« Flash CS4 - Calques de masque » : différence entre les versions
m (Page créée avec « {{Tutoriels Flash|CS4/CS3|Débutant}} {{Ebauche}} Pour les effets de projecteur et les transitions, vous pouvez utiliser un calque de masque pour créer un trou qui laisse a… ») |
|||
| (4 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{incomplet}} | |||
{{Tutoriels Flash|CS4/CS3|Débutant}} | {{Tutoriels Flash|CS4/CS3|Débutant}} | ||
Pour les effets de projecteur et les transitions, vous pouvez utiliser un calque de masque pour créer un trou qui laisse apparaître le contenu d'un ou de plusieurs calques situés en dessous. Un élément de masque peut être une forme remplie, un texte, une occurrence de symbole graphique ou un clip. Vous pouvez grouper plusieurs calques sous un calque de masque unique pour créer des effets élaborés. | == Introduction == | ||
<div class="tut_goals"> | |||
'''Objectifs d'apprentissage''' | |||
* Apprendre à faire à créer des calques de masques avec Flash CS4/CS3 | |||
'''Prérequis''' | |||
* [[Univers Flash CS4]] | |||
* [[Flash CS3 - Créer et modifier les calques et les images]] | |||
* [[Flash CS4 - Créer des dessins avec les outils de dessin]] | |||
* [[Flash CS4 - Arranger des dessins]] (une partie) | |||
* [[Flash CS4 - Interpolation de mouvement]] | |||
* [[Flash CS4 - Morphing]] | |||
'''Matériel (fichiers *.fla à manipuler)''' | |||
* http://tecfa.unige.ch/guides/flash/ex/special-effects (répertoire) | |||
'''Qualité et niveau''' | |||
Ce tutoriel aidera les adeptes de la technique à démarrer. Le niveau de ce tutoriel est un peu haut pour les novices, mais peut servir comme des fiches pratiques dans un atelier. | |||
'''Prochaines étapes''' | |||
* [[Flash CS4 - Utilisation et modification de bitmaps]] | |||
'''Autres versions''' | |||
* [[:en:Flash special effects tutorial|Flash special effects tutorial]] | |||
</div> | |||
{{quotation|Pour les effets de projecteur et les transitions, vous pouvez utiliser un calque de masque pour créer un trou qui laisse apparaître le contenu d'un ou de plusieurs calques situés en dessous. Un élément de masque peut être une forme remplie, un texte, une occurrence de symbole graphique ou un clip. Vous pouvez grouper plusieurs calques sous un calque de masque unique pour créer des effets élaborés.}} (Adobe) | |||
Les masques sont des couches qui vous permettra de voir ce qui est en dessous par une sorte de trou (à savoir un dessin). Vous pouvez ensuite animer ce trou avec une interpolation de mouvement par exemple. Les calques masqués sont les calques en dessous. | Les masques sont des couches qui vous permettra de voir ce qui est en dessous par une sorte de trou (à savoir un dessin). Vous pouvez ensuite animer ce trou avec une interpolation de mouvement par exemple. Les calques masqués sont les calques en dessous. | ||
== Le principe == | |||
Durant l'exécution du clip, Flash affiche les objets des calques ''masqués'' qui se trouvent '''sous''' le graphisme du layer '''Mask''' (calque masque). Normalement, on fait bouger ce graphisme pour obtenir un effet de projecteur par exemple. | |||
Si vous faites des interpolations (usage typique): | |||
* Dans le calque de masque vous devez mettre '''un seul objet graphique''', c.a.d. dire un symbole pour une interpolation de movement ou de movement classic ou encore un simple objet pour une interpolation de forme. Autrement dit, vous créez simplement une interpolation comme il faut. Evidément il faut choisir un graphique approprié, par exemple un circle de taille moyenne pour créer une animation de type "trailer pour James Bond". | |||
* Pour un animation frame by frame, vous mettez ce que vous voulez .... | |||
NOTE: Faire des interpolations guidées dans CS3 n'est pas totalement facile. | |||
== Exemple - Masque avec interpolation de movement == | |||
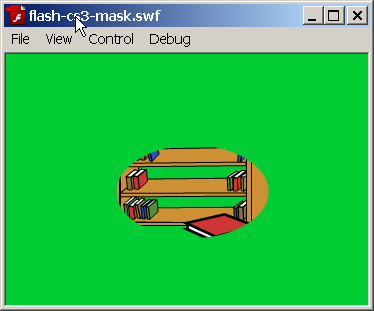
Dans l'image suivante, un masque vous permet de voir une partie de bibliothèque grâce à un ovale. | Dans l'image suivante, un masque vous permet de voir une partie de bibliothèque grâce à un ovale. | ||
[[image:flash-cs3-mask.png|thumb|400px|none| | [[image:flash-cs3-mask.png|thumb|400px|none|Un masque avec un ovale]] | ||
Un masque avec un ovale | |||
Étape 1 - Créez des dessins | Étape 1 - Créez des dessins | ||
| Ligne 20 : | Ligne 62 : | ||
* Faites un clic droit sur le nom du calque et sélectionnez '''Mask'''. Cette couche servira à masquer les autres et il devrait contenir un seul élément graphique (forme, symbole graphique ou un groupe). | * Faites un clic droit sur le nom du calque et sélectionnez '''Mask'''. Cette couche servira à masquer les autres et il devrait contenir un seul élément graphique (forme, symbole graphique ou un groupe). | ||
Étape 3 - Définir les calques masquées | Étape 3 (CS3) - Définir les calques masquées | ||
* La couche juste sous la couche | * La couche juste sous la couche masque devrait déjà être masquée. Si elle ne l'est pas, clic-droit sur le nom du calque et sélectionnez '''Masked'''. | ||
* Vous pouvez | * Vous pouvez rendre masquées d'autres couches en dessous avec la même procédure. Déplacer toutes les calques à masquer dans une position après le calque de masque ou une couche déjà masquée. Ensuite les rendre ''Masked'' aussi. | ||
Étape 3 - Ajouter une interpolation de mouvement dans le calque de masque | Étape 3 (CS4/5/6) - Définir les calques masquées | ||
* Glissez les layers à masquer sous le layer ''Mask'' (si c'est pas déjà le cas) | |||
Étape 4 - Ajouter une interpolation de mouvement dans le calque de masque | |||
* Sélectionnez le calque de masque | * Sélectionnez le calque de masque | ||
* Dessinez un objet non modifiable (objet graphique, symbole) | * Dessinez un objet non modifiable (objet graphique, symbole) | ||
* Ajoutez une interpolation de mouvement ... | * Ajoutez une interpolation de mouvement ... | ||
Vous pouvez utiliser n'importe quel type d'interpolation, y compris une interpolation de forme .... | Vous pouvez utiliser n'importe quel type d'interpolation, y compris une interpolation de forme .... | ||
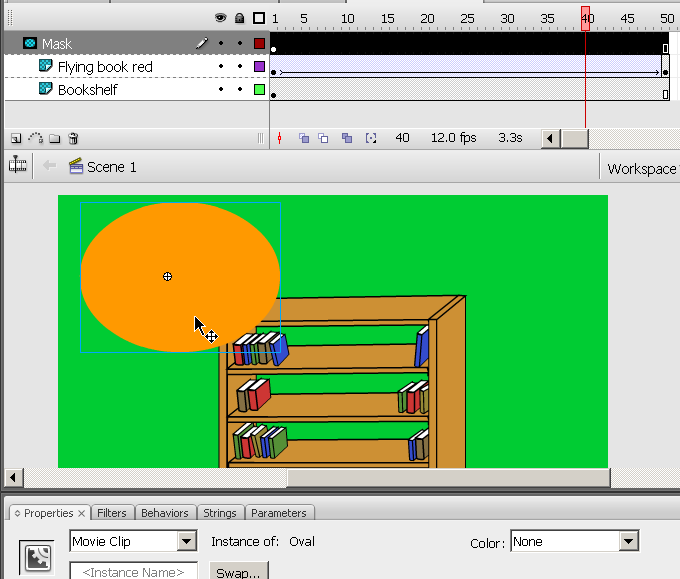
Les résultat devrait ressembler à cela (enfin dans CS3): | |||
[[image:flash-cs3-mask-movie-clip.png|frame|none|Movie clip in a mask]] | |||
Ceci dit: Dans CS4 n'utilisez '''pas''' les guided motion tweens (le tween normal fait la même chose), car c'est trop difficile à comprendre. Dans CS3 vous n'avez pas le choix, lisez le tutoriel en Anglais (English à gauche dans le menu). | |||
Example: | Example: | ||
| Ligne 35 : | Ligne 85 : | ||
: Source: [http://tecfa.unige.ch/guides/flash/ex/special-effects/flash-cs3-mask.fla flash-cs3-mask.fla] | : Source: [http://tecfa.unige.ch/guides/flash/ex/special-effects/flash-cs3-mask.fla flash-cs3-mask.fla] | ||
: Directory: http://tecfa.unige.ch/guides/flash/ex/special-effects | : Directory: http://tecfa.unige.ch/guides/flash/ex/special-effects | ||
== Remerciements et Copyright == | == Remerciements et Copyright == | ||
{{copyrightalso|[http://creativecommons.org/licenses/by-nc-sa/3.0/Attribution-Noncommercial-Share Alike 3.0 Unported]. Une partie de cet articlea été repris de [http://help.adobe.com/en_US/Flash/10.0_UsingFlash/WSDAFF999A-D539-4eae-92BC-473E243B527B.htmlCreate motion tweens], Adobe, ''Using Flash'' et vous devez également citercette source et répliquer le copyright. Cela concerne aussi les imagesrépliquées ici.}} | {{copyrightalso|[http://creativecommons.org/licenses/by-nc-sa/3.0/Attribution-Noncommercial-Share Alike 3.0 Unported]. Une partie de cet articlea été repris de [http://help.adobe.com/en_US/Flash/10.0_UsingFlash/WSDAFF999A-D539-4eae-92BC-473E243B527B.htmlCreate motion tweens], Adobe, ''Using Flash'' et vous devez également citercette source et répliquer le copyright. Cela concerne aussi les imagesrépliquées ici.}} | ||
[[en:Flash special effects tutorial]] | |||
Dernière version du 7 juin 2012 à 21:18
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
Introduction
Objectifs d'apprentissage
- Apprendre à faire à créer des calques de masques avec Flash CS4/CS3
Prérequis
- Univers Flash CS4
- Flash CS3 - Créer et modifier les calques et les images
- Flash CS4 - Créer des dessins avec les outils de dessin
- Flash CS4 - Arranger des dessins (une partie)
- Flash CS4 - Interpolation de mouvement
- Flash CS4 - Morphing
Matériel (fichiers *.fla à manipuler)
Qualité et niveau
Ce tutoriel aidera les adeptes de la technique à démarrer. Le niveau de ce tutoriel est un peu haut pour les novices, mais peut servir comme des fiches pratiques dans un atelier.
Prochaines étapes
Autres versions
“Pour les effets de projecteur et les transitions, vous pouvez utiliser un calque de masque pour créer un trou qui laisse apparaître le contenu d'un ou de plusieurs calques situés en dessous. Un élément de masque peut être une forme remplie, un texte, une occurrence de symbole graphique ou un clip. Vous pouvez grouper plusieurs calques sous un calque de masque unique pour créer des effets élaborés.” (Adobe)
Les masques sont des couches qui vous permettra de voir ce qui est en dessous par une sorte de trou (à savoir un dessin). Vous pouvez ensuite animer ce trou avec une interpolation de mouvement par exemple. Les calques masqués sont les calques en dessous.
Le principe
Durant l'exécution du clip, Flash affiche les objets des calques masqués qui se trouvent sous le graphisme du layer Mask (calque masque). Normalement, on fait bouger ce graphisme pour obtenir un effet de projecteur par exemple.
Si vous faites des interpolations (usage typique):
- Dans le calque de masque vous devez mettre un seul objet graphique, c.a.d. dire un symbole pour une interpolation de movement ou de movement classic ou encore un simple objet pour une interpolation de forme. Autrement dit, vous créez simplement une interpolation comme il faut. Evidément il faut choisir un graphique approprié, par exemple un circle de taille moyenne pour créer une animation de type "trailer pour James Bond".
- Pour un animation frame by frame, vous mettez ce que vous voulez ....
NOTE: Faire des interpolations guidées dans CS3 n'est pas totalement facile.
Exemple - Masque avec interpolation de movement
Dans l'image suivante, un masque vous permet de voir une partie de bibliothèque grâce à un ovale.
Étape 1 - Créez des dessins
- Autant de layers que vous voulez ....
Étape 2 - Ajouter un calque de masque:
- Par dessus ces couches, créez un nouveau calque
- Faites un clic droit sur le nom du calque et sélectionnez Mask. Cette couche servira à masquer les autres et il devrait contenir un seul élément graphique (forme, symbole graphique ou un groupe).
Étape 3 (CS3) - Définir les calques masquées
- La couche juste sous la couche masque devrait déjà être masquée. Si elle ne l'est pas, clic-droit sur le nom du calque et sélectionnez Masked.
- Vous pouvez rendre masquées d'autres couches en dessous avec la même procédure. Déplacer toutes les calques à masquer dans une position après le calque de masque ou une couche déjà masquée. Ensuite les rendre Masked aussi.
Étape 3 (CS4/5/6) - Définir les calques masquées
- Glissez les layers à masquer sous le layer Mask (si c'est pas déjà le cas)
Étape 4 - Ajouter une interpolation de mouvement dans le calque de masque
- Sélectionnez le calque de masque
- Dessinez un objet non modifiable (objet graphique, symbole)
- Ajoutez une interpolation de mouvement ...
Vous pouvez utiliser n'importe quel type d'interpolation, y compris une interpolation de forme ....
Les résultat devrait ressembler à cela (enfin dans CS3):
Ceci dit: Dans CS4 n'utilisez pas les guided motion tweens (le tween normal fait la même chose), car c'est trop difficile à comprendre. Dans CS3 vous n'avez pas le choix, lisez le tutoriel en Anglais (English à gauche dans le menu).
Example:
- flash-cs3-mask.html
- Source: flash-cs3-mask.fla
- Directory: http://tecfa.unige.ch/guides/flash/ex/special-effects