« STIC:Atelier graphisme, animation, interactivité et HTML5 » : différence entre les versions
m (orthographique + mots manquants) |
|||
| (23 versions intermédiaires par un autre utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
Atelier Graphisme, animation, interactivité et Html5 | Atelier Graphisme, animation, interactivité et Html5 | ||
: Cours SEM-10638, Session : SEM14-1 | : Cours SEM-10638, Session : SEM14-1 | ||
: Date du cours : Jeudi 29 janvier 2015 | : Date du cours : Jeudi 29 janvier 2015 (1ère édition), Mercredi 25 mars 2015 (2ème édition) | ||
: Formateur-trice-s : Daniel Schneider (UNIGE) | : Horaires: 8h30-12h00, 13h30-17h00 | ||
: Formateur-trice-s : Daniel K. Schneider ([http://tecfa.unige.ch/ TECFA], FPSE, UNIGE) | |||
== Objectifs == | == Objectifs == | ||
* Reconnaitre la | * Reconnaitre la mutation de HTML (HTML5 est avant tout une interface pour développeurs) | ||
* Créer des vidéos (avec | * Créer des vidéos (avec sous-titres) et audios | ||
* Utiliser et créer des dessins avec SVG statique | * Utiliser et créer des dessins avec SVG statique | ||
* Créer des animations SVG dynamiques avec SMIL | * Créer des animations SVG dynamiques avec SMIL | ||
* Démo animations CSS, X3D, etc. | * Démo animations CSS, X3D, etc. | ||
* Programmation DOM avec JQuery, implémenter un "drag & drop". | * Programmation DOM avec JQuery, implémenter un "drag & drop". | ||
* Utilisation de la bibliothèque GSAP | |||
Notice: | Notice: | ||
| Ligne 18 : | Ligne 20 : | ||
== Survol de HTML5 == | == Survol de HTML5 == | ||
* [[HTML5]] ressemble à priori à HTML4. Il faut voir HTML5 comme un ensemble de spécifications qui s’adressent au développeur ("que peut-on programmer avec une balise") | * [[HTML5]] ressemble à priori à HTML4. Il faut voir HTML5 comme un ensemble de spécifications qui s’adressent au développeur ("que peut-on programmer avec une balise ?"); alors que HTML4 était d'abord pensé comme un "langage" de balisage défini avec un schéma. | ||
* La différence entre HTML5 et XHTML est que HTML5 est pensé comme un grand langage monolithique alors que XHTML était conçu pour être mélangé avec d'autres langages (graphisme, formulaires, transformations XSLT, etc). | |||
; Ajouts à [[HTML5]] | ; Ajouts à [[HTML5]] | ||
* | * pleins (balises sémantiques, fonctionnalités multimédia, interactivité, géolocalisation, stockage local, etc.) | ||
* encore plus tolérant que HTML4 au niveau de la syntaxe (XML est intolérant) | |||
=== Les balises "sémantiques" === | === Les balises "sémantiques" === | ||
| Ligne 45 : | Ligne 49 : | ||
* Animation SVG avec SMIL | * Animation SVG avec SMIL | ||
* Animations CSS3 | * Animations CSS3 | ||
* <code>canvas</code> - L'élément "canvas" peut " | * <code>canvas</code> - L'élément "canvas" peut "accueillir" du dessin dynamique | ||
* Animation CSS ou SVG via DOM - Manipulation d'attributs avec JavaScript | * Animation CSS ou SVG via DOM - Manipulation d'attributs avec JavaScript | ||
* API Drag and Drop (pas encore fiable) | * API Drag and Drop (pas encore fiable) | ||
* ...... | * ...... | ||
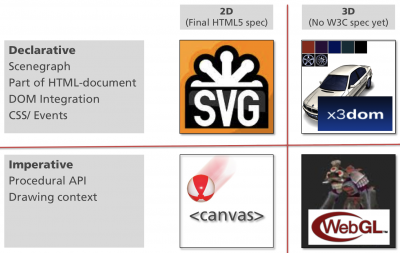
; | ; 4 types de graphisme | ||
[[Fichier:SVG-canvas-WebGL-and-X3DOM-relation-400x253.png|cadre|néant|Graphisme vectoriel HTML5: 2D/3D et déclaratif vs. procédural. Source: [http://www.x3dom.org/?page_id=2 x3dom.org]]] | [[Fichier:SVG-canvas-WebGL-and-X3DOM-relation-400x253.png|cadre|néant|Graphisme vectoriel HTML5: 2D/3D et déclaratif vs. procédural. Source: [http://www.x3dom.org/?page_id=2 x3dom.org]]] | ||
== | == Vidéo et audio == | ||
* [[:en:HTML5 audio and video]] (en Anglais) | * [[:en:HTML5 audio and video]] (en Anglais) | ||
| Ligne 61 : | Ligne 65 : | ||
* Support pour les sous-titres (balises <code>track</code>) - le langage [[WebVTT]] | * Support pour les sous-titres (balises <code>track</code>) - le langage [[WebVTT]] | ||
Production et outils de transcodage: | Production et outils de transcodage (mp4, webm, ogv -> webm, ogv): | ||
{{demo|[http://firefogg.org/ firefogg]}} | {{demo|[http://firefogg.org/ firefogg]}} | ||
{{Activité|Firefogg}} | {{Activité|Firefogg}} | ||
* Essayez d'installer l'extension | * Essayez d'installer l'extension | ||
* Transcodez un fichier de mp4 en webm (par défaut: [http://tecfa.unige.ch/guides/html/html5-video/videos/state-of-wikipedia-480x272.mp4 state-of-wikipedia-480x272.mp4] | * Transcodez un fichier de mp4 en webm (par défaut: [http://tecfa.unige.ch/guides/html/html5-video/videos/state-of-wikipedia-480x272.mp4 state-of-wikipedia-480x272.mp4] | ||
Exemples: | Exemples: | ||
| Ligne 72 : | Ligne 76 : | ||
|titre=Simples usages de vidéos HTML5 | |titre=Simples usages de vidéos HTML5 | ||
|wikilien=Video HTML5 simple | |wikilien=Video HTML5 simple | ||
|exemple=http://tecfa.unige.ch/guides/html/html5-video/html5-video-simple.html | |exemple=[http://tecfa.unige.ch/guides/html/html5-video/html5-video-simple.html html5-video-simple.html] | ||
}} | }} | ||
{{code | {{code | ||
|titre=Vidéo HTML5 avec sous-titres (track) | |titre=Vidéo HTML5 avec sous-titres (track) | ||
|exemple=http://tecfa.unige.ch/guides/html/html5-video/html5-video-track.html html5-video-track.html] | |exemple=[http://tecfa.unige.ch/guides/html/html5-video/html5-video-track.html html5-video-track.html] | ||
|wikilien=Fichier track simple (sous-titres HTML5) | |||
}} | }} | ||
{{demo|[http://tecfa.unige.ch/guides/html/html5-video/html5-video-track-leanbackplayer.html Sous-titres WebVTT avec Leanbackplayer]}} | {{demo|[http://tecfa.unige.ch/guides/html/html5-video/html5-video-track-leanbackplayer.html Sous-titres WebVTT avec Leanbackplayer]}} | ||
* L'utilisation d'un player est nécessaire pour le moment si l'on veut utiliser WebVTT et l'afficher partout (donc sur des navigateurs pas | * L'utilisation d'un player est nécessaire pour le moment si l'on veut utiliser WebVTT et l'afficher partout (donc sur des navigateurs pas mis à jour ...) | ||
* {{demo|[http://www.leanbackplayer.com/ leanbackplayer (home)]}} | * {{demo|[http://www.leanbackplayer.com/ leanbackplayer (home)]}} | ||
* A option: Activité d'utilisation (installation de la bibliothèque, réparation de liens, etc.) | |||
{{demo|[http://tecfa.unige.ch/guides/html/html5-audio/html5-audio-simple.html The HTML5 audio element]}} | |||
'''Tutoriels''' | |||
* [[WebVTT]] | |||
* [[Production de fichiers vidéo pour le web]] | |||
* [[:en:HTML5 audio and video|HTML5 audio and video]] (en Anglais) | |||
== Graphisme vectoriel == | == Graphisme vectoriel == | ||
| Ligne 109 : | Ligne 122 : | ||
{{Activité|[http://svg-edit.googlecode.com/svn/branches/stable/editor/svg-editor.html SVG-EDIT]}} | {{Activité|[http://svg-edit.googlecode.com/svn/branches/stable/editor/svg-editor.html SVG-EDIT]}} | ||
* Créez un petit dessin | * Créez un petit dessin | ||
* | * Copiez / collez dans une page HTML et testez (Vous pouvez copier/coller [[{{FULLPAGENAME}}/Green circle dans une page HTML5| ce code]]) | ||
* Faites une deuxième page HTML5 qui inclut le SVG à l'aide de la balise objet | * Faites une deuxième page HTML5 qui inclut le SVG à l'aide de la balise objet | ||
| Ligne 129 : | Ligne 142 : | ||
{{code | {{code | ||
|titre = Animation d'attributs d'un rectangle (largeur/hauteur) | |titre = Animation d'attributs d'un rectangle (largeur/hauteur) | ||
|exemple = http://tecfa.unige.ch/guides/svg/ex/anim-trans/animate-size.svg | |exemple = [http://tecfa.unige.ch/guides/svg/ex/anim-trans/animate-size.svg animate-size.svg] | ||
|wikilien = Animation rectangle SVG | |wikilien = Animation rectangle SVG | ||
}} | }} | ||
| Ligne 135 : | Ligne 148 : | ||
{{code | {{code | ||
|titre = Animation d'attributs d'un rectangle avec les ID (largeur/hauteur) | |titre = Animation d'attributs d'un rectangle avec les ID (largeur/hauteur) | ||
|exemple = http://tecfa.unige.ch/guides/svg/ex/anim-trans/animate-size2.svg | |exemple = [http://tecfa.unige.ch/guides/svg/ex/anim-trans/animate-size2.svg animate-size2.svg] | ||
|wikilien = Animation rectangle SVG avec ID | |wikilien = Animation rectangle SVG avec ID | ||
}} | }} | ||
| Ligne 171 : | Ligne 184 : | ||
* [[Tutoriel SVG/SMIL animations interactives]] | * [[Tutoriel SVG/SMIL animations interactives]] | ||
=== Manipuler un élément d'dessin complexe === | === Manipuler un élément d'un dessin complexe === | ||
{{demo|http://openclipart.org}} | {{demo|http://openclipart.org}} | ||
| Ligne 186 : | Ligne 199 : | ||
* [[Utiliser Inkscape pour l'animation web]] | * [[Utiliser Inkscape pour l'animation web]] | ||
=== | === Canvas === | ||
* | * "Canvas" n'est qu'un élément HTML. Pour y dessiner il faut utiliser un "context" 2D ou 3D. | ||
Pour le moment, il existe une API 2D "officielle" pour JavaScript (pas encore finalisée) | Pour le moment, il existe une API 2D "officielle" pour JavaScript (pas encore finalisée) | ||
| Ligne 208 : | Ligne 221 : | ||
== CSS3 == | == CSS3 == | ||
* CSS3 est un ensemble de | * CSS3 est un ensemble de spécifications qui inclut par exemple des transformations et des animations | ||
=== Animations et transformations CSS === | === Animations et transformations CSS === | ||
| Ligne 219 : | Ligne 232 : | ||
* [https://developer.mozilla.org/fr/docs/Web/CSS/Animations_CSS Animations CSS] (Tutoriel et exemples chez MDN) - [https://developer.mozilla.org/en-US/docs/Web/Guide/CSS/Using_CSS_animations en Anglais] | * [https://developer.mozilla.org/fr/docs/Web/CSS/Animations_CSS Animations CSS] (Tutoriel et exemples chez MDN) - [https://developer.mozilla.org/en-US/docs/Web/Guide/CSS/Using_CSS_animations en Anglais] | ||
{{demo|http://cssanimate.com/}} | |||
* Générateur de code en ligne: | |||
=== Faire des présentations avec impress.js === | === Faire des présentations avec impress.js === | ||
| Ligne 230 : | Ligne 244 : | ||
=== Animation et interactivité avec Greensock === | === Animation et interactivité avec Greensock === | ||
{{code | |||
|titre=Simple animation GSAP | |||
|wikilien=Simple animation JS avec GSAP | |||
|exemple=[http://tecfa.unige.ch/guides/js/gsap/gsap-animation-1.html gsap-animation-1.html]}} | |||
'''Exemples produits par des étudiant(e)s''' | |||
* {{demo|[http://tecfaetu.unige.ch/etu-maltt/utopia/batilly0/stic-1/ex3/comptage_syllabique.html comptage_syllabique.html]}} | * {{demo|[http://tecfaetu.unige.ch/etu-maltt/utopia/batilly0/stic-1/ex3/comptage_syllabique.html comptage_syllabique.html]}} | ||
* {{demo|[http://tecfaetu.unige.ch/etu-maltt/utopia/dewaele0/stic-1/ex3/CycleKrebs.html CycleKrebs.html]}} | * {{demo|[http://tecfaetu.unige.ch/etu-maltt/utopia/dewaele0/stic-1/ex3/CycleKrebs.html CycleKrebs.html]}} | ||
{{Activité|Créer une petite animation avec Greensock}} (s'il reste du temps) | |||
* Créer un dossier "gsap" | |||
* Télécharger la bibliothèque: https://greensock.com/gsap et la dézipper dans ce dossier | |||
* Les fichiers *.js se trouvent dans le dossier "src/minified" (s'inspirer de l'exemple simple ci-dessus) | |||
'''Liens''' | |||
* https://greensock.com/gsap | * https://greensock.com/gsap | ||
* [https://greensock.com/jump-start-js Jump Start Greensock] (bonne introduction) | |||
* [[Tutoriel GreenSock GSAP]] | |||
=== Programmation HTML DOM === | === Programmation HTML DOM === | ||
{{code | |||
|titre = Exemple modification de contenu avec DOM | |||
|exemple = [http://tecfa.unige.ch/guides/js/ex-intro/event-handler.html event-handler.html] | |||
|wikilien = Modification de contenu avec DOM}} | |||
{{code | |||
|titre = Exemple animation de mouvement et de taille avec DOM | |||
|exemple = [http://tecfa.unige.ch/guides/js/ex/dhtml/dynamicposition2.html dynamicposition2.html] | |||
|wikilien = Animation avec DOM}} | |||
=== Animation CSS et interactivité avec JavaScript et JQuery === | === Animation CSS et interactivité avec JavaScript et JQuery === | ||
* | * JQuery est une bibliothèque JavaScript qui simplifie la programmation DOM | ||
* JQuery UI permet de créer relativement des applications interactives. | |||
{{code| | |||
|titre = Application glisser-poser avec JQuery UI | |||
|wikilien = Démo drag and dropt avec JQuery UI | |||
|exemple = http://tecfa.unige.ch/guides/js/jquery-ui/drag_drop_no_code.html|drag_drop_no_code.html]}} | |||
* Il faut notamment adapter les liens JavaScript pour JQuery et JQuery UI | |||
* Tutoriel: [[JQuery UI]] | * Tutoriel: [[JQuery UI]] | ||
Dernière version du 18 octobre 2015 à 23:48
Atelier Graphisme, animation, interactivité et Html5
- Cours SEM-10638, Session : SEM14-1
- Date du cours : Jeudi 29 janvier 2015 (1ère édition), Mercredi 25 mars 2015 (2ème édition)
- Horaires: 8h30-12h00, 13h30-17h00
- Formateur-trice-s : Daniel K. Schneider (TECFA, FPSE, UNIGE)
Objectifs
- Reconnaitre la mutation de HTML (HTML5 est avant tout une interface pour développeurs)
- Créer des vidéos (avec sous-titres) et audios
- Utiliser et créer des dessins avec SVG statique
- Créer des animations SVG dynamiques avec SMIL
- Démo animations CSS, X3D, etc.
- Programmation DOM avec JQuery, implémenter un "drag & drop".
- Utilisation de la bibliothèque GSAP
Notice:
- Ouvrez les liens et sous-pages dans un autre onglet (bouton du milieu, ou clic-droit "ouvrir dans")
Survol de HTML5
- HTML5 ressemble à priori à HTML4. Il faut voir HTML5 comme un ensemble de spécifications qui s’adressent au développeur ("que peut-on programmer avec une balise ?"); alors que HTML4 était d'abord pensé comme un "langage" de balisage défini avec un schéma.
- La différence entre HTML5 et XHTML est que HTML5 est pensé comme un grand langage monolithique alors que XHTML était conçu pour être mélangé avec d'autres langages (graphisme, formulaires, transformations XSLT, etc).
- Ajouts à HTML5
- pleins (balises sémantiques, fonctionnalités multimédia, interactivité, géolocalisation, stockage local, etc.)
- encore plus tolérant que HTML4 au niveau de la syntaxe (XML est intolérant)
Les balises "sémantiques"

La galaxie HTML5
- Les API (interfaces pour programmeurs) de HTML5

- Implémentation de HTML5.
- L'essentiel marche, mais il y a des spécifications pas encore stabilisées plus des problèmes d'implémentation ...
- Démo (http://caniuse.com) (site qui documente les fonctionnalités des navigateurs)
Composants multimédia
img- inclure une imageobject- inclure un objet externe (PDF, Flash, Java, etc.) - peut inclure un "fallback"embed- inclure un objet externe (à éviter au profit de object)video- inclure une vidéoaudioSVG- graphisme vectoriel (SVG)- Animation SVG avec SMIL
- Animations CSS3
canvas- L'élément "canvas" peut "accueillir" du dessin dynamique- Animation CSS ou SVG via DOM - Manipulation d'attributs avec JavaScript
- API Drag and Drop (pas encore fiable)
- ......
- 4 types de graphisme

Vidéo et audio
- en:HTML5 audio and video (en Anglais)
- Balises standardisées, formats non-standardisés (webm, mp4, ogv)
- API Javascript: On peut facilement créer sa propre interface
- Support pour les sous-titres (balises
track) - le langage WebVTT
Production et outils de transcodage (mp4, webm, ogv -> webm, ogv): Démo (firefogg)
Activité (Firefogg)
- Essayez d'installer l'extension
- Transcodez un fichier de mp4 en webm (par défaut: state-of-wikipedia-480x272.mp4
Exemples:
- Exemple avec code Simples usages de vidéos HTML5
- Exemple live = html5-video-simple.html
- Code source simplifié = Video HTML5 simple
- Exemple avec code Vidéo HTML5 avec sous-titres (track)
- Exemple live = html5-video-track.html
- Code source simplifié = Fichier track simple (sous-titres HTML5)
Démo (Sous-titres WebVTT avec Leanbackplayer)
- L'utilisation d'un player est nécessaire pour le moment si l'on veut utiliser WebVTT et l'afficher partout (donc sur des navigateurs pas mis à jour ...)
- Démo (leanbackplayer (home))
- A option: Activité d'utilisation (installation de la bibliothèque, réparation de liens, etc.)
Démo (The HTML5 audio element)
Tutoriels
Graphisme vectoriel
SVG statique
- Exemple avec code Cercle vert en SVG
- Exemple live = green-circle.svg
- Code source simplifié = Green circle
- Exemple avec code Cercle vert en SVG inséré "inline" dans une page HTML
- Exemple live = circle.html
- Code source simplifié = Green circle dans une page HTML5
- Exemple avec code Fichier inséré dans une page HTML avec la balise
object - Exemple live = html5-with-object.html
- Code source simplifié = Inclusion de SVG avec objet
Démo (SVG-EDIT)
- Editeur SVG en ligne
Activité (SVG-EDIT)
- Créez un petit dessin
- Copiez / collez dans une page HTML et testez (Vous pouvez copier/coller ce code)
- Faites une deuxième page HTML5 qui inclut le SVG à l'aide de la balise objet
Tutoriels:
Animation et interactivité avec SVG / SMIL
SVG connait 4 types d'animation SMIL
- Animation d'attributs (balise "animate")
- Modification d'attributs (balise "set")
- Animation de mouvement (balise "animateMotion")
- Animation de transformation (balise "animateTransform")
Il existe ensuite un mécanisme pour ajouter de l'interactivité.
Animation d'attributs
- Exemple avec code Animation d'attributs d'un rectangle (largeur/hauteur)
- Exemple live = animate-size.svg
- Code source simplifié = Animation rectangle SVG
- Exemple avec code Animation d'attributs d'un rectangle avec les ID (largeur/hauteur)
- Exemple live = animate-size2.svg
- Code source simplifié = Animation rectangle SVG avec ID
- Exemple avec code Animation de taille d'un cercle
- Exemple live = ellipse-growth.svg
- Notez l'utilisation de
values="0%;50%;0%"
Animation de transformations
- Exemple avec code Animation de l'attribut transform (rotation)
- Exemple live = rotation.svg
- Code source simplifié = Exemple AnimateTransform
Animation de mouvement
- Exemple avec code Animation de mouvement le long d'un chemin
- Exemple live = animMotion01.svg
- Code source simplifié = Exemple animation de mouvement
Interactivité
- Exemple avec code Déclencher une animation avec un clic
- Exemple live = simple-click.html
- Code source simplifié = Exemple gestion d'un clic
Démo (soleil (logopédie))
Tutoriels
Manipuler un élément d'un dessin complexe
Démo (http://openclipart.org)
Démo (https://inkscape.org/)
- Identifier un élément et changer son ID
- Exporter du SVG simple (lire Optimiser et traduire en SVG simple
Activité (Réutilisation d'un objet SVG)
- Téléchargez un objet de http://openclipart.org
- Essayez de faire une petite animation d'un élément.
Tutoriel
Canvas
- "Canvas" n'est qu'un élément HTML. Pour y dessiner il faut utiliser un "context" 2D ou 3D.
Pour le moment, il existe une API 2D "officielle" pour JavaScript (pas encore finalisée)
Démo (Flash Creative Clouds)
- Permet de créer des animations interactives pour HTML5 (à la place de Flash)
- Exemples "HTML5": Démo (http://tecfa.unige.ch/guides/flash/cc-html5/) (répertoire)
WebGL
API Javascript "bas niveau" pour le dessin 3D, déjà implémenté en grande partie, mais pas officiel
- http://analyticalgraphicsinc.github.io/webglreport/ (testez votre navigateur)
- WebGL
Il existe une proposition pour intégrer X3D dans HTML5 en tant que X3DOM
- Démo (simple-shapes.html)
CSS3
- CSS3 est un ensemble de spécifications qui inclut par exemple des transformations et des animations
Animations et transformations CSS
- Exemple avec code Animation de couleur avec CSS
- Exemple live = simple-animation.html
- Code source simplifié = Animation de couleur avec CSS keyframes
- Animations CSS (Tutoriel et exemples chez MDN) - en Anglais
Démo (http://cssanimate.com/)
- Générateur de code en ligne:
Faire des présentations avec impress.js
- Impress.js (une librairie de présentation qui exploite les transformations de CSS3):
- Démo (A-design-et-fabrication-schneider.html)
Animations avec JavaScript
Animation et interactivité avec Greensock
- Exemple avec code Simple animation GSAP
- Exemple live = gsap-animation-1.html
- Code source simplifié = Simple animation JS avec GSAP
Exemples produits par des étudiant(e)s
- Démo (comptage_syllabique.html)
- Démo (CycleKrebs.html)
Activité (Créer une petite animation avec Greensock) (s'il reste du temps)
- Créer un dossier "gsap"
- Télécharger la bibliothèque: https://greensock.com/gsap et la dézipper dans ce dossier
- Les fichiers *.js se trouvent dans le dossier "src/minified" (s'inspirer de l'exemple simple ci-dessus)
Liens
- https://greensock.com/gsap
- Jump Start Greensock (bonne introduction)
- Tutoriel GreenSock GSAP
Programmation HTML DOM
- Exemple avec code Exemple modification de contenu avec DOM
- Exemple live = event-handler.html
- Code source simplifié = Modification de contenu avec DOM
- Exemple avec code Exemple animation de mouvement et de taille avec DOM
- Exemple live = dynamicposition2.html
- Code source simplifié = Animation avec DOM
Animation CSS et interactivité avec JavaScript et JQuery
- JQuery est une bibliothèque JavaScript qui simplifie la programmation DOM
- JQuery UI permet de créer relativement des applications interactives.
- Exemple avec code Application glisser-poser avec JQuery UI
- Exemple live = http://tecfa.unige.ch/guides/js/jquery-ui/drag_drop_no_code.html
- Code source simplifié = Démo drag and dropt avec JQuery UI
- Il faut notamment adapter les liens JavaScript pour JQuery et JQuery UI
- Tutoriel: JQuery UI
- Ressources à utiliser de http://code.jquery.com/ si vous utilisez un éditeur en ligne
Logiciels et bibliothèques
- Navigateur récent
HTML
- Editeurs en ligne:
- Editeurs de programmation (avec support HTML,JS et CSS) à installer chez vous (selon vos envies)
- BlueGriffon (Win)
- Notepad++ (Win)
- TextWrangler (Mac)
- Brackets (Win/Unix/Mac)
- Editeurs HTML "graphiques"
- http://bluegriffon.org/ ou Kompozer (enfin les 2 ne sont pas très à jour ...)
- Editeurs d'animation HTML
- Adobe Flash (version creative cloud 2014)
- Google web designer (moins de fonctionnalités, mais gratuit)
SVG
- Editeur SVG en ligne:
- Editeur SVG "graphique"
- Inkscape (Win,Mac,Linux, gratuit)
- Adobe Illustrator, etc.
Bibliothèques JavaScript
- Bibliothèques (librairies JavaScript) à télécharger éventuellement
- JQuery - http://jquery.com/
- JQuery UI - http://jqueryui.com/
- GreenSock - http://greensock.com/gsap
- Bibliothèques (librairies JavaScript) à inclure directement dans votre code (déconseillé pour un vrai projet)
- JQuery - http://code.jquery.com/jquery-1.11.2.min.js
- JQuery UI - http://code.jquery.com/ui/1.11.2/jquery-ui.min.js
- GreenSock - http://cdnjs.cloudflare.com/ajax/libs/gsap/1.15.1/TweenMax.min.js". Voir le site (bouton download) pour d'autres possibilités.