« Univers Flash CS5 » : différence entre les versions
m (using an external editor) |
m (using an external editor) |
||
| Ligne 60 : | Ligne 60 : | ||
Remarques en ce qui concerne les autres formats de publications: | Remarques en ce qui concerne les autres formats de publications: | ||
* ActionScript 2 est un langage dépassé, ne l'utilisez pas. | * ActionScript 2 est un langage dépassé, ne l'utilisez pas. | ||
* ''iPhone OS'' sert à produire des applications iPhone. Apple avait bloquée tout environnement qu'elle ne contrôle pas en Avril 2010 et donc banni Flash entre autres, mais [http://blogs.adobe.com/conversations/2010/09/great-news-for-developers.html semble revenir sur ses positions] (29 septembre 2010 à 20: | * ''iPhone OS'' sert à produire des applications iPhone. Apple avait bloquée tout environnement qu'elle ne contrôle pas en Avril 2010 et donc banni Flash entre autres, mais [http://blogs.adobe.com/conversations/2010/09/great-news-for-developers.html semble revenir sur ses positions] (29 septembre 2010 à 20:42 (CEST)). | ||
* Adobe Air 2 permet de développer des applications qui tourneront sur un ordinateur individuel (un peu selon le modèle de Java WebStart) | * Adobe Air 2 permet de développer des applications qui tourneront sur un ordinateur individuel (un peu selon le modèle de Java WebStart) | ||
* Flash Lite 4 est destingé aux téléphone mobiles qui "ont Flash" | * Flash Lite 4 est destingé aux téléphone mobiles qui "ont Flash" | ||
| Ligne 164 : | Ligne 164 : | ||
Il y a deux types de support : | Il y a deux types de support : | ||
* Aide | * L'Aide intégrée (une copie locale des manuels en ligne) | ||
* Aide en ligne sur le site d'Adobe | * L'Aide en ligne sur le site d'Adobe | ||
L'aide | L'aide intégrée est bonne mais l'aide contextuelle peut être amélioré (p. ex. sous forme d'option systématique sous le menu de clic à droite) | ||
Il y a une aide contextuelle pour quelques objets qui peut être accèdée en sélectionnant un objet (p. ex. dans l'espace de travail ou dans un panneau) puis soit Aide du Menu / appuyez F1 / ou cliquez sur l'icone Aide (''Help'') dans le panneau ''properties''. | Il y a une aide contextuelle pour quelques objets qui peut être accèdée en sélectionnant un objet (p. ex. dans l'espace de travail ou dans un panneau) puis soit Aide du Menu / appuyez F1 / ou cliquez sur l'icone Aide (''Help'') dans le panneau ''properties''. | ||
A part les manuels, il y a d'autres ressources utiles sur le site d'Adobe, p. ex : | |||
* les tutoriels vidéo sont particulièrement utiles pour les novices | * les tutoriels vidéo sont particulièrement utiles pour les novices | ||
** [http://www.adobe.com/designcenter/video_workshop/ Video tutorials] chez Adobe | ** [http://www.adobe.com/designcenter/video_workshop/ Video tutorials] chez Adobe | ||
* La page principale de l'Aide Flash | * La page principale de l'Aide Flash | ||
** [http://www.adobe.com/support/documentation/fr/flash/ Ressources Flash] | ** [http://www.adobe.com/support/documentation/fr/flash/ Ressources Flash] | ||
** En particulier, vous trouverez des versions HTML et PDF de l'aide intégrée. | ** En particulier, vous trouverez des versions HTML et PDF de l'aide intégrée. | ||
Sinon, consultez aussi la page [http://edutechwiki.unige.ch/en/Flash_and_AS3_links_-_documentation Flash and AS3 links - documentation] sur EduTechWiki Anglais. | |||
== En avant == | == En avant == | ||
| Ligne 198 : | Ligne 196 : | ||
=== La barre de menus === | === La barre de menus === | ||
En haut du ''desktop'' se trouve la barre de menus (sur Mac elle est en haut de l'écran). Flash permet de | En haut du ''desktop'' se trouve la barre de menus (sur Mac elle est en haut de l'écran). Il est important de savoir que Flash permet de de manipuler des objects de quatres façons et qui sont souvent redondants: | ||
* à travers | * à travers les menu | ||
* en utilisant des raccourcis de clavier | * en utilisant des raccourcis de clavier | ||
* à travers les panneaux | * à travers les panneaux | ||
* ou encore par un menu contextuel (clic-droit sur un objet) | |||
Les opérations disponibles dans les menus et les panneaux sont dépendantes du contexte, | Les opérations disponibles dans les menus et les panneaux sont dépendantes du contexte, c.a.d. elles changent de fonction selon l'objet sélectionné dans l'espace de travail et en fonction du ''Publish Setting'' (configuration de publication) de Flash (e.g. ActionScript 2 vs. ActionScript 3). | ||
Voici un sommaire bref des groupes de menus et leur fonctionnalités. | Voici un sommaire bref des groupes de menus et leur fonctionnalités. | ||
| Ligne 209 : | Ligne 208 : | ||
; File (''Fichier'') | ; File (''Fichier'') | ||
: Ouvir et créer de nouveaux fichiers | : Ouvir et créer de nouveaux fichiers | ||
: Définition de la configuration de publication (''Publish Setting'') | : Définition de la configuration de publication (''Publish Setting''), on peut changer la configuration choisie au départ. | ||
; Edit (''Édition'') | ; Edit (''Édition'') | ||
Version du 29 septembre 2010 à 19:42
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
Introduction
Flash CS5 (avec Flash 10) est sorti en avril 2010. Cet environnement auteur permet de développer des animations et applications interactives pour Flash.
Remarques:
- Les prises d'écran et les mots qui font référence aux outils et fonctions de l'environnement Flash CS5 sont en anglais, car on utilise la version Anglaise de Flash utilisé dans nos cours à TECFA. Nous avons opté pour la version Anglaise puisqu'il existe beaucoup plus de tutoriels, exemples et livres etc. et qu'il est difficile de traduire certains termes dans un sens ou dans l'autre.
- Si vous possédez encore Flash CS3 (sorti en 2007) ou Flash CS4 (sorti en 2008), consultez Univers Flash CS3 ou Univers Flash CS4 à la place. L'interface de CS4 est très similaire à celle de CS5.
Objectifs d'apprentissage
- Se familiariser avec les différents outils et utilisations de l'outil auteur Flash CS5
Prérequis
- aucun
Prochaines étapes
- Flash CS3 - Créer et modifier les calques et les images
- Flash CS4 - Créer des dessins avec les outils de dessin
Voir aussi
Versions de Flash
CS5 est la dernière version Flash sortie en avril 2010. Par rapport à CS3, Flash CS5 comprend plusieurs nouvelles fonctions comme un support 3D ou une meilleure interpolation de mouvement (Tweening). La logique de l'interface est la même, même si la présentation et la façon de manipuler certaines choses a changé. Par rapport à CS4, les changements dans l'interface sont peu importants.
Changements majeurs de fonctionalités CS5 par rapport à CS4:
- Mise en page de texte nettement améliorée avec le text layout framework
- Panel de code snippets (bouts de code réutilisables)
- Nouvelle version de l'éditeur ActionScript et qui comprend une meilleure assistance
- Meilleurs intégration avec les outils Creative Suite, c'est-à-dire Photoshop, Illustrator, InDesign et surtout l'outil de développement Flex/ActionScript Flash Builder 4 (appelé Flex Builder pour la version 3 précédante).
- Amélioration des fonctionalités vidéo
- Représentation XML de fichiers *.fla (facilite des échanges)
- Publication pour d'autres média (notament Air (Flash sur le desktop) et le iPhone (enfin au dernières nouvelles Apple a bloqué)
- Améliorations dans la cinématique inversé: ajout de ressauts (springs)
- Outils déco supplémentaires
Outils et panneaux des logiciels Flash CS3, CS4 et CS5
Lancer l'environnement de travail Flash
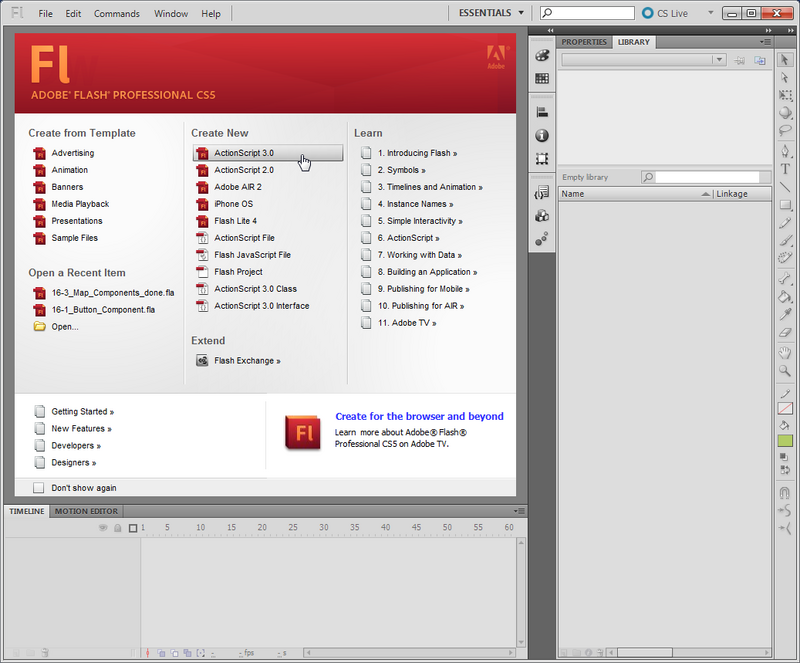
Le lancement du logiciel Flash nous mène à cet écran d'accueil qui nous offre plusieurs raccourcis.
Pour commencer à se familiariser avec l'espace de travail de Flash, sélectionnez ActionScript 3.0, le standard Flash actuel pour publier sur le web.
Cette même page d'accueil comprend aussi des liens vers des ressources Adobe en ligne (tutoriels video et pages web).
Si vous sélectionnez l'option Don't show again (ne montrez plus), vous ne verrez plus l'ecran d'accueil, mais ces options restent disponibles dans le menu File. Vous pouvez récuperer l'écran d'accueil avec le menu Edit->Preferences.
Remarques en ce qui concerne les autres formats de publications:
- ActionScript 2 est un langage dépassé, ne l'utilisez pas.
- iPhone OS sert à produire des applications iPhone. Apple avait bloquée tout environnement qu'elle ne contrôle pas en Avril 2010 et donc banni Flash entre autres, mais semble revenir sur ses positions (29 septembre 2010 à 20:42 (CEST)).
- Adobe Air 2 permet de développer des applications qui tourneront sur un ordinateur individuel (un peu selon le modèle de Java WebStart)
- Flash Lite 4 est destingé aux téléphone mobiles qui "ont Flash"
- Les autres options concerne les développeurs Flash plus avancés ....
Vous êtes maintenant entré(e)s dans l'environnement de travail Flash. Continuez...
Configuration de l'espace de travail Flash
Définition : Par espace de travail (desktop) nous font réference à l'environnement d'édition apparent lorsqu'on travaille avec Flash
L'espace de travail par défaut
La première fois que vous ouvrez l'espace de travail Flash, vous ne verrez qu'une sélection limitée des outils vous utiliserez plus tard.
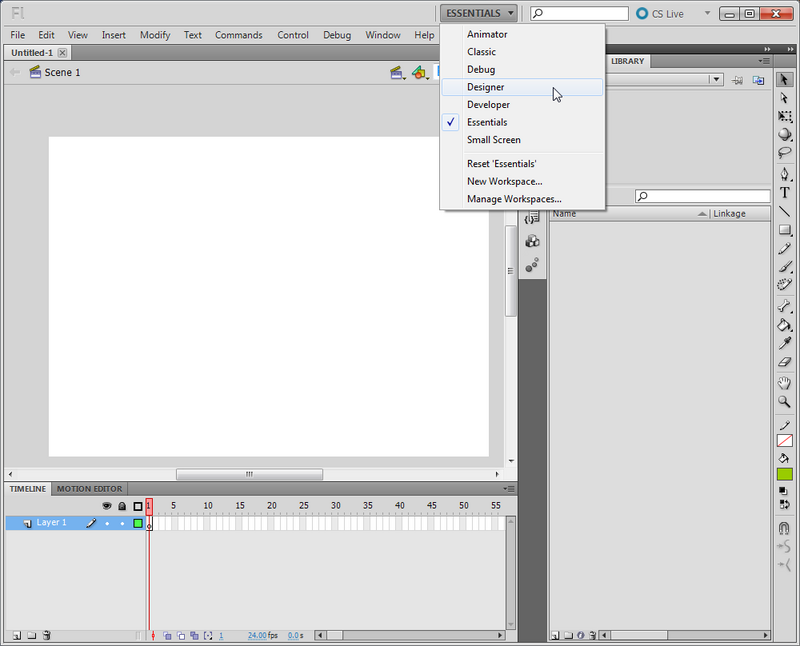
Lorsqu'un lance Flash pour la première fois, on obtient un configuration Essentials qu'on déconseille à moins que vous travaillez avec un tout petit écran.
On conseille de chosir l'envionnement (workspace) appelé Designer pour commencer: Sélectionnez Designer dans le menu déroulant en haut un peu vers la droite.
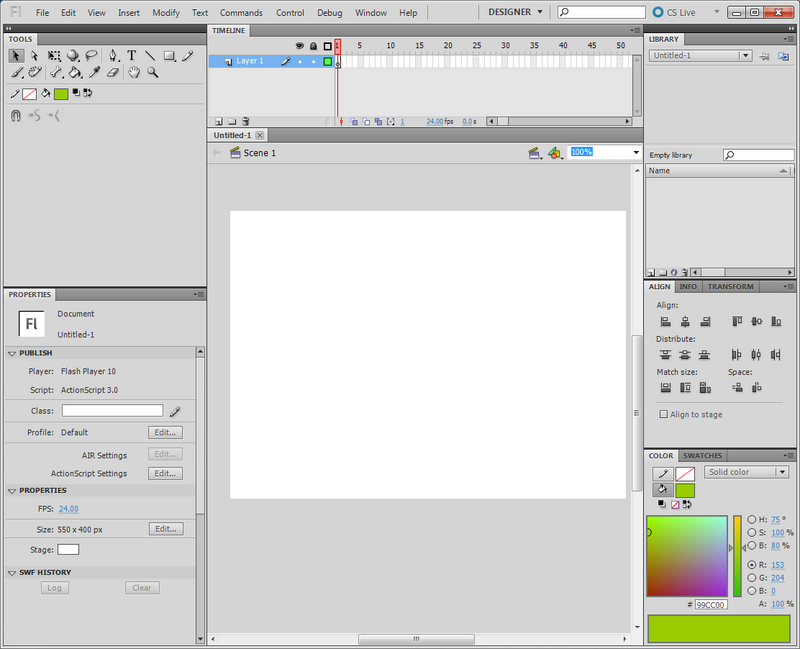
Vous devriez voir ceci:
Vous pouvez ensuite arranger l'espace de travail de différentes manières (voir ci-dessous), mais pour la plupart de nos tutoriels, nous essayerons de garder un environnement à peu près constant, c-a-d. nous garderons le panneau d'outils (Tool panel) en haut à gauche et le scénario (chronologie, timeline) en haut au milieu.
Configurer l'affichage du desktop
Avant d'introduire quelques outils et leur composants, nous vous conseillons d'apprendre à aménager votre desktop (espace de travail).
Premièrement, nous vous montrerons comment afficher quelques panneaux en plus (outils et librairies). Il est préférable d'avoir les outils et panneaux facilement à disposition si la taille de votre écran le permet.
- Toujours affichez le panneau d'outils (Tools panel) si pas visible.
La plupart du temps vous aurez besoin du panneau d'outils de dessin (tool panel). Laissez-le à gauche.
- La Edit Bar sera utile plus tard. Elle vous permettra de faire un zoom ou encore de savoir quel objet vous éditez
Pour afficher:
- Window->Toolbar
- Sélectionnez : Edit Bar
- Ajouter et déplacer le panneaux
Les panneaux contiennent des outils qui comprennent des fonctions d'édition et des librairies. A noter : si les panneaux vous avez affiché disparaissent du desktop, tapez F4 ou Window->Show Panels pour les restaurer. F4 bascule entre plus d'espace pour dessiner et l'affichage de plus d'outils.
Voyons comment on peut organiser le desktop. CS5 permet de ranger les panneaux de différentes manières :
- Ils peuvent être flottants (normalement hors du desktop Flash)
- Ils peuvent être fixés dans l'espace panneaux à droite, en bas ou à gauche du desktop
- Ils peuvent êtes fixés en groupe de panneaux (il y aura un onglet pour chaque panneau)
Pour fixer un panneau, prenez-le avec la souris (cliquez avec le bouton gauche de la souris sur une partie vide de sa barre) et glissez-le vers un endroit qui "s'allumera" en bleu clair.
- Si lorsque vous voyez un trait bleu (vertical ou horizontal) vous lâchez le bouton de la souris, le panneau se fixera au dessous ou à droite du trait comme un panneau "isolé".
- Si la barre supérieure d'un autre panneau devient bleu, vous pouvez fixer votre panneau à coté, c-a-d. il apparaitra comme un onglet.
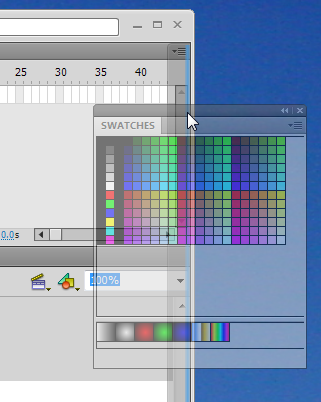
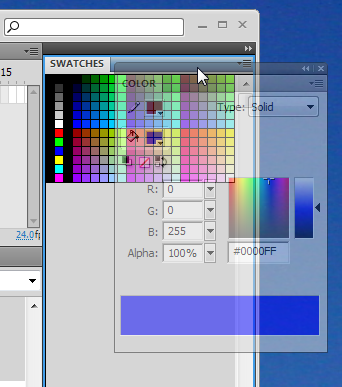
Les deux captures d'écran illustrent le principe.
- Exemple d'un panneau fixé contre un trait
Le panneau Swatches (en couleur transparente) est glissé vers l'espace de panneaux à droite et vide pour le moment. Il y a un trait vertical faible en bleu. Vous pouvez également rencontrer de traits horizontaux contre lesquels vous pouvez fixer votre panneau.
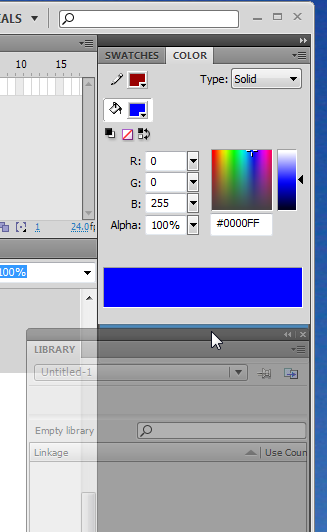
- Exemple fixant un panneau à un autre
Le panneau Color (transparent) est en train d'être fixé en groupe avec le panneau Library. La barre supérieure du panneau Library est en bleu clair, i.e. prêt à être fixé (voir aussi l'image suivante)...
Maintenant le panneau Color est fixé comme un onglet formant un groupe avec le panneau Library. Maintenant, vous pourriez par exempl fixer d'autres panneaux au-dessous. La capture d'écran suivante montre les panneaux "swatches" et "color" en haut à droite et le nouveau panneau en traint d'être fixé dessous...
- Pour détacher un panneau
Glissez-le vers un espace qui ne s'allume pas en bleu clair. Ensuite, vous pouvez le glisser en dehors du "workspace", le fermer ou encore le fixer à nouveau nouveau.
Enregistrer une configuration de l'environnement
Afin de pouvoir retrouver une configuration, sauvegardez-le sous un nom precis. Vous pouvez enregistrer (sauvegarder plusieurs environnements de travail pour les différents types de tâches que vous faites avec Flash, par exemple dessiner, programmer, créer des animations.
- Window->Workspace->New Workspace ...
Si vous êtes content avec votre configuration, sauvegardez-le.
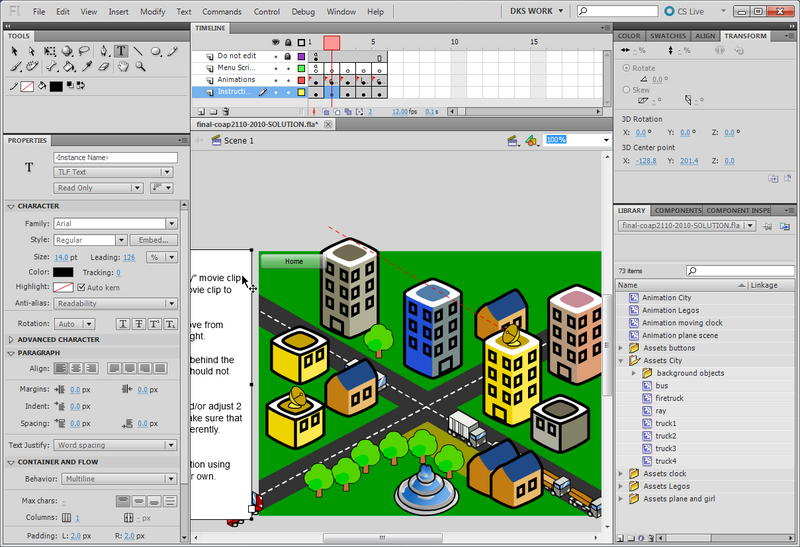
Un exemple d'une configuration
Voici un exemple d'une configuration CS5 utilisé par Daniel K. Schneider qui met une grande partie des outils à portée toute en gardant un panneau assez long pour la librairie où se trouvent les classes d'objets fabriqués.
Les outils sont arrangés selon le schéma suivant:
| Drawing tools | Time-line | Color + Alignment + Transformation |
| Object properties | Stage (Zone de dessin) | Library + Components + Info |
Note: La configuration par défaut de CS3 est différente. Puisque les écrans étaient plus petits, Adobe avait suggéré d'utiliser un panneau long et fin à gauche pour la boite à outils (tools).
Aide intégré et en ligne
Il y a deux types de support :
- L'Aide intégrée (une copie locale des manuels en ligne)
- L'Aide en ligne sur le site d'Adobe
L'aide intégrée est bonne mais l'aide contextuelle peut être amélioré (p. ex. sous forme d'option systématique sous le menu de clic à droite) Il y a une aide contextuelle pour quelques objets qui peut être accèdée en sélectionnant un objet (p. ex. dans l'espace de travail ou dans un panneau) puis soit Aide du Menu / appuyez F1 / ou cliquez sur l'icone Aide (Help) dans le panneau properties.
A part les manuels, il y a d'autres ressources utiles sur le site d'Adobe, p. ex :
- les tutoriels vidéo sont particulièrement utiles pour les novices
- Video tutorials chez Adobe
- La page principale de l'Aide Flash
- Ressources Flash
- En particulier, vous trouverez des versions HTML et PDF de l'aide intégrée.
Sinon, consultez aussi la page Flash and AS3 links - documentation sur EduTechWiki Anglais.
En avant
Cette section présente un sommaire des fonctionnalités de quelques composants de Flash. Des fonctionnalités additionnelles seront présentées dans d'autres tutoriels.
L'espace de travail et la scène
La scène (stage) au centre (blanc par défaut) est l'espace dans lequel les contenus sont manipulés. Elle fait partie de l'espace de travail. La partie grise de l'espace de travail (l'arrière scène ou backstage) peut contenir des éléments graphique sur lesquels vous travaillez et qui seront à un moment introduits sur la scène i.e. rendus visible à l'utilisateur. Dans les movies déployés, cet espace contient les objets animés qui "apparaitront" sur scène.
- Choisir la taille de la scène et autres paramètres
Sous le menu Modify->Documentvous pouvez modifier :
- la taille de la scène. La taille de la scène est la taille finale de votre programme Flash. Il est important de reflêchir à la taille avant de commencer à faire des modifications.
- la couleur de l'arrière-plan (blanc par défaut, il sera blanc dans votre animation).
- le titre et la description de votre projet
En haut du desktop se trouve la barre de menus (sur Mac elle est en haut de l'écran). Il est important de savoir que Flash permet de de manipuler des objects de quatres façons et qui sont souvent redondants:
- à travers les menu
- en utilisant des raccourcis de clavier
- à travers les panneaux
- ou encore par un menu contextuel (clic-droit sur un objet)
Les opérations disponibles dans les menus et les panneaux sont dépendantes du contexte, c.a.d. elles changent de fonction selon l'objet sélectionné dans l'espace de travail et en fonction du Publish Setting (configuration de publication) de Flash (e.g. ActionScript 2 vs. ActionScript 3).
Voici un sommaire bref des groupes de menus et leur fonctionnalités.
- File (Fichier)
- Ouvir et créer de nouveaux fichiers
- Définition de la configuration de publication (Publish Setting), on peut changer la configuration choisie au départ.
- Edit (Édition)
- Édition de la scène
- Édition des éléments actifs
- View (Affichage)
- Définir le zoom, les grilles, (i.e. affichage de l'espace de travail)
- A noter : Autres options d'affichage importantes se trouvent sous le menu Fenêtres (Windows)
- Insert (Insérer)
- Ajouter des calques, cadres, symboles, etc. dans le scénario (Timeline)
- Ajouter une nouvelle scène
- Modify (Modifier)
- Modifier des éléments dans l'espace de travail, p.ex. convertir une graphique à une symbole (le rendre réutilisable) ou changer la forme d'un dessin
- Modifier des éléments du scénario
- Text (Texte)
- Changer les propriétés du texte
- Vérifier l'orthographe
- Commands (Commandes)
- Lancer des macros
- Exporter / importer XML
- Control (Contrôle)
- Tester l'animation en entier ou en parties
- Debug
- Outils qui permettent de déboguer vos scriptes
- Window (Fenêtre)
- Configurer l'espace de travail(ajouter/cacher les panneaux)
- Help (Aide)
- Aide intégrée avec des liens vers les ressources externes en ligne
Les barres d'outils et les panneaux
Les panneaux seront introduits au besoin dans les autres tutoriels.
La Bibliothèque (Library) contient tous les objets utilisés dans un document Flash. Par exemple, dans le tutoriel Dessiner en Flash cinq différents objets réutilisables ont été utilisés - les symboles graphiques (graphic symbols). Une fois qu'un objet soit défini comme un symbole (soit graphique, bouton ou movie clip) il est possible de le réutiliser autant qu'il faut dans un document Flash.
Vous pouvez maintenant commencer à apprendre à dessiner avec Flash. Avancer au tutoriel Flash CS3 - Créer et modifier les calques et les images