Flash CS4 - Morphing
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
<pageby nominor="false" comments="false"/>
Introduction
Objectifs d'apprentissage
- Apprendre à faire des interpolations de mouvement (motion tweening) avec Flash CS4
Prérequis
- Univers Flash CS4
- Flash CS3 - Créer et modifier les calques et les images
- Flash CS4 - Créer des dessins avec les outils de dessin
- Flash CS4 - Arranger des dessins (une partie)
- Flash CS4 - Transformer des dessins
Matériel (fichiers *.fla à manipuler)
- [1] (répertoire)
Qualité et niveau
Ce tutoriel aidera les adeptes de la technique à démarrer. Le niveau de ce tutoriel est un peu haut pour les novices, mais peut servir comme des fiches pratiques dans un atelier.
Prochaines étapes
Autres versions
Exemple d'introduction
Vous pouvez transformer n'importe quelle forme (Shape) dans n'importe quelle autre forme. On peut morpher (interpoler une forme) de tous les objets modifiables
Vous pouvez interpoler les formes de
- Drawing Objects, objets dessinés en mode d'objet
- Shapes, formes réalisés dans le mode de fusion ou avec le pinceau
Aussi, comme pour l'interpolation de mouvement, l'objet devrait être dans un calque séparé.
- Étape 1 - Dessinez un objet
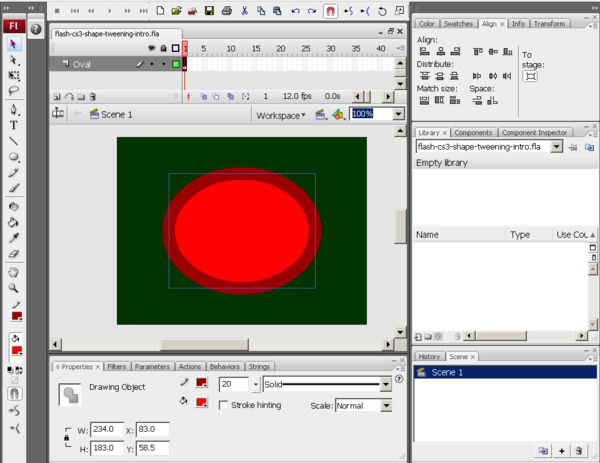
- Nous dessinons un ovale avec une bordure épaisse en utilisant le Oval tool
- On le centre avec le Align panel (Window->Align, or hit Crtl-K)
- Vérifiez si to stage est coché.
Vous devriez avoir quelque chose comme ceci:

- Étape 2 - Insérer une image clé vierge
- Dans l'image 10: F7 (ou clic-droit-insert blank keyframe)
Ceci va insérer une image clé vierge
- Étape 3 - Ajoutez un nouvel objet dans cette image-clé
Nous avons inséré une étoile faites avec l'outil Polystar, également en mode objet.
- Sélectionnez l'outil PolyStar (il se trouve sous l'outil rectangle)
- Puis, dans le panneau des propriétés, choisissez dans la section Tool Setting le menu déroulant Options: Ensuite selectionnez Star et Number of Sides" = 9.
- Ensuite, dessinez
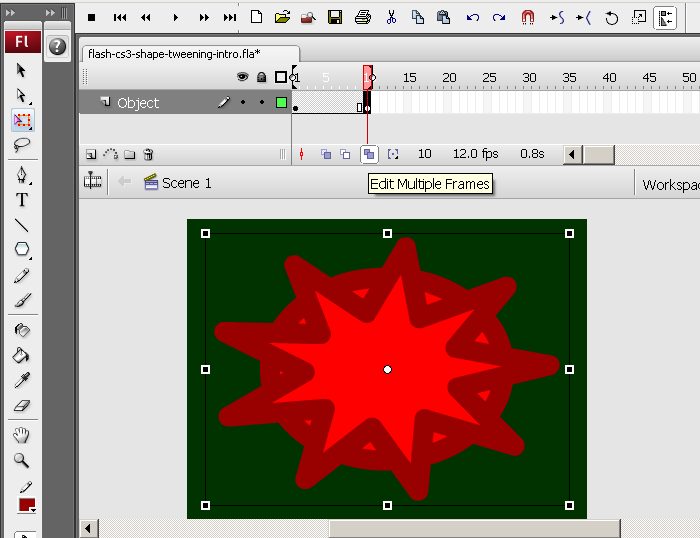
- Étape 4 - changer de forme et de l'harmoniser avec l'ovale et la scène
- Utilisez le Free Transform Tool pour le tirer un peu en largeur
- Assurez-vous qu'il soit centré à l'aide du panneau Align
Vous devriez avoir quelque chose comme ceci:

Étape 5 - Changer les couleurs du polystar
- Décochez la case "Modifier plusieurs cadres icône"!
- Ensuite, vous pouvez modifier les couleurs de la course et le remplissage
- Étape 6 - Morph
- Cliquez sur un frame vide entre les deux keyframes
- Clic droit: Create Shape Tween
- Étape 7 - Répétez l'inverse
- Insérez une nouvelle image-clé vide
- Copiez le dessin de l'image 1 (le sélectionner et appuyez sur Ctrl-C dans l'image 1)
- Coller dans l'image-clé vide
- Centrer si nécessaire
- Ajouter l'interpolation de forme comme ci-dessus
- Essayer
- Déplacez-la tête de lecture
- Menu Control-> Test Movie
- Si l'animation est trop rapide, réduire le frame rate dans le panneau des propriétés ou glisser les images-clés vers la droite.
Done:)
- Résultat et source
- admire the result
- Source: flash-cs3-shape-tweening-intro.fla
- Directory: http://tecfa.unige.ch/guides/flash/ex/shape-tweening-intro/
Avis: Si CS3 refuse de créer une interpolation de forme, vous travaillez sans doute avec un symbole (par exemple un clip ou un symbole graphique) ou un autre objet non modifiable. Laissez tomber, cela ne marchera pas!. Pour extraire les graphiques à partir d'une instance de symbole: Faites un clic droit-> Break apart ou double-cliquez sur le symbole ou l'occurrence d'un symbole pour entrer en mode édition de symbole, puis copiez-collez les graphiques dont vous avez besoin.
