« Hatch Embroidery 3 - numérisation automatique » : différence entre les versions
| Ligne 289 : | Ligne 289 : | ||
<gallery mode=packed showfilenames=yes heights=300> | <gallery mode=packed showfilenames=yes heights=300> | ||
file:woman-in-lotus-position-noto.ori.clipart.svg|Image de l'SVG Original | file:woman-in-lotus-position-noto.ori.clipart.svg|Image de l'SVG Original | ||
file:woman-in-lotus-position-noto.clipart.svg | file:woman-in-lotus-position-noto.clipart.svg|Image du SVG nettoyé | ||
</gallery> | </gallery> | ||
Version du 21 avril 2022 à 16:07
| Guide de tutoriels de broderie machine | |
|---|---|
| Module: Hatch Embroidery 2 | |
| ◀▬▬▶ | |
| ⚐ brouillon | ☸ débutant |
| ⚒ 2022/04/21 | |
| Objectifs | |
|
|
| Catégorie: Hatch Embroidery 2 | |
Introduction
Ce tutoriel explique comment numériser une image nette avec le logiciel de broderie Hatch Embroidery 2. Sous image nette on entend: Image à haute résolution, peu de couleurs, bordure propres. Donc surtout pas une photo ! On expliquera d'abord comment préparer un fichier PNG de qualité avec InkScape, ensuite on introduit la numérisation automatique, puis la numérisation semi-automatique (procédure que l'on préfère).
On utilisera également un peu Inkscape, le meilleur logiciel de dessin gratuit. Si vous décidez de ne pas acheter Hatch après la période d'essai vous pourrez ensuite apprendre à utiliser InkStitch, extensions gratuite pour la broderie.
Préparation d'un fichier matriciel pour Hatch
Étant donné que Hatch Embroidery 2 importe ni fichiers vectoriels standards (SVG) ni Illustrator (AI), et qu'il transforme de toutes les façons un fichier vectoriel importé (formats *.WMF, *.CDR, *.EPS) en matriciel, on conseille de préparer un fichier *.PNG de haute résolution à partir d'un dessin vectoriel. A moins que vous êtes déjà experte en Illustrator ou Corel Draw, on conseille d'utiliser le logiciel de dessin gratuit InkScape.
Sinon, si vous partez d'un dessin matriciel (*.PNG, *.JPG, *.GIF, etc.) il faut s'assurer que le dessin soit net. Il est possible de le vectoriser avec un logiciel de dessin, de le nettoyer et ensuite de le réexporter en *.PNG. Si vous désirez par exemple numériser un dessin fait à la main, vous pouvez suivre la première partie de la procédure expliquée dans InkStitch - broderies à partir de dessins faits à la main, c'est à dire réduction de couleurs plus vectorisation. Vous pouvez aussi tenter de le numériser directement avec Hatch en utilisant la réduction de couleurs. Cela peut ou ne peut pas marcher....
Choisir une bonne résolution
Dans cette section on montre comment transformer un dessin au format SVG en fichier matriciel avec le logiciel InkScape.
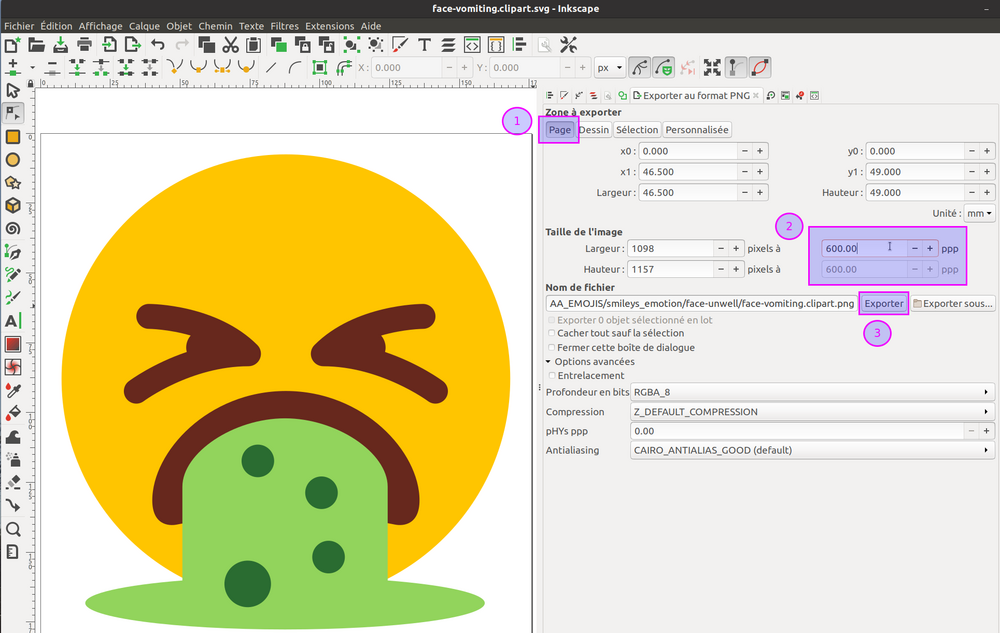
En gros, il faut juste s'assurer que l'image soit nette, une résolution de 600 DPI nous semble assez. Dans l'image ci-dessous on montre les options qu'on a choisi pour exporter un smilie de 45mm. Pour obentir le panneau d'exportation en PNG:
Menu Fichier -> Exporter au format PNG- Dans le panneau: Sélectionner Page ou Dessin
- Dans taille de l'image: Définir 600 ppp
- Cliquer sur
Exportersi vous désirer garder le chemin proposé sinonExporter sous...

La figure suivante montre la différence entre un bon et un mauvais fichier matricielle (PNG). A gauche le fichier SVG d'origine (il faut cliquer 2x dessus pour voir le SVG), au milieu le fichier PNG en haute résolution (600 DPI), à droite le fichier PNG avec les valeurs par défaut (96 DPI).
-
Original SVG
-
PNG bonne résolution
-
PNG résolution par défaut (mauvaise)
Dans l'article Principes de la numérisation en broderie machine on explique pourquoi il est impératif de travailler avec une image propre et de haute résolution.
Une image à faible résolution contient des bords flous qui ensuite se traduisent en objets de broderie inutiles et l'"objet" lui-même est mal numérisé. Voici le résultat de la numérisation d'une image de mauvaise résolution (exporté à 96DPI). On voit que les bordures floues et pixelisées eviennent des objets de broderie (les lignes satins en vert foncé), ce qui n'est pas souhaité. En plus, les autres formes sont moches. Une image d'une version correcte se trouve ici.
-
Fichier PNG peu précis
-
Numérisation du fichier PNG peu précis - mauvaise qualité !
Éliminer les dégradés
Lors d'une numérisation automatique, Hatch 2 propose une réduction de couleurs. On peut ensuite demander plus ou moins de couleurs, ce qui se traduit plus ou moins d'objets. Cette opération ne donne en règle générale pas de bons résultats lorsqu'il s'agit de dégradés (pour un exemple qui marche, voir plus loin). Dans l'image ci-dessous, chaque dégradé est numérisé en 3 ou 4 objets différents ce qui rend ce motif de 4.5cm un peu trop complexe à broder et pas forcément joli.

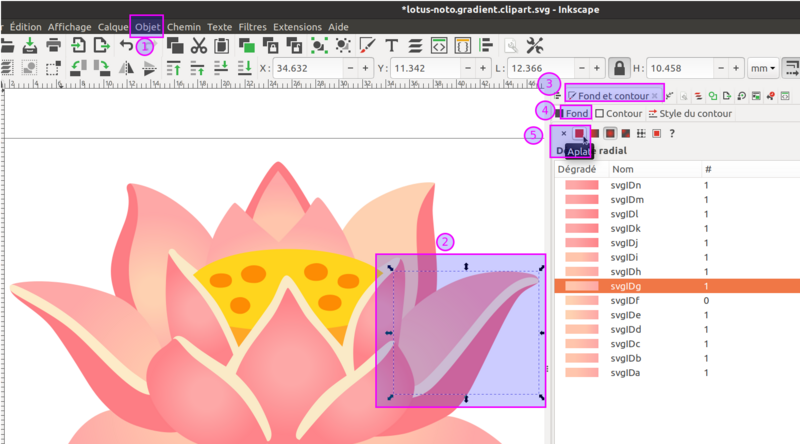
Donc, on conseille d'éliminer les dégradés dans le logiciel de dessins si c'est possible, comme nous l'avons fait pour l'exemple discuté dans la section suivante. Pour éliminer un dégradé dans InkScape, il faut
- afficher le panneau
Object -> Fond et Contour - Sélectionner l'onglet
Fond - Sélectionner un peu ou plusieurs objets de la même couleur dégradée
- Cliquer sur le carré "a plat"
Voici une copie d'écran de InkScape qui illustre cette procédure.

Numérisation automatique
La numérisation automatique marche assez bien pour des dessins simples et propres (c.f. la section précédente pour voir comment en produire à partir d'un dessin vectoriel qui par définition est propre). En ce qui concerne la numérisation automatique, lisez aussi le chapitre du manuel officiel, Auto-digitize embroidery. En règle générale, on préfère la numérisation semi-automatique introduite plus loin.
Il existe deux options pour la numérisation automatique
Auto-digitize Instant Embroidery(déconseillé)Auto-digitize Embroidery
La procédure Auto-digitize Embroidery détecte les éléments à transformer en objets de broderie selon la couleur. Si on diminuait le nombre de couleurs, les couleurs proches seraient réunis en un seul objet. Voir l'exemple ci-dessous.
Voici un exemple qui illustre de ce processus avec un motif assez difficile, le emoji "Lotus" de la police Google Noto. Vous pouvez trouver les originaux et les fichiers produits ici:
- lotus-noto.gradient.clipart.svg (dessin vectoriel d'origine)
- lotus-noto.clipart.svg (dessin vectoriel sans dégradés)
- lotus-noto.clipart.png (Fichier *.PNG exporté en 600DPI)
- lotus-noto-hatch.EMB (fichier design Hatch)
- lotus-noto-hatch.PNG (simulation)
- lotus-noto-hatch.PES (fichier de broderie machine au format PES).
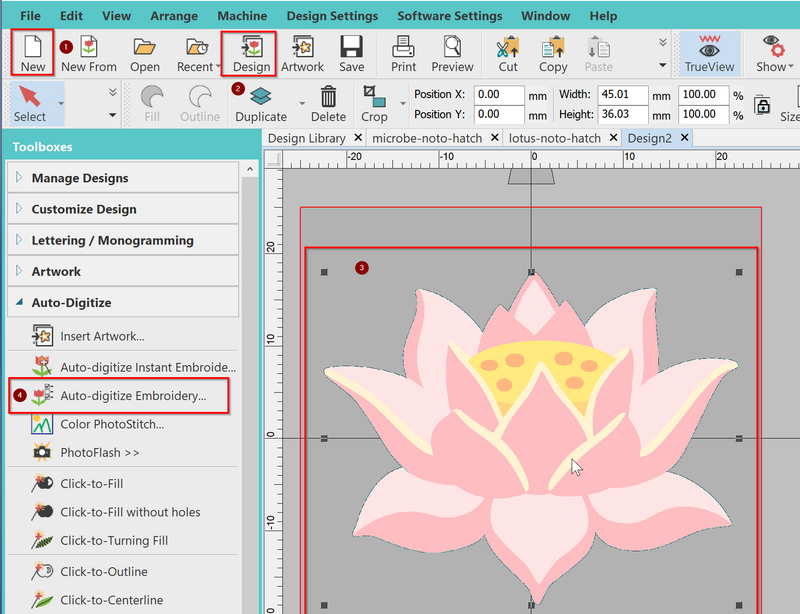
Démarrer avec une auto-numérisation
Il faut importer une image et ensuite lancer la procédure avec les étapes suivantes. Dans Hatch 2:
- Créer un nouveau fichier: Cliquer sur
New - Insérer une image matricielle avec
Artwork - Sélectionner l'image
- Cliquer sur
Toolboxes -> Auto-digitize Embroidery....

Ensuite, il faut faire un certain nombre de choix concernant la détection des couleurs:
- Combien de couleurs retenir (réduction de couleurs ci-dessous)
- Associer une couleur à un fils (à option, ci-dessous aussi)
Pour finir, il faut corriger/adapter certaines décisions prises par la machine.
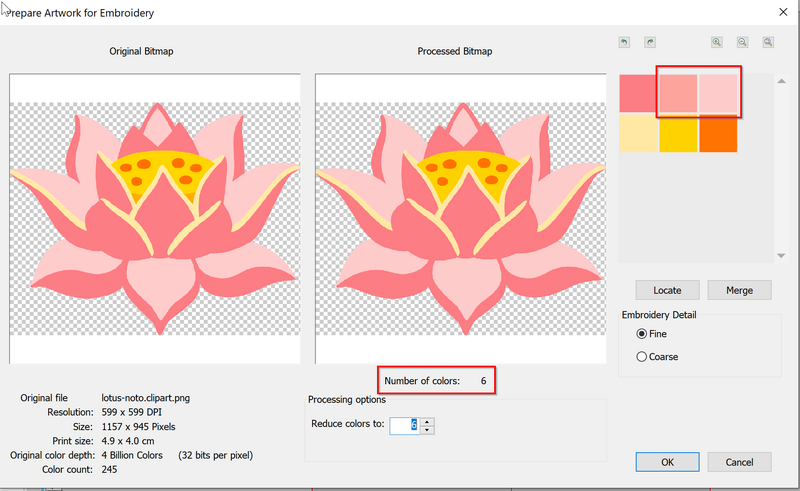
Réduction de couleurs
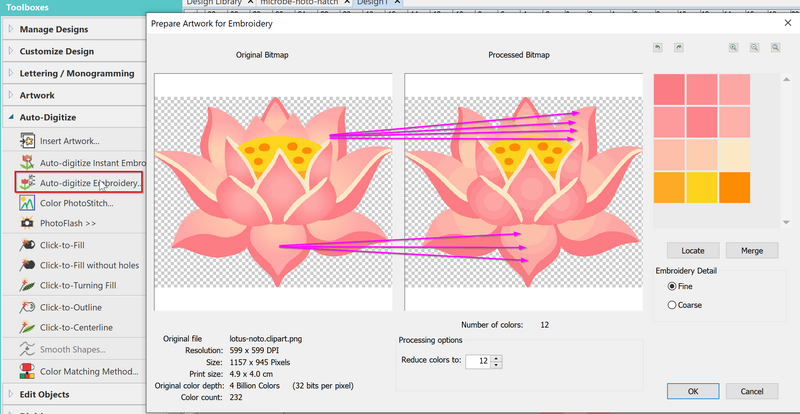
Une fois cliqué sur Auto-digitize Embroidery la fenêtre popup suivante va s'afficher. A gauche l'image importée, à droite ce que Hatch propose de simplifier (rien pour des images propres et simples).

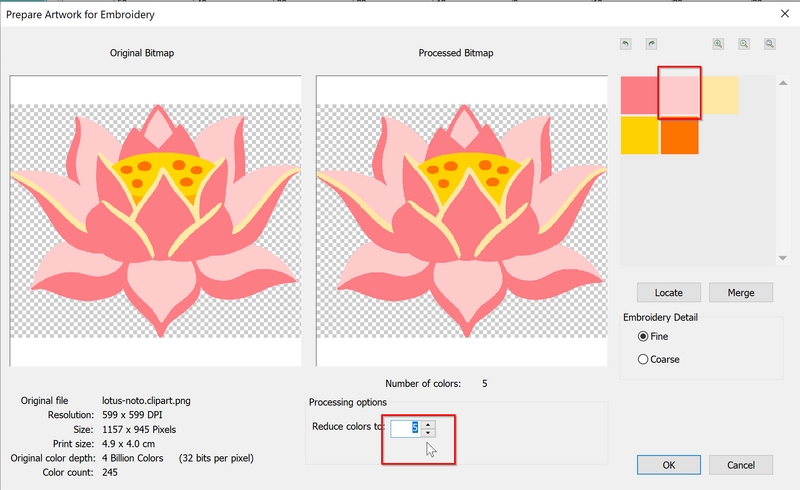
Ci-dessous le résultat d'une réduction à cinq couleurs.

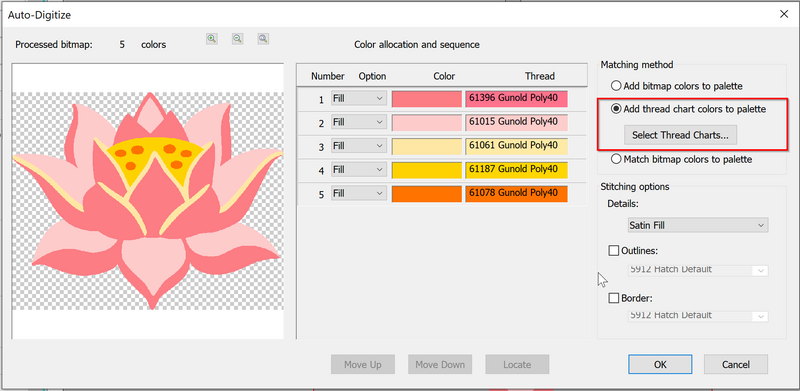
Une fois cliqué sur OK, l'écran suivant invite à prendre d'autres décisions (à option), voir l'image ci-dessous "Options de numérisation automatique"
Options de numérisation automatique
D'abord on définit l'allocation des couleurs, la séquences et le type de remplissage. Si vous êtes novice, vous pouvez laisser tous les défauts et cliquer sur OK.
Matching method:Comment associer une couleur à un fil ? Dans notre cas on choisi la palette Gunold Poly 40- Sélection: On peut changer la séquence de numérisation avec les flèches
move upetmove down. Donc par exemple bouger ce qui est "fond" et censé être brodé d'abord vers le haut. Le boutonlocateaffiche l'objet associé à une couleur choisie dans la liste (donc cela permet de le retrouver). - Les menu déroulants à gauche de chaque couleur permettent de sélection la méthode de numérisation:
Filloudetailou alors de ne pas numériser (Omit). On choisit "Detail" pour un objet mince qu'il faut numériser soit comme une ligne, soit comme une ligne satin. "Detail" n'a pas d'effet pour des zones plus larges.
Ensuite on peut définir les options de numérisation, les stitching options
Details: Définissent comment numériser les "details". On le choix entre remplissages satin, lignes (points droits), ou lignes satinéesOutlines: Ajouter des contours autour des objets de broderie (non, par défaut)Border: Ajouter une bordure, une sorte de gros cadre.
On a laissé les défauts. Selon la taille de l'objet, le logiciel décide s'il faut mettre un remplissage tatami ou un satin. Cela peut se corriger facilement dans le résultat, c'est à dire au niveau des objets de broderie numérisés.

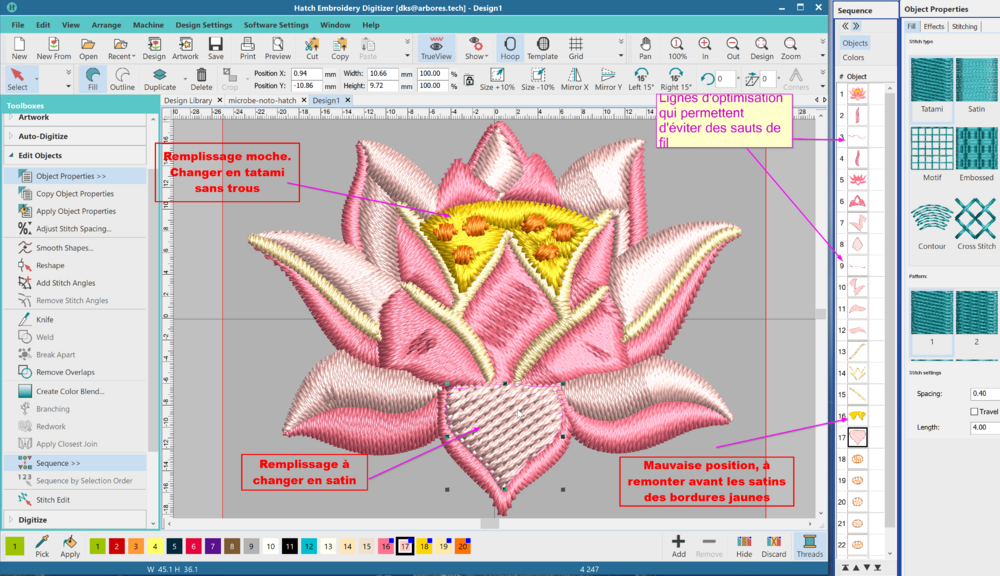
Ci-dessous, on montre que le résultat est relativement médiocre, ce qui n'est pas étonnant vu la relative complexité de l'objet.
- Le remplissage jaune au milieu n'est pas très heureux et on va le remplacer par un tatami sans trous. L'ordre de brodage est aussi a revoir. Il faudrait le broder avant les satins roses-clair.
- Il y a deux objets inutiles, des lignes fines
- Une pétale a été numérisé en tatami ce qui est une rupture de style
- Il faudrait changer la direction des satins pour les ronds roses, sinon ils se perdent.
On expliquera le paramétrage d'objets de broderie dans l'article Hatch Embroidery 2 - paramétrage d'objets de broderie et on vous laisse la possibilité de (1) refaire la procédure décrite ici à partir du fichier lotus-noto.clipart.png et (2) de corriger les défauts une fois que vous avez lu plus sur la paramétrisation.

Voici la simulation de résultat adopté: lotus-noto-hatch.PNG (pas testé).

Numérisation semi-automatique
La numérisation semi-automatique (appelée "click-to-stitch") comprend selon le manuel les fonctionnalités suivantes "Les outils Click-to-Stitch fournissent tout le nécessaire pour numériser automatiquement des formes dans des images bitmap sans utiliser de méthodes de numérisation manuelles. Ces outils sont utiles pour créer rapidement des objets de broderie à partir d'images numérisées sans avoir à numériser manuellement les formes." (notre traduction)
Il y a cinq méthodes de numérisation semi-automatique. Chacune consiste à (1) choisir la méthode et (2) cliquer sur une zone de couleur dans une image matricielle:
- Auto-Digitize >
Click-to-Fill- Crée un remplissage tatami d'une zone - Auto-Digitize >
Click-to-Fill without Holes - Crée un remplisssage tatami sans trous. Utile par exemple si on veut broder des petits objets comme un oeil sur un visage. - Auto-Digitize >
Click-to-Turning Fill- Crée du satin à partir de formes en colonne - Auto-Digitize >
Click-to-Outline- Crée un contour avec un point droit. Permet également d'ajouter des bordures à un remplissage. - Auto-Digitize >
Click-to-Centerline- Crée un contour à partir d'un dessin avec des lignes.
La première fois où on clique sur le dessin, le logiciel nous demande confirmer le nombre de couleurs, comme dans la procédure de numérisation automatique décrite ci-dessus.
Pour bien suivre ce que vous numérisez on conseille d'afficher le panneau séquence avec Window -> Dockers -> Sequence (MAJ-L). Il est notamment important de ne pas numériser deux ou plusieurs fois le même objet car une broderie en multiple couches va être trop dure et risque de casser l'aiguille. En mode "auto-digitize" on a très vite crée des objets qu'on ne veut pas. On peut tout aussi facilement les supprimer avec la touche DEL.
Exemple de numérisation semi-automatique de la feuille d'érable emoji
Voici un exemple, le emoji "maple leaf" de la police Google Noto. L'exemple montre comment:
- numériser une surface large sans trous,
- numériser des petites colonnes par dessus,
- ajouter un bord en points droits,
On utilise et produit les fichiers suivants:
- maple-leaf-noto.clipart.svg (clipart vectoriel préparé)
- maple-leaf-noto.clipart.png (clipart importé)
- maple-leaf-hatch.EMB (fichier design Hatch/Wilcom)
- maple-leaf-hatch.PES (fichier machine Brother)
- maple-leaf-hatch.PNG (simulation)
L'image a été préparée dans Inkscape. On a fait les modifications suivantes:
- Supprimé le dégradé pour la feuille
- Supprimé le bord pour la feuille car il n'était pas très précis et on peut demander à Hatch d'ajouter une bordure mieux dessinée.
Le dessin à importer contient deux couleurs, donc on va accepter la proposition de Hatch (pas montrée) ici.
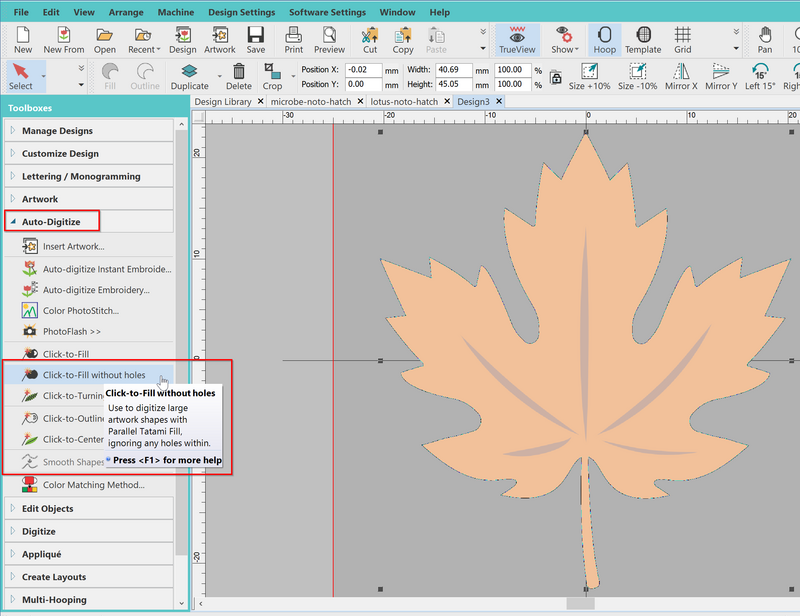
On va numériser la feuille avec un tatami sans trous, car une surface continue fait plus joli à notre avis. Donc on choisit d'abord l'outil Click-to-Fill-without holes, puis on clique sur la feuille.
Toolbox -> Auto-digitze -> Click-to-Fill-without holes- Rappel: Lors du premier usage de l'outil, Hatch va nous demander le nombre de couleurs à utiliser (étape identique pour la numérisation automatique décrite ci-dessus)
- Ensuite on peut cliquer sur des objets. Chaque clic crée un objet de broderie !

Les nerfs de la feuille seront numérisés en satins par dessus le tatami.
Toolbox -> Auto-digitze -> Click-to-Turning Fill- Cliquer sur chaque nerf de la feuille (cinq en tout). En glissant la souris, les zones en questions vont apparaître une par une comme la première dans l'image ci-dessous.

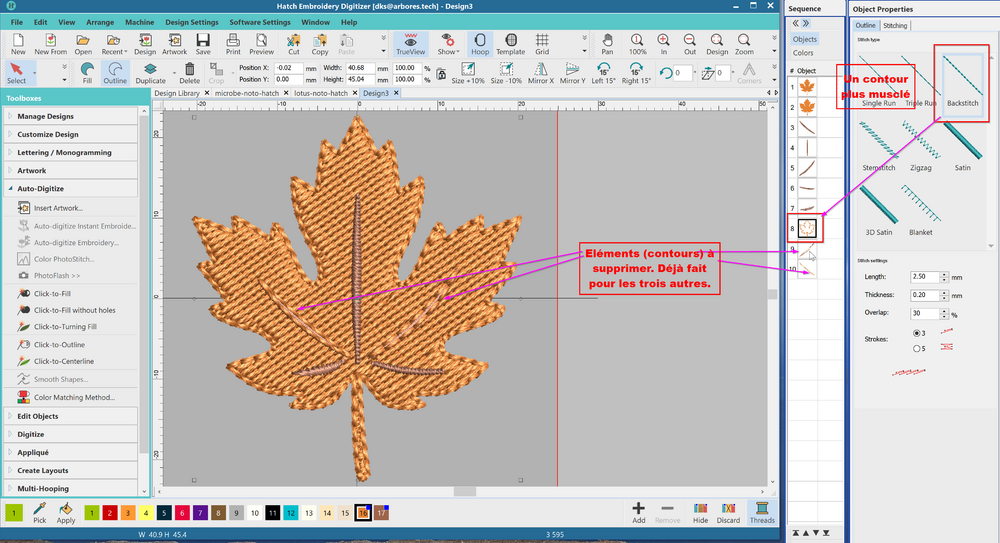
Il ne semble pas être possible d'ajouter un simple contour extérieur (click-to-outline ajoute aussi un contour autour des nerfs). Le logiciel semble pas non plus avoir une fonction pour ajouter une bordure à un objet. Donc:
- On numérise la feuille une deuxième fois avec un contour, en utilisant
Toolbox -> Auto-digitze -> Click-to-Outline - On supprime les bordures crées autour des nerfs (c'est vite fait en les sélectionnant dans le panneau séquence).
- On change la couleur du contour (clic sur le 17 dans la palette)

Alternativement, on aurait pu créer une bordure en satin avec la méthode suivante:
- Dupliquer la feuille (
Duplicatedans la barre de menu) - Cliquer sur
Outlinedans la barre du menu et paramétrer la largeur.
Mais, voici le résultat simulé de la solution esquissée dans cette section (donc une bordure avec un point triple).

Exemple de numérisation semi-automatique de la carotte emoji
Cet exemple simple montre comment numériser une carotte (police Noto, Android 12) dans le bon ordre et comment reparamétrer le résultat (lire Hatch Embroidery 2 - paramétrage d'objets de broderie pour plus de détails pour ce dernier sujet). On a les fichier suivants:
- carrot-noto12.clipart.svg
- carrot-noto12.clipart.png
- carrot-noto12-hatch.EMB
- carrot-noto12-hatch.PES
- carrot-noto12-hatch.PNG
Avant de commencer, on vérifie le tissu
Design Settings -> Auto Fabric ...
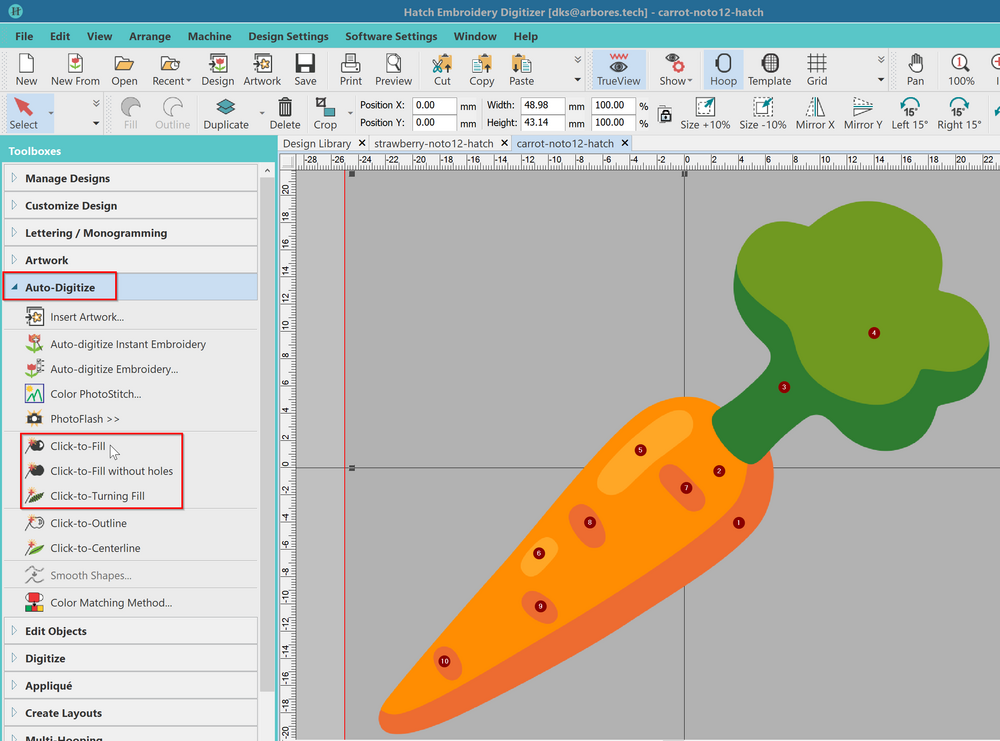
L'image suivant montre l'ordre de brodage avec des numéros qu'on a collé dessus:
- Les zones 1,2 et 4 sont numérisés en tatami:
Click-Fill - La zone 4 (orange) en tatami sans trous:
Click-to-Fill-without-Holes - Les reste en satin:
Click-to-Turning-Fill

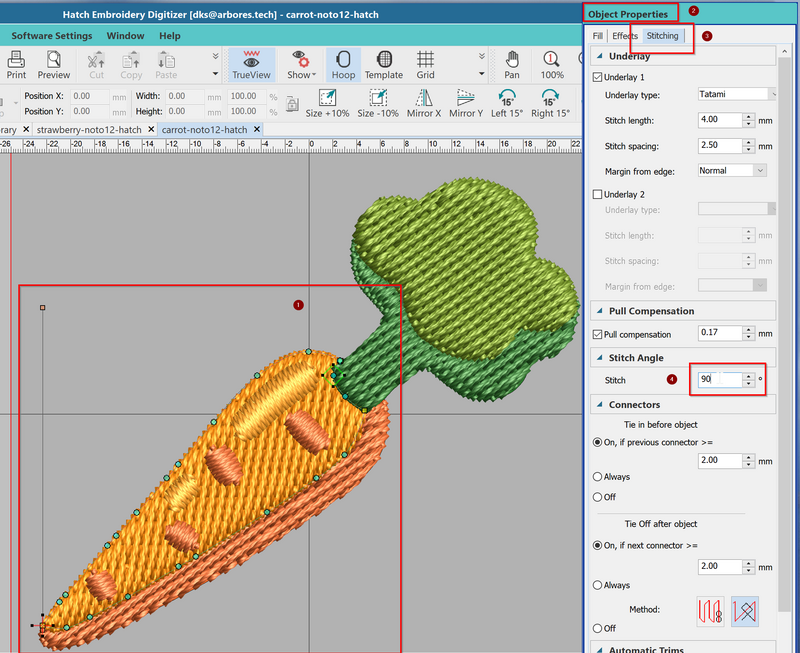
Les résultat semble être presque bon. Pour vous sensibiliser à la notion de paramétrage on modifier légèrement le résultat. On va juste tourner un peu le tatami orange pour éviter à ce que les fils des deux satins jaunes se perdent. Donc on va:
- Sélectionner l'objet orange
- Affichier l'outil
Object Propertiessi ce n'est pas déjà fait:Toolbox -> Edit Objects -> Object Properties - Sélectionner l'onglet
stitching - Dans
Stitch Angle, mettre 90
On voit que la ligne de direction (carrés en orange foncé) va de haut en bas (90 degrés)

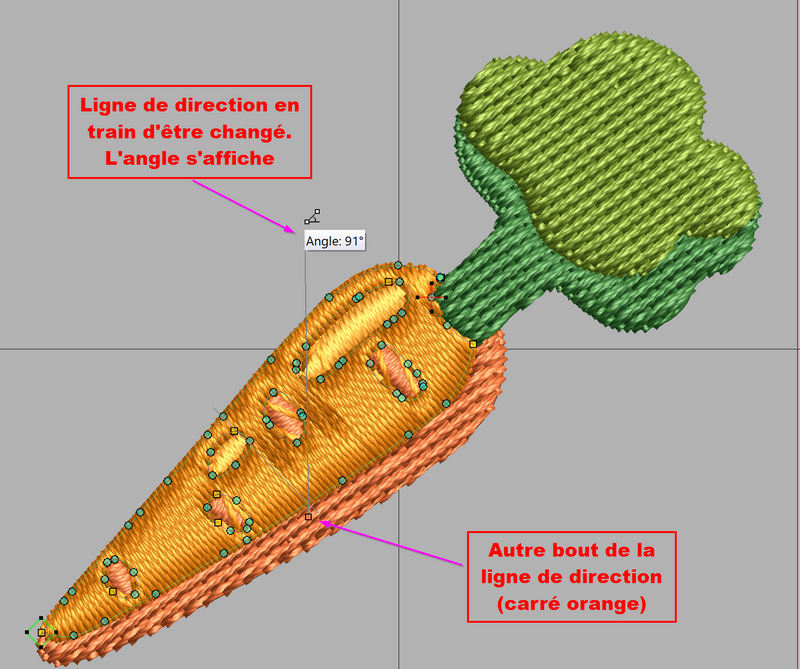
Alternative: Si on avais voulu une carotte plus lisse on aurait pu faire un remplissage avec un point satin. Dans cas il est encore plus important que les lignes satin n'aillent pas dans le même sens. Ici on montre comment changer la direction du satin en tirant sur la ligne de direction.
- Cliquer sur
Reshape - Identifier la ligne de direction (une ligne orange avec deux carrés oranges au bout). Pour changer l'angle il faut positionner le souris sur un des carrés jusqu'à ce que le curseur "angle" s'afficher puis tirer.

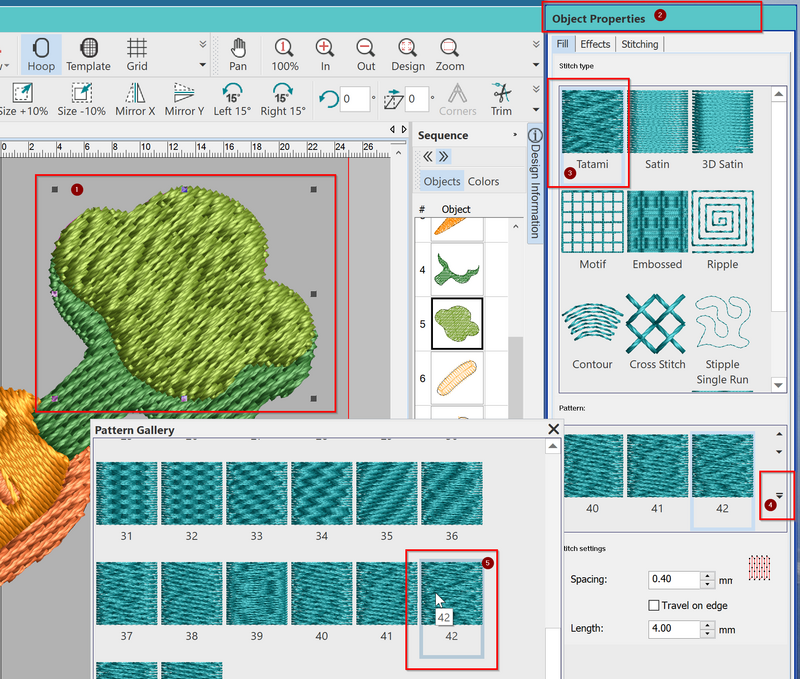
Pour finir, on va changer de remplissage pour le vert et le rendre un peu plus irrégulier. Il faut d'abord choisir l'outil select en haut à gauche, cliquer sur l'objet duquel on veut changer la texture (pattern). Il faut afficher l'outil Object Properties si ce n'est pas déjà fait: Soit avec Toolbox -> Edit Objects -> Object Properties, soit avec Windows -> Dockers -> Object Properties

Voici une simulation du résultat (orange en tatami)

Exemple de numérisation semi-automatique et adaptation du dessin du emoji herb
Cet exemple a comme but de montrer qu'il est utile de re-modéliser un dessin avant de l'exporter en PNG pour importation dans Hatch. Trois premières images: l'original du emoji "herb" de la police Noto (Android 12). Les trois images suivantes: une version avec les modification suivantes: Séparation des tiges de feuilles et changement de couleur, re-dessin du bas des feuilles, changement du couleur la tige. Dans cet article on n'explique pas comment utiliser un outil de dessin. En résumé, on produit un fichier matriciel où les éléments à broder ont une couleur distincte.
Fichiers utilisés et produits:
- herb-noto12.clipart.ori.svg Original peu retouché: Source = Police emoji Noto (Android 12)
- herb-noto12.clipart.ori.png PNG de l'original
- herb-noto12.clipart.svg Original retouché
- herb-noto12.clipart.png Original retouché exporté en PNG 600 DPI
- herb-noto12-hatch.EMB (fichier de design Wilcom/Hatch)
- herb-noto12-hatch.PES (fichier machine brodable)
- herb-noto12-hatch.png (Simulation du fichier de broderie)
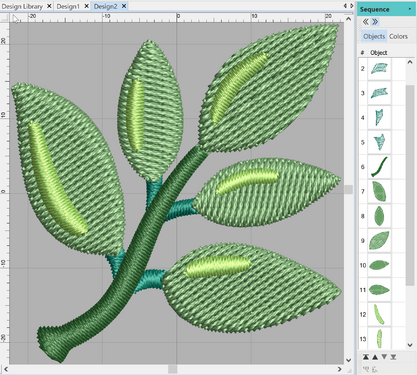
Voici une gallérie d'images qui montre la différence entre la numérisation directe d'un dessin et la numérisation d'un dessin modifié qui donne un résultat plus intéressant. Créer des tiges en tatami n'est jamais une bonne décision, à moins que vous soyez dans du post-moderne ....
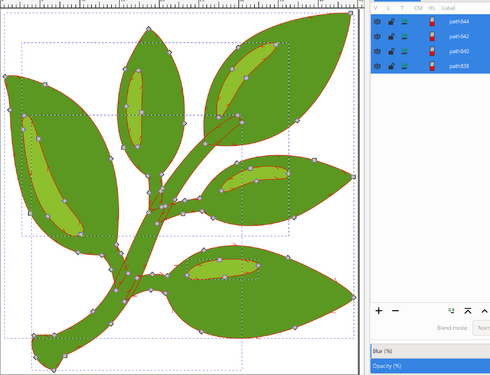
-
Dessin vectoriel d'origine (cliquer 2x pour voir le svg)
-
Copie d'écran qui affiche les objets de la version originale
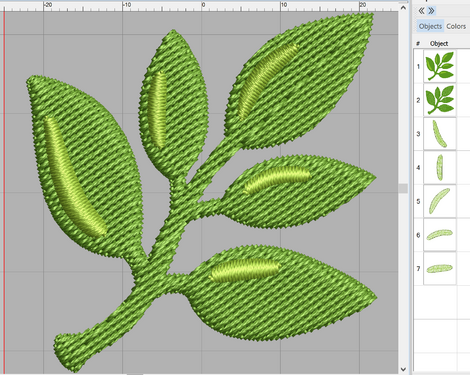
-
Copie d'écran de la numérisation de la version originale (tiges en tatami)
-
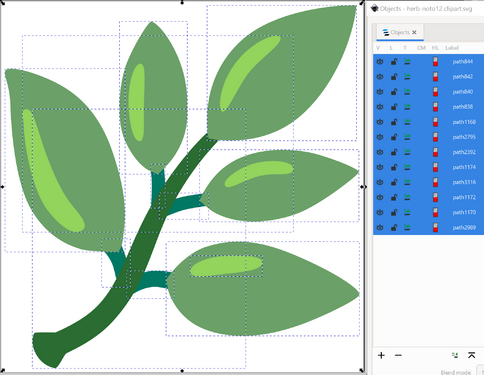
Dessin vectoriel adapté (cliquer 2x pour voir le svg)
-
Copie d'écran qui affiche les objets de la version adaptée
-
Copie d'écran de la numérisation de la version adaptée (tiges en satin)
La numérisation est simple. Pour la version originale on utilise:
- d'abord
Click-to-Fill without holespour l'ensemble des feuilles plus tiges (un seul objet) - ensuite,
Click-to-Turning Fillpour les "reflets en satin".
Pour la version redessiné (avec des tiges bien séparées) on procède de la façon suivante:
- D'abord on numérise les tiges avec
Click-to-Turning Fill - Ensuite
Click-to-Fill without holespour les différentes feuilles Click-to-Turning Fillpour les "reflets en satin".
Pour améliorer la numérisation numérique il faudrait encore harmoniser les couleurs de tiges et éventuellement re-paramétriser le remplissage.
Exemple de numérisation semi-automatique du emoji lotus position
L'exemple suivant montre encore une fois le principe qu'il faut recolorier un original de façon à ce que Hatch puisse bien détecter les objets. Dans un logiciel qui permet de vectoriser du vectoriel ce ne serait pas le cas.
Fichiers:
- woman-in-lotus-position-noto.ori.clipart.svg
- woman-in-lotus-position-noto.clipart.svg
- woman-in-lotus-position-noto.clipart.png
- woman-in-lotus-position-noto-hatch.EMB
- woman-in-lotus-position-noto-hatch.PES
- woman-in-lotus-position-noto-hatch.PNG
A gauche le SVG original, à droite le SVG nettoyé (pas de dégradés, utilisation de deux couleurs différents pour bien distinguer les bras et mains). Une fois numérisé, on peut tout mettre à la même couleur, à condition de jouer sur les angles de brodage. On a mis le PNG exporté de InkScape à 1000ppp à cause des détails. Ceci dit, modéliser les mains va rester difficile.
-
Image de l'SVG Original
-
Image du SVG nettoyé
Résumé de la numérisation:
- On a d'abord numérisé les "ombres" beiges avec des "center-lines" (à la fin on les a déplacées), car sinon ils sont difficiles à saisir.
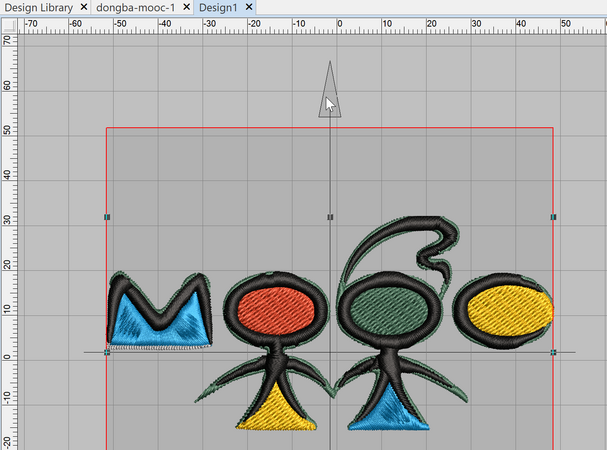
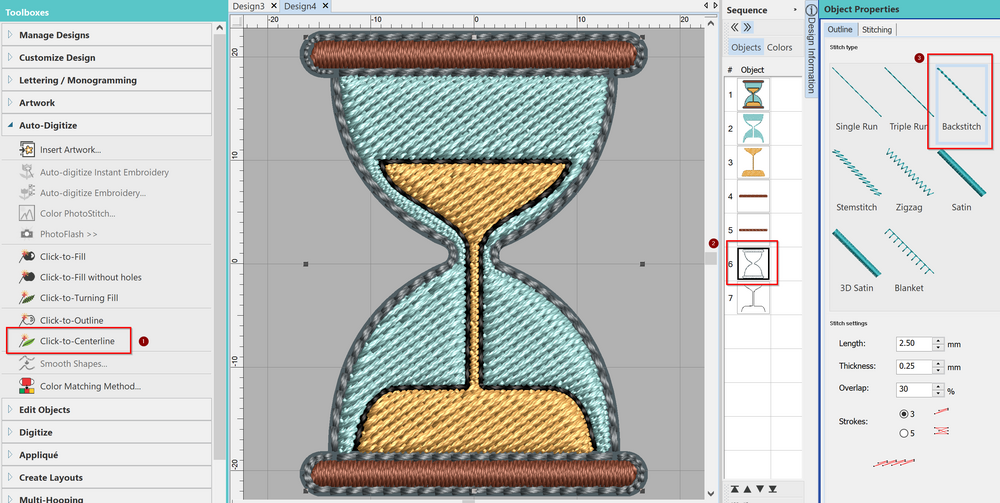
Exemple de numérisation semi-automatique du emoji hourglass not done avec des lignes
Nous allons voir comment numériser un objet avec des lignes à l'aide du emoji Noto (Android 8) "hourglass not done".
Fichiers:
- hourglass-not-done-noto.ori.clipart.svg (Dessin original pas utilisé)
- hourglass-not-done-noto.clipart.svg (dessin original sans dégradés ni transparences)
- hourglass-not-done-noto.clipart.png (fichier à importer dans Hatch)
- hourglass-not-done-noto-hatch.EMB (fichier de conception)
- hourglass-not-done-noto-hatch.PES (fichier machine au format PES)
- hourglass-not-done-noto-hatch.PNG (simulation)
En premier lieu, on transforme le dessin original dans InkScape:
- On enlève la transparence des lignes de contour (ils vont devenir noires)
- On met les contours larges en gris foncé (à la place du noir) et on garde le contour autour du sable en noir (il est important de garder deux couleurs séparées, pour ensuite pouvoir manipuler deux objets de broderie différents)
- On enlève les dégradés des surfaces
- On échange les couleurs contre celles de notre mini-palette de fils Gunold
Comme résultat on aura un dessin à 5 couleurs. On aurait pu numériser l'objet sans ces transformations, mais on préfère toujours de partir avec un dessin très propre qui correspond à peu près à ce qu'on a envie de broder. On peut toujours manipuler des objets de broderie, par exemple couper un objet en deux, mais la manipulation est plus simple et plus précis dans un logiciel de dessin.
Procédure de numérisation:
- On procède d'abord à une numérisation semi-automatique des deux surfaces en tatami.
- Le haut et le bas en "bois" sont numérisés en points satins car ils sont suffisamment larges.
- Le contour gris et le contour noir sont numérisés en ligne de contour avec
Click-to-Centerline. On aurait pu numériser le contour gris en satin, mais il aurait été un peu trop mince et aurait donc tiré le tissu.
Rappelez-vous qu'une numérisation a lieu à chaque fois que vous cliquez. Il faut donc vérifier les objets crées dans le panneau sequence, que l'on peut afficher avec Windows -> Dockers ->Sequence. Cela implique aussi qu'il faut sélectionner l'outil flèche (en haut à gauche) dès que vous avez fini de numériser. Ce conseil est valable pour tout outil de dessin ....
Pour finir, on utilise un "triple run" pour le noir et un "backstitch" pour le gris. Pour changer un paramètre il faut afficher le panneau "Object Properties", par exemple avec Design Settings -> Object Properties .... . Ensuite, il faut sélectionner l'objet, soit en cliquant dessus avec la flèche que l'on trouve en haut à gauche, soit en cliquant sur l'objet dans le panneau séquence.

On expliquera ces options de façon plus détaillée dans la section les objets de type outline dans l'article sur la paramétrisation.
Notez que dans un dessin sans contours on aurait pu utiliser "click-to-outline", car cette méthode ajoute des lignes des contour à tous les bords. Autrement dit, supprimer les lignes de contour dans le logiciel de dessin et juste garder le bleu, le sable et le bois aurait été une autre option pour la préparation.
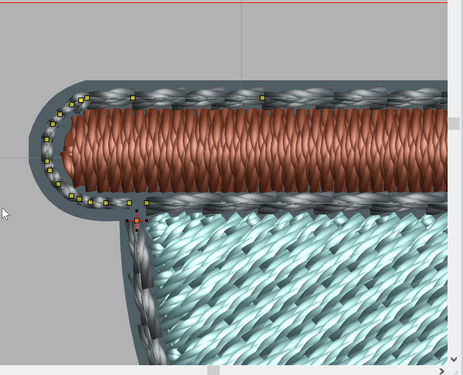
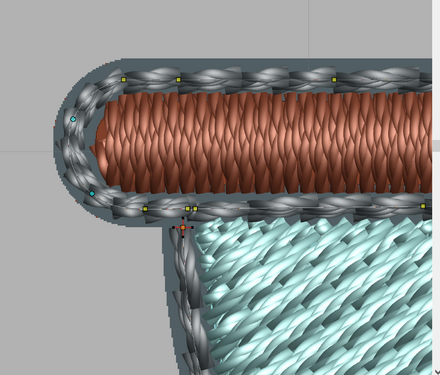
L'image ci-dessus montre aussi un bug dans l'algorithme de numérisation: La courbe en haut à gauche est mal faite. On peut réparer cela en éditant l'objet (lire Hatch Embroidery 2 - modification d'objets de broderie). On a remplacé les multiples points de coins par deux point de courbe et cela s'est arrangé. Comme quoi la numérisation automatique ne marche pas toujours comme on le veut....
-
Objet mal numérisé (trop de points de coin, bug dans l'algorithme)
-
Objet édité (moins de points de coin)
Discussion: Pour une raison que l'on ne comprend pas il est impossible de passer d'un point droit vers un satin dans l'interface dans ce motif précis. Dans l'autre sens (remplissage en colonne satin vers outline via une méthode "center line") cela ne marche pas non plus. Il faut re-numériser le contour. Donc, une faiblesse de Hatch par rapport à Stitch Era par exemple.
Conseils
On rappelle d'abord qu'il est impératif de travailler avec des graphismes en haute résolution et propres. Sinon il vaut mieux se lancer dans la numérisation manuelle.
Gestion des couleurs
En premier lieu, on conseille de travailler avec une palette de couleurs qui représente les fils que vous avez. Grace à InkStitch on peut importer les palettes les plus importantes dans Inkscape, notre logiciel de dessin préféré. Ensuite, nous utilisons une mini-palette de Gunold Poly 40 qu'on met a disposition ici pour les utilisateurs InkScape/InkStitch: InkStitch Emoji Gunold No.gpl.
Dans Hatch, au début de chaque dialogue de numérisation automatique ou semi-automatique, on peut procéder à des réglages concernant les couleurs.
La color matching method permet de sélectionner la méthode pour identifier un fil pour une couleur. Il est possible de changer la couleur de l'objet numérisé avec la palette de fils (réglable à votre marque et type)
Pour les options Outline et Centerline, le manuel conseillé de désactiver "match-to-palette" et de choisir manuellement une couleur sombre.
Autre conseils
Attention (encore une fois): Il faut vérifier que la séquence d'objets de broderie ne contient pas de doublons. En cliquant deux fois sur un objet cela crée deux objets à border .....