« STIC:STIC IV (2017)/Mon avatar » : différence entre les versions
| Ligne 105 : | Ligne 105 : | ||
==== Le choix de l'Avatar : ==== | ==== Le choix de l'Avatar : ==== | ||
http://tecfaetu.unige.ch/etu-maltt/xerneas/minneci0/stic-4/ex1/index.html | http://tecfaetu.unige.ch/etu-maltt/xerneas/minneci0/stic-4/ex1/index.html | ||
==== Contribution au wiki pour mon avatar sur Illustrator par Alessandro ==== | ==== Contribution au wiki pour mon avatar sur Illustrator par Alessandro ==== | ||
Version du 29 octobre 2017 à 17:47
Introduction
(à faire)
Cette page présente des propositions d'avatars qui représentent leur créateur ....
Productions
Titre (modèle à recopier)
Un petit descriptif Un petit descriptif Un petit descriptif Un petit descriptif Un petit descriptif Un petit descriptif Un petit descriptif Un petit descriptif Un petit descriptif Un petit descriptif Un petit descriptif Un petit descriptif Un petit descriptif Un petit descriptif Un petit descriptif Un petit descriptif Un petit descriptif Un petit descriptif Un petit descriptif Un petit descriptif Un petit descriptif Un petit descriptif Un petit descriptif Un petit descriptif Un petit descriptif Un petit descriptif Un petit descriptif Un petit descriptif Un petit descriptif Un petit descriptif Un petit descriptif Un petit descriptif Un petit descriptif
Fichier:Nom de fichier a changer-2.jpg L'avatar en bois |
Fichier:Nom de fichier a changer-3.jpg La broderie |
Avatar sur Face.co par Lydie BOUFFLERS (discussion)
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
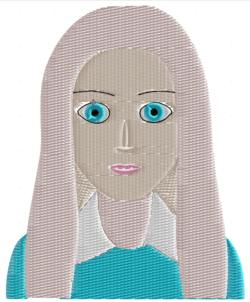
Description et utilisations : lors de la création de mon avatar, je voulais quelque chose de "réaliste" c'est à dire un avatar qui me ressemble : couleur des yeux, des cheveux, teint clair etc. ; l'idée était que l'on puisse me reconnaître.
J'ai donc réaliser mon avatar sur le site face.co (image 1) dans le but d'une triple utilisation :
- l'avatar SVG couleur (image 1) sera utilisé pour mon identité numérique (style plateforme Moodle),
- l'avatar pour la gravure / découpe laser (images 2 et 3) est destiné à devenir un porte-clé. J'ai donc crée deux modèles : le premier sous forme de médaillon pour visualiser le rendu et le second, toujours sous forme de médaillon, comporte une 2e ligne de découpe - un petit cercle au dessus de la tête - pour y accrocher les clés,
- l'avatar pour la broderie a été brodé sur un bavoir de mon fils qu'il emportera à la crèche. La simulation (cf. image 4) rend plutôt bien et le résultat assez réussi (cf. image 5).
Difficultés techniques: le SVG obtenu sur le site Face.co était très compliqué donc :
- pour le fichier gravure / découpe laser: il a fallu le simplifier au maximum en dégroupant tous les vecteurs puis utiliser l'éditeur XML editor intégré dans Inkscape (Edition -> Editeur XML) pour obtenir une structure à plat (i.e pas de groupes d'objets) et enfin, supprimer les vecteurs inutiles. Daniel K.Schneider a documenté cette procédure dans Discussion Visualisation de la broderie.
- pour la broderie : il a fallu décolorer puis recolorer le SVG car le logiciel Stitch Era - logiciel de broderie machine et de hotfix ne pouvait pas importer le SVG car les couleurs de remplissage n'étaient pas prises en charge par le logiciel de broderie (message d'erreur) et, de plus, il y avait beaucoup trop de tons de couleurs différents.
Voici les résultats :
Fichier:Nom de fichier a changer-2.jpg 3. Avatar en bois |
Fichier:Nom de fichier a changer-3.jpg 5. Avatar en broderie |
Mon avatar sur Inkscape par Brigitte Steiner (discussion)
L'idée est un petit "logo" très simplifié, proche du smiley, où on peut un peu me reconnaître. J'ai fait un design simple et rond pour le côté mignon que j'aime bien, et pour que ce soit facile à graver ou à broder ensuite. J'ai créé le design directement sur inkscape, d'abord en version couleurs pour la broderie, puis en noir et blanc pour faire un badge en bois.
Fichier:Nom de fichier a changer-2.jpg L'avatar en bois |
Fichier:Nom de fichier a changer-3.jpg La broderie |
Mon avatar par Philippe Berset
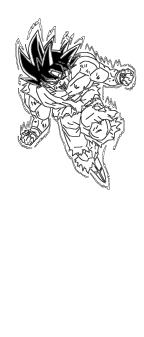
Pour mon avatar, j'ai choisi le personnage de Son Goku, personnage principal du manga Dragon Ball créé par Akira Toriyama. Ce choix a été fait pour deux raisons:
- d'une part, je voulais une image relativement complexe afin de tester la machine et de voir si je pouvais atteindre le niveau de rendu que j'imaginais, afin de me faire peut-être une petite folie super cool sur un T-Shirt plus tard.
- d'autre part, je peux m'identifier à Son Goku, son caractère et ses actes (toutes proportions gardées...). en effet, nous aimons tous les deux l'action et préférons pouvoir agir et expérimenter avec nos sens, plutôt que de rester en retrait et analyser de manière abstraite. Nous cherchons à nous dépasser et nous puisons notre motivation à évoluer jusque dans des univers différents du nôtre (littéralement). Je me permets de penser que je suis plus patient et intelligent que lui (moins vorace aussi), mais je pense que s'il existait dans notre monde, nous serions bons amis, car nous partageons cette envie d'aller de l'avant et d'apprendre des autres.
Technique : J'ai tout d'abord dessiné sur Gimp à l'aide d'un modèle existant. J'ai retracé tous les contours et les petits traits intérieurs sur un layer. J'ai coloré ces contours en jaune afin de les différencier dans stitch era, mais ils ont été brodés en noir, pour le rendu cartoon. J'ai ensuite colorié zone par zone à chaque fois sur un layer séparé avec une couleur unie afin de faciliter la vectorisation (sans dégradés, les contours noirs ont une importance pour la lisibilité de l'image). Utilisant un fond vert pour définir la transparence facilement, j'ai importé l'image .png dans stitch era pour la vectorisation. Malheureusement, à cause des petits détails en noir, de très nombreuses zones ont été créées avec des chemins qui se croisent. Importer l'image vectorisée à partir d'inkscape (.svg) ou illustrator (.ai) m'a posé plusieurs problèmes techniques (chargements et erreurs). Ainsi, comme Goku l'aurait fait, plutôt que de réfléchir longtemps à corriger le problème, j'ai opté pour la solution la plus directe et j'ai redessiné les zones à la main dans stitch era (quitte à faire une image vectorielle à la main, autant ne pas compter sur un logiciel intermédiaire et éviter les complications). J'ai donc mis l'image .png en fond dans stitch era et j'ai repassé sur les traits avec l'outil de création "area-pattern" et "path-running stitch. J'ai pu définir les couleurs précisément par zones et avoir un bon contrôle sur le résultat de sortie (ordre des zones pendant la broderie). Je n'ai pas trouvé comment couper le fil entre des zones de même couleur, ce qui fait que j'ai du enlever de nombreux fils à la main une fois le travail terminé. L'image pour la découpe laser a été vectorisée automatiquement par inkscape avec l'option vectoriser image matricielle > détection de contours. Et le contour rouge a été ajouté à la main pour créer un effet flash et un socle qui permet de faire tenir la gravure debout.
Mon Avatar sur Face.co par Kristina
Descriptif de la production Pour mon avatar je me suis rendu sur la page du site Face.co. J'ai choisi les traits du visage les plus proches du mien. C'était amusant d'habiller mon avatar - le choix difficile du garde-robe et des couleurs (!).
Une fois satisfait avec le résultat, j'ai exporté en format .png et .svg.
Pour la broderie, j'ai mis l'image en .png dans StichEra et la préparé (path-running stitch) pour la broderie.
Pour la découpe laser, j'ai utilisé Inscape où l'image a été vectorisée à l'aide de l'option automatique.
Fichier:Nom de fichier a changer-3.jpg La broderie |
Fichier:Nom de fichier a changer-4.jpg La découpe Laser |
Mon Avatar par Azmira Bajra
L’avatar a été créé grâce au site face.co/. A partir de ce dernier un svg a été généré afin de pouvoir le traiter tout d’abord dans Inkscape et ensuite dans Stitch Era.
La principale difficulté rencontrée, était la suppression des différents nœuds, notamment dans la chevelure, afin d’éviter une broderie surchargée. Ensuite, grâce à l’outil simulation, il était possible de visualiser les erreurs et les détails souhaitées.
L’avatar a été choisi pour cette exercice, parce qu’étant plus complexe qu’un logo, il permettait d’étudier de façon plus poussée le fonctionnement de Stitch Era.
En ce qui concerne le résultat, final, il y a une différence d’affichage par rapport à l’image initiale, découlant de l’indisponibilité de certaines couleurs dans la machine d’impression.
Mon Avatar par Aya Benmosbah
Choix de l'Avatar :
Mon Avatar par Alessandro MINNECI
Le choix de l'Avatar :
http://tecfaetu.unige.ch/etu-maltt/xerneas/minneci0/stic-4/ex1/index.html
Contribution au wiki pour mon avatar sur Illustrator par Alessandro
Introduction :
En ce qui concerne mon avatar, j'ai choisi l'image d'un ours avec un air gentil, car je pense que nous sommes tous des "bisounours", assavoir que nous sommes des idéalistes et croyons que dans la société d'aujourd'hui toutes personnes a un bon fond. Ce qui hélas est erroné.
Description :
L'image de l'ours montre l'évolution de son image originale de couleur rouge, en passant à l'image de la broderie, pour laquelle, j'ai changé la couleur, c'est à dire le bleu qui a un meilleur rendu sur un tissu blanc. En outre, comme l'image le montre l'ours est formé de plusieurs cercles de différentes tailles ce qui m'a permis de montrer la complexité de la borderie. De plus, j'ai accentué la difficulté pour la brodeuse en rajoutant mon prénom. Pour terminer par l'image noir et rouge utilisée par la découpeuse laser.
Techniques :
En ce qui concerne l'image de l'ours, elle a été téléchargée via un site d'image libre de droits, à savoir : https://openclipart.org/download/26940/pitr-teddy-bear-icon.svg. Puis, cette image a été modifiée à l'aide du logiciel Adobe Illustrator. J'ai donc changé la couleur du pelage et changé la dimension. Car j'ai choisi un dessin qui ne devait pas dépasser 5x5 cm. J'ai ensuite enregistré l'image en point "SVG", ce qui m'a permis de la travailler sur l'application Stitch Era pour Windows. Ne connaissant pas le logiciel pour la broderie, je me suis référé aux pages edutech Wiki pour créer un fichier compatible avec la brodeuse de marque Brother. Ayant demandé de l'aide à M. Schneider, j'ai pu voir le rendu via le bouton éclair se trouvant en haut à droite de l'application Stitch Era. Une particularité m'a étonné avant la transformation de l'image pour qu'elle soit reconnue par la brodeuse, il a fallu mettre déplacer les calque en mettant en premier les couches du pelage, puis les couches des yeux, du nez et de la bouche pour terminer par les lignes noires de contours qui définissent le corps de l'ours. J'ai remarqué qu'en procédant de cette façon, nous pouvions nous retrouver avec un ours en relief et donc tactile pour les personnes qui sont malvoyantes. Pour terminer, j'ai dupliqué le fichier "SVG" de l'ours, ce qui m'a permis de le travailler pour la découpeuse laser. J'ai donc enlevé tout ce qui est couleur, à savoir le pelage bleu et le museau brun, pour ne garder que les contours de l'ours en noir, qui vont permettre à la découpeuse laser de comprendre qu'il faut brûler et pas découper. Pour terminer, j'ai ensuite rajouté un cercle de couleur rouge, permettant ainsi à la découpeuse laser de comprendre qu'il faut découper à cet endroit précis.