« STIC:Atelier graphisme, animation, interactivité et HTML5 » : différence entre les versions
Aller à la navigation
Aller à la recherche



m (→SVG statique) |
m (→SVG statique) |
||
| Ligne 87 : | Ligne 87 : | ||
{{code | {{code | ||
|titre=Cercle vert en SVG | |titre=Cercle vert en SVG | ||
| | |wikilien=Green circle | ||
|exemple=[http://tecfa.unige.ch/guides/svg/ex/html5/green-circle.svg green-circle.svg] | |exemple=[http://tecfa.unige.ch/guides/svg/ex/html5/green-circle.svg green-circle.svg] | ||
}} | }} | ||
{{code=Cercle vert en SVG inséré dans une page HTML | {{code | ||
|titre=Cercle vert en SVG inséré dans une page HTML | |||
|exemple=[http://tecfa.unige.ch/guides/svg/ex/html5/circle.html circle.html]}} | |exemple=[http://tecfa.unige.ch/guides/svg/ex/html5/circle.html circle.html]}} | ||
Version du 24 mars 2015 à 18:32
Atelier Graphisme, animation, interactivité et Html5
- Cours SEM-10638, Session : SEM14-1
- Date du cours : Jeudi 29 janvier 2015
- Formateur-trice-s : Daniel Schneider (UNIGE)
Objectifs
- Reconnaitre la place différente de HTML (une interface pour développeurs)
- Créer des vidéos (avec soustitres) et audios
- Utiliser et créer des dessins avec SVG statique
- Créer des animations SVG dynamiques avec SMIL
- Démo animations CSS, X3D, etc.
- Programmation DOM avec JQuery, implémenter un "drag & drop".
Survol de HTML5
- HTML5 ressemble à priori à HTML4. Il faut voir HTML5 comme un ensemble de spécifications qui s’adressent au développeur ("que peut-on programmer avec une balise"), alors que HTML4 était d'abord pensé comme un "langage" de balisage défini avec un schéma.
- Ajouts à HTML5
- plusieurs (balises sémantiques, pleins de fonctionnalités multimédia interactif, etc.)
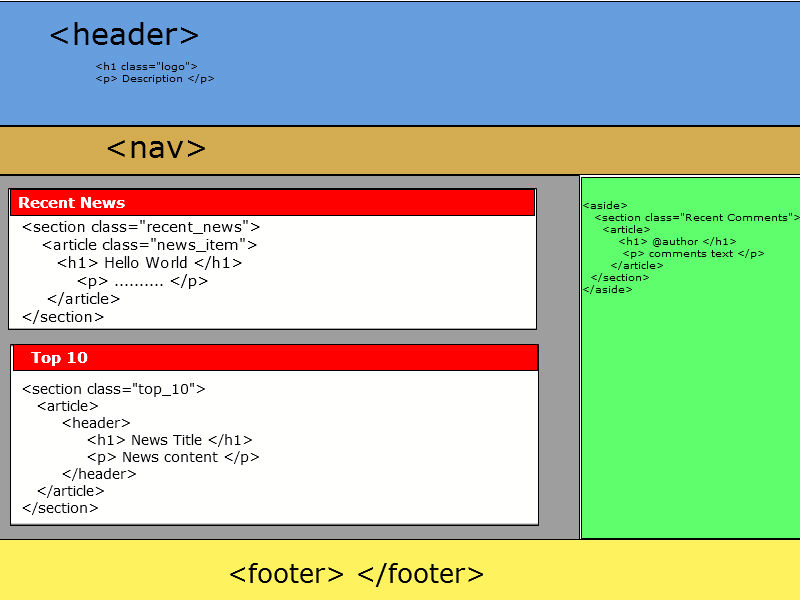
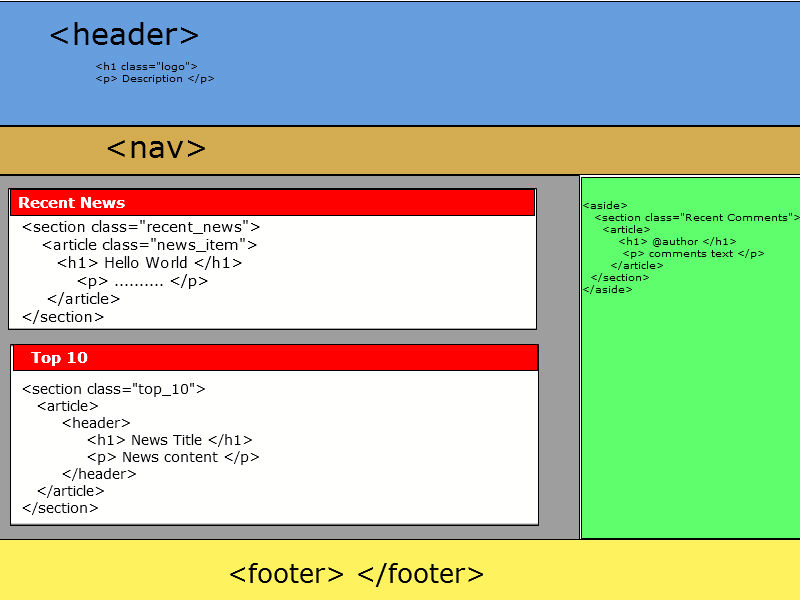
Les balises "sémantiques"

Balises sémantiques (par Ikac, 2014)
La galaxie HTML5
- Les API (interfaces pour programmeurs) de HTML5

HTML5 related APIs. HTML5 & CSS3 Quick Reference by Sergey Mavrody updated by Wikipedians. Source et copyright: Wikipedia
- Implémentation de HTML5.
- L'essentiel marche, mais il y a des spécifications pas encore stabilisées plus des problèmes d'implémentation ...
- Démo (http://caniuse.com) (site qui documente les fonctionnalités des navigateurs)
Composants multimédia
img- inclure une imageobject- inclure un objet externe (PDF, Flash, Java, etc.) - peut inclure un "fallback"embed- inclure un objet externe (à éviter au profit de object)video- inclure une vidéoaudioSVG- graphisme vectoriel (SVG)- Animation SVG avec SMIL
- Animations CSS3
canvas- L'élément "canvas" peut "acceuillir" du dessin dynamique- Animation CSS ou SVG via DOM - Manipulation d'attributs avec JavaScript
- API Drag and Drop (pas encore fiable)
- ......
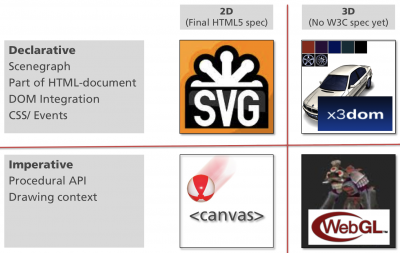
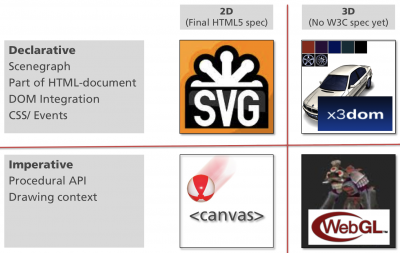
- Graphisme

Graphisme vectoriel HTML5: 2D/3D et déclaratif vs. procédural. Source: x3dom.org
Video et audio
- en:HTML5 audio and video (en Anglais)
- Balises standardisées, formats non-standardisés (webm, mp4, ogv)
- API Javascript: On peut facilement créer sa propre interface
- Support pour les sous-titres (balises
track) - le langage WebVTT
Production et outils de transcodage: Démo (firefogg) Activité (Firefogg)
- Essayez d'installer l'extension
- Transcodez un fichier de mp4 en webm (par défaut: state-of-wikipedia-480x272.mp4
- Voir aussi: Production de fichiers vidéo pour le web
Exemples:
- Exemple avec code Simples usages de vidéos HTML5
- Exemple live = http://tecfa.unige.ch/guides/html/html5-video/html5-video-simple.html
- Code source simplifié = Video HTML5 simple
- Exemple avec code Vidéo HTML5 avec sous-titres (track)
- Exemple live = http://tecfa.unige.ch/guides/html/html5-video/html5-video-track.html html5-video-track.html]
Démo (Sous-titres WebVTT avec Leanbackplayer)
- L'utilisation d'un player est nécessaire pour le moment si l'on veut utiliser WebVTT et l'afficher partout (donc sur des navigateurs pas mises à jour ...)
- Démo (leanbackplayer (home))
Graphisme vectoriel
SVG statique
- Exemple avec code Cercle vert en SVG
- Exemple live = green-circle.svg
- Code source simplifié = Green circle
- Exemple avec code Cercle vert en SVG inséré dans une page HTML
- Exemple live = circle.html
Editeur SVG en ligne:
- Démo (SVG-EDIT)
Animation et interactivité avec SVG / SMIL
- Démo (ellipse-growth.svg)
- Démo (rotation.svg)
- Démo (animMotion01.svg)
- Utiliser Inkscape pour l'animation web
Canevas
- Canevas n'est qu'un élément HTML. Pour y dessiner il faut utiliser un "contexte" 2D ou 3D.
Pour le moment, il existe une API 2D "officielle" pour JavaScript (pas encore finalisée)
- https://developer.mozilla.org/fr/docs/Web/Guide/Graphics/Dessiner_avec_canvas
- Démo de Flash CC
- Exemples "HTML5": Démo (http://tecfa.unige.ch/guides/flash/cc-html5/) (répertoire)
WebGL
API Javascript "bas niveau" pour le dessin 3D, déjà implémenté en grande partie, mais pas officiel
- http://analyticalgraphicsinc.github.io/webglreport/ (testez votre navigateur)
- WebGL
Il existe une proposition pour intégrer X3D dans HTML5 en tant que X3DOM
- Démo (simple-shapes.html)
CSS3
- CSS3 est un ensemble de spécification qui inclut par exemple des transformations et des animations
Animations et transformations CSS
- Démo (simple-animation.html)
- Animations CSS (Tutoriel et exemples chez MDN) - en Anglais
- Générateur de code en ligne: Démo (http://cssanimate.com/)
Faire des présentations avec impress.js
- Impress.js (une librairie de présentation qui exploite les transformations de CSS3):
- Démo (Exposé Design & Fabrication)
Animations avec JavaScript
Animation et interactivité avec Greensock
- Démo (gsap-animation-1.html)
- Démo (comptage_syllabique.html)
- Démo (CycleKrebs.html)
Programmation HTML DOM
<!DOCTYPE html>
<html>
<head>
<title>Event handling</title>
<script type = "text/javascript">
// Nom de la fonction exécutée lorsque la page a été chargée
window.onload = start;
function start() {
// on ajoute un écouteur d'événement pour les "clics" à l'élément box
var my_para_button = document.getElementById("box");
my_para_button = addEventListener("click", modifyText);
}
// fonction exécutée lors d'un clic
function modifyText() {
// get the box
var my_content = document.getElementById("content");
my_content.innerHTML = "That was so good";
}
</script>
</head>
<body>
<div id="box">
<p style="background-color:yellow" id="content">CLICK ME !</p>
</div>
</body>
</html>
Source: http://tecfa.unige.ch/guides/js/ex-intro/event-handler.html
Animation CSS et interactivité avec JavaScript et JQuery
- Tutoriel: JQuery
- Application glisser - poser avec JQuery UI
- Exemple à modifier: Démo (ex6_drag_and_drop_no_code.html)
- Il faut notamment adapter les liens JavaScript pour JQuery et JQuery UI
- Tutoriel: JQuery UI
- Ressources à utiliser de http://code.jquery.com/ si vous utilisez un éditeur en ligne
Logiciels et bibliothèques
- Navigateur récent
HTML
- Editeurs en ligne:
- Editeurs de programmation (avec support HTML,JS et CSS) à installer chez vous (selon vos envies)
- BlueGriffon (Win)
- Notepad++ (Win)
- TextWrangler (Mac)
- Brackets (Win/Unix/Mac)
- Editeurs HTML "graphiques"
- http://bluegriffon.org/ ou Kompozer (enfin les 2 ne sont pas très à jour ...)
- Editeurs d'animation HTML
- Adobe Flash (version creative cloud 2014)
- Google web designer (moins de fonctionnalités, mais gratuit)
SVG
- Editeur SVG en ligne:
- Editeur SVG "graphique"
- Inkscape (Win,Mac,Linux, gratuit)
- Adobe Illustrator, etc.
Bibliothèques JavaScript
- Bibliothèques (librairies JavaScript) à télécharger éventuellement
- JQuery - http://jquery.com/
- JQuery UI - http://jqueryui.com/
- GreenSock - http://greensock.com/gsap
- Bibliothèques (librairies JavaScript) à inclure directement dans votre code (déconseillé pour un vrai projet)
- JQuery - http://code.jquery.com/jquery-1.11.2.min.js
- JQuery UI - http://code.jquery.com/ui/1.11.2/jquery-ui.min.js
- GreenSock - http://cdnjs.cloudflare.com/ajax/libs/gsap/1.15.1/TweenMax.min.js". Voir le site (bouton download) pour d'autres possibilités.