Workshop HTML 5 et CSS
Introduction à HTML5
Une version plus approfondie de cette partie est disponible dans la page EduTechWiki suivante que vous pouvez consulter pour rappel :
Référez-vous à la section Workshop HTML5 pour les exercices de consolidation du contenu.
Objectifs
Après cette introduction à HTML5 vous devrez être familier avec :
- Les grandes lignes du fonctionnement requête/réponse d’une ressource/page web
- Qu’est-ce qu’un langage de marquage
- L’existence de différentes versions de HTML
- La structure d’un document HTML5
- Les balises et attributs HTML les plus fréquents
- Les liens hypertextuels : protocoles, domaines, chemins, noms de fichiers, extensions
- Différents type de fichiers (pages web, images, …)
- L’utilisation des outils de développement d’un navigateur web
- L’utilisation et la configuration d’un éditeur de texte
Présentation
Les slides de la présentation sont disponibles directement comme pages/application HTML5 en utilisant Reveal.js, une bibliothèques JavaScript que nous allons voir dans le cours STIC:STIC I :
Outils
Nous allons utiliser les outils de développement d'un navigateur pour montrer dans la pratique comment une page HTML est affichée par un navigateur web.
Si vous décidez d'utiliser Chrome et vous ne l'avez pas encore, installez-le sur votre ordinateur :
Une fois installé le logiciel, ouvrez-le et pointez vers la page de TECFA :
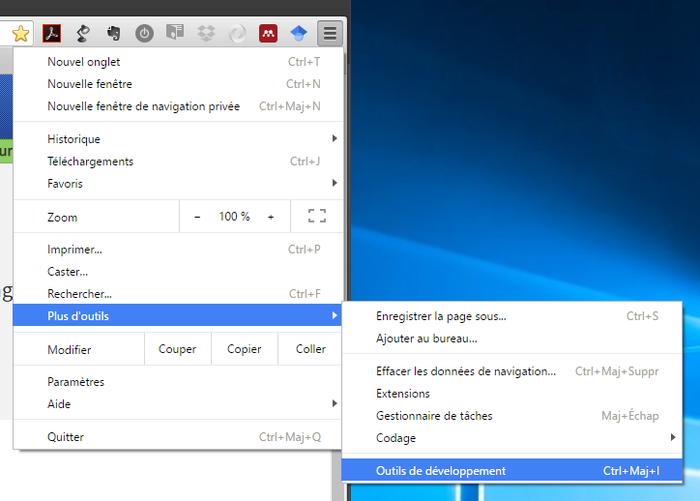
Pour ouvrir les outils procédez de cette manière (voir également l’image) :
- Cliquez sur l’icône du menu sur la droite de l’écran
- Sélectionnez l’item « Plus d’outils »
- Cliquez sur « Outils de développement »
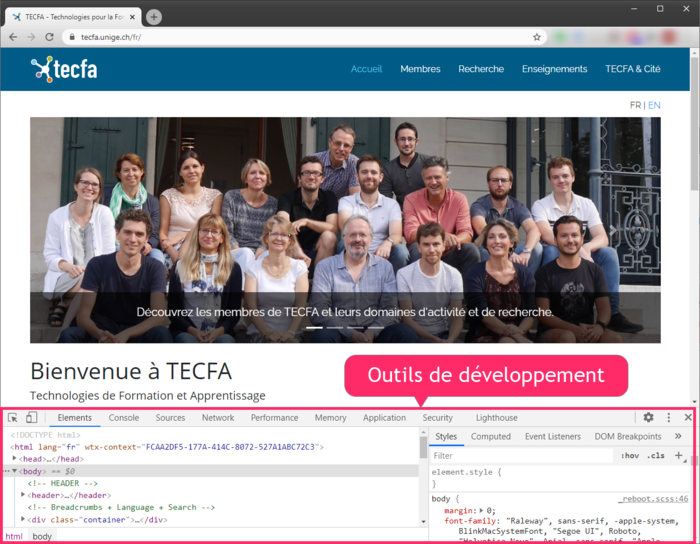
Vous devrez obtenir un résultat similaire à celui-ci :
Éditeur de texte
Un éditeur de texte est un logiciel qui permet d'écrire du code dans plusieurs langages (e.g. HTML, CSS, JavaScript), avec des fonctionnalités d'aide comme par exemple la mise en évidence de la syntaxe, l'aide pour compléter des mots, la signalisation d'erreurs, etc.
Dans le cours STIC I, nous proposons d'adopter Visual studio code, un logiciel open-source développé est maintenu par Microsoft. Le logiciel est disponible pour Windows, Mac et Linux. Pour plus de détails, voir la page de ce Wiki :
À la fin de la partie sur l'installation de Visual studio code vous devez avoir :
- Visual studio code installé sur votre ordinateur
- Modifié les settings pour que l'option Editor: Word wrap soit sur on
- Installé l'extension Live Server by Ritwick Dey
- Installé l'extension Prettier - Code formatter by Prettier
Code et balises fréquentes
Squelette HTML5
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Titre du document</title>
</head>
<body>
</body>
</html>
Titres
<h1>Titre de premier niveau (Grand)</h1>
<h2>Titre de deuxième niveau</h2>
<h3>Titre de troisième niveau</h3>
Paragraphes
<p>Texte du premier paragraphe.</p>
<p>Texte du deuxième paragraphe.</p>
Liens hypertextuels
<a href="http://tecfa.unige.ch">TECFA</a>
<a href="../lien-relatif/page.html">Lien relatif</a>
Listes à puces
- Non-ordonnée
<ul>
<li>Premier item non ordonné</li>
<li>Deuxième item non ordonné</li>
<li>Troisième item non ordonné</li>
</ul>
- Ordonnée
<ol>
<li>Premier item ordonné</li>
<li>Deuxième item ordonné</li>
<li>Troisième item ordonné</li>
</ol>
Images
Le fichier avec l'image doit posséder un URL. Évitez de pointer à des images qui :
- Ne spécifient pas clairement qu'elles peuvent être réutilisées/modifiées, voir par exemple :
- Sont hébergées sur d'autres sites/domaines (e.g. ne pointez pas à http://free-images.com/image_whfezgfreer.jpg)
- Ne sont pas en format
.jpg,.pngou.svg - Sont très lourdes au niveau du poids du fichiers (essayez de limiter à quelques centaines de kb au maximum !)
- Vous pouvez utiliser par exemple GIMP pour modifier une image matricielle, voir GIMP Quickies pour un bref tutoriel à ce propos
<img src="chemin/au/fichier/image.jpg" alt="Texte alternatif pour screenreaders" title="Description de l'image" />
La balise img est une balise vide qui n'accepte pas de contenu. Pour cette raison, il est de bonne pratique de placer le / de clôture à la fin de la balise.
Workshop HTML5
Fichiers pour le workshop
Lors de l’activité workshop, vous allez travailler sur des fichiers que nous avons préparés pour cette partie de l’atelier. Les fichiers sont disponible dans un dépôt GitHub, un environnement qui sera abordé par la suite dans le cours STIC I. Pour l'instant, il est utilisé seulement pour télécharger les fichiers nécessaires :
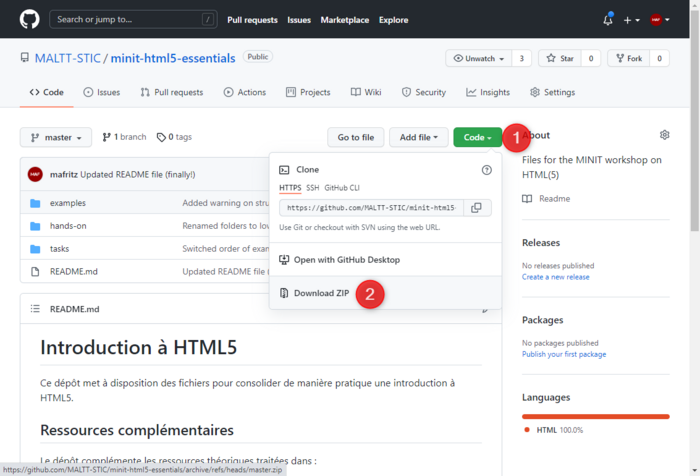
- Aller à l’adresse https://github.com/MALTT-STIC/minit-html5-essentials
- Cliquer sur le bouton vert en haut à droite « Code »
- Cliquer sur « Download ZIP »
Il faudra ensuite extraire le contenu du fichier et le mettre sur votre ordinateur. Puis l’ouvrir avec Visual Studio Code. Cliquez d'abord sur :
File > Open folder…
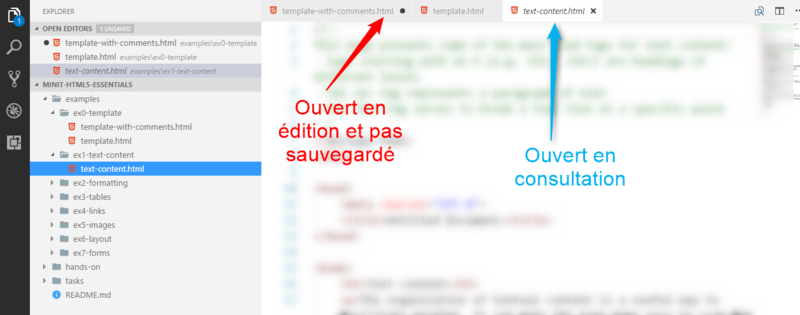
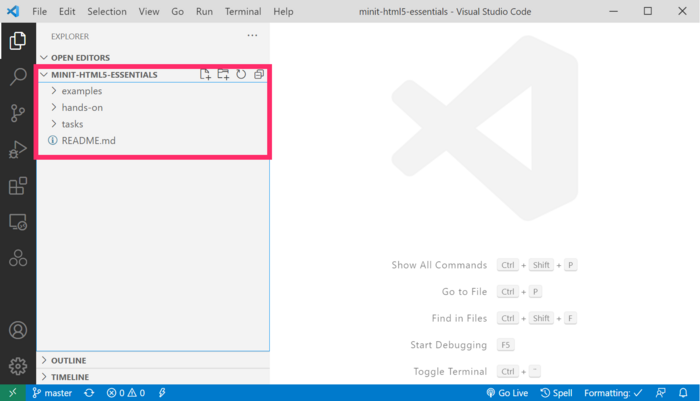
Chercher le dossier que vous avez extrait dans votre gestionnaire des fichiers et sélectionnez-le. Vous devrez obtenir un résultat similaire à l'image suivante :

La partie du gestionnaire des fichiers a été agrandie pour l'utilité de la capture d'écran. Pour contrôler l'affichage, vous pouvez utiliser le menu View > Appearance > Zoom in/out
Fonctionnement du Workshop
Lorsque vous ouvrez le fichier du workshop avec Visual Studio Code, vous avez trois dossiers :
exampleshands-ontasks
Les dossiers Examples et Tasks contiennent des sous-dossiers qui sont en relation. Pour chaque dossier exemple, qui contient des fichiers HTML5 avec du code, il existe un dossier dans les tâches où vous trouverez un « challenge » et la solution au problème. Le dossier « Hands-on », par contre, est vide.
Les trois dossiers sont conçus pour créer un flux de travail de la manière suivante :
- Vous regardez le code et le rendu de la page d’exemple
- Lorsque vous avez compris l’exemple, vous créez un sous-dossier dans le dossier
hands-onet vous essayez vous-même de coder quelque chose de très simple similaire à l’exemple.- Il faudra créer les dossiers et les fichiers à partir de zéro pour émuler une situation de départ.
- Adoptez déjà la bonne pratique de nommer vos dossiers/fichiers en n'utilisant que des lettres minuscules (sans accents) et les symboles
-ou_ - Évitez de faire du copier/coller !
- Quand vous pensez maîtriser le sujet, vous pouvez essayer de résoudre la tâche associée.
- Ouvrez le fichier qui se termine par
xxxx-challenge.htmlet lisez les instructions dans le commentaire en haut de la page - Essayez de résoudre la tâche
- Regardez la solution dans le fichier
xxxx-solution.html
- Ouvrez le fichier qui se termine par
- Passez à l’exemple suivant
N’hésitez pas à demander de l’aide si vous en avez besoin. De temps en temps, on regardera ensemble quelques exemples ou solutions aux tâches.
Astuces d'édition pour vous faciliter la vie
La prise en main d'un éditeur de texte comporte plusieurs difficultés qui font partie du processus d'apprentissage. Voici quelques astuces qui peuvent vous rendre la vie plus facile (ou moins compliquée au moins !) :
- Enregistrez/sauvegardez régulièrement votre travail en utilisant le raccourci clavier
CTRL + S. Un fichier dont les modifications ne sont pas encore enregistrées se repère dans l'éditeur par un cercle noir à côté de son nom. - Faites très attention au nom des fichiers et à leur extension, notamment le fait que l'extension est séparée du nom par un point (nom-du-fichier.extension). N'utilisez que des lettres minuscules, sans espaces ni caractères spéciaux (sauf - ou _) ! Si vous avez besoin de modifier le nom d'un fichier, vous avez deux alternatives :
- Faire clic droit sur le nom du fichier et choisir
Renamedepuis le menu contextuel - Cliquer normalement sur le nom du fichier et utiliser le raccourci clavier
F2
- Faire clic droit sur le nom du fichier et choisir
- Il est utile d'avoir les fichiers d'exemple et le fichier de travail (hands-on ou tâche) en même temps à l'écran. Vous pouvez diviser l'éditeur en colonne avec le menu
View > Editor Layout > Two columns. Pour afficher un fichier dans une colonne spécifique, vous pouvez le glisser dans le Group correspondant dans l'éditeur de fichiers, ou sinon glisser le nom du fichier dans l'éditeur pour le déplacer dans l'autre colonne.
Créer un squelette de document HTML
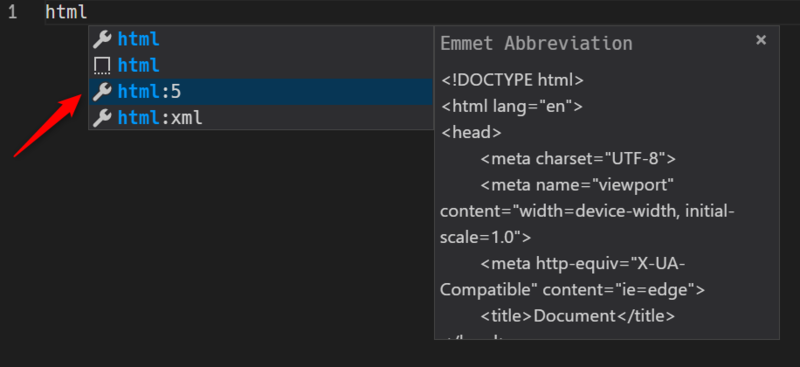
Les documents HTML présentent toujours une structure similaire, en commençant par le DOCTYPE et la vision entre head et body. Pour éviter d'écrire à la main ce code répétitif, VSC met à disposition un raccourci pour créer un squelette de code. Pour bénéficier de cette fonctionnalité, suivez les étapes suivantes :
- Dans le gestionnaire de fichiers, créez un document avec extension
.html - Ouvrez-le en édition
- Dans le document vide, saisissez
html:5(sans <...>) - Déjà après quelques lettre l'éditeur vous propose les options relatives, donc vous pouvez cliquer sur html:5 même avant
L'éditeur va automatiquement insérez dans le code le squelette HTML5 suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
Souvenez-vous de changer l'attribut lang="en" en lang="fr" à ligne 2 si votre document est en français.
Introduction aux CSS
Une version plus approfondie de cette partie est disponible dans la page EduTechWiki suivante que vous pouvez consulter pour rappel ou si vous étiez absent-es :
Référez-vous à la section Workshop CSS pour les exercices de consolidation du contenu.
Objectifs
Après la séance consacrée à l’introduction aux CSS vous devrez être familier avec :
- Le fonctionnement « avancé » d’un navigateur web (parsing et rendering)
- Le Document Object Model (DOM)
- La séparation entre contenu (HTML5) et forme (CSS)
- Les éléments HTML en tant que « boites » avec des coordonnées
- Les manières d’ajouter des styles à vos pages web (attribut, inline et fichier externe)
- Les propriétés et valeurs de style les plus fréquentes
- Les différentes manières de positionner les éléments HTML (propriété CSS position)
Présentation
Les slides de la présentation sont disponibles directement comme pages/application HTML5 en utilisant Reveal.js, une bibliothèques JavaScript que nous allons voir dans le cours STIC:STIC I :
Outils
Nous allons continuer à utiliser/explorer l’éditeur de texte Visual studio code qui propose des fonctionnalités qui facilitent le codage CSS. De plus, nous allons utiliser l’environnement web codepen.io qui permet de montrer des exemples HTML + CSS de manière simple et intuitive. Cet environnement sera utilisé également dans le cours STIC I lors de l’introduction à JavaScript
Ajouter du CSS à vos pages HTML
Avec l'attribut style
<body style="background-color: black; color: white">
Avec la balise style
Dans le <head>...</head> de votre page :
<head>
<meta charset="UTF-8">
<title>Style inline</title>
<style>
body {
background-color: black;
color: white;
}
</style>
</head>
Avec un fichiers CSS externe (conseillé)
Lien dans le <head>...</head> de votre page :
<head>
<meta charset="UTF-8">
<title>Style with external file</title>
<link rel="stylesheet" href="style.css" type="text/css" />
</head>
Le fichier doit exister et respecter le bon chemin. Dans ce cas, le fichier s'appelle style.css et doit se trouver au même niveau de la page HTML :
/* This is an external CSS file */
/* There is no need for any header, and it must contain only CSS syntax */
body {
background-color: black;
color: white;
}
Balises pour le style
Les propriétés CSS peuvent s'appliquer à toutes les balises HTML5, cependant, par convention, il existe deux balises qui sont souvent utilisées lorsque les éléments ont exclusivement une fonction de style (i.e. pas de relation sémantique avec le contenu). Les deux balises sont :
<div>...</div>à utiliser pour des blocs de contenu, par exemple :<div> <p>Paragraphe à l'intérieur du div</p> <p>Autre paragraphe à l'intérieur du div</p> </div>
<span>...</span>à utiliser surtout pour des bouts de texte, par exemple :<p>Mon texte avec un <span>mot</span> qui possède un style particulier</p>
Sélecteurs et propriétés fréquentes
Trois modalités de sélection
- Nom de la balise
body { ... } p { ... }
- Nom de la classe, par exemple pour
<p class="important">Text</p>.important { ... }
- ID de l'élément (une seule ID par page), par exemple
<h1 id="unique">Titre</h1>#unique { ... }
Aligner du contenu (simple)
Pour aligner du contenu simple (e.g. texte ou image à l'intérieur d'un paragraphe ou d'un div), utiliser :
.aligner-au-centre {
text-align: center;
}
Dans ce cas, la classe doit s'appliquer à l'élément contenant les éléments qui doivent être alignés au centre. Par exemple :
<div class="aligner-au-centre">
<p>Mon texte va être aligné au centre</p>
<p>Mon texte va être aligné au centre</p>
<img src="logo.png" title="Image va être alignée au centre">
</div>
Colorer (simple)
On peut colorer presque tous les éléments, par exemple ici la couleur de l'arrière plan (background) et la couleur du premier plan (foreground), en principe du texte :
body {
background-color: black;
color: white;
}
On peut utiliser également les valeurs hexadécimales pour les couleurs (plus avancé) :
body {
background-color: #000;
color: #FFF;
}
Ou encore les valeurs RGB :
body {
background-color: rgb(0, 0, 0);
color: rgb(255, 255, 255);
}
Ce trois bouts de code produisent exactement le même résultat
Workshop CSS
Le workshop CSS aura la même structure du Workshop HTML5 du matin. Les fichiers comprimés dans un archive .zip se trouvent sous ce lien :
Si vous n’arrivez pas à télécharger directement le fichier .zip, vous pouvez :
- Aller à l’adresse https://github.com/MALTT-STIC/minit-css-essentials
- Cliquer sur le bouton vert en haut à droite « Clone or download »
- Cliquer sur « Download ZIP »
Suivez les mêmes indications que pour le Workshop HTML5 (voir plus haut dans la page)
Exemples CodePen.io
Quelques exemples pour consolider/découvrir d'autres possibilités :
- Exemple de base : comment appliquer des propriétés de style à un ou plusieurs éléments du DOM
- Sélecteurs CSS - bases : les trois manières les plus fréquentes pour sélectionner un élément à style (tag, class et id)
- Sélecteurs et héritage : comment les propriétés de style se propage dans l'arborescence du DOM
- Sélecteurs et priorité : que se passe-t-il si un élément a plusieurs sélecteurs/styles en même temps ?
- Composition de sélecteurs : les sélecteurs peuvent se combiner pour former des sélecteurs très précis
- Tailles de police : pixels, pourcentage, ...
- Largeur et hauteur : différence entre dimensions absolues et pourcentages
- Block vs. Inline element : la différence entre éléments block et inline, et les dangers de faire confusion...
- Margin and padding : combien d'espace prend une boîte?
- Positioning : déterminer le positionnement d'un élément avec des coordonnées
- Floating : différentes manières pour placer un élément à côté d'un autre, mais voir plutôt une méthode plus récente avec Flexbox
- Animation CSS : possibilité d'animer des "boîtes" (technique avancée)
Vous pouvez accèder à l’ensemble des exemples ici :
Éventuellement au programme
S’il reste du temps à la fin de la journée, nous verrons également quelques techniques plus avancées pour faciliter la création de pages web ou les rendre plus « professionnelles ». Nous allons voir :
- Les framework CSS, eg :
- Google fonts
Ressources complémentaires
Ici de suite une liste de ressources qui peuvent être utiles pour compléter et/ou consolider les acquis.
Fonctionnement web
- What is the internet ? – vidéo tirée de code.org
- HTTP et HTML – vidéo tirée de code.org (essayez de trouver à quel moment la vidéo dit quelque chose de différent par rapport à ce que vous avez vu pendant l’atelier)
La série complète « How the internet works » est disponible sous ce lien https://code.org/educate/resources/videos
HTML5
- Tutoriel HTML5 sur W3schools
- Quiz sur HTML sur W3schools
- Références HTML5 (tag) sur W3schools
- Références HTML5 (attributs globaux) sur W3schools
- RéférencesHTML5 (attributs) sur W3schools
- Référence des éléments HTML5 sur html5 doctor
- Flowchart des éléments sémantiques (PDF tiré de html5 doctor)
CSS
- Tutoriel CSS sur W3schools
- Quiz sur CSS sur W3schools
- Références CSS sur W3schools
- Liste de CSS « snippets » sur CSS-Tricks
Validation des pages
- Liste de validateurs du W3C, voir surtout :
- Unicorn - validateur intégrant HTML, CSS et Link Checker
Guides de style de codage
Ressources internes à ce Wiki
Dans ce wiki vous pouvez également trouver des pages qui portent sur les sujets traités dans l'atelier. Veuillez néanmoins noter que ces pages sont souvent écrites par des étudiants comme vous, ce qui peut être à la fois un avantage (même niveau de connaissance) et un désavantage (informations incomplètes ou pas claires). Voici quelques références :
- Introduction à HTML5 et HTML5
- Introduction à CSS et Tutoriel CSS
- Document Object Model
- Le fonctionnement du protocole HTTP
Ressources EduTechWiki en anglais
La version anglaise de ce wiki contient plus d'informations sur les mêmes sujets. Voici une liste :
Activités Drakkar
Tâche obligatoire
Tâche à effectuer :
- Créer une page HTML5 avec un message "Vive HTML5", le logo de HTML5, et un paragraphe de votre choix
- Styliser votre page avec 2 déclarations CSS
- Publier dans votre espace travaux, dans un sous dossier spécifique
- Pointer votre navigateur sur la page qui vient d'être publiée et lever la main quand c'est terminé et on viendra contrôler
Contraintes :
- Votre fichier doit s'appeler
index.html - Le logo doit se trouver dans un sous dossier assets/images/
- Vous devez avoir au moins une déclaration de style dans un fichier .css externe
- Modifiez les dimensions de l'image dans le code (style css dans l'attribut ou dans le fichier externe, à choix) pour une hauteur de 450px
- Votre page doit se trouver dans un dossier minit/vive-html5/ dans votre espace travaux sur tecfaetu.unige.ch, ça veut dire que le chemin doit ressembler à
/web/etu-maltt/drakkar/votre-login-court/+ les sous-dossiers que vous créez - Ajouter à la fin de la page la date et votre nom
Tâche facultative
Si vous avez terminé la première tâche :
- Ajouter une deuxième page qui parle de CSS, placez-la où vous voulez
- Insérez du contenu de votre choix
- Ajouter un lien hypertextuel à la page sur HTML5 qui pointe vers la page sur CSS
- Ajoutez un lien hypertextuel à la page sur CSS qui pointe vers la page sur HTML
- Publiez le tout sur votre espace travaux pour que les changements soient mis à jour