« STIC:STIC I - exercice 1 (Edda) » : différence entre les versions
| Ligne 318 : | Ligne 318 : | ||
'''Création / Edition''' | '''Création / Edition''' | ||
{{ | {{Goblock|A compléter|bgcolor=red}} | ||
| | |||
| | |||
}} | |||
# Si vous travaillez en local (par exemple, chez vous), une fois terminé, il faut transférer tous les fichiers avec SFTP (grâce à [http://cyberduck.en.softonic.com/mac Cyberduck] par exemple) dans votre espace Travaux. | # Si vous travaillez en local (par exemple, chez vous), une fois terminé, il faut transférer tous les fichiers avec SFTP (grâce à [http://cyberduck.en.softonic.com/mac Cyberduck] par exemple) dans votre espace Travaux. | ||
Version du 25 septembre 2024 à 16:04
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
Introduction
Ce premier exercice du cours STIC I représente une "entrée en matière souple" qui permet notamment de vous familiariser avec :
- Les objectifs et le règlement du cours
- Voir
- Le format du cours : tous les exercices suivent le même format :
- Création d'un dispositif
- Rédaction d'un rapport, voir
- Contribution Wiki obligatoire (pour la période), voir
- Les différents environnements pédagogiques et de travail:
- Ce wiki pour la partie transmissive, l'énoncé de l'exercice et l'aide
- Le serveur
tecfaetu.unige.chpour publier vos exercices et mettre à jour votre page travaux - L'espace Moodle pour la publication des notes et des feedbacks des exercices
Sur le plan pédagogique, ce premier exercice permet de :
- Développer ou consolider les connaissances en HTML5, CSS et SVG
- Réfléchir sur comment organiser un petit site et comment le "styler"
- Réfléchir sur l'identité digitale et mettre en place un profil sur un réseau social
Connaissances/compétences envisagées
À l'issue de cet exercice, vous devez avoir acquis les connaissances/compétences suivantes :
- Créer du contenu web et le publier à un endroit précis sur le serveur
- Incorporer des éléments SVG dans HTML et dans EduTechWiki
- Réfléchir sur l'identité digitale en général, et plus spécifiquement dans le domaine de la technologie éducative
Prérequis
Les outils nécessaires pour suivre le cours ont été illustrés lors de l'atelier MINIT. Pour celles et ceux qui n'étaient pas présent-es, il faudra disposer pour ce cours des éléments suivants :
- Un éditeur de texte (conseillé Visual studio code)
- Un logiciel de transfert SFTP configuré pour se connecter au serveur tecfaetu.unige.ch (Cyberduck ou similaire)
- Un logiciel pour l'édition d'images vectorielles (e.g. Inkscape ou similaire)
Activités en salle de classe
Les activités en salle de classe prévoient de combiner deux aspects principaux :
- Un aperçu de quelques langages de marquage
- L'identité digitale
On combinera les deux choses dans les rendus pour cet exercice avec la création de différents profils et pages personnelles avec différentes technologies.
Programme
Le programme sera établi en fonction du déroulement des activités, mais les journées STIC I se terminent au plus tard à 17h.
Marquage Wiki (Mediawiki)
Il existe différents moteurs qui permettent à un wiki de fonctionner. Le plus célèbre est Mediawiki, le logiciel sur lequel sont construits Wikipedia et ce wiki. Mediawiki utilise son propre langage de marquage, mais dans certains cas accepte également du HTML. En règle générale, il est mieux de se limiter à l'utilisation du langage de marquage du wiki. Voir :
Activité
En s'appuyant sur les pages disponibles dans l'Aide :
- Si pas encore fait pendant l'atelier d'initiation, ajoutez une section "Présentation" à votre page personnelle avec un bref texte sur vous (vous pouvez laisser la biographie écrite pendant l'inscription, mais il faudra structurer avec un titre ou des titres à différents niveaux pour créer des sous-sections)
- Ensuite, ajoutez une section "Intérêts" et créez une liste à puces avec 4-5 de vos intérêts. Au moins deux de ces intérêts doivent pointer, avec un lien interne, à des pages de ce wiki. Par exemple :
- Trouvez le squelette pour reporter vos contributions EduTechWiki dans le cadre des cours STIC I et II et ajoutez-le à votre page personnelle. Voir STIC:Contribution Wiki
L'agencement de votre page personnelle sur ce wiki représente une composante du rendu pour l'exercice 1. Vous pouvez donc réutiliser ce que vous faites dans cette activité, mais vous pouvez également l'effacer une fois terminé et proposer autre chose pour l'exercice (seul le squelette des contributions est obligatoire).
Marquage SVG
SVG, acronyme de Scalable Vector Graphics, est un langage de marquage de type XML utilisé pour créer une image vectorielle. Les éléments graphiques du dessin vectoriel sont établis à travers un marquage similaire à HTML5, c'est-à-dire que les balises déterminent quel élément graphique va s'afficher. Par exemple :
<svg width="350" height="150" xmlns="http://www.w3.org/2000/svg">
<!-- Created with Method Draw - http://github.com/duopixel/Method-Draw/ -->
<g>
<title>background</title>
<rect x="-1" y="-1" width="352" height="152" id="canvas_background" fill="#fff"/>
</g>
<g>
<title>formes</title>
<ellipse fill="#ffff00" stroke="#000000" stroke-width="null" cx="64.5" cy="75" id="svg_1" rx="44.5" ry="44.5"/>
<rect fill="#bf0000" stroke="#000000" stroke-width="null" stroke-opacity="null" fill-opacity="null" x="131" y="31" width="88" height="88" id="svg_4"/>
<path fill="#7f007f" stroke-width="null" stroke-opacity="null" fill-opacity="null" d="m241.2725,118l46.5,-86l46.5,86l-93,0z" id="svg_5" stroke="#000000"/>
</g>
</svg>
SVG est un standard W3C spécifiquement conçu pour être utilisé sur le web et s’intègre bien aux autres formats W3C, comme par exemple HTML5, CSS ou JavaScript.
Pour en savoir plus :
- (avancé !)
Activités
- Découverte
- Ouvrez l'éditeur SVG en ligne Method Draw SVG Editor
- Dessinez une simple forme de votre choix (e.g. cercle ou rectangle) en choisissant une couleur de fond à travers les outils sur la colonne à gauche de l'interface
- Affichez le code source à travers le menu
View > Source... - Essayez d'identifier l'attribut qui détermine la couleur de remplissage et modifiez avec cette nouvelle couleur
#bf0000(i.e. rouge). Cliquez sur Apply changes pour voir le résultat - Répétez l'opération avec un autre attribut, par exemple pour modifier la taille ou la position
- Modification dessin existant
- Pointer vers le site Openclipart.org
- Chercher un dessin sur un sujet qui vous intéresse
- Téléchargez le dessin en format SVG (Download SVG, puis clic droit sur l'image et "Enregistrer sous...")
- Ouvrez le dessin avec Inkscape ou un logiciel vectoriel de votre choix (e.g. Illustrator)
- Appliquez des éléments superposés à l'image, par exemple des labels avec des flèches pour comprendre les parties du dessin
- Enregistrez le nouveau dessin avec un nom différent du fichier original
La modification d'un dessin SVG est l'une des activités demandées dans les exercices de la première période. Pour modifier une image existante, il faut parfois séparer les éléments pour pouvoir les modifier individuellement. Voir la documentation de Inkscape pour plus d'information.
- (Facultatif) Vectorisation d'une image matricielle
- Choisissez une image matricielle (.jpg ou .png)
- Utilisez le site Vectorizer.ai pour la passer en image vectorielle
- Attention à contrôler les conditions des services quand vous utilisez des outils IA
Marquage Markdown et système de publication Quarto
Markdown est un langage léger, similaire au langage MediaWiki. Quarto est un système de publication avancé qui part du langage léger Markdown et permet d'avoir différents formats de output, comme par exemple des pages/sites/blogs/livres en HTML5, des PDF, des slides, etc.
Activité
Vous pouvez créer vos rapports STIC I avec Quarto en utilisant un template :
- Installez Quarto CLI depuis le site officiel
- Installez l'extension Quarto pour Visual Studio Code
- Téléchargez les fichiers du dépôt
- Ouvrez le dossier dézippé avec Visual studio code
- Ouvrez le fichier
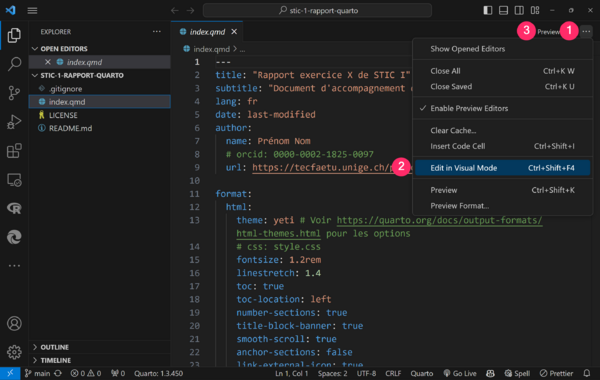
index.qmdet passez dans la modalité Visual editor (boutons 1 et 2 à l'image) - Apportez une simple modification au contenu
- Cliquez sur Preview (bouton 3 à l'image)
- Un fichier index.html va se créer dans le gestionnaire de fichier, vous pouvez le voir directement à l'intérieur de VSC ou l'ouvrir avec Go Live
Pour plus d'informations sur les différentes possibilités de personnalisation, voir la documentation officielle sur le site de Quarto
Marquage HTML5/CSS
Pour débuter avec HTML5 et CSS, aller sur la page du Workshop_HTML_5_et_CSS
Pour les personnes qui souhaitent plus de détail leur compréhension de HTML5 et CSS, se reporter aux pages Introduction à HTML5 et Introduction à CSS. Ces notations peuvent être validées à travers des outils externes, comme par exemple les validateurs du W3C. Voici trois validateurs qui peuvent vous servir dans le cadre de vos rendus :
À utiliser notamment pour valider le HTML5/CSS de votre page personnelle (voir tâches/projets pour la période).
Discussion sur l'identité digitale
- Aspects généraux
- Présence/identité digitale dépend du domaine professionel, par exemple en instructional design on s'attend à ce que vous ayez des choses à montrer
- On peut facilement gonfler sa propre présence au niveau quantitatif et qualitatif, mais cea peut avoir un effet boomerang
- De plus en plus, votre identité digitale dépend aussi de votre réseaux de connaissances (groupes, contacts, ...)
- Illustration de quelques comptes des réseaux sociaux
- Twitter/X même si fuite d'utilisateur-ices académiques
- Mastodon une sorte de Twitter décentralisé et open-source
- Researchgate
- Mettre en place un profil
- Avantages et désavantages des profils publics
- Stratégies pour masquer sa propre identité ou de séparer vie privée/vie publique ou professionnelle
- Guidelines et conventions spécifiques à chaque réseau (e.g. adapter des images pour le profil, l'image de fond, ...)
- Identité digitale en réseau : comment gérer/limiter la duplication de l'information ?
- Utiliser des liens hypertextuels, par exemple avec un site perso qui sert comme hub pour pointer ailleurs (e.g. https//mafritz.ch)
- Utiliser des logiciels pour publier sur plusieurs réseaux à la fois
- Créer des informations à moyenne/longue durée, par exemple Je suis étudiant-e MALTT et non pas Je suis étudiant-e MALTT en première année, cela vous fait au moins une information valable pour 2/3 ans :-)
Questions à discuter
En petits groupes, discutez l'une des questions suivantes. Vos brèves conclusions (2-3 minutes) seront ensuite discutés ensemble.
- Est-ce qu'un employeur a le droit moral de chercher vos réseaux sociaux (qui ne sont pas dans votre dossier) pour décider si vous embaucher ou pas ?
- Oui, car:
- c’est du domaine du public, donc accessible par définition. En tant qu’utilisateur-ices des réseaux sociaux, nous sommes censé-e-s être conscient-e-s ce que l’on expose au monde avec l’utilisation de ces réseaux (probablement stipulé dans les termes de confidentialité que personne ne lit?);
- peut donner des informations sur le caractère moral de la personne et de son éthique de travail;
- transparence de l’orientation politique peut aller à l’encontre des valeurs de l’employeur;
- permet d’évaluer à quel point l’employé est présentable et s’il ment lors d’un entretien;
- pour des recherches d’informations sur des réseaux sociaux professionnels (LinkedIn, etc.) La visée du site est clairement explicite. La personne exposant ces compétences et parcours professionnels est au courant des finalités de ces derniers (les réseaux sociaux professionnels) et l’accepte dès lors qu’elle publie quelque chose;
- pour se faire une idée de son train/rythme de vie, pour prédire si l’employé-e sera assidû-e et ponctuel-le dans son travail (vie de nuit, fêtes, par exemple).
- Contraire :
- ...
- Oui, car:
- À quel point seriez-vous à l'aise avec l'idée que votre prochaine candidature soit acceptée/refusée par un algorithme ?
- En faveur :
- ...
- Contraire :
- La personne qui fait le travail ne fait plus le travail et ne connait pas les personnes qu'elles recrutent + aucune personne de référence
- Pas d'aspect humain, feeling, négociation
- Triche
- Toute les candidatures sont perso, sur quoi elle se base?
- La personne qui fait l'algo part sur préjudice alors que si elle avait pris en compte la globalité du dossier ça pourrait compenser => ne prends pas en compte le contexte
- Trop rigide
- Plus il y a un certain type de profils embauché, plus ces profils sera embauché => moins de diversité
- En faveur :
- À quel point est-il acceptable de faire créer les contenus relatifs à son identité virtuelle (profils, blogs, tweets) depuis un prompt AI (ChatGPT, ...) ?
- En faveur :
- La personne reste l'auteur principal du contenu car l'IA a besoin d'instructions pour le générer
- L'IA donne une forme au contenu et la personne peut demander de nouvelles instructions pour le modifier selon ses envies
- Évolution de la base de données de l'IA
- En faveur :
- Contraire :
- Il faut être authentique, même nos défauts sont des qualités
- Peut-être un jour on peut détecter si c'est fait par AI et alors on a l'air con
- On peut croire à ce que l'AI nous dit et devenir ce que nous ne sommes pas, crise d'identité !
- Il y a le risque que l'AI crée des profils standards et donc notre identitié va se perdre
- Au moins cette partie de notre vie devrait être épargnée par l'AI
- À l'ère actuelle on ne peut pas vraiement être sûr que ces contenus respectent les droits d'auteurs
- On peut renforcer des stéreotype, par exemple au niveau de la retouche des images
- Contraire :
Projet 1 / Tâches
Le premier exercice de STIC prévoit différents rendus en relation avec l'identité digitale :
- Une page personnelle MALTT/TECFA en HTML5/CSS à publier sur le serveur tecfaetu.unige.ch
- Une page personnelle sur ce Wiki
- Une page travaux / portfolio à publier sur le serveur tecfaetu.unige.ch
- Au moins un profil social à créer ou mettre à jour
- Un rapport à publier sur le serveur tecfaetu.unige.ch complète les rendus pour ce premier exercice.
Les détails pour chaque rendu sont indiqués par la suite.
Lectures et matériel de support
Ces articles proposent les contenus utiles aux finalités pédagogiques du cours. Pour compléter l'exercice ou atteindre les objectifs spécifiques à votre dispositif (voir plus bas), d'autres ressources peuvent être nécessaires.
- et
- et de ce Wiki
- et éventuellement les pages dans Catégorie:Identité, vie privée et protection de données
Dispositifs
Consignes pour les différents dispositifs à rendre pour l'exercice.
Page personnelle MALTT/TECFA
Cette page personnelle représente votre identité au sein du MALTT/TECFA et elle sera liée à vos productions pendant le Master. Pour cette raison, elle doit être publiée à un endroit précis sur le serveur tecfaetu.unige.ch :
/web/perso/maltt/votre-login-court/
Le fichier (principal) de votre page personnelle doit s'appeler index.html ou welcome.html. De cette manière, la page sera accessible depuis le web à une adresse similaire à :
https://tecfaetu.unige.ch/perso/maltt/votre-login-court/
Par exemple:
https://tecfaetu.unige.ch/perso/maltt/baehlem0/
Contraintes
- Aucune au niveau des contenus, à part faire attention à ce que le résultat corresponde aux objectifs ;
- Vous pouvez créer une seule page ou un mini-site de quelques pages, comme vous préférez (mais soyez raisonnables !) ;
- Vous devez inclure au moins un lien à un profil sur un réseau social externe (voir sous-tâche correspondante plus bas dans cette page) ;
- Emplacement de la page comme indiqué
Conseils
- Vous pouvez relier d'autres pages (home page wiki, home page externe, etc.), même s'il est obligatoire de faire tous les liens seulement dans le rapport, mais pas dans votre home page ;
- Concentrez-vous davantage sur le contenu que sur la forme ;
- Vous pouvez utiliser des feuilles de style externe à condition que vous compreniez la technologie ;
- Commencez par publier une page essentielle le plus tôt possible, puis adapter selon le temps à votre disposition ;
Bonus
- Utilisation de balises sémantiques pour structurer la page (e.g. header, footer, ...)
- Incorporation d'un fichier CSS externe
- HTML5 et CSS validés
Malus
- Mauvais emplacement de la page personnelle et/ou nom du fichier principal incorrect ;
- Grosses erreurs dans le code HTML5 / CSS
- Mauvais choix du contenu dans la balise
title(e.g. "Ma page personnelle")
Page utilisateur EduTechWiki
La page personnelle EduTechWiki est liée à toutes vos contributions sur ce wiki. En général, les utilisateur-ices consultent le profil des auteur-ices pour évaluer la fiabilité des informations.
Contraintes
- Respectez les règles d'édition du wiki
- Utilisez des titres pour structurer le contenu
- Ajoutez au moins un dessin/logo/image en SVG (pas forcément une image de vous) avec légende et positionnement cohérent avec le contenu. Soyez attentifs à respecter les droits d'utilisation / modification si vous utilisez une ressource externe (à citer dans le rapport) et utilisez un nom de fichier sémantique et collectif
- Ajoutez au moins un lien à un profil de réseau social (voir sous-tâche correspondante plus bas dans cette page)
Conseils
- Essayez d'utiliser le code plutôt que l'éditeur sémantique
Bonus
- Utilisation de liens internes à d'autres pages (e.g. pages qui vous intéressent, etc.) dans l'esprit Wiki
- Création de sections en utilisant des titres saillants
Malus
- Choix du nom du fichier / des fichiers que vous téléversez non saillant et/ou sans perspective multi-utilisateur (e.g. évitez "Ma photo" ou "Mon logo")
Page travaux
Votre page travaux regroupe vos livrables pendant le Master MALTT. Elle représente l'outil de rendu obligatoire pour les exercices STIC, mais nous vous encourageons à l'utiliser également pour publier les rendus dans les autres cours.
Création / Edition
- Si vous travaillez en local (par exemple, chez vous), une fois terminé, il faut transférer tous les fichiers avec SFTP (grâce à Cyberduck par exemple) dans votre espace Travaux.
- machine: tecfaetu.unige.ch
- répertoire: /web/etu-maltt/edda/votre-login-court
- Exemples d'autres volées:
- Vérifiez les changements que vous avez faits de temps en temps avec votre browser préféré soit en local soit à l'URL suivant: http://tecfaetu.unige.ch/etu-maltt/edda/votre_login/
- Félicitations!!! Vous avez votre première page en HTML5.
Modification du style
- Personnalisez votre page (selon vos capacités techniques): ajoutez éventuellement un menu, changez les marges, les fontes, etc.
- Pour changer la présentation, il faut transformer le CSS qui va styler le HTML.
Profil sur un réseau social
Créez ou adaptez un profil existant sur un réseau social en fonction de vos objectifs de communication (à décrire dans le rapport).
Contraintes
- Identifier au moins un réseau social parmi cette liste dans lequel créer (ou mettre à jour si vous avez déjà un compte) votre profil personnel
- LinkedIn : réseau professionnel/travail. Si vous créez un nouveau profil, vous pouvez modifier l'URL pour éviter d'avoir des chiffres et des lettres aléatoires.
- Mastodon ou Twitter/X : flow d'informations/intérêt ; bonne choix si vous voulez garder un certain anonymat (profil plutôt minimaliste)
- Researchgate : intéressant surtout si vous envisagez une carrière académique/recherche
- GitHub : collaboration sur des projets, souvent open-source ; bon choix si vous voulez garder un certain anonymat (profli plutôt minimaliste), mais vous pouvez aussi ajouter un profil via un fichier README.
- Remplissez/adapter le(s) profil(s) avec des informations pertinentes selon le type de réseau choisi
- Ajoutez le(s) lien(s) :
- Dans votre page personnelle MALTT/TECFA
- Dans votre page utilisateur sur le wiki (seulement wiki français est suffisant)
Critères d'évaluation
Dans ce premier exercice du cours, nous allons principalement évaluer les aspects formels/techniques des exercices, comme par exemple :
- Emplacement correct et nommage sémantique des fichiers
- Utilisation correcte du langage de marquage correspondant
- Validation du code
Le simple respect des contraintes est suffisant pour obtenir une bonne note (5 ou plus). Pour plus de détails, se référer aux conseils, bonus et malus de chaque rendu (voir plus haut).
Rapport
Un rapport avec des contraintes spécifiques est demandé pour chaque exercice. Pour les contraintes générales, lire la page :
De plus, dans le cas particulier de cet exercice:
- Mettez les liens à toutes les productions
- Homepage TECFA
- Homepage Wiki
- Page travaux
- Profil(s) réseaux sociaux
- Discutez dans le rapport des deux homepage (homepage TECFA ET Edutech wiki), la page Travaux et le choix du réseau social (si vous en avez plusieurs, vous pouvez en discuter juste un)
NB: vu qu'il s'agit de votre premier rapport, nous évaluerons principalement des aspects "formels" tels que :
- Le bon chemin et nom du fichier
- La présence des éléments requis (prénom, nom, n° de l'exercice, date, balise
title, etc.) - La structure du document (utilisation des titres de bon niveau h1, h2, ... pour les sections demandées)
- La lisibilité (taille de la police, mise en page, ...)
Il ne faut donc pas vous concentrer trop sur le contenu pour cet exercice (mais il faudra déjà le faire pour l'ex 2!)
Contribution wiki
Contribution libre sur l'ensemble de ce wiki (ou wiki anglais) :
- voir
Quelques suggestions en rapport avec l'exercice :
- Corrections / amélioration des pages Introduction à HTML5 et Introduction à CSS
- Améliorer des pages dans les catégories Catégorie:HTML5 et Catégorie:CSS
- Améliorer des pages dans la catégorie Catégorie:Identité, vie privée et protection de données
- Améliorer la page Wiki ou les différents pages de support pour EduTechWiki (e.g. règles d'édition, etc.)
Délai
Vous devez rendre tous les éléments de l'exercice à cette date :
Ressources
Slides / support de présentation
Pages / Tutoriels sur ce Wiki
- Introduction à HTML5 et HTML5
- Introduction à CSS et Tutoriel CSS
- Flexbox pour disposition des éléments (intermédiaire)
- Bootstrap (avancé)
- Les pages des catégories Catégorie:HTML5 et Catégorie:CSS
- SVG et les différents tutoriels cités dans l'introduction
- Wiki
- Guidelines:Edition de base
- Guidelines:Règles d'édition
Pages / Tutoriels externes
- HTML5 doctor : site avec une liste des balises HTML5 organisées par fonction/rôle
- Technologies web pour les développeurs sur le réseau Mozilla Network
- Guides du site CSS Tricks : guides sur des techniques CSS de niveau intermédiare/avancé
- La mise en page avec CSS : tutoriels sur les différentes possibilités de créer des layout avec CSS
Outils
- Visual studio code
- Inkscape
- Codepen : environnement pour exemples de code en HTML5/CSS/JavaScript
Banques de média / Utilisation ressources externes
- Médias libres d'utilisation avec une banque de média assez fourni
- Licences Creative Commons et Copyleft pour l'explication de quelques licences
Aide
Discussion de cette page
Utilisez la page discussion de cette page pour poser des questions. Pour insérer un nouveau titre, utilisez simplement le "+".
Important: Si vous cliquez sur l'étoile ("Ajouter cette page à votre liste de suivi") située en haut de la page à droite, le wiki vous enverra un mail après chaque modification de la page.