« STIC:Atelier graphisme, animation, interactivité et HTML5 » : différence entre les versions
Aller à la navigation
Aller à la recherche



m (→Video et audio) |
m (→Objectifs) |
||
| Ligne 10 : | Ligne 10 : | ||
* Utiliser et créer des dessins avec SVG statique | * Utiliser et créer des dessins avec SVG statique | ||
* Créer des animations SVG dynamiques avec SMIL | * Créer des animations SVG dynamiques avec SMIL | ||
* | * Démo animations CSS, X3D, etc. | ||
* Programmation DOM avec JQuery | * Programmation DOM avec JQuery, implémenter un "drag & drop". | ||
== Programme provisoire == | == Programme provisoire == | ||
Version du 28 janvier 2015 à 20:50
Atelier Graphisme, animation, interactivité et Html5
- Cours SEM-10638, Session : SEM14-1
- Date du cours : Jeudi 29 janvier 2015
- Formateur-trice-s : Daniel Schneider (UNIGE)
Objectifs
- Reconnaitre la place différente de HTML (une interface pour développeurs)
- Créer des vidéos (avec soustitres) et audios
- Utiliser et créer des dessins avec SVG statique
- Créer des animations SVG dynamiques avec SMIL
- Démo animations CSS, X3D, etc.
- Programmation DOM avec JQuery, implémenter un "drag & drop".
Programme provisoire
Quoi de neuf dans HTML5 ?
- HTML5 ressemble à priori à HTML4. Il faut voir HTML5 comme un ensemble de spécifications qui s’adressent au développeur ("que peut-on programmer avec une balise"), alors que HTML4 était d'abord pensé comme un "langage" de balisage défini avec un schéma.
- Ajouts à HTML5
- plusieurs (balises sémantiques, pleins de fonctionnalités multimédia interactif, etc.)
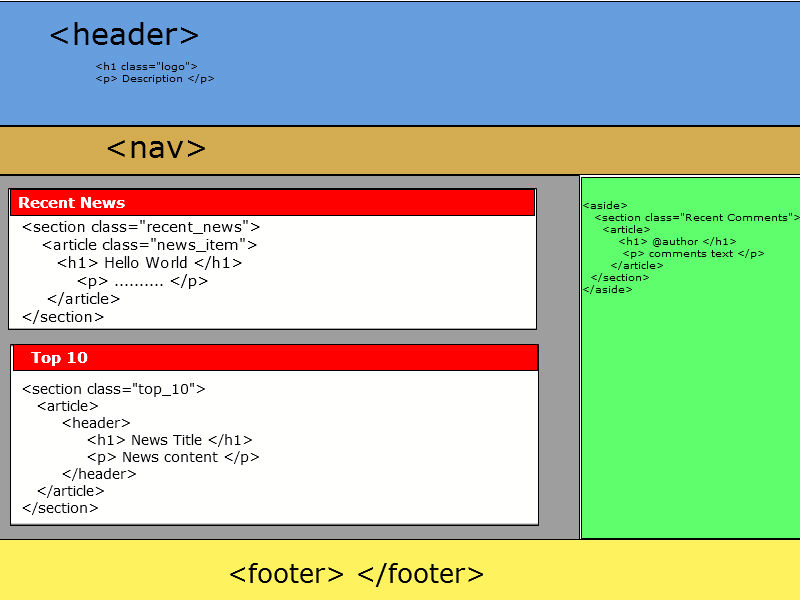
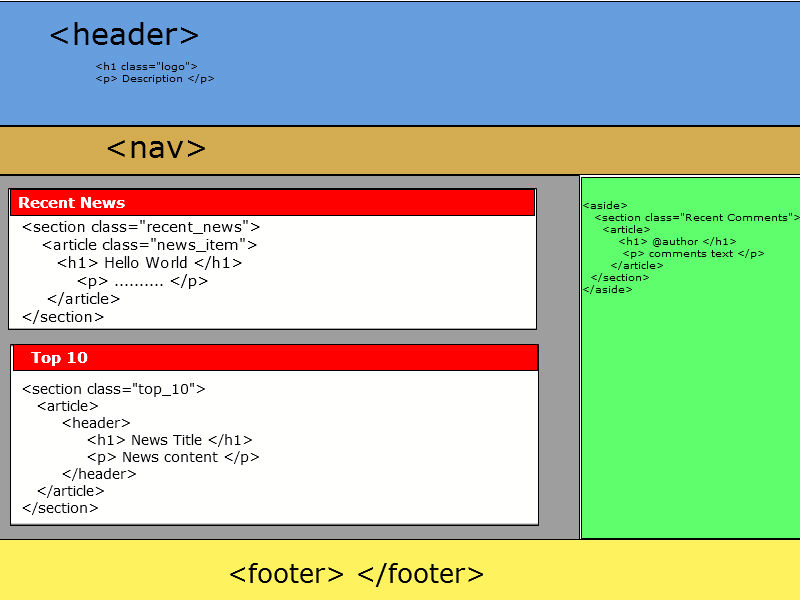
- Quelques balises "sémantiques"

Balises sémantiques (par Ikac, 2014)
- Les API (interfaces pour programmeurs) de HTML5

HTML5 related APIs. HTML5 & CSS3 Quick Reference by Sergey Mavrody updated by Wikipedians. Source et copyright: Wikipedia
- Implémentation de HTML5.
- L'essentiel marche, mais il y a des spécifications pas encore stabilisées plus des problèmes d'implémentation ...
- http://caniuse.com (site qui documente les fonctionnalités des navigateurs)
Composants multimédia
img- inclure une imageobject- inclure un objet externe (PDF, Flash, Java, etc.) - peut inclure un "fallback"embed- inclure un objet externe (à éviter au profit de object)video- inclure une vidéoaudioSVG- graphisme vectoriel (SVG)- Animation SVG avec SMIL
- Animations CSS3
canvas- L'élément "canvas" peut "acceuillir" du dessin dynamique- Animation CSS ou SVG via DOM - Manipulation d'attributs avec JavaScript
- API Drag and Drop (pas encore fiable)
- ......
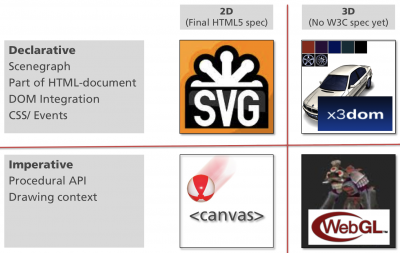
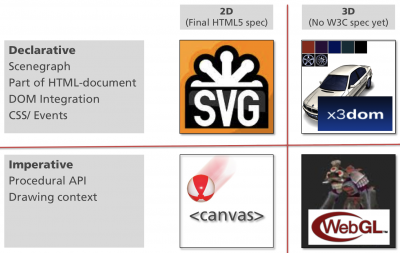
- Graphisme

Graphisme vectoriel HTML5: 2D/3D et déclaratif vs. procédural. Source: x3dom.org
Video et audio
- en:HTML5 audio and video (en Anglais)
- API Javascript
- Soustitres (balises
track) - le langage WebVTT
Exemples:
- http://tecfa.unige.ch/guides/html/html5-video/html5-video-simple.html
- Soustitres WebVTT (avec Leanbackplayer)
L'utilisation d'un player est nécessaire pour le moment si l'on veut utiliser WebVTT
SVG statique
Editeur SVG en ligne:
Animation et interactivité avec SVG / SMIL
Animations et transformations CSS
- Animations CSS (MDN) - en Anglais
- Générateur de code en ligne: http://cssanimate.com/
- Démo impress.js (une librairie de présentation qui exploite les transformations de CSS3): Exposé Design & Fabrication
Canevas
- Canevas n'est qu'un élément HTML. Pour y dessiner il faut utiliser un "contexte" 2D ou 3D.
Actuellement, il existe une API 2D pour JavaScript
WebGL
API Javascript "bas niveau" pour le dessin 3D, déjà implémenté en grande partie, mais pas officiel
- http://analyticalgraphicsinc.github.io/webglreport/ (testez votre navigateur)
- WebGL
Il existe une proposition pour intégrer X3D dans HTML5 en tant que X3Dom
Animation et interactivité avec Greensock
- Démos (inclure travaux d'étudiants)
Animation CSS et interactivité avec JavaScript et JQuery
Programmation HTML DOM
<!DOCTYPE html>
<html>
<head>
<title>Event handling</title>
<script type = "text/javascript">
// Nom de la fonction exécutée lorsque la page a été chargée
window.onload = start;
function start() {
// on ajoute un écouteur d'événement pour les "clics" à l'élément box
var my_para_button = document.getElementById("box");
my_para_button = addEventListener("click", modifyText);
}
// fonction exécutée lors d'un clic
function modifyText() {
// get the box
var my_content = document.getElementById("content");
my_content.innerHTML = "That was so good";
}
</script>
</head>
<body>
<div id="box">
<p style="background-color:yellow" id="content">CLICK ME !</p>
</div>
</body>
</html>
Source: http://tecfa.unige.ch/guides/js/ex-intro/event-handler.html
JQuery de base
- Tutoriel: JQuery
Application glisser - poser avec JQuery UI
- Exemple à modifier: ex6_drag_and_drop_no_code.html
- Il faut notamment adapter les liens JavaScript pour JQuery et JQuery UI
- Tutoriel: JQuery UI
- Ressources à utiliser de http://code.jquery.com/ si vous utilisez un éditeur en ligne
Logiciels et bibliothèques
- Navigateur récent
HTML
- Editeurs en ligne:
- Editeurs de programmation (avec support HTML,JS et CSS) à installer chez vous (selon vos envies)
- BlueGriffon (Win)
- Notepad++ (Win)
- TextWrangler (Mac)
- Brackets (Win/Unix/Mac)
- Editeurs HTML "graphiques"
- http://bluegriffon.org/ ou Kompozer (enfin les 2 ne sont pas très à jour ...)
- Editeurs d'animation HTML
- Adobe Flash (version creative cloud 2014)
- Google web designer (moins de fonctionnalités, mais gratuit)
SVG
- Editeur SVG en ligne:
- Editeur SVG "graphique"
- Inkscape (Win,Mac,Linux, gratuit)
- Adobe Illustrator, etc.
Bibliothèques JavaScript
- Bibliothèques (librairies JavaScript) à télécharger éventuellement
- JQuery - http://jquery.com/
- JQuery UI - http://jqueryui.com/
- GreenSock - http://greensock.com/gsap
- Bibliothèques (librairies JavaScript) à inclure directement dans votre code (déconseillé pour un vrai projet)
- JQuery - http://code.jquery.com/jquery-1.11.2.min.js
- JQuery UI - http://code.jquery.com/ui/1.11.2/jquery-ui.min.js
- GreenSock - http://cdnjs.cloudflare.com/ajax/libs/gsap/1.15.1/TweenMax.min.js". Voir le site (bouton download) pour d'autres possibilités.