide the strengths of specialized CMDB software and wikis by adding structure to wikis without sacrificing collaborative aspects and free text. Currently, there exists a testing implementation with about fifty onfiguration items (p. 432) | |||
* Lau Lydia; Vania Dimitrova, Sirisha Bajanki, Kathrin Kaufhold, Alex Le Bek, Rebecca O'Rourke and Aisha Walker (2009). Semantic social scaffolding for communities of practice in dissertation writing. In TEL-CoPs'09: 3rd International Workshop on Building Technology Enhanced Learning solutions for Communities of Practice to be held in conjunction with the 4th European Conference on Technology Enhanced Learning, Nice, France, September 29, 2009. [http://www.comp.leeds.ac.uk/llau/publications/TEL-CoP-09-final.pdf PDF]. | |||
* Weber, N., Schoefegger, K., Ley, T., Lindstaedt, S., Bimrose, J., Brown, A., & Barnes, S. (2009). Knowledge maturing in the semantic mediaWiki: A design study in career guidance. In U. Cress, V. Dimitrova & M. Specht (Eds.), Learning in the Synergy of Multiple Disciplines: Proceedings of the 4th European Conference on Technology Enhanced Learning, Vol. 5794 (pp. 700–705). Heidelberg: Springer. | |||
== Licence/copyright modification == | |||
* Contents of this article are also available under a [http://creativecommons.org/licenses/by-sa/3.0/ Creative Commons Attribution/Share-Alike License], i.e. compatible with [http://www.wikimedia.org/ Wikimedia] web sites. | |||
* Any fragment of contents can be copied/pasted to the [http://www.mediawiki.org/wiki/Extension:Semantic_Forms official Semantic Forms] documentation without citing me or EduTechWiki (if someone thinks that there is something useful) | |||
* Any author of this page must agree with these modifications :) - [[User:Daniel K. Schneider|Daniel K. Schneider]] ([[User talk:Daniel K. Schneider|talk]]) 14:09, 4 July 2013 (CEST) | |||
[[Category: Knowledge representation]] | [[Category: Knowledge representation]] | ||
| Line 597: | Line 1,229: | ||
[[Category: Wikis]] | [[Category: Wikis]] | ||
[[Category: Semantic Mediawiki]] | [[Category: Semantic Mediawiki]] | ||
[[Category: Demo Mons]] | |||
Latest revision as of 17:49, 18 September 2019
| Category:MediaWiki extension Page Forms | |
|---|---|
| Extension name | Semantic Forms |
| About this article / disclaimer | [[Has about meta information::This piece aims to introduce semantic forms to beginners. It is not part of the official documentation.]] |
| Logo | 
|
| Screenshot | 
|
| Location of the main author | New York, USA |
| Coordinates of the main authors | 40.712728, -74.006015 |
| Developers | Yaron Koren, Stephan Gambke, others |
| Licences | |
| Description | Semantic Forms is an extension to MediaWiki that allows users to add, edit and query data using forms. It is heavily tied in with the Semantic MediaWiki extension, and is meant to be used for structured data that has semantic markup. |
| Mediawiki requirements | Any recent version |
| Dependencies | Semantic MediaWiki |
| Related extensions (documented here) | Semantic Drilldown, Semantic Forms Inputs, Semantic Maps, Semantic MediaWiki, Semantic Result Formats |
| Related extensions | [[Is related to information::PageSchemas]] |
| Discussion | |
| Language support | many |
| Status | stable |
| First release date | 2007/05/02 |
| Last release date (as of 2013/06/26!) | 2013/12/01 |
| Last version number | 2.6 (Dec 2013) |
| Programming language | PHP |
| Alternatives | http://www.mediawiki.org/wiki/Extension:Wikibase |
| Website | home page |
| Publications | |
| Support websites | web site, web site |
| Example websites | |
| Last edited | 2013/06/26 |
Introduction
Page Forms, formerly called Semantic Forms is an Mediawiki extension to create forms-based input based on templating. It can work together with the Semantic MediaWiki extension allowing to create forms that bundle "semantic" properties and values.
This page explains how to use page forms together with Semantic Mediawiki. Page forms also can be used without. The page should be re-written to include this more simple use - Daniel K. Schneider (talk) 10:47, 1 March 2018 (CET)
This is not official documentation. The purpose of this article is to introduce main principles of Semantic Forms to beginners. It is not meant to replace the official documentation, but rather to provide a kind of introductory text that will provide a limited view about how to use Semantic Forms, e.g. in the same way that a piece about a programming language will not replace the manual defining the language.
See the box to the right for a simple example of semantic forms. A similar example is discussed in the text below.
Initially, its creators did describe this (Semantic) MediaWiki extension like this:
Semantic Forms is an extension to MediaWiki that allows users to add, edit and query data using forms. It is heavily tied in with the Semantic MediaWiki extension, and is meant to be used for structured data that has semantic markup. Having Semantic MediaWiki installed is a precondition for the Semantic Forms extension; the code will not work without it (and you must have version 1.4 or higher of SMW).
Very simply, Semantic Forms allows you to have forms for adding, editing and querying data on your wiki, without any programming. Forms can be created and edited not just by administrators, but by users themselves.
The main components of Semantic Forms functionality are form definition pages, which exist in a new namespace, 'Form:'. These are pages consisting of markup code which gets parsed when a user goes to add or edit data. Since forms are defined strictly through these definition pages, users can themselves create and edit forms, without the need for any actual programming.
(Extension:Semantic Forms, retrieved 13:30, 25 August 2011 (CEST))The semantic forms extension is very complex and requires a bit of technical background in both knowledge representation and markup languages. However, a few special pages can help with creation of various items needed to define a form and the underlying semantic data structures.
Alternatives
Read Manual:Forms on Mediawiki.org. It summarizes several technologies for creating forms and pages with preloaded text.
If you look for a technology that has somewhat similar aims, have a look at Wikidata, i.e. the Wikibase Client and the Wikibase (Wikibase) extensions. However, installation of this framework is more complicated.
See also:
- Semantic MediaWiki (Mediawiki extension on which this extension is based)
- Semantic MediaWiki special pages (Built-in Mediawiki admin and user pages to do various Semantic MediaWiki tasks)
- Semantic Forms Inputs (an extension for this extension)
Principles
According to Semantic MediaWiki on SEQansers, retrieved 19:30, 29 August 2011 (CEST), “in the SF model, a MW Category is equivalent to a database Table and a MW Page in that category is equivalent to a Row in that Table. Finally, the SMW Properties on the page are the Columns of the Table. i.e. each Page in the Category should carry the same set of Properties. This is all achieved by the use of a Template with an associated Category. For convenience each 'Table' (Template+Category) has an associated Form.”. Personally, I prefer to think of a forms page as an instance of an object that represents a class defined by a list of properties (variables). Semantic MediaWiki properties, as we shall explain below below, are typed.
For a simple semantic form, one should define (a) properties (including data type definitions), (b) a template definition (shortcut to set/pull together a set of properties and that displays property/values to users) and (c) a form that will provide the user interface for creating or editing a template (b). A form can embed other forms and populate more than one template.
A semantic form can be thought of as a device for creating objects of a given type, i.e. think of the form and its related template definitions as class or a database table. The technology relies on semantic properties and two mediawiki templates, the so-called Form and the the so-called Template and this is fairly confusing. Therefore:
- "Class" is an abstract concept and refers to the bundling of a set of properties through templates, i.e. think of a data-structure. A class can have instances, i.e. think of the structured part of a wiki page where a template is being used. You now can consider the page (the template(s) within) as instance of a given category (class) . You also can think of a page as a database table row (instance) of a table (class).
- Form should be called Form definition page, since the term refers to a page that defines the structure and display of a form for editing template data.
- Template refers to end-user templates that can be inserted in pages. Templates are standard MediaWiki constructs that define structured data, i.e. all infoboxes on Wikipedia use templates. Templates can include nested templates. Now in the context of SMW, the template definition will not just display data. It also will be used to define SMW properties allowing information to be searched and retrieved. In other words, the template definition defines the contents of an "instance" - i.e. a set of property/value pairs - and how to display these structured contents. We therefore also call these templates content/display templates.
The figure below should show how these elements connect. However, it should be redrawn at some point. We made in the very beginning of our learning path into Semantic Forms ....
Work-flow for creating a page that includes a "semantic form"
The easiest way of creating properties, templates and forms from scratch is using the Special:CreateClass page. It's an all-in-one solution using a form that allows to define property names, associated form field names, property types, and allowed values. It also includes a checkbox for creating code for multiple value input. Administrators of MediaWiki should make sure that the wiki has enough shell memory, since this CreateClass action will use the Wiki's [https://www.mediawiki.org/wiki/Job_queue job queue. In LocalSettings.php set $wgMaxShellMemory = 512000;
Below, we shortly describe how to create and use Semantic Forms components one by one, but, again, we recommended using the special:createClass page for starting a project since it will generate the form, the template and all properties (including allowed values) that you then can adapt later.
(1) Define properties
Recall that the concept of "class" is defined as bundle of properties. We therefore must first define the properties that will represent the data structure of a "class". In the context of semantic forms, a class definition is just one or more templates that group together a list of properties. It also is associated with a single MediwWiki category. For each property a page in the property: namespace will be created. It should include a type definition. In addition you can define lists of possible values, It also may include any kind of documentation.
- Use Special:CreateProperty to create a new property.
- Check if a property already exists with Special:Properties
Note: You also could use Semantic Forms to create non-semantic forms...
(2) Create content/display templates
Think of a template as a property/value list or as a function call that will define the values of a set of properties. The end user then can define property/value pairs either through using the form (edit with form) or through hand-coding template parameters (edit page). A template defines (1) a shortcut for defining properties and values and (2) also defines the visual layout of an instance (of specific form contents) to the reader. In other words, the visual the box on top right of this page plus the data-structure of the class are defined by the template. In the context of "Semantic forms" a template should be associated with at least one form for input (see the next item). However, templates are a generic mediawiki feature and also could be used without forms.
- Use Special:CreateTemplate to create a template and then make changes the resulting page
- Check if a template already exists with Special:Templates (however, you will get a list of all MediaWiki templates).
(3) Create a form definition page
Forms define the logical structure of the input form, i.e. in particular how it is made up from user-input fields plus optional "free text input". It also defines the user input interface, i.e. what you see when you click on edit with form on top of the page. The form definition is tied to one or more templates. “Semantic Forms provides an entire syntax for defining forms, that makes use of tags contained within triple curly brackets. Pages that contain such syntax should always go in the "Form:" namespace. Such pages are not called forms, but rather "form-definition pages", to distinguish them from the actual corresponding forms that users see.” ([Extension:Semantic Forms/Defining forms Defining forms])
(4) Create categories
- Typically, each template is associated with a MediaWiki category that represents the "class" from a browsing perspective. For example, the class associated with this page is Category:MediaWiki extension. Notice, that we "augmented" the default display of associated instances (Wiki pages) with a simple Semantic Mediawiki #ask query.
- Use Special:CreateCategory
You should only use one "semantic category" for a page. Else, there will be confusion (see below).
(5) Make forms work with pages
Forms can be used in several ways. The most simple way is to insert the following property into the category page (point 4):
[[Has default form::Mediawiki extension]]
This way, each page "knows" what form to use for editing its templates. See for example the category for this page. Alternatively, if you don't wish to use a use a category you could insert [[Page has default form::form-name]]
For more advanced options, i.e. linking to forms, read Linking to forms in the official manual.
(6) Add data using forms
- You could insert a template inside an existing wiki page or create a new page. Using a template will create an instance, i.e. will allow end-user to edit contents using the form.
- Use Special:FormStart
Usually, the same name is used for the (a) category page, (a) the form-definition page and (b) the content/display template. All of these sit in different name spaces. Further below, we shall present two examples that illustrate form creation and use. But before, we shall try to explain some of these "devices" in more detail.
SMW principles
See the Semantic MediaWiki article.
Semantic Forms barebones
In this chapter we shall explain some of the barebones, i.e. the principle behind simple Semantic Forms and how to code a single form/template combination.
Defining simple content/display templates
Let's now look at the template definition page for defining a related set of properties/values and let's recall that you could use the Special:CreateTemplate page to get a first version of the code. If you plan to use the all-in-one solution offered in the Special:CreateClass page, you probably should plan a bit, since you will have to change code in several places if you make modifications.
Below is a very minimal content/display template definition "Template:template_name" page.
<includeonly>
Entries:
* Some label: [[Property_1::{{{field_name_1|}}}]]
* Another label: [[Property_2::{{{field_name_2|}}}]]
</includeonly>
The user then could use the template like this:
<source lang="bibtex">
{{SMF_template_name
|field_name_1 = Something
|field_name_2 = for you
}}
Below, you can see the automatically generated template using the CreateTemplate special page here. As you can see, this special page creates wiki tables, i.e. the wiki code is a bit more complex than the one above. In addition, it will display some help text, i.e. the content between the noinclude tags.
Contents of the page Template:SMF_template_name (look at the source!):
<noinclude>
This is the "SMF_template_name" template.
It should be called in the following format:
<pre>
{{SMF_template_name
|field_name_1=
|field_name_2=
}}
</pre>
Edit the page to see the template text.
</noinclude><includeonly>{| class="wikitable"
! Some label:
| [[Property_1::{{{field_name_1|}}}]]
|-
! Another label:
| [[Property_2::{{{field_name_2|}}}]]
|}
</includeonly>
Basically speaking, the template above defines shortcuts. It allows to enter structured information in a very concise way. In our case field values of a form are translated into semantic Mediawiki propery/value pairs. As we shall later, the form definition page will use such a template, i.e. call it with the values that the user will fill in. The template itself doesn't know about the form. If you think of a template as a macro function, the value of a template parameter becomes the value of a semantic MediaWiki property.
As we mentioned before, templates are a standard feature of Mediawikis. Technically speaking, “templates are standard wiki pages whose content is designed to be transcluded (embedded) inside other pages.” (manual).
- A template is defined by creating a page in the Template namespace, e.g. Template:SMF_template_name
- You can insert all sorts of wiki and html code and contents in templates, e.g. in this wiki we use templates to create simple banners. Such a simple static template is called using double curly braces like this: {{template_name}}. E.g. look at the template {{stub}}: Template:Stub
- Elements in triple curly braces {{{....}}} refer to named parameters. There are three sorts of parameters, anonymous, numbered and named ones. With semantic forms, you should used named parameters like in the example shown above. The following template calling code:
{{template_name|field_name_1=Something|field_name_2=for you}}uses a template with two parameters (field_name_1 and field_name_2). "Something" and "for you" are values, e.g. contents that will be used for displaying information. In other words, the template above is dynamic, since parameters values can change. - Since template parameters are matched to Semantic MediaWiki properties, these properties must be defined preferably before creating the form. Use Special:CreateProperty.
Read more about templates in templates chapter of the Mediawiki manual.
Example 1 - Software information below presents a detailed case of (fairly) simple form and template use.
Defining simple data input forms
Input forms - what you see when you "edit with form" - are defined by "form-definition pages". The latter define the data input interface with fields that contain information. This information is then used as parameters for one or more templates. These field values usually will become values of semantic properties.
The markup language uses the MediaWiki templates syntax. “Forms are defined using a set of tags that specify templates and fields within those templates. Wiki-text, and some HTML, can be freely embedded anywhere outside of the tags.” (Extension:Semantic Forms, retrieved 25 August 2011)
Forms must be created within the Form: namespace. As we explained above, initial forms can be either created through the all-in-one Special:CreateClass form or by using the Special:CreateForm page. A very minimal input form definition usually has three parts as detailed below:
- A line that says that some
form:form_namepage, is a form definition page - Definition of fields and input types for at least one template
- Definition of free text functionality
Let us look at this in more detail now.
Telling the wiki that it deals with a semantic form definition
The following code tells that "template_name" is a semantic form.
{{#forminput:form=template_name}}
Technically speaking, #forminput adds functionality to the wiki parser, i.e. it is a so-called parser function that will modify the way the wiki looks at this form definition template/page.
Define the input form
The example below defines (1) the bulk of a simple form template, (2) identifies a template that will use the field values that sit between the "for" and the "end" and (3) the fields.
{{{for template|template_name}}}
Some label: {{{field|field_name_1}}}
An other label: {{{field|field_name_2}}}
{{{end template}}}
{{{for template...}}}and{{{end template}}}define start and end of the form definition for a given template.- Therefore, field_name_1 and field_name_2 must match the parameter names used in the content/display template.
Define the free text functionality
In addition, one can allow the user to enter free text through the form interface (v.s. editing the page in normal wiki edit mode), make a summary and save, etc.
{{{standard input|free text}}}
{{{standard input|watch}}}
{{{standard input|save}}}
{{{standard input|preview}}}
{{{standard input|changes}}}
{{{standard input|cancel}}}
Below is the code of the simple Form:SMF_template_name created with the help of the Special:CreateForm page (using just its basic functionality and default values).
Notice that you should call a #forminput in the noinclude section that will help users create and find forms. “It plays a single input for users to enter the name of a page; if they enter such a name and click the button, they are sent to a form to create that page - unless a page with that name already exists, in which case they are sent to a form for editing the existing page.” (manual, June 2013)
<noinclude>
This is the "SMF template name" form.
To create a page with this form, enter the page name below;
if a page with that name already exists, you will be sent to a form to edit that page.
{{#forminput:form=SMF template name}}
</noinclude><includeonly>
<div id="wikiPreview" style="display: none; padding-bottom: 25px; margin-bottom: 25px; border-bottom: 1px solid #AAAAAA;"></div>
{{{for template|SMF template name}}}
{| class="formtable"
! Field_name_1:
| {{{field|field_name_1}}}
|-
! Field_name_2:
| {{{field|field_name_2}}}
|}
{{{end template}}}
'''Free text:'''
{{{standard input|free text|rows=10}}}
{{{standard input|summary}}}
{{{standard input|minor edit}}} {{{standard input|watch}}}
{{{standard input|save}}} {{{standard input|preview}}} {{{standard input|changes}}} {{{standard input|cancel}}}
</includeonly>
Getting the "edit with form" to work
There are three methods:
(1) Using a category:
In the template, make sure to assign a category to the page that is reserved for pages using this form. E.g. this article uses category:MediaWiki extension for that. Now create the category, if not already done so and insert the following:
This category uses the form [[Has default form::Your_form_here]]
For example:
This category uses the form [[Has default form::Mediawiki extension]]
This method does not seem to work with the current extensions combo in this wiki. Therefore, see method 3
(2) Use a namespace:
You can assign a form to a whole namespace.
(3) Within a page:
When the category and namespace options aren't possible (e.g. when pages belong to multiple categories that have different default forms you could add a default form to single pages.
{{#default_form:form-name}}
e.g.
{{#default_form:Mediawiki extension}}
Of course, you can insert this line into the template that defines the display of the form, e.g. look at template:Mediawiki extension.
For older versions (< 3.0, use the page has default form property like this:
[[Page has default form::form-name]]
Read more details in the official manual manual
Semantic forms extensions to the MediaWiki parser
Semantic forms add extra features to the MediaWiki language through so-called parser extensions. We already encountered {{#forminput:form=SMF template name}}. The other extensions allow for rich and complex forms, e.g. #arraymap is used to allow for entering multiple values in a field as we shall see later.
{{#arraymap:value|delimiter|var|formula|new_delimiter}}
{{#arraymaptemplate:value|template|delimiter|new_delimiter}}
{{#forminput:form=|size=|default value=|button text=|query string=|autocomplete on category=|autocomplete on namespace=|placeholder=|popup|query string parameters}}
{{#formlink:form=|link text=|link type=|query string=|target=|tooltip=|popup|new window|query string parameters}}
{{#queryformlink:form=|link text=|link type=|query string=|tooltip=|popup|new window|query string parameters}}
{{#autoedit:form=|target=|link text=|link type=|query string=|reload|query string parameters}}
What we could call the overall form markup language, i.e. the use of semantic mediawiki properites, use of templates for both defining templates and forms, parser extensions, etc. is quite complex.
We strongly recommend looking at the manual once you grasped the basics. Some simple examples will be discussed below in this article. In addition, at some point, you should learn how to use extended MediaWiki parser functions in order to write conditionals and to perform string manipulations.
Extensions for the Semantic Forms extension
See Related extensions in the manuel pages. One of the most obvious seems to be:
- Semantic Forms Inputs (adds for example a date picker)
... yes in the MediaWiki framework there exist extensions of extensions of extensions :)
Customizing Semantic Forms
Important:
- After changing the form and the template definition pages, we strongly suggest editing a form and saving it. Otherwise, the new version may not display as it should. For example, if your form instance includes a value that no longer exists it will still show since it is in the page. Change it to a new legal value and the form will show ok.
- You likely will add/remove/change properties. Don't forget that you will have to manually define properties in this case. It probably is best to create a new property using Special:CreateProperty before using in the template.
Understanding the field in form pages
By default, when for example you create forms with the Special:CreateForm page, field definitions are fairly simple. E.g. the following defines a title field + its "visual environment", i.e. a table cell plus a label.
|-
! Title:
| {{{field|title}}}
You can customize fields in several ways. Some of the simpler options are:
- Defining input formats for given data types. For each data type - e.g. text, URL, page - input can be made in different ways.
- Constrain the user to select from certain values
- Making input mandatory
- Define default values
Field parameters
Field can take eleven global parameters plus additional ones that only can be used with certain input/value types. We will partially document some parameters below. See the manual for details
- Syntax
{{{field|name_of_field|parameter1|parameter2|...}}}
input type = input_type- Defines the input type for the user interface. If the field corresponds to a semantic property, it will determine input type from value type of the property. Otherwise, the default input type is text. That being said, you can customize user input widgets. See the table below.
- Example (including size of textarea):
{{{field|abstract|input type=textarea|rows=15|cols=90}}} - Example (including mandatory and values):
{{{field|ref type|input type=dropdown|mandatory|values=bachelor's thesis,book,book chapter,conference paper,....}}}
rows= , cols=, autogrow- These three parameters work with the textarea binput type
- Example: See input type above
mandatory- Specifies that the user must fill in this field
- Example see input type above
hidden- hide fields, in order to preserve values (e.g. stuff that was inserted automatically)
- Example:
{{{field|creation_date|hidden}}}
default = value- Defines a default value for a field. There are some special use cases, e.g.
default=now- used with date-related fiels, will set current time/date
default=current- will set the user name
default=yes- Used with checkboxes (or radiobuttons ?), will tick
property = property name- Defines the associated semantic property. This is not necessary for simple cases where the template links a field name to a property name.
values = possible values- Allows to specify either a set of possible values or autocompletion values depending on the input type.
- By default values are separated by commas, but you can change that using the
delimiter =parameter. - Example:
{{{field|type|input type=dropdown|mandatory|values=book,book chapter,conference paper,...}}} - Notice: This will override default values that may have been set from the semantic property. In other words, you also can define a list of possible input values by editing a property: page.
values from thing =- Semantic Forms can retrieve values from several "things", i.e. properties, categories, concepts and namespaces:
values from property=property name- User can select from all values that a given property points to
values from category=category name- User can select from page names in the given category
- Example:
{{{field|keywords|values from category=Glossary|size=60}}}
values from concept=concept name- User can select from page names in the given concept (Concepts are predefined semantic mediaqueries that return a list of pages)
values from namespace=namespace name- User can select from page names in the given namespace, e.g. from all help pages.
uploadable- Allows pictures upload and of other files
- Usually (?) pictures are not associated with a semantic property. E.g in the associate definition/display template you would use something like , i.e Image: as opposed to Image::.
[[Image:{{{logo|Placeholder.png}}}|{{{imagesize|135}}}px]] - Example:
{{{field|logo|uploadable}}}
Form input types
The following table defines various input types you could use in form definition page. It also includes a somewhat shaky list of related parameters that will further parametrize user input. One could dinguish three types of related parameters: (a) Those that work for each input type (e.g. mandatory), (b) those who work with most input types (e.g. values=), and (c) those who are very specific (e.g. show on select). The whole table needs to be tested and completed (as of July 2013).
Recall that input types are not semantic data types. The only relation is that for each data type a default input type is defined, usually a text field or a dropdown menu for lists as we shall explain further down.
Live example demo of all input types (not fully ok yet)
- Semantic Form demo page (View Form or Edit)
- using Form:Semantic_Form_demo and Template:Semantic_Form_demo (do not create new pages please, just view the code)
| Input type = | Description | Related parameters | Comments | Example(s) |
|---|---|---|---|---|
| Work with most input types | default=, mandatory, property=, list, delimiter=, |
|||
| text | An input field | size=, placeholder=, maxlength=, values=, placeholder |
Autocompletion, which is a typical feature of semantic forms will be disabled if it was enabled by default (e.g. because the associated property is of type "page") | {{{field| field_text| size=40| placeholder=Texte par défaut| maxlength=65|}}}
|
| text with autocomplete | An input field. | same as above, plus optionally some type of values from xxxx= |
Autocomplete is automatic if the field represents a "page" property. Therefore, typical use of this is either for simple "string" properties in combination with values from that allows to autocomplete from other sets of values, e.g. from categories. | {{{field| field_text_autocomplete| input type=text with autocomplete| mandatory|size=80| values from property=Is developed by}}}
|
| textarea | Text field | rows=, cols=, autogrow=, wikieditor, preload, maxlength=, |
{{{field|field_textarea| input type=textarea|rows=2|cols=80}}}
| |
| textarea with autocomplete | Text field | Same as above plus | ...
| |
| category | User can pick a category from a tree | top category=, height=, width=, depth, hideroot, use dropdown |
The CategoryTree extension must be installed and its configuration is mission critical | {{{field|field_category| input type=category|top category=Contents}}}
|
| categories | User can pick categories from a tree | top category=, height=, width=, depth, hideroot, use dropdown |
The CategoryTree extension must be installed and have the right configuration magic. If you want make the categories clickable, modify in addition the Template page, e.g. like this: {{#arraymap:{{{field_categories}}}|,|x|[[:Category:x]] |<nowiki> </nowiki>}}
|
{{{field|field_categories| input type=categories| top category=Technologies| height=200|hideroot=on|depth=1}}}
|
| dropdown | show on select=, values= |
{{{field|field_dropdown| input type=dropdown|values = hot, cold, medium}}}
| ||
| combobox | Works like an autocomplete field, but adds a down-arrow dropdown menu | values=, existing values only= |
With autocomplete values it behaves more like a dropdown menu, i.e. they user can't type random strings | {{{field|field_combobox| input type=combobox| values = Coffee, Computer gaming, Alcohol, Sex, Gambling, Loud Rock Music, Coca Cola}}}
|
| radiobutton | values=, show on select=, |
By default, SF adds a "none" button to the list. If you set the field to mandatory and set a default this does not happen. In that case you probably should add some "N/A", "unknown" or "not appropriate" option. | {{{field|field_radiobutton| input type=radiobutton| values = Windows, Linux, MacOS, Android, Solaris, Other}}}
{{{field|field_cs_subject_areas|mandatory|input type=radiobutton|values=N/A, conservation, environment, geography, history, medicine, space, wildlife, other|default=N/A}}}
| |
| checkbox | Single checkbox | values=, show on select= |
{{{field|field_checkbox| input type=checkbox}}}
| |
| checkboxes | Multiple checkboxes | values=, show on select= |
{{{field|field_checkboxes| input type=checkboxes| values = Hard Bop, Be Bop, Latin Jazz, Mainstream, New Orleans, Fusion, I don't listen to Jazz}}}
| |
| datetime | Date/time selection | include timezone |
||
| listbox | Multiple selection box | show on select=, values=, size= |
{{{field| field_listbox| input type=listbox| values = Coffee, Computer gaming, Alcohol, Sex, Gambling, Loud Rock Music, Coca Cola}}}
| |
| datepicker | Date picker widget | default=, values=, date format=, first date, last date, and more |
Semantic Forms Inputs must be installed | {{{field|field_datepicker|input type=datepicker|date format=dd.mm.yy|disable days of week=6,0}}}
|
| timepicker | Time picker widget | mintime=, maxtime=, interval=, and more |
Semantic Forms Inputs must be installed | {{{field|field_timepicker|input type=timepicker||show reset button|mintime=10:00|maxtime=18:59|interval=15}}}
|
| datetimepicker | data + time picker | like above | Semantic Forms Inputs must be installed | {{{field|field_datetimepicker|input type=datetimepicker|interval=15|default=yes}}}
|
| menuselect | Hierarchical menu | structure= |
Semantic Forms Inputs must be installed | {{{field|field_menuselect| input type=menuselect|structure=
* Item 1
** Item 11
** Item 12
* Item 2
** Item 21
** Item 22}}}
|
| two listboxes | Same functionality as listbox but easier to use. Left listbox contains possible values and selected values are shown to the right | values= |
Semantic Forms Inputs must be installed | {{{field|field_two_listboxes| input type=two listboxes|values = Coffee, Tea, Sports, Coca Cola}}}
|
| regexp | regexp=, message=, and more |
Semantic Forms Inputs must be installed | {{{field|field_regexp| input type=regexp|regexp=/^4[0-9]{12}(?:[0-9]{3})?$/}}}
|
Allowed input types for data types
Let us recall that allowed input types are different for each Semantic MediaWiki data type. We also would like to mention that one can use Semantic Forms without referring to semantic properties. Of course, non-semantic contents then could not be queried. In both cases (semantic or not semantic), you can override default input types.
The table below summarizes some combinations of data and input types. It is mostly a copy from http://www.mediawiki.org/wiki/Extension:Semantic_Forms/Defining_forms, but it includes input types available if you install the Semantic Forms Inputs extension. I don't think that I got the latter right, have to test first - Daniel K. Schneider (talk) 11:07, 3 July 2013 (CEST)
| Data type | Default input type | Default size | Other allowed input types | Semantic Forms Inputs |
|---|---|---|---|---|
| Page | text with autocomplete | 35 | text, combobox, dropdown, textarea, textarea with autocomplete, category | menuselect, regexp |
| Text | text | 35 | text with autocomplete, combobox, textarea, textarea with autocomplete | menuselect, regexp |
| Code | textarea | 5 x 30 | text | regexp |
| URL | text | 100 | textarea | menuselect, regexp |
| Number | text | 10 | textarea | menuselect, regexp |
| Date | date | datetime (includes hours, minutes, seconds and AM/PM indicator), year (year only) | datepicker | |
| Enumeration (any property with "Allows value") defined |
dropdown | radiobutton | menuselect, regexp | |
| Boolean | checkbox | dropdown, radiobutton |
And here are the default and other allowed input types for delimited lists of a certain data type, enabled by the use of the "#arraymap" function:
| Data type | Default input type | Default size | Other allowed input types | Semantic Forms Inputs |
|---|---|---|---|---|
| Page | text with autocomplete | 100 | text, textarea, textarea with autocomplete, categories, checkboxes | regexp |
| String | text | 100 | text with autocomplete, textarea, textarea with autocomplete | regexp |
| Enumeration | checkboxes | listbox | two listboxes |
Adapting templates
Only showing fields with values
Since some fields are not mandatory, it may be nice to avoid displaying empty properties.
{{#if:{{{field_name|}}}|[[Property name::{{{field_name|}}}]] }}
Example from Template:Citizen_science_project
{{#if:{{{field_project_beta_start_date|}}}|:<big>'''⌚'''</big> Project beta start date: [[Has project beta start date::{{{field_project_beta_start_date|}}}]] }}
Dealing with lists
Semantic Forms implements a way for dealing with lists. The following parser function defines that there can be multiple occurrences for the developers field corresponding to the Is developed by property. Elements are separated by commas.
{{#arraymap:{{{developers|}}}|,|x|[[Is developed by::x]]}}
Creating complex pages
Source: http://www.gardenology.org/w/index.php?title=Template:SPlantbox&action=edit used in Mentha
The template defining the "Plantbox", is fairly complex since it includes embedded #ask queries to generate user interface widgets for the Edit Plant user input form.
|- class{{{lifespan|}}}="hiddenStructure"
! {{#ask:searchlabel=Lifespan|[[Category:Plant]]|[[Lifespan::+]]| ?Lifespan| limit=0}}:
| ⌛
| {{#arraymap:{{{lifespan|}}}|,|x|[[Lifespan::x]]}}
|- class{{{origin|}}}="hiddenStructure"
.....
The associate user input form code is more simple.
|-
! Lifespan:
| {{{field|lifespan}}} (only choose one if species or cultivar) <font color=gray>Reference:</font> {{{field|life_ref|input type=textbox|size=5}}}
Adapting properties
Creating value lists for selection widgets like radio buttons
You could (1) either define value lists as input values in the form template using the values= parameter or (2) define allowable values within a semantic property page and then let the form retrieve these via the template that links the field name to a semantic property.
Defining values for properties (solution 2):
Source: http://www.gardenology.org/w/index.php?title=Property:Max_zone&action=edit, e.g. used in Mentha
Edit Plant user input form includes checkboxes and radioboxes. The following template and form fragments define a radiobox item:
Template fragment:
! USDA Zones:
|
| [[Min zone::{{{min_zone|}}}]] <span class="hiddenStructure{{{max_zone|}}}"> to [[Max zone::{{{max_zone|}}}]]</span>
|- class{{{sunset_zones|}}}="hiddenStructure"
Input form fragment:
|-
! Highest USDA zone:
| {{{field|max_zone|input type=radiobutton}}} <small>[[Help:How_to_edit_a_plant_article#Plant_box|Need Help?]]</small>
Below is the definiton of Property:Max zone:
This is a property of type [[Has type::Number]].
The allowed values for this property are:
* [[Allows value::1]]
* [[Allows value::1.5]]
* [[Allows value::2]]
* [[Allows value::2.5]]
.........
Using multiple forms and templates
Semantic Form definition pages can include more than one template. In addition, each template can be used more than once.
Within a form definition you can use the {{{for template...}}} {{{end template}}} pattern more than once. Notice the label and multiple parameters:
{{#forminput|form_1}}
{{{for template|template_1}}}
Enter something here: {{{field|f_one}}}
{{{end template}}}
{{{for template|template_2|label=Please enter publications|multiple}}}
Enter something here: {{{field|f_publication}}}
{{{end template}}}
Example that should polished and better documented. See its description below
- Form:News item
- Template:News item
- Template:Opinion (multiple)
- Template:News reference (multiple)
- Example pages: Test opinion and Test opinion 2
Semantic Forms definition examples
Example 1 - Software information
This example shows how to create simple semantic forms using the the "create class" special page. The easiest way for creating relatively simple forms and templates is to start with the Special:CreateClass page. However (at least by default) it is only available to people with administrator rights and you very likely will have to tweak the results later since it only offers basic functionality.
We implemented a form - Form:Software_information and Template:Software_information - inspired by the Wikipedia's Infobox for software template. The form used in this page (i.e. Notice that the Wikipedia template does not semantic forms, although it could have. As of aug. 2011 the Wikipedia template had the following structure:
{{Infobox software
| name =
| title =
| logo = <!-- [[File: ]] -->
| screenshot = <!-- [[File: ]] -->
| caption =
| collapsible =
| author =
| developer =
| released = <!-- {{Start date|YYYY|MM|DD|df=yes/no}} -->
| discontinued =
| latest release version =
| latest release date = <!-- {{Start date and age|YYYY|MM|DD|df=yes/no}} -->
| latest preview version =
| latest preview date = <!-- {{Start date and age|YYYY|MM|DD|df=yes/no}} -->
| frequently updated = <!-- DO NOT include this parameter unless you know what it does -->
| programming language =
| operating system =
| platform =
| size =
| language =
| status =
| genre =
| license =
| website = {{URL|example.org}}
}}
Creating an initial framework
The screenshot shows the input for our initial attempt in 2011. As you can see, we made some changes with respect to the original Wikipedia template. In more recent versions, the form looks a bit different, but the principle is the same. In addition we made a different version for documenting MediaWiki extensions, i.e. the one that we use in this page.

If you fill in Allowed values:, the allowed values will be inserted in the Property:your_property page. For example, look at Property:Has status. Later, when the input form will be displayed it will retrieve this list from the property and create a dropdown widget (as opposed to using a "values=" parameter in the form definition which leads to same user input)
After pressing the "create button" you will see a simple message: Properties, template, form and category will be created. But looking at the "recent changes" special page of the wiki we can see the effect, i.e. you can see that the MediaWiki created a new category, a new form, a new template and many properties, i.e. one for each field.
29 August 2011 N 16:43 Category:Software information (diff | hist) N 16:42 Form:Software information (diff | hist) N 16:42 Property:Has description (diff | hist) ........ property creation msgs removed here .... N 16:40 Property:Has name (diff | hist) N 16:40 Template:Software information (diff | hist)
The generated forms, template and properties now need some tweaking, in particular the following:
- Checking the properties for spelling and more conceptual mistakes (like wrong data types and allow values) and then editing the form and the template to reflect eventual changes if you made changes to properties.
- Modifying the form to allow image upload (logo and screenshot) and adjust input fields in various ways.
- Tweaking the rendering of instances (as defined in the template) and the user input form (as defined in the form definion page)
As explained below in the next section, we adjusted the generated form definition page in various ways. Below is (almost) the automatically generated original. We only fixed a spelling mistake if we remember right. Anyhow, you can see that the template defines a fairly simple table plus extra fields underneath for editing. Each cell in the second column uses a template like {{{field|field_name}}}
<noinclude>
This is the "Software information" form.
To create a page with this form, enter the page name below;
if a page with that name already exists, you will be sent to a form to edit that page.
{{#forminput:form=Software information}}
</noinclude><includeonly>
<div id="wikiPreview" style="display: none; padding-bottom: 25px;
margin-bottom: 25px; border-bottom: 1px solid #AAAAAA;"></div>
{{{for template|Software information}}}
{| class="formtable"
! Name:
| {{{field|name}}}
|-
! Title:
| {{{field|title}}}
|-
! Logo:
| {{{field|logo}}}
|-
! Screenshot:
| {{{field|screenshot}}}
|-
! Developers:
| {{{field|developers}}}
|-
! Owners:
| {{{field|owners}}}
|-
! Released:
| {{{field|released}}}
(... some contents removed here ...)
|-
! Website:
| {{{field|website}}}
|-
! Support_websites:
| {{{field|support_websites}}}
|-
! Description:
| {{{field|description}}}
|}
{{{end template}}}
'''Free text:'''
{{{standard input|free text|rows=10}}}
{{{standard input|summary}}}
{{{standard input|minor edit}}} {{{standard input|watch}}}
{{{standard input|save}}} {{{standard input|preview}}} {{{standard input|changes}}} {{{standard input|cancel}}}
</includeonly>
The line {{#forminput:form=Software information}} will tell the wiki to deal with this for definition page in a special way, e.g. it will "map" field names to parameters of the Software information content/display template
Adaptation of the auto-generated form and template
Below we discuss some minimal adaptations, but we could do better, e.g. better layout, filter empty fields, etc. Some changes to the form that defines what a user can input as data
Changes to the form definition
- Make the images uploadable (this is somewhat tricky, since you will have to hand code this)
- Removed unused fields, e.g. title
- Defined a textarea for the description field (corresponding to the has description property)
|-
! Logo:
| {{{field|logo|uploadable}}}
|-
! Screenshot:
| {{{field|screenshot|uploadable}}}
.....
|-
! Description:
| {{{field|description|input type=textarea|rows=5|cols=80|autogrow}}}
Changes to the content/display template
- Removed the title element
- Made the labels more human readable
- Changed logo and screenshot definition to support Mediawiki images. As you can see, images are not semantic properties. (dealing with pictures in the semantic mediawiki framework is not so clear IMHO)
- Crafted the header of the table, e.g. included a CSS class and added an appropriate caption.
{| class="infobox"
|+ [[:Category:Software information|Software information]]
! Software name
| [[Has name::{{{name|}}}]]
|-
! Logo
| [[Image:{{{logo|Placeholder.png}}}|{{{imagesize|135}}}px]]
|-
! Screenshot
| [[Image:{{{screenshot|Wiki.png}}}|{{{imagesize|135}}}px]]
|-
! Developers
| {{#arraymap:{{{developers|}}}|,|x|[[Is developed by::x]]}}
......
We also made CSS stylesheet in Mediawiki:Common.css. A first attempt looked like this
.infobox {
border: 1px solid #aaaaaa;
width:270px;
background-color: #f9f9f9;
color: black;
margin-bottom: 0.5em;
margin-left: 1em;
padding: 0.2em;
float: right;
}
.infobox td,
.infobox th {
border: 2px none #aaaaaa;
padding: 0.2em 0.5em;
border-bottom: 1px solid #f0f0f0 !important;
}
The result forms and templates
You can look at the form in the Mediawiki page or examine the following (however, some changes may have been made later)
- Form:Software_information (look at the source)
- Template:Software_information (look at the source)
The form used in this page is very similar (but not documented so far)
Example 2 - News items and opinions
- I have to go over this example and clean up / complete a few things - Daniel K. Schneider (talk) 18:09, 7 June 2013 (CEST)
Let's now examine a slightly more complex example creating the data structure (properties), templates and forms in separate steps.
We shall reproduce the example referred to in the Semantic Forms documentation, i.e. the Item and associate "objects" that are defined in the Discourse DB wiki by Yaron Koren, the main author of this Semantic Form extension. However, we will make it quite simpler. In particular, some data just will be strings as opposed to pages.
The example includes 3 "classes":
- Opinion item (called just Item in the original). It is defined by the four properties: Author, Was published by, Was published on, Has URL, Has Quote.
- Opinion is defined by four properties: addresses topic (a reference to a topic defined as a wiki page) and three positions a user has to choose from.
- Reference allows to refer to another option item and only has one property, refers to.
Creating properties
The easiest way to create properties is to use the Special:CreateProperty page. Alternatively you just could create a page like [[Property:XXX]] and then edit it to define the data type (the default data type is "page")
When you copy forms and templates from other SWM web sites you have to be careful spelling property names and form field names. So let's create all the properties needed using the Special:CreateProperty page. By default, a property is of type page. In other words if you get a "red link" after filling in a form. If you don't want values to be pages, edit the property, or better, get it right before.
An News item (called item) in the original is represented by the following properties
Property name Type changes from discourse db Was written by String was Type=page Was published by String was Type=page Was published on Date Has URL URL Has quote Text
An Opinion (simplified, in the original opinions were implemented a subpages of a page representing the topic).
Property name Type changes from discourse db addresses topic Page is for String was Type = Page is against String was Type = Page is mixed on String was Type = Page
A News reference (called reference in the original) links to a prior Opinion item.
Property name Type changes from discourse db refers to Page
Were therefore get this list of properties:
- Property:Addresses topic
- Property:Has URL
- Property:Has quote
- Property:Is against
- Property:Is for
- Property:Is mixed on
- Property:Refers to
- Property:Was published by
- Property:Was published on
- Property:Was written by
Create templates
From this list of properties, we now can create classes, i.e. templates that define bundles of properties and their visual layout.
See:
Create the forms
This example uses two forms.
- One main form for entering news items plus opinions about these.
- a form that could be used to add references to other items.
See:
- Form:News item (Create/edit a news item and/or an opinion)
- Form:News item reference
Example 3 - Form demo
The purpose of this example is to demonstrate various input widgets that one can define in a form definition page. In order to avoid data pollution, the content/display template is not semantic. In other words, user input is just "text", but not semantic properties.
The demoed form elements are documented above.
- Semantic Form demo page (View Form or Edit)
- Form:Semantic_Form_demo (do not create new pages please, just view the code)
- Template:Semantic_Form_demo
Example - dealing with external URLs
Lets assume that you use a form that asks the user to enter:
- An external Link location (property of type URL)
- A link text (propert of type string)
The template call looks like this:
{{Semantic Forms URL demo
|f_URL_link_text=Semantic MediaWiki
|f_URL=http://www.mediawiki.org/wiki/Extension:Semantic_Forms
}}
Then in the template use:
{{#set:Has URL={{{f_URL|}}} }}
{{#set:Has URL link text={{{f_URL_link_text|}}} }}
[{{{f_URL}}} {{{f_URL_link_text}}}]
#set works “silently” and stores data without displaying anything. In other words, we first define the two property/value pairs and then call the template parameters again in a wiki link. Something like the following could not work:
[ [[Has URL::{{{f_URL|}}}]] [[Has URL link text::{{{f_URL_link_text|}}}]] ]
Full example (including bad and ugly code):
- Example page: Semantic Forms URL demo test
- Form:Semantic Forms URL demo
- Template:Semantic Forms URL demo
Query forms
Semantic Forms also can be used to create query forms. IMHO, the best procedure is:
- Create a provisional template (that you later can modify). It should contain all the form fields
- Create the form, using the Special:CreateForm page.
- Then, use the form, e.g. through Special:RunQuery page, for example [[Special:RunQuery/Your_query_form]]
- Finally, create a button that allows the user to enter the query form. Embedding a form in a page seems to be a bit broken (winter/summer 2014, i.e. messes up display of sections)
Live example:
- Form:Data mining and learning analytics tools query
- Template:Data mining and learning analytics tools query
Live example in french
- Running the special page with the form
- "bases query" template (in french, look at the source)
- "bases query" form (in french, look at the source)
The query template
The query template should generate and display an #ask query from parameter values given by the form. Read the Semantic MediaWiki article for a short introduction to SMW queries.
The tricky part is dealing with empty values. You have got to get the syntax right, i.e. watch for the vertical bars and read the ParserFunctions manual at mediawiki.org
{{#if:{{{form_field|}}}|[[Some property::{{{form_field}}]]|}}
See the live example just above ....
The form
A Query form is exactly made in the same way as an "ordinary" Semantic Form. However, since it will not be used to edit pages, it shall look a bit simpler. The form only needs to know what template to use.
<noinclude>
Use this with [[Spécial:RunQuery/Your_form_name]]
</noinclude><includeonly>
{{{for template|Your_template_name}}}
{| class="formtable"
! Some user input {{#info:Explain something .....}}:
| {{{field|Is part of|input type=text with autocomplete}}}
|-
....
|}
{{{end template}}}
</includeonly>
See the live example just above ....
Tips
Use the debug option to test your #ask expression in the template
{{#ask:[[Category:tutoriel]]
|?....
|format=debug
}}
Tips and problems
Before your start learning about semantic forms, it's probably a good idea to learn Semantic MediaWiki principles. I did not and that wasn't too smart... catching up right now (00:57, 12 July 2013 (CEST))
Think hard about data design before your start a real project. In other words, it is probably best to do 1-2 smaller projects before your start the real project. It also is a good idea to identify all the properties before you create the form and the template. This way you can use the all-in-one [[special:create class] tool in an efficient way.
(Again), look at the official documentation, in particular:
Download and installation
- See also the Semantic MediaWiki article. Before installing Semantic Forms, you need to install Semantic MediaWiki and its prerequistes.
git clone https://gerrit.wikimedia.org/r/p/mediawiki/extensions/PageForms
In LocalSettings.php:
wfLoadExtension('PageForms');
Note:
- For versions 1.26 and lower of MediaWiki, use "require_once", rather than calling wfLoadExtension().
require_once "$IP/extensions/PageForms/PageForms.php";
Namespace conflicts with used namespaces
If your wiki has been running for many years, you already may use Page Form's default namespace. By default, Semantic Pages will use Namespaces 106 and 107
If you got a namespace conflict there are three options:
(1)Change the namespaces you defined for your own project in the database (I believe in the "page" table). Best option, if you do this right since your wiki then will use official namespaces (Warning: Can be VERY dangerous). Read this incomplete answer on Stack Exchange.
There is also a maintenance script, but it does not seem to work as expected (or more likely I do not understand the explanations):
Example that will not work, "COAP" is an existing namespace in the 106 names space:
php namespaceDupes.php --source-pseudo-namespace=COAP --dest-namespace=6606 --fix
(2) Redefine the constants in LocalSettings.php file (this seems to work with MW31 and PageForms for REL1_31, but is does generate a PHP warning since the constant is being redefined):
// Default namespace is 106/107
define ('PF_NS_FORM', 114);
define ('PF_NS_FORM_TALK', 115);
wfLoadExtension('PageForms');
(3) Edit extensions/PageForms/extension.json. Somewhere in the code, change:
"namespaces": [
{
"id": 112,
"constant": "PF_NS_FORM",
"name": "Form",
"conditional": true
},
{
"id": 113,
"constant": "PF_NS_FORM_TALK",
"name": "Form_talk",
"conditional": true
}
Then, to make sure, do the same for all other files, languages/PF_Namespaces.php and includes/PF_Hooks.php ?
Likely mistakes to avoid
Letter used in multi-value field names is the variable name in arraymaps
That's the most awful mistake that you could make, remember ! (SF Version 2.7 / SMW 1.9.1 on Feb 2014)
The x is part of the property_name and if used as variable it will break the whole thing, i.e. create strange properties, instead of the ones you aim at. You then will have to clean up the database tables.
{{#arraymap:{{{field_data_export|}}}|,|x|[[Data export::x]]}}
Will work:
{{#arraymap:{{{field_data_export|}}}|,|z|[[Data export::z]]}}
Quoted values
Never use quoted values in templates:
- Good:
{{{field|field_dropdown|input type=dropdown|values = Sea, S, S, Alcohol}}} - Bad:
{{{field|field_dropdown|input type="dropdown"|values = Sea, S, S, Alcohol}}}
Quote from the official manual: “Essentially this function 'maps' the property tag onto each comma-delimited value in the field. (The 'delimiter' parameter defaults to "," and 'new_delimiter' defaults to ", " (note the extra space) if they are not set.) The user can thus enter all the values on the same line, with or without spaces around the commas. (Note, by the way, that the "x" is used here as an internal variable: if the property name itself contains the letter "x", that will lead to problems, and you should replace the letter "x" with some character or string that does not appear in the property name, like "@@@@".)”
Watch out for case
- For example: Category:Mediawiki is not the same as Category:MediaWiki
Parameter separators
- Do not forgot to separate parameters with a vertical bar (|).
- Sometimes, in complex expressions, you cannot directly use the vertical bar, use a template instead, for example {{!}}. It will show as |.
Spelling
It is important to get the spelling of parameters right.
- It is radiobutton, not radiobuttons
Also make sure, to understand variants. For example:
- Use checkboxes, not checkbox if you define a list of values
Formlinks and page names using special character
If your page names contain characters such as apostrophes, ampersands or +, for example, you will need to urlencode the page name or it will become truncated when passed to the form. If not already done so, we recommend to install the ParserFunctions extension. In some MW versions, you may have to set $wgPFEnableStringFunctions=true; in LocalSettings.php. Url To encode the above example use this: Quote[Author]={{urlencode:{{PAGENAME}}}} as explained in the help for Magic words. Alternatively, you could rename your pages, e.g. use oblique ’ instead of straight ' apostrophes.
Cleaning up the database tables
After some extended play time, you probably want to clean up. Delete all unwanted property pages, then refresh the database tables using a maintenance script to regenerated the tables. As explained, the script may choke on pages that use broken extensions. The workaround is easy...
Templates within templates
You could use so-called partial forms. Read Nested templates and partial forms
Writing templates that deal with missing values and print
In order to create nice looking pages, you will neeed to learn how to use MediaWiki parser functions. Read:
Fow now, look at various templates we are creating, e.g. in the citizen science portal:
It attempts to create both a nice display and a decent PDF print version...
Semantic Forms in Education
The dissertation experience
Dimitrova et al. (2011), in their article Semantic social scaffolding for capturing and sharing dissertation experience describe a collaborative tool called AWESOME Dissertation Environment (ADE) which facilitates student learning - i.e. dissertation writing challenges - through semantic social scaffolding. The Academic Writing Empowered by Socially Mediated Online Environments project was funded by JISC in 2009 (?)
We have presented a new approach — semantic social scaffolding — for harnessing social computing and semantics to create innovative learning environments for collaborative knowledge construction and community-based learning. The key characteristics of our approach are:
- use of an ontology to provide a pedagogical structure underpinning the collective space,
- use of evolving, user-generated semantic markup to provide a set of vocabulary for participants to share, filter, and build upon their experiences in a specific domain of interest, and
- use of social computing tools to simulate and stimulate the kind of informal peer support and social scaffolding occurring in the real world
The ADE environment uses Semantics for User Input as well as semantic queries to create custom pages that aggregate information.
As of July 2013, the public instance wiki doesn't seem to work, nor do the various sub-wikis created for participating institutions. Since Lau et al., 2009 report that “The general concept of AWESOME was enthusiastically received which indicates that it fills a gap in the current practice.”, it would be interesting to know what went wrong.
The AWESOME dissertation environment is still online and includes an Installation Guide, a Full User Guide, and Concise user guide.
Teaching semantic web
Of course, a semantic mediawiki could be used as a learning environment to teach about the semantic web. (slides by Lloyd Rutledge)
See:
- form:syllabus, e.g. used in Machine embroidery
- fr:Béhaviorisme and fr:Tutoriel XSLT débutant (example pages)
- fr:form:Tutoriel
- fr:template:Tutoriel
Links
Homepage and download
- Extension:Semantic Forms at mediawiki.org. This page also includes a good manual.
Introductions, manuals, help
- Manual and reference
- Extension:Semantic Forms at mediawiki.org. This page also includes a good manual. It also includes some subpages of great interest.
- Extension:Semantic Forms/Example (learning by example)
- SMW QuickReference. Includes also help for semantic drilldown and external data.
- Various introductions
- Creating Semantic Forms at Ontoprise.com. Detailed information. Overal, probably the best completion of the official manual (links just above)
- Creating a simple ticketing system with Semantic MediaWiki by Ryan Lane, April 2010.
- Professional support A list of people and companies for hire.
- Use Semantic Mediawiki & Semantic Forms to Create a Folksonomy for Tagging Related Pages, blog post, August 28, 2012 by Chris Koerner.
- Semantic MediaWiki: Extension Semantic Forms – eine kleine Anleitung by Karin Haenelt, 29.6.2009
- Semantic MediaWiki Templates and #arraymaps are Awesome, September 6, 2012 by Chris
Examples sites using this extension
- Indexes
- List of sites using Semantic Forms at the referata.org SMW community wiki.
- Gardening
- Technology
- Domotiki.eu (in french). Uses sophisticated semantic forms as well as semantic drilldown
- The Free Software Directory
- Environment, plants and wildlife
- Species-ID
- Pest Information Wiki
- Restore rivers, e.g. Case study:Rother meander reconnection
- Seaknature.org
- Education
- Text and discourse
- Project:*selgā (A catalogue of primary source materials for Celtic studies)
- Discourse DB
- Create an opinion item
- Magazine template
- Magazines Category. It shows how to define a default form for a category.
- Newsweek Magazine entry
- Browse Data using the semantic drilldown extension.
- Wikipapers. Large bibliography for wiki publications started by Emilio J. Rodríguez-Posada, a wiki researcher and free software developer from Spain
Bibliography
See also Semantic MediaWiki.
- Alquier Laurent, Keith McCormick, and Ed Jaeger. 2009. knowIT, a semantic informatics knowledge management system. In Proceedings of the 5th International Symposium on Wikis and Open Collaboration (WikiSym '09). ACM, New York, NY, USA, , Article 20 , 5 pages. DOI=10.1145/1641309.1641340 http://doi.acm.org/10.1145/1641309.1641340
- Alquier et al. (2010). Exploration of a Data Landscape using a Collaborative Linked Data Framework, FWCS 2010, PDF
- Bajanki, Sirisha; Kaufhold Kathrin; Le Bek, Alex; Dimitrova, Vania; Lau, Lydia; O'Rourke, Rebecca; & Walker, Aisha (2009). Use of Semantics to Build an Academic Writing Community Environment. The 14th International Conference on Artificial Intelligence in Education. July 2009. PDF Preprint
- Dimitrova, Vania; Lydia Lau, Rebecca O'Rourke, "Semantic Social Scaffolding for Capturing and Sharing Dissertation Experience," IEEE Transactions on Learning Technologies, vol. 4, no. 1, pp. 74-87, Jan.-March, 2011 Abstract, PDF Preprint
- Quote from the Abstract: This paper presents a novel collaborative tool—AWESOME Dissertation Environment (ADE)—which facilitates student learning through semantic social scaffolding: a new approach to dissertation writing challenges. A semantic wiki was tailored into a social writing environment capable of providing holistic support throughout the whole dissertation process.
- Jiang G, Solbrig HR, Iberson-Hurst D, Kush RD, Chute CG. (2010). A Collaborative Framework for Representation and Harmonization of Clinical Study Data Elements Using Semantic MediaWiki. AMIA Summits Transl Sci Proc. 2010 Mar 1;2010:11-5. Abstract/HTML/PDF
- Kleiner, Frank & Andreas Abecker (2009), Towards a Collaborative Semantic Wiki-based Approach to IT Service Management, Proceedings of I-KNOW '09 and I-Semantics '09. 2-4 september, 2009, Graz, Austria PDF.
- Quote: Semantic wikis provide the strengths of specialized CMDB software and wikis by adding structure to wikis without sacrificing collaborative aspects and free text. Currently, there exists a testing implementation with about fifty onfiguration items (p. 432)
- Lau Lydia; Vania Dimitrova, Sirisha Bajanki, Kathrin Kaufhold, Alex Le Bek, Rebecca O'Rourke and Aisha Walker (2009). Semantic social scaffolding for communities of practice in dissertation writing. In TEL-CoPs'09: 3rd International Workshop on Building Technology Enhanced Learning solutions for Communities of Practice to be held in conjunction with the 4th European Conference on Technology Enhanced Learning, Nice, France, September 29, 2009. PDF.
- Weber, N., Schoefegger, K., Ley, T., Lindstaedt, S., Bimrose, J., Brown, A., & Barnes, S. (2009). Knowledge maturing in the semantic mediaWiki: A design study in career guidance. In U. Cress, V. Dimitrova & M. Specht (Eds.), Learning in the Synergy of Multiple Disciplines: Proceedings of the 4th European Conference on Technology Enhanced Learning, Vol. 5794 (pp. 700–705). Heidelberg: Springer.
Licence/copyright modification
- Contents of this article are also available under a Creative Commons Attribution/Share-Alike License, i.e. compatible with Wikimedia web sites.
- Any fragment of contents can be copied/pasted to the official Semantic Forms documentation without citing me or EduTechWiki (if someone thinks that there is something useful)
- Any author of this page must agree with these modifications :) - Daniel K. Schneider (talk) 14:09, 4 July 2013 (CEST)